Как в css выровнять картинку по центру
Как выровнять изображение по центру в HTML: основы CSS для новичков
Выравнивание изображения по центру HTML можно выполнить несколькими способами. В зависимости от вашей ситуации , вы можете попробовать тот или иной метод.
Вообще , выравнивание текста или изображения по вертикали или горизонтали при помощи CSS — это довольно распространенное действие, которое является одним из основных при верстке HTML+CSS. Поэтом у о писанные ниже способ ы м ожете взять на вооружение и выравнивать не только изображения, но и другие блоки.
Выравнивание по центру HTML: несколько способов
Первый способ — это центрирование блока «div» или параграфа. Если вам нужно центрировать изображение, тогда вы помещаете его в один из этих блоков и центрируете блок.
Например:
Код HTML:
<p >
<img src=“//полный адрес вашей картинки/img.jpg“ alt=“Выравнивание изображения по центру HTML“>
</p>
или блок div:
<div >
<img src=“//полный адрес вашей картинки/img. jpg“ alt=“Выравнивание изображения по центру HTML“>
jpg“ alt=“Выравнивание изображения по центру HTML“>
</div>
Код CSS будет таким:
.imgCenter <
text-align: center;
>
Как видите, здесь не важно , в какой блок мы поместим изображение, за выравнивание по горизонтали отвечает CSS-свойство «text-align: center».
Выравнивание по центру: по вертикали и горизонтали при помощи отступов CSS
Этот способ применяется по отношению к блочным элементам, но изображение — это строчный, а не блочный элемент. Поэтому , чтобы такое центрирование заработало , нам нужно изображение поместить в div и применить к нему свойство CSS display: block, чтобы представить его блоковым элементом.
Важно отметить, что такое CSS-выравнивание будет осуществляться по горизонтали и по вертикали.
Например:
Код HTML:
<div>
<img src=“//полный адрес вашей картинки/img.jpg“ alt=“Выравнивание изображения по центру HTML“>
</div>
Код CSS:
.imgCenter <
display: block;
margin: auto;
>
Заметьте, что в данном случа е селектор класса мы добавляем самому изображению, а не блоку, в котором оно расположено. Еще один момент — margin:auto. В этом случае отступы изображения от краев блока div будут задаваться в автоматическом режиме. Если нужно, то можно задать их самостоятельно. Например: margin: 10рх 10рх или margin: 10px 11px 12px 13px. Когда мы задаем 2 значения у margin, то первое значение касается верхней и нижней части изображения, а второе значение — это левая и правая част и изображения. Когда мы задаем 4 значения margin, то первое — это верх, второе — справа, третье — низ, четвертое — слева.
Еще один момент — margin:auto. В этом случае отступы изображения от краев блока div будут задаваться в автоматическом режиме. Если нужно, то можно задать их самостоятельно. Например: margin: 10рх 10рх или margin: 10px 11px 12px 13px. Когда мы задаем 2 значения у margin, то первое значение касается верхней и нижней части изображения, а второе значение — это левая и правая част и изображения. Когда мы задаем 4 значения margin, то первое — это верх, второе — справа, третье — низ, четвертое — слева.
Заключение
Выравнивание по центру HTML изображения или любого другого блока сработает с одним из этих способов. Это самые простые способы. Но если вы используете свойство flex или grid, то там будут сво и методы выравнивания изображения по центру при помощи CSS. О них мы поговорим в следующих наших статьях.
Мы будем очень благодарны
если под понравившемся материалом Вы нажмёте одну из кнопок социальных сетей и поделитесь с друзьями.
Выравнивание картинки по центру HTML и CSS
Довольно часто, при верстке сайтов веб-разработчик сталкивается с необходимостью выравнивания изображений по центру. И если для опытного разработчика это не является проблемой, то у начинающего это может вызвать некоторые трудности.
И если для опытного разработчика это не является проблемой, то у начинающего это может вызвать некоторые трудности.
Навигация по статье:
Я покажу вам несколько способов выравнивания картинки по центру html и css , которые вы сможете использовать в зависимости от ситуации.
Выравнивание картинки HTML
Кода вы верстаете страницу, и в каком-то единичном случае вы заранее знаете, что данное изображение должно быть по центру блока, то вы можете сделать выравнивания картинки по центру в html коде, обернув картинку в тег <p> с определённым классом, и используя тег <style>, задать для этого класса css-свойство text-align:
Или же можно сделать еще проще и добавить в тег <img> атрибут style:
Выравнивание картинки по центру CCS
В случае если у вас есть несколько изображений, которые нужно выровнять по центру, то лучше подойдёт выравнивание картинок по центру путём внесения правок в файл CSS-стилей страницы или сайта. Для этого нужно присвоить изображению класс и дописать показанные ниже css-свойства.
Для этого нужно присвоить изображению класс и дописать показанные ниже css-свойства.
Этот способ выравнивания картинки css работает практически всегда. Задавать изображению класс не обязательно. Вы можете обратиться к нему через класс блока в котором оно находится. Например:
Так же можно воспользоваться альтернативным вариантом выравнивания картинки по центру, обернув изображение в абзац тегом <p> и, по аналогии с вариантом для HTML, задать абзадцу свойство text-align:center.
С помощью показанных в этой статье способов выравнивания картинок в html и css вы сможете выровнять нужное вам изображение практически в любой ситуации. В своей практике я стараюсь чаще использовать вариант с использованием text-align:center; или margin:auto, в зависимости от ситуации.
На этом я, пожалуй, закончу статью. Надеюсь, данная статья поможет вам разобраться с выравниванием картинок в html и css и вы сможете подобрать для себя наиболее удобный вариант.
Желаю вам успехов в создании своего сайта! До встречи в следующей статье!
Выравниваем картинки по центру в HTML
Итак, как и любой начинающий верстальщик, вы сталкивались с проблемой: как выровнять картинки по центру веб-страницы? И тут идут разные ухищрения вроде использования тега center, который настолько устарел, что и говорить уже о нем не нужно.
Я предлагаю три способа решения, которые наиболее часто используются в HTML и CSS.
Способ 1
Наиболее простой способ – это присвоить картинке класс, а затем, с помощью CSS сделать картинку блоком, после чего задать ей автоматическое выравнивание с правой и левой части.
Как поставить фотографию по центру в html
Как выровнять несколько картинку по центру html?
Выравнивание нескольких изображений по центру в css делается с помощью размещения всех картинок внутри родительского тега <div>, который по умолчанию уже является блочными элементом, т. е. растянут на всю ширину.
растянут на всю ширину.
Как в html картинку поставить по центру?
Вначале рассмотрим выравнивание изображения по центру. Для этого к селектору P следует добавить стилевое свойство text-align со значением center. При этом тег <img> должен располагаться внутри абзаца (тег <p>).
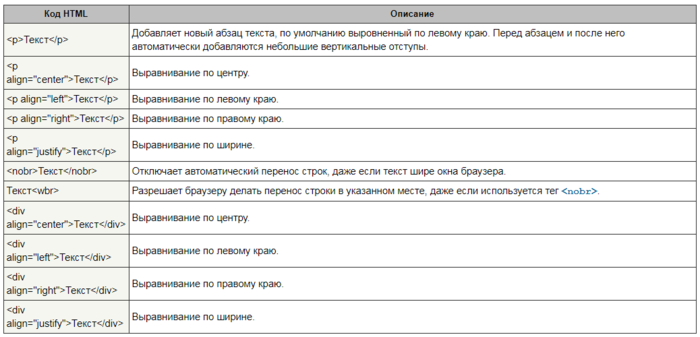
Как сделать выравнивание по центру в HTML?
- align=»left» – определяет выравнивание текста слева (по умолчанию).
- align=»center» – выравнивает текст по центру.
- align=»right» – выравнивает текст справа.
Как изменить положение изображения в HTML?
Расположение картинки в HTML
Как и ко многим тегам HTML, к применим атрибут align, который выполняет выравнивание изображения: <img src=”example. png” align=”top”> — картинка располагается выше текста; <img src=”example.
Как в CSS выровнять по центру?
- Сделайте контейнер относительно позиционированным (position: relative), что превратит его в контейнер для абсолютно позиционированных элементов.

- Сам элемент сделайте абсолютно позиционированным (position: absolute).
- Поместите элемент посередине контейнера с помощью ‘top: 50%’.
Как изменить размер изображения в CSS?
Чтобы изменить размера изображения в html средствами css используются свойства width(ширина) и height(высота) внутри атрибута style. Вы можете написать только width или height, и оставшееся неуказанное значение автоматически изменится с сохранением пропорций картинки.
Как вставить картинку в html в блокноте?
Для добавления картинки на HTML-страницу используется тег IMG. Поддерживаются форматы изображений: PNG, GIF и JPEG. К обязательным атрибутам тега относится атрибут src, в котором указывается адрес файла с изображением.
Как в ворде сделать рисунок по центру?
- Удерживая нажатой кнопку Shift, щелкните объекты, которые вы хотите выровнять, и перейдите на вкладку Формат фигуры.
- Нажмите кнопку Упорядо > выровнять > выровнять по странице.

- Нажмите кнопку Упорядо > выровнятьи выберите нужное выравнивание.
Как сделать подпись к картинке в HTML?
Сразу после изображения поставьте тег br и напишите нужный текст. Конечно, он не будет располагается по центру, но зато будет под картинкой, так что его уже можно назвать подписью.
Как написать текст по центру в HTML?
- Использование тегов <center></center>
- <center>Центрировать этот текст!</ center>
- <p>Центрировать этот текст!</ p>
Как расположить текст по центру?
- Выделите текст, который вы хотите выровнять по центру.
- На вкладке «Макет»или «Разметка страницы» в группе .
- В списке Вертикальное выравнивание выберите значение По центру.
- В поле Применить выберите вариант к выделенному тексту и нажмите кнопку ОК.
Как в фотошопе выровнять текст по центру?
- Выделите текст.
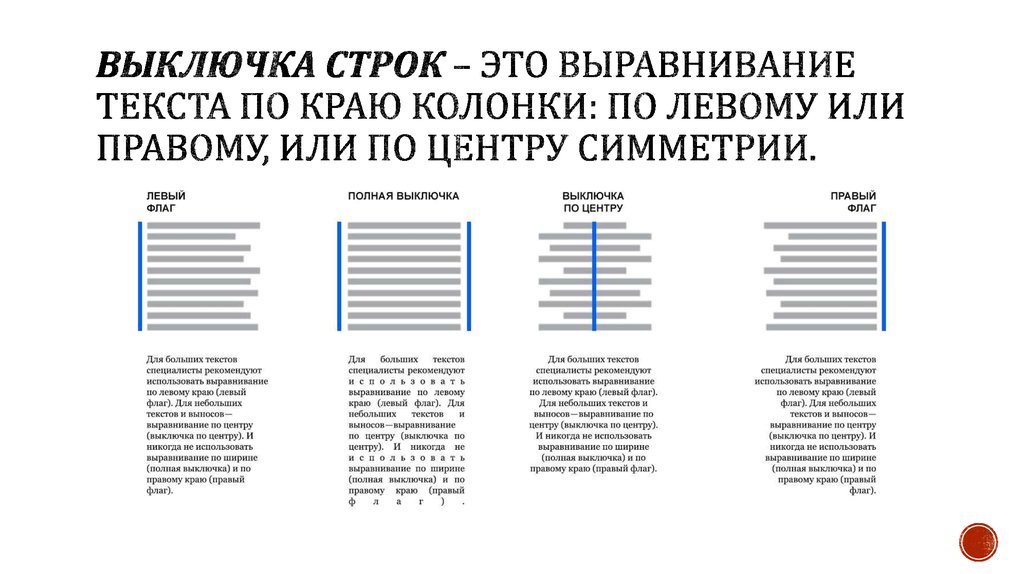
- На палитре «Абзац» или на панели «Управление» нажмите одну из кнопок в области «Выравнивание»: «Влево», «По центру», «Вправо», «Выключка влево», «Выключка по центру», «Выключка вправо» или «Выключка по формату».

Как поместить картинку в HTML в определенное место?
- Для вставки картинок в HTML используется тег IMG с обязательным атрибутом SRC. .
- Если картинка и страница расположены в разных каталогах (папках), то нужно указать путь к изображению относительно страницы. .
- А можно не мучиться и указать полный адрес картинки.
Как правильно указать путь к картинке в HTML?
Тогда для того, чтобы вставить картинку на страницу, вы должны указать путь к этому изображению. Если у вас оно расположена в папке image то нужно прописать так: <img src=»https://kamin159.ru/image/my%20foto.%20jpg»>. Если папка расположена на уровень вверх, то путь к ней будет выглядеть следующим образом: <img src 15″>Как в HTML сделать текст справа от картинки?
Есть два параметра: align=»left» – изображение «обтекает текст» слева. align=»right» – изображение «обтекает текст» справа.
Горизонтальное выравнивание текста, картинок, блоков(div) по центру
5 / 5
В этой статье мы коснемся вопроса выравнивания по центру различных элементов html при помощи css свойств.
Довольно часто появляется необходимость выровнять div по центру или выровнять его содержимое. Существует несколько способов это сделать. Некоторые способы подходят для выравнивания текста, картинок и другого, но не подходят для выравнивания блоков.
Для начала рассмотрим варианты для выравнивания содержимого блоков, такое как изображения, текст. Этот метод подходит почти ко всем элементам.
В этом случае все просто — для родительского элемента задаем свойство text-align со значением center . Такой способ выровнять текст по центру при помощи css самый простой и удобный. Для более глубокого понимания приведу пример. Важно осозновать, что в этом случае по центру у нас выравнивается только содержимое.
С самым простым — выравниванием текста и изображений при помощи css по центру страницы мы разобрались.
Теперь перейдем к способам выравнивания элементов вроде блочного типа( div , table ). В этом случае мы будем выравнивать по центру не содержимое, а сами таблицы, блоки, абзацы.
Всего я предлагаю два варианта при помощи CSS : используя свойство margin и используя свойства position c left . Важно заметить, что ни один из этих способов не будет работать, если у вас не задана фиксированная ширина элемента, не важно в px , % или чем ещё.
Таким образом, первым делом решаем, в каких единицах и какая будет ширина элемента, который мы хотим выровнять по центру.
Выравнивание по центру при помощи margin
Для метода при помощи margin не важно, в процентах или пикселях вы задает эту ширину. Для центрирования по этому методу, вам нужно в качестве значений свойства margin поставить следующие 0 auto . Если более конкретно, то для боковых отступов значение должно быть auto , а для верхнего и нижнего можно задавать любые внешние отступы. Т.е. развернутый вариант значения выглядит так 0 auto 0 auto , либо так 10px auto 5% auto .
Таким образом выставлять внешние отступы для верха и низа элемента можно, а боковые обязательно должны стоять в auto .
Это, пожалуй, наиболее универсальный и удобный способ, чтобы div был выровнен по центру или любой другой элемент.
Далее приводится пример выравнивания при помощи этого метода.
Выравнивание по центру при помощи position и left
Такой вариант подойдет не для любого элемента.
Во-первых, ширину нужно указывать только в процентах, с пикселями такое не будет работать. Скоро вы поймете, почему так.
Во-вторых, родительскому тэгу должно быть задано свойство position с значением relative/absolute/fixed , любым из перечисленных.
Теперь нужно так же задать любое из этих значений свойства position для выравниваемого элемента. Потом взять 100 вычесть ширину этого элемента и поделить получившееся число на 2. Получившееся значение и будет тем, которое нужно указать для left (стоит отметить, что это свойство можно заменить на right , как обычно это не существенно). Благодаря таким свойствам нужный div или таблица будут размещены по центру родительского элемента.
Как это работа? Свойство position тут нужно, чтобы свойство left отсчитывалось от левой границы родительского элемента не экрана, хотя иногда подходит вариант с отсутствием заданного свойства position для родителя. После чего мы просто задаем такое значение свойству left , чтобы левая граница размещалась на половине ширины от всей ширины родительского элемента за вычетом ширины самого блока.
После чего мы просто задаем такое значение свойству left , чтобы левая граница размещалась на половине ширины от всей ширины родительского элемента за вычетом ширины самого блока.
Выровнять изображение по центру при масштабировании
Есть изображение img ширина 800px в div’e, при масштабировании окна (меньше 800px) — необходимо чтоб центр изображения был всегда по центру экрана, а не прилипало к левому краю.
Выровнять изображение по центру
Подскажите пожалуйста, как выровнять изображение относительно текста <div.
Выровнять изображение по центру
Добрый день! Есть такой код: <div style="border:1px solid #000;.
Выровнять изображение в слайдах по центру
Доброго дня господа. В CSS сравнительно недавно, и хотелось бы задать, должно быть не сложный.
Выровнять изображение вертикально по центру
Всем привет я новичок в программировании. Помогите пожалуйста. Когда вставляю картинку моя кнопка.
Когда вставляю картинку моя кнопка.
для блока родителя прописать
центрировать через @media
дает тот же самый результат, изображение прилипает к левому краю и не выходит за границы экрана.
Через media не хотелось бы, background тоже не подходит
вроде бы обычно в родительский прописывают
Все равно, при уменьшении окна — видно левую часть изображения, а не его центр.
Fedor92, Скорей всего прийдется делать с помощью @media, 3-4 разных отступа прописать (left: -200px и т.д.)
ps: Поидее можно прописать через JS, но незнаю как. Вроде этой формулы left = — (800px — «ширина окна»)/2
Сообщение от PrinceSaint
http://jsfiddle.net/wnt7smpa/ Поуменьшай размер окна и всё поймёшь
Суть простая.. Делаем картинку фоном, центрируем её.. Адаптируем размер блока под размер браузера..
Мысль можно развивать дальше.. Например, плавное уменьшение или например, если блок содержит контент
Сообщение от GoDr
Та ну.![]() сильно накручено. Мысль не то что дальше развивать, а наоборот — назад вернуть надо ))
сильно накручено. Мысль не то что дальше развивать, а наоборот — назад вернуть надо ))
С background все делается гораздо проще. Там есть позиция, т.е. можно его расположить по центру с width 100% и min-width. Но мне background не подходит.
Как и писал выше — буду делать с left: -*** и min-width: *** для разных media
Выравнивание по центру при масштабировании
Есть страница http://www.xn--80acehcbpdd3ahh5bza8d0h.xn--p1ai/divany/ При масштабировании нужно.
При наведении на изображение,изображение должн немного затемнится и + по центру изображения треугольник
Вот допустим у меня 3 картинки: нужно чтоб при наведении на любую из них,затемнялось и картинка.
выровнять по центру
во есть код сранички <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN".
Выровнять по центру
Привет всем. Нужно выровнять блок со словами по центру , но не могу понять как это сделать .
Выравнивание картинок | WebReference
Главная Вёрстка HTML5 и CSS3 на примерах Изображения Выравнивание картинок
В зависимости от положения изображения различают разные способы их выравнивания. Так, рисунок может выравниваться по правому или левому краю окна браузера или, если он встраивается непосредственно в текстовую строку, по базовой линии текста.
Так, рисунок может выравниваться по правому или левому краю окна браузера или, если он встраивается непосредственно в текстовую строку, по базовой линии текста.
Обтекание изображения текстом
Выравнивание изображения с одновременным обтеканием его текстом — один из популярных приёмов вёрстки веб-страниц, когда изображение располагается по краю окна браузера, а текст обходит его с разных сторон. Для создания обтекания изображения текстом существует несколько способов, самый удобный, конечно же, связан с применением стилей.
Для обтекания картинки текстом применяется стилевое свойство float. Значение right будет выравнивать изображение по правому краю родительского элемента или окна браузера, а текст размещать слева от рисунка. Значение left, наоборот, выравнивает изображение по левому краю, а текст — справа от рисунка (пример 1). Элемент, для которого установлено значение float, обычно называется плавающим. Это название, конечно же, условное и говорит лишь о том, что текст или другие объекты будут обходить его с разных сторон, создавая обтекание.
Пример 1. Применение float
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Изображения</title> <style> figcaption { text-align: center; } .left { float: left; /* Выравнивание по левому краю */ margin: 0 1em 1em 0; /* Отступ справа и снизу */ } .right{ float: right; /* Выравнивание по правому краю */ margin: 0 0 1em 1em; /* Отступ снизу и слева */ } </style> </head> <body> <figure> <img src=»image/fig.jpg» alt=»»> <figcaption>Подпись снизу</figcaption> </figure> <p>Текст</p> </body> </html> В данном примере вводится два класса с именами left и right, добавление которых к элементу <img> или <figure> выравнивает их по соответствующему краю. Чтобы текст немного отступал от картинки добавляется универсальное свойство margin. На рис. 1 показано выравнивание по левому краю.Рис. 1. Выравнивание фотографии по левому краю
1. Выравнивание фотографии по левому краю
Выравнивание рисунка относительно текста
Картинки можно добавлять непосредственно в текст и управлять их положением относительно текста с помощью свойства vertical-align. По умолчанию картинка выравнивается по базовой линии — это невидимая горизонтальная линия, проходящая по нижнему краю символов. Некоторые буквы (д, р, у, ф, ц, щ) содержат нижний выносной элемент, выходящий за базовую линию (рис. 2).
Рис. 2. Базовая линия
Если просто вставить рисунок посередине строки, то он будет выглядеть следующим образом (рис. 3).
Рис. 3. Картинка, выровненная по базовой линии текста
В примере 2 все изображения внутри абзаца <p> выравниваются посередине текста, для этого в качестве значения применяется middle.
Пример 2. Выравнивание картинки относительно текста
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Изображения</title> <style> p img { vertical-align: middle; } </style> </head> <body> <p>Вид самой кривой изменяется с помощью инструмента карандаш <img src=»image/pen. png» alt=»»>.
Для создания прямых отрезков устанавливайте точки удерживая
клавишу Shift.
</p>
</body>
</html>
png» alt=»»>.
Для создания прямых отрезков устанавливайте точки удерживая
клавишу Shift.
</p>
</body>
</html>Результат данного примера показан на рис. 4. Заметьте, как изменилось положение верхней строки с картинкой.
Рис. 4. Картинка, выровненная по середине текста
изображения
См. также
- <img>
- <picture>
- float
- float в CSS
- vertical-align
- Атрибуты элементов
- Блочные элементы
- Буквица
- Верхний и нижний индекс
- Влияние float
- Добавление медиа-контента
- Изображения
- Изображения
- Изображения в HTML
- Масштабирование картинок
- Описание float
- Подрисуночная подпись
- Подробнее о позиционировании
- Поток
- Примеры использования float
- Строчные элементы
- Фон в CSS
- Форматы графических файлов
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 11. 03.2020
03.2020
Редакторы: Влад Мержевич
Подрисуночная подпись
Ctrl+←
Рамка вокруг изображений
Ctrl+→
Выравнивание изображения. HTML, XHTML и CSS на 100%
Выравнивание изображения. HTML, XHTML и CSS на 100%ВикиЧтение
HTML, XHTML и CSS на 100%
Квинт Игорь
Содержание
Выравнивание изображения
Расположение картинки влияет на общий вид страницы, на восприятие текста вокруг нее. Удобство чтения текста, находящегося около картинки, сильно зависит от их взаимного расположения.
Есть множество вариантов выравнивания картинок относительно текста, и за все отвечает атрибут align элемента IMG. Он позволяет выравнивать изображения с правой, с левой стороны окна или относительно элементов строки.
У атрибута align много значений, которые позволяют установить картинку именно так, как надо, и именно там, где надо.
Горизонтальное выравнивание:
• left – по левому краю;
• right – по правому краю.
Вертикальное выравнивание:
• top – выравнивание верхней границы картинки по самому высокому элементу строки;
• texttop – выравнивание верхней границы картинки по самому высокому элементу текста;
• middle – середина изображения выравнивается по базовой линии строки;
• absmiddle – середина изображения выравнивается по середине строки;
• baseline – выравнивание нижней границы изображения по базовой линии строки;
• bottom – аналогично baseline;
• absbottom – нижняя граница изображения выравнивается по нижней границе текущей строки.
Примечание
Базовая линия строки – это линия, на которой расположены все элементы. При этом некоторые буквы выступают за эту линию, например буква «р». Ее палочка заканчивается ниже базовой линии и будет самым нижним элементом строки. Заглавные буквы, наоборот, выступают сверху этой линии.
В листинге 4.3 приведены примеры выравнивания картинок относительно текста по вертикали.
Листинг 4.3. Выравнивание картинки по вертикали
<html>
<head>
<title>Встраивание изображения</title>
</head>
<body>
<img src=»image.jpg» align=»top»/>Выравнивание по самому верхнему элементу в строке<br/>
<img src=»image.jpg» align=»absbottom»/>Нижняя граница изображения выравнивается по нижней границе текущей строки<br/>
<img src=»image.jpg» align=»bottom»/>Нижняя граница изображения выравнивается по базовой линии строки<br/>
<img src=»image.jpg» align=»middle»/>Середина изображения выравнивается по базовой линии строки<br/> </body>
</html>
На рис. 4.3 показан результат обработки кода из листинга 4.3, где можно увидеть разницу между выравниваниями по базовой линии и по границам строки.
Рис. 4.3. Выравнивание по вертикали
Выравнивание по вертикали
С выравниваниями по горизонтали все проще. Код для выравнивания по горизонтали приведен в листинге 4.4.
Листинг 4.4. Выравнивание картинки по горизонтали
<html>
<head>
<title>Встраивание изображения</title>
</head>
<body>
<img src=»image.jpg» align=»right» />
Кролики – потрясающие животные, особенно декоративные. Многие люди заводят их дома вместо кошек или собак, потому что они менее прихотливы. Кролики – чистоплотные животные, и их хозяева не испытывают проблем с воспитанием. Кормить этих зверюшек просто: овощи, сено и немного специального корма. Следите, чтобы клетка была чистой и в ней всегда лежали свежие опилки. Если вы рискуете выпускать зверя на прогулки по дому, то следите за проводами. Кролик может решить, что провода – это сено, и перегрызть их. </html>
На рис. 4.4 виден результат обработки браузером кода из листинга 4. 4, текст обтекает картинку слева.
4, текст обтекает картинку слева.
Рис. 4.4. Выравнивание по горизонтали
При горизонтальном выравнивании текст плотно обтекает картинку и для внешнего вида страницы важным параметром становится расстояние между текстом и изображением.
Данный текст является ознакомительным фрагментом.
Выравнивание текста
Выравнивание текста Выравнивание текста задается с помощью свойства text-align, значения которого такие же, как и значения свойства align у элемента P. Следующие значения указывают, что текст будет выровнен:• left – по левому краю;• right – по правому краю;• center – по центру;• justify –
Вертикальное выравнивание
Вертикальное выравнивание
Свойство vertical-align каждой ячейки таблицы определяет вертикальное выравнивание ее содержимого. Содержимое каждой ячейки имеет базовую линию, верх, середину и низ. В контексте таблиц свойство vertical-align может принимать следующие значения.• baseline –
Содержимое каждой ячейки имеет базовую линию, верх, середину и низ. В контексте таблиц свойство vertical-align может принимать следующие значения.• baseline –
7.5.2. Выравнивание памяти
7.5.2. Выравнивание памяти Хотя инструмент Electric Fence очень помог в обнаружении второй проблемы в коде, а именно — вызова strcpy(), переполнившего буфер, первое переполнение буфера найдено не было.Проблему в этом случае нужно решать с помощью выравнивания памяти. Большинство
13.2.1. Выравнивание по страницам
13.2.1. Выравнивание по страницам Системная память делится на порции под названием страницы. Размер страницы изменяется в зависимости от архитектуры, и на некоторых процессорах размер страницы может изменяться ядром. Функция getpagesize() возвращает размер (в байтах) каждой
Выравнивание и распределение
Выравнивание и распределение
Когда активен инструмент Перемещение, на панели под строкой меню появляется набор кнопок для выравнивания и распределения изображений и объектов (рис.![]() 9.1).
Рис. 9.1. Кнопки выравниванияПиктограммы на кнопках подсказывают, как будут
9.1).
Рис. 9.1. Кнопки выравниванияПиктограммы на кнопках подсказывают, как будут
Выравнивание объектов
Выравнивание объектов Команда ALIGN осуществляет выравнивание объектов относительно других объектов в двумерном и трехмерном пространстве. Вызывается команда из падающего меню Modify ? 3D Operations ? Align.Запросы команды ALIGN: Select objects: – выбрать объекты Select objects: – нажать клавишу
Выравнивание и распределение
Выравнивание и распределение В тех случаях, когда необходимо расположить объекты с высокой точностью по отношению друг к другу (например, ровно в ряд на равном расстоянии), но точность расположения на странице не требуется, мы можем прибегнуть к процедурам выравнивания и
Выравнивание
Выравнивание
Выравнивание текста на странице – одна из важнейших операций форматирования. При помощи выравнивания можно, например, поместить заголовок текста посередине страницы, а подпись в конце письма – по правому краю. Многие начинающие пользователи для подобных
При помощи выравнивания можно, например, поместить заголовок текста посередине страницы, а подпись в конце письма – по правому краю. Многие начинающие пользователи для подобных
Вертикальное выравнивание
Вертикальное выравнивание Вертикальное выравнивание, в отличие от горизонтального (см. разд. 4.4), применяется не к строкам и абзацам, а к тексту целиком, поэтому относится к атрибутам, задающим компоновку страниц.Для установки параметров вертикального выравнивания
Выравнивание объектов
Выравнивание объектов В процессе работы часто приходится перемещать объекты, выравнивая их положение относительно друг друга. Например, при создании сложной модели, детали которой моделируются отдельно (допустим, люстры с подвесками в классическом стиле), на
Выравнивание
Выравнивание
При вводе значений в ячейки обратите внимание, что различные форматы данных по-разному выравниваются в ячейках. Например, числовые значения и даты выравниваются относительно правой границы ячейки, а текст – относительно левой. Если ранее вы работали с
Например, числовые значения и даты выравниваются относительно правой границы ячейки, а текст – относительно левой. Если ранее вы работали с
Выравнивание объектов
Выравнивание объектов Команда ALIGN осуществляет выравнивание объектов относительно других объектов в двумерном и трехмерном пространстве. Вызывается команда из падающего меню Modify3D Operations ? Align.Запросы команды ALIGN:Select objects: – выбрать объектыSelect objects: – нажать клавишу Enter
Выравнивание данных
Выравнивание данных Еще один вопрос, касающийся оборудования, о котором следует помнить, связан с выравниванием данных. Современные процессоры устроены таким образом, что они считывают данные отдельными кусками по 32 бита. Кроме того, эти куски всегда выравниваются по
Выравнивание объектов
Выравнивание объектов
Команда ALIGN осуществляет выравнивание объектов относительно других объектов в двумерном и трехмерном пространстве. Вызывается команда из падающего меню Modify ? 3D Operations ? Align.Запросы команды
Вызывается команда из падающего меню Modify ? 3D Operations ? Align.Запросы команды
Выравнивание
Выравнивание К нескольким выделенным, но не сгруппированным объектам можно также применять операцию автоматического выравнивания (имеется в виду пространственное положение объектов в кадре). Для его применения следует нажать кнопку на нижней панели инструментов или
Выравнивание картинки по центру в div’е
Перейти к содержанию
В этой заметке речь пойдет о случаях, когда нужно посредством CSS выровнять картинку по центру родителя.
Чаще всего в таких случаях предлагают обернуть картинку каким-нибудь <p> и присвоить стилю этого <p> свойство text-align: center:
<p><img src="//somepath/img. |
Метод вполне имеет право на существование, но мне не понравился, поскольку громоздок. Хотелось найти такое решение, чтобы в пределах элемента страницы, а это в моем случае <div>, я могла вставлять картинки без всяких оберток и дополнительных стилей. То есть нужен был способ сделать так, чтобы работало:
.mydiv IMG {все картинки в этом div выравниваются по центру} |
Проблема осложнялась тем, что базовое выравнивание в родительском div’е — justify. По этой причине не было возможности воспользоваться flex.
Кстати, совершенно бесполезно делать вот такую штуку:
.mydiv IMG {text-align: center;} |
Потому что свойство text-align применяется только к блочным элементам.
Собственно, здесь кроется и решение проблемы. А решение это такое:
.mydiv IMG {
display: block;
margin: auto;
} |
То есть перво-наперво мы делаем картинку в данном div’е блочным элементом. Блок занимает всю доступную ширину, если ему не приказано иного. Ну, а margin:auto (можно margin: 0 auto) законно центрирует содержимое блока по горизонтали.
Блок занимает всю доступную ширину, если ему не приказано иного. Ну, а margin:auto (можно margin: 0 auto) законно центрирует содержимое блока по горизонтали.
Похожие записи:
Категории : ВебмастеруМетки : html и cssвебмастеруПонравилась статья? Расскажите друзьям!
Найти:| Пн | Вт | Ср | Чт | Пт | Сб | Вс |
|---|---|---|---|---|---|---|
| « Июн | Авг » | |||||
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 | |||||
Более ранние записи:
Более ранние записи: Выберите месяц Сентябрь 2022 Август 2022 Июль 2022 Июнь 2022 Май 2022 Апрель 2022 Март 2022 Февраль 2022 Январь 2022 Декабрь 2021 Ноябрь 2021 Октябрь 2021 Сентябрь 2021 Август 2021 Июль 2021 Июнь 2021 Май 2021 Апрель 2021 Март 2021 Февраль 2021 Январь 2021 Ноябрь 2020 Октябрь 2020 Сентябрь 2020 Август 2020 Июль 2020 Июнь 2020 Май 2020 Апрель 2020 Март 2020 Февраль 2020 Январь 2020 Декабрь 2019 Ноябрь 2019 Октябрь 2019 Сентябрь 2019 Август 2019 Июль 2019 Июнь 2019 Май 2019 Апрель 2019 Март 2019 Февраль 2019 Январь 2019 Декабрь 2018 Ноябрь 2018 Октябрь 2018 Сентябрь 2018 Август 2018 Июль 2018 Июнь 2018 Май 2018 Апрель 2018 Февраль 2018 Январь 2018 Декабрь 2017 Ноябрь 2017 Октябрь 2017 Август 2017 Июль 2017 Июнь 2017 Май 2017 Апрель 2017 Март 2017 Февраль 2017 Январь 2017 Декабрь 2016 Ноябрь 2016 Октябрь 2016 Сентябрь 2016 Август 2016 Июль 2016 Июнь 2016 Май 2016 Апрель 2016 Март 2016 Февраль 2016 Январь 2016 Декабрь 2015 Ноябрь 2015 Октябрь 2015 Сентябрь 2015 Август 2015 Июль 2015 Июнь 2015 Май 2015 Апрель 2015 Март 2015 Февраль 2015 Январь 2015 Декабрь 2014 Ноябрь 2014 Октябрь 2014 Сентябрь 2014 Август 2014 Июль 2014 Июнь 2014 Май 2014 Апрель 2014 Март 2014 Февраль 2014 Январь 2014 Декабрь 2013 Ноябрь 2013 Октябрь 2013 Сентябрь 2013 Август 2013 Июль 2013 Июнь 2013 Май 2013 Апрель 2013 Март 2013 Февраль 2013 Январь 2013 Декабрь 2012 Ноябрь 2012 Октябрь 2012 Сентябрь 2012 Август 2012 Июль 2012 Июнь 2012 Май 2012 Апрель 2012 Март 2012 Февраль 2012 Январь 2012 Декабрь 2011 Ноябрь 2011 Октябрь 2011 Сентябрь 2011 Август 2011 Июль 2011 Июнь 2011 Май 2011 Апрель 2011 Март 2011 Февраль 2011 Январь 2011 Декабрь 2010 Ноябрь 2010 Октябрь 2010 Сентябрь 2010 Август 2010 Июль 2010 Июнь 2010 Май 2010 Апрель 2010 Март 2010 Февраль 2010 Январь 2010 Декабрь 2009 Ноябрь 2009 Октябрь 2009 Сентябрь 2009 Август 2009 Июль 2009 Июнь 2009 Май 2009 Февраль 2009 Январь 2009 Август 2008 Июль 2008 Март 2008 Январь 2008 Август 2007Рубрики
РубрикиВыберите рубрикуВ записную книжкуИнтернет Авторские права Вебмастеру СЕО Видео Графика Интернет-магазины Манимейкеру Онлайн сервисы Покупки в китайских интернет-магазинах Соцсети Электронные деньгиКультура Музыка Русский языкЛичные финансыМаразмыМошенникиМыслиНаблюденияО рекламеОфлайн Банковское обслуживание Быт В магазине Дети Железо Зарисовки из жизни Медицина и здоровье Почта Почта России Телевизор Школьное образование ШопингПросто такСофт WindowsФотоЭто интересноМетки
Google html и css PayPal SEO youtube Викторины от Активного гражданина Яндекс авторское право банки браузеры быт вебмастеру великий и могучий дети забавно зарисовки интересно интернет как правильно красиво личные финансы манимейкеру маразмы медицина мошенничество музыка мысли настройка Windows онлайн полезно почта россии противно реклама русский язык сервис сервисы софт соцсети так и сказал телевизор фотозарисовки школа шопинг электронная коммерция электронные деньги
В материале подробно разберем три распространенных способа, как выровнять изображение или картинку по центру экрана, где задействуем HTML и CSS. Это касается как оформление статьи, где нужно выставить элемент по центру, так и самого дизайна, как пример, это поставить ключевое слово, чтоб оно ровно было от центрованное. Не секрет, что можно все сделать на bb кодах, но это касается только описание, но и картинки. Это касается как оформление статьи, где нужно выставить элемент по центру, так и самого дизайна, как пример, это поставить ключевое слово, чтоб оно ровно было от центрованное. Не секрет, что можно все сделать на bb кодах, но это касается только описание, но и картинки.Но также давно существуют различные варианты, которые задействованы на выравнивание картинок по центру, только уже при помощи CSS. Для начало нм понадобиться div обертка, но и безусловно сам материал в виде картинки. И здесь первым делом мы создаем div класс, под названием center-picture, где в последствие в него пропишем изображение. Когда дело доходит до центрирования чего-либо как по горизонтали, так и по вертикали, то сложность работа может быть немного повышенной для достижения. В этой статье мы рассмотрим несколько методов, чтобы полностью центрировать элемент. Далее остается выставить базовые стили для заданного класса center-picture, где задаем высоту и ширину,которая идет немного больше чем по умолчанию картинка, а также поставим обвод или рамку, где 1px пикселя в вполне хватит. Где после установки мы буден наблюдать такой результат: 1. Вариант: Добавляем к изображению класс .center-picture. Этот вариант заключается в том чтобы к изображению прописать свойство display, где идет значение block, что не обойтись без margin:auto. Вероятно такой вариант многим знаком по своей структуре, где возможно уже задействовали его для центрирования div. Главное нельзя забывать про то, что любое изображение идет как строчный элемент, где нам необходимо прописать к основе display:block. Теперь смотрим, как получится, после того, как поставите и все сохраните на сайте. 2. Вариант: с классом image-align Здесь нужно скопировать предоставленный html код, что присутствует в этом методе. Где к DIV karkas-bloka добавляем еще один класс image-align. А вот оставшийся класс .image-center нужно убрать, он там лишний. Этот способ заключается в том, для того, чтобы все содержимое, что находится в DIV отцентрировать при помощи text-align : center. Но и сам результат после как все поставим. 3. Вариант: на свойстве display:flex Этот способ будем основывать на свойстве display:flex — где нужно взять код html, что ранее был задействован на втором варианте, и там нужно изменить класс image-align на image-flex. Если кто еще не знает, то свойство align-items изначально центрирует картинки по вертикали, а вот justify-content уже задействовано по горизонтали. Этот вариант в отличие от других двух имеет свою небольшой плюс, который заключается в том, что можно выравнивать изображение по двум осям. Центрирование div на странице по горизонтали и вертикали При построении макетов веб-страниц вы, вероятно, сталкивались с ситуацией, когда вам нужно центрировать div как по горизонтали, так и по вертикали с помощью чистого CSS. Есть более чем несколько способов достичь этого, но этот считаю самым популярным. Абсолютное центрирование в CSS Если вы хотите центрировать что-то в CSS по горизонтали, вы можете сделать это просто с помощью text-align: center; при работе со встроенными элементами или margin: 0 auto; при работе с блочным элементом. На этом не заканчиваем, так как есть возможно другие варианты, но эти самые ходовые, что можно встретить. Где теперь у вас не возникнут вопрос по теме, как правильно выставить по центру, так как сами видите, что не чего сложного в этом нет, в плане как нужно отцентрировать картинки по центру div. Видео обзор с пояснением на варианты:
Содержание
ЗадачаВыровнять фотографию с подписью по центру горизонтали веб-страницы. РешениеИллюстрации к тексту часто выравнивают по центру веб-страницы, при этом текст располагается до и после изображения. Такое расположение элементов позволяет разбить большой текст на смысловые блоки и привлечь внимание к рисункам. Вначале рассмотрим выравнивание изображения по центру. Для этого к селектору P следует добавить стилевое свойство text-align со значением center . При этом тег должен располагаться внутри абзаца (тег ). Чтобы не получилось так, что все абзацы на странице начали выравниваться по центру, введем свой класс fig , и все действия будем производить с ним. В примере 1 показано, как это сделать. Пример 1. Использование text-align HTML5 CSS 2.1 IE Cr Op Sa Fx Результат данного примера продемонстрирован на рис. 1. Рис. 1. Изображение, выровненное по центру веб-страницы Также к фотографии можно добавить подрисуночную подпись. Текст должен располагаться сразу же после изображения и аналогично ему выравниваться по центру. Пример 2. Подрисуночная подпись HTML5 CSS 2.1 IE Cr Op Sa Fx Результат данного примера показан на рис. 2. Рис. 2. Подпись под рисунком Для блока с фотографией используется тег , а для подписи к нему тег . Старые версии IE не понимают эти теги, поэтому специально для них добавляется небольшой скрипт. Приветствуй вас на сайте Impuls-Web! Довольно часто, при верстке сайтов веб-разработчик сталкивается с необходимостью выравнивания изображений по центру. И если для опытного разработчика это не является проблемой, то у начинающего это может вызвать некоторые трудности. Я покажу вам несколько способов выравнивания картинки по центру html и css , которые вы сможете использовать в зависимости от ситуации. Выравнивание картинки HTMLКода вы верстаете страницу, и в каком-то единичном случае вы заранее знаете, что данное изображение должно быть по центру блока, то вы можете сделать выравнивания картинки по центру в html коде, обернув картинку в тег Русский |
Как центрировать изображение с помощью HTML и CSS
Центрирование изображения с помощью HTML и CSS может помочь вам создать ощущение симметрии на вашем веб-сайте и эффективно привлечь внимание к наиболее важным элементам на странице.
Проблема: если у вас нет опыта программирования, согласование любого элемента с HTML-кодом может показаться сложной задачей. В этой статье мы расскажем все, что вам нужно знать о центрировании изображений (или любых встроенных элементов), и проведем вас через несколько руководств, удобных для начинающих. К концу вы сможете центрировать изображения с закрытыми глазами.
Вы узнаете:
- Рекомендации по центрированию изображений
- Понимание HTML и CSS при центрировании изображения
- Как центрировать изображение по горизонтали
- Использование свойства Text-align
- Использование свойства Margin
- Использование свойства Flex
- Как центрировать изображение по вертикали
- Использование свойства положения
- Использование свойства Flex
Что следует учитывать при центрировании изображений
Во-первых, зачем вам центрировать изображения или любой другой элемент? Люди жаждут симметрии в сети и вне ее. Это предпочтение настолько сильное, что оно заложено в нашей нервной системе уже тысячи лет.
Это предпочтение настолько сильное, что оно заложено в нашей нервной системе уже тысячи лет.
Симметрия не означает, что вещи должны быть одинаковыми по обе стороны от оси. Есть несколько способов создать симметрию на веб-сайте, и в этой статье мы обсудим баланс.
Достижение баланса на вашем веб-сайте во многом зависит от выравнивания элементов на странице. Центральные элементы, особенно крупные элементы, такие как изображения, могут помочь сделать ваш дизайн упорядоченным и визуально приятным.
Избранный ресурс
Руководство для начинающих по HTML
Заполните форму, чтобы получить бесплатное вводное руководство по HTML.
Процесс центрирования не сложен, но зависит от того, являются ли элементы встроенными или блочными . Между этими типами элементов есть несколько различий, но основное различие заключается в том, как они влияют на поток страницы.
Центрирование встроенных элементов по сравнению с блочными элементами
Блочные элементы работают, нарушая поток страницы, тогда как встроенные элементы работают, следуя потоку.
Блочные элементы начинаются с новой строки и занимают всю ширину окна просмотра (или ширину страницы). Встроенные элементы, с другой стороны, занимают пространство, отведенное их HTML-тегам, что позволяет им следовать «потоку» страницы, а не прерывать его. Конечно, ширина и стиль этих элементов зависят от кода CSS для этого тега HTML.
Вот пример, помогающий визуализировать эти различия.
Ниже вы увидите кнопку Bootstrap, оформленную как встроенный элемент и блочный элемент.
Встроенной кнопке потребуется специальный код для выравнивания по центру, в то время как блокирующей кнопке просто потребуются некоторые корректировки ширины или заполнения.
Тлдр; Блочные и строчные элементы требуют разных методов выравнивания по центру. Например, когда вы центрируете div (который является блочным элементом), вы можете использовать поля и отступы или другие методы.
Однако эти методы нельзя использовать при центрировании изображений.
Это потому, что изображения состоят из встроенных элементов и соответствуют потоку страницы. Как и встроенная кнопка выше, вам понадобится специальный код, чтобы разместить ее в центре страницы.
Ниже мы рассмотрим процесс центрирования изображения или любого встроенного элемента в HTML и CSS. Этот процесс будет работать независимо от того, создаете ли вы свой сайт с нуля или используете фреймворк, такой как Bootstrap CSS. Но сначала давайте рассмотрим некоторые основы HTML и CSS.
Узнайте больше: Руководство для начинающих по HTML и CSS
Хотите узнать больше об HTML? Загрузите наше бесплатное руководство с рекомендациями по началу работы с HTML.
Понимание HTML и CSS при центрировании изображения
Прежде чем мы обсудим различные способы центрирования изображения, важно уточнить, что на самом деле означает «в HTML». Другими словами, где бы вы добавили код «центрирования» для своего изображения? Прямо внутри тега ? Или вам придется сразу переходить к CSS-коду вашего сайта? Давайте взглянем.

Центрирование изображений с помощью устаревшего тега
Когда-то существовал HTML-элемент
.

Однако этот элемент устарел в HTML4. Теперь, когда HTML5 стал стандартом, этот устаревший тег, скорее всего, не будет отображаться ни в одном из современных браузеров.
Так как же происходит центрирование изображения в HTML? Самое важное, что нужно понять, это то, что центрирование изображения сегодня потребует от вас добавления CSS в HTML. Вы больше не можете использовать исключительно HTML.
Центрирование изображений с помощью CSS
Чтобы центрировать изображение, вам потребуется использовать CSS. У вас есть несколько вариантов: внутренний CSS, внешний CSS или встроенный CSS.
Внутренний CSS размещается в разделе
веб-страницы, а внешний CSS располагается во внешней таблице стилей, которая затем связывается в разделе. С другой стороны, встроенный CSS встраивается в HTML-код в разделе. CSS определяется в атрибуте «стиль» целевого элемента.Как правило, рекомендуется хранить HTML отдельно от CSS, но любой из этих методов даст один и тот же результат. Если по какой-то причине вы не можете их разделить — может быть, используемая вами платформа для создания веб-сайтов хранит их вместе в редакторе исходного кода, например, — тогда вам придется использовать встроенный CSS.
Хорошей новостью является то, что синтаксис встроенного CSS аналогичен синтаксису внутреннего и внешнего CSS. Свойству присваивается имя и значение свойства, но набор правил заключен в апострофы, а не в квадратные скобки.
Вот пример встроенного CSS в действии. Допустим, вы хотите изменить цвет текста первого заголовка на своей странице и оставить остальные заголовки как есть. Вы бы установили для свойства color предпочтительный шестнадцатеричный код цвета, поместили его в атрибут стиля и поместили все это в тег h3.
Вы бы установили для свойства color предпочтительный шестнадцатеричный код цвета, поместили его в атрибут стиля и поместили все это в тег h3.
Проверьте это ниже:
См. Пример встроенного CSS Pen от HubSpot (@hubspot) на CodePen.
Как это соотносится с внутренним CSS? Допустим, вы хотели использовать тот же CSS, но поместили его в секцию head между тегами
И это соответствующий HTML
Некоторые примеры
Чтобы продемонстрировать решение, оно применяется к двум различным размер изображения и два разных размера для контейнеров. Первые контейнеры имеют размеры, выраженные в пикселях, вторые — в ems. Контейнерам дается фон сетки, чтобы лучше проверить центрирование.
Некоторые другие примеры, когда изображения содержат (красную) сетку, которая должна совпадать со светло-серой сеткой фона контейнера.
Другие, чуть более сложные примеры: изображения в плавающих контейнерах, галерея изображений с подписями.
Статья Стива Клея по этой проблеме.
Большое спасибо Инго Чао за помощь и комментарии.
Домашние тесты CSS
Bootstrap center (горизонтальное выравнивание) — Material Design для Bootstrap
Выравнивание по горизонтали
Примечание: Эта документация предназначена для более старой версии Bootstrap (v.4). А
для Bootstrap 5 доступна более новая версия. Мы рекомендуем перейти на последнюю версию нашего продукта — Material Design для
Bootstrap 5.
Перейти к документации v.5
Вы можете центрировать любой элемент (текст, изображения, div, кнопки) по горизонтали, используя утилиты center или flexbox. Посмотрите примеры ниже, чтобы узнать, как это сделать.
Текст по центру
Просто добавьте класс .text-center к родительскому элементу текста, чтобы центрировать содержимое по горизонтали.
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Recusandae nihil hic delectus excludeuri
ipsam reprehenderit iusto rem, quam, repellendus accusantium culpa reiciendis sit dolorum aut aperiam a
архитектор. Фуга, садись.
Recusandae nihil hic delectus excludeuri
ipsam reprehenderit iusto rem, quam, repellendus accusantium culpa reiciendis sit dolorum aut aperiam a
архитектор. Фуга, садись.
Показать код Изменить в песочнице
<дел>
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Recusandae nihil hic delectus excuri ipsam
reprehenderit iusto rem, quam, repellendus accusantium culpa reiciendis sit dolorum aut aperiam a
архитектор. Фуга, садись.
Центральное изображение
Вы также можете центрировать изображение, добавив .text-center класс к родительскому элементу изображения.
Показать код Изменить в песочнице
<дел>
 com/img/logo/mdb192x192.webp" alt="">
com/img/logo/mdb192x192.webp" alt="">




 png" /></p>
png" /></p>
 Здесь нужно добавить, если прописываем текст в DIV, то он аналогично с изображением центрироваться.
Здесь нужно добавить, если прописываем текст в DIV, то он аналогично с изображением центрироваться.

 Здесь всё просто, опять воспользуемся нашим классом, но уже применим его к тегу . Чтобы текст подписи отличался по своему виду от обычных абзацев, сделаем его курсивным и выделим другим цветом (пример 2).
Здесь всё просто, опять воспользуемся нашим классом, но уже применим его к тегу . Чтобы текст подписи отличался по своему виду от обычных абзацев, сделаем его курсивным и выделим другим цветом (пример 2).