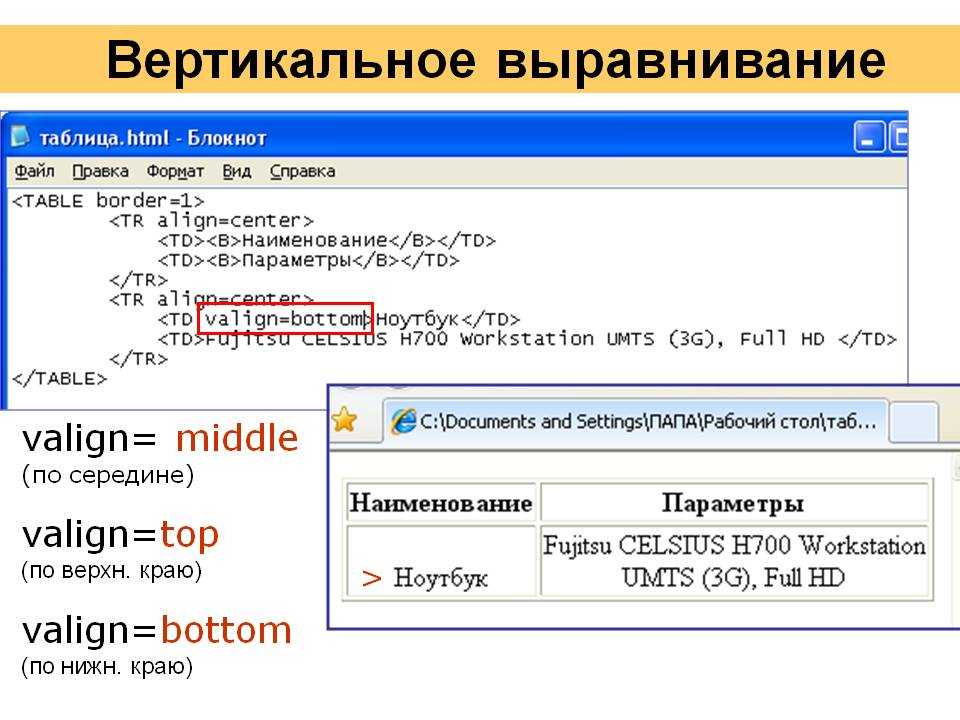
Как выровнять контент div по нижней границе
CSS позволяет выровнять контент <div> по нижней границе с помощью специальных методов. Можно также выровнять контент по верхней границе <div>, по левой или правой стороне нижней границы. Рассмотрим все возможные варианты. Следуйте приведенным ниже шагам.
Рассмотрим пример и попробуем вместе разобраться с каждой частью кода.
- Создайте <div> с классом “main”. Он включает три других div.
- Разместите тег <h3> в первом div, который имеет название класса “column1”, напишите в нем контент.
- Второй <div> имеет класс с названием “column2”.
- Третий <div> имеет id с названием “bottom”.
<body>
<div>
<div class=“column1”>
<h3>W3docs</h3>
</div>
<div class=“column2”>
Lorem Ipsum - это текст-"рыба", часто используемый в печати и вэб-дизайне.
</div>
<div>Нижний контент Div</div>
</div>
</body>- Используйте свойства border, float, height, width, position для добавления стиля к классу «main».
 Свойство float указывает, с какой стороны контейнера должны находиться элементы. Свойство position указывает положение элемента в документе.
Свойство float указывает, с какой стороны контейнера должны находиться элементы. Свойство position указывает положение элемента в документе. - Установите color для текста первого <div>. В этом примере мы использовали значение hex для color.
- Используйте свойство text-align для выравнивания внутреннего контента блочного элемента.
- Используйте свойства bottom и left. Свойство bottom указывает для элемента нижнее позиционирование вместе со свойством position. Свойство left указывает левое позиционирование элемента вместе со свойством position.
Свойство float игнорируется, если элементы абсолютно позиционированы (position: absolute).
.main {
border: 1px solid #4287f5;
float: left;
height: 180px;
width: 500px;
position: relative;
}
.column1{
color: #4287f5;
text-align:center;
}
.column2{
text-align:center;
}
#bottom {
position: absolute;
bottom:0;
left:0;
} Давайте соединим части кода и посмотрим, как он работает!
Результат нашего кода
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
. main {
border: 1px solid #4287f5;
float: left;
height: 180px;
width: 500px;
position: relative;
}
.column1{
color: #4287f5;
text-align:center;
}
.column2{
text-align:center;
}
#bottom {
position: absolute;
bottom:0;
left:0;
}
</style>
</head>
<body>
<div>
<div>
<h3>W3docs</h3>
</div>
<div>
Lorem Ipsum - это текст-"рыба", часто используемый в печати и вэб-дизайне.
</div>
<div>Нижний контент Div</div>
</div>
</body>
</html>
main {
border: 1px solid #4287f5;
float: left;
height: 180px;
width: 500px;
position: relative;
}
.column1{
color: #4287f5;
text-align:center;
}
.column2{
text-align:center;
}
#bottom {
position: absolute;
bottom:0;
left:0;
}
</style>
</head>
<body>
<div>
<div>
<h3>W3docs</h3>
</div>
<div>
Lorem Ipsum - это текст-"рыба", часто используемый в печати и вэб-дизайне.
</div>
<div>Нижний контент Div</div>
</div>
</body>
</html>Попробуйте сами!
Рассмотрим другой пример, где контент div выравнивается по правой стороне нижней границы.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
.main {
border: 1px solid #4287f5;
float: left;
height: 180px;
width: 500px;
position:relative;
}
.column1 {
color: #4287f5;
text-align:center;
}
.column2 {
text-align:center;
}
#bottom {
position:absolute;
bottom:0;
right:0;
}
</style>
</head>
<body>
<div>
<div>
<h3>W3docs</h3>
</div>
<div>
Lorem Ipsum - это текст-"рыба", часто используемый в печати и вэб-дизайне.
</div>
<div>Нижний контент Div</div>
</div>
</body>
</html> Попробуйте сами!
Рассмотрим другой пример, где контент div выравнивается по центру нижней границы.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
.main {
border: 1px solid #4287f5;
float: left;
height: 180px;
width: 500px;
position: relative;
}
.column1{
color: #4287f5;
text-align:center;
}
.column2{
text-align:center;
}
#bottom {
position: absolute;
bottom:0;
width:100%;
text-align:center;
color:#ffffff;
background-color: blue;
padding:15px 0;
}
</style>
</head>
<body>
<div>
<div>
<h3>W3docs</h3>
</div>
<div>
Lorem Ipsum - это текст-"рыба", часто используемый в печати и вэб-дизайне. </div>
<div>Нижний контент Div</div>
</div>
</body>
</html>
</div>
<div>Нижний контент Div</div>
</div>
</body>
</html>Попробуйте сами!
В этом примере мы задали 100% для width нижнего div.
Рассмотрим пример, где контент div выравнивается по центру с помощью flexbox. Flexbox — это одномерный макет, т.е. элементы расположены в виде строк или столбцов. В следующем примере мы использовали свойство flex-direction со значением «column». Свойство flex-direction указывает главную ось flex-контейнера и определяет порядок отображения флекс-элементов. Свойство justify-content выравнивает элементы, когда они не используют все доступное пространство по горизонтали. Значение «space-between» используется со свойством justify-content, когда доступно пространство между строками элементов.
Свойство justify-content должно быть использовано вместе со свойством display, которое имеет значение «flex». Для выравнивания элементов по вертикали используйте свойство align-items.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
main {
border: 1px solid blue;
height: 150px;
display: flex; /* defines flexbox */
flex-direction: column; /* top to bottom */
justify-content: space-between; /* first item at start, last at end */
}
h3 {
margin: 0;
}
</style>
</head>
<body>
<main>
<h3>Header title</h3>
Текст, выровненный по нижней границе
</main>
</body>
</html> Попробуйте сами!
Рассмотрим другой пример, где использовано CSS свойство align-items. Оно указывает выравнивание по умолчанию для флекс-элементов. Это похоже на свойство justify-content, но является его вертикальной версией.
Обратите внимание, что некоторые браузеры не поддерживают display:flex. Используйте приведенные ниже префиксы.
display: -webkit-box; display: -webkit-flex; display: -ms-flexbox; display: flex;
Заметьте, что для поддержки всеми браузерами мы используем расширения -Webkit- и -Moz- вместе со свойством align-items.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
main {
border: 1px solid green;
background-color:green;
color:#ffffff;
padding:20px;
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
height: 150px;
flex-direction:column;
}
h3 {
margin: 0;
}
p{
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
height: 150px;
-webkit-box-align: end;
-webkit-align-items: flex-end;
-ms-flex-align: end;
align-items: flex-end;
margin:0;
}
</style>
</head>
<body>
<main>
<h3>Header title</h3>
<p>Текст, выровненный по нижней границе</p>
</main>
</body>
</html>Попробуйте сами!
Давайте рассмотрим другой пример, где использовано свойство position. В нашем первом примере мы также использовали свойство position со значением «relative» для HTML-тега <main>, а значение «absolute» было использовано для нижнего div.
В нашем первом примере мы также использовали свойство position со значением «relative» для HTML-тега <main>, а значение «absolute» было использовано для нижнего div.
В этом примере мы используем свойство span>position со значением «fixed» для <div>. Свойство z-index указывает порядок элементов и потомков, или флекс-элементов по оси z.
Свойство z-index имеет эффект только на позиционированных элементах.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
* {
margin: 0;
padding: 0;
}
main{
position:relative;
}
div{
background-color: yellow;
height: 200px;
width: 100%;
position: fixed;
bottom: 0;
z-index: 1;
border-top: 2px solid gold;
}
</style>
</head>
<body>
<main>
<h3>This is the header
</h3>
<div>Текст, выровненный по нижней границе</div>
</main>
</body>
</html>Попробуйте сами!
Как выровнять див по центру страницы css
Быстрая шпаргалка: как выровнять div по центру страницы
Ситуация, у нас есть блочный элемент div, например такой.
Мы хотим поместить его ровнехонько в центр странички.
Первое решение, которое приходит в голову
Аналогичное решение с помощью CSS
И блок встанет в центр, но текст внутри блока так же выровняется по центру. Нам это вовсе не нужно.
Поэтому грамотное решение такой ситуации заключается в том, чтобы задать блоку ширину и автоматические отступы от левого и правого края. Тогда он встанет ровно посередине страницы. Выглядит это вот так.
Цель достигнута, блок встал в центр страницы, а текст внутри него остался выровненным по левому краю.
Никак не могу заставить себя запомнить это решение, поэтому закрепил раз и навсегда.
Как выровнять <div> по центру (по горизонтали/ширине) страницы
У меня есть тег div с параметром width равным 800px . Когда ширина браузера превышает 800px , он не должен растягивать div , но должен приводить к середине страницы.
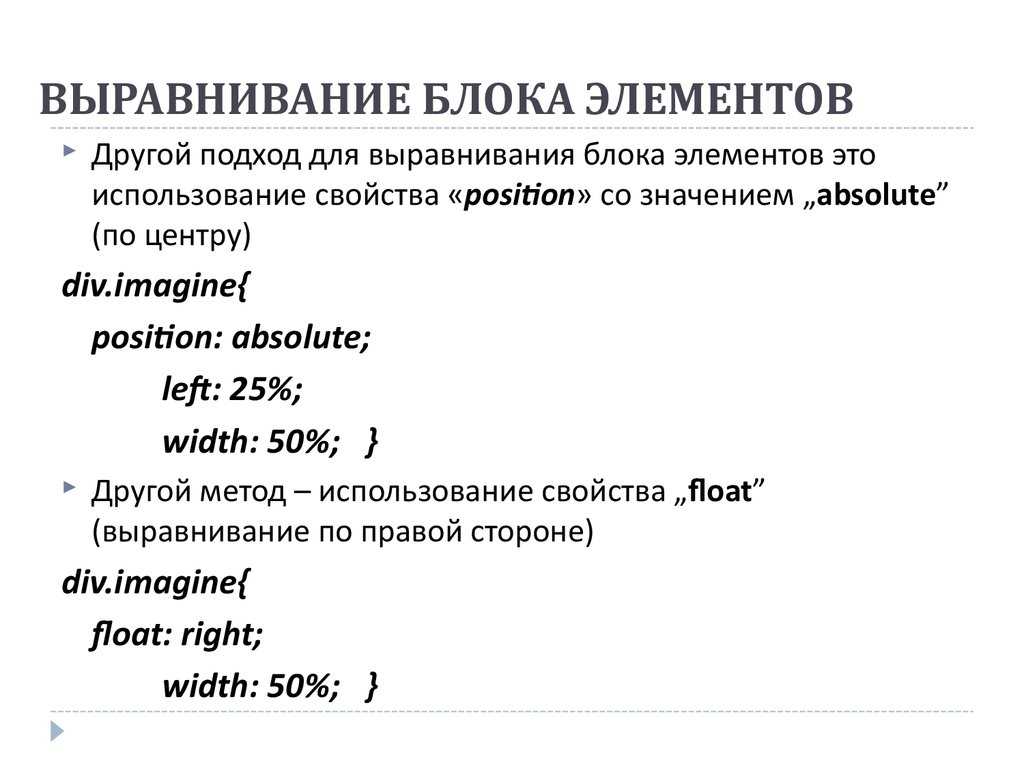
position: absolute , а затем top:50% и left:50% помещает верхний край в центр по центру экрана, а левый край — в центр по горизонтали, а затем, добавляя margin-top к отрицательному значению высоты div, т. е. -100 сдвигает его выше на 100, аналогично margin-left . Это получает DIV точно в центре страницы.
е. -100 сдвигает его выше на 100, аналогично margin-left . Это получает DIV точно в центре страницы.
Modern Flexbox решение — это путь в/с 2015 года. justify-content: center используется для родительского элемента, чтобы выровнять контент по его центру.
HTML
CSS
Результат
Вы имеете в виду, что вы хотите центрировать его вертикально или горизонтально? Вы сказали, что указали height в 800px, и хотели, чтобы div не растягивался, когда width был больше этого .
Для центрирования по горизонтали вы можете использовать атрибут margin: auto; в css. Также вам нужно убедиться, что элементы body и html не имеют полей или отступов:
Чтобы он также работал правильно в Internet Explorer 6, вы должны сделать это следующим образом:
Вы также можете использовать это так:
Просто используйте центральный тег сразу после тега body и заканчивайте центральный тег непосредственно перед концом тела
Это работало для меня со всеми браузерами, которые я пробовал
Это может быть легко достигнуто через гибкий контейнер.
Добавьте этот класс в div, который вы хотите центрировать (который должен иметь заданную ширину):
Или добавьте поле margin в свой класс div, например так:
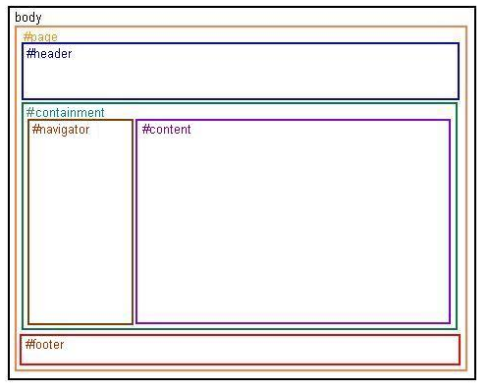
Некоторые другие существующие ранее настройки из старого кода, которые будут препятствовать центрированию страницы Div в L & R: 1) другие классы, скрытые во внешних ссылках таблицы стилей . 2) другие классы, встроенные в нечто вроде img (как для старого внешнего CSS) Элементы управления форматом печати) . 3) Код легенды с идентификаторами и/или CLASSES будет конфликтовать с именованным классом div.
Центрирование без указания ширины div:
Это что-то вроде тега <center> , за исключением:
- все прямые встроенные дочерние элементы (например, <h2> ) <center> также будут расположены по центру
- элемент inline-block может иметь различный размер (сопоставленный с настройкой display:block ) в соответствии с настройками браузера по умолчанию
Используйте justify-content и align-items для горизонтального и вертикального выравнивания div
«width: 100%» для тега «body» это только для примера. В реальном проекте вы можете удалить это свойство.
В реальном проекте вы можете удалить это свойство.
Если у вас есть обычный контент, а не только одна строка текста, то единственная возможная причина, которую я знаю, — это рассчитать маржу.
Вот пример:
Итак, #supercontainer — это ваш «whole page» , а width — 1200px .
#middlecontainer — это div с содержанием вашего сайта; это width 102px . В случае, если width контента известен, вам нужно разделить размер страницы на 2 и вычесть из полученной половины содержимого width :
1200/2 — (102/2) = 549;
Выравнивание DIV по центру
Веб-дизайнеры ежедневно используют DIV в работе. Без преуменьшений, это самый популярный тег. Откройте источник любого сайта, и вы увидите, что большая часть, если не две трети объектов заключены в <div>. Даже с приходом HTML5 и появлением серьезных конкурентов в виде article или header, его продолжают повсеместно вставлять в разметку. Поэтому предлагаю вам разобраться с вопросом форматирования и выравнивания блоков div по центру.
Что такое DIV
Название элемента происходит от английского слова division, что в переводе означает деление. При написании разметки его используют для того, чтобы разбить элементы на блоки. В DIV заключают группы контента на веб-странице. Например, изображения, абзацы с текстом. Тег никак не влияет на отображение содержимого и не несет никакой семантической нагрузки.
DIV поддерживает все глобальные атрибуты. Но для веб-дизайна вам понадобятся только два — это class и id. Обо всех остальных вы будете вспоминать только в экзотических случаях, и то не факт. Атрибут align, который раньше использовали, чтобы выровнять div по центру или по левому краю, считается устаревшим.
Когда использовать DIV
Представьте себе, что сайт — это холодильник, а DIV — это пластиковые контейнеры, по которым надо рассортировать содержимое. Вы же не будете класть фрукты в одну емкость с ливерной колбасой. Каждый вид продукта вы положите отдельно. Аналогичным образом формируется веб-контент.
Откройте любой сайт поделите его на смысловые блоки. Вверху шапка, внизу футер, в центре основной текст. Сбоку обычно находится колонка поменьше с рекламным контентом или облаком тегов.
Теперь разберите каждую секцию детальней. Начните с header. У шапки сайта есть отдельно логотип, навигация, заголовок первого уровня, иногда слоган. Каждому смысловому блоку назначьте свой контейнер. Так вы не только разделите элементы в потоке, но и сделаете легче их форматирование. Вам будет гораздо проще выровнять объект в теге DIV по центру, назначив ему класс или идентификатор.
Выравнивание DIV по центру с помощью полей
При обработке веб-элементов браузер учитывает три свойства: padding, marging и border. Отступы padding — это пространство между контентом и его границей. Margin — поля, отделяющие один объект от другого. Border — это линии вдоль блоков. Они могут быть назначены сразу со всех или только с одной стороны:
Эти свойства добавляют свободное пространство между объектами, а также помогают их выравнивать и размещать нужным образом. Например, если блок с картинкой нужно сместить от левого края к центру на 20%, вы присваиваете элементу margin-left со значением 20%:
Например, если блок с картинкой нужно сместить от левого края к центру на 20%, вы присваиваете элементу margin-left со значением 20%:
Также элементы можно форматировать используя значения их ширины и отрицательные отступы. Например, есть блок с размерами 200px на 200px. Сначала назначим ему абсолютное позиционирование и сместим его к центру на 50%.
Теперь, чтобы DIV по центру был расположен идеально, задаем ему отрицательный отступ влево, равный 50% его ширины, то есть -100 пикселей:
В CSS такой способ называют «удаление воздуха». Но у него есть существенный недостаток в необходимости производить постоянные расчеты, что довольно сложно сделать для элементов с несколькими уровнями вложенности. Если заданы значения padding и border-width, браузер по умолчанию высчитает размеры контейнера как сумму толщины границ, отступов справа, слева и самого контента внутри, что тоже может стать неожиданностью.
Поэтому когда нужно выровнять DIV по центру, используйте свойство box-sizing со значением border-box. Оно не даст браузеру добавлять значение отступов и границ к общей ширине элемента DIV. Чтобы поднять или опустить элемент, также применяйте отрицательные значения. Но назначить в таком случае их можно либо верхнему, либо нижнему полю контейнера.
Оно не даст браузеру добавлять значение отступов и границ к общей ширине элемента DIV. Чтобы поднять или опустить элемент, также применяйте отрицательные значения. Но назначить в таком случае их можно либо верхнему, либо нижнему полю контейнера.
Как выровнять DIV блок по центру с помощью автоматических полей
Это простой способ центрировать крупные блоки. Вы просто назначаете ширину контейнера и свойство margin со значением auto. Браузер разместит блок посередине с одинаковыми полями слева и справа, выполнив всю работу самостоятельно. В результате, вы не рискуете запутаться в математических расчетах и существенно экономите свое время.
Используйте метод с автоматическими полями при разработке адаптивных приложений. Главное — назначать контейнеру значение ширины в em или процентах. Код из примера выше расположит DIV по центру и на любых устройствах, включая мобильные телефоны, он будет занимать 90% экрана.
Выравнивание через свойство display: inline-block
По умолчанию элементы DIV считаются блочными, и значение display у них стоит block. Для этого метода вам нужно будет переопределить это свойство. Подходит только для DIV с родительским контейнером:
Для этого метода вам нужно будет переопределить это свойство. Подходит только для DIV с родительским контейнером:
Элементу с классом outer-div назначается свойство text-align со значением center, которое располагает текст внутри по центру. Но пока браузер видит вложенный DIV как блочный объект. Чтобы свойство text-align сработало, inner-div должен восприниматься как строчный. Поэтому в таблице CSS для селектора inner-div вы пишете следующий код:
Вы меняете свойство display с block на inline-block.
Метод transform/translate
Каскадные таблицы стилей дают возможность по желанию перемещать, скашивать, вращать и всячески трансформировать веб-элементы. Для этого используется свойство transform. В качестве значений указывается желаемый тип преобразования и степень. В данном примере мы будем работать с translate:
Функция translate перемещает элемент из его текущей позиции влево/вправо и вверх/вниз. В скобках передаются два значения:
- степень перемещения по горизонтали;
- степень перемещения по вертикали.

Если элемент нужно передвинуть только по одной из осей координат, тогда вы указываете после слова translate имя оси и в скобках величину требуемого смещения:
В некоторых руководствах можно встретить transform с вендорными префиксами:
В 2018 году этого делать больше не нужно, свойство поддерживается всеми браузерами, включая Edge и IE.
Для того чтобы сместить нужный нам DIV по центру, CSS-функция translate записывается со значением 50% для вертикальной и горизонтальной оси. Благодаря этому, браузер сместит элемент с его текущей позиции наполовину от его ширины и высоты. Свойства width и height должны быть обязательно указаны:
Учитывайте, что элемент, к которому применяется свойство transform двигается в независимости от окружающих его объектов. С одной стороны, это удобно, но иногда сдвигаясь, DIV может перекрыть собой другой контейнер. Поэтому такой способ центрировать веб-компоненты считается нестандартным и применяют его только в случаях крайней необходимости. Трансформации по всем канонам CSS используют для анимации.
Трансформации по всем канонам CSS используют для анимации.
Работа с Flexbox-версткой
Flexbox считается сложным способом верстки веб-макетов. Но если вы ее освоите, то поймете, что она гораздо проще и приятнее, чем стандартное способы форматирования. Спецификация Flexbox — это гибкий и невероятно мощный способ обработки элементов. С английского языка название модуля так и переводится, как «гибкий контейнер». Значения ширины, высоты, расположения элементов настраиваются автоматически, без вычисления отступов и полей.
В предыдущих примерах мы уже работали со свойством display, но задавали ему блочное (block) и строчное (inline-block) значение. Для создания flex-макетов мы будем использовать display: flex. Сначала нам понадобиться flex-контейнер:
Чтобы преобразовать его во флекс-контейнер в каскадных таблицах, мы пишем:
Все вложенные в него объекты, но только прямые потомки, будут являться flex-элементами:
Если вовнутрь flex-контейнера поместить список, то пункты списка li не считаются flex-элементами. Flexbox-верстка будет действовать только на ul:
Flexbox-верстка будет действовать только на ul:
Правила размещения flex-элементов
Чтобы управлять flex-элементами, нужны justify-content и align-items. В зависимости от указанных значений, эти два свойства размещают объекты нужным образом автоматически. Если нам нужно выровнять все вложенные DIV по центру, мы записываем justify-content: center, align-items: center и больше ничего. Всю остальную работу браузер выполнит сам:
Чтобы выровнять текст по центру DIV, которые являются flex-элементами, можно использовать стандартный прием text-align. Или вы можете каждый вложенный DIV также сделать flex-контейнеров и управлять содержимым с помощью justify-content. Такой способ гораздо рациональнее, если внутри содержится разнообразный контент, включая графику, другие вложенные объекты, включая многоуровневые списки.
5 способов выравнивание блоков div по центру при помощи CSS
БЕСПЛАТНЫЕ КУРСЫ
для детей 7-17 лет
компьютерные
курсы для детей
Летние курсы
для детей
робототехника
для детей
мастер-классы
для детей
английский
язык для детей
IT-образование
для школьников
IT-образование
для одаренных
детей
подготовка
к ЕГЭ 2023 по
информатике
IT-курсы
для взрослых
бесплатные
уроки
мероприятия
для школьников
дневник
учащегося
Все уроки
Основы HTML
SharePoint
jQuery
Joomla
Сайт-портфолио
Перечень уроков по HTML
- HTML.
 Введение
Введение - HTML. Структура документа
- HTML. Фон страницы
- HTML. Форматирование текста
- HTML. Списки
- HTML. Таблицы
- HTML. Изображения на страницах
- HTML. Ссылки
- 5 способов выравнивание блоков div по центру при помощи CSS
- Уроки по HTML (основы)
- Просмотров: 6653
5 способов выравнивание блоков div по центру при помощи CSS
Способов выравнивания блоков довольно много. Каждый выбирает для себя более привычный. Я опишу 5 способов, выбирайте наиболее подходящий.
Каждый выбирает для себя более привычный. Я опишу 5 способов, выбирайте наиболее подходящий.
- Самый простой способ – с использованием стиля margin:10px auto 5px;
Его можно применять для выравнивания одного блока. Два и более блока в этом случае будут располагаться вертикально.
стиль:
.blk1 { /* выравнивание блоков по центру */
margin:10px auto 5px;
/* эти стили на выравнивание не влияют */
width: 400px;
background-color:#CCC;
border: 1px solid #999;
padding: 20px;
}
Код HTML-смтраницы:
<div> Содержание блока 1. Текст, текст, … </div>
<div> Содержание блока 2. Текст, текст, … </div>
- Процентный способ выравнивания. Его использовать можно тогда, когда ширина блока задана в процентах.
 Принцип в том, что если ширина блока 60%, то на отступы слева и справа остается 40% (по 20% с каждой стороны). В этом случае можно для этих блоков применять стиль:
Принцип в том, что если ширина блока 60%, то на отступы слева и справа остается 40% (по 20% с каждой стороны). В этом случае можно для этих блоков применять стиль:
margin:5px 20% 10px 20%;
width:60%;
Код страницы аналогичен предыдущему способу.
И в этом случае два и более блока будут располагаться так же вертикально, даже если их суммарная длинна много меньше ширины экрана браузера.
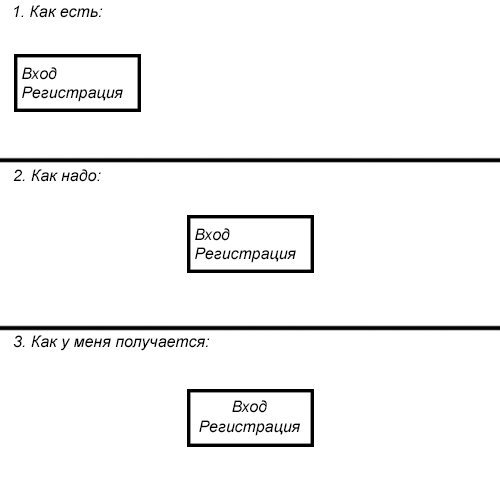
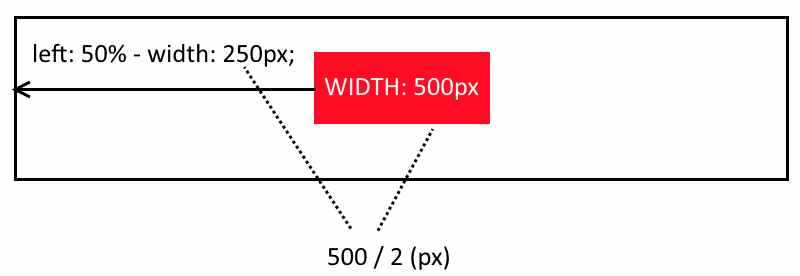
- Смешанный способ выравнивания блока по центру: left: 50%;
margin-left: -500px;
position: absolute; Это не самый лучший, т.к. имеет ряд недостатков:- выравнивание получается не совсем по центру;
- при использовании двух и более блоков на странице виден только последний, т.к. стиль position: absolute; (абсолютное позиционирование) ставит все блоки в одно место.
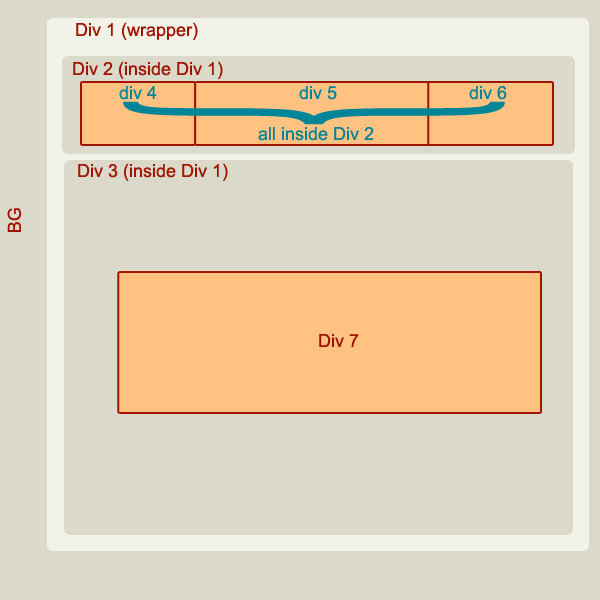
- С использованием родительского блока.
 Метод предполагает использование одного дополнительного общего блока, внутри которого помещаются выравниваемые блоки.
Метод предполагает использование одного дополнительного общего блока, внутри которого помещаются выравниваемые блоки.
В этом случае HTML-код страницы:
<div>
<div> Содержание блока 1. Текст, текст… </div>
<div> Содержание блока 2. Текст, текст… </div>
… ниже дополнительные блоки (при необходимости) …
<div> Содержание блока 3. Текст, текст… </div>
<div> Содержание блока 4. Текст, текст… </div>
<div> Содержание блока 5. Текст, текст… </div>
</div>
Стили для этих блоков:
.dop-block {
position: relative;
float: right;
right: 50%;
}
.blk4 {
position: relative;
float: left;
left: 50%;
/* эти стили на выравнивание не влияют */
margin: 5px;
background-color:#CCC;
width:400px;
border: 1px solid #999;
padding: 20px;
}
Если блоков в странице не много, т. е. они помещаются в одну строку, то выравнивание для них работает:
е. они помещаются в одну строку, то выравнивание для них работает:
Главный недостаток — когда блоков много и они не помещаются в 1 ряд, то выравнивание блоков по центру перестает работать:
- С использованием стиля text-align: center; в родительском блоке и стиля display: inline-block; в дочерних. Тогда HTML-код страницы:
<div>
<div> Содержание блока 1. Текст, текст… </div>
<div> Содержание блока 2. Текст, текст… </div>
… ниже дополнительные блоки (при необходимости) …
<div> Содержание блока 3. Текст, текст… </div>
<div> Содержание блока 4. Текст, текст… </div>
<div> Содержание блока 5. Текст, текст… </div>
</div> Стили для этих блоков:
. dop-block {
dop-block {
text-align: center;
}
.blk5 {
display: inline-block;
/* дополнительный стиль для вытавнивания текста внутри блока */
text-align:left;
/* эти стили на выравнивание блоков не влияют */
margin: 5px;
background-color:#CCC;
width:400px;
border: 1px solid #999;
padding: 20px;
}
Страница в этом варианте будет выравнивать блоки даже если их общая длинна превышает ширину окна браузера:
Не все способы описаны. Если вы считаете, что есть еще более удобный способ, напишите.
CSS: элемент в центре — dr.Brain
Эта статья будет полезна для тех, кто только начинает свой путь в веб-разработке. Выравнивание элемента по центру — достаточно распространенная задача, но каждый из нас все равно когда-то испытывал связанные с этим затруднения и искал оптимальные способы выравнивания по центру одного блока относительно другого c помощью Google или Stackoverflow. Несомненно, это простая задача. Однако, наличие большого количества элементов и стилей зачастую приводит к обидным ошибкам.
Ниже мы разберем несколько способов выравнивания блока по центру.
Text-align
Метод text-align: center, пожалуй самый распространенный. Обычно он используется для горизонтального выравнивания по центру текста. Кроме того, он успешно используется и для div.
Как это делается?
- вокруг элемента, который нужно выровнять по центру, создайте родительский блок (обычно он называется wrapper или container),
- задайте для этого (родительского) элемента CSS-свойство text-align: center,
- для выравниваемого элемента создайте свойство display: inline-block.

В примере для синего квадрата есть блок-обертка blue-square-container, для которого определено выравнивание текста по центру text-align: center, а для самого квадрата есть свойство display: inline-block.
Следует обратить внимание на то, что по умолчанию для свойства display div получает значение block и поэтому занимает всю доступную ширину 100% и не выравнивается по правилам строчных элементов.
В свою очередь для inline-block элемента:
- ширина определяется содержимым или установленным фиксированным значением,
- выравнивание относительно родительского блока происходит по правилам, установленным для строчных элементов.
Margin: auto
Другой распространенный способ центрирования блока по горизонтали связан с автовырвниванием левого и правого внешних отступов (например: margin: 0 auto). В этом случае не имеет значения: есть ли родительский элеменет и что с ним происходит.
Мы просто применяем margin: 0 auto к желтому блоку, и это будет работать, если у выравниваемого элемента есть фиксированная ширина.
margin: 0 auto — короткая запись CSS-свойств, определяющая верхний и нижний внешние отступы равными 0, и автоматическое определение ширины для левого и правого внешних отступов.
Важно, чтобы для выравниваемого элемента была установлена фиксированная ширина (в нашем случае для желтого квадрата width: 100px), без нее браузер не сможет рассчитать значения правого и левого внешних отступов, чтобы установить элемент по центру.
Вместо 0 можно установить любые необходимые значения для верхнего и нижнего внешних отступов.
Еще один интересный прием — установить значение auto только для margin-left или только для margin-right, что позволит сместить элемент, соответственно, вправо или влево (попробуйте).
Абсолютное позиционирование
Элемент с абсолютным позиционированием можно разместить в любом месте страницы, но с одной особенностью.
Элемет с абсолютным позиционированием выпадает из потока страницы. То есть остальные элементы страницы ведут себя так, будто абсолютно позиционированного элемента вовсе не существует.
Почему это важно?
Потому, что при некорректном использовании данного свойства, можно спровоцировать наложение элементов.
Если мы хотим просто разместить блок по центру, как в двух предыдущих примерах, нужно выполнить три действия:
- установить элементу свойство position: absolute,
- применить свойство left: 50%,
- установить margin-left равным половине ширины элемента с отрицательным значением.
В данном случае, для этого примера создан зеленый квадрат с такими же размерами, как и в остальных случаях, то есть ширина равна 100px.
Свойства position: absolute и left: 50% указывают браузеру на необходимость сместить элемент на 50% влево. Но в этом случае на отметке 50% будет находиться левый край центрируемого элемента, а не его середина.
Наконец, для того, чтобы выровнять элемент по центру, мы смещаем его влево на половину ширины, за счет margin-left с отрицательным значением.
Следует помнить, что расчет положения элемента с абсолютным позиционированием осуществляется относительно любого из родительских элементов с установленным свойством “position: relative” или относительно страницы при их отсутствии.
Transform/translate
До сих пор мы изучали методы выравнивания элементов по горизонтали. Но что делать, если элемент должен находиться точно в центре страницы (как по горизонтали, так и по вертикали).
Проделаем это с красным квадратом из второго примера (смотри выше).
Хотя мы все еще применяем абсолютное позиционирование и margin-left: 50%, появляются и два новых CSS-свойства.
Устанавливая верхний внешний отступ равным 50%: margin-top: 50%, мы смещаем верхний край элемента к центру. Но, аналогично предыдующему примеру, в центре по вертикали оказывается верхний край элемента, а не его середина.
Вот почему нам нужно еще одно свойство, которое называется transform
С помощью transform можно делать разные крутые штуки, в том числе: смещение, ротацию, масштабирование. Но в данном случае нас интересует именно смещение (translate).
Создаем для центрируемого элемента свойство transform: translate(-50%, -50%), и…
Наш красный квадрат находится в центре как по горизонтали, так и по вертикали страницы.
Этот метод часто используется в адаптивной верстке и не требует определения фиксированных размеров элемента, как в примере с абсолютным позиционированием.
Flexbox
Flexbox — одна из популярных моделей позиционирования и выравнивания элементов на странице.
Если Вы не знакомы с flexbox, воспользуйтесь Flexbox Froggy — это увлекательный и веселый интерактивный способ изучения всех возможностей модели flexbox.
Для того, чтобы разместить элемент в центре (по горизонтали и вертикали) с помощью flexbox, нужно выполнить следующие действия:
- HTML, body и родительский контейнер должны иметь высоту 100%,
- для родителського контейнера нужно установить display: flex,
- так же для родительского контейнера нужно установить align-items: center,
- еще для родительского контейнера нужно установить justify-content: center.

Устанавливая display: flex, мы создаем flex-контейнер.
align-items: center определяет вертикальное выравнивание всех дочерних элементов по центру родительского.
justify-content: center по действию подобен предыдущему свойству, но работает в другом направлении — горизонтальном.
Этот метод хорош тем, что отлично подходит для адаптивной верстки и не требует вычисления внешних отступов.
Спасибо за внимание.
Перевод статьи Stephen Sun “How to center things with style in CSS “.
Как сделать выравнивание по центру ?
Категория: Сайтостроение, Опубликовано: 2018-06-25
Автор: Юлия Гусарь
Приветствую вас, дорогие друзья!
Сегодня мы рассмотрим с вами еще один прием работы c CSS, а именно, как сделать выравнивание по центру <div>. При всей своей простоте данный вопрос может поставить в тупик не только начинающего, а в некоторых случаях даже опытного web-разработчика.
Навигация по статье:
- Выравнивание <div> по центру с помощью margin по горизонтали
- Выравнивание <div> по центру с помощью text-align по горизонтали
- Выравнивание <div> по центру с помощью vertical-align по вертикали
- Абсолютное выравнивание <div> по центру
Я хочу вам показать несколько способов выравнивания по центру <div>, как по вертикали, так и по горизонтали.
Выравнивание <div> по центру с помощью margin по горизонтали
Первый, и самый правильный, на мой взгляд, способ выравнивания блока по центру заключается в использовании CSS-свойства margin со значением auto.
HTML:
CSS:
.child-block2{ display:block; /*Делаем блочный элемент*/ margin:auto;/*Задаем автоматический внешний отступ*/ width:50%; }
.child-block2{ display:block; /*Делаем блочный элемент*/ margin:auto;/*Задаем автоматический внешний отступ*/ width:50%; } |
Вот, что получилось:
Выравнивание по центру div
Он имеет некоторые особенности:
- 1.
 Данное свойство работает только для блочных элементов. То есть для выравниваемого блока должен быть присвоен display:block; (обычно оно стоит у блока <div> по умолчанию)
Данное свойство работает только для блочных элементов. То есть для выравниваемого блока должен быть присвоен display:block; (обычно оно стоит у блока <div> по умолчанию) - 2.Данное свойство так же не сработает для блока, у которого задано абсолютное позиционирование (position:absolute) или обтекание (float:left или float:right).
Выравнивание <div> по центру с помощью text-align по горизонтали
Следующий способ выравнивания по центру <div> заключается в использовании CSS-свойства text-align со значением center. Данное свойство предназначено для горизонтального выравнивания текста.
Само по себе это свойство не сможет выровнять блок по центру. Но если задать его для родительского элемента, а дочерний элемент сделать строчным, то есть присвоить ему свойство display со значением inline, то мы сможем выровнять этот блок строго по центру.
Данный вариант не сработает для блока с абсолютным позиционированием (position:absolute;) или если для блока задано обтекание (float:left или float:right).
Пример использования:
HTML:
CSS:
.parent-block1{ text-align:center; /*Выравнивание по центру */ } .child-block1{ width:50%; display:inline; /*Делаем строчный элемент*/ }
1 2 3 4 5 6 7 8 | .parent-block1{ text-align:center; /*Выравнивание по центру */ }
.child-block1{ width:50%; display:inline; /*Делаем строчный элемент*/ } |
Вот, что у нас получилось:
Выравнивание div по центру
Выравнивание <div> по центру с помощью vertical-align по вертикали
Первые два варианта позволяют нам выровнять <div> по центру. А как нам быть, если нам нужно выровнять элемент по вертикали? В этом случае мы можем воспользоваться свойством vertical-align со значением middle.
Особенности использования:
- 1.Данное свойство работает только для табличных элементов. Соответственно выравниваемый элемент должен находиться в ячейке таблицы. Или же он должен находиться в родительском блоке, которому присвоено свойство display:table-cell;, а данный родительский блок должен находится в блоке со значением display:table;
HTML:
CSS:
.parent-block3{ display:table; } .child-block3{ display:table-cell; vertical-align:middle; } .sub-child-block{ width:50%; }
1
2
3
4
5
6
7
8
9
10
11
12
.parent-block3{
display:table;
}
.child-block3{
display:table-cell;
vertical-align:middle;
}
.sub-child-block{
width:50%;
}
Результат:
Выравнивание div по центру по вертикали
- 2.
 В случае, если для выравниваемого элемента задано абсолютное позиционирование, то <div> будет выровнен по верхней границе блока:
В случае, если для выравниваемого элемента задано абсолютное позиционирование, то <div> будет выровнен по верхней границе блока:
Абсолютное выравнивание <div> по центру
Теперь, зная как выровнять <div> по вертикали и по горизонтали, мы можем совместить два способа выравнивания и добиться идеального расположения блока по центру.
Для того, чтобы этого добиться, нам нужно присвоить блоку свойство margin со значением auto, и расположить его в блоке со CSS свойством display:table-cell;, как это было показано в предыдущем варианте.
HTML:
CSS:
.parent-block4{
width:100%;
height:200px;
display:table; /*делаем родительский блок таблицей*/
border:5px solid green;
margin-top:50px;
}
.child-block4{
display:table-cell; /*делаем блок ячейкой таблицы*/
vertical-align:middle; /*задаём выравнивание по вертикали*/
border:5px solid blue;
width:350px;
height:30px;
font-size:25px;
color:#000;
}
. sub-child-block1{
width:350px;
height:50px;
border:3px solid orange;
margin:auto; /*задаём выравнивание по горизонтали*/
}
sub-child-block1{
width:350px;
height:50px;
border:3px solid orange;
margin:auto; /*задаём выравнивание по горизонтали*/
}
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | .parent-block4{ width:100%; height:200px; display:table; /*делаем родительский блок таблицей*/ border:5px solid green; margin-top:50px; }
.child-block4{ display:table-cell; /*делаем блок ячейкой таблицы*/ vertical-align:middle; /*задаём выравнивание по вертикали*/ border:5px solid blue; width:350px; height:30px; font-size:25px; color:#000; }
.sub-child-block1{ width:350px; height:50px; border:3px solid orange; margin:auto; /*задаём выравнивание по горизонтали*/ } |
Результат:
Абсолютное выравнивание div по центру
Как видите, наш блок расположен идеально по центру, как по вертикали, так и по горизонтали. На сегодняшний день это единственный, известный мне способ, позволяющий добиться такого результата. Если вы знаете еще какой-нибудь способ, как можно сделать абсолютное выравнивание по центру <div>, обязательно напишите об этом в комментариях.
На сегодняшний день это единственный, известный мне способ, позволяющий добиться такого результата. Если вы знаете еще какой-нибудь способ, как можно сделать абсолютное выравнивание по центру <div>, обязательно напишите об этом в комментариях.
К сожалению, очень часто нет возможности сделать родительский блок табличного типа. В этом случае мы можем воспользоваться свойством margin для выравнивания блока по горизонтали, и добиться его относительно идеального расположения по вертикали задав верхний и нижний отступ в процентах или vh.
Для этого нам нужно сделать <div> блочным элементом и задать ему следующее выравнивание:
.m-align-block{
margin:10vh auto;
}
Первое значение задает отступ по вертикали, его нужно подобрать экспериментальным путем, а второе задает отступ по горизонтали.
Во что получится:
Выравнивание div по центру с помощью margin
Надеюсь, моя статья поможет вам разобраться с выравниванием <div> по центру и у вас больше не возникнет с этим проблем. Обязательно добавьте эту статью к себе в закладки и поделитесь ею в социальных сетях с друзьями.
Обязательно добавьте эту статью к себе в закладки и поделитесь ею в социальных сетях с друзьями.
А на этом у меня сегодня все. До встречи в следующих статьях!
С уважением Юлия Гусарь
Css выравнивание по центру по горизонтали • Вэб-шпаргалка для интернет предпринимателей!
Содержание
- 1 Горизонтальное
- 1.1 text-align
- 1.2 margin: auto
- 2 Вертикальное
- 2.1 position:absolute + margin
- 2.2 Одна строка: line-height
- 2.3 Таблица с vertical-align
- 2.4 Центрирование в строке с vertical-align
- 2.5 Центрирование с vertical-align без таблиц
- 2.6 Центрирование с использованием модели flexbox
- 3 Итого
- 4 Простое центрирование DIV-элемента на странице
- 4.1 Центрируем DIV внутри DIV-элемента старым способом
- 4.2 Центрируем DIV внутри DIV-элемента с помощью inline-block
- 4.3 Центрируем DIV внутри DIV-элемента горизонтально и вертикально
- 4.
 4 Центрируем DIV по нижней границе страницы
4 Центрируем DIV по нижней границе страницы - 4.5 Центрируем DIV на странице вертикально и горизонтально
- 4.6 Делаем адаптивное центрирование DIV-элемента на странице
- 4.7 Центрируем DIV внутри элемента с помощью свойств внутреннего блока
- 4.8 Центрируем два адаптивных div-элемента рядом друг с другом
- 4.9 DIV-элемент, центрированный при помощи Flexbox
- 5 Центрирование
- 6 Центрирование строк текста
- 7 Центрирование блока или изображения
- 8 Вертикальное центрирование
- 9 Центрирование по вертикали в CSS уровня 3
- 10 Вертикальное и горизонтальное центрирование в CSS уровня 3
- 11 Центрирование в области просмотра в CSS уровня 3
- 12 Навигация по сайту
- 12.1 Рекомендуем к прочтению
В CSS есть всего несколько техник центрирования элементов. Если их знать, то большинство задач решаются просто.
Горизонтальное
text-align
Для центрирования инлайновых элементов – достаточно поставить родителю text-align: center :
Для центрирования блока это уже не подойдёт, свойство просто не подействует. Например:
Например:
margin: auto
Блок по горизонтали центрируется margin: auto :
В отличие от width/height , значение auto для margin само не появляется. Обычно margin равно конкретной величине для элемента, например 0 для DIV . Нужно поставить его явно.
Значение margin-left:auto/margin-right:auto заставляет браузер выделять под margin всё доступное сбоку пространство. А если и то и другое auto , то слева и справа будет одинаковый отступ, таким образом элемент окажется в середине. Детали вычислений описаны в разделе спецификации Calculating widths and margins.
Вертикальное
Для горизонтального центрирования всё просто. Вертикальное же изначально не было предусмотрено в спецификации CSS и по сей день вызывает ряд проблем.
Есть три основных решения.
position:absolute + margin
Центрируемый элемент позиционируем абсолютно и опускаем до середины по вертикали при помощи top:50% :
Это, конечно, не совсем центр. По центру находится верхняя граница. Нужно ещё приподнять элемент на половину своей высоты.
Нужно ещё приподнять элемент на половину своей высоты.
Высота центрируемого элемента должна быть известна. Родитель может иметь любую высоту.
Если мы знаем, что это ровно одна строка, то её высота равна line-height .
Приподнимем элемент на пол-высоты при помощи margin-top :
При стандартных настройках браузера высота строки line-height: 1.25 , если поделить на два 1.25em / 2 = 0.625em .
Конечно, высота может быть и другой, главное чтобы мы её знали заранее.
Можно аналогично центрировать и по горизонтали, если известен горизонтальный размер, при помощи left:50% и отрицательного margin-left .
Одна строка: line-height
Вертикально отцентрировать одну строку в элементе с известной высотой height можно, указав эту высоту в свойстве line-height :
Это работает, но лишь до тех пор, пока строка одна, а если содержимое вдруг переносится на другую строку, то начинает выглядеть довольно уродливо.
Таблица с vertical-align
У свойства vertical-align, которое управляет вертикальным расположением элемента, есть два режима работы.
В таблицах свойство vertical-align указывает расположение содержимого ячейки.
Его возможные значения:
baseline Значение по умолчанию. middle , top , bottom Располагать содержимое посередине, вверху, внизу ячейки.
Например, ниже есть таблица со всеми 3-мя значениями:
Обратим внимание, что в ячейке с vertical-align: middle содержимое находится по центру. Таким образом, можно обернуть нужный элемент в таблицу размера width:100%;height:100% с одной ячейкой, у которой указать vertical-align:middle , и он будет отцентрирован.
Но мы рассмотрим более красивый способ, который поддерживается во всех современных браузерах, и в IE8+. В них не обязательно делать таблицу, так как доступно значение display:table-cell . Для элемента с таким display используются те же алгоритмы вычисления ширины и центрирования, что и в TD . И, в том числе, работает vertical-align :
Этот способ замечателен тем, что он не требует знания высоты элементов.
Однако у него есть особенность. Вместе с vertical-align родительский блок получает табличный алгоритм вычисления ширины и начинает подстраиваться под содержимое. Это не всегда желательно.
Чтобы его растянуть, нужно указать width явно, например: 300px :
Можно и в процентах, но в примере выше они не сработают, потому что структура таблицы «сломана» – ячейка есть, а собственно таблицы-то нет.
Это можно починить, завернув «псевдоячейку» в элемент с display:table , которому и поставим ширину:
Если дополнительно нужно горизонтальное центрирование – оно обеспечивается другими средствами, например margin: 0 auto для блочных элементов или text-align:center на родителе – для других.
Центрирование в строке с vertical-align
Для инлайновых элементов ( display:inline/inline-block ), включая картинки, свойство vertical-align центрирует сам инлайн-элемент в окружающем его тексте.
В этом случае набор значений несколько другой:
Это можно использовать и для центрирования, если высота родителя известна, а центрируемого элемента – нет.
Допустим, высота внешнего элемента 120px . Укажем её в свойстве line-height :
Работает во всех браузерах и IE8+.
Свойство line-height наследуется, поэтому надо знать «правильную» высоту строки и переопределять её для inner .
Центрирование с vertical-align без таблиц
Если центрирование должно работать для любой высоты родителя и центрируемого элемента, то обычно используют таблицы или display:table-cell с vertical-align .
Если центрируются не-блочные элементы, например inline или inline-block , то vertical-align может решить задачу без всяких таблиц. Правда, понадобится вспомогательный элемент (можно через :before ).
- Перед центрируемым элементом помещается вспомогательный инлайн-блок before , занимающий всю возможную высоту.
- Центрируемый блок выровнен по его середине.
Для всех современных браузеров и IE8 можно добавить вспомогательный элемент через :before :
В пример выше добавлено также горизонтальное центрирование text-align: center . Но вы можете видеть, что на самом деле внутренний элемент не центрирован горизонтально, он немного сдвинут вправо.
Но вы можете видеть, что на самом деле внутренний элемент не центрирован горизонтально, он немного сдвинут вправо.
Это происходит потому, что центрируется весь текст, а перед inner находится пробел, который занимает место.
- Убрать лишний пробел между div и началом inner , будет
Центрирование с использованием модели flexbox
Данный метод поддерживается всеми современными браузерами.
- Не требуется знания высоты центрируемого элемента.
- CSS чистый, короткий и не требует дополнительных элементов.
- Не поддерживается IE9-, IE10 поддерживает предыдущую версию flexbox.
Итого
Обобщим решения, которые обсуждались в этой статье.
Для горизонтального центрирования:
- text-align: center – центрирует инлайн-элементы в блоке.
- margin: 0 auto – центрирует блок внутри родителя. У блока должна быть указана ширина.
Для вертикального центрирования одного блока внутри другого:
Если размер центрируемого элемента известен, а родителя – нет
Родителю position:relative , потомку position:absolute; top:50% и margin-top:- . Аналогично можно отцентрировать и по горизонтали.
Аналогично можно отцентрировать и по горизонтали.
Если нужно отцентрировать одну строку в блоке, высота которого известна
Поставить блоку line-height: . Нужны конкретные единицы высоты ( px , em …). Значение line-height:100% не будет работать, т.к. проценты берутся не от высоты блока, а от текущей line-height .
Высота родителя известна, а центрируемого элемента – нет.
Поставить line-height родителю во всю его высоту, а потомку поставить display:inline-block .
Высота обоих элементов неизвестна.
- Сделать элемент-родитель ячейкой таблицы при помощи display:table-cell (IE8) или реальной таблицы, и поставить ему vertical-align:middle . Отлично работает, но мы имеем дело с таблицей вместо обычного блока.
- Решение со вспомогательным элементом outer:before и инлайн-блоками. Вполне универсально и не создаёт таблицу.
- Решение с использованием flexbox.
Сегодняшняя статья направлена на то, чтобы показать, как при помощи нескольких CSS-трюков выровнять div по центру, как по горизонтали, так и по вертикали. Также мы расскажем, как произвести центрирование по всей странице либо в отдельно взятом div-элементе .
Также мы расскажем, как произвести центрирование по всей странице либо в отдельно взятом div-элементе .
Простое центрирование DIV-элемента на странице
Этот метод будет отлично работать во всех браузерах.
Значение auto в свойстве margin устанавливает левый и правый отступ на все пространство, доступное на странице. Здесь важно запомнить, что у центрируемого div-элемента обязательно должно быть установлено значение width .
Центрируем DIV внутри DIV-элемента старым способом
Этот метод div выравнивания по центру будет работать во всех браузерах.
Внешний div может быть помещен как угодно, но у внутреннего блока div обязательно должна быть указана ширина ( width ).
Центрируем DIV внутри DIV-элемента с помощью inline-block
В этом методе центрирования div внутри div необязательно указывать ширину внутреннего элемента. Он будет работать во всех современных браузерах, включая IE8 .
Свойство text-align работает только в inline-элементах . Значение inline-block позволяет отобразить внутренний div в качестве inline-элемента , а также в качестве блока ( inline-block ). Свойство text-align во внешнем div-элементе позволит нам центрировать внутренний div .
Значение inline-block позволяет отобразить внутренний div в качестве inline-элемента , а также в качестве блока ( inline-block ). Свойство text-align во внешнем div-элементе позволит нам центрировать внутренний div .
Центрируем DIV внутри DIV-элемента горизонтально и вертикально
Здесь для центрирования div по центру страницы используется margin: auto . Пример будет работать во всех современных браузерах.
У внутреннего div-элемента должна быть указана ширина ( width ) и высота ( height ). Метод не сработает, если у внешнего div-элемента будет фиксированная высота.
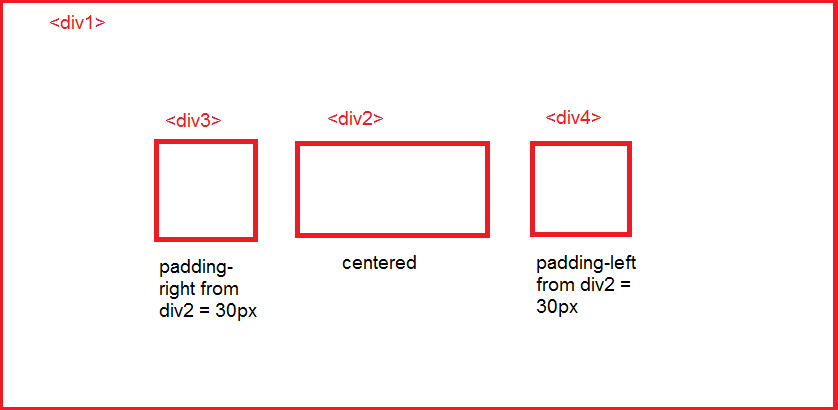
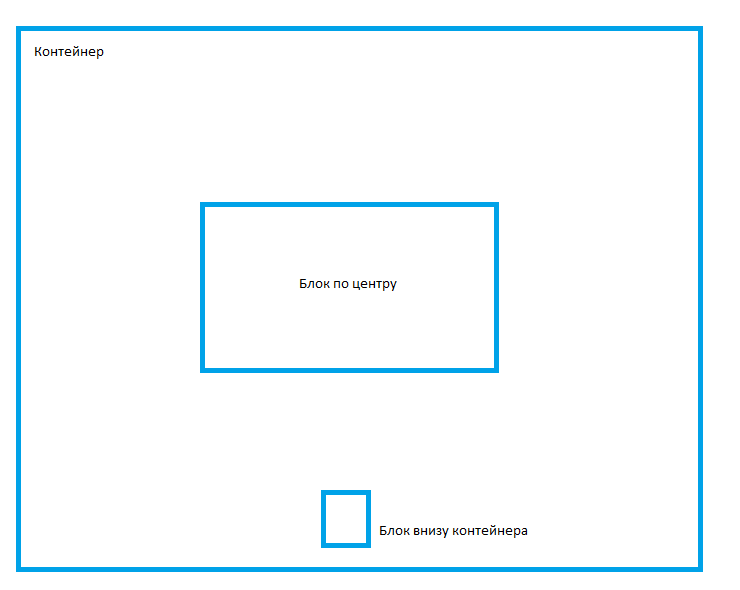
Центрируем DIV по нижней границе страницы
Здесь для расположения div по центру по вертикали используется margin: auto и абсолютное позиционирование для внешнего элемента. Метод будет работать во всех современных браузерах.
У внутреннего div должна быть установлена ширина. Пространство внизу страницы регулируется с помощью свойства bottom внешнего div . Вы также можете центрировать div по верхней границе страницы, заменив свойство bottom на свойство top .
Центрируем DIV на странице вертикально и горизонтально
Здесь, чтобы выровнять div по центру, снова используется margin: auto и абсолютное позиционирование внешнего div . Метод будет работать во всех современных браузерах.
У div-элемента должна быть установлена ширина ( width ) и высота ( height ).
Делаем адаптивное центрирование DIV-элемента на странице
Здесь для выравнивания div по центру средствами CSS мы делаем ширину div-элемента адаптивной, чтобы она реагировала на изменения размеров окна. Этот метод работает во всех браузерах.
У центрированного div-элемента должно быть установлено свойство max-width .
Центрируем DIV внутри элемента с помощью свойств внутреннего блока
Внутренний div-элемент здесь адаптивен. Этот метод расположения div внутри div по центру будет работать во всех браузерах.
У внутреннего div должно быть установлено свойство max-width .
Центрируем два адаптивных div-элемента рядом друг с другом
Здесь у нас два расположенных рядом адаптивных div-элемента. Этот метод установки div по центру экрана будет работать во всех современных браузерах.
Этот метод установки div по центру экрана будет работать во всех современных браузерах.
Здесь у нас несколько элементов с примененным свойством inline-block , расположенных внутри центрированного контейнера. В этом примере также используются медиа-запросы CSS ; то есть, если размер экрана меньше 600 пикселей, то свойство max-width как для левого, так и для правого div-элемента устанавливается на 100%.
DIV-элемент, центрированный при помощи Flexbox
Здесь мы располагаем CSS div по центру с помощью Flexbox . Он предназначен для того, чтобы облегчить процесс разработки дизайна пользовательских интерфейсов. Этот модуль поддерживается Chrome 38+ , IE11 , Microsoft Edge , Firefox 38+ , Safari 9+ , Opera 30+ , iOS Safari 9+ , а также Android Browser 40+ .
Значение свойства height может быть любым, но только больше размера центрированного div-элемента.
Данная публикация представляет собой перевод статьи « THE COMPLETE GUIDE TO CENTERING A DIV » , подготовленной дружной командой проекта Интернет-технологии. ру
ру
Смотрите также указатель всех приёмов работы.
Центрирование
В последних реализациях CSS вы можете также использовать возможности Уровня 3 (CSS3), позволяющие выровнять по центру абсолютно позиционированные элементы:
- Выравнивание по вертикали в уровне 3
- Выравнивание по вертикали и горизонтали в уровне 3
- Выравнивание в области просмотра в уровне 3
Центрирование строк текста
Самый распространённый и (потому) самый лёгкий тип центрирования — это центрирование строк текста в абзаце или заголовке. Для этого CSS обладает свойством ‘text-align’:
которое отображает каждую строку в абзаце P или заголовке h3 по центру между полями, вот так:
Все строки в этом абзаце выровнены по центру полями абзаца. Это стало возможным благодаря значению ‘center’ свойства CSS ‘text-align’.
Центрирование блока или изображения
Иногда центрировать нужно не текст, а блок в целом. Или, по-другому говоря: мы хотим, чтобы правое и левое поля были одинаковыми. Для этого нужно установить поля на ‘auto’. Это обычно используется для блоков с фиксированной шириной, потому что если блок сам по себе гибкий, он просто займёт всю доступную ширину. Вот пример:
Для этого нужно установить поля на ‘auto’. Это обычно используется для блоков с фиксированной шириной, потому что если блок сам по себе гибкий, он просто займёт всю доступную ширину. Вот пример:
Этот довольно узкий блок текста центрирован. Заметьте, что строки внутри блока не центрированы (они выровнены влево), в отличие от предыдущего примера.
Этот метод также можно использовать для центрирования изображения: поместите его в собственный блок и примените свойства полей. Например:
Следующее изображение центрировано:
Вертикальное центрирование
Пример, приведенный ниже, демонстрирует центрирование абзаца внутри блока, который имеет определенную заданную высоту. Отдельный пример показывает абзац, который центрирован вертикально в окне браузера, потому что находится внутри блока, позиционированного абсолютно и по высоте окна.
Этот маленький абзац центрирован вертикально.
Центрирование по вертикали в CSS уровня 3
Уровень 3 CSS предлагает и другие возможности. На момент написания этой статьи (2014 год), хороший способ вертикального выравнивания блока без использования абсолютного позиционирования (что может приводить к частичному перекрытию текста) всё ещё обсуждается. Но если вам известно, что частичное перекрытие текста не станет проблемой в вашем документе, вы можете использовать свойство ‘transform’, чтобы выровнять по центру абсолютно позиционированный элемент. Например:
На момент написания этой статьи (2014 год), хороший способ вертикального выравнивания блока без использования абсолютного позиционирования (что может приводить к частичному перекрытию текста) всё ещё обсуждается. Но если вам известно, что частичное перекрытие текста не станет проблемой в вашем документе, вы можете использовать свойство ‘transform’, чтобы выровнять по центру абсолютно позиционированный элемент. Например:
Этот абзац выровнен вертикально по центру.
Для документа, который выглядит вот так:
таблица стилей выглядит так:
Основные правила:
- Сделайте контейнер относительно позиционированным (position: relative), что превратит его в контейнер для абсолютно позиционированных элементов.
- Сам элемент сделайте абсолютно позиционированным (position: absolute).
- Поместите элемент посередине контейнера с помощью ‘top: 50%’. (Заметьте, что ‘50%’ здесь означают 50% высоты контейнера.)
- Используйте translate, чтобы переместить элемент вверх на половину своей собственной высоты.
 ( ‘50%’ в ‘translate(0, -50%)’ указывают на высоту самого элемента.)
( ‘50%’ в ‘translate(0, -50%)’ указывают на высоту самого элемента.)
Недавно (начиная приблизительно с 2015-го года) в нескольких реализациях CSS стала доступна новая техника. Она основана на новом ключевом слове ‘flex’ для свойства ‘display’. Это ключевое слово предназначено для использования в графическом интерфейсе пользователя (GUI), но ничто не мешает вам использовать его в документе, если у этого документа правильная структура.
Этот абзац выровнен по центру вертикально.
таблица стилей выглядит следующим образом:
Вертикальное и горизонтальное центрирование в CSS уровня 3
Мы можем расширить оба метода, чтобы центрировать по горизонтали и по вертикали одновременно.
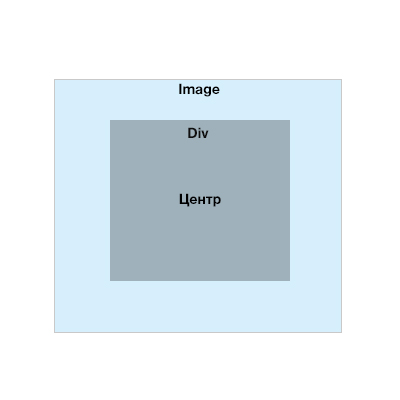
Побочный эффект абсолютного позиционирования абзаца состоит в том, что абзац становится ровно таким широким, каким он должен быть (если только мы явно не укажем ширину). В примере ниже мы именно этого и хотим: мы размещаем по центру абзац из одного слова (“Центр!“), так что ширина абзаца должна быть равна ширине этого слова.
Жёлтый фон наглядно демонстрирует, что абзац действительно той же ширины, что и его содержимое. Мы подразумеваем, что разметка осталась прежней:
В плане вертикального центрирования эта таблица стилей схожа с таблицей из предыдущего примера. Но теперь мы ещё перемещаем элемент на полпути через контейнер с помощью правила ‘left: 50%’ и одновременно сдвигаем его влево на половину своей собственной ширины в преобразовании ‘translate’:
Следующий пример объясняет, зачем требуется правило ‘margin-right: -50%’.
Когда форматер CSS поддерживает ‘flex’, всё становится ещё легче:
с этой таблицей стилей:
т.е. единственным дополнением является ‘justify-content: center’. Точно также, как ‘align-items’ определяет вертикальное выравнивание содержимого контейнера, ‘justify-content’ таким же образом определяет горизонтальное выравнивание. (На самом деле всё несколько сложнее, как следует из их названий, но в простом случае, работает это именно так.). Побочный эффект от применения свойства ‘flex’ состоит в том, что дочерний элемент, в нашем случае это Р, автоматически становится настолько малым, насколько это возможно.
Центрирование в области просмотра в CSS уровня 3
Контейнером по умолчанию для абсолютно позиционированных элементов является область просмотра. (В случае c браузером это окно браузера). Таким образом, центрирование элемента в области просмотра не вызывает сложности. Далее приведен полный пример. (В этом примере использован синтаксис HTML5.)
Вы можете увидеть результат в отдельном документе.
Правило ‘margin-right: -50%’ необходимо для компенсации ‘left: 50%’. Правило ‘left’ уменьшает доступную для элемента ширину на 50%. Поэтому визуализатор постарается сделать линии длиною не более половины ширины контейнера. Указав на то, что правое поле элемента находится правее на ту же самую величину, отметим, что максимальная длина линии снова равняется ширине контейнера.
Попробуйте изменить размер окна: вы увидите, что каждое предложение находится на одной строке, когда окно достаточно широкое. Только тогда, когда окно слишком узкое для всего предложения, это предложение будет разбито на несколько строк. Когда вы удалите правило ‘margin-right: -50%’ и снова измените размер окна, вы заметите, что предложения будут уже разбиты, хотя окно все еще шире строк текста в два раза.
Когда вы удалите правило ‘margin-right: -50%’ и снова измените размер окна, вы заметите, что предложения будут уже разбиты, хотя окно все еще шире строк текста в два раза.
(Использование свойства ‘translate’ для центрирования в области просмотра было впервые предложено “Charlie” в ответе на сайте Stack Overflow.)
Навигация по сайту
Created 5 May 2001;
Last updated Вт 05 ноя 2019 19:12:56
html — Как я могу центрировать div внутри другого div?
спросил
Изменено 10 месяцев назад
Просмотрено 532k раз
Я полагаю, что #container будет находиться в центре #main_content . Однако это не так. Почему это не работает и как это исправить?
#main_content {
верх: 160 пикселей;
слева: 160 пикселей;
ширина: 800 пикселей;
минимальная высота: 500 пикселей;
высота: авто;
цвет фона: #2185C5;
положение: родственник;
}
#контейнер {
ширина: авто;
высота: авто;
поле: 0 авто;
отступ: 10 пикселей;
положение: родственник;
} <дел> <дел>

 Свойство float указывает, с какой стороны контейнера должны находиться элементы. Свойство position указывает положение элемента в документе.
Свойство float указывает, с какой стороны контейнера должны находиться элементы. Свойство position указывает положение элемента в документе. main {
border: 1px solid #4287f5;
float: left;
height: 180px;
width: 500px;
position: relative;
}
.column1{
color: #4287f5;
text-align:center;
}
.column2{
text-align:center;
}
#bottom {
position: absolute;
bottom:0;
left:0;
}
</style>
</head>
<body>
<div>
<div>
<h3>W3docs</h3>
</div>
<div>
Lorem Ipsum - это текст-"рыба", часто используемый в печати и вэб-дизайне.
</div>
<div>Нижний контент Div</div>
</div>
</body>
</html>
main {
border: 1px solid #4287f5;
float: left;
height: 180px;
width: 500px;
position: relative;
}
.column1{
color: #4287f5;
text-align:center;
}
.column2{
text-align:center;
}
#bottom {
position: absolute;
bottom:0;
left:0;
}
</style>
</head>
<body>
<div>
<div>
<h3>W3docs</h3>
</div>
<div>
Lorem Ipsum - это текст-"рыба", часто используемый в печати и вэб-дизайне.
</div>
<div>Нижний контент Div</div>
</div>
</body>
</html> </div>
<div>Нижний контент Div</div>
</div>
</body>
</html>
</div>
<div>Нижний контент Div</div>
</div>
</body>
</html>
 Введение
Введение Принцип в том, что если ширина блока 60%, то на отступы слева и справа остается 40% (по 20% с каждой стороны). В этом случае можно для этих блоков применять стиль:
Принцип в том, что если ширина блока 60%, то на отступы слева и справа остается 40% (по 20% с каждой стороны). В этом случае можно для этих блоков применять стиль: Метод предполагает использование одного дополнительного общего блока, внутри которого помещаются выравниваемые блоки.
Метод предполагает использование одного дополнительного общего блока, внутри которого помещаются выравниваемые блоки.

 Данное свойство работает только для блочных элементов. То есть для выравниваемого блока должен быть присвоен display:block; (обычно оно стоит у блока <div> по умолчанию)
Данное свойство работает только для блочных элементов. То есть для выравниваемого блока должен быть присвоен display:block; (обычно оно стоит у блока <div> по умолчанию) В случае, если для выравниваемого элемента задано абсолютное позиционирование, то <div> будет выровнен по верхней границе блока:
В случае, если для выравниваемого элемента задано абсолютное позиционирование, то <div> будет выровнен по верхней границе блока: 4 Центрируем DIV по нижней границе страницы
4 Центрируем DIV по нижней границе страницы ( ‘50%’ в ‘translate(0, -50%)’ указывают на высоту самого элемента.)
( ‘50%’ в ‘translate(0, -50%)’ указывают на высоту самого элемента.) */
высота: авто;
поле: 0 авто;
отступ: 10 пикселей;
положение: родственник;
}
*/
высота: авто;
поле: 0 авто;
отступ: 10 пикселей;
положение: родственник;
}