Что такое веб-форма. Из чего она состоит и для чего нужна. Как и где её можно использовать
По своей сути веб-форма является специально ограниченной областью на странице сайта. В эти области посетитель сайта может внести ту или иную информацию, а также выбрать конкретные действия из предложенных.
Веб-форма на сайте – это аналог бумажной формы, анкеты, бланка и опросного листа.
В формах имеются поля, предназначенные для заполнения, а также списки и переключатели, которые позволяют пользователю выбрать один или несколько элементов.
Форму можно использовать для того чтобы получать сведения от посетителей сайта. К примеру, с помощью web-формы можно осуществлять сбор персональных данных, сведения о заказах, сведения, которые необходимы для выставления счета, способах доставки и так далее. От посетителей требуется внести различного рода информацию в поле формы.
Вышеуказанные сведения можно задать путём настройки переключателей, флажков и раскрывающихся списков и ввода информации в текстовые поля.
Существует также возможность задавать способ сбора информации, которую вводят посетители сайта, а также задавать способ отображения данных результатов на странице подтверждения, которую просматривает пользователь.
Форма может осуществлять свою работу только в том случае, если она поддерживается веб-сервером.
Элементы формы, в которые можно ввести текст, называются полями формы. Поля формы могут уже содержать своё название («Обзор», «Сброс», «Отправить» и т.д.) или позволяют вводить текст.
К примерам наиболее часто используемых html-форм можно отнести:
Поля формы по своей сути являются текстовыми полями, переключателями, кнопками другими элементами. На выбор тех или иных элементов влияет информация, которую необходимо получить от посетителя.
Текстовое поле применяется для того чтобы вводить текстовые строки. Максимальное число символов, которые возможно ввести в это поле, не зависит от его ширины.
Флажки (checkbox) применяются для того, чтобы выбрать дополнительные элементы или услуги. Посетитель может самостоятельно снять флажок или установить его. С помощью флажков можно задавать возможность выбора сразу нескольких элементов. Стоит отметить, что флажки обладают только двумя значениями: «установлено» или же «сброшено».
Что касается переключателей (radio), то их применяют вместо флажков в той ситуации, когда пользователь сайта должен выбрать какое-то одно значение из нескольких предложенных. Один из таких переключателей, как правило, действует по умолчанию. Выбор второго переключателя сбрасывает предыдущее значение.
Текстовая область (textarea) применяется для того чтобы ввести одну или несколько строк текста. Данное поле прокручивается, что дает возможность ввода в него текстов различного объема.
Текстовые области имеют широкие возможности применения (к примеру, с помощью них можно создавать гостевые книги).
Раскрывающийся список (select) используется в том случае, если необходимо представить пользователю список различных вариантов. Функции этих списков схожи с функциями переключателей, однако списки занимают не так много места в формах.
Раскрывающийся список можно настроить таким образом, чтобы допустить выбор одного значения или же нескольких. Очень часто такой список используется как выпадающее меню в навигации интернет-ресурса.
Кнопка применяется для отправки заполненной формы, при очистке полей или же осуществления других действий. Посетителю нужно лишь нажать на ту или иную кнопку.
Кроме того, в форме может присутствовать рисунок, который можно использовать в качестве кнопки. После того, как посетитель заполнит форму, ему необходимо щелкнуть на этот рисунок, и вся информация из формы отправится скрипту, который занимается обработкой форм (этот скрипт находится на сервере).
При помощи кнопки можно изменить те или иные настройки. При этом возможно использование шрифтов, цветов и таблиц.
С помощью окна группы можно обособить группу элементов или текст от другой информации, которая имеется на странице.
У посетителей сайта может быть возможность отправки каких-либо файлов на сайт. Если в форме имеется поле под названием «передача файлов», пользователь может нажать на кнопку, которая называется «Обзор», выбрать нужный файл и отправить его.
После того, как выбран тип полей, которые добавляются в форму, можно определить их внешний вид и назначение. Название поля и указания по их применению можно ввести в форму. Для каждого поля могут быть заданы свойства. Например, можно задать длину текстового поля, указать переключатель, устанавливаемый по умолчанию, и определить значения в раскрывающемся списке.
Далее необходимо задать правила валидации. Например: можно задать обязательные для заполнения поля формы или указать, что в определенные поля нужно вводить данные только определенного типа (например, только буквы или только цифры; ввод email-адреса; ввод url-адреса и т.д.).Правила валидации обеспечивают правильность заполнения формы посетителем сайта.
После того, как пользователь сайта заполнил форму и отправил данные, они попадают в специальный скрипт на сервере, который называется обработчик формы. В обработчике формы данные могут быть сохранены в базу данных либо же отправлены по электронной почте.
Если пользователь заполнил веб-форму правильно, без ошибок, то после отправки данных на сервер, пользователю отображается страница успешного заполнения формы либо же происходит переадресация на заранее заданную страницу. Если же пользователь заполняет форму для опроса или голосования, то после успешного заполнения формы ему сразу же отображаются страница с общими результатами голосования.
Подводя итоги можно сказать, что использование форм на сайте, как правило, предусматривает использование на сайте баз данных, их постоянной поддержке профессиональными программистами. Что в свою очередь увеличивает стоимость обслуживания сайта, а также накладывает ряд ограничений на выбор хостинг провайдера.
Используя онлайн конструктор веб-форм FormDesigner.ru Вы можете за считанные минуты создать нужную вам веб-форму с любым количеством элементов, начиная от простого текстового поля и заканчиваю полем для загрузки файлов, полем для ввода даты или телефона. Для каждого элемента формы Вы можете настроить основные параметры, а также правила валидации. Кроме этого, использую интуитивно понятный дизайнер форм, Вы без проблем сможете настроить нужный вам внешний вид формы.
Что такое веб-форм | Microsoft Docs
- Время чтения: 10 мин
В этой статье
Веб-форм ASP.NET является частью платформа веб-приложений ASP.NET и входит в состав Visual Studio.ASP.NET Web Forms is a part of the ASP.NET web application framework and is included with Visual Studio. Он является одним из четырех моделей программирования, которые можно использовать для создания веб-приложений ASP.NET, другие — ASP.NET MVC, веб-страниц ASP.NET и приложений ASP.NET.It is one of the four programming models you can use to create ASP.NET web applications, the others are ASP.NET MVC, ASP.NET Web Pages, and ASP.NET Single Page Applications.
Веб-формы, страницы, которые пользователям запрашивать с помощью обозревателя.Web Forms are pages that your users request using their browser. Эти страницы могут быть написаны с использованием сочетания HTML, клиентских сценариев серверными элементами управления и серверного кода.These pages can be written using a combination of HTML, client-script, server controls, and server code. При запросе пользователем страницы, он компилируется и выполняется на сервере платформой, и платформа создает HTML-разметка, которая может отобразить браузер.When users request a page, it is compiled and executed on the server by the framework, and then the framework generates the HTML markup that the browser can render. На странице веб-форм ASP.NET представлены сведения для пользователей в любой браузер или клиентское устройство.An ASP.NET Web Forms page presents information to the user in any browser or client device.
С помощью Visual Studio, можно создать веб-форм ASP.NET.Using Visual Studio, you can create ASP.NET Web Forms. Интегрированная среда разработки (IDE) Visual Studio позволяет перетаскивать элементы управления сервера для макета страницы веб-форм.The Visual Studio Integrated Development Environment (IDE) lets you drag and drop server controls to lay out your Web Forms page. Можно затем легко задать свойства, методы и события для элементов управления на странице, или для самой страницы.You can then easily set properties, methods, and events for controls on the page or for the page itself. Эти свойства, методы и события используются для определения поведения веб-страницы, внешнего вида и поведения и т. д.These properties, methods, and events are used to define the web page’s behavior, look and feel, and so on. Чтобы написать код сервера для обработки логики для страницы, можно использовать .NET-языке вроде C# или Visual Basic.To write server code to handle the logic for the page, you can use a .NET language like Visual Basic or C#.
Note
Документация по ASP.NET и Visual Studio распространяется на несколько версий.ASP.NET and Visual Studio documentation spans several versions. Разделы, в которых рассматриваются функции предыдущих версий, может быть полезно для текущих задач и сценарии с использованием последних версий.Topics that highlight features from previous versions may be useful for your current tasks and scenarios using the latest versions.
Ниже приведены веб-форм ASP.NET.ASP.NET Web Forms are:
- Основаны на технологии Microsoft ASP.NET, в котором код, выполняемый на сервере, динамически создает выходные данные веб-страницы для браузера или клиентского устройства.Based on Microsoft ASP.NET technology, in which code that runs on the server dynamically generates Web page output to the browser or client device.
- Совместимо с любого браузера или мобильного устройства.Compatible with any browser or mobile device. Веб-страницу ASP.NET автоматически отображает правильные обозревателю код HTML для функции, такие как стили, расположение и т. д.An ASP.NET Web page automatically renders the correct browser-compliant HTML for features such as styles, layout, and so on.
- Совместим с любой язык, поддерживаемый .NET среда CLR, такие как Microsoft Visual Basic и Microsoft Visual C#.Compatible with any language supported by the .NET common language runtime, such as Microsoft Visual Basic and Microsoft Visual C#.
- На платформе Microsoft .NET Framework.Built on the Microsoft .NET Framework. Это позволяет использовать все преимущества платформы, включая управляемую среду, строгая типизация и наследование.This provides all the benefits of the framework, including a managed environment, type safety, and inheritance.
- Гибкая, так как вы можете добавить созданные пользователем и сторонним производителем, элементы управления к ним.Flexible because you can add user-created and third party controls to them.
Предложение веб-форм ASP.NET:ASP.NET Web Forms offer:
- Разделение HTML и другим кодом пользовательского интерфейса от логики приложения.Separation of HTML and other UI code from application logic.
- Большой набор серверных элементов управления для общих задач, включая доступ к данным.A rich suite of server controls for common tasks, including data access.
- Мощные привязки данных, с поддержкой прекрасно.Powerful data binding, with great tool support.
- Поддержка сценариев на стороне клиента, выполняемый в браузере.Support for client-side scripting that executes in the browser.
- Поддержка различных других возможностей, включая маршрутизацию, безопасности, производительности, интернационализации, тестирование, отладку, обработку ошибок и управление состоянием.Support for a variety of other capabilities, including routing, security, performance, internationalization, testing, debugging, error handling and state management.
Веб-форм ASP.NET помогает преодолеть трудностиASP.NET Web Forms Helps You Overcome Challenges
Программирования веб-приложений связаны задачи, которые обычно не встают при программировании традиционных клиентских приложений.Web application programming presents challenges that do not typically arise when programming traditional client-based applications. Перечислены некоторые из них:Among the challenges are:
- Реализация сложного веб-интерфейса пользователя — могут возникнуть трудности и сложен в проектировании и реализации пользователя с помощью базовых возможностей HTML, особенно в том случае, если страница имеет сложную структуру, большой объем динамического содержимого и полнофункциональный объекты, взаимодействующих с пользователем.Implementing a rich Web user interface — It can be difficult and tedious to design and implement a user interface using basic HTML facilities, especially if the page has a complex layout, a large amount of dynamic content, and full-featured user-interactive objects.
- Разделение клиента и сервера -в веб-приложение, клиент (браузер) и сервер находятся в разных программ, часто работающих на разных компьютерах (и даже в различных операционных системах).Separation of client and server — In a Web application, the client (browser) and server are different programs often running on different computers (and even on different operating systems). Следовательно эти две части приложения совместно использовать очень небольшой объем информации. они могут взаимодействовать, но обычно обмениваются только небольшими фрагментами основных сведений.Consequently, the two halves of the application share very little information; they can communicate, but typically exchange only small chunks of simple information.
- Без отслеживания состояния выполнения — Если веб-сервер получает запрос на страницу, он находит эту страницу, обрабатывает его, отправляет его в браузер и затем удаляет все сведения о.Stateless execution — When a Web server receives a request for a page, it finds the page, processes it, sends it to the browser, and then discards all page information. Если пользователь запрашивает ту же страницу еще раз, сервер повторяется последовательность целиком, обрабатывая страницу с нуля.If the user requests the same page again, the server repeats the entire sequence, reprocessing the page from scratch. Другими словами, сервер не пользуется памятью страниц, обработанных — страницы не имеют состояния.Put another way, a server has no memory of pages that it has processed—page are stateless. Таким образом Если приложению требуется хранить информацию о странице, состояний может стать проблемой.Therefore, if an application needs to maintain information about a page, its stateless nature can become a problem.
- Неизвестные возможности клиента -во многих случаях веб-приложения доступны для многих пользователей, использующих самые разнообразные браузеры.Unknown client capabilities — In many cases, Web applications are accessible to many users using different browsers. Обозреватели имеют различные возможности, что затрудняет создание приложения, которое будет выполняться одинаково хорошо на каждом из них.Browsers have different capabilities, making it difficult to create an application that will run equally well on all of them.
- Сложности с доступом к данным -считывание и запись в источник данных в традиционных веб-приложениях может быть сложной и ресурсоемкой.Complications with data access — Reading from and writing to a data source in traditional Web applications can be complicated and resource-intensive.
- Сложности с масштабируемостью — во многих случаях веб-приложения, разработанные с помощью существующих методов, не являются масштабируемыми из-за недостатка совместимости между различными компонентами приложения.Complications with scalability — In many cases Web applications designed with existing methods fail to meet scalability goals due to the lack of compatibility between the various components of the application. Это часто является недостатком приложений при значительных колебаниях обрабатываемого.This is often a common failure point for applications under a heavy growth cycle.
Для решения этих проблем для веб-приложений может потребоваться значительное время и усилия.Meeting these challenges for Web applications can require substantial time and effort. Веб-форм ASP.NET и платформы ASP.NET решают эти задачи одним из следующих способов:ASP.NET Web Forms and the ASP.NET framework address these challenges in the following ways:
- Интуитивно понятный и согласованный объектная модель -страниц ASP.NET предоставляет объектную модель, дающий возможность работать с формами как единое целое, а не как отдельные клиентские и серверные части.Intuitive, consistent object model — The ASP.NET page framework presents an object model that enables you to think of your forms as a unit, not as separate client and server pieces. В этой модели можно программировать страницы более интуитивно понятным способом, чем в традиционных веб-приложений, включая возможность задать свойства для элементов страницы и реагировать на события.In this model, you can program the page in a more intuitive way than in traditional Web applications, including the ability to set properties for page elements and respond to events. Кроме того серверные элементы управления ASP.NET являются абстракцией физического содержимого HTML-страницы и прямого взаимодействия между браузером и сервером.In addition, ASP.NET server controls are an abstraction from the physical contents of an HTML page and from the direct interaction between browser and server. Как правило можно использовать серверные элементы управления, как это может работать с элементами управления в клиентском приложении не придется думать о том, как создавать HTML для представления и обрабатывать элементы управления и их содержимое.In general, you can use server controls the way you might work with controls in a client application and not have to think about how to create the HTML to present and process the controls and their contents.
- Модель программирования на основе событий -веб-форм ASP.NET предоставляют веб-приложениям привычную модель написания обработчиков событий для событий, происходящих на стороне клиента или сервера.Event-driven programming model — ASP.NET Web Forms bring to Web applications the familiar model of writing event handlers for events that occur on either the client or server. Платформа ASP.NET абстрагирует эту модель таким образом, что базовый механизм захвата события на клиенте, передачи его на сервер и вызов соответствующего метода является полностью автоматическим и невидимым для вас.The ASP.NET page framework abstracts this model in such a way that the underlying mechanism of capturing an event on the client, transmitting it to the server, and calling the appropriate method is all automatic and invisible to you. Результатом является код простая структура, поддерживающая разработку на основе событий.The result is a clear, easily written code structure that supports event-driven development.
- Управление состоянием интуитивно понятный — страниц ASP.NET автоматически решает задачу поддержания состояния страницы и ее элементов управления и предоставляет явные способы сохранения состояния сведений о приложении.Intuitive state management — The ASP.NET page framework automatically handles the task of maintaining the state of your page and its controls, and it provides you with explicit ways to maintain the state of application-specific information. Это достигается без использования значительных ресурсов сервера и может быть реализована с или без отправки файлов cookie в браузере.This is accomplished without heavy use of server resources and can be implemented with or without sending cookies to the browser.
- Приложения, независимые от браузера -страниц ASP.NET позволяет вам создавать вся логика приложения на сервере, что устраняет необходимость явно создавать код для различных обозревателей.Browser-independent applications — The ASP.NET page framework enables you to create all application logic on the server, eliminating the need to explicitly code for differences in browsers. Тем не менее он по-прежнему позволяет воспользоваться преимуществами функций конкретного браузера путем написания кода на стороне клиента для обеспечения лучшей производительности и более широкие возможности клиента.However, it still enables you to take advantage of browser-specific features by writing client-side code to provide improved performance and a richer client experience.
- Поддержка .NET framework common language runtime -страниц ASP.NET основана на .NET Framework, поэтому все возможности платформы доступны для любого приложения ASP.NET..NET Framework common language runtime support — The ASP.NET page framework is built on the .NET Framework, so the entire framework is available to any ASP.NET application. Приложения могут быть написаны на любом языке, совместимом со средой выполнения.Your applications can be written in any language that is compatible that is with the runtime. Кроме того упрощается доступ к данным с помощью инфраструктуры доступа к данным, предоставляемые платформой .NET Framework, включая ADO.NET.In addition, data access is simplified using the data access infrastructure provided by the .NET Framework, including ADO.NET.
- Производительность масштабируемого сервера .NET framework -страниц ASP.NET позволяет масштабировать веб-приложение с одного компьютера с одним процессором для веб-фермы несколькими компьютерами, четко и без сложных изменений в приложение логика..NET Framework scalable server performance — The ASP.NET page framework enables you to scale your Web application from one computer with a single processor to a multi-computer Web farm cleanly and without complicated changes to the application’s logic.
Функции веб-форм ASP.NETFeatures of ASP.NET Web Forms
- Серверные элементы управления-серверные элементы управления ASP.NET — это объекты, на веб-страниц ASP.NET, которые выполняются при запросе страницы и визуализации разметки в браузере.Server Controls— ASP.NET Web server controls are objects on ASP.NET Web pages that run when the page is requested and that render markup to the browser. Многие веб-сервера управления аналогичны знакомые HTML-элементы, такие как кнопки и текстовые поля.Many Web server controls are similar to familiar HTML elements, such as buttons and text boxes. Другие элементы управления реализуют более сложное поведение, например календарь и элементы управления, которые можно использовать для подключения к источникам данных и отображения данных.Other controls encompass complex behavior, such as a calendar controls, and controls that you can use to connect to data sources and display data.
- Главные страницы-главные страницы ASP.NET позволяют создавать устойчивый макет страниц в приложении.Master Pages— ASP.NET master pages allow you to create a consistent layout for the pages in your application. Одна главная страница определяет внешний вид и стандартное поведение, которое требуется для всех страниц (или группы страниц) в приложении.A single master page defines the look and feel and standard behavior that you want for all of the pages (or a group of pages) in your application. Затем можно создать отдельных страниц контента с содержимым, которое будет отображаться.You can then create individual content pages that contain the content you want to display. Когда пользователи запрашивают страницы содержимого, они выполняют слияние с главной страницей для получения выходных данных, который соединяет макет главной страницы с содержимым на странице содержимого.When users request the content pages, they merge with the master page to produce output that combines the layout of the master page with the content from the content page.
- Работа с данными-ASP.NET предоставляет множество вариантов для хранения, извлечения и отображения данных.Working with Data— ASP.NET provides many options for storing, retrieving, and displaying data. В приложении веб-форм ASP.NET используйте элементы управления с привязкой к данным для автоматизации презентации или ввода данных в элементах пользовательского интерфейса веб-страницы, таких как таблицы и текстовые поля и раскрывающиеся списки.In an ASP.NET Web Forms application, you use data-bound controls to automate the presentation or input of data in web page UI elements such as tables and text boxes and drop-down lists.
- Членство-ASP.NET Identity хранит учетные данные пользователей в базе данных, созданных приложением.Membership— ASP.NET Identity stores your users’ credentials in a database created by the application. При входе пользователей, приложение проверяет свои учетные данные путем чтения базы данных.When your users log in, the application validates their credentials by reading the database. Проекта учетной записи папка содержит файлы, которые реализуют различные части членства: регистрация, вход, изменения пароля и авторизации доступа.Your project’s Account folder contains the files that implement the various parts of membership: registering, logging in, changing a password, and authorizing access. Кроме того веб-форм ASP.NET поддерживает OAuth и OpenID.Additionally, ASP.NET Web Forms supports OAuth and OpenID. Эти улучшения проверки подлинности позволяют пользователям входить на сайт, с помощью существующих учетных данных, из таких как Facebook, Twitter, Windows Live и Google.These authentication enhancements allow users to log into your site using existing credentials, from such accounts as Facebook, Twitter, Windows Live, and Google. По умолчанию этот шаблон создает базы данных членства, используя имя базы данных по умолчанию для экземпляра SQL Server Express LocalDB, сервер базы данных разработки, входящий в состав Visual Studio Express 2013 для Web.By default, the template creates a membership database using a default database name on an instance of SQL Server Express LocalDB, the development database server that comes with Visual Studio Express 2013 for Web.
- Клиентский скрипт и клиентские платформы-серверных функций ASP.NET можно улучшить, включая функциональность сценария клиента на страницах веб-форм ASP.NET.Client Script and Client Frameworks— You can enhance the server-based features of ASP.NET by including client-script functionality in ASP.NET Web Form pages. Клиентский скрипт можно использовать для предоставления пользователям многофункциональных, более быстрых пользовательский интерфейс.You can use client script to provide a richer, more responsive user interface to users. Клиентский скрипт может использоваться для выполнения асинхронных вызовов веб-серверу, пока страница выполняется в браузере.You can also use client script to make asynchronous calls to the Web server while a page is running in the browser.
- Маршрутизация-маршрутизация URL-адресов можно настроить приложение для принятия URL-адреса, которые не сопоставлены с физическими файлами запросов.Routing— URL routing allows you to configure an application to accept request URLs that do not map to physical files. URL-адрес запроса — это просто URL-адрес, пользователь вводит в браузер, чтобы найти страницу на веб-сайт.A request URL is simply the URL a user enters into their browser to find a page on your web site. Маршрутизация используется для определения URL-адреса, которые семантически значимые для пользователей и, которые могут помочь в оптимизации поисковой системы (SEO).You use routing to define URLs that are semantically meaningful to users and that can help with search-engine optimization (SEO).
- Управление состоянием-веб-форм ASP.NET содержит несколько параметров, которые помогут вам сохранить данные на уровне страниц и уровне приложения.State Management— ASP.NET Web Forms includes several options that help you preserve data on both a per-page basis and an application-wide basis.
- Безопасность— важная часть Разработка более безопасных приложений — понять возможных угроз.Security— An important part of developing a more secure application is to understand the threats to it. Корпорация Майкрософт разработала способ категоризации угроз: Спуфинг, незаконное изменение, отказ, раскрытие информации, отказ в обслуживании и несанкционированное получение прав (STRIDE).Microsoft has developed a way to categorize threats: Spoofing, Tampering, Repudiation, Information disclosure, Denial of service, Elevation of privilege (STRIDE). В веб-форм ASP.NET можно добавить точек расширения и параметры конфигурации, которые позволяют настраивать различные возможности безопасности в веб-форм ASP.NET.In ASP.NET Web Forms, you can add extensibility points and configuration options that enable you to customize various security behaviors in ASP.NET Web Forms.
- Производительность-производительность может быть ключевым фактором успеха веб-узла или проекта.Performance— Performance can be a key factor in a successful Web site or project. Веб-формы ASP.NET позволяет изменять производительности, относящиеся к странице и обработки сервером управления, управление состоянием, доступ к данным, конфигурации приложения и загрузка и эффективных методов программирования.ASP.NET Web Forms allows you to modify performance related to page and server control processing, state management, data access, application configuration and loading, and efficient coding practices.
- Интернационализация— веб-форм ASP.NET позволяет создавать веб-страниц, которые можно получить, содержимого и других данных на языке, выбранном для браузера на основе или явного выбора пользователем языка.Internationalization— ASP.NET Web Forms enables you to create web pages that can obtain content and other data based on the preferred language setting for the browser or based on the user’s explicit choice of language. Содержимое и другие данные, называется ресурсы и такие данные могут храниться в файлах ресурсов или других источников.Content and other data is referred to as resources and such data can be stored in resource files or other sources. На странице веб-форм ASP.NET настроить элементы управления для получения значений свойств из ресурсов.In an ASP.NET Web Forms page, you configure controls to get their property values from resources. Во время выполнения выражения ресурсов заменяются ресурсы из соответствующего локализованного файла ресурсов.At run time, the resource expressions are replaced by resources from the appropriate localized resource file.
- Отладка и обработка ошибок-ASP.NET включает в себя функции, которые помогут вам диагностировать проблемы, которые могут возникнуть в приложении Web Forms.Debugging and Error Handling— ASP.NET includes features to help you diagnose problems that might arise in your Web Forms application. Отладка и обработка ошибок также поддерживаются в веб-форм ASP.NET, чтобы ваши приложения, компиляции и ее выполнение.Debugging and error handling are well supported within ASP.NET Web Forms so that your applications compile and run effectively.
- Развертывания и размещения-Visual Studio, ASP.NET, Azure и службы IIS предоставляют средства, помогающие в процессе развертывания и размещения приложения веб-форм.Deployment and Hosting— Visual Studio, ASP.NET, Azure, and IIS provide tools that help you with the process of deploying and hosting your Web Forms application.
Когда необходимо создавать в приложениях Web FormsDeciding When to Create a Web Forms Application
Необходимо внимательно рассмотреть ли для реализации веб-приложения с помощью ASP.NET Web Forms модели или другой модели, такие как платформа ASP.NET MVC.You must consider carefully whether to implement a Web application by using either the ASP.NET Web Forms model or another model, such as the ASP.NET MVC framework. Платформа MVC не заменяет модели веб-форм; Обе модели можно использовать для веб-приложений.The MVC framework does not replace the Web Forms model; you can use either framework for Web applications. Прежде чем использовать модель веб-форм или MVC framework для определенного веб-сайта, взвесить все преимущества каждого подхода.Before you decide to use the Web Forms model or the MVC framework for a specific Web site, weigh the advantages of each approach.
Преимущества веб-приложения на веб-формAdvantages of a Web Forms-Based Web Application
Платформа на основе веб-форм имеет следующие преимущества:The Web Forms-based framework offers the following advantages:
- Она поддерживает модель событий, которая сохраняет состояние по протоколу HTTP, что выгодно для разработки бизнес-веб-приложений.It supports an event model that preserves state over HTTP, which benefits line-of-business Web application development. Приложения на основе веб-форм предоставляет множество событий, которые поддерживаются в сотни серверных элементов управления.The Web Forms-based application provides dozens of events that are supported in hundreds of server controls.
- Она использует шаблон контроллера страницы, добавляющий функции к отдельным страницам.It uses a Page Controller pattern that adds functionality to individual pages. Дополнительные сведения см. в разделе контроллера страницы на веб-сайте MSDN.For more information, see Page Controller on the MSDN Web site.
- Она использует состояние представления или формы на основе сервера, которые может облегчить управление информацией о состоянии.It uses view state or server-based forms, which can make managing state information easier.
- Он хорошо подходит для небольших коллективов веб-разработчиков, желающих воспользоваться преимуществами большое число компонентов, доступных для быстрой разработки приложений.It works well for small teams of Web developers and designers who want to take advantage of the large number of components available for rapid application development.
- Как правило, менее сложна для разработки приложений, так как компоненты ( страницы класса элементов управления и т. д.) тесно интегрированы и требуют меньшего объема кода, чем в модели MVC.In general, it is less complex for application development, because the components (the Page class, controls, and so on) are tightly integrated and usually require less code than the MVC model.
Преимущества MVC веб-приложенияAdvantages of an MVC-Based Web Application
Платформа ASP.NET MVC предоставляет следующие преимущества:The ASP.NET MVC framework offers the following advantages:
- Он облегчает управление сложными структурами путем разделения приложения на модель, представление и контроллер.It makes it easier to manage complexity by dividing an application into the model, the view, and the controller.
- Он не использует состояние просмотра или серверные формы.It does not use view state or server-based forms. Это делает платформу MVC идеальной для разработчиков, которым необходим полный контроль над поведением приложения.This makes the MVC framework ideal for developers who want full control over the behavior of an application.
- Она использует схему основного контроллера, который обрабатывает запросы веб-приложений через один контроллер.It uses a Front Controller pattern that processes Web application requests through a single controller. Это позволяет создать приложение, которое поддерживает расширенную инфраструктуру маршрутизации.This enables you to design an application that supports a rich routing infrastructure. Дополнительные сведения см. в разделе интерфейсного контроллера на сайте MSDN.For more information, see Front Controller on the MSDN Web site.
- Он обеспечивает лучшую поддержку для разработки приложений на основе тестирования (TDD).It provides better support for test-driven development (TDD).
- Он хорошо подходит для веб-приложений, поддерживаемых крупными коллективами разработчиков и дизайнеров, которым требуется высокая степень контроля над поведением приложения.It works well for Web applications that are supported by large teams of developers and Web designers who need a high degree of control over the application behavior.
Веб-формы на сайте — виды форм, советы по их улучшению и примеры
Веб-форма является одним из основных элементов взаимодействия между клиентом и владельцем ресурса. С помощью форм пользователи «общаются» с сайтом, совершают целевые действия, авторизуются и регистрируются, ищут нужные товары и прочее. В этой статье мы расскажем об основных типах форм на сайте, дадим несколько советов по их улучшению и приведем примеры из реальных сайтов.
Основные виды форм на сайте
Расскажем о видах форм и их особенностях, которые могут встретится на сайте.
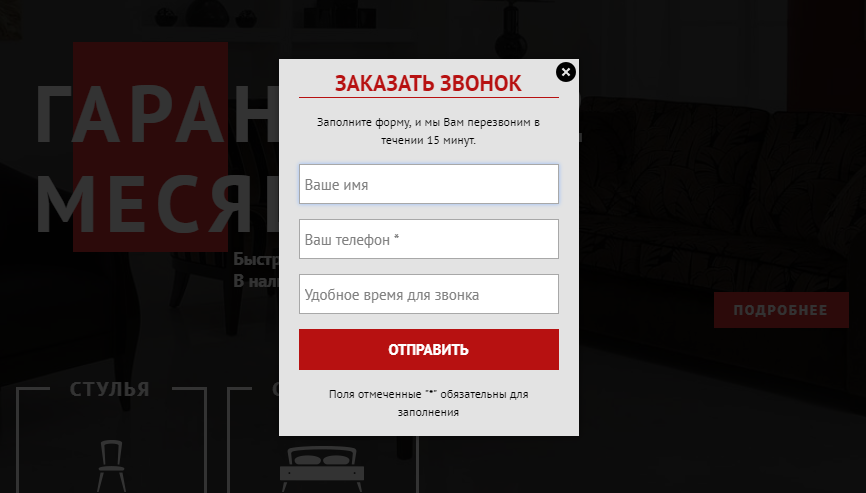
Форма для обратной связи
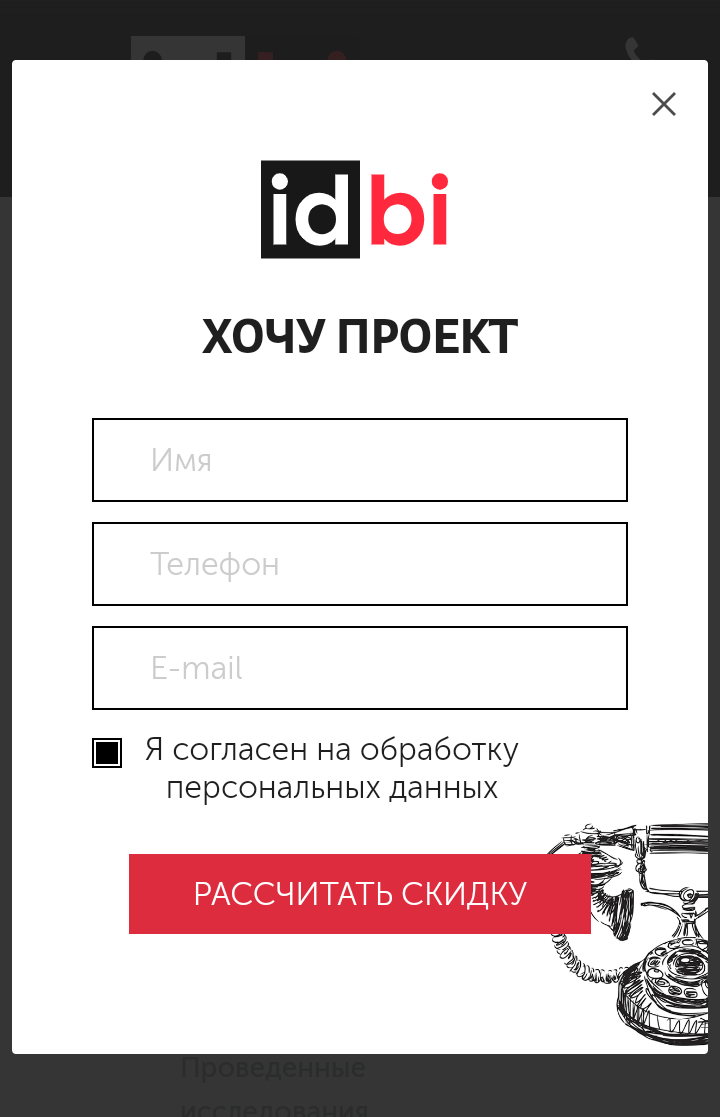
Встречается почти на всех коммерческих сайтах. Цель данной формы — получить данные клиента для дальнейшего звонка менеджера. Как правило форма открывается после нажатия кнопки вверху сайта:

Иногда такие формы располагают отдельным блоком посередине или в конце контента. Тогда пользователю не приходится возвращаться в начало сайта.
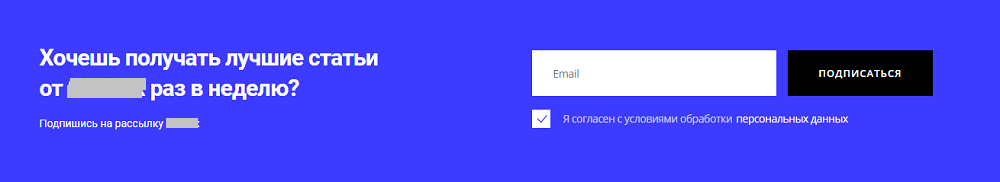
Форма для подписки на рассылку
Еще один способ получить данные клиента и осуществлять продажи через email-маркетинг.

С помощью формы для подписки и рассылки электронных писем вы можете сделать нового посетителя постоянным клиентом, а также обеспечить постоянный трафик на сайт. Форма размещается сбоку, встраивается в контент или размещается в футере после какой-то статьи.
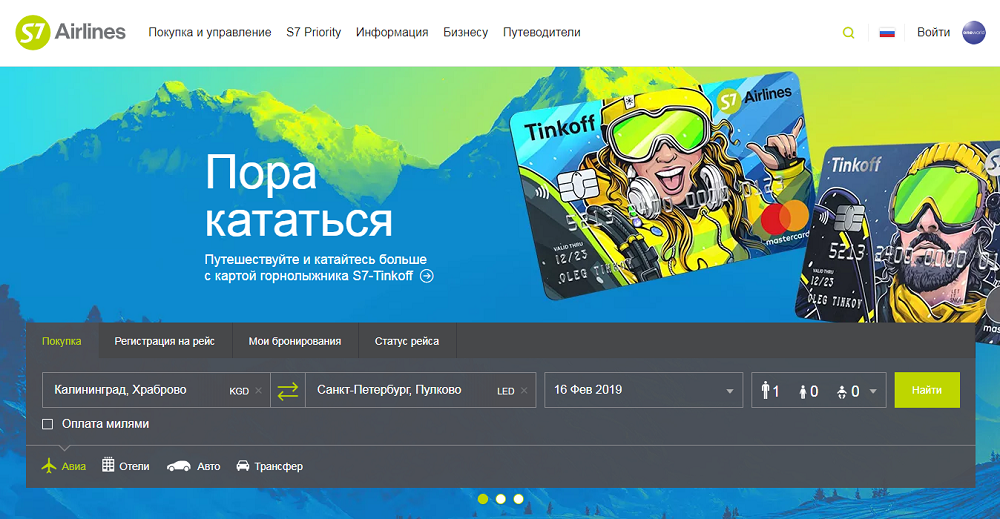
Форма для заказа
Одна из основных форм, которая встречается на сайтах — форма заказа товара. Например, на сайте s7 с помощью формы можно выставить нужные параметры и купить билет на рейс:

Это основной элемент призыва к действию, поэтому такую форму помещают в заметное место и в футере, выделяют блок контрастными цветами. Формы для заказа бывают разные, количество и описания полей зависят от специфики компании. Иногда формы обобщают и предлагают оставить общий комментарий к заказу.
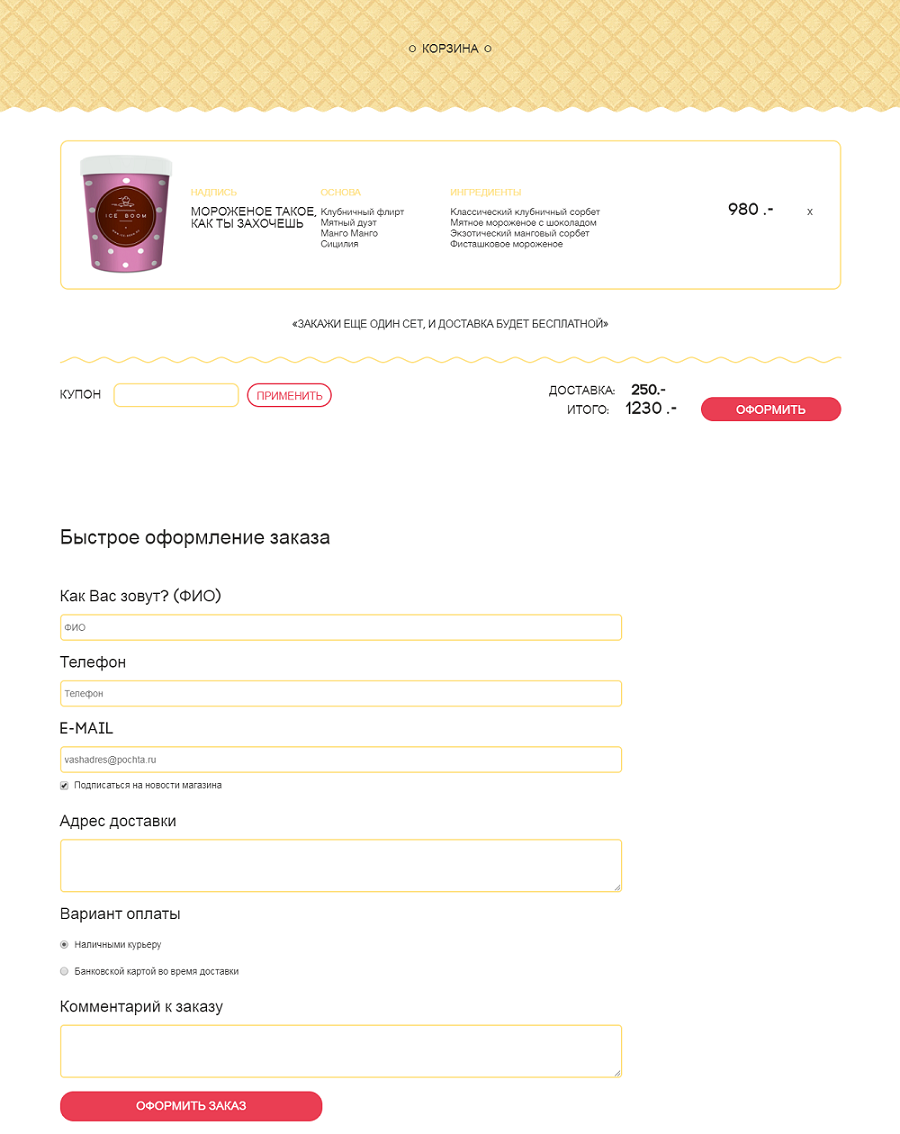
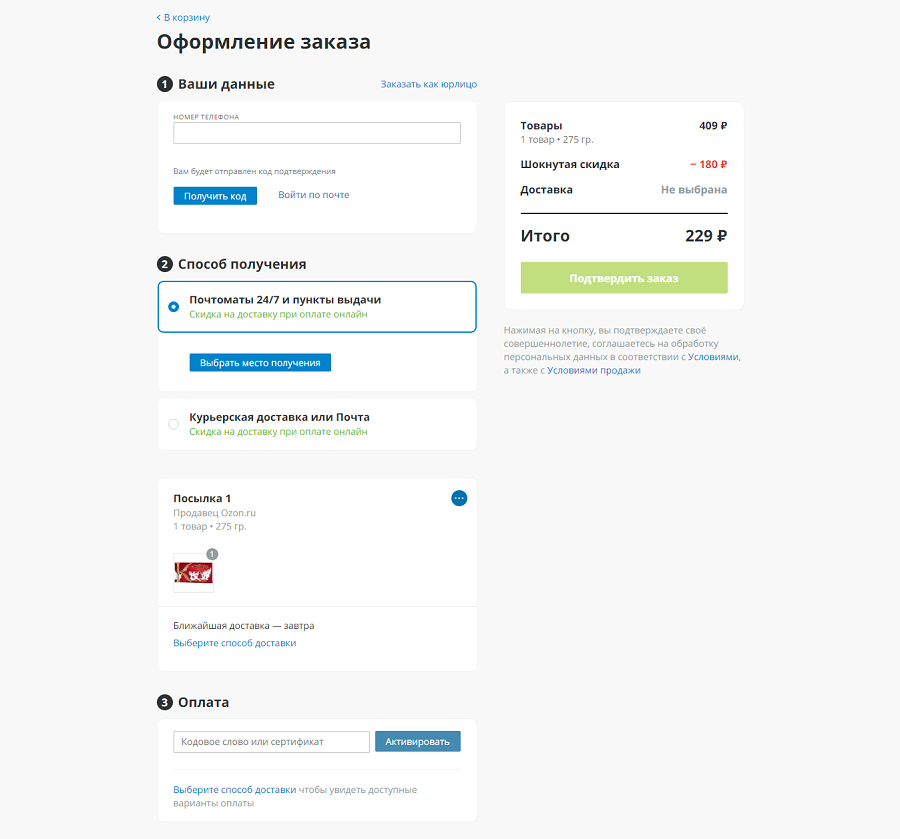
Форма оформления покупки
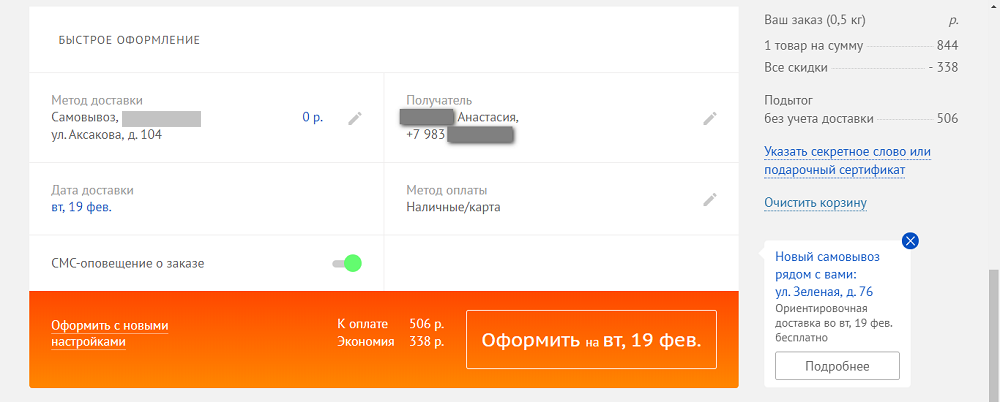
Встречается в интернет-магазинах. После перехода в корзину или в личный кабинет открывается форма для оформления заказа и покупки товаров, оплаты, указания способа доставки и прочее:

Хорошим тоном считается разделение формы для новых и старых клиентов. Если пользователь постоянно пользуется продукцией интернет-магазина, поля с доставкой и другими персональными полями заполняются автоматически. Например, в интернет-магазине «Лабиринт» уже знают последний адрес доставки и предлагают использовать его снова:

Для новых клиентов желательно не создавать две формы: регистрации и оформления заказа, а объединить все в одну, с указанием необходимых контактных данных для создания личного кабинета.
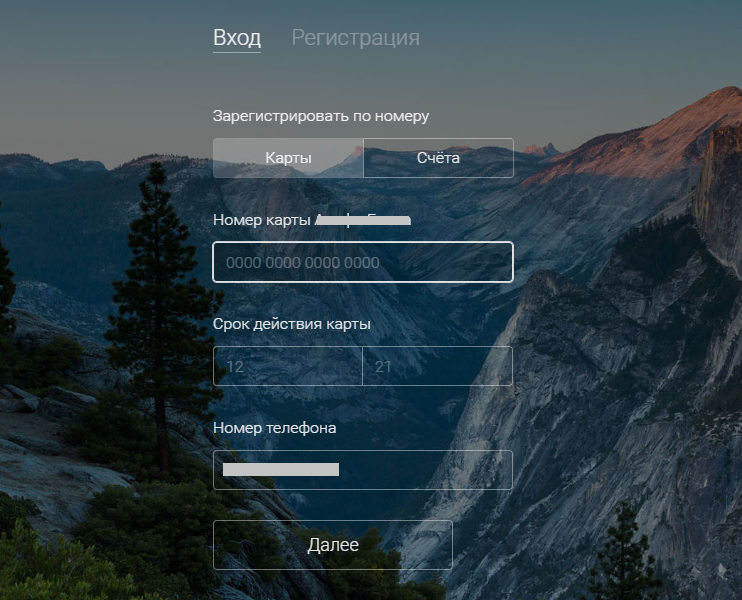
Форма авторизации и регистрации
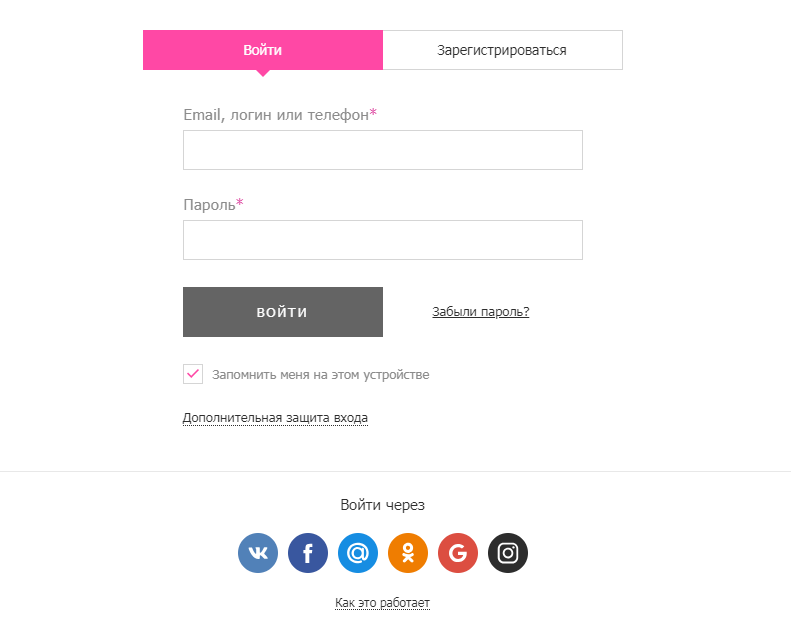
Для входа в личный кабинет или его создания используется две формы: авторизации на сайте и регистрации нового пользователя. Первая достаточно простая и содержит два поля — логин и пароль, подсказку, если пользователь забыл данные, и кнопку для входа:

Форма регистрации требует более тщательной проработки, так как это также получение данных нового клиента и его удержание в дальнейшем. Хорошая практика предлагать возможность пользователям зарегистрироваться через социальные сети — так клиенты значительно сэкономят время.
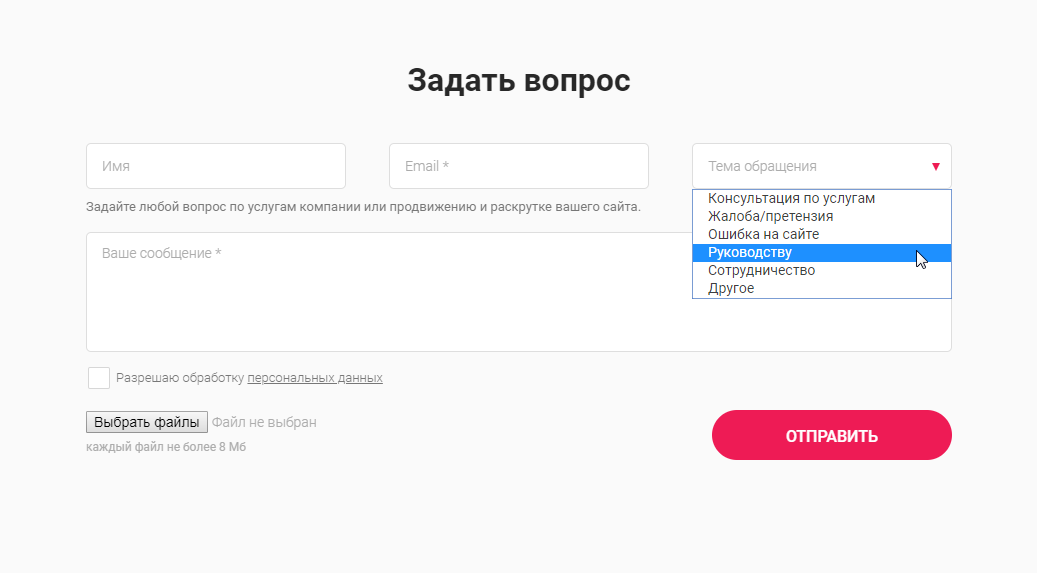
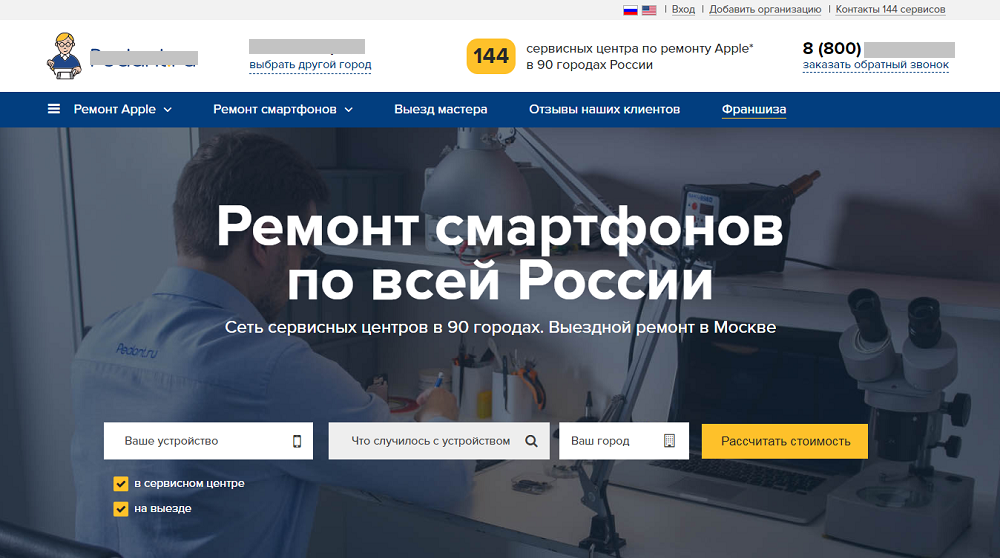
Форма для заказа консультации
Для тех клиентов, которые хотят «только спросить» маркетологи придумали форму консультации — если у пользователя есть вопросы, они могут написать их в специальную форму и получить ответ по e-mail или телефону.

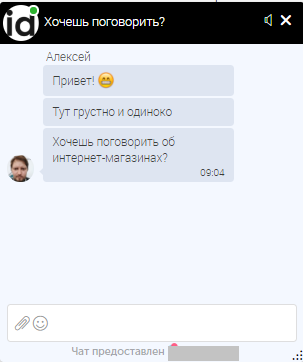
Иногда такие решения заменяет встроенный онлайн-консультант, который оформлен в виде чата со специалистом:

Несмотря на разнообразие форм, есть общие рекомендации, которые подойдут для каждой из них. Дадим несколько советов для дизайнеров по разработке веб-форм и приведем примеры из реальных сайтов.
Совет 1. Разместите форму в заметном месте
Совет далеко не новый, однако, некоторые дизайнеры пренебрегают этим пунктом или наоборот вставляют формы во все подходящие блоки. В первом случае клиент просто не замечает призыва к действию, во втором — раздражается и уходит с ресурса.
Как лучше размещать формы на сайте?
1. Использовать шапку сайта
Хедер — первый элемент, который клиент видит на сайте и обращается к нему в случае перехода на другую страницу, поиска информации. В хедере размещают яркие кнопки для вызова формы. Лучше делать это рядом с контактными данными в правом верхнем углу. Например, на сайте заказа пиццы выделили кнопку «Корзина», после нажатия переход в форму оформления покупки:

2. Главный экран
Для большего эффекта некоторые дизайнеры размещают формы на главном экране. В основном это формы для получения скидки, заказа звонка менеджера или расчета стоимости услуги.

Однако, иногда такие формы игнорируются при первом переходе на сайт, так как клиенты не заказывают товар или услугу, не просмотрев всю страницу целиком.
3. В контенте
Чтобы «поймать» клиента, формы размещают в середине контента:

Клиент видит предложение, читая статью или рассматривая изображения, и с высокой вероятностью оставит заявку, если нашел на странице необходимую информацию.
4. Футер
Завершая страницу, добавляют призыв к действию, чтобы клиент, просмотрев всю информацию, не возвращался наверх для заказа, а сразу отреагировал и заполнил данные. Такой прием нацелен на заинтересованных пользователей, так как они дошли до конца страницы и уже приняли решение о покупке.

Совет 2. Сократите количество полей
Подумайте, действительно ли вам нужна вся информация о клиенте. Чем больше усилий требуется пользователю для заполнения формы, тем выше вероятность, что он бросит это и уйдет с сайта. Идеальный набор полей — e-mail и телефон, иногда уместно спросить имя для дальнейшего звонка менеджера.
Лишние вопросы раздражают клиентов, поэтому, сократив количество полей до минимума вы сэкономите время посетителя и повысите уровень конверсии. А информацию о клиенте можно узнать при дальнейшем сотрудничестве.
Также можно упростить ввод настройками — автоматическим определением города, выпадающими списками, маску ввода по телефонному номеру, подсказками и прочим:

Если ваша форма все же подразумевает большое количество вопросов (например, в форме оформления покупки), лучше разбить ее заполнение на несколько шагов.
Совет 3. Продумайте названия полей
Если пользователю непонятно, какую информацию от него хотят, он не будет заполнять форму и совершать целевое действие. Названия полей должны быть короткими, четкими и понятными для клиента. Также лучше избегать лишних слов в названиях, например, вместо «Введите имя» просто существительное «Имя» и так далее. Исключение — поля, где глагол обязателен для понимания сути запроса, к примеру, «Повторите пароль» или «Забыли пароль?».
В этом пункте уместно вспомнить компанию Expedia, которая понесла убытки в 12 млн долларов из-за единственного поля. Разработчики непонятно сформулировали название поля и клиенты писали адрес банка, а не свой домашний адрес. Поэтому важно правильно обозначать ту информацию, которую вы хотите получить от пользователя.
Также можно улучшить восприятие формы с помощью небольших иконок. Подробнее о том, как иконки влияют на конверсию мы писали в этой статье.
Надписи на кнопках также должны быть конкретными — не «Записаться» а «Записаться на консультацию». Так клиент понимает, какое действие совершает.
Если форма длинная, группируйте поля в смысловые блоки. Например, для личных данных и способу доставки должны быть отдельные группы, как на этом примере:

Названия полей обычно располагаются слева или сверху.
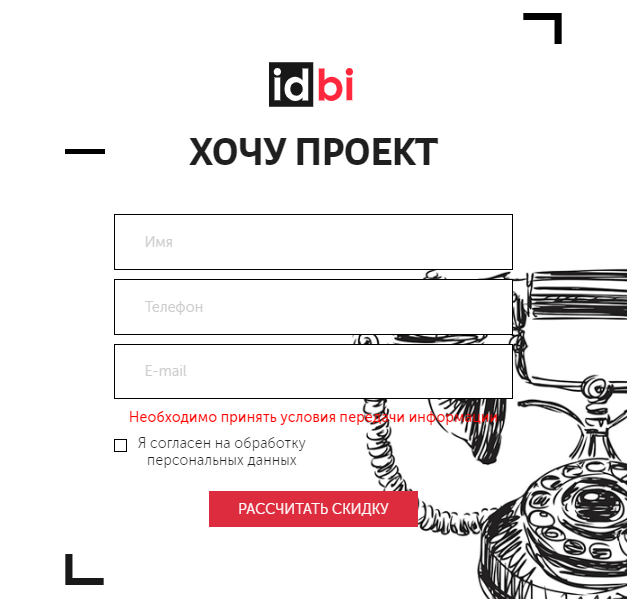
Совет 4. Учитывайте все состояния полей
При заполнении формы пользователь может сделать ошибку или просто запутаться, если форма подразумевает большое количество полей. Важно помогать своему клиенту и обозначать все состояния поля:
- обычное состояние;
- изменение поля при наведении мышью;
- выбранное поле, где стоит курсор;
- правильно заполненное поле;
- поле, где есть ошибка.
Так мы обозначили ошибку пользователя, если он не поставил галочку в форме:

Также важно указывать, какие поля являются обязательными для заполнения. Обычно их обозначают *.
Совет 5. Оформите подтверждение после корректного заполнения формы
Клиент должен понять, принята ли заполненная информация формой. Некоторые просто отмечают все поля галочкой и возвращают пользователей на главную страницу, другие — делают отдельную страницу.

Второй вариант предпочтительнее, так как дает полное понимание, что заказ принят и создает положительное впечатление от взаимодействия. Также в подтверждении можно описать дальнейшие действия: когда товар доставят по адресу, что нужно для оплаты и прочее. После заполнения формы клиента можно перенаправить в другие разделы каталога или предложить похожие товары.
Совет 6. Позаботьтесь о безопасности
Клиенту важно знать, что будет с его данными. Люди не хотят, чтобы их адреса и телефоны попали в базу спамеров, поэтому дайте пользователям уверенность, что их данные под надежной защитой. Например, прикрепите ссылку на Политику конфиденциальности, расскажите, зачем конкретно нужен его адрес и телефон.

Особенно данный пункт важен в формах оплаты. Пользователи беспокоятся о безопасности платежей, поэтому необходимо убедить их в полной защите транзакции.
Совет 7. Добавьте мотивации
Никто не хочет давать данные просто так. Клиент хочет понимать, какие выгоды он получит из сотрудничества с компанией, даже после покупки товара. Поэтому перечислите причины, почему ему выгодно пользоваться вашими услугами. Улучшите форму с помощью открытого предложения. Расскажите клиентам о преимуществах сотрудничества с вами и о том, что вы можете им предложить. Если это форма для рассылки, укажите, как часто будут приходить письма, какую информацию вы хотите ему предложить.
Люди заполняют формы ради результата. Какую еще мотивацию можно добавить для клиента?
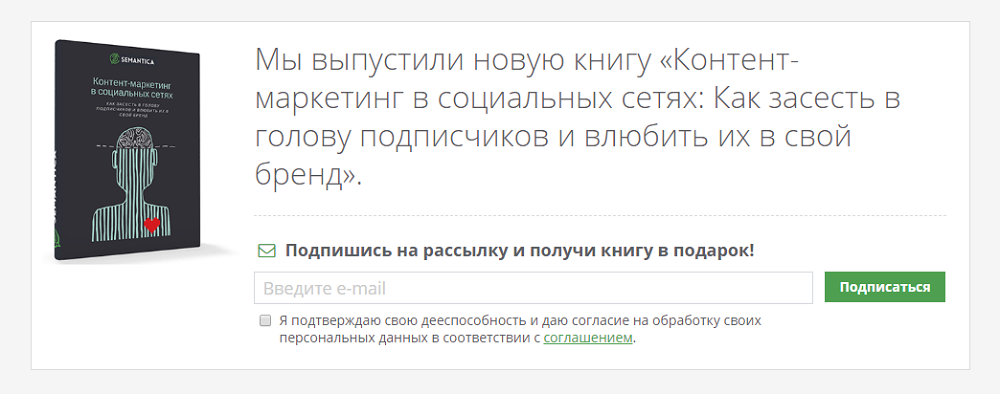
1. Что-то материальное
Клиенты любят получать выгоду от сотрудничества — скидку на товар, бонусы на карту и прочее. Также хорошо работают бесплатные подарки — промокоды, полезные файлы или видео после подписки и прочее. Например, компания дарит книгу после заполнения формы:

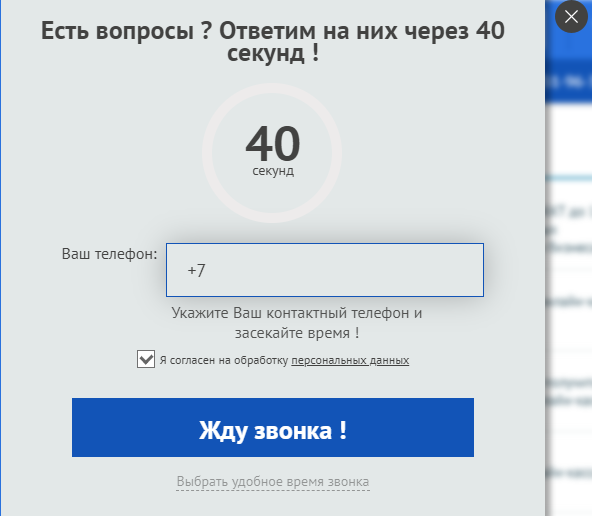
2. Быстрые результаты
Укажите сроки, в которые клиент получит заказ. «Сделаем и доставим через 3 дня» лучше чем «Сроки и доставка рассчитываются индивидуально». Также работают такие формы как «Перезвоним через 40 секунд». Клиенту станет интересно проверить, так ли это на самом деле.

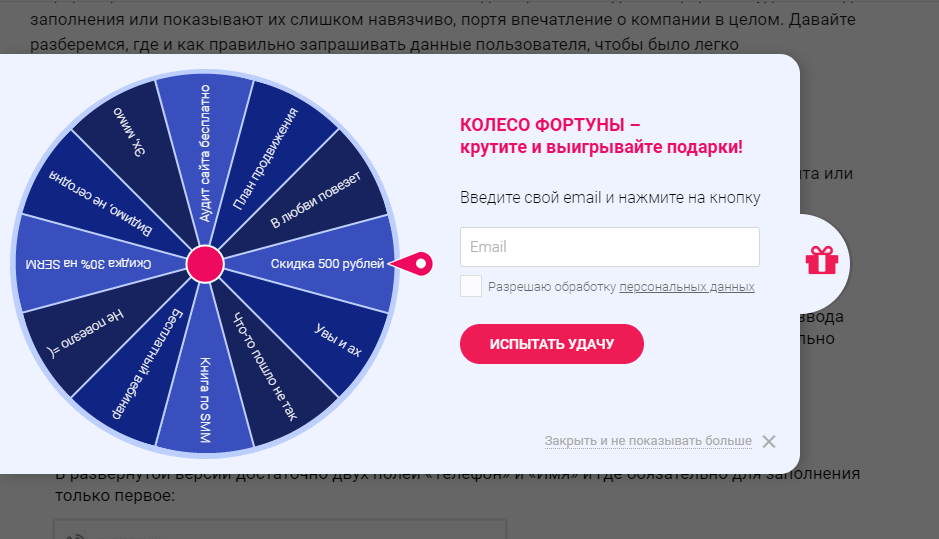
3. Персонализированное предложение
Люди любят, когда учитывают их индивидуальность и предлагают что-то персонализированное. Например, компания предлагает клиенту покрутить барабан и получить персональный подарок:

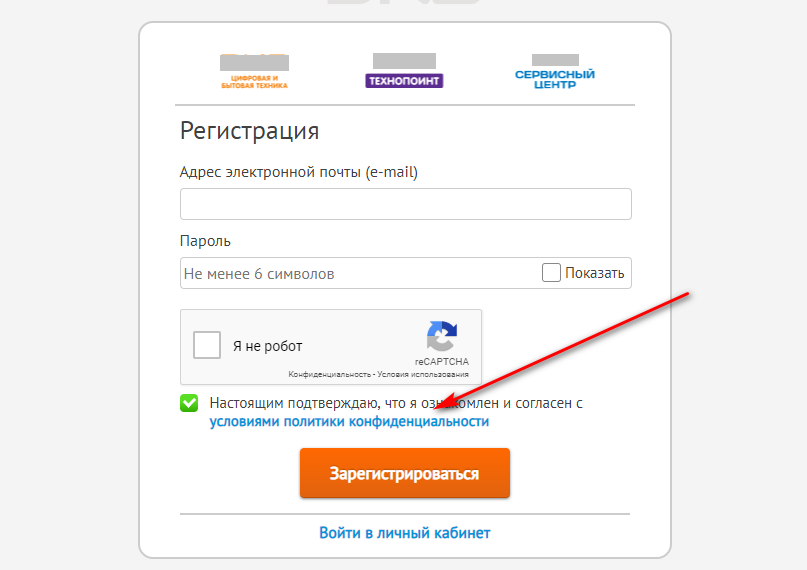
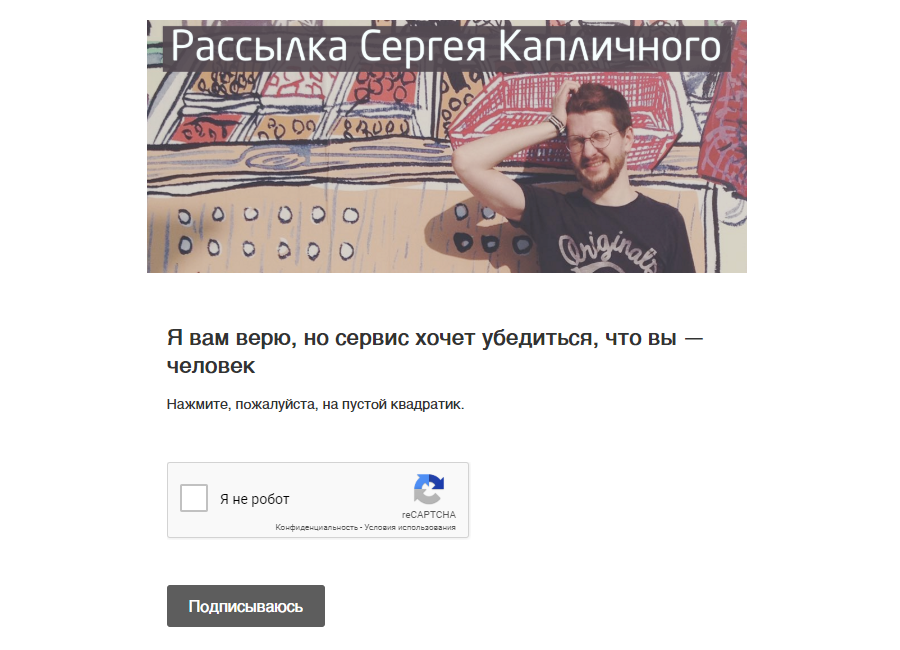
Совет 8. Я не робот!
Применение сложной капчи может стоить клиентов. Пользователи раздражаются, когда их просят посчитать автобусы, ввести непонятное слово или решить уравнение. Стэнфордский университет проводил исследование о влиянии капчи на уровень конверсии. Результаты были впечатляющие — продажи выросли почти на 40% после исключения капчи из веб-формы.
Если есть потребность в использовании капчи, наилучший вариант — reCaptcha от Google. Это простая кнопка, которая не требует усилий при заполнении.

Совет 9. Подбирайте цвета
Как уже говорилось, формы следует выделять среди основного контента, так как основная цель ее размещения — привлечение внимания и призыв к действию. Используйте контрастные цвета, яркие привлекательные фото, анимацию. Также можно использовать фотографии людей, так как лица привлекают внимание пользователей (подробнее об этом можно прочитать здесь).

Что касается полей и кнопок, лучше разделять их по цвету на главные и второстепенные. Например, использовать яркий цвет для кнопки «Регистрация» и приглушенные оттенки для «Пропустить».
Также нужно обращать внимание на фон за формой. Как правило, при вызове небольшой формы фон затемняется и не отвлекает пользователя.
Совет 10. Тестирование формы
Этот пункт скорее относится к разработчикам, однако, дизайнеры также должны его учитывать, чтобы не было таких результатов как у Expedia.
Перед запуском необходимо самому протестировать форму в нескольких браузерах. Нет ли лишних вопросов? Корректно ли происходит отправка данных? Как отображаются шрифты? Также отдельным пунктом стоит выделить отображение формы на других устройствах. Пользователь мобильного телефона должен с легкостью заполнять поля, не напрягать глаза, читая вопросы. Например, на нашем сайте мы адаптировали форму под мобильное устройство: сделали кнопку и поля нужного размера, увеличили шрифт и убрали изображение, чтобы не отвлекать внимание и не занимать много места:

Студия дизайна IDBI уделяет большое внимание разработке веб-форм и другим элементам взаимодействия клиентов с интерфейсом. Так как с помощью правильной разработки форм можно увеличить уровень конверсии сайта, мы создаем дизайн на основе правил юзабилити и в то же время вносим необычные решения на страницы, чтобы выделить компанию среди конкурентов. Больше наших работ можно посмотреть здесь.
еще несколько тонкостей / Habr
Большинство людей воспринимают мир с помощью глаз, поэтому визуальный дизайн имеет огромное значение при создании фронтендов веб-приложений. Но так ли полезны все эти рюшечки и «карамельки», которыми любят насытить интерфейс современные веб-дизайнеры? В данной статье я хотел бы рассказать о типичных ошибках при дизайне веб-форм, а также поделиться некоторыми секретами создания правильного интерфейса.Стоит оговориться, что под «правильным интерфейсом» я понимаю такой интерфейс, который достоверно увеличивает конверсию и обеспечивает субъективный комфорт для пользователей. Достоверность данных обеспечивается как исследованиями проводимыми нашей группой, так и исследованиями сторонних (чаще всего западных) специалистов по UX.
В последнее время тренды в дизайне как веб-приложений в целом, так и форм в частности, стремятся к максимальному украшательству: активно используется т.н. «карамельный» дизайн, градиенты, тени, яркие и нестандартные элементы интерфейса. Порой, среди «дизайна» бывает сложно найти собственно контент.
Такое бездумное украшательство приводит к тому, что внимание пользователя отвлекается от основной цели использования веб-приложения, пользователь начинает фиксироваться не на заполнении формы, а на изучении её дизайна. В конечном итоге, форма так и не заполняется и мы не получаем нашей драгоценной конверсии.
Итак, давайте рассмотрим несколько модных трендов в дизайне веб-форм:
- Нестандартное расположение заголовков полей;
- «Креативные» метки для обязательных полей;
- Слайдеры везде и всюду;
- Неочевидные контекстные подсказки;
Нестандартное расположение заголовков полей
Заголовок (label) подсказывает, какой тип информации необходимо ввести в текстовом или ином поле. Это означает, что пользователь должен прочесть заголовок до того, как перейти к полю ввода. Для сайтов, на которых контент читается сверху вниз слева направо, label логично располагать либо над полем ввода, либо непосредственно слева от него. На практике же дизайнеры часто ставят заголовок где угодно, но только не в естественном для него месте.
Яркий пример – label расположен ниже поля ввода (рис. 1):
Рис.1 Заголовок для поля ввода ниже самого поля
Такое расположение заголовка поля приводит к тому, что люди, привыкшие с детства читать сверху вниз, видят сначала пустое текстовое поле, после чего они вынуждены искать дальше пояснение к нему, а затем вернуться обратно к полю. Получается, что пользователь при заполнении формы делает два шага вперед, затем один шаг назад, после этого, переходя к следующему полю и его заголовку, делает еще три шага вперед, затем шаг назад и т.д. Казалось бы – мелочь, однако продолжительная скачка туда-сюда довольно быстро утомляет.
Очевидно, что пользователь затрачивает на заполнение такой нестандартной формы намного больше усилий, быстрее истощается внимание и, как следствие, увеличивается количество отказов от заполнения.
Согласно нашему исследованию с использованием фокус-групп (по 30 человек в основной и контрольной группе), при заполнении формы с нестандартно расположенными заголовками полей (20 текстбоксов, 10 чекбоксов, 10 листбоксов, 4 группы радиобаттонов по 3 в каждой) произошло на 16,67% больше отказов, чем при заполнении стандартной формы контрольной группой (46,67% против 30%), на 30% больше ошибок при заполнении полей (53,33% против 23,33%), а также на 63,33% чаще высказывалось субъективное недовольство дизайном формы (73,33% против 10%).
Рис.2 Результаты исследования юзабилити форм с заголовками, расположенными под полем
Другой распространенный случай – формы с заголовками внутри полей ввода (рис.3):
Рис.3 Заголовок для поля ввода внутри самого поля
Перечислим несколько причин, почему столь часто используемое решение является на деле не самым верным выбором:
- Когда пользователь начинает вводить данные в поле, заголовок исчезает. И если пользователь на что-либо отвлечется, вернувшись затем к форме, он не сразу сможет понять, что за поле он заполняет;
- В особо трудных случаях, когда разработчики поленились использовать js для автоматического исчезновения заголовка при клике в поле, пользователю придется сделать множество дополнительных умственных и физических действий для удаления этого заголовка. То же самое справедливо для существующего, но неработающего яваскрипта;
- Поля с заголовками внутри выглядят, как заполненные, поэтому велика вероятность того, что пользователь пропустит какое-либо из полей;
- В том случае, если форма полностью заполнена, у пользователя не остается возможности проверить верность заполнения полей, соотнося их с заголовками;
- Пропадает возможность напрямую распечатать форму, т.к. когда отсутствуют заголовки, становится непонятно, что за поля заполнены;
- Невозможно использовать такой дизайн форм в случаях, когда заголовки полей состоят более, чем из 2-3 слов;
- JS, используемый для реализации данного дизайна необоснованно усложняет код фронтенда;
Так почему же, несмотря на столь явные недостатки, дизайнеры продолжают использовать эту технику при разработке фронтендов? Некоторые специалисты аргументируют это тем, что веб-форма приобретает более аккуратный вид. С этим утверждением можно поспорить. Да, форма занимает меньше места, однако существенно теряет при этом функциональность. Это все равно, что выкидывать из холодильника продукты просто для того, чтобы полки в нем выглядели аккуратнее. Дизайнерам стоит подавлять в себе страсть к минимализму, если он наносит ущерб юзабилити.
Наконец, самое издевательское использование заголовков – заголовки с анимацией. Вы никогда не видели заголовок, который в обычном состоянии находится внутри поля, а при клике на поле медленно переползает влево или вправо от него? Я видел, это ужасно и с точки зрения юзабилити и с точки зрения дизайна. Во-первых, место при данном способе не экономится, во-вторых, анимация сильно отвлекает пользователя и мы сталкиваемся с кучей проблем: ошибки при вводе, незаполненные поля и т.д.
«Креативные» метки для обязательных полей
Если вам необходимо показать пользователю обязательные для заполнения поля, то почему бы не использовать красную звездочку (*), зарекомендовавшую себя, как стандарт de-facto? Возможно, это не самый лучший образец инфографики, однако за годы использования на множестве сайтов он стал привычным для пользователей. Кроме того, в звёздочке используется т.н. «двойной визуальный акцент», т.е. пользователь сразу же узнает её по особой форме и цвету и, даже в случае нарушений цветового восприятия, не возникнет двойного толкования данного индикатора.
Тем не менее, существует определенная группа дизайнеров, которые стараются внести свои коррективы и в этот элемент информационного дизайна. Безусловно, есть люди, которые не знают, что красная звездочка означает обязательность заполнения. Но ведь намного больше людей привыкли к такому соглашению и их вводят в ступор отклонения от него в виде произвольного изменения формы и цвета меток (рис.4).
Рис.4 Примеры нестандартного дизайна меток обязательных полей
И, наконец, самое «крутой» способ пометки обязательных полей – подчеркивание заголовка (рис.5). Да-да, даже такие вещи иногда приходят в воспаленные креативом умы некоторых дизайнеров.
Рис.5 Подчеркнутые заголовки — вершина “креативного” беспредела
Общепринято, что подчеркивание в веб-документах означает ссылку. А теперь давайте представим себе когнитивный диссонанс, возникающий у пользователя, который видит в форме подчеркнутые заголовки. Лично я бы начал щелкать по ним, чтобы узнать, что это за ссылки и отвлекся бы от процесса заполнения формы. И для меня, как и для многих пользователей, вовсе не очевидно, что поля с подчеркнутыми заголовками являются обязательными для заполнения.
Интереса ради, мы провели небольшое узкое исследование в фокус-группе из 30 человек на тему меток обязательных полей получили вот какие результаты: 90% опрошенных опознают красную звёздочку, как символ обязательного поля, 73,33% понимают, что красный квадратик обозначает то же, что и звездочка (при этом 33,3% из них субъективно испытывают дискомфорт от такого обозначения), и лишь 6,67% опрошенных сразу распознали в подчеркивании указание на обязательность заполнения поля (остальные попытались нажать на «ссылку»)
Рис.6 Результаты исследования юзабилити форм со стандартными и не очень метками обязательных полей
Слайдеры и скроллы в формах
В данной части статьи пойдет речь о слайдерах и скроллах, являющихся не вспомогательной частью интерфейса, а непосредственным способом ввода информации в форму.
Стандартный набор контролов, используемых для ввода информации ограничен: текстбоксы, радиобаттоны, чекбоксы и выпадающие списки. Неудивительно, что у дизайнеров и специалистов по интерфейсам возникает постоянный соблазн расширить этот набор. Одним из таких “расширений” стал слайдер — виртуальный аналог физических регуляторов, позволяющих плавно изменять значения различных параметров, от громкости до температуры нагрева плиты. Подобно реальному аналогу, слайдер предназначен для быстрого выбора приблизительного значения. Для таких целей, как настройка уровня громкости или перемещение по видеоролику, слайдеры подходят, как нельзя лучше. Но так ли они хороши при использовании в веб-формах?
Чаще всего главное свойство “ручки-регулятора” — плавность настройки — в вебе просто не требуется, поэтому возникают слайдеры-мутанты с четко фиксированными значениями (рис.7)
Рис.7 Нецелевое использование слайдеров в формах
В случаях, когда пользователю требуется предоставить выбор из нескольких фиксированных значений, использовать выпадающие списки или радиобаттоны логичнее и уместнее. В частности, преимущества выпадающего списка перед слайдером заключаются в следующем:
- Контрол типа listbox сам по себе говорит о том, что пользователь может выбрать лишь одно значение из предопределенного списка, тогда как слайдер подразумевает выбор из диапазона значений;
- Для выбора значения в выпадающем списке пользователь может использовать на его усмотрение либо клавиатуру, либо мышку, тогда как со слайдером он ограничен, в большинстве случаев, лишь мышкой;
- Пользователи, в целом, более привычны к выпадающим спискам, чем к слайдерам;
- Листбокс более гибок и доступен для использования людьми с ограниченными возможностями;
Можно долго спорить о преимуществах выпадающих списков перед слайдерами, однако сухие цифры говорят сами за себя: наблюдается четкое снижение конверсии при использовании непривычных контролов.
Так, исследование, проведенное для крупнейшего австралийского портала о работе показало восьмипроцентный прирост конверсии при замене слайдера, позволяющего выбирать диапазон зарплат, на два листбокса (рис.8).
Рис.8 Результаты замены “непонятного” слайдера на привычные выпадающие списки
Конверсией в данном исследовании являлось использование пользователем в качестве критерия подбора вакансии диапазона заработных плат.
Руководство портала приняло решение использовать “зарплатный слайдер” на странице “тонкой” настройки параметров поиска, т.е. там, где необходимо уточнение полученных результатов (рис.9).
Рис.9 Слайдер с успехом может использоваться в некритичных частях проекта
На многих сайтах слайдеры используются, чтобы предложить пользователям возможность точного выбора в широком диапазоне значений, в то время, как пользователя больше удовлетворили бы несколько предустановленных решений.
К примеру, слайдер на рис. 10 позволяет пользователю установить максимальную стоимость девушки за ночь с точностью до 10 долларов. Но так ли нужно пользователю задумываться над тем, ограничить ли свой поиск 740 долларами или все же разориться на 750? Намного предпочтительнее облегчить выбор при помощи чекбоксов с предустановленными диапазонами цен (скажем, от 0 до 50 долларов, от 50 до 100, от 100 до 200 и т.д.).
Рис.10 Слайдер против группы чекбоксов: не заставляйте людей лишний раз думать
На самом деле, слайдеры не так уж и плохи, просто использовать их нужно (как и любые другие контролы) не как попало, а только в действительно необходимых случаях.
Примером правильного использования слайдера можно считать рис. 11, и вот почему:
- В данном случае важно показать конечные значения диапазона, из которого пользователь может выбирать. С таким визуальным представлением данных слайдер справляется отлично;
- Имеется возможность выбора точного значения;
- Пользователь сразу же видит влияние своего выбора на изменение стоимости страховых взносов;
- Если пользователь знает точную стоимость своей машины, он может сразу внести её в текстбокс, совмещенный со слайдером;
- Сам по себе слайдер, как необычный элемент интерфейса, вносит разнообразие в заполнение скучной формы;
Рис.11 Слайдер позволяет пользователю точно подобрать стоимость своего автомобиля
Неочевидные контекстные подсказки
Контекстные подсказки обеспечивают своевременную помощь пользователю в процессе заполнения форм. Примером может служить описание допустимого формата пароля ниже поля пасс-бокса.
Однако, в сети можно найти кучу форм, в которых контекстная помощь либо скрыта за иконками со значком вопроса, либо вообще отсутствует. Это происходит, в частности, вследствие отсутствия у специалистов по интерфейсам системных знаний в области юзабилити. Но речь сейчас не о безграмотных дизайнерах.
На самом деле, предоставление пользователю контекстной помощи позволяет значительно упростить заполнение форм, и, следовательно, повысить конверсию и лояльность. Не нужно заставлять пользователя прилагать лишние усилия в виде кликов по иконкам для получения необходимой ему информации.
Своевременное явное пояснение пользователю того, что ему следует использовать пароль длиной более 5 символов (рис. 12), позволит значительно уменьшить количество ошибок и предотвратит повторное заполнение полей (которое, к слову, произойдет далеко не всегда, во многих случаях пользователь просто закроет страницу с недружелюбной формой).
Рис.12 Пример формы с грамотным дизайном контекстных подсказок
Использование привычных иконок, скрывающих под собой контекстную помощь, конечно, уменьшает размеры формы и приводит ее к более “аккуратному” виду (рис. 13), однако заставляет пользователя совершить лишнее действие, на которое он не всегда пойдет до совершения ошибки (мы же не любим читать инструкции).
Рис.13 Использование иконок для уменьшения формы
Кроме того, не стоит забывать о людях, не использующих мышку при заполнении форм. Задумайтесь, станете ли вы нажимать на малюсенькую иконку помощи, когда вы зашли на сайт с айпада или телефона? А если пользователь привык при заполнении форм использовать только клавиатуру, то ему придется, в случае возникновения вопроса, тянуться к мышке, кликать по иконке, читать, возвращать фокус на поле ввода… Вы знаете, сколько пользователей устанет и бросит заполнение?
Согласно проведенному нами исследованию с участием фокус-группы (60 человек), 23,33% пользователей не заканчивает заполнение сложной формы из-за полного отсутствия контекстной помощи и 13,33% бросает форму, если для получения подсказки требуется кликать по соответствующей иконке. При этом, субъективное недовольство отсутствием контекстной помощи выражает 63,33% респондентов, а необходимостью дополнительного клика по иконке помощи — 30% (рис.14)
Рис.14 Вследствие неграмотного использования контекстной помощи теряется до 23% пользователей, и снижается лояльность у более, чем 60%
В том же случае, если обстоятельства вынуждают нас использовать иконки вместо явной контекстной подсказки, следует озаботиться соответствием этой иконки привычным стандартам.
Общепринято, что помощь обозначается вопросительным знаком на синем фоне. Такая инфографика используется не только в веб-дизайне, но и в повседневной жизни, следовательно, у большинства пользователей уже давно выработалось “знание”: если что-то обозначено синим значком с вопросительным знаком, значит там можно получить помощь.
Когда дизайнер принимает решение заменить стандартную иконку на что-то более креативное, к примеру, спасательный круг (рис. 15), то этим он создает дополнительные трудности для пользователя, что, в конечном итоге, снижает конверсию.
Рис.15 Использование нестандартной инфографики для обозначения подсказки приводит к трудностям восприятия такой формы
Казалось бы, компромиссом могло бы служить использование всплывающего окошка с текстом помощи рядом с полем, однако и тут могут подстерегать проблемы:
- Пользователи, не зная о том, что существует контекстная помощь, могут еще до заполнения формы начать обдумывать возникающие у них вопросы. А мы ведь не хотим, чтобы пользователи напрягались, правда?
- В тех случаях, когда используются чекбоксы, радиобаттоны и другие контролы, кроме текстбоксов, пользователи увидят контекстную помощь только после выбора;
- Всплывающие подсказки могут перекрывать часть ключевой информации;
- Опять же, на мобильных платформах такое решение может быть очень неудобным для пользователя;
Лишь в одном только случае имеет смысл скрывать контекстную помощь под иконку или не проектировать ее вообще — когда ожидаемый процент пользователей, которым может потребоваться такая помощь в данной конкретной веб-форме низок настолько, что внедрение такой функции в интерфейс становится нерентабельным.
В случаях, когда контекстная помощь необходима, но её добавление в явном виде затруднительно, можно использовать тултипы — всплывающие подсказки (рис.16). Наиболее удачная область их применения — чекбоксы и радиобаттоны, т.е. те контролы, в которых всплывающее окно не помешает вводу информации и не будет отвлекать пользователя.
При этом, информировать пользователя о доступности контекстной помощи можно при помощи оформления заголовка контрола пунктирным подчеркиванием, что является привычным стандартом для такого рода ссылок.
Однако, не следует забывать о том, что пользователи зашедшие на сайт со смартфона или планшета, будут лишены возможности увидеть такие подсказки, если они появляются при наведении курсора на ссылку.
Рис.16 Компромиссным решением является использование всплывающих подсказок
Заключение
Все формы имеют стандартный устоявшийся набор контролов, которые и привычны большинству пользователей и могут реализовать практически все требуемые функции. Добавление каких либо новых элементов, а также изменение дизайна и функций стандартных должно проводиться осмотрительно. Специалист по интерфейсам при разработке форм обязан руководствоваться не собственными предпочтениями, а удобством пользователя и экономической рациональностью.
Каждый внедряемый элемент формы, каждый используемый не на своем месте контрол ведет к созданию неудобств для пользователя, снижению конверсии и, в конечном итоге, к потере прибыли компанией. Дьявол — он ведь в мелочах, помните об этом.
Disclaimer: статья написана отнюдь не для того, чтобы «поучать» кого-либо. Главная цель — открытие дискуссии на такую тонкую тему, как создание удобных форм. Давайте учиться друг у друга делать мир лучше.
Для чего нужна веб-форма, как создать и где использовать
Данный виджет помогает получить контактные данные посетителя, его мнение или оформить заказ. Веб-форму можно разделить на несколько видов:
- Форма обратной связи (получение контактов клиента)
- Форма-опрос (сбор мнения посетителей)
- Форма заказа товара или услуги
Таким образом, она подойдет под любой сайт, проект или бизнес.
Где использовать веб-форму
Не так давно веб-форму можно было встретить только на сайтах, но сейчас они используются практически на всех сайтах, а также в соц. сетях Instagram, ВКонтакте, Facebook, Telegram или даже сообщениях мессенджера WhatsApp или Viber. Таким образом стоит отметить, что веб-формы постоянно обновляются, становятся более “живыми” и используются практически везде где можно.

Создание формы
Не так давно, чтобы разработать форму необходимо было знать языки программирования или заказывать ее разработку под ключ. В наших реалиях все стало проще, так как на рынке стали появляться различные конструкторы и теперь веб-форму можно создать самостоятельно, без обладания особых знаний или навыков.
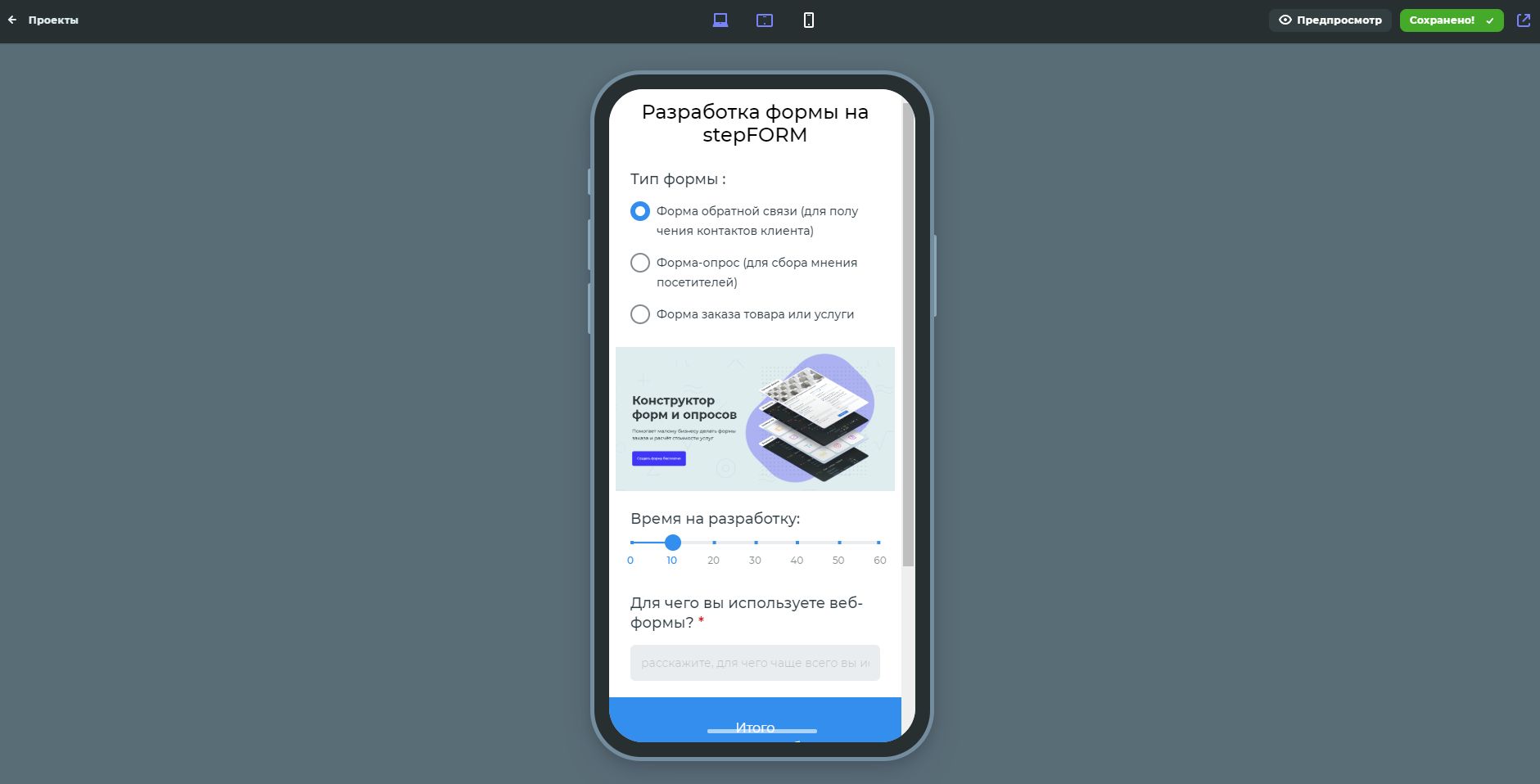
В качестве примера, рассмотрим stepFORM – инструмент с помощью которого у вас появиться возможность создать необходимую форму и установить ее на сайт или использовать в соц. сетях.
Первое, что вам необходимо сделать — это зарегистрироваться на сервисе с помощью email или авторизоваться через социальные сети.После регистрации у вас автоматически будет создан новый проект, после чего можно приступить к разработке формы.
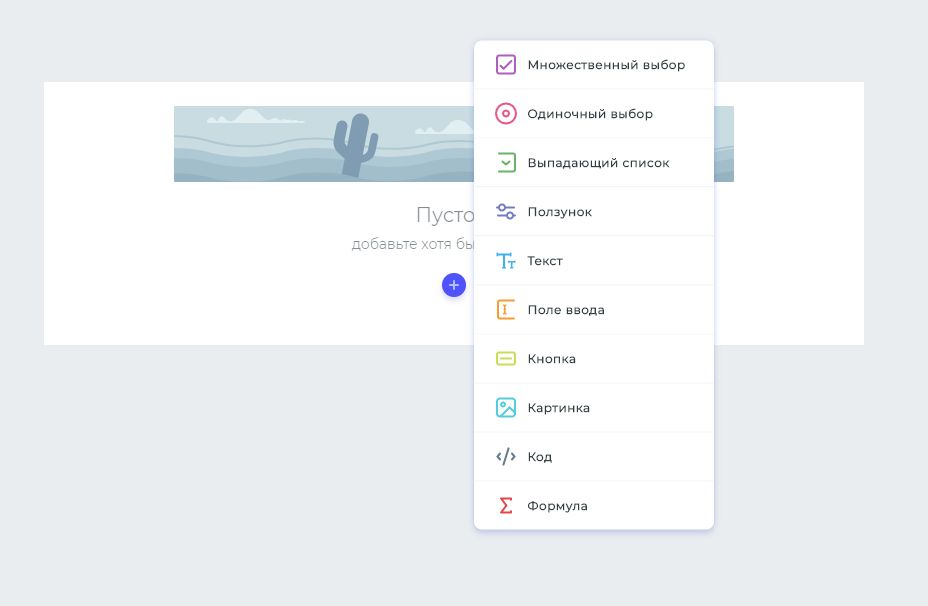
В визуальном редакторе вы сможете выбрать необходимые вам виджеты.

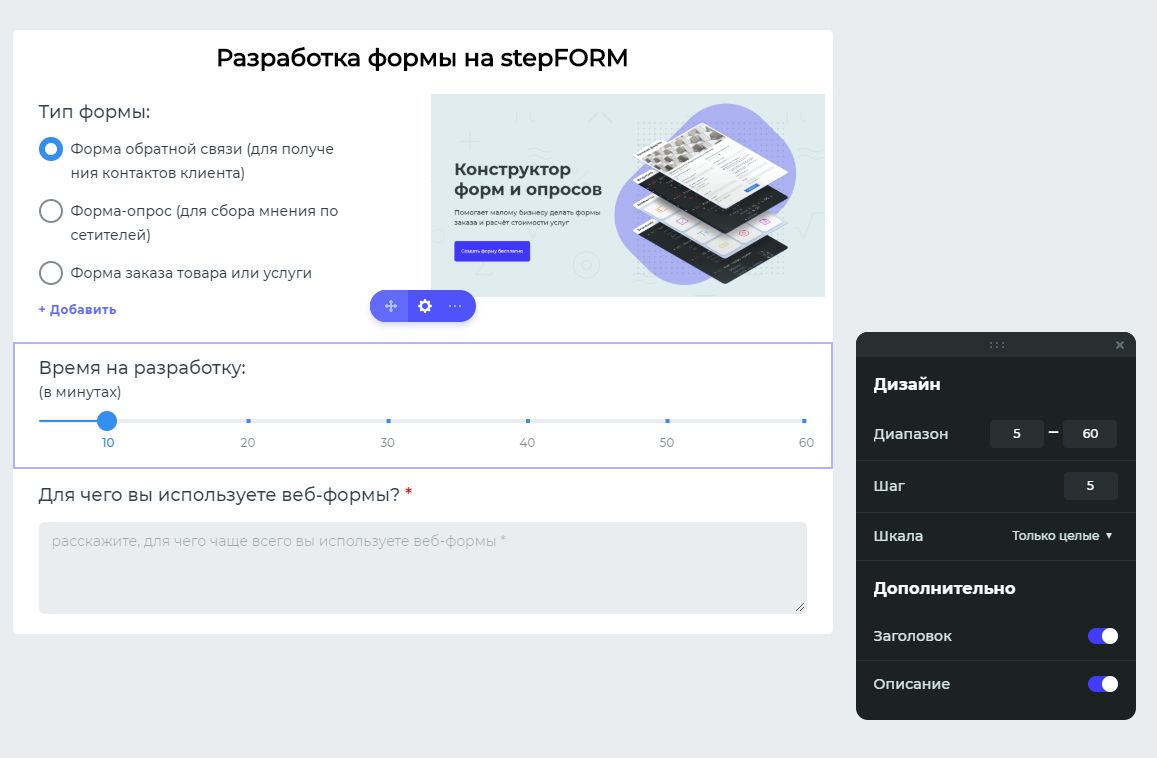
Добавленные виджеты вы можете менять местами, редактировать отступы и цвет виджетов, а также заполнять своим текстом. У каждого виджета есть свои тонкие настройки.
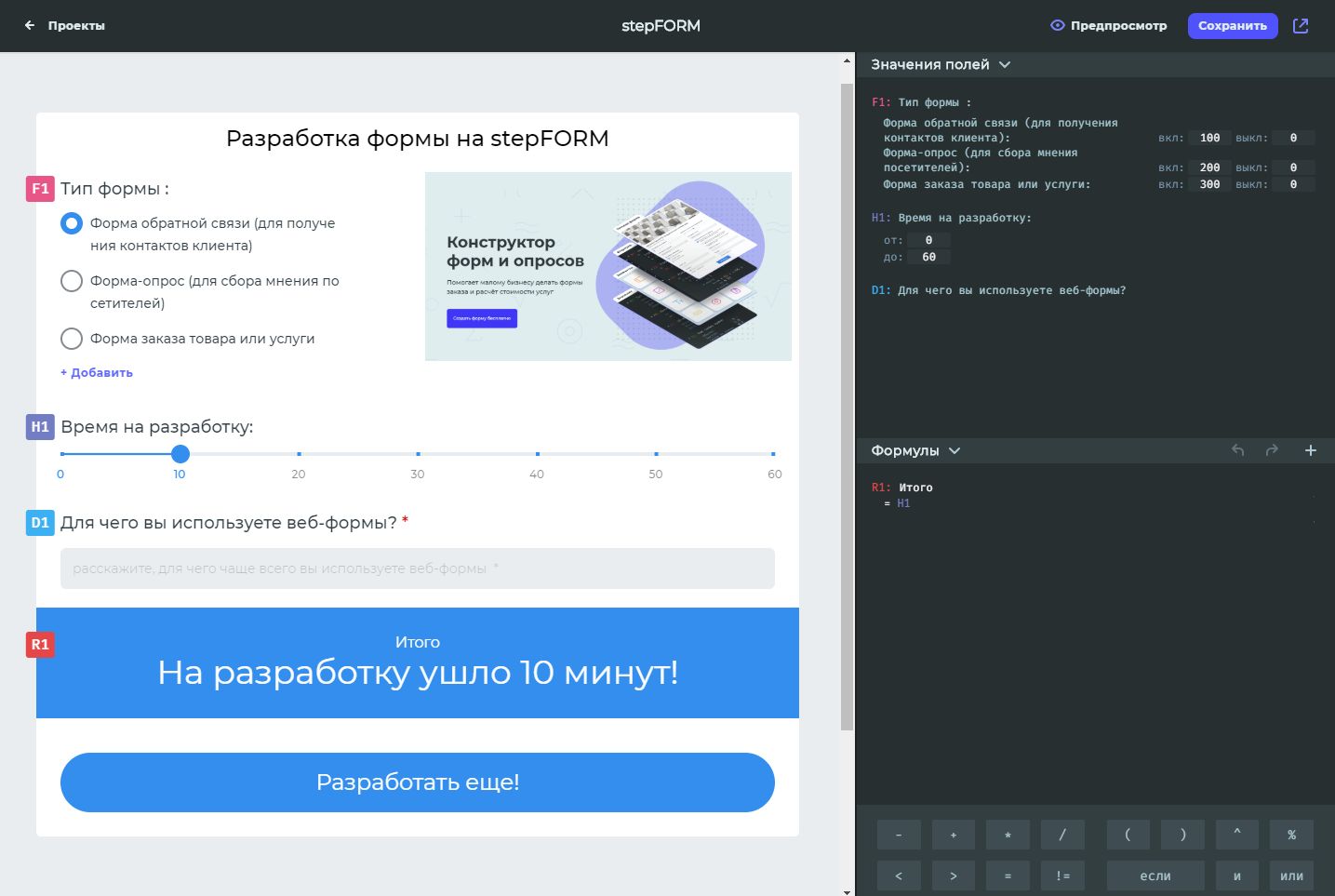
При создании веб-формы на stepFORM есть возможность вставить расчет, для этого достаточно просто добавить виджет “Формула”.
После его добавления у вас появиться возможность добавлять формулы и отображать расчет в любом удобно в виде, будь то стоимость товара или услуги или потраченные минуты на разработку.

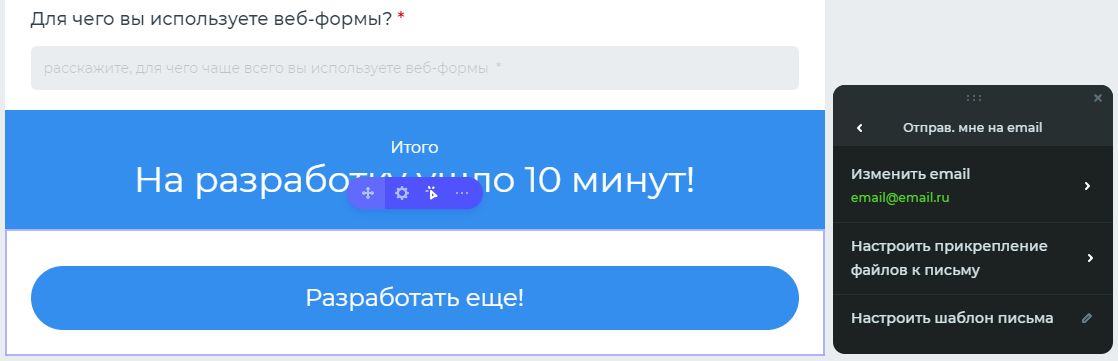
Ключевым элементом любой формы является кнопка, при клике на которую, вы и получаете результат формы: данные клиента, стоимость заказа и прочие параметры выбора клиента. Настроить кнопку можно на выполнение сразу нескольких действий:
- Отправить уведомление (себе либо клиенту на почту)
- Перейти по ссылке (например, на страницу заказа на сайте)
- Перейти к оплате (оплата внутри формы

Всего 10 минут и форма готова, теперь можно проверить ее работу и отображение на других устройствах.

Если результат созданной формы вас устраивает, то ее можно сохранить и использовать в соц. сетях по прямой ссылке или вставить код формы на сайт.

Исходя из всего вышеперечисленного можно сделать вывод, что вместе с технологиями развиваются и формы, упрощается и ускоряется их разработка, и используются они все чаще. Сейчас форму можно разместить на любой платформе и привести ее в любой необходимый вам внешний вид.
10 советов по улучшению юзабилити веб-форм / Habr
Веб-формы играют большую роль в ежедневном использовании интернета. Если вы разрабатываете веб-сайты, то скорее всего они в них присутствуют: будь то простая форма обратной связи или навороченное веб-приложение. Вот несколько советов, которые помогут создавать удобные в использовании формы.
1. Четко выделяйте обязательные для заполнения поля
Когда пользователь отправляет заполненную форму и потом узнает, что пропустил обязательные поля — это раздражает.
Общепринято выделять обязательные поля звездочкой (*) рядом с их названием. Явное обозначение того, что поле требуется заполнить или нет, является правильным решением.
На форме регистрации Zappos.com обязательные поля выделены звездочкой (*). Необязательные поля так же явно обозначены.
2. Используйте удобные и подробные сообщения об ошибках
Я уверен, что вы ненавидите ситуации, когда при неправильном заполнении формы появляются уведомления об ошибке, говорящие: “Вы должны заполнить все необходимые поля”, вместо того, чтобы сообщить более подробные сведения, например: “Вы забыли заполнить адрес электронной почты”.
Использование проверки достоверности введенных данных в реальном времени является хорошим решением. Например, сразу после заполнения адреса электронной почты, веб-форма должна проверить правильность введенного формата, и если что-то не так, то немедленно уведомить об этом пользователя.
Форма регистрации на Yahoo! предоставляет информацию об ошибках в реальном времени.
Читайте о лучших методах использования подсказок и проверок на ошибки в веб-формах.
3. Используйте проверку формата данных на стороне клиента (JavaScript)
Использование JavaScript проверки данных экономит время пользователя, а также снижает нагрузку на веб-сервер, освобождая его от обработки входящих значений полей формы. Проверка на стороне клиента позволяет пользователям видеть, что они сделали ошибку только что, а не после отправки формы. Это справедливо для любых полей, которые не связываются с вашей базой данных. Такие например, как проверка формата адреса электронной почты или количество цифр в номере телефона.
Форма регистрации на SurveyGizmo дает знать, если формат введенного вами адреса электронной почты неверный.
4. Визуально выделяйте заполняемые поля, чтобы пользователь не потерялся
Убедитесь в том, что визуально можно определить какое именно поле пользователь заполняет в данный момент. Это можно реализовать с помощью селектора псевдо-класса focus: в CSS.
Веб-форма на Wufoo визуально выделяет активные элементы цветом фона.
Как минимум реализуйте выделяемую границу для полей — по умолчанию это сделают за вас браузеры, но убедитесь что цвет отличается от дизайна сайта (фона).
Google Chrome выделяет активный элемент желтой рамкой. Firefox светло голубой.
5. Показывайте результаты прогресса
Если ваша веб-форма объемная и состоит из нескольких страниц (или имеет несколько шагов), убедитесь что пользователь постоянно получает сведения о ходе выполняемых действий, о том, сколько еще времени может ему понадобиться для заполнения. Такое часто встречается в случаях онлайн-опроса (исследования) с множеством вопросов или в процессе оформления заказа в интернет магазине.
Все что нужно, это писать “Шаг 4 из 5” или что-то в этом роде. Если пользователи будут продолжают нажимать кнопку “продолжить”, четко не понимая когда будет последний шаг, то они прекратят заполнение формы раньше, чем вы можете предположить.
Оформление заказа на Amazon имеет 4 страницы. Форма сообщает где вы сейчас и сколько еще осталось до завершения.
Конечно лучшей альтернативой было бы сократить вашу веб-форму — если этого сделать нельзя, то хотя бы дайте пользователю информацию о том, насколько он близок от завершения выполняемых действий.
6. Периодически сохраняйте (кешируйте) данные формы
На формах с несколькими страницами или шагами часто можно допустить ошибку. Для избежания потери данных необходимо реализовать способ сохранения введенной пользователем информации для каждой сессии. Это повышает надежность и процент того, что форма будет заполнена даже после таких ситуаций, когда пользователь уходит с данной страницы (например нажимает кнопку назад в браузере). Необходимость заново заполнять все поля формы может заставить пользователя уйти.
7. Не используйте стандартный текст “Submit” (отправить)
Вместо того, чтобы ваша кнопка на форме называлась “Submit” (отправить), используйте такой текст, чтобы он напоминал пользователю о его действиях. Например “Зарегистрироваться”, или еще лучше — дайте пользователю узнать о преимуществах после заполнения формы.
На форме регистрации Basecamp текст «Submit» заменили на более полезный.
8. Кнопка “Отменить” заставляет колебаться
Представьте, что вы в магазине покупаете новую рубашку и продавец спрашивает у вас: “Вы действительно хотите именно эту рубашку?”. Вы все равно ее купите? Скорее всего нет. Возможно вы будете сомневаться, думая что продавец посчитал рубашку неподходящей.
Тоже происходит и с веб-формами: использование кнопки “отменить” может заставить ваших пользователей дважды подумать о том, что они заполняют.
9. Показывайте пользователям поля в правильном формате
Если вы спрашиваете у пользователей определенную информацию — такую как номер телефона или кредитной карты — дайте им им знать, что вы ожидаете. Если пароль должен иметь определенное количество знаков или он должен содержать определенный набор символов, четко описывайте эти требования. Это снижает неясность и ускоряет процесс заполнения.
Форма регистрации Geico предоставляет однозначные инструкции о том, в каком формате ожидаются вводимые данные.
10. Одноколоночная форма — лучшее решение
В соответствии с исследованием движения глаз от cxpartners, дизайн агенства по изучению пользовательского взаимодействия, сканирование формы вниз предпочтительнее, чем слева направо. Это уменьшает количество движения глаз, которое нужно совершить для заполнения формы.
Одноколоночная форма
Форма регистрации Backpack имеет одноколоночную форму.
Форма с несколькими колонками
Для сравнения на форме регистрации eBay пользователю нужно заполнять форму как снизу вверх, так и слева направо.
Примеры отличных веб-форм
Вот несколько превосходно разработанных форм для вдохновения.
Alexandru Cohaniuc
Grip’d Custom Facebook Tab Creator
Groupon
KISSMetrics
MobileMe Sign In
Урок 5. Веб формы (web-формы) | Веб формы textarea checkbox input type text | Уроки MODx Evo
Как создать свой сайт? Уроки HTML и CSS
Веб формы – это инструмент, с помощью которого HTML-документ может послать некоторую информацию в некоторую заранее определенную точку, где информация будет некоторым образом обработана. С помощоью веб форм на сервер отправляются тексты, изображения и другие файлы.
В ранее выполненных уроках Вы освоили технологии, позволяющие предоставлять информацию посетителю веб-сайта. Но при разработке любой программы одна из главных задач, стоящих перед программистом, – это создание механизма взаимодействия с пользователем. Вам нужно научиться получать информацию от посетителя веб-сайта, а затем обрабатывать эту информацию. В HTML для получения данных посетителя предусмотрены веб формы и их элементы. В этом уроке Вы освоите технологию создания веб форм для сбора информации от посетителей.
После того, как посетитель заполняет предложенную ему форму (например, комментируя Ваш сайт или оформляя заказ в Вашем Internet-магазине), данные, введенные им в поля формы, отправляются серверной программе для последующей обработки.
1. Создание веб формы
Веб форма организуется с помощью тега <form> и </form>. HTML-документ может содержать в себе несколько форм, однако формы не следует вкладывать друг в друга.
Атрибуты тега <form>:
- action – обязательный атрибут, указывается URL, по которому следует передать введенную в форму информацию;
- method – атрибут, указывающий каким образом (иначе говоря, с помощью какого метода протокола передачи гипертекстов) данные из формы будут переданы обработчику.
Задание 1
Откройте справочник Sprav_HTML.doc и ознакомьтесь с атрибутами тега <form> и правилами их назначения. Законспектируйте материал.
2. Описание элементов веб формы
Существует три типа элементов формы: <textarea>, <select>, <input>.
2.1. Элемент формы <textarea>…</textarea>
Этот элемент служит для создания многострочного поля ввода (рис. 1).
Рис. 1. Пример использования элемента <textarea>
У элемента <textarea> имеются несколько атрибутов:
- name – обязательный атрибут, определяющий имя, под которым содержимое поля будет передано обработчику;
- rows – атрибут, устанавливающий высоту окна в строках;
- cols – атрибут, устанавливающий ширину окна в символах.
Например: <textarea name=»address» rows=»5″ cols=»30″>. Внешний вид формы, содержащей элемент <textarea>, приведен на рис. 1.
Многострочные поля ввода можно использовать, например, для ввода комментариев посетителя.
Задание 2
- Реализуйте форму, изображенную на рис. 1.
- Сохраните файл в папке Lab_5 под именем forms.htm
2.2. Элемент формы <select> </select>
Этот элемент служит для организации разворачивающихся меню и полей списка (рис. 2).
>
Рис. 2. Пример раскрывающегося списка
У элемента <select> имеются следующие атрибуты:
- name – обязательный, определяющий имя переменной, которую генерирует меню;
- multiple – устанавливает режим выбора нескольких значений из списка;
- size – устанавливает число строк, отображаемых одновременно.
Между тегами <select> и </select> находятся значения, которые может выбирать пользователь. Они перечислены в теге <option>. Тег <option> – одиночный элемент, не требующий закрывающего тега.
Тег <option> определяет элемент меню. У тега <option> имеются следующие атрибуты:
- value – обязательный, устанавливающий значение, которое будет передано обработчику, если выбран этот элемент меню;
- selected – показывает, что данный элемент отображается выбранным.
HTML-код списка выглядит так (рисунок 3):
Рис. 3
Внешний вид этой формы показан на рис. 2.
Задание 3
- В файле forms.html реализуйте код, предложенный выше. Выясните, как влияют на вид веб формы атрибуты size и multiple тега <select> и атрибут selected тега <option>.
- Сохраните файл.
2.3. Элемент формы <input>
Этот элемент предоставляет возможность использовать другие типы ввода информации: отдельные строки текста, переключатели, флажки и кнопки передачи запроса и отказа от ввода. Это одиночный элемент, не требующий закрывающего тега.
У тега <input> имеются следующие атрибуты: name, size, maxlength, value, checked, type.
Задание 4
Откройте справочник Srav_html.doc и ознакомьтесь с атрибутами тега <input> и правилами их назначения. Законспектируйте материал.
Типы элементов <input>
Основные типы элементов <input>, определяемые атрибутом type:
- type=«radio« – определяет переключатель.
Рис. 4. Пример использования элементов radio
Используется в тех случаях, когда необходимо выбрать только один из родственных элементов. Это значение атрибута type используется с атрибутами name (обязателен), value (определяет значение, возвращаемое серверу в случае выбора данной кнопки), checked (показывает, что кнопка выбрана по умолчанию). Присвоив одинаковые значения атрибуту name разных переключателей, их можно объединить в группу. В группе радиокнопок с одинаковыми именами может быть только одна помеченная радиокнопка. Пример:
<input type=»radio» name=»modem» value=»9600″ checked /> 9600 бит/с
<input type=»radio» name=»modem» value=»14400″ /> 14400 бит/с
<input type=»radio» name=»modem» value=»28800″ /> 28800 бит/с
В данном примере определена группа из трех радиокнопок, подписанных, соответственно: 9600 бит/с, 14400 бит/с и 28800 бит/с. Первоначально помечена первая из кнопок. Если пользователь не отметит другую кнопку, обработчику будет передана переменная modem со значением 9600. Если пользователь отметит другую кнопку, обработчику будет передана переменная modem со значением 14400 или 28800.
Задание 5
В файл forms.html добавьте веб форму, запрашивающую сведения о возрасте посетителя. Форма должна выглядеть как на рис. 4.
Примечание: при создании формы наиболее распространенная ошибка, доставляющая неудобство пользователю – неровно расположенные поля. Поэтому для размещения полей формы рекомендуется использовать таблицу.
- type=»checkbox» – кнопка с независимой фиксацией. Используется в тех случаях, когда одновременно можно выбрать несколько опций. Атрибуты: name (обязателен), value, checked (рис. 5).
Рис. 5. Пример использования элементов checkbox
Если на Ваш сайт зайдет пользователь, желающий купить проект, то, прежде чем оформить его заказ, следует уточнить, какие проекты его интересуют. Причем, возможно, он еще не решил, какой проект ему нужен, и готов рассмотреть несколько вариантов.
Чтобы решить эту задачу, нужно создать форму, использующую элементы checkbox, так как в этом случае, в отличие от использования элементов radio, можно выбрать несколько вариантов.
Задание 6
В файле forms.html создайте веб форму как на рис. 5.
- type=»submit» – командная кнопка, которая отправляет на сервер все введенные данные. Данные отправляются по адресу, указанному в атрибуте action тега <form>. Надпись на кнопке можно задать путем введения атрибута value=»Надпись», например:
<input type=»submit» value=»Отправить» />
- type=»reset» – определяет кнопку, при нажатии на которую форма возвращается в исходное состояние. В этом случае данные обработчику не передаются, поэтому кнопка может и не иметь атрибута name. Надпись на кнопке задается при помощи атрибута value=»Надпись».
Задание 7
- В файле forms.html добавьте в конец каждой формы две кнопки: submit и reset с соответствующими надписями. Проверьте действие кнопки reset.
- По нажатию кнопки submit данные, введенные пользователем, отправляются соответствующей программе для обработки. Имя этой программы и путь к ней указываются в атрибуте action тега <form>. Вы пока не умеете писать такие программы но, чтобы проверить работу кнопки submit, Вы можете в качестве значения атрибута action указать адрес любой Web-страницы или картинки.
- Сохраните созданную страницу. Результат для одной из веб форм на рис. 6
Рис. 6. Пример использования элементов submit и reset
- type=»text» – определяет окно для ввода строки текста. Это значение атрибута type можно использовать с атрибутами name (обязателен), value, size и maxlength.
Если на Ваш сайт зайдет пользователь, желающий купить проект, то, прежде чем оформить его заказ, следует уточнить, каким образом Вы с ним будете связываться.
Чтобы решить эту задачу, нужно создать форму, позволяющую клиенту вводить контактную информацию о себе. При ее создании используются элементы text.
Задание 8
В файле forms.html создайте веб форму, которая выглядит как на рис. 7. Поля, обязательные для заполнения, отметьте звездочками.
Рис. 7. Пример использования элементов text
- type=»password» ‑ определяет окно для ввода пароля. Абсолютно аналогичен типу text, только вместо символов вводимого текста показывает на экране звездочки (*).
- type=»button» ‑ не выполняет никаких действий при нажатии на кнопку, если к ней не прикреплена программа. Это значение атрибута type используется с атрибутами name (имя кнопки), value (надпись на кнопке), onclick (для указания имени программы, которая будет выполняться при нажатии на эту кнопку).
Создание ссылки для отправки письма на электронный адрес
Вы можете создать ссылку на сайте таким образом, чтобы пользователь мог отправить письмо на Ваш электронный адрес. Например, при нажатии по ссылке «Написать письмо» (рис. 8), загрузится почтовая программа, и в строке «Кому» уже будет прописан адрес Вашей электронной почты, а в строке «Oт» будет электронный адрес пользователя, к которому подключена почтовая программа (рис. 9).
Рис. 8. Ссылка для отправки письма на электронный адрес
Рис. 9. Загрузка почтовой программы
Структура ссылки для отправки сообщений на электронный адрес выглядит следующим образом
<a href=»mailto:Ваш электронный адрес»>Написать письмо (или другой текст)</a>
Пример:
<a href=»mailto:[email protected]»>Написать создателям сайта</a>
Контрольное задание
1. Разработать для сайта проектов страницу zakaz.htm с формой, через которую будет осуществляться связь с посетителями сайта через веб форму (рис. 9). В раскрывающемся списке «Выберите категорию проекта» должны быть следующие пункты:
- Проекты таунхаусов и блокированных домов,
- Проекты домов на две семьи,
- Проекты узких домов,
- Проекты бань.
В раскрывающемся списке «Выберите материал» должны быть следующие пункты:
- Проекты кирпичных домов,
- Проекты домов из газобетона и пенобетона,
- Проекты домов из бруса и бревна,
- Проекты каркасных домов.
2. Создайте ссылку «Написать письмо» для отправки сообщений с сайта на Ваш электронный адрес (рис. 10)
3. Включите созданную страницу с веб формой в структуру сайта. Для этого в левом меню создайте пункт «Заказ проекта» и сделайте его гиперссылкой на страницу с формой заказа (рис. 11).
Рис. 10. Web-страница с формой заказа проекта
Рис. 11. Сайт с веб формой заказа проекта
