transition | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |||
| 10.0+ | 1.0+ | 26.0+ | 11.6+ | 12.10+ | 3.0+ | 4.0+ | 16.0+ | 2.1 | 2.0+ |
Краткая информация
| Значение по умолчанию | all 0s ease 0s |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам, к псевдоэлементам ::before и ::after |
| Процентная запись | Неприменима |
| Ссылка на спецификацию | http://dev.w3.org/csswg/css3-transitions/#transition |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Универсальное свойство, которое позволяет одновременно задать значения transition-property, transition-duration, transition-timing-function и transition-delay. Устанавливает эффект перехода между двумя состояниями элемента, они могут быть определены с помощью псевдоэлемента :hover или :active, а также динамически через JavaScript.
Синтаксис
transition: <переход> [, <переход> ]*
Здесь:
<переход> = [ none | <transition-property> ] || <transition-duration> ||
<transition-timing-function> || <transition-delay>
Значения
- none
- Отменяет эффект перехода.
Пример
HTML5CSS3IE 10+CrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>transition</title>
<style>
#bar {
top:-5.5em; right:5em; /* Положение */
padding: .5em; /* Поля */
margin: 0; /* Отступы */
position: absolute; /* Абсолютное позиционирование */
width: 2em; /* Ширина */
background: #333; /* Цвет фона */
color: #fff; /* Цвет текста */
text-align: center; /* Выравнивание по центру */
/* Переход */
-webkit-transition: top 1s ease-out 0.5s;
-moz-transition: top 1s ease-out 0.5s;
-o-transition: top 1s ease-out 0.5s;
transition: top 1s ease-out 0.5s;
}
#bar:hover { top: 0; }
</style>
</head>
<body>
<ul>
<li>1</li><li>2</li>
<li>3</li><li>4</li>
<li>↓</li>
</ul>
</body>
</html> В данном примере при наведении курсора на стрелку, раскрывается блок с числами.
Объектная модель
[window.]document.getElementById(«elementID»).style.transition
Браузеры
Chrome до версии 26.0, Safari, Android и iOS поддерживают нестандартное свойство -webkit-transition.
Opera до версии 12.10 поддерживает нестандартное свойство -o-transition.
Firefox до версии 16.0 поддерживает нестандартное свойство -moz-transition.
CSS3 сейчас — transition / Habr
CSS3 и HTML5 развиваются всё быстрее и быстрее, браузеры начинают поддерживать всё больше новых фишек и плюшек. В связи с этим, мне хотелось бы заглянуть в наш будущий рай верстальщиков и сделать цикл обзорных статей по новым плюшкам и фишкам этих технологий.В этом цикле мне хотелось бы рассмотреть такие свойства CSS3, как transition, animate, opacity и модель rgba().
Использование CSS3.
Часто можно услышать от многих веб-дизайнеров слова «Я уже не могу дождаться, когда же можно будет использовать CSS3…». А между тем, использовать его можно уже сегодня. Да, использование CSS3 для критичных моментов сайта сейчас невозможно. Но использовать его для добавления мелких, некритичных для проекта деталей вполне реально, можно и нужно.
Пример: На вашем сайте прекрасно смотрится изменение цвета ссылки в меню при наведении мышкой. Цвет изменяется резко, без плавного перехода, но это никак не влияет на общий вид сайта, его юзабилити. Зато присутствие плавного перехода цвета может послужить именно той маленькой деталькой, которая добавит вашему сайту немного «жизни».
В данной статье мы рассмотрим CSS-свойство transition.
Все примеры приведены для движка webkit. Чуть ниже мы рассмотрим кроссбраузерность этих методов.
Transition
W3C даёт следующее определение transitions:
CSS Transitions allow property changes in CSS values to occur
smoothly over a specified duration.CSS Transitions позволяют назначать изменения свойств CSS плавно и в течение некоторого времени.
Давайте начнем с самого простого примера — добавим плавный переход фона ссылки.
Классическая реализация:
a.foo { padding: 5px 10px; background: #69f; color: #000; } a.foo:hover { background: #33f; color: #fff; }
При наведении мышки на ссылку фон поменяет свой цвет со светло-синего на тёмно-синий, а цвет шрифта — с черного на белый. Обычная ситуация.
Теперь добавим плавную смену фона, используя CSS transitions:
a.foo {
padding: 5px 10px;
background: #69f;
color: #000;
-webkit-transition-property: background;
-webkit-transition-duration: 0.5s;
-webkit-transition-timing-function: ease;
}
a.foo:hover {
background: #33f;
color: #fff;
}Теперь наш фон плавно меняет цвет в течение полусекунды! Как и с прочими свойствами CSS, мы можем объединить все transition-свойства в одно:
a.foo {
padding: 5px 10px;
background: #69f;
color: #000;
-webkit-transition: background 0.5s ease;
}
a.foo:hover {
background: #33f;
color: #fff;
}Теперь добавим плавное изменение цвета шрифта:
a.foo {
padding: 5px 10px;
background: #69f;
color: #000;
-webkit-transition: background 0.5s ease, color 0.3s ease;
}
a.foo:hover {
background: #33f;
color: #fff;
} Данный код при наведении мышки будет плавно менять цвет фона в течение полусекунды и цвет шрифта в течение 0.3 секунд. Если же нам нужны одинаковые свойства для всех элементов, мы можем заменить
-webkit-transition: background 0.5s ease;
-webkit-transition: color 0.3s ease;на
-webkit-transition: all 0.5s ease;Теперь Transition-эффект будет применяться ко всем изменяющимся при событии свойстам и с одинаковыми параметрами — 0.5 секунд, ease-эффект.
Так же, мы можем добавить задержку для эффекта:
a.foo {
padding: 5px 10px;
background: #69f;
color: #000;
-webkit-transition: all 0.5s ease;
-webkit-transition-delay: 0.5s;
}
a.foo:hover {
background: #33f;
color: #fff;
}Теперь наша анимация будет работать через полсекунды после наведения мышки.
Применять свойство transition можно к чему угодно — фону, цвету, длине, размеру шрифта и т.д. В основном это свойства, задающие цвет или свойства, которые могут быть выражены в единицах длины (px, em, ex) или в процентах. В качестве события мы так же можем использовать псевдоклассы :focus и :active. Вообще — использовать transition можно с любыми селекторами.
Итоговая сводная таблица:
| transition-property | Свойство, к которому применяем анимацию | Практически любое свойство CSS: color, background, width, font-size и т.д. |
| transition-duration | Длительность анимации | Время в секундах: 0.5s — полсекунды, 60s — одна минута и т.д. |
| transition-timing-function | Временная функция, используемая для анимации | ease, linear, ease-in-out, ease-in, ease-out, cubic-bezier |
| transition-delay | Задержка анимации | Время в секундах: 0.5s — полсекунды, 60s — одна минута и т.д. |
Браузеры
Chrome, Safari, Opera 10.5+, Firefox 4+
В тексте статьи использовались правила с префиксом только для WebKit-браузеров. Не забывайте добавлять в ваших проектах префиксы вендоров -moz- и -o-. На страничке-примере можно подсмотреть кроссбраузерный код (без IE, само собой).
Если статья найдет своих заинтересованных читателей, в следующем посте мы рассмотрим keyframe-анимацию, свойство opacity и модель rgba(). Спасибо за внимание!
P.S. Спасибо lahmatiy за поправки в комментариях.
transition | CSS | WebReference
Универсальное свойство, которое позволяет одновременно задать значения transition-property, transition-duration, transition-timing-function и transition-delay. Устанавливает эффект перехода между двумя состояниями элемента, они могут быть определены с помощью псевдокласса :hover или :active, а также динамически через JavaScript.
Краткая информация
| Значение по умолчанию | all 0s ease 0s |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам, к псевдоэлементам ::before и ::after |
| Анимируется | Нет |
Обозначения
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
- none
- Отменяет эффект перехода.
Пример
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>transition</title> <style> #bar { top:-5.5em; right:5em; /* Положение */ padding: .5em; /* Поля */ margin: 0; /* Отступы */ position: absolute; /* Абсолютное позиционирование */ width: 2em; /* Ширина */ background: #333; /* Цвет фона */ color: #fff; /* Цвет текста */ text-align: center; /* Выравнивание по центру */ /* Переход */ transition: top 1s ease-out 0.5s; } #bar:hover { top: 0; } </style> </head> <body> <ul> <li>1</li><li>2</li> <li>3</li><li>4</li> <li>↓</li> </ul> </body> </html>
В данном примере при наведении курсора на стрелку раскрывается блок с числами.
Объектная модель
Объект.style.transition
Примечание
Chrome до версии 26, Safari до версии 6.1 и Android до версии 4.4 поддерживают свойство -webkit-transition.
Opera до версии 12.10 поддерживает свойство -o-transition.
Firefox до версии 16 поддерживает свойство -moz-transition.
Спецификация ?
| Спецификация | Статус |
|---|---|
| CSS Transitions | Рабочий проект |
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
В таблице браузеров применяются следующие обозначения.
- — свойство полностью поддерживается браузером со всеми допустимыми значениями;
- — свойство браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо свойство поддерживается лишь частично, например, не все допустимые значения действуют или свойство применяется не ко всем элементам, которые указаны в спецификации.
Число указывает версию браузера, начиная с которой свойство поддерживается.
×Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 30.08.2017
Редакторы: Влад Мержевич

Свойство transition | CSS справочник
CSS свойстваОпределение и применение
CSS свойство transition позволяет задать все свойства эффекта перехода (переход между двумя состояниями элемента) в одном объявлении.
Это свойство является короткой записью для следующих свойств (список соответствует порядку указания значений):
Поддержка браузерами
CSS синтаксис:
transition:"property duration timing-function delay | initial | inherit"; /* допускается перечислять эффект перехода отдельно для каждого свойства в одном объявлении */ /* синтаксис будет следующим: property | duration | timing function | delay,..., property | duration | timing function | delay */ /* допускается указывать не все значения, при этом необходимо соблюдать порядок, указанный вверху примера */ /* учтите, что если вы хотите задать только delay, то вам придется указать и duration (0s) */ /* т.е. если вы хотите указать задержку 4 секунды, то вам необходимо записать это transition: 0s 4s; */ transition: width 2s ease 100ms, height 1s linear 2s, background 0s 4s; /* Для свойства width мы устанавливаем длительность эффекта перехода равную 2 секунды, при этом эффект перехода начинается медленно, затем незначительно ускоряется и в конце опять замедляется (ease) и это всё происходит с предварительной задержкой в 100 миллисекунд. Для свойства height мы устанавливаем длительность эффекта перехода равную 1 секунде, при этом эффект перехода происходит с одинаковой скоростью от начала до конца (linear) и это всё происходит с предварительной задержкой в 2 секунды. Свойство background будет применено с задержкой 4 секунды. */ /* Смотри пример внизу страницы */
JavaScript синтаксис:
object.style.transition = "width 3s ease-out 2s"
Значения свойства
| Значение | Описание |
|---|---|
| transition-property | Указывает имя свойства CSS для которого используется переходный эффект. Значение по умолчанию all. |
| transition-duration | Определяет, сколько секунд или миллисекунд эффект перехода занимает времени. Значение по умолчанию 0 секунд. |
| transition-timing-function | Используется, чтобы описать, как рассчитываются промежуточные значения CSS свойства, которое находится под воздействием эффекта перехода, используя при этом математическую функцию (кубическую кривую Безье). Это, по сути, позволяет создать кривую «разгона», так что скорость перехода может меняться в течение длительности эффекта перехода. Значение по умолчанию ease. |
| transition-delay | Указывает, когда эффект перехода начнется (выступает в роли задержки начала эффекта). Значение по умолчанию 0 секунд. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS3Наследуется
Нет.Анимируемое
Нет.Пример использования
<!DOCTYPE html>
<html>
<head>
<title>Пример использования универсального свойства transition в CSS</title>
<style>
div {
width : 100px; /* устанавливаем ширину блока */
height : 60px; /* устанавливаем высоту блока */
background-color : khaki; /* устанавливаем цвет заднего фона */
color : khaki; /* устанавливаем цвет шрифта */
border : 2px solid orange; /* устанавливаем сплошную границу размером 2px оранжевого цвета */
}
div:hover {
width : 300px; /* устанавливаем ширину блока при наведении на элемент */
height : 250px; /* устанавливаем высоту блока при наведении на элемент */
background : CornflowerBlue; /* устанавливаем цвет заднего фона при наведении*/
}
.test {
transition : width 2s ease 100ms, height 1s linear 2s, background 0s 4s;
/* Для свойства width мы устанавливаем длительность эффекта перехода равную 2 секунды, при этом эффект перехода начинается медленно, затем незначительно ускоряется и в конце опять замедляется (ease) и это всё происходит с предварительной задержкой в 100 миллисекунд.
Для свойства height мы устанавливаем длительность эффекта перwebkit-transition-duration — свойство css :: руководство cssdot.ru
Свойство -webkit-transition-duration определяет длительность анимированного перехода для заданного css-свойства из одного значения в другое. Значение -webkit-transition-duration, по умолчанию, равняется 0 (анимация отсутствует, заданное css-свойство изменяется мнгновенно) и не наследуется от родительского элемента. Длительность перехода может задаваться любым доступным способом в соответствии со стандартом CSS 3 для велечин типа <длительность>. Отрицательные значения интерпретируются как нулевые. Данное свойство может принимать несколько значений, разделенных запятыми, и тогда они будут соответствовать анимации для различных css-свойств, в том порядке, в котором они установлены в -webkit-transition-property.
Допустимые значения
- длительность — любое не отрицательное значение, в одной из следующих единиц измерений:
- ms — микросекунды
- s — секунды
Примеры использования
В данном примере будет установлена различная длительность анимации. Будут меняться свойства padding-left от 0 до 100% и opacity — от 1.0 до 0
| CSS | Пример |
|---|---|
.line1 {
-webkit-transition-duration: 500ms;
}
| 500ms |
.line2 {
-webkit-transition-duration: 1000ms;
}
| 1000ms |
.line3 {
-webkit-transition-duration: 2500ms;
}
| 2500ms |
Свойство -webkit-transition-duration относится к спецификации CSS, применяется к все элементы, и псевдоэлементы :before и :after, и действует на всех визуальный носителях, его значение не наследуется от родительского элемента в иерархии документа, Является расширением движка WebKit (браузеры Chrome и Safari), и не совместимо с другими браузерами.
Смотри также:
- transition — свойства анимационного перехода
- transition-property — имя css-свойства, к которому будет применен анимационный переход.
- transition-duration — длительность анимационного перехода
- transition-timing-function — функция зависимости значения css-свойства от времени во течении анимационного перехода
- transition-delay — задержка перед выполнением анимационного перехода
- -moz-transition — свойства анимационного перехода
- -moz-transition-property — имя css-свойства, к которому будет применен анимационный переход.
- -moz-transition-duration — длительность анимационного перехода
- -moz-transition-timing-function — функция зависимости значения css-свойства от времени во течении анимационного перехода
- -moz-transition-delay — задержка перед выполнением анимационного перехода
- -webkit-transition — свойства анимационного перехода
- -webkit-transition-property — имя css-свойства, к которому будет применен анимационный переход.
- -webkit-transition-timing-function — функция зависимости значения css-свойства от времени во течении анимационного перехода
- -webkit-transition-delay — задержка перед выполнением анимационного перехода
- -o-transition — свойства анимационного перехода
- -o-transition-property — имя css-свойства, к которому будет применен анимационный переход.
- -o-transition-duration — длительность анимационного перехода
- -o-transition-timing-function — функция зависимости значения css-свойства от времени во течении анимационного перехода
- -o-transition-delay — задержка перед выполнением анимационного перехода
Краткое описание
длительность анимационного перехода
Синтаксис:
<длительность> [, <длительность>]*
По умолчанию:
0
Применяется к:
все элементы, и псевдоэлементы :before и :after
Наследование:
не наследуетсяТип носителя:
визуальный
Объектная модель документа (DOM):
[элемент].style[‘-webkit-transition-duration’]
Кроссбраузерная совместимость
Internet Explorer
не поддерживаетсяFirefox
не поддерживаетсяChrome
Safari
Opera
не поддерживаетсяwebkit-transition — свойство css :: руководство cssdot.ru
- propertySee “-webkit-transition-property” for details.
- durationSee “-webkit-transition-duration” for details.
- timing_functionSee “-webkit-transition-timing-function” for details.
- delaySee “-webkit-transition-delay” for details.
Свойство -webkit-transition относится к спецификации CSS, применяется к все элементы, и псевдоэлементы :before и :after, и действует на всех визуальный носителях, его значение не наследуется от родительского элемента в иерархии документа, Является расширением движка WebKit (браузеры Chrome и Safari), и не совместимо с другими браузерами.
Смотри также:
- transition — свойства анимационного перехода
- transition-property — имя css-свойства, к которому будет применен анимационный переход.
- transition-duration — длительность анимационного перехода
- transition-timing-function — функция зависимости значения css-свойства от времени во течении анимационного перехода
- transition-delay — задержка перед выполнением анимационного перехода
- -moz-transition — свойства анимационного перехода
- -moz-transition-property — имя css-свойства, к которому будет применен анимационный переход.
- -moz-transition-duration — длительность анимационного перехода
- -moz-transition-timing-function — функция зависимости значения css-свойства от времени во течении анимационного перехода
- -moz-transition-delay — задержка перед выполнением анимационного перехода
- -webkit-transition-property — имя css-свойства, к которому будет применен анимационный переход.
- -webkit-transition-duration — длительность анимационного перехода
- -webkit-transition-timing-function — функция зависимости значения css-свойства от времени во течении анимационного перехода
- -webkit-transition-delay — задержка перед выполнением анимационного перехода
- -o-transition — свойства анимационного перехода
- -o-transition-property — имя css-свойства, к которому будет применен анимационный переход.
- -o-transition-duration — длительность анимационного перехода
- -o-transition-timing-function — функция зависимости значения css-свойства от времени во течении анимационного перехода
- -o-transition-delay — задержка перед выполнением анимационного перехода
Краткое описание
свойства анимационного перехода
Синтаксис:
[<‘transition-property’> || <‘transition-duration’> || <‘transition-timing-function’> || <‘transition-delay’> [, [<‘transition-property’> || <‘transition-duration’> || <‘transition-timing-function’> || <‘transition-delay’>]]*
Применяется к:
все элементы, и псевдоэлементы :before и :after
Наследование:
не наследуетсяТип носителя:
визуальный
Объектная модель документа (DOM):
[элемент].style[‘-webkit-transition’]
Кроссбраузерная совместимость
Internet Explorer
не поддерживаетсяFirefox
не поддерживаетсяChrome
Safari
Opera
не поддерживаетсяtransition-timing-function | CSS | WebReference
Устанавливает, насколько быстро должно изменяться значение стилевого свойство для которого применяется эффект перехода.
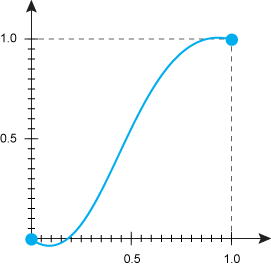
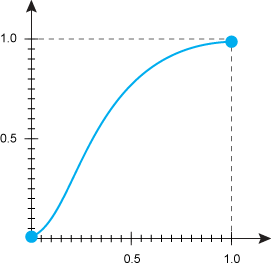
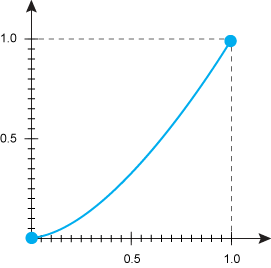
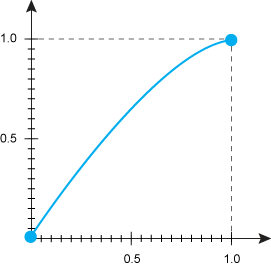
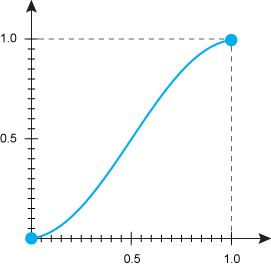
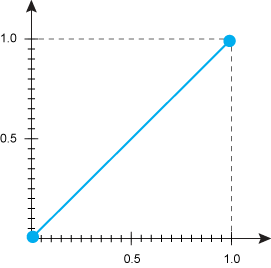
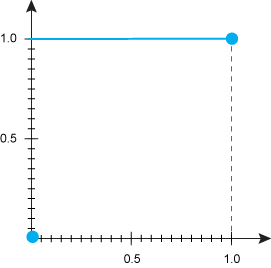
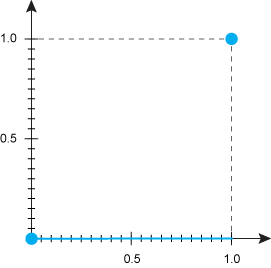
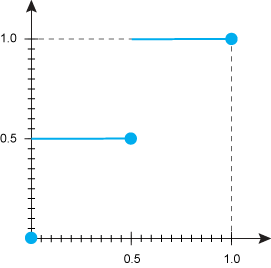
transition-timing-function представляет собой математическую функцию, показывающую, как быстро по времени меняется указанное через transition-property значение свойства. Начальная точка имеет координаты 0.0, 0.0, конечная — 1.0, 1.0, при этом функция по оси ординат может превышать эти значения в большую или меньшую сторону (рис. 1).

Рис. 1. Вид функции
Краткая информация
| Значение по умолчанию | ease |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам, к псевдоэлементам ::before и ::after |
| Анимируется | Нет |
Синтаксис ?
transition-timing-function: ease | ease-in | ease-out | ease-in-out | linear |
step-start | step-end | steps | cubic-bezierОбозначения
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
- ease
- Анимация начинается медленно, затем ускоряется и к концу движения опять замедляется. Аналогично cubic-bezier(0.25,0.1,0.25,1).
- ease-in
- Анимация медленно начинается, к концу ускоряется. Аналогично cubic-bezier(0.42,0,1,1).
- ease-out
- Анимация начинается быстро, к концу замедляется. Аналогично cubic-bezier(0,0,0.58,1).
- ease-in-out
- Анимация начинается и заканчивается медленно. Аналогично cubic-bezier(0.42,0,0.58,1).
- linear
- Одинаковая скорость от начала и до конца.
- step-start
- Как таковой анимации нет. Стилевые свойства сразу же принимают конечное значение.
- step-end
- Как таковой анимации нет. Стилевые свойства находятся в начальном значении заданное время, затем сразу же принимают конечное значение.
- steps
- Ступенчатая функция, имеющая заданное число шагов.
transition-timing-function: steps(<число>, start | end)
- Здесь: <число> — целое число больше нуля; start — задаёт полунепрерывную снизу функцию; end — задаёт полунепрерывную сверху функцию.
- cubic-bezier
- Задаёт функцию движения в виде кривой Безье.

ease

ease-in

ease-out

ease-in-out

linear

step-start

step-end

steps(2, start)
Чтобы посмотреть результат действия разных значений, наведите курсор на поле ниже. Время эффект перехода установлено как 3s.
ease
ease-in
ease-out
ease-in-out
linear
step-start
step-end
steps(5, end)
cubic-bezier(0.1, -0.6, 0.2, 0)
Пример
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>transition-timing-function</title>
<style>
.progress {
background: #333; /* Фон */
border: 2px solid #333; /* Рамка */
height: 20px; /* Высота */
position: relative; /* Относительное позиционирование */
}
.progress:hover::before{
width: 100%;
}
.progress::before{
transition-timing-function: linear;
transition-duration: 5s;
content: '';
position: absolute; /* Абсолютное позиционирование */
height: 100%; width: 0;
background: #FFA600; /* Фон */
}
</style>
</head>
<body>
<div></div>
</body>
</html>Объектная модель
Объект.style.transitionTimingFunction
Примечание
Chrome до версии 26, Safari до версии 6.1 и Android до версии 4.4 поддерживают свойство -webkit-transition-timing-function.
Opera до версии 12.10 поддерживает свойство -o-transition-timing-function.
Firefox до версии 16 поддерживает свойство -moz-transition-timing-function.
Safari поддерживает значение steps только с версии 5.1.
Спецификация ?
| Спецификация | Статус |
|---|---|
| CSS Transitions | Рабочий проект |
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
В таблице браузеров применяются следующие обозначения.
- — свойство полностью поддерживается браузером со всеми допустимыми значениями;
- — свойство браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо свойство поддерживается лишь частично, например, не все допустимые значения действуют или свойство применяется не ко всем элементам, которые указаны в спецификации.
Число указывает версию браузера, начиная с которой свойство поддерживается.
×Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 30.08.2017
Редакторы: Влад Мержевич

