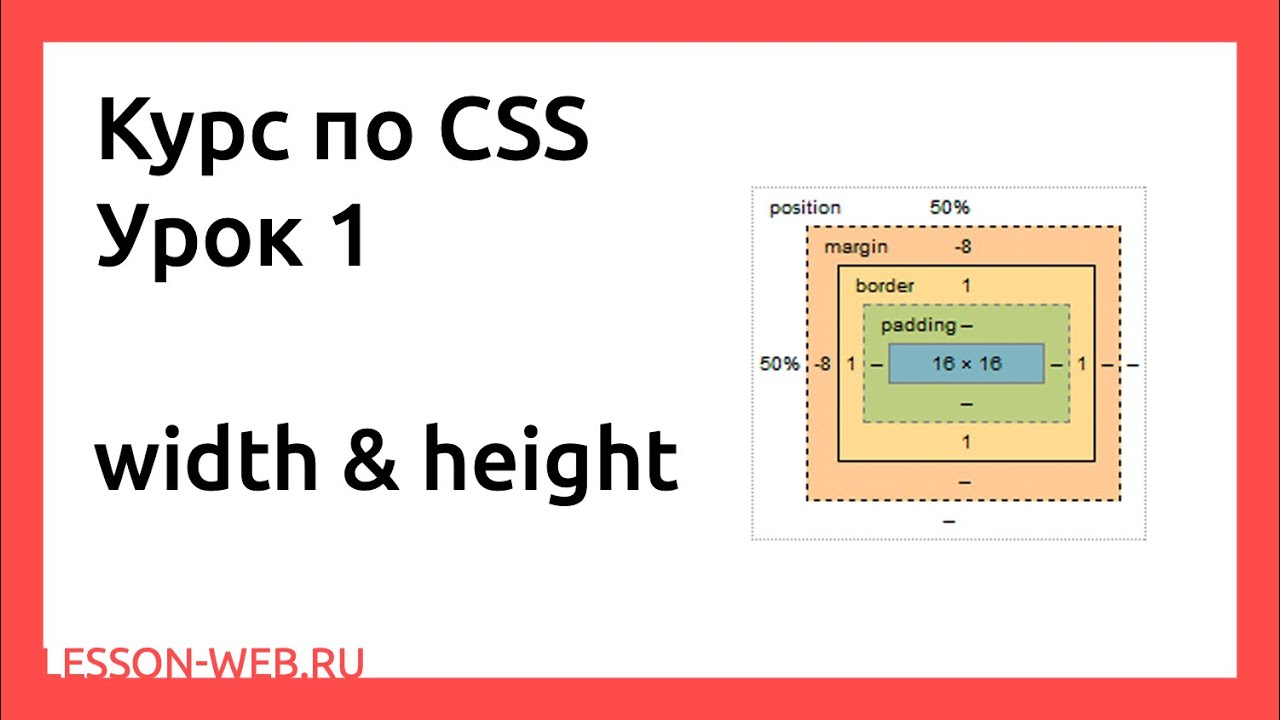
css — Как работают width/height в html и body?
Width
Мне непонятно почему если задать width: 400px для html, то 400рх будет body, а не html.
Вот пример:
* {
padding: 0;
margin: 0;
}
html {
background: orange;
height: 50%;
width: 400px;
}
body {
background: yellow;
}
p {
font-size: 2em;
}<div> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Ut officiis explicabo similique tempore tenetur ullam iusto eos? Rem molestias minima neque ipsum saepe laudantium animi, ut, est, vitae aut unde.</p> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Ut officiis explicabo similique tempore tenetur ullam iusto eos? Rem molestias minima neque ipsum saepe laudantium animi, ut, est, vitae aut unde.</p> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Ut officiis explicabo similique tempore tenetur ullam iusto eos? Rem molestias minima neque ipsum saepe laudantium animi, ut, est, vitae aut unde.</p> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Ut officiis explicabo similique tempore tenetur ullam iusto eos? Rem molestias minima neque ipsum saepe laudantium animi, ut, est, vitae aut unde.</p> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Ut officiis explicabo similique tempore tenetur ullam iusto eos? Rem molestias minima neque ipsum saepe laudantium animi, ut, est, vitae aut unde.</p> </div>
Фон html – orange, body – yellow. Тут видно, что вне зависимости от заданной ширины html все равно растягивается на ширину всей страницы.
То есть html получается невозможно задать ширину?
Height
По умолчанию height у html и body auto. И для того, чтобы задать высоту body в процентах, например, надо задать конкретное значение для родителя body, то есть для html. Это все понятно. Но вот пример.
* {
padding: 0;
margin: 0;
}
html {
background: orange;
height: 50%;
width: 500px;
}
body {
background: yellow;
}
p {
font-size: 2em;
} <div> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit.Ut officiis explicabo similique tempore tenetur ullam iusto eos? Rem molestias minima neque ipsum saepe laudantium animi, ut, est, vitae aut unde.</p> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Ut officiis explicabo similique tempore tenetur ullam iusto eos? Rem molestias minima neque ipsum saepe laudantium animi, ut, est, vitae aut unde.</p> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Ut officiis explicabo similique tempore tenetur ullam iusto eos? Rem molestias minima neque ipsum saepe laudantium animi, ut, est, vitae aut unde.</p> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Ut officiis explicabo similique tempore tenetur ullam iusto eos? Rem molestias minima neque ipsum saepe laudantium animi, ut, est, vitae aut unde.</p> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Ut officiis explicabo similique tempore tenetur ullam iusto eos? Rem molestias minima neque ipsum saepe laudantium animi, ut, est, vitae aut unde.
</p> </div>
Здесь можно увидеть, что для html задана высота в 50%. Однако, несмотря на это условие, html не отображается на половину высоты страницы, а вместо этого продолжает отображаться на всю высоту экрана.
И выходит, что для html также невозможно установить и высоту. В любом случае будет отображение на всю высоту/ширину экрана.
Вопрос такой: какие значения высоты и ширины у body и html по умолчанию? Чем можно объяснить такое «необычное» поведение этих свойств?
- html
- css
- height
- width
- body
Для изучения и отладки привыкайте использовать полупрозрачность для изображений и фоновых цветов, а также замените border на box-shadow, где это возможно. Вы даже не представляете, насколько это облегчит работу и сэкономит время.
По вопросу…
Width
Если обозначить/подсветить границы элементов <html> и <body>, а заливку не делать сплошной и непрозрачной, то можно наблюдать такую картину:
* {
padding: 0;
margin: 0;
}
html {
height: 50%;
width: 400px;
background-color: #ffa50088;
box-shadow: inset 0 0 0 5px green;
}
body {
width: 300px;
background: #ffff0088;
box-shadow: inset 0 0 0 3px red;
}
p {
font-size: 1em;
box-shadow: inset 0 0 0 1px blue;
}<div> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit.Ut officiis explicabo similique tempore tenetur ullam iusto eos? Rem molestias minima neque ipsum saepe laudantium animi, ut, est, vitae aut unde.</p> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Ut officiis explicabo similique tempore tenetur ullam iusto eos? Rem molestias minima neque ipsum saepe laudantium animi, ut, est, vitae aut unde.</p> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Ut officiis explicabo similique tempore tenetur ullam iusto eos? Rem molestias minima neque ipsum saepe laudantium animi, ut, est, vitae aut unde.</p> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Ut officiis explicabo similique tempore tenetur ullam iusto eos? Rem molestias minima neque ipsum saepe laudantium animi, ut, est, vitae aut unde.</p> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Ut officiis explicabo similique tempore tenetur ullam iusto eos? Rem molestias minima neque ipsum saepe laudantium animi, ut, est, vitae aut unde. </p> </div>
Как видите, все указанные размеры применились правильно.
Height
Здесь та же ошибка — «если я не вижу, то этого и нет». А нет, потому что не хотите видеть. Или не знаете как и куда смотреть. В первую очередь, смотреть нужно в DevTools и инспектор стилей. Тогда можно заметить, что и тут всё сработало:
* {
padding: 0;
margin: 0;
}
html {
height: 50%;
width: 500px;
background-color: #ffa50088;
box-shadow: inset 0 0 0 5px green;
}
body {
background: yellow;
background: #ffff0088;
box-shadow: inset 0 0 0 3px red;
}
p {
font-size: 2em;
box-shadow: inset 0 0 0 1px blue;
}<div> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Ut officiis explicabo similique tempore tenetur ullam iusto eos? Rem molestias minima neque ipsum saepe laudantium animi, ut, est, vitae aut unde.</p> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Ut officiis explicabo similique tempore tenetur ullam iusto eos? Rem molestias minima neque ipsum saepe laudantium animi, ut, est, vitae aut unde.</p> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Ut officiis explicabo similique tempore tenetur ullam iusto eos? Rem molestias minima neque ipsum saepe laudantium animi, ut, est, vitae aut unde.</p> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Ut officiis explicabo similique tempore tenetur ullam iusto eos? Rem molestias minima neque ipsum saepe laudantium animi, ut, est, vitae aut unde.</p> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Ut officiis explicabo similique tempore tenetur ullam iusto eos? Rem molestias minima neque ipsum saepe laudantium animi, ut, est, vitae aut unde.</p> </div>
Видно, что html (обозначен зелёной рамкой) вполне себе 50% от окна просмотра.
Если захотите что-то уточнить, то напишите в комментарии под этим ответом.
3Зарегистрируйтесь или войдите
Регистрация через Google Регистрация через Facebook Регистрация через почтуОтправить без регистрации
ПочтаНеобходима, но никому не показывается
Отправить без регистрации
ПочтаНеобходима, но никому не показывается
By clicking “Отправить ответ”, you agree to our terms of service and acknowledge that you have read and understand our privacy policy and code of conduct.
Получить размер изображения (ширину, высоту) с помощью Python, OpenCV, Pillow (PIL)
В этой статье объясняется, как получить размер изображения (ширину и высоту) в Python с помощью OpenCV и Pillow (PIL).
Вы можете получить размер изображения в виде кортежа, используя атрибут shape ndarray в OpenCV и атрибут размера PIL.Image в Pillow (PIL). Важно отметить, что порядок ширины и высоты отличается в OpenCV и Pillow (PIL).
- OpenCV: получение размера изображения (ширина, высота) с помощью
ndarray.shape- Для цветных изображений
- Для изображений в градациях серого (монохромных)
- Pillow (PIL): получить размер изображения (ширина, высота) с размером
Информацию об изменении размера изображения и получении размера файла в байтах см. в следующих статьях:
в следующих статьях:
- Изменение размера изображений с помощью Python, Pillow
- Получить размер файла и каталога в Python
OpenCV: получить размер изображения (ширину, высоту) с помощью
ndarray.shape OpenCV обрабатывает изображение как массив NumPy ndarray . Размер изображения (ширину, высоту) можно получить с помощью атрибута
- NumPy: получить количество измерений, форму и размер ndarray
В дополнение к OpenCV вы также можете получить размер изображения, используя атрибут shape при использовании других библиотек, таких как Pillow, для чтения файла изображения и преобразования его в ndarray .
- Обработка изображений с помощью Python, NumPy
Обратите внимание, что OpenCV загружает файлы цветных изображений в порядке BGR, а не в формате RGB.
- Преобразование BGR и RGB с помощью Python, OpenCV (cvtColor)
Для цветных изображений
Для цветных изображений ndarray представляет собой трехмерный массив с размерами (высота, ширина, 3) .
импорт cv2
im = cv2.imread('data/src/lena.jpg')
печать (тип (им))
# <класс 'numpy.ndarray'>
печать (им.форма)
печать (тип (им.форма))
# (225, 400, 3)
# <класс 'кортеж'>
источник: opencv_size.py
Чтобы присвоить каждое значение переменной, распакуйте кортеж следующим образом:
- Распакуйте кортеж и перечислите в Python
ч, ш, в = им.форма
печать ('ширина:', ш)
печать('высота:', ч)
печать('канал:', с)
# ширина: 400
# высота: 225
# канал: 3
источник: opencv_size.py
При распаковке кортежа принято присваивать неиспользуемые значения _ . В следующем примере количество цветов (или каналов) не используется:
h, w, _ = im.shape
печать ('ширина:', ш)
печать('высота:', ч)
# ширина: 400
# высота: 225
источник: opencv_size.py
Конечно, вы также можете напрямую получить к ним доступ по индексу.
print('ширина:', im.shape[1])
print('высота:', im.shape[0])
# ширина: 400
# высота: 225
источник: opencv_size. py
py
Если вы хотите получить кортежи в порядке (ширина, высота) , вы можете использовать нарезку, как показано в следующем примере:
print(im.shape[1:: -1]) # (400, 225)
источник: opencv_size.py
При передаче размера в качестве аргумента таким функциям, как cv2.resize() , убедитесь, что он соответствует формату (ширина, высота) .
Подробнее о нарезке см. в следующей статье:
- Как разрезать список, строку, кортеж в Python
Для изображений в градациях серого (монохромных)
Для изображений в градациях серого ndarray представляет собой двумерный массив с размерами (высота, ширина) .
импорт cv2
im_gray = cv2.imread('data/src/lena.jpg', cv2.IMREAD_GRAYSCALE)
печать (im_gray.shape)
печать (тип (im_gray.shape))
# (225, 400)
# <класс 'кортеж'>
источник: opencv_size.py
Процедура для изображений в градациях серого практически такая же, как и для цветных изображений:
ч, ш = im_gray.shape печать ('ширина:', ш) печать('высота:', ч) # ширина: 400 # высота: 225 печать ('ширина:', im_gray.shape[1]) печать('высота:', im_gray.shape[0]) # ширина: 400 # высота: 225
источник: opencv_size.py
Чтобы назначить ширину и высоту переменным, следующий подход работает как для цветных изображений, так и для изображений в градациях серого.
ч, w = im.shape[0], im.shape[1]
печать ('ширина:', ш)
печать('высота:', ч)
# ширина: 400
# высота: 225
источник: opencv_size.py
Если вы хотите получить кортеж (ширина, высота) , вы можете использовать нарезку. Последний подход ( [1::-1] ) работает как для цветных изображений, так и для изображений в градациях серого.
печать (im_gray.shape[::-1]) печать (im_gray.shape [1 :: - 1]) # (400, 225) # (400, 225)
, источник: opencv_size.py. объект, полученный путем чтения изображения с помощью Подушка (PIL), имеет размер , ширина и высота атрибуты.
Атрибут size возвращает кортеж (ширина, высота) .
из изображения импорта PIL
im = Image.open('data/src/lena.jpg')
печать (размер)
печать (тип (им. размер))
# (400, 225)
# <класс 'кортеж'>
ш, ч = размер
печать ('ширина:', ш)
печать('высота:', ч)
# ширина: 400
# высота: 225
источник: Pillow_size.py
Вы также можете получить ширину и высоту, используя ширину и высота атрибуты:
print('width: ', im.width)
печать('высота:', им.высота)
# ширина: 400
# высота: 225
источник: Pillow_size.py
Процесс такой же для изображений в градациях серого (монохромных):
im_gray = Image.open('data/src/lena.jpg').convert('L')
печать (размер)
печать ('ширина:', im.width)
печать('высота:', им.высота)
# (400, 225)
# ширина: 400
# высота: 225
источник: Pillow_size.py
Определение размеров элемента веб-страницы : TechWeb : Бостонский университет
При добавлении изображений и видео лучше всего делать их не шире, чем нужно. Это помогает сохранить правильный макет дизайна и значительно сокращает время загрузки и загрузки страницы. Следуйте этим инструкциям, чтобы определить размеры любого элемента на веб-странице, включая ширину области содержимого:
Это помогает сохранить правильный макет дизайна и значительно сокращает время загрузки и загрузки страницы. Следуйте этим инструкциям, чтобы определить размеры любого элемента на веб-странице, включая ширину области содержимого:
Если вы используете стандартную тему Flexi…
- Ширина области содержимого 550 пикселей дюймов все стандартные темы Flexi, использующие вариант макета «средний».
Если вы используете пользовательскую тему…
Chrome
- Используя браузер Chrome , щелкните правой кнопкой мыши или щелкните, удерживая клавишу Control, в любом месте области содержимого и выберите Проверить элемент .
В Chrome щелкните правой кнопкой мыши (или щелкните, удерживая клавишу Control) в области содержимого и выберите «Проверить элемент», чтобы открыть инспектор элементов.
- В новом окне, которое появляется в нижней части браузера, перемещайте указатель мыши по коду, пока не увидите выделенную область содержимого (обычно синего цвета).

Найдите область содержимого в инспекторе элементов. Он будет выделен синим цветом.
- Вы увидите всплывающую подсказку рядом с выделением. Первое число — это ширина.
Ширина элемента будет первой цифрой в желтой подсказке.
Safari
- Сначала необходимо включить панель инструментов разработчика в браузере. Сделать это:
- Откройте Safari Настройки (Mac щелкните Safari и перейдите к Настройки. ПК щелкните Файл и перейдите к Настройки )
- Перейдите на вкладку Дополнительно (шестеренка справа)
- Выберите Показать меню «Разработка» в строке меню в нижней части этой панели.
- Закрыть окно настроек
- Щелкните правой кнопкой мыши или щелкните правой кнопкой мыши в любом месте области содержимого и выберите Проверить элемент .

- В новом окне, которое появляется в нижней части браузера, перемещайте указатель мыши по коду, пока не увидите выделенную область содержимого (обычно синего цвета).
- Вы увидите всплывающую подсказку рядом с выделением. Первая цифра — ширина.
Firefox
- Щелкните правой кнопкой мыши в любом месте внутри области содержимого и выберите Проверить элемент .
- В новом окне, которое появится в нижней части браузера, нажмите кнопку, которая выглядит как курсор мыши, входящий в квадрат.
- При включенном инструменте Select Element наведите указатель мыши на свой сайт. Вы заметите, что вокруг элементов на странице появляются пунктирные линии. Найдите область содержимого и щелкните, чтобы сфокусироваться на ней.
- Вернувшись в нижнее окно, нажмите Box Model справа.
- Будут показаны ширина и высота. Первая цифра — ширина.
Microsoft Edge
- Нажмите F12 или Ctrl+Shift+I , чтобы вызвать Инструменты разработчика.



 Ut officiis explicabo similique tempore tenetur ullam iusto eos? Rem molestias minima neque ipsum saepe laudantium animi, ut, est, vitae aut unde.</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Ut officiis explicabo similique tempore tenetur ullam iusto eos? Rem molestias minima neque ipsum saepe laudantium animi, ut, est, vitae aut unde.</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Ut officiis explicabo similique tempore tenetur ullam iusto eos? Rem molestias minima neque ipsum saepe laudantium animi, ut, est, vitae aut unde.</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Ut officiis explicabo similique tempore tenetur ullam iusto eos? Rem molestias minima neque ipsum saepe laudantium animi, ut, est, vitae aut unde.</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Ut officiis explicabo similique tempore tenetur ullam iusto eos? Rem molestias minima neque ipsum saepe laudantium animi, ut, est, vitae aut unde.
Ut officiis explicabo similique tempore tenetur ullam iusto eos? Rem molestias minima neque ipsum saepe laudantium animi, ut, est, vitae aut unde.</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Ut officiis explicabo similique tempore tenetur ullam iusto eos? Rem molestias minima neque ipsum saepe laudantium animi, ut, est, vitae aut unde.</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Ut officiis explicabo similique tempore tenetur ullam iusto eos? Rem molestias minima neque ipsum saepe laudantium animi, ut, est, vitae aut unde.</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Ut officiis explicabo similique tempore tenetur ullam iusto eos? Rem molestias minima neque ipsum saepe laudantium animi, ut, est, vitae aut unde.</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Ut officiis explicabo similique tempore tenetur ullam iusto eos? Rem molestias minima neque ipsum saepe laudantium animi, ut, est, vitae aut unde.

 </p>
</div>
</p>
</div>
 shape
печать ('ширина:', ш)
печать('высота:', ч)
# ширина: 400
# высота: 225
печать ('ширина:', im_gray.shape[1])
печать('высота:', im_gray.shape[0])
# ширина: 400
# высота: 225
shape
печать ('ширина:', ш)
печать('высота:', ч)
# ширина: 400
# высота: 225
печать ('ширина:', im_gray.shape[1])
печать('высота:', im_gray.shape[0])
# ширина: 400
# высота: 225