фильтры товаров по размеру, цвету
Поделись ссылкой с кем хочешь
Вводная часть
Продолжаем подробно разбирать элементы используемые в оформлении карточки товара интернет-магазина WooCommerce. Уже разобраны:
Что такое атрибуты товаров WooCommerce
Атрибуты товаров WooCommerce не имеют отношения ни к учету, ни к доставке, ни к бухгалтерии магазина. Атрибут это дополнительный элемент улучшающий навигацию сайта, расширяющий наглядный поиск покупателю. Вот что говорит об атрибутах сама система:
Атрибуты товара позволяют определять дополнительные данные продукта, такие как размер или цвет. Эти атрибуты можно использовать на боковой панели магазина с помощью виджетов «WooCommerce Навигация».
Кроме размера и цвета, вы можете самостоятельно подумать об общих характеристиках товара, которые могут объединить товары разных категорий и создать атрибуты.
Важно! Атрибут создается раз и навсегда, и переименовываться не может. Может только удаляться.
Пример создания атрибутов
Для примера создадим атрибуты размера и цвета футболки с V-вырезом. Напомню, для демонстрации статей использую «родной» шаблон WooCommerce «Storefront».
Работаем по шагам:
Придумываем и пишем на бумажке атрибуты своих товаров.
- Атрибут: Размер
- Атрибут: Цвет
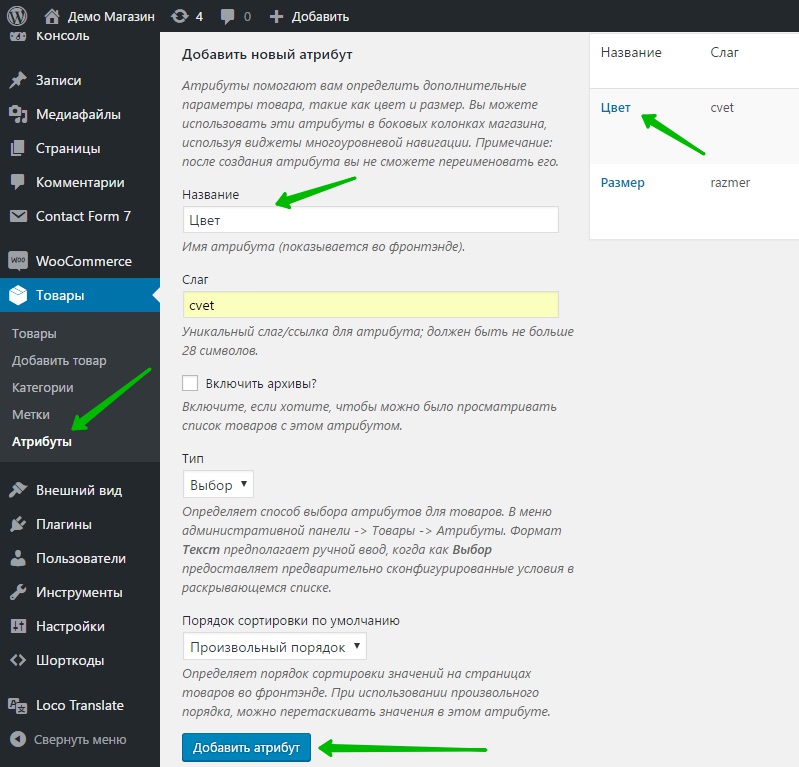
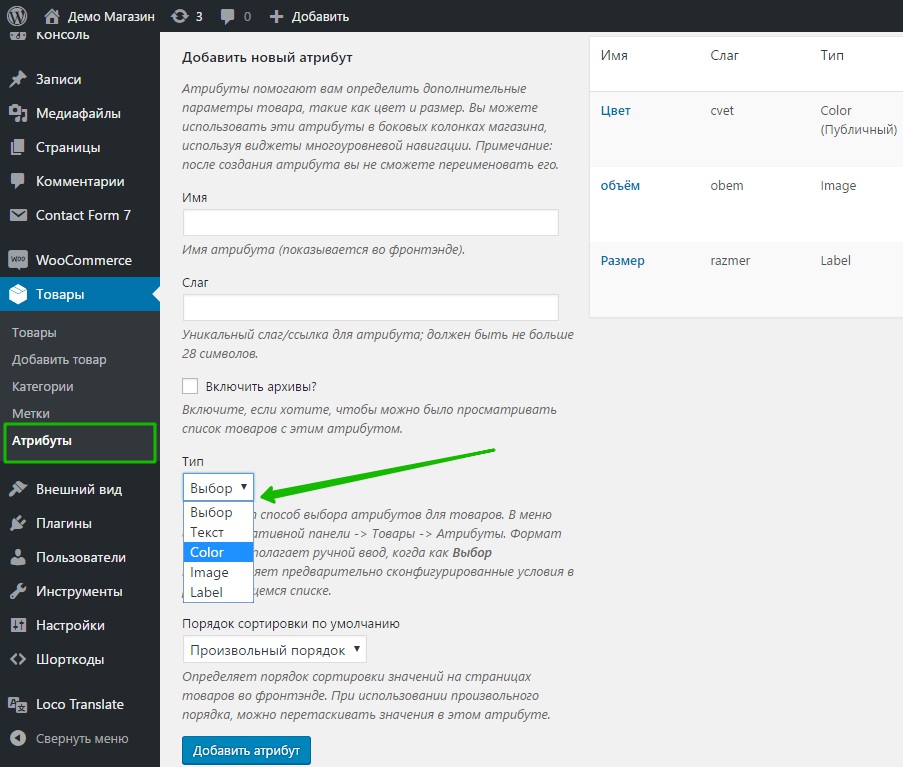
Идем на вкладку Товары >>>Атрибуты. Последовательно добавляем созданные атрибуты.

- Атрибут должен быть проименован (1) и это имя будет видно в карточке товара покупателю.
- Обращаем внимание на поле «Слаг» (2), это ссылка атрибута. Она должна быть уникальна в пределах магазина и не должна превышать 28 символов.
- В поле «Тип» (3) выбираем, как атрибуты будут показываться при оформлении карточки товаров, выпадающим списком (Выбор) или нужно их вводит руками (Текст). Выпадающий список удобен, но если у вас 100+ атрибутов, то список будет неудобно большой.
- Порядок сортировки, выберите сами. Важно понимать, что именно в этом порядке атрибуты будут показываться на страницах магазина. Кстати, произвольный порядок позволит сортировать атрибуты перетаскиванием.
Правила атрибутов
Каждый атрибут может иметь несколько правил (значений). Например,
- Атрибут: Размер, Значения правил: S, M, L, XL, XXL.
- Атрибут: Цвет, Значения правил: белый, красный, синий, и т.п.
- Для атрибута размер создам ещё правила: 40, 42, 44, 46,48, 50 (размеры в цифрах).

Атрибуты в карточке товара
Само по себе атрибуты никому не нужны. Их нужно прикрепить к товарам. Вы уже поняли, что атрибут товара можно прикрепить к товару любой категории и, например, «красный» может быть цвет не только футболки, но и обуви, очков, шапки.
Стоит добавить, что атрибуты можно присваивать всем типам товаров. Читать о типах товаров.
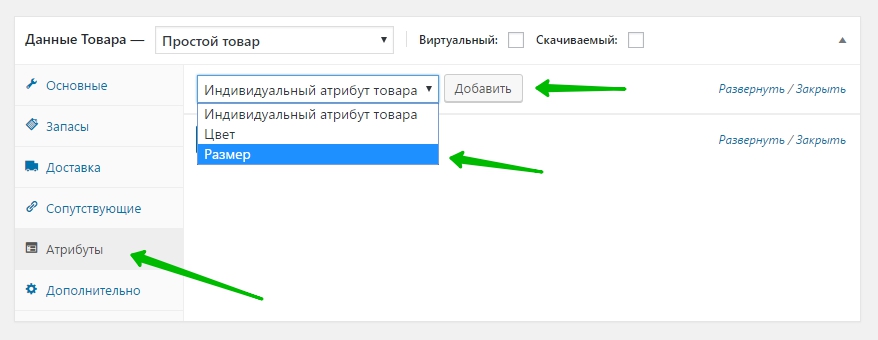
Добавляются атрибуты в модуле: Данные товара. Для примера: Товар простой, Футболка с V -вырезом. Задаем данному товару все созданные атрибуты:
- Размер — Все. Обращаем внимание, что типы атрибутов «Вид» гораздо удобнее задавать для товара.
- Цвет — красный, белый. Обращаем внимание на фото, как задаются значения текстовых атрибутов, через слеш.
Обратите внимание на чекбокс «Отображать на странице товаров «. Пояснение ниже.


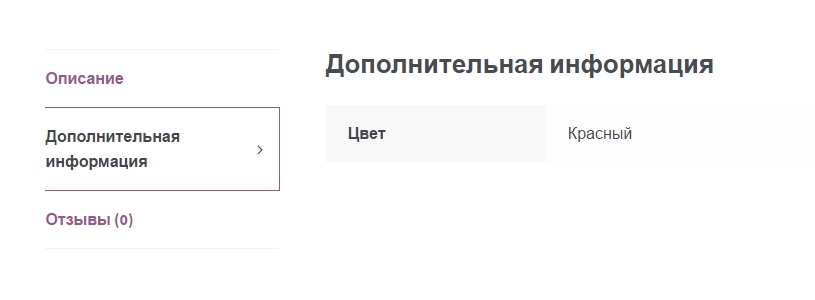
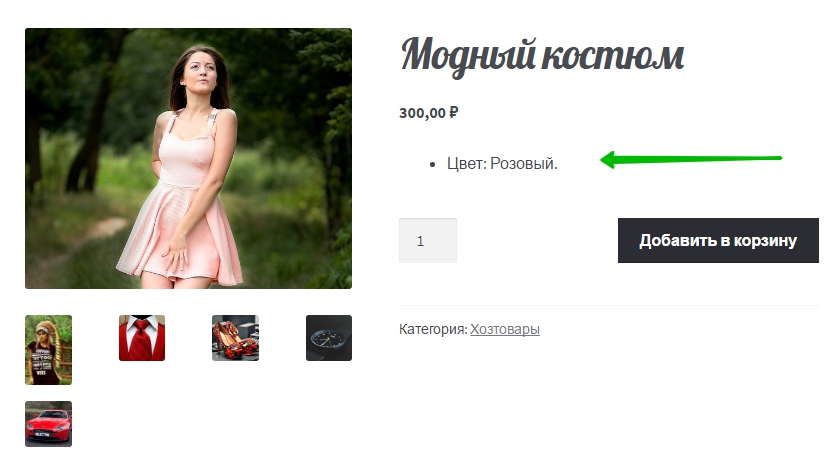
Смотрим результат на карточке товаров. Видим, что атрибуты и их значения видим в поле «Дополнительная информация» карточки товаров.

Виджет атрибутов
Что создать виджет с атрибутами используем один или оба виджетов «WooCommerce Навигация».
- Один виджет называется «Активные фильтры» без настроек. Будет работать при большом количестве товаров;
- Второй виджет, покажет фильтр товаров по одному атрибуту. Например, я создаю фильтр по цвету (размеру) в виде списка (выпадающего меню). Тип запроса «И».
 виджет фильтра по атрибуту
виджет фильтра по атрибуту

Смотрим результат созданных виджетов.
 фильтр по атрибутам в виде выпадающего меню
фильтр по атрибутам в виде выпадающего меню фильтр по атрибутам в виде списка
фильтр по атрибутам в виде спискаВыводы
Как видим атрибуты удобный, а самое главное готовый, инструмент интернет магазина WooCommerce. В освоении не сложный, заполняется просто. Удач в использовании. По-моему мнению, атрибуты особо интересны, для создания фильтров поиска по атрибутам в виджетах.
Кстати, если вы не хотите показывать атрибуты в карточке товаров, но при этом они вам нужны для фильтрации, при задании товару атрибутов не выделяйте чекбокс «Показывать в карточке».
©Shopiweb.ru
Статьи по теме
Похожие посты:
(Статью прочитали: 16 208 раз)
Поделиться ссылкой:
Woocommerce создать атрибут и добавить к товару – INFO-EFFECT
На чтение 2 мин. Опубликовано
![]() Привет ! Мы продолжаем создавать свой интернет-магазин с помощью супер плагина Woocommerce ! Сегодня вы узнаете как создать атрибут для товара и как добавить атрибут к товару. Что такое атрибут ? С помощью атрибутов вы сможете добавить к товарам дополнительные параметры, такие как “Цвет” или “Размер” товара. Можно вывести отображение атрибута на странице товара, в дополнительной информации. Можно создавать значения для каждого атрибута. Например, для атрибута “Цвет” можно создать значение “Красный”.
Привет ! Мы продолжаем создавать свой интернет-магазин с помощью супер плагина Woocommerce ! Сегодня вы узнаете как создать атрибут для товара и как добавить атрибут к товару. Что такое атрибут ? С помощью атрибутов вы сможете добавить к товарам дополнительные параметры, такие как “Цвет” или “Размер” товара. Можно вывести отображение атрибута на странице товара, в дополнительной информации. Можно создавать значения для каждого атрибута. Например, для атрибута “Цвет” можно создать значение “Красный”.

Создаём атрибут
![]() Создать атрибут очень просто, перейдите на страницу: Товары – Атрибуты. Укажите название атрибута, укажите слаг атрибута (английскими буквами), нажмите внизу на кнопку – Добавить атрибут. У вас появится новый атрибут.
Создать атрибут очень просто, перейдите на страницу: Товары – Атрибуты. Укажите название атрибута, укажите слаг атрибута (английскими буквами), нажмите внизу на кнопку – Добавить атрибут. У вас появится новый атрибут.

Как добавить атрибут к товару
![]() Откройте для редактирования любой товар. На странице товара, в параметрах “Данные товара”, перейдите на вкладку “Атрибуты”. Нажмите по полю “Индивидуальный атрибут товара”, выберите атрибут и нажмите на кнопку – Добавить.
Откройте для редактирования любой товар. На странице товара, в параметрах “Данные товара”, перейдите на вкладку “Атрибуты”. Нажмите по полю “Индивидуальный атрибут товара”, выберите атрибут и нажмите на кнопку – Добавить.

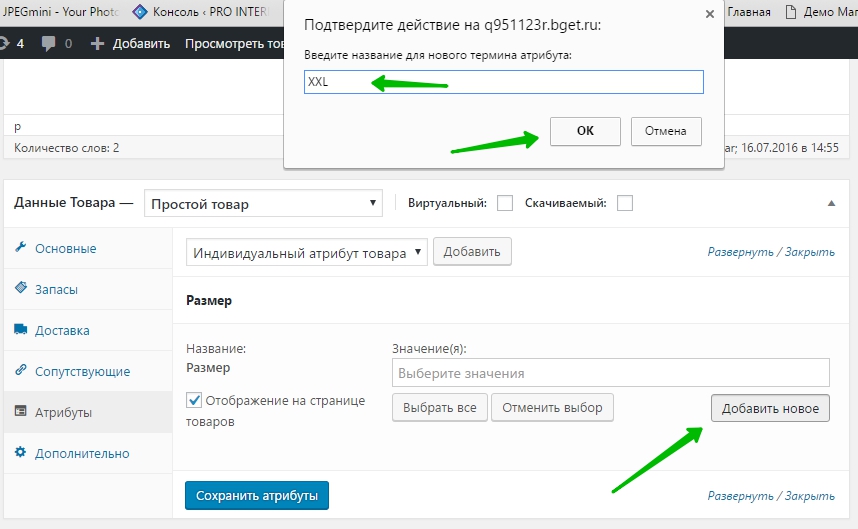
![]()

![]() Далее, в поле появится новое значение, нажмите внизу на кнопку – Сохранить атрибуты. После добавления атрибута и значения атрибута, обновите товар.
Далее, в поле появится новое значение, нажмите внизу на кнопку – Сохранить атрибуты. После добавления атрибута и значения атрибута, обновите товар.

![]() Всё готово ! На странице товара, в дополнительной информации, будет отображаться атрибут и его значение.
Всё готово ! На странице товара, в дополнительной информации, будет отображаться атрибут и его значение.
![]() Остались вопросы ? Напиши комментарий ! Удачи !
Остались вопросы ? Напиши комментарий ! Удачи !
WooCommerce Attributes показ атрибутов на странице товара – INFO-EFFECT
На чтение 3 мин. Опубликовано
![]() Привет! Мы продолжаем разбирать самые интересные и самые полезные плагины для интернет-магазина Woocommerce! Сегодня вы узнаете как добавить отображение атрибутов на странице товаров. По умолчанию атрибуты и их значения отображаются во вкладке “Дополнительная информация”, что может быть не совсем удобно для некоторых. Вы сможете отобразить атрибуты в видимой части, прямо под названием товара. Если у вас уже созданы атрибуты и их значения, то после активации плагина, они отобразятся в новом месте, как на скриншоте ниже.
Привет! Мы продолжаем разбирать самые интересные и самые полезные плагины для интернет-магазина Woocommerce! Сегодня вы узнаете как добавить отображение атрибутов на странице товаров. По умолчанию атрибуты и их значения отображаются во вкладке “Дополнительная информация”, что может быть не совсем удобно для некоторых. Вы сможете отобразить атрибуты в видимой части, прямо под названием товара. Если у вас уже созданы атрибуты и их значения, то после активации плагина, они отобразятся в новом месте, как на скриншоте ниже.

![]() Установить плагин WooCommerce Show Attributes вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины – Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
Установить плагин WooCommerce Show Attributes вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины – Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

![]() После установки и активации плагина, если у вас уже были созданы атрибуты и их значения, то они отобразятся в новом месте, под названием товара.
После установки и активации плагина, если у вас уже были созданы атрибуты и их значения, то они отобразятся в новом месте, под названием товара.
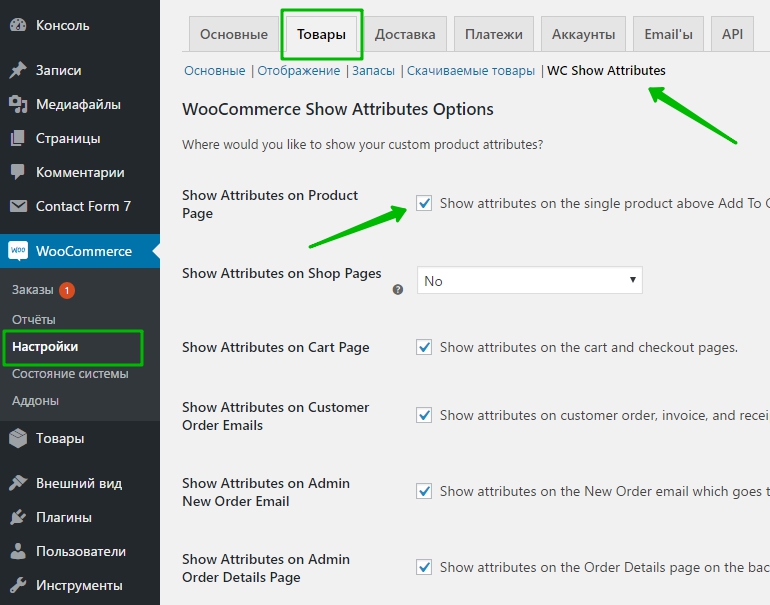
![]() Далее, перейдите на страницу: Woocommerce – Настройки – Товары – WC Show Attributes. Здесь вы сможете настроить основные параметры плагина.
Далее, перейдите на страницу: Woocommerce – Настройки – Товары – WC Show Attributes. Здесь вы сможете настроить основные параметры плагина.

– Show Attributes on Product Page, поставьте здесь галочку, чтобы показывать атрибуты на странице товара.
– Show Attributes on Shop Pages, здесь можно выбрать отображение атрибутов на главной странице магазина, под ценой или над ценой товара.
– Show Attributes on Cart Page, показ атрибутов на странице “Корзина” и “Оформление заказа”.
– Show Attributes on Customer Order Emails, показывать атрибуты в email письмах, накладных, счёт-фактур и т.д.
– Show Attributes on Admin New Order Email,
показать атрибут в email письме о новом заказе, которое высылается администратору.– Show Attributes on Admin Order Details Page, показ атрибутов в “Деталях заказа”.
– Hide the Labels When Showing Product Attributes, поставьте галочку, чтобы скрыть показ значений атрибута.
– Show Attributes in a span Element, использовать элемент span вместо маркеров списка при указании атрибутов товара на странице товара.
– Remove Colon From Attribute Labels, поставьте галочку, чтобы удалить двоеточие из атрибутов метки. Полезно для RTL языков.
– Show Weight on Product Page Above Add To Cart, показывать вес товара на странице товара, НЕ в дополнительной информации.
– Show Dimensions on Product Page Above Add To Cart, показывать размеры товара на странице товара, НЕ в дополнительной информации.
– Show Weight on Cart Page,
– Show Dimensions on Cart Page, показывать размер товара на странице “Корзина” и “Оформление заказа”.
– Show Weight on Customer Order Emails, показывать вес товара в email письмах, накладных, счёт-фактур и т.д.
– Show Dimensions on Customer Order Emails, показывать размер товара в email письмах, накладных, счёт-фактур и т.д.
– Show Weight on Admin New Order Email, показать вес товара в email письме о новом заказе для администратора.
– Show Dimensions on Admin New Order Email, показать размер товара в email письме о новом заказе для администратора.
– Show Weight on Admin Order Details Page, показать вес товара в “Деталях заказа”.
– Show Dimensions on Admin Order Details Page, показать размер товара в “Деталях заказа”.
– Show Attribute Terms as Links,
поставьте здесь галочку, чтобы сделать значение атрибута кликабельным, то есть в виде ссылки. При создании атрибутов, на странице Товары – Атрибуты, вам нужно “включить архивы”, чтобы значение атрибута имело свою страницу и URL адрес.– Сохраните изменения.
![]() Всё готово!
Всё готово!
![]() Остались вопросы? Напиши комментарий! Удачи!
Остались вопросы? Напиши комментарий! Удачи!
WP + WooCommerce – Атрибуты товара – Atlogex Blog

Стандартный вывод таблицы атрибутов товара предполагает построчное их выведение в таблицу, в левом столбце которой — находится название атрибута, а в правом значение. Таблица будет помещена во вкладку «Дополнительно» на странице с товаром. На картинке ниже, стандартный WooCommerce вывод карточки товара при использовании WP шаблона twentysixteen:
В первую очередь в таблицу выводится вес товара, указанный во вкладке «Доставка» блока «Product date» (блок находится сразу после поля основного описания товара), затем выводиться размеры товара, которые указываются на той же вкладке чуть ниже.
После значений размера и веса в таблицу атрибутов добавляется величина, в которой эти параметры измеряются, например — сантиметры для размеров и килограммы для веса. Изменить систему измерений можно в Настройках самого WooCommerce — вкладка «Товары».
На основе атрибутов выводится таблица во вкладку «Дополнительная информация», в стиле название-значение. Атрибуты можно добавлять двумя способами:
- Стандартно, на странице добавления атрибутов находящийся в левом меню WP: «Товары» — «Атрибуты».
- Добавить атрибут непосредственно в админ панели на странице редактирования карточки товара, вкладка «Атрибуты » в блоке данные товара, который обычно находиться под основным текстовым полем описания товара.
Не стоит добавлять атрибуты вторым способом, так как добавленные подобным образом параметры не попадают на общую страницу настроек атрибутов и не появляются в выпадающем списке при добавлении атрибутов в другом товаре. Иными словами всё что было в Вегасе, ост атрибуты добавленные непосредственно в товаре доступны только в этом товаре.
Итак, добавляя атрибуты на общей странице атрибутов, доступны несколько стандартных полей:
- Имя;
- Ссылка;
- Включить архивы — этот параметр в WP + WooCommerce добавляет ссылку на значения атрибута, которая ведёт на страницу со списком товаров у которых значение выбранного атрибута одинаково;
- Тип — определяет добавления значений атрибута при редактировании товара, имеет варианты:
- Выбор — при добавлении атрибута будет предложен список из добавленных заранее;
- Текст — при добавлении атрибута в редактировании товара, можно добавить как заранее определенные значения, так и новые.
- Порядок сортировки, имеет следующие значения:
- Произвольный порядок — позволяет перетаскивать атрибуты на странице редактирования товара;
- Имя;
- Название;
- ID.
Параметр «Включить архивы» называется так, видимо потому что формирует ссылку на страницу с товарами, объединенными определенным свойством (подобие стандартного шаблона archive, когда выводятся посты по определённым критериям). Ссылка на такую страницу имеет вид «ссылка атрибута/ссылка значения атрибута».
Кроме этих параметров, на странице настроек Атрибутов можно добавить и сами значение атрибутов, в случае если тип атрибута «Выбор«, то значение добавлять обязательно, иначе у вас будет пустой выпадающий список при попытке добавить атрибут на странице редактирования товара. В таблице добавленных вами атрибутов нажмите «Установить правила», откроется страница добавления значений атрибутов, имеющая следующие поля:
- Имя
- Ссылка
- Описание.
Описание значения атрибута — в стандартной теме WooCommerce не выводиться в карточке товара, смотрите — «Как изменить таблицу атрибутов товара». Описание значение атрибута используется на странице Архива этого атрибута, то есть на странице где выводятся товары с одинаковым атрибутом если у вас активирована опция «Включить архивы» (о ней мы говорили выше).
 Загрузка…
Загрузка…WooCommerce Variation Стильные атрибуты – INFO-EFFECT
На чтение 2 мин. Опубликовано
![]() Привет! Мы продолжаем разбирать самые интересные и самые полезные плагины для интернет-магазина Woocommerce! Сегодня вы узнаете как добавить в свой магазин стильные атрибуты. При создании атрибута, у вас появится три новых типа атрибута – Color, Image, Label. Для каждого значения в правилах определённого атрибута вы сможете выбрать цвет, загрузить изображение или указать лейбл. Выбрать тип атрибута для значения атрибута вы сможете на странице редактирования товара.
Привет! Мы продолжаем разбирать самые интересные и самые полезные плагины для интернет-магазина Woocommerce! Сегодня вы узнаете как добавить в свой магазин стильные атрибуты. При создании атрибута, у вас появится три новых типа атрибута – Color, Image, Label. Для каждого значения в правилах определённого атрибута вы сможете выбрать цвет, загрузить изображение или указать лейбл. Выбрать тип атрибута для значения атрибута вы сможете на странице редактирования товара.

Установить плагин Variation Swatches for WooCommerce вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины – Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

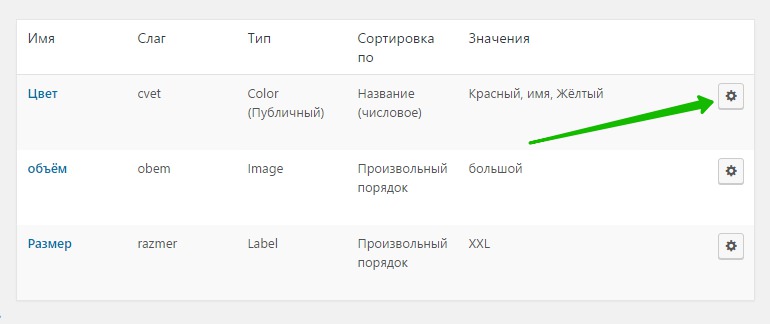
После установки и активации плагина, перейдите на страницу: Товары – Атрибуты. При создании атрибута, в поле “Тип”, у вас появится три новых типа атрибута – color, image, label.

В списке всех атрибутов, справа нажмите на значок “Установить правила”.

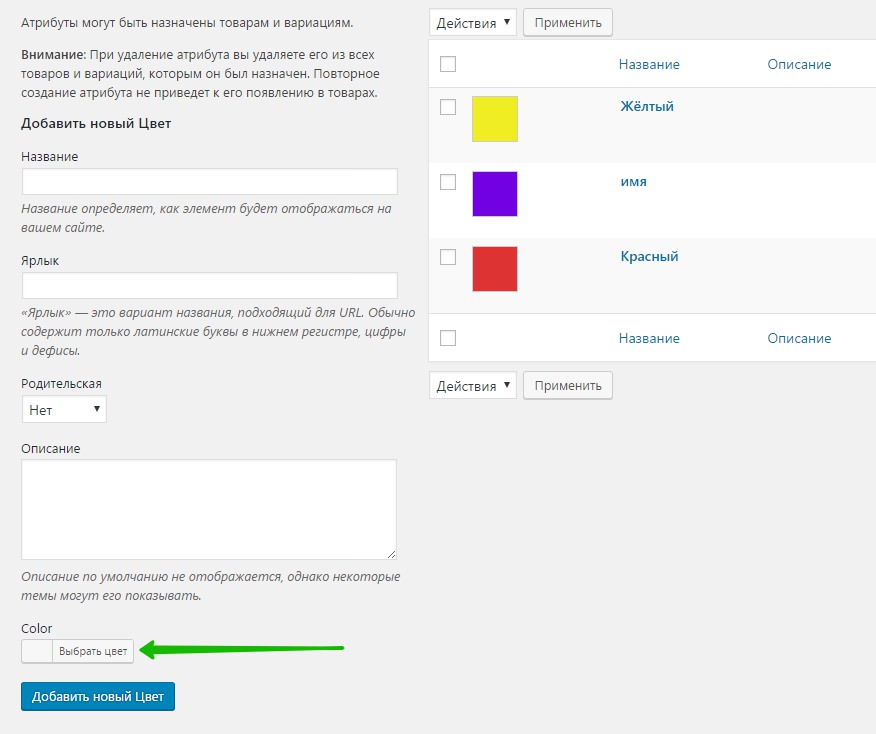
Далее, на странице создания значения для атрибута, в зависимости от того какой тип атрибута вы выбрали, вы сможете выбрать цвет значения, загрузить изображение или указать лейбл для значения.
– Для типа color вы сможете выбрать цвет.
– Для типа image вы сможете загрузить изображение.
– Для типа label вы сможете указать текст лейбла.

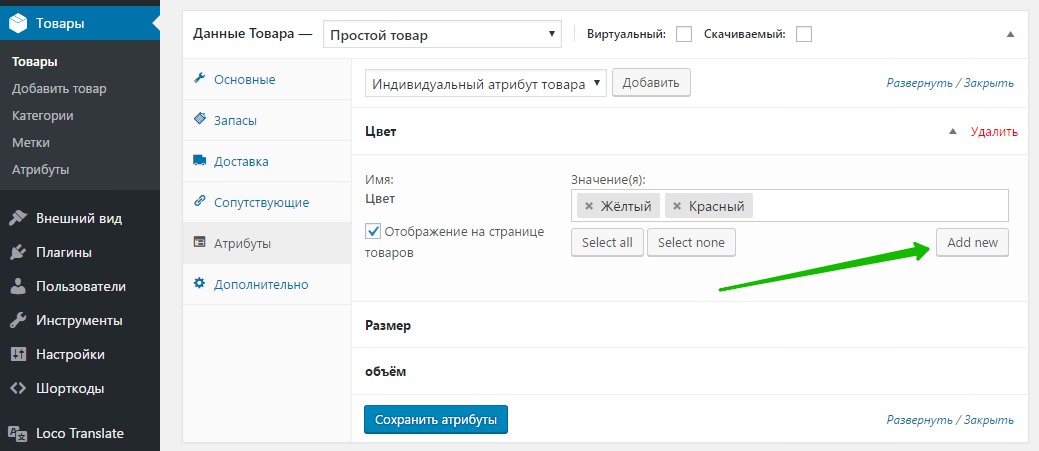
Далее, на странице создания товара, при добавлении атрибута, нажмите на кнопку – Add new.

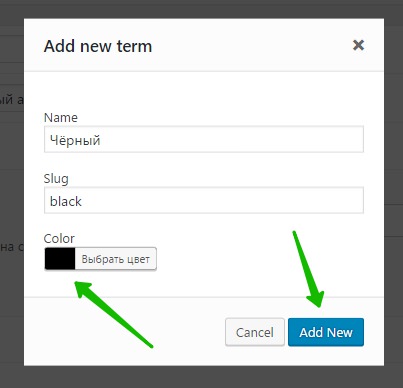
Далее, в открывшемся окне вы сможете указать имя, ярлык и выбрать цвет для значения (либо загрузить изображение или указать лейбл, в зависимости от типа атрибута).

После сохранения настроек, на странице товара будут отображаться атрибуты товара в выбранном вами стиле.
Остались вопросы? Напиши комментарий! Удачи!
Глобальный и локальный атрибуты в Woocommerce
Многие плагины для Woocommerce (в том числе и мой), умеют работать только с глобальными атрибутами. Постараюсь в общих чертах, не вдаваясь в технические подробности, объяснить, в чем разница.
Как создать глобальный атрибут
Глобальный атрибут Woocommerce создается через «Товары» — «Атрибуты», кнопка «Добавить атрибут».

Как прописать глобальный атрибут товару
Заходим в карточку товара, пункт «Атрибуты». Раскрываем селект «Индивидуальный атрибут товара», выбираем из списка нужный атрибут, жмем «Добавить». Значения атрибута задаем либо через кнопку «Добавить новое», либо из выпадающего списка, который появляется если нажать на поле «Выберите значения».

Как создать локальный атрибут и добавить его в товар
Локальный атрибут создается и добавляется непосредственно из карточки товара. Заходим в карточку товара, пункт «Атрибуты». Селект уже нет необходимости раскрывать т.к изначально выбран нужный нам пункт «Индивидуальный атрибут товара». Просто жмем на «Добавить». Прописываем «Имя» атрибута и «Значения». Никаких выпадающих списков уже нет.
«Производитель» не равен «Производитель»
Распространенная ошибка. Предположим, пользователь прописал всем своим товарам локальный атрибут «Производитель». После этого он установил мой плагин. В настройках плагина, в выпадающих списках он этого атрибута не видит. Далее юзер заходит в «Товары» — «Атрибуты» и создает уже глобальный атрибут «Производитель». Идет в настройки плагина, выбирает появившийся атрибут в списке, сохраняет настройки и ожидает того, что атрибут подставится в фид.

Но он НЕ ПОДСТАВИТСЯ! Ибо в каточках товаров все еще не прописан глобальный атрибут «Производитель». Т.е, чтобы начало работать, юзеру нужно пересоздать данный атрибут внутри каждой карточки товара, сделав его глобальным.
Как внешне отличить глобальный атрибут от локального?

Очень просто. Название глобального атрибута нельзя изменить из каточки товаров, а значения прописываются в виде «островков».
Visual Attributes WooCommerce Variable Products v1.1.7
Visual Attributes WooCommerce Variable Products – это WooCommerce плагин, для более расширенной настройки всех атрибутов на вашем интернет-магазине. С помощью плагина Visual Attributes WooCommerce Variable Products, вы сможете самостоятельно решить, какую информацию о продуктах отображать, добавлять к каждому атрибуту индивидуальный цвет, образец текста, значок иконку или изображение.
Дайте своим пользователям возможность еще удобнее пользоваться вашим интернет-магазином. Пусть они выбирают атрибуты и разновидности товара прямо на странице продукта. С помощью Visual Attributes WooCommerce Variable Products им не придется заходить в меню атрибутов, чтобы выбрать разновидность товара, которая им необходима.
Visual Attributes WooCommerce Variable Products так же легко подойдет и для мобильных устройств, потому что весь функционал одинаково хорошо работает, как на мобильных устройствах, настольных компьютерах, так и на планшетах.
Особенности Visual Attributes WooCommerce Variable Products:
- Используйте изображения, иконки, образцы цветов и текстовые метки, чтобы выбрать атрибуты продукта прямо в области описания товара;
- Смешайте визуальные атрибуты со стандартным и отобразите их в раскрывающемся списке;
- Однажды созданный атрибут, будет доступен для выбора и для других товаров;
- Показывать визуальные атрибуты как на странице товара WooCommerce, как на страницах категорий, тегов, меток, списка товаров и так далее;
- Выбирайте иконки из Genericons, а шрифты из Font Awesome;
- Используйте свой собственный набор пользовательских иконок и шрифтов;
- Возможность активации отображения атрибутов только на мобильных устройствах, только на ПК или на обоих видах устройств;
- Поддержка имен для каждого из атрибутов;
- Поддержка подсказок, которые выплывают, когда пользователь наведет курсов мыши на атрибут;
Дополнительная информация о Visual Attributes WooCommerce Variable Products:
- Возможность отключить отображение атрибутов для каждого из изделий;
- Легко настраивается с помощью визуальных элементов управления;
- Написать пользовательские CSS & JavaScript непосредственно в настройках плагина, чтобы сохранить их в безопасности во время обновления;
- Полностью переводимый плагин;
- Включен полный испанский перевод плагина;
- Включен полный немецкий перевод плагина;
- Хорошая документация;
- Добавление визуальных атрибутов;
- Возможность добавления изображений, цветов и иконок, прямо на странице редактирования товара. Плагин отлично синхронизирован с WooCommerce.
Предварительные настройки визуальных атрибутов:
С помощью предварительных настроек, можно определить изображения по умолчанию, образцы цвета, значки и текстовые метки для каждого продукта в отдельности. После этого, при добавлении атрибута к новому товару, вам не придется его настраивать сначала, все предварительные настройки будет активированы автоматически.
