20 Лучших стартовых тем WordPress в 2018 году для начинающих разработчиков
Что такое стартовая тема WordPress
Тема WordPress Starter
Это пустая тема с минимальным дизайном и базовым или абсолютно без макета. Эти темы обычно используют при разработке наиболее часто встречающихся шаблонов WordPress.
В них есть код для отображения анонсов, архивных страниц, отдельных публикаций, комментариев, но с минимальным или отсутствующим стилем. Это позволяет разработчикам темы быстро добавлять свои собственные стили для создания абсолютно новой темы.
Стартовые темы WordPress Starter отличаются от родительской или framework темы. Родительские темы — это полностью стилизованные темы WordPress, предназначенные для установки и использования на живых веб-сайтах. Framework — и (фреймворки) предоставляют множество хуков и фильтров для использования в разработке дочерней темы.
Стартовые темы не имеют стиля, вы не должны использовать их как есть, и они не являются фреймворками с пользовательскими перехватами, фильтрами и тегами шаблонов.
Вместо этого вы используете WordPress Starter для создания родительской темы.
Сказав это, давайте взглянем на некоторые из лучших стартовых тем для WordPress.

Underscores
Underscores, вероятно, является самой популярной из всех тем для разработки сайтов WordPress. Поддерживается Automattic (компания, занимающаяся хостингом WordPress.com), Underscores — минималистская стартовая тема, написанная в HTML5 и CSS. Чистый код предназначен для того, чтобы помочь вам быстро создать стандартную тему WordPress.

FoundationPress
Основываясь на базе Foundation 6, FoundationPress — это современная тема для разработки сайтов WordPress. Она поставляется с чистым семантическим кодом и мощными функциями настройки, которые облегчают вам быстрое создание тем WordPress.

Sage
Sage — современная тема для разработки сайтов WordPress, основанная на Gulp, Bootstrap и Bower. В ней используется обтекатель темы, который помогает избежать повторения одного и того же кода в каждом шаблоне. Sage активно поддерживается и имеет большую популярность среди разработчиков WordPress.

Bones
Bones — это тема WordPress, разработанная с упором на подход, основанный на мобильных устройствах. Он использует Sass и оснащен готовым к использованию кодом для пользовательских типов сообщений и пользовательских функций панели мониторинга.

UnderStrap
UnderStrap — это тема для старта разработки WordPress, основанная на Underscores и Bootstrap 4. Она поставляется с мобильной гибкой сеткой и ее супер легко настраиваеть.

Bootstrap Four
Как следует из названия, Bootstrap Four является стартовой темой WordPress, основанной на структуре Bootstrap 4. Она обеспечивает чистую базу кода для разработчика тем, чтобы делать все, что он захочет.

WP RootStrap
WP Rootstrap — это старшая тема для WordPress на Boostrap 3 для разработчиков. Она использует Options Framework для настройки параметров темы.

Generic
Generic — легкая тема WordPress. Является простой и столь же минимальной, как вы и хотели бы, чтобы была ваша стартовая тема.
BlankSlate
Blankslate — простая и чрезвычайно гибкая тема для разработки сайтов WordPress. Она разработана с учетом потребностей разработчиков. Она простая, но с мощной основой для ваших тем, на которую можно положиться.

CyberChimps
CyberChimps — полностью отзывчивая тема для разработки сайтов WordPress, созданная с помощью Bootstrap. Он поставляется с сенсорной панелью перетаскивания, которая позволяет пользователям настраивать свой сайт с помощью сенсорных устройств.

Klasik Framework
Построенная для более быстрой разработки тем, Klasik Framework — простая стартовая тема для WordPress. Особенности темы: 9 областей виджетов, 8 пользовательских виджетов и простая страница настройки темы для полного управления CMS.

Start
Минимальная стартовая тема, основанная на Underscores и Bootstrap.
Она наследует весь код Underscores и добавляет магию Bootstrap для быстрой разработки на начальном этапе.

A11Y’All
Если для вас важна доступность, вам понравится A11Y’All. Это тема WordPress, разработанная с нуля с учетом доступности. Он включает в себя шаблоны страниц и настраиваемые меню, заголовок, виджеты и фон.

Cornerstone
Cornerstone — это современная стартовая тема для разработчиков WordPress. Она основана на популярной структуре Foundation framework. Она готова к настройке пользовательского заголовка, боковой панели, виджетов и навигационных меню.

WP-Flex
WP-Flex — это пустая тема WordPress или стартовая тема для разработки сайтов. Она придерживается лучших правил и рекомендаций WordPress, предоставленных командой разработчиков WordPress. Эта основная тема может стать хорошей отправной точкой для любого пользовательского дизайна WordPress.

JointsWP
JointsWP — это пустая тема WordPress, созданная с помощью Foundation 6 , предоставляющая вам всю мощь и гибкость, необходимые для создания сложных мобильных веб-сайтов без запуска с нуля.

_tk
Thetekraft’s _tK — современная отзывчивая тема WordPress. Она основана на структуре Bootstrap Twitter и стартовой теме Underscores.

Quark
Quark — это легкая настройка темы для разработки сайтов WordPress. Она основана на Underscores and Twenty Twelve WordPress theme. Использует Normalize CSS, чтобы браузеры отображали все элементы более последовательно и Mordernizr для обнаружения возможностей браузера HTML5 и CSS3.

Nebula
Туманность — это расширенная тема WordPress для разработки сайтов. Разница между другими многоцелевыми темами WordPress заключается в том, что Nebula использует субтрактивный подход, что означает, что он поставляется с предустановленной функциональностью, которая поможет ускорить разработку, а также предустановленные передовые решения прямо из коробки.
Заключение
Мы надеемся, что эта статья помогла вам найти лучшую стартовую тему WordPress для разработчиков. А какую стартовую тему используете вы?
Оригинал статьи
Смотрите также
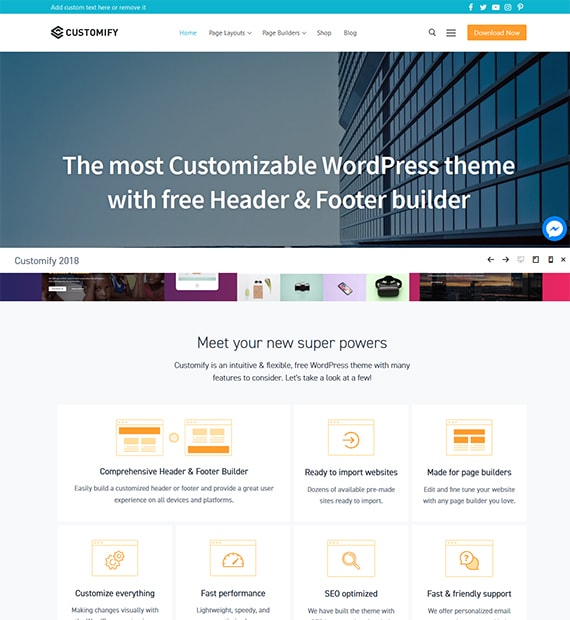
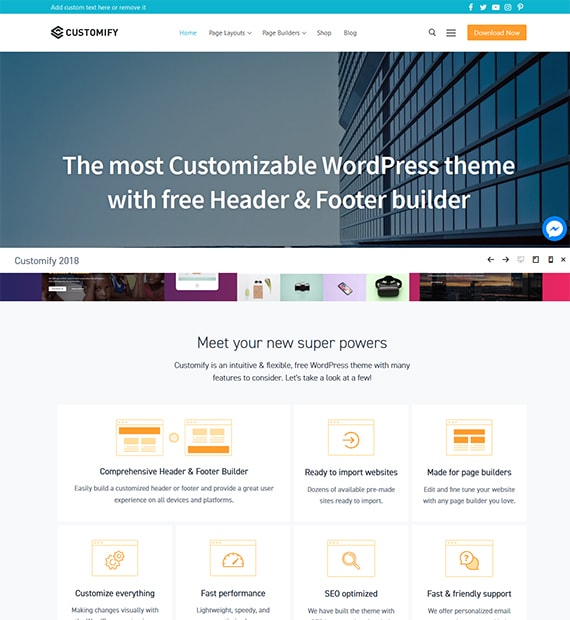
Customify – бесплатный настраиваемый шаблон для WordPress
Customify – это интуитивно понятная и адаптивная многопользовательская бизнес-тема WordPress, разработанная с упором на SEO, скорость и разнообразное использование. Тема работает с любым из ваших любимых конструкторов страниц, таких как Elementor, Beaver Builder, SiteOrigin, Thrive Architect, Divi, Visual Composer и т. п. Она также совместима со всеми основными плагинами, доступными в WordPress.





Функциональные особенности Customify
Адаптивный дизайн
Создавайте веб-страницы, которые автоматически определяют размер экрана посетителя и ориентацию устройства и соответственно подстраиваются под него.
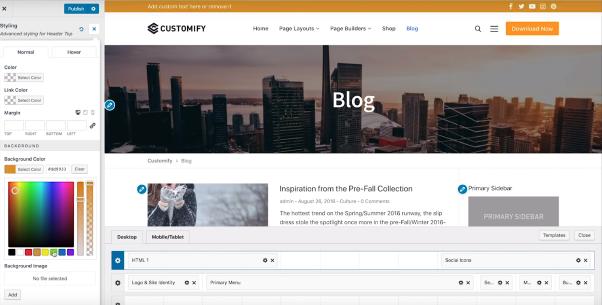
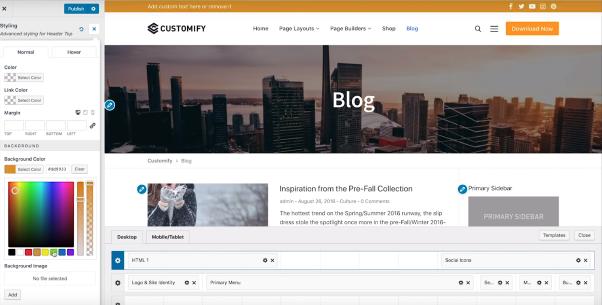
Live WordPress Customizer
Настройте параметры темы и внешний вид сайта (цветовую схему, меню, виджеты, фоновое изображение и т. д.) в режиме реального времени. Почувствуйте силу внешнего редактора, установленного в теме по умолчанию.
Простой и высокоинтуитивный дизайн
Новичок в WordPress? Не беспокойся. Вы можете просто настроить тему, не вникая в код. Простота и интуитивно понятный интерфейс, как никогда раньше – бонус для новичков.
Совместимость с WooCommerce
Совместимость с официальным плагином WordPress для электронной коммерции WooCommerce. Установите WooCommerce и превратите свой веб-сайт в интернет-магазин. Продавайте свои собственные продукты в Интернете.
Смотрите также:
Все шаблоны в разделе Бесплатные темы.
Поддержка Builder
Полностью совместим с популярными плагинами конструктора страниц WordPress для эффективного и простого процесса создания идеального сайта! Получите всю информацию и поддержку от поставщиков темы.
Высоко настраиваемый
Можно легко изменить почти все. Простота настройки параметров и настроек темы позволяет создавать контент высочайшего качества.
Неограниченные цвета
Исследуйте безграничную свободу веб-дизайна с неограниченными цветами. Настройте практически все области вашего сайта, наполните их своими любимыми цветами и создайте привлекающие посетителей веб-страницы.

Доступен демо-контент
Импортируйте красиво оформленные шаблоны веб-сайтов одним щелчком мыши и начните настройку собственного сайта. Это самый быстрый способ иметь сайт с тонкой настройкой и максимальными возможностями темы в кратчайшие сроки.
SEO Friendly
Разработан профессионалами, использующими чистый и проверенный код, который любят поисковые роботы. Тема обеспечивает совместимость с Yoast, All in One SEO и другими плагинами SEO для привлечения большего количества функций SEO.
Быстрый и легкий вес
Скорость важна! Создайте шикарный веб-сайт с этой легкой темой. Тема построена с минимальным и чистым кодом. Информация с вашего сайта дойдет до пользователей практически мгновенно.
Расширенная типографика
Получите набор стильных и гладких вариантов типографики – тщательно разработанный набор заголовков, абзацев и шрифтов Google. Покажите свой контент в смелом и красивом дизайне.

Пользовательский CSS (дополнительный CSS)
Редактируйте, настраивайте и стилизуйте любой элемент вашего сайта в соответствии с вашими потребностями и требованиями к блогу, добавив пользовательский CSS на ваш сайт WordPress.

 Описание / Скачать | Демо | Заказать сайт на этой теме | Потестировать хостинг
Описание / Скачать | Демо | Заказать сайт на этой теме | Потестировать хостингБесплатные шаблоны (темы) для WordPress


Смотрите также:
пустая страничка при установке wordpress
белая страница признак php-ошибки.
и в логе ошибок сервера error_log наверняка будет указана причина.
В логах нашел
[Tue Oct 10 14:45:05 2017] [error] [client 37.143.15.220] Directory index forbidden by Options directive: /home/host1600128/whiskynews.ru/htdocs/www/
для www сделал разрешение 777, до этого стояло 755 но это не помогло
дистрибутив правильно залили?
в корень? ftp-клиент регистр файлов при заливке не побил?
да в www, с регистром файлов все в порядке… я сначала попробовал поставить последний релиз 4.8, подумал может еще недопиленный поставил 4.7 но ситуация не поменялась
Модератор Yui(@fierevere)
ゆい
для ошибок PHP у вас вероятно отдельный лог ошибок
можете попробовать обратиться в техническую поддержку хостинга (Hostland),
чтобы они проверили настройки PHP
Да оказалось вордпресс не дружит с пхп7.0, для него нужно отдельно ставить пхп 5.6
Да оказалось вордпресс не дружит с пхп7.0,
Вообще-то дружит. Разумеется, если у семерки все запчасти на месте и стоит не криво.
Модератор Yui(@fierevere)
ゆい
Да оказалось вордпресс не дружит с пхп7.0, для него нужно отдельно ставить пхп 5.6
все претензии к хостингу. 7.0 сейчас является рекомендуемой версией,
проблем также нет с PHP 7.1 (за исключением некоторых плагинов и тем)
Да оказалось вордпресс не дружит с пхп7.0
Начал дружить ещё до официального выхода PHP 7.0 и с тех пор прекрасно дружит уже почти два года.
Да все решилось, проблема была на стороне хостинга… оперативно все наладили.
Всем спасибо за информацию 🙂
10 распространенных проблем с темами WordPress и пути их решения

Вы только что скачали или приобрели классную тему, начинаете ее устанавливать и видите следующее сообщение:

Первая мысль, которая вас посетит …
«Разработчик облажался и дал мне тему без таблицы стилей»
Но, скорее всего, проблема заключается в том, что вы загрузили не корневую папку темы.
Откройте папку с темой, сохраненную в файловой системе ПК. Найдите в ней каталог с названием темы, заархивируйте его и загрузите в WordPress.
Вы установили тему, загружаете XML-файл образца, предоставленный разработчиком темы, и снова получаете ошибку.

Ошибка импорта связана с попыткой загрузки записей или таксономий пользовательских типов, которые еще не существуют. Решение:
- Активировать тему:убедитесь, что тема оформления, которую вы собираетесь использовать, активна.
- Дополнительная проверка темы:убедитесь, что выбранная тема включает в себя пользовательские типы записей и таксономии.
Ошибка импорта может быть связана с тем, что не загружаются изображения. Решение:
- Вы установили флажок для импорта вложений? Перед запуском импорта необходимо установить флажок «Скачать и импортировать файлы вложений».
- Доступны ли изображения? Возможно, изображения недоступны на сервере. Вы можете открыть пример данных в текстовом редакторе, найти URL изображений и проверить их в браузере.
Есть пара наиболее распространенных причин, по которым ваша главная страница может выглядеть иначе.

Настройки чтения неверны. Это означает, что используемая тема не требует настройки главной страницы, а на вашем сайте заданы другие параметры. Перейдите в раздел «Настройки»> «Чтение» и проверьте параметры в разделе «На главной странице отображать».
Если используемой теме не требуется шаблон страницы для отображения главной страницы, тогда нужно использовать вариант «Ваши последние записи». Если в теме применяется шаблон домашней страницы, настройте вариант «Статическую страницу».

Нужно использовать шаблон главной страницы. Многие разработчики тем используют собственные шаблоны главной страницы. Поэтому создайте новую страницу. Затем в разделе «Свойства страницы «(выпадающий список «Шаблон») проверьте, присутствует ли в перечне шаблон для главной страницы. Если да, то создайте и опубликуйте страницу с использованием этого шаблона. Затем перейдите в раздел « Настройки»> «Чтение» и установите ее в качестве статической главной страницы.
Структура URL-адреса, формируемая WordPress по умолчанию, не очень «привлекательная». Но это легко исправить.

Перейдите в раздел «Настройки» > «Постоянные ссылки» и выберите другой вариант формирования URL-адресов.

Если существующие записи возвращают страницу с ошибкой 404, нужно просто обновить настройки постоянных ссылок. Подобная проблема часто встречается в темах оформления, которые используют пользовательские типы записей. Поэтому при активации новой темы следует сбрасывать настройки постоянных ссылок.
Перейдите в раздел «Настройки»> «Постоянные ссылки» и нажмите кнопку «Сохранить». Если это не сработало, придется обновить файл .htaccess вручную. Но данную процедуру лучше доверить опытному веб-разработчику. Узнать больше об использовании постоянных ссылок можно в Кодексе WordPress.
Если вы новичок в WordPress или последний раз использовали CMS несколько лет назад, то можете быть удивлены пустым меню после установки новой темы.

У темы, используемой по умолчанию, есть запасной вариант меню WordPress. Но не все разработчики реализовали подобный функционал в своих темах.
Чтобы решить подобную проблему, перейдите в раздел «Внешний вид»> «Меню».
- Убедитесь в наличии меню. Если его нет, то нужно создать новое.
- Убедитесь, что меню задано местоположение. За него отвечает параметр «Показать местонахождение». В нем перечислены области для вывода меню, которые поддерживает тема. Убедитесь в том, что вы выбрали правильный вариант.
Возможно, вы переходите со старой темы оформления на новую, которая поддерживает миниатюры изображений. Чтобы не тратить время на просмотр сотен изображений при установке миниатюры записи, воспользуемся специализированным плагином.

Наиболее простым решением является использование плагина Easy Add Thumbnail, предназначенного для автоматической установки миниатюр изображений для старых записей.
Многие темы WordPress используют Java Script и jQuery в слайдерах изображений, переключателях, аккордеонах, вкладках и т. д. Если эти элементы не работают, скорее всего, это связано с какой-то ошибкой JavaScript.

Есть несколько действий, которые можно предпринять, чтобы внесенные изменения вступили в силу:
- Отключить кэш: скорее всего, у вас установлен плагин для кэширования (например, W3 Total Cache) и он кэширует CSS. Если это так, отключите его.
- WordPress Customizer:если вы используете настройщик тем, попробуйте нажать кнопку «Сохранить», а затем обновить страницу, чтобы увидеть, вступят ли внесенные изменения в силу.
- Фон не меняется:значит для фона в теме задано изображение. Попробуйте загрузить новое изображение, чтобы проверить это.
- Изменения с помощью редактора WordPress:если вы используете редактор WordPress («Внешний вид»> «Редактор»), внесенные изменения могут не сохраняться из-за отсутствия прав доступа к файлам, настроенных на сервере. В этом случае вы получите сообщение об ошибке. Более подробно настройка прав доступа к файлам описана здесь.
Причиной данной проблемы является ручное редактирование файла style.css. Когда вы обновляете используемую тему, измененные вами файлы замещаются их версиями по умолчанию.

К сожалению, внесенные вами изменения могут исчезнуть навсегда, если нет резервной копии сайта. Некоторые хостинг-провайдеры предоставляют услуги резервного копирования. Если у вас есть собственная резервная копия, можно восстановить файлы темы оформления с помощью FTP.
В будущем для изменения стилей темы используйте один из перечисленных ниже способов:
- Специализированные плагины. Два плагина, которые нам нравятся:
- Yellow Pencil CSS Editor
- CSSHero Visual CSS Editor
- Создать дочернюю тему. Это лучший способ настройки темы. Он позволяет редактировать файлы шаблонов (помимо style.css), а также удалять или добавлять скрипты и пользовательские функции.
- Создание резервных копий сайта. Мы настоятельно рекомендуем создавать резервные копии ресурса, используя один из перечисленных ниже инструментов:
- VaultPress – WordPress Backup and Security
- BackupBuddy WordPress Backup Plugin
- Updraft Plus Free WordPress Backup Plugin
- Вести журнал внесенных изменений.
Мы рассмотрели 10 распространенных проблем, связанных с работой тем WordPress, и пути их решения. Но это лишь некоторые из наиболее распространенных ошибок, с которыми можно столкнуться.
Если вы не сможете самостоятельно найти решение возникших проблем, попробуйте связаться с автором темы оформления или плагина.
Данная публикация представляет собой перевод статьи «10 Common WordPress Theme Issues & How To Fix Them» , подготовленной дружной командой проекта Интернет-технологии.ру
Файлы темы WordPress
Вы здесь: Главная — Софт — Софт для создания сайтов — Файлы темы WordPress

Лучше всего начать изучение структуру файлов темы WordPress на примере стартовой темы Underscore. Обычно разработку под WordPress начинают с этой базовой темы.
После установки WordPress с официального сайта https://wordpress.org/, вам надо на сайте https://underscores.me/, сгенерировать вашу тему, дайте ей какое-нибудь название, например my_themes и нажмите кнопку «Generate».

Скачается архив, который надо установить в админке WordPress, в качестве темы. Переходите в раздел: Внешний вид / Темы / Добавить новую, выбираете ваш скачанный архив и устанавливаете через FTP соединение, тема установлена и осталось её активировать.

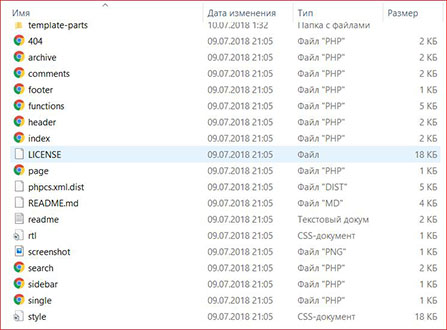
Мы установили пустую тему WordPress и сейчас она представляет из себя заготовку, состоящую из файлов составляющих определенную иерарахию и структуру. У вас предварительно был скачан сам WordPress, в папке wp-content / themes, лежит папка со стартовой темой my_theme. Давайте изучим содержание этой папки.

Здесь мы видим 5 папок (inc, js, languages, layouts, template-parts), их можно переименовывать и создавать свои, на работу шаблона это никак не влияет. Все остальные файлы лежат в корне шаблона и они являются системными, поэтому их нельзя перемещать в другое место и давать им свои названия.
Описание папок темы Underscore
- inc — здесь хранятся функции, которые уже используются в шаблоне и новые функции, которые создаст разработчик
- js — содержит библиотеки JavaScript
- languages — здесь языковые файлы, WordPress мультиязычная платформа
- layouts — здесь будут новые пользовательские CSS стили
- template-parts — для дополнительных PHP файлов
Описание файлов темы WordPress
Вся разработка ведется в functions.php, но когда у вас много кода, то вы физически не можете его разместить в одном файле. И тогда вы часть кода разносите по логическим папкам и подключаете их в файле functions.php.
- 404.php — файл, показывающий шаблон несуществующей страницы
- archive.php — файл с шаблоном страницы архив (по дням, неделям и годам)
- comments.php — файл с шаблоном внешнего вида комментариев
- footer.php — шаблон с подключением подвала сайта
- functions.php — подключает все файлы темы к ядру самого WordPress
- header.php — файл с шаблоном подключения шапки сайта
- index.php — файл с шаблоном генерации архива страниц блога
- LICENSE.txt — информация о лицензии (бесплатная / платная)
- page.php — шаблон для отдельных страниц
- rtl.css — меняющий направление текста на right-to-left для отдельных языков
- screenshot.png — превью-картинка для темы в админке
- search.php — шаблон результатов поиска на блоге
- sidebar.php — файл с шаблоном для правой / левой колонки темы
- single.php — файл с шаблоном для отдельно взятого поста
- style.css — основной CSS файл темы
Вы можете получить больше информации о том как делать сайты на WordPress, из моего видеокурса, рассчитанного на новичков.
-
 Создано 03.08.2018 10:33:51
Создано 03.08.2018 10:33:51 -
 Михаил Русаков
Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
<a href=»https://myrusakov.ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>Она выглядит вот так:

-
Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov.ru»]Как создать свой сайт[/URL]
Стартовая тема Underscores для WordPress | Веб-Лайнер

Всем привет друзья, на связи Валерий Столярчук в этой статье я расскажу о замечательном стартовом шаблоне для WordPress — Underscores. Который призван облегчить начало разработки WordPress темы или посадку HTML.
Что такое Underscores и зачем он нужен ?
Прежде чем начать посадку HTML на WordPress, необходимо создать множество важных php файлов для темы, таких как: header.php, footer.php, function.php, index.php, single.php и других.. Так же нужно грамотно наполнить их,сделать разметку и написать функции. Все это трата вашего времени. Но благодаря стартовому шаблону Underscores вам не нужно будет тратить на это время. Он все сделает за вас.
В сгенерированном шаблоне вы получите не только файлы, но и базовую разметку для темы, с выводом контента всех важных страниц для WordPress. Опираясь на примеры кода, внутри стартового шаблона, вы сможете быстро начать посадку HTML или разработку полноценной WordPress темы.
Как получить стартовый шаблон ?
Получить стартовый шаблон очень просто! Для этого нужно:
- Перейти на сайт Underscores.me
- Ввести название своей темы
- нажать кнопку “GENERATE”
- генерировать стартовый шаблон
После успешной генерации он сразу же скачается в вашем браузере и вы сможете поместить его в папку с темами по след пути: wordpress/content/themes/
После того как шаблон был загружен в WordPress, вам нужно будет его активировать в админ панеле, после этого можно начинать делать посадку.
Можно ли использовать Underscores как основу для темы и продавать ее на themeforest & templatemonster или другом стоке ?
Да, вы можете это делать. Заготовка Underscores соответствует всем современным стандартам WordPress и темы разработанные на его основе принимаются на всех площадках.
Заключение:
В заключении хочу сказать, что:
- Underscores является прекрасным помощником при создании темы для продажи или посадки HTML to WordPress для клиентов.
- Вам не придется создавать десятки файлов собственноручно, а за вас это грамотно и за секунду сделает Underscores.
- Вам лишь останется подключить необходимые JavaScript библиотеки и CSS файлы, следуя примерам внутри файла
function.phpи начать переносить HTML.
К слову, я раньше при посадке верстки для клиентов и когда разрабатывал первые WordPress темы, использовал этот стартовый шаблон. Он очень упростил процесс разработки.
А что вы думаете об Underscores ? Какие вопросы возникли в процессе чтения этой статьи ? Я быстро отвечаю на комментарии, спрашивайте не стесняйтесь 🙂
Наиболее часто встречающиеся ошибки с WordPress темами
Всем читателям привет! Сегодня мы научимся решать самые часто встречающиеся проблемы, с которыми вы можете столкнуться в процессе эксплуатации различных современных WordPress шаблонов. Наверняка, многие опытные пользователи уже знают эти решения, но для новичков материал, надеюсь, будет полезен.
Исчезла таблица стилей
Вы только что скачали или купили классную тему, установили ее и видите такое вот сообщение:
Возможно, вашей первой мыслью стала эта… “разработчик обманул меня и подсунул тему без таблицы стилей”
Конечно, возможно, что в вашем zip-архиве не оказалось файла css, но проблема, вероятно, заключается в том, что вы просто не добрались до корневой папки с темой.
Решение проблемы с исчезнувшей таблицей стилей
Найдите папку с вашей темой на рабочем столе и откройте ее (если она упакована в архив, разархивируйте и откройте). Теперь вы должны увидеть все файлы темы, если же нет, то тема, вероятно, находится в подпапке. Вообще, папка обычно названа также, как и тема. Найденную папку, упакуйте ее в zip-архив и загрузите силами WordPress или просто закиньте распакованную папку по FTP.
Ошибки импорта демо-контента
Теперь при установленной теме, вы решили загрузить образец файла .xml, которой вам любезно предоставил разработчик, и опять вы получаете такую ошибку.
Решение проблемы с неудавшимся импортом № 1
Существует две причины возникновения проблемы. Первая заключается в том, что вы пытаетесь загрузить пост или таксономию из уже не существующего кастомного типа записи.
- Активируйте тему: убедитесь, что тема, которую вы хотите использовать, активна
- Дважды проверьте вашу тему: убедитесь в том, что ваша тема включает кастомные типы записей и таксономий – поговорите с разработчиком, если сами не знаете, что искать.
Решение проблемы с неудавшимся импортом № 2
Причиной возникновения ошибок, которые выглядят, как “Failed to import Media”, могут стать не скачанные картинки
- Вы проверили бокс, отвечающий за импорт вложений? Вам нужно проверить, есть ли галочка напротив «Скачать и импортировать файлы вложений».
- Картинки доступны? Возможно, что картинки не доступны на сервере. Вы можете открыть образец данных в текстовом редакторе и попробовать найти один из проблемных файлов, после чего протестировать ссылку в браузере. Но проще всего, сказать разработчику, что картинки не скачиваются.
Домашняя страница не выглядит, как на демо
Для многих было бы здорово, если бы любая активированная тема сразу выглядела так, как на демо? Но в реальности такого не бывает.
Так вы установили тему (и ее демо-контент), но ваш сайт не совпадает с тем, как выглядит демо темы, и есть несколько причин, почему ваша домашняя страница выглядит по-другому.
Решение проблемы с отображением домашней страницы № 1
Настройки Чтения не верны. Это значит, что ваша тема требует или наоборот не требует установки домашней страницы, а ваш сайт делает все наоборот. Идем в Настройки> Чтение и изучаем опции в “На главной странице отображать.”
Если ваша тема не требует какого-либо шаблона для макета домашней страницы, убедитесь, что эта опция установлена в позиции ”ваши последние записи.” Если тема использует шаблон домашней страницы, убедитесь в том, что ваш сайт использует статическую страницу.
Решение проблемы с отображением домашней страницы № 2
Вам нужно использовать шаблон домашней страницы. Многие разработчики тем используют шаблоны страниц для своих макетов домашней страницы. Так что сначала прочитайте документацию, но если там ничего такого не нашлось, то приступайте к созданию страницы, попутно заглянув в редактор, раздел Атрибуты страницы > Шаблон , чтоб посмотреть, есть ли там шаблон типа Home, Homepage или Front page. Если так, то вам, вероятно, нужно будет создать страницу, используя этот шаблон, затем сохранить/опубликовать ее, зайти в Настройки> Чтение, чтоб включить опцию «статическая я страница».
Мои URL “уродливые”
По умолчанию структура ссылок WordPress не очень симпатичная и абсолютно не SEO-дружелюбная. Так что, когда вы впервые устанавливаете ваш сайт, URL могут выглядеть уродливо (мешанина из ID записи, даты публикации и даже категории), но не волнуйтесь, это легко исправить
Решение проблемы уродливых URL
Если ваши url не выглядят здорово (вашсайт.com/?p=1) идите в Настройки > Постоянные ссылки и выберете опцию “Название записи” (или то, что лучше всего работает для вас).
Мои посты выдают ошибку 404
Если у вас есть посты, которые выдают ошибку 404, не паникуйте, так как скорее всего они никуда не делись и вам просто нужно обновить настройки постоянных ссылок, чтоб исправить эту проблему. Данная проблема очень часто сопутствует темам, которые используют кастомные типы записей, так что если у вас именно такая тема, то после ее активации вам нужно перезапустить настройки ваших постоянных ссылок.
Что делать, если посты выдают ошибку 404?
Чтоб решить проблему идем в Настройки > Постоянные ссылки и кликаем кнопку «Сохранить». Если этот трюк не сработал, то, возможно, вам понадобится вручную обновить ваш файл .htaccess.
Мое меню — чистый лист
Если вы используете WordPress ежедневно, то вряд ли столкнетесь с этой проблемой, но если вы новичок в WordPress или возобновили его использование после нескольких лет простоя, то вас может удивить пустое меню, возникшее после установки темы.
Решение проблемы с потерянным меню
Дефолтная WordPress-тема имеет встроенную запаску для WordPress-меню на тот случай, если ни одного не установлено, но не во всех темах это есть.
Убедитесь в том, что ваши меню работают. Для этого идем в Внешний вид > Меню, чтоб установить ваше меню.
- Убедитесь в том, что у вас есть меню. Если ни одного нет, то вам нужно его создать.
- Убедитесь в том, что меню прикреплено к локации. Под вашим меню вы должны увидеть “Display Locations” –это области меню, встроенные в вашу тему. У некоторых тем есть только главное расположение меню, у других –множество расположений. Выберете нужную опцию и сохраните результат.
Новая тема использует миниатюры записей, но у меня куча записей без них
До версии 2.9 WordPress не поддерживал миниатюры записей, так что многие темы использовали мета опции или кастомные поля для определения миниатюр изображений или вовсе не имели дефолтных изображений записи.
Так что возможно вы переключились со старой темы на новую, которая поддерживает миниатюры изображений или ваша предыдущая тема была такой минимальной, что не использовала их.
Что делать, если отсутствуют миниатюры записей
Самое простое решение заключается в использовании плагина Easy Add Thumbnail, который автоматически добавляет миниатюры записей к старым постам. Просто установите его, активируйте и следуйте инструкциям добавления картинок к старым записям.
Слайдеры, аккордеоны, ползунки, табы …не работают!
Многие WordPress-темы в наши дни используют java-script/jQuery, чтоб добавлять слайдеры изображений, ползунки, аккордеоны, табы, мобильные меню и т.д.
Если эти функции не работали изначально или внезапно прекратили свою работу, то, наверное, всему виной ошибка javascript.
Как починить сломанные слайдеры, ползунки, табы и т.д.
Перво-наперво, отключите все плагины, очистите весь кэш и перезагрузите ваш сайт, чтоб увидеть, работает ли все, как нужно. Если все хорошо, то начинаете активировать плагины по очереди, так как это позволит определить проблемный плагин.
Теперь вы знаете, какой плагин/плагины вызвал ошибку, и можете, к примеру, найти другой плагин со сходной функциональностью.
Вы изменяете стили, но ничего не происходит
Итак, вы хотите изменить внешний вид вашей темы, чтоб у нее появился собственный характер, и добавили кастомный CSS на ваш сайт или модифицировали страницу стилей, но как бы вы не обновляли сайт, изменения не вступают в силу.
Как вернуть внесенные стилевые изменения
Итак, нужно сделать следующее:
- Отключить кэш: чаще всего проблема заключается в том, что какой-нибудь плагин кэширования типа W3 Total Cache кэширует ваш CSS. В этом случае его нужно отключить.
- Кастомайзер WordPress: если вы используете кастомайзер темы, вы должны кликнуть на кнопку «сохранить», а потом обновить страницу, чтоб увидеть эффект.
- Не удается поменять фон: если вы просто пытаетесь изменить фон, используя WordPress панель фонов, вы можете столкнуться с данной проблемой, если ваша тема использует установленную картинку для фона. Попытайтесь закачать новую картинку в качестве тестовой, так как она должна переписать старую. Также можно загрузить однотонный цвет размером в 1px и настроить его таким образом, чтоб он повторялся.
- Изменения в редакторе WordPress: если вы пытаетесь внести изменения с помощью редактора WordPress во Внешний вид > Редактор, то изменения не всегда сохраняются из-за прав доступа сервера, но в этом случае вы получите ошибку.
Я обновил тему и все внесенные изменения слетели
Скорее всего, причиной возникновения этой ошибки стало то, что вы внесли эти изменения прямо в файл style.css (обычно). Затем при обновлении темы, отредактированные файлы переписались дефолтным кодом темы. Вот почему мы не рекомендуем вносить изменения прямо в оригинальную тему.
Решение проблемы с пропавшими изменениями
Если вы не сделали бэкап сайта, который можно использовать для его восстановления, то изменения пропали навечно. Если у вас есть сохраненная копия, то вы можете восстановить файлы темы по FTP.
А теперь, давайте попробуем предотвратить появление этой проблемы в будущем. Если вы хотите внести в тему какие-либо изменения, то воспользуйтесь чем-то из этого списка:
- Кастомный CSS-плагин. Если вам нужно внести парочку мелких твиков, вы можете использовать кастомный CSS-плагин. Вот варианты:
- Yellow Pencil CSS Editor
- CSSHero Visual CSS Editor
- Создайте дочернюю тему. Создание дочерней темы – это, вероятно, лучший способ кастомизации вашей темы. Вы получаете огромное множество возможностей, и даже сможете кастомизировать файлы шаблона, а не только style.css, удалять или добавлять скрипты и управлять кастомными функциями.
- Позаботьтесь о полных бэкапах сайта. На случай, если что-то пойдет не так, вам нужно иметь полную резервную копию сайта. Для резервного копирования можно использовать один из следующих плагинов:
- VaultPress – WordPress Backup and Security
- BackupBuddy WordPress Backup Plugin
- Updraft Plus Free WordPress Backup Plugin
- Ведите журнал изменений. Неважно редактируете ли вы файлы темы вручную или с помощью дочерней темы, лучше всего записывать все внесенные изменения, чтоб помнить все внесенные твики, и знать, какой из них привел к ошибке
Заключение
Если в этой статье вы не нашли решения вашей проблемы, то попробуйте найти его в Google. А если и там его не нашли, то обратитесь к автору плагина или темы, а также зайдите на официальный форум Envato или на отечественный форум МастерВебс.

 Создано 03.08.2018 10:33:51
Создано 03.08.2018 10:33:51