Menu Cart for WooCommerce — Плагин для WordPress
- Детали
- Отзывы
- Установка
- Разработка
Поддержка
** Works with WooCommerce and Easy Digital Downloads (EDD) **
This plugin installs a shopping cart button in the navigation bar. The plugin takes less than a minute to setup,
and includes the following options:
- Display cart icon, or only items/prices.
- Display items only, price only, or both.
- Display always, or only when there are items in the cart.
- Float left, float right, or use your menu’s default settings.
- Customize your own CSS
Pro Version Includes:
- A choice of over 10 cart icons
- A fully featured cart details flyout
- Ability to add cart + flyout for unlimited menus
- Ability to add a custom css class
- Automatic updates on any great new features
- Shortcode to display cart anywhere on your site
- Quick and thorough support
Download the Pro version here — https://wpovernight. com/downloads/menu-cart-pro/
com/downloads/menu-cart-pro/
Finally, the cart automatically conforms to your site’s styles, leaving you with no extra work.
Compatibility:
- WooCommerce
- Easy Digital Downloads
- Easy Digital Downloads Pro
Переводы:
- Brazilian Portuguese
- Danish
- Dutch
- Croatian
- Czech
- Английский
- Французский
- Немецкий
- Greek
- Hebrew
- Hungarian
- Итальянский
- Norwegian
- Persian
- Polish
- Portuguese
- Russian
- Spanish[1]
- Swedish
- Turkish
- Vietnamese
[1] WebHostingHub
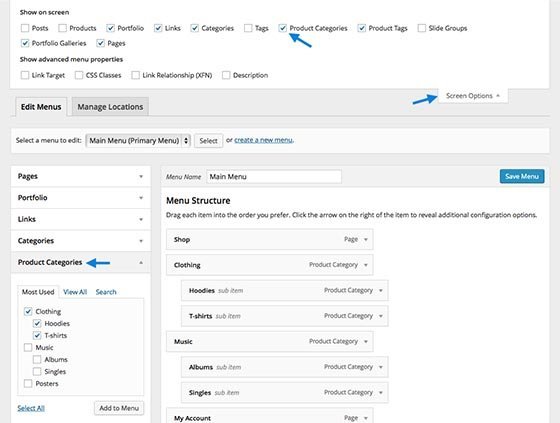
- Shows menu before and after Menu Cart.
- 3 different display style options to choose from.
- Shows settings page.
Этот плагин предоставляет 1 блок.
- Menu Cart for WooCommerce
Delete any old installations of the plugin. Extract the zip file and just drop the contents in the wp-content/plugins/ directory of your WordPress installation and then activate the Plugin from Plugins page.
Extract the zip file and just drop the contents in the wp-content/plugins/ directory of your WordPress installation and then activate the Plugin from Plugins page.
Once the plugin is activated navigate to Settings > Menu Cart Setup. Select your options, save and you’re ready to go. It’s that easy!
Exactly what I was looking for. Super easy to set up too!
This plugin was super easy to install and looks great. You can’t do better. O’m adding this to my favorites!
I’ve been using the free version of this plugin for years. For themes with no cart, it’s an absolute must and I can’t recommend it enough.
Yeah, I’m one happy camper. After finding way too many function.php code snippets (that didn’t work) for adding the cart totals to Divi, I found this plugin that worked even better than I wanted. It ads to price total as well, if you want! Thank you so much for this plugin! I’ll stop shouting now.
Gret support, they can respond to anything !! Thank you very much and good luck for the future 🙂
Expert support from Alexandre
Посмотреть все 97 отзывов
«Menu Cart for WooCommerce» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники
- Ewout
- Jeremiah
- alexmigf
- Yordan Soares
- kluver
- Darren Peyou
«Menu Cart for WooCommerce» переведён на 13 языков. Благодарим переводчиков за их работу.
Перевести «Menu Cart for WooCommerce» на ваш язык.
Заинтересованы в разработке?
Посмотрите код, проверьте SVN репозиторий, или подпишитесь на журнал разработки по RSS.
2.14.0 (2023-03-28)
- New: EDD Pro compatibility
- Tested up to WooCommerce 7.
 5 & WP 6.2
5 & WP 6.2
2.13.1 (2023-02-02)
- New: WooCommerce HPOS compatibility (beta)
- Tested up to WooCommerce 7.3
2.13.0 (2022-12-06)
- Tweak: bumps WooCommerce minimum version to 3.0
- Tested up to WooCommerce 7.1 & WP 6.1
2.12.1 (2022-10-04)
- Renames plugin to comply with trademark rules
- New: adds disabled setting for block themes, including documentation link
- Fix: moves hide woocommerce notice code to the function
- Fix: removes references to Jigoshop, WP Ecommerce and Eshop
- Fix: loads ajax-assist script when ‘Always display cart’ is disabled
- Fix: escapes HTML properly before echoing
- Fix: deprecate usage of globals
- Fix: missing menu notice style
- Tested up to WooCommerce 6.9
2.12.0
- Security: escape URL in admin notice
- Tweak: Settings styles & colors
- Tested up to WooCommerce 6.6 & WP 6.
 0
0
2.11.0
- New: Support for Full Site Editing navigation blocks (WP5.9+)
- Tested up to WooCommerce 6.4
2.10.4
- Tested up to WooCommerce 6.1 & WP5.9
2.10.3
- Fix: Updated WooCommerce compatibility header
2.10.2
- Translations: Add German (Formal)
- Tested up to WooCommerce 6.0
2.10.1
- Fix: WP eCommerce compatibility
- New: Better custom ajax options, using a custom event trigger (
wpmenucart_update_cart_ajax) - Tested up to WooCommerce 5.8
2.10.0
- New: use minified JS & CSS files to reduce load time on live sites (enabling
SCRIPT_DEBUGwill load full versions) - Tested up to WooCommerce 5.7 & WP5.8
2.9.8
- Fix: Don’t load free version if Pro version is loaded/installed
- Fix: jQuery deprecation notices
- Tweak: parse font stylesheet to use absolute links
- Translations: updated template & added translation hints
- Tested up to WooCommerce 5.
 4 & WP5.7
4 & WP5.7
2.9.7
- Tested up to WooCommerce 5.1 & WP5.6
2.9.6
- Tweak: Improved font loading performance for modern browsers
- Tested up to WooCommerce 4.6
2.9.5
- Added filters for menu item data
- Fix: backwards compatibility for WooCommerce 3.2
- Tested up to WooCommerce 4.5
2.9.4.1
- Fix plugin header issue for new installs
2.9.4
- Tested up to WooCommerce 4.4 & WP5.5
2.9.3
- Tested up to WooCommerce 4.3
2.9.2
- Fix: EDD compatibility
2.9.1
- Fix: Menu issues on cart & checkout if Menu Cart was the only item in the menu
2.9.0
- New: setting to include fees & shipping in cart total [WooCommerce]
- New: hide on checkout & cart page by default (can be re-enabled via the settings) [WooCommerce]
- Fix: Incorrect total for when using «Cart total (including discounts)» in combination with taxable fees
- Fix: Button to save settings invisible on some installations
2.
 8.2
8.2- Tested up to WooCommerce 4.2
2.8.1
- Fix: Assets versioning
2.8.0
- Improved: Drastically reduced font filesize for faster page loading
- New: filter to enable legacy custom ajax setting
2.7.9
- Tested up to WooCommerce 4.1
- Deprecated: Custom/Built-in AJAX option
2.7.8.1
- Fix: Plugin header
2.7.8
- Improved: Site/user locale detection
- Improved: Textdomain fallback
- Translations: Included POT & Updated Dutch
- Tested up to WooCommerce 4.0 & WP5.4
2.7.7
- Fix: include default classes when menu cart is the only item in the menu
- Fix: cart existence check global usage only for old versions
- Tested up to WooCommerce 3.9
2.7.6
- Improved accessibility for screen readers (cart icon)
- Tested up to WC3.8
- Tested up to WP5.3
2.
 7.5
7.5- Fix: check if woocommerce version constant is defined
- Fix: Prevent fatal errors when switching eCommerce plugins
- Fix: Persian translations
- Fix: Notices when not using icon
- Marked tested up to WC3.6
- Marked tested up to WP5.2
2.7.4
- Tested up to WP5.1
2.7.3
- Fix: French plural forms rule (zero = single)
2.7.2
- Tested with WooCommerce 3.5
2.7.1
- fix label on price to display setting
- Fix live updating cart for first product with ‘Always display cart’ setting enabled
2.7.0
- Feature: Full integration with wordpress.org language packs (finally!)
- Feature (WooCommerce): Option to display either total (including fees) or subtotal (total of products)
- Feature (EDD): Native integration with EDD AJAX
- Fix: Several improvements & fixes to WooCommerce AJAX integration for sites with server side caching
- Fix: Cart icon on settings page
- Translations: added Turkish
2.
 6.1
6.1- Feature: Option to hide theme cart from Storefront or Divi
- Feature: Improved WooCommerce AJAX compatibility
- Fix: Updated FontAwesome to 4.7.0
- Tweak: load FontAwesome in separate CSS file to allow dequeueing
- Translations: Updated pt_BR
2.6.0
- WooCommerce 3.0 compatibility
- Translations: updated Swedish
2.5.8
- Translations: Added Croatian, Hebrew, Hungarian (updated) & Vietnamese
- Fix: Built-in AJAX for multiple menus
- Fix: Textdomain definition and allow custom translations
- Tweak: prevent loading cart when WooCommerce not loaded
2.5.7
- Fix: Improved JS in Easy Digital Downloads
- New: Hungarian translation
- Tweak: Use css dash instead of hard-coded dash
2.5.6
- New: Slovak Translation
- New: Option to use built in js
- Tweak: Moved JS to footer
- Tweak: improved css positioning
- Tweak: added js selectors
- Tweak: Brazilian Portuguese Translation
2.
 5.5
5.5- New: Norwegian Translation
2.5.4
- New: Czech Translations
- New: Greek Translations
- Tweak: Seperated Item Classes
- Tweak: Removed Unnecessary submenu classes
- Tweak: Use get_total() instead of get_cart_total()
- Fix: Prices show tax if cart prices are set to display including tax
- Fix: Updated Font Awesome
2.5.3
- Fix: Ubermenu
- Added: Greek Translation
2.5.2
*Tweak: Merged menu cart versions
2.5.1
- WPML String Translation fix
2.5
- Major Code refactor: CLEANER, FASTER, MORE FLEXIBLE!
- Added: Shop detection for Multisite
- Added: WPML String Translation setting
- Added: Persian translations
- Updated: Font Awesome
- Updated: Spanish, Portugese, Brazilian, French & Polish Translations
- Fix: PHP strict warnings
- Fix: CSS for Twenty Twelve & Twenty Fourteen
2.
 2.2
2.2- Jigoshop Bug Fix
2.2.1
- WPML bug fixes
2.2.0
- Several bugfixes & improvements
- Better AJAX integration with EDD & eShop
- Various filters added for better theme integration & easier customization
- DOMHtml warnings surpressed
2.1.5
Fix: Edd and WP e-Commerce ajax.
2.1.4
Fixed WP e-Commerce ajax conflict and uploaded proper French translation.
2.1.3
EDD total price bug fixed
2.1.2
Added WP-Ecommerce and EDD
2.1.0
Первый релиз
Мета
- Версия: 2.14.0
- Обновление: 4 недели назад
- Активных установок: 100 000+
- Версия WordPress: 3.4 или выше
- Совместим вплоть до: 6.2
- Версия PHP: 5.
 3 или выше
3 или выше - Языки:
Danish, Dutch, English (Canada), English (US), Finnish, Galician, Greek, Slovak, Spanish (Colombia), Spanish (Mexico), Spanish (Spain), Spanish (Venezuela), Swedish и Ukrainian.
Перевести на ваш язык
- Метки:
barbasketcartmenuwoocommerce
- Дополнительно
Оценки
Посмотреть все
- 5 звёзд 81
- 4 звезды 5
- 3 звезды 4
- 2 звезды 2
- 1 звезда 5
Войдите, чтобы оставить отзыв.
Участники
- Ewout
- Jeremiah
- alexmigf
- Yordan Soares
- kluver
- Darren Peyou
Поддержка
Решено проблем за последние 2 месяца:
0 из 2
Перейти в форум поддержки
Пожертвование
Would you like to support the advancement of this plugin?
Пожертвовать на развитие плагина
Premium Package Features — Blocksy
It’s smart, and getting even smarter
Receive access to all the great features for designing the most advanced
WordPress site. Whatever you might need and then some more is available
here in an accessible and intuitive package.
Whatever you might need and then some more is available
here in an accessible and intuitive package.
14 Day Money-Back Guarantee
Features Overview
Header Pro Elements
Explore the new header items that open unlimited possibilities for your headers. All carefully crafted to match Blocksy’s original design language.
- Contacts element
- Divider
- Language switcher
- Widgets
- Desktop menu drawer
- Search box
Content Blocks (Hooks)
Create content with your favorite design tools and display it anywhere on your site, guided by intuitive visual clues.
Display in any location
Use any existing action from WordPress or any 3rd party tool to display the content block.

Page or post conditions
Insert the content block on any location or group of locations from your site with the help of display conditions.
User role conditions
Display content tailored to current user’s role or hide it at all if the user is not logged in.
Set expiration time
Show the content block in its place for a limited amount of time by leveraging the expire control.
Set block position
Implement beautiful fixed blocks by setting its position. Can be pinned on the top or the bottom of the viewport.
Create custom 404 page
Replace the default and boring 404 page with a custom content block and design it with your favorite design tool.

Create custom header
Even though Blocksy’s header builder is awesome, sometimes you need complete control. And you have it.
Replace the default footer with a content block built with any page builder or even with Gutenberg blocks.
Blocksy is fully integrated with WooCommerce and has a lot of customization options that will help you to create your dream store in minutes.
View Pricing
Advanced Menu
Create gorgeous dropdowns in your menus and put any content in them. Control everything from the overlay width to the columns layout & their layout that is displayed.

Add icons to every menu item alongside the text label. Or the text label can be disabled altogether.
Insert content blocks (hooks)
Replace mega menu overlay column with a content block. Opens the door to a lot of possibilities since the content is fully dynamic.
Use Blocksy’s advanced style options to get each item from your menus styled individually to appeal to your taste.
Custom Fonts
Upload any amount of custom fonts and use them within every typography option from Blocksy. Advanced features like variations customisations and variables fonts included.

Upload any amount of WOFF fonts
Customize variations for every font
Use variable fonts for flexible weights
Google Local Fonts
Stay compliant with GDPR rules by offloading Google Fonts from your own server. Pick which fonts you need and Blocksy will do everything else.
Use only Google fonts you need
Stay compliant with GDPR rules
Don’t depend on Google servers
Adobe Typekit
Integrate your Adobe Fonts kit within Blocksy with minimal efforts.
 Just paste you kit ID and the fonts that are
in it will be readily available for you.
Just paste you kit ID and the fonts that are
in it will be readily available for you.Load Adobe Typekit kits
Ease of access in customizer
Integrated with page builders
All fonts extensions are integrated with your favorite tools
Custom Sidebars
Make every page from your site unique by assigning a different sidebar to each of them.
Create multiple sidebars
Easily create sidebars with Blocksy’s intuitive UI from the same place you’re used to managing widgets.
Display conditionaly
Apply both display and user role/login state conditions to every sidebar that you’ve created.

Header Snippets
Body Snippets
White Label
Header Snippets
White label
Replace original branding
Emphasize your company’s brand on the sites that you’ve built for an even better trust and engagement. Customize everything from texts, to plugin/theme authors and screenshots.
Hide original branding panels
Once the established branding is in place, hide the options that is being used for editing them with one simple button click.
Custom Code Snippets
Apply a piece of CSS or JavaScript to load on every page of your site.
 Useful for loading various libraries
or analytics code snippets.
Useful for loading various libraries
or analytics code snippets.When applying the code snippet globally feels like too much, load it only where you need it by leveraing the contextual options within page/post metaboxes.
WooCommerce Extra
Superchange your WooCommerce store with the amazing features for maximizing your conversion rates.
Quick view
Load a beautiful popup for your products right from the shop page. Galleries, prices and AJAX add to cart included.
Floating cart
Display a sticky add to cart button on your product single page.
 It will stay visible as the user explores the product.
It will stay visible as the user explores the product.Off-Canvas filters
Display the filters on your shop page in an offcanvas for ease of access on mobile devices.
Off-Canvas cart
Display your cart in a stylish and customizable offcanvas for even more details on small devices.
New single product layouts
More advanced single product layouts on top of already available ones. More beautiful layouts yet to come.
Gallery slider
Wrap amounts of thumbnails in your product galleries in a slider. Useful for saving space on product pages.
Products Wishlist
Let your visitors to add their favourite products to a wish list, in case they would like to purchase them later.

Search by SKU
Lets your visitors to search through your entire products base by SKU (stock-keeping unit).
Ready to dive in?
Don’t take our words for granted. Give it a spin and see everything for yourself! You won’t look back.
Buy Now Pre Sale Question
Our users are in love with Blocksy and here’s what they are saying:
★★★★★
I am in love with this theme! After years of searching for a nice-looking theme that is easy to set up, I’ve finally found it.
It’s clean-looking and gives absolute flexibility. Can’t believe it’s free. Really appreciate your work!
(Read entire review)
Daria Storozhilova
★★★★★
I was suggested this theme by members of a WooCommerce forum, and haven’t regretted it one bit.
 The theme is classy, the options to tweak and customize are many, and the customer service is prompt
The theme is classy, the options to tweak and customize are many, and the customer service is promptI would definitely recommend this theme.
(Read entire review)
Leonard Fernandes
★★★★★
After spending literally dozens of hours looking for a suitable theme for my website I stumbled upon this gem. The customization options are insane. It translates great with translation plugins.
The support is phenomenal and that’s the main reason why I’m leaving a review. Not everyone has the same needs but this theme is definitely worth checking out.
(Read entire review)
Taller Lumiere
★★★★★
I mean truly amazing, there are some many things you get in the free version ! I wonder what they will come up with in the pro!
I can’t wait for it ! Keep up the good work guys, you rock 🤘
(Read entire review)
Yves Douillot
★★★★★
Blocksy is a great theme.
 What I liked most is its simple, minimalist & effective approach to design. I recommend it for web designers who use page builders like Elementor or Brizy, and need a clean website with WooCommerce functionality.
What I liked most is its simple, minimalist & effective approach to design. I recommend it for web designers who use page builders like Elementor or Brizy, and need a clean website with WooCommerce functionality.(Read entire review)
Designmodo
★★★★★
Easy to use, lots of customization options, and it performs well. Highly recommend!
The team were also extremely helpful when I ran into a few issues that needed some custom code to fix.
(Read entire review)
Georges Petrequin
★★★★★
It’s not often find so many features in a free theme. Responsive setting, many options, excellent typography, good mobile version, and most importantly modern design. Recommend!
(Read entire review)
Артем Лоскутников
★★★★★
The theme is great and there are many customization settings available.
 The developer is also extremely helpful! Would definitely recommend to use this theme!
The developer is also extremely helpful! Would definitely recommend to use this theme!(Read entire review)
Jason Wong
★★★★★
I highly recommend this theme, it provides a great many customization options and the support by the developer is phenomenal: fast, detailed, professional and to the point.
(Read entire review)
Mark Vanderbeeken
★★★★★
The attention to details makes blocksy a joy to use.
The flexibility and the options are endless and without bloat the code.
Hands down my favorite theme!(Read entire review)
Dielo
View all testimonials
Корзина менюдля WooCommerce — плагин WordPress
- Детали
- отзывов
- Монтаж
- Развитие
Опора
** Работает с WooCommerce и Easy Digital Downloads (EDD) **
Этот плагин устанавливает кнопку корзины покупок на панели навигации. Плагин устанавливается менее чем за минуту,
Плагин устанавливается менее чем за минуту,
и включает в себя следующие параметры:
- Показать значок корзины или только товары/цены.
- Показать только товары, только цену или и то, и другое.
- Отображать всегда или только при наличии товаров в корзине.
- Плавающий влево, плавающий вправо или используйте настройки вашего меню по умолчанию.
- Настройте свой собственный CSS
Версия Pro включает:
- Более 10 значков корзины на выбор
- Полнофункциональное всплывающее окно со сведениями о корзине
- Возможность добавить корзину + всплывающее окно для неограниченного количества меню
- Возможность добавления пользовательского класса css
- Автоматическое обновление любых замечательных новых функций
- Шорткод для отображения корзины в любом месте на вашем сайте
- Быстрая и тщательная поддержка
Загрузите версию Pro здесь — https://wpovernight. com/downloads/menu-cart-pro/
com/downloads/menu-cart-pro/
Наконец, корзина автоматически адаптируется к стилям вашего сайта, не оставляя вам дополнительной работы.
Совместимость:
- WooCommerce
- Легкие цифровые загрузки
- Easy Digital Downloads Pro
Переводы:
- Португальский (Бразилия)
- Датский
- Голландский
- Хорватский
- Чехия
- Английский
- Французский
- немецкий
- Греческий
- Иврит
- Венгерский
- итальянский
- Норвежский
- персидский
- польский
- Португальский
- Русский
- Испанский[1]
- Шведский
- Турецкий
- вьетнамский
[1] WebHostingHub
- Показывает меню до и после корзины меню.
- 3 различных стиля отображения на выбор.
- Показывает страницу настроек.
Этот плагин предоставляет 1 блок.
- Корзина меню для WooCommerce
Удалите все старые установки плагина. Извлеките zip-файл и просто поместите содержимое в каталог wp-content/plugins/ вашей установки WordPress, а затем активируйте страницу «Плагины из плагинов».
После активации плагина перейдите в «Настройки» > «Настройка корзины меню». Выберите параметры, сохраните, и вы готовы к работе. Это так просто!
Именно то, что я искал. Очень легко настроить!
Этот плагин очень прост в установке и отлично выглядит. Вы не можете сделать лучше. О добавляю это в избранное!
Я много лет пользуюсь бесплатной версией этого плагина. Для тем без корзины это абсолютно необходимо, и я не могу рекомендовать его достаточно.
Да, я счастливый турист. Найдя слишком много фрагментов кода function.php (которые не работали) для добавления итогов корзины в Divi, я нашел этот плагин, который работал даже лучше, чем я хотел. Это также рекламирует общую цену, если хотите! Большое спасибо за этот плагин! Я перестану кричать сейчас. ..
..
Грет поддержку, могут ответить на что угодно!! Большое спасибо и удачи в будущем 🙂
Экспертная поддержка от Александра
Прочитать все 97 отзывов
2.14.0 (2023-03-28)
- Новинка: совместимость с EDD Pro
- Протестировано до WooCommerce 7.5 и WP 6.2
2.13.1 (2023-02-02)
- Новое: совместимость с WooCommerce HPOS (бета)
- Протестировано до версии WooCommerce 7.3
2.13.0 (2022-12-06)
- Доработка: повышает минимальную версию WooCommerce до 3.0
- Протестировано до WooCommerce 7.1 и WP 6.1
2.12.1 (2022-10-04)
- Плагин переименовывается в соответствии с правилами товарных знаков
- Новое: добавлены отключенные настройки для блочных тем, включая ссылку на документацию
- Исправлено: перемещает код уведомления скрытия woocommerce в функцию
- Исправление: удаляются ссылки на Jigoshop, WP Ecommerce и Eshop .
- Исправлено: загружает скрипт ajax-assist, когда «Всегда отображать корзину» отключено
- Исправление: правильно экранирует HTML перед эхом
- Исправление: не рекомендуется использовать глобальные переменные
- Исправлено: отсутствует стиль уведомления меню
- Протестировано до версии WooCommerce 6.9

2.12.0
- Безопасность: escape-URL в уведомлении администратора
- Твик: Настройки стилей и цветов
- Протестировано до WooCommerce 6.6 и WP 6.0
2.11.0
- Новое: поддержка блоков навигации полного редактирования сайта (WP5.9+)
- Протестировано до версии WooCommerce 6.4
2.10.4
- Протестировано до WooCommerce 6.1 и WP5.9
2.10.3
- Исправление: обновлен заголовок совместимости WooCommerce
2.10.2
- Переводы: Добавить немецкий (формальный)
- Протестировано до WooCommerce 6.
 0
0
2.10.1
- Исправление: совместимость с электронной коммерцией WP
- Новое: улучшенные пользовательские параметры ajax с использованием пользовательского триггера события (
wpmenucart_update_cart_ajax) - Протестировано до версии WooCommerce 5.8
2.10.0
- Новое: используйте мини-файлы JS и CSS, чтобы сократить время загрузки на действующих сайтах (включение
SCRIPT_DEBUGзагрузит полные версии) - Протестировано до WooCommerce 5.7 и WP5.8
2.9.8
- Исправление: не загружать бесплатную версию, если загружена/установлена версия Pro
- Исправлено: уведомление об устаревании jQuery
- Улучшено: анализ таблицы стилей шрифта для использования абсолютных ссылок
- Переводы: обновлен шаблон и добавлены подсказки по переводу
- Протестировано до WooCommerce 5.4 и WP5.7
2.9.7
- Протестировано до WooCommerce 5.
 1 и WP5.6
1 и WP5.6
2.9.6
- Улучшение: Улучшена скорость загрузки шрифтов для современных браузеров
- Протестировано до версии WooCommerce 4.6
2.9.5
- Добавлены фильтры для данных пунктов меню
- Исправление: обратная совместимость для WooCommerce 3.2
- Протестировано до версии WooCommerce 4.5
2.9.4.1
- Исправить проблему с заголовком подключаемого модуля для новых установок
2.9.4
- Протестировано до WooCommerce 4.4 и WP5.5
2.9.3
- Проверено до WooCommerce 4.3
2.9.2
- Исправление: совместимость с EDD
2.9.1
- Исправлено: проблемы с меню в корзине и оформлении заказа, если корзина меню была единственным элементом в меню
2.9.0
- Новое: настройка для включения сборов и доставки в общую сумму корзины [WooCommerce]
- Новое: по умолчанию скрывать страницы оформления заказа и корзины (можно повторно включить в настройках) [WooCommerce]
- Исправление: Неправильный итог при использовании «Всего в корзине (включая скидки)» в сочетании с налогооблагаемыми сборами
- Исправлено: кнопка сохранения настроек не отображалась на некоторых установках
2.
 8.2
8.2- Проверено до WooCommerce 4.2
2.8.1
- Исправление: управление версиями активов
2.8.0
- Улучшено: Значительно уменьшен размер шрифта для более быстрой загрузки страницы
- Новое: фильтр для включения устаревшей пользовательской настройки ajax
2.7.9
- Проверено до WooCommerce 4.1
- Устарело: пользовательский/встроенный параметр AJAX
2.7.8.1
- Исправление: заголовок плагина
2.7.8
- Улучшено: определение локали сайта/пользователя
- Улучшено: резервный вариант Textdomain
- Переводы: включен POT и обновлен голландский
- Протестировано до WooCommerce 4.0 и WP5.4
2.7.7
- Исправление: включить классы по умолчанию, когда корзина меню является единственным пунктом в меню
- Исправлено: глобальное использование проверки существования корзины только для старых версий
- Протестировано до версии WooCommerce 3.
 9
9
2.7.6
- Улучшенная доступность для программ чтения с экрана (значок корзины)
- Испытано до WC3.8
- Испытано до WP5.3
2.7.5
- Исправление: проверьте, определена ли константа версии woocommerce
- Исправление: предотвращение фатальных ошибок при переключении плагинов электронной коммерции
- Исправлено: персидские переводы
- Исправлено: уведомления, когда не используется значок
- Маркировка протестирована до WC3.6
- Маркировка проверена до WP5.2
2.7.4
- Испытано до WP5.1
2.7.3
- Исправление: правило форм множественного числа во французском языке (ноль = одиночное число)
2.7.2
- Протестировано с WooCommerce 3.5
2.7.1
- исправить метку на цене для отображения настройки
- Исправить корзину с обновлением в реальном времени для первого продукта с включенной настройкой «Всегда отображать корзину»
2.
 7.0
7.0- Функция: Полная интеграция с языковыми пакетами wordpress.org (наконец-то!) Функция
- (WooCommerce): возможность отображать либо итог (включая сборы), либо промежуточный итог (всего продуктов) Функция
- (EDD): встроенная интеграция с EDD AJAX
- Исправление: несколько улучшений и исправлений для интеграции WooCommerce AJAX для сайтов с кэшированием на стороне сервера
- Исправлено: значок корзины на странице настроек
- Переводы: добавлен турецкий
2.6.1
- Функция: Возможность скрыть корзину тем из Storefront или Divi
- Функция: улучшенная совместимость с WooCommerce AJAX
- Исправление: FontAwesome обновлен до версии 4.7.0
- Улучшение: загружайте FontAwesome в отдельный файл CSS, чтобы разрешить удаление из очереди
- Переводы: обновлен pt_BR
2.6.0
- Совместимость с WooCommerce 3.0
- Переводы: обновлен шведский
2.
 5.8
5.8- Переводы: добавлены хорватский, иврит, венгерский (обновленный) и вьетнамский
- Исправление: встроенный AJAX для нескольких меню
- Исправление: определение Textdomain и разрешение пользовательских переводов
- Улучшено: запретить загрузку корзины, когда WooCommerce не загружен
2.5.7
- Исправление: улучшен JS в Easy Digital Downloads
- Новое: венгерский перевод Улучшение
- : используйте тире css вместо жестко запрограммированного тире
2.5.6
- Новинка: словацкий перевод
- Новое: возможность использовать встроенный js
- Улучшение: JS перемещен в нижний колонтитул
- Улучшено: улучшено позиционирование css
- Улучшено: добавлены js-селекторы
- Улучшение: бразильский португальский перевод
2.5.5
- Новое: Норвежский перевод
2.5.4
- Новинка: чешский перевод
- Новое: греческие переводы
- Улучшение: Отдельные классы предметов
- Твик: Удалены ненужные классы подменю
- Улучшение: используйте get_total() вместо get_cart_total()
- Исправление: цены показывают налог, если цены корзины настроены на отображение с учетом налога Исправление
- : обновлен шрифт Awesome .

2.5.3
- Исправление: Ubermenu
- Добавлено: греческий перевод
2.5.2
*Улучшение: объединенные версии корзины меню
2.5.1
- Исправление перевода строк WPML
2.5
- Рефакторинг Major Code: ЧИСТО, БЫСТРЕЕ, ГИБКЕ!
- Добавлено: Обнаружение магазина для Multisite
- Добавлено: параметр перевода строк WPML
- Добавлено: Персидские переводы
- Обновлено: Font Awesome
- Обновлено: переводы на испанский, португальский, бразильский, французский и польский языки
- Исправлено: строгие предупреждения PHP
- Исправление: CSS для Twenty Twelve и Twenty Fourteen
2.2.2
- Исправление ошибки Jigoshop
2.2.1
- Исправление ошибок WPML
2.2.0
- Несколько исправлений и улучшений
- Улучшенная интеграция AJAX с EDD и интернет-магазином
- Добавлены различные фильтры для лучшей интеграции тем и упрощения настройки
- Предупреждения DOMHtml подавлены
2.
 1.5
1.5Исправление: Edd и WP e-Commerce ajax.
2.1.4
Исправлен конфликт ajax электронной коммерции WP и загружен правильный французский перевод.
2.1.3
Исправлена ошибка общей цены EDD
2.1.2
Добавлены WP-Ecommerce и EDD
2.1.0
Первоначальный выпуск
Мета
- Версия: 2.14.0
- Последнее обновление: 4 недели назад
- Активные установки: 100 000+
- Версия WordPress: 3.4 или выше
- Протестировано до: 6,2
- Версия PHP: 5.3 или выше
- Языки:
датский, голландский, английский (Канада), английский (США), финский, галисийский, греческий, словацкий, испанский (Колумбия), испанский (Мексика), испанский (Испания), испанский (Венесуэла), шведский и украинский.
Перевести на ваш язык
- Теги:
barbasketcartmenuwoocommerce
- Расширенный вид
Служба поддержки
Проблемы, решенные за последние два месяца:
0 из 2
Посмотреть форум поддержки
Пожертвовать
Хотите поддержать продвижение этого плагина?
Пожертвовать этому плагину
Как добавить значок корзины WooCommerce в строку меню в WordPress
Джереми Холкомб / WooCommerce, Учебники по WordPress
- Фейсбук
- Твиттер
WooCommerce — отличный способ продавать как физические, так и цифровые продукты с вашего веб-сайта WordPress. Плагин работает без проблем и дает вам все необходимое для запуска. Иногда, однако, вы хотите немного дополнительного стиля. Здесь появляется значок корзины WooCommerce.
Плагин работает без проблем и дает вам все необходимое для запуска. Иногда, однако, вы хотите немного дополнительного стиля. Здесь появляется значок корзины WooCommerce.
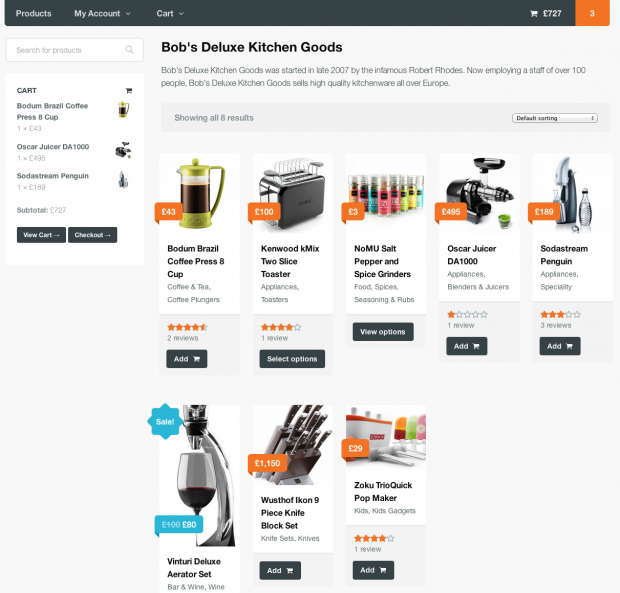
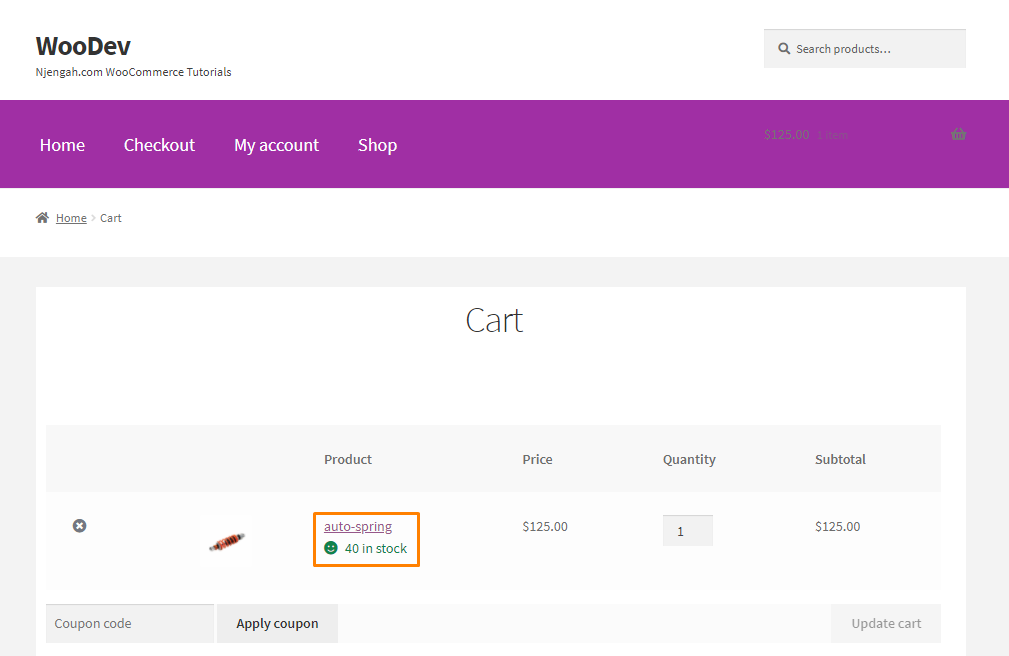
Вы когда-нибудь совершали покупки на веб-сайте и видели маленькую иконку корзины меню, расположенную где-то в меню веб-сайта? Если у вас есть веб-сайт WooCommerce, вы можете это сделать. Это даст пользователям вашего сайта возможность видеть значок корзины в меню вашего сайта.
Есть несколько способов сделать это. Вы можете написать свой собственный код и таким образом создать значок корзины WooCommerce. Тем не менее, это кажется большой работой для чего-то, что можно сделать с помощью отличного плагина WordPress.
Я нашел надежный плагин, который вы можете установить и настроить для отображения значка корзины в области меню вашего веб-сайта. Мы рассмотрим, как установить, активировать и настроить инструмент.
Во-первых, давайте поговорим о том, почему вы хотите отобразить кнопку корзины WooCommerce на своем веб-сайте.
Зачем отображать значок корзины WooCommerce?
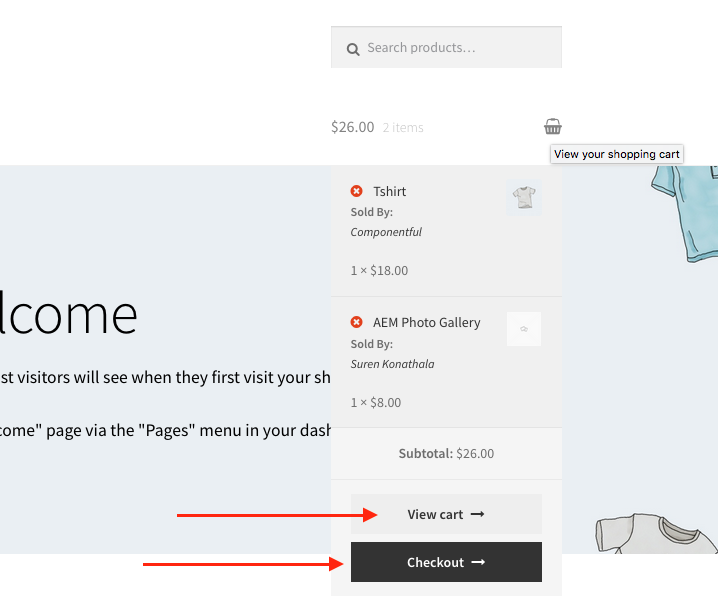
Когда покупатель заходит на ваш веб-сайт, вы, естественно, хотите предоставить ему индивидуальный подход к покупкам. В WooCommerce это можно сделать несколькими способами. Один из таких способов — добавить что-то вроде значка корзины покупок на свой сайт.
Поскольку подключаемый модуль, который мы собираемся рассмотреть, позволяет использовать различные параметры отображения, вы даете пользователям вашего сайта возможность просматривать товары в корзине и итоговые суммы из любой области. Это означает, что им не нужно будет нажимать на ссылку корзины, чтобы просмотреть свои товары и итоги на другой странице.
Это простой, удобный и увлекательный способ персонализировать процесс совершения покупок. Не говоря уже о том, что это облегчает клиентам навигацию. Давайте посмотрим на плагин.
Корзина меню WooCommerce
Плагин WooCommerce Menu Cart автоматически установит кнопку корзины покупок в область панели навигации меню вашего веб-сайта. Плагин очень легкий, его легко установить и настроить.
Плагин очень легкий, его легко установить и настроить.
На самом деле это один из тех плагинов, у которого всего несколько параметров конфигурации, но он обладает большой мощностью и функциональностью. WooCommerce Menu Cart имеет профессиональную версию плагина, которая будет предлагать еще больше функций, но вы можете сделать достаточно с помощью бесплатного инструмента.
Плагин содержит множество функций для чего-то такого маленького и легкого. Некоторые из них включают:
- Показать значок корзины с ценами
- Значок корзины Показать товары
- Показать значок корзины как с ценами, так и с товарами
- Показать значок корзины только при добавлении товаров
- Всегда отображать значок корзины 900 03 Плавающая тележка Влево, вправо или использовать настройки меню по умолчанию
- Возможность настроить свой собственный CSS
Этот плагин значка корзины WooCommerce также очень совместим с большинством (если не со всеми) основными плагинами. Наконец, он поставляется с переводом более чем на 20 языков. По сути, это фантастический маленький плагин для отображения значка корзины покупок в меню вашего сайта.
Наконец, он поставляется с переводом более чем на 20 языков. По сути, это фантастический маленький плагин для отображения значка корзины покупок в меню вашего сайта.
Давайте посмотрим, как установить, активировать и настроить плагин WooCommerce Menu Cart.
Примечание: Эти инструкции предполагают, что WooCommerce уже установлен и настроен на вашем веб-сайте.
Установка и активация корзины меню WooCommerce
Чтобы правильно отображать кнопку корзины WooCommerce, сначала необходимо установить и активировать плагин. Вы можете сделать это прямо из панели администратора WordPress. Просто перейдите на страницу плагинов и найдите нужный плагин.
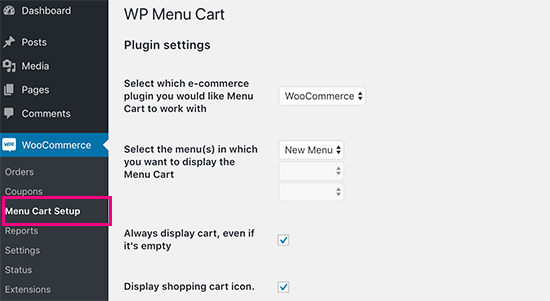
После установки и активации плагина вам необходимо перейти на главную страницу настроек, чтобы настроить параметры так, как вы хотите. Для этого нажмите WooCommerce > Настройка корзины меню.
Это приведет вас на главную страницу настроек, где вы сможете настроить плагин значка корзины WooCommerce в соответствии со своими потребностями.
Значок настройки корзины WooCommerce
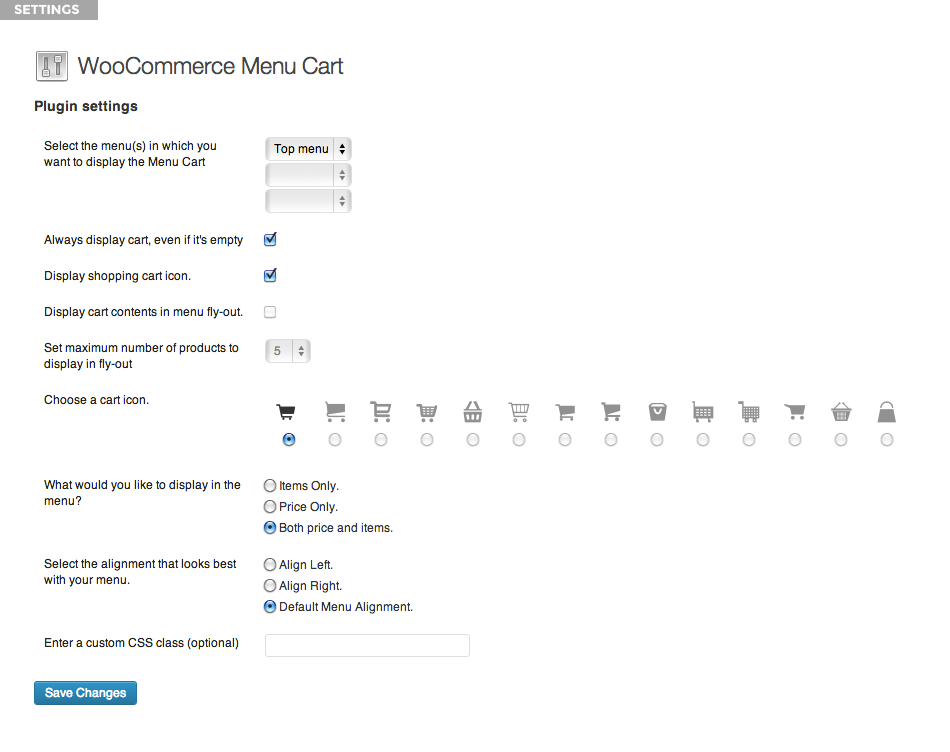
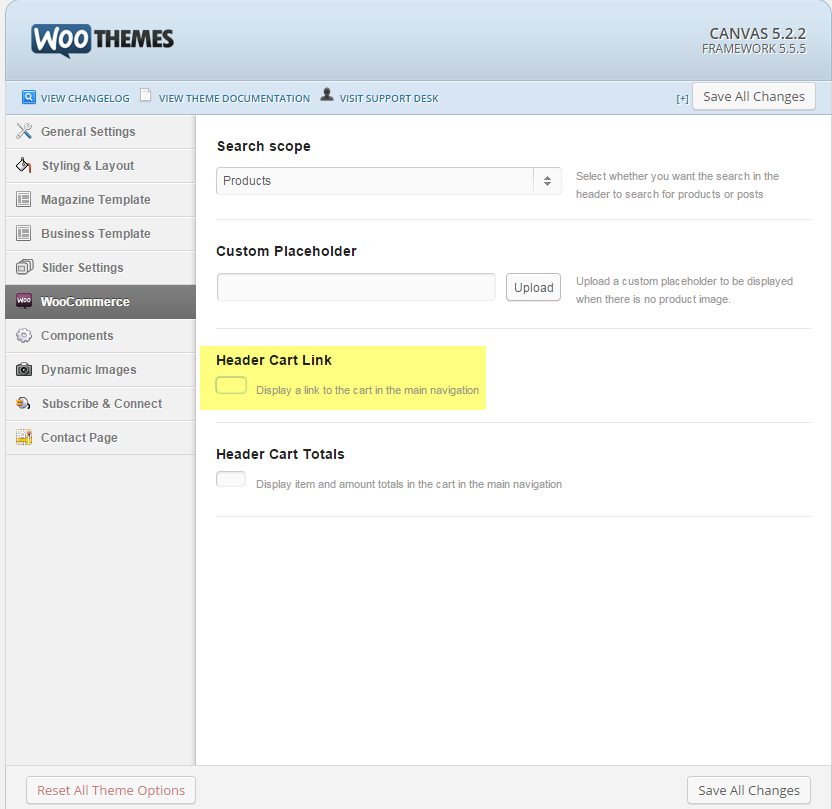
Теперь, когда вы находитесь на главной странице настроек, вы увидите все параметры конфигурации в одной области. Как я уже говорил выше, плагин очень прост в настройке и запуске. Пробежимся по настройкам вместе.
Первые четыре настройки инструмента позволяют установить функциональность отображения значка. Это включает в себя такие вещи, как плагин электронной коммерции, который вы используете (в данном случае WooCommerce), меню, в котором вы хотите, чтобы значок отображался, и отображается ли он, когда он пуст. Вы также можете полностью включить или отключить значок. Это может быть полезно при устранении неполадок.
Теперь прокрутите немного вниз и посмотрите на следующий набор опций. У вас есть выбор вариантов отображения всплывающих окон, а также количество отображаемых продуктов. Здесь у вас также есть возможность выбрать значок корзины.
Примечание: Бесплатная версия плагина позволяет использовать для отображения только значок по умолчанию.![]() Если вам нужно больше вариантов значков, вам нужно будет приобрести профессиональную версию.
Если вам нужно больше вариантов значков, вам нужно будет приобрести профессиональную версию.
Кроме того, вы можете отображать цены, товары в корзине или и то, и другое. Наконец, выберите, где вы хотите отображать корзину. Вы можете сделать его плавающим вправо, плавающим влево или позволить ему выбрать выравнивание меню по умолчанию.
Теперь прокрутите немного вниз до нескольких последних параметров конфигурации для плагина корзины меню WooCommerce. У вас есть выбор, как вы хотите отображать цены в корзине меню. Вы можете отображать общее количество продуктов или отображать цены со скидками.
Здесь вы также можете ввести любые пользовательские классы CSS. Только возиться с этим, если вы знаете, что вы делаете. Наконец, вы можете выбрать, хотите ли вы использовать собственный AJAX или нет.
Вот и все! Не забудьте нажать кнопку «Сохранить изменения», чтобы применить все выбранные вами параметры конфигурации. Вы сделали это. Значок корзины WooCommerce теперь будет отображаться на передней панели вашего веб-сайта WordPress в соответствии с выбранными вами настройками.
Значок корзины WooCommerce Pro
Просто коснуться профессиональной версии плагина на секунду. Вы можете определенно уйти без покупки. Однако, если вам нужна гораздо большая функциональность, больше настроек и вариантов стиля, то профессиональная версия WooCommerce Menu Cart определенно вам подойдет.
Вы можете просмотреть и приобрести его прямо на главной странице конфигурации плагина, который мы уже установили.
Заключительные мысли
Сделайте покупки более персонализированными для своих клиентов, добавив дополнительные функции на свой веб-сайт WooCommerce. Простой способ сделать это — добавить значок корзины WooCommerce. Это придаст вашему сайту более привлекательный внешний вид, а также упростит навигацию.
Пользователю больше не нужно переходить на главную страницу корзины, чтобы увидеть добавленные товары и общую стоимость. Вы можете использовать плагин для отображения всего этого для них. Добавление дополнений к вашей настройке WooCommerce никогда не бывает плохой идеей.

 5 & WP 6.2
5 & WP 6.2 0
0 4 & WP5.7
4 & WP5.7 3 или выше
3 или выше 



 Just paste you kit ID and the fonts that are
in it will be readily available for you.
Just paste you kit ID and the fonts that are
in it will be readily available for you.
 Useful for loading various libraries
or analytics code snippets.
Useful for loading various libraries
or analytics code snippets. It will stay visible as the user explores the product.
It will stay visible as the user explores the product.
 The theme is classy, the options to tweak and customize are many, and the customer service is prompt
The theme is classy, the options to tweak and customize are many, and the customer service is prompt What I liked most is its simple, minimalist & effective approach to design. I recommend it for web designers who use page builders like Elementor or Brizy, and need a clean website with WooCommerce functionality.
What I liked most is its simple, minimalist & effective approach to design. I recommend it for web designers who use page builders like Elementor or Brizy, and need a clean website with WooCommerce functionality. The developer is also extremely helpful! Would definitely recommend to use this theme!
The developer is also extremely helpful! Would definitely recommend to use this theme! 0
0 1 и WP5.6
1 и WP5.6 9
9