WooCommerce Checkout Manager управление полями — info-effect.ru
Привет! Мы продолжаем разбирать самые интересные и самые полезные плагины для интернет-магазина Woocommerce! Сегодня вы узнаете об очень полезном плагине, который позволит вам управлять полями на странице «Оформление заказа». Вы сможете изменить название полей, расположение полей, текст внутри поля, тип поля, сделать поле обязательным или нет, скрыть поле. Вы сможете добавлять новые поля. Вы сможете импортировать или экспортировать поля. Настройка полей оформления заказа. Очень простой и полезный плагин!
Установить плагин WooCommerce Checkout Manager вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
Далее, после установки и активации плагина, перейдите на страницу: WooCheckout. Здесь вы сможете настроить основные параметры плагина.
Здесь вы сможете настроить основные параметры плагина.
Uploads
— Allow Customers to Upload Files, позволить клиентам загружать файлы.
— Categorize Uploaded Files, классифицировать загруженные файлы.
— Upload Title, заголовок загрузки файла.
— Notification E-mail, ваш email адрес для уведомлений.
— Allow File Upload, укажите id товаров, которые позволяют загружать файлы.
— Deny File Upload, укажите id товаров, которые НЕ позволяют загружать файлы.
— Picture Editing Saved, текст «Сохранить изображение».
— Deletion confirmation, текст «Удалить».
— File types, укажите типы файлов, которые можно загружать.
— Number Of Files to Upload, укажите количество файлов для загрузки.
— Allow Upload for Order Status, позволяет загружать файлы на статус заказа.
Hide Address Fields
— Disable Billing Address fields for certain products, отключить поля оформления заказа для определённых товаров. Укажите ID товаров.
Checkout Notices
— Before Customer Address Fields, показать уведомление перед адресом клиента.
— Before Order Summary, перед заказом резюме.
— Notification text area, укажите в данном поле текст уведомления.
— Position for notification two, можно добавить второе уведомление по такому же принципу.
Switches
— Скрыть заголовок «Доставка по другому адресу».
— Force show Shipping Checkout fields (to be used in conjunction with Hide Доставка по другому адресу? heading). Поставьте здесь галочку, чтобы все поля «Доставка по другому адресу» были сразу открытыми.
— Hide Зарегистрировать вас? checkbox on Checkout page for guests, скрыть чек-бокс «Зарегистрировать вас».
— Retain Fields Information, сохранять информационные поля.
— Editing Of Abbreviation Fields, включить редактирование аббревиатуры полей.
— Translate WooCommerce Checkout Manager Options Panel, перевести панель опций плагина.
— Before Billing fields — Additional Checkout fields will appear before the Billing Checkout fields section. Поставьте здесь галочку, чтобы дополнительные поля отображались перед полями оформления заказа.
— After Billing fields — Additional Checkout fields will appear after the Billing Checkout fields section. Тоже самое что и предыдущее, только после полей.
— Before Shipping fields — Additional Checkout fields will appear before the Shipping Checkout fields section. Поставьте здесь галочку, чтобы дополнительные поля отображались перед полями доставки заказа.
— After Shipping fields — Additional Checkout fields will appear after the Shipping Checkout fields section. Тоже самое что и предыдущее, только после полей.
Тоже самое что и предыдущее, только после полей.
— After Order Notes (Default) — Additional Checkout fields will appear after the Order Notes Checkout section. Дополнительные поля будут отображаться после примечания заказа.
Order Notes
— Order Notes Label, текст заголовка примечания заказа.
— Order Notes Placeholder, текст внутри поля примечания.
— Disable Order Notes, отключить примечание заказа.
— Order time title, заголовок время заказа.
— Set TimeZone, установить часовой пояс.
— Enable display of order time, включить отображение времени.
— Enable 24 hour time, показывать время 24 часа.
— Payment Method used by Customer, заголовок метода оплаты используемого клиентом.
— Enable display of Shipping Method, включить показ способа доставки.
— Default State code for Checkout, код для проверки по умолчанию.
Custom CSS
— Можете указать здесь свои CSS стили.
Advanced
— Дополнительный материал.
— Сохраните изменения.
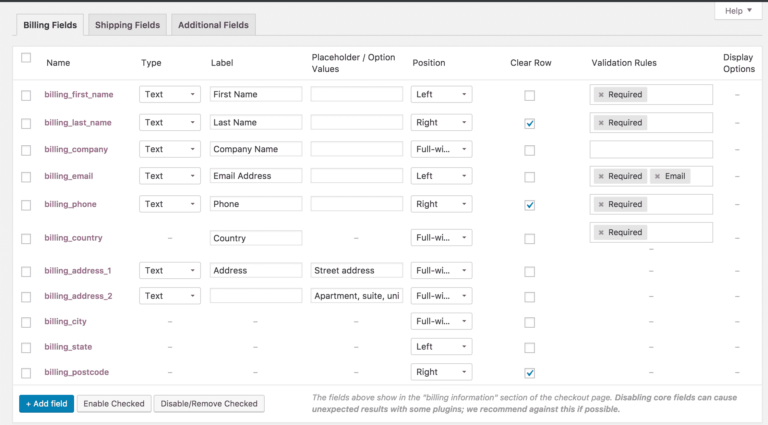
Далее, после настройки плагина, перейдите на страницу «Billing». Здесь вы сможете изменить поля оформления заказа.
— Required, поставьте галочку, чтобы сделать поле обязательным.
— Position, выберите позицию поля, слева, справа или во всю ширину.
— Clear, не понял, что даёт данный параметр. Кто знает, подскажите!
— Label, название поля.
— Placeholder, текст внутри поля.
— Choose Type, тип поля.
— Abbreviation, аббревиатура.
— Крестик, поставьте здесь галочку, чтобы скрыть поле.
— Shipping, здесь можно изменить поля доставки, которые появляются, если поставить галочку «Доставка по другому адресу». Всё тоже самое, что и на странице «Billing».
— Additional, здесь можно добавить дополнительные поля. Нажмите на кнопку «Add New Field» и укажите параметры нового поля.
Далее, нажав на кнопку — Import, вы можете импортировать в CSV файле настройки плагина, поля оформления заказа и поля доставки.
Далее, на странице Export можно экспортировать поля и настройки плагина в CSV файл.
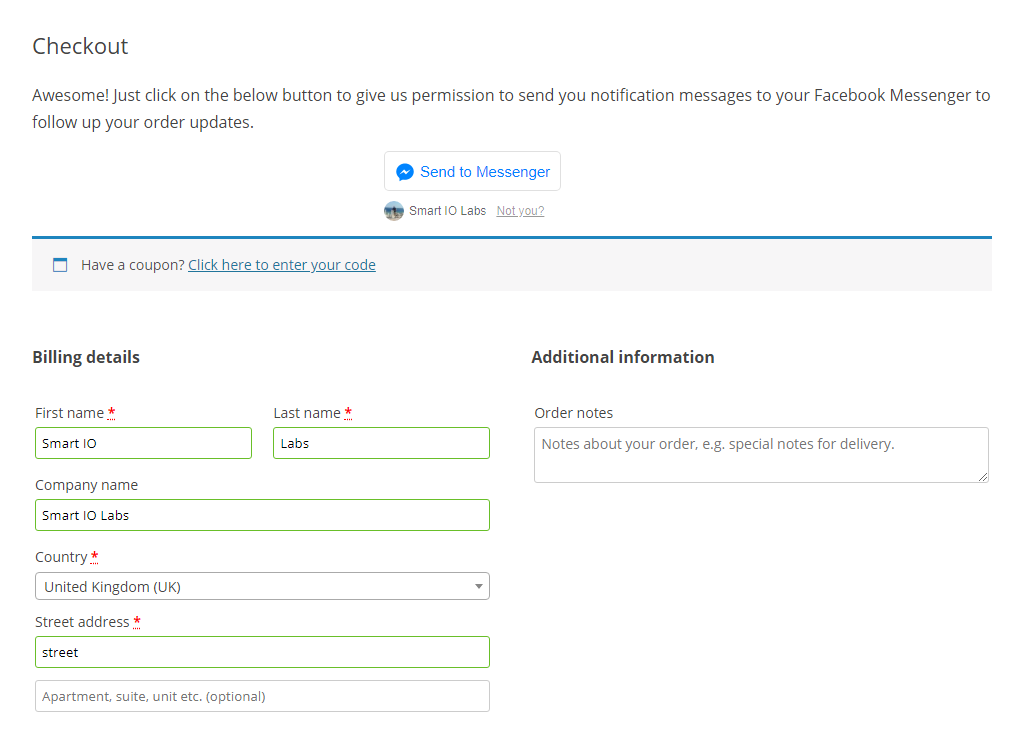
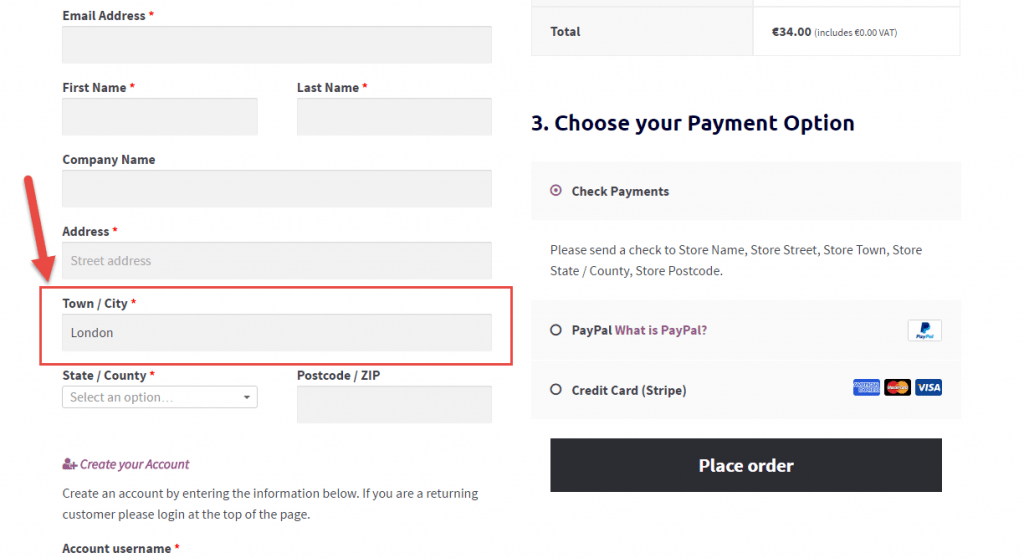
Всё готово! После настройки плагина и изменения полей, перейдите на страницу «Оформления заказа», чтобы увидеть сделанные изменения.
Добавить новое поле на страницу товара Woocommerce!
Добавить поля в детали заказа и email письма Woocommerce!
Остались вопросы? Напиши комментарий! Удачи!
Настройка полей в разделе «Оплата»
vas555vas
Новичок
- #1
Добрый день.
В какой папке нужно править код, чтобы настроить некоторые поля в разделе магазина?
Есть раздел магазина «Оплата» (…/checkout/) в нем есть пункт «Адрес» и два поля под ним:
— Улица
— Дом, квартира, номер и т.п. (необязательно)
Эти поля по все ширине страницы, я хочу их сделать короче, но не знаю где смотреть код.
Хочу убрать описание и добавить свое. Опять же, в какой папке править код?
Подскажите, где править код для раздела Оплата.
******
А еще, столкнулся с таким неприятным моментом как необходимость заполнения всех полей при самовывозе.
Я хочу от этого избавиться, вопрос — как этого добиться?
Спасибо.
ADv
Гуру
- #2
Установите плагин Saphali Lite. В нем есть возможность редактировать как названия, так и размер полей.
В нем есть возможность редактировать как названия, так и размер полей.
vas555vas
Новичок
- #3
Спасибо. Попробую.
D&B
Администратор
vas555vas
Новичок
-
- #5
спасибо, интересный плагин.
Войдите или зарегистрируйтесь для ответа.
Поделиться:
WhatsApp Электронная почта Ссылка
WooCommerce Custom Checkout Fields Editor & Manager
Документация по WooCommerce Checkout Fields Manager.
- Загрузите ZIP-файл из своего аккаунта WooCommerce.
- Перейдите к : Администратор WordPress > Плагины > Добавить новый и Загрузить плагин. Выберите Выберите файл для загруженного файла.
- Установить сейчас и Активировать .
Дополнительные сведения см. в разделе Установка и активация подключаемых модулей/расширений.
После активации Checkout Fields Manager «Checkout Fields» будут отображаться в меню WooCommerce на панели администратора WordPress. Общие настройки расширения доступны на вкладке WooCommerce > Настройки > Поля оформления заказа .
Чтобы добавить новые поля оформления заказа, перейдите в раздел WooCommerce > Поля оформления заказа. Вы можете добавить несколько полей проверки и активировать их в зависимости от продуктов, категорий, ролей пользователей и многого другого. При добавлении новых настраиваемых полей доступны следующие настройки:
- Выберите метку поля
- Выберите порядок сортировки полей
- Выберите из 19 типов полей (см. список ниже)
- Добавить цену поля (оставьте поле пустым, чтобы не добавлять дополнительную цену поля)
- Сделать поля необязательными или обязательными
- Поле отображения на странице сведений о пользователе WP-admin
- Сделать поля полной или половинной ширины
- Добавить заполнитель поля, описание и пользовательский CSS
- Выберите из 15 позиций дисплея
- Назначение полей определенным ролям пользователей
(Выберите роль пользователя для отображения поля только для выбранных ролей пользователя) - Сделать поля зависимыми от существующего поля
(Возможность сделать поле зависимым и от другого зависимого поля — построить зависимость до n-го уровня) - Назначение поля определенным продуктам, категориям и тегам
(После прикрепления поле будет отображаться только тогда, когда какой-либо из выбранных продуктов находится в корзине. )
)
Расширение поставляется с 15 предопределенными полями для размещения на странице оформления заказа.
- Сведения о клиенте до или после
- До или после платежной формы
- До или после формы отправки
- До или после Положений и условий
- До или после проверки заказа
- До или после Примечания к заказу
- До или после кнопки отправки заказа
- Перед заказом просмотрите заголовок
После того как поле назначено определенной роли пользователя, оно будет отображаться при оформлении заказа только для примененной роли пользователя. Это помогает поддерживать чистоту страницы оформления заказа и показывает поля только тогда, когда это необходимо.
- До или после Положений и условий
- До или после кнопки отправки заказа
При создании нового поля вы можете сделать его зависимым от других полей. Это помогает поддерживать чистоту страницы оформления заказа и отображать поля только тогда, когда выбрано предыдущее соответствующее значение поля. Начиная с версии 2.0.0, расширение поддерживает надежность до n-го уровня, где вы можете сделать поля зависимыми от других надежных полей.
Начиная с версии 2.0.0, расширение поддерживает надежность до n-го уровня, где вы можете сделать поля зависимыми от других надежных полей.
Вы устанавливаете цену поля в фиксированной или процентной сумме. Для поля с параметрами подуровня, такими как раскрывающийся список, вы можете добавить цену для каждого параметра раскрывающегося списка. Если вы не хотите добавлять цену, оставьте поле цены пустым.
После того, как вы создали поля reCaptcha, вам нужно будет добавить ключи Google reCaptcha в разделе WooCommerce> Настройки>Поля проверки>reCaptcha.
Вы можете настроить заголовок и видимость полей доставки и выставления счетов по умолчанию в зависимости от ролей пользователей.
Чтобы изменить метки полей выставления счетов и доставки по умолчанию, перейдите к: WooCommerce > Настройки > Поля оформления заказа > Заголовки полей .
Вы можете показать/скрыть и изменить порядок сортировки полей выставления счетов и доставки в зависимости от роли пользователя. Вы можете управлять видимостью полей выставления счетов и доставки в зависимости от ролей пользователей.
Вы можете управлять видимостью полей выставления счетов и доставки в зависимости от ролей пользователей.
- Текст
- Область текста
- Электронная почта
- Выберите поле
- Поле с несколькими вариантами выбора
- Загрузка файла ( Новый )
- Флажок
- Радиокнопка
- Номер
- Пароль (секретное поле ввода)
- Выбор цвета
- Выбор даты (календарь)
- Выбор времени
- Google ReCAPTCHA
- Товарная позиция
- Сообщение
- НДС с проверкой
- Описание (только отображение сообщений)
Расширение поставляется с 2 типами проверки НДС: длина номера НДС и проверка VIES. Европейская комиссия теперь использует услуги SOAP для подтверждения НДС VIES. Чтобы VIES проверял номера НДС на вашем веб-сайте, активируйте службу SOAP на своем сервере. Вот как активировать PHP-SOAP.
Можем ли мы вместе сортировать настраиваемые поля и поля по умолчанию?
Нет, из-за технических ограничений настраиваемые поля нельзя смешивать с полями по умолчанию для сортировки. Однако вы можете сортировать настраиваемые поля и поля по умолчанию отдельно в соответствии с потребностями вашего бизнеса.
Однако вы можете сортировать настраиваемые поля и поля по умолчанию отдельно в соответствии с потребностями вашего бизнеса.
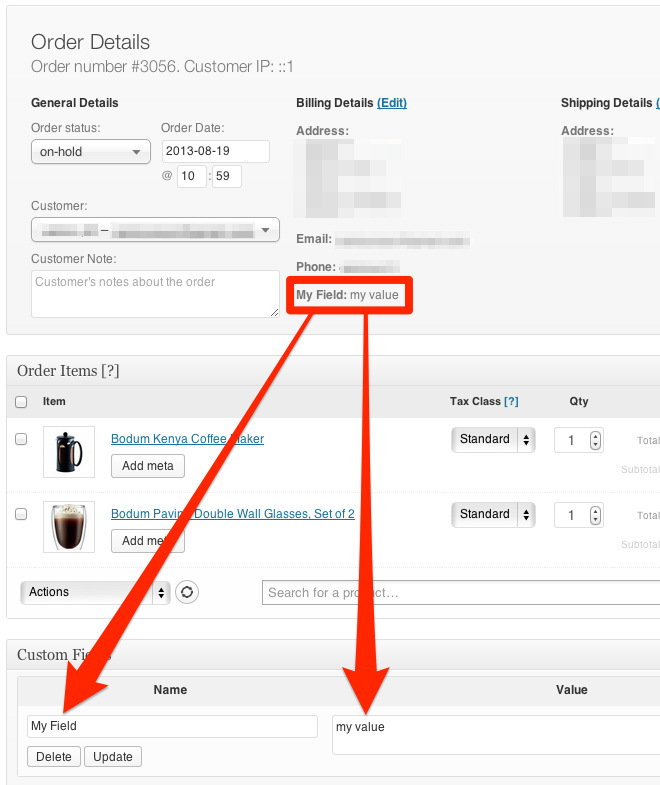
Как отобразить поля на странице сведений о заказе?
Расширение автоматически показывает поля на странице сведений о заказе. Никаких дополнительных настроек или кодирования не требуется.
Checkout Field Editor (Checkout Manager) для WooCommerce — плагин WordPress
Checkout Field Editor для WooCommerce
WooCommerce Checkout Field Editor (Checkout Manager) Плагин позволяет добавить 20 различных типов настраиваемых полей оформления заказа на страницу оформления заказа, смешанных с простой и удобный интерфейс.
Он позволяет вам редактировать стандартные поля оформления заказа на вашей платформе WooCommerce, добавлять новые настраиваемые поля в три раздела (а именно «Оплата», «Доставка» и «Дополнительно»), редактировать, скрывать или удалять поля по умолчанию, изменять метки, переупорядочивать поля оформления заказа, проверить поля проверки, добавить пользовательские классы CSS и т. д.
д.
Попробуйте демо | Документы | профессиональная версия | Присоединяйтесь к сообществу
Основные функции
☞ Пользовательские поля оформления заказа
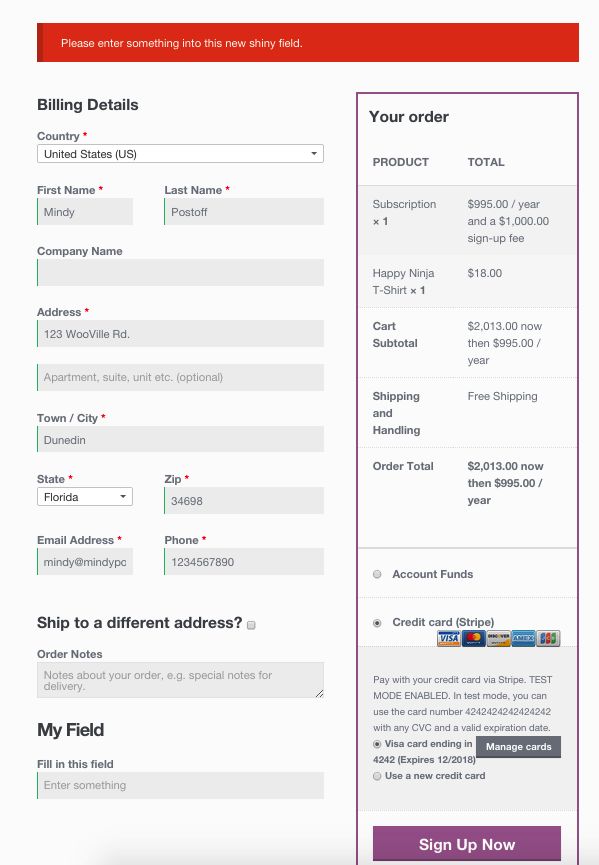
Добавьте дополнительные поля на страницу оформления заказа с помощью плагина Checkout Manager. Вы можете добавить двадцать различных типов полей оформления заказа на страницу оформления заказа WooCommerce и получить дополнительную информацию от конечного пользователя. Различные типы полей, которые он поддерживает, включают:
* Текст * Число * Скрытый * Пароль * Электронная почта * Телефон * Радио * Текстовое поле * Выбирать * Выбор из нескольких вариантов * Флажок * Группа флажков * Дата и время местное * Дата * Месяц * Время * Неделя * URL-адрес * Заголовок * Параграф
☞ Редактировать поля
Редактировать настраиваемые поля в соответствии с различными бизнес-требованиями, включая поля по умолчанию.
☞ Удалить поля
При необходимости удалите стандартные поля оформления заказа WooCommerce.
☞ Включить/Выключить поля
Включите/отключите настраиваемые поля оформления заказа с помощью простого флажка.
☞ Перемещение полей Checkout
Отображайте поля Checkout в разных местах с помощью простых в использовании опций перетаскивания.
☞ Добавить пользовательский класс CSS
Придайте форму оформлению заказа в соответствии с вашими требованиями с помощью простых шагов, если вы хотите улучшить взаимодействие с клиентами.
☞ Отображать в сообщениях электронной почты и на страницах сведений о заказе
Отображать или скрывать настраиваемые поля оформления заказа на странице сведений о заказе или в сообщениях электронной почты с помощью флажка.
☞ Проверка полей проверки
Проверка настраиваемых полей проверки (включая поля по умолчанию) и никогда не пропускайте ценную информацию от пользователя.
☞ Переопределить поля адреса
По умолчанию WooCommerce изменит формат адреса в зависимости от страны. С помощью этого плагина вы можете предотвратить переопределение свойств поля адреса и использовать значения, установленные с помощью плагина Checkout Manager.
☞ Восстановить поля по умолчанию
С помощью этого плагина вы можете сбросить настройки до исходного состояния с полями по умолчанию одним щелчком мыши.
☞ Перевод готов на другой язык
Плагин Checkout Field Editor позволяет вам переводить на другие языки, поскольку он совместим с плагинами перевода WPML, Polylang и Loco Translate. Для перевода динамических строк используйте плагин Polylang или WPML.
Другие популярные плагины от Themehigh
Дополнительные параметры продукта для WooCommerce : этот плагин пользовательских дополнений для продуктов позволяет быстро добавлять дополнительные поля (19 типов настраиваемых полей) и разделы на страницу продукта WooCommerce.
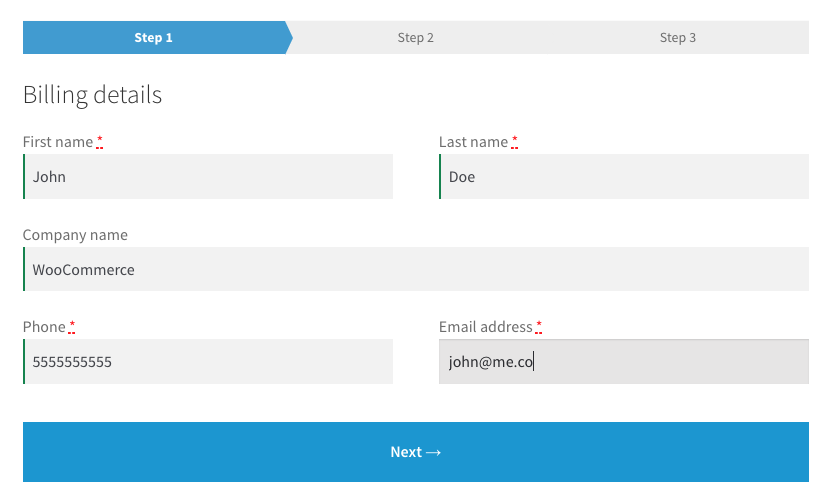
Параметры многоэтапной проверки для WooCommerce : Плагин многоэтапной проверки помогает вам разделить обычный процесс оформления заказа WooCommerce на более простые шаги, создавая лучший опыт для ваших клиентов.
Образцы вариантов для WooCommerce : начните преобразовывать раскрывающиеся списки атрибутов продукта WooCommerce по умолчанию в стильные образцы (цвет, изображение, радио и метка) с помощью этого бесплатного плагина образцов вариантов.
Настройщик электронной почты для WooCommerce : Настройщик электронной почты, интуитивно понятный конструктор шаблонов, который позволяет настраивать транзакционные электронные письма WooCommerce, используя различные элементы, такие как текст, изображение, разделитель и т. д.
Присоединяйтесь к сообществу Themehigh, чтобы получить помощь от похожих людей.
💎💎 Обновите до Премиум-версии сейчас!
Премиум-версия плагина WooCommerce Checkout Field Editor (Checkout Manager) позволяет добавлять 24 различных типа настраиваемых полей и разделов оформления заказа на страницу оформления заказа и максимально эффективно использовать форму оформления заказа.
Ряд расширенных функций, которые он предоставляет, включает 24 настраиваемых типа полей оформления заказа, условное отображение разделов и полей, настраиваемые проверки, совместимость со сторонними плагинами, удобство для разработчиков с помощью настраиваемых крючков, изменение формата отображения адреса, поля цен с набором типы цен и т. д.
Премиум-функции
☞ Пользовательские разделы оформления заказа
Добавьте настраиваемые разделы оформления заказа помимо трех разделов по умолчанию, а именно: «Выставление счетов», «Доставка» и «Дополнительные разделы». Версия Pro отличается от бесплатной версии тем же функционалом.
☞ 24 настраиваемых типа полей с загрузкой файлов
Профессиональная версия WooCommerce Checkout Manager поддерживает до 24 типов полей, включая опцию загрузки файлов. Он поддерживает 24 типа полей:
1. Текст 2. Скрытый 3. Пароль 4. Телефон 5. Электронная почта 6. Номер 7. Текстовое поле 8. Выберите 9. Мульти выбор 10.Радио 11. Флажок 12. Группа флажков 13. Выбор даты 14. Выбор времени 15. Загрузка файла 16. Локальная дата и время 17. Дата 18. Месяц 19. Время 20. неделя 21. URL 22. Заголовок 23. Этикетка 24. Пункт
☞ Отображение настраиваемых полей в 14 различных позициях
Бесплатная версия плагина ограничивает пользователя отображением настраиваемого поля оформления заказа только в определенных позициях. Премиум-версия позволяет отображать их в 14 разных местах. Ниже приведены позиции, в которых могут отображаться эти разделы оформления заказа:
1. Перед сведениями о покупателе. 2. После получения сведений о клиенте 3. Перед формой выставления счетов 4. После выставления счета 5. Форма перед отправкой 6. Форма после отправки 7. Перед регистрационной формой 8. Форма после регистрации 9. Примечания перед заказом 10. Примечания после заказа 11. До положений и условий 12. После условий 13. Перед кнопкой отправки 14. После кнопки отправки 15. Внутри пользовательского шага, созданного с помощью WooCommerce MultiStep Checkout
☞ Условное отображение разделов и полей
Различные настраиваемые поля могут отображаться только при выполнении ряда условий. Ниже приведены условия, при которых поля могут отображаться условно:
Ниже приведены условия, при которых поля могут отображаться условно:
* Содержимое корзины * Корзина Итого * Всего в корзине * Роли пользователей * Продукт * Вариант продукта * Категория продукта * На основе других значений поля
☞ Пользовательские проверки
Редактор полей оформления заказа WooCommerce имеет параметры для проверки полей оформления заказа перед размещением заказа. Помимо проверок по умолчанию, вы можете создавать собственные валидаторы для проверки полей проверки.
☞ Создать валидаторы полей подтверждения
Используя этот плагин, вы можете создавать валидаторы полей подтверждения и сравнивать значения двух разных полей. Например, пароль и подтверждение пароля — это два поля, которые необходимо сравнить, чтобы узнать, совпадают ли значения обоих полей друг с другом.
☞ Поля цен с набором типов цен
Добавьте дополнительное значение цены к общей цене, добавив поле с ценой в форму оформления заказа. Вы также можете добавить предопределенные фиксированные цены, используя скрытый тип поля в WooCommerce Checkout. В поля оформления заказа WooCommerce можно добавить следующие типы цен:
В поля оформления заказа WooCommerce можно добавить следующие типы цен:
- Фиксированная цена : Установите фиксированную цену для надстройки (дополнительное поле). Эта фиксированная сумма будет добавлена к общей цене продукта при выборе дополнения.
- Пользовательская цена : Цена, введенная пользователем, будет добавлена к цене продукта. Это поможет вам получать пожертвования, чаевые и тому подобное.
- Процент от общей суммы корзины : Установить цену дополнения в процентах от общей суммы корзины. Указанный процент от цены продукта будет добавлен к цене продукта.
- Процент от промежуточной суммы : Установите цену дополнения в процентах от промежуточной суммы. Соответствующий процент от цены продукта будет добавлен к цене продукта.
- Процент от промежуточной суммы без учета налогов : Установите цену дополнения в процентах от промежуточной суммы без учета налогов в вашем регионе. Таким образом, соответствующий процент от цены продукта будет добавлен к промежуточной сумме во время оформления заказа.

- Динамическая цена : Установите цену за n единиц. Затем цена дополнения будет рассчитана для общего количества единиц, выбранных клиентом, и добавлена к цене продукта.
☞ Изменить формат отображения адреса
С помощью редактора полей WooCommerce Checkout измените форматы адресов, отображаемых на странице «Адреса в моей учетной записи», на странице «Спасибо» и в транзакционных электронных письмах. Пользовательские поля, созданные с помощью плагина, также могут быть включены в адреса с помощью функции переопределения.
☞ Установка правил повтора
Профессиональная версия плагина Woocomerce Checkout Manager позволяет устанавливать правила повторения для настраиваемых полей и разделов, созданных на основе различных критериев, таких как количество товаров и количество корзин.
☞ Подходит для разработчиков
Все настраиваемые поля в редакторе полей оформления заказа доступны через хуки. Таким образом, разработчики могут использовать поля проверки для расширения функциональности полей.
☞ Совместимость со сторонними плагинами
Pro версия плагина поддерживает несколько сторонних плагинов, чтобы пользователь мог получить от нас максимум пользы. Некоторые из них включают:
WooCommerce PDF-счета и упаковочные листы : настраиваемые поля, созданные в ваших формах оформления заказа, могут быть включены в PDF-счета и упаковочные листы, которые вы предоставляете клиентам. Таким образом, это позволяет вам включать набор ценной информации для клиентов через счета или счета-фактуры.
Клиент WooCommerce / Экспорт заказа в CSV : С помощью этого плагина WooCommerce можно загружать заказы, сделанные клиентом, в формате CSV. Наш плагин позволяет вам включать настраиваемые поля в эти данные и, таким образом, загружать их.
Поддержка Zapier : Еще одним важным аспектом Pro-версии WooCommerce Checkout Manager является поддержка онлайн-инструмента автоматизации Zapier. Zapier позволяет интегрировать несколько приложений и, таким образом, упрощает выполнение вашей работы. Не беспокойтесь, мы поддерживаем Zapier!
Не беспокойтесь, мы поддерживаем Zapier!
Многоязычная поддержка : Поддержка нескольких языков стала важным аспектом современного мира, так как многие люди все еще не знакомы с английским языком. Поскольку наш плагин совместим с многоязычным плагином WordPress (WPML), мы также поддерживаем несколько языков.
Полный список функций см. на официальной странице плагина WooCommerce Checkout Field Editor (Checkout Manager).
Проверьте, как это работает: 🔗 Live Demo
Почему ThemeHigh
Частые обновления делаются для улучшения плагина талантливой группой разработчиков. Кроме того, специальная группа поддержки поможет вам настроить и настроить магазин вашей мечты со всеми доступными функциями и крючками.
🏆 2 миллиона+ клиентов
🏆 Самая быстрая поддержка
🏆 Самые легкие плагины
См. несколько обзоров ниже;
amitaugma (@amitaugma) ⭐⭐⭐⭐⭐
Плагин функционально предоставляет все необходимые инструменты для успешного создания чистой формы оформления заказа с условным и простым в использовании интерфейсом.

 )
) Радио
11. Флажок
12. Группа флажков
13. Выбор даты
14. Выбор времени
15. Загрузка файла
16. Локальная дата и время
17. Дата
18. Месяц
19. Время
20. неделя
21. URL
22. Заголовок
23. Этикетка
24. Пункт
Радио
11. Флажок
12. Группа флажков
13. Выбор даты
14. Выбор времени
15. Загрузка файла
16. Локальная дата и время
17. Дата
18. Месяц
19. Время
20. неделя
21. URL
22. Заголовок
23. Этикетка
24. Пункт

