Супер Ajax корзина плагин WooCommerce Cart – INFO-EFFECT
На чтение 3 мин. Опубликовано
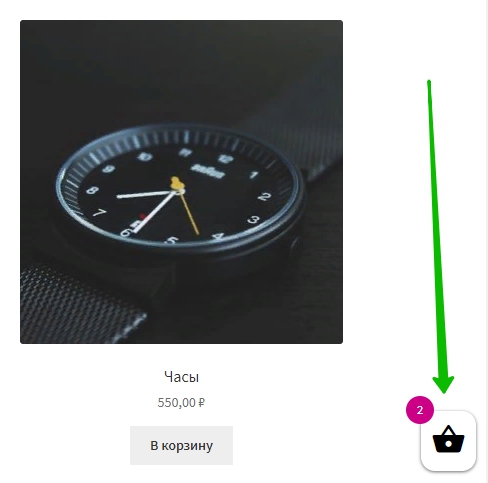
Привет! Я продолжаю разбирать самые полезные и самые интересные плагины для интернет-магазина Woocommerce. Сегодня я покажу вам плагин, который добавит в ваш магазин Супер липкую корзину! Вы можете удалять товары из корзины без перезагрузки страницы. Можно настроить внешний вид и расположение корзины. Можно скрыть корзину с определённых страниц. Можно не показывать корзину на мобильных устройствах. Всё очень просто! Смотрите далее!


Корзина плагин WooCommerce Cart
Установить плагин вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины – Добавить новый, введите название плагина в форму поиска, установите и активируйте плагин.

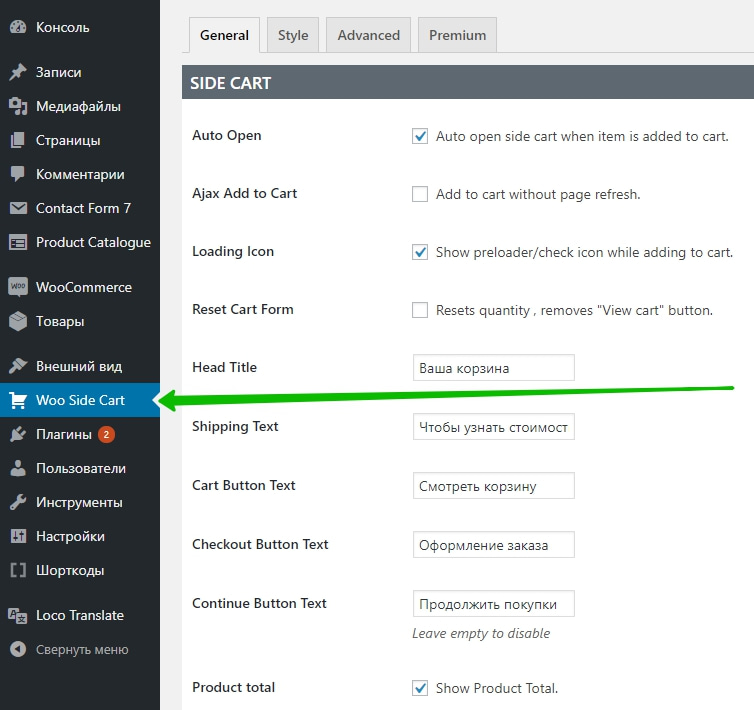
Далее, после установки и активации плагина, перейдите на страницу: Woo Side Cart. Здесь вы можете настроить плагин.
SIDE CART
– Auto Open, корзина будет автоматически открываться при добавлении товара в корзину;
– Ajax Add to Cart, включить добавление товара в корзину без перезагрузки страницы;
– Loading Icon, показывать значок загрузчика;
– Reset Cart Form, сбрасывает количество и удаляет кнопку просмотр корзины;
– Вы можете указать свой текст в корзине вместо Английского;
– Product total, показывать промежуточный итог, стоимость в корзине;
– Redirect to Cart, можно включить перенаправление на страницу корзины, после добавления товара в корзину.
CART BASKET
– Enable Basket, показать корзину;
– Basket on mobile, показать корзину на мобильных устройствах;
– Hide Basket Pages, добавьте в поле id страницы, на которой корзина будет скрыта;
– Product Count, показывать количество добавленных товаров;
– Сохраните изменения.

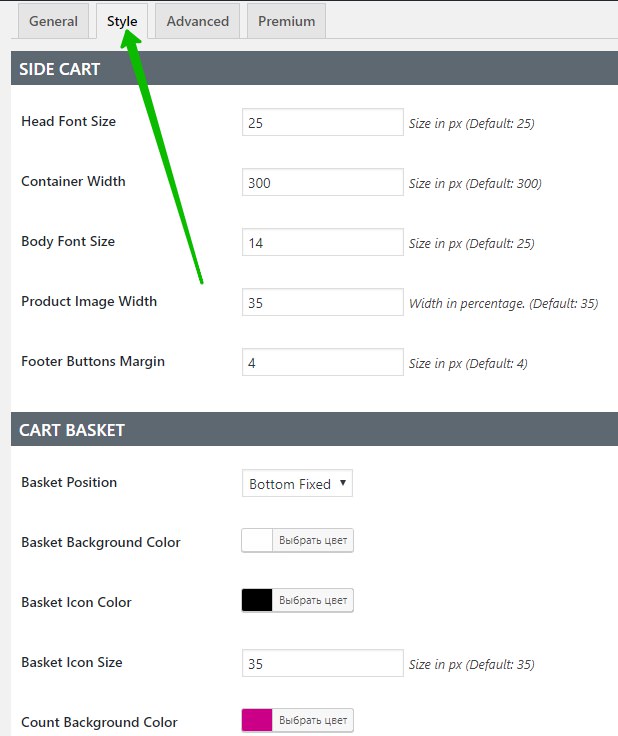
На странице Style вы можете настроить внешний вид корзины.
SIDE CART
– Head Font Size, размер шрифта заголовка;
– Container Width, ширину контейнера;
– Body Font Size, размер шрифта тела корзины;
– Product Image Width, ширина изображения товара;
– Footer Buttons Margin, отступ кнопок от подвала.
CART BASKET
– Basket Position, выберите позицию корзины. Есть три варианта: Вверху, Фиксированная вверху, Фиксированная внизу;
– Basket Background Color, цвет фона корзины;
– Basket Icon Color, цвет иконки;
– Basket Icon Size, размер иконки;
– Count Background Color, цвет фона счётчика;
– Count Text Color, цвет текста счётчика;
– Сохраните изменения.

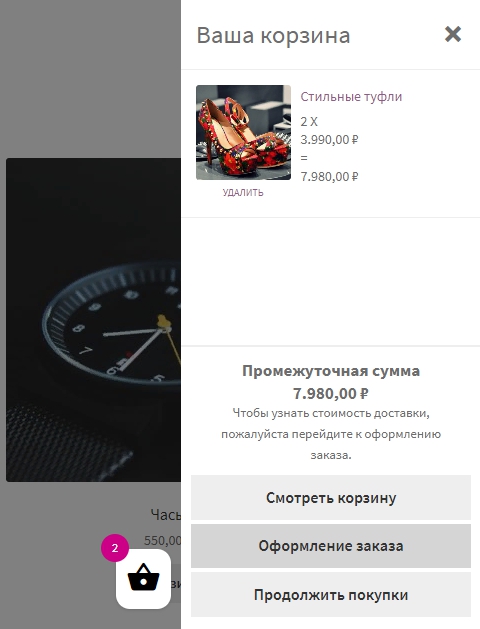
Всё готово! После сохранения настроек, корзина будет отображаться на вашем сайте.
Обратите внимание! Чтобы перевести весь текст в корзине, вам понадобится плагин Loco Translate.
Супер плагины Woocommerce, более 200, с настройками, смотри Здесь!
Остались вопросы? Напиши комментарий! Удачи!
Супер Ajax корзина плагин WooCommerce Cart — Молодежный информационный портал
Привет! Я продолжаю разбирать самые полезные и самые интересные плагины для интернет-магазина Woocommerce. Сегодня я покажу вам плагин, который добавит в ваш магазин Супер липкую корзину! Вы можете удалять товары из корзины без перезагрузки страницы. Можно настроить внешний вид и расположение корзины. Можно скрыть корзину с определённых страниц. Можно не показывать корзину на мобильных устройствах. Всё очень просто! Смотрите далее!
Корзина плагин WooCommerce Cart
Установить плагин вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, установите и активируйте плагин.
Далее,
SIDE CART
— Auto Open, корзина будет автоматически открываться при добавлении товара в корзину;
— Ajax Add to Cart, включить добавление товара в корзину без перезагрузки страницы;
— Loading Icon, показывать значок загрузчика;
— Reset Cart Form, сбрасывает количество и удаляет кнопку просмотр корзины;
— Вы можете указать свой текст в корзине вместо Английского;
— Product total, показывать промежуточный итог, стоимость в корзине;
— Redirect to Cart, можно включить перенаправление на страницу корзины, после добавления товара в корзину.
CART BASKET
— Enable Basket, показать корзину;
— Basket on mobile,
показать корзину на мобильных устройствах;— Hide Basket Pages, добавьте в поле id страницы, на которой корзина будет скрыта;
— Product Count, показывать количество добавленных товаров;
— Сохраните изменения.
На странице Style вы можете настроить внешний вид корзины.
SIDE CART
— Head Font Size, размер шрифта заголовка;
— Container Width, ширину контейнера;
— Body Font Size, размер шрифта тела корзины;
— Product Image Width, ширина изображения товара;
— Footer Buttons Margin, отступ кнопок от подвала.
CART BASKET
— Basket Position, выберите позицию корзины. Есть три варианта: Вверху, Фиксированная вверху, Фиксированная внизу;
— Basket Icon Color, цвет иконки;
— Basket Icon Size, размер иконки;
— Count Background Color, цвет фона счётчика;
— Count Text Color, цвет текста счётчика;
— Сохраните изменения.
Всё готово! После сохранения настроек, корзина будет отображаться на вашем сайте.
Обратите внимание! Чтобы перевести весь текст в корзине, вам понадобится плагин Loco Translate.
Супер плагины Woocommerce, более 200, с настройками, смотри Здесь!
Отображение обычной цены и цены со скидкой на страницах Корзина и Оформление заказа плагина WooCommerce — Плагин для WordPress
По умолчанию на странице Корзина плагина WooCommerce отображается только цена с учетом скидки. При использовании этого плагина пользователь увидит обычную цену товара и цену с учетом скидки и все ваши клиенты легко запомнят сумму скидки.
В конце страниц Корзина и Оформление заказа будет отображена сумма скидок, которую удалось сэкономить клиенту.
- Корзина по умолчанию
- Корзина с плагином
- Страница Оформления заказа по умолчанию
- Страница Оформления заказа с плагином
Инструкция по установке и работе с плагином.
- Разархивируйте архив
woo-discount-price.zip - Загрузите папку плагина
woo-discount-price(не только содержимое, а всю папку) в/wp-content/plugins/ - Активируйте плагин, перейдя на вкладку
Плагиныв консоли WordPress
- Можно ли отключить функцию «Вы сэкономили»?
Да! Вы можете настроить функцию в Консоли WordPress
«Отображение обычной цены и цены со скидкой на страницах Корзина и Оформление заказа плагина WooCommerce» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники1.1.6
1.1.5
1.1.4
1.1.3
1.1.2
1.1.1
1.1.0
1.0.9
1.0.8
1.0.7
1.0.6
1.0.5
- You Saved Tax included/excluded Display Fix
1.0.4
*check woo version 3.4 compatibility
1.0.3
*check woo version compatibility
1.0.2
*tested up 4.9
1.0.1
- перемещение меню в подменю wc
1.0.0
- тегирование версии 1.0.0
0.1.8
- начальное значение, некоторые исправления
0.1.6
- новый язык, некоторые исправления
0.1.5
- новый faq, новые теги
0.1.4
- настройка в консоли, позволяющая отключить нижний блок «Вы сэкономили»
0.1.3
- улучшено отображение обычной цены и цены со скидкой на странице Оформление заказа
0.1.2
- Изменение названия
0.1.1
- Новая проверка активации плагина WooCommerce для режима мультисайт
0.1
WooCommerce Cart Tab вкладка корзина открывающаяся при наведении – INFO-EFFECT
На чтение 2 мин. Опубликовано
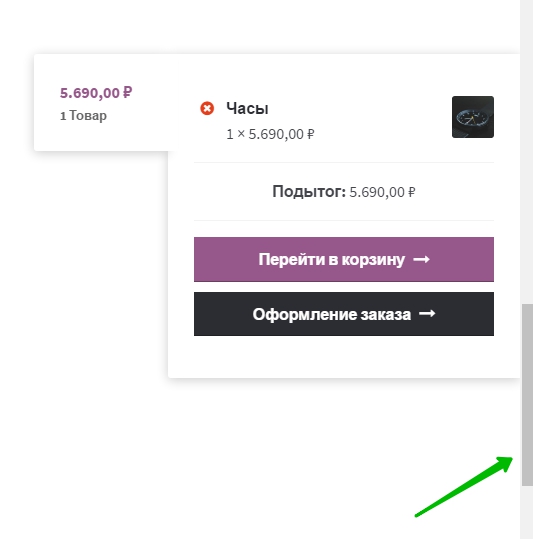
![]() Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для интернет-магазина Woocommerce ! Сегодня вы узнаете как добавить в свой интернет-магазин вкладку корзины, которая открывается при наведении мыши. Вы наверняка видели на теме Storefront такую фишку, когда наводишь курсор мыши на корзину в меню, то появляется окно с содержанием корзины, где указано количество товаров, общая стоимость товаров и кнопки – “Перейти в корзину” и “Оформление заказа”.
Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для интернет-магазина Woocommerce ! Сегодня вы узнаете как добавить в свой интернет-магазин вкладку корзины, которая открывается при наведении мыши. Вы наверняка видели на теме Storefront такую фишку, когда наводишь курсор мыши на корзину в меню, то появляется окно с содержанием корзины, где указано количество товаров, общая стоимость товаров и кнопки – “Перейти в корзину” и “Оформление заказа”.
![]() Вы сможете сделать точно также на любой wordpress теме, только вкладка корзины будет отображаться в боковой части сайта, слева или справа. У выезжающей вкладки будет две темы на выбор, светлая и тёмная. Можно выбрать расположение вкладки, в левой или правой части сайта. Вкладка с корзиной всегда находится на виду у пользователя.
Вы сможете сделать точно также на любой wordpress теме, только вкладка корзины будет отображаться в боковой части сайта, слева или справа. У выезжающей вкладки будет две темы на выбор, светлая и тёмная. Можно выбрать расположение вкладки, в левой или правой части сайта. Вкладка с корзиной всегда находится на виду у пользователя.

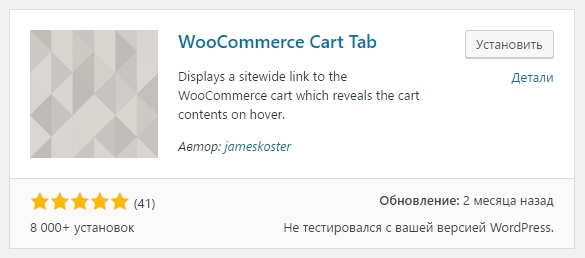
![]() Установить плагин WooCommerce Cart Tab вы сможете прямо из админ-панели wordpress. Перейдите на страницу: Плагины – Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
Установить плагин WooCommerce Cart Tab вы сможете прямо из админ-панели wordpress. Перейдите на страницу: Плагины – Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

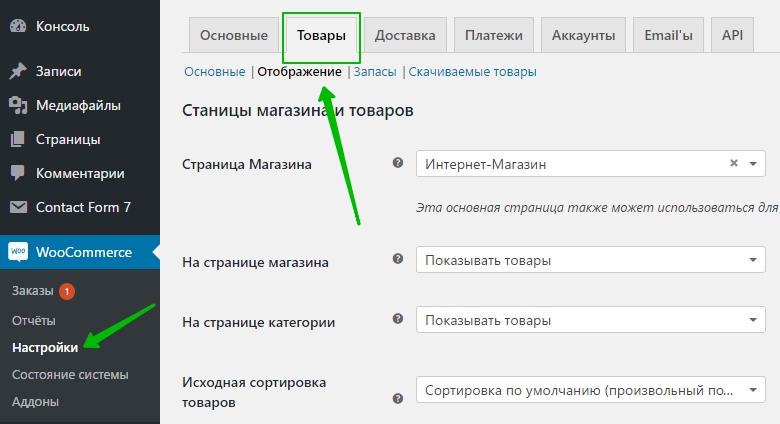
![]() Далее, после установки и активации плагина, перейдите на страницу: Woocommerce – Настройки – Товары – Отображение. Здесь вы сможете настроить основные параметры плагина.
Далее, после установки и активации плагина, перейдите на страницу: Woocommerce – Настройки – Товары – Отображение. Здесь вы сможете настроить основные параметры плагина.

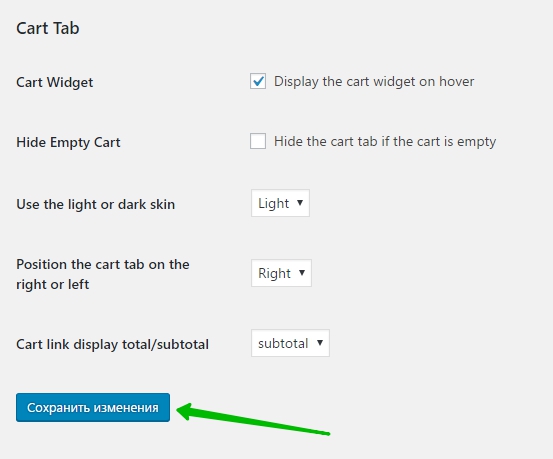
![]() В настройках Товары – Отображение, спуститесь в самый низ страницы, здесь у вас будут настройки плагина:
В настройках Товары – Отображение, спуститесь в самый низ страницы, здесь у вас будут настройки плагина:
– Cart Widget, поставьте здесь галочку, чтобы виджет корзины появлялся при наведении на вкладку.
– Hide Empty Cart, скрыть вкладку корзины когда корзина пуста.
– Use the light or dark skin, вы можете выбрать тему для корзины, тёмную или светлую.
– Position the cart tab on the right or left, выберите расположение вкладки, слева или справа.
– Cart link display total/subtotal, здесь можно выбрать как будет отображаться стоимость в корзине, общая или промежуточная. Оставьте по умолчанию.
– Сохраните изменения.

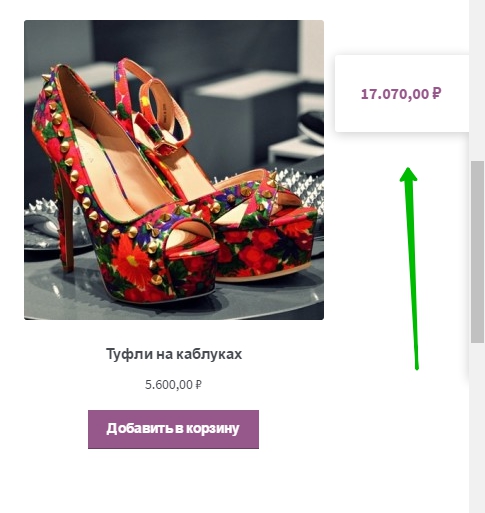
![]() Далее, после настройки плагина, перейдите на сайт. В боковой части сайта будет отображаться вкладка корзины, при наведении на которую будет появляться содержание корзины.
Далее, после настройки плагина, перейдите на сайт. В боковой части сайта будет отображаться вкладка корзины, при наведении на которую будет появляться содержание корзины.

![]() Остались вопросы ? Напиши комментарий ! Удачи !
Остались вопросы ? Напиши комментарий ! Удачи !
WooCommerce Ajax Cart Plugin — Плагин для WordPress
WooCommerce AJAX Cart is a WordPress Plugin that changes the default behavior of WooCommerte Cart Page, allowing a buyer to see the Total price calculation when change the Quantity of a product, without need to manually click on «Update cart» button.
This improves the user experience when purchasing a product. No other hacks/code/theme changes is needed, this functionality is added when the plugin is activated.
Free version features:
- Automatically reload and recalculate Cart using AJAX when quantity changes
- Show -/+ buttons around item quantity on cart page
- Show item quantity as select instead numeric field
- Show user confirmation when change item quantity to zero
Premium version features:
- Allow to change/synchronize quantities in shop, minicart and single product pages view demo
- Make the
Add to cartbutton to perform with AJAX, without full page reload view demo - Faster AJAX reload call when change quantities in Cart page
- Option to lock quantity inputs to allow only change using plus and minus buttons
If you looking for a similar but with much more features please try WooCommerce Better Usability plugin.
- When user clicks on «+» or «-» of Quantity field, an AJAX request was made to update the prices.
- Upload
woocommerce-ajax-cart.zipto the/wp-content/plugins/directory - Activate the plugin through the ‘Plugins’ menu in WordPress
- Done. This plugin no requires extra configurations to work
«WooCommerce Ajax Cart Plugin» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники1.0
1.1
- Remove product from cart automatically (AJAX) when changes quantity to zero
1.2
- Updated to work with Woocommerce 2.7
- Added «-» and «+» buttons in order to facilitate product quantity change on cart
- Added confirmation message when user selects the product quantity as zero
- Added option to display item quantity as select for better usability
- Update order totals when the cart is inside checkout page
1.2.1
- Fixed on change trigger for quantity field, on checkout page.
- Fixed event lost when remove or delete product from the cart
1.2.2
- Added translation support for most common terms
- Fixed broken dependencies on admin
- Make the quantity select respect max stock
1.2.3
- Fixed bug with woocommerce 3.2.1 when update cart totals
- Simplified the ajax call for update cart totals using the native woocommerce
- Work with PayPal for WooCommerce plugin
1.2.4
- Fixed bug that making the auto update stop working when change product quantity many times
- Making new string Updating translatable
1.2.5
- Fixed bug with woocommerce 3.3.1 not updating the cart when quantity changes
1.2.6
- Making backward compatibility with themes that not changed the update cart input to button
1.2.7
- Revamp codebase
- Tested with new WordPress 5
- Fixed error notices when saving settings
- Fixed internalization strings
1.2.8
- Changed code organization and assets structure
- Changed plugin menu to appear as submenu of WooCommerce page
- Updating deprecated jQuery click and change events
- Introducing premium version
1.2.9
- Fixed SelectBox quantity bug in Cart when using max stock limit
- Optimized JS click and change event listeners
1.3.0
- Added AJAX timeout option to delay when change cart quantity
1.3.1
- Registering scripts using common hook
wp_enqueue_scripts
1.3.2
- Added compatibility with WooCommerce 3.6.4
- Standardized to
use strictmode on frontend script, removing unused code
1.3.3
- Removing +/- buttons when product is sold individually
1.3.4
- Changed limit from 50 to 1000 for quantity in select
- Added compatibility with Giftable for WooCommerce plugin
1.3.5
- Updated supported woocommerce version to 3.7.1
- Prevent page reload when adding to cart in certain conditions
1.3.6
- Updated supported woocommerce version to 3.8.1
1.3.7
- Hide quantity select in Cart when maximum value is same as minimum value
1.3.8
- Compatibility with WooCommerce Bundled Products
Woocommerce Menu Cart — плагин добавления корзины в меню
Плагин Woocommerce Menu Cart позволяет добавить кнопку корзины в меню сайта. В бесплатной версии плагина вы получите только кнопку корзины с возможностью выбора всего лишь одной иконки (а точнее выбора нет, есть только дефолтная иконка ). При нажатии на кнопку сразу осуществляется переход на страницу корзины WooCommerce, в отличии от платной версии Pro, где товары предварительно выводятся в виде выпадающего списка. Вот как может выглядеть меню до активации этого плагина:и после его активации:
В бесплатной версии плагина Вы можете отобразить/скрыть иконку корзины, выбрать показывать или нет корзину, когда в ней нет товаров, задать выравнивание корзины по левому, или правому краю меню, а также Вам доступны на выбор три варианта вида отображения корзины, показанные на рисунке:У плагина есть собственная страница настроек, где все просто и понятно:
Ну а такие прелести, как показ определенного количества товаров в виде выпадающего списка, возможность выбора не только дефолтной иконки, а также возможность настройки своего собственного CSS — все это доступно в платной версии плагина Menu Cart Pro.
Однако, есть другие бесплатные плагины корзины, которые делают все то, что и Woocommerce Menu Cart Pro! И это хорошо!!!
Подводя итог, можно констатировать, что покупать платную версию плагина «Woocommerce Menu Cart» — «Menu Cart Pro», на данный момент, нет никакого смысла, так как он не делает ничего такого, чего нет в бесплатных плагинах других разработчиков, а сам плагин Woocommerce Menu Cart в бесплатной версии может оказаться полезен тем, кто предпочитает минималистический стиль в оформлении магазинов, а также тем, кто хочет вывести значок корзины в меню в удобоваримом виде, и при этом не желает нагружать сайт различными примочками, потребляющими дополнительные ресурсы хостинга.
