с помощью плагина, также CSS и HTML код
В уроке разберём как осуществляется бегущая строка wordpress, с помощью простого кода и плагином. Эффективный инструмент в рекламных технологиях для привлечения внимания, ненавязчивый формат несомненно даст результат по просмотрам и юзабилити, применяйте и тестируйте.
HTML тег marquee на примере в шапке сайта
Тег marquee создан компанией microsoft для enternet explorer, но впоследствии иммигрировал на остальные браузеры. Смысл прост, заключаем в тег любой элемент, текст, картинку, скрипт и остальное.
Единственный момент, если вставляете в редакторе wordpress при написании страницы или записи, то marquee затрётся. Выход вставлять его в файлы шаблона. Замечу что он не валиден, и при проверке будет ошибка.
Разберём подробно, например, в шапке сайта. За основу возьмём тему twenty nineteen. Посмотрим на синтаксис и применение:
<marquee>задаём текст</marquee>
Так будет выглядеть строка
задаём текст
Как у любой HTML конструкции существуют атрибуты, регулирующие некоторые параметры. В примере ниже разберем два атрибута:
В примере ниже разберем два атрибута:
- behavior конструкция движения
- scrollamount скорость перемещения
Прописываем behavior и параметр alternate задаст перемещение между краями области, так же scrollamount и например 10:
<marquee behavior="alternate" scrollamount="10">Пишем пример</marquee>
Пример исполнения, надпись перемещается с другим параметром и с более высокой скоростью чем начальный вариант.
Вариант от края до края
Для обзора остальных атрибутов прочитайте эту статью, покажет какие есть возможности и дополнения. Для проверки работы, захожу в wordpress через FTP и редактирую файл header.php и вставляю один из вариантов.
В примере расположил перед закрывающим /header. Если возникли проблемы, то пишите нам, обязательно поможем.
Подробнее смотрите в видео.
Бегущая строка wordpress новостей на CSS
Данный метод считается более чистым и современным в wordpress, но предполагаются более глубокие познания CSS и HTML, 100% работающий с любым дополнением, например под слайдером, так как программирование идёт на уровне CSS. Зададим div и прицепим класс begush.
Зададим div и прицепим класс begush.
<div>Задаем что должно выводиться</div>
Теперь идём в файл style.css
Задаём конфигурацию например:
.begush{overflow: hidden;
white-space: nowrap; /* Убираем переносы */
animation: nazvanie-animacii 10s linear infinite normal;}
@keyframes nazvanie-animacii {
from { margin-left: 1px; }
to { margin-left: 600px; }
}
Бегущей строке можно задать цвет фона и текста. Для оптимального выбора воспользуйтесь css палитрой, которую вы сделали специально для таких случаев.
Подробнее почитайте в интернете, статей куча. Основывается способ на связке двух стилей animation, регулирующий подачу, и keyframes, управляющий границами.
Советую к прочтению:
- Создание блоков в Guttenberg
- Сделать свои шорткоды
- Узнаем PHP версию движка
- Пиксели или px – это
Плагин Ditty News Ticker
Универсальное решение под wordpress плагин Ditty News Ticker. Поиски альтернатив не увенчались успехом, остальные сложные и разобраться необходимо время. Устанавливается Ditty News Ticker стандартным поиском из панели wordpress, либо скачиваем отсюда. В панели появиться новый раздел, заходим и настраиваем первую бегущую строку.
Поиски альтернатив не увенчались успехом, остальные сложные и разобраться необходимо время. Устанавливается Ditty News Ticker стандартным поиском из панели wordpress, либо скачиваем отсюда. В панели появиться новый раздел, заходим и настраиваем первую бегущую строку.
В начале до настроим вордпресс плагин, перейдя во вкладку settings и выбрав чекбокс “Use the visual editor for ticks”. Он добавляет визуальный редактор wordpress в панели бегущей строки. Второй чекбокс не понял что делает, поэтому не отмечаем.
Переходим в раздел Add New и работаем над созданием
- Путь до добавления новых бегущих строк
- Обязательно пишем название, на сайте не выводиться
- Плагин предлагает варианты для вставки, шорткодом и PHP функцией
Перейдём к добавлению новых фраз в список.
- Выбираем вкладку Ticker Type
- default и mixed позволяют в первом случае отображать стандартный вид, второй смешивает
- В поле пишем фразы для отображения
- При желании в каждую фразу можно поместить ссылку
- Тип открытия ссылки, self в этом окне, target в новом
- Закрывать ли линк от индексации, тегом noffolow, ставим галочку при необходимости
- Добавление поля для следующей записи вордпресс
Такими не хитрыми действиями добавляем остальное. Перейдя в Ticke Mode настраиваем модификацию этой бегущей строки, главные раздел это выбор отображения есть:
Перейдя в Ticke Mode настраиваем модификацию этой бегущей строки, главные раздел это выбор отображения есть:
- Scroll- непрерывно двигающийся текст
- Rotate- появляется одна фраза, останавливается на несколько секунд, исчезает и появляется новая
- List- отображение списком, нелепый и ненужный раздел
При выборе модификации, открываются доступные для изменения настройки именно для этого параметра.
В global settings показаны общие настройки независимо от выбора внешнего вида. Например, отображение заголовка, или изменение времени показа бегущей строки, сколько секунд рендерить и т.д. В завершение нажимаем справа кнопку “опубликовать” и используя варианты вставки, выводим на экран.
На клиентском блоге вывод осуществлялся под слайдером с помощью шорткода и никаких споров между плагинами не было. Из инструкции мы узнали как в wordpress добавить бегущую строку, разобрали три вида: HTML, CSS и плагин, выбирайте подходящий, вещь необходимая в рекламе и притягивающая внимание.
Также читайте: Подборка плагинов для создания отзывов на WordPress.
Нажмите, пожалуйста, на одну из кнопок, чтобы узнать понравилась статья или нет.
Бегущая строка на сайте с WordPress без плагинов
Оглавление статьи
Как создать, отформатировать текст, изменить направление движения, скорость, а также заставить двигаться изображение или по изображению
Иногда для привлечения внимания к какому-то элементу на сайте, возникает желание создать для него анимацию. Как по мне, самой простой анимацией является так называемая бегущая строка на сайте. И сегодня я покажу, как её создать за 1 минуту без плагинов и фотошопа. Силами одного лишь HTML.
Для этого в языке HTML создан специальный тег marquee. И всё, что мы поместим внутрь этого тега, будет двигаться.
Выйду в поле ночью с конем
HTML код бегущей строки
Эта бегущая строка на сайте движется благодаря такому коду:Выйду в поле ночью с конем
Теперь давайте еще больше привлечем внимание к этой строке и стилизуем текст, чтобы он стал таким.
Ночкой темной тихо пойдем
Ночкой темной тихо пойдем
Возможности стилизации этого тега такие же, как у любого div’a и span'a. то есть мы можем задать его высоту, ширину, фон, рамки, отформатировать текст и много другое.
Дополнительные возможности
Кроме стилизации текста, у самого тега есть несколько дополнительных возможностей. А именно:
Направление текста
За это отвечает команда direction. По умолчанию у нее стоит значение left, но мы можем спокойно заменить его на
right (движение текста направо)
Слева направо
Слева направо
up (движение снизу вверх)
Снизу вверх
Снизу вверх
down (движение сверху вниз)
Сверху вниз
Сверху вниз
Скорость движения текста
Для этого есть команда scrollamount. По умолчанию в значении этой команды цифра 6, но мы можем менять его на любое число от 1 (самое медленное движение) и до бесконечности. Число здесь — это шаг движения в пикселях. Поэтому, если поставить цифру, которая больше ширины экрана, то текст будет «моргать».
По умолчанию в значении этой команды цифра 6, но мы можем менять его на любое число от 1 (самое медленное движение) и до бесконечности. Число здесь — это шаг движения в пикселях. Поэтому, если поставить цифру, которая больше ширины экрана, то текст будет «моргать».
Скорость движения 1 пиксель (самая медленная)
Черепаха
Черепаха
Скорость движения 80 пикселей
Маршрутка
Маршрутка
Скорость движения 1920 пикселей (моя ширина экрана)
25 кадр
25 кадр
Ограниченность прокрутки
Теперь давайте закроем текст в камеру, из которой он не сможет выбраться (И камера эта будет надежнее, чем у героя Билла Скарсгорда в 1 сезоне сериала Castle Rock).
Для этого нам понадобится команда behavior. По умолчанию у неё стоит значение scroll. Поэтому текст пропадает и появляется с другого края. Чтобы это изменить, нам надо заменить значение команды на alternate.
Свободу попугаям!
Свободу попугаям
А если нам надо, чтобы текст просто прошел до конца строки и остановился, то значение команды надо заменить на slide.
Российская экономика
Российская экономика
Если вы дочитали до этого места и не видели движение фразы "Российская экономика" (хотя и движение самой российской экономики вы тоже вряд ли видели), то просто нажмите на клавиатуре F5 (сверху, между 6 и 7), чтобы страница обновилась.
Движение изображения
Тут всё так же, как у текста, только вместо самого текста надо вставить код изображения.
Также можно разместить любое количество изображение подряд
Движение текста по изображению
Ну и напоследок пустим бегущую строку с текстом по изображению. Для этого нам надо создать div’ный блок и установить ему фон с нужным нам изображением. А внутри блока написать нужный нам текст или другое изображение. Всё просто
Всё просто
Чу-Чу Чу-Чух
В заключение
Как видите, всё очень просто. И абсолютно нет необходимости устанавливать какой-то плагин, тем самым дополнительно создавая нагрузку на страницу и сайт. Зачем, если можно это всё сделать одной строчкой кода?
Другое дело, если нужна более сложная анимация. Тут уже без плагинов и JavaScript кода не обойтись. Но если использовать на своем WordPress сайте плагин Elementor, то изучать код не обязательно. Там можно создавать анимацию для каждого элемента отдельно. Полный обзор этого мегаполезного плагина будет позже
5 19 голоса
Оцените эту статью
Расскажите о статье своим друзьям
ВКонтакте
Telegram
Одноклассники
Эту и остальные статьи на сайте для Вас подготовил
Андрей Рочев
АйТишник с навыками гуманитария. Пишу, а также снимаю видео, о том, как создать сайт без навыков программирования используя CMS WordPress и плагин конструктора страниц Elementor.
Пишу, а также снимаю видео, о том, как создать сайт без навыков программирования используя CMS WordPress и плагин конструктора страниц Elementor.
Женат. Папа маленькой принцессы. Болею за ФК «Спартак» Москва, а также сопереживаю командам Юргена Клоппа и Жозе Моуриньо (не из-за стиля, а из-за его харизмы). Всё еще люблю смотреть КВН.
2
Появились мысли по статье? Напишите их в комментариях, пока не забылиx
Этот сайт, как и любой другой, создает на Вашем компьютере или телефоне cookie — файлы, чтобы улучшить Ваше нахождение на нем. Это безопасно и конфиденциально.
T4B News Ticker – Плагин WordPress
- Детали
- отзывов
- Поддерживать
- Развитие
T4B News Ticker — гибкий и простой в использовании плагин новостной ленты для WordPress. Этот плагин поможет вам сделать горизонтальную бегущую строку новостей на вашем сайте. Существует 4 различных типа анимационных эффектов, таких как затухание, скольжение, бегущая строка и прокрутка. Вы можете отображать бегущую строку по категории сообщений или по тегам сообщений или путем создания настраиваемых текстов с настраиваемыми ссылками. Вы можете написать собственный текст в редакторе сообщений WP по умолчанию.
Вы можете отображать бегущую строку по категории сообщений или по тегам сообщений или путем создания настраиваемых текстов с настраиваемыми ссылками. Вы можете написать собственный текст в редакторе сообщений WP по умолчанию.
Кроме того, вы можете контролировать скорость прокрутки и типографики. Вы можете отображать бегущую строку в своих сообщениях/страницах с помощью шорткода. Вы даже можете использовать шорткод в файле темы, вставив его туда, где вы хотите показать бегущую строку.
Обновление до Премиум
Премиум-версия включает в себя больше анимационных эффектов, функцию воспроизведения/паузы и дополнительные параметры настройки со специальной поддержкой.
Основные характеристики премиальной новостной ленты T4B:
- Мгновенно создайте бегущую строку, используя 12 готовых дизайнов.
- 7 типов анимационных эффектов
- Отображать бегущую строку из многих категорий, а также из данных RSS и JSON
- Непрерывная прокрутка без перерывов в циклах
- Импорт/экспорт (резервное копирование) бегущей строки с одного веб-сайта на другой
- Создать более одной бегущей строки
- Скопируйте существующий тикер, а не перестраивайте новый
- Поддержка RTL
Посмотреть больше Премиум-функций
Demo
Посмотреть демонстрацию T4B News Ticker Pro
DEMO
Посмотреть демонстрационное видео T4B News Ticker Pro
youtube.com/embed/IR-K0KuQ8Fc?version=3&rel=1&showsearch=0&showinfo=1&iv_load_policy=1&fs=1&hl=en-US&autohide=2&wmode=transparent» allowfullscreen=»true» sandbox=»allow-scripts allow-same-origin allow-popups allow-presentation»/>Особенности
- Простота настройки
- Четыре типа эффекта анимации
- Возможность управления скоростью анимации
- Возможность управления временем между фейдами
- Возможность выбора категории или тегов или пользовательского текста
- Возможность ввода количества постов
- Возможность заказа и заказа по постам
Кредиты
- jQuery liScroll
- Лента новостей jQuery
- Разработчик: Realwebcare
- Страница Facebook
Лицензия
Эта программа является бесплатным программным обеспечением; вы можете распространять его и/или изменять на условиях Стандартной общественной лицензии GNU, опубликованной Фонд свободного программного обеспечения; либо версия 2 Лицензии, либо (на ваш выбор) любую более позднюю версию.Эта программа распространяется в надежде, что она будет полезна, но БЕЗ КАКИХ-ЛИБО ГАРАНТИЙ; даже без подразумеваемой гарантии КОММЕРЧЕСКАЯ ПРИГОДНОСТЬ или ПРИГОДНОСТЬ ДЛЯ ОПРЕДЕЛЕННОЙ ЦЕЛИ. См. Стандартная общественная лицензия GNU для более подробной информации. Вы должны были получить копию Стандартной общественной лицензии GNU. вместе с этой программой; если нет, напишите в Free Software Foundation, Inc., 51 Franklin St, Fifth Floor, Boston, MA 02110-1301 USA
- Демонстрация ленты новостей T4B.
- Настройки бегущей строки новостей T4B с использованием категории сообщений.
- Настройки бегущей строки новостей T4B с использованием тегов сообщений.
- Настройки бегущей строки новостей T4B с использованием пользовательских текстов.
Полезный и красивый плагин Прост в установке и очень эргономичен. Просто отсутствует возможность выбора нескольких категорий для отображения. Мы ограничены выбором одной категории для отображения.
Это просто и очень хорошо работает. Идеально для меня.
Идеально для меня.
Отличный плагин. это очень полезно 🙂
очень хороший плагин и практичный
Прочитать все 6 отзывов
«T4B News Ticker» — это программа с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
Авторы
- Realwebcare
1.2.6 (15-08-2022)
- 9 выпуск.
- Исправлено время загрузки прокручиваемой информации.
1.2.5 (17-12-2021)
- 8 выпуск.
- Исправлена ошибка jQuery
1.2.4 (20.07.2021)
- 7 выпуск.
- Фиксированный 10-секундный интервал между циклами
- Исправлена проблема переноса текста в анимации слайдов и затухания
1.2.3 (12.08.2020)
- 6 выпуск.
- Исправлены некоторые проблемы jQuery для обеспечения совместимости с WP 5.5
1.2.2 (12-02-2020)
- 5-й выпуск.

- Добавлена опция Открыть в новой вкладке.
- Исправлены некоторые ошибки.
1.2.1 (17.06.2019)
- 4-й выпуск.
- Увеличена высота тикера.
- Выпущена про версия.
1.2 (22.05.2019)
- 3-й выпуск.
- Измените структуру страницы параметров, чтобы сделать ее более удобной для пользователя.
- Почтовый заказ и заказ по добавленным.
1.1 (09-10-2018)
- 2-я версия.
- Сделать плагин совместимым с последней версией WordPress.
- Исправлены некоторые ошибки.
1.0 (29-12-2014)
- 1-й выпуск.
Установка
Установка плагина T4B News Ticker очень проста, как и других плагинов WordPress.
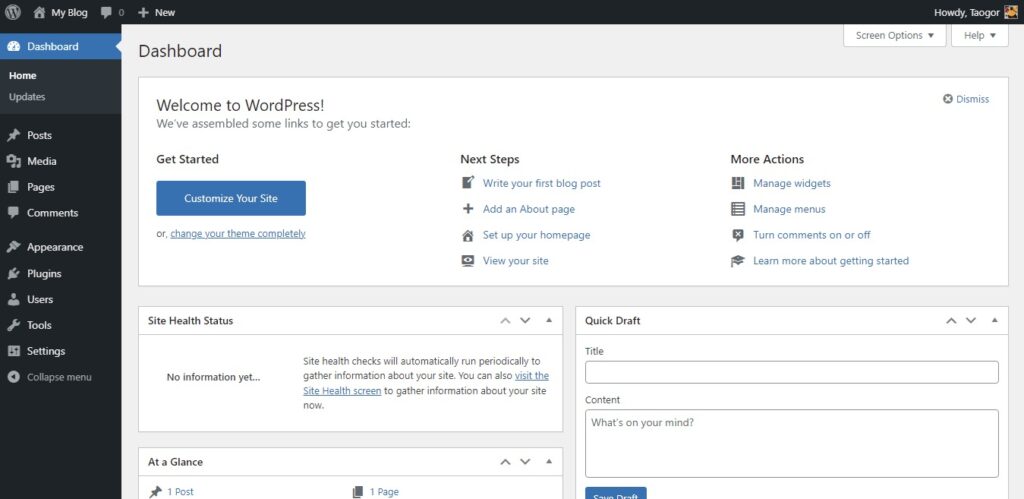
- Войдите как администратор на свой сайт WordPress.
- В меню слева есть вкладка «Плагины». Нажмите на нее.
- Теперь нажмите «Добавить новый».
- Там у вас есть кнопки: «Загрузить плагин».
 Нажмите на нее.
Нажмите на нее. - Загрузите файл t4b-news-ticker.zip и нажмите кнопку «Установить сейчас».
- После установки нажмите кнопку Активировать плагин.
- Перейдите в: Настройки >> Настройки бегущей строки для параметров.
Служба поддержки
Проблемы, решенные за последние два месяца:
1 из 1
Посмотреть форум поддержки
7 лучших плагинов бегущей строки новостей для WordPress (2022)
Если у вас есть новостной сайт и вы хотите показывать последние новости стильным и привлекательным способом, лучше всего использовать бегущую строку новостей. Лента новостей — это вишенка на торте, которая оживляет ваш сайт.
Доступно несколько плагинов для новостных лент WordPress. С помощью этих плагинов вы можете добавлять собственные новости или выбирать источник для автоматического показа новостей. Вы можете сделать бегущую строку новостей привлекательной, добавив эффекты бегущей строки и анимацию.
Теперь давайте проверим лучшие плагины для бегущей строки новостей WordPress.
Плагин | Рейтинг | Версия 3 9 00255Download | |
Post Ticker Ultimate | Free & Pro | ||
Ditty News Ticker | Free & Pro | Download | |
Вертикальная прокрутка новостей | Free & Pro | Download | |
PJ News Ticker | Download | ||
Live News | |||
Ultimate Blocks | Download | ||
Бегущая строка для Elementor | Free & Pro | ||
Divi News Ticker |
также прочитайте: 7 Best WordPress Plulpress Let Addilit or Your Addilit Addilit or Your Addilit Addilit or Your Addilit Addilit or Your Addilit Adliml. . Этот плагин поддерживает редактор сообщений Gutenberg. Этот фантастический плагин для бегущей строки новостей WordPress совместим с пользовательскими типами сообщений.
. Этот плагин поддерживает редактор сообщений Gutenberg. Этот фантастический плагин для бегущей строки новостей WordPress совместим с пользовательскими типами сообщений.
Его настраиваемый шорткод можно настроить для изменения цвета или выбора определенных категорий сообщений. Вы даже можете добавить эффект ползунка бегущей строки на свой бегущую строку. Плагин премиум-класса предоставляет такие функции, как добавление собственного цвета, эффектов и анимации и т. д.
Ключевые функции
- Эффект ползущика тикера
- Настраиваемый короткометражный код
- Пользовательский цвет (Pro)
- MultiLilal and Vertical Display Mode
- Slider Slider
- Gutenberg Slider Slider
- Gutenberg Proper Slider
- Gutenberg Block Slider
- Gutenberg Bloder Slider
- . Builder Support (Pro)
Цена:
Загрузите этот плагин новостной ленты WordPress бесплатно из репозитория WordPress. Чтобы получить доступ к более продвинутым функциям, возьмите профессиональную версию за 19 долларов.9 для неограниченного количества сайтов. Вы должны заплатить эти деньги только один раз. (Используйте код купона WPTB15 , чтобы получить скидку 15%).
Чтобы получить доступ к более продвинутым функциям, возьмите профессиональную версию за 19 долларов.9 для неограниченного количества сайтов. Вы должны заплатить эти деньги только один раз. (Используйте код купона WPTB15 , чтобы получить скидку 15%).
С помощью Ditty News Ticker вы можете выбирать режимы прокрутки, поворота и списка для отображения новостей на вашем сайте. Этот плагин представляет собой простое решение для добавления бегущих строк новостей с помощью шорткодов. Вы даже можете разместить бегущую строку новостей в виджете.
Единственная проблема с вводом новостей вручную — это когда вы используете бесплатную версию. Однако существуют также платные расширения для автоматического импорта новостей из Facebook, Twitter, RSS-канала, Instagram и т. д. Этот плагин новостной ленты WordPress имеет готовый к переводу дизайн с помощью WPML, что упрощает создание многоязычного веб-сайта.
Also Read:
– 10+ Best Facebook Feed WordPress Plugins
– 7 Best Instagram Feed WordPress Plugins
Key Features
- WPML Ready
- Multi-functional
- Paid Extensions
- 3 Default Ticker Modes
- Импорт новостей из других источников
Цена: Этот невероятный плагин для бегущей строки новостей бесплатен. Но их платный пакет расширений будет взимать с вас 50 долларов в год за один сайт.
Но их платный пакет расширений будет взимать с вас 50 долларов в год за один сайт.
Если вы хотите отображать новости с вертикальной прокруткой на своем сайте WordPress, выберите Вертикальные прокрутки новостей. Это простой и удобный плагин новостной ленты WordPress, который позволяет вам управлять любым количеством новостей. Вы также можете добавлять, редактировать и удалять новости.
Вертикальный скроллер новостей поставляется с параметрами для отображения текста с новостями или только заголовка новости. Также есть возможность добавлять пользовательские ссылки в новости. Профессиональная версия открывает доступ к различным функциям, таким как настройка заголовка новости, добавление цвета, установка размера шрифта, уменьшенного изображения, поддержка шорткода и т. д.
Ключевые функции
- Пользовательские функции для дальнейшей настройки
- Добавить Unlimited News
- Отзывчивый макет администратора
- Modail Lize Labre Support (Pro)
- RSS FEED (Pro)
- Classic и Modern Stile (Pro)
- RSS FEED (Pro)
- и современный стиль (Pro)
- .
 Поддержка коротких кодов (Pro)
Поддержка коротких кодов (Pro)
Цена
Как и Ditto News Ticker, вы можете бесплатно загрузить плагин из репозитория WordPress. Тем не менее, они также предлагают профессиональную версию. Цена профессиональной версии составляет 13,13 доллара США за один сайт только один раз.
Простота лучше. PJ News Ticker — один из самых простых плагинов для бегущей строки новостей WordPress, который позволяет вам отображать новости или ваш последний пост в стиле бегущей строки. Вы можете встроить бегущую строку в любое место, используя шорткоды. Он также более легкий, чем тикер Ditty News.
У вас есть возможность редактировать цветовую схему, скорость, размер шрифта, содержимое и заголовок. Настройте плагин дальше, если вы знаете CSS. Это надежный плагин, который с легкостью удовлетворит ваши потребности.
Ключевые функции
- Поддержка шорткодов
- Высоко настраиваемая
- Поддержка Custom CSS
- Благодаря начинающему
- Lightwight
Цена
Этот плагин не является премьер-версией. Поэтому скачайте плагин бесплатно из репозитория WordPress.
Поэтому скачайте плагин бесплатно из репозитория WordPress.
Прямые новости — лучший выбор благодаря умному дизайну и гибкости. Он достаточно надежен, чтобы автоматически добавлять элементы в тикер из 4 разных источников. Помимо списка последних сообщений, вы также можете добавлять элементы из RSS-канала или Twitter-канала.
Вы также можете вручную написать заголовки избранных новостей. Этот плагин также поставляется с 72 параметрами настройки, включая параметры изменения цвета, положения, скорости прокрутки, размера шрифта и т. д. Вы даже можете активировать или деактивировать плагин тикера для отображения на разных устройствах.
Основные характеристики
- Совместимость с макетами RTL и LTR
- Использование jQuery и AJAX для обновления новостей
- Четыре источника новостей
- Широкие возможности настройки
- Хорошая оптимизация
- Готовность к работе с несколькими сайтами
- Готовность к работе с несколькими языками
Цена
Загрузите этот премиальный плагин от Codecanyon за 29 долларов.
Ultimate Blocks — это плагин блоков Gutenberg, который расширяет функциональность нового редактора блоков WordPress. Он имеет более 20 пользовательских блоков Гутенберга.
Это не специальный плагин для бегущей строки новостей, но вы можете использовать один из его блоков (Styled Box), чтобы добавить простую бегущую строку, подобную этой —
Последние новости:
Экстренные новости:
Экстренные новости:
Предупреждение:
После установки плагина перейдите в редактор сообщений и вставьте блок «Стилизованное окно», а затем выберите «Окно уведомлений».
Ключевые особенности
- 20+ пользовательских блоков
- Оптимизация для SEO
- Оптимизация скорости
- Широкие возможности настройки
9
Виджет Content Ticker — один из бесплатных виджетов, входящих в состав Essential Addons. Но стоит напомнить, что его можно использовать только с Elementor.
Виджет бегущей строки контента содержит множество потрясающих адаптивных типов бегущей строки. Вы также можете включить анимацию, чтобы выделить бегущую строку контента или бегущую строку новостей.
Вы также можете включить анимацию, чтобы выделить бегущую строку контента или бегущую строку новостей.
Когда дело доходит до изменения вашего нового тикера, вы можете изменить каждый его аспект. Вы можете изменить заголовок, навигационную стрелку, фон бегущей строки и т. д.
Если вы являетесь пользователем Elementor, это может быть отличным выбором для отображения ваших горячих новостей с невероятными анимационными эффектами.
Ключевые функции
- Несколько типов тикеров содержимого
- Модификация стрелка навигации
- Акцентивные новости Дизайн тикера
- Эффекты анимации
- Эффект слайдера
- . Ознакомиться с про версией можно здесь.
Заключение
Теперь, когда у вас есть все подробности о 7 лучших плагинах для бегущей строки новостей WordPress, попробуйте использовать любой из списка.
Не забудьте сказать мне, какой из них вам понравился больше всего и почему в разделе комментариев.


 Эта программа распространяется в надежде, что она будет полезна,
но БЕЗ КАКИХ-ЛИБО ГАРАНТИЙ; даже без подразумеваемой гарантии
КОММЕРЧЕСКАЯ ПРИГОДНОСТЬ или ПРИГОДНОСТЬ ДЛЯ ОПРЕДЕЛЕННОЙ ЦЕЛИ. См.
Стандартная общественная лицензия GNU для более подробной информации.
Вы должны были получить копию Стандартной общественной лицензии GNU.
вместе с этой программой; если нет, напишите в Free Software
Foundation, Inc., 51 Franklin St, Fifth Floor, Boston, MA 02110-1301 USA
Эта программа распространяется в надежде, что она будет полезна,
но БЕЗ КАКИХ-ЛИБО ГАРАНТИЙ; даже без подразумеваемой гарантии
КОММЕРЧЕСКАЯ ПРИГОДНОСТЬ или ПРИГОДНОСТЬ ДЛЯ ОПРЕДЕЛЕННОЙ ЦЕЛИ. См.
Стандартная общественная лицензия GNU для более подробной информации.
Вы должны были получить копию Стандартной общественной лицензии GNU.
вместе с этой программой; если нет, напишите в Free Software
Foundation, Inc., 51 Franklin St, Fifth Floor, Boston, MA 02110-1301 USA

 Нажмите на нее.
Нажмите на нее. Поддержка коротких кодов (Pro)
Поддержка коротких кодов (Pro)