Как создать форму заказа (+ 3 шаблона)
Как создать форму заказа
1 Выберите инструмент формы заказа, наиболее соответствующий вашим потребностям.
2 Определите поля формы заказа.
3 Настройте свою систему обработки платежей.
4 Настройте и заклейте форму заказа.
5 Создайте страницу подтверждения, которая будет отображаться после того, как покупатели разместят заказ.
Формы заказа WordPress
Форминатор
Плагин WordPress от HubSpot
Гравитационные формы
Шаблоны формы заказа
Форма заказа кексов
Форма заказа автомобиля
Форма заказа гаджета
Инструменты для создания бланков заказа
Google Формы
Zoho Forms
Создайте привлекательную форму заказа для ваших клиентов
Если вы ведете бизнес в Интернете, ваш веб-сайт должен иметь возможность принимать заказы и обрабатывать платежи.
Если вы не предоставите потенциальным клиентам безопасный способ разместить заказ и оплатить свои товары и услуги, вы можете потерять бизнес – и зачем продолжать терять, если вы можете легко создавать свои собственные индивидуальные формы заказа?
Продолжайте читать, чтобы прочитать советы, инструменты и шаблоны форм для создания фантастической формы заказа.
Как создать форму заказа
- Выберите инструмент формы заказа.
- Определите поля формы вашего заказа.
- Настройте свою систему обработки платежей.
- Настройте и заклейте форму заказа.
- Создайте страницу подтверждения, которая будет отображаться после того, как клиенты разместят заказ.
Вот более подробный взгляд на процесс.
1 Выберите инструмент формы заказа, наиболее соответствующий вашим потребностям.
Вам нужен подходящий инструмент для работы, поэтому выберите инструмент, наиболее соответствующий вашим потребностям. Многие разработчики форм заказов могут справиться с целым рядом задач, поэтому вам нужно знать, что искать. В этой статье мы рассмотрим некоторые полезные инструменты для создания форм.
Многие разработчики форм заказов могут справиться с целым рядом задач, поэтому вам нужно знать, что искать. В этой статье мы рассмотрим некоторые полезные инструменты для создания форм.
2 Определите поля формы заказа.
Решите, какие поля включить в форму заказа и сколько. Какая информация вам нужна от клиентов? Собирайте только релевантную информацию и не делайте вопросы двусмысленными или длинными.
3 Настройте свою систему обработки платежей.
Настройте безопасный платежный шлюз для приема средств. Лучший выбор будет зависеть от ваших целевых демографических групп. Некоторые популярные варианты включают различные банки, PayPal, Stripe и Authorize.net.
4 Настройте и заклейте форму заказа.
Форма заказа также должна быть адаптирована в соответствии с брендом вашей компании. Например, включение вашего логотипа поможет лучше связать форму заказа с вашим брендом, установив доверие между вами и вашими клиентами.
5 Создайте страницу подтверждения, которая будет отображаться после того, как покупатели разместят заказ.

Выражайте благодарность и устанавливайте ожидания с помощью страницы с благодарностью, которая появляется у клиентов после размещения заказа. Используйте это, чтобы выразить свою признательность и включить некоторую информацию о том, что пользователю следует ожидать от него дальше.
Независимо от того, продаете ли вы продукты со своего склада или принимаете пожертвования для своей некоммерческой организации, вы можете настроить плавный процесс для пользователей, чтобы они отправляли необходимые данные, увеличивая ваши шансы на успех.
Формы заказа WordPress
Существует довольно много инструментов и плагинов, которые помогут вам создавать формы заказов для вашего сайта WordPress.
Форминатор
Forminator – это бесплатный плагин WordPress, разработанный WPMU DEV, командой, стоящей за популярными плагинами, такими как Hummingbird и Smush.
Пользовательский интерфейс Forminator предлагает отточенный дизайн, характерный для инструментов WPMU DEV. Это редактор с перетаскиванием, который легко использовать для создания формы заказа и любого другого типа формы, который вы можете создать.
Forminator поддерживает интеграцию с несколькими сторонними инструментами для расширения охвата. К ним относятся Zapier, Trello, Google Sheets, AWeber и MailChimp. Он предлагает полную поддержку редактора Gutenberg, включая блок Forminator.
Формы, созданные с помощью Forminator, по умолчанию имеют элегантный и современный дизайн. Это не отменяет необходимости настройки, и вы можете выбрать одну из нескольких тем, чтобы придать вашей форме желаемый вид.
В общем, вы можете настроить практически любой аспект формы заказа. Forminator позволяет изменять типографию полей и даже добавлять собственный CSS.
Плагин WordPress от HubSpot
Плагин WordPress от HubSpot – это набор бесплатных инструментов, предназначенных для усиления ваших усилий в области цифрового маркетинга. Он позволяет вам подключить ваш сайт WordPress к HubSpot CRM и получить доступ к соответствующим маркетинговым инструментам с панели инструментов WordPress.
Среди инструментов, предлагаемых плагином WordPress от HubSpot, есть конструктор форм. Это интуитивно понятный редактор перетаскивания, который упрощает создание и публикацию формы заказа. Он также поддерживает редактор Gutenberg WordPress, который позволяет легко встроить форму заказа в сообщение.
Это интуитивно понятный редактор перетаскивания, который упрощает создание и публикацию формы заказа. Он также поддерживает редактор Gutenberg WordPress, который позволяет легко встроить форму заказа в сообщение.
Если вы предпочитаете использовать сторонний инструмент для своих форм, плагин WordPress от HubSpot делает это возможным путем интеграции с другими плагинами для создания форм WordPress.
Гравитационные формы
Gravity Forms популярен как самый мощный плагин для создания форм для WordPress. Он более продвинутый, чем конструкторы форм, такие как Contact Form 7, и предлагает больше функций прямо из коробки.
Вот некоторые из любимых функций:
- Условная логика (также называемая логикой «пропуска») позволяет отображать поля формы в зависимости от предыдущих записей, сделанных пользователем.
- Возможность маршрутизации уведомлений делает его отличным инструментом для создания форм для крупных организаций, где вам может потребоваться уведомить разных членов команды о конкретных ответах или формах.

- Доступ к данным о конверсиях может помочь вам улучшить свою кампанию для достижения лучших результатов.
Несмотря на свою продвинутость, Gravity Forms удобна для новичков. Вам не нужно изучать код, чтобы настроить форму заказа. Интерфейс наведения и щелчка позволяет легко добавлять и удалять элементы в форме заказа без технических навыков.
Шаблоны формы заказа
Не знаете, с чего начать в плане полей, которые нужно включить в форму заказа, и общего форматирования? Вот несколько примеров для вдохновения:
Форма заказа кексов
Источник
В этой форме заказа десерта отображаются поля для различных видов кексов с изображениями, которые пробуждают аппетит. Общую сумму заказа легко отслеживать, запрашиваются соответствующие контактные данные, есть дополнительное поле для сообщений и предложений.
Форма заказа автомобиля
Источник
Форма заказа автомобиля позволяет покупателям автомобилей делать заказы онлайн. Все необходимые данные запрашиваются в форме, чтобы гарантировать удовлетворенность клиентов.
Все необходимые данные запрашиваются в форме, чтобы гарантировать удовлетворенность клиентов.
Форма заказа гаджета
Источник
Вы продаете электронные устройства? Эта форма может помочь вам упростить продажи в Интернете. Вы можете изменить поля продукта в соответствии с тем, что вы продаете, и настроить все другие важные аспекты в соответствии с вашей аудиторией.
Кроме того, рассмотрите следующие примеры ресурсов шаблона формы заказа:
- Smartsheet: предлагает различные шаблоны рабочих заданий для малых предприятий и некоммерческих организаций, которые можно бесплатно загрузить и настроить.
- JotForm: помогает создавать и настраивать формы заказов в Интернете.
- Шаблон бизнес-формы: за 200 долларов вы можете настроить, загрузить и распечатать всю эту коллекцию бизнес-шаблонов.
- Formget: конструктор онлайн-форм, который поможет вам автоматизировать продажи и маркетинг.
Инструменты для создания бланков заказа
На первый взгляд инструменты построения форм заказов кажутся похожими. Большинство из них предлагают одни и те же базовые поля формы, предоставляют базовый дизайн тем и имеют функцию редактирования с помощью перетаскивания.
Большинство из них предлагают одни и те же базовые поля формы, предоставляют базовый дизайн тем и имеют функцию редактирования с помощью перетаскивания.
Google Формы
Google Forms является одним из самых популярных конструкторов форм заказов по многим причинам :
- Это бесплатно. Все, что вам нужно для использования инструмента, – это учетная запись Google.
- Он автоматически сохраняется в Google Таблицах. Эта таблица позволяет проводить расширенный анализ.
- Это невероятно быстро. Настройка формы заказа Google выполняется сравнительно быстрее, чем у большинства конкурентов Google Forms.
Все основные поля формы, которые вам понадобятся, находятся в инструменте, а надстройки Google Forms упрощают добавление дополнительных полей. Вы можете настроить свои вопросы для длинных или коротких ответов, выбора с несколькими вариантами ответов и показать различные наборы вопросов в зависимости от того, что пользователь уже заполнил.
Одним из основных недостатков Google Forms является то, что они не позволяют принимать платежи – вам придется облегчить этот процесс с помощью другого инструмента.
Zoho Forms
Если вы используете Zoho Apps, вы можете создавать формы заказа с помощью Zoho Forms по следующим причинам:
- Интеграция Zoho CRM, которая упрощает хранение актуальной информации о клиентах в одном центральном месте.
- Простая интеграция с Zoho Survey. Вы можете подключить приложения для сбора данных в Zoho, чтобы сделать формы заказов более эффективными.
- В Zoho Apps есть множество инструментов для совместной работы, которые вы можете интегрировать со своим инструментом для создания форм и лучше работать со своей командой.
Встроенные меры безопасности данных делают Zoho Apps безопасной средой для ваших бизнес-операций. Вы можете чувствовать себя комфортно при использовании Zoho Forms, зная, что вероятность компрометации ваших данных мала. Кроме того, вы можете настроить формы так, чтобы они отображались именно так, как вы хотите, чтобы повысить конверсию и удовлетворенность клиентов.
Инструменты построения формы заказа не обязательно создаются одинаково.
В общем, вот некоторые из основных качеств всех отличных инструментов для создания форм заказов:
- Гибкость: они позволяют создавать множество типов форм, а не только формы заказов.
- Легкость использования: они простые, они разработаны, чтобы помочь вам быстро и легко создать свою форму.
- Совместимость: выбранный вами инструмент должен быть совместим с вашим сайтом. Некоторые из них предназначены только для WordPress, а другие предлагаются разработчиками веб-сайтов, такими как Wix и Squarespace.
Создайте привлекательную форму заказа для ваших клиентов
Практически каждому бизнес-сайту нужна какая-то форма заказа. Стоит инвестировать в инструмент, который сможет удовлетворить все ваши потребности в форме.
Не торопитесь, найдите наиболее подходящий инструмент для вашего бизнеса и приложите необходимые усилия, чтобы ваши формы заказов сияли.
Источник записи: https://blog.hubspot.com
Создать простую форму заказа в WordPress менее чем за 5 минут
Любой, кто занимается онлайн-бизнесом, будет знать, как важно предлагать посетителям (читай: потенциальным клиентам) удобное оформление заказа. Помимо вашей коммерческой копии, это самый важный способ получения прямого дохода для вашего онлайн-бизнеса.
Изначально WordPress не дает вам возможности создавать формы, для этого потребуется установка плагина.
В этом руководстве мы создадим простую форму заказа в WordPress с помощью плагина Gravity Forms, который доступен в продаже примерно за 39 долларов США за отдельную лицензию и до 199 долларов США за лицензию разработчика.
Однако в интересах беспристрастности я хотел бы отметить, что есть несколько других бесплатных и почти бесплатных решений, которые имеют свои преимущества и недостатки по сравнению с Gravity Forms. Некоторые из них включают в себя:
Некоторые из них включают в себя:
- Ninja Forms является одним из основных конкурентов Gravity Forms и является бесплатной для базовой версии. Однако, если вам нужны дополнительные функции, такие как PayPal Checkout и опции MailChimp / AWeber, вы можете заплатить около 199 долларов за дополнения.
- WordPress Form Manger – еще один популярный и совершенно бесплатный вариант. Тем не менее, он имеет очень ограниченную функциональность по сравнению с платными версиями и подходит для тех, кто хочет реализовать самые простые формы.
- Form Maker имеет бесплатную версию, которая ограничивает вас только пятью полями в вашей форме. Чтобы получить полную функциональность, включая опцию PayPal, вам нужно будет купить лицензию. Это все еще один из более дешевых коммерческих плагинов для форм, доступных для WordPress, но он не имеет такого же количества опций разработчика, как Ninja Forms или Gravity Forms.
- Грозный еще один премиальный плагин формы, он предлагает многие функции других плагинов формы.

- Контактная форма 7 – один из самых популярных плагинов в свободной форме, с хорошим набором расширений.
- Интеграция коротких кодов Wufoo – хороший вариант для пользователей веб-приложения Wufoo.
Какой бы вариант вы ни выбрали, будет зависеть от конкретного продукта или услуги, которую вы продаете на своем сайте, и от типов полей, которые вам нужны для ваших клиентов. Для моих целей мне нужна была форма для написания контента, которую я разрабатывал, под названием WordsExpress. Бизнес продает готовые изделия для интернет-маркетологов. Для этого пользователю необходимо ввести поля, относящиеся к длине статьи, количеству статей, теме и различным ключевым словам и параметрам URL.
Вы можете увидеть готовую форму ниже:
Теперь вы знаете, что мы будем создавать, давайте начнем.
После того, как вы установили плагин Gravity Forms, в вашей панели управления WordPress в левом меню вы увидите новый выбор под названием «Формы».
В меню «Формы» нажмите «Добавить новый». В появившемся окне напишите название своей формы, в данном случае «Форма заказа контента». Вам не нужно вводить описание, но если вы это сделаете, оно будет отображаться в виде текста под заголовком при публикации формы.
После того как вы создали форму, вы можете начать строить ее поле за полем. Ниже приведена версия, используемая на моем сайте.
Первое поле, которое нам нужно, это поле имени. Вы можете создать это, просто выбрав «Однострочный текст» в опциях «Стандартные поля» с правой стороны. Однако в Gravity Forms есть опция «Расширенные поля» под названием «Имя», которая создает изящное поле имени с пробелом как для имени, так и для фамилии.
Когда выбрано, это должно вставить поле «Имя» в верхней части формы. Мы хотим сделать это поле обязательным, поэтому нажмите на маленькую стрелку вниз в правом верхнем углу этого нового добавленного поля.
Оставьте поле «Метка поля» как «Имя», а внизу установите флажок «Требуется», чтобы сделать этот параметр обязательным для заполнения. У вас есть аналогичная опция для «Электронной почты» через меню «Расширенные поля», которая автоматически вставит поле электронной почты. Поле электронной почты, как и другие, имеет меню редактирования, которое мы будем использовать для добавления опции «Подтвердить электронную почту». После того, как вы вставили поле электронной почты, нажмите на маленькую стрелку вниз в верхнем правом углу этого нового поля.
У вас есть аналогичная опция для «Электронной почты» через меню «Расширенные поля», которая автоматически вставит поле электронной почты. Поле электронной почты, как и другие, имеет меню редактирования, которое мы будем использовать для добавления опции «Подтвердить электронную почту». После того, как вы вставили поле электронной почты, нажмите на маленькую стрелку вниз в верхнем правом углу этого нового поля.
В поле редактирования электронного письма нам нужно только проверить параметр «Включить подтверждение по электронной почте» и «Обязательный».
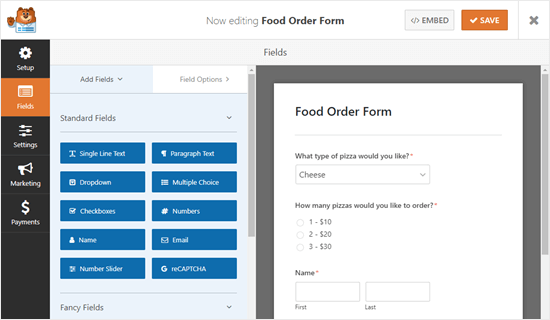
Теперь мы хотим начать создавать варианты для клиентов, чтобы выбрать и настроить продукт, который они хотят купить с сайта. Для моего сайта, для написания статей, это означает выбор длины статьи и количества статей. В Gravity Forms имеются специальные параметры для создания выбора продуктов, которые позволяют рассчитывать значения между двумя или более полями и отображать общую стоимость для пользователя.
В правой части выберите меню «Поля ценообразования» и нажмите «Продукт».
Это создаст поле продукта по умолчанию для формы, которую мы хотим редактировать.
Мы должны сделать это специфическим для бизнеса по написанию контента, у которого есть возможность производить статьи из 500 слов и статьи из 300 слов. По этой причине мы назовем поле «Words per article», чтобы оно было понятно пользователю, и мы также выберем «Drop Down»; из доступных вариантов типа поля, так как пользователи могут выбирать из двух вариантов продукта. Есть и другие стандартные компоненты формы, если они больше подходят для вашего проекта.
Выбрав «Выпадающий», вы можете выбрать название для двух вариантов продукта – в данном случае 500 слов и 300 слов – и выбрать цену для обоих вариантов. Мы также проверим левый кружок на опции 500 слов, чтобы сделать это значением по умолчанию. Наконец, мы проверим параметр «Обязательно», чтобы сделать его обязательным для заполнения.
Следующее поле нам нужно для количества статей. Это легко сделать, выбрав «Количество» в меню «Поля ценообразования», что позволяет нам использовать его как множитель для вышеупомянутой опции продуктов и производить итоговое значение. Назовите это поле «Количество статей» и сделайте его обязательным.
Назовите это поле «Количество статей» и сделайте его обязательным.
Наконец, нам нужно, чтобы клиент ввел детали своего заказа, касающиеся предмета статей, которые ему требуются, а также любых опций URL и якорного текста, которые он хочет включить. Этот процесс должен быть простым. Первое поле «Детали заказа» создается с помощью опции поля «Текст абзаца» в меню «Стандартные поля» справа.
Назовите это поле «Детали заказа» и сделайте его обязательным. Это конкретное поле потребует некоторого объяснения пользователю, так как заголовок немного двусмысленный. Для этого мы заполним поле «Описание» для этого текстового поля, которое мы только что создали. Опишите, что именно вы хотите, чтобы пользователь вводил здесь.
Последние два варианта позволят пользователю ввести до двух URL-адресов для включения в свои статьи. Поле «Дополнительно» позволяет нам выбрать опцию «Веб-сайт», которая аккуратно ограничивает пользователя при вводе веб-адреса и автоматически добавляет префикс «http: //». Мы создадим два из них и назовем их «URL 1» и «URL 2» и добавим описание. Нам не нужно делать это необходимым.
Мы создадим два из них и назовем их «URL 1» и «URL 2» и добавим описание. Нам не нужно делать это необходимым.
Далее мы дадим пользователю возможность добавить до двух якорных текстов. Мы хотим быть гибкими с этим, позволяя пользователю добавлять и вычитать свои якорные тексты по желанию. Для этого воспользуемся опцией «Список» в меню «Расширенные поля».
Назовите это поле «Якорный текст» и выберите «2» в качестве количества строк (чтобы соответствовать двум параметрам URL) и запишите эту информацию в поле «Описание». Опять же, оставьте флажок «Обязательный» не установленным, так как это должно быть необязательным.
Наконец, вы хотите иметь возможность рассчитать общую стоимость своего заказа и представить ее пользователю. Это легко сделать в Gravity Forms в меню «Поля ценообразования», выбрав «Итого».
Это должно автоматически вставить сумму заказа, рассчитанную путем умножения выбора продукта и количества, которое будет отображаться в нижней части формы. После этого нажмите кнопку «Обновить форму» в правой части страницы, чтобы автоматически сохранить форму.
После этого нажмите кнопку «Обновить форму» в правой части страницы, чтобы автоматически сохранить форму.
Теперь это простой случай вставки формы на страницу или пост. Вы можете сделать это, вставив шорткод для формы, где это необходимо, в представлении «Текст». Это должно выглядеть примерно так:
[gravityform name="Content Order Form" ajax="true"]
Однако, если это слишком сложно для вас, есть другой способ вставить вашу форму. Просто перейдите на свою страницу или сообщение, поместите курсор в поле описания, где вы хотите, чтобы ваша форма отображалась, и нажмите кнопку «Добавить форму», которая находится рядом с «Добавить медиа» чуть ниже заголовка вашей страницы или сообщения.
Вот и все. Это было очень простое руководство по созданию базовой формы заказа с использованием Gravity Forms, которая отправит отправку по электронной почте пользователю на любой адрес электронной почты, указанный в логине «admin» ваших настроек WordPress.
Конечно, вы можете изменить это в области параметров формы. Есть много других настроек, которые можно выполнить с помощью этого плагина, таких как создание многостраничных форм, добавление опции проверки PayPal и сбор дополнительных пользовательских данных, если вы того пожелаете. Я оставлю это на ваше усмотрение.
Есть много других настроек, которые можно выполнить с помощью этого плагина, таких как создание многостраничных форм, добавление опции проверки PayPal и сбор дополнительных пользовательских данных, если вы того пожелаете. Я оставлю это на ваше усмотрение.
Как создать онлайн-форму заказа в WordPress (с помощью шаблона)
Несколько наших читателей спрашивали, как создать онлайн-форму заказа, чтобы клиенты могли легко размещать свои заказы на веб-сайте.
Если вы ведете бизнес, например, ресторан или физический магазин, возможно, вам не захочется создавать целый интернет-магазин. Однако вы можете предложить клиентам простой способ заказать еду или другие товары для вас с доставкой.
В этом посте мы покажем вам, как создать онлайн-форму заказа в WordPress. Это позволит вам легко собирать заказы клиентов, не добавляя на свой веб-сайт полноценное программное обеспечение для электронной коммерции.
Видеоруководство
youtube.com/embed/lQKOYkHOYtE?version=3&rel=0&fs=1&showsearch=0&showinfo=1&iv_load_policy=1&wmode=transparent» frameborder=»0″ allowfullscreen=»»>Подписаться на WPBeginner
Если вы предпочитаете письменные инструкции, просто продолжайте читать.
Создание онлайн-формы заказа в WordPress
Возможно, вы недавно решили создать веб-сайт для своего бизнеса и чувствуете себя немного подавленным.
Многие компании открывают интернет-магазин не только для сбора заказов, но и для приема платежей и управления запасами. Однако не всем предприятиям нужен полноценный веб-сайт электронной коммерции.
Однако не всем предприятиям нужен полноценный веб-сайт электронной коммерции.
Если вы хотите, чтобы клиенты могли заполнять форму онлайн-заказа, вы можете легко создать это без решения для корзины покупок.
Простая онлайн-форма заказа дает вам возможность принимать платежи онлайн, при получении заказа или при доставке.
В этом уроке мы будем использовать WPForms для создания онлайн-формы заказа, потому что это позволяет вам легко сделать это с помощью их интерфейса перетаскивания.
WPForms — лучший плагин для создания форм WordPress на рынке. Более 3 миллионов веб-сайтов используют WPForms для простого создания любой онлайн-формы и добавления ее на свой веб-сайт (навыки программирования не требуются).
Во-первых, вам необходимо установить и активировать плагин WPForms. Нужна помощь в установке плагина? Подробные инструкции см. в нашем руководстве по установке плагина WordPress.
Плагины похожи на приложения для вашего сайта WordPress. Если вы новичок в WordPress, ознакомьтесь с нашей статьей о том, что такое плагины WordPress и что вы можете с ними делать.
После активации плагина WPForms вы увидите новую вкладку WPForms на боковой панели администратора панели управления WordPress.
Вам необходимо посетить страницу WPForms » Settings , чтобы ввести лицензионный ключ. Вы можете найти эту информацию в своей учетной записи на веб-сайте WPForms.
Теперь вы готовы создать онлайн-форму заказа.
Просто перейдите на страницу WPForms »Add New , чтобы создать свою первую форму.
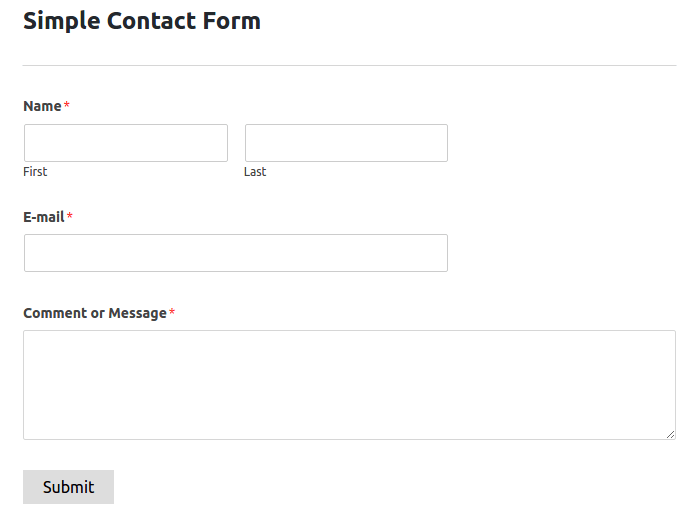
Теперь вы увидите экран создания формы. Введите имя формы и выберите шаблон. Мы рекомендуем шаблон «Форма счета/заказа».
Просто наведите курсор на описание шаблона и нажмите кнопку «Создать форму выставления счета/заказа».
Ваша форма будет автоматически создана для вас, и вы попадете прямо в редактор форм WPForms.
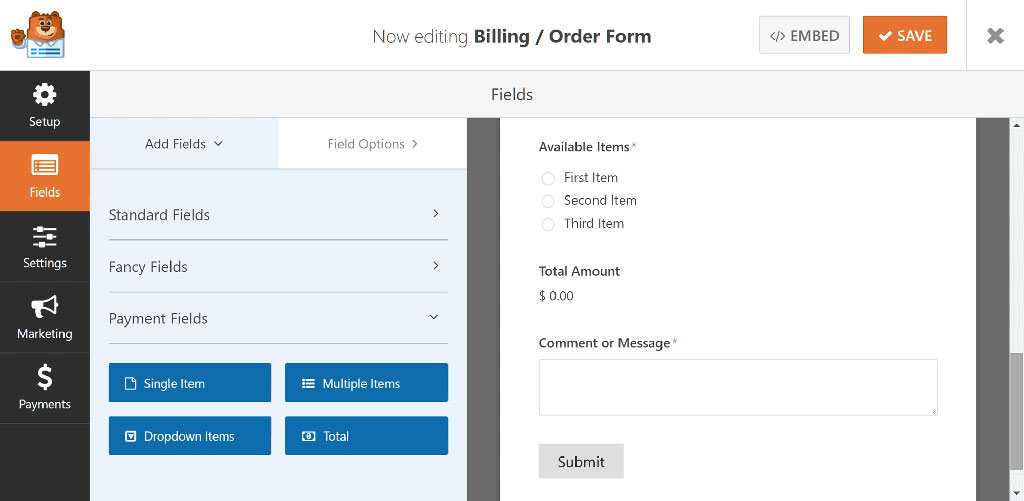
Теперь вы можете редактировать онлайн-форму заказа по своему усмотрению. Различные части формы называются «полями». Вы можете изменить, добавить или удалить поля в форме одним щелчком мыши.
Вы можете изменить, добавить или удалить поля в форме одним щелчком мыши.
Шаблон по умолчанию уже включает поля для большей части информации, которая может вам понадобиться, например имя, адрес и номер телефона. Тем не менее, вам нужно будет перечислить ваши фактические продукты.
Щелкните поле «Доступные элементы», чтобы отредактировать его.
Введите название и цену каждого товара, который клиенты могут заказать у вас. Цена не будет автоматически отображаться в форме, поэтому вы можете добавить ее в название товара.
Чтобы добавить дополнительные параметры, просто щелкните значок (+) в том месте, где вы хотите добавить дополнительные элементы.
Примечание: Вы можете добавить столько элементов, сколько хотите. Однако клиенты смогут выбрать только один вариант из этого поля.
Если у вас есть несколько категорий параметров, вы можете скопировать поле для создания групп.
Вы можете скопировать поле «Доступные элементы», щелкнув значок «Копировать», который появляется при наведении на него курсора или при его выборе.
Убедитесь, что вы также изменили «Метка» полей на что-то подходящее для каждой группы.
Если вы хотите, чтобы клиенты могли выбирать два или более вариантов в одном поле, вам нужно использовать поле другого типа.
Нажмите на вкладку «Добавить поля», затем прокрутите вниз до «Поля оплаты», где вы найдете поле «Элементы флажка». Перетащите это в нужное место на форме.
Теперь вы можете редактировать это поле, как и раньше, вводя названия и цены ваших товаров. Клиенты могут проверить столько товаров, сколько они хотят заказать.
Если вы хотите показать изображения своих продуктов, это тоже очень просто. Просто щелкните поле «Использовать выбор изображения»:
Для каждого элемента нажмите кнопку «Загрузить изображение», чтобы добавить изображения либо с вашего компьютера, либо из вашей медиатеки WordPress.
Размер ваших изображений не будет изменен или сжат WPForms, поэтому важно загружать их в правильном размере. Все они должны быть одинакового размера и не более 250×250 пикселей.
Все они должны быть одинакового размера и не более 250×250 пикселей.
В идеале вы также должны оптимизировать изображения для Интернета.
Наконец, вы можете отредактировать поле «Комментарий или сообщение» в нижней части формы, чтобы оно не требовалось. Не все пользователи захотят добавить сообщение.
Просто нажмите на поле, а затем снимите флажок «Обязательно» справа, чтобы сделать это поле необязательным.
Вы можете выполнить этот процесс для любого поля, которое вы хотите сделать необязательным. Вы можете указать, какие поля являются обязательными, потому что они будут отмечены красной звездочкой рядом с меткой поля.
Если вы довольны дизайном своей формы, вы можете перейти к настройке ее параметров. Рекомендуется сначала сохранить форму, нажав кнопку «Сохранить» в верхней части экрана:
Настройка уведомлений, которые будет отправлять ваша форма заказа
Сначала щелкните вкладку «Настройки» слева. стороны вашего экрана. Это откроет настройки вашей формы.
Это откроет настройки вашей формы.
Затем перейдите на вкладку «Уведомления», чтобы изменить уведомления электронной почты вашей формы. По умолчанию заполненные формы заказов будут отправлены по электронной почте на адрес администратора вашего сайта WordPress.
Вы можете изменить это или скопировать формы заказов на несколько адресов. Вы можете просто ввести адрес электронной почты или адреса в поле «Отправить на адрес электронной почты». Если вы вводите более одного адреса электронной почты, разделите их запятой.
Вы также можете изменить строку темы, чтобы она не была одинаковой для каждого заказа. Это может облегчить отслеживание заказов в переполненном почтовом ящике.
Здесь мы изменили строку темы электронных писем на «Заказ клиента от», а затем имя клиента. Мы использовали «Показать смарт-теги», чтобы вставить поле имени в строку темы.
Вы также можете изменить любую другую информацию, которую хотите.
Мы также настоятельно рекомендуем настроить уведомления по электронной почте для ваших клиентов. Это напомнит им о том, что они заказали, и сообщит им, что вы получили их заказ.
Это напомнит им о том, что они заказали, и сообщит им, что вы получили их заказ.
Чтобы настроить новое уведомление по электронной почте, нажмите кнопку «Добавить новое уведомление».
Вам будет предложено ввести имя для нового уведомления. Вы можете называть его как хотите, так как клиенты не увидят это имя. Мы предлагаем что-то вроде «Квитанция клиента» или «Подтверждение электронной почты клиента».
Вы хотите, чтобы «Отправить на адрес электронной почты» был адрес электронной почты вашего клиента. Удалите {admin_email} из этого поля. Нажмите «Показать смарт-теги» и выберите поле «Электронная почта».
Вам также потребуется ввести другие данные для электронной почты. Мы предлагаем использовать строку темы, такую как «Ваш заказ с» и название вашей компании.
В поле «Сообщение» вы, вероятно, захотите добавить сообщение для своего клиента. Тег {all_fields} предоставит всю информацию, которую клиент ввел в форму.
Что делать, если вы хотите включить в электронное письмо только часть информации о клиенте? Или что, если вы хотите поставить детали их заказа на первое место, а детали доставки включить в конце электронного письма? Вы можете просто использовать смарт-теги, чтобы добавить в форму любые поля формы.
Закончив настройку уведомлений, нажмите кнопку «Сохранить» в верхней части экрана.
Совет: Чтобы вернуться к первому редактируемому уведомлению, просто прокрутите экран вниз.
Настройка подтверждающего сообщения для ваших клиентов
Наряду с отправкой своим клиентам квитанций по электронной почте вы захотите показать им подтверждение на экране, чтобы они знали, что их заказ был отправлен.
Вы можете сделать это в разделе Настройки » Подтверждение таб.
Подтверждение по умолчанию гласит: «Спасибо, что связались с нами! Мы свяжемся с вами в ближайшее время».
Вы можете изменить это на что угодно, и вы также можете использовать визуальный редактор для форматирования текста.
Кроме того, вы можете перенаправить клиентов на страницу «Спасибо» на вашем веб-сайте или даже на другой веб-сайт.
Настроив сообщение с подтверждением, нажмите «Сохранить» в верхней части экрана.
Интеграция платежа с формой заказа (необязательно)
Если вы хотите принимать платежи через форму заказа, вам необходимо интегрировать ее с обработчиком платежей.
WPForms очень легко интегрируется с двумя популярными платежными системами, PayPal и Stripe. Клиенты могут оплатить либо через свою учетную запись PayPal, либо введя данные своей кредитной карты.
В этом руководстве мы будем использовать PayPal, но процесс для Stripe аналогичен.
Во-первых, вам нужно выйти из конструктора форм. Вы можете сделать это, нажав «X» в правом верхнем углу. Вам будет предложено сохранить форму, если у вас есть несохраненные изменения.
Затем перейдите на страницу WPForms » Addons в панели управления WordPress. Прокрутите вниз до «Стандартного дополнения PayPal» и нажмите кнопку «Установить дополнение» под ним.
Дополнение установится и активируется автоматически.
Вернитесь к своей форме, которую вы можете найти в разделе WPForms » All Forms . Теперь нажмите на вкладку «Платежи».
Нажмите «PayPal Standard», затем заполните форму. Во-первых, вам нужно установить флажок «Включить стандартные платежи PayPal» и ввести адрес электронной почты PayPal вашей компании.
Оставьте в раскрывающемся списке «Режим» значение «Производство», а в поле «Тип оплаты» выберите «Продукты и услуги».
Если вы собираете адрес доставки через форму заказа, вы можете изменить «Доставка» на «Не запрашивать адрес». но вы можете создать страницу на своем веб-сайте, на которую клиенты будут перенаправляться, если они не завершат процесс оформления заказа.
Нажмите кнопку «Сохранить», когда закончите.
Теперь, когда пользователь отправит форму, он будет автоматически перенаправлен на PayPal для оплаты. Вам не нужно добавлять какие-либо дополнительные поля в форму или делать что-либо еще.
Добавление формы заказа на ваш веб-сайт
Последним шагом является добавление формы заказа на ваш веб-сайт.
Просто выберите страницу, на которую вы хотите добавить форму, или создайте новую страницу в разделе Страницы » Добавить новую .
Затем щелкните значок (+), чтобы добавить новый блок (где бы вы ни хотели создать форму) и найдите блок «WPForms». Он расположен в разделе блоков «Виджеты», или вы можете просто ввести «WPForms» в строку поиска, чтобы найти его.
Вы увидите блок WPForms. Щелкните раскрывающийся список «Выбрать форму» и выберите свою форму.
Затем вы увидите предварительный просмотр самой формы в редакторе WordPress.
Когда будете готовы, сохраните и опубликуйте (или обновите) свою страницу. Вы можете просмотреть его в реальном времени на своем сайте, чтобы увидеть свою форму в действии. Прежде чем делиться ею с клиентами, мы рекомендуем протестировать форму, чтобы убедиться, что она работает так, как вы ожидали.
Также рекомендуется убедиться, что вы получаете уведомление по электронной почте при отправке формы. Если нет, ознакомьтесь с нашим постом о том, как исправить проблему WordPress, не отправляющую электронную почту.
Даже если вы пропустите электронное письмо или случайно удалите его, WPForms сохранит данные формы в базе данных WordPress. Вы можете найти все свои заказы, перейдя в WPForm » Записи на панели инструментов WordPress.
Нажмите на название вашей формы, и вы увидите список записей. Вы можете нажать «Просмотр» рядом с любым из них, чтобы увидеть подробности.
Вот и все! Мы надеемся, что эта статья помогла вам научиться создавать онлайн-форму заказа в WordPress. Вам также может понравиться наше руководство по лучшим службам телефонной связи для бизнеса и обязательным плагинам WordPress для малого бизнеса.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
Как создать форму заказа в WordPress [с шаблоном]
Вам нужно добавить форму заказа на ваш сайт WordPress?
Если вы продаете товары и услуги, добавление формы заказа может упростить вашим клиентам возможность делать заказы через Интернет и осуществлять платежи.
В этой статье мы покажем вам, как создать онлайн-форму заказа для малого бизнеса в WordPress за несколько простых шагов.
Сделайте онлайн-форму заказа сейчас
Что такое форма заказа?
Форма заказа позволяет клиентам размещать заказы и приобретать товар у компании. Предприятия используют формы заказов, чтобы упростить процесс заказа и собирать запросы на заказы онлайн. Некоторые инструменты для создания форм позволяют связать форму заказа с платежной службой, чтобы клиенты могли сразу же платить вам онлайн при размещении заказа.
Мы создали видео, в котором показано, как создать форму заказа в WordPress.
WPForms — лучший плагин для создания форм WordPress. Получите это бесплатно!
Получите это бесплатно!
Если вы предпочитаете ознакомиться с инструкциями по созданию онлайн-формы заказа, мы рассмотрим процесс, описанный ниже.
В этой статье
- Шаг 1. Установите WPForms
- Шаг 2. Загрузите шаблон формы онлайн-заказа
- Шаг 3. Настройте поля формы заказа WordPress
- Шаг 4. Настройте уведомления формы онлайн-заказа
- Шаг 5. Настройте подтверждения форм
- Шаг 6. Подключите поставщика платежных услуг к форме заказа
- Шаг 7. Добавьте форму онлайн-заказа на свой сайт
Давайте приступим к делу.
Шаг 1: Установите WPForms
Во-первых, вам понадобится плагин для создания форм, который позволит вам легко создать форму заказа.
WPForms — самый удобный плагин форм WordPress, идеально подходящий для таких задач, как создание форм заказов. Доступно несколько тарифных планов, но мы рекомендуем приобрести WPForms Pro, поскольку он позволяет добавлять варианты оплаты в форму онлайн-заказа.
Доступно несколько тарифных планов, но мы рекомендуем приобрести WPForms Pro, поскольку он позволяет добавлять варианты оплаты в форму онлайн-заказа.
После того, как вы приобрели план, установите WPForms на свой сайт WordPress.
Отлично! Теперь вы можете сразу приступить к созданию формы заказа и подключить ее к платежному шлюзу.
Шаг 2: Загрузите шаблон формы онлайн-заказа
Когда WPForms Pro установлен на вашем сайте, перейдите к WPForms »Добавить новый с панели инструментов WordPress, чтобы создать новую форму.
На экране настройки назовите форму заказа (вы можете дать ей любое имя).
Теперь, чтобы сделать эту задачу очень простой и быстрой, выберите шаблон формы заказа. WPForms имеет более 400 шаблонов форм. В этом примере мы будем использовать шаблон платежной формы PayPal. Этот шаблон онлайн-формы заказа идеально подходит для малого бизнеса.
При выборе этого шаблона вы получите всплывающее окно с просьбой установить надстройку PayPal Standard (которая необходима для работы этого шаблона). Нажмите Да, установить и активировать , чтобы продолжить.
Нажмите Да, установить и активировать , чтобы продолжить.
Установка аддона займет всего 5 секунд, после чего загрузится шаблон. Вот как это выглядит:
Как видите, это идеальная онлайн-форма заказа для малого бизнеса. Это просто, аккуратно и лаконично, как раз то, что вам нужно! Чем лаконичнее форма, тем проще пользователям ее заполнять и достигать своих целей.
Давайте настроим некоторые поля в этом шаблоне, чтобы они могли быть еще более полезными для клиентов.
Шаг 3: Настройка полей формы заказа WordPress
По умолчанию шаблон формы заказа имеет поле «Несколько элементов», которое позволяет пользователям выбирать продукт из списка вариантов.
Чтобы форма соответствовала вашим продуктам и услугам, вы можете добавить фактические названия ваших продуктов и установить цену для каждого из них.
Щелкните поле Несколько элементов, чтобы открыть его параметры поля. Здесь вы можете изменить метку поля и названия элементов, чтобы они соответствовали вашим продуктам.
Чтобы изменить цену, просто введите число в столбце рядом с каждым товаром.
Если вы хотите добавить больше элементов в это поле или удалить существующий элемент, просто используйте кнопки плюс (+) и минус (-) рядом с каждым элементом.
Вы также можете указать цену каждого продукта рядом с его именем, чтобы покупатели могли видеть цену каждого продукта перед оформлением заказа.
Просто нажмите Показать цену после этикетки товара тумблер для отображения ценников рядом с каждым товаром в интерфейсе формы.
И последнее, но не менее важное: вы можете добавить изображение для каждого варианта, чтобы люди могли видеть, что они заказывают. Нажмите на переключатель Использовать выбор изображения , чтобы включить эту функцию.
Если эта функция включена, для каждого продукта будет отображаться кнопка загрузки изображения, которую вы можете использовать для загрузки изображения, которое будет сопровождать ваш продукт в форме заказа.
Важно помнить, что поле «Несколько элементов», добавленное по умолчанию в этот шаблон, позволяет пользователям выбирать только один элемент за раз.
Если вы хотите, чтобы ваши пользователи могли заказывать несколько продуктов, используя одну и ту же форму заказа WordPress, вы можете вместо этого использовать поле Элементы флажка.
Для этого сначала удалите поле «Несколько элементов» по умолчанию, наведя указатель мыши на поле и щелкнув красный значок корзины.
Появится всплывающее окно с просьбой подтвердить удаление этого поля. Нажмите OK , чтобы продолжить.
Теперь сосредоточьтесь на левой панели и прокрутите вниз, чтобы найти поля платежей. Выберите поле Checkbox Items и перетащите его на форму.
Когда вы поместили поле в нужное место в форме, вы можете настроить его параметры точно так же, как вы это сделали с полем «Несколько элементов».
Теперь пользователи могут заказывать несколько продуктов из одной формы. В поле «Всего» будет рассчитана общая стоимость всех товаров, выбранных пользователем, чтобы он мог видеть общую стоимость заказа в режиме реального времени.
В поле «Всего» будет рассчитана общая стоимость всех товаров, выбранных пользователем, чтобы он мог видеть общую стоимость заказа в режиме реального времени.
Обязательно сохраните ваши изменения, когда вы закончите настройку формы заказа WordPress.
Шаг 4: Настройте уведомления формы онлайн-заказа
Когда пользователь отправляет форму заказа, WPForms автоматически отправит уведомление вам (администратору). Вы можете настроить это электронное письмо, чтобы оно содержало полезную информацию, которая позволит вам легко находить электронные письма с подтверждением заказа для каждого человека, который заполняет вашу форму.
Начните с нажатия на вкладку Настройки в построителе форм, а затем щелкните Уведомления .
Если вы хотите отправить копию электронного письма с заказом нескольким членам команды, вы можете добавить их адреса электронной почты, разделенные запятыми, в Отправить на адрес электронной почты поле.
Также рекомендуется использовать смарт-теги в строке темы, чтобы каждое письмо с заказом не выглядело одинаково. Один из простых способов сделать это — добавить смарт-тег имени в тему сообщения электронной почты. Это означает, что каждое электронное письмо с заказом будет содержать имя клиента, заполнившего форму.
Вы можете добавить смарт-теги, нажав Показать смарт-теги.
Откроется список доступных полей, которые можно использовать в качестве смарт-тегов. В этом примере мы собираемся использовать поле «Имя» в качестве нашего смарт-тега.
Теперь каждое уведомление по электронной почте, которое вы получаете из этой онлайн-формы заказа, будет содержать имя клиента в строке темы. Это отличный способ упростить отслеживание электронных писем с заказами по имени.
Кроме того, если вы используете смарт-теги, вы даже можете отправить покупателю форму уведомления, чтобы сообщить ему, что его заказ получен.
Чтобы настроить отдельное уведомление для клиентов, нажмите кнопку Добавить новое уведомление в правом верхнем углу.
Отобразится всплывающее окно, в котором вам нужно будет назвать свое уведомление, чтобы отличить его от уведомления по умолчанию.
Затем с помощью смарт-тегов укажите адрес электронной почты человека, заполнившего онлайн-форму заказа, в поле «Отправить на адрес электронной почты». Щелкните Показать смарт-теги в поле Отправить на адрес электронной почты .
Затем выберите смарт-тег для поля Email . Это позволит WPForms получить адрес электронной почты, указанный клиентом в форме заказа, и отправить ему уведомление на этот адрес электронной почты.
Точно так же вы можете настроить все различные части уведомлений по электронной почте формы заказа WordPress, используя обычный текст и смарт-теги по своему усмотрению.
Для получения дополнительной помощи по смарт-тегам ознакомьтесь с этим руководством по использованию смарт-тегов в WPForms.
Уведомления в WPForms очень гибкие. Возможно, вы захотите ознакомиться с этим руководством о том, как создать несколько уведомлений формы в WPForms.
Возможно, вы захотите ознакомиться с этим руководством о том, как создать несколько уведомлений формы в WPForms.
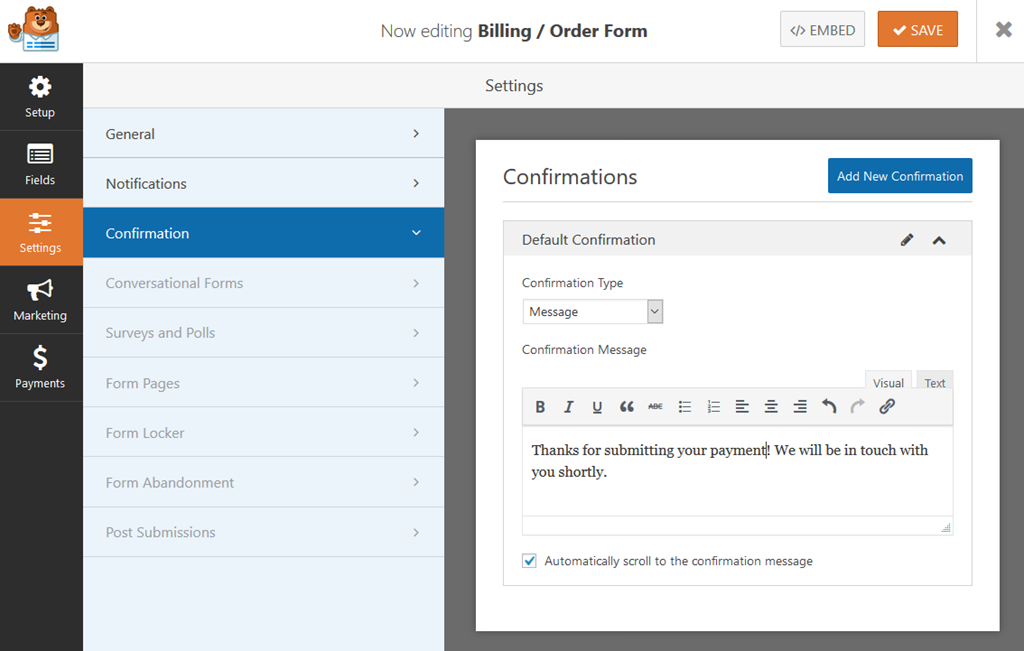
Шаг 5. Настройка подтверждений формы
Подтверждения формы — это сообщения, которые отображаются для клиентов после отправки формы заказа.
Вы можете выбрать один из трех типов подтверждения:
- Сообщение
- Показать страницу
- Перейти к URL-адресу (перенаправление)
Давайте посмотрим, как настроить простое подтверждение формы в WPForms, чтобы вы могли настроить сообщение, которое пользователи увидят после отправки своих заказов.
Сначала нажмите Подтверждения 9Вкладка 0042 в редакторе форм в разделе Настройки .
Затем выберите тип подтверждения, которое вы хотите создать. В этом примере мы выберем Message , что является самым простым способом отображения подтверждения.
Затем настройте сообщение подтверждения по своему вкусу и нажмите Сохранить , когда закончите.
Отлично! Мы почти закончили.
Примечание: Подтверждающее сообщение не появится, если вы подключите PayPal в качестве шлюза. В этом случае пользователь будет просто перенаправлен на свою учетную запись PayPal для совершения платежа.
Шаг 6. Подключите поставщика платежей к форме заказа
Чтобы принимать платежи за заказы, вам необходимо подключить платежный сервис к WPForms.
WPForms интегрируется с платежными системами PayPal, Authorize.Net, Square и Stripe для приема платежей.
В этом примере мы будем использовать PayPal для обработки заказов. Помните, что вы ранее установили надстройку PayPal Standard перед загрузкой шаблона формы заказа?
Вот где это пригодится!
Вам просто нужно указать свой адрес PayPal и включить шлюз в форме, чтобы настроить его сейчас.
Перейдите на страницу Платежи » PayPal Standard.
Теперь вам нужно Включить стандартные платежи PayPal , ввести свой адрес электронной почты PayPal, выбрать режим Производство , выбрать Продукты и услуги и настроить другие параметры по мере необходимости.
После того, как вы закончите настройку параметров оплаты, нажмите Сохранить для сохранения изменений.
Вам не нужно включать какие-либо платежные поля в форму PayPal. Как только вы разрешите платежи PayPal, пользователь будет автоматически перенаправлен в PayPal для завершения покупки после отправки вашей формы.
Обязательно ознакомьтесь с нашим руководством по предоставлению клиентам возможности выбора способа оплаты, если вы хотите предложить более одного способа оплаты.
Теперь вы готовы добавить простую форму заказа на свой сайт.
Шаг 7. Добавьте форму онлайн-заказа на свой сайт
WPForms позволяет очень легко встроить форму заказа на ваш сайт WordPress.
Нажмите кнопку Embed вверху.
Чтобы встроить форму заказа WordPress на новую страницу, нажмите Нажмите «Новая страница».
Теперь введите имя для новой страницы и нажмите Поехали .
Теперь вы увидите редактор блоков WordPress с уже добавленным блоком для формы заказа, которую вы только что создали на странице.
Когда вы будете готовы к запуску, нажмите кнопку Publish .
Теперь вы можете просматривать опубликованную форму заказа на своем сайте. Обратите внимание, когда вы выбираете товары в форме, цена меняется автоматически.
Когда любой пользователь заполняет эту форму, он будет перенаправлен на PayPal для совершения платежа.
Вот и все! Теперь вы знаете, как создать форму заказа в WordPress и принимать с ее помощью онлайн-платежи.
В качестве дополнительного шага вы можете захотеть удерживать пользователей на своем веб-сайте даже после того, как они сделают заказ, что повысит их шансы сделать дополнительные заказы. Узнайте, как это сделать, перенаправляя пользователей на другую страницу вашего или другого веб-сайта после отправки формы.
Если вы некоммерческая организация, вы можете выполнить шаги, описанные выше, чтобы создать форму пожертвования для своей некоммерческой организации.
Сделать онлайн-форму заказа сейчас
Часто задаваемые вопросы о создании онлайн-форм заказа
Вот некоторые из наиболее часто задаваемых вопросов о создании форм заказа в WordPress:
Как сделать выпадающую форму заказа в WordPress?
WPForms имеет поле Dropdown , которое вы можете включить в форму заказа. Чтобы добавить раскрывающееся поле, просто щелкните его на левой панели в конструкторе форм или перетащите его в нужное место формы.
Выпадающее меню дает преимущество в том, что ваши формы должны быть короткими и лаконичными, когда есть много вариантов на выбор.
Итак, если ваш список доступных элементов длинный, рассмотрите возможность добавления раскрывающегося списка в форму с помощью удобного интерфейса формы перетаскивания WPForms.
Далее, зарабатывайте больше денег на своем веб-сайте
Хотите начать зарабатывать больше денег на своем собственном веб-сайте? Возможно, вы захотите ознакомиться с нашим постом о лучших партнерских плагинах WordPress.