Не работает шорткод на странице WordPress — что делать
3.5
(2)
Если дословно перевести термин шорткод, то получится фраза «короткий код». И в действительности шоркоды представляют собой небольшие коды, которые выполняют большую функцию и содержат в себе какой-то большой код. Говоря простыми словами — шорткод является маской какого-то большого кода, который тяжело запомнить и воспринять визуально.
Шорткоды активно используются в WordPress и помогают облегчить работу с сайтом. Однако иногда с этим могут возникать определённые сложности. В этой статье разберём, что делать, если не работает шорткод на странице WordPress.
Оглавление
- 1 Шорткод должен быть в квадратных скобках
- 2 Шорткод должен быть в блоке «Шорткод»
- 3 Не работает код, который выводит шорткод
- 4 Шорткод не работает из-за другого плагина
- 5 Как добавлять самому шорткоды на сайт
Шорткод должен быть в квадратных скобках
Частая ошибка, которую совершают преимущество новички — это написание шорткода на странице без квадратных скобок. И, естественно, так он не будет работать. Для того чтобы система восприняла это как шорткод, его обязательно нужно взять в квадратные скобки, вот так — [shortcode].
И, естественно, так он не будет работать. Для того чтобы система восприняла это как шорткод, его обязательно нужно взять в квадратные скобки, вот так — [shortcode].
Шорткод должен быть в блоке «Шорткод»
Блочный редактор WordPress состоит из большого количества блоков, которые позволяют выводить на странице тот или иной контент. Для шорткода здесь тоже есть специальный блок, который так и называется — «Шорткод».
Если выражение похоже на шорткод, то WordPress часто самостоятельно распознаёт его и трансформирует блок в «Шорткод», даже если изначально был выбран другой. Но проверить это всё равно стоит.
Не работает код, который выводит шорткод
Если всё описанное выше в порядке, то возможно, что в WordPress не работает сам код, который выводит шорткод. Как было сказано выше, шорткод является лишь маской какого-то большого кода, который что-то выполняет. Так вот проблема может быть именно в этом большом коде.
Часто шорткоды в WordPress создают какие-то плагины. Например, плагин карты сайта создаёт шорткоды для вывода на странице карты с теми или иными настройками. Если у вас не работает шорткод, который создаётся плагином, то следует проверить данный плагин и его настройки. Возможно понадобится заменить плагин на другой, альтернативный.
Например, плагин карты сайта создаёт шорткоды для вывода на странице карты с теми или иными настройками. Если у вас не работает шорткод, который создаётся плагином, то следует проверить данный плагин и его настройки. Возможно понадобится заменить плагин на другой, альтернативный.
Кроме того, вебмастеру доступно создавать свои шорткоды на сайте. Для этого есть несколько способов. Проблемы возникают тогда, когда идут самым сложным методом — добавляют шорткод прямо в файлы темы. Этот способ кажется профессиональным, но на деле он не рационален, потому что, во-первых, это опасно для сайта и риск ошибок велик, а во-вторых, после ближайшего обновления темы, все эти изменения пропадут. Ниже мы рассмотрим способ добавления на сайте шорткодов с минимальным риском.
Если вы добавляете шорткод на сайт самостоятельно, то убедитесь, что код, который будет он выполнять, действительно работает. Для этого попробуйте для начала добавить на страницу сам большой код без шорткода.
Шорткод не работает из-за другого плагина
Ещё одна популярная причина, от которой шорткод на странице WordPress может не работать, это несовместимость кода, который он выполняет, с одним из установленных плагинов. Проверка диагноза проста — сначала деактивируем все плагины на сайте, а потом проверяем работу шорткода. Если он работает, значит проблема в одном из плагинов. Начинаем активировать каждый плагин по одному и после каждой активации проверяем работу шорткода. Тот плагин, после которого работать шорткод снова перестанет, и есть причина проблемы и он вызывает несовместимость.
Проверка диагноза проста — сначала деактивируем все плагины на сайте, а потом проверяем работу шорткода. Если он работает, значит проблема в одном из плагинов. Начинаем активировать каждый плагин по одному и после каждой активации проверяем работу шорткода. Тот плагин, после которого работать шорткод снова перестанет, и есть причина проблемы и он вызывает несовместимость.
Как добавлять самому шорткоды на сайт
Для того чтобы добавить шорткоды на сайт с минимальным риском, то есть ,чтобы сайт не повредился и сами шорткоды с большой вероятностью исправно работали в WordPress, лучше всего использовать какой-нибудь плагин. Таких плагинов достаточно много, но мы рассмотрим Shortcoder — Create Shortcodes for Anything. Смысл плагина прост — добавляете на сайт большой код, придумываете для него шорткод, и с помощью него потом выводите большой код. При этом всё делается в настройках плагина и лезть в файлы темы не нужно. Не нужно также заботиться в правильности интеграции шорткода в систему темы. Главное, чтобы большой код работал.
Главное, чтобы большой код работал.
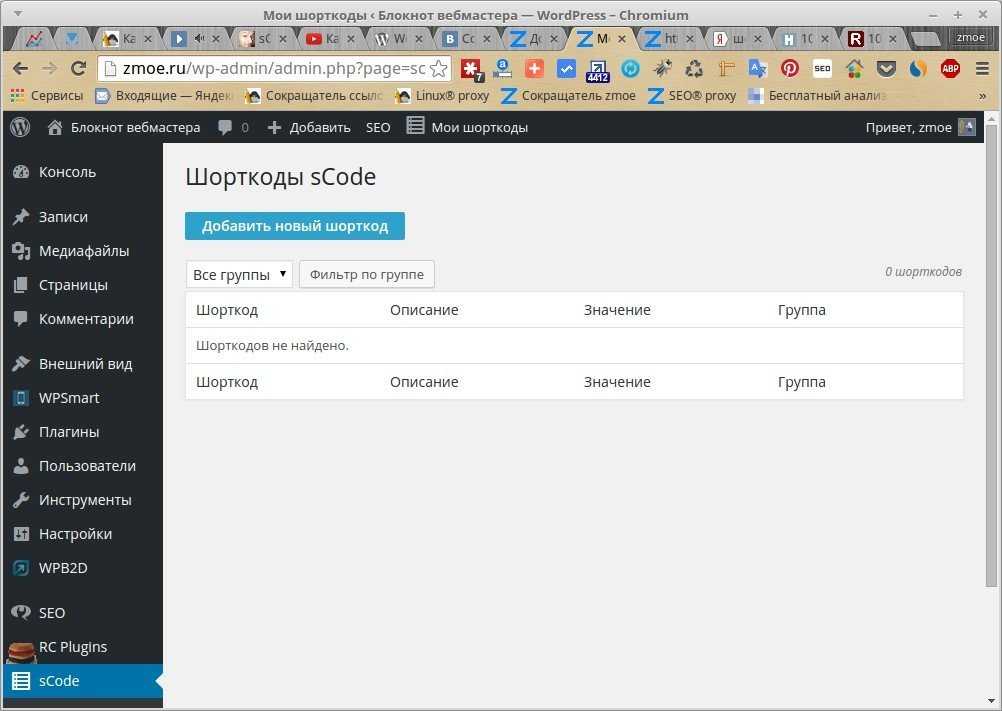
Скачайте и установите плагин на сайте, затем активируйте его. После этого в консоли появится новый раздел «Shortcoder», в который вам и нужно перейти. Нажмите «Create Shorcode», чтобы начать создание нового шорткода.
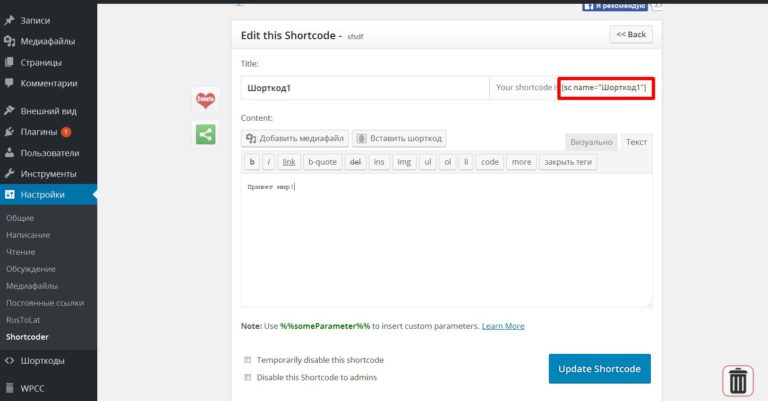
В редакторе шорткода в поле «Enter shortcode name» введите название вашего шорткода, то есть то, что будете писать потом в квадратных скобках для вывода большого кода. Обратите внимание, что шорткод не может состоять из кириллических букв. Затем в большом поле ниже вводите сам большой код, который будет выполняться шорткодом.
После сохранения изменений можно пользоваться новым шорткодом.
Насколько публикация полезна?
Нажмите на звезду, чтобы оценить!
Средняя оценка 3.5 / 5. Количество оценок: 2
Оценок пока нет. Поставьте оценку первым.
Как создать шорткод WordPress — плагин для создания своих шорткодов
Шорткоды часто используются на сайте. Шорткоды задаются самой CMS WordPress, также их создают некоторые темы и плагины. Кроме того, создание шорткодов доступно вебмастерам. В этой статье рассмотрим, как создать шорткод WordPress самостоятельно, и выясним, в каких случаях это можно выгодно использовать.
Шорткоды задаются самой CMS WordPress, также их создают некоторые темы и плагины. Кроме того, создание шорткодов доступно вебмастерам. В этой статье рассмотрим, как создать шорткод WordPress самостоятельно, и выясним, в каких случаях это можно выгодно использовать.
Оглавление
- 1 Что такое шорткоды в WordPress и для чего они нужны
- 2 Как создать свой шорткод WordPress
Что такое шорткоды в WordPress и для чего они нужны
Шорткоды — это короткие коды, которые записываются всегда в [квадратных скобках]. «Под капотом» короткого кода кроется какой-то большой код. И шорткод вызывает его выполнение. Таким образом, вебмастеру не придётся публиковать везде длинный большой код, достаточно установить шорткод, который состоит из нескольких символов, и это будет равнозначно добавлению большого кода. Шорткоды особенно выгодны, когда нужно повторить вызов большого кода на сайте многократно. Поэтому шорткоды делают работу с сайтом более практичной и удобной. Шорткоды вызывают выполнение разных больших кодов — JavaScript, HTML, PHP и других, а также выводят просто какой-то контент.
Шорткоды создаются на уровне самой CMS WordPress, некоторых плагинов и тем. Например, галерея в WordPress создаётся с помощью шорткода. Только вебмастеру не придётся заботиться о ручной установке кода, запоминать как он пишется, какие у него есть параметры. Всё создаётся в визуальном интерфейсе. А вот для реализации карты сайта WordPress используется шорткод, который создаёт плагин. Его вебмастеру нужно самостоятельно вставить в нужное место.
Иногда возникает необходимость создать шорткод в WordPress самостоятельно. Например, для вставки блока рекламы, установки какого-либо стиля текста и других задач. Короткий код будет вызывать длинный код рекламы. И этот шорткод можно будет многократно повторять в разных местах сайта. Собственный шорткод может выводить не только рекламу, а всё, что угодно — кнопку, картинку, текст и любые другие элементы. Всё, что выводится с помощью кода (а на сайте вообще всё выводится с помощью кода), может быть вызвано с помощью одного шорткода.
Как создать свой шорткод WordPress
Если вы начнёте искать в поисковике что-то по этому запросу, то увидите в первую очередь статьи о том, как создать шорткод WordPress с помощью введения своих кодов в файл темы function. php. Это очень сложный, не удобный для вебмастера вариант. Сложный он тем, что потребуется сосредоточиться, разобраться в коде, что будет сделать тяжело тем, кто о программировании не знает ничего. А не удобен этот способ тем, что при первом же обновлении темы, всё, что было внесено в файл function.php будет потерянно.
php. Это очень сложный, не удобный для вебмастера вариант. Сложный он тем, что потребуется сосредоточиться, разобраться в коде, что будет сделать тяжело тем, кто о программировании не знает ничего. А не удобен этот способ тем, что при первом же обновлении темы, всё, что было внесено в файл function.php будет потерянно.
Поэтому гораздо удобнее использовать более простой способ создать шорткод WordPress — с помощью плагина. Всё, что описывается в долгих инструкциях про вставку кода и редактирование function.php можно сделать парой кликов в плагине.
Установите на сайт плагин Shortcoder. Он условно бесплатный, часть его функций доступна только в премиум версии. Но для решения поставленной задачи будет достаточно его бесплатных возможностей. Плагин на английском языке, но он настолько простой в использовании, что это не станет преградой. Наша инструкция о том, как создать шорткод WordPress, нивелирует этот недостаток.
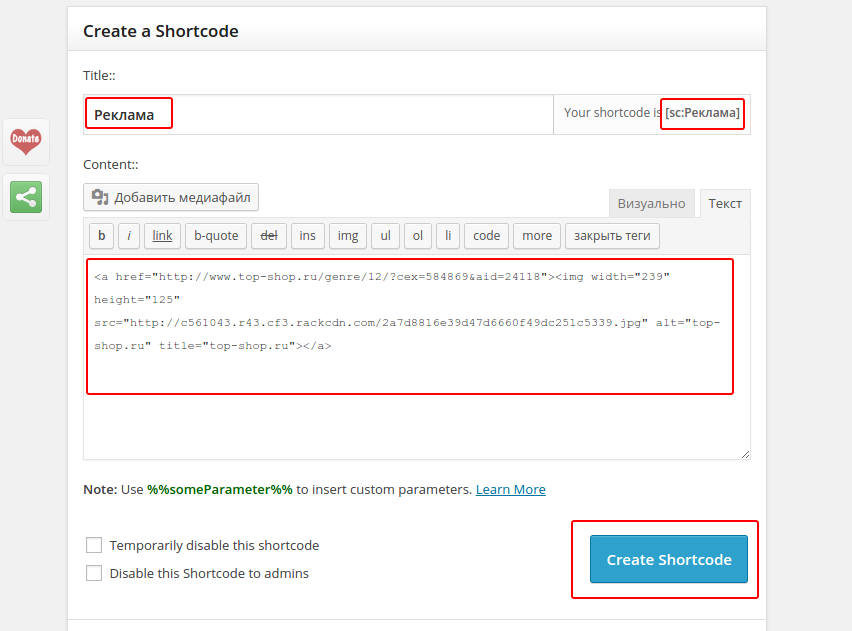
Итак, после установки и активации плагина, в консоли появится новый раздел «Shortcoder». Перейдите в него и откройте подраздел «Create shortcode». Здесь создаётся новый шорткод. В поле «Enter shortcode name» укажите имя шорткода. Пишите без квадратных скобок, используйте только латинские буквы или цифры. Шорткод должен быть уникальным, на сайте не может быть второго с таким же именем.
Перейдите в него и откройте подраздел «Create shortcode». Здесь создаётся новый шорткод. В поле «Enter shortcode name» укажите имя шорткода. Пишите без квадратных скобок, используйте только латинские буквы или цифры. Шорткод должен быть уникальным, на сайте не может быть второго с таким же именем.
Ниже в большом поле редактора укажите код, который будет вызывать создаваемый шорткод. Обратите внимание, что в верхней панели вы можете выбирать тип редактора: редактор кода, визуальный редактор и текстовый редактор.
Ниже редактора есть ещё несколько опций, которые настраивают шорткод:
- Display name. Имя шорткода.
- Description. Описание шорткода.
- Temporarily disable shortcode. Временное отключение шорткода. Если включить, то он не будет вызывать большой код.
- Disable shortcode for administrators. Деактивирует работу шорткода для пользователей с правами администратора сайта.
- Execute shortcode on devices.
 Деактивирует работу шорткода на некоторых устройствах.
Деактивирует работу шорткода на некоторых устройствах.
Эти опции менять не обязательно.
В правой колонке можно задать теги для создаваемого шорткода в WordPress. Они будут удобны в случае, если шорткодов будет создано много. И там же есть кнопка для публикации шорткода. После публикации он начинает работает. Если вставить шорткод в [квадратных скобках] где либо на сайте, то он вызовет большой код, который вы задали в этом плагине.
Все созданные шорткоды находятся в разделе «Sortcoder», в подразделе «All shortcodes». В любое время вы можете редактировать их, менять большой код, настройки или удалять.
Насколько публикация полезна?
Нажмите на звезду, чтобы оценить!
Средняя оценка 5 / 5. Количество оценок: 1
Оценок пока нет. Поставьте оценку первым.
Shortcodes Ultimate: добавляем шорткоды в WordPress
И снова приветствую вас, друзья, на моем блоге, посвященному WordPress.
Сегодня я бы хотел поговорить о шорткодах. Что это такое и каким плагином их можно реализовать.
Если вы работаете на сайте WordPress, вы можете столкнуться с ситуациями, когда вы хотите добавить какой-то специализированный контент к вашему сообщению/странице, но не знаете, как? Или может быть виджет или контент с какого-либо другого сайта или API. Если вы новичок, то, занимаясь такими делами, вы можете почесать голову или потратить немало времени на поиск в Google правильного ответа.
Чтобы избавить вас от всех этих неприятностей, WordPress предлагает что-то, что делает задачу такого рода очень простой — шорткоды.
Ко мне часто поступают вопросы про хостинг, которым я пользуюсь и поэтому решил указать хостинг в статье https://sprinthost.ru. Вы можете попробовать попользоваться хостингом 30 дней бесплатно. Чтобы понять, как будет работать Ваш сайт на этом хостинге просто перенести свой сайт (в этом поможет поддержка хостинга бесплатно) и и таким образом сможете понять подходит хостинг Вам или нет. На этом хостинге находятся сайты с 20 000 тысяч посещаемость и сайты чувствуют себя отлично. Рекомендую! Да, если делать оплату на 1 год то получаете скидку 25%. И что мне нравится — тех. поддержка всегда помогает в технических вопросах, за что им спасибо. Как Вы понимаете не всегда проходит всё гладко и нет желания, чтобы сайт не был доступен тем самым страдал трафик и доход.
На этом хостинге находятся сайты с 20 000 тысяч посещаемость и сайты чувствуют себя отлично. Рекомендую! Да, если делать оплату на 1 год то получаете скидку 25%. И что мне нравится — тех. поддержка всегда помогает в технических вопросах, за что им спасибо. Как Вы понимаете не всегда проходит всё гладко и нет желания, чтобы сайт не был доступен тем самым страдал трафик и доход.
Шорткод — это WordPress-специфичный код, который позволяет вам делать изящные вещи без особых усилий. Шорткоды могут встраивать файлы или создавать объекты, которые обычно требуют много сложных строк кода. Проще говоря, shortcode — это ярлык для функции.
Другими словами, shortcode — это сжатая форма более крупного и часто сложного фрагмента кода. Это позволяет вам вставить скрипт в раздел контента вашей страницы, который позже будет выполнен WordPress.
Шорткоды были введены в WordPress 2.5, и с тех пор они внесли большой вклад в гораздо более простое выполнение сложной задачи. Использование шорткодов экономит время и позволяет нам делать вещи более простым способом, который в противном случае потребовал бы большого объема технических знаний и кодирования.
Как использовать шорткоды в WordPress
Чтобы использовать шорткод, просто вставьте его на страницу или пост WordPress.
Шорткод выглядит примерно так — [shortcode-name].
Предполагая, что такой шорткод уже определен, при использовании на веб-сайте отображается список самых последних сообщений автора в любом месте сайта.
Вот еще один пример синтаксиса шорткода с использованием гипотетического объекта шорткода «shortcode_ex».
[shortcode_ex] Здесь появляется ваш контент [/ shortcode_ex]
WordPress поставляется со следующими шорткодами по умолчанию:
Видео шорткоды
- [dailymotion] вставляет видео DailyMotion.
- [hulu] вставляет видео Hulu.
- [ted] вставляет видео TED Talks.
- [vimeo] вставляет видео Vimeo
- [youtube] вставляет видео YouTube.
Аудио шорткоды
- отображает загруженный аудиофайл в качестве аудиоплеера.
- [spotify] вставляет музыку из Spotify.
Изображения и документы
- вставляет галерею изображений в сообщение или страницу.

- [instagram] вставляет изображение из Instagram.
- [slideshare] вставляет слайд-шоу из Slideshare.net.
- [слайд-шоу] вставляет слайд-шоу загруженных фотографий.
- [googleapps] встраивает документ из Google Docs.
Разнообразный
Полезные шорткоды для добавления индекса архива блога, контактной формы, опросов и многого другого.
- [blog_subscription_form] встраивает форму подписки, позволяющую людям подписаться на обновления по электронной почты
В сегодняшнем посте мы обсудим, как легко добавить шорткоды на ваш сайт WordPress с помощью плагина Shortcodes Ultimate. Итак, начнем.
Плагин Shortcodes Ultimate
Плагины для шорткодов позволяют нам создавать шорткоды легко и гибко, без кодирования. Он содержит набор предопределенных шорткодов, которые вы можете скопировать и вставить на свою страницу/пост. На рынке доступно множество плагинов для шорткодов. В этой статье мы сосредоточимся на плагине Shortcodes Ultimate от Владимира Анохина.
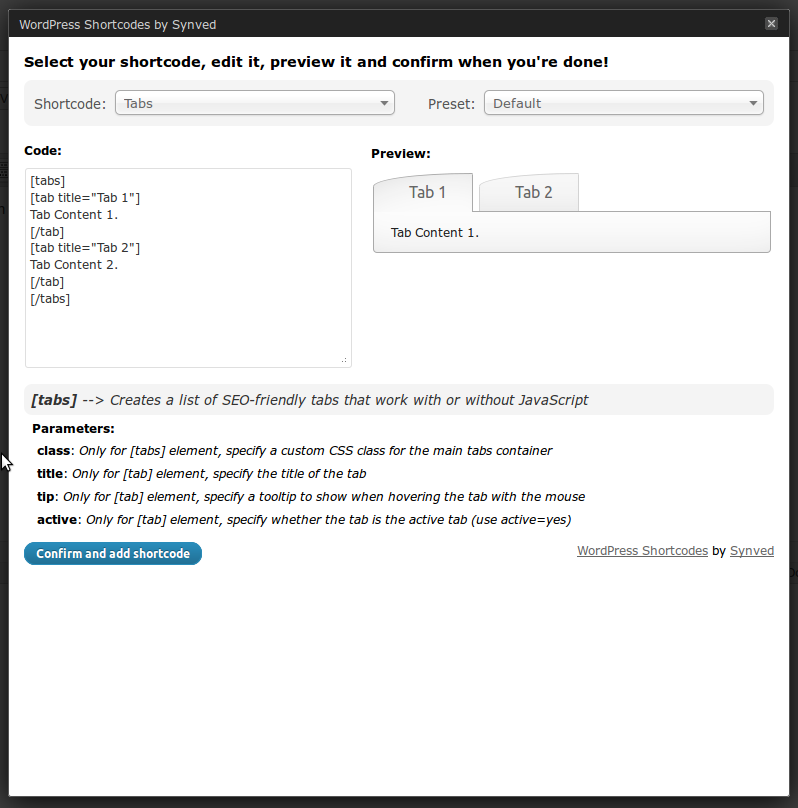
Shortcodes Ultimate — популярный плагин для WordPress, который можно использовать для создания вкладок, кнопок, полей, адаптивных видео и многого другого. Он поставляется с более чем 50 потрясающими шорткодами и генератором шорткодов для создания пользовательских шорткодов.
Чтобы использовать плагин, просто установите его и нажмите кнопку «Шорткоды» на своей странице/посте. Он может быть интегрирован с надстройками премиум-класса для дальнейшего улучшения его функциональности.
Этот плагин очень популярен в сообществе WordPress, о чем свидетельствует тот факт, что он имеет более 800 000 активных установок и более 4000 5-звездочных оценок на момент написания этой статьи.
Ключевые особенности Shortcodes Ultimate Plugin
- Более 50 профессионально выглядящих готовых шорткодов
- Полностью отзывчивый
- Выделенный текст, поле отображения, изображения, Google Maps и т. д.
- Пользовательский редактор CSS
- Вставка шорткода в 1 клик с предварительным просмотром
- RTL поддержка и хорошо работает с многоязычными источниками
- Мощный API
Установка Shortcodes Ultimate
Установка плагина проста и включает в себя несколько шагов, описанных ниже.
- Войдите в свою панель администратора WordPress.
- Выберите вкладку «Плагины» в меню левой боковой панели.
- Нажмите на кнопку «Добавить новый» из вкладки плагинов
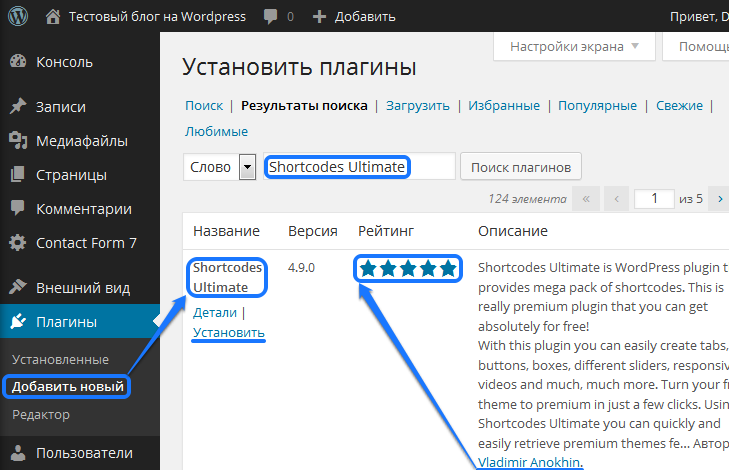
- Появится новое окно, введите «Shortcodes Ultimate» в меню поиска в верхнем левом углу окна и нажмите «Enter».
- Появится список плагинов. Отсюда выберите плагин и нажмите кнопку «Установить сейчас».
После завершения установки нажмите на «Активировать»
После активации вы будете перенаправлены на страницу плагинов, где вы сможете найти плагин Shortcodes Ultimate и другие. Вот и все, теперь вы готовы использовать плагин и создавать шорткоды на своем сайте WordPress.
Изучение Shortcodes Ultimate
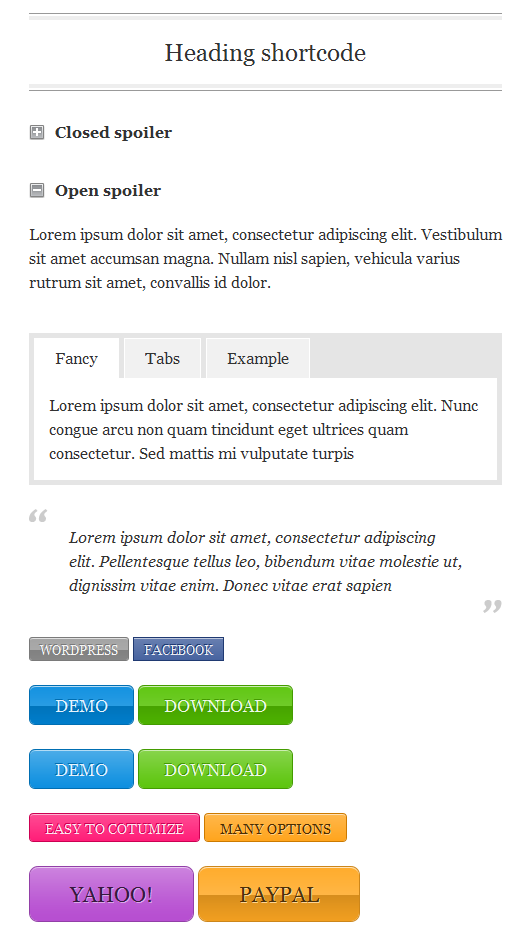
После установки Shortcodes Ultimate на панели инструментов появится меню «Shortcodes». Нажмите на меню «Shortcodes», а затем на «Example Menu». Это откроет страницу примеров. На этой странице есть предварительно скомпилированный список наиболее часто используемых коротких кодов (shortcode (англ. ) short — короткий), которые вы можете использовать.
) short — короткий), которые вы можете использовать.
«Accordions, Spoilers, Styles и Anchors» — это позволяет нам добавлять такие вещи, как аккордеоны и якоря. Аккордеоны используются, если вы хотите скрыть некоторый контент под знаком «+», который раскрывается, чтобы раскрыть ваш контент, при нажатии. Есть также несколько различных доступных стилей и значков, которые вы можете добавить на фасад.
«Tabs & tab anchors»
Это позволяет добавлять различные вкладки на ваши страницы с несколькими опциями стилей.
«Column Layout»
Этот шорткод можно использовать для разбиения содержимого вашей страницы на несколько столбцов.
«Media Elements»
Добавьте медиа-файлы, такие как YouTube, Vimeo, видеофайлы в ваш пост/страницу, используя этот шорткод.
«Animations»
Этот шорткод позволяет нам добавлять анимацию, такую как текст, летящий со всех сторон, разные цвета, анимированные столбцы, кнопки и многое другое. Анимации улучшают ваш контент и полезны для выделения любого конкретного контента для ваших пользователей.
Помимо основных шорткодов, есть также несколько других доступных шорткодов.
Создание шорткодов с помощью плагина Shortcodes Ultimate
После установки мы можем обнаружить, что этот плагин поставляется с более чем 50 готовыми шорткодами, классифицированными по стилю, написанию контента, разделению контента.
Чтобы добавить шорткод на свою страницу, перейдите на панель администратора и нажмите «Страницы», а затем выберите страницу, на которую вы хотите добавить свой шорткод.
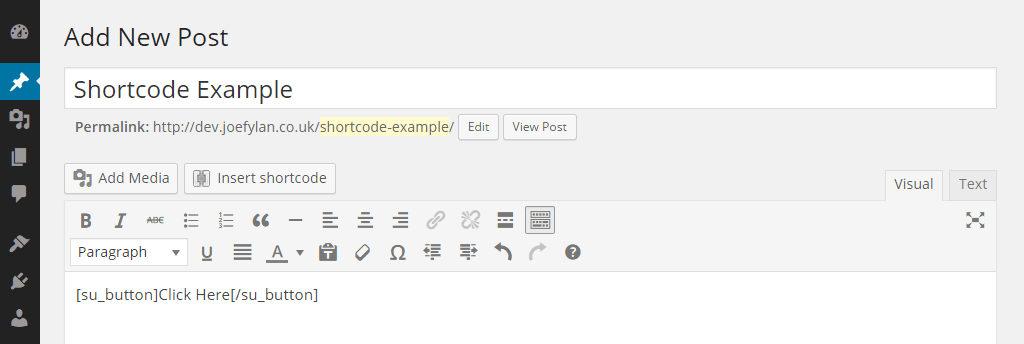
На экране редактора постов вы должны заметить, что в меню редактора добавлена новая кнопка под названием «Вставить шорткод».
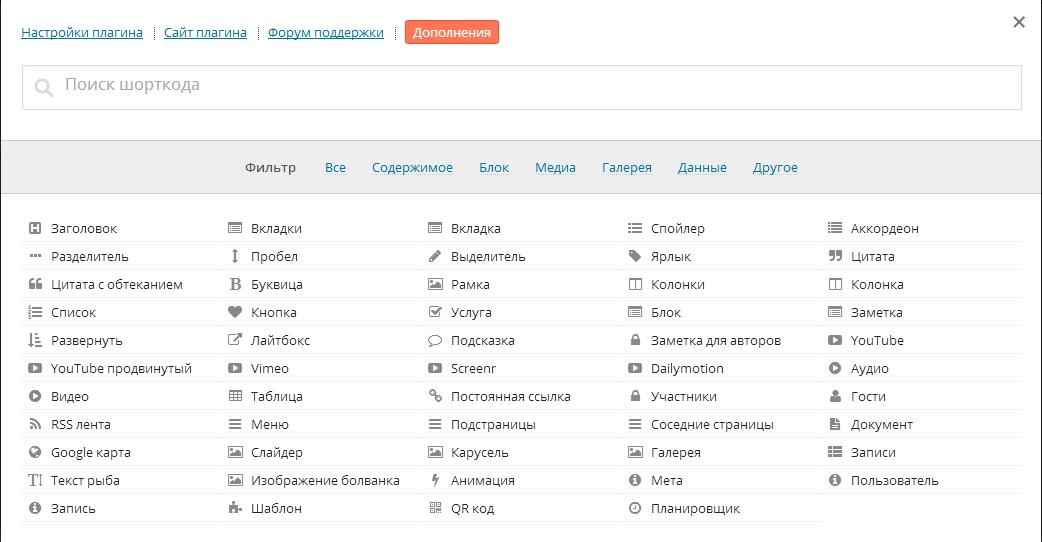
Нажмите на эту кнопку, и вы увидите следующую страницу. Здесь вы можете выбрать подходящий шорткод в зависимости от ваших требований. Шорткоды также могут быть отфильтрованы на основе содержимого, поля, медиа, галереи, данных и т. д.
Сделав свой выбор, вы можете либо настроить этот элемент, чтобы изменить его внешний вид, либо просто вставить его таким, какой он есть.
Теперь нажмите на кнопку «Вставить шорткод», чтобы вставить ее на свою страницу/пост.
И все, ваш шорткод теперь вставлен в вашу страницу/пост.
Вот так будет выглядеть кнопка.
Шорткод для разделения содержимого нашей страницы на несколько столбцов
Перейдите на панель инструментов, а затем во вкладку «Страницы». Создайте новую страницу или выберите существующую и нажмите » Вставить шорткод», как указано выше.
В примере мы собираемся разделить содержимое, используя столбцы. Столбцы, однако, находятся в строках. Поэтому мы начнем с добавления шорткода «Rows», нажав на опцию «Row».
Откроется диалоговое окно «Добавить строку». Поскольку мы хотим создать макет из 3 столбцов, мы не будем вносить никаких изменений и не нажимаем кнопку «Установить шорткод».
Шорткод строки теперь должен быть вставлен в ваш пост. Вставьте содержимое между [su_row] и [/su_row].
Теперь вы можете вставить шорткоды «Column» в шорткоды «Rows», чтобы создать макет из нескольких столбцов.
Поместите курсор в начало шорткода строки и снова нажмите кнопку «Вставить шорткод» и выберите «Column» из параметров шорткода.
Настройте параметры из меню параметров шорткода «Column» и нажмите кнопку «Вставить шорткод», как только вы закончите.
Шорткод теперь будет отображаться в вашем редакторе сообщений.
Вы можете добавить больше столбцов, повторив описанные выше действия или просто скопировав существующие шорткоды.
Наконец, заполните пробелы между шорткодами своим содержимым. Когда вы закончите, нажмите кнопку «Обновить/Опубликовать», чтобы завершить процесс.
Вывод будет выглядеть примерно так в зависимости от количества добавляемых столбцов и размера каждого столбца.
Подведем итог
Хотя шорткоды не совсем интуитивны из-за их ограниченной возможности предварительного просмотра содержимого в редакторе, они хорошо работают для добавления динамических элементов внутри постов и страниц.
Если вы знаете, что вам просто нужно скопировать и вставить их в редактор, с ними станет очень легко работать. Некоторые плагины даже имеют дополнительные параметры для своих шорткодов, которые можно использовать для настройки вывода.
Некоторые плагины даже имеют дополнительные параметры для своих шорткодов, которые можно использовать для настройки вывода.
Надеюсь вам будет интересна эта статья. А у меня на этом все — буду ждать вас снова на страницах своего блога.
А вы используете на своих страницах/постах шорткоды? Или на вашем сайте есть хотя бы один шорткод?
Юрич:
Занимаюсь созданием сайтов на WordPress более 6 лет. Ранее работал в нескольких веб-студиях и решил делиться своим опытом на данном сайте. Пишите комментарии, буду рад общению.
Как создать кнопку с коротким кодом в WordPress: 2 бесплатных метода
Не знаете, как создать кнопку с коротким кодом в WordPress? Кнопки шорткода очень удобны для быстрой вставки стильных, привлекающих внимание кнопок в ваш контент WordPress. Но WordPress не включает никаких функций для создания кнопки шорткода по умолчанию .
В помощь, Я покажу вам два разных способа создания кнопки шорткода в WordPress.
Сначала я покажу вам, как это сделать, используя ваш собственный код. Затем я покажу вам более удобный для начинающих метод с использованием плагина.
Как вручную создать кнопку шорткода в WordPress с кодом
Этот метод не очень удобен для новичков, поэтому мы не рекомендуем его людям без хотя бы базового понимания CSS.
Это потому, что хотя мы можем дать вам точный фрагмент кода PHP, который вам нужен , вам нужно будет самостоятельно разобраться с CSS, чтобы кнопка действительно выглядела так, как вы хотите.
Если вы не знаете, что такое CSS, вам, вероятно, следует сразу перейти к методу плагина в следующем разделе.
В противном случае продолжим!
Шаг 1: Добавьте PHP для шорткода кнопки
Для начала вам нужно добавить фрагмент кода PHP, который создает шорткод вашей кнопки. Мы рекомендуем поместить этот фрагмент кода в плагин, например Code Snippets. Но вы также можете использовать файл functions. php вашей дочерней темы:
php вашей дочерней темы:
По сути, этот фрагмент кода создает новый [пользовательская кнопка] шорткод. Когда вы используете этот шорткод, вы можете указать ссылку и заголовок (а также не открывать ли его в новой вкладке).
Затем можно изменить стиль кнопки с помощью класса CSS custombutton .
Шаг 2: Шорткод кнопки «Проверить»
После того, как вы добавили приведенный выше фрагмент кода, попробуйте создать новую кнопку следующего формата, чтобы проверить, работает ли ваша кнопка шорткода:
[custombutton url="https:// maxbuttons.com/" target="self" text="Перейти к MaxButtons"]
При публикации или предварительном просмотре сообщения вы должны увидеть ссылку с классом CSS custombutton ( вы можете убедиться в этом, посмотрев исходный код ):
Шаг 3: Добавьте стили CSS для класса custombutton
На данный момент шорткод вашей кнопки работает. Но вы не видите никаких стилей, потому что вы еще не добавили стили для CSS-класса custombutton .
Итак, чтобы закончить, вам просто нужно добавить немного CSS, что вы можете сделать с помощью Дополнительная опция CSS в настройщике WordPress.
Например, вот как кнопка выглядит с добавлением некоторых базовых стилей CSS:
Как создать кнопку с коротким кодом в WordPress с помощью MaxButtons
MaxButtons — это бесплатный плагин WordPress, который упрощает создание одной или нескольких кнопок с коротким кодом без необходимость каких-либо специальных знаний в области кодирования (, которые требуются для ручного метода ).
Вместо этого вы создаете свою кнопку, используя удобный для начинающих интерфейс плагина. Затем вы можете повторно использовать эту кнопку столько раз, сколько захотите, с различными комбинациями текста/URL кнопки.
Для начала установите и активируйте бесплатный плагин MaxButtons. Затем следуйте приведенному ниже руководству…
Шаг 1: Создайте новую кнопку
Чтобы создать свою первую кнопку, перейдите в MaxButtons → Добавить новую :
Это приведет вас к редактору кнопок .
Шаг 2. Настройка кнопки
Редактор кнопок прост в использовании и не требует кода. По сути, вы используете параметры слева для настройки стиля и функциональности вашей кнопки. Затем вы можете увидеть предварительный просмотр того, что делает каждое изменение, в правой части экрана:
Если вы хотите более подробно изучить некоторые настройки в этом разделе, мы рекомендуем вам прочитать наше полное руководство по созданию кнопок с помощью MaxButtons. Он проходит по каждому разделу вариант за параметром.
После того, как вы закончите стилизацию кнопки, обязательно сохраните изменения
Шаг 3. Вставьте кнопку с коротким кодом
Чтобы получить доступ к короткому коду кнопки, вы можете либо щелкнуть основной параметр MaxButtons на боковой панели панели инструментов WordPress. :
Или вы можете использовать новую кнопку Добавить кнопку в редакторе WordPress:
Как только вы нажмете кнопку, выберите свою кнопку и нажмите Вставить кнопку в редактор :
Затем вы можете ввести фактический URL-адрес и текст кнопки, который вы хотите использовать для этого конкретного экземпляра вашей кнопки ( это то, что позволяет вам повторно использовать одну и ту же кнопку с коротким кодом для разных URL-адресов/текстов ):
И это все! Когда вы публикуете свой пост или страницу, вы должны увидеть настоящую кнопку на интерфейсе.
Чтобы повторно использовать одну и ту же кнопку в разных местах, просто повторите этот шаг*. И вы всегда можете создать дополнительные стили кнопок, повторив весь процесс!
*Вы также можете пропустить интерфейс Добавить кнопку и вручную ввести шорткод, следуя тому же формату url=”URL” text=”TEXT” 9003.
Заключительные мысли о создании кнопок шорткода в WordPress
Как видите, ручной метод не добавляет никаких новых функций и немного усложняет процесс. И даже после завершения ручной реализации вы по-прежнему вставляете кнопки идентично MaxButtons.
По этой причине использование MaxButtons не только сэкономит ваше время и устранит необходимость в пользовательском CSS, но также значительно упростит создание нескольких различных кнопок по мере необходимости.
Независимо от того, какой метод вы предпочитаете, мы надеемся, что этот урок был вам полезен. Наслаждайтесь новыми кнопками!
Что такое шорткоды в WordPress? Объяснение для начинающих
Материал Themeisle бесплатный. Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Если вы немного использовали WordPress, вы могли встретить термин «шорткод». Хотя шорткоды являются исключительно полезной функцией в WordPress, название не говорит само за себя (по крайней мере, на первый взгляд). Возможно, вам интересно… что такое шорткоды в WordPress?
Короче говоря, шорткод — это небольшой фрагмент кода, обозначенный скобками, например [этот] , который выполняет определенную функцию на вашем сайте. Вы можете разместить его где угодно, и он добавит определенную функцию на вашу страницу, публикацию или другой контент. Например, вы можете использовать короткие коды для отображения галерей, видео или даже списков воспроизведения.
Если вам все еще интересно узнать ответ на вопрос «Что такое шорткоды в WordPress?» не волнуйся. Этот пост объяснит основы, покажет вам несколько примеров и предложит несколько плагинов, которые вы можете использовать, чтобы расширить свой выбор шорткодов.
Что такое шорткоды в WordPress?
Поскольку WordPress является платформой с открытым исходным кодом, вы можете настроить ее по своему усмотрению. Это включает в себя добавление совершенно нового кода на ваш сайт. Но если вы не разработчик, добавление кода самостоятельно нецелесообразно. Вот откуда приходят короткие коды . Вы можете использовать шорткоды для достижения тех же эффектов, не зная ничего о базовом коде.
Итак, что такое шорткоды в WordPress? Это усеченные фрагменты кода, которые выглядят примерно так:
. Большинство шорткодов делают очевидным то, что они делают. Например, приведенный выше код добавляет аудиофайл на ваш сайт. Чтобы использовать его, вы должны вставить его в сообщение или на страницу, и сразу же сможете увидеть его в интерфейсе. За кулисами шорткод говорит WordPress выполнить более длинный раздел кода в одном из файлов вашего сайта, но этот процесс не требует от вас дополнительных действий.
В этот момент вас может интересовать нечто большее, чем просто «Что такое шорткоды в WordPress?» Вам также может быть интересно узнать, откуда берутся эти шорткоды и как их найти.
В WordPress по умолчанию встроено несколько плагинов, о которых мы вскоре поговорим. Но помимо этого, многие плагины также добавляют свои собственные шорткоды, которые могут вам понадобиться, чтобы заставить их работать.
Например, наш плагин Intergeo Google Maps включает шорткоды, которые вы можете использовать для размещения карты в любом месте на вашем сайте. Вы даже можете добавить десятки новых шорткодов с помощью специальных плагинов (опять же, подробнее об этом позже).
Как вы используете шорткоды на своем веб-сайте WordPress?
Теперь, когда вы можете ответить на вопрос «Что такое шорткоды в WordPress?», пришло время обсудить, как их использовать. Для начала давайте кратко рассмотрим шорткоды, которые включены в платформу по умолчанию:
.- аудио : Встраивает аудиофайлы и позволяет воспроизводить их.

- заголовок : Позволяет оборачивать содержимое заголовками.
- вставка : Позволяет установить максимальные размеры встроенного элемента (например, изображения или сообщения в социальной сети).
- галерея : Добавляет на сайт настраиваемую галерею изображений.
- список воспроизведения : Создает список воспроизведения аудио или видео.
- видео : Помещает видеофайл, который можно воспроизвести.
Как и любой шорткод, их можно просто скопировать и вставить прямо на ваш сайт. Как правило, они размещаются в посте или на странице. Однако они могут находиться в любом месте, где вы можете добавить код через редактор WordPress, например, в пользовательский тип записи или текстовый виджет.
Вы можете разместить шорткод с помощью визуального или текстового редактора:
В этом примере мы использовали текстовый редактор, потому что, вернувшись на вкладку Visual , вы увидите новую функцию. Поскольку мы только что поместили шорткод галереи в сообщение, теперь мы можем отредактировать его, включив в него любые изображения:
Поскольку мы только что поместили шорткод галереи в сообщение, теперь мы можем отредактировать его, включив в него любые изображения:
Конечно, стоит отметить, что не все шорткоды такие простые. На самом деле, некоторые из них можно даже настроить, чтобы изменить способ их работы. Например, наш плагин WP Product Review позволяет создать шорткод, который отображает ваши обзоры именно так, как вы хотите. Большинство разработчиков, которые включают такие шорткоды в свои плагины, предлагают документацию, которая поможет вам их использовать.
Как правило, вы делаете свои настройки, используя так называемые «параметры», которые выглядят примерно так:
[параметр короткого кода = "пример"]
Наконец, вы также можете создавать свои собственные короткие коды с нуля, если вы настроены амбициозно. На самом деле это проще, чем кажется, и вы можете найти множество руководств, которые проведут вас через этот процесс.
Можете ли вы добавить больше вариантов шорткода на свой сайт?
Краткий ответ на поставленный выше вопрос: «Да!». Вы может
Вы может
Например, Shortcodes Ultimate — отличный бесплатный плагин, добавляющий на ваш сайт более 50 шорткодов. Некоторые предоставляют простые функции, такие как заголовки, списки или цитаты, в то время как другие предлагают более сложные функции, такие как ползунки, карусели и анимация. Размещать эти шорткоды легко, так как Shortcodes Ultimate добавляет новую кнопку в редактор WordPress, которая упрощает процесс. Есть даже дополнительные дополнения, если вы хотите больше вариантов.
Вы даже можете найти премиальные плагины для коротких кодов — Vision — прекрасный пример. За 25 долларов этот плагин дает вам доступ к более чем 100 шорткодам, многие из которых имеют различные параметры настройки.
Независимо от того, выберете ли вы бесплатный или премиальный маршрут, разумно хотя бы выяснить, что доступно. С правильным плагином шорткода работа по созданию контента и созданию вашего сайта может быть значительно упрощена.
Есть ли что-то «плохое» в использовании шорткодов?
Нет! Нет ничего плохого в использовании шорткодов. Однако есть одна вещь, которую вы должны помнить:
.Если вы используете шорткоды, поставляемые в комплекте с вашей темой или как часть плагина, эти шорткоды перестанут работать , если вы когда-нибудь переключите тему или отключите плагин .
Это не «плохая» вещь — это просто то, о чем вы должны знать, чтобы не удивляться в будущем!
Что такое шорткоды в WordPress? Они делают вашу жизнь проще
Шорткоды полезны, потому что они позволяют вам вносить определенные изменения и настройки на свой сайт, даже если вы не программист. Многие плагины также требуют использования шорткодов, поэтому важно понимать, как правильно их использовать.
Многие плагины также требуют использования шорткодов, поэтому важно понимать, как правильно их использовать.
В этой статье мы ответили на вопрос: «Что такое шорткоды в WordPress?» К настоящему моменту вы должны понимать, что эти небольшие фрагменты кода можно разместить практически в любом месте вашего сайта, и они будут работать автоматически. Вы можете использовать параметры WordPress по умолчанию и даже установить плагин, такой как Shortcodes Ultimate или Vision, чтобы получить больше вариантов шорткодов.
У вас есть вопросы по эффективному использованию шорткодов? Выберите наши мозги в разделе комментариев ниже!
Бесплатная направляющая
5 основных советов по ускорению
вашего сайта WordPress
Сократите время загрузки даже на 50-80%
просто следуя простым советам.
Optimize — шорткод WordPress — почему вы должны его использовать
Хотите очень легко добавлять динамический контент в свои посты, страницы и боковые панели WordPress? Добавление шорткода может быть самым простым и наиболее подходящим способом сделать это, и у него есть дополнительное преимущество, заключающееся в том, что вы можете разместить его практически в любом месте вашего сайта WordPress.
Нет лучшего способа добавить повторно используемые функции на ваш веб-сайт WordPress, чем шорткоды, так как вы можете использовать один и тот же шорткод в разных местах и получать одинаковый результат. Несмотря на то, что вы можете выбирать из ряда стандартных шорткодов, некоторые плагины WordPress также позволяют добавлять к ним новые шорткоды в качестве дополнительной функции.
В этом блоге мы постараемся рассказать вам все, что вам нужно знать о шорткодах WordPress, что, как, как они работают, как их использовать, и надеемся, что вы узнаете все, что вам нужно знать, из этого руководства. Давайте начнем!
Что такое короткий код?
Шорткод представляет собой сочетание слов «ярлык и код».
Обычно это небольшой фрагмент кода, который может быть идентифицирован и обозначен квадратными [ ] скобками, и представляет собой код, который при вставке на любую страницу или в сообщение создает предопределенные определенные функции.
Например, если вы хотите добавить галерею, следующий код можно добавить на любую страницу или запись на вашем сайте WordPress.
Это выведет галерею с идентификаторами изображений вашего сайта, на которые ссылается код. Согласно коду, в галерее будет 4 столбца, а их максимальный размер будет «средним» (согласно определению WordPress). В WordPress доступно множество других небольших шорткодов для вывода различных функций и функций. Ниже мы рассмотрим различные типы шорткодов WordPress, которые вы можете использовать на своем сайте WordPress.
Типы шорткодов
WordPress предлагает два типа шорткодов —
Самозакрывающиеся шорткоды : для них не требуется закрывающий тег. Например, шорткод галереи —
— не нуждается в закрывающем теге.
Закрывающие шорткоды : Эти типы шорткодов требуют закрывающих тегов. Например, короткий код подписи —
— используется для обтекания содержимого подписями.
Шорткоды WordPress по умолчанию
- Аудио: встраивает аудиофайлы и позволяет воспроизводить их на вашем веб-сайте.

- Подпись: помогает обтекать содержимое подписями.
- Embed: позволяет установить максимальный уровень для встроенных элементов, а также установить различные атрибуты для ваших внедрений.
- Галерея: Добавляет на сайт настраиваемую галерею изображений. Вы можете использовать функции, чтобы настроить внешний вид галереи или определить, какое изображение используется.
- Список воспроизведения: вы можете создавать списки воспроизведения аудио или видео с помощью этих замыкающих шорткодов.
- Видео: позволяет встроить видеофайл и воспроизвести его. С помощью этого шорткода вы можете вставлять видео в таких форматах, как MP4, WebM, M4V, OGV, WMV и Flv.
В дополнение к этим шорткодам по умолчанию многие плагины WordPress предлагают пользовательские шорткоды, которые вы можете использовать таким же образом.
Как использовать шорткоды в WordPress
Использование шорткодов в WordPress должно быть простым и понятным процессом, хотя это зависит от того, где вы хотите добавить шорткоды на свой сайт.
Использование коротких кодов WordPress на страницах и в сообщениях
Сначала перейдите на соответствующую страницу/публикацию, к которой вы хотите добавить короткие коды, а затем войдите в редактор. Теперь вам нужно нажать кнопку «Добавить блок», чтобы добавить блок шорткода.
Если вы используете редактор Gutenberg, вы можете легко добавить теги шорткода в блок шорткода. После добавления блока шорткода просто вставьте свой шорткод в текстовое поле, и все готово. Функциональность шорткода теперь должна быть видна на опубликованной странице.
Вставка коротких кодов в виджеты WordPress
Вставка коротких кодов в виджет WordPress также должна быть довольно простой и легкой. Последний выпуск WordPress 5.8 поставляется со встроенной областью виджетов на основе блоков Гутенберга, так что теперь вы можете добавлять и настраивать блоки Гутенберга в свои виджеты.
Для начала перейдите в «Внешний вид»> «Виджеты» на панели управления WordPress. Здесь вы найдете все готовые виджеты на основе вашей темы. Выберите виджет, в который вы хотите добавить свой шорткод, а затем найдите блок шорткода Gutenberg. Вставьте шорткод в блок и нажмите кнопку «Сохранить» после завершения.
Здесь вы найдете все готовые виджеты на основе вашей темы. Выберите виджет, в который вы хотите добавить свой шорткод, а затем найдите блок шорткода Gutenberg. Вставьте шорткод в блок и нажмите кнопку «Сохранить» после завершения.
Теперь задача выполнена. Теперь вы можете посетить соответствующую страницу, чтобы увидеть свой шорткод в действии.
Добавить шорткод в файлы темы WordPress
Мы уже видели, как шорткоды можно использовать внутри постов/страниц и виджетов WordPress. WordPress также упростил добавление шорткода в файл темы. Вы можете добавить шорткод в любой шаблон темы WordPress в следующем формате.
Как создать собственный шорткод в WordPress Просто замените your_shortcode на ярлык по вашему выбору, и вы увидите, что он работает именно так, как задумано.
Создание собственного шорткода требует технических знаний и знаний в области кодирования. Также полезно, если у вас должно быть четкое понимание , почему вам нужно создать собственный шорткод и , где вы хотите его использовать.
Чтобы создать собственный шорткод, сначала откройте каталог внутренних файлов вашего веб-сайта. Затем перейдите к файлу wp-content > themes > youractivetheme > function.php. Теперь вы можете ввести необходимую функцию для шорткода и сохранить ее для дальнейшего использования.
Ниже приведен пример, в котором вы можете видеть, что мы создали собственный шорткод для отображения нашей учетной записи Twitter на нашем веб-сайте WordPress.
Далее мы добавим шорткод на страницу контактов нашего веб-сайта, используя блок Gutenberg Shortcode.
Давайте посмотрим, как этот шорткод работает в интерфейсе.
Куда добавить собственный сценарий шорткода
Если вы хотите добавить пользовательский шорткод в файл темы, его можно добавить в папку 9 вашей темы.0378 functions.php или включены в плагин. Если вы решите добавить их в файл темы, вы можете создать дочернюю тему и безопасно изменить код, зная, что у вас будет исходная тема под рукой, если вам когда-нибудь понадобится вернуться к ней.
Если вы добавляете новый шорткод в плагин на своем сайте WordPress, рекомендуется инициализировать его только после полной загрузки WordPress. Вы можете сделать это, заключив функцию add_shortcode() в другую функцию, используя метод, называемый «функция-оболочка» 9.0005
Используя функциональные хуки add-action() , шорткоду «shortcodes_init» было приказано инициализироваться только после того, как ваш сайт WordPress полностью завершит загрузку с помощью хука инициализации.
Шорткоды против блоков Гутенберга
Работа шорткода на самом деле очень похожа на блоки Гутенберга, причем последние предлагают различные варианты настройки. С момента появления Гутенберга использование и популярность шорткодов немного снизились, и многие популярные плагины WordPress теперь предлагают специальные блоки Гутенберга вместо шорткодов.
Хотя вы по-прежнему можете добавлять шорткоды в выделенный блок Гутенберга, сами по себе блоки могут достичь цели шорткодов и сделать это более оптимизированным способом.
Если вы найдете шорткоды полезными, вы можете предпочесть блоки WordPress, так как блоки позволяют делать то же самое более удобным для пользователя способом. Он также позволяет пользователям добавлять динамический контент к сообщениям/страницам с более интуитивно понятным пользовательским интерфейсом, который не может сделать шорткод.
Тем не менее, это означает полный конец традиционного шорткода, поскольку все еще есть некоторые варианты использования, которые еще не были заменены блоками. Таким образом, вы, вероятно, увидите, что использование шорткодов продолжится в ближайшем будущем.
Преимущества и недостатки использования шорткода
Преимущества
- Шорткоды упрощают добавление сложных функций на сайт WordPress с помощью одной строки кода.
- Обычно шорткоды легче создавать и настраивать, чем традиционный HTML-код или PHP-скрипты.
- Устраняет необходимость написания сложных сценариев за счет автоматизации рабочего процесса разработки всякий раз, когда вы хотите вставить определенную функцию.

- Шорткоды легко настраиваются, поэтому пользователи могут изменить способ работы одного и того же шорткода, изменив параметры его атрибутов.
- Можно вставлять внутрь плагинов, так что даже если вы обновите WordPress или измените тему, шорткоды не потеряются и продолжат работать как раньше.
Недостатки
- Неинтуитивность: использование нескольких шорткодов на одной странице и последующая их настройка могут вызвать затруднения.
- Зависит от темы: как только вы меняете тему, шорткоды иногда могут перестать работать с вашей новой темой.
- Может сломать HTML: иногда могут возникать проблемы из-за проблем совместимости или конфликтующих тегов. Таким образом, вам понадобится плагин для резервного копирования, если вы хотите использовать их на своем сайте.
- Дополнительная нагрузка на сервер: Дополнительные шорткоды могут увеличить нагрузку на ваш сервер.
 Естественно, что по мере увеличения количества шорткодов на вашей странице/публикации увеличивается и нагрузка, что может привести к снижению скорости вашего сайта.
Естественно, что по мере увеличения количества шорткодов на вашей странице/публикации увеличивается и нагрузка, что может привести к снижению скорости вашего сайта.
Часто задаваемые вопросы о шорткодах WordPress
Люди часто задают вопросы о шорткодах WordPress. Ниже приведен краткий обзор общих вопросов и ответов на них, которые мы не обсуждали ранее.
Замедляют ли короткие коды WordPress?
Скорость сайта — огромная проблема в WordPress, и использование большого количества шорткодов на одной странице или сайте может замедлить работу вашего сайта. Поэтому лучше использовать шорткоды только при необходимости, особенно теперь, когда у вас есть возможность использовать блоки Гутенберга.
Где хранятся шорткоды WordPress?
Шорткоды WordPress обычно размещаются на записях или страницах. Однако теперь, когда раздел виджетов WordPress также поддерживает редактирование блоков Gutenberg, шорткоды можно использовать практически в любом месте на веб-сайте.
Является ли шорткод HTML?
Да, шорткоды — это коды на основе HTML, которые можно интегрировать в веб-сайт WordPress.
Есть ли какие-либо «плохие» аспекты при использовании шорткодов?
Как обсуждалось выше, если вы используете короткие коды в своей теме и решили изменить тему, этот конкретный короткий код перестанет работать. В остальном шорткоды универсальны и не зависят ни от каких других факторов.
Есть ли в WordPress встроенные шорткоды?
Да, WordPress предлагает некоторые шорткоды по умолчанию. Например, галерея, которую можно добавить через API шорткода.
Как добавить изображение шорткода в WordPress?
Во-первых, перейдите на страницу или запись, в которой вы хотите работать. Затем выберите страницу или запись в блоге, на которую вы хотите добавить шорткод. Нажмите кнопку «Добавить шорткод» на следующем экране. Выберите предпочтительный шорткод в поле «Вставить всплывающее окно шорткода». Теперь вы можете создать изображение шорткода, нажав «Шорткод текста и изображения».
Теперь вы можете создать изображение шорткода, нажав «Шорткод текста и изображения».
Не забудьте сделать резервную копию вашего сайта WordPress перед работой с короткими кодами
Резервное копирование — это первый уровень безопасности для любого сайта WordPress. Каждая часть контента, публикации, комментария и часть ценных данных, которые есть на вашем сайте, могут быть потеряны в одну секунду.
Если вы когда-либо работали на сайте WordPress в прошлом, вы знаете, что можете потерять все свои данные и работу по целому ряду причин. Например, иногда ваш сайт может просто зависнуть из-за несовместимого программного обеспечения. Или, может быть, ваш сайт подвергся атаке вредоносного ПО и кибер-взлому, перегрузке трафика или отказу оборудования. Другая причина, по которой вы можете потерять свои данные, заключается в том, что ваш контент или настройка конфликтуют с основными файлами WordPress, что приводит к падению вашего сайта. Поскольку шорткод играет с кодами, всегда будет вероятность чего-то неожиданного (возможно, конфликта кода с основными файлами WordPress), что может привести к остановке вашего сайта.
Не всегда возможно предотвратить такие неприятные события. Однако, что вы можете сделать, так это быть готовым к тому, как вы можете восстановить и снова запустить свой сайт, даже если произойдет что-то ужасное. Наше предложение? Защитите свой сайт от этой вездесущей угрозы с помощью инструмента, который вы можете использовать, — это первоклассный плагин резервного копирования WordPress — UpdraftPlus.
UpdraftPlus предоставляет простой в использовании интерфейс, который упрощает резервное копирование вашего сайта WordPress. Вы можете сохранять свои резервные копии непосредственно в онлайн-хранилищах, таких как Dropbox или Google Drive. С UpdraftPlus вы можете установить расписание автоматического резервного копирования, чтобы вам даже не приходилось помнить о резервном копировании. Просто установите, настройте, и все готово.
Заключение
Шорткоды в WordPress впервые появились в WordPress 2.5. В дополнение к темам и плагинам, шорткоды упрощают настройку вашего сайта WordPress.

 Деактивирует работу шорткода на некоторых устройствах.
Деактивирует работу шорткода на некоторых устройствах.



 Естественно, что по мере увеличения количества шорткодов на вашей странице/публикации увеличивается и нагрузка, что может привести к снижению скорости вашего сайта.
Естественно, что по мере увеличения количества шорткодов на вашей странице/публикации увеличивается и нагрузка, что может привести к снижению скорости вашего сайта.