Woocommerce количество товаров на странице!
EaseFreedom
Новичок
- #1
Здравствуйте! Возникла проблема, не могу сделать так, чтобы товар перемещался на 2ую страницу после 16 товаров, находил решение данной проблемы но не могу сделать пишет Показаны товары с «1 по 16 из 22» но показывает все 22 товара на одной странице. Пробовал и через редактор и через customize woocommerce. Шаблон оформления woothemes canvas 5.5.7 и плагин WooCommerce 2.2.8. Заранее спасибо
D&B
Администратор
- #2
В настройках этой темы нельзя настроить количество?
EaseFreedom
Новичок
- #3
D&B написал(а):
В настройках этой темы нельзя настроить количество?
Нажмите для раскрытия.
..
Да там всё облазил не смог найти
EaseFreedom
Новичок
- #4
Вот демо версия шаблона http://demo.woothemes.com/?name=canvas
D&B
Администратор
- #5
Настройте с этим плагином.
EaseFreedom
Новичок
- #6
Всем привет! Нашел решение проблемы но возникла новая. Мне нужно чтобы страница магазина была на главной странице. Если страницу магазина убрать с главной то всё работает. Спасибо
D&B
Администратор
- #7
Нет никакой страницы магазина. Есть каталог (лента как и записи в WP) товаров который привязан к определенной станице в настройках WC. Но редактировать её практически нельзя.
Есть каталог (лента как и записи в WP) товаров который привязан к определенной станице в настройках WC. Но редактировать её практически нельзя.
Вы всегда можете сделать главной любую новую страницу и вывести шорткодами там все, что вам нужно (категории и товары в том числе).
EaseFreedom
Новичок
- #8
Спасибо
Войдите или зарегистрируйтесь для ответа.
Поделиться:
WhatsApp Электронная почта Ссылка
Решено — Количество товаров на странице поиска
John Smith
Форумчанин
- #1
Друзья, ума не приложу как быть. В общем все настроил, все сделал, в каталоге товаров все отлично, там отображается 20 товаров. А вот на странице поисковых результатов только 3 товара и длинный пэйджинг. В общем как поменять количество отображаемых товаров на странице поисковых результатов?
В общем все настроил, все сделал, в каталоге товаров все отлично, там отображается 20 товаров. А вот на странице поисковых результатов только 3 товара и длинный пэйджинг. В общем как поменять количество отображаемых товаров на странице поисковых результатов?
D&B
Администратор
- #2
Я пока вижу только редирект на VK
John Smith
Форумчанин
- #3
D&B написал(а):
Я пока вижу только редирект на VK
Нажмите для раскрытия.
..
Убрал.
John Smith
Форумчанин
- #4
Что, совсем ни кто не поможет? Я уже всю голову сломал
D&B
Администратор
- #5
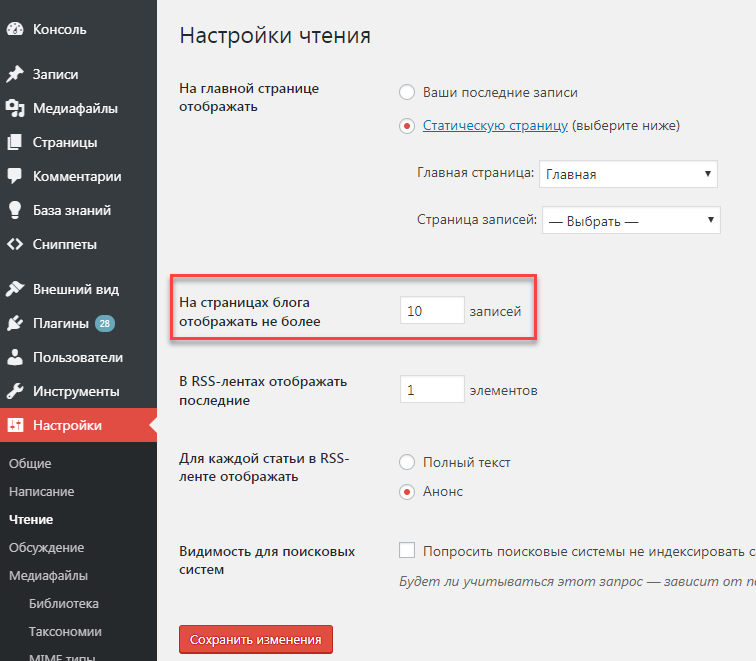
Проверьте на всякий случай сколько записей разрешено к выводу в стандартных WP настройках.
А вообще, у Вас же вроде кастомная тема — спросите у автора.
John Smith
Форумчанин
- #6
Вопрос решил, тему можно закрывать/удалять
searchingman
Гуру
- #7
John Smith написал(а):
Вопрос решил, тему можно закрывать/удалять
Нажмите для раскрытия.
..
Зачем удалять?
Если решили, поделитесь с сообществом.
John Smith
Форумчанин
-
- #8
searchingman написал(а):
Зачем удалять?
Если решили, поделитесь с сообществом.Нажмите для раскрытия…
Да на самом деле стыдно мне ))) не внимателен был, проблема крылась в отображении кол-ва постов на странице в стандартных настройках WP
Модули от Woocommerce | REG.
 RU
RUПри подключении плагина Woocommerce в Divi появляются модули, которые позволяют показать ваши товары еще нагляднее.
Чтобы продемонстрировать все возможности модулей от Woocommerce, мы вместе создадим вот такую страницу товара:
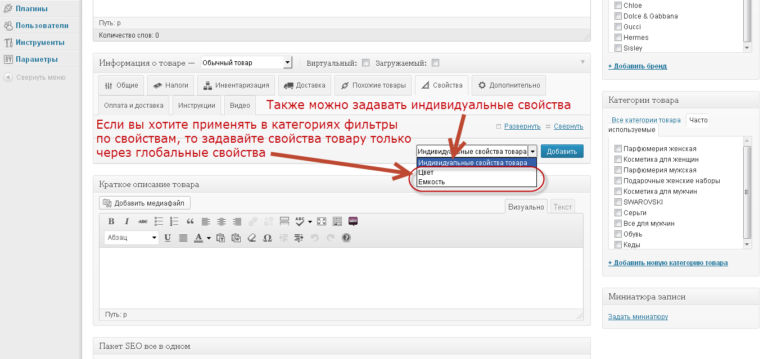
У каждого модуля есть индивидуальные настройки, но также много и одинаковых возможностей. Перед тем как рассмотреть каждый модуль в отдельности, перечислим общие настройки.
Настройки каждого модуля разделены на 3 вкладки: «Контент», «Дизайн», «Дополнительно». Во вкладке «Дополнительно» возможности настройки одинаковы в любом модуле. Они предназначены для опытных пользователей, которые умеют работать с CSS. Также здесь можно настроить видимость элемента на разных устройствах, например, текст будет отображаться только на компьютерной версии сайта. Как посмотреть внешний вид сайта на разных устройствах, описано в статье. При обзоре настроек каждого модуля мы не будем останавливаться на вкладке «Дополнительно», а будем говорить только о вкладках «Контент» и «Дизайн».
Во вкладке «Дизайн» с помощью блоков «Размеры» и «Отступы» можно настроить размер всего модуля и его положение на странице. В блоке «Границы» можно настроить рамку для всего модуля. В блоке «Анимация» настраиваются параметры появления модуля на странице (с затемнением, отскок, слайдер и др.).
Во вкладке «Контент» в блоке «Контент» выбирается название продукта, для которого вы создаёте страницу, или «Этот Товар», если вы создаёте шаблон для всех товаров.
Модуль «Woo Изображения товара»
Во вкладке «Контент» выберите нужный товар или укажите «Этот Товар» (при создании общего шаблона для всех товаров). Появится изображение продукта.
В блоке «Элементы» можно выбрать дополнительные элементы:
- избранное изображение,
- галерея изображений (изображения для галереи добавляются в настройках товара под основным изображением),
- знак распродажи.
Во вкладке «Дизайн» в блоке «Изображение» можно:
- закруглить края изображения,
- добавить рамку,
- тени.

Если вы добавили значок распродажи, в блоке «Бирка распродажи Текст» настраивается шрифт, цвет значка, а также цвет, размер, межбуквенные интервалы и тени текста:
Модуль «Woo Заголовок»
Во вкладке «Контент» выберите название продукта, для которого вы создаёте страницу. Название само подтянется из настоек товара. В этом же блоке можно установить фон для заголовка:
Во вкладке «Дизайн» в блоке «Текст заголовка» можно настроить HTML-тег, шрифт, цвет, размер, межбуквенные интервалы, тень заголовка:
Модуль «Woo Рейтинг товара»
Модуль «Woo Рейтинг товара» отображает рейтинг продукта, присвоенный товару покупателями. В скобках отображается количество проголосовавших покупателей. Обратите внимание! Элемент оценки отображается только в том случае, если за продукт проголосовал хотя бы один человек.
Во вкладке «Контент» в блоке «Элементы» можно выбрать дополнительные элементы:
- рейтинг в виде звёзд,
- количество проголосовавших пользователей.

Во вкладке «Дизайн» в блоке «Макет» выберите, как будут расположены элементы: в линию или друг под другом:
В блоке «Рейтинг» настраивается:
- расположение рейтинга,
- цвет звёзд,
- размер звёзд,
- интервал между звёздами.
В блоке «Текст» настраивается, шрифт, цвет, размер, межбуквенные интервалы, тень текста под звёздами.
Модуль «Woo Цена товара»
Во вкладке «Контент» выберите название продукта, для которого вы создаёте страницу. Цена сама подтянется из настоек товара. Если в настройках вы указали основную цену и цену со скидкой, в модуле отобразятся обе цены:
Во вкладке «Дизайн» в блоках «Продажа Старая цена Текст» и «Продажа Новая цена Текст» настраивается шрифт, цвет, размер, межбуквенные интервалы, тень цены и цвет зачеркивающей линии.
Модуль «Woo Добавить в корзину»
Этот модуль отображает:
- кнопку «Корзина»,
- количество товаров в наличии,
- возможность предзаказа,
- поле для выбора количества товара,
- кнопку, чтобы добавить товар в список желаний.

Во вкладке «Контент» в блоке «Контент» выберите название продукта, для которого вы создаёте страницу. Отобразятся данные, которые были настроены в товарах.
В блоке «Элементы» включите/отключите поле для выбора количества товара и запасов товара на складе.
Во вкладке «Дизайн» в блоке «Текст» можно настроить шрифт, цвет, размер, межбуквенные интервалы, тень текста.
В блоке «Поля» настраивается область выбора количества товара. Здесь можно настроить цвет фона поля и цифры в обычном положении и при наведении. Здесь же настраивается шрифт, размер числа и закругление границ поля.
Чтобы настроить кнопку, в блоке «Кнопка» в параметре Использовать пользовательские стили для элемента переведите переключатель в положение ДА. Теперь вы можете настроить цвет, размер текста внутри кнопки и самой кнопки. Цвет фона кнопки может быть как однотонным, так и градиентным.
Модуль «Woo Описание товара»
Текст описания настраивается в админке WP в поле Краткое описание товара:
В настройках модуля во вкладке «Контент» выберите товар и тип записи:
- описание ― отображает весь внесённый текст,
- краткое описание ― отображает 150 символов.

Во вкладке «Дизайн» настраивается:
- цвет, шрифт, размер, межбуквенный интервал, тень, выравнивание текста,
- цвет, шрифт, размер, межбуквенный интервал, тень, выравнивание заголовка (если вы его добавили в настройках товара).
Модуль «Woo Вкладки товара»
Этот модуль позволяет добавить на страницу небольшой блок с вкладками «Описание», «Детали» и «Отзывы».
Во вкладке «Контент» выберите товар, у которого нужно взять описание и выберите необходимое количество вкладок. Обратите внимание! Чтобы в настройках модуля появились виды вкладок «Описание» и «Детали», нужно заполнить текстовый блок под заголовком в админке WordPress и данные во вкладке «Доставка» соответственно:
Во вкладке «Дизайн» в блоках «Тело Текст» и «Вкладка Текст» настраивается шрифт, цвет, размер, межбуквенные интервалы, тень текста вкладки и текста во вкладке.
Модуль «Woo Галерея товара»
Иногда нужно показать товар с разных ракурсов или, как в нашем случае, некоторые страницы книги. Для этого можно использовать модуль «Woo Галерея товара».
Для этого можно использовать модуль «Woo Галерея товара».
Изображения для галереи загружаются в настройках товара в админке WordPress. Чтобы в модуле отображались нужные изображения, во вкладке «Контент» выберите товар. Если вы хотите, чтобы под картинками отображался заголовок и подзаголовок, при загрузке изображений в поле «Заголовок» и «Подпись» введите нужный текст:
Перейдите во вкладку «Дизайн» и настройте:
- макет: сетка или слайдер,
- иконку и цвет иконки при наведении курсора на картинку,
- цвет оверлея:
- закругление изображения,
- рамки для изображений,
- расположение, цвет, шрифт, размер заголовка и подписи:
Модуль «Woo Дополнительная информация»
Этот модуль отображает вес, цвет и размер товара. Сами данные настраиваются в админке WP в настройках товара во вкладке «Доставка», цвет указывается во вкладке «Атрибуты»:
В настройках модуля во вкладке «Контент» нужно просто выбрать товар и выбрать отображать заголовок или нет:
Во вкладке «Дизайн» в блоках «Текст заголовка», «Текст», «Атрибут Текст» настройте шрифт, цвет, размер, межбуквенные интервалы, тень каждого текстового элемента модуля.
Модуль «Woo Похожие товары»
Этот модуль отображает другие товары, которые может приобрести пользователь на вашем сайте.
Товары для рекомендации клиентам указываются в карточке товара во вкладке Сопутствующие в поле Апсейл:
В настройках модуля во вкладке «Контент» выберите:
- товар, рекомендации к которому должны отображаться на странице,
- количество рекомендуемого товара,
- количество столбцов,
- порядок товаров.
Во вкладке «Дизайн» настраивается:
- цвет оверлея,
- иконка на оверлее и её цвет,
- закругление краёв изображения,
- рамка на изображения,
- цвет, положение, размер звёзд рейтинга,
- шрифт, цвет, размер, межбуквенные интервалы, тень заголовка, цены, цены до скидки, подписей.
Модуль «Woo Отзывы»
Во вкладке «Контент» нужно выбрать элементы:
- показывать или не показывать автора,
- писать количество комментариев.

Во вкладке «Дизайн» настраивается цвет, размер, межбуквенные интервалы, тень заголовка, основного текста и надписи над рейтингом. Также цвет звёзд рейтинга:
Чтобы настроить внешний вид кнопки, в блоке «Кнопка» в параметре Использовать пользовательские стили для элемента переведите переключатель в положение ДА и настройте цвет, размер, форму и рамку кнопки, а также шрифт, размер, цвет текста внутри кнопки.
Модуль «Woo Мета»
Этот модуль может отобразить категорию товара и тег. Категория товара и тег настраивается здесь:
Во вкладке «Контент» выбирается продукт и элементы, которые будут отображаться на странице:
Во вкладке «Дизайн» настраивается расположение каждого элемента: в линию, друг под другом, а также цвет, размер, межбуквенные интервалы, тень текста.
Модуль «Woo Навигация»
Модуль «Woo Навигация» создаёт хлебные крошки. Обычно их помещают в самом верху страницы.
Во вкладке «Контент» выберите товар, введите название первой страницы, например «Главная» и установите разделитель между страницами.
Во вкладке «Дизайн» настройте шрифт, цвет, размер, межбуквенный интервал текста.
Модуль «Woo Товары»
Товары — это модуль Woocommerce, с помощью которого можно настроить сетку товаров для интернет-магазина:
Вы можете добавить этот модуль на любую страницу сайта и в каждом показать разные категории товаров. Об этом мы расскажем подробнее в разделе «Контент».
Обратите внимание: чтобы модуль отображался корректно, предварительно добавьте товары.
В блоке «Контент» выберите тип продукта, которые хотите показать. Если вы хотите показать только определённые категории, выберите параметр Категория Продукта и отметьте нужные категории галочкой. Также выберите число товаров, расположение столбцов и тип сортировки:
В блоке «Элементы» включите показ номеров страниц:
В блоке «Фон» настройте цветовой фон модуля. Затем нажмите на галочку:
Во вкладке Дизайн добавьте свои настройки в блоках:
- Наложение — выберите цвет оверлея для иконки и фотографии товара;
- Изображение — закруглите границы модуля и изображений в нём;
- Рейтинг — отформатируйте текст рейтинга;
- Текст — настройте расположение текста всего модуля;
- Заголовок Текст — измените начертание текста названия товара;
- Цена Текст — отредактируйте стиль текста цен;
- Бирка распродажи Текст — отформатируйте текст на бирке «Распродажа!»;
- Цена продажи Текст — измените начертание текста цены со скидкой;
- Тень контейнера — создайте тень изображения;
- Фильтр — настройте оттенки изображения, а также насыщенность, яркость, контрастность, инверсию, сепию, прозрачность, размытие и режим смешивания;
- Преобразовать — масштабируйте сетку товаров, поверните и настройте перекос.

Помогла ли вам статья?
Да
4 раза уже помогла
товаров WooCommerce на странице — Плагин WordPress
- Детали
- отзывов
- Монтаж
- Поддерживать
- Развитие
WooCommerce Products Per Page — это простой плагин, который добавляет очень ценную функцию на ваш сайт; возможность для вас и клиента изменить продукты, перечисленные на странице.
Когда ваши клиенты совершают покупки в Интернете, они хотят получить наилучшие впечатления. Для некоторых это означает наличие небольшого количества продуктов на странице, в то время как другим нужен длинный список многих (всех) доступных продуктов.
Используя страницу продуктов WooCommerce, ваши клиенты могут выбирать, сколько продуктов они хотят видеть на странице.
Раскрывающийся список продуктов WooCommerce на странице прост в использовании и имеет несколько других доступных настроек страницы продукта.
При активации плагин уже работает и имеет несколько настроек, которые вы можете установить по своему желанию.
Варианты, такие как:
- Раскрывающееся положение (сверху или снизу, сверху и снизу)
- Список опциональных продуктов на странице для показа вашим посетителям
- Количество товаров по умолчанию на странице
- Колонок на странице
Посмотрите на скриншоты!
Translations
– Dutch
– French
– Persian
– German
– Danish
– Spanish
– Brazilian
– Russian
– Hebrew
– Swedish
– Romanian
- Dropdown box on the WooCommerce products page
- Крупный план раскрывающегося списка продуктов WooCommerce на странице
- Страница настроек WooCommerce
- Загрузите папку
woocommerce-products-per-pageв каталог/wp-content/plugins/ - Активируйте плагин через меню «Плагины» в WordPress
- Перейти на страницу настроек для точной настройки параметров при желании
Можно ли использовать с короткими кодами?
На данный момент плагин не работает с ручными шорткодами, которые перечисляют продукты, только на официальной странице магазина WooCommerce (включая архивы категорий и т.
 д.).
д.).Количество товаров на странице не меняется при использовании раскрывающегося списка. Почему?
Возможно, ваша тема или другой плагин переопределяет количество товаров на странице. Для работы плагина может потребоваться отключить эту функцию.
Сначала попробуйте определить, что вызывает это, ваша тема или плагин. Это можно сделать, переключив темы / включив / отключив плагины, чтобы увидеть, когда раскрывающийся список начнет работать.
Когда определено, что вызывает это, можно выяснить, какой код выполняется и как его отключить.Не стесняйтесь открывать тему поддержки, если вам нужна дополнительная помощь. Пожалуйста, обратите внимание, что я не могу помочь всем и каждой теме быть совместимыми.
Он рисует выпадающий список, но игнорирует настройки (не имеет значения, что вы выбираете в выпадающем списке… товары на странице остаются по умолчанию). Если обновится, попробую еще раз!
Я доволен этим плагином. Поскольку это ясно и легко понять, я смог быстро изменить его в соответствии со своими потребностями и даже адаптировать плагин фильтра, который я использую для работы с ним 🙂
Большое спасибо разработчику!
Поскольку это ясно и легко понять, я смог быстро изменить его в соответствии со своими потребностями и даже адаптировать плагин фильтра, который я использую для работы с ним 🙂
Большое спасибо разработчику!
используется 5 лет вам нужно сделать небольшую настройку для многоязычия, чтобы удалить одно слово
Хороший и полезный плагин. Плавно работает с WP 5.6.2 и WC5.0
.У меня было ограниченное тестирование с ним, но этот плагин, похоже, отлично работает с Woocommerce 5.0.0 и WordPress 5.6.1. Полезный плагин, который предлагает то, что должно быть основной функцией Woocommerce.
Этот плагин работает с WooCommerce 4.3 Пишет, что не тестировалось. Но я проверил после обновления, и это здорово. Если это не работает, это может быть ваша тема. Проверьте это, изменив тему. Storefront — хорошая тема для тестирования.
Прочитать 80 отзывов
«WooCommerce Products Per Page» — это программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
Следующие люди внесли свой вклад в этот плагин.
Авторы
- Джероен Сормани
1.2.6 — 02.06.2018
- [Критическое] — Исправлена ошибка, из-за которой на странице магазина в WC 3.3.1 отображалось 0 товаров.
1.2.5 — 20.11.2017
- [Исправить] — Случайно перезаписал изменения 1.2.3 в версии 1.2.4, это повторно применяет эти изменения. Извините за беспокойство.
1.2.4 — 11.07.2017
- [Исправлено] — настройка по умолчанию «список раскрывающихся опций» неправильно установлена на странице настроек.
1.2.3 — 23.10.2017
- [i18n] — Добавить шведский перевод
- [i18n] — Добавить румынский перевод
- [Исправлено] — Постоянная загвоздка в корзине, из-за которой данные корзины удаляются при выходе из системы/возврате в .
1.2.2 — 23.12.2015
- [i18n] — Добавить русский перевод
- [i18n] — Добавить перевод на иврит
- [Улучшение] — Изменить устаревшую функцию на ее преемницу
1.
 2.1 — 08.05.2015
2.1 — 08.05.2015- Исправление — метод GET запоминает строки параметров запроса
1.2.0 – 06.12.2015
- Улучшение – Структурные изменения плагина
- ПРИМЕЧАНИЕ. Из-за структурных изменений проверьте совместимость, ЕСЛИ вы внедрили пользовательский код .
- Улучшение — Переместите страницу настроек в WooCommerce -> Настройки -> Продукты -> Дисплей
- Add – перевод на бразильский язык
1.1.7 – 25/04/2015
- Улучшение – Добавлен экранирующий URL
- Добавить – Испанский перевод
- Add – перевод на датский
1.1.6 – 20/03/2015
- Улучшение/исправление — Настройка объекта запроса per_page. Предотвращение/исправление уведомлений.
1.1.5 — 15.02.2015
- Исправление — Уведомление консоли в редких случаях после обновления WC 2.3
1.1.4 – 01.10.2015
- Исправление — выпадающий список скрывается за уведомлением о добавлении в корзину (кнопка без ajax)
- Добавить – немецкий перевод
1.
 1.3.1 — 22.12.2014
1.3.1 — 22.12.2014- Исправление — Исправление обратной совместимости
1.1.3 – 20.12.2014
- Улучшение – Повышение качества кода
- Улучшение — заменить $woocommerce global на WC() singleton
- Улучшение — создание синглтона WooCommerce_Products_Per_Page()
- Улучшение – Более четкая структура
- Удалить — вернуть недействительные теги комментариев
1.1.2 – 08.11.2014
- Исправление совместимости с WC 2.2
1.1.1 – 18.08.2014
- Правильный перевод «Все»
- Продукты в админке больше не подвержены влиянию
- Удалены ненужные комментарии
1.1.0.1
- Удалено — Дублированный основной файл с неправильным именем
1.1.0
- Полностью переписать плагин
- Добавлена настройка для метода HTTP (по умолчанию POST)
- Простое использование в темах/шаблонах
- Fix — ошибка с тегами товаров
- Удалена таблица стилей (была всего одна строка :o)
- Вставлено переопределение для тем, которые переопределяют posts_per_page в запросе
1.
 0.10
0.10- Исправление — уведомления в режиме отладки
1.0.9
- Улучшение — для выпадающего меню продукта, показывающего только страницы
- Улучшение — Совместимость с WC 2.1.X
- Fix — WC 2.1.X теперь сохраняет PPP с пустой корзиной
1.0.8
- Fix – Ошибка на страницах архива тегов
- Tweak — раскрывающийся список отображается только на страницах, на которых показаны продукты
1.0.7
- Добавлена поддержка фильтров/заказов
1.0.5/1.0.6
- Добавлен французский перевод (спасибо whoaloic)
- Исправлена совместимость с WooCommerce 2.0.X
- Теперь поддерживает WooCommerce 2.0.X и 2.1.X
1.0.4
- Добавлена возможность управления поведением select*
- Добавлен фильтр для текста опции*
- Улучшено кодирование в соответствии со стандартами кодирования WordPress
1.
 0.3
0.3- Фиксированный голландский перевод*
1.0.2
- Добавлен голландский перевод*
- Добавлено «Нет» в раскрывающийся список*
- Теперь вместо файлов cookie используются сеансы WC*
- Присвоен более высокий приоритет хуку «loop_shop_per_page»*
1.0.1
- Небольшое обновление файлов cookie
1.0.0
- Начальная версия
Служба поддержки
Проблемы, решенные за последние два месяца:
0 из 1
Посмотреть форум поддержки
Как настроить количество товаров на странице WooCommerce
Большинство владельцев интернет-магазинов знакомы с WooCommerce и ее встроенными функциями. Несмотря на множество вариантов настройки, WooCommerce не позволяет вам устанавливать количество продуктов на странице.
По умолчанию WooCommerce показывает 12 товаров на странице на главной странице магазина. Клиенты должны перейти на следующую страницу, чтобы просмотреть больше продуктов. Более того, это не дает вам возможности позволить клиентам решать, сколько продуктов они хотят просматривать на странице.
Более того, это не дает вам возможности позволить клиентам решать, сколько продуктов они хотят просматривать на странице.
Хорошей новостью является то, что вы можете легко установить количество продуктов на странице в вашем магазине WooCommerce с помощью Booster Plus. Этот мощный плагин позволяет вам установить количество товаров, которые будут отображаться на главной странице вашего интернет-магазина. Это также позволяет клиентам использовать раскрывающийся список для просмотра столько продуктов, сколько они хотят.
В этой статье мы покажем вам, как вы можете установить количество продуктов на странице в вашем магазине WooCommerce с помощью плагина Booster Plus для WooCommerce.
Почему вам может понадобиться установить количество продуктов на странице
Установив количество продуктов на странице, вы можете организовать и отобразить все свои продукты в чистом и упорядоченном виде в вашем магазине WooCommerce. Это также помогает вам отображать столько продуктов, сколько вы хотите, на главной странице магазина, вместо того, чтобы ограничиваться параметрами по умолчанию.
Покупателям также может быть удобно выбрать, сколько товаров они хотели бы видеть на главной странице магазина.
Например, если покупатель решит просмотреть ваш интернет-магазин с мобильного устройства, у него, вероятно, не хватит места на экране (или данных) для просмотра большого количества товаров на одной странице. Используя возможность установить количество продуктов на странице, они могут выбрать то, что им больше всего подходит в зависимости от размера экрана.
Точно так же, если они хотят просмотреть все ваши продукты без необходимости просматривать несколько страниц, они должны иметь возможность настроить для этого главную страницу магазина.
Давайте рассмотрим некоторые случаи использования, когда может быть полезно установить количество товаров на странице в WooCommerce:
- Оптовые магазины. Оптовым покупателям необходимо быстро сравнивать и покупать товары оптом. Таким образом, перечисление всех ваших продуктов на главной странице магазина может помочь им быстрее добавлять товары в корзину.
 В результате вы почувствуете рост продаж и более быстрое оформление корзины.
В результате вы почувствуете рост продаж и более быстрое оформление корзины.
- Художественная галерея или визуальные продукты. Если вы управляете художественной галереей в Интернете или продаете визуальные продукты, вы можете захотеть предоставить возможность установить количество продуктов на странице, чтобы ваши визуальные эффекты по-прежнему выглядели так, как они были задуманы. Кроме того, вы можете отобразить несколько произведений искусства или визуальных эффектов на главной странице магазина, или ваш покупатель может выбрать, сколько он хотел бы видеть. Например, вы можете отображать одновременно шесть товаров.
- Членские сайты. Сайты с членством также могут извлечь выгоду из перечисления всех своих продуктов по подписке на главной странице. Таким образом, потенциальным участникам будет проще сравнить различные варианты подписки, а затем быстро выбрать тот, который они хотели бы использовать.
Самый простой способ установить количество продуктов WooCommerce на страницу в вашем интернет-магазине — использовать Booster Plus.
Как установить количество товаров на странице в WooCommerce
Здесь мы покажем вам, как вы можете установить количество товаров на странице в WooCommerce с помощью модуля Booster Plus WooCommerce Products per Page.
Шаг №1: Включите модуль WooCommerce Products per Page
Сначала получите плагин Booster Plus для WooCommerce и установите его на свой сайт WordPress. Далее перейдите к WooCommerce → Настройки → Booster из панели администратора.
В списке модулей прокрутите вниз до модуля Product per Page в разделе Products . Установите флажок рядом с ним, чтобы включить модуль. Наконец, нажмите кнопку Сохранить изменения в нижней части экрана, чтобы продолжить.
Шаг 2: Настройте параметры плагина
Перейдите к Booster → Товаров → Товаров на странице для настройки параметров модуля. Модуль WooCommerce Products per Page позволяет добавить селектор Product per page в WooCommerce.
Модуль WooCommerce Products per Page позволяет добавить селектор Product per page в WooCommerce.
Вы можете установить количество продуктов, отображаемых на одной странице, установив Параметры выбора . Вы можете установить количество продуктов по умолчанию на странице через мета-поле Default .
Опция Position позволяет вам решить, где вы хотите отображать товаров на странице селектор в вашем магазине WooCommerce.
Шаг № 3: Установите количество товаров на странице по умолчанию
Допустим, вы хотите установить количество товаров на странице по умолчанию 10 вместо 12. Для этого перейдите к Booster → Товары → Товаров на страницу , чтобы установить количество товаров по умолчанию, отображаемых на одной странице.
В метаполе Default введите количество продуктов, которые вы хотите отображать на одной странице по умолчанию, т.е. 10. Когда вы закончите, нажмите на Сохранить изменения Нажмите кнопку для продолжения.
Шаг № 4: Предварительный просмотр
Теперь, когда вы установили количество товаров на странице по умолчанию, интерфейс вашего магазина будет выглядеть примерно так:
количество продуктов, которые они хотят отображать на одной странице.
Вот как это выглядит в интерфейсе:
Заключение
Установка количества товаров на странице в вашем магазине WooCommerce — отличный способ улучшить взаимодействие с пользователем и облегчить покупателям просмотр вашего каталог товаров. В идеале вы хотите дать покупателям возможность просматривать столько товаров, сколько они хотят, на главной странице магазина. Это возможно с плагином Booster Plus.
Booster Plus — это мощный плагин для WordPress, который предоставляет пользователям более 110 модулей, которые помогут вам вывести ваш интернет-магазин на новый уровень. Вы можете настроить свой магазин WooCommerce по-новому и выделиться среди конкурентов, увеличив продажи и улучшив взаимодействие с пользователем в вашем магазине.
Готовы установить количество товаров на странице в вашем магазине WooCommerce? Получите Booster Plus сегодня!
Как изменить количество товаров на странице в WooCommerce — AVADA Commerce
Одной из наиболее привлекательных особенностей WooCommerce является широкий выбор настроек. Вы можете настроить практически каждую функцию вашего веб-сайта, что идеально подходит для оформления страниц продуктов.
Количество товаров по умолчанию на странице магазина WooCommerce равно 16, которые разделены на 4 строки и 4 столбца. Если в вашем магазине WooCommerce большое количество товаров, вы можете изменить количество товаров, отображаемых на странице магазина. Это может быть связано с размерами изображений вашего сайта, виджетами или другими элементами дизайна. Крайне важно понимать, как работает ограничение продукта WooCommerce на страницу и как его изменить.
В этой статье мы рассмотрим Как изменить количество продуктов на странице в WooCommerce с помощью 3 простых способов настроить количество продуктов, отображаемых на странице WooCommerce, а также предоставим краткое введение в несколько плагинов, доступных для сделай это.
Как изменить количество товаров на странице в WooCommerce с помощью настройщика тем?
Шаг 1: Перейдите к
Настройте параметр- Перейдите в область администрирования на панели управления WordPress.
- Нажмите кнопку Внешний вид .
- Появится раскрывающееся меню с параметром Настроить .
Шаг 2. Настройка количества товаров
- Нажмите WooCommerce на левой боковой панели.
- Перейдите к Каталогу продуктов и прокрутите левую часть вниз до раздела продуктов в строке .
- Вы можете настроить количество продуктов, отображаемых на каждой странице, а также количество строк на каждой странице с помощью Товаров в строке и Рядов на странице вариантов.
Примечание. Если этот параметр не отображается в вашей теме, значит, тема его не поддерживает; поэтому попробуйте второе решение!
Как изменить количество товаров на странице в WooCommerce с помощью фильтра?
Этот вариант доступен всем, чья тема не позволяет настраивать продукт. Вы можете интегрировать очень простой фрагмент кода в файл functions.php , просто выполнив шаги, перечисленные ниже.
Вы можете интегрировать очень простой фрагмент кода в файл functions.php , просто выполнив шаги, перечисленные ниже.
Шаг 1: Найдите файл
functions.phpПерейдите к своим файлам WordPress, затем найдите functions.php дочерней темы . Обычно он размещается в /public_html/wp-content/themes/YourThemeName-child/functions.php.html/YourDomain/wp-content/themes/YourThemeName-child/functions.php .
Шаг 2. Изменение количества товаров на странице
Внизу файла или непосредственно перед закрывающим тегом вы должны включить этот фрагмент кода. Вот код, который вы должны ввести.
- С помощью этого фильтра теперь можно отображать 10 товаров на странице. Вы всегда можете изменить значение числа. Для этого измените значение в $col = 10 на любое значение, которое вам нравится.
- Наконец, обновите отредактированный файл и сохраните его.

Шаг 3. Изменение количества столбцов на странице
Вы также можете изменить количество столбцов на каждой странице, включив следующий код в файл functions.php .
Вы можете изменить количество столбцов на любое желаемое значение; например, если вам нужно более 5 столбцов, просто измените значение после $columns = . В этом примере количество элементов увеличено до 10, а количество столбцов увеличено до 5.
Как изменить количество товаров на странице в WooCommerce с помощью плагина?
В этой инструкции мы используем плагин Woo Shortcodes Kit для изменения количества товаров на странице для магазина WooCommerce.
Шаг 1. Загрузите и установите
Woo Shortcodes KitШаг 2. Настройте параметры
Шаг 3. Установите количество товаров на странице
Вы можете установить количество продуктов на странице в текстовом поле.

На предыдущем снимке экрана для количества продуктов на странице установлено значение 12. Вы можете изменить значение на то, что вам нравится. Если вы измените значение на -1, все товары будут отображаться на одной странице, так как нумерация страниц будет отключена.
3 лучших плагина для изменения количества товаров на странице в WooCommerce
1. Товаров на странице для WooCommerce
Плагин товаров на странице для WooCommerce позволяет добавлять товары на страницу во внешний интерфейс магазина WooCommerce .
Основные характеристики:
- Многочисленные полностью настраиваемые внешние позиции (до продуктов, после продуктов, пользовательские позиции и т. д.).
- С [alg wc products per page] шорткод, вы можете включить селектор в любом месте вашего сайта.
- Параметры шаблона: выбор шаблона, класса и стиля, а также до и после HTML.

- Опция включения/отключения файлов cookie.
- Совместимость с WPML и Polylang.
Цена:
Эта версия плагина бесплатна. Однако, если вы хотите получить доступ к более полезным функциям, его Премиум-версия — товаров на страницу для WooCommerce Pro 9.0036 — также доступен по цене от 19,99 до 79,99 долларов.
2. Продуктов WooCommerce на странице
Продуктов WooCommerce на странице — это простой плагин, который предоставляет ценную функцию для вашего сайта: возможность как для вас, так и для ваших клиентов изменять продукты, отображаемые на странице. После активации плагин сразу начинает работать и включает множество настраиваемых параметров.
Основные характеристики:
- Выпадающее меню простое в использовании.
- Включить различные дополнительные настройки страницы продукта (товары на странице, количество товаров по умолчанию на странице, столбцы на странице и положение раскрывающегося списка)
- Доступно на многих языках.

Цена: бесплатно
3. Woo Shortcodes Kit
Этот плагин включает в себя более 60 функций и шорткодов, которые позволяют персонализировать различные области вашего магазина WooCommerce, включая меню, страницу магазина, страницу учетной записи, учетные записи пользователей, доступ , ограничения и оформление заказа.
Основные характеристики:
- Включает 60 функций и коротких кодов
- Можно настроить другие важные пункты вашего магазина (Доступ, страница моей учетной записи, страница магазина и страница благодарности), а также дополнительный контент (ограничение контента).
- Соблюдение новых законов о защите данных, безопасность.
- Расширенные пользовательские данные и сообщения основаны на количестве заказов.
Цена: бесплатно
Заключительные слова
Чтобы избежать ошибок, используйте фрагменты кода с авторитетных сайтов, таких как WordPress Codex, Github или Stack Overflow.


 ..
.. ..
..





 д.).
д.). В результате вы почувствуете рост продаж и более быстрое оформление корзины.
В результате вы почувствуете рост продаж и более быстрое оформление корзины.