WordPress Mega Menu — QuadMenu — Плагин для WordPress
- Детали
- Отзывы
- Установка
- Разработка
Поддержка
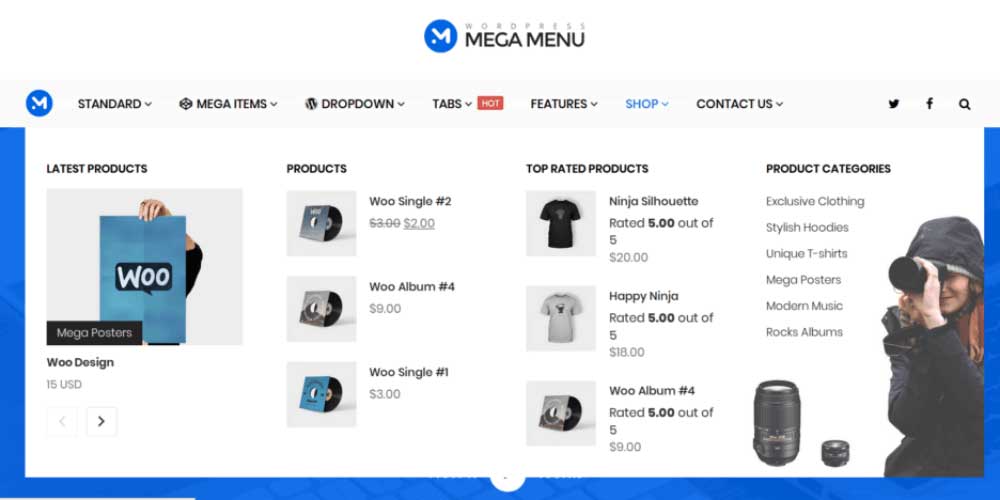
Лучшее отзывчивое мега меню, предназначенное для разработчиков тем, с настраиваемыми макетами меню и полями перетаскивания мега меню.
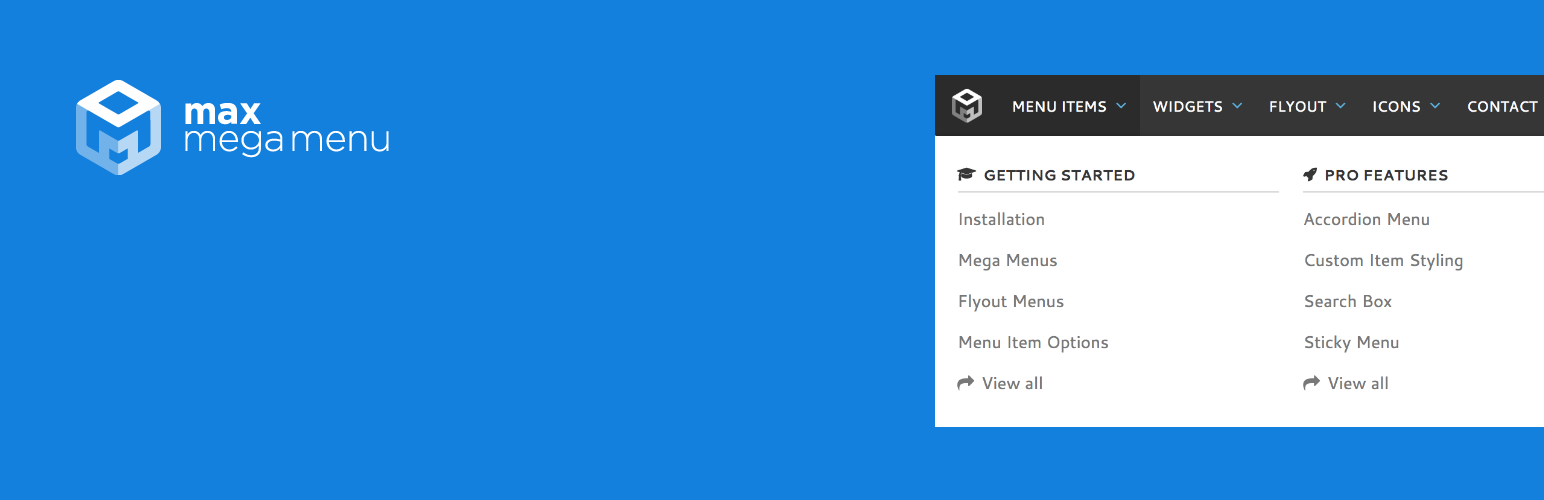
Presentation
Premium | Demo | Documentation | Developers | Community
QuadMenu is a WordPress Mega Menu that will allows you easily integrate the menu in your theme’s project. This plugin allows you to create mega menus, tabs menus and carrousel menus in a simple and native way converting your existing menu into a powerful tool.
Highlights
- Simple & Automatic integration from simple menu to megamenu.
- Intuitive menu, easy to set megamenu options.
- Fully responsive menu.
- Customizable mega menu, gives the possibility to add or remove fields, and modify option with simple drag & drop.
Mobile
This WordPress Mega Menu is a responsive menu, which means that the layout will fit all screen sizes. Nevertheless, the difference with other alternatives is that the touch screen events have been incorporated natively, substantially improving the user experience in touch screens.
Nevertheless, the difference with other alternatives is that the touch screen events have been incorporated natively, substantially improving the user experience in touch screens.
Layouts
Collpase | Offcanvas | Vertical | Sidebar
We also must mention the variety of available layouts that highlights this wordpress mega menu over other alternatives. This is the first mega menu that’s all in one solution, as you’ll be able to create an horizontal or vertical menu in desktop devices and collapsible or offcanvas menu in mobile.
Drag & drop
The drag and drop admin panel is another key feature that stand out this megamenu. From the native menu administration panel you can manage all the content of your megamenu trough a drag and drop interface that allows you to add new elements, create columns and add widgets or any other type of element available in the native WordPress menu metaboxes.
Customize
Finally, we must stand out the integration with the customizer dashboard. This is a feature that’s only available in the premium megamenu version and is an important feature if you will include this plugin in your themes project, as this allows you and your end users to tweak all menu color scheme or layout settings and see the effect of that changes in real time.
This is a feature that’s only available in the premium megamenu version and is an important feature if you will include this plugin in your themes project, as this allows you and your end users to tweak all menu color scheme or layout settings and see the effect of that changes in real time.
Developers
Developers | Documentation
QuadMenu has been designed by developers for developers. For them, we have included a vast number of filters that let you change the style and behavior of your WordPress Menu, simplifying the integration with your products.
Features:
- Automatic and manual menu integration
- Build extending the standard WordPress Menu system
- Supports multiple menu locations
- Drag and Drop admin builder
- Display WordPress Widgets in your menu
- Support for child themes
- Unlimited Menu Themes
- Vertical Mega Menu
- Horizontal Mega Menu
- Offcanvas Mega Menu
Sticky Menu - Click or use the hoverIntent plugin to open links
- Align links options
- Float dropdown menus options
- Customizable breakpoint for menu collapse
- Show or hide items depending on the screen size
- Support for Font Awesome icons
- Google Fonts
- Dropdown animations
- Support for Visual Composer
- Mega Menu
- Icons Menu
- Search Menu
- Cart Menu
Pro Features:
- Tabs Menu
- Login Menu
- Register Menu
- Social Menu
- Carousel Menu
- Go to the Plugins Menu in WordPress
- Search for «QuadMenu»
- Click «Install»
https://quadmenu. com/documentation/installation/
com/documentation/installation/
Getting Started
https://quadmenu.com/documentation/quick-start/
-
Integration
Content
Configuration
Uma ótima ferramenta que facilita em muito a conexão no site.
I have used Quad-Menu for a footer expandable menu and with just a bit CSS it fits in to other widgets in the footer
I use it for my client site. I would rate it 3.5.
The User Interface is very nice and intuitive. It provides you with a bunch of customizations.
Still, there are some issues. Please take this as suggestions to improve the usability of this plugin :).
There are certain bugs:
1. Sticky navbar doesn’t work properly. It creates unexpected scrollbar on mobile devices and hides some of its menu items. Eventually, I decided to turn it off and coded it myself to make it sticky.
 4. The plugin forces you to use certain fonts. For me it’s unnecessary to have a custom font for navbar, but if it’s necessary then at least give us the option to use an inherited font instead. If you don’t set the font in the input field, then it would output «font-family: 0» because the author didn’t check for an empty field but instead assign the value directly. This result in bad styling and not good for semantic.
Overall, I think I would continue using this plugin for some of my next projects that use Mega Menu with some boilerplate additional custom mui-plugin for handling these things.
That’s all from me I hope you find it useful 🙂 keep up the good work, I hope to see some improvement in the next release!
4. The plugin forces you to use certain fonts. For me it’s unnecessary to have a custom font for navbar, but if it’s necessary then at least give us the option to use an inherited font instead. If you don’t set the font in the input field, then it would output «font-family: 0» because the author didn’t check for an empty field but instead assign the value directly. This result in bad styling and not good for semantic.
Overall, I think I would continue using this plugin for some of my next projects that use Mega Menu with some boilerplate additional custom mui-plugin for handling these things.
That’s all from me I hope you find it useful 🙂 keep up the good work, I hope to see some improvement in the next release!don’t install plugin and DON’T BUY THIS PLUGIN WIRED company, no support, my account was deleted…
a piece of trash, filled with bugs
Посмотреть все 227 отзывов
«WordPress Mega Menu — QuadMenu» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
В развитие плагина внесли свой вклад следующие участники:
Участники
- quadlayers
«WordPress Mega Menu — QuadMenu» переведён на 6 языков. Благодарим переводчиков за их работу.
Перевести «WordPress Mega Menu — QuadMenu» на ваш язык.
Заинтересованы в разработке?
Посмотрите код, проверьте SVN репозиторий, или подпишитесь на журнал разработки по RSS.
2.3.6
* Fixed. WordPress compatibility
2.3.5
* Fixed. developer constant
2.3.4
* Fixed. PHP errors
2.3.3
* Fixed. WordPress 6.1 compatibility
2.3.2
* New. Fontawesome 6
2.3.1
* Fixed. PHP 8 errors
2.3.0
* Fixed. Customize save
2.2.9
* Fixed. Customize save
2.2.8
* Fixed. PHP 8 errors
2.2.7
* Fixed. WordPress menu item target save
2.2.6
* Fixed. PHP errors
2.2.5
* Fixed. WordPress 6.0 compatibility
* New. QuadLayers dashboard widget
2. 2.3
2.3
* Fixed. WordPress 5.9 compatibility
2.2.2
* Fixed. WordPress 5.9 compatibility
2.2.1
* Fixed. WordPress 5.9 compatibility
2.2.1
* Fixed. WordPress 5.8 compatibility
2.2.0
* Fixed. WordPress 5.8 compatibility
2.1.9
* Fixed. WordPress 5.8 compatibility
2.1.8
* Fixed. QuadLayers widget cache
2.1.7
* Fixed. WordPress 5.8 compatibility
2.1.6
* Fixed. WordPress 5.8 compatibility
2.1.5
* New. Telegram add to suggestions tab
2.1.4
* New. QuadLayers dashboard widget
2.1.3
* Fixed. WordPress 5.8 compatibility
2.1.2
* Fixed. small css issues
2.1.1
* Fixed. small css issues
2.1.0
* Fixed. WordPress 5.7 compatibility
2.0.9
* Fixed. WordPress 5.7 compatibility
2.0.8
* Fixed. login issues
2.0.7
* Fixed. security issues
2.0.6
* Fixed. small css issues
2.0.5
* Fixed. small css issues
2.0.4
* Fixed. WordPress 5.5.0 compatibility
WordPress 5.5.0 compatibility
2.0.3
* Fixed. redux framework update
2.0.2
* Fixed. small css issues
2.0.1
* Fixed. URL attribute for tab
2.0.0
* Fixed. small css issues
1.9.9
* Fixed. dev mode removed
1.9.8
* Fixed. url and target removed from columns, tab, social, cart and login items
1.9.7
* Fixed. divi module integration
1.9.6
* Fixed. active class for buttons
* Fixed. mobile menu off-canvas style glitch on toggle
* Fixed. removed URL field from columns
* Fixed. removed external filters on quadmenu hook
1.9.5
* Fixed. woocommerce cart item remove overlay background
1.9.4
* Fixed. Call to a member function get_cart_contents_count() on null
1.9.3
* Fixed. small css issues
1.9.2
* Fixed. small css issues
1.9.1
* Fixed. Uncaught Error: Class not found
Changelog
1.8.1
- Fixed. dropdown menu max left position
- Fixed.
 menu login and register
menu login and register
1.8.0
- Fixed. elementor library widget
- Fixed. menu login
1.7.9
- Fixed. small css issues
- Fixed. current menu open nested level
1.7.8
- Fixed. undefined woocommerce cart item menu
- Fixed. avada fusion builder icon issues
1.7.7
- Fixed. small css issues
1.7.6
- Fixed. small css issues
1.7.5
- Fixed. chrome overflow issue on mobile menu
- Fixed. offcanvas alignment issue in mobile menu
- Fixed. GET to POST in ajax requests to avoid server issues
- Fixed. woocommerce cart issues with wp rocket cache
1.7.4
- Fixed. divi quadmenu module
- Fixed. widget save ajax issue
- Fixed. custom dropdown width padding issue
- Fixed. divi mobile menu two columns
1.7.3
- Fixed. fixed lazy load height
1.7.2
- Fixed.
 admin columns improved
admin columns improved - Fixed. admin width default
- Fixed. admin width and colums style
- Fixed. hover cart icon color
- Fixed. fixed lazy load images ratio
- Fixed. fixed woocommerce cart menu
- Fixed. media player size issue
1.7.1
- Fixed. persistent cache issues
- Fixed. menu class replaced with quadmenu
1.7.0
- Fixed. fixed large subtitle
- Fixed. elementor logo remove
- Fixed. beaver logo remove
- Fixed. removed quadmenu widget from metaboxes
- Improvement. admin columns interface
- Improvement. admin preset columns
1.6.9
- Fixed. dev alerts
1.6.8
- Fixed. login form issues
1.6.7
- Fixed. navbar brand width
- Fixed. description in top level items on mobile menu
- Fixed. search custom post types
1.6.6
- Fixed. remove unnecessary fields
- New.
 option username in login item
option username in login item - New. quadmenu dev location for testing
1.6.5
- Fixed. undefined url
- Fixed. icon padding
- Fixed. icon dropdown
- Fixed. logo in elementor module
- Fixed. logo in beaver module
- Fixed. customizer options removed transient time
- New. button element in quadmenu pro
1.6.4
- New. font awesome 5
1.6.3
- Fixed. quadmenu pro override
1.6.2
- Fixed. offcanvas menu logo url
1.6.1
- New. option logo link
- Fixed. Unexpected token u in JSON at position 0
1.6.0
- Fixed. elementor undefined variable in frontend
- Fixed. divi quadmenu module height
- Improvement. translations files updated
1.5.9
- New. elementor module
- New. beaver builder module
1.5.8
- Fixed. login and cart text margin
- Fixed.
 load menu height issues
load menu height issues - Fixed. login alerts css
- Fixed. widget loading on ajax changes
- Fixed. slidebar animation issues
- Improvement. rebuild quadmenu on ajax events
1.5.7
- Fixed. tabs height
- Fixed. divi mobile padding
- Fixed. widget save off save settings event
- Improvement. New order by featured products in woocommerce archives
- Improvement. New filter for link attributes
1.5.6
- Fixed. fixed issue with parents in admin
1.5.5
- Beta. lazy load images
- Fixed. normalize owl carousel
- Fixed. quadmenu widget php7 deprecated constructor
- Fixed. quadmenu widget instance defaults
- Fixed. mobile padding dropdown cart and login
1.5.4
- Fixed. update license messages
1.5.3
- Fixed. login css issues
- Fixed. cart css issues
- Fixed. fixed license validation issues
- New.
 quadmenu widget
quadmenu widget
1.5.2
- Fixed. Astra google fonts issue
- Fixed. Slidebar current item position
- Fixed. divi fixed menu link colors
- Fixed. logout link when dropdown is empty
- Fixed. login validations for user and password
- Fixed. login mask background
1.5.1
- Fixed. customizer page change
- Fixed. sticky menu animation
- Fixed. post type text position
- Fixed. default menu settings
- Fixed. menu item badge position
- Fixed. menu item padding hidden carets
- Improvement. customizer animations
- Improvement. slidebar animation
- Improvement. force customizer selective refreshed
1.5.0
- Fixed. search form divider css
- Fixed. logged in hover background css
- Fixed. background hover css without link
- Fixed. slidebar position js
- Fixed. fixed [] short array PHP 5.4
- New. animation options
- Improvement.
 offcanvas animation on horizontal menu
offcanvas animation on horizontal menu - Improvement. cache setup items
- Improvement. cache children nav menu items
- Improvement. speed general admin settings
1.4.9
- Fixed. post type menu item class
1.4.8
- Fixed. quadmenu divi module menu height
- Fixed. divi fullwidth module quadmenu
- Improvement. CSS field added to customizer
- Improvement. polylang support
- Improvement. responsive template system
1.4.7
- Fixed. Undefined quadmenu_template
- New. search placeholder
- New. search post types
1.4.6
- New. quadmenu module for divi
1.4.5
- New. option for mobile menu links
- Improvement. css improvements
- Improvement. overflow hidden offcanvas layout
1.4.4
- Fixed. undefined theme name
- Fixed. Divi menu height in full menu module
- Fixed. Polylang integration
1.
 4.3
4.3- Fixed. post type hidden badges
- Fixed. post type archives loop
- Fixed. instance missing on license update
1.4.2
- Fixed. post type archive and categories in first level menu
- Fixed. compatibility issues with microsoft edge
- Fixed. compatibility issues with total theme
- Fixed. tab menu style issues with extra
- Fixed. license undefined object
- Improvement. license manager system
- Improvement. woocommerce cart improvements
1.4.1
- Fixed. display block in dropdown menu link
- Fixed. hide account links from login item when user is logged out
1.4.0
- Fixed. menu locations
- Fixed. cart and login menu hoverintent
- Fixed. remove woocommerce from cart event
- Fixed. fixed widgets removed issue
- New. option account menu for logoin item
- New. option cart item bottom text
- New. option mobile layout padding
- Improvement.
 new sticky navbar
new sticky navbar - Improvement. new logoin style
- Improvement. new cart style
1.3.9
- Fixed. issue with hoverintent
1.3.8
- Improvement. PHP 7.2.x compatibility
- Improvement. new archive types metabox
1.3.7
- Fixed. pot files for languages
- Fixed. depth level on some themes
- New. new option align center menu items
1.3.6
- Fixed. windows update long folders
- Fixed. widgets in sidebar on first load
1.3.5
- Fixed. menu post type icons badge not showing
- Fixed. menu dashicons alignment
- Improvement. redux framework updated to 3.6.9
1.3.4
- Fixed. Porto compatibility issues
- Improvement. css menu icons
- Improvement. css to IE 11 compatibility
- Improvement. owl carousel updated
1.3.3
- New. embed layout to fit everywhere
- Fixed. divi menu search width in center header
- Fixed.
 ajax 400 bad request
ajax 400 bad request - Fixed. widget checkbox unchecked not saving
- Fixed. removed save action on widgets
- Improvement. normalize display block
1.3.2
- Fixed. removed title menu column when language is Spanish
- Fixed. removed off classes from admin and frontend
- Fixed. removed menu title attr slashes
- Fixed. menu title not saving when description is not defined
- Fixed. admin CSS large screen columns added
- Fixed. admin columns add and remove
1.3.1
- Improvement. menu items badge removed on sticky menu
1.3.0
- New. woocommerce mega menu products in pro version
- New. woocommerce mega menu categories in pro version
1.2.6
- Fixed. added to cart bubble trigger event
- Fixed. false and empty default attributes
1.2.5
- Fixed. undefined parent obj type
- Fixed. change menu item title removes entire item
- Improvement.
 missing target option in menu items
missing target option in menu items - Improvement. clean item content tags
1.2.4
- Fixed. default attributes in top level menu items
- Fixed. exception for JavaScript non human events
- Fixed. removed unused dropdown menu and float inside columns
- Fixed. save checkbox unchecked in admin panel
- Fixed. removed quadmenu sections in customize after refresh
1.2.3
- Fixed. removed customize sections when is not url param
- Fixed. perfectscrollbar in carousel items
- Improvement. deprecated functions
- Improvement. javascript load
- Improvement. custom menuitems function moved to object
1.2.2
- Fixed. undefined @themes in less files
1.2.1
- Improvement. filter for remove children nav menu items in admin
1.2.0
- New. customizer integration in pro
- Improvement. option and customizer icons
1.
 1.9
1.9- New. wordpress mobile menu shadow option
- Fixed. featured image option hidden in post inside menu columns
- Fixed. stylesheets not loading on https
- Fixed. tab menu not close on first click
- Fixed. menu caret background on second level items
- Fixed. wordpress tabs menu title change on admin
- Fixed. default menu items values in frontend
- Fixed. woocommerce cart menu button background
- Fixed. navbar caret icon line height
- Fixed. hidden badges on post type items
- Improvement. added login form pscrollbar and dropdown max height events
1.1.8
- New. custom password and register account links in login menu
- Fixed. undefined variable _wp_registered_nav_menus in system
- Fixed. stretch dropdown menu background
- Fixed. wordpress mobile menu height
- Fixed. admin widget text not open
- Fixed. admin widget off saving event on settings change
- Fixed.
 force menu width
force menu width - Improvement. manual integration new option to activate menu editor
- Improvement. manual integration menu location & theme update on php code
- Improvement. check system less files download
1.1.7
- New. option dropdown menu background opacity
- Fixed. placeholder colors in responsive menu
- Fixed. placeholder colors in dropdown menu
- Fixed. duplicated events in admin menu ajax
- Improvement. change title on wordpress mega menu admin
1.1.6
- Fixed. undefined QuadMenu_Customizer in divi customizer
- Fixed. divi & quadmenu customizer switch
- Fixed. hidden width settings on menu columns
1.1.5
- Fixed. scape attr in link
- Fixed. mega menu locations created by polylang
- Fixed. invalid argument supplied for foreach() class.redux_helpers.php
- Fixed. removed tooltips when title attr is empty
- Improvement.
 wordpress mega menu plugin action link for settings
wordpress mega menu plugin action link for settings
1.1.4
- Fixed. megamenu columns disappear
1.1.3
- Fixed. allowed memory size theme locations
- Fixed. empty sections in admin panel
- Fixed. file not found filetime locations & widget
- Fixed. missing styles on theme change and network new site
- Fixed. missing registered nav menus on init
- Fixed. customizer removed columns widgets and child items
- Fixed. customizer add item in preview
- Removed. quadmenu-admin-core.js
- Improvement. customizer stuff for divi mega menu
- Improvement. customizer native support for divi mega menu
1.1.2
- New. option for dropdown menu tabs background
- Fixed. force menu width to screen size
- Fixed. dropdown background missing on dropdown menu max height
- Improvement. new rgba color picker
- Improvement. new offcanvas menu and vertical menu
1.
 1.1
1.1- Fixed. undefined $_wp_registered_nav_menus
- Fixed. closed menu items on mobile menu
- Fixed. offcanvas not open
- Improvement. clean shortcodes from content in post types
- Improvement. alert for themes that doesn’t natively support menus
1.1.0
- Fixed. undefined required field
- Fixed. click on social menu icons hoverintent
- Fixed. menu font validation
- Fixed. normalize transform and opacity unset
- Fixed. undefined index in required fields on developer options
- Fixed. expired nonce alert
- Fixed. hardcoded cart title
- Fixed. hide unnecessary fields in admin according to item depth
- Fixed. badges background in dropdown menus
- New. option letter spacing
- New. option dropdown menu stretch (custom,boxed,stretch dropdown menu and stretch content)
- New. option background origin to fit strech dropdown menu
- New. option border top left right bottom for dropdown menu
- New.
 option border radius top left right bottom for dropdown menu
option border radius top left right bottom for dropdown menu - New. option max height on dropdown menu
- Improvement. drop areas in admin panel highlighted
- Improvement. number in new tabs and panels menu in backend
- Improvement. version and timestamp to prevent css cache on change settings
- Improvement. included error report on development mode
1.0.9
- Fix unsaved content in columns
1.0.8
- Fixed. name of options in adminbar menu
- Fixed. login form dropdown menu empty on logged in
- Fixed. removed scrollbar on offcanvas horizontal menu
- Fixed. menu social icons open / close
- Fixed. fatal error on edit_nav_menu_walker
- Removed. quadmenu-core.js file
- Improvement. Fallback function included
1.0.7
- Fixed. hooks order on init
- Fixed. margin on dropdown submenus
- Fixed. menu icons width
- Fixed. defaults on first load
1.
 0.6
0.6- Fixed admin menu position
- Fixed admin menu social icons
- Fixed admin default filter for specific menu location and theme
- New. option to show/hide dropdown menu shadow
1.0.5
- Fixed. add to menu column button
- Fixed. unchecked menu items in navmenu metaboxes
- Fixed. sticky menu for more than one instance
- Fixed. layout behaviour: menu sticky disabled on scroll top
- Fixed. mobile mega menu behaviour: closedropdownall disabled
- Fixed. mobile mega menu behaviour: disable close sliblings on open dropdown
- Fixed. visual composer shortcode
- Fixed. invalid menu items posttype
1.0.4
- Fixed. cache wp rocket
- Fixed. add to menu column button
- Fixed. system report cache plugnis
1.0.3
- New. option force full menu width
- New. carousel megamenu in premium version
- Fixed. issues with php7
- Fixed.
 issues in xs menu columns
issues in xs menu columns - Fixed. save menu widget issues
- Fixed. undeleted menu items
1.0.2
- New. added backward compatibility with lmm mega menu columns
- New. menu theme location option to remove conflicts
- Fixed. sharp menu item default option
- Fixed. Undefined url
1.0.1
- Fixed. Removed menu caret from item icon
- Fixed. dropdown mega menu max height
1.0
- WordPress Mega Menu initial menu version
Мета
- Версия: 2.3.6
- Обновление: 1 неделя назад
- Активных установок: 20 000+
- Версия WordPress: 4.7 или выше
- Совместим вплоть до: 6.1.1
- Версия PHP: 5.6 или выше
- Языки:
English (UK), English (US), Portuguese (Brazil), Russian, Spanish (Colombia), Spanish (Spain) и Spanish (Venezuela).

Перевести на ваш язык
- Метки:
mega menumegamenumenuquadmenuresponsive menu
- Дополнительно
Оценки
Посмотреть все
- 5 звёзд 192
- 4 звезды 4
- 3 звезды 4
- 2 звезды 8
- 1 звезда 19
Войдите, чтобы оставить отзыв.
Участники
- quadlayers
Поддержка
Решено проблем за последние 2 месяца:
3 из 3
Перейти в форум поддержки
Пожертвование
Would you like to support the advancement of this plugin?
Пожертвовать на развитие плагина
Что такое мегаменю WordPress и как добавить его на свой сайт
Мегаменю могут быть весьма полезным дополнением к многослойным веб-сайтам с большим количеством контента и требующими богатой навигации. . Они могут помочь вам улучшить производительность вашего веб-сайта и общее взаимодействие с пользователем, что, в свою очередь, увеличит потенциал для большего количества конверсий. Если вы чувствуете, что этот тип структуры меню также может быть вам полезен, читайте дальше, пока мы исследуем преимущества создания мегаменю WordPress и покажем, как добавить его на свой веб-сайт.
. Они могут помочь вам улучшить производительность вашего веб-сайта и общее взаимодействие с пользователем, что, в свою очередь, увеличит потенциал для большего количества конверсий. Если вы чувствуете, что этот тип структуры меню также может быть вам полезен, читайте дальше, пока мы исследуем преимущества создания мегаменю WordPress и покажем, как добавить его на свой веб-сайт.
Оглавление
Что такое мегаменю WordPress?
Вашему сайту нужно мегаменю?
Как добавить мегаменю на свой сайт WordPress
Как добавить мегаменю в темы Qode
Вывод
Вот что мы будем освещать:
Что такое мегаменю WordPress?
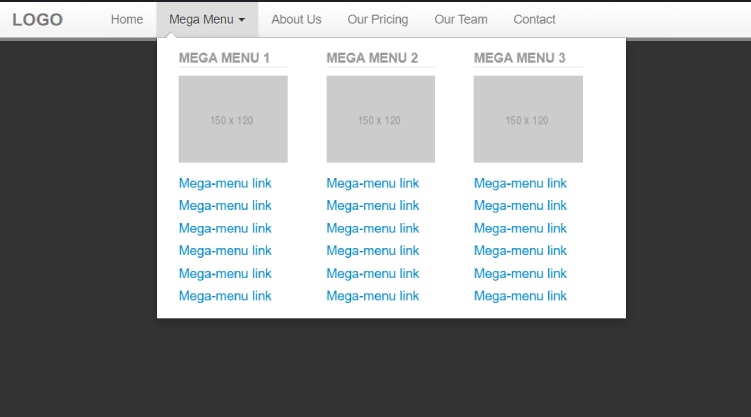
Мегаменю WordPress — это раскрывающийся раскрывающийся тип меню навигации, которое появляется, когда пользователи наводят курсор или щелкают элемент в строке меню.. Чаще всего все связанные темы в этом двухмерном макете меню сгруппированы в категории для более удобного просмотра. Навигационный контент может располагаться как по горизонтали, так и по вертикали, а также может быть разделен на разделы.
Хороший пример мегаменю, открывающегося по клику, можно найти на Buzzfeedвеб-сайт. Как только пользователь нажмет на кнопку открытия меню в углу, появится подробное мегаменю, раскрывающее пункты меню и подпункты, сгруппированные в разные категории, такие как «Покупки», «Образ жизни», «Поп-культура» и т. д.
То Официальный сайт Adidas в Австралии имеет отличный пример стандартного горизонтального мегаменю. При наведении курсора на элементы панели навигации верхнего уровня (мужчины, женщины, дети и т. д.) открывается раскрывающийся список с горизонтально расположенными элементами меню. Эти предметы далее сгруппированы по категориям для удобства передвижения, например, обувь, одежда, аксессуары и т. д.
Мегаменю могут даже включать мультимедийные типы, которые дополнительно определяют или дополняют содержимое этих ссылок меню, например изображения или видео.
Кузовной цехНа веб-сайте есть хороший пример использования мультимедиа в мегаменю, в частности интерактивные баннеры с изображениями и призывами к действию.
Мегаменю не только позволяет пользователям более детально и лучше организовать навигацию по сайту, но также прекрасная возможность намекнуть на определенные области вашего веб-сайта, поиск которых в противном случае занял бы немного больше времени.. В результате пользователи смогут быстрее и эффективнее просматривать различные страницы вашего веб-сайта, что может привести только к большему количеству конверсий и меньшему количеству прерванных сеансов.
Итак, без лишних слов, давайте посмотрим, как можно добавить мегаменю в WordPress. Мы покажем вам простой способ сделать это с помощью плагина Max Mega Menu, а позже мы также объясним, как вы можете создать мегаменю, если используете одну из тем Qode WordPress.
Вашему сайту нужно мегаменю?
Несмотря на то, что мегаменю могут быть чрезвычайно полезными и облегчают посетителям навигацию по веб-сайту, дело в том, что не каждому веб-сайту оно нужно. Мы пойдем прямо и скажем это — вы не должны добавлять мегаменю только потому, что это кажется крутым делом.
Одним из основных преимуществ использования мегаменю является то, что оно позволяет отображать сразу несколько ссылок, и все это с целью сделать процесс навигации более быстрым, простым и удобным для пользователя в целом. Так, если у вас большой магазин или розничный сайт с большим количеством категорий товаров, или вы предлагаете огромный список услуг и думаете, что отображение их всех в мега-меню принесет пользу вашим потенциальным клиентам (и, конечно же, ваше дело), тогда, во что бы то ни стало, вы должны добавить один. Но если на вашем веб-сайте не так много ссылок, то, скорее всего, будет достаточно базовой навигации по меню верхнего уровня (для таких страниц, как «Главная», «О нас» и «Контакты») с несколькими дополнительными подпунктами для ваших внутренних страниц.
Как добавить мегаменю на свой сайт WordPress
При добавлении мегаменю в WordPress мы рекомендуем использовать Плагин Max Mega Menu потому что его довольно легко настроить и использовать.
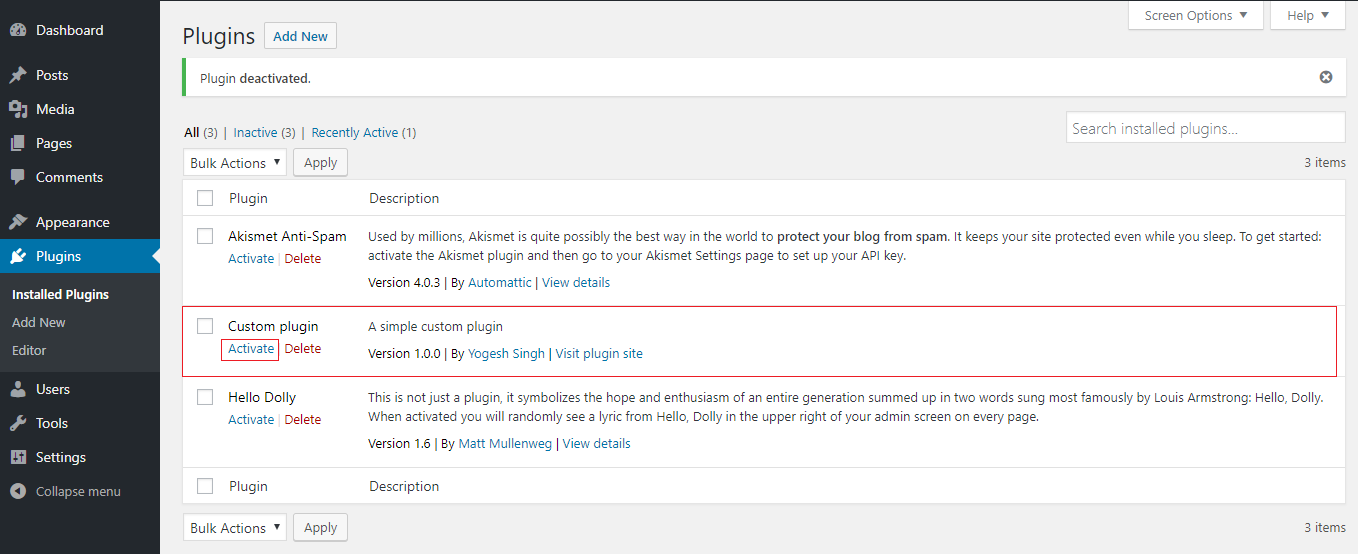
Прежде всего, вам необходимо установить плагин, а затем активировать его.
Как только вы закончите процесс установки и активации, вы увидите, что новый пункт меню был добавлен в вашу панель администратора WordPress, которая называется Мега Мужчиныты Нажмите на нее, чтобы получить доступ к плагину общие настройки.
Здесь плагин позволяет вам установить определенные параметры в соответствии с вашими предпочтениями. Первое, что вы можете определить, это Нажмите «Поведение события». (т.е. что происходит после первого и второго клика по меню). Таким же образом можно установить Поведение мобильного меню, (или поведение переключателя подменю на вашем мобильном телефоне), решите, где сохранить Вывод CSS, включить вывод Описание пунктов меню, и так далее.
Когда вы закончите настройку, вы можете перейти к настройке цветов меню. Это важный шаг, потому что цвета вашего мегаменю должны соответствовать контейнеру меню навигации вашей темы WordPress. .
.
Получить точные цвета, используемые в контейнере меню вашей темы, очень просто — просто щелкните правой кнопкой мыши меню навигации в браузере и выберите Осмотреть.
Затем просто скопируйте шестнадцатеричный код цвета фона меню и вставьте его в простой текстовый файл, чтобы использовать его позже.
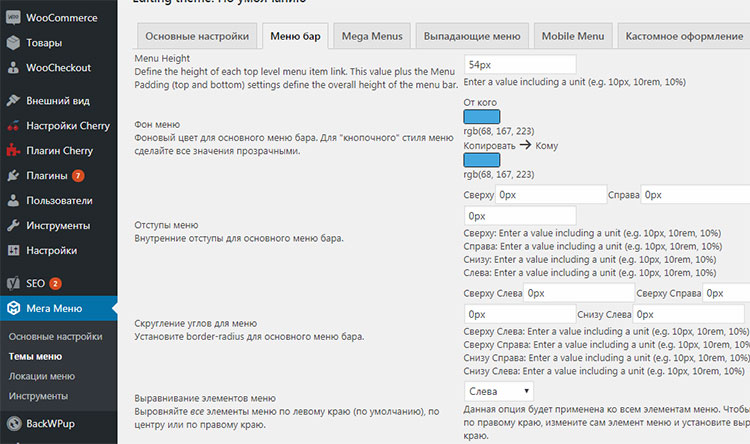
Затем вернитесь на страницу настроек плагина Max Mega Menu. Нажмите на Темы меню экране, а затем выберите вкладку под названием Строка меню.
Затем замените цвет фона для строки главного меню.
После того, как вы закончите, не забудьте нажать на Сохранить изменения.
Как только вы закончите настройку параметров плагина, вы можете приступить к созданию своего мегаменю.
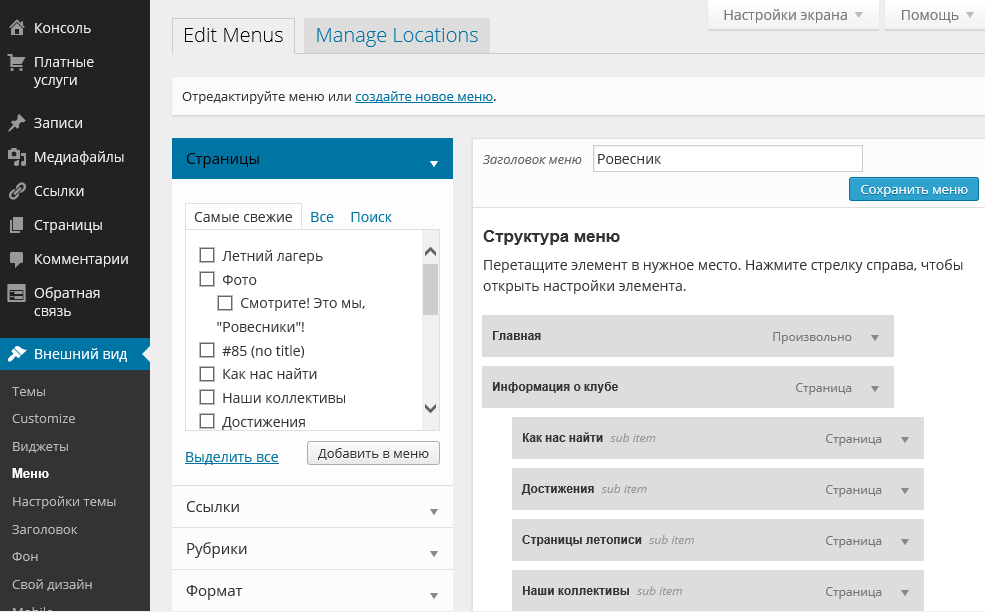
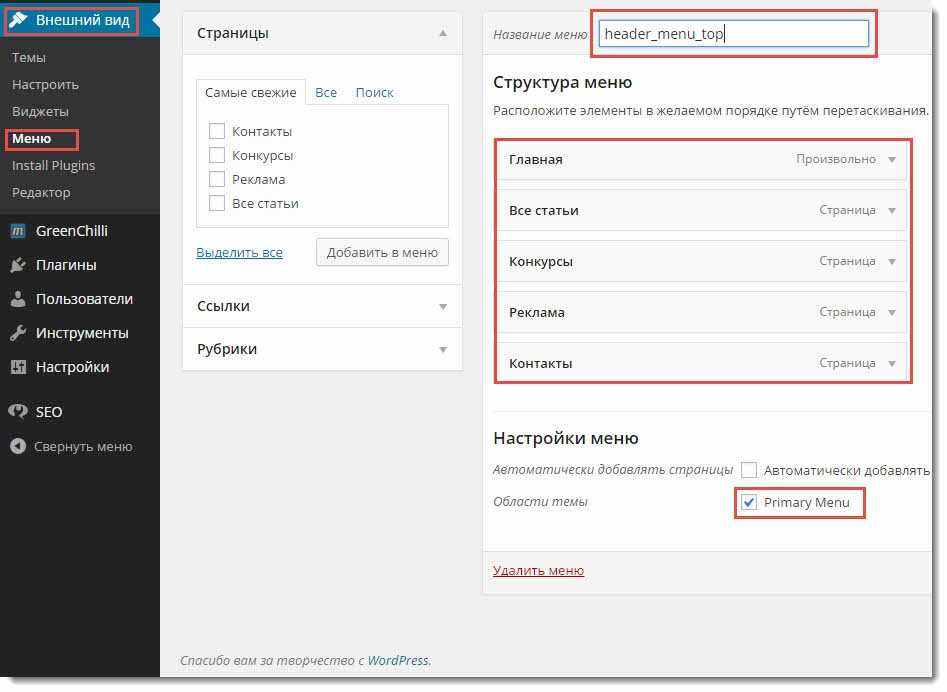
Направляйтесь к Внешний вид > Меню и добавьте меню навигации вместе со всеми его пунктами меню верхнего уровня и подпунктами.
Вы заметите, что после установки плагина Max Mega Menu на экране меню появилась новая опция, которая называется Максимальные настройки мегаменю.
Затем вы должны включить свое мегаменю, установив флажок, расположенный под Максимальные настройки мегаменю выпадающее меню и нажмите Сохранять.
Как только вы наведете курсор на пункт меню, вы увидите, что Мега Меню Кнопка появилась на вкладке, рядом с ее заголовком.
При нажатии на эту кнопку появится новое всплывающее окно с дополнительными параметрами для пункта меню. Если хотите, здесь вы можете изменить режим отображения подменю (Flyout, Standard и Grid Layout).
Кроме того, вы сможете добавлять любые виджеты в свое меню, выбирая тип виджета из выпадающего списка, а затем добавляя его с помощью значка гаечного ключа (например — изображение, галерея, аудиофайл и т. д.).
Кроме того, вы можете выбрать количество столбцов подменю, которое вы хотите иметь.
Чтобы сохранить настройки виджета, нажмите кнопку Сохранить.
Закройте всплывающее окно, когда закончите, сохраните свое меню, а затем зайдите на свой сайт, чтобы проверить внешний вид вашего мегаменю.
Как добавить мегаменю в темы Qode
Если вы используете одну из тем Qode Interactive, вам будет приятно узнать, что они поставляются с интегрированными функциями мегаменю.
Чтобы добавить мегаменю в темы Qode, опять же, вам нужно перейти на Внешний вид > Меню и сначала создайте меню навигации, элементы верхнего уровня и подэлементы.
Для каждого элемента верхнего уровня, для которого вы хотите добавить мегаменю, вам нужно нажать на название пункта меню, чтобы открыть его параметры, а затем выбрать широкий вариант в Тип падать.
Если вы хотите добавить навигационную систему мегаменю к каждому элементу верхнего уровня, вам нужно изменить ту же настройку на Широкий по каждому пункту отдельно. Другими словами, не существует универсального варианта, а каждый элемент верхнего уровня должен быть установлен несколько раз одним и тем же способом.
Другими словами, не существует универсального варианта, а каждый элемент верхнего уровня должен быть установлен несколько раз одним и тем же способом.
По сути, именно так вы добавляете мегаменю, если используете одну из наших тем WordPress. После того, как вы нажали «Сохранить меню», вы можете перейти на свою страницу в реальном времени, чтобы проверить внешний вид вашего мегаменю.
Мегаменю — это очень полезная система навигации по сайту, которая может значительно улучшить UX вашего сайта. Если у вас сложный веб-сайт, содержащий большое количество страниц и категорий продуктов, мы настоятельно рекомендуем установить плагин Max Mega Menu. Этот плагин поможет вам создавать многоколоночные мегаменю. и даже позволить вам добавить несколько ярких виджетов, которые будут сопровождать ваши пункты меню. Наконец, если вы используете (или планируете использовать) одну из интерактивных тем Qode, а также вам нужно создать мегаменю для своего сайта, вы обнаружите, что это довольно просто сделать — даже без помощи плагина.
Поделиться на Facebook Поделиться на Twitter Поделиться на Pinterest Поделиться на WhatsApp Поделиться на WhatsApp Поделиться по электронной почте
Moyens Staff
Как добавить потрясающее мегаменю на ваш сайт WordPress
Мегаменю — это распространенный шаблон дизайна на крупных сайтах WordPress. Такие сайты могут иметь сложную информационную архитектуру с множеством различных разделов и подразделов. Группируя похожие ссылки вместе, мегаменю упрощают пользователю быстрый поиск нужной информации.
Эксперт по удобству использования Якоб Нильсен говорит о мегаменю:
«[Мегаменю] — отличный выбор дизайна для размещения большого количества опций или для быстрого просмотра страниц нижнего уровня сайта».
В этом посте мы рассмотрим примеры сайтов WordPress, использующих мегаменю, почему их стоит изучить в качестве опции, если вы запускаете большой веб-сайт, а также плагины, которые помогут вам реализовать мегаменю.
- Сайты WordPress, эффективно использующие мегаменю
- Какие функции могут содержать мегаменю WordPress?
- Плагины для мегаменю WordPress
- Max Mega Menu (бесплатно)
- Плагин Mega Menu для WordPress — AP Mega Menu (бесплатно)
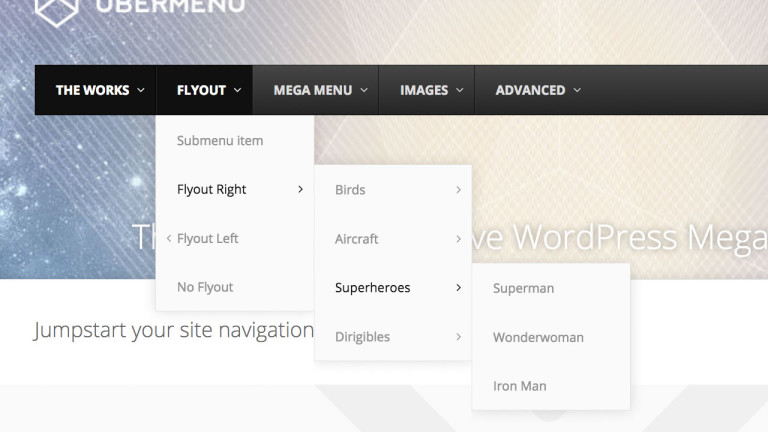
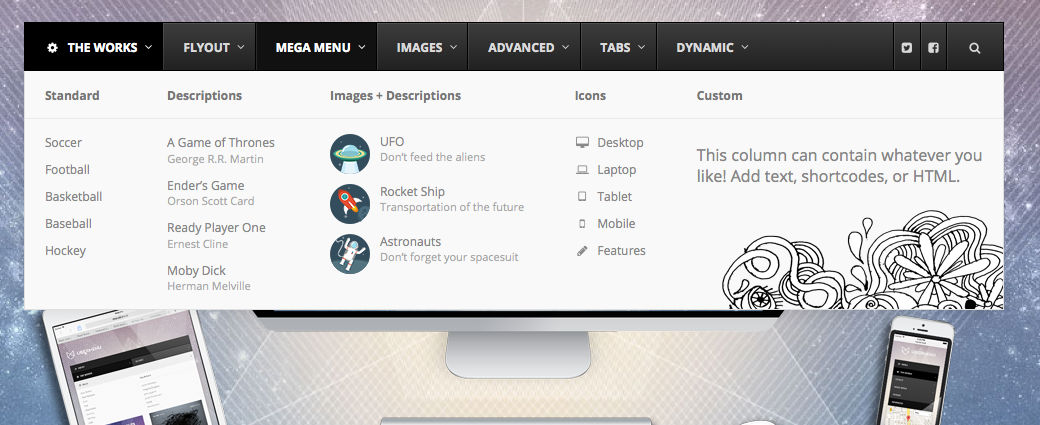
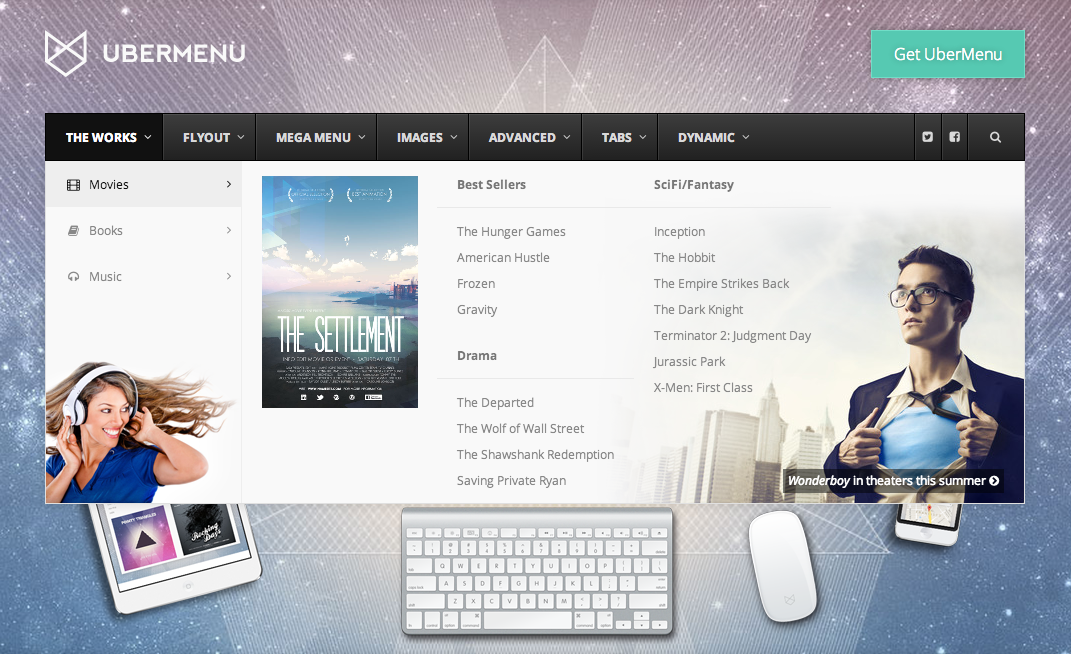
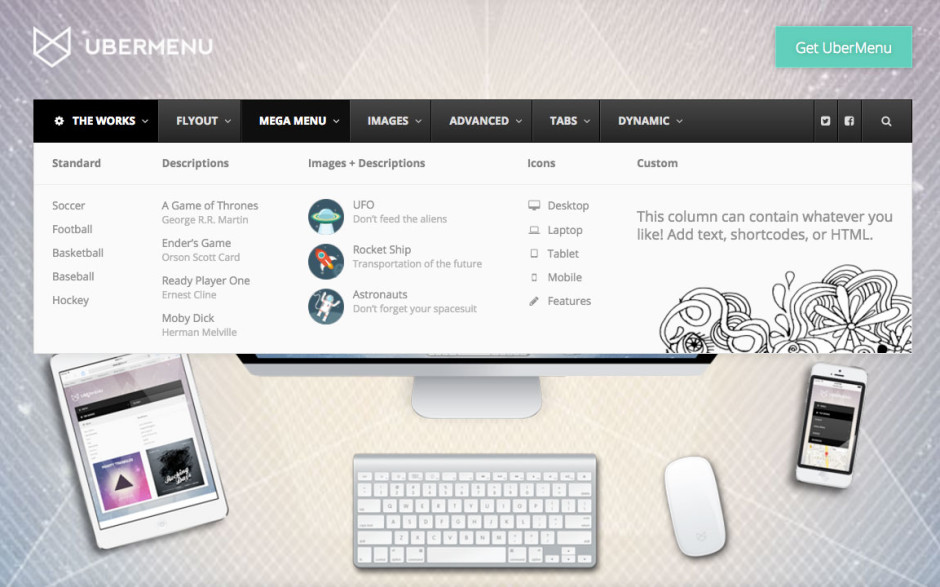
- УберМеню
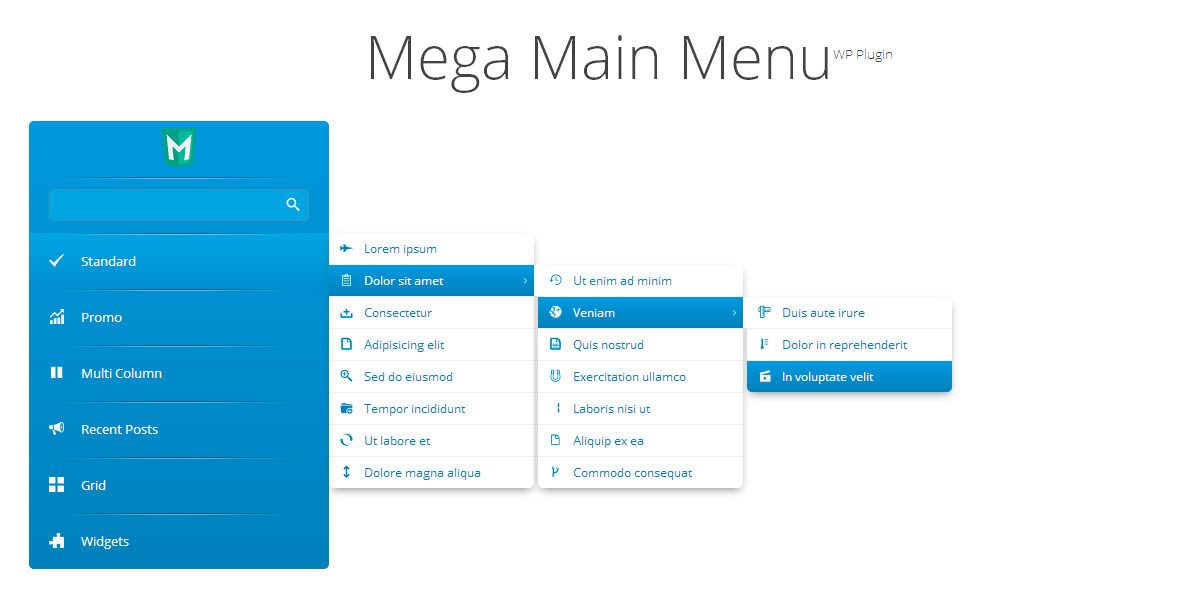
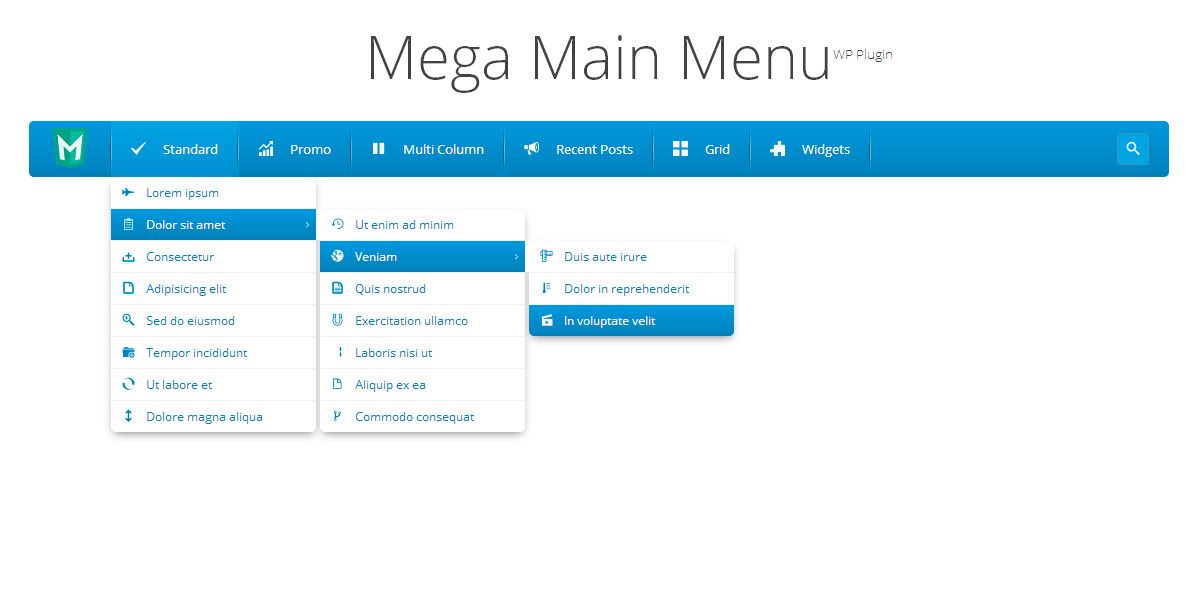
- Мега главное меню
- WP Мега Меню Про
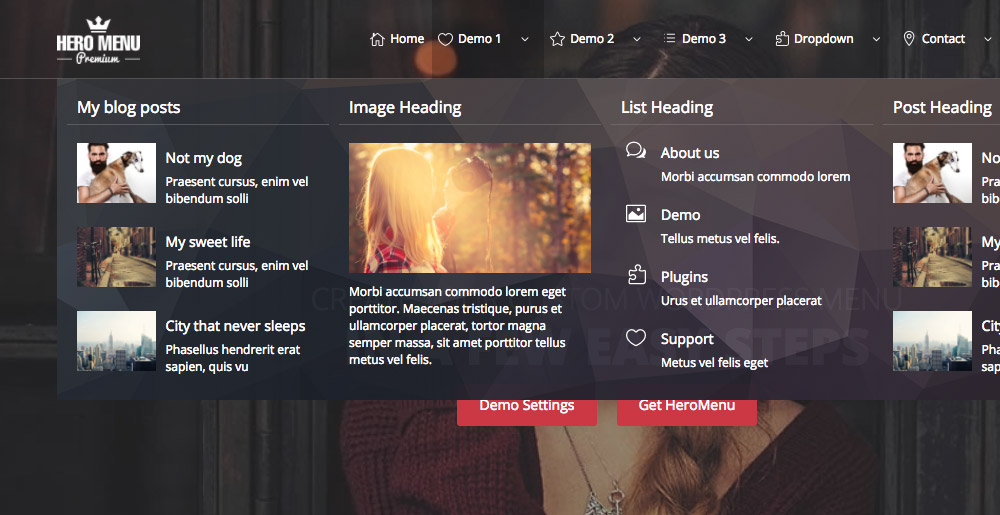
- Меню героя
- Меню NOO
- Как создать мегаменю с Max Mega Menu
- Использование Max Mega Menu для планшетов и мобильных устройств
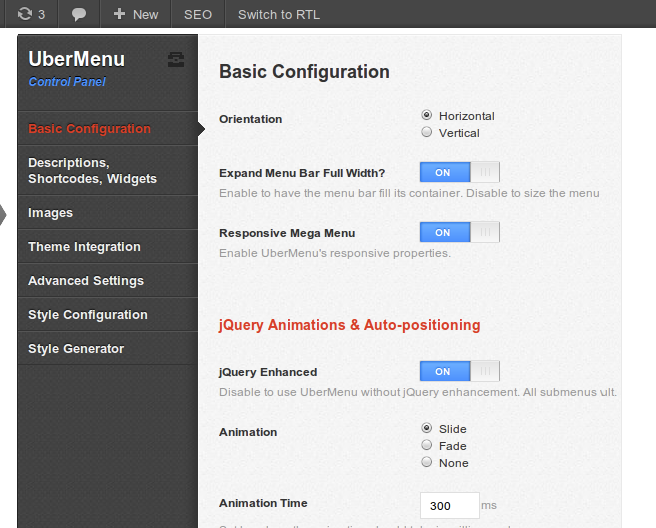
- Как создать мегаменю с помощью UberMenu
- Прикольные вещи, которые можно делать с расширенными элементами UberMenu
- Использование UberMenu для планшетов и мобильных устройств
- Мегаменю для всех?
Сайты WordPress, эффективно использующие мегаменю
Мегаменю можно найти на самых разных сайтах.
Одежда Джоани
Магазин одежды Джоани Все мегаменю Пункты мегаменю на веб-сайте одежды Джоани ссылаются на категории продуктов WooCommerce.
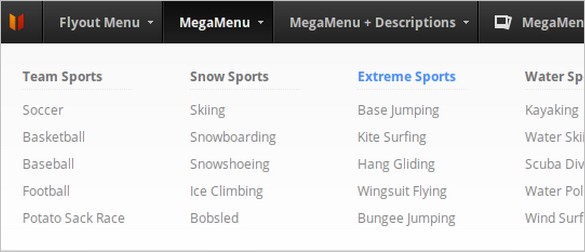
The Stanford Daily
Мегаменю The Stanford Daily SportsНовостной сайт Stanford Daily использует мегаменю для отображения категорий внутри категорий, т. е. Спорт > Осенние виды спорта > Хоккей на траве.
Pousta
Pousta Уникальное мегаменюИзображения также используются в мегаменю Pousta, вдоль всего сайта, чтобы освещать важные истории.
Университет штата Джорджия
Университет штата Джорджия Мегаменю выпускниковЭлементы меню выпускников на веб-сайте Университета штата Джорджия представляют собой настраиваемые ссылки на другой домен.
Джейми Оливер
Джейми Оливер Рецепты мега менюСамое мега мега меню! На сайте Джейми Оливера есть отдельное меню гамбургеров для планшетов и мобильных устройств.
Британская гребля
Мегаменю знаний британской греблиКакие функции могут содержать мегаменю WordPress?
Помимо ссылок меню, они могут иметь:
- Заголовки разделов
- Изображения
- Иконки
- Описания
- Виджеты, которые могут включать изображения или видео
Большинство мегаменю отображаются при наведении курсора, при наведении курсора мыши или при щелчке в горизонтальной строке меню. Некоторые плагины также могут создавать вертикальные мегаменю.
Некоторые плагины также могут создавать вертикальные мегаменю.
Наведение при наведении — это подключаемый модуль jQuery, который пытается интуитивно понять значение движения мыши для пользователя. Таким образом, быстрое перетаскивание может не открыть меню, тогда как медленное преднамеренное перемещение по элементу меню откроет.
Мегаменю Плагины WordPress
Существует ряд бесплатных и платных плагинов, которые хорошо справляются со своей задачей, если вы планируете добавить мегаменю на свой сайт WordPress.
Max Mega Menu (бесплатно)
Функции Max Mega Menu включают:
- Доступность: поддерживается навигация с помощью клавиатуры.
- Анимации для переходов между подменю.
- Опции для скрытия элементов меню или отключения ссылок.
- Премиум-версия с дополнительными функциями, включая вертикальное меню и гармошку.
Плагин Mega Menu для WordPress – AP Mega Menu (бесплатно)
Возможности плагина Mega Menu включают:
- Вертикальные мегаменю.

- Создание меню путем перетаскивания.
- Возможность скрыть меню на мобильном телефоне.
- Плавные или скользящие переходы.
- Премиум-версия доступна с дополнительными функциями, например, с большим количеством значков и добавлением собственных значков.
- Подменю с вкладками.
- Динамически генерируемые меню.
- Мобильные и планшетные меню.
- Анимация меню.
Мега главное меню
Функции главного меню Mega включают в себя:
- 1600+ иконок.
- Совместимость с WPML.
- Добавить другие пункты меню (логотип, поиск).
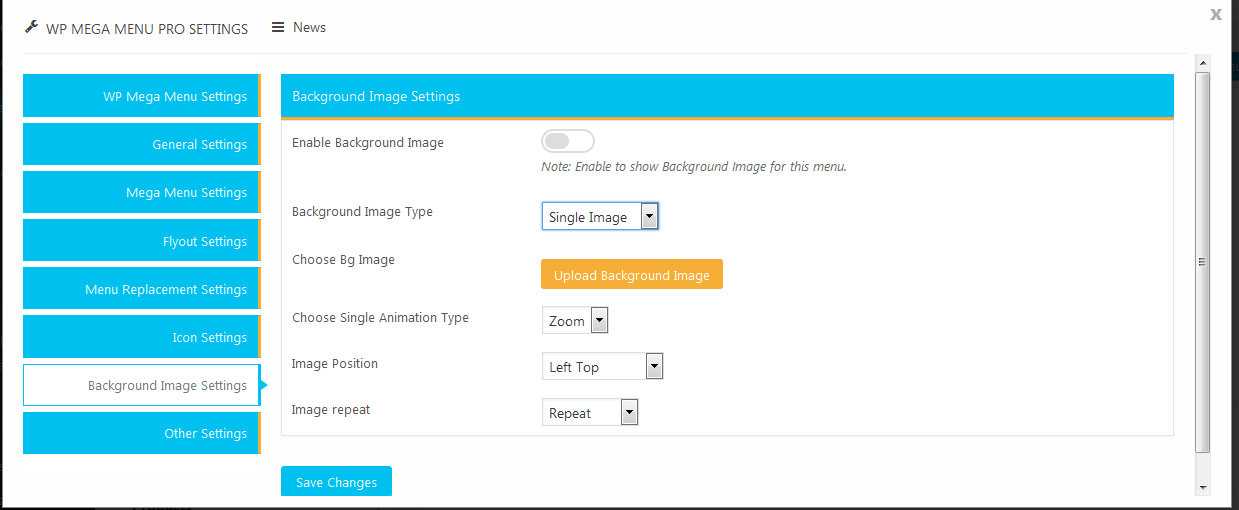
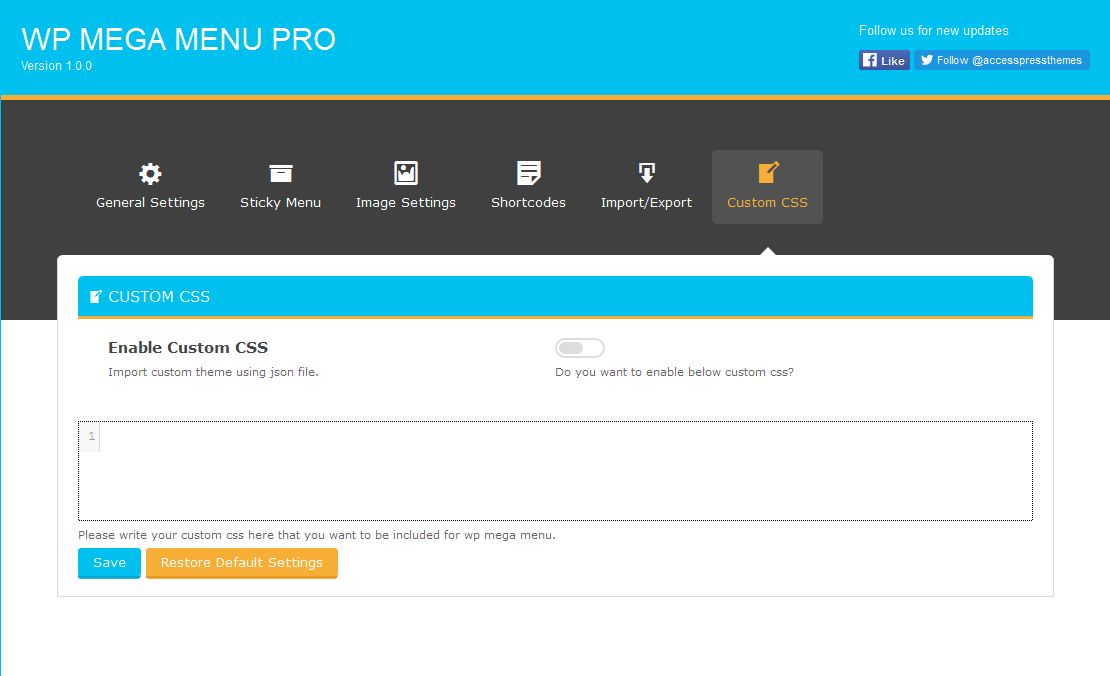
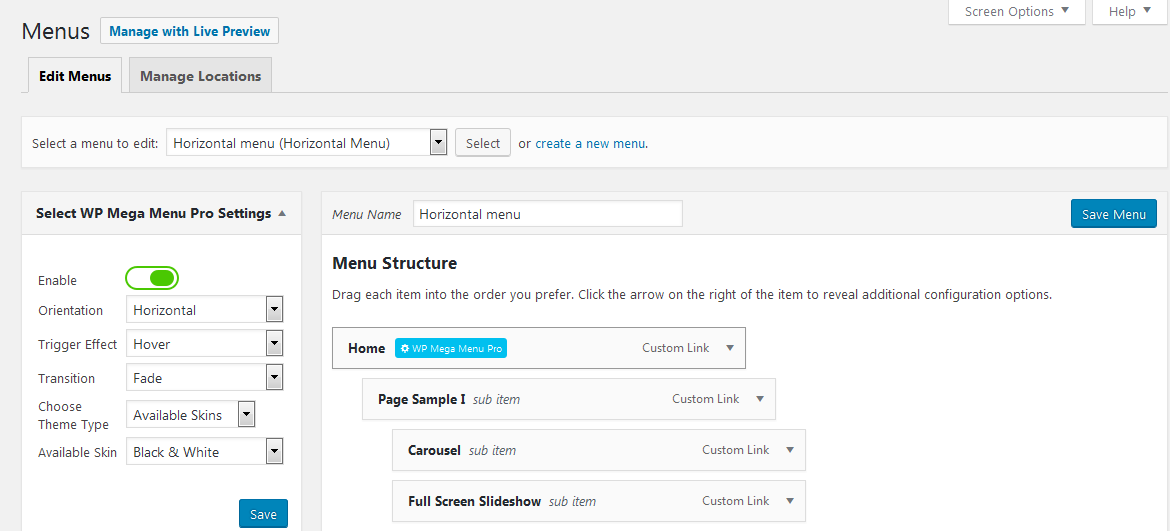
Мега меню WP Pro
Особенности WP Mega Menu Pro включают в себя:
- Мегаменю с вкладками.
- 14 доступных скинов.
Меню героев
Особенности меню героявключают в себя:
- WooCommerce включена.
- Фоны для меню.

- Прилепленное меню.
Меню NOO
Функции меню NOO включают:
- Прозрачные меню.
- Сохранить/загрузить пресеты.
Как создать мегаменю с помощью Max Mega Menu
Давайте посмотрим, как создать мегаменю. Для этого примера я создал сайт о еде с различными рецептами, используя тему Kale.
Первый шаг — создать свое меню с помощью Внешний вид > Меню , убедившись, что вы правильно вложили элементы подменю.
Мегаменю можно создавать только в пунктах меню верхнего уровня, но не в пунктах подменю. Чтобы получить доступ к параметрам плагина для меню, наведите курсор на пункт меню и выберите Mega Menu .
Чтобы добавить изображения, используйте виджет «Изображение» — новую функцию в WordPress 4.8.
Виджет изображения Max Mega MenuА вот как это выглядит на интерфейсе моего тестового веб-сайта:
Max Mega Menu с изображением на интерфейсе Чтобы добавить видео, используйте виджет «Видео» в WordPress 4. 8 и добавьте видео по URL-адресу. Кроме того, добавьте код для встраивания видео в текстовый виджет.
8 и добавьте видео по URL-адресу. Кроме того, добавьте код для встраивания видео в текстовый виджет.
Вот как это выглядит:
Max Mega Menu с видеоВы также можете добавить значки меню через раздел Icon в плагине.
Значки Dashicons по умолчанию в Max Mega MenuДля добавления Font Awesome, Genericons или пользовательских значков требуется версия Pro, которая стоит 23 доллара США для одного сайта.
Вы можете выбрать количество колонок, в которых будут отображаться меню, и создать многоколоночные макеты, группирующие элементы вместе.
Макет столбцов Max Mega Menu 2После составления макета из двух столбцов, вот результаты во внешнем интерфейсе:
Макет столбцов Max Mega Menu 2 для подменю суповЯ использовал плагин Recent Posts Widget With Thumbnails, чтобы добавить Последние посты. Чтобы выровнять их по горизонтали, я использовал виджет в макете с одним столбцом и немного CSS. Единственная причина, по которой изображения не совпадают идеально, заключается в том, что они разной высоты!
Вот CSS, который я использовал для достижения этого результата:
И еще один взгляд на то, как развивается мое мегаменю во внешнем интерфейсе моего тестового сайта, на этот раз с тремя колонками:
Последние сообщения в виде трех колонок Добавление или изменение элементов в вашем мегаменю автоматически сохраняет их. Не забудьте нажать Сохранить меню , если вы добавляете новые элементы в структуру меню.
Не забудьте нажать Сохранить меню , если вы добавляете новые элементы в структуру меню.
Использование Max Mega Menu для планшетов и мобильных устройств
На моем телефоне у меня появилось два гамбургер-меню, одно из моей темы и одно, созданное Max Mega Menu. Меню темы было отключено, поэтому его лучше скрыть с помощью CSS.
Поскольку состояния наведения нет, события наведения и намерения наведения работают как события щелчка, и при касании открывается подменю.
Пункты меню верхнего уровня с мегаменю в качестве подменю (например, Основные блюда) не могут быть доступны на телефоне, если пользователь не нажмет и не нажмет Открыть в новой вкладке .
Один из способов решить эту проблему — использовать другой плагин для меню только для мобильных устройств.
Max Mega Menu не отображало все оптимально на мобильном телефоне. Я уменьшил количество столбцов с двух до одного, но это привело к смешению содержимого моего меню «Супы», как показано на рисунке.
Виджет «Видео» также не отображался должным образом. Есть проблема с отзывчивостью на маленьком экране.
Отображение видеовиджета отключено на телефоне AndroidUberMenu дает гораздо более точный контроль над вашими мегаменю. Каждый отдельный пункт меню можно настроить. Существует также глобальная панель управления, где некоторые параметры могут быть установлены и унаследованы, например. размеры изображения по умолчанию.
Более 20 встроенных скинов. Я выбрал «Простой зеленый».
Элементы управления отдельными элементами:
- Общие — различные настройки, включая выбор выравнивания текста и добавление класса CSS или идентификатора.
- Значок — установите значок для отображения в меню. Для полного набора вам понадобится расширение значков UberMenu (8 долларов).
- Изображение — любое изображение, которое будет отображаться рядом с вашим пунктом меню.

- Макет — выберите отображение столбцов и положение любых используемых изображений.
- Подменю – настройка отображения подменю.
- Custom Content — быстро добавляйте HTML и шорткоды без использования виджета.
- Виджеты – вставьте области виджетов в меню и выберите количество колонок.
- Настроить стиль — выберите цвета и отступы для различных пунктов меню.
- Responsive — скрыть или отключить меню в разных точках останова.
- Устарело — вы можете смело игнорировать это, если вы новый пользователь.
№1. Создание подменю для страницы контактов с картой Google и контактной формой
Я достиг этого, используя элемент «Область виджета», установленный в макет из двух столбцов. Два виджета были добавлены в именованную область виджетов UberMenu в Внешний вид > Виджеты .
#2. Создание собственного макета из двух столбцов
Я добился этого с помощью элементов столбца для подменю «Супы».
Подменю супов UberMenu с использованием столбцов#3. Добавление последних трех сообщений блога в «Блог»
Это было намного проще, чем делать то же самое в Max Mega Menu, поскольку я смог выбрать автоматический макет из трех столбцов. В элемент «Динамические сообщения» встроен расширенный WP Query. Если бы я хотел, я мог бы отфильтровать по категориям, изменить порядок сортировки или исключить сообщения.
UberMenu 3 столбец Блог с динамическими сообщениями#4. Используя подменю с вкладками
Оставив в стороне тему еды, я установил WooCommerce и его фиктивные данные.
Вот настройка меню для моего магазина с использованием блока вкладок.
Настройка UberMenu для магазина с вкладками Я отрегулировал количество динамических сообщений для каждой категории продуктов, чтобы они изящно соответствовали подменю.
На моем телефоне я обнаружил, что при нажатии на элемент меню верхнего уровня один раз открывается подменю, а при повторном нажатии открывается эта страница. Было удобно, что пользователь мог получить доступ к элементам меню верхнего уровня, хотя я нашел это конкретное поведение меню несколько неожиданным.
Каждое подменю имеет ссылку Закрыть внизу, чтобы закрыть его.
Мои макеты столбцов были сохранены для моего подменю «Супы».
Подменю «Супы» UberMenu на телефоне AndroidОднако у меня по-прежнему возникали проблемы с виджетом «Видео», работающим в столбцовом макете. Элемент Custom Content с кодом для встраивания видео работал лучше, но был обрезан на мобильных устройствах.
UberMenu со встроенным видео с пользовательским содержимым на телефоне AndroidИнтерфейс с вкладками изменился с горизонтальных вкладок на рабочем столе на вертикальные вкладки на мобильных устройствах.
Подменю с вкладками UberMenu на телефоне AndroidМегаменю для всех?
Мегаменю — это мощное средство, которое хорошо работает в определенных отраслях, таких как текущие события, образование и электронная коммерция.
Они могут быть хорошим способом:
- Выделить категории товаров и распродажные товары для интернет-магазинов.
- Информировать пользователей о менее очевидных разделах сайта и объяснить их назначение e.
- Показать избранные изображения для сообщений или фотографий продукта.
Но они подходят не для всех типов сайтов. Если у вас небольшой и простой сайт, использование мегаменю будет излишним.
Как вы видели, поведение мегаменю на мобильных устройствах необходимо тщательно проверять, чтобы избежать проблем с отображением и взаимодействием. Кроме того, большие меню могут быть нежелательны для мобильных устройств.
Существуют также потенциальные проблемы SEO с мегаменю — слишком много ссылок может привести к разбавлению «ссылочного сока».
Наконец, мегаменю, которые слишком быстро исчезают, когда пользователи пытаются с ними взаимодействовать, — нет-нет.
Какой бы подход вы ни выбрали, важно логически планировать навигацию по сайту и избегать того, чтобы пользователю приходилось делать слишком много кликов, чтобы достичь намеченной цели.
Вы также должны:
- На каждой странице должно быть видно окно поиска.
- Список дочерних страниц на ваших страницах верхнего уровня.
- Рассмотрите возможность использования карты сайта.
Теги:
- меню
- навигация
Как создать мегаменю на вашем сайте WordPress
Посетителям вашего сайта приходится наводить курсор на неудобное раскрывающееся меню в надежде выбрать правильный вариант? Тогда вам нужно мега-меню. В этом уроке мы покажем вам, как создать собственное мегаменю WordPress с помощью Elementor и Crocoblock.
Ищете простой способ создать мегаменю WordPress?
Мегаменю — это большие расширяемые меню, в которых все видно сразу
— посетителям не нужно наводить курсор на неудобное раскрывающееся меню, чтобы попытаться выбрать правильный вариант, или копаться в нижнем колонтитуле, чтобы найти то, что они ищут.
Мега-меню настолько полезны, что они являются довольно универсальным вариантом на многих успешных веб-сайтах, от крупных магазинов электронной коммерции, таких как Amazon и Walmart, до крупных издателей, таких как NBC News и многие другие сайты. конец этого поста.
Однако по умолчанию WordPress не поддерживает мегаменю. Поэтому, если ваша тема еще не имеет собственной встроенной функции мегаменю (которая в любом случае обычно ограничена), вы не можете воспользоваться этой полезной тактикой дизайна. Вот почему мы здесь, чтобы помочь.
В этом уроке мы покажем вам, как создать собственное мегаменю WordPress с помощью Elementor и JetMenu от Crocoblock. Вы сможете настроить каждую часть своего мегаменю с помощью визуального интерфейса Elementor, и вы даже можете использовать условия отображения, чтобы отображать разные мегаменю в разных частях вашего сайта.
Самое главное, вы также сможете контролировать отзывчивое поведение, в том числе возможность использовать разные меню или шаблоны для настольных и мобильных посетителей.
Содержание
- Когда вы должны добавить мегаменю в WordPress?
- Что вам нужно для разработки мегаменю WordPress с Elementor
- Как добавить мегаменю в WordPress
- 1. Настройте обычное меню WordPress
- 2. Включите JetMenu и установите пункт мегаменю.
- 3. Создайте свое мегаменю с помощью Elementor
- 4. Создайте свой шаблон заголовка с помощью конструктора тем Elementor.
Когда следует добавлять мегаменю в WordPress?
Мегаменю — отличный вариант для самых разных сайтов WordPress. По словам экспертов по взаимодействию с пользователями, основанных на исследованиях, Nielsen Norman Group, «мегаменю хорошо работают для навигации по сайту… Они являются отличным выбором дизайна для размещения большого количества опций или для быстрого просмотра страниц сайта более низкого уровня».
Это довольно хорошее резюме — мегаменю предоставляют удобную возможность выделить более глубокий контент на вашем сайте.
В меню навигации верхнего уровня недостаточно места. Если вы попытаетесь разместить более шести или около того элементов навигации верхнего уровня, ваше меню начнет казаться загроможденным и перегруженным. Тем не менее, у вас, вероятно, есть более шести важных страниц на вашем сайте, поэтому мегаменю дает вам удобный способ упростить посетителям поиск этих других страниц.
Одной из ниш, где почти каждый сайт использует мегаменю, является электронная коммерция. В интернет-магазинах есть все виды категорий нижнего уровня, которые важно показать посетителям. Мегаменю позволяет сделать это одним махом:
Это огромный шаг вперед по сравнению со «старым» способом ведения дел, который заключался в создании многоуровневых меню с большим количеством подменю. Это требовало, чтобы посетитель был мастером «наведения», и одна ошибка отправляла его обратно в начало:
Пример «неправильного» способа отображения большого количества пунктов менюВот несколько примеров крупных интернет-магазинов, использующих мегаменю:
WalmartEtsy Мегаменю предназначены не только для интернет-магазинов. Эта тактика является отличным вариантом для любого типа веб-сайта, где вам нужно сделать много низкоуровневой информации доступной для ваших посетителей.
Эта тактика является отличным вариантом для любого типа веб-сайта, где вам нужно сделать много низкоуровневой информации доступной для ваших посетителей.
Например, новостные веб-сайты, журналы, издатели контента, предприятия и т. д. Вот несколько примеров того, как различные сайты используют мегаменю в своем дизайне:
USA TodayYelpTildaDuvineQuasar
Что нужно для разработки мегаменю WordPress с помощью Elementor
Elementor предоставляет визуальный конструктор с возможностью перетаскивания и всеми возможностями дизайна, необходимыми для создания мегаменю. Однако, чтобы добавить реальную функциональность для достижения эффекта мегаменю (помимо дизайна), вам понадобится помощь стороннего дополнения.
В частности, вам нужен JetMenu от Crocoblock, который указан в нашей базе данных надстроек Elementor. Хотя есть и другие плагины, которые могут добавить функциональность мегаменю в Elementor, JetMenu упрощает настройку и включает удобный интерфейс.
Он также предлагает следующие преимущества:
- Он разработан для Elementor, поэтому он совместим со всеми другими виджетами и функциями Elementor. Вы даже можете включить динамический контент, например, список ваших последних сообщений в блоге или продуктов.
- Вы можете спроектировать все, используя знакомый интерфейс Elementor — вам не нужно использовать код или изучать новый интерфейс.
- Вы можете использовать разные меню для настольных и мобильных посетителей. Вы также получите другие параметры для мобильных устройств, чтобы контролировать поведение мегаменю для мобильных посетителей.
В оставшейся части поста мы сосредоточимся на том, чтобы шаг за шагом показать вам, как настроить мегаменю WordPress с помощью Elementor и JetMenu
Как добавить мегаменю в WordPress
Вот Основной процесс создания мегаменю с Elementor и JetMenu:
- Настройте свое меню ( Внешний вид → Меню ).
- Включите JetMenu и выберите пункт меню, который вы хотите открыть мегаменю.

- Создайте свое мегаменю с помощью Elementor.
- Отобразите свое мегаменю в шаблоне заголовка с помощью Elementor Theme Builder и виджета мегаменю JetMenu.
Мы расскажем вам обо всем шаг за шагом.
Для начала обязательно установите следующие плагины:
- Elementor
- Elementor Pro — это нужно для создания пользовательского шаблона заголовка с помощью Theme Builder.
- JetMenu — вы можете приобрести только плагин JetMenu за 24 доллара США для использования на одном сайте или вы можете купить набор всех плагинов Crocoblock за 130 долларов США.
1. Настройте обычное меню WordPress
Для начала вам необходимо настроить основное меню, используя настройки обычного меню WordPress. Чтобы получить доступ к этим настройкам, перейдите к Внешний вид → Меню .
Если вы еще не создали меню для своего сайта, убедитесь, что вы настроили структуру меню. На следующем шаге вы сможете превратить один или несколько пунктов меню верхнего уровня в мегаменю, когда пользователь наведет на него курсор:
Например, вы можете видеть, что есть пункт меню «Магазин». На следующем шаге вы сможете сделать так, чтобы мегаменю расширялось, когда пользователь наводит курсор на пункт меню «Магазин».
На следующем шаге вы сможете сделать так, чтобы мегаменю расширялось, когда пользователь наводит курсор на пункт меню «Магазин».
Если вы довольны структурой меню (или если вы уже настроили структуру меню), вы можете перейти к следующему шагу.
2. Включить JetMenu и установить пункт Mega Menu
Затем используйте переключатель в настройках JetMenu Locations с по Включить JetMenu для текущего местоположения в настройках основного меню .
Как только вы включите JetMenu, вы можете навести указатель мыши на пункт меню, который вы хотите вызвать в своем мегаменю, и нажать кнопку JetMenu :
При нажатии кнопки JetMenu должно открыться всплывающее окно.
Во всплывающем окне убедитесь, что Включено подменю Mega включено, и сохраните изменения:
Это единственный параметр, который вы должны настроить, но есть и другие необязательные параметры, которые вы, возможно, захотите рассмотреть. Эти другие настройки позволят вам:
Эти другие настройки позволят вам:
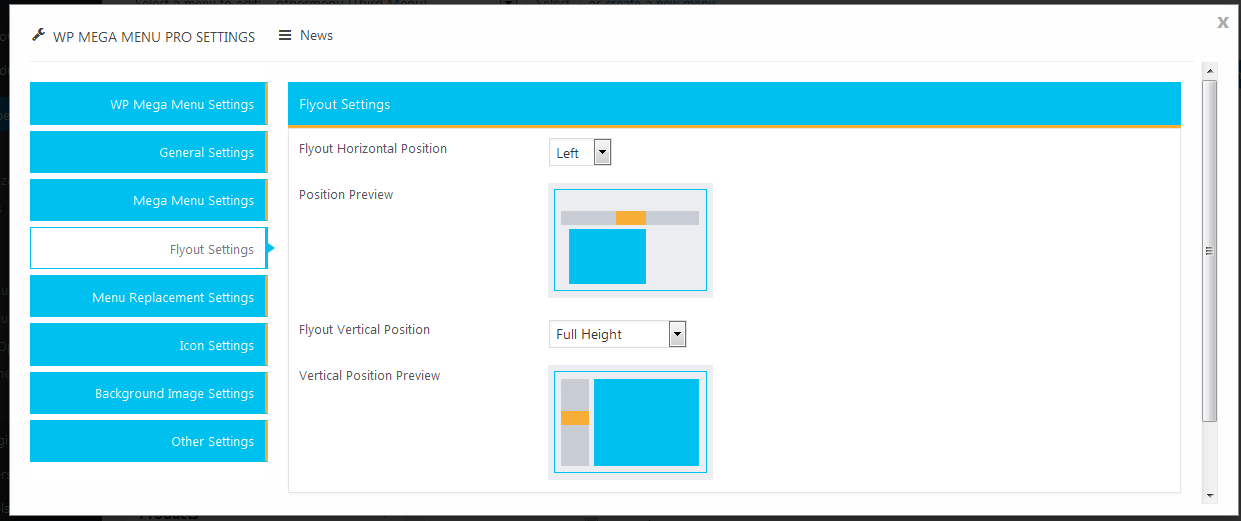
- Изменить положение мегаменю относительно пункта меню.
- Установить пользовательскую ширину мегаменю.
- Добавьте значки или значки.
- Установить пользовательское заполнение для пункта меню.
Если вы не уверены, как определенный параметр повлияет на ваше мегаменю, вы всегда можете вернуться к этим настройкам позже, как только почувствуете, как ваше мегаменю выглядит с настройками по умолчанию.
3. Создайте свое мегаменю с помощью Elementor
Затем нажмите Кнопка «Редактировать содержимое элемента мегаменю» для запуска интерфейса Elementor. Интерфейс откроется во всплывающем окне, но это тот же обычный интерфейс Elementor, за исключением этого.
Теперь можно создать дизайн самого мегаменю. Это контент, который появится под пунктом меню, когда пользователь наведет на него курсор.
Как вы создадите этот дизайн, зависит только от вас. Если вы не знаете, с чего начать, вы можете начать с создания раздела с макетом из двух или трех столбцов.
Здесь мы создали простой макет с тремя столбцами, чтобы проиллюстрировать, как вы можете это сделать:
Чтобы дать вам представление о том, как этот дизайн в конечном итоге будет выглядеть на интерфейсе, вот пример реальное мегаменю запускается при наведении курсора:
Опять же, это просто тема Hello и какой-то простой фиктивный контент с серым фоном для иллюстрации концепции. Но вы можете видеть, что мегаменю, по сути, просто отображает раздел, но в замкнутом макете.
Имея это в виду, вы можете свободно использовать любые виджеты Elementor в своем дизайне. Вы даже можете добавить динамический контент.
Например, вы можете использовать виджет «Сообщения», чтобы автоматически отображать последние сообщения блога в мегаменю. Вы также можете включить контактную форму, карты и т. д.
Обязательно сохраните дизайн, когда закончите. Вы можете закрыть всплывающее окно, нажав «X» в правом верхнем углу (значок может быть плохо виден, но он должен быть там).
4. Создайте свой шаблон заголовка с помощью Elementor Theme Builder
На этом вы почти закончили. Последний шаг — создать шаблон заголовка с помощью Elementor Theme Builder, чтобы вы могли правильно запускать свое мегаменю.
Для этого перейдите в Templates → Theme Builder , чтобы открыть Elementor Theme Builder. Затем создайте новый шаблон заголовка:
Вы можете выбрать один из готовых шаблонов заголовка или создать свой собственный с нуля.
Однако вместо использования встроенного виджета Elementor Nav Menu , как обычно, вам необходимо добавить виджет JetMenu Mega Menu (или виджет Vertical Mega Menu , если вы хотите сделать его вертикальным, а не горизонтальный). Вы увидите эти элементы в разделе JetElements на боковой панели Elementor или можете найти их по имени.
В настройках виджета «Мегаменю» вы можете выбрать меню, которое вы создали на шаге №1 для посетителей рабочего стола.
Вы можете использовать то же меню для мобильных посетителей или выбрать отдельное меню для мобильных посетителей. Чтобы использовать отдельные меню, вам нужно будет создать другое меню только для мобильных посетителей в интерфейсе Внешний вид → Меню :
Вы также можете использовать другие настройки виджета Мегаменю для управления мобильным макетом и общим дизайном, стилем и макетом. параметры.
В настройках Mobile Layout вы получаете множество параметров для настройки мобильного поведения, таких как:
- Будет ли мегаменю выдвигаться, раскрываться или выталкивать другой контент.
- Позиция контейнера.
- Закрывать ли мегаменю после навигации.
- И т. д.
И все! Как только вы опубликуете свой шаблон заголовка, ваше новое мегаменю будет запущено.
Создание пользовательского мегаменю для вашего собственного веб-сайта
Если на вашем сайте много контента/категорий, которые вам нужно представить посетителям, мегаменю — лучший способ сделать эти элементы навигации доступными, сохраняя при этом сайт чистый и удобный. Вот почему вы увидите мегаменю, используемые на стольких разных веб-сайтах.
Вот почему вы увидите мегаменю, используемые на стольких разных веб-сайтах.
По умолчанию WordPress не позволяет легко создать мегаменю. Но с Elementor и Crocoblock вы получаете возможность создавать свои собственные мегаменю, используя визуальный интерфейс Elementor с перетаскиванием.
Создайте свое первое мегаменю сегодня и улучшите навигацию на своем сайте WordPress. Для начала установите Elementor и Elementor Pro и возьмите свою копию JetMenu.
У вас остались вопросы о том, как создать мегаменю WordPress с помощью Elementor и Crocoblock? Спросите нас в комментариях!
Ищете свежий контент?
Получайте статьи и идеи из нашего еженедельного информационного бюллетеня.
Вводя свой адрес электронной почты, вы соглашаетесь с нашими Условиями обслуживания и Политикой конфиденциальности.
Бен Пайнс
Продуктовый евангелист и старший менеджер по продуктовому маркетингу. Создание веб-сайтов кажется работой мечты, и это так, но вы должны знать гораздо больше, чем технические навыки.

 menu login and register
menu login and register admin columns improved
admin columns improved option username in login item
option username in login item load menu height issues
load menu height issues quadmenu widget
quadmenu widget offcanvas animation on horizontal menu
offcanvas animation on horizontal menu new sticky navbar
new sticky navbar ajax 400 bad request
ajax 400 bad request missing target option in menu items
missing target option in menu items force menu width
force menu width wordpress mega menu plugin action link for settings
wordpress mega menu plugin action link for settings option border radius top left right bottom for dropdown menu
option border radius top left right bottom for dropdown menu issues in xs menu columns
issues in xs menu columns