Как настроить HTTPS для WordPress
Если вы серьезно относитесь к безопасности вашего сайта и к данным ваших посетителей, то вам следует перейти на защищенный протокол HTTPS. В данной статье мы подробно рассмотрим процесс создания и подписания SSL сертификата и подключение его к сайту на WordPress.
Что такое HTTPS
HTTPS это защищенный протокол для обмена данными между вашим сайтом и его посетителями. Он позволяет шифровать весь трафик между вашим веб-сервером и браузером вашего клиента. Это предотвращает возможность злоумышленникам и интернет-провайдерам подменивать или просматривать такие данные, как пароли, номера кредитных карт, адреса электронной почты.
Для многих веб-сайтов протокол HTTPS уже давно стал стандартом (включая сайты WordPress.org и WordPress.com), а для интернет-магазинов, платежных систем, систем онлайн-банкинга и других ресурсов связанных с финансами и обработкой личных данных, HTTPS стал неотъемлемой и в некоторых случаях обязательной частью.
В августе 2014 года поисковый гигант Google объявил, что наличие поддержки протокола HTTPS уже является одним из факторов при ранжировании поисковой выдачи. Но стоит отметить, что подключив HTTPS ваш сайт не «взлетит» в поисковой выдаче, поскольку наличие HTTPS является не единственным и далеко не самым весомым фактором ранжирования, но при одинаковых прочих показателях, Google отдаст предпочтение защищенному сайту.
Следует также отметить, что HTTPS (поверх SSL/TLS) работает немного медленнее, чем обычный HTTP протокол, поскольку серверу и клиенту приходится тратить некоторое время на установление защищенного соединения и шифрование данных, но в большинстве случаев разница совсем не заметна.
SSL сертификаты
Для настройки HTTPS на вашем сайте, вам сперва потребуется приобрести SSL сертификат. Мы рекомендуем рассматривать только крупных и проверенных поставщиков SSL сертификатов, например Comodo, Thawte, VeriSign, GeoTrust и GoDaddy. Чаще всего сертификаты от этих поставщиков можно приобрести у вашего хостинг-провайдера или регистратора доменных имен.
Типы сертификатов бывают разными, например с возможностью использовать на одном домене или на нескольких, с возможностью использования на поддоменах, с различными типами шифрования данных и прочее. Цены на сертификаты в среднем начинаются от $9 в год (за самые простые сертификаты) и доходят до $400 в год и выше.
Процесс приобретения зависит от типа сертификата и поставщика. Мы рассмотрим пример с сертификатом PositiveSSL от Comodo, который можно приобрести за $9 в год у регистратора NameCheap. Такой сертификат подтверждает владение доменом и выпускается в течение нескольких часов. Некоторые более дорогие сертификаты требуют наличие юридического лица и оформление соответствующих юридических документов.
Создание и подписание SSL сертификата
Перед тем как подписать сертификат у поставщика, вам необходимо его создать. Сделать это можно с помощью утилиты openssl, которая по умолчанию присутствует в OS X и в большинстве Linux дистрибутивах. Если вы используете Windows и у вас нет SSH доступа к любому Linux серверу, то вы можете рассмотреть OpenSSL для Windows или Cygwin.
Для создания нового SSL сертификата и запрос на его подпись, воспользуйтесь следующей командой:
openssl req -nodes -newkey rsa:2048 -keyout wpmag.ru.key -out wpmag.ru.csr
Создание нового ключа в OS X
После запуска, OpenSSL вас попросит заполнить некоторые данные о новом сертификате. При запросе Common Name (FDQN) введите ваш домен, без http:// и без www (даже если домен с www является для вас основным). После заполнения всех остальных данных у вас появится два новых файла. Для примеров мы будем использовать «wpmag.ru»:
- wpmag.ru.key — приватный ключ к вашему новому сертификату
- wpmag.ru.csr — запрос на подписание нового сертификата
Приватный ключ необходимо всегда хранить в тайне. Ни в коем случае не выкладывайте его в общий доступ, не пересылайте по электронной почте и не теряйте его. Файл с расширением .csr необходимо отправить на подпись поставщику SSL сертификатов.
В случае с PositiveSSL приобретенного через NameCheap перейдите в раздел SSL Certificates в панели управления и нажмите «Activate Now» рядом с вашим новым сертификатом. Обращаем ваше внимание, что у NameCheap вы можете подписать сертификат для вашего домена в зоне .ru, не зависимо от того, где вы приобрели сам домен.
На следующей странице необходимо выбрать тип используемого веб-сервера и вставить содержимое вашего файла .csr в текстовое поле:
Запрос на подпись SSL сертификата
После проверки запроса NameCheap предложит пройти процесс верификации вашего домена. Самым простым способом является верификация по электронной почте в рамках вашего домена, например [email protected].
После верификации домена и заполнения дополнительных данных на NameCheap, ваш сертификат отправится на подпись в Comodo и спустя несколько часов, подписанный сертификат придет вам на указанный электронный адрес. Как правило это zip-архив, содержащий несколько .crt файлов.
Для работы с веб-серверами nginx или Apache эти файлы необходимо «склеить» в один .crt файл в определенном порядке. Названия файлов в вашем случае могут отличаться, но главное, чтобы ваш сертификат (в наших примерах это wpmag.ru.crt) шел первым, а сертификат с «Root» в названии — последним.
- wpmag.ru.crt
- COMODORSADomainValidationSecureServerCA.crt
- COMODORSAAddTrustCA.crt
- AddTrustExternalCARoot.crt
Сделать это можно в любом текстовом редакторе или с помощью утилиты cat на OS X и в Linux-подобных системах:
cat wpmag.ru.crt COMODORSADomainValidationSecureServerCA.crt COMODORSAAddTrustCA.crt AddTrustExternalCARoot.crt > wpmag.ru-bundle.crt
Таким образом ваш SSL сертификат (вместе с другими) будет находится в новом файле wpmag.ru-bundle.crt, а ключ к сертификату — wpmag.ru.key, который вы сгенерировали ранее. Эти два файла потребуются для настройки HTTPS на вашем сервере.
Настройка SSL сертификата на сервере
Многие хостинг-провайдеры позволяют установить новый SSL сертификат через панель управления аккаунтом. Если эта возможность доступна у вашего провайдера, рекомендуем ею воспользоваться. Если же вы администрируете ваш сервер самостоятельно, то придется вручную подключить новый сертификат к вашему веб-серверу.
Подключение SSL сертификата в nginx
В конфигурации веб-сервера nginx для вашего домена необходимо включить поддержку SSL (порт 443) и указать путь к файлам вашего сертификата:
server {
listen 80;
listen 443 ssl;
server_name wpmag.ru;
ssl_certificate /path/to/wpmag.ru-bundle.crt;
ssl_certificate_key /path/to/wpmag.ru.key;
...
}
Убедитесь в том, что у пользователя nginx (или www-data) есть права на чтение файлов сертификата. Напоминаем, что файл .key является секретным ключом, и располагать его в общедоступном месте (например в директории htdocs, www или public_html) не следует.
После изменения файла конфигурации, перезагрузите сервис nginx.
Подключение SSL сертификата в Apache
Для работы с WordPress мы всегда рекомендуем веб-сервер nginx, но если по какой-либо причине вы все еще используете Apache, то подключить SSL сертификат можно следующими директивами внутри раздела VirtualHost или в общем разделе, в зависимости от вашей конфигурации:
SSLCertificateFile /path/to/wpmag.ru-bundle.crt SSLCertificateKeyFile /path/to/wpmag.ru.key
Если вы используете директиву VirtualHost, убедитесь в том, что она распространяется на 443-й порт, а не только на 80-й. После внесения изменений в конфигурацию, перезапустите сервис Apache.
Настройка HTTPS в WordPress
После внесения изменений в конфигурацию веб-сервера, ваш сайт на WordPress должен автоматически стать доступным по протоколу HTTPS, но на этом работа не завершена. Все ссылки на сайте и в административной панели продолжат использовать протокол HTTP.
Изменить основной протокол сайта с HTTP на HTTPS можно в разделе Параметры → Общие в панели администрирования WordPress.
Настройки адреса сайта в WordPress
Эти же настройки можно задать в конфигурационном файле wp-config.php с помощью констант WP_HOME и WP_SITEURL. Это может быть полезно, если вы совершили ошибку при написании домена, и сайт вдруг стал недоступным.
После внесения изменений в адрес сайта, все ссылки будут по умолчанию использовать протокол HTTPS. К сожалению это не касается тех ссылок, которые вы разместили вручную например в статьях или страницах WordPress.
Замена http на https в статьях и страницах WordPress
Если у вас небольшое количество статей и страниц на сайте, вы можете вручную отредактировать их и изменить протокол в ссылках. Для существующих сайтов с большим объемом контента, такой метод будет слишком трудозатратным, поэтому предлагаем рассмотреть две альтернативы.
Если вы используете WP-CLI, то быстро выполнить поиск с заменой можно командой search-replace:
wp search-replace 'http://wpmag.ru' 'https://wpmag.ru'
Второй альтернативой является PHP-скрипт Search Replace DB, который также выполняет поиск с заменой, но предоставляет при этом графический интерфейс.
Использовать поиск с заменой напрямую в базе данных MySQL (в том числе и на файлах экспорта) мы не рекомендуем, поскольку некоторые данные WordPress хранит в сериализованных массивах, и подобные данные портятся при смене длинны строк (https длиннее чем http).
В любом случае, перед любыми манипуляциями с базой данных, советуем сделать резервную копию. После поиска с заменой, зайдите на ваш сайт и убедитесь в том, что все старые ссылки начинаются с https://.
Редирект с http на https
Последним шагом в настройке HTTPS является закрытие вашего HTTP сайта и перенаправление всего трафика на новый протокол с шифрованием. Сделать это надежнее всего на уровне веб-сервера.
В nginx необходимо разбить директиву server на два блока. Первый будет слушать 80-й порт и перенаправлять трафик на HTTPS, а второй (основной) блок будет выполнять запросы по 443 порту (не забудьте убрать 80-й из основного блока).
server {
listen 80;
server_name wpmag.ru;
rewrite ^(.*) https://$host$1 permanent;
}
server {
listen 443 ssl;
server_name wpmag.ru;
...
}
В Apache внутри директивы VirtualHost, в общем разделе или в подключаемом файле .htaccess можно добавить следующее условие для редиректа на HTTPS:
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule (.*) https://%{HTTP_HOST}%{REQUEST_URI}
После внесения изменений в конфигурацию, не забудьте перезагрузить веб-сервер.
Проверка правильности настройки HTTPS
Самой частой проблемой при настройки HTTPS в WordPress являются ссылки и ресурсы, загружаемые по протоколу HTTP. Например, если вы вставили изображение или JavaScript файл по протоколу HTTP, то по умолчанию он не будет исполняться. В таком случае надежнее всего загрузить данный файл на собственный сайт, и встроить его используя протокол HTTPS или с помощью протоколо-независимого формата //example.org/path/to/file.js.
В адресной строке браузеров Google Chrome и Firefox появятся специальные значки, если целостность HTTPS соединения нарушается какой-либо ссылкой на HTTP файл, так что при работе с вашим сайтом обращайте внимание на зеленый замок слева от адреса сайта. Этот замок должен всегда оставаться зеленым.
Иконка защищенного соединения в браузере Chrome
Также для проверки правильности настройки протокола HTTPS на вашем сервере, рекомендуем попробовать утилиту SSL Server Test от Qualys. Вбив адрес вашего сайта вы сможете получить подробный отчет о том, как настроен HTTPS на вашем сайте: валидность вашего сертификата, правильность редиректа с http на https, доступные методы шифрования и многое другое.
Заключение
Если вы содержите веб-сайт, который позволяет посетителям ввести адрес электронной почты (например оставив комментарий), номер телефона (заполнив форму обратной связи), и особенно если вы работаете с фактическими адресами, номерами кредитных карт и прочей конфиденциальной информацией, мы рекомендуем вам немедленно перейти на защищенный протокол HTTPS.
Учтите, что форма для входа в WordPress также является открытой для мошенников, если она не защищена протоколом HTTPS, особенно если вы часто посещаете свою «админку» из интернет-кафе, ресторанов и прочих публичных мест. То же самое касается работу с вашим сайтом на WordPress через мобильное приложение.
Если у вас остались вопросы по настройке HTTPS в WordPress, оставьте комментарий и мы обязательно вам ответим.
Самый правильный переход сайта на HTTPS WordPress – INFO-EFFECT
На чтение 5 мин. Опубликовано
Привет! Недавно я делал переезд своего сайта WordPress с HTTP на HTTPS, в общем подключал SSL сертификат. Всё прошло достаточно быстро и успешно, без потери трафика! Была просадка 10%, но через неделю всё восстановилось. Конечно я боялся, интернет завален негативными отзывами, где люди пишут, что теряют до 90% своего трафика и он не возвращается. Слепо в это верить нельзя! Пока сам не попробуешь, не узнаешь, так и будете жить в догадках. Я дам вам самую простую и понятную инструкцию. Всё очень просто и быстро. Главное действовать по инструкции!
1. Купить, активировать и подключить SSL сертификат
Так как хостинг провайдеры у всех разные, то единой инструкции здесь нет. При покупке сертификата, вам предоставят инструкцию по его активации. Чтобы подключить его к сайту, если вы сами не знаете как, вам нужно обратиться в службу поддержки своего хостинга, чтобы они предоставили вам соответствующую инструкцию, которая подходит именно для вашей панели управления сайта.
2. Установить плагины WordPress HTTPS
Когда ssl активирован и подключен, сразу проверьте, чтобы ваш сайт открывался по обоим протоколам http и https. Если открывается, значит всё норм. Едем дальше. Теперь вам нужно установить два специальных плагина, которые сделают за вас всю самую тяжёлую и основную работу.
HTTP / HTTPS Remover. Этот плагин необходимо установить. Он сделает относительные ссылки. То есть, все ссылки в исходном коде будут отображаться без протокола, чтобы избежать возникновения ошибок смешанного содержимого. После перехода, когда трафик восстановится, можно удалить этот плагин, если у вас не будет возникать ошибок.

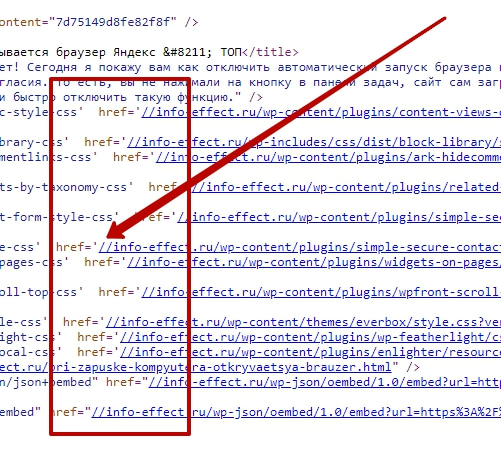
После установки и активации плагина, сделайте проверку! Откройте любую страницу на сайте, нажмите правой кнопкой мыши по любой области страницы. В открывшемся окне нажмите Посмотреть код страницы или исходный код. Все ссылки в коде должны отображаться без протокола передачи данных! То есть, без http и https (смотри скриншот ниже).

Really Simple SSL. Лучший плагин для подключения SSL! Просто установите его и активируйте. Всё остальное он сделает за вас.

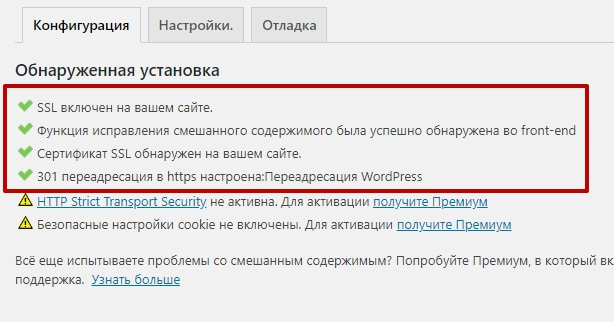
Обратите внимание. В настройках плагина должно отображаться четыре 4 зелёных галочки. Значит вы всё сделали правильно! Всё, больше здесь ничего делать не надо!

3. Добавить старый и новый сайты в Яндекс Вебмастер
Если сайт с http уже был ранее добавлен в вебмастер, добавьте только версию с https. Подтвердите права на сайт, следуя простой инструкции. Проверьте, что содержимое сайтов совпадает, и они доступны для робота. Сайт с https должен отвечать 200 OK. Сайт с http должен отвечать 301 Moved Permanently. Значит всё правильно настроено, редирект работает. Воспользуйтесь инструментом Проверка ответа сервера в Яндекс Вебмастере.


4. Сообщить Яндексу о смене главного зеркала
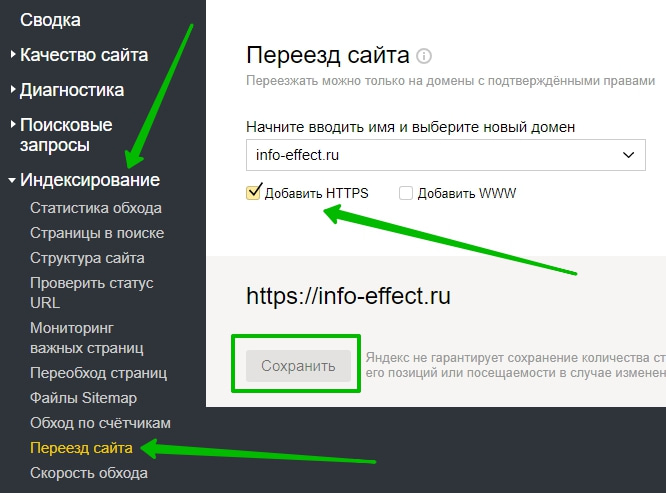
Нужно зайти в вебмастер, Индексирование – Переезд сайта. Поставьте галочку Добавить HTTPS и нажмите на кнопку Сохранить.

5. Добавить сайт в Гугл Вебмастер
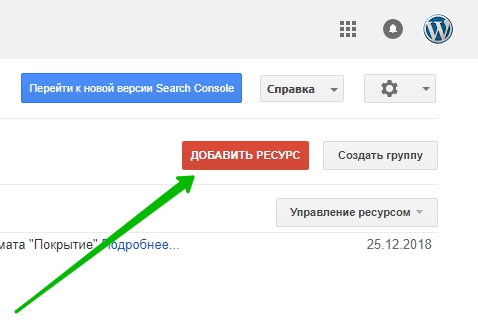
На главной странице, вверху справа, нажмите на кнопку Добавить ресурс. Добавьте сайт с адресом https. Подтвердите права на сайт.

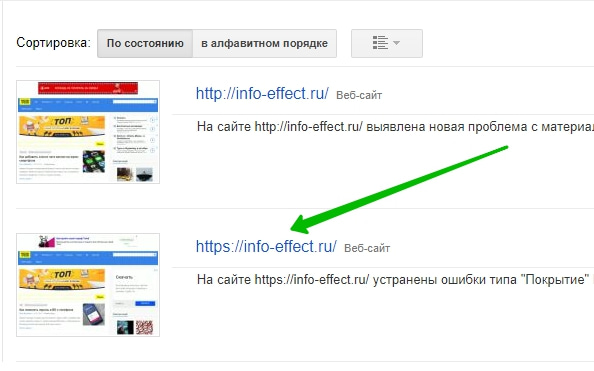
У вас должно отображаться два ваших сайта с разными протоколами. Всё готово. Больше в гугле ничего делать не надо. В течении 1-2 недель новые страницы появятся в индексе. Всё просто.

6. Изменить протоколы в файле robots.txt
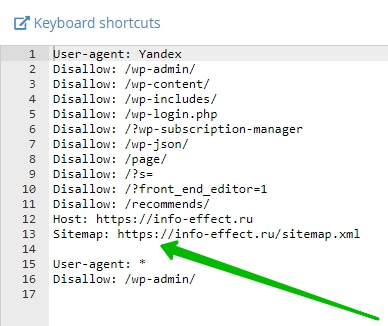
Откройте файл robots.txt. В параметрах Host и Sitemap укажите новые адреса с https. Сохраните файл.

7. Всё готово! Ждём переиндексации
У меня в поиске более 3 500 страниц. Склейка зеркал заняла по времени примерно 2-3 недели. Просадка -10% длилась неделю. Затем трафик восстановился.
Обратите внимание. Как только процесс склейки завершится, вы увидите такую картину, смотри скриншот ниже. Новый адрес сайта будет главным зеркалом и должен отображаться вверху.

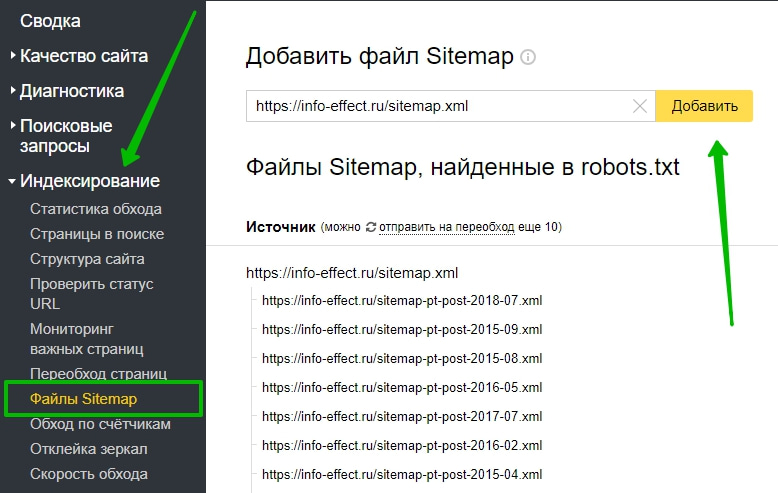
8. Ускоряем индексацию Sitemap XML
Чтобы ускорить переиндексацию, в вебмастере добавьте карту Sitemap по новому адресу на переобход.

Обратите внимание. Если карты у вас нет, обязательно установите себе плагин Google XML Sitemaps. Он автоматически создаст карту с новыми адресами.

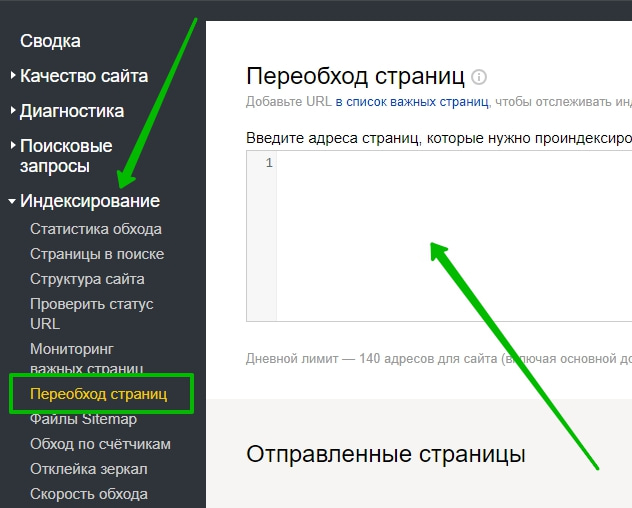
9. Переобход важных страниц Яндекс
Вы можете ускорить индексацию важных страниц, которые, например, находятся в ТОПе. Либо, если на вашем сайте не много страниц, можно вручную добавить их на переобход. Так они быстрее появятся в поиске и снова попадут в ТОП. Зайдите в вебмастер, перейдите на страницу: Индексирование – Переобход страниц. Добавьте URL адреса в поле, в колонку. Нажмите Отправить.

10. Терпение, терпение и ещё раз терпение
Если вы всё сделали правильно, по инструкции, весь процесс перехода должен пройти быстро и без проблем. Но, помните: Яндекс не гарантирует сохранение количества страниц сайта в поиске, его позиций или посещаемости в случае изменения главного зеркала.
Остались вопросы? Напиши комментарий! Удачи!
Переход WordPress сайта на https: безболезненно и быстро
В своё время новость Google навела довольно большой шум и суматоху среди вебмастеров. В новости говорилось о том, что в новых версиях браузера Хром появятся оповещение незащищённого соединения на сайтах, которые используют http. Это не было липой и так случилось на самом деле. Но это оповещение оказалось не столь заметным и не пугающим для посетителей.
Но ещё позже стали появляться другие новости, также о важности перехода сайта на протокол https и его значимости по всем пунктам, вплоть до того, что это будет влиять на ранжирование сайта в поисковиках. В принципе это так и происходит, даже Яндекс в кабинете вебмастера подчёркивает этот недостаток как возможную ошибку. Вот что лично говорит «Гоша».
В общем, мы приходим к таким итогам, что любой сайт, в том числе личные блоги, должны рано или поздно перейти на https. Давайте это сделаем с лаконичной пошаговой инструкцией шаг за шагом.
Переносим WordPress с http на https
Не стоит пугаться таких изменений и накручивать себе мысли, что это слишком сложно и не под силу каждому. На самом деле всё намного проще. Те, кто имеет хоть небольшой опыт работы с сайтом, смогут провернуть переезд на новый протокол. Конечно, мы в этом поможем, описав все действия. Просто следуйте этим указанием и всё получится. Если будут трудности, обращайтесь в комментариях.
Шаг 1. Сертификат let’s Encrypt. Установка
Сертификат let’s Encrypt является полностью бесплатным продуктом, который предоставляют все известные хостинг-провайдеры. Он устанавливается автоматически также и продлевается. Всё что вам нужно, так это зайти в свой кабинет на хостинге, перейти в определённый раздел (в зависимости от вида панели управления, разделы могут отличаться) и поставить галочку на установку сертификата.
Если по каким-то причинам в этом шаге возникнут трудности, обратитесь в техподдержку. Они или сами подключат сертификат или точно укажут где, что нажать.
Шаг 2. Настройка HTTPs WordPress
После подключения сертификата проверьте доступ сайта по https://. Если доступ появился, а он должен был появиться, тогда формально у вас стало два сайта. Мы сейчас это подправим, а позже совсем их склеим через редирект. Зайдите в админ-панель сайта на вкладку «Настройки – Основные». Нам нужно изменить две строчки – адрес WordPress и адрес сайта. Точнее, изменить только протокол с http на https. Дальше нажмите кнопку «Сохранить» и вас перекинет на страницу входа. Все отлично, так и должно быть. Просто повторно зайдите в админку.
Шаг 3. Изменяем внутренние ссылки на сайте WordPress
Продолжаем работу над изменениями ссылок. Только на этом шаге нам предстоит изменить на всём сайте. Здесь есть много вариантов, как это сделать. К примеру, через sql-запросы, скачать базу и через поиск изменить, или же использовать плагины. Мы воспользуемся последним, а именно через плагин Search Regex.
Устанавливаем плагин и активируем его. Переходим в раздел «Инструменты — Search Regex». А теперь смотрим на скриншот. Цифра 1.) В выпадающем списке есть возможность выбрать, в какой части сайта мы хотим искать то, что нам нужно. Мы будем искать по порядку во всех доступных частях. Цифра 2.) В это поле ввода вписываем то, что хотим найти и изменить. А именно домен сайта с протоколом http (пример в скриншоте). Цифра 3.) В это поле вписываем то, на что хотим изменить.
В итоге делаем так: заполняем два поля, выпадающем списке выбираем первый пункт (цифра 1.), жмём кнопку «Replace&Save». Дальше выбираем другой пункт и опять же жмём кнопку «Заменить и сохранить». Так проделываем с каждым пунктом.
Шаг 4. Настраиваем перенаправление (редирект 301) с http на https
Уже почти подходим к концу. На этом этапе займёмся объединением сайта через редирект 301. Redirect 301 – это перенаправление с одного адреса на другой, на постоянной основе (навсегда!). Это то что нам и нужно. По сути, мы склеим старый протокол с новым, чтобы в итоге получился одни сайт, работающий по защищённому соединению HTTPs.
Для этого также можно использовать плагины. В официальном репозитории по этой задачи их довольно много. Но это уже слишком для ленивых. Мы воспользуемся некими функциями, которые нужно прописать в файле .htaccess в самом его начале. Я представлю несколько вариантов на случай, если один из них не будет работать на вашем хостинге.
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
</IfModule>
Ещё вариант:
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{SERVER_PORT} !^443$
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
</IfModule>
Ещё вариант:
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTPS} !=on
RewriteRule ^(.*)$ https://%{HTTP_HOST}/$1 [R=301,L]
</IfModule>
Ещё вариант:
RewriteCond %{HTTPS} !=on
RewriteRule ^ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
Пробуйте их поочерёдно и проверяйте сайт, чтобы при обращении к ресурсу по протоколу http, открывался сайт на https.
Шаг 5. Доработка и исправление смешанного контента
Переход WordPress сайта на https, можно сказать, что уже состоялся. Остались мелкие правки и исправление смешанного контента. Что это такое? Это когда сайт работает на https, но на страницах или статьях, или ещё где, остался протокол http. Это могут быть подключения скриптов, стилей или же это картинки. В общем, всё что угодно. Задача как раз заключается в том, чтобы найти их и исправить. Начнём по порядку.
Изменение адреса sitemap. Откройте файл robots.txt и исправьте в нём путь к карте сайта, то есть просто измените в нём протокол. И если есть строка host, в ней тоже исправьте префикс. Должно быть, вот так:
Host: https://site.ru Sitemap: https://site.ru/sitemap.xml
Обновление CDN, скриптов, стилей. Нам нужно исправить все подключения к сайту на относительные ссылки, если эти подключения идут через http. К примеру, у вас подключается какой-то сторонний скрипт. Он идёт через http (http://site.ru/script.js). Мы меняем на относительный путь, то есть без протокола. Вот так //site.ru/script.js. И так исправляем везде, где есть значок смешанного контента.
Проверьте по всему сайту, чтобы таких сообщений «подключение к сайту защищено не полностью» не было. Вспомните, встраивали вы прямо в тело шаблонных файлов темы какие-то скрипты, сторонние сервисы и прочее. Можно через исходный код с помощью поиска искать оставшиеся http.
Изменить адрес сайта в Google Analytics. Если вы используете инструмент «Аналитику» от Goolge, то тогда нужно в настройках внести изменения. Переходим в кабинет анализа и идём по такому пути «Администратор – Настройки ресурса». В пункте «URL по умолчанию» меняем протокол и сохраняем изменения.
Шаг 6. Проверить корректность работы сертификата
Давайте проверим проделанную работу, точнее, корректность работы сертификата. В этом нам помогут сервисы. Просто заходим на них и вводим домен сайта. Если на ресурсе окажутся проблемы, они проявятся в отчёте. Обычно красным или жёлтым цветом.
https://www.ssllabs.com/ssltest/ — глубокий анализ конфигураций SSL-сервера.
https://www.jitbit.com/sslcheck/ — этот сервис поможет найти все пропущенные ссылки с http.
Шаг 7. Добавление нового сайта с HTTPS в поисковики
В самых изначальных рекомендациях от поисковиков говорилось, что нужно подождать пока сайт склеиться, проиндексируется и только тогда добавить его в поиск по-новому. Но сейчас этого не требуется. Это официальные ответы от Яндекса. Ниже я добавлю ссылки на источник, чтобы вы в этом не сомневались. Давайте начнём добавление «нового» сайта.
Google. Для этого поисковика много действий делать не нужно. Просто заново добавьте сайт в Google вебмастере, как обычно, добавляют новый сайт. Но только с протоколом https и со временем поисковик начнёт считать его главным зеркалом. И не забудьте добавить карту сайта.
Яндекс. В этом случае придётся сделать пару дополнительных действий. В первую очередь также добавляем сайт в Яндекс как новый сайт, только с протоколом https. Дальше перейдите на старую версию сайта (с протоколом http) в кабинете вебмастера. Слева в меню выбираем «Индексирование – переезд сайта». Укажите протокол https и нажмите кнопку «Сохранить». И про карту сайта не забудьте.
Вот и всё. На склейку может уйти до двух месяцев. Обычно хватает 2-3 недели или пару «апов» поисковика.
Рекомендации от Яндекс и Google по переезду сайта на HTTPS
Прилагаю официальные источники, где есть ответы на часто задаваемые вопросы от самих поисковиков. Есть также краткие инструкции и есть много интересных вопросов от пользователей в самых различных ситуациях.
Инструкция по переходу на HTTPS — https://yandex.ru/support/webmaster/yandex-indexing/https-migration.html
Самые популярные вопросы про переезд сайта на сегодняшний день — https://webmaster.yandex.ru/blog/samye-populyarnye-voprosy-pro-pereezd-sayta-na-segodnyashniy-den
HTTPS как знак качества сайта — https://webmaster.yandex.ru/blog/https-kak-znak-kachestva-sayta
Защищайте свой сайт с помощью HTTPS — https://support.google.com/webmasters/answer/6073543?hl=ru
Как WordPress сайт перевести на HTTPS
Приветствую друзья. Сегодня мы поговорим о такой актуальной теме как переезд сайта на WordPress на безопасный https протокол.
Признаться этот сайт я сам только недавно перевел на https, сомневался и медлил до последнего) Но после письма счастья от Яндекса понял что тянуть дальше уже нельзя.
Коммерческие же сайты я уже несколько лет как создаю изначально на данном протоколе, а теперь и все новые информационники буду создавать именно на https, и всем остальным рекомендую.
Для начала давайте разберемся, зачем это нужно?
Почему это важно — перевести сайт на Https
Во первых, что весьма логично, из соображений безопасности. Https обеспечивает безопасную передачу данных между клиентом и сервером за счет шифрованного SSL протокола. Это очень важно для работы онлайн сервисов, интернет-магазинов, и любых других сайтов, взаимодействующих с клиентом.
Во вторых, наличие безопасного протокола с некоторых пор является фактором ранжирования, т.е. сайты на https будут иметь более высокие позиции, чем сайты на обычном соединении, при прочих равных условиях.
Изначально только Гугл заявил о том, что он будет учитывать данный фактор при ранжировании. Но вот и Яндекс решил за ним подтянуться) На днях пришло оповещение об ошибке из инструментов вебмастера Яндекса следующего содержания: Главное зеркало сайта не использует HTTPS-протокол
 Как видите, поисковики всеми силами намекают вебмастерам, что пора ребята жить в настоящем, интернет-технологии развиваются, не отставайте.
Как видите, поисковики всеми силами намекают вебмастерам, что пора ребята жить в настоящем, интернет-технологии развиваются, не отставайте.
Ну а теперь перейдем к инструкции по переезду.
Как перевести сайт на WordPress на Https
Я не буду тут писать о том, как получить сертификат SSL, данная процедура может отличаться на разных хостингах и зависеть от продавца сертификата.
Могу только посоветовать тем кто еще не занялся этой задачей — переезжайте на хостинг Beget. Здесь получить SSL можно всего в пару кликов в админке, при том абсолютно бесплатно!
 В течении суток приходит уведомление на почту что теперь ваш сайт доступен по https протоколу. Не нужно ничего покупать, не нужно заморачиваться с прописыванием длинных ключей, настроек.
В течении суток приходит уведомление на почту что теперь ваш сайт доступен по https протоколу. Не нужно ничего покупать, не нужно заморачиваться с прописыванием длинных ключей, настроек.
Если обычного виртуального хостинга для ваших задач недостаточно, то здесь вы можете арендовать виртуальный сервер VDS/VPS.
Однако то что сайт доступен, еще не значит что больше ничего делать не нужно)
Открыв свой сайт на https вы почти наверняка увидите на нем какие-то ошибки, поехавшую верстку, сбитые настройки и т.д. Не пугайтесь, это нормальное явление.
Вот что нужно делать для полноценного переезда на https сайта на Вордпрессе:
- Во первых зайти в админку вордпресса и поменять адрес сайта в Настройках — Общие

- Затем прописываем 301 редирект в серверных настройках в файле .htaccess, он должен лежать в корне сайта. На разных хостингах могут работать разные варианты таких редиректов, а некоторые не работать, пробуйте что подойдет именно вам.
Мне подошел следующий вариант на Бегете:RewriteEngine On
RewriteCond %{HTTP:X-Forwarded-Proto} !=https
RewriteRule .* https://%{SERVER_NAME}%{REQUEST_URI} [R=301,L]еще возможен такой вариант
RewriteEngine On
RewriteCond %{HTTPS} =off
RewriteRule (.*) https://%{HTTP_HOST}%{REQUEST_URI} [QSA,L]или такой
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteCond %{HTTP:X-Forwarded-Proto} !https
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]еще вариант
RewriteEngine On
RewriteCond %{ENV:HTTPS} !on
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]Копировать и вставлять нужно в самый верх файла htaccess. После того как сохраните изменения — откройте сайт и проверьте работу редиректа. При открытии страницы по обычному url должна происходить мгновенная автоматическая переадресация на безопасное соединение.
- Далее самое интересное — нужно поменять старые урлы в нашей базе данных на новые с https. Внимание! Перед данной операцией настоятельно рекомендую сделать бэкап базы данных, как на хостинге, так и себе на винчестер скиньте. Выполняйте ее только если уверены в своих силах, в противном случае вы можете потерять данные своего сайта и он вообще перестанет работать.
Для тех кто не хочет ковыряться с базой данных можно это сделать с помощью плагина Easy HTTPS (SSL) Redirection, данный плагин позволяет включить автоматические редиректы сайта и всех ссылок с обычного соединения на https.
Я же предпочитаю делать все вручную, дабы не засорять сайт лишними плагинами — т.е. захожу в phpmyadmin, экспортирую все таблицы базы данных сайта (внизу чекбокс — отметить все).
Далее кнопка Экспорт, формат SQL и вперед. Затем делаем копию этого файла и отправляем ее куда-то в безопасную папочку) А вторую копию открываем в текстовом редакторе типа Notepad ++.Открываем Поиск (CTRL+F) переключаемся на вкладку Заменить. Вводим в первую строчку свой старый адрес с http а в строчку Заменить вводим новый адрес с https, вот так:
Жмем Заменить все и сохраняем файл. Далее открываем наш phpmyadmin с базой данных, выделяем опять все таблицы и… удаляем их) Это нужно для того что бы импортировать новую исправленную БД. После удаления заходим во вкладку Импорт, выбираем наш исправленный файл и жмем Вперед скрестив пальцы. Если все прошло удачно и не вылезло никаких ошибок, то поздравляю, самое сложное позади)Если база данных не хочет импортироваться то у вас проблемы) Это может быть или ограничение хостинга на размер загружаемых файлов БД например (можно увеличить попросив хостера), или ошибки при импорте (можно попробовать изменить настройки Импорта). Если совсем все плохо то возвращайте базу данных из предварительно сделанного бэкапа на хостинге. - После того как разобрались с базой данных, иногда может возникнуть необходимость проделать похожие операции с файлами шаблона, стилей. Возникает такая необходимость как правило, если вы вносили правки и эти файлы в свое время и использовали там ссылки со старыми url с http протоколом.
Просто открываем эти файлы и исправляем на новый адрес. - Теперь перейдем к файлу robots.txt, он хранится в корне сайта (если вы его когда-то создавали вообще). Открываем его и редактируем директивы host и sitemap (если они там у вас были прописаны). Так это будет выглядеть в готовом виде:
 Разумеется адрес сайта должен быть ваш. Сохраняем обновленный файл роботса на сервере.
Разумеется адрес сайта должен быть ваш. Сохраняем обновленный файл роботса на сервере. - Далее нужно обрадовать Яндекс тем, что вы наконец то решили переехать на https. Открываем инструменты вебмастера, вкладку Индексирование — Переезд сайта. Ставим чекбокс Добавить HTTPS и жмем Сохранить

Остается подождать 1-2 недели, когда этот самый переезд произойдет. Но это еще не все. В том же Яндекс Вебмастер добавьте новый сайт (по сути ваш же) с https урлом. Внесите все необходимые настройки — добавьте Sitemap, выберите региональность (или ее отсутствие). Теперь именно этот сайт в Яндекс Вебмастере будет вашим основным. Спустя пару недель в него переедут данные из старого урла, в выдаче постепенно адреса тоже заменятся. - Для Гугла все еще проще — создаем новый сайт в настройках вебмастера Гугла, опять же с адресом https. Все. Больше делать ничего не нужно, теперь это ваш основной сайт в инструментах.
Поздравляю, на этом перенос сайта на https закончен! Внимательно изучите работу сайта после переезда, походите по разным страницам, понажимайте кнопочки, особое внимание уделите функционалу, проверьте его работу.
Обратите внимание на значок в строке браузера — соединение должно быть безопасным.

Если там написано что соединение не безопасное, значит на странице скорей всего присутствуют небезопасные ссылки, найдите их и поменяйте на безопасные.
Проще всего найти такие ошибки можно инструментом Просмотреть код (CTRL+SHIFT+I) на данной странице, вкладка Security, там вы увидите все ошибки безопасности на данной странице:

Почти наверняка у вас поначалу что-то собьется, будет не работать. Такого почти не бывает, что бы после перехода не было никаких проблем на сайте, ниже опишу распространенные проблемы и варианты их решения.
Проблемы возникающие при переезде WordPress на безопасное https соединение
- Могут слететь настройки некоторых плагинов, виджетов.
Решение: настроить по новой) Тут уж ничего не поделать. - Могут слететь настройки шаблона.
Решение: опять же, прописать настройки заново. Особых проблем возникнуть не должно. - Может поехать верстка.
Решение: скорей всего вы вносили правки в файлах стилей, вроде style.css и прописывали в нем абсолютные пути. Поменяйте url в файлах стилей на относительные или пропишите новые урлы с https. Тоже самое касается и всех правок файлов шаблона — если вы вставляли в них ссылки, то нужно будет поменять урлы ссылок на безопасный протокол. - Может возникнуть циклическая переадресация. Это когда происходит бесконечное перенаправление страницы, возникает обычно в результате неправильных настроек редиректа.
Решение: попробуйте использовать другие способы 301 редиректа на https в .htaccess. Иногда ошибка может возникнуть если на вашем хостинге есть настройка перевода сайта на https, и вы дополнительно еще и в админке вордпресса поменяли адрес в настройках. - Перестали работать видео с ютуба, грузиться фреймы. Это возникает из-за того, что iframe подгружается с небезопасного соединения http.
Решение: если есть возможность и сайт, откуда грузится фрейм, поддерживает https, то достаточно будет просто изменить url на безопасный. Если же такой возможности нет, то либо придется удалять данный фрейм, либо придется потанцевать с бубном. Подробнее о способах можно почитать тут - Может упасть сайт и отказываться работать. Скорей всего вы где-то наделали ошибок, вариантов может быть множество.
Решение: если сами не можете отыскать причину проблемы — обратитесь в службу поддержки вашего хостинга, они должны помочь.
На этом все, надеюсь данная статья поможет с переездом вашего Вордпресс сайта на https, удачи!
Как перевести WordPress на HTTPS: просо о сложном

Сегодня в интернете наблюдаются тенденции к безопасности личных данных, и в связи с этим стал популярен протокол HTTPS, который можно получить, установив на свой сайт SSL-сертификат. Современные поисковые алгоритмы большое внимание уделяют наличию сертификата у сайта, а также новые версии браузеров предупреждают пользователей о небезопасности соединения при посещении сайта на HTTP. Поэтому перейти на HTTPS рано или поздно придётся каждому.
Перевод сайта на HTTPS – это задача, требующая определённых действий. В этой статье я расскажу о том, как перевести WordPress на HTTPS. Пошаговая инструкция позволит сохранить все ссылки при переезде, а также не потерять прогресса в продвижении в поисковых системах.
Итак, инструкция состоит из нескольких шагов.



 Это вам тоже может быть интересно:
Это вам тоже может быть интересно:Получение сертификата
Для того, чтобы сайта открывался по HTTPS необходимо приобрести SSL сертификат. Существует три вида сертификатов:
- Domain Validation (DV) – подходит для простых сайтов вроде блогов, принадлежащих частным лицам.
- Organization Validation (OV) – такой сертификат следует приобрести для сайтов, которые принадлежат юридическим лицами, то есть организациям.
- Extendet Validation (EV) – этот сертификат необходим для сайтов, работающих с деньгами непосредственно – банки и платёжные системы.
Сегодня почти все хостинги позволяют купить сертификат в прямо панели управления, а также произвести его установку на домен. Замечу, что хостинг Beget, которым пользуюсь я, даёт возможность получать SSL-сертификат бесплатно на неограниченное количество доменов, на неограниченное время.
Я не стану рассказывать подробно о том, как установить сертификат, так как у каждого хостинга процедура будет отличаться. В крайнем случае, если возникнут вопросы, вы сможете обратиться в службу поддержки хостинга.




Итак, перед тем, как перевести WordPress на HTTPS, приобретите SSL-сертификат на хостинге и установите его на домен.
Перенаправление на HTTPS
После успешной установки SSL сертификата на ваш домен, сайт должен открываться по двум адресам:
http://example.ru и https://example.ru
http://example.ru и https://example.ru |
Однако, это не правильно. Необходимо, чтобы у сайта был только один адрес, тот, который с HTTPS. Для этого нужно сделать редирект 301 с HTTP на HTTPS, то есть установить вечное перенаправление.
Чтобы это сделать, откройте в корневой папке сайта файл .htaccess и в самом начале, пред всем, что там уже написано, внесите эти строки:
RewriteCond %{HTTPS} !=on RewriteRule ^(.*)$ https://%{HTTP_HOST}/$1 [R=301,L]
RewriteCond %{HTTPS} !=on RewriteRule ^(.*)$ https://%{HTTP_HOST}/$1 [R=301,L] |
После этого попробуйте перейти на ваш сайт с HTTP. Если вы всё сделали правильно, то вас должно перекинуть на HTTPS. Обратите также внимание на то, что перенаправление должно работать не только на главной странице, но и на всех остальных. Например, переход по адресам:
http://example.ru/post или http://example.ru/category/post
http://example.ru/post или http://example.ru/category/post |
должен перевести на:
https://example.ru/post или https://example.ru/category/post
https://example.ru/post или https://example.ru/category/post |




Установите редирект с HTTP на HTTPS таким образом, чтобы перенаправление на HTTPS осуществлялось с любого адреса с HTTP.
Изменение ссылок
Сейчас будет веселье!
Если после описанных выше действий, вы при переходе на ваш сайт видите зелёный замочек в адресной строке, то вам удалось перевести WordPress на HTTPS и данный шаг можно пропустить и сразу приступать к следующему.


Если замочек не зелёный, то на вашем сайте есть элементы, которые ссылаются на HTTP и нарушают зашифрованную передачу данных. Это могут быть изображения, которые остались со старыми ссылками, счётчики, проставленные вручную какие-либо ссылки. В таком случае вам нужно проделать этот шаг.
Чтобы перевести все имеющиеся ссылки на сайте на HTTPS, проделайте операцию поиска и замены в базе данных. Самый простой способ – это скачать базу данных на свой компьютер. Для этого откройте базу через приложение PHPMyAdmin на вашем хостинге и там перейдите во вкладку «Экспорт». Нажмите кнопку «Вперёд» и скачайте базу данных на свой компьютер.


На компьютере создайте копию файла базы данных и работайте в ней (чтобы ничего не испортить). Откройте файл баз через текстовый редактор, например, через NotePad++, нажмите комбинацию клавиш Ctrl+F и перейдите во вкладку «Заменить».
В поле «Найти» запишите http:// а в поле «Заменить» — https:// и затем нажмите кнопку «Заменить все».


В результате этой операции в базе данных будут заменены все ссылки, имеющие в своём составе http://
Теперь нужно загрузить эту обновлённую базу обратно. Для этого в том же приложении PHPMyAdmin перейдите во вкладку «Импорт» и, нажав на кнопку «Выберите файл» укажите на обновлённый файл базы данных на вашем компьютере. После этого нажмите на кнопку «Вперёд» (внизу) и начнётся загрузка новой базы на сайт.




Конечно же, если вы на сайте делаете ссылки на другие сайты, которые работают по HTTP, после данной операции они перестанут работать (я имею в виду ссылки). Вам придётся вручную исправлять их обратно на HTTP. Но таких ссылок на сайте мало, так как сегодня большинство сайтов уже перешло на HTTPS. При этом замочек не должен иметь какое-либо предупреждение об опасности соединения.
После успешной загрузки базы данных снова проверьте ваш сайт. Если при переходе на него замочек около адреса всё равно не зелёный, то очистите кеш браузера. Если и после этого он не зелёный, то перейдите в консоли WordPress в пункт «Внешний вид», подпункт «Виджеты» и просмотрите все виджеты «Текст». Возможно, в них спрятаны какие-либо ссылки с HTTP. Чтобы перевести WordPress на HTTPS окончательно, их тоже необходимо исправить.
После этого снова проверьте сайт с очисткой кеша браузера – стал ли замочек зелёным. В большинстве случаев уже всё успешно. Однако в частных ситуациях бывает, что и это не всё, то есть, остались ещё ссылки с HTTP.
Чтобы узнать, какие ещё остались ссылки с HTTP, откройте исходный код сайта с браузере (через правый клик мышки) и поищите (через сочетание клавиш CTRL+F) по запросу http:// Вы увидите все имеющиеся ссылки с таким протоколом. Останется их только найти в файлах сайта и исправить.




Чтобы перевести WordPress на HTTPS исправьте имеющиеся на сайте ссылки с http:// на https:// с помощью функции поиска и замены в базе данных, а также проверьте виджеты «Текст».
Настройка индексации в поисковиках
Если вы прошли три шага, описанных выше и видите при переходе на сайт зелёный замочек в адресной строке, а также у вас исправно работает редирект, значит вам удалось перевести WordPress на HTTPS. Осталось настроить всё это дело в поисковых системах, чтобы не потерять продвижение.
Для начала в корневой папке сайта откройте файл robots.txt и измените в нём директивы Host и Sitemap. В обоих исправьте адреса на HTTPS.
Host: http://example.ru Sitemap: https:// example.ru/sitemap.xml
Host: http://example.ru Sitemap: https:// example.ru/sitemap.xml |
Затем необходимо перевести сайт на HTTPS в Яндексе. Перейдите в кабинет вебмастера Яндекса, откройте в нём ваш сайт, и попадите в раздел «Индексирование» и подраздел «Переезд сайта». Установите здесь галочку на «Добавить HTTPS» и потом нажмите кнопку «Сохранить».


Яндексу нужно будет несколько недель, чтобы полностью перевести сайт на HTTPS.
Затем нужно перевести сайт на HTTPS в Google. Тут по-другому. Перейдите в кабинет вебмастера Google и добавьте туда ваш сайт с HTTPS. По мере индексации, на которую уйдёт несколько недель, поисковик поймёт, какой сайт основной и начнёт показывать в поиске его.
Статьи по теме:
Как перевести WordPress-сайт с HTTP на HTTPS / SSL
В этой статье мы рассмотрим разницу между SSL и HTTPS. А также узнаем, как установить, активировать SSL-сертификат и как перевести WordPress -сайт на HTTPS.
SSL, Secure Sockets Layer, является технологией для установки зашифрованного соединения между веб-сервером и браузером. Оно гарантирует, что все передаваемые данные останутся конфиденциальными.
HTTPS – это схема URI, синтаксис которой идентичен HTTP, за исключением токена схемы. Но HTTPS сообщает браузеру о необходимости использования дополнительного уровня шифрования SSL для защиты трафика.
SSL является стандартом, который определяет метод шифрования через HTTPS.
Сертификат SSL содержит доменное имя, название компании, адрес, город и страну. А также дату истечения срока действия сертификата, сведения о центре, ответственном за выдачу сертификата.
Когда браузер подключается к сайту, он извлекает SSL-сертификат и проверяет срок его действия и регистратора. В случае неудачного прохождения любой из этих проверок браузер отображает предупреждение, уведомляющее пользователя о том, что сайт не защищен с помощью SSL.
Основные отличия между протоколами HTTP и HTTPS.
- Схема URL-адреса: HTTPS URL-адреса начинаются с https:// и по умолчанию используют порт 443, а HTTP URL-адреса начинаются с http:// и по умолчанию используют порт 80.
- Безопасность: протокол HTTP небезопасен и позволяет злоумышленникам получить доступ к пользовательским данным. В то время как протокол HTTPS обеспечивает защиту от таких атак.
- Сетевые уровни: протокол HTTP работает на самом высоком уровне модели TCP / IP, который является прикладным уровнем.
Протокол безопасности SSL работает как нижний подуровень той же модели TCP / IP, но он шифрует HTTP-сообщение перед передачей и расшифровывает его при получении. HTTPS – это не отдельный протокол, а версия HTTP, использующая зашифрованное SSL- соединение.
Использование HTTPS особенно важно в незашифрованных локальных сетях, где любой пользователь может «прослушивать пакеты» и получать доступ к конфиденциальной информации.
Если серьезно относитесь к ведению бизнеса в интернете, вам нужен SSL. Это лучший способ защиты пользовательских данных.
Многие клиенты откажутся сотрудничать с сайтом, который не имеет SSL-сертификата. Его использование является лучшим гарантом сохранности их данных.
Чтобы перевести ресурса на HTTPS, сначала получите SSL-сертификат для домена, установите его на сервере и измените ссылки сайта с http на https.
Чтобы следовать этому руководству, убедитесь, что на вашем виртуальном хостинге активированы SSL / TLS. Для этого войдите в cPanel, и найдите пункт «Менеджер SSL/TLS» в разделе «Безопасность».

Существуют различные виды SSL-сертификатов. По степени надежности их делят на три основных группы:
- Проверка на уровне домена является наиболее простым типом SSL и самым дешевым. Эти сертификаты обеспечивают базовое шифрование, выдаются быстро и используют простую проверку для подтверждения владения доменом.
- SSL- сертификаты для организации включают в себя проверку подлинности компании или организации на основе домена. Это обеспечивает более высокий уровень безопасности.
- Расширенная проверка является наиболее сложным типом SSL- сертификатов. Регистратор проводит углубленную проверку вашего бизнеса перед выдачей сертификата. Этот тип SSL обеспечивает максимальную степень безопасности и доверия пользователей.
Есть много компаний, продающих SSL-сертификаты онлайн: SSLs.com, Media Temple, GoDaddy, Comodo и Namecheap.
Первым шагом в процессе активации SSL-сертификата должно стать получение CSR-кода от хостера. Для этого:
- Войдите в аккаунт cPanel и перейдите к «Менеджеру SSL / TLS».

- Нажмите на ссылку в разделе «Запросы на подпись сертификата (CSR)«.

- Заполните форму для домена, для которого нужно создать SSL, и нажмите кнопку «Сгенерировать».

- После этого должен быть сгенерирован Encoded CSR для вашего домена.

- Перейдите на сайт поставщика SSL-сертификата, чтобы начать его активацию. Введите код CSR в соответствующем поле, выберите веб-сервер, на котором работает ваш хостинг, и нажмите кнопку «Далее».

- Вам будет предложено ввести информацию о своем CSR-коде, а также адрес электронной почты для подтверждения.

7. Укажите личные контактные данные. Вам будет отправлено электронное письмо с подтверждением. Следуйте инструкциям для подтверждения владения доменом.

После завершения проверки SSL-сертификат будет выпущен и отправлен на вашу электронную почту.
Выданный SSL-сертификат установите на сервере. Вашей учетной записи cPanel должен быть назначен выделенный IP-адрес.
Большинство хостингов, использующих cPanel поддерживают индикацию имени сервера (SNI) — расширение протокола TLS, которое позволяет серверу предоставлять несколько сертификатов на одном IP-адресе и порте. То есть, использовать соединение на основе HTTPS для нескольких сайтов.
Поскольку хостинг, который я использую для моего блога на WordPress, поддерживает SNI, я решил выбрать его вместо покупки выделенного IP-адреса.
Чтобы установить SSL-сертификат, следуйте приведенным ниже инструкциям:
- В «Менеджере SSL/TLS» cPanel перейдите по ссылке в разделе «Сертификаты (CRT)«.

- Загрузите файл сертификата (с расширением .crt).

- Активируйте SSL-сертификат для своего сайта. Нажмите на ссылку в разделе «Установка и управление SSL для вашего сайта (HTTPS)«.

- Выберите домен из выпадающего списка, нажмите «Автозаполнение для домена», а затем кнопку «Установить сертификат».

Ссылки в WordPress (такие как вложения изображений, CSS и JavaScript-файлы тем) относятся к URL-адресам установки.
Чтобы перевести WordPress с HTTP на HTTPS, нужно изменить URL-адреса установки. Например, с http://designmodo.com на https://designmodo.com. Для этого:
- Войдите в панель администрирования WordPress и перейдите в раздел «Настройки» > «Общие».
- Убедитесь в том, что «Адрес WordPress (URL)»и «Адрес сайта (URL)» начинаются с https. Если нет, добавьте s после http и сохраните внесенные изменения.

Чтобы активировать администрирование WordPress по SSL, в файле wp-config.php для константы FORCE_SSL_ADMIN должно быть установлено значение true.
define('FORCE_SSL_ADMIN', true)Для константы FORCE_SSL_ADMIN можно установить значение true, чтобы все входы в систему и сеансы администратора проходили через SSL.
Если WordPress-сайт использует сеть доставки контента (CDN), убедитесь, что все URL-адреса начинаются https://. Иначе браузеры будут считать ваш сайт небезопасным.
Теперь, когда мы успешно перевели WordPress на HTTPS, необходимо настроить постоянный редирект 301 и сообщить Google об изменении URL-адреса.
Чтобы настроить постоянный редирект 301, зайдите на сервер с помощью FTP / SFTP и добавьте приведенный ниже код в верхнюю часть файла .htaccess.
RewriteEngine on
RewriteCond %{HTTP_HOST} ^yoursite.com [NC,OR]
RewriteCond %{HTTP_HOST} ^www.yoursite.com [NC]
RewriteRule ^(.*)$ https://www.yoursite.com/$1 [L,R=301,NC]Измените каждый экземпляр yoursite.com на URL-адрес вашего сайта.
Чтобы сообщить Google об изменении URL-адреса, повторно добавьте свой WordPress-сайт в инстументы для веб-мастеров от Google (но уже с https://).
Вы можете проверить статус SSL-сертификата своего сайта с помощью Qualys SSL Labs.
Вы получили исчерпывающую информацию об HTTPS и SSL. А также том, как настроить SSL / HTTPS на WordPress.
Данная публикация представляет собой перевод статьи «How to Move a WordPress Website from HTTP to HTTPS/SSL» , подготовленной дружной командой проекта Интернет-технологии.ру
Как перевести сайт с HTTP на HTTPS протокол
(Последнее обновление: 16.10.2019)Привет, дамы и господа! Сегодня поговорим, как перевести сайт на HTTPS протокол бесплатно, без потери трафика, пошаговая инструкция. Написано об этом уже много, но я люблю делиться своим опытом, ведь я тоже все свои блоги/сайты перевёл с HTTP на безопасный протокол HTTPS. И вам, рано или поздно придётся это сделать. Лучше конечно раньше.
Инструкция будет для платформы Blogger (новичкам) и сайта/блога на WordPress расположенный на хостинге Бегет (бесплатный SSL — сертификат). Перейти на HTTPS протокол в Blogger не составить большого труда, надо лишь включить в настройках блога «Перенаправление HTTPS», а вот на платном хостинге это может занять какое то время:


Переводим свой сайт или блог на протокол https
А чтобы вас побудить быстрее переводить свой сайт с HTTP на HTTPS, то вот вам для стимула информация.
HTTPS — как знак качества сайта
Яндекс считает HTTPS одним из признаков качественного сайта, а его отсутствие — риском для пользователя. Скоро Yandex начнёт активнее предупреждать пользователей сайтов об использовании небезопасного протокола — в поиске, Браузере и на других сервисах Яндекса.
Сайты без HTTPS Google Chrome помечает как небезопасные с 2017 года и тем самым Google усилил борьбу за продвижение HTTPS протокола. А ещё, что самое важное, Google будет учитывать использование сайтом протокола HTTPS в качестве одного из факторов ранжирования. Защищенные сайты-HTTPS окажутся на первых местах в выдаче (переход на HTTPs дает рост позиций в выдачи на 1-5%).


Google будет учитывать сайты на HTTPS
И так, переводим сайт на https.
На заметку: Смена протокола сайта с HTTP на HTTPS считается переносом сайта с изменением URL. Это действие может временно повлиять на учет трафика. Если сделать всё правильно и вовремя, то этого можно избежать, а со временем, как у меня, посещаемость только увеличилась. Обратите внимание, вы можете сразу перевести свой веб-ресур на зашифрованный протокол (как сделал я) либо сначала подготовить сайт к переезду (некоторые так советуют).
NEW! Google рекомендует переводить сайт с HTTP на HTTPS целиком, чтобы ускорить процесс и избежать ошибок. Что касается колебаний позиций перемещаемого сайта в поисковой выдаче, если переезд с протокола HTTP на HTTPS выполнен технически правильно, то существенных потерь позиций сайта быть не должно.
Подготовка заключается в том, что нужно на сайте исправить все внутренние ссылки с абсолютных на относительные:
Абсолютная ссылка — http://internet-inside.ru/o-sayte/
Относительная ссылка — //internet-inside.ru/o-sayte/
Относительная ссылка: не важно, на HTTP ваш сайт или на HTTPS, он будет всегда ссылаться на страницы с тем же протоколом. Как вы будите действовать решать вам. Если сайт новый и без статей, то вам повезло, править ничего возможно не придётся. О правке ссылок в конце статьи.
Как перевести блог Blogspot (Blogger) на HTTPS
Теперь все сайты/блоги на домене Blogspot (платформа Blogger) по умолчанию поддерживают безопасный протокол HTTPS. Исключение составляют лишь блоги с персональными доменами.
Если настройка «Перенаправление HTTPS» включена:
Посетители блога будут всегда перенаправляться на адрес https://ваш блог.blogspot.com.
Если настройка выключена:
При открытии адреса http://ваш блог.blogspot.com будет использоваться протокол HTTP (без шифрования). При открытии адреса https://ваш блог.blogspot.com будет использоваться протокол HTTPS (с шифрованием)
Для того, чтобы блог был доступен посетителям только по HTTPS-протоколу, нужно в панели управления блога — Настройки — Основное включить «Перенаправление HTTPS» (выбрать Да). Сделать это лучше сразу, как только вы создали новый блог, а владельцам старых веб-ресурсов придётся потом повозиться с правкой HTTP — ссылок:


Как включить перенаправление HTTPS для блога Blogger
Если настройка «Перенаправление HTTPS» включена, посетители всегда будут перенаправляться на зашифрованную версию блога, расположенную по адресу https://vash-blog.blogspot.com. Вот результат в браузере хром, как на главной странице так и на внутренних страницах на нового блога с пару сообщениями:


Включен безопасный протокол HTTPS на блоге Blogger
На старых блогах результат наверняка будет иной — подключение к сайту защищено не полностью (смешанный контент). Вместо зелёного замка серый восклицательный знак:


Значок смешанный контент
Ошибки, связанные со смешанным контентом, возникают, если основной HTML-контент веб-страницы загружается через защищенное соединение HTTPS, а дополнительные элементы (изображения, видео, скрипты) – через незащищенный протокол HTTP. Вам понадобится отредактировать ваш контент, о чём сказано будет ниже. А пока, переведём ваш сайт с HTTP на безопасный протокол HTTPS (платформа WordPress) расположенный на платном хостинге Beget.
Переход сайта WordPress на HTTPS. Хостинг Beget
Пользователи хостинга Бегет прямо из панели управления могут бесплатно заказать SSL-сертификат, предоставляемый некоммерческой организацией Let’s Encrypt. Сертификат будет автоматически выпущен и установлен для вашего домена, а в последствии будет автоматически продлеваться. Выпуск, установка и дальнейшее продление сертификата — абсолютно бесплатны!


Let’s Encrypt
Let’s Encrypt — это некоммерческий центр сертификации (certificate authority, CA), который выпускает SSL-сертификаты бесплатно и создан для того, чтобы большая часть сайтов смогла перейти к работе по шифрованному протоколу (HTTPS). Сертификаты Let’s Encrypt распознаются как подтвержденные во всех основных браузерах.
Если ваши домены зарегистрированы на сервисе Бегет или находятся под их обслуживанием, то заказать бесплатный SSL-сертификат можно в разделе «Домены» (Регистрация и управление). Для того, чтобы ваш сайт заработал по проколу https надо напротив нужного домена нажать кнопку

 (Управление SSL сертификатами)
(Управление SSL сертификатами)

Выберите напротив домена «Управление SSL сертификатами»
А у тех, у кого домены зарегистрированы и находятся на обслуживание у другого регистратора, например у 2domains, то вам надо перенести домен/ы на обслуживание к beget. В этом же разделе вам необходимо кликнуть по кнопке переноса напротив нужного домена

 , затем выполнить предоставленные инструкции. В том случае, если нужный вам домен отсутствует в данном разделе, вам необходимо предварительно его добавить во вкладке «Добавить или зарегистрировать домен»:
, затем выполнить предоставленные инструкции. В том случае, если нужный вам домен отсутствует в данном разделе, вам необходимо предварительно его добавить во вкладке «Добавить или зарегистрировать домен»:

Перенос домена на обслуживание к Бегет
Для регистратора 2domains: Напишите в службу поддержки 2domains примерно вот так:
Прошу вас инициировать процесс переноса доменов (перечислите домены) на аккаунт с логином «beget» в рамках регистратора reg.ru
Дождитесь ответа, он вам придёт вам на почту:
Домен передан на указанный аккаунт. Необходимо подтвердить перенос домена на принимающем аккаунте. После завершения переноса вам потребуется синхронизировать данные с регистратором. Это необходимо, чтобы домен более не отображался в Вашем аккаунте на 2domains и не вводил вас в заблуждение, так как управлять доменом вы не сможете в нашей системе.
Всё, после этого ваши домены перейдут на обслуживание к хостингу Бегет и вы можете управлять имеющимися на аккаунте доменами. И так, после того, как вы нажали на кнопку «Управление SSL сертификатами» в открывшемся окне перейдите на вкладку «Бесплатный сертификат» и нажмите кнопку «Установить»:


Как заказать бесплатный SSL-сертификат?
После отправки заказа SSL-сертификата на контактный email вы получите письмо о подаче заявки на выпуск SSL, а затем еще одно письмо о завершении его установки.
В момент установки для домена будет автоматически изменена A-запись, если домен работает на DNS Бегет. Если вы используете не БЕГЕТ DNS, то необходимо самостоятельно прописать на них указанный в письме IP-адрес в качестве А-записи для домена.
DNS записи обычно обновляются в течение 10-15 минут, после их обновления проверьте корректную работу сайта через https. Вот такие значки появятся рядом с доменами, когда сертификат SSL установлен:


Установленный сертификат безопасности
При необходимости настройте редирект с http на https на постоянной основе. Делается редирект 301 так, откройте файл .htaccess и добавьте такой код:
RewriteEngine On
RewriteCond %{HTTP_HOST} ^(www\.)?internet-inside\.ru$ [NC]
RewriteCond %{HTTP:X-Forwarded-Proto} !=https
RewriteRule ^(.*)$ https://internet-inside.ru/$1 [R=301,L]

Настройка редирект с http на https на постоянной основе
Естественно, замените мой домен сайта на ваш. Затем, в админке ВордПресс — Настройки — Общие, поменять протокол http на https:


Общие настройки WP
Далее, открываем ваш файл robots.txt и для новой версии сайта нужно указать директиву Host с https, как главное зеркало (исправить http на https):


Настройка директивы Host в файле robots.txt
Яша будет знать, что зеркало с протоколом HTTPS, самое главное.
Главное зеркало — доменное имя сайта, по которому он индексируется и отображается в результатах поиска, если доступен по нескольким адресам.
Дальнейшие действия касаются и платформы Blogger. Следующий обязательный шаг: чтобы не потерять трафик на сайт, надо сообщить всем поисковикам о новом сайте. В Яндекс, Google и другие поисковики необходимо добавить и подтвердить новый сайт (через кабинет вебмастера), указав версию с https. У вас теперь в списке ваших сайтов будет и та и другая версия:


Яндекс: у вас теперь в списке ваших сайтов будет и та и другая версии.
На время склейки зеркал, по возможности, лучше оставить сайт доступным для робота по обоим адресам. И у Google:


В Google сайт с https и с http
Ещё для Яндекс нужно у HTTP-сайта указать главное зеркало с HTTPS. В панели для вебмастеров Индексирование — Переезд сайта — Добавить HTTPS:


Яндекс: Переезд сайта на HTTPS
В Google это делать не надо, достаточно 301 редирект. Не забудьте для нового сайта HTTPS отправить файлы Sitemap.xml во все поисковики, установить региональность и так далее. На этом с поисковиками закончим и перейдём к
Правка ссылок на абсолютные или относительные
Теперь вам понадобится отредактировать контент сайта/блога, то есть, исправить все ссылки внутренней перелинковки на HTTPs (если уже перевели сайт на новый протокол) или относительные/протоколонезависимые (подготовка сайта к переходу) и, в том числе на изображения, видео, а также, скрипты, виджеты. Внешние ссылки могут не поддерживать безопасный протокол и поэтому их трогать не надо.
Для блога на Blogger есть подробная справка, что делать после включения протокола HTTPS — https://support.google.com/blogger/answer/6286127, а для сайта WordPress нужно естественно, по очереди открывать для редактирования сообщения и исправлять все внутренние ссылки. Для подготовки ресурса правим ссылочки на относительные. Просто удаляем всё до двойного слеша //:


Относительная ссылка
Если уже перевели сайтик на безопасный протокол, то можно ставить абсолютную ссылку с HTTPS, просто к HTTP добавляем S:


Абсолютная ссылка
Не забудьте проверять и вставленные изображения, также меняйте ссылку. После всех исправлений URL в сообщениях и страницах, поправьте ссылки в меню и так далее. Когда статей много это — адский труд, я правил на 5 сайтах и самое трудное пришлось на сайт с рецептами — их более 2 000, плюс по мелочам. А ещё, на главной, после всех работ, ну ни как очень долго не появлялся долгожданный зелёный замочек (серый восклицательный знак прилип как банный лист). Еле, еле нашёл проблему (одна картинка всю кашу портила), исправил и теперь всё окей.
Замена ссылок после переезда на HTTPS с помощью плагина
Если вы не готовы тратить своё драгоценное время на настройку переадресации для каждой отдельной страницы, воспользуйтесь популярным плагином для WP — Really Simple SSL. Он очень удобный и по-настоящему простой. Plugin поможет вам в автоматическом режиме завершить переезд и снизить риск появления смешанного контента (mixed content).


Весь сайт будет перенесен на SSL
Really Simple SSL автоматически обнаруживает ваши настройки и настраивает ваш веб-сайт для работы через https.
Убедитесь, что все подключаемые к сайту ресурсы запрашиваются по https, а также все внутренние и внешние ссылки указаны по протоколу https. В противном случае, это может повлиять на правильную работу сайта.
В заключение
Если все работы прошли успешно, то при запросе сайта по https (главная, внутренние страницы), в адресной строке браузера вы увидите зеленый замок слева от адреса вашего сайта

 , который означает, что установлено безопасное соединение с ним. Нажмите на иконку зеленого замка, если хотите посмотреть более подробную информацию о выпущенном сертификате.
, который означает, что установлено безопасное соединение с ним. Нажмите на иконку зеленого замка, если хотите посмотреть более подробную информацию о выпущенном сертификате.Вам теперь останется ждать когда Google и Яндекс поменяют адрес вашего сайта в поиске:


Яндекс оставили лишь один сайт в поиске
Надеюсь, други мои, инструкция была вам полезна. Вроде ни чего не пропустил, если что, не стесняйтесь, есть комментарии — спрашивайте. Чем смогу, тем и помогу. До новых встреч. Пока, пока.




 Разумеется адрес сайта должен быть ваш. Сохраняем обновленный файл роботса на сервере.
Разумеется адрес сайта должен быть ваш. Сохраняем обновленный файл роботса на сервере.