Как создать одностраничный сайт на wordpress бесплатно
Привет друзья! Последнее обновление плагина Page Builder от Site Origin сделало веб-разработку еще проще и доступней. Независимо от того знаете вы код или нет,прочитав эту статью до конца вы поймете как создать одностраничный сайт на WordPress бесплатно и самостоятельно.
Итак, чтобы сделать одностраничник на wordpress понадобится всего четыре инструмента:
- СMS WordPress
- Тема North
- Плагин Page Builder
- Плагин Site Origin сборник виджетов
Быстрая установка wordpress
Я надеюсь, что вы знаете, как установить вордпресс и подробно рассматривать этот вопрос не буду. Но если вам сложно сориентироваться в этом вопросе то знайте что ваш хостинг скорее всего имеет предустановленный автоустановщик всех популярных CMS. Называется это приложение Softaculous. С его помощью можно активировать установку wordpress и других скриптов прямо в cPanel хостинга. Установка интуитивно понятна:
- Выбираете версию вордпресс
- протокол http:// или если есть предустановленный ssl сертификат, то https://
- Директорию установки (папку куда будет загружена cms)
- Дайте сайту название (например, «Simple OnePage»)
- Сделайте описание сайта (например, «Одностраничник на wordpres»)
- Имя админа
- Пароль
- E-mail админа
- Название базы данных и префиксы таблиц можете оставить по умолчанию
- Жмете на кнопку «Установка» и все.

Базовая настройка одностраничного сайта
После того как вы попадете в консоль управления сайтом, войдите на вкладку Страницы и переименуйте страницу «Пример страницы» на «Simple OnePage». Ну, или дайте свое название. Затем идем во вкладку Настройки > Чтение и сделайте страницу «Simple OnePage» главной.
Настройка Главной страницы сайта на вордпрессВыбор и установка темы
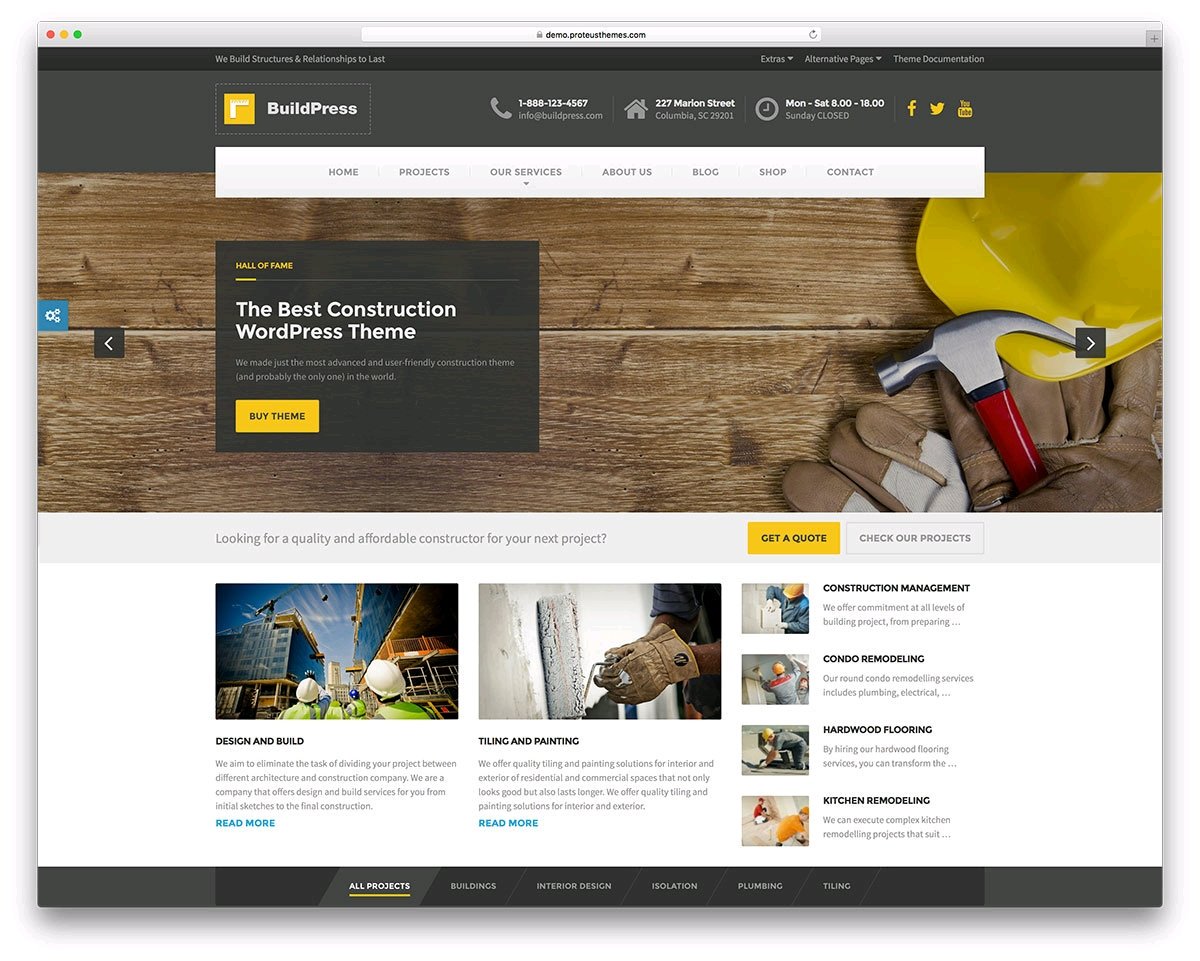
Чтобы установить тему сайта идем во вкладку Внешний вид > Темы и жмем на кнопку «Добавить новую». Я рекомендую установить тему North. Эта тема хоть и бесплатная, но имеет много настроек и удобна для создания одностраничника на wordpress. Вам не нужно лезть в файлы шаблона и многие базовые настройки можно сделать, не выходя из админ панели непосредственно в настройках страницы или в кастомайзере. Например, установить шрифты Google, подобрать цвет шрифта для заголовков и меню, сделать меню фиксированным, настроить разметку страницы с сайдбаром или на всю ширину.
Настройки темы позволяют активировать плавный скролл, скрыть заголовок страницы, настроить область футера, установить брейкпоинты для мобильных устройств и еще много других настроек. Если вы хотите создать одностраничник на wordpress бесплатно, то тема North это отличный выбор для этого. Попробуйте и оставьте свои впечатления в комментариях. Ищем ее через поисковую строку, устанавливаем и затем активируем.
Если вы хотите создать одностраничник на wordpress бесплатно, то тема North это отличный выбор для этого. Попробуйте и оставьте свои впечатления в комментариях. Ищем ее через поисковую строку, устанавливаем и затем активируем.
После активации темы откройте снова главную страницу сайта и на вкладке «Атрибуты страницы» настройте разметку страницы Page Layout, активируйте контейнер как Full Width, то есть он будет на всю ширину. Также уберите метку флажка с чекбокса в поле Page Title, чтобы отключить показ заголовка страницы. Здесь же нужно убрать отступ под верхнем меню в поле Must Head bottom Margin убрав флажок с соответствующего чекбокса. После всех настроек страница готова чтобы импортировать в нее шаблон одностраничного сайта.
Установка плагинов и импорт шаблонов страниц
Идем во вкладку Плагины > Добавить новый и выбираем «Page Builder от Site Origin». Жмем на кнопку «установить» и активируем его. Также устанавливаем и активируем плагин со сборником виджетов «Site Origin виджеты». Эти два плагина работают в паре. С помощью первого создается разметка страницы любой сложности. Второй добавляет содержимое внутрь разметки.
Эти два плагина работают в паре. С помощью первого создается разметка страницы любой сложности. Второй добавляет содержимое внутрь разметки.
После активации плагинов возвращаемся на страницу, очищаем ее от ненужного текста и переключаемся в режим пейдж билдера. Здесь нам нужна кнопка «Layouts», которая открывает путь к готовым шаблонам страниц. Активируем опцию «Каталог макетов» и получаем доступ к 26-ти макетам страниц wordpress.
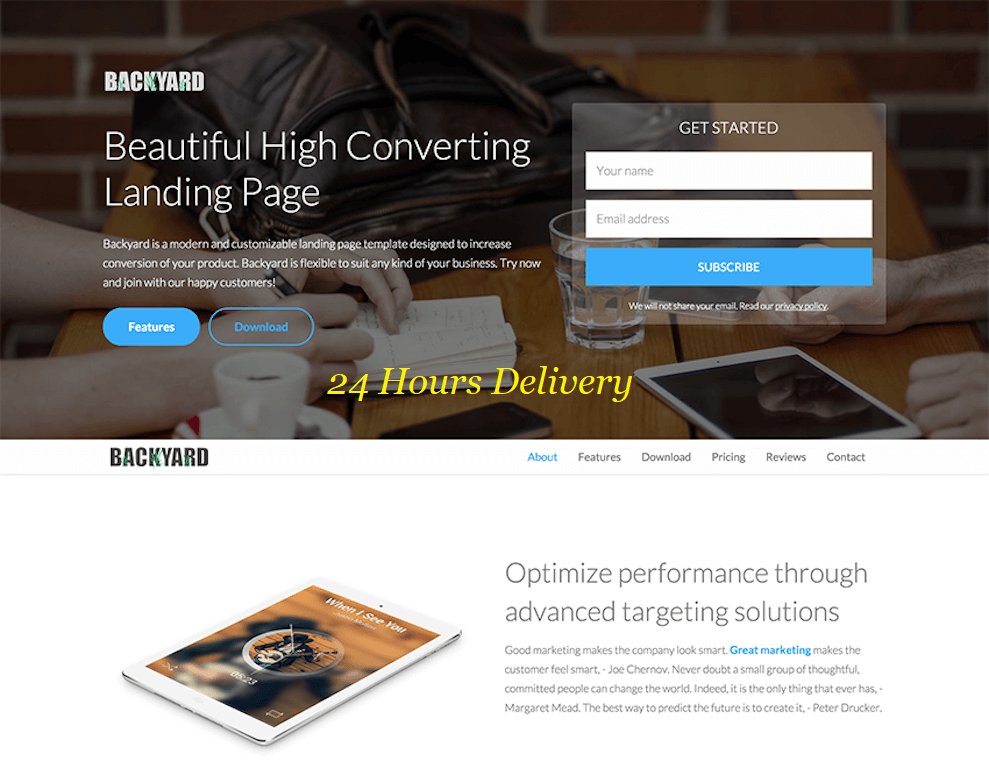
Через кнопку «Preview» можно расмотреть каждый шаблон в отдельности. Некоторые из них подходят для страницы «Контакты», так как имеют карты google, контактные формы и разметку с адресом, телефонами и почтой. Другие подойдут для landing page поскольку имеют красивый первый экран с фоновым изображением, поверх которого написан текст с призывом к действию и настраиваемой кнопкой «заказать», «купить», «отправить» и т.д.
Импорт шаблона страницы в page builderДанные шаблоны легко импортируются на страницу сайта, их содержимое можно использовать полностью или выбрать только некоторые фрагменты, а ненужные удалять.
Я сделаю импорт с нескольких шаблонов, один называется Fitness Gym, второй Sport и третий Simple Business Contact с контактной формой. Ненужные ряды я удалю, а нужные оставлю.
Чтобы импортировать шаблон нужно выбрать его предварительно выделив, затем нажать на кнопку «Вставить». После нажатия на кнопку откроется окно с выбором позиции для размещения контента. Можно заменить имеющийся контент на вашей web-странице нажав на replace или вставить его до или после. Поскольку у нас страница пустая то все равно, на какую кнопку мы нажмем. Но когда будем выбирать следующий шаблон нужно смотреть внимательно и вставлять его либо before или after размещенного контента чтобы не затереть нужные элементы.
Когда мы вставим содержимое шаблона на свой одностраничник на wordpress увидим такую разметку.
Разметка страницы сайта с использованием плагина Page Builder by Site OriginПоскольку страница набрана с помощью строителя страниц то контент в ней размещен в рядах. В bootstrap они называются row. В каждый такой ряд вставлены виджеты в колонках. Есть виджет с контактной формой, таблицей цен, с красивой фоновой фотографией, кнопками для социальных сетей, виджет для создания заголовков и многие другие.
В bootstrap они называются row. В каждый такой ряд вставлены виджеты в колонках. Есть виджет с контактной формой, таблицей цен, с красивой фоновой фотографией, кнопками для социальных сетей, виджет для создания заголовков и многие другие.
Концепция одностраничника
Чтобы создать одностраничник на wordpress нужно выбрать ряды из шаблона, которые вписываются в ваше видение сайта. У каждого ряда будет свой id для того чтобы по ним сделать постраничную навигацию. Я сделаю пять основных блоков и кнопки меню для каждого из них, и также будут еще три вспомогательных с дополнительной информацией.
Классический одностраничник состоит из нескольких экранов или блоков. На первом обычно находится красивое фоновое изображение и краткое, но емкое описание о том кто вы и чем занимаетесь. Попав на сайт, пользователь должен сразу увидеть, что вы предлагаете ему то, что он ищет. Для этого предназначен первый экран сайта. Так же здесь размещена кнопка с призывом к действию, который может повториться еще раз где-нибудь в шаблоне ниже. Первый экран сайта делается с помощью виджета Hiro (большое изображение с несколькими настройками).
Первый экран сайта делается с помощью виджета Hiro (большое изображение с несколькими настройками).
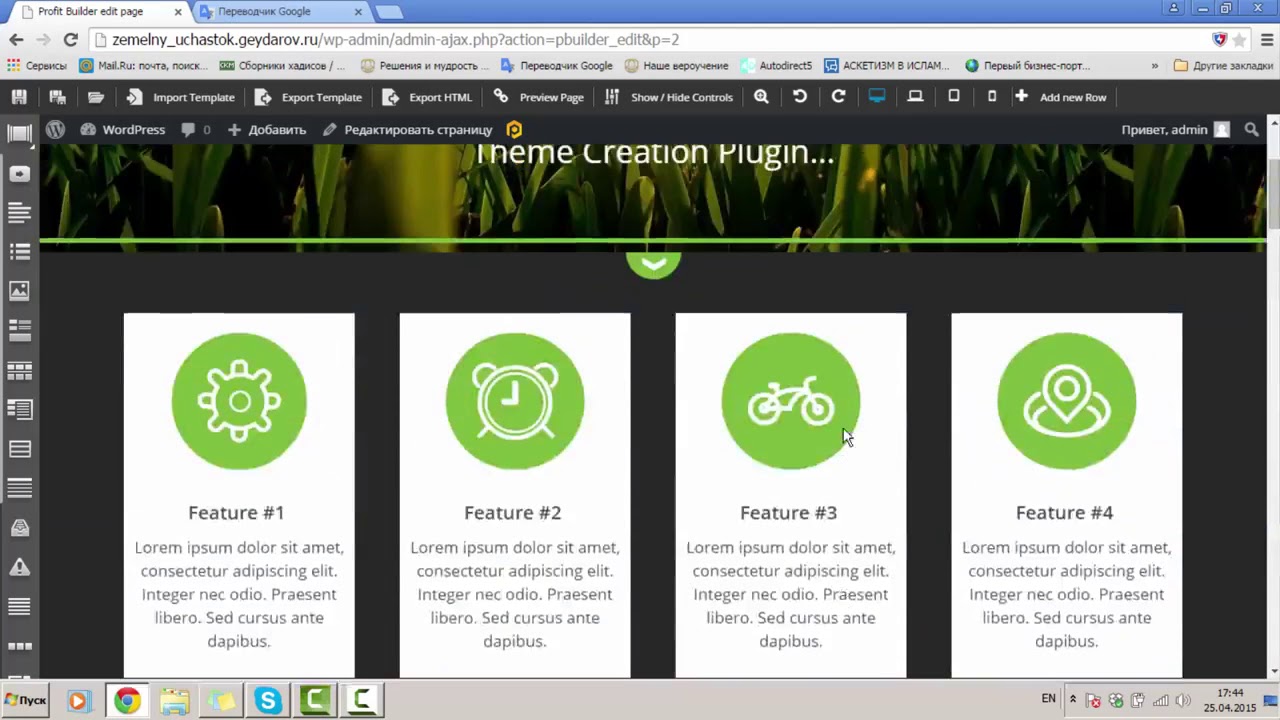
Второй экран – это список ваших особенностей или преимуществ. Делается он с помощью виджета для создания заголовков и Особенности (Features). Здесь оба виджета вставляются в один ряд, один под другим.
Список услугВ третий экран я вставлю раздел «О нас» с кнопкой «Задать вопрос». Кнопку можно сделать с всплывающим модальным окном и контактной формой для вставки номера телефона клиента. Решается это с помощью плагинов Contact Form7 и Easy Modal.
О насЧетвертый экран сделан с таблицей цен на услуги и кнопками заказа услуги.
ЦеныПятый с контактной формой и информацией. После вставки виджета с контактной формой, не забудьте изменить адрес почтового ящика в настройках формы. Ей я пользовался многократно, настраивается она легко и работает бесперебойно.
Контактная форма и информацияДелаем меню с якорными ссылками
Поскольку мы делаем одностраничный сайт на вордпресс, навигация на нем будет реализована по блокам. Ряд на который должен произойти скролл будет иметь свой id и ссылки, создаваемые в меню будут направляться на данный id. В теме North предустановлен функционал, реализующий плавный скролл по странице и кнопка «Вверх». Поэтому вам не нужно ставить дополнительных плагинов.
Ряд на который должен произойти скролл будет иметь свой id и ссылки, создаваемые в меню будут направляться на данный id. В теме North предустановлен функционал, реализующий плавный скролл по странице и кнопка «Вверх». Поэтому вам не нужно ставить дополнительных плагинов.
Я сделал пять якорных ссылок в меню на пять разделов – Intro, About, Membership, Price, Contact. Они начинаются со знака # хештега или октоторп (по латински восемь концов) и ведут на id блока. После знака # пишется имя якоря. Например, чтобы сделать ссылку на блок About, ему нужно прописать id About в поле предназначенное для идентификаторов блоков. Чтобы сделать скролл на этот блок в меню делаем «Произвольную ссылку» #About. Все, теперь на этот ряд произойдет плавный скролл. У меня получилось вот такое меню. Фоновый цвет и цвет ссылок меняется в кастомайзере.
Настройка менюВид менюЗаключение
Понятно что, все тексты на странице, фото, шрифты и цвета нужно заменить и настроить под свои нужды. Но это уже будет сделать несложно, поскольку функционал данной темы и плагины позволяют сделать это даже неосведомленному человеку, нужно только быть внимательным и не бояться экспериментировать. Красивые фотографии можно взять на бесплатном фотостоке unsplash.com, ну а тексты лучше приготовить заранее и ни в коем случае не копипастить их на других интернет ресурсах, поскольку поисковые системы это легко вычисляют. Статьи нужно писать самостоятельно или заказать на бирже контента, например text.ru.
Но это уже будет сделать несложно, поскольку функционал данной темы и плагины позволяют сделать это даже неосведомленному человеку, нужно только быть внимательным и не бояться экспериментировать. Красивые фотографии можно взять на бесплатном фотостоке unsplash.com, ну а тексты лучше приготовить заранее и ни в коем случае не копипастить их на других интернет ресурсах, поскольку поисковые системы это легко вычисляют. Статьи нужно писать самостоятельно или заказать на бирже контента, например text.ru.
Надеюсь что, прочитав это руководство вы поймете, как создать одностраничник на wordpress бесплатно самому. Что у вас получилось, вы можете рассказать в комментариях. Если вы хотите заказать услугу по созданию одностраничного сайта на платформе wordpress, то напишите мне через контактную форму или позвоните. Поделитесь этой статьей в социальных сетях, закрепите на своей странице, оставьте в закладке браузера и оставьте свой комментарий. Удачи всем!
Создайте одностраничник в WordPress менее чем за час
Выгоды
Отличное решение для небольших сайтов
Управляемый изображением
Лучший мобильный опыт
Когда не стоит использовать одностраничный сайт
Создание одностраничного сайта на WordPress
Настройка WordPress
Как настроить XAMPP для Windows и установить WordPress
Как установить XAMPP для Windows
Как установить WordPress с помощью XAMPP
Выбор темы
Плагины
Начать строительство!
Настройка вашего меню
Мой результат
Одностраничный веб-сайт – это сайт с одной страницей, которую пользователь может просматривать..png) На многих одностраничных веб-сайтах все еще есть главное меню. Люди могут нажимать на элементы меню, но вместо перехода на другую страницу они переходят в другой раздел на той же странице. Мы уже показали вам, как создать веб-сайт, но в этой статье мы покажем вам, как создать одностраничный веб-сайт с помощью WordPress!
На многих одностраничных веб-сайтах все еще есть главное меню. Люди могут нажимать на элементы меню, но вместо перехода на другую страницу они переходят в другой раздел на той же странице. Мы уже показали вам, как создать веб-сайт, но в этой статье мы покажем вам, как создать одностраничный веб-сайт с помощью WordPress!
Выгоды
Одностраничный веб-сайт может быть хорошим решением, если вы ищете что-то быстрое. Одностраничные программы обладают рядом преимуществ, например, сайт не нужно перезагружать, чтобы перейти в другой раздел. Пользователи могут легко перемещаться между разделами и быстро находить то, что им нужно. На одностраничном веб-сайте вы также можете контролировать, в каком порядке люди будут видеть ваш контент. Возможно, вы захотите сначала показать все преимущества вашего продукта или услуги, а в конце показать им цены или, может быть, наоборот.
Отличное решение для небольших сайтов
Одностраничный просмотрщик идеально подходит для сайтов, которые просто должны дать небольшую информацию по каждой теме. Предположим, у вас есть шесть основных вопросов, о которых вы хотите поговорить, каждый с одним или двумя абзацами. Если вы разделите этот контент на шесть разных страниц, это может создать впечатление, что ваш сайт не работает.
Предположим, у вас есть шесть основных вопросов, о которых вы хотите поговорить, каждый с одним или двумя абзацами. Если вы разделите этот контент на шесть разных страниц, это может создать впечатление, что ваш сайт не работает.
Если вы разместите все эти элементы на одной странице в логическом порядке в отдельных разделах, это не только обеспечит лучший пользовательский интерфейс, но и создаст впечатление хорошего информативного сайта.
Управляемый изображением
Большинство одностраничных сайтов используют много релевантных изображений. Разделение этих изображений на разные страницы по одному изображению на каждой снова может создать впечатление, что ваш сайт немного неработает. Как вы можете себе представить, одностраничный веб-сайт с разными изображениями, относящимися к каждой теме, которые пользователь прокручивает, дает больше ощущений.
Лучший мобильный опыт
Одностраничные веб-сайты часто очень удобны для мобильных телефонов, поскольку сайт не должен перезагружаться после каждого перехода на страницу. Люди могут быстро найти то, что им нужно на любом устройстве, и это даже не проблема, если они отключаются, пока находятся на вашем веб-сайте. Поскольку страница уже загружена, они все равно смогут переходить в разные разделы. Таким образом, ваш сайт может даже ощущаться как мобильное приложение, а не как обычный сайт. На самом деле, в App Store есть приложения, которые используют этот метод.
Люди могут быстро найти то, что им нужно на любом устройстве, и это даже не проблема, если они отключаются, пока находятся на вашем веб-сайте. Поскольку страница уже загружена, они все равно смогут переходить в разные разделы. Таким образом, ваш сайт может даже ощущаться как мобильное приложение, а не как обычный сайт. На самом деле, в App Store есть приложения, которые используют этот метод.
Когда не стоит использовать одностраничный сайт
Если вы обслуживаете огромное количество контента, это может сделать вашу одностраничную страницу очень длинной и сложной для прокрутки.
Если у вас большой сайт, мы не советуем вам использовать одностраничный просмотрщик, чтобы его не приходилось перезагружать каждый раз, когда вы переходите на другую страницу.
Создание одностраничного сайта на WordPress
Если вы думаете, что одностраничный веб-сайт для вас, читайте дальше. После этого вы сможете создать свой собственный одностраничный веб-сайт.
Раскрытие информации: FirstSiteGuide поддерживается нашими читателями. Когда вы совершаете покупки по ссылкам на нашем сайте, мы можем получать комиссию. Мы тестируем и пробуем все продукты, которые рекомендуем.
Настройка WordPress
Даже если вы не знакомы с WordPress и настройкой серверов, не пугайтесь. Получение собственного тарифного плана с предустановленным WordPress займет всего несколько минут вашего времени. Но даже до этого вы можете настроить локальный сервер с XAMPP и попробовать создать свой одностраничный сайт, не тратя ни копейки.
Да, создание локального сервера имеет свои преимущества, но если вы впервые слышите о XAMPP, приготовьтесь к более длительному процессу подготовки его для WordPress. Тем не менее, если вы выполните шаги, которые мы подготовили для вас, у вас не должно возникнуть никаких проблем, и вы сможете начать работу над своей частной установкой WordPress менее чем за пятнадцать минут.
Как настроить XAMPP для Windows и установить WordPress
Прежде чем пачкать руки, вы должны знать, что такое XAMMP в первую очередь. XAMPP означает кроссплатформенность (X), Apache (A), MariaDB (M), PHP (P) и Perl (P). Это бесплатное распространение программного обеспечения, которое помогает вам запускать собственные частные серверы. Он содержит серверное приложение, базу данных и язык сценариев, необходимые для успешной установки WordPress. Обычно серверы, запущенные XAMPP, используются для целей тестирования, чтобы вы могли свободно практиковать свои навыки веб-дизайна, не платя за хостинг или позволяя всем видеть игровую площадку вашего сайта.
XAMPP означает кроссплатформенность (X), Apache (A), MariaDB (M), PHP (P) и Perl (P). Это бесплатное распространение программного обеспечения, которое помогает вам запускать собственные частные серверы. Он содержит серверное приложение, базу данных и язык сценариев, необходимые для успешной установки WordPress. Обычно серверы, запущенные XAMPP, используются для целей тестирования, чтобы вы могли свободно практиковать свои навыки веб-дизайна, не платя за хостинг или позволяя всем видеть игровую площадку вашего сайта.
Как установить XAMPP для Windows
Теперь давайте остановимся на теории и позвольте мне показать вам, как все это настроить. Хотя кроссплатформенная часть названия означает, что программное обеспечение также работает на компьютерах Linux и Mac, сегодня мы сосредоточимся на Windows:
- Перейти на сайт Apache Friends
- Загрузите последнюю версию, нажав кнопку, и сохраните ее на свой компьютер.
- Запустите установщик при загрузке
- На экране приветствия нажмите Далее
На следующем экране программа установки попросит вас выбрать компоненты, которые вы хотите установить. Вы можете оставить все как есть и установить все компоненты. Но если вам просто нужна базовая установка WordPress, достаточно оставить выбранными параметры MySQL и phpMyAdmin. Если в будущем вам понадобится какой-либо другой компонент, вы сможете добавить его позже через панель управления. В рамках этого руководства вы можете снять все флажки со всех остальных параметров, поскольку они вам не понадобятся для создания одностраничного веб-сайта.
Вы можете оставить все как есть и установить все компоненты. Но если вам просто нужна базовая установка WordPress, достаточно оставить выбранными параметры MySQL и phpMyAdmin. Если в будущем вам понадобится какой-либо другой компонент, вы сможете добавить его позже через панель управления. В рамках этого руководства вы можете снять все флажки со всех остальных параметров, поскольку они вам не понадобятся для создания одностраничного веб-сайта.
- Выберите папку, в которую вы хотите установить XAMPP. Это может быть любая папка, которую вы хотите, и вы также можете оставить папку по умолчанию. Просто запомни его местонахождение
- На следующем экране снимите флажок «Узнать больше о Bitnami для XAMPP », потому что вы установите WordPress вручную.
- Нажмите Далее
Теперь дайте установщику несколько минут, чтобы передать все файлы и настроить среду, которую вы будете использовать для своего сайта WordPress. Через несколько секунд установщик все распакует и завершит установку.
- Оставьте «Вы хотите, чтобы запустить Панель управления Опция» проверено
- Нажмите Далее
Надеюсь, все прошло без проблем. Если это так, вы должны увидеть, что панель управления открыта без красного текста, показывающего ошибки. Вы также должны увидеть, что Apache и MySQL отмечены зеленым, что означает, что они запущены и работают. Чтобы проверить, нормально ли работает ваш сервер, зайдите в браузер и посетите этот URL: http: // localhost.
Если все в порядке, вы должны увидеть простую веб-страницу, приветствующую вас XAMPP для Windows. Если страница загрузилась, вы можете перестать задерживать дыхание, потому что это означает, что XAMPP настроен правильно и вы можете перейти к установке WordPress.
К сожалению, другие приложения, которые могут быть запущены на вашем персональном компьютере, могут мешать работе XAMPP. Например, известно, что Skype имеет проблемы с XAMPP, поэтому, если у вас возникли проблемы, попробуйте выключить его, а затем попробуйте открыть панель управления XAMPP. Иногда для правильной работы XAMPP необходимо открыть несколько портов, но, к сожалению, это совсем другая область, и мы не можем охватить все в этом руководстве.
Иногда для правильной работы XAMPP необходимо открыть несколько портов, но, к сожалению, это совсем другая область, и мы не можем охватить все в этом руководстве.
Как установить WordPress с помощью XAMPP
Хорошо. Мы должны предположить, что у вас есть готовая среда. Пришло время установить WordPress на ваш локальный компьютер, чтобы вы могли войти в систему и начать сборку одностраничного браузера. Для начала вам необходимо создать базу данных, которую WordPress использует для хранения всей информации:
- Откройте панель управления XAMPP
- Нажмите кнопку Admin в разделе MySQL. Это откроет новое окно с phpMyAdmin
- Выберите вкладку ” Базы данных” в верхнем левом меню.
- Введите название своей базы данных, например, WordPress
- Нажмите Создать кнопку
Эта часть не была такой уж сложной, правда? Теперь вы можете закрыть окно браузера и подготовиться к следующему шагу.
- Загрузите последнюю версию WordPress
- Перейдите в папку XAMPP (папку, в которую вы установили XAMPP из предыдущих шагов)
- Откройте папку и перейдите в папку htdocs
- Распаковать архив WordPress туда
У вас должна получиться новая папка WordPress в папке htdocs. Вы можете переименовать эту папку во что угодно. Это также будет частью адреса вашей локальной установки. Для целей этого руководства назовем его WordPress, который откроет ваш сайт с http: // localhost / wordpress. На самом деле не имеет значения, какое имя вы используете, поэтому можете изменить его по своему вкусу.
Вы можете переименовать эту папку во что угодно. Это также будет частью адреса вашей локальной установки. Для целей этого руководства назовем его WordPress, который откроет ваш сайт с http: // localhost / wordpress. На самом деле не имеет значения, какое имя вы используете, поэтому можете изменить его по своему вкусу.
- Откройте эту папку и найдите файл wp-config-sample.php
- Переименуйте его в wp-config.php
- Откройте файл и найдите часть с информацией о настройках MySQL (посмотрите на скриншот)
- Замените «database_name_here» на имя вашей базы данных, в моем случае это «WordPress».
- Замените username_here на root и оставьте password_here пустым.
- Сохраните файл и закройте его
Наконец, вы готовы завершить процесс установки. Откройте браузер и перейдите по адресу http: // localhost / wordpress (или измените имя, если вы использовали другое имя для папки WordPress при извлечении). WordPress теперь запросит у вас язык, который вам нужно выбрать. После этого нажмите кнопку «Продолжить» . Затем введите данные для имени пользователя и пароля и нажмите «Установить WordPress».
После этого нажмите кнопку «Продолжить» . Затем введите данные для имени пользователя и пароля и нажмите «Установить WordPress».
Это оно! Теперь вы можете, наконец, войти на свой тестовый сайт и начать работу над своим первым одностраничным сайтом. Первым шагом будет выбор темы.
Выбор темы
Вы можете использовать любую тему для одностраничного сайта. В этом примере мы будем использовать бесплатную тему SiteOrigin North, которую можно найти в репозитории тем WordPress. Перейдите в «Внешний вид» -> «Темы» -> «Добавить новый» на панели инструментов WordPress и введите «SiteOrigin North». Теперь он должен быть вверху списка.
Это простая, но хорошо продуманная и отзывчивая тема, которая также очень хорошо работает с BigCommerce и WooCommerce. Это сделано разработчиками плагина компоновщика страниц, который мы собираемся использовать для сайта в этом примере. Опять же, не стесняйтесь использовать другую тему; эффекты перехода при щелчке по пункту меню будут работать в любом случае. Мы советуем вам использовать тему с липким меню, чтобы посетителям вашего сайта не пришлось снова прокручивать страницу вверх, чтобы щелкнуть элемент меню, который переведет их в другой раздел.
Мы советуем вам использовать тему с липким меню, чтобы посетителям вашего сайта не пришлось снова прокручивать страницу вверх, чтобы щелкнуть элемент меню, который переведет их в другой раздел.
Плагины
Наиболее важными для создания одностраничных сайтов являются плагины, которые вы используете. Мы собираемся установить конструктор страниц под названием SiteOrigin и расширение виджетов для этого плагина. Оба являются полностью бесплатными и размещены в репозитории плагинов WordPress. Перейдите в Плагины -> Добавить новый в панели управления вашего сайта WordPress и введите конструктор страниц по происхождению сайта. Плагин появится вверху списка, установите и активируйте его. Вы можете установить плагин пакета виджетов на тот же экран, набрав siteorigin widgets bundle в поисковике плагинов. Убедитесь, что оба плагина активированы.
Начиная с версии 2.3 этого конструктора страниц, они добавили функцию прокрутки веб-сайта на одну страницу. Это то, что нам нужно, чтобы веб-сайт прокручивался всякий раз, когда кто-то нажимает на пункт меню с идентификатором строки в виде атрибута href (ссылка). Мы объясним, как это работает, позже в руководстве.
Мы объясним, как это работает, позже в руководстве.
Начать строительство!
Теперь у вас активированы плагины, и мы готовы создать нашу страницу. Сначала добавьте новую страницу или отредактируйте страницу. Перейдите на вкладки в верхней части редактора страниц и щелкните только что добавленную вкладку «Конструктор страниц».
SiteOrigin Page Builder имеет множество предустановок, поэтому нам не нужно создавать весь дизайн с нуля. Вы увидите несколько кнопок над редактором страниц, одна из них – кнопка «Макеты», щелкните ее.
Теперь вы увидите экран со всеми видами макетов; это предустановки, которые вы можете использовать. Вы также можете импортировать и экспортировать макеты, но мы не предполагаем, что они у вас есть. Для этого примера мы выберем дизайн «Фитнес-зал», конечно, вы можете выбрать любой дизайн, который хотите, или начать с нуля. Щелкните выбранный дизайн и нажмите кнопку «Вставить» в правом нижнем углу. Если у вас уже был контент на странице, вы можете вставить его до или после контента или полностью заменить. Для нас это не имеет значения, поскольку у нас пустая страница.
Для нас это не имеет значения, поскольку у нас пустая страница.
Продолжайте, сохраните страницу и посетите ее. Если все пойдет хорошо, мы сможем добавить свои идентификаторы. Переключитесь в режим «Живой редактор», щелкнув ссылку на панели администратора WordPress вверху только что созданной страницы.
Когда вы наводите курсор на элементы на своем сайте, вы можете видеть, какой именно виджет представляет какой элемент. Перейдите в первую строку после героя SiteOrigin вверху, щелкните значок инструмента и отредактируйте строку. На этом экране перейдите в «Атрибуты» и добавьте свой идентификатор строки. Мы собираемся дать нашим ID «деятельности».
Дайте каждой строке свой уникальный идентификатор. Когда вы закончите, сохраните страницу.
Настройка вашего меню
Мы еще не закончили. Теперь нам нужно создать наши пункты меню, чтобы, когда пользователь нажимает на один из пунктов, страница переходит в этот конкретный раздел вашего сайта. Идите вперед и создайте новое меню в Внешний вид -> Меню на панели инструментов WordPress. Мы собираемся создавать только собственные ссылки в этом меню. На изображении ниже я создаю строку для строки, в которую только что добавил идентификатор «действия».
Мы собираемся создавать только собственные ссылки в этом меню. На изображении ниже я создаю строку для строки, в которую только что добавил идентификатор «действия».
Вы видите, что URL-адрес настраиваемой ссылки теперь совпадает с идентификатором элемента строки. Конструктор страниц SiteOrigin запрограммирован на распознавание этого и будет знать, что он должен перейти к указанному разделу.
Очень важно, чтобы вы не забыли указать хеш в URL-адресе пункта меню, это формат атрибута HTML ID. Однако не добавляйте хэш в разделе Атрибуты -> Идентификатор строки в настройщике, конструктор страниц SiteOrigin уже знает, что это идентификатор.
Мой результат
Поздравляю! Мы уже закончили, теперь вы можете легко и быстро создать свой собственный персонализированный одностраничный веб-сайт с помощью всего двух плагинов и любой темы. Это сделает ваш сайт быстрым и удобным для пользователей. Создание этого сайта заняло у нас меньше часа, это самый простой и быстрый способ создать красивый одностраничный веб-сайт. Лучше всего то, что это бесплатно.
Лучше всего то, что это бесплатно.
Правда в том, что настройка вашей собственной тестовой среды с XAMPP может занять время и сжечь несколько клеток мозга, если вы делаете это впервые, но вы быстро научитесь ценить локальный сервер, на котором может работать WordPress. Тогда, просто имея два плагина и тему по вашему выбору, даже начинающие смогут создать свой собственный одностраничный веб-сайт.
Если вы выполнили все шаги из этого руководства, у вас не должно возникнуть никаких проблем, и ваш одностраничный браузер должен работать нормально. После успешного создания страницы вы можете приступить к ее обновлению и настройке по своему вкусу. Не забудьте ознакомиться с другими нашими статьями и руководствами по WordPress, которые помогут вам сформировать ваш сайт любым возможным способом.
Источник записи: https://firstsiteguide.com
Как сделать одностраничный сайт на WordPress (шаг за шагом)
Хотите узнать, как сделать одностраничный сайт на WordPress?
Одностраничные веб-сайты легко создавать. Они также могут иметь более высокие коэффициенты конверсии, чем более сложные веб-сайты.
Они также могут иметь более высокие коэффициенты конверсии, чем более сложные веб-сайты.
В этом уроке мы покажем вам, как создать свой собственный сайт на WordPress.
Может ли сайт быть одной страницей?
Да, сайт может быть и одной страницей!
Вы можете разделить свой одностраничный веб-сайт на несколько разделов. Затем вы можете использовать якорные ссылки, чтобы помочь пользователям перейти к нужному разделу.
Или у вас может быть только один раздел, например, форма подписки по электронной почте. Это работает особенно хорошо, если остальная часть вашего сайта все еще находится в стадии разработки. Электронная почта optin может служить скорой страницей.
Страницы продаж часто создаются как одностраничные веб-сайты. Отсутствие внешних ссылок, отвлекающих клиента, может повысить коэффициент конверсии. Это также возможность продемонстрировать фирменный стиль конкретного предложения.
Что включить в свой одностраничный веб-сайт
Одностраничный веб-сайт может иметь все части многостраничного веб-сайта.
Для одностраничного веб-сайта о вашем бизнесе вам необходимо иметь следующие разделы:
Заголовок
Это первое, что люди видят при посещении вашего одностраничного веб-сайта. Вы захотите указать здесь название своей компании, а также краткий обзор того, чем вы занимаетесь.
О нас
Страница «О нас» — одна из самых посещаемых страниц на крупных веб-сайтах. Итак, вы хотите обязательно включить раздел «О нас» на своем одностраничном веб-сайте.
В разделе «О нас» расскажите немного о себе. Это также отличное место, чтобы показать, что вы действительно понимаете потребности своего клиента.
Раздел «О нас» должен быть не только о вас. Вы должны объяснить, как ваш бизнес может помочь читателю.
Избегайте этих распространенных ошибок, убивающих конверсию, в разделе «О нас».
Услуги/Продукты
Теперь вы можете более подробно рассказать о своем предложении.
Если вы продаете услугу, объясните, что вы можете сделать для читателя. Сосредоточьтесь на преимуществах, которые принесет ваша услуга, а не на всех деталях планирования или оплаты. (Эта часть будет позже!)
Сосредоточьтесь на преимуществах, которые принесет ваша услуга, а не на всех деталях планирования или оплаты. (Эта часть будет позже!)
Если вы продаете товар, покажите его фотографии. Опять же, не просто перечислите функции. Поговорите о том, как каждая функция может помочь читателю получить то, что он хочет.
Социальное доказательство
Покупатели принимают решения, основываясь в первую очередь на своих эмоциях. Некоторые сильные эмоции, к которым вы можете обратиться, — это доверие и принадлежность.
Социальное доказательство — это способ показать, что другим людям нравится ваша услуга или продукт. Некоторые примеры социального доказательства включают обзоры продуктов, отзывы, тематические исследования, упоминания в СМИ или отраслевые награды.
Посетитель, прочитавший отзыв, может решить, что ему нужен такой же результат. Тогда они будут подражать тому, кто написал отзыв, и купят ваш товар.
Потенциальный клиент может увидеть, что ваша работа была опубликована в известном журнале. Тогда они, возможно, захотят разделить часть этого престижа, наняв ваш отмеченный наградами бизнес.
Тогда они, возможно, захотят разделить часть этого престижа, наняв ваш отмеченный наградами бизнес.
Узнайте, как использовать возможности социальных доказательств с помощью TrustPulse.
Призыв к действию
Вы хотите, чтобы посетители что-то сделали, прежде чем они покинут ваш одностраничный веб-сайт. Поэтому не забудьте включить призыв к действию.
Возможно, это действие — покупка вашего товара или заказ услуги. В этом случае вы можете включить кнопку, чтобы купить или запланировать.
Или, возможно, вы хотите, чтобы они подписались на вас в социальных сетях или поделились одним из ваших постов. Вы можете использовать Smash Balloon для отображения контента социальных сетей на одностраничном веб-сайте.
Контактная информация
Посетитель может быть еще не готов следовать вашему призыву к действию. Или они хотят сделать что-то другое, например, задать вопрос.
Включите свою контактную информацию, чтобы потенциальные клиенты могли связаться с вами.
Заполняемая контактная форма позволяет посетителям легко получить ответы на свои вопросы.
Перед созданием одностраничного веб-сайта
Мы знаем, что вы хотите научиться создавать одностраничный веб-сайт на WordPress.
Но прежде чем начать, убедитесь, что у вас есть все необходимое.
Так же, как проще приготовить еду, когда у вас есть все ингредиенты и они измерены, гораздо проще создать одностраничный веб-сайт, когда у вас есть все готовые части.
Вы хотите иметь следующее:
- Брендинг: Заранее решите, какие цвета и шрифты вы будете использовать. Подготовьте свой логотип, если он у вас есть.
- Изображения: Сохраните любые изображения продуктов или брендов, которые вы хотите использовать, в указанную папку.
- Копия: Напишите, что вы собираетесь сказать в каждом разделе своего одностраничного веб-сайта.
- Список адресов электронной почты: Если вы планируете использовать форму подписки по электронной почте, убедитесь, что у вас есть учетная запись у поставщика услуг электронной почты, такого как Mailchimp или ConvertKit.

Как создать свой одностраничный сайт на WordPress
Теперь вы готовы создать одностраничный сайт на WordPress. Всего за 6 шагов и все будет готово!
Шаг 1: Зарегистрируйтесь на хостинге
Во-первых, вы хотите подписаться на веб-хостинг и доменное имя.
Веб-хостинг похож на землю, на которой вы строите свой веб-сайт. Доменное имя похоже на почтовый адрес, который сообщает людям, как найти ваш одностраничный веб-сайт.
Мы рекомендуем Bluehost для хостинга, потому что они также предлагают бесплатное доменное имя.
Если вам нужны идеи для вашего доменного имени, попробуйте использовать Nameboy, лучший генератор доменных имен.
Шаг 2. Установите SeedProd
Следующим шагом будет установка подключаемого модуля SeedProd.
Самый простой способ — воспользоваться поиском плагинов для установки бесплатной версии SeedProd.
Поиск SeedProd. Затем нажмите Установить. Наконец, нажмите Активировать.
Вы можете перейти на SeedProd Pro, чтобы создавать темы, собирать электронные письма и получать доступ к другим инструментам роста.
Шаг 3: Создайте новую целевую страницу
Теперь у вас есть новая опция в области администрирования WordPress. Сначала нажмите SeedProd » Целевые страницы . Затем нажмите на кнопку Создать новую целевую страницу.
Поскольку все одностраничные веб-сайты разные, мы будем использовать пустой шаблон . Обещаем показать вам все этапы!
Появится окно. Введите название вашей страницы. Не волнуйтесь, вы можете изменить это позже, если вам нужно!
Нажмите Сохранить и начать редактирование страницы.
Шаг 4. Создайте свой одностраничный веб-сайт
Теперь вы находитесь в SeedProd Builder.
Глобальные настройки
Сначала мы настроим глобальные настройки. Это позволяет вам установить шрифты и цвета для всей страницы. Вы хотите, чтобы ваш брендинг выглядел одинаково на вашем одностраничном веб-сайте.
Вы хотите, чтобы ваш брендинг выглядел одинаково на вашем одностраничном веб-сайте.
Нажмите на значок шестеренки в нижнем левом меню, чтобы вызвать глобальные настройки.
Выберите шрифт заголовка и шрифт основного текста из раскрывающихся меню.
Вы также можете нажать на Темы шрифтов , чтобы увидеть некоторые рекомендуемые пары шрифтов.
Далее мы выберем глобальные цвета.
Вы можете нажать непосредственно на предварительный просмотр цвета, чтобы настроить цвет. Или вы можете щелкнуть значок карандаша, который появляется при наведении указателя мыши на каждую настройку.
Как и в случае со шрифтами, нажмите Цветовые палитры , чтобы увидеть готовые комбинации цветов.
Добавить раздел
В конструкторе в правой части экрана вы можете выбрать макет. Мы рекомендуем макет с 1 колонкой, чтобы сделать ваш одностраничный веб-сайт простым и удобным для навигации.
Это создаст новый раздел, а также новую строку. При наведении курсора разделы выделяются фиолетовым цветом. Ряды обведены синим цветом. Вы можете добавить несколько строк в один раздел. Каждая строка также может иметь разное количество столбцов. Опять же, мы рекомендуем макеты с 1 или 2 столбцами, чтобы упростить использование вашего веб-сайта, особенно на мобильных устройствах.
Вы можете изменить цвет фона раздела, нажав на раздел, выделенный фиолетовым цветом.
Щелкните предварительный просмотр цвета для Цвет фона , чтобы настроить цвет. Вы можете выбрать один из глобальных цветов, которые вы выбрали ранее.
Добавить блоки
Блоки — это отдельные элементы вашего одностраничного веб-сайта. Вы всегда можете получить доступ к своим блокам, нажав на значок точек в правом верхнем углу панели редактирования.
Необходимые блоки будут зависеть от того, какую секцию вы строите. Вот наши рекомендации:
- О разделе: Используйте блоки Заголовок, Текст, Видео, и Изображение , чтобы рассказать историю происхождения вашего бизнеса.
 Раздел
Раздел - «Услуги/продукты»: используйте блоки «Заголовок», «Текст», «Изображение», «Карусель изображений» , или «Таблица цен» , чтобы поделиться своими предложениями. Раздел
- Social Proof: используйте отзывы , комментарии Facebook, или Twitter Embed Timeline Блоки, чтобы показать, что другие люди говорят о вашей компании.
- Раздел «Призыв к действию». Пригласите посетителей присоединиться к вашему списку адресов электронной почты с помощью блока Optin Form или включите блок Button , ведущий на страницу бронирования или покупки. Раздел контактов
- : включите свою контактную информацию в блок Text или добавьте блок Contact Form , чтобы люди могли связаться напрямую.
Шаг 5. Добавьте якорные ссылки
Поскольку весь ваш контент находится на одной странице, очень важно иметь возможность перемещаться по ней. К счастью, SeedProd делает это очень легко благодаря блокам Anchor и Nav Menu .
К счастью, SeedProd делает это очень легко благодаря блокам Anchor и Nav Menu .
Сначала мы добавим якоря. Якоря — это невидимые блоки, которые называют раздел вашего одностраничного веб-сайта. Найдите блок Anchor в разделе Advanced Blocks.
Перетащите его в раздел, который вы хотите назвать. Неважно, где вы его разместите, потому что он не будет отображаться, когда посетители увидят вашу страницу.
Нажмите на якорный блок в живом конструкторе и введите имя секции в указанное поле.
Добавьте якорный блок для каждого раздела, который вы хотите связать.
Далее мы добавим меню навигации. Мы рекомендуем размещать это в верхней части вашего одностраничного веб-сайта. Это позволяет посетителям сразу перейти к той части, которую они хотят прочитать.
Найдите блок Nav Menu в разделе Advanced Blocks.
Перетащите его в раздел, где вы хотите свое меню.
Нажмите на блок Nav Menu в live Builder. Это вызовет настройки меню.
Нажмите на образец ссылки, автоматически сгенерированный SeedProd. Вместо полного URL-адреса вы поместите имя привязки для первого раздела, на который хотите сослаться. Добавьте хэштег или знак решетки # перед названием анкора. Это должно выглядеть так:
Повторите этот процесс для всех якорей, которые вы сделали ранее.
Нажмите на Advanced таб. Здесь вы можете настроить внешний вид навигационного меню. В зависимости от дизайна вашего одностраничного веб-сайта вы можете захотеть, чтобы навигационное меню было горизонтальным или вертикальным. Играйте с ним, пока не получите то, что вам нравится!
Шаг 6. Добавьте призыв к действию (CTA)
Ваш призыв к действию (CTA) является важной частью вашего одностраничного веб-сайта. SeedProd позволяет легко добавлять различные CTA. Мы рассмотрим два наиболее распространенных: контактную форму и форму подписки.
Контактная форма
Найдите блок контактной формы в разделе Дополнительные блоки.
Перетащите его в нужный раздел.
Вас спросят, хотите ли вы установить WPForms. Это бесплатный плагин для создания форм. Итак, нажмите «Установить WPForms».
Установка плагина займет всего несколько секунд.
Нажмите + Новая форма на панели редактирования.
Появится окно WPForms. Выберите шаблон или создайте пустую форму. Мы рекомендуем Простая контактная форма шаблон. Вы можете настроить его больше на следующем шаге.
Щелкните поле, чтобы настроить его, или щелкните вкладку Добавить поля , чтобы добавить дополнительные поля. Вы можете использовать заголовок поля «Сообщение», чтобы напомнить посетителям о том, как вы можете им помочь.
Нажмите Сохранить , а затем кнопку X , чтобы выйти из окна WPForms.
Ваша контактная форма теперь находится на вашем одностраничном веб-сайте!
Оптин Форма
SeedProd может собирать для вас адреса электронной почты. Вы можете использовать функцию подписки SeedProd или одну из многих интеграций электронного маркетинга.
Щелкните вкладку Connect в верхней части компоновщика.
Выберите службу маркетинга по электронной почте и нажмите Подключить .
Щелкните Подключить новую учетную запись. Следуйте инструкциям. Вам, вероятно, придется войти в свою службу маркетинга по электронной почте, чтобы получить ключи API.
Щелкните Сохранить сведения об интеграции.
Вернитесь на вкладку Design .
Найдите блок Optin Form в разделе Дополнительные блоки.
Перетащите его в нужный раздел.
Нажмите на блок Optin Form , чтобы настроить параметры. Он уже подключен к вашей службе маркетинга по электронной почте, поэтому вы готовы собирать электронные письма на своем одностраничном веб-сайте!
Он уже подключен к вашей службе маркетинга по электронной почте, поэтому вы готовы собирать электронные письма на своем одностраничном веб-сайте!
Примеры одностраничных веб-сайтов WordPress
Open Door Design
Чистая и простая цветовая гамма Open Door Design делает портфолио по-настоящему ярким. Якорные ссылки знакомят вас со структурой команды, ценностями компании, образцами работ и объявлениями о вакансиях. Одностраничный веб-сайт заканчивается контактной формой. Интересно, что многие ссылки ведут на блог компании Medium.
Aprile
Одностраничный веб-сайт Aprile отправляет посетителя в путешествие по апрельскому месяцу. Интерактивные элементы добавляют визуальный интерес, а также скрывают информацию, пока зритель не будет готов. Призыв к действию — это эксклюзивная возможность купить продукт ограниченной серии.
Always Creative
Домашняя страница Always Creative — прекрасный пример одностраничного веб-сайта для агентств. Якорные ссылки в фиксированной навигации позволяют легко переходить от их портфолио к описаниям их услуг и многому другому. Простая контактная форма приглашает посетителей связаться.
Якорные ссылки в фиксированной навигации позволяют легко переходить от их портфолио к описаниям их услуг и многому другому. Простая контактная форма приглашает посетителей связаться.
All N 1 House of Beauty
Салон All N 1 House of Beauty — потрясающее доказательство того, что формула одностраничного веб-сайта совсем не скучна. В полноэкранном вводном разделе есть кнопка, предлагающая пользователям прокрутить вниз для получения дополнительной информации о персонале салона, услугах и портфолио.
The Bancroft
Такому ресторану, как The Bancroft, нужен одностраничный веб-сайт, чтобы делать одно: привлекать посетителей. Большие фотографии еды и пространства ресторана соблазняют посетителей продолжать прокручивать страницу. Затем интерактивное меню дразнит посетителей тем, что они могут съесть на следующий прием пищи. Конец страницы — это просто местонахождение ресторана, часы работы и контактная информация.
Лучше иметь одностраничный веб-сайт или несколько страниц?
Ответ зависит от потребностей вашего бизнеса.
Одностраничный веб-сайт может помочь посетителям сосредоточиться. Имея только одну страницу для поискового трафика, ваш сайт может быстрее подняться в поисковой выдаче.
Одностраничные веб-сайты легче оптимизировать для мобильных устройств. Имея только одну страницу, вы действительно можете оптимизировать скорость и производительность своего сайта WordPress.
Одностраничные веб-сайты подходят для компаний, продвигающих только одну основную услугу или продукт. Одностраничные веб-сайты WordPress также отлично подходят для местных предприятий, которым просто нужно, чтобы люди находились в физическом месте.
Вам понадобится несколько страниц для более сложных предприятий, таких как сайты электронной коммерции, блоги или публикации.
Создание одностраничного веб-сайта WordPress
Готово! Теперь вы знаете, как сделать одностраничный сайт на WordPress.
Если вы хотите добавить страницу «Скоро появится» во время создания нового веб-сайта, ознакомьтесь с нашим руководством здесь. Вы также можете узнать больше о других конструкторах перетаскивания.
Вы также можете узнать больше о других конструкторах перетаскивания.
Чего ты ждешь? Начните с SeedProd, чтобы создать свой одностраничный веб-сайт.
25+ лучших одностраничных тем WordPress 2023
Одностраничные темы WordPress ценятся за визуально привлекательный и простой пользовательский интерфейс. Многие предприятия, особенно в творческих отраслях, предпочитают одностраничные сайты из-за их способности представлять контент в логичной, плавной и интригующей форме.
Несколько тем WordPress предлагают профессионально выглядящие и очень креативные одностраничные дизайны, подходящие для всех типов бизнеса. Ниже вы найдете лучшие одностраничные темы WordPress, которые помогут вам создать сайт, о котором вы всегда мечтали.
Большинство тем, упомянутых здесь, полностью адаптивны, готовы к работе с сетчаткой и включают визуальные потрясающие эффекты прокрутки параллакса. Хотя они сосредоточены на одностраничных макетах, многие также предлагают многостраничные шаблоны сайтов.
Этот список поможет вам найти лучшую тему, чтобы вывести свой бизнес-сайт на новый уровень. И так, чего же ты ждешь? Давайте взломать!
Sydney — гибкая и современная тема — позволяет создавать красивые, чистые и профессиональные веб-сайты с полностью адаптивными возможностями.
Многочисленные настраиваемые параметры дизайна, содержащиеся в теме, позволяют легко адаптировать ваш веб-сайт к вашим потребностям. Вы можете изменить макеты страниц, цвета, шрифты и другие параметры стиля с помощью настройщика тем. Кроме того, функция блоков главной страницы позволяет вам упорядочивать блоки контента по своему усмотрению, чтобы создать желаемый вид.
Sydney Pro имеет множество дополнительных функций, которые сделают ваш сайт более полезным. Поместите свой брендинг в центр внимания с полноразмерными изображениями, полноэкранными ползунками и большими заголовками изображений. Кроме того, вы можете добавить эффект параллакса к любому разделу изображения вашего сайта, чтобы дать посетителям что-то еще, чем они могли бы восхищаться при прокрутке вашего контента.
Если вам нужна стильная современная тема WordPress, предлагающая множество вариантов дизайна, Sydney Pro — это то, что вам нужно.
Подробнее / Скачать
Демо
Иногда, чтобы рассказать историю, нужны десятки страниц. В других случаях одна единственная эпическая страница веб-сайта — это все, что вам нужно, чтобы рассказать миру, кто вы есть. Nimmo может помочь вам в достижении вашей цели.
Стиль имеет первостепенное значение для одностраничных веб-сайтов, поэтому вам нужно множество вариантов для экспериментов. Эта тема включает в себя шесть демонстрационных макетов, которые вы можете импортировать — все они представляют собой уникальные современные дизайны — для таких ниш, как портфолио и веб-сайты агентств.
Поскольку вам нужно уместить множество функций на одной странице, ваша тема должна быть универсальной. Nimmo поставляется в комплекте с плагином WPBakery Page Builder, поэтому вы можете настроить каждый аспект своего веб-сайта. Он также поддерживает плагины WooCommerce и WPML, что означает, что вы можете настроить магазин и даже перевести его на другие языки, и все это на одной странице.
Как говорится, «Лучшее приходит в маленькой упаковке». Когда дело доходит до веб-сайтов, он не может быть меньше одной страницы, и это то, чем занимается Nimmo. Это позволяет отображать все на одной странице, не отвлекая посетителей слишком большим количеством информации.
Дополнительная информация / Скачать демоверсию
Тот факт, что вы разрабатываете одностраничный сайт, не означает, что ваши возможности должны быть ограничены. Если вы используете Brisk, это не будет проблемой.
В качестве многоцелевой темы Brisk поставляется с подключаемым модулем конструктора страниц Elementor, более 30 шаблонами и более 120 виджетами, которые позволяют быстро создать красивый и полнофункциональный одностраничный сайт. Он включает в себя функции для создания пользовательских размеров и позиционирования на странице, а также расширенные правила отображения и триггеры.
Эта тема также позволяет быстро и легко настроить одностраничную навигацию на домашней странице или на нескольких страницах. Вы можете выбирать из коробочных и широких макетов и получать доступ к широкому спектру вариантов заголовков. Эта тема упрощает создание захватывающего и привлекательного одностраничного сайта благодаря множеству параметров настройки и готовым элементам.
Вы можете выбирать из коробочных и широких макетов и получать доступ к широкому спектру вариантов заголовков. Эта тема упрощает создание захватывающего и привлекательного одностраничного сайта благодаря множеству параметров настройки и готовым элементам.
Если вы ищете простую и понятную одностраничную тему, Brisk может быть немного больше, чем вам нужно. Однако, если вам нужно множество вариантов дизайна и конфигурации для достижения идеального внешнего вида, эта многоцелевая тема — хороший выбор.
Подробнее / Скачать
Демо
Очевидно, что планирование макета вашего сайта является важной задачей. Однако то, что вы остановились на определенном дизайне сейчас (например, на одностраничном веб-сайте), не означает, что вы не захотите что-то менять в будущем. Uncode — почти идеальная тема для владельцев сайтов, которые хотят, чтобы их дизайн был свежим.
Как вы уже догадались, Uncode — это многоцелевая тема, которая предоставляет множество узкоспециализированных шаблонов, каждый из которых обладает богатыми функциональными возможностями. Одностраничные дизайны не являются исключением. На самом деле доступно семь одностраничных макетов (здесь они называются «концепты»). Каждый из них можно настроить с помощью прилагаемого плагина WPBakery Page Builder или множества опций, которые можно найти в специальной панели администратора.
Одностраничные дизайны не являются исключением. На самом деле доступно семь одностраничных макетов (здесь они называются «концепты»). Каждый из них можно настроить с помощью прилагаемого плагина WPBakery Page Builder или множества опций, которые можно найти в специальной панели администратора.
На самом деле, вы даже не ограничены классической прокруткой, которую можно найти на многих подобных веб-сайтах. Например, Uncode теперь предлагает опцию «Прокрутка слайдов», которая позволяет пользователям «пролистывать» разделы контента с помощью колеса прокрутки или трекпада. Для сайтов с большим количеством информации для распространения это может значительно повысить удобство использования.
Под капотом Uncode есть еще много всего, но для подробного описания всего этого потребуются тысячи слов, чтобы дать краткий обзор. Короче говоря, Uncode — отличный выбор для многих разных стилей веб-сайтов, но, в частности, для одностраничных сайтов он может быть идеальным.
Дополнительная информация / Скачать демоверсию
Подробнее / Скачать
Демо
Brooklyn — красивая отзывчивая одностраничная тема WordPress с гладкой типографикой, обильным пустым пространством и множеством функций.
В Brooklyn эффекты прокрутки параллакса, 8 различных скинов (все они видны в демоверсии) и 7 различных стилей заголовков придают вашему веб-сайту уникальный вид.
Кроме того, Brooklyn поставляется со встроенным менеджером шорткодов для упрощения вставки шорткодов в сообщения и страницы. Тема готова к переводу и включает расширенную панель параметров темы. Обычно 19 долларовRevolution Slider включен бесплатно вместе с 3 другими пользовательскими плагинами и 365 иконками Font Awesome в 8 различных категориях.
Хотя Brooklyn — настоящий одностраничный сайт, он также поддерживает многостраничные веб-сайты.
Дополнительная информация / Скачать демоверсию
Divi (обзор) – очень популярный релиз от Elegant Themes. Изначально в теме не было возможности работать с одной страницей, но с тех пор она была добавлена в обновлении 2.1, доступном для всех участников ET.
Одностраничная версия Divi отличается интересной версией липкой боковой навигации (расположенной слева в демоверсии), чем-то похожей на слайд-шоу. Тем временем верхняя навигация имеет различные варианты стиля. Конструктор страниц Divi невероятно прост в использовании и прост — лично из всех конструкторов страниц, которые я когда-либо использовал, Divi должен быть моим любимым. Благодаря простому интерфейсу вы можете создавать, сохранять и загружать макеты страниц — даже продавать их другим пользователям Divi пакетами. Или вы можете использовать любой из нескольких готовых макетов, которые разработчики Elegant Themes уже встроили в тему.
Тем временем верхняя навигация имеет различные варианты стиля. Конструктор страниц Divi невероятно прост в использовании и прост — лично из всех конструкторов страниц, которые я когда-либо использовал, Divi должен быть моим любимым. Благодаря простому интерфейсу вы можете создавать, сохранять и загружать макеты страниц — даже продавать их другим пользователям Divi пакетами. Или вы можете использовать любой из нескольких готовых макетов, которые разработчики Elegant Themes уже встроили в тему.
Divi, как и все другие элегантные темы, имеет панель параметров темы ePanel, которая позволяет вам настраивать каждую часть дизайна вашей темы, а также ее общее SEO. Помимо всего этого, вы также получаете стандартные функции Elegant Themes, включая несколько коротких кодов, безопасное кодирование, надежную документацию и очень доступную цену.
Дополнительная информация / Скачать демоверсию
Существует множество тем, которые могут претендовать на одностраничный макет, но ни одна из них не может предложить столько возможностей и звездную функциональность, как TheGem.
Все элементы дизайна, которые вы ассоциируете с хорошим одностраничным веб-сайтом, присутствуют в этой теме: полноэкранный слайдер (который можно создать с помощью прилагаемого плагина Slider Revolution), выбор из шести стилей заголовка и возможность создавать полноразмерные разделы с помощью прилагаемого плагина WPBakery Page Builder.
Более того, существует ряд параметров настройки, включая шрифты, цвета и более 2500 значков, каждый из которых также можно настроить.
Это редкое явление, но нам очень мало что не нравится в TheGem. Прокрутка плавная, анимация реализована со вкусом, а функциональность на высоте. Это солидный претендент, и он может легко стать идеальным решением для создания вашего веб-сайта.
Дополнительная информация / Скачать демоверсию
Подробнее / Скачать
Демо
Если ваш веб-сайт состоит только из одной страницы, вам придется потрудиться, чтобы убедиться, что он увлекательный, полезный, эффективный для конверсии посетителей и многое другое. Вам понадобится мощная тема, чтобы помочь вам в этом, и Innovio может удовлетворить все требования.
Вам понадобится мощная тема, чтобы помочь вам в этом, и Innovio может удовлетворить все требования.
Эта тема предлагает на выбор несколько одностраничных демонстрационных макетов, которые в основном ориентированы на технические ниши. Однако входящий в комплект плагин WPBakery Page Builder может помочь вам реализовать практически любые ваши требования, независимо от направления вашего бизнеса.
Вы найдете большую часть ключевой гибкости этой темы не в связанных плагинах, а в наборе шорткодов, предоставленных для добавления новых функций. Например, вы можете включить на свои страницы профили команд, таблицы цен, круговые диаграммы, галереи портфолио и многое другое. Innovio — это не что иное, как гибкость в ответ на ваши потребности.
В целом, Innovio — это многофункциональная тема, которую стоит попробовать. Он превосходен, когда дело доходит до одностраничных дизайнов, хотя это не единственное его применение. Демо — хороший показатель того, чего ожидать, так что взгляните и убедитесь сами!
Дополнительная информация / Скачать демоверсию
Одностраничный дизайн идеально подходит для портфолио, поскольку вы хотите побудить людей ознакомиться с вашей работой, не перегружая их. Если это ваша цель, вы можете попробовать тему Cardea.
Если это ваша цель, вы можете попробовать тему Cardea.
Эта тема доступна в двух стилях (полноцветный и темный), так что вы можете выбрать общий вид своего портфолио. Чтобы создать свою единственную страницу с прокруткой, вы можете выбрать из списка предварительно созданных разделов. Это позволяет вам предоставлять информацию о ваших услугах и ценах, демонстрировать свое портфолио и многое другое.
Cardea также предлагает ряд других ключевых функций. Он включает в себя специальный тип публикации портфолио, что упрощает быстрое отображение новых работ и проектов. Существует также тип командной публикации, если вы не работаете в одиночку. Кроме того, вы получите доступ к нескольким удобным функциям прокрутки и слайдера, а также к генератору коротких кодов.
Что касается одностраничных тем, Cardea довольно проста. Однако, если вы хотите красивое и функциональное портфолио и не хотите тратить много времени на его создание, эта тема поможет вам быстро начать работу.
Дополнительная информация / Скачать демоверсию
12.
 X
XX (обзор), без сомнения, — самая мощная из существующих тем WordPress с множеством опций и возможностью настройки.
X может служить темой для веб-сайта в любой нише. Он представляет новый тип функции, известный как «стеки»: несколько уникальных стилей дизайна, встроенных в одну тему. В настоящее время X имеет четыре стека — Integrity, Renew, Icon и Ethos — и на подходе еще больше. Еще одним уникальным аспектом X является то, что разработчики включили в него советы по дизайну от ведущих экспертов по онлайн-маркетингу — X действительно выводит SEO, CRO и другие маркетинговые стратегии на новый уровень. Онлайн-настройщик WP полностью переработан и может использоваться для настройки в реальном времени практически каждого аспекта вашего дизайна, вплоть до размеров кнопок! Включено более 40 шорткодов.
Потребуется целая статья, чтобы подробно описать все функции X, но я постараюсь быть кратким: неограниченные боковые панели, многочисленные шаблоны страниц, обучающие видео в формате HD + сопроводительная документация, стили WooCommerce и функции интеграции. , Slider Revolution, 7 настраиваемых типов сообщений, несколько настраиваемых виджетов, 400 значков Font Awesome, конструктор страниц и более 600 шрифтов Google, и это лишь небольшой выбор.
, Slider Revolution, 7 настраиваемых типов сообщений, несколько настраиваемых виджетов, 400 значков Font Awesome, конструктор страниц и более 600 шрифтов Google, и это лишь небольшой выбор.
Одностраничная навигационная структура, включающая все функции X, легко настраивается благодаря встроенным параметрам. 59 долларов, X — это практически кража, и она действительно соответствует своему лозунгу: «последняя тема, которая вам когда-либо понадобится».
Дополнительная информация / Скачать демоверсию
Одностраничные веб-сайты могут выполнять множество функций, но в конечном итоге они должны побуждать посетителей к действию. One Page Pro — это новинка, предлагающая ряд функций, которые помогут вам создать выдающийся и гибкий одностраничный веб-сайт.
Эта тема имеет гладкий, но яркий дизайн, а также ряд параметров настройки, доступных с помощью входящего в комплект плагина GoodLayers для создания страниц с помощью перетаскивания. Однако, если вы хотите быстро приступить к работе, вы можете выбрать одну из трех демонстраций и использовать множество макетов блогов, портфолио и галерей (которые можно дополнительно настроить). Вы также можете включить несколько боковых панелей и использовать встроенный Genuis Wrapper для добавления изображений, видео HTML5 и многих других элементов на свои страницы.
Вы также можете включить несколько боковых панелей и использовать встроенный Genuis Wrapper для добавления изображений, видео HTML5 и многих других элементов на свои страницы.
Более того, One Page Pro включает в себя множество шрифтов Google и возможность загружать собственные шрифты через настраиваемую панель администратора. Наконец, тема также включает специальный режим обслуживания, чтобы вы могли работать над своим веб-сайтом до того, как он будет запущен.
В целом, One Page Pro — надежная тема, предлагающая ряд продуманных функций. Учитывая его цену и набор функций, это может быть идеальной темой для вас.
Дополнительная информация / Скачать демоверсию
Scalia — это мощная тема WordPress для творческих компаний, которая поможет вам создать потрясающие одностраничные сайты для демонстрации вашего портфолио.
Тема использует полный список шорткодов и включенный плагин WPBakery Page Builder для создания эффектных веб-сайтов. Шорткоды позволяют комбинировать различные элементы дизайна; от стилизованных блоков, изображений и форм до карт, предупреждений, областей полной ширины и многого другого. Также доступна возможность добавления видеофонов на ваши страницы. С помощью WPBakery Page Builder вы можете дополнительно настраивать макеты страниц и добавлять другие элементы, чтобы сделать их еще более привлекательными для ваших пользователей.
Также доступна возможность добавления видеофонов на ваши страницы. С помощью WPBakery Page Builder вы можете дополнительно настраивать макеты страниц и добавлять другие элементы, чтобы сделать их еще более привлекательными для ваших пользователей.
Scalia поставляется с двумя подключаемыми модулями слайдера премиум-класса для включения слайд-шоу на ваши страницы — LayerSlider и Nivo Slider, которые позволяют создавать визуально ошеломляющие и интерактивные мультимедийные элементы, которые удивят ваших посетителей и потенциальных клиентов.
Дополнительная информация / Скачать демоверсию
Newave – это надежная одностраничная тема, сочетающая в себе потрясающий внешний вид и множество функций.
Newave поставляется в двух совершенно уникальных планировках: «Виноградник» и «Фото». Оба имеют одинаковые функции и функции, но выглядят по-разному для разных ниш веб-сайтов.
Навигация по панели параметров пользовательской темы проста. Вы также получаете 4 готовых дизайна шапки. Он поддерживает видеофоны и поставляется с универсальным настраиваемым слайдером.
Он поддерживает видеофоны и поставляется с универсальным настраиваемым слайдером.
Вы можете создавать индикаторы выполнения, пользовательские значки, счетчики, отзывы, обычный и полноэкранный режим и многое другое с помощью исчерпывающего списка шорткодов Newave.
Дополнительная информация / Скачать демоверсию
Крайне важно, чтобы ваш одностраничный сайт содержал всю информацию, которую пользователи должны знать о вашем бизнесе. Имея это в виду, вы можете использовать одну из более чем 20 нишевых бизнес-демонстраций Unfinity, чтобы не забыть ни одной важной детали.
Что касается настройки, Unfinity предоставляет множество возможностей. Он поставляется в комплекте с плагином WPBakery Page Builder и расширенной панелью параметров темы для модификаций без кода. Есть также десятки стилей заголовков на выбор, а также множество значков Google Fonts и Font Awesome, которые вы можете использовать на свой вкус.
Unfinity также предоставляет несколько удобных интеграций для бизнеса. Он не только готов к WooCommerce, но также легко сочетается с бесплатным плагином Contact Form 7, поэтому ваши клиенты могут обращаться с вопросами о ваших продуктах или услугах. Кроме того, эта тема позволяет вам добавить карты Google на свой сайт, чтобы показать посетителям, где находятся ваши физические местоположения.
Он не только готов к WooCommerce, но также легко сочетается с бесплатным плагином Contact Form 7, поэтому ваши клиенты могут обращаться с вопросами о ваших продуктах или услугах. Кроме того, эта тема позволяет вам добавить карты Google на свой сайт, чтобы показать посетителям, где находятся ваши физические местоположения.
В целом, если вам нужна простота одностраничной темы, но надежные функции полноценного бизнес-сайта, мы думаем, что Unfinity должен быть в верхней части вашего списка.
Дополнительная информация / Скачать демоверсию
Parallax – это одностраничная тема с аккуратным эффектом прокрутки параллакса.
Три различных настраиваемых типа сообщений — портфолио, основные моменты и команда (каждый из них имеет собственную панель настройки) — делают Parallax идеальным выбором для демонстрации вашего портфолио. Записи блога и элементы портфолио можно расширять на одной странице. Вы также можете классифицировать каждого члена вашей команды по должности.![]()
Каждая страница имеет собственную навигацию, заголовок или ползунок. Parallax предлагает два типа макетов: сетка и списки (до четырех столбцов) — выбирайте сами. Бесконечная прокрутка является опцией. Все это, в сочетании с предложением Themify «купи 1 — получи 1 бесплатно» и 30-дневной гарантией возврата денег, делает Parallax темой WordPress, которую сложно превзойти.
Дополнительная информация / Скачать демоверсию
Zelle Pro — это одностраничная тема параллакса с полуплоским дизайном, что делает ее удобной для глаз при прокрутке всей страницы.
Использование цвета в теме постоянно привлекает внимание читателей. Это поддерживается неограниченным выбором цветов Zelle Pro, который помогает вам брендировать свой веб-сайт, а также придавать ему индивидуальность.
Персонализация — это постоянная тема Zelle Pro. Это проявляется в удобной для пользователя панели параметров темы, а также в настраиваемых виджетах, которые позволяют пользователям создавать именно тот веб-сайт, который им нужен, без использования кода.
Zelle Pro также поставляется с набором красочных значков и анимаций, которые идеально дополняют широкий спектр цветов, в результате чего тема выглядит весело и профессионально.
Дополнительная информация / Скачать демоверсию
Если у вас ограниченное пространство для работы, важно максимально использовать каждый элемент. Одностраничная тема, такая как Kaven, может помочь вам в этом.
Эта тема предназначена для компаний, которые хотят создать минималистскую страницу, будь то небольшое стартап-агентство или крупная компания. Простая, но элегантная планировка предлагает профессиональный вид. Однако возможности ограничены, когда речь идет о демонстрациях, функциях и настройках индивидуальной настройки.
Kaven позволяет вам добавлять или удалять разделы с вашей страницы. Вы также можете использовать плагин конструктора страниц Elementor, чтобы легко изменять свой контент с помощью интерфейса перетаскивания. Вы также получите возможность добавить видео или фон параллакса и функцию плавной прокрутки.
Kaven — не лучшая тема для использования, если вы ищете разнообразия. Тем не менее, это отличный выбор, если вы хотите быстро создать простую, но эффективную страницу для своего бизнеса.
Дополнительная информация / Скачать демоверсию
Преимущество одностраничной темы заключается в том, что она требует от пользователей минимальных усилий с точки зрения навигации. Это может обеспечить качественный пользовательский опыт на вашем сайте. С Angora вы можете продолжать оптимизировать свой UX для различных типов устройств благодаря адаптивному дизайну с поддержкой сетчатки.
Эта тема также предлагает множество возможностей для того, чтобы вы могли придать ей свою уникальную изюминку. Три стиля заголовка, статическая или фиксированная навигация на ваш выбор, а также фильтруемый расширяющийся раздел портфолио помогут вам начать работу. Вы можете настроить самые мелкие детали с помощью прилагаемого плагина WPBakery Page Builder, восьми предопределенных цветовых скинов, значков Font Awesome и Linea, а также набора шорткодов для вставки предварительно созданных элементов.
Angora построена на Bootstrap, поэтому у дизайнеров и разработчиков интерфейсов будет еще больше возможностей с легкостью настроить эту тему. Доступно несколько демонстраций для импорта одним щелчком мыши и поддержки дочерних тем. Он также готов к переводу и совместим с WPML, чтобы помочь пользователям охватить глобальную аудиторию.
Таким образом, если вы хотите включить пользовательский код в свой одностраничный сайт или предпочитаете визуальные компоновщики страниц, Angora предлагает широкий спектр вариантов настройки для удовлетворения ваших потребностей. Это лидер, о котором вы должны подумать!
Дополнительная информация / Скачать демоверсию
Большинство современных веб-сайтов представляют собой лабиринты с десятками страниц, связанных друг с другом, и без четкой структуры. Однако вам виднее — одной страницы часто бывает достаточно, чтобы сказать все, что вам нужно. С Brando вы получите почти все инструменты, необходимые для того, чтобы сказать это.
Brando — это многоцелевая одностраничная тема, которая включает в себя несколько готовых дизайнов для таких сайтов, как портфолио, свадьбы и т. д. Дизайн эклектичный, с множеством различных цветовых палитр и стилей, соответствующих различным целям каждой страницы. Однако всех их объединяет одно: они выглядят современно.
В комплект Brando также входит плагин WPBakery Page Builder, который позволяет вам вносить любые необходимые изменения на ваши страницы. Тема также оптимизирована для поисковых систем, что позволяет посетителям легче найти вас.
Подводя итоги, можно сказать, что Brando позволяет выполнять широкий спектр проектов с необычным и современным дизайном. Если это звучит как тема для вас, взгляните на демо!
Дополнительная информация / Скачать демоверсию
Минимализм в настоящее время является популярной тенденцией в дизайне, в первую очередь из-за того, что он уделяет основное внимание вашему контенту. Имея это в виду, Native предлагает компактный и удобный дизайн, который идеально подходит для демонстрации портфолио и блогов и отличается простотой.
Эта тема имеет минималистичный, но современный внешний вид, который понравится дизайнерам, и есть множество простых в установке демонстрационных макетов на выбор (включая некоторые одностраничные варианты). Хотя вам не нужно настраивать эти макеты, если вы хотите быстро приступить к работе, вы можете настроить их в соответствии со своими уникальными требованиями с помощью входящего в комплект плагина премиум-класса WPBakery Page Builder. Короче говоря, Native достаточно гибок, чтобы служить основой для вашего веб-сайта, независимо от ниши.
Хотя Native является еще одним вариантом в длинном списке одностраничных тем, он предлагает почти все, что вам нужно для создания выдающегося сайта. Если вы ищете хорошо продуманную одностраничную тему, предлагающую комплексную функциональность для своего ценового диапазона, Native может стать для вас хорошим выбором.
Дополнительная информация / Скачать демоверсию
Тема Bridge — это универсальная, отзывчивая тема WordPress с поддержкой Retina, способная создавать одностраничные и многостраничные дизайны. Какой бы вариант вы ни выбрали, в вашем распоряжении будет множество функций для создания сайта вашей мечты.
Какой бы вариант вы ни выбрали, в вашем распоряжении будет множество функций для создания сайта вашей мечты.
Помимо прочего, Bridge предлагает следующие инструменты для простой настройки: более 80 пользовательских шорткодов, большой выбор макетов, цветов, вариантов типографики и мультимедиа, шрифты значков и многое другое. Оживите свой сайт с помощью анимированных переходов и видеофонов и используйте плагин WPBakery Page Builder, чтобы увидеть изменения на вашем сайте в реальном времени и мгновенно. Поддержка быстрой анимации параллакса завершает список функций.
Если вы ищете качественную, гибкую и настраиваемую тему, вам поможет Bridge.
Дополнительная информация / Скачать демоверсию
Тема Vela отличается гладким и минималистичным дизайном, подходящим для различных веб-сайтов.
Он поможет вам создать уникальный сайт, представляющий ваш бренд внешнему миру. Самое приятное: абсолютно никаких знаний в области кодирования не требуется. Используя плагин WPBakery Page Builder, вы можете перетаскивать более 50 элементов контента для создания потрясающих страниц. К ним относятся полноэкранные слайды с поддержкой параллакса, которые можно полностью настроить. Множество стилей разделителей для разделов страницы позволяют создать действительно уникальный макет. (Вы можете увидеть эту интересную функцию в действии, когда ознакомитесь с подробностями темы.)
К ним относятся полноэкранные слайды с поддержкой параллакса, которые можно полностью настроить. Множество стилей разделителей для разделов страницы позволяют создать действительно уникальный макет. (Вы можете увидеть эту интересную функцию в действии, когда ознакомитесь с подробностями темы.)
Несколько цветовых схем, а также возможность создать свой собственный топ из списка функций. В сочетании с доступом к более чем 500 шрифтам Google, Vela позволяет вам создать сайт, о котором вы всегда мечтали.
Дополнительная информация / Скачать демоверсию
907 Parallax — это новая надежная одностраничная тема с некоторыми фантастическими функциями. Домашняя страница имеет шесть различных вариантов заголовка (революция, 3D, полноэкранный режим и слайдеры Flex, а также полноэкранный параллакс или заголовок видео). Тема за 45 долларов поставляется с бесплатными плагинами премиум-класса на сумму 58 долларов — слайдером Revolution, слайдером Cute 3D и ISOType (для макетов каменной кладки для вашего портфолио).
Вы можете создавать неограниченное количество разделов параллакса и неограниченное количество боковых панелей. С помощью шорткода вы можете вставить одну из своих пользовательских боковых панелей в любое место в типе сообщения. 907 готов к переводу, с включенными файлами .po для облегчения перевода. Галереи создаются с помощью функции перетаскивания, а портфолио можно фильтровать по категориям. 907 включает новые значки Font Awesome, контактную форму Ajax, пагинацию блога Ajax и многое другое.
Он поставляется с набором из 5 настраиваемых виджетов: адаптивное видео, последние комментарии, фотопотоки Flickr и реклама 125×125 или 250×250. Учитывая все обстоятельства, 907 Parllax — отличная одностраничная тема по разумной цене.
Дополнительная информация / Скачать демоверсию
Osmosis — это элегантная и гибкая тема WordPress, созданная для творческих компаний и агентств. Если вы хотите создать яркий, но элегантный одностраничный сайт, не ищите дальше.
Тема предлагает несколько вариантов дизайна для быстрого и легкого создания красивого веб-сайта.



