WordPress плагины для добавления шрифтов Google Fonts
Ваша текущая тема оформления вполне может вам нравиться, но при этом вы бы хотели сменить начертание шрифтов? Для этой цели рекомендую вам воспользоваться этим практическим руководством для настройки и добавления дополнительных шрифтов от Google.
Установив бесплатный плагин, вы сможете получить доступ к хранилищу открытых свободных шрифтов и настроить по своему вкусу отображение текста и меню в вашей теме для WordPress.




Смотрите также:
1. WP Google Fonts
Знали ли вы о том, что у Google есть собственный каталог, содержащий сотни бесплатных open-source шрифтов, которые оптимизированы для использования на интернет-ресурсах? Можно просмотреть доступные шрифты на сайте Google Fonts, выбрать то начертание, которое вам нравится и которое вы бы хотели использовать на собственном сайте.
Для использования на обычном сайте надо взять код и добавить на свой сайт, а также внести ряд правок в файлы CSS. Но у пользователей WordPress есть бесплатный неофициальный плагин под названием WP Google Fonts:


Применяя этот плагин, можно быстро и просто выбрать понравившиеся шрифты из выпадающего списка и затем использовать их на собственном сайте, в заголовках, в меню, шаблонах, цитатах или списках. Также можно использовать настраиваемый код для CSS.
Влияние на скорость загрузки сайта
Плагин только позволяет добавить 6 шрифтов из каталога шрифтов Google: такое ограничение позволяет вам не перегружать свой сайт и не замедлять скорость загрузки страниц сайта. Выбранный шрифт в зависимости от его сложности будет загружаться быстрее или медленнее, сказываясь на быстродействии сайта в целом.
Советуем вам выбирать только те шрифты, которые вы собираетесь на самом деле использовать, а также использовать только жирный и обычный шрифт, а не все возможные варианты начертания.
Бесплатный плагин WP Google Fonts не дает возможности просмотреть шрифты внутри панели управления для движка WordPress. Так что если вы не знаете наверняка, какие шрифты вам подходят, то надо будет просматривать и выбирать их на сайте Google Fonts.
Список доступных шрифтов постоянно растет, и потому разработчики данного плагина неустанно улучшают его и дорабатывают. Плагин работает хорошо и достаточно быстро, и позволяет вам упростить работу со сторонними бесплатными шрифтами для WordPress.
2. Supreme Google Webfonts
Вот еще один бесплатный плагин, который работает со шрифтами от Google, но только здесь вы можете выбрать шрифт для конкретного поста, а не для всей темы оформления в целом. Выпадающий список шрифтов поможет вам просмотреть каждый из доступных вариантов оформления прямо в окне создания поста, что существенно экономит время: нет необходимости переходить на сайт Google Fonts и каждый раз смотреть там, как выглядит текст в том или ином начертании.


Однако применение этого плагина существенно может замедлить загрузку страниц в ряде случаев. Так что вам надо будет решить, что важнее: быстродействие сайта или красота оформления текстов.
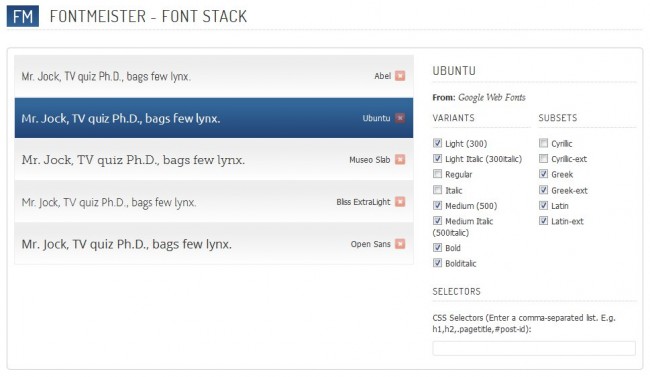
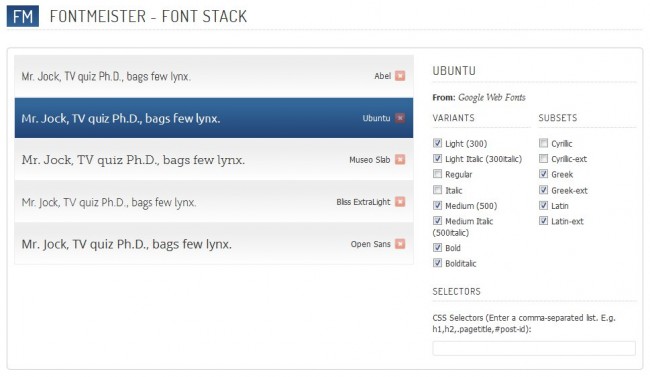
3. FontMeister
А этот бесплатный плагин позволит вам получить доступ не только к шрифтам Google Fonts для вашего WordPress-сайта, но и к шрифтам из Typekit, Fontdeck и Font Squirrel (здесь содержатся как платные, так и бесплатные шрифты).


После установки FontMeister надо ввести ключи API для сервисов, к которым вы собираетесь подключаться для получения шрифтов. При этом ключ API для Google Fonts бесплатен, но сравнительно непрост в настройке.
А для работы плагина с каталогом Font Squirrel придется скачивать шрифты через плагин на страницу управления в WordPress, что в принципе просто, но займет немного времени у вас, особенно если вы будете скачивать много разных шрифтов.
Если вы не планируете пользоваться всеми доступными службами загрузки шрифтов, которые подключены к этому плагину, то я не советовал бы вам пользоваться им для доступа только к Google Fonts: есть решения, которые проще и удобнее в настройке.
4. WP-Typography
Несмотря на то, что уже некоторое время этот плагин не обновлялся, wp-Typography работает с версиями нашего движка, начиная с 3.5.2. После установки этого бесплатного плагина вы получаете доступ к управлению внешним видом и форматированием текста в обычной версии установленного WordPress.
С помощью этого плагина вы можете редактировать кавычки, вставлять корректные тире и дефисы, использовать ударение в иностранных словах и оформлять блоки текста и абзацы согласно выбранным настройкам.


Все опции можно включить или отключить на странице настроек плагина, и выбранные настройки действуют сразу для всего сайта.
Этот плагин отлично подойдет для точного контроля типографики на вашем сайте и для быстрого управления вставкой специальных символов, знаков препинания и математических выражений.
Заключение
Если на вашем WordPress-сайте нет того начертания шрифтов, которое бы вас устраивало, то из этой статьи вы сможете выбрать один из бесплатных плагинов для установки и настройки легальных бесплатных шрифтов на сайте. Надеемся, они вам пригодятся в работе.


Источник: WPLift.com


Смотрите также:
3 плагина WordPress для смены шрифтов на сайте
Данная статья раскрывает вопросы как поменять шрифт на сайте WordPress на практических примерах, в отличие от предыдущей работы, носящей больше ознакомительно-теоретический характер. Причем рассмотренные плагины позволяют избежать такой операции, как перелопачивание программного кода, с большой вероятностью совершения при этом ошибки.
Выбранные для описания плагины по замене шрифтов на WordPress функционируют каждый совместно со своим собственным сервисом.
Плагин Fontific | Google Fonts
Плагин для работы совместно с Google Web Fonts. Это лучший выбор для тех, кто не желает слишком напрягаться над подбором шрифтов. Все очень просто и эффективно – установка, активация и выбор в настройках тэга, которому назначается данный шрифт. Все работает ровно и без сбоев.
Разработчиками были реализованы следующие возможности плагина:
Для каждого тэга возможно присвоение любого значения каждому атрибуту его шрифта – типу, размеру, начертанию (обычное, полужирное, курсив), цвету и всевозможным отступам. В расположенном рядом окне просмотра можно сразу же наблюдать результат выполненных изменений, что продемонстрировано на верхнем рисунке. После установки требуемого шрифта следует сохранить новые настройки.
К преимуществам данной технологии можно отнести легкость и гибкость настройки, а также использование шрифтов надежного и эффективного сервиса Google Web Fonts.
Из недостатков следует выделить небольшое количество русских шрифтов, являющихся по большей части декоративными, что ограничивает их использование заголовками, и худшую, чем у решений на JS, кроссбраузерность плагина.
Смотреть плагин, на официальном сайте
Не забываем про SEO:
Плагин WP-Cufon
Для начала работы с этой программой требуется выполнить следующую последовательность действий: ее установку, активацию и создание по вышеуказанному пути папки. Эта папка предназначена для хранения файлов со шрифтами формата .js.
Генерация скриптов Cufon из шрифтов пользователя выполняется на сервисе Cufon Generator. С генерированные файлы помещаются в созданную ранее папку и затем прописываются строки замены:
Разработчики не стали загружать настройки программы множеством опций, поэтому разобраться в них не составит особого труда.
Из преимуществ этого способа следует отметить возможность генерации любого шрифта, из предоставляемых пользователем, и неплохую (хотя и не абсолютную) кроссбраузерность.
К недостаткам описанной программы можно отнести использование JavaScript, что не всегда эффективно, а также слабую настраиваемость.
Вы можете подробнее ознакомиться с установкой и настройкой на сайте Cufon шрифта.
Смотреть плагин, на официальном сайте
Плагин AnyFont
Данный плагин требует регистрации на сервисе FontServ.com. Следует отметить, что хотя сервис платный, но имеется возможность воспользоваться бесплатной версией для одного сайта. Работа с этим плагином начинается с регистрации на сайте, загрузки шрифтов пользователя и дальнейшем их переводе в веб-шрифты (файлы форматов EOT, SVG и WOFF). Кроссбраузерность данного продукта начинается с IE5.
Плагин демонстрирует широкие настройки, позволяющие настраивать свойства буквально каждой буквы. Однако все это очень просто в освоении, во многом благодаря справке на русском языке, всплывающей в окошке при наведении курсора на элемент.
Из преимуществ данного плагина выделяются возможность загрузки собственных шрифтов, очень детальные настройки и приличная кроссбраузерность.
К недостаткам же можно отнести ограничение бесплатного сервиса одним сайтом и работа плагина через интернет-сервис, который временами может быть недоступен.
Смотреть плагин, на официальном сайте
Вообще же рекомендуется использование в пределах одного сайта не более двух шрифтов для выделения заголовков. В таком случае оптимальным выбором будет плагин
Fontific, который легко настраивается и имеет огромное количество шрифтов.А на последок, для тех кто хочет сделать интернет магазин на WordPress:
Лучшие плагины типографики для улучшения вашего дизайна в WordPress
Вы ищете WordPress плагин типографики, чтобы улучшить свой дизайн? Типографика играют важную роль в веб-дизайне. Это улучшает читаемость и время, которое пользователи проводят на вашем сайте. В этой статье мы покажем вам некоторые из лучших плагинов типографики в WordPress, чтобы улучшить свой дизайн.Почему шрифты важны для вашего WordPress сайта?
Типографика играет важную роль в дизайне. Красивые шрифты создают лучший пользовательский опыт, повышают активность и время, которое пользователи проводят на вашем сайте.
Многие Premium темы WordPress уже включают доступ к Google шрифтам и позволяют настроить типографику в соответствии с вашими потребностями.
Опытные пользователи могут узнать, как добавить внешние шрифты в WordPress. Они могут использовать Google шрифты в своих темах WordPress.
Тем не менее, большинство начинающих пользователей и не знают, как редактировать файлы темы. К счастью, есть много плагинов WordPress, которые помогут вам улучшить типографику вашего сайта без написания кода.
Сказав это, давайте взглянем на некоторые из лучших плагинов типографики в WordPress, которые вы можете попробовать на своем сайте.
1. Easy Google Fonts


Легкие шрифты Google позволяют легко использовать Google шрифты на вашем WordPress сайте. Они также позволяет контролировать типографию на вашем WordPress сайте, добавив вкладку типографики в теме настройщика.
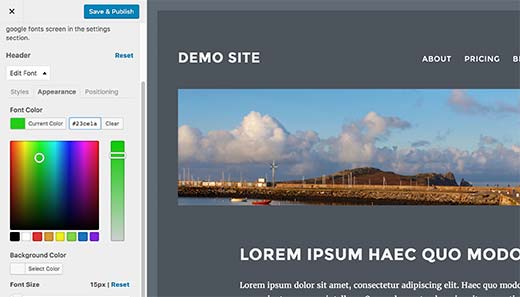
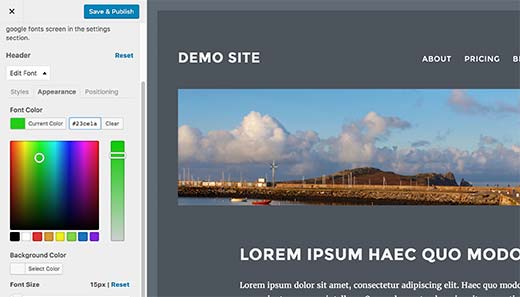
С помощью вкладки типографика, вы можете изменить шрифты во время предварительного просмотра ваших изменений. Вы можете выбрать размер шрифта, цвет, отступы, границы и многое другое.
Для продвинутых, вы можете использовать CSS селекторы. Просто используйте Inspect tool, чтобы узнать классы CSS, которые вы хотите настроить.
2. Font Manager Google


Google Fonts Manager еще один плагин, который приносит расширенные возможности библиотеки шрифтов от Google на свой WordPress сайт. Вам понадобится бесплатный Google Fonts API key, и вы найдете простые инструкции, чтобы создать в настройках плагина.
Google Fonts Manager позволяет выбирать, просматривать и делать предосмотр шрифтов из Google fonts, а затем добавить шрифты, которые вы хотите использовать в вашей библиотеке. Затем вы можете использовать эти шрифты в вашем редакторе постов и в теме.
3. Typekit Fonts for WordPress


Typekit является одним из крупнейших хранилищ шрифтов в Интернете. Это служба подписки с ограниченным количеством свободного использования. У них есть некоторые из самых красивых шрифтов, которые можно добавить на ваш сайт.
Плагин Typekit для WordPress поможет вам подключить TypeKit на свой сайт, добавьте код для загрузки шрифтов, и даже позволяет добавлять пользовательские CSS.
Для получения пошаговых инструкций смотрите наше руководство о том , как добавить удивительную типографику в WordPress с TypeKit .
4. Simple Drop Cap


Этот простой плагин преобразует первую букву в своем блоге в буквицу. Вы можете установить его, чтобы сделать это автоматически для всех постов или использовать шорткод A.
Для получения дополнительной информации ознакомьтесь с руководством о том , как добавить буквицы в сообщениях WordPress.
5. wp-Typography


По умолчанию, WordPress фильтрует текст ваших постов и страниц для безопасности и форматирования. wp-Typography улучшает эти фильтры для типографики. При необходимости может автоматически использовать дефис (перенос текста). Он также может выполнять обработку смарт-цитаты, затмений, штрихами, торговых марок и авторских символов, и многое другое. Все эти усовершенствования улучшают опыт чтения для пользователей.
6. Simple Pull Quote


Вы видели, насколько популярные новостные сайты используют для выделения блоков цитат запоминающиеся строки из статьи? Они называются pull quotes, и они очень эффективны в улучшении, когда пользователи читают длинные статьи на вашем сайте.
Плагин Simple Pull Quotes позволяет легко добавлять красивые pull quotes на ваши посты WordPress. Вы можете использовать кнопки в визуальном редакторе или использовать шорткоды вручную, чтобы создать pull quotes в ваших статьях.
Вы также можете создать pull quotes, которые легко разделить.
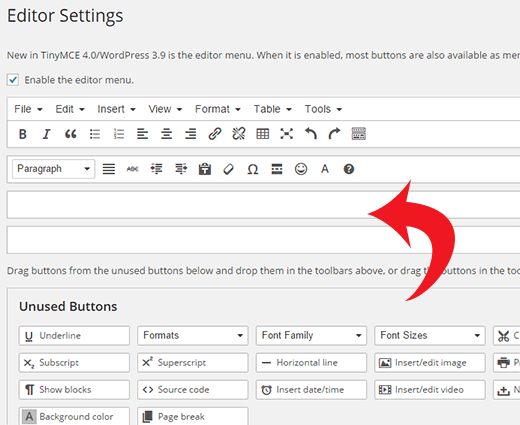
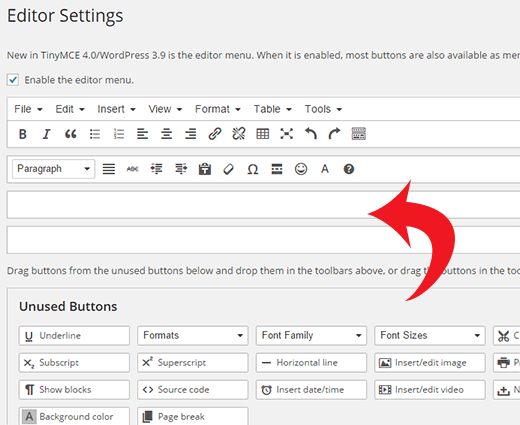
7. TinyMCE Advanced


Если вы видели визуальный редактор с помощью WordPress, то вы, возможно, заметили , что в нем отсутствует расширенные функции редактирования, такие как изменение размера шрифта, цвета фона, таблицы и т.д.
Для этого приходит на помощь TinyMCE Advanced.
Он расширяет редактор WordPress по умолчанию с большим количеством кнопок форматирования. Вы можете выбрать, какие кнопки вы хотите добавить или удалить из визуального редактора.
8. Zeno Font Resizer


Пользователи, посещающие ваш сайт могут изменить размер шрифта с помощью своего браузера. Однако добавление изменения шрифта на свой веб-сайт позволяет пользователям увеличивать или уменьшать размер шрифта к их собственному вкусу.
eno Font Resizer позволяет легко добавить виджет изменение шрифта на боковую панель. Этот виджет использует Jquery, что означает, пользователь может регулировать размер шрифта без перезагрузки страницы.
9. Page Title Splitter


Page Title Splitter позволяет легко расслаивать большие заголовки с новой строки. Это позволяет использовать более длинные заголовки статей, убедившись, что они остаются читаемыми.
Смотрите наш шаг за шагом руководство о том, как разделить сообщение или страницы названия в WordPress.
10. Secondary Title


Подобно Post Title Splitter, Secondary Title позволяет добавлять субтитры к посту, странице, или названию пользовательского типа поста.
11. Accessibility Widget


Accessibility widget добавляет виджет изменение шрифта, который является более доступным для пользователей с нарушениями зрения.
Виджет позволяет использовать до четырех вариантов изменения размера.Опции по умолчанию 90%, 100%, 110% и 120%. Вы можете увеличить или уменьшить размер шрифта здесь.
12. Endnotes


Сноски обеспечивает простой способ добавить сноски на ваши посты WordPress. Вы можете сделать сноски по умолчанию свернутыми и расширенными, когда пользователь нажимает на них.
13. Greg’s Threaded Comment Numbering


Плагин Greg’s Threaded Comment Numbering позволяет добавлять номера рядом с вашими комментариями WordPress. Он также способен обрабатывать вложенные комментарии.
Плагин поставляется со своей собственной таблицы стилей. Вы также можете добавить свои собственные стили, чтобы контролировать, как плагин отображает числа.
Подробные инструкции можно найти в руководстве о том, как добавить номер к комментарию в теме WordPress.
14. Colorful text widget


Устали от старого скучного текстового виджета? Color Text Widget позволяет добавлять красочные текстовые виджеты. Это позволяет сделать свой текстовый виджет всплывающим окном.
Вы можете выбрать цвет фона, текст и название цвета из настроек виджета. Подробные инструкции смотрите на нашем руководстве о том, как добавлять красочные текстовые виджеты в WordPress.
15. Text Hover


Плагин Text Hover позволяет легко добавлять всплывающие подсказки к любому тексту, который вы хотите. Вы можете создать свой собственный список фраз, акронимов и названий в настройках плагина, используя простой формат.
Вы также можете включить текст левитации для комментариев и даже сделать их чувствительно к регистру.
Мы надеемся , что эта статья помогла вам найти самые лучшие плагины WordPress, чтобы улучшить свой дизайн. Вы также можете увидеть наш список 8 проверенных методов для продвижения старых постов в WordPress .
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Плагины шрифтов для WordPress
Креатитиву нет предела. Каждый вебмастер хочет, чтобы его сайт был особенным и красивым. Смена шрифта может стать отличным способом внести особенность в свой сайт. Иногда шаблон или тематика сайта требует изменения стандартного шрифта.
В этой статье мы поговорим о том, как изменить шрифты на WordPress и рассмотрим несколько плагинов шрифтов, которые нам в этом помогут. Каждое из нижеописанных дополнений создано для подключения собственного сервиса для работы со шрифтами.
Бесплатные плагины шрифтов
Fontific для подключения сервиса Google Fonts. С помощью данного плагина вы сможете подключить шрифты Google на свой сайт. Работа с плагином предельно проста. Скачайте и установите плагин. После активации в настройках выберите шрифт и тег, к которому будет применяться данный шрифт. Все просто. Вы можете задать параметр любого атрибута шрифта любому тегу. Помимо стандартных параметров можно настраивать отступы с помощью слайдеров. Все изменения возможно наблюдать в поле справа от формы настроек. После установки шрифта его настройки необходимо сохранить. Данный плагин позволяет с легкостью осуществлять настройки, однако у него есть и минусы. Данное решение имеет скудный набор русских шрифтов. Кроссбраузерность плагина заметно уступает его аналогам, написанным на языке Java Script. Данный плагин шрифтов отлично справляется со своей задачей, однако следует тщательно взвесить его положительные и отрицательные стороны.
WP-Cufon. Данный плагин имеет ряд особенностей в настройке, с которыми необходимо ознакомиться для установки. Принцип его работы прост. Из пользовательских шрифтов на сервисе Cufon Generator генерируются шрифты и помещаются в специально созданную папку в формате JS. Затем эти шрифты с помощью строки кода меняются вместо пользовательских. Плагин не имеет большого количества настроек, так что запутаться в них практически невозможно. К плюсам можно отнести сравнительно хорошую кроссбраузерность, однако у JS существуют свои недостатки, например, повышенная нагрузка.
AnyFont. Данный плагин шрифтов подключает платный сервис fontserv.com, однако только для одного сайта он бесплатный. Для работы с сервисом вам нужно будет зарегистрироваться на их сайте, затем загрузить пользовательские шрифты, которые в дальнейшем будут преобразованы в вебшрифты. К плюсам сервиса относится высокая кроссбраузерность и большое количество настроек.
Вам также будет интересен плагин для шрифтов, о котором мы рассказали тут.
Плагин Google Typography для изменения шрифтов в WordPress
Иногда заказчики, которым я делаю сайты, просят сделать так, чтобы они самостоятельно могли изменять шрифты на сайте.
Из рассмотренных мною возможностей самой удобной оказалась установка плагина Google Typography.
Плагин позволяет назначать любым селекторам css шрифты из коллекции Google Fonts. C его помощью владелец сайта может самостоятельно онлайн выбрать шрифт, его размер и прочие свойства для любого селектора css, то есть практически для любого элемента сайта.
После установки плагина в меню появится пункт с настройками: Внешний вид -> Typography.
Далее мы видим экран с настройками плагина.
По кнопке Add New добавляется новая настройка для селектора css. Вместо текста “Type in some text…” можно напечатать свой текст на русском. Вообще сами шрифты удобнее смотреть на сервисе google по ссылке выше, а здесь уже просто указать выбранный вариант.
Шрифт указывается в поле “Font family”. Следующие 3 поля определяют его свойства, они понятны без объяснений. В последнем поле указывается название css селектора. Например, на картинке выше определены настройки для селектора .entry (в данном случае это текст статей) и #sidebar-primary – боковая колонка.
После указания настроек нужно нажать кнопку справа Save. После этого можете проверять, как изменился внешний вид вашего сайта.
Плагин добавляет в код сайта ссылки для загрузки шрифтов с google и прописывает указанные вами настройки.
Как на сайте WordPress оптимизировать веб-шрифты?
Веб-шрифты являются основным элементом современного веб-дизайна и используются подавляющим большинством веб-сайтов, построенных на WordPress. Оптимизация использования и доставки веб-шрифтов на сайтах имеет решающее значение, поскольку плохо оптимизированные веб-шрифты могут привести к снижению производительности всего веб-сайта в целом.
Веб-шрифты довольно широко используются дизайнерами по всему миру. И это неспроста, ведь они часто оказываются более эффективными, чем веб-безопасные (web safe) шрифты, обеспечивая более широкий диапазон размеров и разрешений устройств.
Что такое веб-шрифты?
Вообще на сайтах используется два типа шрифтов:
Веб-безопасные. Это шрифты, которые уже предварительно установлены на устройстве. Среди них: Arial, Times New Roman и Courier New, а также типовые семейства шрифтов (serif, sans-serif и monospace).
Веб-шрифты. Это шрифты, которые не были предварительно установлены на устройстве и должны быть загружены браузером пользователя перед отображением. В результате для сайтов, использующих веб-шрифты, их владельцы должны думать о влиянии дополнительных ресурсов шрифта на общую скорость загрузки сайта.
Размещение и доставка шрифтов
После того, как Вы решили использовать веб-шрифты, нужно решить, откуда их доставлять. Для этого существуют два варианта:
Размещение на своем сайте (локально). В итоге файлы шрифтов размещаются на сервере хостинга вместе с остальными файлами веб-сайта.
Сторонние ресурсы. В таком случае шрифты размещаются на сторонних ресурсах (например, в таких популярных службах шрифтов, как Google Fonts или Typekit).
Сторонние службы размещения шрифтов являются довольно популярными среди веб-дизайнеров. Тем не менее, некоторые разработчики предпочитают избегать использования таких ресурсов по соображениям производительности или безопасности. Понятно, что в этом случае локальное размещение является идеальным вариантом.
Вполне резонно использовать те же Google Fonts или Typekit в ряде нескольких причин:
- не очень быстрый хостинг;
- отсутствие навыков веб-разработки.
Как в WordPress оптимизировать веб-шрифты?
Оптимизация веб-шрифтов является сложной темой, и существует множество различных способов оптимизации доставки шрифтов. Вариант, который подходит Вашему веб-сайту лучше всего, зависит от множества факторов, включая скорость сервера хостинга и сети, размер CSS-файлов сайта, а также технические возможности владельца сайта.
Оптимизация сервисов доставки веб-шрифтов
Начнем пожалуй с этого метода, который является наиболее популярным, быстрым и простым. Следует отметить, что Typekit хоть и довольно популярен среди профессиональных разработчиков, но Google Fonts все же пользуются чаще. Он бесплатный и настолько популярен, что многим пользователям не нужно загружать много ресурсов шрифтов Google, поскольку они уже хранятся в кеше браузера.
Добавить Google-шрифты на сайт WordPress довольно просто. Самым простым методом для этого является подключение шрифтов непосредственно в шапку Вашего сайта с помощью директивы wp_enqueue_script() в основном конфигурационном файле functions.php Вашей активной темы. Если шрифт был добавлен, нужно его подключить также в CSS-файле (например, style.css в папке темы).
В этом случае следует иметь в виду, что в таком случае нужно будет использовать дочернюю тему, так как будут изменяться сами файлы темы. В противном случае Вы потеряете все свои изменения при следующем обновлении темы.
Если Вы не хотите или не умеете вручную править файлы темы WordPress, то специально для этого существуют плагины, которые возьмут всю работу на себя, автоматически добавив шрифты на Ваш сайт.
Плагин Easy Google Fonts
Бесплатный плагин Easy Google Fonts позволит легко настроить стили шрифтов для каждого текстового элемента.
Оптимизация Google Fonts
Все шрифты онлайн-сервиса Google Fonts сжимаются и передаются, используя технологию CDN от Google, что гарантирует в итоге самую быструю доставку. Несмотря на то, что Google Fonts действительно включает эти встроенные методы оптимизации, все равно стоит сделать все возможное, чтобы ускорить доставку и отображение шрифтов на сайте. Для этого существует несколько рекомендаций.
При выборе шрифтов в Google Fonts не стоит выбирать все доступные стили и наборы символов. Добавьте только те стили и наборы символов, которые Вам действительно понадобятся. Тут не обязательно включать все варианты курсива и жирного начертания – браузеры сами откорректируют их правильное отображение.
Можно заметить, что многие сайты используют уникальный шрифт для отображения заголовка сайта. Однако для этого Вам нужно будет добавить дополнительный файл шрифта, который будет загружаться. Для ускорения следует минимизировать воздействие этого дополнительного стиля шрифта путем загрузки только определенных символов, используемых в Вашем заголовке. Это можно сделать, добавив специальный параметр text с необходимыми буквами в конец Google Fonts URL.
К примеру, отобразим слово WPShop, используя шрифт Bungee Shade. В этом случае ссылка будет иметь следующий вид:
<link href='//fonts.googleapis.com/css?family=Bungee+Shade&text=WPShop' rel='stylesheet'>
В итоге Google Fonts CDN будет доставлять только указанные символы.
Шрифты, размещенные локально
Локально размещенные файлы шрифтов является наиболее приемлемым вариантом, если Ваш хостинг обеспечивает хорошую скорость, и Вы не хотите быть зависимым от внешних сервисов.
Разместить шрифт самостоятельно довольно просто:
- загрузить файл шрифтов на свой сайт;
- добавить правило @font-face в файл style.css Вашей темы для каждого загруженного шрифта;
- примените шрифты, используя пользовательский CSS.
Есть еще более простой вариант – использовать бесплатный плагин Use Any Font. Он позволит загружать шрифты и назначать их элементам HTML прямо с панели инструментов WordPress. Отметим, что бесплатная версия плагина позволит загрузить лишь один файл шрифта.
Оптимизация локальных шрифтов
При использовании локальных шрифтов нередко допускаются ошибки, ведущие к ухудшению скорости загрузки вашего сайта. Чтобы их избежать, следует придерживаться ряда несложных правил.
Во-первых, все ресурсы шрифтов должны быть максимально сжатыми. Как уже было сказано, во время генерации шрифта следует включать только необходимые стили и наборы символов.
Во-вторых, все шрифты должны быть в четырех форматах: woff2, woff, ttf и eot. Их все необходимо включить в файл стилей с помощью правила @font-face. Это гарантирует, что браузеры выберут самый легкий и быстрый формат.
В-третьих, нужно рассмотреть возможность использования unicode-range для ограничения загруженных ресурсов шрифта только теми символами, которые Вы будете использовать.
Оптимизация веб-шрифтов с помощью CSS-встраивания
Если для Вас важна каждая миллисекунда в процессе загрузки страниц сайта, то оптимизация даже локально размещенных файлов шрифтов имеет место.
Основная идея – использовать кодировку base64 для встроенных шрифтов в таблицу стилей CSS. Это сокращает необходимость того, чтобы браузер посетителя загружал и обрабатывал ресурсы шрифтов, но это означает, что Ваш сайт отдает довольно большой CSS-файл. После загрузки шрифта последующие просмотры страниц, которые используют один и тот же ресурс, будут отображаться быстрее. В результате эта стратегия заслуживает внимания, если Ваш сайт довольно посещаем.
Кодирование загруженных локально файлов шрифтов в таблицу стилей CSS – это довольно просто. localFont – это простой в использовании веб-сервис, который Вы можете использовать для преобразования файлов woff, woff2 и ttf в CSS-стили. Инструмент также предоставляет специальный JS-скрипт, который будет проверять кэш браузера каждого пользователя на наличие CSS-шрифта перед его загрузкой во второй раз.
Еще один способ оптимизации шрифтов
Если Вы будете использовать встроенные CSS-шрифты, то на следующем этапе нужно рассматривать подключение CSS непосредственно в HTML-коде Вашего сайта. Это избавит от необходимости в обращениях к серверу для получения ресурсов шрифтов. Однако это также исключает возможность хранения ресурсов шрифта в кеше пользователя браузера, поскольку шрифты кодируются непосредственно в HTML-код сайта и включаются при каждой загрузке страницы.
Если Вы встраиваете CSS-шрифт непосредственно в HTML-код своего сайта, следует использовать исключительно одно семейство, один стиль и набор символов. Если для сайта необходимы дополнительные семейства шрифтов, стили и наборы символов, загрузите их отдельно.
Если Вам понравилась статья — поделитесь с друзьями
Шрифты для WordPress: плагины и сервисы
Многие темы на WordPress предлагают варианты настроек шрифтов на сайтах. Однако, не все темы оснащены такими функциями. Оформление сайта играет важную роль в его восприятии пользователями. Оно улучшает понимание прочитанного, удерживает читателей в течение длительного периода и на подсознательном уровне влияет на их настроение.
Прошли те времена, когда единственными шрифтами для текстов на сайтах считались Times New Roman и Georgia. За последние несколько лет пространство шрифтового оформления полностью изменилось с появлением таких шрифтов как Google Fonts
На сегодняшний день существуют сотни бесплатных шрифтов, информационно-обучающих пособий и ресурсов, предназначенных для оформления, доступных в интернете. В отличие от Adobe Illustrator, Photoshop и других классических приложений, WordPress не дает вам полного контроля над шрифтами. Только некоторые темы способны использовать кастомные шрифты.
Поэтому в этом посте вы узнаете о том, как найти подходящие пользовательские шрифты и как использовать их в вашем сайте на WordPress.
Важность использования кастомных шрифтов
Прежде, чем перейти к рассмотрению технических деталей, вы должны понять, что стоит за оформлением и типографикой?
По определению, это технология проектирования дизайна и настроек для чтения текста.
Для чего менять шрифты, отступ между словами, междустрочный интервал, буквенное расстояние или насыщенность шрифта, спросите вы? Как бы там ни было, некоторые проработки доказывают, что шрифтовое оформление улучшает восприятие прочитанного.
От построения шрифтов зависит многое. На сознательном и подсознательном уровне — все оценивают содержимое веб-страницы по оформлению.
Шрифтовое оформление влияет на читателей, даже если они не обращают на это внимание. Отказаться от шрифтового оформления, значит отказаться и от самой разработки! От него зависит настроение читателя. Шрифт либо облегчает чтение, либо же заставляет пользователей покинуть страницу.
Все веб-браузеры включают в себя набор шрифтов по умолчанию. Это означает, что если шрифт не задан в CSS страницы, то будет использоваться стандартный вариант. Вы всегда можете использовать шрифты по умолчанию, но они затрудняют работу пользователей. Вот почему крайне важно использовать кастомный шрифт. Если ваша тема не дает вам вариантов изменения шрифта, есть несколько плагинов, которые могут помочь.
Как найти кастомные шрифты на WordPress?
Есть много сайтов, где можно найти красивые шрифты. Также есть десятки тысяч шрифтов, доступных в интернете. Некоторые из них бесплатны для личного использования. Для коммерческого использования нужна лицензия. Шрифты Google Fonts и Adobe Edge Fonts — совершенно бесплатные. Вот несколько других ресурсов для поиска бесплатных веб-шрифтов:
- Google Fonts: это один из самых популярных бесплатных ресурсов для шрифтов в интернете. Существует более 500 шрифтов, доступных для личного и коммерческого использования. Используйте Font Pair для поиска соответствия шрифтам Google.
- Font Squirrel: в отличие от шрифтов Google, не все шрифты Font Squirrel доступны для личного использования. Поэтому, прежде чем использовать какой либо шрифт с этого сайта, ознакомьтесь с лицензией.
- Adobe Edge Web Fonts: дает доступ к большой библиотеке шрифтов. При поддержки сервиса Typekit, доступ к коммерческим шрифтам предоставляется с помощью Adobe. Это обеспечивает одинаковую скорость и стабильность, как и на Typekit.
Выбор шрифтов очень заманчивый, поскольку все они красивые. Но много выбирать не стоит. Применяйте не более 2 шрифтов на сайте. Тогда вид вашего сайта будет последовательным.
Теперь, когда вы выбрали подходящий шрифт для сайта, давайте узнаем, как его туда добавить.
Добавление кастомных шрифтов на WordPress
Существует два способа добавления шрифтов на сайт WordPress:
- Вручную: при помощи этого метода скачанный шрифт будет загружен на сайт и обозначен через CSS.
- Плагины: в этом случае, бесплатные плагины для WordPress используются для облегчения процесса.
Давайте рассмотрим несколько плагинов для WordPress, которые позволяют загружать пользовательские шрифты.
Характеристики плагинов кастомных шрифтов
Программное обеспечение с открытым исходным кодом имеет преимущество для заинтересованности сообщества, которое всегда стремится принять участия в работе на сайте. WordPress также имеет это преимущество. Несколько плагинов на WordPress позволяют добавлять пользовательские шрифты. Как выбрать подходящий плагин при таком большом количестве? Каковы особенности плагинов пользовательских шрифтов?
Вот несколько пунктов для принятия во внимание:
- Возможность использовать пользовательский шрифт
- Возможность использования более 1 шрифта
- Целевые заголовки и компоненты
- Бонус: возможность менять настройки шрифта из визуального редактора
Вот и все. Первая характеристика в списке очень важная. Вы всегда можете скачать шрифты с сайтов, таких как DaFont, Font Squirrel и т.д., но вам нужно уметь загружать их на сайт WordPress.
WordPress плагины для кастомных шрифтов
Есть много плагинов на WordPress для настройки шрифтового оформления и загрузки шрифтов в WordPress. В остальной части этого поста будут рассматриваться несколько из них.
1. Use Any Font
Use Any Font — это WordPress плагин, который дает вам удобный интерфейс для загрузки шрифтов и использования их непосредственно через визуальный редактор. Визуальный редактор WordPress имеет возможность автоматически менять шрифт любого текста. Этот плагин предлагает несколько особенностей, что делает процесс добавления пользовательских шрифтов гораздо проще.
- Установка плагина: после того как вы установили и активировали плагин Use Any Font, к визуальному редактору добавляется два новых раскрывающихся меню. Просто выделите текст, выберите шрифт из раскрывающихся меню или измените размер шрифта. Можно делать и то и другое.
- Дизайн и CSS: это особенно полезный плагин для людей без знания CSS. Use Any Font поддерживает несколько форматов шрифтов, в том числе ttf, otf и woff.
- Загрузка через интерфейс: плагин использует свой загрузчик интерфейса для преобразования шрифтов и сохраняет файлы шрифтов на вашем сервере, что способствует быстрой загрузке сайта.
- Целевое значение текстовых элементов: кроме возможности загружать шрифты, вы также можете использовать плагин для установления любых заголовков или абзацев и изменять их шрифты.
Есть несколько недостатков. Чтобы использовать плагин, вам нужен ключ API. Вы можете получить его бесплатно с этого сайта. Но бесплатный API позволяет загружать только один шрифт. Чтобы иметь возможность добавить дополнительные кастомные шрифты, нужно приобрести премиум ключ API.
Еще один недостаток заключается в том, что плагин не поддерживает шрифты Google.
2. Font
Font — это креативное решение для изменения шрифта, его размера и настройки других видов шрифтового оформления на сайте. Вы можете настроить любой заголовок, абзац текстовой части вашего сайта в режиме реального времени прямо с front-end. Плагин имеет несколько функций таких как:
- Установка: после того, как вы активировали плагин, перейдите на ваш сайт и используйте панель администратора, чтобы применить различные функции этого плагина. Таким образом, этот плагин работает как Adobe Photoshop. Выберите элемент из интерфейса, настройте его шрифт, размер и цвет непосредственно через панель администратора. Что со шрифтами? Вы, безусловно, можете использовать бесплатные шрифты из FontsForWeb.com.
- Оформление шрифта: есть много других функций. Для тех, кто сомневается использовать CSS, этот плагин поможет справиться с оформлением элементов.
Версия Pro: существует также премиум-версия плагина, которая предлагает такие свойства:
- Вы можете поворачивать любой текст
- Вы можете настроить прозрачность текста
- Добавить закругленную заливку
- Применить эффект тени к тексту
К сожалению, нет никакого способа загружать шрифт Google.
3. Typekit Fonts for WordPress
Typekit.com — премиум сервис на основе подписки, который позволяет выбирать высококачественные шрифты. Вы можете подписаться на typekit и получить потрясающие шрифты для вашего сайта на WordPress. Эти шрифты полностью лицензированы и доступны.
Typekit Fonts для WordPress — плагин, который необходимо встроить в ваш WordPress сайт.
- Установка плагина: после установки и активации плагина необходимо выбрать шрифты из аккаунта Typekit и опубликовать их. Вам нужно получить код для вставки публикуемых шрифтов. Вы можете добавить этот код в настройки плагина.
- Пользовательские CSS: можно установить свои собственные CSS правила на целевые заголовки, абзацы или любой другой текст, чтобы использовать шрифты Typekit.
Этот плагин ориентирован на использование шрифтов Typekit. Поэтому нельзя использовать любые пользовательские шрифты, загруженные из сайтов Font Squirrel или DaFont.
4. WP Google Fonts
WP Google Fonts позволяет пользоваться каталогом шрифтов Google. Одним из удивительных преимуществ в сфере шрифтового оформления является добавление шрифтов Google.
- Расширенная библиотека шрифтов: это огромная библиотека бесплатных шрифтов, которые постоянно совершенствуются и довольно часто используются веб-дизайнерами в разных проектах.
- Использование: для использования этого бесплатного сервиса вам необходимо привязать выбранный шрифт через вставку кода в секции <head> вашего сайта и затем использовать CSS, чтобы применить сам шрифт. Для новичков сделать это вручную может быть сложно.
Не волнуйтесь, WP Google Fonts придет на помощь. Этот плагин не только добавляет необходимые файлы, но и позволяет ориентироваться на конкретные текстовые элементы. Просто установите и активируете его, зайдя в настройки. Оттуда вы можете выбрать бесплатные шрифты из библиотеки Google и задать нужные заголовки и шрифты. Пользовательский интерфейс улучшает ситуацию для новичков.
