Плагин POST GRID для вывода постов сеткой на WordPress

Здравствуйте друзья. В данной статье мы с Вами поговорим о плагине, который дает возможность работать с постами блога и выводить их на определенной странице разделяя по рубрикам, меткам, создавая анимацию, выводя определенное количество, уменьшая и увеличивая их и многое другое. Рекомендую Вам ознакомиться с этим плагином Post Grid в данной статье.
Установка плагина Post Grid на WordPress
Сначала давайте установим плагин. Заходим в WordPress > Плагины > Добавить новый:

На следующей странице в поисковой строке вводим “Post Grid” (п.1), появившийся плагин (п.2), устанавливаем и активируем.

Теперь на панели WordPress нажимаем “Post Grid” (п.1), и “New Post Grid” (п.2) для добавления новой строки.

Добавляем New Post Grid
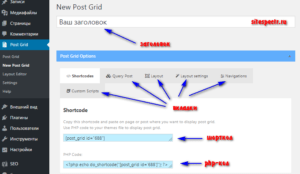
На следующей странице вносим название “Новые статьи блога”.

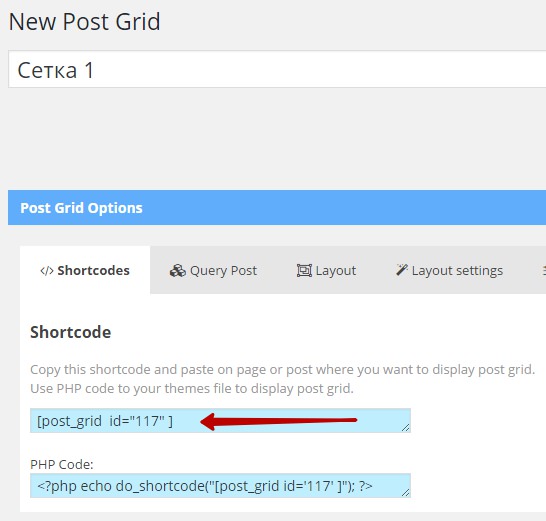
Теперь нажимаем “Сохранить” (п.2). или “Опубликовать” (п.3). Код под (п.4) нам в дальнейшем понадобится.

Заходим на следующую вкладку “Query Post”. В первом списке выбираем “Записи” (п.1), а во втором выбираем рубрики, которые будем выводить на странице. Здесь мы хотим выбрать все рубрики, поэтому все и выделяем. Естественно можно выбрать только одну рубрику, тогда будут выведены посты только из этой рубрики. Таким образом Вы можете выбирать рубрики, которые Вам понадобятся.
 На этой же вкладке ниже нужно поставить сколько картинок будет выводиться на странице. В моем случае я поставил цифру 8, так как буду выводить картинки в две строки по четыре картинке в каждой.
На этой же вкладке ниже нужно поставить сколько картинок будет выводиться на странице. В моем случае я поставил цифру 8, так как буду выводить картинки в две строки по четыре картинке в каждой.
Выбираем отображение картинки

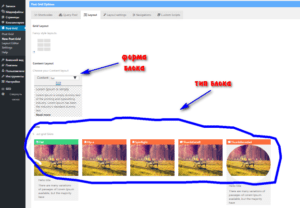
Переходим на вкладку “Layout”. Здесь можно выбрать как будут отображаться картинки нашего блога. В первой картинке наше изображение будет обычным, а в других будет изображениям даваться различная анимация (п.2). Теперь перейдем по ссылке “Edit” (п.1) и посмотрим на следующую страницу.

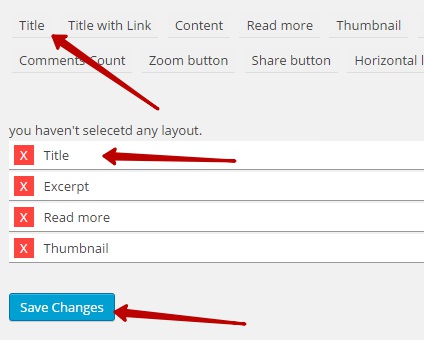
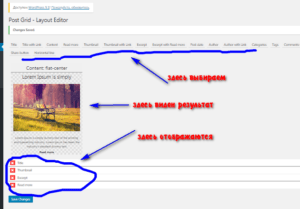
На данной странице можно выбрать, какой текст будет выводится вместе с изображением поста. Под пунктом (п.1), можно выбрать, что выводить заголовок, название статьи ссылкой или без, полный текст статьи и т.д. В пункте (п.2) будут отображаться те значения, которые будут выводиться на странице. После того как мы выбрали. Нажимаем “Save Changes” (п.3), сохраняя, то что выбрали.
Задаем размер картинкам постов

Во вкладке “Layout settings” задаем размеры картинок для:
- компьютера (п.2)
- планшета (п.3)
- смартфона (п.4)
По умолчанию для компьютера и планшета стояли размеры 280px, тогда бы на странице в одной строке выводилось бы по два поста, мне же нужно чтобы на одной строке выводилось бы 4 поста. Поэтому я задал им значения по 140px. Для мобильной версии лучше оставить 90%, для удобного прочтения, если конечно Ваш блог адаптирован под мобильные устройства. Теперь все сохраняем.
Код для установки на блог

Переходим на вкладку “Shortcodes”, где у нас находятся 2 кода, где Вы выбираете либо первый либо второй. Код под пунктом (п.1) устанавливается на обычную страницу в WordPress. Второй код PHP устанавливается в файл .php, который Вы выберите и на какой странице захотите, чтобы выводились Ваши посты. Я в моем случае воспользуюсь первым кодом.

Захожу на страницу блога и вставляю свой код. Нажимаю “Обновить”.
Отображение постов в виде сетки на странице блога

После того, как страница обновилась, смотрите что у меня получилось на блоге. Теперь при добавлении нового поста, он будет автоматически сюда добавляться, уже без моего участия.
Если же Вы хотите, чтобы картинки-посты добавлялись после каждой статьи, тогда Вам нужно будет воспользоваться вторым php-кодом и вставить его в файл single.php Вашего блога. Тогда после каждой полной статьи будут выводится картинки-посты для рекомендации читателям блога их прочитать.
После прочтения данной статьи Вы теперь сможете располагать свои статьи сеткой, различными способами.
Буду рад Вашим вопросам и комментариям
Успехов Вам
С уважением Владимир Шишков
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Отображение постов и страниц WordPress в виде сетки (Grid Layout)
Адаптивные сетки на сайте WordPress являются отличным способом для отображения содержимого и управления макетами страниц. Сейчас существует много замечательных тем, которые используют разметки на основе сеток. Но даже если в вашей теме не представлена эта функция, вы все равно можете воспользоваться этой популярной и полезной опцией.
Смотрите также:
Уже существует много разных плагинов WordPress для создания галереи изображений при помощи сетки и других разметок. В этой статье будут рассматриваться варианты для добавления разметки в виде сеток на страницу для вывода постов и другого контента на вашем сайте.


Использование grid-разметки в WordPress
Сеточная разметка — это отличный способ для отображения изображений, таких как фотографии и элементы вашего портфолио. Тем не менее, они также могут использоваться для отображения ваших постов интересным и привлекательным способом на домашней странице или других страницах вашего сайта.
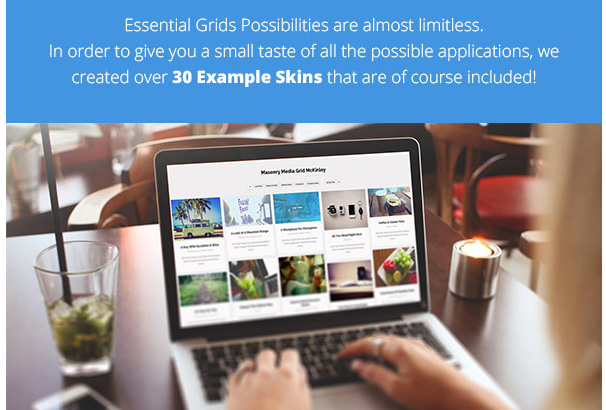
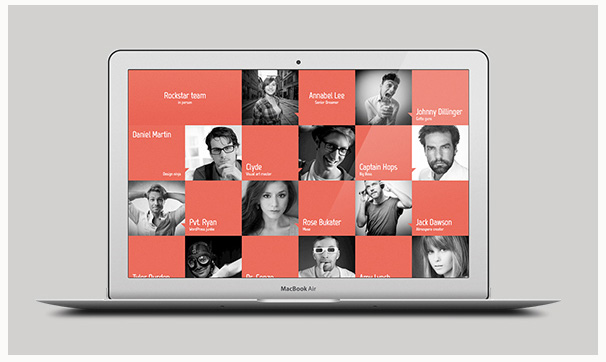
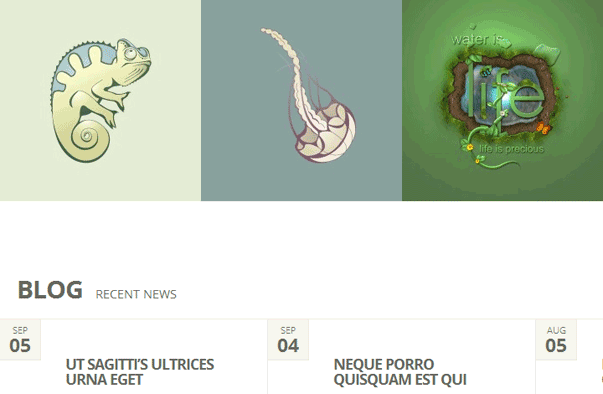
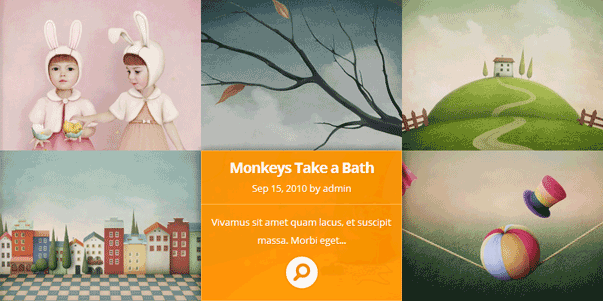
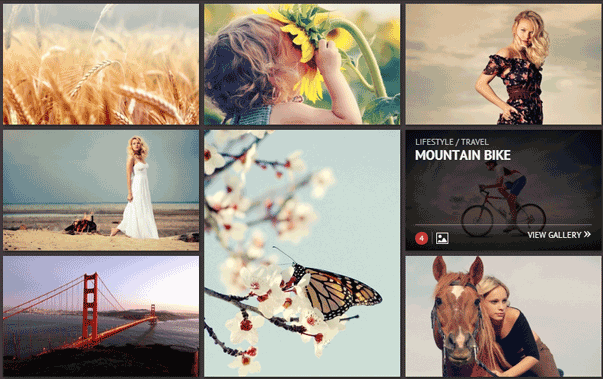
Эти скриншоты показывают темы, которые используют разметки сеткой для вывода на экран сообщений и страниц очень необычным и эффектным способом:



Плагины для разметки сеткой
Представленные ниже бесплатные и премиум плагины сделают процесс добавления разметки сеткой на WordPress сайт невероятно легким и простым.
1. uSquare ($14)
Это отличный премиум плагин, который достиг более 2,000 покупок в Code Canyon. Вы удивитесь насколько легко его установить и начать им пользоваться, учитывая то, на что способен этот плагин.

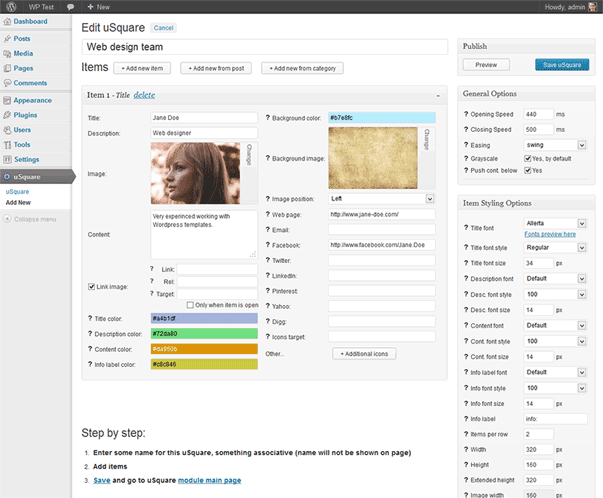
Вы можете создавать неограниченное количество uSquares (сеток), а затем добавлять в них такое же неограниченное число элементов. В сетку могут добавляться отдельные посты или группа постов, входящая в одну категорию. После того, как вы добавили элемент, вы можете редактировать его имя, описание, цвета и много других параметров. Однако, следует принять к сведению, что это не влияет на фактические параметры поста или страницы.

Порядок элементов можно легко изменять с помощью интерфейса «drag and drop». Есть также много вариантов оформления, что дает вам максимальный контроль над внешним видом вашей сетки и ее элементов.
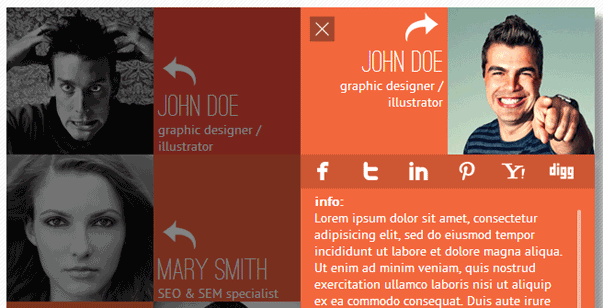
Наиболее примечательной особенностью этого плагина является функция, когда пользователи нажимают на ссылки внутри сетки. У вас есть возможность перенаправить пользователя на конкретный пост или страницу, вывести изображения разными способами или вывести новое окошко с дополнительной информацией об элементе на той же странице.

Этот плагин был создан для того, чтобы упростить процесс создания сеточной разметки для вывода галереи изображений, постов, иконок, профилей сотрудников, продукции и всего остального, что вы только можете придумать.
2. Essential Grid ($25)
Essential Grid — это премиум плагин WordPress, который позволяет отображать контент различного формата в адаптивной сетке. Возможные области применения варьируются от портфолио, блогов, галерей, магазинов WooCommerce, таблиц цен, услуг, продукции, отзывов и вообще всего, что вы только можете себе представить.
3. UberGrid ($18)
UberGrid является мощным плагином для создания адаптивной сетки/галереи WordPress. Он может построить замечательную стену из квадратных элементов, выбранных вручную или автоматически, используя ваши посты с WordPress, в том числе продукцию WooCommerce и кастомный тип постов, созданный с помощью других плагинов или тем.
Вы можете использовать UberGrid для демонстрации своего портфолио, команды, продукции, фото, блога или чего-нибудь еще, что может быть представлено при помощи квадратных ячеек. Его уникальная способность очень четко настраиваться удовлетворит практически любые потребности.
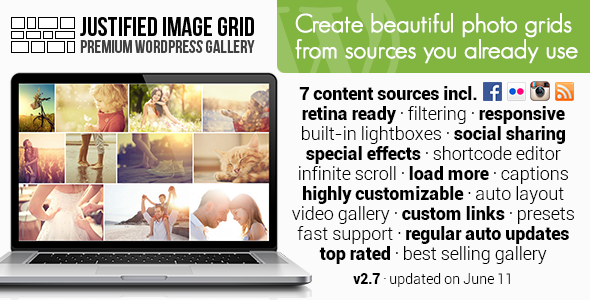
5. Justified Image Grid ($28)
Это адаптивный WordPress плагин для галерей, который выравнивает ваши эскизы в сетке по формату с помощью JQuery, как это происходит в Flickr и поиске изображений в Google. Помогите вашим галереям эффектно выделиться из толпы! Замените стандартные галереи WP на шорткод [justified_image_grid] с большим количеством новых функций и возможностей.
6. Grid Layout Shock (free)
Бесплатная версия этого WordPress-инструмента для разметки содержит более чем достаточно возможностей, чтобы вы начали активно работать с адаптивными сетками на вашем сайте.

Когда дело доходит до построения вашей сетки, предоставляется множество вариантов, из которых вы можете выбирать внешний вид конечного результата. В плагин включены следующие параметры:
- Шрифт и размер заголовка
- Шрифт и размер содержания
- Размер каждой ячейки
- Возможность использовать кнопку ‘Читать далее’ и выбирать ее цвет
- Выбор источника данных для таких категорий, как таксономия, тип постов, RSS-каналы, и т.д.
- Что выводить: заголовок, изображение, отрывок и т.д.
- Количество элементов для отображения и порядок их сортировки
Чтобы получить доступ к полной версии с мобильной функциональностью, вам нужно будет обновить бесплатную версию до одного из вариантов премиум-класса. Бесплатная версия действительно позволяет установить ваш размер для сетки, однако, в ней не будет функции реагирования на размер экрана пользователей. Также, помимо стандартных сеток, вы сможете создавать «карусели».

Также есть ряд тем, доступных с помощью плагина Grid Layout Shock, хотя большинство из них зарезервированы для премиум-пользователей. Поэтому, конечно, бесплатная версия достаточно урезанна, но, не смотря на это, она предоставляет достаточно возможностей для работы, что является хорошим вариантом для тех, кто не хочет обновляться до платной версии.
7. Gridster (free)
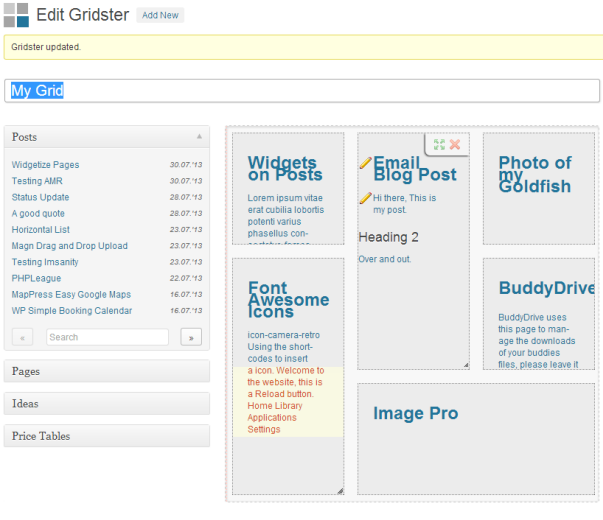
Это бесплатный плагин WordPress для создания разметки сеткой. Он очень прост в использовании, позволяет сразу перетаскивать элементы из списка постов и страниц на ячейки сетки, для размещения на вашем сайте.

После того как вы создали сетку, вы можете помещать ее на ваши страницы путем вставки шорткода или с помощью значка Gridster, который добавляется в меню после редактирования. Плагин имеет страницу настроек по умолчанию, где вы можете задать границы, ширину и высоту сетки. Тем не менее, при дальнейшем построении сетки можно заново задать параметры разметки или просто придерживаться настроек по умолчанию.
После того, как вы добавили элемент в сетку, вы можете редактировать отображаемую информацию: название, отрывок и т.д. Это является интересной особенностью и дает вам больше контроля над тем, как ваши сетки и их содержимое будут выглядеть в конечном итоге. Размер элементов может быть изменен с помощью простого интерфейса «drag and drop», который поможет вам придать сеткам творческий вид.

Этот плагин, несомненно, является очень базовым для создания разметки сеткой. В сравнении с премиум-предложениями он может стать хорошим выбором для тех, кто ищет бесплатную версию с основными необходимыми возможностями.
Заключение
Добавление впечатляющей разметки сеткой для вывода постов и страниц на вашем WordPress-сайте — это посильная задача для каждого премиум-плагина из вышеперечисленных здесь. Бесплатные варианты также стоит рассматривать, поскольку они должны вам помочь достичь поставленных целей в создании разметки сеткой, хотя и без множества дополнительных функций и опций.
Надеюсь, что теперь, даже если ваша тема не имеет возможности добавления сеточной разметки, вы будете знать, как все-таки могли бы включить ее в дизайн вашего сайта.

Источник: wplift.com

Смотрите также:
Супер адаптивная сетка записей на сайт wordpress – INFO-EFFECT
На чтение 3 мин. Опубликовано
Привет !
Сегодняшняя тема для ценителей супер эффектных прибамбасов для wordpress сайта. Хотите сделать эффектные анонсы записей, постов, страниц, медиафайлов ? Хорошо, тогда читайте далее, я покажу вам как с помощью плагина сделать адаптивную сетку из записей, страниц, медиафайлов и т.д. Вы сможете выбрать размер боксов, эффект при наведении, фон сетки, навигацию и т.д.
Плагин – Post Grid можно установить прямо из админ-панели wordpress. Перейдите по вкладке: Плагины – Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.


Далее, на странице Редактор макетов, вам нужно выбрать элементы, которые будут отображаться в анонсе записи. Для выбора просто нажмите по элементу и он появится в списке. Например можно выбрать основные элементы:
– Title, заголовок.
– Excerpt, отрывок из записи.
– Read more, читать далее.
– Thumbnail, изображение. (в конце сохраните настройки – Save Changes)

Далее, идём на страницу – New Post Grid, укажите заголовок сетки, на первой странице у вас будет отображаться шорткод, который нужно будет вставить на страницу, где и будет сетка записей. Так же есть php код для вставки в шаблон.

Разберём остальные настройки:
Query Post
– Post Type, выберите типы постов для отображения в сетки, например – записи, страницы, медиафайлы и т.д.
– Post Status, статус поста, по умолчанию – Опубликованные.
– Posts per page, укажите число записей для отображения в сетке.
– Exclude by post ID, можно исключить запись, указав её ID здесь.
– Post query order, по убыванию или по возрастанию. По умолчанию – по убыванию.
– Post query orderby, по какому значению сортировать записи.
– Search keyword, оставьте пустым.
Layout
– Здесь нужно выбрать тип записи, то есть с эффектом или без эффекта. В общем посмотрите по экспериментируйте.
Layout settings
– Grid Items Width, можно задать ширину, например если вы хотите сделать в один ряд 3-4 записи, то уменьшите размер ширины.
– Media Height, можно высоту указать, по умолчанию стоит авто-определение.
– Featured Image size, размер изображения.
– Media source, выберите источник изображений для записи. сверху 1 – популярные, 2 – из контента, 3 – пустые.
– Grid Items Margin, расстояние между записями, цвет фона сетки, либо изображение фона сетки.
Всё, последние 2 вкладки можно не трогать, жмите – Опубликовать, копируете шорткод, вставляете его на страницу и смотрите, что у вас получилось. У меня всё, есть вопросы ? пиши коммент, до новых встреч !
Сетка — Плагин для WordPress
What is Grid?
- Grid allows Editors to easily create and maintain Landingpages
- Grid is build of a grid containing Containers and Boxes
- Grid is a CMS-neutral Library and this is the WordPress plugin that implements it
Types of Boxes
Static Boxes —
Free-HTML-Box
- Medialibrary-Box
Video-Box
List-Boxes —
Ordered and filtered Lists of Contents
Number of Items as well as criteria for sorting and filtering are configurable
Configuration Boxes —
Container configuration
Slot configuration
Content-Boxes —
Single Posts of any kind as Teasers
Reuseable Boxes —
All Boxes may be reused across several Landingpages
Easy extendable with new boxes. Have a look at doc.the-grid.ws (english is coming soon).
Произвольная секция
There’s a documentation at doc.the-grid.ws (english is coming soon)
Grid editor with Container list
Grid editor with Box list
- Upload
grid-wordpress.zipto the/wp-content/plugins/directory - Extract the Plugin to a
gridFolder - Активируйте плагин используя меню ‘Плагины’ в WordPress
- Build landing pages at
Landing Pages,Switch into the Gridand on next screensave changes - Look for more plugins on wordpress.org that can provide grid boxes
- How do the async features like author control work? Does Grid talk to an external service?
Generally speaking, yes! But you can easily turn it off in grid settings. And there will be no talking to any external server anymore. Alternatively you can host your own grid async service on your own server. Note that our service will not use or save any personal data at any time. It only uses data to keep the function going.
- Table already exists error when I want to activate Grid. Why?
This happens if grid was installed previously and could not be uninstalled correctly. You have to delete in the wp_options the option_name „grid“. Then try again to active Grid plugin.
- How do I use Grid landingpages?
Goto Settings->Grid and choose which post types should be able to use Grid. Than goto one of the activated post types and click on
Switch into the Gridand on next screensave changes. Now you can drag and drop your landingpage.- How do I get new box types?
Have a look at wordpress.org for plugins that provide new grid boxes or you can create your own plugin and use the
grid_load_classesaction to add new box classes. You can find a documentation at doc.the-grid.ws- What about Grid an caching?
Grid works fine with a varnish configuration and the comet cache plugin. If you use another caching that does not work with grid please contact us on github.com or wordpress.org.
Tested a few grid plugins. This is nothing. Sorry!
After last update (1.6.15), MYSQL had a problem with adding the new key slug. * grid style tables slug key added [informed in What’s new] When the plugin try to add this new key slug in table wp_grid_box_style, MYSQL informs duplicate key slug and the website does not load! I tried to add this key manualy by MySQL WorkBench and had the same error message. MySQL version: 5.5.51-38.2 PHP version: 5.4.45 I had to restore my old backup to have my site online again. Thank you and I hope this comment can help to solve this issue. Alexandre
Посмотреть все 4 отзыва«Сетка» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники2.0.0
- IMPORTANT: we removed support for sidebar.
1.9.2
- Optimization: Added flexbox version for default grid css. Can be chosen in grid settings.
1.9.1
- Update: CKEditor 4.13.1
- Bugfix: Question mark in containers epilog or prolog source code view crashed the grid
1.9.0
- Refactoring: Reorganized namespaces. BIG CHANGE, please double check!
- Feature: Copy grid
1.8.6
- Feature: Posts box with multiselect for post types.
1.8.5
- Bugfix: some databases didn’t know utf8mb4_unicode_500_ci so we use now utf8mb4_unicode_ci
1.8.4
- Style slugs extended to 190 chars
- Style editor input limited to max chars
- Bugfix: Emojies broke grid
1.8.3
- Bugfix: Visual fix in container and box editor
- Library Bugfix: Problems with slots in reusable containers
- Library update: simplepie from 1.3.1 to 1.5.2
1.8.2
- Feature: Duplicate boxes
- Optimizations: Cached some db requests
1.8.1
- Feature: New configuration boxes
- Hook: position of grid is hookable
- Fix: Soundcloud box color support
- Feature: added filter for grid_post_box metaSearch results
1.8.0
- WordPress 5.0 support
- Optimization: Reorganized admin menu items
- Optimization: Meta Box appearance
- Optimization: Reusable Containers list appearance
- Feature: Find posts by id in content boxes
- Fix: Database error with body_class filter on page without post context like 404 page
1.7.15
- Optimization: Clean hook distinction between notify and alter
- Optimization: jQuery File Upload update because of security fix in library
1.7.14
- Feature: Added new filter grid_box_alter_content_structure to modify content structure in box editor.
- Optimization: Add body class if grid should be rendered.
- Bugfix: Using in html box was crashing the grid editor.
1.7.13
- Optimization: Saving post with updated modification date on grid publish action so cache plugins can do their job.
1.7.12
- Bugfix: Missing excerpt text.
1.7.11
- Bugfix: avoid doublets backwards compatibility broke with admin only function. it’s not backwards compatible now. See upgrade notice!
1.7.10
- Feature: Extendable posts box with two new filter grid_posts_box_content_structure and grid_posts_box_query_args
- Bugfix: Recursion fix with posts placed on posts that are placed on these posts
- Bugfix: Prevent rendering grid in case of empty get_the_excerpt call
1.7.9
- Bugfix: sidebars not editable or assignable
- Bugfix: autocomplate with links
- Optimization: Debug box with autocomplete with links placeholder
1.7.8
- Feature: new grid box: debug! Only available if WP_DEBUG is true. Has all input types.
- Optimization: mysql connection error handling
1.7.7
- Bugfix: autocomplete fields in reusable boxes or boxes in reusable containers not working
- Optimization: additional information in db_query error_log
1.7.6
- Refactoring: deprecated icon function fix on settings page
- Optimization: do not expose queries on mysql error
- Bugfix: close mysql connection on uninstall
1.7.5
- Bugfix: posts box in child theme fix
1.7.4
- Feature: new actions grid_publishGrid, grid_destroyGrid, grid_save_container, grid_delete_container, grid_save_slot, grid_save_box, grid_delete_box
- Bugfix: epilog and prolog script safe
1.7.3
- date query configuration for posts box. before and after date restriction possibility added.
- new box widget type input that allows to use all kings of HTML input types
- async bug fix: empty user display_name were not locking multiple edited grids
1.7.2
- critical bug fix: when deleting grid styles all styled elements (container, slot, box) are deleted from grids
1.7.1
- templates in child theme support
- grid/default-frontend.css support in child theme
- reusable boxes are rendered in sidebar like in grid
- grid async features fix
1.7.0
- added new actions grid_createGrid, grid_publishGrid, grid_destroyGrid, grid_cloneGrid, grid_createContainer
1.6.16
- grid styles table index update fix
1.6.15
- Sometimes boxes cannot be moved on grid load fix
- Use of apostroph in box editor text and html fields bugfix
- getRaw() method grid_rss_box_item
- Fixed warnings with PHP 7.*
- grid style tables slug key added
1.6.14
- Posts Box and Post Box with fallback to first viewmode if none set or found
- Post content box future posts in frontend fix
1.6.13
1.6.12
- List box can filter by post format
- Container will render hook added
- Container did render hook added
- Slot will render hook added
- Slot will render hook added
1.6.11
- filter ‘grid_the_content_wrapper_class’ for optional grid wrapper classes
1.6.10
- Box will render hook added
- Box did render hook added
1.6.9.2
- 4.7.1 Fixes
- Use WordPress default jQuery fix
1.6.9.1
1.6.9
- Posts Box taxonomy relation «AND» working now
- Autocomplete widget fix
1.6.8
1.6.7
- Multiautocomplete widget fixes
- Posts box with multiautocomplete for taxonomies
1.6.6
- Avoid Doublets plugin implementation
1.6.5
- Revisions not working fix
1.6.4
1.6.3
- PHP function default value calculation fix
1.6.2
- Selectable Grid position to Post content
- Disable Grid in single Post
- Localization
1.6.1
- RSS box in core
- Plaintext box in core
- Async timeout setting
1.6
- Async features are working
- Problems with double question marks in box fields fixed
1.5.11
- Async locking problems fix
- grid_the_content filter for grid position on the_content filter
1.5.9
- Posts box fix
- Media type select for media-box in grid settings
1.5.8
- Include paths problems fix
1.5.7
1.5.6
- Variable collision in template files while rendering bugfix
1.5.5
- Icon font in list widget fix
1.5.4
1.5.3
- Posts WP_Query moved to template
- Async features disabled by default
1.5.2
- CKEditor plugins support
- CSS fix
1.5.2
- CKEditor plugins support
- CSS fix
1.5
- Multiple authors handling
- Visual optimizations
1.4.8
1.4.7
- Default list of contents box can use all taxonomies
- Bugfix wp_mediaselect in lists
1.4.6
- Fixed reuse area problems
1.4.5
1.4.4
- Imagepreview in grid box editor
- Posts box shows empty categories
- Settings for post search on grid
- refactoring to object orientation
1.4.3
- Added lost template files
- default editmode template for content objects
1.4.2
- Empty reuse container title bug
- Default templates update
- Grid box inheritance
- Latest contents on empty contents search
- Grid jumping on dragging new box fix
1.4.1
1.4
- custom editor JS and CSS files in reuse mode fix
1.3.8
1.3.7
- container and box loading fix
1.3.5
- more revisions loader on scroll
- loading opration overlay
1.3.5
- missing wordpress media in reuse box editor
1.3.4
- initial loading indicator
- mysqli warning on connection
1.3.3
- Post Types Landing Page and Sidebar can be disabled in Grid settings
- Autocomplete false locking fix
- New editor CSS filter
- unpublished posts fix in post grid box
1.3.2
- Shortcodes are working with Static HTML Box
- Soundcloud box has new parameter for height
- Error on saving boxes fixed
1.3.1
- .gitignore problem with lib folder fixed
1.3
- SQL injection security fix
- UI language fix
- install fix
- facebook and twitter box separated to «grid social boxes» Grid Social Boxes plugin
- multisite support
- autocomplete fieldtype performance optimization
- plugin hook for templates added
- plugin hook for editorwidgets
- template rendering optimized
- «Switch to Grid» Button moved to editor sidebar
- implemented uninstall hook
1.2
- added version info to the facebook and twitter subplugins
1.1
- Installation issues
- Post type registration fixes on activate
1.0
Плагин Post Grid для вывода записей вордпресс в виде сетки блоков
Плагин Post Grid — классный плагин wordpress для вывода записей на главной или любой другой странице вашего сайта в виде сетки или блоков с изображением, заголовком и анонсом записи, или без последнего. Плагин хорошо адаптируется на всех устройствах, простой в использовании и легко настраивается.
Скачать плагин можно с официальной страницы плагина или установить плагин Post Grid как обычно из админки wordpress. Плагины — Добавить новый — вводите название плагина в форму поиска — устанавливаете и активируете.
После активации, в левой панели появился новый пункт меню плагин Post Grid. Кликаете по нему и переходите к настройкам плагина. Первая настройка — New Post Gird с несколькими вкладками.

Вкладка Shortcode. В ней указываете заголовок сетки.

Там же уже есть ваш шорткод, который нужно будет вставить на страницу, где будет вывод записей. Или php код для вставки в шаблон страницы. Продолжаем настраивать плагин Post Grid.
Во вкладке Query Post
— Post Type — типы материалов для отображения, например — записи, страницы, медиафайлы и прочее.
— Post Status, статус поста, по умолчанию — Опубликованные.
— Posts per page, указать число записей для отображения.
— Exclude by post ID, можно исключить пост, указав ID через запятую.
— Post query order, публикации по убыванию или по возрастанию. По умолчанию — убывание.
— Post query orderby, по какому значению сортировать записи.
— Search keyword, можно оставить пустым.
Layout
— Здесь нужно выбрать форму и тип блока, тут все понятно.

Layout settings
— Grid Items Width задаем ширину блока.
— Media Height можно задать высоту, по умолчанию установлена авто.
— Featured Image size размер изображения.
— Media source изображение для блока, первое из контента, изображение записи или пустое.
— Grid Items Margin, расстояние между записями, цвет фона сетки, либо изображение фона сетки.
Две последние вкладки Navigations и Custom Scripts можно вообще не открывать.
Далее, переходим в настройки Layout Editor,

здесь можно выбрать элементы, которые будут отображаться в вашем блоке. Для выбора просто кликните по элементу и он отобразится в списке внизу. Например:
— Title, заголовок.
— Excerpt, отрывок из записи.
— Read more, читать далее.
— Thumbnail, изображение.
И так далее. Сохраняете все настройки плагина Post Grid , смело вставляете шорткод в необходимое вам место нужной страницы и любуетесь тем, что получилось.
Примерно так, всем удачи!
Если еще не выбрали хостинг для своего сайта, советую прочитать об этом хостинге.
Post Grid — Плагин для WordPress
Almost everything is ready to create post grid from any post types, with few click you can generate beautiful grid for your blog post, product showcase, team member showcase, portfolio, gallery, archive post display, category post display, tags post display and custom taxonomy and terms post can be displayed via post grid. if you have basic knowledge in CSS you can style your own via layout editor to create unique style of your grid.
Post Grid by http://pickplugins.com
Responsive Grid
Post Grid is responsive and almost work in any device. good things is you can set some option based on mobile or tablet
device. like you can set custom column number on mobile device.
Any Custom Post
Post grid is master of displaying grid from any custom post types. You will never ever worried about. you can also
select multiple post types to display on single post grid.
Taxonomy & Terms Support
Query post by custom taxonomy and terms is the most wanted feature already in post grid, you can select multiple taxonomy and terms for query post.
Unlimited Post Grid
There is no limitation of creating post grid, you can create unlimited post grid on your website.
Skin & Layout Based
Post grid items based on skin and layout based, you can customize layout elements and change skin, if you have basic CSS
knowledge you can customize layout elements and apply your own style.
Pagination Support
Post Grid has pagination support, thats mean if you post grid has many post so user can go through each pagination to
see your post archive. you can limit the pagination item count and «Next» & «Previous» text as well, you can also use
icons instead of text for these.
Search Input Field
you can display search input field at top of grid, so user can search though your grid and find their desired post.
Post Query Features
Post Grid has many support and input to display your desired post on the grid, you can customize
- Post types,
- Post categories, tags
- Taxonomies & terms, taxonomy relation, terms relation,
- Post publish status,
- Post order and
- Order by, order by meta field value,
- Custom number of posts per page, offset
- Exclude post by ids, and
- Display post grid based on keyword search.
Layout settings
You can customize grid item layout settings, following option avilable to customize
- Grid item width, you can set custom width for grid item based on mobile, tablet and desktop device. you can also set %
based column, like 30% will gives you 3 column in each row. - Grid item height — you can set custom height of grid item, based on device you can set auto height, fixed height or
max height. - Grid item background color.
- Grid item padding.
- Grid item margins.
- Lazy load — you can enable lazy load to hide grid on page load.
- Featured image custom size selection.
- Custom media source — there is 3 different source available in free version. Featured Image, First images from
content,
Empty thumbnail - Masonry style grid also available.
Premium features
Variety of media display
you can display YouTube, vimeo, dailymotion, soundcloud, mp3, gallery, Font Awesome icons on thumbnail area. linked to custom link on thumbnail image.
- 29+ ready skin.
- Query post by taxonomy(multiple) & terms(multiple).
- support for WooCommerce, Easy Digital Downloads, WP eCommerce.
- Display Meta Fields. Custom wrapper (HTML) for meta values display.
- Display Short-code via Meta Fields.
- Display YouTube, vimeo video, soundcloud, mp3, gallery, Font Awesome icons on thumbnail area.
- Filterable Grid by custom taxonomy & terms.
- Ajax load more.
- Extend grid skin by filter hook.
- Pagination custom Next , Previous text.
- Add custom HTML(Shortcodes) via layout editor.
- Create unlimited layout via layout editor.
- Post grid for Archive page(category.php, tags.php , custom taxonomy & terms page).
- Extra query parameter.
- Create unlimited layout via layout editor.
- Add custom HTML(Shortcodes) via layout editor.
Video Tutorial(with premium version interface)
2.0.44
* 2020-02-06 fix - tag links issue fixed.
2.0.43
* 17/11/2019 fix - exclude current post when post grid display on single post/custom post types
2.0.42
* 15/11/2019 fix - broken html issue when no post found
2.0.41
* 07/10/2019 fix - select2 js issue fixed
2.0.40
* 07/10/2019 removed - removed font-awesome-5 from front-end.
* 07/10/2019 fix - post grid meta box style broken issue fixed.
2.0.39
* 22/08/2019 fix - Offset issue with pagination conflict issue fixed.
2.0.38
* 18/07/2019 update - Search input field loading icon changed.
* 18/07/2019 update - Default layout element title replaced by title with linked and thumbnail linked with post url
* 18/07/2019 update - Ajax taxonomies and terms loading on change post types.
* 18/07/2019 update - Placeholder text added for some input fields.
* 18/07/2019 update - Featured image size default "large" set and linked to post url
2.0.37
* 05/07/2019 fix - query_orderby array to string issue fix
* 05/07/2019 fix - remove some unnecessary function.
* 05/07/2019 fix - remove some unnecessary css from file.
2.0.36
* 22/06/2019 fix - select2 js script error issue fixed.
2.0.35
* 26/05/2019 fix - js script error issue fixed.
* 26/05/2019 add - Some video tutorials added.
2.0.34
* 15/05/2019 fix - Custom CSS & JS saveing issue fixed
* 15/05/2019 fix - select2 issue fixed
2.0.33
* 08/05/2019 add - terms relation AND added.
* 08/05/2019 add - share buttons added in layout editor.
* 08/05/2019 add - Horizontal line added in layout editor.
2.0.32
* 05/05/2019 remove - removed some unnecessary script and css files.
2.0.31
* 21/01/2019 update - update admin settings
2.0.30
* 21/01/2019 fix - Pagination bug fixed.
2.0.29
* 07/09/2018 remove - Removed masonry.js file form plugin used default WP jquery-masonry
* 07/09/2018 update - Remove some js & css file loaded globaly, only loaded under post grid edit page.
2.0.28
* 18/08/2018 fix - pagination issue fixed.
2.0.27
* 24/05/2018 fix - Grid items responsive height issue fixed, set auto height for mobile and tablets
* 24/05/2018 fix - Grid items media responsive height issue fixed, set auto height for mobile and tablets
2.0.26
* 21/03/2018 add - Post grid search for individual grid on same page
* 21/03/2018 add - Press enter to reset search result.
2.0.25
* 15/02/2018 fix - Offset issue fixed.
2.0.24
* 12/02/2018 fix - Default search keyword fatching, added an option to disable.
2.0.23
* 31/01/2018 removed - Removed social share button on help page.
2.0.22
* 27/01/2018 fix - security issue fixed.
2.0.21
* 20/01/2017 add - Croatian translation added.
2.0.20
* 13/01/2017 fix - translation issue fixed.
2.0.19
* 11/01/2017 add - added Bulgarian translation.
2.0.18
* 11/01/2017 fix - excerpt display issue.
2.0.17
* 31/12/2016 update - update font-awesome.
2.0.16
* 16/12/2016 fix - flip-y & flip-y skin mobile device issue fixed.
2.0.15
* 12/12/2016 add - Taxonomy query added.
2.0.14
* 03/12/2016 fix - Color Picker class issue fixed.
2.0.13
* 03/10/2016 fix - Fix some security issues.
2.0.12
* 03/10/2016 removed - Import Content Layouts removed for temporary.
2.0.11
* 24/08/2016 fix - php error issue fixed.
2.0.10
* 27/07/2016 add - Lazy Load.
* 27/07/2016 add - Featured Image linked to post.
* 27/07/2016 add - Grid Items Height.
* 27/07/2016 add - Create New layout on Layout Editor.
* 27/07/2016 add - Settigns - Export Content Layouts.
* 27/07/2016 add - Settigns - Import Content Layouts.
* 27/07/2016 add - Settigns - Remove Content Layouts.
2.0.9
* 24/06/2016 fix - minor php issue fixed.
2.0.8
* 14/06/2016 fix - owl.carousel conflict issue fixed.
2.0.7
* 23/04/2016 fix - social share button(Incrementing) issue fixed.
2.0.6
* 21/04/2016 add - display alt text for featured images.
* 21/04/2016 add - display alt text for gallery images.
* 21/04/2016 add - Export Content Layouts.
* 21/04/2016 add - delete option for exported files.
* 21/04/2016 add - translation added.
2.0.5
* 17/01/2016 - fix - read more link issue fixed.
* 17/01/2016 - fix - empty content issue fixed.
2.0.4
* 13/01/2016 - add - layout overwrite issue fixed.
2.0.3
* 03/01/2016 - add - post tags linked.
2.0.2
* 11/12/2015 - fix - shortcode issue fixed.
2.0.1
* 25/11/2015 add - added two item for layout editor post with link and thumb with link.
2.0.0
* 21/10/2015 update - Recoded & Redesign plugin.
1.9
* 05/11/2015 setting UI update.
1.8
* 01/10/2015 add- added soem premium features.
1.7
* 13/05/2015 fix- license issue fixed.
1.6
* 13/05/2015 add- Custom CSS box.
* 13/05/2015 edit- Improved Grid Builder.
* 13/05/2015 add- hover animation for hover items.
* 13/05/2015 add- display thumbnail via External Featured Image(meta key).
1.5
* 13/05/2015 fix- flter content.
* 13/05/2015 fix- social icons hover.
1.4
* 05/03/2015 add- Post link to title.
* 05/03/2015 add- Post link to thumbnail.
1.3
* 05/03/2015 fix- pagination at home page issue fixed.
1.2
* 05/03/2015 remove- removed some options.
* 05/03/2015 add- grid layout builder.
1.1
* 03/03/2015 add- option for display/hide social share buttons.
* 03/03/2015 remove- Thumbnail width.
* 03/03/2015 add- Masonry grid enable for any theme.
* 03/03/2015 remove- Masonry grid theme.
1.0
* 06/02/2015 Initial release.
The Post Grid — Плагин для WordPress
Plugin Demo | Documentation | Get Pro
The Post Grid is a fully Responsive & Mobile friendly plugin to display your page/post in Grid, List and Isotope View without any line of coding. It is fast and easy to generate grid from admin end and insert into page/post. You can Display posts by any category(s), tag(s), author(s), keyword(s) also Order posts by Id, Title, Created date, Modified date and Menu order.
By using The Post Grid plugin you can display your post in Grid List & Isotope view in minutes, without any line of Coding…
Возможности:
- Fully responsive and mobile friendly.
- 4 Different Layouts
- Generate Unlimited grid.
- Excerpt limit in word or characters
- User define excerpt ending(… )
- Title and button color control
- Image overlay control
- Custom number of post per page.
- Use posts or pages as the source
- Display posts by any Taxonomy like category(s), tag(s), author(s), keyword(s)
- Order by Id, Title, Created date, Modified date and Menu order.
- Display image size (thumbnail, medium, large, full)
- Isotope filter for any taxonomy ie. categories, tags…
- Query Post with Relation.
- Fields Selection.
- Primary and Button Color control.
- Enable/Disable Pagination.
- Pagination Supported
- Feature image Enable/Disable option
- Widget is added
- Detail page link target control
- Layout preview
4 easy steps to Generate Grid
Step 1) Post Source: Select Post Source then Select the Taxonomy ie category(s), tag(s), author(s), keyword(s) and Select Order by Id, Title, Created date, Modified date and Menu order then set the Terms and Relation.
Step 2) Layout Settings: From the 4 different layouts select which layout you want then Select Number of Columns, pagiantion, Image Size, Image Source and Excerpt limit.
Step 3) Field Selection: You can select which fields you want to display.
Step 4) Style: You can set Primay color and Button Color.
How to use?
From the Editor The Post Grid icon you can easily add into your page or post.
For any bug or suggestion please mail [email protected]
PRO Features
- Fully responsive and mobile friendly.
- 55 Different Layouts
- Even and Masonry Grid.
- WooCommerce supported.
- Custom Post Type Supported
- Display posts by any Taxonomy like category(s), tag(s), author(s), keyword(s), Status and Date Range
- Order by Id, Title, Created date, Modified date, Random, Comments Count and Menu order.
- Custom Image Size added
- Private layout
- Isotope filter for any taxonomy ie. categories, tags…
- Search field on Isotope.
- Set Default Isotope Filter Button.
- Disable Show All Button for Isotope Filter.
- Popup page Fields Selection.
- Default image set option in Shortcode generator settings.
- All Text color, size and Button Color control.
- Overlay color and opacity.
- AJAX Pagination (Number, Load more and Load on Scrolling))
- Single popup and Popup with next preview.
- Social Share on popup.
- Override default page template (Category, Tag, Search)
Get The PRO PRO Version Demo
For any bug or suggestion please mail [email protected]
Этот плагин предоставляет 1 блок.
- rttpg/post-grid
- The Post Grid
Using The WordPress Dashboard
- Navigate to the ‘Add New’ in the plugins dashboard
- Search for ‘The Post Grid’
- Click ‘Install Now’
- Activate the plugin on the Plugin dashboard
Uploading in WordPress Dashboard
- Navigate to the ‘Add New’ in the plugins dashboard
- Navigate to the ‘Upload’ area
- Select
the-post-grid.zipfrom your computer - Click ‘Install Now’
- Activate the plugin in the Plugin dashboard
Using FTP
- Download
the-post-grid.zip - Extract the
the-post-griddirectory to your computer - Upload the
the-post-griddirectory to the/wp-content/plugins/directory - Activate the plugin in the Plugin dashboard
- How to Use Post Grid
- Go to
The Post Grid > Add New Grid - Go to page or post editor click The post grid Shortcode button and select a shortcode from dropdown list and insert shortcode.
- Go to
- Need Any Help?
- Please mail us at
[email protected] - We provide
15 hours live support
- Please mail us at
The Post Grid is the best Category Layout. it made my job faster
i can say it is the best grid plug i’ve ever tested. and i’d like to than k the professional support for their help
Прекрасный плагин, легко настраивается даже чайником, выводит фантастические результаты! В нём есть всё, что я хотел. Спасибо разработчикам за их труды! Молодцы! Beautiful plugin, easy to configure even the kettle, displays fantastic results! It has everything I wanted. Thanks to the developers for their efforts! Well done!
Awesome Plugin, and specially its support. Highly recommended.
I couldn’t be happier for having found this plugin. FOR DAYS AND DAYS I have been trying to add a grid layout to my category pages. Nothing worked that I tried, and I tried a zillion of different options — plugins and css. And now finally… The Post Grid not only looks beautiful, but gives this incredible feature of including and excluding certain posts simply by adding post IDs. Now, I can have in my main menu different pages with different posts instead of having to have categories in the main menu. As a bonus… this incredible plugin also gives a simple option of changing the title of the «Read More» button, very useful for translating a website from English into another language. I couldn’t be more thankful!
The reason I stick with The Post Grid is because it is more appealing to the eyes and easier to use and configure than other alternatives. It fits what I want. I also received great support. Responsive.
Посмотреть 51 отзыв«The Post Grid» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники2.3.3
- Add Detail page link target
2.3.2
2.3.1
- Bug fix for limit
- Fix Some CSS issue
2.3.0
- Titles limit
- Title hover color
- Layout Preview
2.2.73
2.2.72
2.2.71
- add javascript trigger
- Fix author filter
2.2.70
2.2.63
- Update navigation button issue
2.2.62
- WordPress 5 compatibility
2.2.61
2.2.5
- Add Elementor Widget support
2.2.5
- Add container/ parent class
- Add read more with isotope layout
2.2.4
- Fixed Static font page pagination
- Tag change option for Title tag (h3,h4,h5)
2.2.2
2.2.1
2.2
- Feature image Enable/Disable option
2.1
- Column 5 is add with image column
2.0
- Add excerpt at isotope layout
1.7
1.6
- Excerpt limit in word or characters
- User define excerpt ending(… )
- Title and button color control
- Image overlay control
- Improve coding style
1.5
- Layout fix
- Min Height issue fixed for mobile
1.4
- Uncaught TypeError: $(…).imagesLoaded is not a function(…) issue is fixed
1.3
- Fixed The equal height issue
1.2
- Isotope button conflict removed
1.1
- CSS issue fixed
- Pagination Fixed
- Isotope loadind issue fixed