Начинаем использовать Sass для разработки WordPress темы. Часть 1
Если вы — начинающий дизайнер тем WordPress, то вы, вероятно, уже столкнулись с проблемой длинных CSS файлов, ведь при этом нужно сохранять их структурированность, масштабируемость и читабельность. Также вы, наверняка, слышали, что многие дизайнеры и фронт-энд разработчики рекомендуют использовать язык препроцессоров CSS, таких как Sass или LESS. Но что это такое? как начать с ними работать? В этой статье мы покажем вам, как начать свою работу с Sass. Также мы расскажем, что такое CSS препроцессор, зачем он нужен и как его установить и правильно использовать.
Что такое Sass?
Тот CSS, который используем мы, был разработан для того, чтобы создавать таблицы стилей для сайтов. однако, по мере развития веба и нужд дизайнеров, потребовался язык таблиц стилей, который бы позволил делать больше с меньшими затратами сил и времени. Языки CSS-препроцессоров, типа Sass, позволяют нам использовать функции, которые на текущий момент не доступны в CSS, например, использование переменных, базовые математические операторы, вложенные правила, миксины и т. д.
д.
Он во многом похож на язык PHP, который является препроцессором, исполняющим скрипты на сервере, а на выходе генерирующем HTML. Также и Sass обрабатывает файлы .scss для генерации CSS файлов, которые могут использоваться браузерами.
Начиная с версии 3.8, таблицы стилей админки WordPress были портированы для использования Sass для разработки. Существует множество тем для магазинов на WordPress, разработчики которых успешно используют Sass для ускорения процесса разработки.
Используем Sass для разработки тем WordPress
Большинство разработчиков тем используют для работы локальный хостинг, прежде чем выкатывать тему на живой сайт. В виду того, что Sass является языком препроцессора, вам необходимо установить его на локальном хосте.
Для начала вам необходимо установить Sass. Он может использоваться в виде командной строки, однако существуют и несколько GUI приложений для Sass. Мы рекомендуем использовать Koala, поскольку он бесплатный, с открытым исходным кодом и доступен для Mac, Windows, и Linux.
Для тестирования этого примера вам необходимо будет создать новую тему. Просто создайте новую папку в /wp-content/themes/. Вы можете назвать ее как угодно, например ‘mytheme’. Внутри этой пустой папки создайте другую папку и назовите ее stylesheets.
В папке stylesheets создайте файл style.scss с помощью любого текстового редактора типа Блокнот.
Теперь вам нужно открыть Koala и кликнуть на иконку плюсика для добавления нового проекта. Далее, выберите вашу папку с темой и добавьте ее в свой проект. Вы заметите, что Koala автоматически найдет файл Sass в вашей папке stylesheets и отобразит его.
Кликните правой кнопкой мыши на вашем файле Sass и выберите опцию Set Output Path. Далее выберите корневую папку вашей темы, из нашего примера, это будет /wp-content/themes/mytheme/ и нажмите Enter. Koala сгенерирует CSS файл на выходе, в папке вашей темы. Для его тестирования вам необходимо открыть ваш файл Sass — style. scss — в текстовом редакторе типа Блокнот и добавить в него следующий код:
scss — в текстовом редакторе типа Блокнот и добавить в него следующий код:
$fonts: arial, verdana, sans-serif;
body {
font-family:$fonts;
}
Теперь сохраните изменения и возвращайтесь в Koala. Кликните правой кнопкой мыши на вашем файле Sass, после чего справа выплывет сайдбар. Для того, чтобы скомпилировать ваш файл Sass, просто кликните на кнопку ‘Compile’. Результат вы можете увидеть, открыв файл style.css в папке вашей темы, и результатом будет следующее:
body {
font-family: arial, verdana, sans-serif; }
Обратите внимание, что мы определили переменную $fonts в нашем файле Sass. Теперь, в любом месте, где нам понадобится добавить font family, нам не потребуется снова и снова прописывать все шрифты. Мы можем просто использовать $fonts.
Что полезного Sass привносит в CSS?
Sass невероятно мощный, обладает обратной совместимостью, и крайне прост в изучении. Как мы упоминали ранее, вы можете создавать переменные, вложенные правила, миксины, использовать импорт, математические и логические операторы и т.д. Сейчас мы покажем вам несколько примеров, а вы сможете попробовать применить их на своей теме WordPress.
Как мы упоминали ранее, вы можете создавать переменные, вложенные правила, миксины, использовать импорт, математические и логические операторы и т.д. Сейчас мы покажем вам несколько примеров, а вы сможете попробовать применить их на своей теме WordPress.
Управление несколькими таблицами стилей
Одной из самых больших проблем, с которыми вы столкнетесь как дизайнер тем WordPress, это большие таблицы стилей с большим количеством разделов. Скорее всего вы будете прокручивать файл вниз и вверх множество раз для изменения свойств в процессе работы над темой. Используя Sass, вы сможете импортировать множество файлов в вашу основную таблицу стилей, а на выходе получить один CSS файл для вашей темы.
Что насчет CSS @import?
Проблема при использовании @import в вашем файле CSS в том, что каждый раз когда вы добавляете @import, ваш файл CSS выполняет дополнительный HTTP запрос к серверу. Это влияет на загрузку страницу, что не особо хорошо для проекта. С другой стороны, когда вы используете @import в Sass, он включит файлы в ваш Sass файл и объединит в один файл CSS для всех браузеров.
Для того, чтобы понять, как использовать @import в Sass прежде вам необходимо создать файл reset.scss в папке stylesheets вашей темы и вставить в него следующий код.
/* http://meyerweb.com/eric/tools/css/reset/
v2.0 | 20110126
License: none (public domain)
*/
html, body, div, span, applet, object, iframe,
h2, h3, h4, h5, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
/* HTML5 display-role reset for older browsers */
article, aside, details, figcaption, figure,
footer, header, hgroup, menu, nav, section {
display: block;
}
body {
line-height: 1;
}
ol, ul {
list-style: none;
}
blockquote, q {
quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after {
content: '';
content: none;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
Теперь откройте ваш основной файл style. scss и добавьте в него нижеследующую строку в то место, где нужно импортировать файл reset.
scss и добавьте в него нижеследующую строку в то место, где нужно импортировать файл reset.
@import 'reset';
Обратите внимание, что вам не нужно указывать полное имя файла. Для того, чтобы скомпилировать все это, вам необходимо открыть Koala и снова нажать на кнопку компиляции. Теперь открой ваш файл style.css темы и вы увидите, что ваш reset css был включен в него.
Продолжение статьи смотрите по ссылке Начинаем использовать Sass для разработки WordPress темы. Часть 2
Rating: 3.0/5 (2 votes cast)
Как работать и подключить CSS к HTML документу на практике
Добро пожаловать в следующий урок из серии уроков по CSS! С вами вновь Макс Метелев и сегодня мы разберем на практике как работать с CSS и как его подключить к html документу.
В прошлом уроке мы бегло узнали историю его появления. Если не читали, то настоятельно рекомендую.
Завариваем кофе, чай, берем плюшки и вперед за изучение основ сайтостроения.
Содержание
- 1 Как работает CSS?
- 2 Базовый синтаксис CSS
- 3 Как подключить CSS к HTML документу?
- 3.1 Метод 1 – Внутристроковое размещение стилей (через атрибут style)
- 3.2 Метод 2 – Через использование тегов style
- 3.3 Метод 3 – Внешнее подключение файлов стилей.
- 4 Попробуйте самостоятельно
- 4.0.1 Default.htm
- 4.0.2 Style.css
- 4.1 Рекомендую ознакомиться с этими статьями:
Как работает CSS?
В этом уроке вы создадите свой первый файл стилей. Многие из свойств, используемых в каскадных таблицах стилей аналогичны в HTML. Поэтому если вы уверенно разбираетесь в гипертекстовой разметке, то, скорее всего, вы быстро усвоите многие «приблуды» CSS. Давайте рассмотрим на примере.
Базовый синтаксис CSS
Например, нам нужен красный фоновый цвет веб страницы. Используя HTML мы бы сделали примерно так:
<body bgcolor=»#FF0000″>
<body bgcolor=»#FF0000″> |
В стилях подобное мы бы достигли написанием следующего кода:
body {background-color: #FF0000;}
body {background-color: #FF0000;} |
Как вы должны были заметить написание и там, и там одинаково. Данный пример демонстрирует фундаментальную модель CSS:
Данный пример демонстрирует фундаментальную модель CSS:
Но где размещать код CSS спросите Вы? Вполне логичный и здравый вопрос. Именно этим мы сейчас и займемся.
Как подключить CSS к HTML документу?
Можно выделить 3 способа подключения CSS к веб странице. Все их мы сейчас рассмотрим на примере. Внимательно смотрите 3 способ, так как он самый правильный с точки зрения стандартов верстки и логики. Другие тоже верны, но это «грубые» варианты. Их лучше не использовать.
Метод 1 – Внутристроковое размещение стилей (через атрибут style)
Первый путь заключается в подключении CSS к HTML посредством атрибута style. Основываясь на приведенным выше примере с красным цветом наш код записался бы так:
<html> <head> <title>Example</title> </head> <body> <p>Здесь красная страница</p> </body> </html>
1 2 3 4 5 6 7 8 | <html> <head> <title>Example</title> </head> <body> <p>Здесь красная страница</p> </body> </html> |
Метод 2 – Через использование тегов style
Другой способ подразумевает включение парных тегов стилей
<style></style> внутрь той страницы, где мы хотим применить их. Например, как здесь:
Например, как здесь:
<html> <head> <title>Простой пример</title> <style type=»text/css»> body {background-color: #FF0000;} </style> </head> <body> <p>Здесь снова красная страница</p> </body> </html>
1 2 3 4 5 6 7 8 9 10 11 | <html> <head> <title>Простой пример</title> <style type=»text/css»> body {background-color: #FF0000;} </style> </head> <body> <p>Здесь снова красная страница</p> </body> </html> |
Метод 3 – Внешнее подключение файлов стилей.
Это рекомендуемый и правильный метод заключается в увязке файла стилей и веб страницы через подключение в html документ всего лишь одной строчки:
<link rel=»stylesheet» type=»text/css» href=»style/style.
<link rel=»stylesheet» type=»text/css» href=»style/style.css» /> |
Единственное условие вы должны сохранить отдельно файл со стилями и назвать его, например style.css и быть он должен в папке CSS или Style. Такую ситуацию можно проиллюстрировать вот так:
Следует обратить внимание на место, где будет подключаться наша строчка, которая вызывает файл со стилями. Она должна находиться между служебными тегами <head></head> . Можно разместить ее сразу после тега заголовка страницы <title> , как на этом примере:
<html> <head> <title>My document</title> <link rel=»stylesheet» type=»text/css» href=»style/style.css» /> </head> <body> </body> </html>
1 2 3 4 5 6 7 8 | <html> <head> <title>My document</title> <link rel=»stylesheet» type=»text/css» href=»style/style. </head> <body> </body> </html> |
Ссылка говорит браузеру, что он должен использовать макет из файла CSS для отображения html документа. Т.е как, своего рода, должная инструкция поисковику. Иди вот в это место, цепляй файл стилей и украшай страницу так, как я написал. Ну это образно говоря:-)
Самое важное то, что вы можете иметь неограниченное количество веб страниц и иметь при этом один файл со стилями.
Эта техника поможет сэкономить вам уйму времени. Представьте, что Вы хотите изменить цвет фона веб-сайта с количеством 100-200 страниц, таблица CSS спасет вас от необходимости вручную изменять все эти 100-200 документов.
Давайте еще раз закрепим все на практике.
Попробуйте самостоятельно
Откройте NOTEPAD++ или другую программу для редактирования и создания веб страниц и создайте два файла – один со страничкой html, а другой с файлом стилей:
Default.
 htm
htm<html> <head> <title>My document</title> <link rel=»stylesheet» type=»text/css» href=»style.css» /> </head> <body> <h2>My first stylesheet</h2> </body> </html>
1 2 3 4 5 6 7 8 9 | <html> <head> <title>My document</title> <link rel=»stylesheet» type=»text/css» href=»style.css» /> </head> <body> <h2>My first stylesheet</h2> </body> </html> |
Style.css
body { background-color: #FF0000; }
body { background-color: #FF0000; } |
Теперь возьмите и поместите эти два файла в одну папку. Не забудьте сохранить файлы с правильными расширениями (.htm и .css соответственно)
Не забудьте сохранить файлы с правильными расширениями (.htm и .css соответственно)
Откройте в браузере файл default.htm и посмотрите, как ваша страница приобрела красный фон. Поздравляем Вас! Вы сделали свой первый файл стилей.
В следующем уроке мы взглянем на некоторые свойства CSS
2 способа добавить пользовательский CSS WordPress + распространенные ошибки
Вордпресс Эксперт
14 декабря 2022 г.
Домантас Г.
5 минут Чтение
Вы когда-нибудь хотели изменить некоторые аспекты внешнего вида своего веб-сайта, но просто не знали, как это сделать? Решение есть — вы можете добавить пользовательский CSS (каскадную таблицу стилей) на свой сайт WordPress!
В этой статье мы обсудим все, что вам нужно знать о CSS и как использовать его для изменения внешнего вида вашего сайта.
Загрузить полную памятку по CSS
Что такое CSS?
CSS — это язык таблиц стилей, который изменяет внешний вид базовой структуры вашего веб-сайта, написанной на языке HTML. CSS позволяет назначать тегам HTML различные свойства, такие как цвет, размер, макет и отображение.
CSS позволяет назначать тегам HTML различные свойства, такие как цвет, размер, макет и отображение.
Вы также можете настроить внешний вид некоторых тем WordPress по умолчанию. Итак, если вы хотите создать желаемый дизайн и внешний вид, вы можете добавить собственный CSS на свой сайт WordPress.
Добавление пользовательского класса CSS с помощью редактора блоков
Обновление WordPress 5.9 внесло несколько изменений в настройку сайта. Одним из них является реализация пользовательского CSS.
Новый подход к полному редактированию сайта основан на глобальных стилях и дизайне для каждого блока, что снижает потребность в CSS и обширном кодировании.
Однако добавление пользовательских классов CSS в любой блок WordPress по-прежнему возможно.
Сначала определите классы CSS в таблице стилей, перейдя к Инструменты -> Редактор файлов темы . Выберите активную тему и откройте файл темы Stylesheet , чтобы отредактировать файл style. css .
css .
Добавьте класс CSS и код с помощью текстового редактора. Например, давайте добавим класс justify-class для выравнивания текста.
p.justify-класс {
выравнивание текста: по ширине;
} Нажмите Обновить файл после завершения.
Теперь откройте редактор сайта, выбрав Внешний вид -> Редактор сайта . Выберите блок для настройки и откройте его настройки, нажав на значок Настройки Кнопка в правом верхнем углу экрана.
Откройте раскрывающееся меню Advanced и найдите внизу раздел Дополнительные классы CSS . Вставьте класс CSS в текстовое поле.
Текст в абзаце блока будет выравниваться после добавления класса justify-class.
Вы можете добавить несколько классов CSS в один блок, разделив их пробелами.
Добавление пользовательского CSS-кода WordPress с помощью плагинов
Один из самых простых способов реализовать пользовательский CSS-код в WordPress — использовать плагины. Есть из чего выбрать, поэтому давайте рассмотрим самые популярные из них и посмотрим, как они работают. Все инструменты, которые мы используем в этом руководстве, можно легко установить через 9Плагины 0031 -> Добавить новый раздел на панель инструментов WordPress.
Simple Custom CSS
Simple Custom CSS, один из самых популярных в сообществе настраиваемых плагинов WordPress для WordPress, позволяет вам реализовывать собственные стили или переопределять CSS текущей темы.
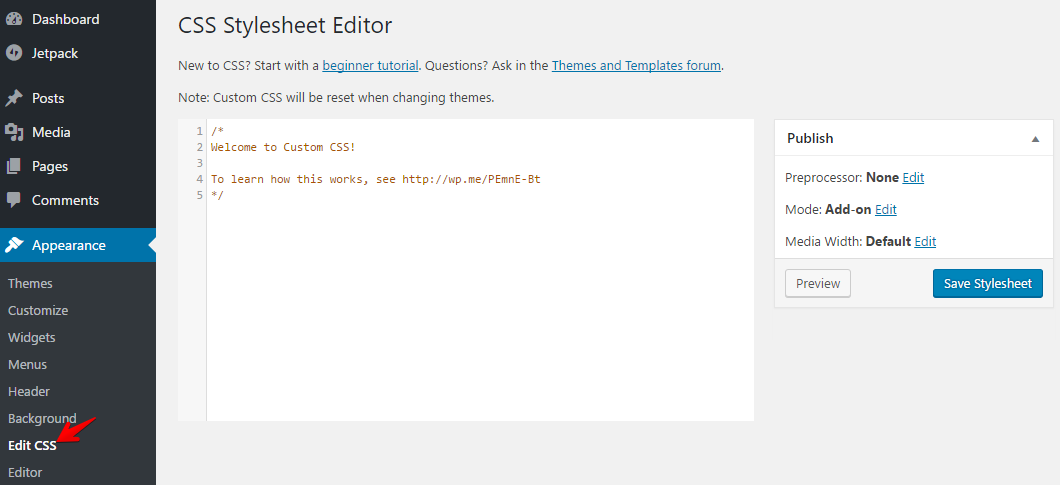
Установленные здесь значения сохранятся, даже если вы измените тему. После активации инструмент будет доступен через раздел Внешний вид -> Пользовательский CSS . Пользоваться им очень просто — просто введите в редакторе любые значения, которые вам нужны, и сохраните изменения.
Если вы хотите увидеть изменения, все, что вам нужно сделать, это обновить свой веб-сайт.
WP Add Custom CSS
WP Add Custom CSS — еще один отличный инструмент, который вы можете использовать для реализации пользовательского CSS в WordPress. После установки он появится в отдельном выделенном разделе вашей панели инструментов. С его помощью вы можете применить CSS ко всему сайту.
Удобно то, что у вас также будет редактор CSS под каждым постом. Таким образом, вы можете применять разные правила CSS для отдельных сообщений при необходимости. Как и в случае с предыдущим плагином, все изменения можно просмотреть, обновив браузер.
SiteOrigin CSS
SiteOrigin CSS — это удобный и интерактивный инструмент для добавления пользовательского CSS в WordPress.
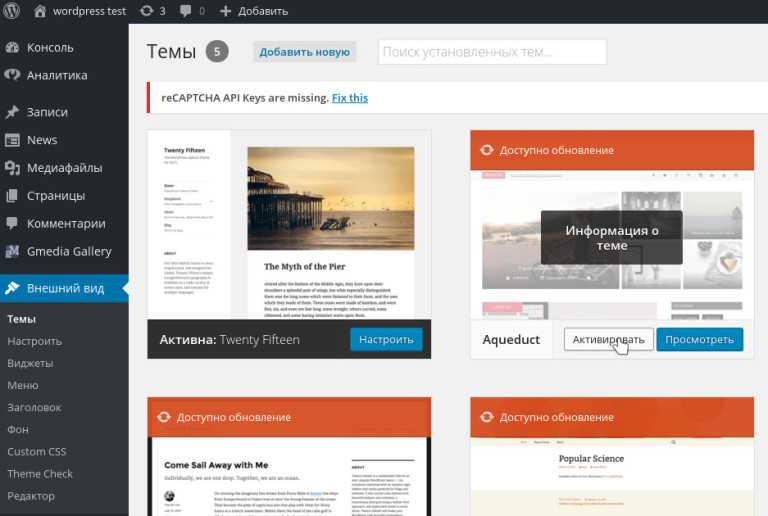
После установки инструмент будет доступен в разделе Внешний вид -> Пользовательский CSS .
Этот плагин имеет удобный интерфейс редактора, где вы можете выбрать любую часть вашего сайта и отредактировать ее с помощью встроенных инструментов или путем добавления кода вручную.
Простой пользовательский CSS и JS
Простой пользовательский CSS и JS имеет несколько дополнительных функций по сравнению с предыдущими записями. Одним из них является возможность добавлять пользовательские записи JavaScript.
После установки плагин появится в отдельном разделе под вашей панелью управления. Там вы сможете создавать собственные записи CSS, аналогичные тому, как вы создаете сообщения WordPress.
Чтобы проверить это, мы изменили теги h2 , чтобы сделать их более красочными.
Добавление пользовательского CSS WordPress с помощью настройщика тем
Независимо от того, какую тему WordPress вы используете, вы можете настроить CSS с помощью встроенного настройщика тем.
Перейдите к разделу «Внешний вид» -> «Настроить » на панели инструментов, прокрутите страницу вниз и нажмите «Дополнительный CSS » . Это откроет встроенный инструмент, который позволит вам добавить любой код CSS. Он прост в использовании и позволяет просматривать версии вашего сайта как для мобильных устройств, так и для планшетов.
Он прост в использовании и позволяет просматривать версии вашего сайта как для мобильных устройств, так и для планшетов.
Теперь вы знаете, как применить пользовательский CSS в WordPress без каких-либо плагинов.
Добавление пользовательского CSS WordPress с помощью дочерней темы
Другой вариант — создать дочернюю тему WordPress. Это позволяет вам изменять родительскую тему без риска поломки работающего сайта.
Если вы еще не уверены, что хотите сделать, вы можете сначала протестировать свой собственный CSS на дочерней теме. Таким образом, вам будет позволено экспериментировать в свое удовольствие.
Устранение распространенных проблем с пользовательским CSS в WordPress
Иногда вы можете столкнуться с небольшими сбоями при добавлении пользовательского CSS в WordPress. Давайте кратко рассмотрим некоторые из наиболее распространенных проблем и посмотрим, как мы можем их решить.
Изменения не отображаются
Пользовательский CSS WordPress может не отображаться из-за кэша.
Если вы используете какой-либо плагин для кеша вашего веб-сайта, есть большая вероятность, что некоторые ресурсы кэшируются и доставляются из временного хранилища для увеличения скорости и снижения использования ресурсов. Просто очистите кеш WordPress или временно отключите такие плагины.
Не забудьте заранее очистить кеш браузера, чтобы увидеть новые внесенные изменения, особенно если вы включили кеширование.
И последнее, но не менее важное: некоторые провайдеры веб-хостинга, такие как Hostinger, предлагают встроенное кэширование на стороне сервера, чтобы помочь вашему сайту WordPress работать лучше. Вы можете отключить его в Cache Manager на панели hPanel.
Синтаксис CSS с ошибками
Орфографические ошибки довольно легко не заметить, и они часто могут препятствовать правильному отображению пользовательского CSS WordPress. Если вы не видите никаких изменений и уверены, что они не кэшируются, использование валидатора CSS может быть действительно полезным. Просто вставьте свой CSS и запустите инструмент. Он покажет любые ошибки или опечатки и даже укажет, в какой строке они есть.
Просто вставьте свой CSS и запустите инструмент. Он покажет любые ошибки или опечатки и даже укажет, в какой строке они есть.
Слишком много вариантов
Иногда можно немного переборщить с пользовательским CSS WordPress. Добавляя две или более ссылки на селектор, можно вызвать конфликт.
Это обычное явление при вызове новой таблицы стилей поверх существующей. Если вы пытаетесь изменить заголовок h3, но ничего не происходит, дважды проверьте таблицу стилей на наличие существующих записей.
Недостаток идей
Хотя это и не является реальной проблемой, во многих случаях самой сложной частью является выяснение того, какой пользовательский CSS вы хотите применить в WordPress. Это может вызвать огромную головную боль, так как вы должны учитывать множество элементов.
Вот несколько ресурсов, которые помогут вам генерировать свежие идеи:
- Шпаргалка по CSS Ultimate Hostinger
- Основы CSS от BitDegree
- Codecademy CSS учебник
- Учебники по CSS от W3Schools
Заключение
CSS позволяет стилизовать содержимое вашего сайта. Таким образом, добавление пользовательского CSS в WordPress — отличный способ сделать ваш сайт уникальным и привлекательным.
Таким образом, добавление пользовательского CSS в WordPress — отличный способ сделать ваш сайт уникальным и привлекательным.
Это можно сделать четырьмя способами:
- Использование редактора блоков
- Использование плагинов
- Использование настройщика темы
- Настройка через дочернюю тему
Теперь вы готовы настроить дизайн своего веб-сайта. Удачи!
Узнайте о других советах и методах WordPress
WordPress Multisite
Headless WordPress
WordPress Tutorial
WordPress .Htaccess File
WordPress REST API Tutorial
Как использовать Xampp
Что такое WordPress Heartbeat
Как стать разработчиком WordPress
Лучшие фреймворки WordPress
Как выполнить поиск и замену WordPress в базе данных
Домантас возглавляет группы по контенту и SEO, предлагая свежие идеи и нестандартные подходы. Обладая обширными знаниями в области SEO и маркетинга, он стремится распространить информацию о Hostinger во всех уголках мира. В свободное время Домантас любит оттачивать навыки веб-разработки и путешествовать по экзотическим местам.
В свободное время Домантас любит оттачивать навыки веб-разработки и путешествовать по экзотическим местам.
Другие работы Домантаса Г.
Как легко добавить пользовательский CSS на ваш сайт WordPress
Хотите добавить пользовательский CSS, чтобы изменить внешний вид вашего сайта?.
Добавление пользовательского CSS поможет вам изменить макет и внешний вид вашего веб-сайта, что невозможно с помощью параметров по умолчанию. Использование FTP слишком запутанно для большинства новичков, но есть и другие способы добавления пользовательского CSS.
В этой статье мы покажем вам, как легко добавить пользовательский CSS на ваш сайт WordPress без редактирования каких-либо файлов темы.
Зачем добавлять пользовательский CSS в WordPress?
CSS — это сокращение от Cascading Style Sheets (Каскадные таблицы стилей). Это язык, который помогает вам стилизовать ваш веб-сайт WordPress. CSS и HTML идут рука об руку, поскольку CSS используется для стилизации различных элементов HTML, таких как цвет, размер, макет и отображение.
Добавление пользовательского CSS помогает настроить дизайн и внешний вид вашего сайта, что невозможно с помощью параметров по умолчанию. Это дает вам больше контроля, и вы можете легко вносить изменения в свою тему WordPress с помощью нескольких строк кода.
Например, предположим, что вы хотите изменить цвет фона для каждого отдельного сообщения вместо того, чтобы использовать один и тот же цвет на всем веб-сайте. Добавляя пользовательский код CSS, вы можете персонализировать фон определенного сообщения или страницы.
Точно так же вы можете изменить стиль и внешний вид категорий продуктов в вашем магазине электронной коммерции, используя дополнительный CSS.
Тем не менее, давайте рассмотрим различные способы добавления пользовательского CSS на ваш веб-сайт WordPress. Вы можете щелкнуть ссылку ниже, чтобы перейти к любому интересующему вас разделу:
- Добавление пользовательского CSS с помощью настройщика темы
- Добавление пользовательского CSS с помощью плагина
- Добавление дополнительного CSS с помощью полнофункционального редактора сайта (FSE)
Способ 1.
 Добавление пользовательского CSS с помощью настройщика темы
Добавление пользовательского CSS с помощью настройщика темыНачиная с WordPress 4.7, пользователи теперь могут добавить пользовательский CSS прямо из административной области WordPress. Это очень просто, и вы сможете мгновенно увидеть свои изменения с предварительным просмотром в реальном времени.
Во-первых, вам нужно перейти к Appearance » Customize на панели управления WordPress.
Это запустит интерфейс настройщика темы WordPress.
Вы увидите предварительный просмотр вашего сайта с набором опций на левой панели. Нажмите на вкладку «Дополнительные CSS» на левой панели.
Вкладка сдвинется, чтобы показать вам простое поле, где вы можете добавить свой собственный CSS. Как только вы добавите действительное правило CSS, вы сможете увидеть его применение на панели предварительного просмотра вашего веб-сайта.
Вы можете продолжать добавлять пользовательский код CSS, пока не будете удовлетворены тем, как он выглядит на вашем сайте.
Не забудьте нажать кнопку «Опубликовать» вверху, когда закончите.
Примечание: Любой пользовательский CSS, который вы добавляете с помощью настройщика темы, доступен только с этой конкретной темой. Если вы хотите использовать его с другими темами, вам нужно будет скопировать и вставить его в новую тему, используя тот же метод.
Способ 2. Добавление пользовательского CSS с помощью подключаемого модуля
Первый метод позволяет сохранить пользовательский CSS только для текущей активной темы. Если вы измените тему, вам может потребоваться скопировать и вставить свой собственный CSS в новую тему.
Если вы хотите, чтобы ваш пользовательский CSS применялся независимо от того, какую тему WordPress вы используете, то этот метод для вас.
Первое, что вам нужно сделать, это установить и активировать плагин Simple Custom CSS. Если вам нужна помощь, ознакомьтесь с нашим руководством по установке плагина WordPress.
После активации просто перейдите в Внешний вид » Пользовательский CSS и запишите или вставьте свой пользовательский CSS.
Не забудьте нажать кнопку «Обновить пользовательский CSS», чтобы сохранить изменения.
Теперь вы можете просмотреть свой веб-сайт WordPress, чтобы увидеть пользовательский CSS в действии.
Способ 3. Добавление дополнительных CSS-файлов с помощью полнофункционального редактора сайта (FSE)
Еще один способ добавления пользовательского CSS-кода в WordPress — использование полнофункционального редактора сайта (FSE). С FSE вы можете редактировать макет и дизайн всего веб-сайта с помощью редактора блоков WordPress, точно так же, как при редактировании записи в блоге или страницы.
Обратите внимание, что полный редактор сайта доступен только для выбранных тем. Для получения более подробной информации вы можете прочитать нашу статью о лучших темах для полнофункционального редактирования сайта WordPress.
Использовать плагин для добавления CSS немного проще. Тем не менее, если вы предпочитаете не использовать плагин, мы покажем вам, как получить доступ к настройщику, даже если он больше не доступен в вашем меню администратора.
Все, что вам нужно сделать, это войти в систему администратора WordPress.
Затем просто скопируйте и вставьте приведенный ниже URL-адрес в свой браузер и замените «example.com» доменным именем вашего собственного веб-сайта.
https://example.com/wp-admin/customize.php
Это приведет вас к ограниченной версии настройщика тем. В меню слева вы должны увидеть опцию добавления пользовательского CSS внизу.
Просто нажмите на вкладку «Дополнительные CSS».
Теперь введите код CSS в области «Дополнительные CSS».
После добавления кода просто нажмите кнопку «Опубликовать».
Использование пользовательского плагина CSS и добавление CSS в тему
Все описанные выше методы рекомендуются для начинающих. Опытные пользователи также могут добавлять пользовательские CSS непосредственно в свои темы.
Однако добавлять пользовательские фрагменты CSS в родительскую тему не рекомендуется. Ваши изменения CSS будут потеряны, если вы случайно обновите тему, не сохранив пользовательские изменения.
Вместо этого лучше использовать дочернюю тему. Однако многие новички не хотят создавать дочернюю тему. Помимо добавления собственного CSS, часто новички действительно не знают, как они будут использовать эту дочернюю тему.
Использование пользовательского плагина CSS позволяет хранить пользовательский CSS независимо от темы. Таким образом, вы можете легко переключать темы, и ваш пользовательский CSS останется на месте.
Еще один отличный способ добавить пользовательский CSS на ваш сайт WordPress — использовать плагин CSS Hero. Этот замечательный плагин позволяет редактировать почти все стили CSS на вашем сайте WordPress без написания единой строки кода.
Вы также можете добавить собственный CSS с помощью плагина SeedProd. SeedProd — это конструктор веб-сайтов с перетаскиванием, который позволяет вам создавать собственные темы WordPress и целевые страницы для вашего сайта WordPress. Вы можете легко редактировать глобальные настройки CSS, код не требуется.

 css» />
css» />