Текстовый редактор для WordPress: инструменты и доп плагин
Добрый день, дорогие читатели.
В предыдущих статьях мы много говорили о движке WordPress, о создании сайта, об установке на нем различного рода плагинов и о многом другом.
Но мы забыли о самом важном, что для добавления контента на сайт необходимо изучить текстовый редактор для WordPress.
Далее рассмотрим стандартные инструменты для редактирования в WordPress.
Шрифт
Кнопки, на которых изображены латинские буквы B, I, U, ABC.
- При нажатии на «B» выделенный текст становится жирным.
- При нажатии на «I» — станет курсивом.
- С помощью «U» — станет подчеркнутым.
- При нажатии на «ABC» — станет зачеркнутым.

Вставка текста
Чтобы вставить текст без форматирования, нажмите на кнопку, на которой изображен значок с буквой «Т».
Если Вы захотите снять форматирование текста, выделите фрагмент и нажмите кнопку «ластик».
Для отмены действий нажмите на кнопку, на которой изображена стрелочка влево, а чтобы вернуть действие — вправо.

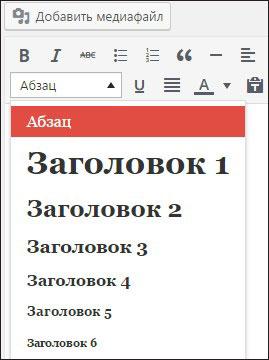
Выделение заголовков
Чтобы читателю было легче ориентироваться в тексте, нужно использовать заголовки. Заголовки есть различных уровней: первый, второй, третий, …, шестой.
Отличаются заголовки по размеру.
Заголовок 1 используется для названия статьи. А остальные заголовки используются уже непосредственно в тексте статьи.
Я использую заголовки только второго и третьего уровня, а остальные мне совсем не нужны 

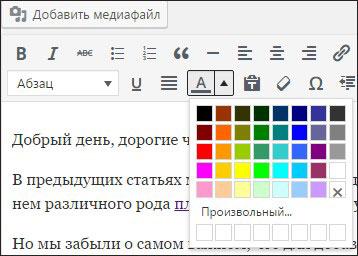
Изменение цвета текста
Чтобы поменять цвет текста нажмите на кнопку «А», перед этим не забудьте выделить фрагмент. Появится палитра всевозможных цветов. Выберите то, что вам нужно.
Выравнивание текста
Кнопки для выравнивания текста позволяют расположить текст:
- по левому краю;
- по центру;
- по правому краю;
- по ширине.
С помощью двух кнопок, на которых изображены стрелки вправо и влево, вы можете сдвинуть выделенный фрагмент в соответствующие направления.
Для того, чтобы разделить текст можно воспользоваться горизонтальной линией. Лично я этой линией никогда не пользовался. Но вам, возможно, она пригодится.

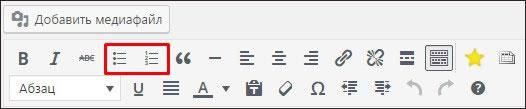
Использование списков
Не забывайте использовать списки при оформлении перечислений. Это очень хорошо повышает наглядность текста, и информация лучше воспринимается.
Списки бывают:
- маркированными, т.е при перечислении добавляется маркер, чаще всего изображенный в виде кружочков.
- нумерованными, когда идет нумерация от 1 до бесконечности.

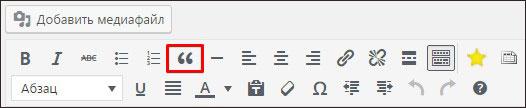
Цитирование
Если Вы пожелаете процитировать текст, достаточно нажать на кнопку, на которой изображены кавычки. Лично я выделяю таким способом те предложения, на которые хочу обратить внимание читателей.

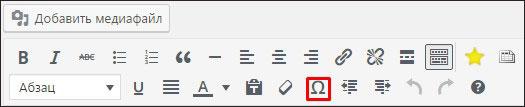
Добавление произвольных символов
Для добавления различных символов нажмите на кнопку в виде перевернутой подковы.

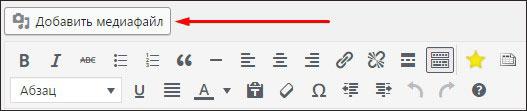
Вставка медиафайлов
Для добавления медиафайлов нажмите на кнопку «Добавить медиафайл», на которой изображены ноты и пиктограмма фотокамеры. Вы можете прикрепить картинку.

При добавлении картинки нужно указать её размер, положение и при желании заголовок, описание, alt-текст.

Создание и удаление ссылок
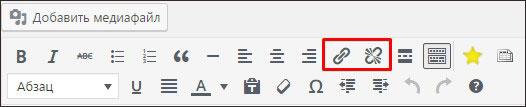
Имеются две кнопки для создания и удаления ссылок. Что нужно сделать для создания ссылки:
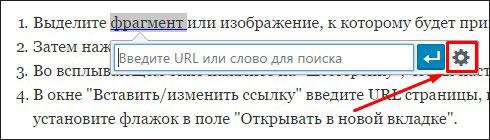
- Выделите фрагмент или изображение, к которому будет прикреплена ссылка.
- Затем нажмите на кнопку вставки/изменения ссылки.

- Во всплывающем окне нажмите на «шестеренку», чтобы настроить ссылку.

- В окне «Вставить/изменить ссылку» введите URL страницы, куда ведет ссылка, затем установите флажок в поле «Открывать в новой вкладке».

Другие инструменты
Тег «Далее»
Нужен он для того, чтобы на главной странице вашего блога показывались записи (статьи) не целиком, а только анонсы. При нажатии на ссылку «читать далее» открывается страница с полным содержанием статьи. Сейчас в большинстве тем для вордпресса этот тег вставляется на автомате, поэтому нет необходимости в его использовании.
Справка
Если нажать на знак вопроса, то вы узнаете как пользоваться «горячими» клавишами, что порой очень удобно и к тому же ускоряет работу в редакторе.

Режим ввода текста
В редакторе есть два режима ввода текста:
- Визуально
- Текст
В визуальном режиме сразу видно, как примерно будет выглядеть ваш текст в статье, а в «текстовом» режиме видны все html теги, которые как раз создают это оформление.
Я практически всегда пользуюсь только «визуальным режимом». В режиме «текст» я иногда оформляю содержание статей и вставляю видео из ютуба — это всё.

Плагин TinyMCE Advanced
Существует множество плагинов текстовых редакторов для WordPress.
Один из таких популярных — TinyMCE Advanced. Установка плагина стандартная.
А знаете почему этот плагин по редактированию интересен, особенно новичкам? Потому что многие новички желают менять размер шрифта, рисовать таблицы, а осуществить это при помощи стандартного редактора нельзя.
Хотелось рассказать непосредственно о возможностях TinyMCE Advanced.
На панели редактора отображаются те кнопочки, которые Вы сами выберите в настройках.
Добавление, удаление функционала
Инструкция:
- Перейдите в «Настройки редактора»
- Установите флажок в поле «Включить меню редактора»
- И просто на основную панель удержанием мыши перенести те кнопки, которые Вам нужны
- Можете добавить дополнительные вкладки
Дополнительно можете добавить панель, состоящую из таких вкладок как:
- «Файл» — имеет функции в контекстном меню: создание нового документа и печать;
- «Изменить» — имеет функции в контекстном меню: отменить, повторить, вырезать, копировать, вставить, найти и заменить;
- «Вставить» имеет функции в контекстном меню: Insert link (ссылка), вставить видеофайл, произвольный символ, горизонтальная линия, Add media, вставить тег Далее, разрыв страницы, дата и время, якорь, неразрывный пробел;
- «Просмотр» чаще всего включает в себя: показать невидимые символы, показать блоки, визуальные подсказки, на весь экран, полноэкранный режим;
- «Таблицы» имеет функции контекстного меню: вставить, свойства таблицы, удалить таблицу, вставить ячейку, строку, столбец;
- «Инструменты» предусматривает возможность вставки исходного кода.
В использовании редактор не такой и сложный, можно включить функцию визуальных подсказок.
В редакторе TinyMCE Advanced имеется возможность менять стиль оформления текста, размер шрифта, чего, как правило, очень хотят новички. Но мне это наоборот не нужно. Я считаю, что все статьи на сайте должны быть оформлены в одном стиле, и не нужно менять шрифты и стили для каждой.
Подытожим, в чем же преимущество данной утилиты:
- Вы можете настроить панель для редактирования самостоятельно
- Функционал богаче, чем у стандартного редактора WordPress
- Вы можете добавить только необходимые вам элементы
- Работа с таблицами
Подписывайтесь на обновления блога, если статья была полезной для Вас, а также ставьте репост и делитесь со знакомыми и друзьями.
Пока, пока, до новых встреч!
С уважением! Абдуллин Руслан
Понравился блог? Подпишись, чтобы получать новые статьи на почту и быть в курсе всех событий!
TinyMCE Advanced — Плагин для WordPress
TinyMCE Advanced предоставляет блок «Классический параграф» и «Гибридный режим» для нового редактора блоков.
Если вы еще не готовы полностью перейти на новый редактор блоков или у вас есть плагины, которые ещё не могут использоваться с блоками, то использовать блок классического параграфа и гибридный режим — это ваш лучший выбор.
Вы сможете использовать старый добрый редактор TinyMCE для большинства задач, и в то же время иметь полный доступ к блокам и всем возможностям редактора блоков.
Версия плагина 5.3 позволяет использовать не только возможности предыдущих версий, но и кнопку очистки форматирования, дополнительные расширенные настройки для таблиц, а также импорт и экспорт настроек в файл.
Если вы хотите использовать старый «классический» редактор с WordPress 5.0 или новее, то этот плагин имеет настройку замены нового редактора старым. Если же вам нужен доступ к обоим редакторам сразу или дать возможность пользователям переключать редактор, то вам лучше установить плагин Classic Editor. TinyMCE Advanced полностью совместим с Classic Editor и другими плагинами восстанавливающими использование старого редактора в WordPress.
Как обычно этот плагин позволит вам добавлять, удалять и сортировать кнопки на панели инструментов в классическом блоке и блоке классического параграфа (если разрешите). Вы сможете сконфигурировать до 4 рядов кнопок, включая размеры и семейство шрифтов, цвета текста и фона и не только!
Он включает 15 плагинов для TinyMCE , которые автоматически включаются или блокируются в зависимости от выбранных вами кнопок.
Некоторые возможности добавляемые плагином
- Блок классического параграфа, который может быть использован вместо или вместе с обычным блоком параграфа.
- Настройку и возможность установки классического параграфа или классического блока как блока по умолчанию в редакторе блоков.
- Поддержка преобразования большинства блоков по умолчанию в классические параграфы и наоборот, из классического параграфа в блоки.
- Возможность создания и редактирования таблиц в классических блоках и классическом редакторе.
- Больше возможностей для вставки списков в классические блоки и классический редактор.
- Поиск и замена в классических блоках и классическом редакторе.
- Возможность установки размера и семейства шрифтов в классических блоках и классическом редакторе.
- И многое другое.
Privacy
TinyMCE Advanced does not collect or store any user related data. It does not set cookies, and it does not connect to any third-party websites. It only uses functionality that is available in WordPress, and in the TinyMCE editor.
In that terms TinyMCE Advanced does not affect your website’s user privacy in any way.
Best is to install directly from WordPress. If manual installation is required, please make sure that the plugin files are in a folder named «tinymce-advanced» (not two nested folders) in the WordPress plugins folder, usually «wp-content/plugins».
- I see an error like: «Failed to load plugin from url…»
These errors are usually caused by the file in question being blocked by some security setting on the server, or (rarely) by caching issues or wrong permissions.
The first step to debug this is to try to access the file directly in the browser (i.e. copy the URL and paste in the browser and press Enter).
If you see the file (that’s usually minified JS, so it is all on one line) chances are it was some sort of caching issue that is now resolved. Try using the editor again.
If you see an HTTP error (like 403 or 500) best would be to contact your web hosting company for help. In some cases deleting and re-installing the plugin may help.
- Tables look different (inline styles are missing) when I insert a table
Please see the new (as of version 5.2.0) advanced settings for tables. It is possible to disable use of inline styles for tables but that would make the table non-resizable in the editor. If the advanced tabs on the table, row, and column dialogs are enabled (default), it will still be possible to enter width and height values which are set as inline styles.
- No styles are imported in the Formats sub-menu
These styles are imported from your current theme editor-style.css file. However some themes do not have this functionality. For these themes TinyMCE Advanced has the option to let you add a customized editor-style.css and import it into the editor.
- I have just installed this plugin, but it does not do anything
Измените некоторые кнопки на одной из панелей инструментов, сохраните изменения, очистите кеш браузера и повторите попытку. Если это не сработает, попробуйте переустановить страницу редактирования несколько раз, удерживая Shift или Ctrl. Также может существовать сетевой кеш где-то между вами и вашим хостом. Возможно, вам придется подождать несколько часов, пока не истечет срок действия этого кеша.
- When I add «Smilies», they do not show in the editor
The «Emoticons» button in TinyMCE adds the codes for the smilies. The actual images are added by WordPress when viewing the Post. Make sure the checkbox «Convert emoticons to graphics on display» in «Options — Writing» is checked.
- The plugin does not add any buttons
Make sure the «Disable the visual editor when writing» checkbox under «Users — Your Profile» is not checked.
- I still see the «old» buttons in the editor
Re-save the settings or click the «Restore Default Settings» button on the plugin settings page and then set the buttons again and save.
- Other questions? More screenshots?
Отправьте сообщение на форуме поддержки или посетите домашнюю страницу TinyMCE Advanced.
«TinyMCE Advanced» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники5.3.0
- Updated for WordPress 5.3 and TinyMCE 4.9.6.
5.2.1
- Updated for WordPress 5.2.1 and TinyMCE 4.9.4.
- Fixed resetting of the advanced options on update when all were unselected.
- Fixed and improved keepig of paragraph tags in the Classic block.
5.2.0
- Updated for WordPress 5.2.
- Updated the buttons settings for the block editor toolbar. There are a few new limitations there: most buttons are now hidden in a drop-down and the users are not allowed to arrange the buttons.
- Added a new advanced settings section for tables. Makes it possible to better configure how tables are edited and whether to disable use of inline CSS styles. Note that disabling inline styles would make the tables non-resizable in the editor.
- Removed the option to enable pasting of image sources in some browsers. It was not working correctly.
- Added a new option to always keep paragraph tags in the Classic Paragraph and Classic blocks in the block editor.
- Updated exporting and importing of the settings. Now settings are exported to a (downloaded) file, and can be restored by uploading a previously exported settings file.
- Improved the block editor Clear Formatting button. If some text is selected, it only clears the styling from that text. If no selection, all styling from the paragraph is cleared.
5.0.1
- Fixed importing of backed-up settings.
- Updated the FAQ section in the readme.
5.0.0
- Added several new buttons to the rich-text toolbar in the block editor.
- Added functionality to add, remove and arrange most buttons on the rich-text toolbar in the block editor.
- Added alternative location for buttons for the rich-text component. That lets users move buttons that are not used frequently out of the way.
- Added settings for selected text color and background color.
- Improved fixes and enhancements for the Classic block.
- Improved the Classic Paragraph block and added support for converting from most blocks to classic paragraphs, and converting a classic paragraph into separate blocks.
4.8.2
- Fixes and improvements for 4.8.1.
- Added separate option to enable the Classic Paragraph block.
- Added converting of most default blocks to classic paragraphs, and from classic paragraphs to default blocks.
4.8.1
- Updated for WordPress 5.0.
- Added Hybrid Mode for the block editor. Includes a Classic Paragraph block that replaces the default Paragraph block.
- Added option to replace the block editor with the classic editor.
- Added another settings section for configuring the toolbars in the Classic block and the Classic Paragraph block.
- Added some CSS fixed for the Classic block.
- Fixed (removed) setting of inline CSS for table cells when inserting a table. Inline CSS is still added when a table is resized by dragging.
4.8.0
- Updated for WordPress 4.9.8 and TinyMCE 4.8.0.
4.7.13
- Updated the table and anchor plugins to 4.7.13 (2018-05-16). Fixes a bug in the table plugin in Edge.
4.7.11
- Updated for WordPress 4.9.6 and TinyMCE 4.7.11.
4.6.7
- Fixed compatibility with Gutenberg freeform block.
- Forced refresh of the TinyMCE plugins after activation.
- Updated for WordPress 4.9 and TinyMCE 4.6.7.
4.6.3
- Обновлено для WordPress 4.8 и TinyMCE 4.6.3.
4.5.6
- Updated for WordPress 4.7.4 and TinyMCE 4.5.6.
- Fixed PHP notice after importing settings.
4.4.3
- Updated for WordPress 4.7 and TinyMCE 4.4.3.
- Fixed missing «Source code» button bug.
4.4.1
- Updated for WordPress 4.6 and TinyMCE 4.4.1.
- Fixed multisite saving bug.
- Added new button in the Text editor to add or reset the line breaks. Adds line breaks only between tags. Works only when it detects that line breaks are missing so it doesn’t reformat posts with removed paragraphs.
4.3.10.1
- Fixed adding paragraph tags when loading posts that were saved before turning
wpautopoff. - Disabled the (new) inline toolbar for tables as it was overlapping the table in some cases.
4.3.10
- Updated for WordPress 4.5.1 and TinyMCE 4.3.10.
- Fixed support for adding editor-style.css to themes that don’t have it.
4.3.8
- Updated for WordPress 4.5 and TinyMCE 4.3.8.
- Separated standard options and admin options.
- Added settings that can disable the plugin for the main editor, other editors in wp-admin or editors on the front-end.
- Korean translation by Josh Kim and Greek translation by Stathis Mellios.
4.2.8
- Updated for WordPress 4.4 and TinyMCE 4.2.8.
- Japanese translation by Manabu Miwa.
4.2.5
- Updated for WordPress 4.3.1 and TinyMCE 4.2.5.
- Fixed text domain and plugin headers.
4.2.3.1
- Fix error with removing the
textpatternplugin.
4.2.3
- Updated for WordPress 4.3 and TinyMCE 4.2.3.
- Removed the
textpatternplugin as WordPress 4.3 includes similar functionality by default. - French translation by Nicolas Schneider.
4.1.9
- Updated for WordPress 4.2 and TinyMCE 4.1.9.
- Fixed bugs with showing oEmbed previews when pasting an URL.
- Fixed bugs with getting the content from TinyMCE with line breaks.
4.1.7
- Updated for WordPress 4.1 and TinyMCE 4.1.7.
- Fixed bug where consecutive caption shortcodes may be split with an empty paragraph tag.
4.1.1
- Fix bug with image captions when wpautop is disabled.
- Add translation support to the settings page. Button names/descriptions are translated from JS using the existing WordPress translation, so this part of the settings page will be translated by default. The other text still needs separate translation.
4.1
- Updated for WordPress 4.0 and TinyMCE 4.1.
- Add the
textpatternplugin that supports some of the markdown syntax while typing, (more info). - Add the updated ‘table’ plugin that supports background and border color.
4.0.2
- Fix showing of the second, third and forth button rows when the Toolbar Toggle button is not used.
- Fix adding the
directionalityplugin when RTL or LTR button is selected. - Show the »Advanced Options» to super admins on multisite installs.
- Add the
linkplugin including link rel setting. Replaces the Insert/Edit Link dialog when enabled. - Include updated »table» plugin that has support for vertical align for cells.
4.0.1
Fix warnings on pages other than Edit Post. Update the description.
4.0
Updated for WordPress 3.9 and TinyMCE 4.0. Refreshed the settings screen. Added support for exporting and importing of the settings.
3.5.9.1
Updated for WordPress 3.8, fixed auto-embedding of single line URLs when not removing paragraph tags.
3.5.9
Updated for WordPress 3.7 and TinyMCE 3.5.9.
3.5.8
Updated for WordPress 3.5 and TinyMCE 3.5.8.
3.4.9
Updated for WordPress 3.4 and TinyMCE 3.4.9.
3.4.5.1
Fixed a bug preventing TinyMCE from importing CSS classes from editor-style.css.
3.4.5
Updated for WordPress 3.3 or later and TinyMCE 3.4.5.
3.4.2.1
Fix the removal of the media plugin so it does not require re-saving the settings.
3.4.2
Compatibility with WordPress 3.2 and TinyMCE 3.4.2, removed the options for support for iframe and HTML 5.0 elements as they are supported by default in WordPress 3.2, removed the media plugin as it is included by default.
3.3.9.1
Added advanced options: stop removing iframes, stop removing HTML 5.0 elements, moved the support for custom editor styles to editor-style.css in the current theme.
Attention: if you have a customized tadv-mce.css file and your theme doesn’t have editor-style.css, please download tadv-mce.css, rename it to editor-style.css and upload it to your current theme directory. Alternatively you can add there the editor-style.css from the Twenty Ten theme. If your theme has editor-style.css you can add any custom styles there.
3.3.9
Compatibility with WordPress 3.1 and TinyMCE 3.3.9, improved P and BR tags option.
3.2.7
Compatibility with WordPress 2.9 and TinyMCE 3.2.7, several minor bug fixes.
3.2.4
Compatibility with WordPress 2.8 and TinyMCE 3.2.4, minor bug fixes.
3.2
Compatibility with WordPress 2.7 and TinyMCE 3.2, minor bug fixes.
3.1
Compatibility with WordPress 2.6 and TinyMCE 3.1, keeps empty paragraphs when disabling the removal of P and BR tags, the buttons for MCImageManager and MCFileManager can be arranged (if installed).
3.0.1
Compatibility with WordPress 2.5.1 and TinyMCE 3.0.7, added option to disable the removal of P and BR tags when saving and in the HTML editor (wpautop), added two more buttons to the HTML editor: wpautop and undo, fixed the removal of non-default TinyMCE buttons.
3.0
Support for WordPress 2.5 and TinyMCE 3.0.
2.2
Deactivate/Uninstall option page, font size drop-down menu and other small changes.
2.1
Improved language selection, improved compatibility with WordPress 2.3 and TinyMCE 2.1.1.1, option to override some of the imported css classes and other small improvements and bugfixes.
2.0
Includes an admin page for arranging the TinyMCE toolbar buttons, easy installation, a lot of bugfixes, customized «Smilies» plugin that uses the built-in WordPress smilies, etc. The admin page uses jQuery and jQuery UI that lets you «drag and drop» the TinyMCE buttons to arrange your own toolbars and enables/disables the corresponding plugins depending on the used buttons.
Редактор текста WordPress: функции

Каждый раз при создании страницы или записи вам придётся столкнуться с редактором текста WordPress. И от того, как хорошо вы знаете и понимаете его возможности, будет во многом зависеть успешность вашего проекта в части контента. И в этой статье я расскажу вам о том, какие инструменты и возможности будут в вашем распоряжении.
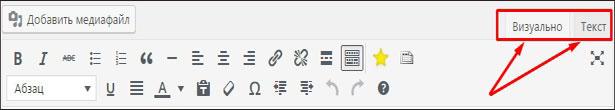
Редактор текста WordPress делится на две части – «Визуально» и «Текст», переключение между которыми происходит во вкладках. Также в редакторе есть кнопка «Добавить медиафайл» для работы с изображениями. Подробнее о картинках в WordPress я рассказываю здесь.



 Это может быть вам интересно:
Это может быть вам интересно:Редактор текста WordPress «Визуально»



Редактор текста WordPress «Визуально» позволяет взглянуть и оценить текст визуально (простите за тавтологию). Здесь, если вы отметили какой-то участок контента, например, жирным шрифтом, то именно таким вы увидите его в этом редакторе. Если у вас нет визуального редактора, то убедитесь, что он включен в настройках профиля WordPress.
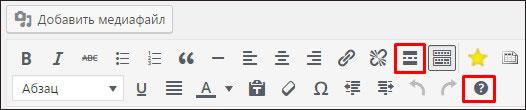
Первое, что необходимо сделать при использовании визуального редактор текста WordPress, это нажать на кнопку «Показать/скрыть панель инструментов» для того, чтобы появилась дополнительная панель (она будет в следующем ряду после основной).

 Визуальный редактор WorDpres. Включение дополнительной панели.
Визуальный редактор WorDpres. Включение дополнительной панели.Затем можно приступать к изучению всех инструментов. Я приведут описания их функциональности, сгруппировав по возможностям. В названии буду приводить текст, который появляется при наведении мышки на ту или иную кнопку.
- «Жирный», «Курсив», «Подчёркнутый», «Перечёркнутый». Форматирует текст соответственно своей функциональности. Для форматирования необходимо выделить нужный участок и нажать на необходимую кнопку.
- «Маркированный список», «Нумерованный список». Список маркерами или цифрами. Для применения нужно выделить несколько строк и нажать на необходимую кнопку. То, какие маркеры будут в маркированном списке, зависит от установленного шаблона.
- «Цитата». Выделяет текст. То, как будет выглядеть цитата на страницах вашего сайта, зависит от того, какие стили прописаны к ней в установленном шаблоне.
- «Горизонтальная линия». Просто разделительная линия.
- «По левому краю», «По центру», «По правому краю», «По ширине». Ориентирует текст соответственно выбранной опции.
- «Вставить/изменить ссылку». Позволяет вставить ссылку в нужное слово (слова). При нажатии на эту кнопку открывается окно, в котором необходимо вписать URL ссылки и выбрать, будет она открываться в новом окне или же в этом. «Текст ссылки» заполняется тем текстом, который был выделен пред нажатием на данную кнопку. Если нажать на «Или сделайте ссылку на существующий материал», то появится удобная форма поиска по материалам сайта. Таким образом, можно легко вставить внутреннюю ссылку.

 Редактирование ссылок в редакторе WordPress
Редактирование ссылок в редакторе WordPress- «Удалить ссылку». Убирает ссылку.
- «Вставить тег «Далее». Устанавливает тег «more» в том месте, где располагается курсор. Этот тег прерывает вывод записей ссылкой на продолжение её чтения. То, какой текст будет в этой ссылке – «Читать далее», «Read more» или что-то ещё, зависит от установленного шаблона.
- Список «Абзац», «Заголовок 1», «Заголовок 2» и т.д. В этом списке можно создавать подзаголовок в тексте или сделать его обычным. Имеется шесть видов заголовков с тегами от «h2» — самый старший, до «h6» — младший. Младшие заголовки могут входить в состав старших, таким образом, создавая иерархию разделов в записи. Разметка подзаголовков в статье важна для продвижения.
- «Цвет текста». Палитра цветов.
- «Вставить как текст». Если вы хотите вставить текст из Word или другого редактора, в котором есть форматирование, то при нажатии на эту кнопку, текст вставится без форматирования. Если выключить эту кнопку, то редактор текста WordPress попытается сохранить форматирование оригинала.
- «Очистить форматирование». Если вы вставили отформатированный текст, то эта кнопка может полностью убрать его оформление.
- «Произвольный символ». Таблица спецсимволов, которых нет на клавиатуре.
- «Уменьшить отступ, «Увеличить отступ». Уменьшает или увеличивает горизонтальный отступ текста.
- «Отменить», «Повторить». Возвращает сделанные изменения в тексте или наоборот.
- «Горячие клавиши». Показывает таблицу горячих клавиш. Будет работать, только если функция включена в настройках профиля WordPress.
- «Полноэкранный режим». Переключает редактор текста WordPress в полноэкранный режим для удобства работы.
Редактор текста WordPress «Текст»



Второй редактор текста WordPress – это «Текст» (снова простите за тавтологию). Он удобен при работе с HTML разметкой. Всё, что вы отформатировали в «Визуально», можно увидеть в виде кода в «Тексте». Также здесь можно писать какие-то HTML-теги вручную, которые не предусмотрены стандартной панелью. И ещё можно посмотреть наличие каких-то лишних тегов, которые визуально не отображаются.
Приведу описания всех имеющихся кнопок в панели управления текстового редактора WordPress «Текст». Названия – это текст, написанный на той или иной кнопке. Первый клик по некоторым кнопка открывает тег, второй – закрывает. Например, первый клик по кнопке «Жирный» поставит тег «strong», а второй — «/strong».

 Текстовый редактор WordPress
Текстовый редактор WordPress- «b», «i», «del». Делает текст жирным, наклонным или перечёркнутым, соответственно.
- «link». Работает с ссылками, открывает окно так же, как аналогичная функция в визуальном редакторе текста WordPress.
- «Ins». Данный тег позволяет выделить текст, которым текущий документ был обновлён. Например, если вы опубликовали статью, а вписали в неё что-то новое, то с помощью этого тега вы можете сообщить читателем, что это обновление.
- «b-quote». Выделение цитаты.
- «Img». При клике открывает окно для работы с изображением. Сначала необходимо ввести ссылку на картинку, затем привести описание для неё.
- «ul» и «ol». Маркированный и нумерованный списки, соответственно.
- «code». Если вы приводите в редакторе текста WordPress какой-либо код, который может выполниться, но вам нужно его просто показать, а выполнять не надо, то его необходимо окружить тегами code.
- «more». Устанавливает тег «!—more—« для прерывания вывода записи.
- «Закрыть теги». Все теги, которые вы открыли, закроются при нажатии на эту кнопку.
Статьи по теме:
Визуальный редактор WordPress – плагин TinyMCE Advanced
 Дорогие читатели, сегодня мы поговорим об удобстве написания и оформления статей для блога. А именно, о плагине для WordPress TinyMCE Advanced.
Дорогие читатели, сегодня мы поговорим об удобстве написания и оформления статей для блога. А именно, о плагине для WordPress TinyMCE Advanced.
Содержание статьи:
Зачем нужен нормальный визуальный редактор WordPress
Возможно, вы уже воспользовались советом из статьи Windows Live Writer — программа для написания статей и пишете ваши записи через нее. А может она вам не понравилась. Да и разные ситуации, когда воспользоваться ей не предоставляется возможным и нужно писать статью через админку блога с использованием визуального редактора (WYSIWYG — “Что видишь, то и получаешь”).
В WordPress встроен стандартный визуальный редактор, который не достаточно функционален и удобен в использовании. Выглядит он так: Роль визуального редактора в жизни блогера огромна: каждому необходимо оформлять статьи красиво, аккуратно и удобно для зрительного восприятия. Кроме того работа с блогом должна доставлять удовольствие, а значит редактор должен быть удобен и просто в использовании, а его функционал – интуитивно понятен.
Роль визуального редактора в жизни блогера огромна: каждому необходимо оформлять статьи красиво, аккуратно и удобно для зрительного восприятия. Кроме того работа с блогом должна доставлять удовольствие, а значит редактор должен быть удобен и просто в использовании, а его функционал – интуитивно понятен.
В общем, сегодня мы научимся устанавливать нормальный визуальный редактор на вордпресс, а поможет нам в этом плагин TinyMCE Advanced.
Не работает визуальный редактор WordPress?
Если по какой-то причине у вас вообще не работает стандартный визуальный редактор, не стоит переживать, он вам не нужен. Сразу переходите к установке плагина TinyMCE Advanced, который обеспечит вам расширенный полноценный визуальный редактор в вордпресс.
Установка плагина TinyMCE Advanced для WordPress
Установка стандартная. Удобнее всего скопировать название плагина «TinyMCE Advanced» в поиск плагинов и установить. Можете так же скачать плагин TinyMCE Advanced с официального сайта вордпресс. Если вы не знаете, как его установить, учитесь здесь.
Настройка плагина
- В админке блога: «Параметры» -> «TinyMCE Advanced». Открылись настройки плагина.
- Названия кнопок сейчас на английском, но не переживайте, при редактировании статьи визуальный редактор отобразится полностью на русском.
- Четыре строки сверху показывают строки визуального редактора, которые можно наполнять функциональными элементами. Ниже расположен перечень имеющихся кнопок. Перетаскивая левой кнопкой мыши значки, вы сможете расположить их в нужном порядке. Аналогично можно избавиться от ненужных инструментов: перетащите их мышью вниз.

- Обратите внимание, что чем больше инструментов вы добавите на панель редактора, тем медленнее он будет работать. Поэтому добавляйте только те кнопки, которыми вы пользуетесь.
Как отключить визуальный редактор WordPress
Если вдруг вы хорошо владеете html и редактор только мешает вам своими ошибками и глюками, возможно вы захотите его выключить. В WordPress это делается так: зайдите в раздел «Пользователи», выберите своего пользователя и вы увидите, что самым первым пунктом настроек является чекбокс «Отключить визуальный редактор». Поставьте галочку и редактор перестанет отображаться.
Функционал и преимущества редактора TinyMCE Advanced
После того, как вы закончили настраивать редактор, откройте любую статью и возрадуйтесь! Теперь это уже похоже на серьезный редактор типа MS Word. Визуальный редактор для вордпресс TinyMCE Advanced обладает множеством свойств, которые помогут вам оформлять статьи, как пожелаете. Перечислю основные из них:
- Форматирование текста в один клик: выделение жирным, курсивом, подчеркнутым и т.д. Не забудьте сначала выделить участок текста, который хотите отформатировать.
- Выравнивание текста по левому, правому краю, центру и ширине.
- Добавление маркированных и нумерованных списков
- Стили для абзацев и заголовков
- Цитаты и аббревиатуры
- Добавление и редактирование медиафайлов
- Выбор цвета, размера и типа шрифта
- Выбор фона для текста
- Работа с таблицами
Это лишь немногие из функций визуального редактора TinyMCE. Полный перечень функций с описанием их работы читайте в следующей статье. Установка плагина TinyMCE Advanced для вордпресс и освоение данных инструментов позволит быстро и аккуратно оформить любую статью блога. В следующей статье я подробно расскажу о том, как пользоваться визуальным редактором, всех его возможностях и функциях.
Текстовый редактор для WordPress tinymce advanced
Для работы с контентом сайта в WordPress используется текстовый редактор с базовыми функциями. Расширение его возможностей для оформления текста с помощью плагина TinyMCE Advanced позволит добавить интересные визуальные эффекты и улучшить восприятие информации на странице.
Зачем ВордПрессу нужен расширенный текстовый редактор
Много времени при развитии сайта тратится на работу с контентом и его оформлением. WordPress оснащен базовым редактором, который предоставляет пользователю основные функции для визуального оформления текста. Вот так выглядит базовый редактор WordPress с одной панелью инструментов:

Установка плагина TinyMCE Advanced позволит настроить расширенный текстовый редактор. С его применением на панель инструментов можно добавить кнопки, которые помогут:
- Проще и быстрее оформить страницы сайта;
- Создать и отредактировать таблицы;
- Добавить якорные ссылки;
- Вставить дату или время одним щелчком мыши;
- Использовать разнообразные семейства шрифтов, вместо тех, что предусмотрены темой оформления;
- Автоматически найти и заменить нужный текст;
- Расширить работу со списками;
- Вставить коды смайликов.
С использованием плагина TinyMCE Advanced редактор WordPress выглядит, как в популярных текстовых процессорах, включая меню и дополнительные инструменты редактирования. Вы даже сможете распечатать документ, над которым работаете, если понадобится бумажная копия содержимого страницы.
Виртуальный хостинг сайтов для популярных CMS:
Как установить плагин WordPress TinyMCE Advanced
Плагин TinyMCE Advanced позволяет добавлять, удалять и упорядочивать кнопки для дополнительного оформления текста. Кнопки отображаются на панелях инструментов, которые могут настраиваться в четыре ряда.
TinyMCE Advanced включает в себя 15 плагинов, которые автоматически активируются или деактивируются в зависимости от выбранных кнопок. С помощью этого плагина также включается меню над панелями инструментов, что делает редактор еще более мощным и удобным.
Чтобы установить плагин TinyMCE Advanced, выполните следующие действия:
- Войдите на свой сайт WordPress в качестве администратора, в левой панели выберите меню «Плагины».
- Нажмите пункт «Добавить новый».
- В текстовом поле «Поиск» введите название плагина TinyMCE Advanced.
- Найдите TinyMCE Advanced в списке, а затем нажмите «Установить». После того как WordPress завершит установку плагина, активируйте его.

Настройки и описание плагина TinyMCE Advanced
Плагин поддерживает русский язык, поэтому не составит большой сложности настроить его конфигурацию. В левой панели выберите меню «Настройки», а затем пункт TinyMCE Advanced. В разделе «Настройки редактора» перетащите значки нужных кнопок, которых нет в основном редакторе, или удалите кнопки, которыми вы не планируете пользоваться. Для составления панелей инструментов предоставляется четыре строки.
Обратите внимание, что добавление слишком большого количества кнопок в одну строку приведет к созданию труднодоступной панели инструментов, которая будет перекрывать поле для публикации. Вы также можете изменить порядок кнопок на панели инструментов по желанию.
Чтобы добавить строку меню, поставьте флажок в поле «Включить меню редактора». Меню позволит получить доступ к функциям, которые используются нечасто, например, к функции редактирования, применяемой время от времени. Некоторые кнопки дублируют пункты меню – вместо размещения кнопки на панели инструментов можно включить соответствующее меню редактора.

В следующем разделе настроек плагина выполните конфигурацию базовых и дополнительных параметров. С их помощью можно заменить контекстное меню браузера, загрузить классы CSS в меню или расширить работу с кодом в текстовом редакторе.

Когда вы закончите просмотр и настройку остальных параметров, нажмите кнопку «Сохранить изменения», чтобы получить расширенный редактор WordPress вместо базового.

Работа с TinyMCE Advanced
В левой панели щелкните меню «Записи», а затем выберите пункт «Добавить новую». Благодаря установленному плагину TinyMCE Advanced, появится расширенный редактор WordPress с выбранными кнопками на панели инструментов и строкой меню.
Работа осуществляется также, как в обычном редакторе – наберите или вставьте скопированный текст в окно, выделите нужную часть текста и примените к ней требуемое оформление. Для вставки таблицы используйте соответствующую кнопку или меню.

Редактор WordPress — Поддержка — WordPress.com
Содержание
Блоки
Добавление блока
Настройка блока
Изменение типа блока
Удаление блока
Настройки документа
Часто задаваемые вопросы

Редактор WordPress — это новейший редактор с уникальными возможностями для публикации материалов. Его можно использовать для создания разнообразных страниц и записей, а также управления их структурой. Вам больше не нужно беспокоиться о выравнивании и структурировании текста, цитат и изображений. Теперь каждый элемент в записи или на странице помещён в отдельный блок. А вы можете просто создавать содержимое.
Перемещайте, редактируйте, настраивайте каждый блок — этот редактор будет отображать визуальные элементы точно так же, как они будут выглядеть на вашем сайте. Это позволит вам не тратить время на предварительный просмотр и перепроверку содержимого, прежде чем нажать кнопку «Опубликовать».
Если внешний вид вашего редактора отличается от описанного в этом документе, ознакомьтесь с полезной информацией о различных редакторах, которые у нас есть.
Как это работает?
Блоки
Редактор WordPress использует блоки как новый способ создания содержимого: Он превращает единый документ в набор отдельных, легко настраиваемых элементов с чёткой структурой.
Благодаря новому редактору вы получаете удобные возможности создания записей и страниц. Блоки позволяют быстро добавлять и настраивать различные медиафайлы и визуальные элементы (раньше для этого требовались шорткоды, пользовательский HTML-код и внедрённые объекты).
↑ Содержание ↑
Добавление блока
Существуют различные типы блоков , которые организованы по рубрикам и времени использования. Каждый блок можно редактировать или перемещать независимо от других блоков. Иногда некоторые блоки содержат свои собственные настройки форматирования, с помощью которых можно ещё более точно управлять макетом и функциональными возможностями.

Для добавления блока и выбора необходимого типа блока можно использовать различные способы.
- Нажмите значок ⊕ слева от любого пустого блока.
- Нажмите значок ⊕ в левом верхнем углу редактора.
- Нажмите клавишу «Ввод» (клавишу перевода строки), находясь в выбранном блоке, чтобы создать под ним новый блок.
- Нажмите значок ⊕ по центру над существующим блоком, чтобы добавить над ним ещё один.
- Щёлкните три точки над выделенным блоком и выберите, куда добавить новый блок: выше или ниже текущего.
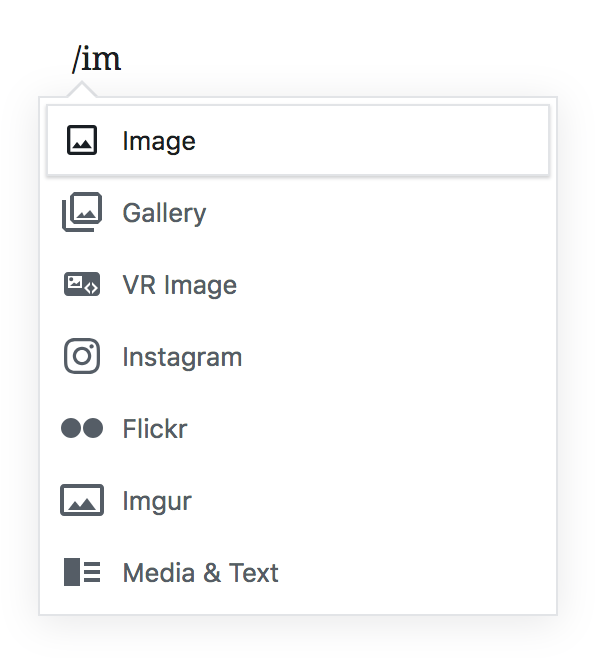
Типом блока по умолчанию является абзац, который можно использовать для обычного текста. С помощью любой кнопки ⊕ можно выбрать другой тип блока. Для поиска блоков также можно ввести косую черту, а затем имя блока, например, /image или /heading.
 Быстрая ссылка на тип блока
Быстрая ссылка на тип блокаЧтобы перетащить блок, щёлкните и удерживайте сетку из шести точек рядом с левым верхним углом блока или используйте стрелки «вверх» и «вниз» для перемещения отдельного блока в нужном направлении.
 Перемещение блоков
Перемещение блоков↑ Содержание ↑
Настройка блока
Каждый блок имеет собственные настройки. Чтобы их найти, выберите блок: в верхней части блока появится панель инструментов. Дополнительные настройки также находятся на боковой панели справа от редактора.
Примеры различных панелей инструментов блока
Панель инструментов абзаца Панель инструментов изображения Панель инструментов спискаНастройки блока — Панель инструментов
Для доступа к дополнительным опциям щёлкните три точки справа от панели инструментов блока.
- Скрыть параметры блока: закрывает меню настроек.
- Дублировать: создаёт на той же странице второй блок с таким же содержимым.
- Вставить до/после: добавляет новый блок до или после текущего.
- Редактировать как HTML: переключает блок в режим HTML для непосредственного редактирования его HTML-кода. В режиме редактирования HTML эта опция меняется на «Редактировать визуально».
- Добавить в мои блоки: позволяет создать блок, который можно использовать на других страницах с сохранением содержимого и оформления.
- Удалить блок: удаляет блок со страницы или из записи.
Не весь код будет работать в режиме «Редактировать как HTML». Если ваш код имеет верный синтаксис и не содержит ошибок, убедитесь, что в нем используются только разрешенные теги HTML и нет кода с ограничениями на использование, например JavaScript.
Настройки блока — Боковая панель
В настройках блока, расположенных в правой части экрана редактора, будут доступны различные опции в зависимости от типа выбранного блока.
На скриншоте справа активным блоком является «Абзац», поэтому у него можно изменить размер шрифта, шрифт и цвет фона. Также для него доступны расширенные опции: создание якорей и ссылок внутри страницы или добавление класса CSS.
Если вы не видите настройки блока в правой части окна редактора, щелкните значок настроек рядом с кнопкой «Опубликовать» или «Обновить», чтобы раскрыть боковую панель меню.
Настройки блока на боковой панели могут включать дополнительные опции, которые зависят от типа редактируемого блока.↑ Содержание ↑
Изменение типа блока
Можно ли изменить тип блока? Нет проблем! Каждый блок можно преобразовать в другой похожий или связанный тип блока. Например, изменить абзац на заголовок, список или цитату.
 Изменение и настройка блоков
Изменение и настройка блоков↑ Содержание ↑
Удаление блока
Для удаления блока выберите блок и щёлкните три точки над ним. Вы увидите настройки, где есть опция удаления данного блока.
 Удалить блок
Удалить блок↑ Содержание ↑
Настройки документа
Справа в редакторе блоков находится меню Настройки документа. В нем можно добавить метки и категории, определить избранное изображение, просмотреть и изменить статус запись и т. д. Эти действия применяются к странице или записи в целом.
Щёлкните стрелку вниз рядом с каждым заголовком в настройках документа, чтобы редактировать конкретные опции.
Настройки документаЕсли вы не видите настройки документа в правой части окна редактора блоков, щелкните значок настроек в правом верхнем углу.
Дополнительные параметры
Настройте параметры редактирования в соответствии со своими потребностями с помощью трёх точек справа от значка настройки.
Просмотр
Показывает опции там, где отображаются панели инструментов блока при редактировании.
Редактор
По умолчанию открывается визуальный редактор. Переключитесь в редактор кода, чтобы просматривать всю страницу в виде HTML-кода.
Не весь код будет работать в режиме «Редактировать как HTML». Если ваш код имеет верный синтаксис и не содержит ошибок, убедитесь, что в нем используются только разрешенные теги HTML и нет кода с ограничениями на использование, например JavaScript.
Инструменты
Управляйте существующими блоками, которые можно использовать многократно, копируйте все содержимое для вставки на другую страницу или освойте комбинации клавиш быстрого доступа.
Параметры
Укажите, какие настройки документа будут видны на боковой панели.
Дополнительные параметры↑ Содержание ↑
Распространённые вопросы
Когда на WordPress.com появится редактор WordPress?Он уже есть! Если вы создаете или редактируете новую запись, посмотрите на боковую панель — вы увидите предложение попробовать новый редактор. Нажмите кнопку «Узнать больше». Когда вы открываете новый редактор WordPress, он становится вашим редактором по умолчанию, пока вы не переключитесь обратно на Классический редактор.
Нет этого предложения в редакторе? Его можно найти в консоли WP Admin. Для доступа к этой консоли вставьте /wp-admin в конце URL-адреса вашего сайта. На панели будет отображаться баннер с предложением попробовать новый редактор WordPress.
Позволяет ли новый редактор изменять записи и страницы прямо в конечной версии сайта?Нет. Этот редактор приходит на замену текущим редакторам записей и страниц. Он лишь моделирует содержимое в том виде, в каком оно доступно посетителям вашего сайта. Однако макет и визуальное представление в новом редакторе гораздо более похожи на то, как выглядит ваш сайт в Интернете.
Как редактировать код HTML в редакторе WordPress?Как будет выглядеть моё текущее содержимое?Ваше текущее содержимое будет выглядеть так же, как и раньше. Если вы редактируете существующую запись или страницу в новом редакторе, всё содержимое будет помещено в классический блок, который будет обрабатывать данную информацию точно так же, как это делалось в предыдущем редакторе.
Почему моё содержимое по-разному отображается в редакторе и на сайте?Небольшая разница между тем, как ваше содержимое отображается в редакторе и на сайте, в основном связана с отображением разных визуальных элементов в вашей теме. Некоторые темы содержат стили, которые делают картинку в редакторе более похожей на конечный сайт, а в других темах таких стилей может не быть. Если, например, ваша тема содержит боковую панель, но вы не видите её в редакторе, то при отображении содержимого на сайте его ширина может оказаться немного другой.
Почему некоторые настройки доступны не на всех моих сайтах?Если для вашего сайта приобретен тарифный план WordPress.com Business, вы можете устанавливать плагины, позволяющие добавлять пользовательские блоки в редактор. Этих блоков не будет на другом сайте, где такой плагин отсутствует.
Некоторые настройки блоков («wide» или «full-width») должны поддерживаться в вашей теме. Одинаковые блоки могут присутствовать на разных сайтах, но какие-то настройки, применяемые для них, могут немного отличаться в зависимости от используемой темы.
Смогу ли я использовать старый редактор?В течение всего периода внедрения нового редактора WordPress вы сможете переключаться между редактором WordPress и классическим редактором для записей и страниц, но для некоторых других типов содержимого может требоваться старый редактор.
Для переключения на классический редактор щёлкните значок настроек ‘. . .’ в верхнем правом углу экрана редактирования.
Затем нажмите «Переключиться на классический редактор».
Будут ли по-прежнему работать шорткоды?Да. В редакторе есть блок «Шорткод», в котором можно использовать шорткоды как раньше. В дальнейшем многие шорткоды будут преобразованы в отдельные блоки.
Будет ли этот редактор доступен для всех?Наша цель заключается в том, чтобы новый редактор WordPress был так же легко доступен для всех, как и предыдущие редакторы. И даже более того. Мы хотим, чтобы все могли им пользоваться. Согласно стандартам доступности WordPress, «весь новый или обновляемый код, выпускаемый на WordPress, должен соответствовать рекомендациям Руководства по обеспечению доступности веб-контента (WCAG) 2.0 на уровне AA». Без исключений. Если вы обнаружите проблему с использованием специальных возможностей, пожалуйста, свяжитесь с нами.
Нужно ли использовать какую-то специальную тему для нового редактора?Нет. Новый редактор блоков будет работать со всеми темами. Но, возможно, не все темы будут поддерживать специальные функции разметки (например, содержимое с настройками «wide» и «full width»).
Комбинации клавишClassic Editor — Плагин для WordPress
Classic Editor — официальный плагин от команды разработки WordPress, который восстанавливает старый «классический» вариант редактора и экрана редактирования записей. Он позволяет использовать плагины расширения этого экрана, добавлять поля метаданных в старом стиле и прочее, зависящее от старого редактора.
Classic Editor — официальный плагин, который будет полностью поддерживаться как минимум до 2022 года, или так долго, как потребуется.
Плагин добавляет следующие возможности:
- Администраторы могут устанавливать редактор для всех пользователей по умолчанию.
- Администраторы могут разрешать пользователям менять их редактор по умолчанию.
- Если разрешено, то пользователи могут выбирать редактор для каждой записи.
- Каждая запись открывается в том редакторе, который использовался для её изменения в последний раз. Это сделано для целостности редактирования содержимого.
Кроме того, плагин Classic Editor включает в себя несколько фильтров, которые позволяют другим плагинам управлять настройками и выбором редактора для каждой записи и каждого типа записи.
По умолчанию, этот плагин полностью скрывает функциональность добавленную новым редактором блоков («Gutenberg»).
- Настройки по умолчанию
При активации этот плагин восстановит предыдущий (классический) редактор WordPress и скроет новый редактор блоков (Gutenberg).
Эти установки могут быть изменены на экране Настройки => Написание.- Настройки по умолчанию для сети
Имеются две возможности:
- При активации для сети этот плагин установит классический редактор по умолчанию и предотвратит изменение настроек редактора пользователями и администраторами сайтов.
Эти установки могут быть изменены и редактор по умолчанию для сайтов сети могут быть выбраны на экране настроек сети. - Без активации для сети каждый администратор сайта сможет активировать плагин и выбрать возможности для пользователей своего сайта.
- При активации для сети этот плагин установит классический редактор по умолчанию и предотвратит изменение настроек редактора пользователями и администраторами сайтов.
- Не могу найти ссылку «Переключиться на классический редактор»
Она в основном меню редактора блоков, посмотрите скриншот.
The new WP editor is not what experienced web developers and site builder want. Maybe I am old school, but thank you so much for making this plugin.
this plugin is a must have in all of my WordPress websites
Será que com os mais de 5 milhões de downloads deste plugin já não mostra que ninguém gostou do novo modelo do Editor de Post. Quem é que não percebeu isto ainda?
I still have no idea what I am looking at when I open the Gutenberg Editor. Who WRITES in BLOCKS anyway?
If it ain’t broke, don’t fix it.
In fact this is the only really must have plugin for wp
Посмотреть все 764 отзыва«Classic Editor» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники1.5
- Поддержка WordPress 5.2 и Gutenberg 5.3+.
- Enhanced and fixed the «open posts in the last editor used to edit them» logic.
- Исправлен механизм добавления состояния записи, теперь оно доступно для других плагинов.
1.4
- On network installations removed the restriction for only network activation.
- Added support for network administrators to choose the default network-wide editor.
- Fixed the settings link in the warning on network About screen.
- Properly added the «Switch to Classic Editor» menu item to the Block Editor menu.
1.3
- Fixed removal of the «Try Gutenberg» dashboard widget.
- Fixed condition for displaying of the after upgrade notice on the «What’s New» screen. Shown when the Classic Editor is selected and users cannot switch editors.
1.2
- Исправлено переключение редактора с экрана добавления новой записи до сохранения в черновики.
- Исправлена опечатка в URL редактирования для
classic-editorquery var. - Определение WordPress 5.0 более не использует номер версии. Исправлена ошибка с тестированием 5.1-alpha.
- По умолчанию пользователи не могут менять редактор, изменено значение настройки.
- Добавлена возможность отключения плагина Gutenberg, требование к версии WordPress снижено до 4.9.
- Добавлен фильтр
classic_editor_network_default_settings.
1.1
Исправлена ошибка с возможной загрузкой редактора блоков для типов записей, не поддерживающих редактор, если пользователям разрешен выбор редактора.
1.0
- Обновлено для WordPress 5.0.
- Изменено название «Gutenberg» на «Редактор блоков».
- Обновлен вид интерфейса настройки
- Removed disabling of the Gutenberg plugin. This was added for testing in WordPress 4.9. Users who want to continue following the development of Gutenberg in WordPress 5.0 and beyond will not need another plugin to disable it.
- Added support for per-user settings of default editor.
- Added support for admins to set the default editor for the site.
- Added support for admins to allow users to change their default editor.
- Added support for network admins to prevent site admins from changing the default settings.
- Added support to store the last editor used for each post and open it next time. Enabled when users can choose default editor.
- Added «post editor state» in the listing of posts on the Posts screen. Shows the editor that will be opened for the post. Enabled when users can choose default editor.
- Added
classic_editor_enabled_editors_for_postandclassic_editor_enabled_editors_for_post_typefilters. Can be used by other plugins to control or override the editor used for a particular post of post type. - Added
classic_editor_plugin_settingsfilter. Can be used by other plugins to override the settings and disable the settings UI.
0.5
- Updated for Gutenberg 4.1 and WordPress 5.0-beta1.
- Removed some functionality that now exists in Gutenberg.
- Fixed redirecting back to the Classic Editor after looking at post revisions.
0.4
- Fixed removing of the «Try Gutenberg» call-out when the Gutenberg plugin is not activated.
- Fixed to always show the settings and the settings link in the plugins list table.
- Updated the readme text.
0.3
- Updated the option from a checkbox to couple of radio buttons, seems clearer. Thanks to @designsimply for the label text suggestions.
- Some general updates and cleanup.
0.2
- Update for Gutenberg 1.9.
- Remove warning and automatic deactivation when Gutenberg is not active.
0.1
Начальная версия.