WordPress: Дочерние темы/Child Themes Что Это, Для Чего Нужны
В статье «WordPress Дочерние темы (Child Themes) Что Это, для Чего нужны», рассмотрим, зачем используются дочерние темы на сайтах WordPress. Child theme, что это и как создать дочернюю тему. Чтобы понять, что такое дочерние темы, как работают и для чего они нужны, необходимо разобраться, что такое родительская тема Вордпресс.
Важность использования дочерних тем на сайтах WordPress. Какая связь между родительскими и дочерними темами WP.
Родительская тема, Что Это
- Родительская тема — это тема сайта на wordpress, включающая все необходимые файлы и инструменты для работы сайта. Это и макет сайта, и элементы дизайна, и хорошее взаимодействие с контентом и так далее.
Все темы сайта — это родительские темы, за исключением дочерних тем.
Что Такое Child Theme, Для Чего Нужна Дочерняя — Детская Тема
- Дочерняя/Детская тема — это тема WordPress, которая расширяет функциональные возможности родительской темы (основной темы).

Создается дочерняя тема на основе родительской. В дочернюю тему можно добавлять, например, собственный функционал. Или внести в дизайн сайта аспектные изменения внешнего вида. С помощью дочерней темы сохраняются все настройки сайта. Обновить родительскую тему можно не затрагивая предварительно сделанных настроек. То есть, дочерняя тема WP необходима для сохранения изменений, которые были внесены в процессе функционирования сайта. А при обновлении родительской темы, не потерять эти изменения.
Дочерние темы — это еще и внутренняя оптимизация WP. Надеюсь, важность использования дочерних тем, для чего они нужны и что такое child theme это понятно.
Рассмотрим, как создать дочернюю тему Вордпресс.
Создание Дочерней/Детской Темы
Дочернюю тему можно создать вручную или с помощью специального плагина. Рассмотрим более простой и быстрый способов — используем плагин «Child Theme Configurator». Плагин позволит правильно создать и подключить конфигурацию дочерней темы. После всех настроек, можно плагин удалить и использовать детскую тему уже без него.
После всех настроек, можно плагин удалить и использовать детскую тему уже без него.
Открываем вкладку
«Плагины» > «Добавить новый»
В поисковую строку вводим название «child».
Устанавливаем, активируем плагин, нажав соответствующие кнопки — «Установить» и «Активировать».
Как Настроить Плагин Child Theme
Чтобы открыть настройки, переходим
Инструменты -> Все инструменты -> Child Themes
На открывшейся странице «Конфигуратор темы ребенка» — это вкладки
«Родитель/Ребенок» -> «Обновить»
Создаем конфигурацию детской темы
Как создать Configurator детской темы
Для создания конфигурации детской темы, рассмотрим настройки по шагам:
- Шаг 1. Отметим галочкой первый пункт — «СОЗДАТЬ новую детскую тему».
Установим новую дочернюю тему, используя основную тему. То есть, используем установленную тему, в качестве родительской темы.
То есть, используем установленную тему, в качестве родительской темы.
- 2 и 3 шаги.
Если у Вас несколько тем, выбираете одну тему. Далее, нажимаем «Анализ». Проанализируем тему и определим зависимости таблиц стилей, и другие потенциальные проблемы.
Система сама проанализирует, подходит ли для использования в качестве дочерней темы наша родительская тема. Как видим, эта тема хорошо подходит.
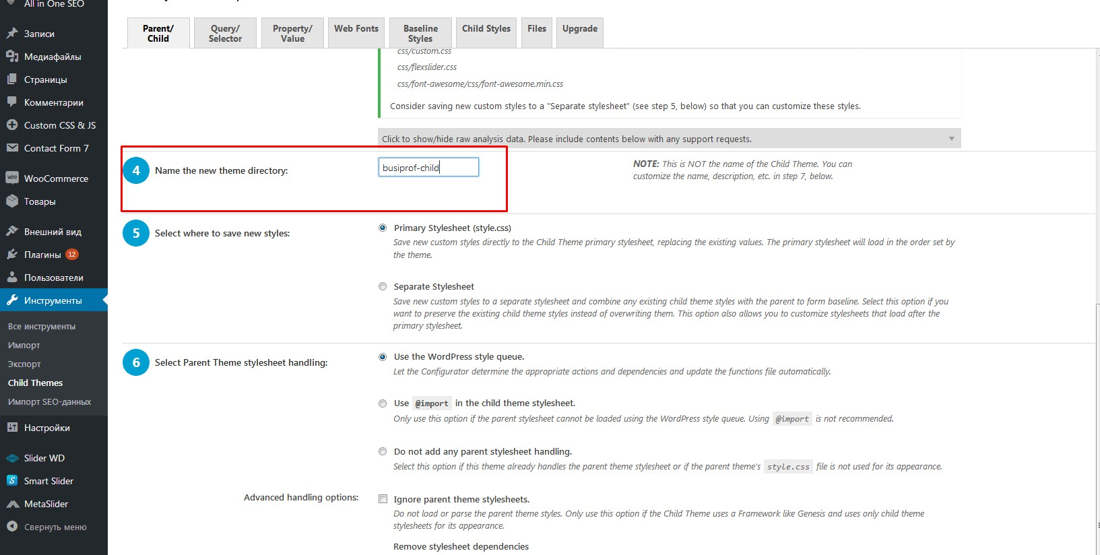
- Переходим к 4 шагу.
В поле «Назовите новый каталог темы» вводим название папки новой темы. Зачем это надо?
На хостинге для детской темы будет создана отдельная папка. Чтобы потом было легко определить месторасположение созданной папки, необходимо присвоить ей название. Можно написать любое название. Например, просто добавить в конце слово «child».
- На 5-ом шаге
необходимо зафиксировать, куда непосредственно сохранять новые пользовательские стили. Выбираем «Основная таблица стилей (style.css)», которая будет загружена в порядке, установленном темой.
Выбираем «Основная таблица стилей (style.css)», которая будет загружена в порядке, установленном темой.
- В следующем (шаг 6-й)
надо установить способ обработки таблицы стилей, то есть выбрать способ подключения файла стилей к родительской теме. Первый способ – используем очередь в стиле WordPress.
Конфигуратор сам определит соответствующие действия через специальную функцию, которая автоматически обновит файл функций, подгрузив стили и скрипты. Плагин рекомендует выбрать именно этот способ.
Ставим галку и переходим к
- 7-му шагу.
Нажав стрелку, можно отредактировать атрибуты дочерней темы:
- имя дочерней темы
- написать описание темы
- заполнить поле «сайт автора»
- изменить версию Темы ребенка и т.
 д.
д.
Но можно пропустить и не заполнять данный шаг.
Далее, нажимаем кнопку «Create New Child Theme» и ждем, когда дочерняя тема сформируется. Это может занять некоторое время. Всё зависит от размера и количества файлов сайта.
Не покидайте и не перезагружайте страницу, так как надо будет удалить созданные файлы из корневой папки сайта и все настройки повторить сначала.
- Шаг 8-й
8-й параметр следует использовать только при первой настройке дочерней/детской темы.
Он позволяет скопировать меню, виджеты и другие настройки родительской темы в дочернюю тему. То есть, заменяет существующие файлы и другие параметры детской темы на родительские и сохраняет все настройки при замене и обновлении тем. Обязательно ставим галку!
- Шаг 9-й
Нажимаем, кнопку «СОЗДАТЬ новую детскую тему», чтобы запустить Конфигуратор. Ждете, когда дочерняя тема сформируется.
Ждете, когда дочерняя тема сформируется.
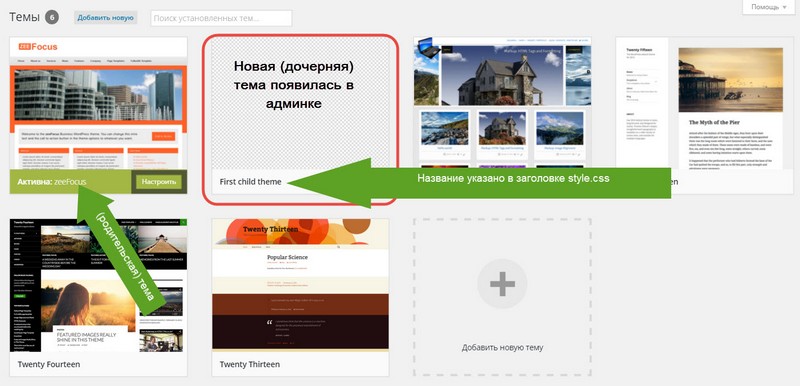
После создания темы, появится сообщение, что Тема ребенка «Донован Ребенок» была успешно создана, спасибо за установку Конфигуратора детской темы. И просьба перейти и активировать дочернюю тему.
Переходим по ссылке: Предварительно просмотрите свою дочернюю тему. Нажав ссылку, откроется обычный редактор, где вносите изменения в тему, если это необходимо.
Как настроить внешний вид страницы (сайта)
Как настроить внешний вид страницы/сайта, читайте в статье «Как Создать Страницу Подписки на WP за 1 час быстро, просто и совершенно бесплатно» Получить инструкцию бесплатно можно, нажав ссылку ниже.
Как Создать Страницу Захвата Бесплатно
После активации темы, переходим в «Менеджер файлов».
~/www/recsiteworks.com/wp-content/themes
Если в папке «themes» появилась созданная дочерняя тема, значит, всё сделали правильно.
Как настроить Child Themes
На странице «В настоящее время загружено: Донован Чайлд» можно выбрать действие:
- СОЗДАТЬ новую детскую тему
- настроить существующую детскую тему
- ДУБЛИРОВАТЬ существующую детскую тему
или СБРОСИТЬ существующую дочернюю тему, что удалит все настройки, ранее выполненные в Конфигураторе.
Как настроить плагин Child Themes
Далее, выбираете тему для ребенка, нажимаете ссылку и сохраняете резервную копию на своем компьютере.
Как настроить файлы
Чтобы настроить файлы переходим на вкладку «Files»-это Файл, выбираем необходимые файлы, отметив их галкой. И нажимаем кнопку «Копировать выбранные темы для детей».
Немного ниже — это опция «Файлы детской темы», появится список файлов, скопированные в дочернюю тему. Здесь же можно выбрать и удалить их, нажав кнопку «Удалить выбранное». Остальные настройки вначале можно не трогать.
Здесь же можно выбрать и удалить их, нажав кнопку «Удалить выбранное». Остальные настройки вначале можно не трогать.
Возвращаемся в панель «Менеджер файлов» и проверяем, добавились ли файлы в папку «child».
Далее, можно загрузить новое изображение/скриншот детской темы, выбрав необходимый файл на Вашем компьютере, нажав соответствующие кнопки -«Загрузить».
или экспортировать детскую тему в виде Zip-архива, кнопка «Экспорт детской темы». Это позволит сохранить резервную копию текущей загруженной дочерней темы, или экспортировать любую тему на вкладке Родитель / ребенок.
На этом все, дочерняя тема создана и активирована.
Перезагрузим сайт. Увидим, что ничего не изменилось, так как все скопировалось правильно. Чтобы изменить что-либо на сайте WordPress, заходите в папку «child», открываете functions. php и вносите необходимые изменения в файл.
php и вносите необходимые изменения в файл.
Все!
Мы разобрали в статье
«WordPress: Дочерние темы/Child Themes Что Это, Для Чего Нужны» на сайте WP простой метод создания Дочерней темы.
Использование данной темы позволит дополнять, изменять и обновлять родительскую тему не затрагивая ранее сделанные настройки сайта. Хранятся файлы Дочерней темы отдельно от родительских файлов в корневой папке сайта на хостинге.
Как Определить,как найти Корневую Папку Сайта
P.S. Не забудьте удалить Плагин!
Удачных продаж и хорошего настроения ))
С уважением
Татьяна
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter. Спасибо за то, что помогаете сайту становиться лучше!
Понравилось это:
Нравится Загрузка. ..
..
Дочерняя тема wordpress — создание и настройка
Создание и настройка дочерней темы в WordPress — это очень важный инструмент в руках разработчика сайта. С грамотным подходом мы можем модернизировать практически любой элемент выбранной вами темы без изменения основной. Это дает нам преимущество при корректировке, и изменении темы, ведь мы с легкостью сможем вернуть все в исходное положение. В предоставленном уроке научимся создавать дочернюю тему и рассмотрим рычаги которые мы при этом получим.
Если мы перешли к изучению этого урока по WordPress значит мы уже выбрали и установили тему которая нам по вкусу. Если же нет, тогда сначала нужно выбрать и настроить тему WordPress.
Определились? Отлично, теперь рассмотрим как же создать тему-дополнение.
- Дочерняя тема wordpress, что нужно что бы создать
Итак, что бы создать дочернюю тему нам нужно сделать несколько простых шагов.
- Первым делом нам нужно создать папку для нашей будущей уникальной темы.
- Затем создать обычный текстовый документ и сменить его название на style.css, открыть который мы сможем при помощи специального редактора notepad++ или же другого того же типа.
- В созданном нами файле нужно будет написать правильное заглавие, так называемую шапку файла.
Давайте проделаем все вышеперечисленные операции вместе и по порядку. Начнем с того, что папку нашей дочерней темы WordPress темы нужно создать внутри wp-content/themes. Название можете придумать какое угодно, это никак не скажется на вашем сайте и нигде не будет видно, для наглядности давайте посмотрим на картинку как это можно сделать:
Создали? Ок, идем в нашу папку и создаем файл каскадной таблицы стилей style.css. После создания файла открываем его для редактирования. Шапка style.css дочерней темы WordPress
Что бы правильно настроить нашу дочернею тему мы должны написать нашу шапку которая будет вмещать в себя следующие параметры:
- Название дочерней темы, то которое мы придумали для нашей папки, параметр является обязательным для заполнения по этому придумайте адекватное название — “Name”.

- Можно указать адрес вашего сайта на котором будет использована тема — “Theme URI”.
- Описание темы, хоть и биографию свою напишите, не имеет значения — “Description”.
- Имя создателя темы, ваше, вашего соседа или же вымышленное, все зависит от вашего настроения — “Author”.
- Обязательным и точным параметром является название папки родительской темы — “Template”.
- Возможно указать версию вашей дочерней темы например 1.1.5 или что-то в этом роде — “Version”.
Разобравшись с нужными нам атрибутами заголовка посмотрим какой пример нам дают на официальном сайте codex.wordpress.org/Дочерние_темы:
Это полный набор атрибутов шапки, а вот с того же ресурса только представлена минимальная шапка простейшей дочки.Разница между дочерней темой WordPress и созданной уникальной темой.
Следует понимать разницу между дочерней темой и полностью написанной с нуля темой WordPress. Дочерняя тема WordPress лишь вносит изменения и дополнения в использованную нами за основу тему для WordPress. Как же прикрутить наш стиль к стилю родителя? Для этого существует команда. которая стоит выше всех остальных, иначе подключение не получится. Выглядит она так: @import url(“www/mysite.ru/twentyten/style.css”). Выходит что мы берем исходный стиль и пишем дополнения и изменения. Дочерняя тема стоит ниже родительской, по этому сначала грузится родительская, а уж потом поверх мы проводим изменения нашей дочерней, которая и воспроизводится.
Как же прикрутить наш стиль к стилю родителя? Для этого существует команда. которая стоит выше всех остальных, иначе подключение не получится. Выглядит она так: @import url(“www/mysite.ru/twentyten/style.css”). Выходит что мы берем исходный стиль и пишем дополнения и изменения. Дочерняя тема стоит ниже родительской, по этому сначала грузится родительская, а уж потом поверх мы проводим изменения нашей дочерней, которая и воспроизводится.
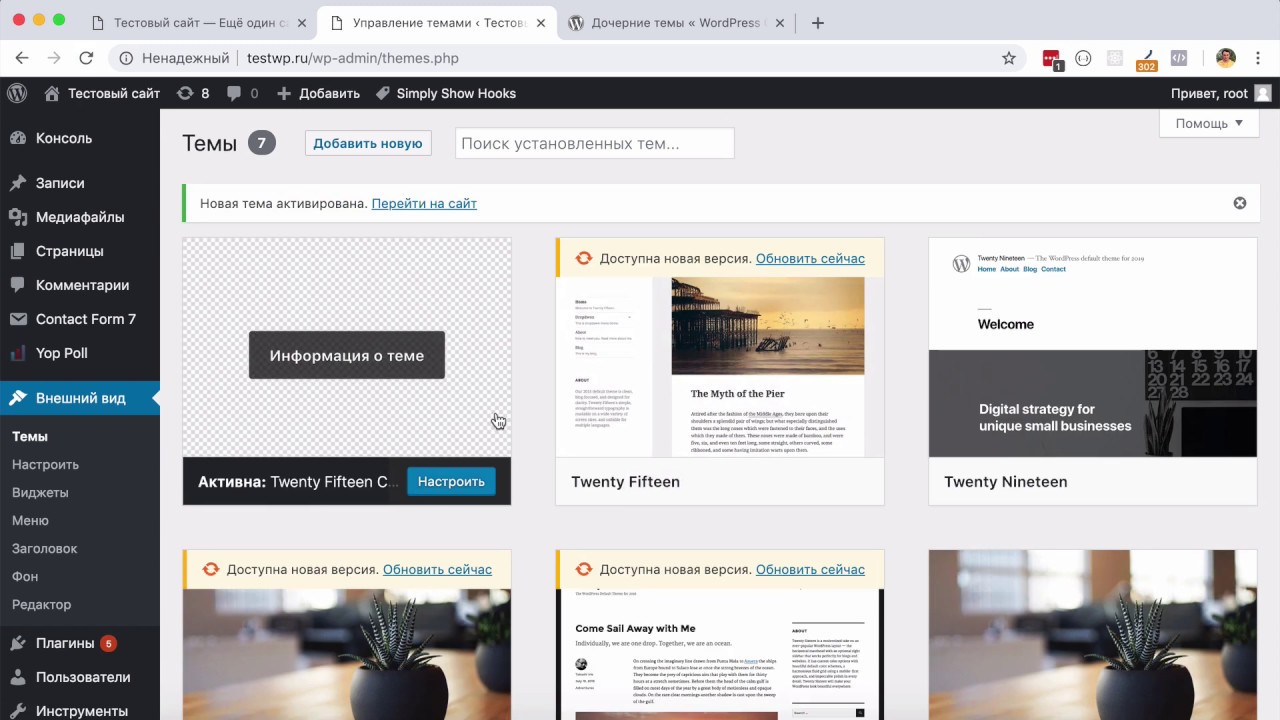
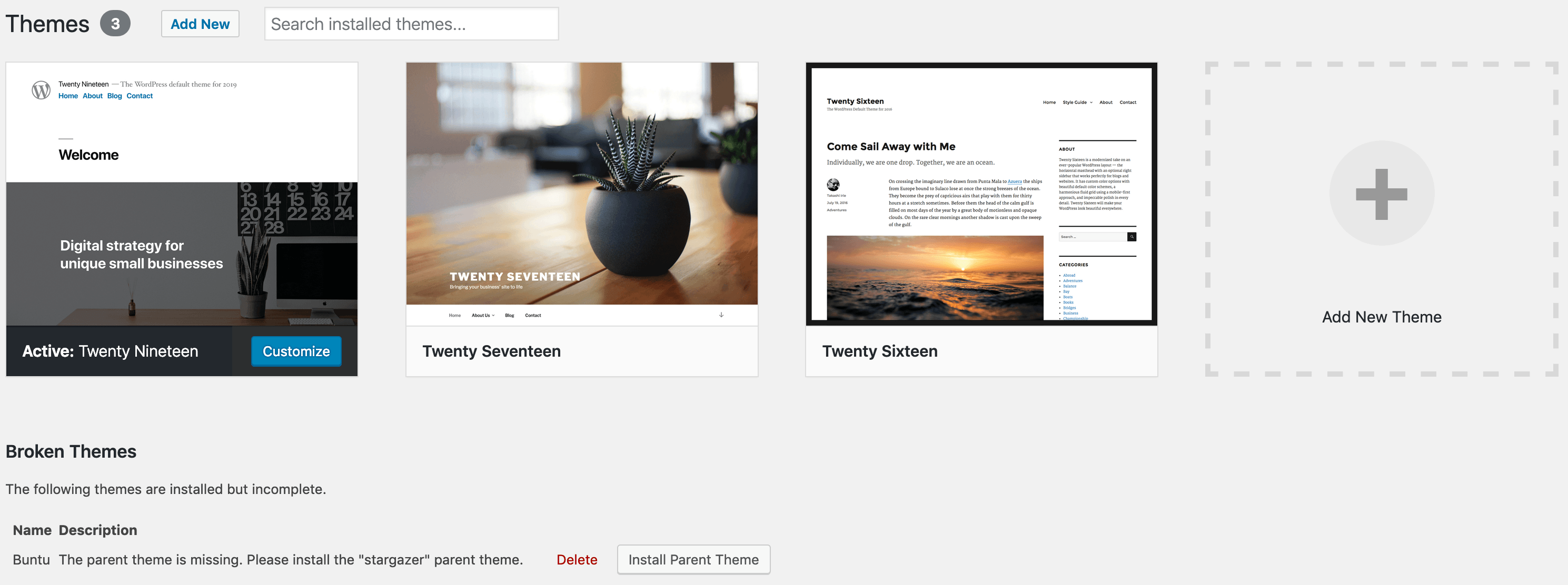
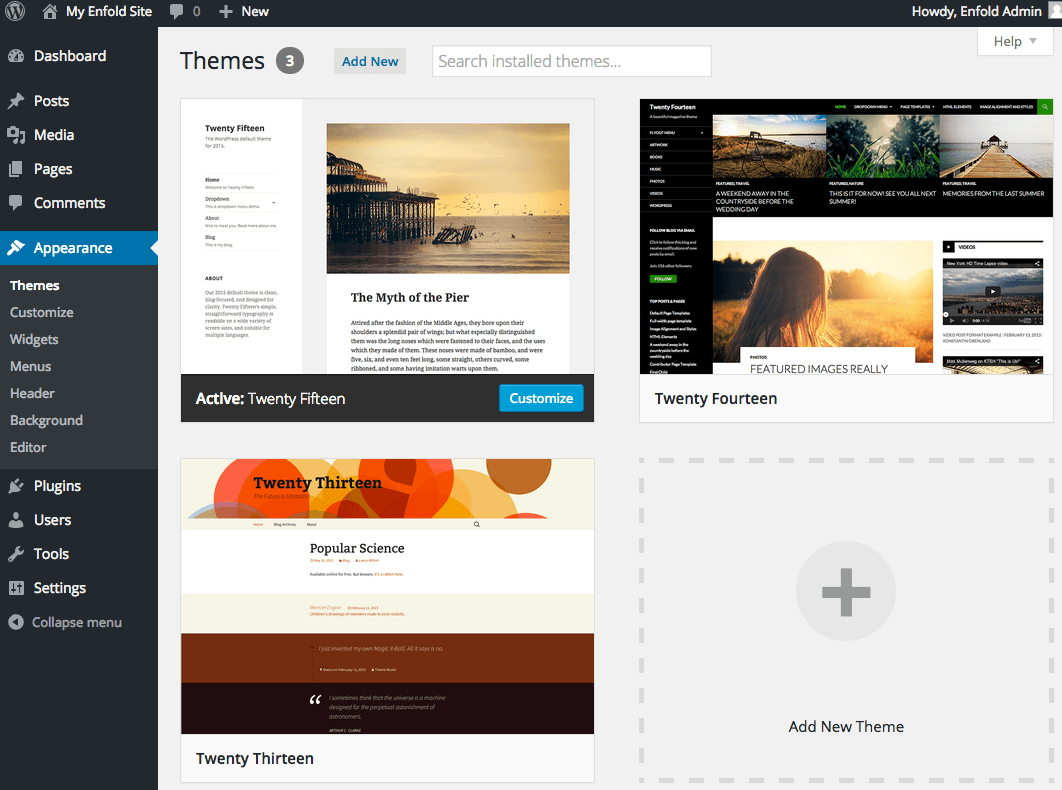
Как активировать дочернюю тему WordPress?
После того как наша дочерняя тема wordpress создана, заходим с админ панели во вкладку /Внешний вид/Темы/ где находим название нашей только что созданной темы и активируем её, переходим на наш сайт и смотрим что мы наделали, а по мы ничего не изменили только цвет ссылки в id-elementa.
Теперь можно приступать к корректировке нашей теме, подбирая размеры шрифта и изменяя разметку на наш вкус.
Что и как можно изменить с помощью дочерней темы можно прочитать тут.
дочерних тем — Kadence WP
Если вы какое-то время были в мире WordPress, вы, вероятно, знакомы с термином «дочерняя тема». Это стало одной из тех страшных и сложных вещей, от которых многие стараются держаться подальше, ничего о них не зная. Однако реальность такова, что на самом деле это не так уж и страшно. На самом деле, это довольно просто. Но что это на самом деле? Что оно делает? Тебе это надо? В этом посте будут рассмотрены некоторые из этих основных вопросов, а также даны пошаговые инструкции по их созданию. Начнем с самого начала…
Что такое дочерняя тема?
Дочерняя тема — это тема, которая полностью наследует стили и функции другой темы. Эта другая тема известна как родительская тема (имеет смысл, верно?). WordPress сначала проверит, существует ли файл шаблона в дочерней теме; если он делает , а не , тогда он будет извлечен из родительской темы. Таким образом, вы можете изменить только то, что считаете необходимым, сделав копию файла родительской темы, добавив ее в дочернюю тему и затем отредактировав.
Таким образом, вы можете изменить только то, что считаете необходимым, сделав копию файла родительской темы, добавив ее в дочернюю тему и затем отредактировав.
Дочерняя тема также может предоставить хорошее место для пользовательского CSS, и вы можете использовать дочернюю тему для добавления/редактирования функций PHP с помощью файла functions.php.
Нужна ли дочерняя тема?
Если вы планируете изменять тему напрямую через файл шаблона или функцию, то да, мы определенно рекомендуем дочернюю тему. Если вы вносите изменения в свою тему, не используя дочернюю тему, вы рискуете потерять весь добавленный контент при обновлении. Однако, если вы планируете вносить только изменения CSS, дочерняя тема не нужна. Любые изменения CSS можно внести с помощью пользовательского поля CSS, расположенного в параметрах темы (или с помощью плагина, если вы используете тему, отличную от Kadence, которая не поставляется в комплекте с пользовательским полем CSS). Кроме того, параметры, выбранные на «Панели параметров темы», сохраняются в вашей базе данных, а не в файле. Вам не нужна дочерняя тема, чтобы сохранить эти разделы при обновлении.
Вам не нужна дочерняя тема, чтобы сохранить эти разделы при обновлении.
Как создать дочернюю тему
- Первое, что вам нужно сделать, это создать локальную папку на рабочем столе. Конечно, вашей папке потребуется имя, поэтому мы рекомендуем использовать родительское имя с «_child» в конце. Например «virtue_premium_child». Вы можете назвать его как хотите, но важно, чтобы в имени файла не было пробелов.
- Следующим шагом будет создание таблицы стилей (style.css) для вашей дочерней темы. После создания вставьте следующее прямо в него. Просто замените информацию о теме на информацию о вашей собственной теме.
/*
Название темы: Virtue Premium Child
URI темы: http://example.com/virtue-premium-child/
Описание: Детская тема Virtue Premium
Автор: Джон Доу
URI автора: http://example.com
Шаблон: добродетель_премиум
Версия: 1.0.0
Теги: светлый, темный, двухколоночный, правая боковая панель, адаптивный макет
Текстовый домен: добродетель-ребенок
*/
/* Здесь начинается настройка темы
-------------------------------------------------- ------------ */
- С технической точки зрения, ваш style.
 css — единственный необходимый файл. Тем не менее, в большинстве случаев основной причиной дочерней темы является редактирование/добавление функций, и для этого необходимо создать файл functions.php. Этот файл может быть пустым и не является файлом шаблона, поэтому его не следует копировать из родительской темы.
css — единственный необходимый файл. Тем не менее, в большинстве случаев основной причиной дочерней темы является редактирование/добавление функций, и для этого необходимо создать файл functions.php. Этот файл может быть пустым и не является файлом шаблона, поэтому его не следует копировать из родительской темы.
Вот и все! Ваша дочерняя тема готова. Теперь все, что вам нужно сделать, это зайти в свою панель администратора и перейти в раздел «Внешний вид»> «Темы», и ваша дочерняя тема должна быть там, ожидая активации! Не так уж и плохо, а?
Загрузка нашей дочерней темы
Страница не найдена • CSSIgniter
Коллекции тем
Опубликовано по Ник
Если вы являетесь пользователем WordPress, который начинает свой бизнес и вам нужен интернет-магазин, вам необходимо установить WooCommerce. WooCommerce на сегодняшний день является самым популярным плагином электронной коммерции для WordPress с более чем 5 миллионами активных установок.
Плагин предлагает простой, но мощный интерфейс с легкой кривой обучения и всеми функциями, необходимыми для начала продаж в Интернете. Из-за его огромной популярности существуют плагины практически для любой дополнительной функции, которая может понадобиться магазину, и очень полезное сообщество, которое может помочь с любыми проблемами, которые могут возникнуть. Все вышеперечисленное делает WooCommerce лучшим выбором при онлайн-продажах на сайте WordPress. Подробнее
Учебники
Опубликовано по Анастис Сургуцидис
Я не могу перестать хвалить WordPress за предоставляемые им удобства. Хотя подход, который он использует, может подойти не всем, каждый раз по большей части его решения общих проблем достаточно хороши. Один раз таким примером являются изображения и создание нестандартных размеров из изначально загруженного.
Подробнее
Учебники
Опубликовано по Василис Мастостергиос
Качество темы — это то, что не подлежит обсуждению здесь, в CSSIgniter. Вот уже более пяти лет мы обещаем ежемесячно выпускать новые тематические выпуски для наших клиентов, и мы направляем все наши усилия на поддержание высокого стандарта качества, который мы установили для них с тех пор, как мы начали это замечательное предприятие. Прошло пять лет, и кроме качества мы столкнулись с еще одним (немного более жутким) словом: 9.0076 количество . На момент написания этой статьи в нашем каталоге тем числилось 89 премиальных и бесплатных тем WordPress, не считая тем на Themeforest, наших премиальных плагинов или потрясающих целевых страниц Elementor.
Подробнее
Учебники
Опубликовано по Ник
Продолжая наш предыдущий пост о том, как добавить пользовательские шрифты на ваш сайт WordPress с помощью дочерней темы, сегодня мы займемся задачей добавления шрифтов Google на ваш сайт, опять же с помощью дочерней темы.
Подробнее
Учебники
Опубликовано по Василис Мастостергиос
CSS прошел долгий-долгий путь и в последние годы неуклонно развивался, чтобы стать чем-то большим, чем просто спецификацией стилей, которая требовала хаков для многих сложных (или простых) вещей. С постоянными улучшениями, такими как введение, например. flexbox, настраиваемые свойства и многое другое жизнь разработчика дизайна стала значительно проще. Одним из самых последних дополнений к спецификации языка является CSS Grid, целью которого является устранение любых ограничений макета, которые были у языка раньше (даже для flexbox).
Подробнее
Учебники
Опубликовано по Василис Мастостергиос
Прошло довольно много времени с тех пор, как мы полностью отказались от ванильного CSS в пользу препроцессора CSS (фактически более четырех лет) и, в частности, от Sass (с синтаксисом SCSS). Мы сделали это по нескольким причинам, и главная из них — улучшенный DX (опыт разработчика) наряду с более простой интеграцией плагинов.
Мы сделали это по нескольким причинам, и главная из них — улучшенный DX (опыт разработчика) наряду с более простой интеграцией плагинов.
Проще говоря, Sass был (и остается) гораздо более мощным языком, чем ванильный CSS, особенно если вас беспокоит поддержка старых браузеров (например… IE ¯\_(ツ)_/¯). Я обнаружил, что потребность в переменных, условных выражениях, миксинах, вложенных правилах, а также в цветовых функциях и во всех плюсах препроцессора гораздо более очевидна в контексте темы WordPress, где вы хотите предоставить несколько цветовых схем для своей темы или Приручите популярные плагины WordPress, чтобы они соответствовали дизайну и макету вашей темы.
Тем не менее, я здесь не для того, чтобы продавать вам препроцессоры CSS прямо сейчас, эта часть представляет собой обзор того, как мы используем Sass с Gulp в нашей теме и рабочем процессе разработки плагинов, и как включить тот же рабочий процесс в вашу тему, если вы так желаете.
Подробнее
Учебники
Опубликовано
по Ник Хорошо продуманный и легко читаемый шрифт — отличное дополнение к любому веб-сайту. Это привлечет внимание читателей и не утомит их, пока они просматривают ваш контент. Существует множество плагинов, которые могут помочь вам добавить шрифты на ваш сайт WordPress, но, возможно, вы не хотите их использовать и предпочитаете делать это по старинке. Это довольно просто, давайте посмотрим.
Подробнее
Учебники
Опубликовано по Анастис Сургуцидис
Шаблоны страниц — отличный способ представить ваш контент таким образом, чтобы он отличался от остальной части вашего сайта WordPress. Например, шаблон страницы может представлять страницу без боковой панели или отображать сообщения блога по категориям, которые затем можно назначить главной страницей вашего веб-сайта. В настоящее время большинство тем предоставляют довольно широкий выбор шаблонов страниц, но ваша может не соответствовать или не совсем выполнять то, что вам нужно.
Давайте посмотрим, когда и как вам следует создавать собственный шаблон страницы. Подробнее
Учебники
Опубликовано по Ник
Тысячи обращений в службу поддержки научили нас одному; люди любят настраивать свои темы. Каждый день многие из них погружаются в код, чтобы получить уникальный макет или функциональность, адаптированные к их потребностям и желаниям.
Еще одним интересным фактом является то, что очень немногие пользователи используют дочерние темы. Почему это? Ну, большинство из них не знают, что они собой представляют, как они работают и что они могут предложить. Некоторых, к счастью, очень мало, просто нельзя беспокоить.
Подробнее
Мнения
Опубликовано по Ник
В течение многих лет WordPress был и остается платформой номер один для создания сайтов.
Как Создать Страницу Захвата Бесплатно

Как настроить файлы
Чтобы настроить файлы переходим на вкладку «Files»-это Файл, выбираем необходимые файлы, отметив их галкой. И нажимаем кнопку «Копировать выбранные темы для детей».
Немного ниже — это опция «Файлы детской темы», появится список файлов, скопированные в дочернюю тему. Здесь же можно выбрать и удалить их, нажав кнопку «Удалить выбранное». Остальные настройки вначале можно не трогать.
Здесь же можно выбрать и удалить их, нажав кнопку «Удалить выбранное». Остальные настройки вначале можно не трогать.
Возвращаемся в панель «Менеджер файлов» и проверяем, добавились ли файлы в папку «child».
Далее, можно загрузить новое изображение/скриншот детской темы, выбрав необходимый файл на Вашем компьютере, нажав соответствующие кнопки -«Загрузить».
или экспортировать детскую тему в виде Zip-архива, кнопка «Экспорт детской темы». Это позволит сохранить резервную копию текущей загруженной дочерней темы, или экспортировать любую тему на вкладке Родитель / ребенок.
На этом все, дочерняя тема создана и активирована.
Перезагрузим сайт. Увидим, что ничего не изменилось, так как все скопировалось правильно. Чтобы изменить что-либо на сайте WordPress, заходите в папку «child», открываете functions. php и вносите необходимые изменения в файл.
php и вносите необходимые изменения в файл.
Все!
Мы разобрали в статье
«WordPress: Дочерние темы/Child Themes Что Это, Для Чего Нужны» на сайте WP простой метод создания Дочерней темы.
Использование данной темы позволит дополнять, изменять и обновлять родительскую тему не затрагивая ранее сделанные настройки сайта. Хранятся файлы Дочерней темы отдельно от родительских файлов в корневой папке сайта на хостинге.
Как Определить,как найти Корневую Папку Сайта
P.S. Не забудьте удалить Плагин!
Удачных продаж и хорошего настроения ))
С уважением
Татьяна
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter. Спасибо за то, что помогаете сайту становиться лучше!
Понравилось это:
Нравится Загрузка. ..
..
Дочерняя тема wordpress — создание и настройка
Создание и настройка дочерней темы в WordPress — это очень важный инструмент в руках разработчика сайта. С грамотным подходом мы можем модернизировать практически любой элемент выбранной вами темы без изменения основной. Это дает нам преимущество при корректировке, и изменении темы, ведь мы с легкостью сможем вернуть все в исходное положение. В предоставленном уроке научимся создавать дочернюю тему и рассмотрим рычаги которые мы при этом получим.
Если мы перешли к изучению этого урока по WordPress значит мы уже выбрали и установили тему которая нам по вкусу. Если же нет, тогда сначала нужно выбрать и настроить тему WordPress.
Определились? Отлично, теперь рассмотрим как же создать тему-дополнение.
- Дочерняя тема wordpress, что нужно что бы создать
Итак, что бы создать дочернюю тему нам нужно сделать несколько простых шагов.
- Первым делом нам нужно создать папку для нашей будущей уникальной темы.
- Затем создать обычный текстовый документ и сменить его название на style.css, открыть который мы сможем при помощи специального редактора notepad++ или же другого того же типа.
- В созданном нами файле нужно будет написать правильное заглавие, так называемую шапку файла.
Давайте проделаем все вышеперечисленные операции вместе и по порядку. Начнем с того, что папку нашей дочерней темы WordPress темы нужно создать внутри wp-content/themes. Название можете придумать какое угодно, это никак не скажется на вашем сайте и нигде не будет видно, для наглядности давайте посмотрим на картинку как это можно сделать:
Создали? Ок, идем в нашу папку и создаем файл каскадной таблицы стилей style.css. После создания файла открываем его для редактирования.Шапка style.css дочерней темы WordPress
Что бы правильно настроить нашу дочернею тему мы должны написать нашу шапку которая будет вмещать в себя следующие параметры:
- Название дочерней темы, то которое мы придумали для нашей папки, параметр является обязательным для заполнения по этому придумайте адекватное название — “Name”.

- Можно указать адрес вашего сайта на котором будет использована тема — “Theme URI”.
- Описание темы, хоть и биографию свою напишите, не имеет значения — “Description”.
- Имя создателя темы, ваше, вашего соседа или же вымышленное, все зависит от вашего настроения — “Author”.
- Обязательным и точным параметром является название папки родительской темы — “Template”.
- Возможно указать версию вашей дочерней темы например 1.1.5 или что-то в этом роде — “Version”.
Разобравшись с нужными нам атрибутами заголовка посмотрим какой пример нам дают на официальном сайте codex.wordpress.org/Дочерние_темы:
Это полный набор атрибутов шапки, а вот с того же ресурса только представлена минимальная шапка простейшей дочки.Разница между дочерней темой WordPress и созданной уникальной темой.
Следует понимать разницу между дочерней темой и полностью написанной с нуля темой WordPress. Дочерняя тема WordPress лишь вносит изменения и дополнения в использованную нами за основу тему для WordPress. Как же прикрутить наш стиль к стилю родителя? Для этого существует команда. которая стоит выше всех остальных, иначе подключение не получится. Выглядит она так: @import url(“www/mysite.ru/twentyten/style.css”). Выходит что мы берем исходный стиль и пишем дополнения и изменения. Дочерняя тема стоит ниже родительской, по этому сначала грузится родительская, а уж потом поверх мы проводим изменения нашей дочерней, которая и воспроизводится.
Как же прикрутить наш стиль к стилю родителя? Для этого существует команда. которая стоит выше всех остальных, иначе подключение не получится. Выглядит она так: @import url(“www/mysite.ru/twentyten/style.css”). Выходит что мы берем исходный стиль и пишем дополнения и изменения. Дочерняя тема стоит ниже родительской, по этому сначала грузится родительская, а уж потом поверх мы проводим изменения нашей дочерней, которая и воспроизводится.
Как активировать дочернюю тему WordPress?
После того как наша дочерняя тема wordpress создана, заходим с админ панели во вкладку /Внешний вид/Темы/ где находим название нашей только что созданной темы и активируем её, переходим на наш сайт и смотрим что мы наделали, а по мы ничего не изменили только цвет ссылки в id-elementa.
Теперь можно приступать к корректировке нашей теме, подбирая размеры шрифта и изменяя разметку на наш вкус.
Что и как можно изменить с помощью дочерней темы можно прочитать тут.
дочерних тем — Kadence WP
Если вы какое-то время были в мире WordPress, вы, вероятно, знакомы с термином «дочерняя тема». Это стало одной из тех страшных и сложных вещей, от которых многие стараются держаться подальше, ничего о них не зная. Однако реальность такова, что на самом деле это не так уж и страшно. На самом деле, это довольно просто. Но что это на самом деле? Что оно делает? Тебе это надо? В этом посте будут рассмотрены некоторые из этих основных вопросов, а также даны пошаговые инструкции по их созданию. Начнем с самого начала…
Что такое дочерняя тема?
Дочерняя тема — это тема, которая полностью наследует стили и функции другой темы. Эта другая тема известна как родительская тема (имеет смысл, верно?). WordPress сначала проверит, существует ли файл шаблона в дочерней теме; если он делает , а не , тогда он будет извлечен из родительской темы. Таким образом, вы можете изменить только то, что считаете необходимым, сделав копию файла родительской темы, добавив ее в дочернюю тему и затем отредактировав.
Таким образом, вы можете изменить только то, что считаете необходимым, сделав копию файла родительской темы, добавив ее в дочернюю тему и затем отредактировав.
Дочерняя тема также может предоставить хорошее место для пользовательского CSS, и вы можете использовать дочернюю тему для добавления/редактирования функций PHP с помощью файла functions.php.
Нужна ли дочерняя тема?
Если вы планируете изменять тему напрямую через файл шаблона или функцию, то да, мы определенно рекомендуем дочернюю тему. Если вы вносите изменения в свою тему, не используя дочернюю тему, вы рискуете потерять весь добавленный контент при обновлении. Однако, если вы планируете вносить только изменения CSS, дочерняя тема не нужна. Любые изменения CSS можно внести с помощью пользовательского поля CSS, расположенного в параметрах темы (или с помощью плагина, если вы используете тему, отличную от Kadence, которая не поставляется в комплекте с пользовательским полем CSS). Кроме того, параметры, выбранные на «Панели параметров темы», сохраняются в вашей базе данных, а не в файле. Вам не нужна дочерняя тема, чтобы сохранить эти разделы при обновлении.
Вам не нужна дочерняя тема, чтобы сохранить эти разделы при обновлении.
Как создать дочернюю тему
- Первое, что вам нужно сделать, это создать локальную папку на рабочем столе. Конечно, вашей папке потребуется имя, поэтому мы рекомендуем использовать родительское имя с «_child» в конце. Например «virtue_premium_child». Вы можете назвать его как хотите, но важно, чтобы в имени файла не было пробелов.
- Следующим шагом будет создание таблицы стилей (style.css) для вашей дочерней темы. После создания вставьте следующее прямо в него. Просто замените информацию о теме на информацию о вашей собственной теме.
/* Название темы: Virtue Premium Child URI темы: http://example.com/virtue-premium-child/ Описание: Детская тема Virtue Premium Автор: Джон Доу URI автора: http://example.com Шаблон: добродетель_премиум Версия: 1.0.0 Теги: светлый, темный, двухколоночный, правая боковая панель, адаптивный макет Текстовый домен: добродетель-ребенок */ /* Здесь начинается настройка темы -------------------------------------------------- ------------ */
- С технической точки зрения, ваш style.
 css — единственный необходимый файл. Тем не менее, в большинстве случаев основной причиной дочерней темы является редактирование/добавление функций, и для этого необходимо создать файл functions.php. Этот файл может быть пустым и не является файлом шаблона, поэтому его не следует копировать из родительской темы.
css — единственный необходимый файл. Тем не менее, в большинстве случаев основной причиной дочерней темы является редактирование/добавление функций, и для этого необходимо создать файл functions.php. Этот файл может быть пустым и не является файлом шаблона, поэтому его не следует копировать из родительской темы.
Вот и все! Ваша дочерняя тема готова. Теперь все, что вам нужно сделать, это зайти в свою панель администратора и перейти в раздел «Внешний вид»> «Темы», и ваша дочерняя тема должна быть там, ожидая активации! Не так уж и плохо, а?
Загрузка нашей дочерней темы
Страница не найдена • CSSIgniter
Коллекции тем
Опубликовано по Ник
Если вы являетесь пользователем WordPress, который начинает свой бизнес и вам нужен интернет-магазин, вам необходимо установить WooCommerce. WooCommerce на сегодняшний день является самым популярным плагином электронной коммерции для WordPress с более чем 5 миллионами активных установок.
Подробнее
Учебники
Опубликовано по Анастис Сургуцидис
Я не могу перестать хвалить WordPress за предоставляемые им удобства. Хотя подход, который он использует, может подойти не всем, каждый раз по большей части его решения общих проблем достаточно хороши. Один раз таким примером являются изображения и создание нестандартных размеров из изначально загруженного.
Подробнее
Учебники
Опубликовано по Василис Мастостергиос
Качество темы — это то, что не подлежит обсуждению здесь, в CSSIgniter. Вот уже более пяти лет мы обещаем ежемесячно выпускать новые тематические выпуски для наших клиентов, и мы направляем все наши усилия на поддержание высокого стандарта качества, который мы установили для них с тех пор, как мы начали это замечательное предприятие. Прошло пять лет, и кроме качества мы столкнулись с еще одним (немного более жутким) словом: 9.0076 количество . На момент написания этой статьи в нашем каталоге тем числилось 89 премиальных и бесплатных тем WordPress, не считая тем на Themeforest, наших премиальных плагинов или потрясающих целевых страниц Elementor.
Подробнее
Учебники
Опубликовано по Ник
Продолжая наш предыдущий пост о том, как добавить пользовательские шрифты на ваш сайт WordPress с помощью дочерней темы, сегодня мы займемся задачей добавления шрифтов Google на ваш сайт, опять же с помощью дочерней темы.
Подробнее
Учебники
Опубликовано по Василис Мастостергиос
CSS прошел долгий-долгий путь и в последние годы неуклонно развивался, чтобы стать чем-то большим, чем просто спецификацией стилей, которая требовала хаков для многих сложных (или простых) вещей. С постоянными улучшениями, такими как введение, например. flexbox, настраиваемые свойства и многое другое жизнь разработчика дизайна стала значительно проще. Одним из самых последних дополнений к спецификации языка является CSS Grid, целью которого является устранение любых ограничений макета, которые были у языка раньше (даже для flexbox).
Подробнее
Учебники
Опубликовано по Василис Мастостергиос
Прошло довольно много времени с тех пор, как мы полностью отказались от ванильного CSS в пользу препроцессора CSS (фактически более четырех лет) и, в частности, от Sass (с синтаксисом SCSS). Мы сделали это по нескольким причинам, и главная из них — улучшенный DX (опыт разработчика) наряду с более простой интеграцией плагинов.
Мы сделали это по нескольким причинам, и главная из них — улучшенный DX (опыт разработчика) наряду с более простой интеграцией плагинов.
Проще говоря, Sass был (и остается) гораздо более мощным языком, чем ванильный CSS, особенно если вас беспокоит поддержка старых браузеров (например… IE ¯\_(ツ)_/¯). Я обнаружил, что потребность в переменных, условных выражениях, миксинах, вложенных правилах, а также в цветовых функциях и во всех плюсах препроцессора гораздо более очевидна в контексте темы WordPress, где вы хотите предоставить несколько цветовых схем для своей темы или Приручите популярные плагины WordPress, чтобы они соответствовали дизайну и макету вашей темы.
Тем не менее, я здесь не для того, чтобы продавать вам препроцессоры CSS прямо сейчас, эта часть представляет собой обзор того, как мы используем Sass с Gulp в нашей теме и рабочем процессе разработки плагинов, и как включить тот же рабочий процесс в вашу тему, если вы так желаете.
Подробнее
Учебники
Опубликовано
по НикХорошо продуманный и легко читаемый шрифт — отличное дополнение к любому веб-сайту. Это привлечет внимание читателей и не утомит их, пока они просматривают ваш контент. Существует множество плагинов, которые могут помочь вам добавить шрифты на ваш сайт WordPress, но, возможно, вы не хотите их использовать и предпочитаете делать это по старинке. Это довольно просто, давайте посмотрим.
Подробнее
Учебники
Опубликовано по Анастис Сургуцидис
Шаблоны страниц — отличный способ представить ваш контент таким образом, чтобы он отличался от остальной части вашего сайта WordPress. Например, шаблон страницы может представлять страницу без боковой панели или отображать сообщения блога по категориям, которые затем можно назначить главной страницей вашего веб-сайта. В настоящее время большинство тем предоставляют довольно широкий выбор шаблонов страниц, но ваша может не соответствовать или не совсем выполнять то, что вам нужно.
Подробнее
Учебники
Опубликовано по Ник
Тысячи обращений в службу поддержки научили нас одному; люди любят настраивать свои темы. Каждый день многие из них погружаются в код, чтобы получить уникальный макет или функциональность, адаптированные к их потребностям и желаниям.
Еще одним интересным фактом является то, что очень немногие пользователи используют дочерние темы. Почему это? Ну, большинство из них не знают, что они собой представляют, как они работают и что они могут предложить. Некоторых, к счастью, очень мало, просто нельзя беспокоить.
Подробнее
Мнения
Опубликовано по Ник
В течение многих лет WordPress был и остается платформой номер один для создания сайтов.


 д.
д.
 css — единственный необходимый файл. Тем не менее, в большинстве случаев основной причиной дочерней темы является редактирование/добавление функций, и для этого необходимо создать файл functions.php. Этот файл может быть пустым и не является файлом шаблона, поэтому его не следует копировать из родительской темы.
css — единственный необходимый файл. Тем не менее, в большинстве случаев основной причиной дочерней темы является редактирование/добавление функций, и для этого необходимо создать файл functions.php. Этот файл может быть пустым и не является файлом шаблона, поэтому его не следует копировать из родительской темы.