Шаблоны WordPress после активации не соответствуют демо версии
Вопрос задан
Изменён 6 месяцев назад
Просмотрен 43 раза
Загрузил на хостинг последнюю версию WP 6.0.2. Далее через раздел «Внешний вид» установил и активировал бесплатную тему Astra. При переходе на главную страницу видны изменения в структуре сайта, но внешний вид полностью голый, возникает чувство что не подгружаются css стили и изображения.
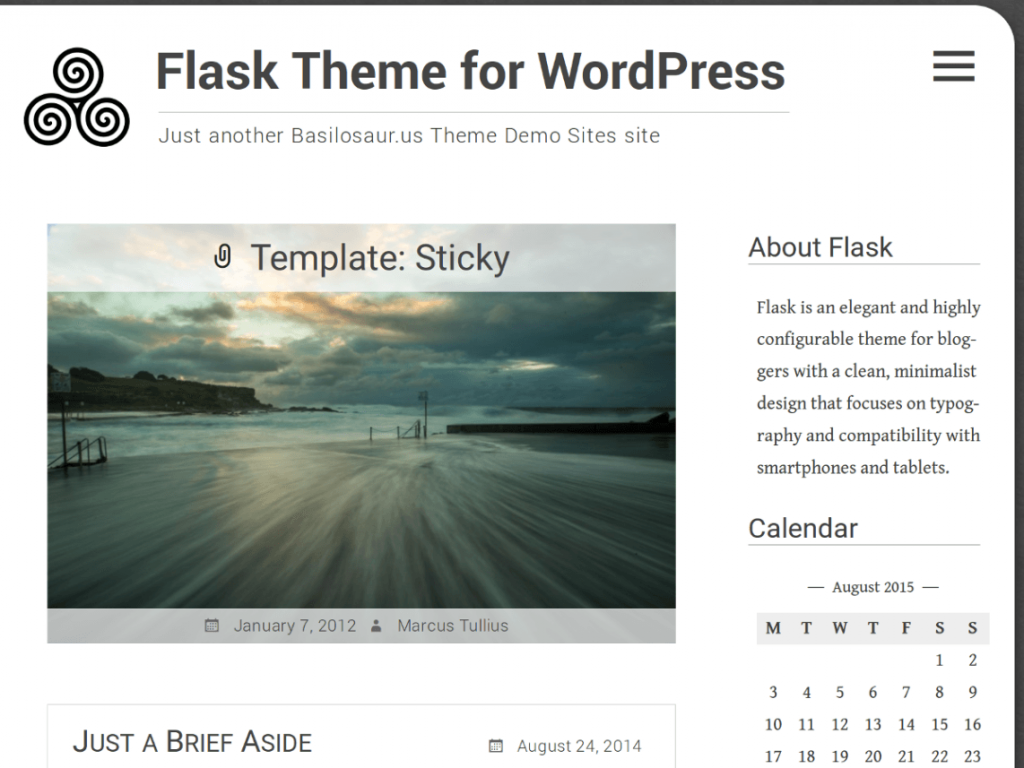
Как выглядит тема в превью:
Как выглядит тема после установки:
На одном из ресурсов (глава 3) прочитал, что нужно в настройках задать главную страницу — выполнил, а потом для главной страницы применить шаблон разработчика, но в редакторе старицы, выбор шаблона отсутствует (редактор страницы wp 6. 0.2 отличается от того, что описано на ресурсе).
0.2 отличается от того, что описано на ресурсе).
Подскажите пожалуйста, что я делаю не так?
- wordpress
12
Подскажите пожалуйста, что я делаю не так?
На демках любой темы показано как сайт может выглядеть после настройки. Никто не обещает «достаточно установить тему и всё будет как ты себе представляешь».
Но в Астре, как и во многих других темах, есть возможность установить демоконтент и соответствующие ему настройки. Для этого прямо из настроек темы нужно установить плагин импорта стартовых шаблонов и выбрать понравившийся.
1
Зарегистрируйтесь или войдите
Регистрация через GoogleРегистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
обзор бесплатный и платных тем
Хорошим решением и дополнением это шаблоны со слайдером WordPress. Админам хочется сделать показ записей, страниц и других элементов сайта более красивым, но приходится искать плагины и самостоятельно интегрировать их в тему, что не удобно. Решил сделать подборку таких продуктов и показать лучшие варианты.
Админам хочется сделать показ записей, страниц и других элементов сайта более красивым, но приходится искать плагины и самостоятельно интегрировать их в тему, что не удобно. Решил сделать подборку таких продуктов и показать лучшие варианты.
Содержание
- Платные шаблоны со слайдером
- Reboot – многоцелевой универсальный шаблон со слайдером постов
- Grenada creative slider – слайдер на весь экран
- Ashade – лучший оригинальный слайдер
- Impreza – с поддержкой плагина слайдера
- ROOT – чистая тема на русском с встроенным слайдером
- Atheus – простой slider занимающий пол экрана
- Rosemary – красивый slider в шапке
- Бесплатные темы имеющие слайдер
- Wildlife lite – популярный free шаблон WordPress о путешествиях
- Условно бесплатные шаблоны от команды VW Themes
- Classy Lite – красивый переход
- Webstrap – минимализм во всем
- Blossom Health Coach – расширенный премиум слайдер
Платные шаблоны со слайдером
Советую использовать платные разработки в них всегда есть много дополнительных фишек, один раз заплатили и пользуетесь, в отличии от free продуктов, чтобы сделать более крутой дизайн, нужно доплачивать.
Reboot – многоцелевой универсальный шаблон со слайдером постов
Советую универсальный шаблон Reboot от команды WPShop, в котором тонко настраивается вывод слайдера на главной странице WordPress сайта.
Reboot раздел слайдераСчитаю что слайдер для записей и других видов внутренних адресов не нужен, он отвлекает от прочтения контента и замедляет скорость работы.
- Ширина
- Фиксированная, зависит от размера контента
- На всю ширину, не зависимо от контента растягивается от края до края
- Автопрокрутка – выставляем время прокрутки слайдов, то есть количество секунд когда они будут меняться, выставив ноль – работать не будет
- Тип трех видов – одна большая картинка записи, по три в ряд, одна миниатюра и под ней маленькие следующих постов
- Сортировка и кол-во – выставляем сколько отображать элементов, в каком порядке
- Id записей и Id рубрик, через запятую указываем айди номера элементов для показа в слайдере
- Четыре настройки отображения элементов на слайде (скрыть или показать: заголовок, отрывок и рубрику)
Подробнее разбирал весь функционал Reboot темы WordPress в отдельной тематической статье, полностью разобран процесс настройки с обзором панели. Для ознакомления на сайте разработчика используйте кнопку ниже, по ней предоставлена скидка 15%.
Для ознакомления на сайте разработчика используйте кнопку ниже, по ней предоставлена скидка 15%.
Reboot со скидкой
RebootПолучился на весь экран, автопрокрутка 2 секунды, от края до края, с миниатюрами следующих постов, отображается название, отрывок и рубрика, сортировка и вывод постов из отдельной категории.
Консультирую по шаблонам WP
Задать вопрос
Считаю шаблон Reboot мастхэв продуктом под WordPress в рунете, сайты на нем успешно продвигаются в ПС, а премиальная поддержка и неограниченные обновления по времени, делают его более привлекательным.
Grenada creative slider – слайдер на весь экран
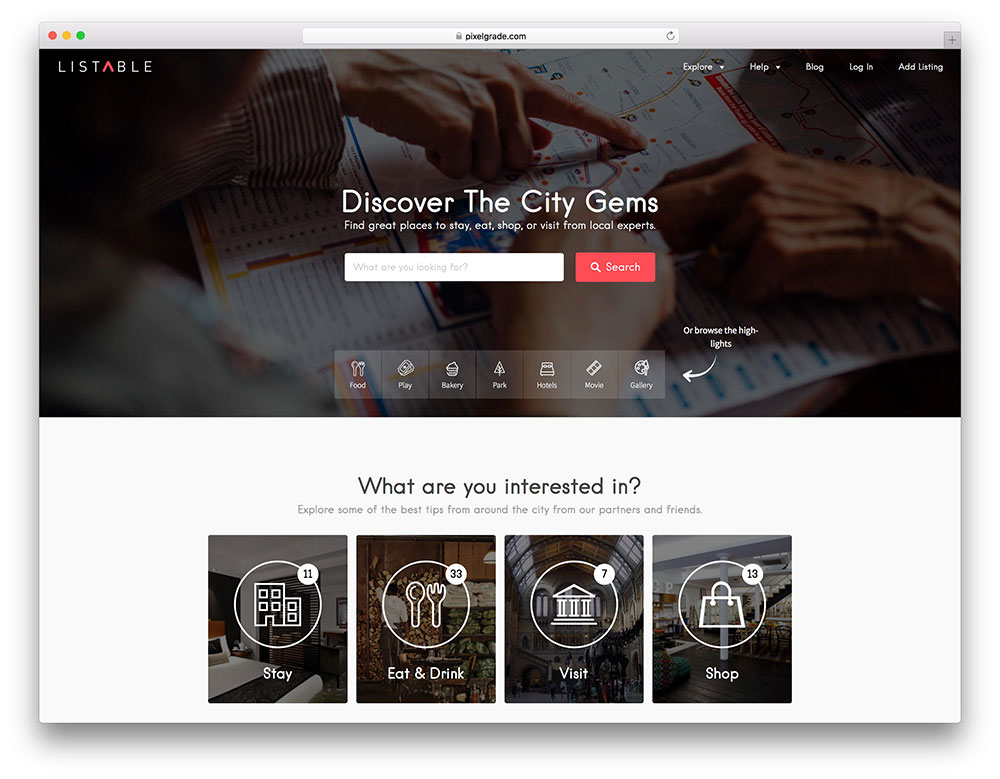
Особое внимание в Grenada уделено шапке и слайдеру. Особенность в самом выводе на весь экран в демо сайте, хорошо построен и посетитель проведен не одну минуту играясь с ним.
Grenada creative slider- Задавать произвольные картинки
- Вставка видео в слайды
- Ajax красивая анимация
- Измененный значок мышки при управлении
- Интересное перелистывание
- Плавность работы
- Идеальное решение для художников, дизайнеров и фотографов
Подробнее Демо
Ashade – лучший оригинальный слайдер
Понравился простой вывод и красотой появления картинок. Область разделена на три поля, общее изображение, на нем несколько произвольных ссылок с текстом. Больше 25 видов появление и перелистывания элементов. Интересный переход при загрузке других страниц, они потухают, а потом загораются с новым содержимым.
Область разделена на три поля, общее изображение, на нем несколько произвольных ссылок с текстом. Больше 25 видов появление и перелистывания элементов. Интересный переход при загрузке других страниц, они потухают, а потом загораются с новым содержимым.
- Импорт настроек один клик
- Оформлена документа клиента
- Shadow Core с дополнительными виджетами Elementor
- Плавная прокрутка
- Креативные переходы между страницами
- Интерактивный курсор мыши
- До / После скрипт, показывающий вашу обработку фотографий
- Заглушка “Сайт на обслуживании”
- Форма обратной связи
- Крутая анимация
- Фото слайдеры в 3 макетах: простой, исчезающий, с эффектом параллакса
- Вставка отзывов
- Можно получить хороший сайт для развлечений
Подробнее Демо
Impreza – с поддержкой плагина слайдера
Шаблон impreza завоевал отдельное место в истории WordPress, был одним из первых премиум разработок. До сегодняшнего дня разработчики развивают и поддерживают продукт. Но тема за весь период не обзавелась встроенным слайдером, но при покупке предоставляется плагин Revolution Slider в премиум версии, а для его вывода вставлены необходимые коды. Просто ставите плагин, настраиваете и все появляется.
До сегодняшнего дня разработчики развивают и поддерживают продукт. Но тема за весь период не обзавелась встроенным слайдером, но при покупке предоставляется плагин Revolution Slider в премиум версии, а для его вывода вставлены необходимые коды. Просто ставите плагин, настраиваете и все появляется.
Более детально рассказывал про impreza в статье про лучшие платные шаблоны WordPress.
Подробнее Демо
ROOT – чистая тема на русском с встроенным слайдером
Второй шаблон от WPShop. Отличия ROOT от REBOOT в плане вывода слайдов только одно, в root есть еще один параметр в контенте, оба темплейта на русском.
ROOTПолный обзор делал ранее на рут, можете изнутри посмотреть на богатый функционал этого продукта.
Root посмотреть на сайте
Еще одно детище wpshop – Cook It, замечательный шаблон для кулинарных сайтов.
Atheus – простой slider занимающий пол экрана
Интересное решение придумали создатели Atheus, каждый слайд как часть контента, истории и самостоятельный блок со своим расположением текста. Slider как часть сайта, а не просто меняющиеся картинки с названием статей. Выйдет хороший блог портфолио для фотографа.
Slider как часть сайта, а не просто меняющиеся картинки с названием статей. Выйдет хороший блог портфолио для фотографа.
- WP Bakery (входит в комплект)
- Анимированная предзагрузка
- Swiper Portolio включен бесплатно
- Плавный переход между страницами
- Ajax PHP контактная форма
- Анимация при скроле
- Аудио записи в слайдере
- Подвижная навигация
- Уникальный дизайн блога
- Быстрая поддержка
Подробнее Демо
Rosemary – красивый slider в шапке
Шаблон не имеет крутых возможностей, он легкий и строгий в оформлении, детали выверены, каждая мелочь находится на своем месте. Шрифты, цвета, иконки – в духе минимализма, все внимание к контенту, слайдер в шапке отвлекать не будет.
Rosemary- Поддержка Гутенберга
- Создание интернет магазина на WooCommerce
- Собственные шорткоды WordPress
- 5 разных макетов блога
- Показ Instagram-канала в нижнем колонтитуле
- Почтовые форматы
- Есть виджет Обо мне и Facebook
- Плагин Instagram Widget
- Липкое меню навигации
- Настраиваемые цвета
- Готов к переводу
Подробнее Демо
Слайдер интернет-магазина есть еще в одной теме с интеграцией WooCommerce: Bono WordPress от WPShop.
Бесплатные темы имеющие слайдер
Создатели некоммерческих шаблонов максимально подталкивают веб мастеров приобрести pro версию. Стараются давать минимальный функционал, которого будет не хватать, а в платной все будет по другому.
Wildlife lite – популярный free шаблон WordPress о путешествиях
Популярная free тема Wildlife lite о путешествиях, имеет встроенный модуль слайдера, в бесплатной версии не имеет настроек. В начальном исполнении дает поставить только три слайда из списка статических страниц (не записей).
Wildlife lite- Размер на всю ширину
- Стрелки листинга
- Кнопка перехода на страницу
- Миниатюра растягивает, помещается под верхнее меню
Условно бесплатные шаблоны от команды VW Themes
Условно бесплатные, потому что крутые фишки после покупки, но в free версии есть минимальный слайдер. Функционал всех тем WordPress от команды VW Themes одинаковый – различие в дизайне. Введите на официальном репозитории WordPress запрос в поиске, увидите весь перечень шаблонов, сейчас 71 штука, от бизнес до изотерики.
В бесплатной версии только три формата вывода слайдера, максимум 4 картинки и не всегда работающая автоперелистывание.
Classy Lite – красивый переход
Несмотря на свободное распространение продукта Classy lite имеет красивый, но неизменяемый слайдер. Понравился плавный переход с исчезновением и появлением нового элемента. По настройкам аналогичен Wildlife lite, также может вставлять в вордпресс слайдер только страницы, но есть возможность поменять надпись кнопки “читать далее”. Подойдет для создания блога о красоте.
Classy LiteWebstrap – минимализм во всем
Интересный по оформлению адаптивный Webstrap представлен с дизайном в стиле минимализма и кубизма. Элементы угловатые с плавными переходами при наведении, но в целом смотрится приятно. WordPress слайдер не отличается от остальных – три картинки для вывода, настройка показа или скрытия. Подойдет под блог про недвижимость.
WebstrapBlossom Health Coach – расширенный премиум слайдер
Blossom Health Coach качественный шаблон, не смотря на бесплатную версию. Имеет много настроек модулей WP типа блоков: о нас, отзывы, услуги, призыв к действию, клиенты, контакты. Простенький конструктор главной страницы. Правильные разделы SEO, рассылок, оформления блоков блога. Шаблон является премиальным, но в pro имеет в два раза больше возможностей. По слайдеру приложу скриншот, что он делает, имеет сортировку:
Имеет много настроек модулей WP типа блоков: о нас, отзывы, услуги, призыв к действию, клиенты, контакты. Простенький конструктор главной страницы. Правильные разделы SEO, рассылок, оформления блоков блога. Шаблон является премиальным, но в pro имеет в два раза больше возможностей. По слайдеру приложу скриншот, что он делает, имеет сортировку:
- Рубрики или записи WordPress
- Количество слайдов от 1 до 20
- Пять видов анимации при перелистывании
- Современное оформление
Обзор шаблонов со слайдером в WordPress закончу, вывел 12 лучших темплейтов, завоевавшие хорошие отзывы и много установок. Рекомендую использовать платные разработки, так будете уверены, что продукт обновляется, поддерживается и не имеет скрытых критичных ошибок.
Также читайте смотрите шаблона бесконечным скроллом JournalX WordPress.
Бесплатная тема WordPress в стиле Pinterest (сетка, каменная кладка): булавка Blossom
булавка Blossom: современная тема макета каменной кладки с расширенными функциями, которые поразят вашу аудиторию.
Blossom Pin — это стилистическая бесплатная тема WordPress в стиле Pinterest с функцией бесконечной прокрутки. Интуитивно понятный макет сетки, полностью адаптивный дизайн, SEO-оптимизация с готовым кодом Schema и легко настраиваемые параметры делают Blossom Pin одной из самых модных тем WordPress для личных блоггеров.
Начните свой личный блог или интернет-магазин, который понравится вашим посетителям и Google, не написав ни строчки кода!
Типы блогов, которые вы можете создать с помощью этой бесплатной темы WordPress:- Блог о моде. Делитесь своими советами о моде и продавайте новейшие модные товары.
- Блог о стиле жизни. Думаете, у вас есть советы по образу жизни, которые нравятся людям? Начните делиться ими сегодня с Blossom Pin
- Journal Blog — быстро создавайте журналы событий своей жизни с помощью этой бесплатной темы WordPress.
- Блог о путешествиях – быстро поделитесь своей любовью к приключениям со всем миром
- Блог о красоте – дайте советы по красоте дамам
- Блог мамы – Создайте блог мамы, чтобы поделиться опытом становления мамой со всем миром
- Блог о еде – Кто не любит еду? Поделитесь своим рецептом со всем миром!
Blossom Pin Бесплатная тема WordPress для вас, если:
- Вы хотите бесплатно создать блог WordPress, как Pinterest!
- Вы не хотите писать ни строчки кода, чтобы создать желаемый блог.

- Вам нужна интуитивно понятная и простая в использовании тема.
- Вы ищете тему для личного блога, готовую к схеме
- Вы хотите начать карьеру профессионального блогера.
- Вы хотите создать первоклассный блог по каменной кладке, но наем разработчика обойдется вам в кругленькую сумму.
- Вашему клиенту нужен легко настраиваемый шаблон WordPress.
Мы упростили для вас изменение цвета темы. Вы можете быстро изменить цвет темы одним щелчком мыши. Измените его на свой любимый цвет.
Красивый дизайн, удобный для мобильных устройств Большинство из нас просматривают Интернет через смартфоны! Фактически, более 50% поисковых запросов в Google выполняются с мобильных телефонов. Таким образом, вы не пропустите ни одной аудитории с этой полностью отзывчивой женской темой WordPress. Blossom Pin автоматически подстраивается под любой размер экрана, чтобы ваш блог выглядел красиво в любой форме.
Тема Blossom Pin для WordPress прошла тест Google на совместимость с мобильными устройствами. Это означает более высокий рейтинг в результатах поиска и лучший пользовательский интерфейс.
Выберите шрифты из более чем 600 шрифтов GoogleМы выбрали шрифты на Blossom Pin для лучшей читабельности, но вы можете иметь в виду другие шрифты. Вы можете легко изменить основной и дополнительный шрифт, размер шрифта и подсветку линии по своему вкусу.
Привлекательный раздел InstagramУвеличивайте свое влияние с помощью своих постов в Instagram! С помощью Blossom Pin вы можете легко интегрировать свой Instagram на свой веб-сайт.
Биография автора на боковой панели Покажите свою биографию в своем блоге, чтобы построить прочные отношения с аудиторией. Вы можете легко добавить свою фотографию вместе с кратким описанием, подписью и профилями в социальных сетях на боковой панели с помощью виджета Blossom Author Bio.
Расширьте свою аудиторию в социальных сетях! Blossom Pin поставляется с виджетами для ваших любимых социальных сетей! Отобразите свой профиль в Instagram, SnapChat, Twitter, Facebook и/или Pinterest на боковой панели!
Раздел новостей и виджетBlossom Pin полностью совместим с плагином BlossomThemes Email Newsletter. Вы можете легко добавить форму подписки с помощью плагина. Раздел информационного бюллетеня темы в сочетании с плагином информационного бюллетеня поможет вам увеличить число подписчиков электронной почты.
SEO-оптимизированныйТема Blossom Pin готова к схеме, поэтому поисковые системы полюбят ваш сайт.
Мы вложили знания и опыт нашей экспертной команды SEO в разработку темы таким образом, чтобы поисковые системы могли легко найти ваш веб-сайт и ранжировать его выше конкурентов на странице результатов поиска. Тема даст вам преимущество, которое поможет вам превзойти своих конкурентов.
Blossom Pin имеет опцию, позволяющую отображать дату последнего обновления на отдельной странице публикации. Эта функция поможет вам лучше ранжироваться в Google, поскольку Google предпочитает ранжировать недавно обновленные сообщения.
Бесконечная прокруткаБулавка Blossom поддерживает бесконечную прокрутку страниц. Благодаря бесконечной прокрутке посетители могут видеть все ваши сообщения без перезагрузки страницы. Бесконечная прокрутка автоматически загружает сообщения, пока пользователь прокручивает вашу страницу.
20 пользовательских виджетовBlossom Pin поставляется с 20 очень полезными пользовательскими виджетами, которые вы можете использовать для настройки своего веб-сайта. Виджеты, доступные по теме:
- Blossom: Реклама
- Цветок: Био автора
- Цветение: призыв к действию
- Blossom: виджет с логотипом клиента
- Цветок: контактный виджет
- Blossom: Пользовательские категории
- Цветок: Страница Facebook
- Blossom: виджет избранной страницы
- Цветок: Текст значка
- Цветок: Текст изображения
- Цветение: Pinterest
- Цветок: популярный пост
- Blossom: Ползунок категории сообщений
- Blossom: недавний пост
- Цветок: Snapchat
- Цветение: социальные сети
- Blossom: виджет счетчика статистики
- Блоссом: член команды
- Цветок: отзыв
- Цветение: Твиттер
Тема WordPress с цветочным булавкой — это тема WordPress с оптимизированной скоростью, что означает, что ваш веб-сайт будет загружаться быстрее, а ваши посетители будут иметь плавный просмотр. Вы рискуете потерять своего потенциального клиента, если у вас медленный и лагающий веб-сайт, потому что люди не любят ждать, особенно когда есть другие доступные варианты, например, ваши конкуренты.
Вы рискуете потерять своего потенциального клиента, если у вас медленный и лагающий веб-сайт, потому что люди не любят ждать, особенно когда есть другие доступные варианты, например, ваши конкуренты.
Тема с ее скоростью поможет вам удержать клиентов и легко получить новых потенциальных клиентов.
Рекламный виджет, который поможет вам заработать больше денег!Blossom Pin поставляется с рекламным виджетом, так что вы можете легко размещать рекламу на боковых панелях и зарабатывать больше денег на своем блоге. Этот виджет позволяет добавить рекламный код или пользовательское изображение со ссылкой.
Гладкий и привлекательный слайдер Вы можете показывать свои последние сообщения или сообщения из вашей любимой категории в разделе баннеров на главной странице. Вы можете отображать до 20 последних сообщений или неограниченное количество сообщений категории на слайдере. Ползунок в верхней части экрана улучшит взаимодействие с пользователем. Кроме того, вы можете выбрать из множества анимаций слайдера, чтобы ваш блог выглядел круто!
Кроме того, вы можете выбрать из множества анимаций слайдера, чтобы ваш блог выглядел круто!
Blossom Pin позволяет добавить видео в раздел баннера. Видео — отличный способ привлечь аудиторию на ваш сайт.
Интеграция с социальными сетямиТема Blossom Pin WordPress позволяет отображать ссылки на социальные сети на вашем веб-сайте, чтобы ваши посетители могли найти вас в социальных сетях. Социальные сети на вашем веб-сайте также помогут вам повысить вовлеченность вашего бизнеса. Тема также поддерживает российские и китайские социальные сети, такие как OK, VK, Zing, qq и другие. Вы можете добавить неограниченное количество социальных сетей на свой сайт.
Рекомендуемые сообщения категорииВы можете отображать связанные сообщения той же категории, что и сообщение, в конце отдельной страницы сообщения, чтобы ваш блог привлекал больше внимания.
3 сообщения/макет страницы С темой Blossom вы можете отображать свои сообщения и страницы в трех макетах: полная ширина, левая боковая панель или правая боковая панель.
Вы можете показать сводку сообщений, включив выдержку из сообщения. Вы можете выбрать длину отрывка до 100 слов.
Обширная документацияТема Blossom Pin для WordPress поставляется с обширной документацией по теме, которая поможет вам настроить веб-сайт. Просто следуйте пошаговым инструкциям в документации, и ваш сайт будет готов в кратчайшие сроки.
Дружелюбная и быстрая поддержкаЗапутались? Есть вопросы или идеи? Мы здесь чтобы помочь вам. Вы можете связаться с нашей дружелюбной службой поддержки через наш билет поддержки, если вам нужна помощь по теме.
Совместимость с WooCommerceТема Blossom Pin полностью совместима с плагином WooCommerce. Вы можете легко создать интернет-магазин для продажи собственных продуктов после масштабирования своего блога. Больше вариантов монетизации!
Widget Ready Blossom Pin имеет достаточно места для виджетов. Вы можете добавлять нужные вам виджеты и управлять ими без ущерба для дизайна темы. Готовый дизайн и код виджета позволяют легко настроить ваш веб-сайт по вашему желанию.
Вы можете добавлять нужные вам виджеты и управлять ими без ущерба для дизайна темы. Готовый дизайн и код виджета позволяют легко настроить ваш веб-сайт по вашему желанию.
Blossom Pin совместим с разными браузерами, что означает, что тема будет без проблем работать с популярными веб-браузерами. Тема протестирована в Chrome, Firefox, Internet Explorer, Edge и Safari.
РазборчивостьБлагодаря идеальному типу шрифта, размеру, отступам и контрасту Blossom Pin гарантирует, что ваш контент будет легко восприниматься, а посетителям понравится читать то, что вы хотите сказать.
Перевод готовНе позволяйте языковому барьеру встать между вами и вашим сайтом. Тема Blossom Pin поддерживает локализацию, поэтому вы можете использовать тему на своем родном языке.
Готовые сценарии RTL Используете ли вы сценарии с письмом справа налево (RTL), такие как арабский? Ну, не волнуйтесь! Blossom Pin поддерживает языки LTR и RTL. Вы можете писать контент с уверенностью!
Вы можете писать контент с уверенностью!
Вы будете получать обновления на регулярной основе. Мы часто обновляем наши темы в соответствии с последними стандартами безопасности и техническими стандартами. Таким образом, ваш сайт будет защищен от уязвимостей.
Пользовательский логотип сайтаВы можете легко добавить свой собственный логотип на свой веб-сайт, используя тему Blossom Pin.
Пользовательский CSSХотите изменить некоторые эффекты CSS или изменить цвет раздела? Blossom Pin позволяет легко добавлять эффекты CSS прямо из настройщика.
Чистый кодНастройка и редактирование темы очень просты, поскольку тема создана на чистом, хорошо организованном и прокомментированном коде.
Как легко создать многоязычный сайт WordPress
Хотите перевести свой сайт WordPress на несколько языков?
На WordPress работает более 35% всех веб-сайтов в Интернете. Многие из них обслуживают неанглоязычную или многоязычную аудиторию.
Многие из них обслуживают неанглоязычную или многоязычную аудиторию.
В этой статье мы покажем вам, как легко создать многоязычный сайт WordPress. Мы рассмотрим три разных решения, чтобы вы могли выбрать то, которое лучше всего подходит для вас.
С каждым решением вы сможете легко переводить свои записи, страницы, теги, категории и темы WordPress на любое количество языков.
Что такое многоязычный веб-сайт WordPress?
Многоязычный веб-сайт WordPress предоставляет один и тот же контент на нескольких языках. Он может автоматически перенаправлять пользователей на язык в зависимости от их региона, или пользователи могут выбрать предпочитаемый язык с помощью раскрывающейся ссылки.
Существует несколько различных подходов к созданию многоязычного веб-сайта.
Первый подход позволяет вручную переводить весь контент на языки по вашему выбору с помощью переводчиков-людей.
Второй метод фактически не создает многоязычный сайт, а использует машинный перевод вашего существующего контента с помощью служб автоматического перевода.
Однако Google Translate прекратил поддержку новых учетных записей для перевода веб-сайтов. Остальные варианты либо платные, либо не очень качественные.
Само собой разумеется, что ручной перевод контента — гораздо лучший подход. Это позволяет поддерживать качество на всем сайте. Вы можете перевести контент самостоятельно или нанять для этого профессионалов.
Выбор многоязычного плагина WordPress
Существует несколько плагинов WordPress, которые можно использовать для перевода веб-сайта на несколько языков. Вам нужно выбрать плагин, который поможет вам легко управлять переводами, не создавая ненужных сложностей для ваших пользователей.
В этом руководстве мы покажем вам три лучших многоязычных плагина WordPress с пошаговыми инструкциями по их настройке.
Если вы знаете, с каким плагином вы работаете, вы можете сразу перейти к инструкциям.
- TranslatePress
- WPML
- Polylang
Все три из них имеют необходимые функции, необходимые для создания надежного многоязычного веб-сайта.
- Они позволяют вам переводить сообщения, страницы, продукты и другие типы сообщений
- Вы можете легко переводить свои категории, теги, плагины и темы
- Они позволяют вам настраивать SEO-дружественные URL-адреса для каждого языка
С учетом сказанного, давайте начнем.
1. Создайте многоязычный веб-сайт WordPress с помощью TranslatePress
TranslatePress — один из лучших плагинов для перевода WordPress на рынке. Это немного отличается от других решений, упомянутых в этом руководстве.
Обычно многоязычные плагины просят вас создать несколько версий одной и той же статьи для ее перевода. TranslatePress позволяет одновременно создавать переводы.
Он также позволяет вам использовать живой редактор для перевода всех визуальных аспектов вашего веб-сайта.
Самое главное, вы можете комбинировать машинный и человеческий переводы. Это означает, что вы можете использовать Google Translate или аналогичные инструменты на базе искусственного интеллекта для создания машинных переводов и улучшения только тех частей, которые пропустил искусственный интеллект.
Первое, что вам нужно сделать, это установить и активировать плагин TranslatePress. Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
Если вы хотите перевести свой веб-сайт более чем на один язык, вам также необходимо установить надстройку «Дополнительные языки». Вы можете сделать это с помощью кнопки загрузки дополнений под своей учетной записью на сайте TranslatePress.
После загрузки дополнения вы можете установить и активировать его, как и любой другой плагин WordPress.
После активации вам необходимо посетить страницу Settings » TranslatePress , чтобы настроить параметры плагина.
Сначала вам нужно перейти на вкладку лицензии и ввести свой лицензионный ключ. Вы можете найти эту информацию в своей учетной записи на сайте TranslatePress.
После этого необходимо перейти на вкладку Общие настройки, чтобы настроить другие параметры.
Первый вариант на странице — выбрать язык по умолчанию для вашего веб-сайта и языки, на которые вы хотите перевести свой веб-сайт.
Далее вам нужно выбрать, хотите ли вы отображать названия языков на родном языке. Параметр по умолчанию — «Нет», что означает, что названия языков будут отображаться на языке по умолчанию.
После этого вам нужно выбрать, хотите ли вы отображать имя языка по умолчанию в URL-адресе в качестве подкаталога. Например, http://example.com/ru/.
По умолчанию выбрано значение «нет», что означает, что только другие языки будут иметь имя языка в URL-адресе в качестве подкаталога. Мы рекомендуем оставить этот параметр как есть для WordPress SEO.
Это приведет вас к следующему параметру «Использовать язык в пользовательских ссылках». Параметр по умолчанию — «Да», потому что это изменит пользовательские ссылки для переведенных языков, сделав URL-адреса более удобными для SEO.
Далее вам нужно выбрать, хотите ли вы использовать Google Translate для автоматических переводов. Выбор по умолчанию — «Нет», но вы можете изменить его, если хотите использовать Google Translate.
В следующем варианте вам нужно будет указать ключ Google Translate API. Вы найдете ссылку под опцией, которая покажет вам инструкции о том, как его получить.
Наконец, вы перейдете к параметрам того, как вы хотите отображать переключатель языка на своем веб-сайте. TranslatePress предлагает вам три варианта.
Вы можете использовать короткий код, добавить переключатель в меню навигации или отобразить плавающее меню. Позже в этой статье мы покажем вам, как добавить переключатель языка на ваш веб-сайт.
Нажмите кнопку «Сохранить изменения», чтобы сохранить настройки.
Перевод содержимого вашего веб-сайта
Чтобы перевести ваш веб-сайт, вы можете просто щелкнуть вкладку «Перевести сайт» на странице настроек плагина или кнопку в панели администратора WordPress.
Откроется редактор перевода в новой вкладке браузера.
В этом интерактивном редакторе вы можете щелкнуть любой текст на своем веб-сайте в правой панели, и TranslatePress загрузит его в левом столбце для перевода.
Теперь щелкните язык, на который вы хотите перевести строку, и предоставьте свой перевод.
После ввода перевода нажмите кнопку «Сохранить перевод» вверху, а затем нажмите кнопку «Далее». TranslatePress автоматически загрузит следующую строку на странице для перевода.
Вы также можете просто щелкнуть раскрывающееся меню под языком по умолчанию, и он покажет вам список переводимых текстовых строк на странице. Вы можете выбрать строку, а затем указать ее перевод.
Вы можете перевести все содержимое любой страницы. Сюда входят меню навигации, кнопки, виджеты боковой панели, метатекст и многое другое.
Вы также можете посетить любую страницу, нажав на ссылки на экране и начать перевод этой страницы.
TranslatePress позволяет мгновенно начать перевод любой страницы или сообщения на вашем сайте после входа в систему. Просто нажмите кнопку «Перевести страницу» вверху, чтобы войти в живой редактор.
После того, как вы перевели строку, плагин автоматически переведет ее для вас в других местах. Например, если вы перевели заголовок сообщения, то заголовок сообщения в виджетах боковой панели будет переведен автоматически.
Например, если вы перевели заголовок сообщения, то заголовок сообщения в виджетах боковой панели будет переведен автоматически.
Добавление переключателя языка на ваш веб-сайт
Переключатель языка позволяет посетителям вашего веб-сайта выбирать язык при посещении вашего веб-сайта. Обычно он отображает флаг каждой страны, чтобы указать языки, доступные на вашем сайте.
TranslatePress позволяет добавить переключатель языка с помощью шорткода, элемента меню навигации или плавающего баннера. Переключатель языка может отображаться в виде флажков, названий языков или того и другого.
Добавление переключателя языка в WordPress с помощью шорткода
Вам просто нужно добавить шорткод [language-switcher] к сообщениям, страницам или виджету боковой панели, где вы хотите отобразить переключатель языка.
Добавление переключателя языка в меню навигации WordPress
Просто перейдите на страницу Внешний вид » Меню и щелкните вкладку «Переключатель языка» в левом столбце. Теперь выберите языки, которые вы хотите отображать, а затем нажмите кнопку «Добавить в меню».
Теперь выберите языки, которые вы хотите отображать, а затем нажмите кнопку «Добавить в меню».
Теперь вы увидите языки, добавленные в меню навигации WordPress. Не забудьте нажать кнопку «Сохранить меню», чтобы сохранить изменения.
Вот как это выглядело на нашем тестовом сайте:
Добавление плавающего переключателя языков
Перейдите на страницу Settings » TranslationPress и перейдите на вкладку General settings. После этого прокрутите вниз до раздела переключателя языка.
Отсюда убедитесь, что флажок рядом с параметром «Выбор плавающего языка» установлен.
Не забудьте сохранить изменения.
Теперь вы можете посетить свой веб-сайт и увидеть плавающий переключатель языков в нижней части каждой страницы вашего веб-сайта.
2. Создайте многоязычный веб-сайт WordPress с помощью WPML
WPML (сокращение от WordPress Multi-lingual) — один из старейших и самых популярных многоязычных плагинов WordPress.
Во-первых, вам нужно установить и активировать плагин WPML (WordPress Multi-language). Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
После активации плагин добавит новый пункт меню с надписью «WPML» в ваше меню WordPress. Нажав на нее в первый раз, вы попадете в мастер настройки плагина.
WPML автоматически определит язык вашего сайта WordPress. Вы можете изменить это здесь сейчас, если хотите.
После этого нажмите следующую кнопку, чтобы продолжить.
На следующем экране вам будет предложено выбрать языки, которые вы хотите включить на своем сайте. Просто выберите языки из списка, которые вы хотите добавить на свой сайт.
Вы всегда можете добавить или удалить языки позже, если они вам понадобятся. После того, как вы выбрали языки, нажмите кнопку «Далее».
Теперь вам будет предложено добавить переключатель языка на ваш сайт. Этот переключатель языка позволит вашим пользователям выбирать язык для просмотра контента на предпочитаемом ими языке.
WPML позволяет автоматически добавлять переключатель контента в качестве виджета боковой панели, в меню навигации, в обычный список или в область нижнего колонтитула.
Далее вас спросят, хотите ли вы отправить отчет о совместимости в WPML относительно плагина и тем, которые вы используете.
Вам решать, отправлять эти данные в WPML или нет.
В качестве последнего шага вам будет предложено ввести ключ вашего сайта. Если вы еще не сгенерировали его, вы можете нажать кнопку «Создать ключ для этого сайта».
Вы перейдете на веб-сайт WPML, где вам будет предложено добавить сайт, с которого вы переходите, в свою учетную запись WPML.
После того, как ваш сайт будет добавлен, вы можете нажать на него, чтобы получить ключ вашего сайта. Скопируйте и вставьте этот ключ на свой сайт WordPress.
Это все, что вы успешно завершили с мастером установки WPML. Теперь вы можете нажать кнопку «Готово», чтобы выйти из настройки.
Добавление многоязычного контента в WordPress с помощью WPML
WPML упрощает перевод каждой области вашего сайта WordPress на несколько языков.
Вы сможете легко переводить свои записи, страницы, теги, категории и темы WordPress на любое количество языков.
Добавление многоязычных сообщений и страниц
Просто нажмите на меню сообщений, чтобы просмотреть существующие сообщения. Вы увидите столбец языка рядом с заголовками ваших сообщений.
WPML предполагает, что ваш существующий контент написан на основном языке вашего сайта. Рядом с вашими сообщениями будут отображаться кнопки «Добавить» для каждого языка. Нажмите кнопку добавления под языком, чтобы перевести сообщение.
Вы также можете управлять переводами, редактируя сообщение.
На экране редактирования сообщения вы увидите новое мета-окно «Язык» для управления переводами.
WPML также предлагает лучший способ управления пользователями, которые работают переводчиками на вашем веб-сайте. Если вы приобретете их многоязычный план CMS, вы можете использовать их модуль управления переводами.
Модуль управления переводами позволяет добавлять пользователей в качестве переводчиков независимо от их роли на вашем сайте WordPress. Вы даже можете добавить подписчиков в качестве переводчиков. Вместо редактирования сообщений эти переводчики смогут добавлять переводы непосредственно в WPML.
Вы даже можете добавить подписчиков в качестве переводчиков. Вместо редактирования сообщений эти переводчики смогут добавлять переводы непосредственно в WPML.
Добавление переводов для категорий и тегов
WPML позволяет легко переводить категории и теги или любые другие пользовательские таксономии, которые вы можете использовать.
Посетите WPML » Перевод таксономии и загрузите пользовательские таксономии, которые вы хотите перевести.
Например: на этом снимке экрана мы выбрали категории, и он отобразил все категории с нашего примера сайта.
Нажмите кнопку добавления (+) рядом с термином таксономии, чтобы добавить перевод.
Перевод меню навигации
WordPress поставляется с надежной системой меню навигации. WPML позволяет вам переводить его так же, как вы бы переводили сообщения или таксономии.
Посетите внешний вид » Меню страница на вашем сайте. Если у вас несколько меню, выберите меню, которое хотите перевести.
В правом столбце вы увидите свое меню со ссылками для перевода на другие языки, включенные на вашем сайте.
При нажатии на язык будет создано новое меню для этого языка. Вам нужно будет добавить те же пункты меню, что и в меню вашего основного языка.
Если у вас есть свои записи и страницы в навигационных меню, то вам сначала нужно будет их перевести. После этого вы можете добавить их из вкладок слева на экранах меню редактирования.
Не забудьте нажать кнопку Сохранить, чтобы сохранить меню.
Перевод тем, плагинов и другого текста с помощью WPML
Многоязычная CMS WPML позволяет выбирать между официальным переводом тем и плагинов или использовать собственный переводчик строк.
Перейти на страницу WPML » Локализация тем и плагинов .
По умолчанию WPML будет искать файлы перевода вашего плагина, если они доступны, и использовать их.
Однако, если ваша тема WordPress или плагины WordPress не переведены на используемые вами языки, вы можете перевести их с помощью функции перевода строк WPML.
Просто отсканируйте тему или плагин, чтобы загрузить строки, а затем начните перевод этих строк.
Этот модуль также позволит вам переводить настраиваемые поля, виджеты и другие переводимые строки, созданные WordPress.
3. Создание многоязычного веб-сайта WordPress с помощью Polylang
Polylang — это бесплатный многоязычный плагин WordPress с более чем 500 000 активных установок. Это позволяет вам легко создать многоязычный веб-сайт, не покупая премиум-версию.
Примечание. Если вы используете WooCommerce или вам нужна поддержка, вы можете перейти на Polylang Pro или приобрести дополнение WooCommerce.
В этом уроке мы будем использовать бесплатную версию плагина.
Первое, что вам нужно сделать, это установить и активировать плагин Polylang. Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
После активации вам необходимо посетить страницу Languages » Languages для настройки плагина.
Страница настроек языка разделена на три вкладки. Первая вкладка называется «Языки». Здесь вы добавляете языки, которые хотите использовать на своем сайте.
Вам нужно будет добавить язык по умолчанию, а также выбрать все остальные языки, которые пользователи могут выбирать на вашем сайте.
После добавления языков перейдите на вкладку «Переводы строк». Здесь нужно перевести название сайта, описание, а затем выбрать формат даты и времени.
Далее вам необходимо посетить Языки » Настройки страницы. Отсюда вы можете установить настройки URL для языков и настроить URL-адреса, оптимизированные для SEO.
Чтобы изменить настройки URL-адреса, просто нажмите «Настройки» в разделе «Изменения URL-адреса». После этого вы можете настроить свои URL-адреса и выбрать, хотите ли вы показывать язык в своих ссылках.
Например, вы можете показывать такие URL-адреса, как https://example.com/en/my-post / на своем веб-сайте.
Когда вы закончите, нажмите кнопку «Сохранить изменения», чтобы сохранить настройки.
Перевод контента в WordPress с помощью Polylang
Polylang упрощает добавление контента на разных языках. Просто создайте новый пост/страницу или отредактируйте существующий. На экране редактирования сообщения вы увидите мета-окно языка.
Ваш язык по умолчанию будет выбран автоматически, поэтому вы можете сначала добавлять контент на своем языке по умолчанию, а затем переводить его на другие языки.
Чтобы перевести, вам нужно нажать кнопку + рядом с языком в разделе «Переводы», а затем добавить контент для этого языка.
Повторите процесс для всех языков. Как только вы закончите, вы можете публиковать свои сообщения и страницы.
Перевод категорий, тегов и пользовательских таксономий
Вы также можете переводить категории и теги или любые пользовательские таксономии, которые вы можете использовать.
Если вы хотите перевести категории, то перейдите в Сообщения » Категории .
Добавьте категорию на языке по умолчанию, а затем щелкните значок плюса для каждого языка, чтобы начать добавлять переводы.
Отображение переключателя языка на вашем сайте WordPress
Добавление переключателя языка позволяет пользователям выбирать язык при просмотре вашего сайта. Polylang делает это очень простым.
Просто перейдите в раздел Внешний вид » Виджеты , а затем нажмите кнопку «+» вверху, чтобы добавить блок виджета «Переключатель языка» на боковую панель или в другую область, готовую для виджетов.
Теперь вы можете ввести заголовок для своего виджета, включить параметры для отображения раскрывающегося списка, отображения названий языков, скрытия текущих языков и т. д.
Когда вы закончите, нажмите кнопку «Обновить», чтобы сохранить настройки виджета.
Теперь вы можете просмотреть свой сайт, чтобы увидеть переключатель языка в действии.
Часто задаваемые вопросы о создании многоязычного сайта WordPress
Помогая тысячам начинающих создавать свои сайты, мы кое-что знаем о создании многоязычного сайта. Ниже приведены некоторые из наиболее часто задаваемых вопросов о многоязычных веб-сайтах WordPress.
1. Какой многоязычный плагин WordPress лучше?
Все три плагина, упомянутые в этом руководстве, являются лучшими. Однако в некоторых аспектах они немного отличаются.
Если вы новичок и ищете более простое решение, мы рекомендуем использовать TranslatePress. Его живой редактор упрощает переводы.
Опытные пользователи и веб-сайты электронной коммерции могут найти WPML более полным для своих нужд. Наконец, если вы ищете бесплатное решение, то Polylang — лучший вариант для вас.
2. Как перевести мою админку WordPress для пользователей?
WordPress позволяет каждому пользователю вашего сайта выбирать язык интерфейса администратора. Им просто нужно отредактировать свой профиль пользователя, и там они найдут возможность выбрать язык.
3. Как перевести мою тему WordPress?
Все три плагина позволяют автоматически получать переводы тем. Вы также можете найти и перевести тему WordPress самостоятельно, а затем загрузить файлы перевода на свой веб-сайт.
