Выводим ссылки на страницы с миниатюрами в WordPress. Плагин Page-list
С помощью плагина Page-list для WordPress вы сможете легко и просто генерировать ссылки с прикрепленными миниатюрами страниц. Это пригодится при создании различных каталогов, галерей либо при построении карты сайта. В целом, применение плагина ограничивается только вашей фантазией. Явные настройки у плагина отсутствуют, все изменения производятся с помощью прописываемых шорткодов и их параметров.

После того, как плагин Page-list успешно установлен, прописываем список шорткодов:
[pagelist] — иерархическое дерево всех страниц сайта (полезно, если требуется организовать карту сайта); [subpages] — иерархическое дерево всех дочерних страниц текущей страницы; [siblings] — иерархическое дерево соседних страниц текущей страницы; [pagelist_ext] — список страниц с выводом миниатюр и текстовыми выдержками; |
Параметры для pagelist, subpages, siblings
Изменить вид списков можно используя параметры. Разберем их:
depth
Задает количество уровней страниц в списке. Значение по умолчанию равно нулю, т.е. отсутствие ограничений на включение. Пример применения:
Если вам нужен не иерархический, а плоский список:
child_of
Используя этот параметр можно сформировать список дочерних страниц указанной страницы:
при этом 4 – page ID;
То же самое для текущей страницы:
[subpages] или [pagelist child_of=»current»] или [pagelist child_of=»this»] |
Если необходимо отобразить страницы, соседствующие с текущей:
[siblings] или [pagelist child_of=»parent»] |
exclude
Задает разделяемый запятыми перечень страниц, которые не будут включены в список:
[pagelist exclude=»6,7,8″] |
ID страниц, которые не должны включаться в список, указываются через запятую. Для удаления текущей страницы:
[pagelist exclude=»current»] |
exclude_tree
Аналогичная функция для удаления дерева страниц:
[pagelist exclude_tree=»7,10″] |
Все страницы, идентификаторы которых передаются параметру, а также их подстраницы, будут удалены из списка.
include
Общий вид:
[pagelist include=»6,7,8″] |
Добавляет в список страницы, идентификаторы которых были переданы параметру. Идентификаторы разделяются запятыми.
title_li
Используется для задания имени списка:
[pagelist title_li=»List of pages»] |
number
Задает число страниц, включаемых в список:
offset
Для смещения (пропуска) некоторых страниц:
meta_key
Для составления перечня страниц, у которых есть определенное поле:
[pagelist meta_key=»metakey» meta_value=»metaval»] |
show_date
Для вывода даты создания (если параметру присвоено created), изменения (modified) и обновления (updated)страницы.
[pagelist show_date=»created»] |
sort_order
Чтоб отсортировать по возрастанию или убыванию:
[pagelist sort_order=»desc»] |
Для сортировки от меньшего к большему параметру нужно присвоить значение asc, а от большего к меньшему — desc.
link_before
Текст, идущий перед адресом ссылки
[pagelist link_before=»span»] |
Для добавления такого текста необходимо в визуальном редакторе изменить тип ввода на текстовый.
link_after
Текст, идущий после адреса ссылки
[pagelist link_after=»span»] |
Для добавления такого текста необходимо в визуальном редакторе изменить тип ввода на текстовый.
class
Определяет принадлежность к тому или иному CSS-классу:
[pagelist] |
Параметры для pagelist_ext
Рассмотрим параметры для pagelist_ext:
Используется, если необходимо вывести для данной страницы список всех ее подстраниц. Если таких страниц нет, будет выведен полный список страниц на сайте.
show_image
Скрывает или выводит миниатюру изображения.
[pagelist_ext show_image=»0″] |
show_first_image
Если нет миниатюры, то скрывает либо выводит первую картинку на странице.
[pagelist_ext show_first_image=»1″] |
Имеет более низкий приоритет перед параметром show_image.
show_title
Показывает или скрывает заголовок.
[pagelist_ext show_title=»0″] |
show_content
Показывает или скрывает контент, находящийся на странице.
[pagelist_ext show_content=»0″] |
more_tag
Отображает контент перед и после тега.
[pagelist_ext more_tag=»0″] |
При использовании этого параметра, more_link автоматически не добавляется.
limit_content
Ограничивает отображаемый контент, предустановленное значение равно 250 символам. Имеет более низкий приоритет по сравнению с more_tag.
[pagelist_ext limit_content=»100″] |
image_width
Задает ширину отображаемого изображения, предустановленное значение равно 50.
[pagelist_ext image_width=»80″] |
image_height
Задает высоту отображаемого изображения, предустановленное значение равно 50.
[pagelist_ext image_height=»80″] |
child_of
Используя этот параметр можно сформировать список подстраниц указанной страницы:
[pagelist_ext child_of=»4″] |
при этом 4 – page ID;
parent
Используя этот параметр можно сформировать список подстраниц указанной страницы:
[pagelist_ext parent=»4″] |
при этом 4 – page ID; а глубина будет составлять 1 уровень.
sort_order
Чтоб отсортировать по возрастанию или убыванию:
[pagelist_ext sort_order=»desc»] |
Для сортировки от меньшего к большему параметру нужно присвоить значение asc, а от большего к меньшему — desc.
sort_column
Сортирует содержимое колонок:
[pagelist_ext sort_column=»menu_order»] |
Изначально сортируется по заголовку.
Также можно отсортировать по идентификатору страницы или автора, по имени или по дате создания/изменения.
hierarchical
Для формирования иерархического списка
[pagelist_ext hierarchical=»0″] |
exclude
Задает разделяемый запятыми перечень страниц, которые не будут включены в список:
[pagelist_ext exclude=»6,7,8″] |
exclude_tree
Аналогичная функция для удаления дерева страниц:
[pagelist_ext exclude_tree=»7,10″] |
Все страницы, ID которых передаются параметру, а также их подстраницы, будут удалены из списка.
include
Общий вид:
[pagelist_ext include=»6,7,8″] |
Добавляет в список страницы, идентификаторы которых были переданы параметру. Идентификаторы разделяются запятыми.
meta_key
Для составления перечня страниц, у которых есть определенное поле:
[pagelist_ext meta_key=»metakey» meta_value=»metaval»] |
authors
Для формирования списка страниц, написанных указанными авторами
[pagelist_ext authors=»6,7,8″] |
number
Задает число страниц, включаемых в список:
[pagelist_ext number=»10″] |
offset
Параметр содержит имена страниц, которые необходимо пропустить во время формирования списка
[pagelist_ext offset=»5″] |
post_type
Содержит тип записи
[pagelist_ext post_type=»page»] |
post_status
Разделяемый запятыми список возможных типов записей.
[pagelist_ext post_status=»publish»] |
class
Определяет принадлежность к тому или иному CSS-классу:
[pagelist_ext] |
strip_tags
Отображает текст без тегов. Для отображения тегов:
[pagelist_ext strip_tags=»0″] |
Изначально активен.
strip_shortcodes
Отображает текст без шорткодов. Для отображения шорткодов:
[pagelist_ext strip_shortcodes=»0″] |
Изначально активен.
show_child_count
Для отображения только одной дочерней страницы понадобится использовать:
[pagelist_ext show_child_count=»1″] |
show_meta_key
Необходим для вывода определенного поля. Изначально значение не присвоено. Если параметр активен, но ключ не задан — поле выведено не будет.
[pagelist_ext show_meta_key=»your_meta_key»] |
meta_template
Для создания образца поля используйте
[pagelist_ext show_meta_key=»your_meta_key» meta_template=»Meta: %meta%»] |
Скачать плагин Page-list
Возможно, Вам будет интересно ↓↓↓
Page-list — удобный плагин для вывода страниц с миниатюрами и текстовыми описаниями


В WordPress много внимания уделено выводу постов. Однако не стоит забывать и о том, что для постоянного содержимого существуют еще и страницы. Плагин Page-list является удобным инструментом, позволяющим вывести список страниц в привлекательном виде — с описаниями и миниатюрами.
Для вывода страниц в плагине Page-list используется шорткоды с параметрами. Чтобы вывести все страницы простым списком, достаточно вставить шорткод:
[pagelist]


Так как страницы могут содержать множество дочерних страниц, то плагин дает возможность выводить их на родительских страницах. Для того, чтобы вывести список дочерних страниц на родительской, используйте шорткод:
[code lang=css][subpages]

Дочерние страницы так же могут быть родительскими страницами. Если вы не хотите видеть в списке дочерних страниц всю иерархию, и достаточно только верхнего уровня, то используйте для вывода одноранговых дочерних страниц шорткод:
[siblings]


Иногда простого списка страниц недостаточно, и нужно вывести не только название страницы, но и ее миниатюру, текстовое описание. В этом случае используйте шорткод:
[pagelist_ext]


С помощью параметров шорткода можно контролировать длину текстового описания и размер миниатюр:
[pagelist_ext limit_content="150" show_image="1" image_width="80"]
В этом примере мы указали параметрами, что желаете использовать миниатюру шириной 80 пикселей и текстовое описание длиной 150 символов. Текстовое описание плагин берет из цитаты страницы, либо, если таковая не заполнена, из содержимого страницы.
С помощью параметров шорткодов вы можете исключать страницы из списка, сортировать их в определенном порядке, показывать страницы с разным статусом, выводить страницы, созданные определенным автором, опубликованные в определенное время, и делать еще множество различных настроек. Полный перечень шорткодов и их параметров приведен на странице плагина в репозитории WordPress.org. Несомненно, обилие шорткодов с параметрами делает Page-list одним из самых удобных плагинов для вывода списка страниц.
Посмотреть
Page-list
вы перейдете по ссылке https://wordpress.org/plugins/page-list/other_notes/
вывод дочерних постов, страниц в WordPress
2.0
wp-includes / post.php
Начну с того, что функция get_children() ну очень часто встречается в различных примерах — как в буржунете, так и в русскоязычном сегменте (как известно, большинство русских блоггеров как раз таки и берут оттуда весь код вдохновение).
Поэтому я и решил подробно остановиться на описании этой функции (а ещё в связи с нехваткой времени на написание объемных постов с собственными исследованиями).
get_children($args = '', $output = OBJECT)
- $args
- Подойдёт любой параметр функции get_posts(). Если не указан, то будут задействованы следующие значения по умолчанию:
$parametry = array( 'numberposts' => -1, // количество выводимых постов - все 'post_type' => 'any', // тип поста - любой 'post_status' => 'any', // статус поста - любой 'post_parent' => $GLOBALS['post']->post_parent // значение ID родительского элемента будет взято из $GLOBALS['post'] );
Как видите, данные значения параметров по умолчанию отличаются от значений get_posts().
Если же вы не указали собственные
$argsи при этом$GLOBALS['post']тоже не существует, тогда функция возвратит пустой массив.Также в официальном кодексе WordPress говорится, что с версии 2.6 вы обязаны указывать параметр
post_typeотличный отany, но я пока что не обнаружил подтверждение этой информации. - $output
- Функция
get_children()возвращает массив, а этот её параметр позволяет указать, из чего конкретно должен он состоять:OBJECT— из объектов постов.ARRAY_A— из ассоциативных массивов, где ключами являются ID элементов.ARRAY_N— из нумерованных массивов.
Так как, функция get_children() является частным случаем функции get_posts(), то тут моё описание этой функции заканчивается и я перехожу к примерам.
Пример 1. Получение первого изображения, загруженного к посту, в случае, если отсутствует миниатюра.
Почему-то в классическом варианте данного примера значением второго аргумента функции get_children() выставляется OBJECT, затем для результата функции запускается foreach… На мой взгляд — чем меньше циклов в коде, тем лучше, кроме того, зачем запускать циклы для массивов из одного элемента?
Давайте посмотрим на оптимальный код. Всё, что нам потребуется, это функции:
if( has_post_thumbnail() ) { // проверяем
the_post_thumbnail( 'full' ); // если да - выводим
} else { // если нет
$parametry = array(
'numberposts' => 1, // нам нужно только одно изображение
'order'=> 'ASC', // по возрастанию
'orderby' => 'menu_order', // по умолчанию изображения сортируются по дате, а в данном случае - по порядку, установленному в админке
'post_type' => 'attachment', // тип поста - вложение
'post_mime_type' => 'image', // тип вложения - изображение
'post_parent' => $post->ID, // тут указываем ID родительского поста, в данном примере - текущий пост
);
$izobrazhenija = get_children( $parametry, ARRAY_A );
$izobrazhenija2 = array_values( $izobrazhenija);
$pervoe = wp_get_attachment_image_src( $izobrazhenija2[0]['ID'], 'full' );
echo '<img src="' . $pervoe[0] . '" />';
}Пример 2. Слайдер из изображений.
О том, как создать слайдер из изображений поста, читайте тут.
Миша
В последние годы я долго не знал, что мне делать с сайтом misha.blog, ведь он практически не приносит никакого профита, но недавно я осознал, что моя миссия – способствовать распространению WordPress. Ведь WordPress – это лучший движок для разработки сайтов – как для тех, кто готов использовать заложенную структуру этой CMS, так и для тех, кто предпочитает headless решения.
Сам же я впервые познакомился с WordPress в 2009 году. Организатор WordCamp. Преподаватель в школах Epic Skills и LoftSchool.
Если вам нужна помощь с вашим сайтом или может даже разработка с нуля на WordPress / WooCommerce — пишите. Я и моя команда сделаем вам всё на лучшем уровне.
Page-list – продвинутый список страниц в WordPress с миниатюрами
Плагин Page-list для WordPress, позволяет вывести список дочерних страниц на родительскую с миниатюрами
Опубликовано 16.05.2013 | Автор: Duvol
Page-list – легкий, но абсолютно гениальный плагин, с помощью которого можно выводить ссылки на страницы с миниатюрами. Используя Page-list можно организовать карту сайта, каталог товаров, галерею миниатюр страниц с прямыми ссылками на эти страницы, и многое другое, до чего только можно додуматься.
pagelist_min
Плагин не имеет настроек, кроме тех параметров, что прописываются в шорткоде, устанавливаемом на странице вывода.
После установки плагина ставим следующие шорткоды:
1
2
3
4
[pagelist] — иерархическое дерево всех страниц сайта (полезно, если требуется организовать карту сайта);
[subpages] — иерархическое дерево всех дочерних страниц текущей страницы;
[siblings] — иерархическое дерево соседних страниц текущей страницы;
[pagelist_ext] — список страниц с выводом миниатюр и текстовыми выдержками;
Добавляя к шорткодам параметры, можно усовершенствовать выводимые списки. Вот список параметров:
Параметры для pagelist, subpages, siblings
depth
Указывает сколько уровней страниц включать в список, по умолчанию глубина не ограничена (depth=0), глубину можно указать следующим образом:
1
[pagelist depth=»3″]
Если нужно показать плоский список, т.е. без иерархии, нужно использовать следующий шорткод:
1
[pagelist depth=»-1″]
child_of
С помощью этого параметра можно вывести дочерние страницы конкретной страницы, например так:
1
[pagelist child_of=»4″]
где 4 – это ID конкретной страницы;
Для того, чтобы показать подстраницы текущей страницы, нужно использовать следующие шотркоды:
1
[subpages] или [pagelist child_of=»current»] или [pagelist child_of=»this»]
Чтобы показать соседние страницы текущей страницы, используем шорткоды:
1
[siblings] или [pagelist child_of=»parent»]
exclude
Чтобы исключить определенные страницы из списка, используется такой шорткод:
1
[pagelist exclude=»6,7,8″]
где параметру через запятую присваиваются ID страниц; Удалить текущую страницу из списка можно шорткодом:
1
[pagelist exclude=»current»]
exclude_tree
Чтобы убрать дерево страниц из списка, используется такой шорткод:
1
[pagelist exclude_tree=»7,10″]
где параметр exclude_tree принимает разделенные запятыми значения ID страниц (все эти и вложенные в них страницы будут исключены из списка).
include
Чтобы добавить в список только определенные страницы, используется такой шорткод:
1
[pagelist include=»6,7,8″]
где параметр include принимает разделенные запятыми значения ID страниц.
title_li
Если нужно указать название списка страниц, используется шорткод:
1
[pagelist title_li=»List of pages»]
по умолчанию название отсутствует (title_li=””);
number
Если нужно указать количество страниц, которые должны быть включены в список, используется шорткод:
1
[pagelist number=»10″]
по умолчанию количество страниц не ограничено (number=””).
offset
Если нужно пропустить некоторые страницы (сместить), используется шорткод
1
[pagelist offset=»5″]
по умолчанию страницы не пропускаются (offset=””);
meta_key
Если нужно включить в список только страницы, имеющие определенное произвольное поле, используется шорткод:
1
[pagelist meta_key=»metakey» meta_value=»metaval»]
show_date
Если нужно показать дату создания страницы, используется шорткод:
1
[pagelist show_date=»created»]
можно использовать следующие значения для параметра show_date: created, modified, updated
menu_order
Если нужно указать колонки для сортировки, используется шорткод:
1
[pagelist sort_column=»menu_order»]
по умолчанию сортирует по колонкам menu_order и post_title (sort_column=”menu_order, post_title”); можно использовать следующие значения для параметра sort_column: post_title, menu_order, post_date (сортировка по дате создания), post_modified (сортировка по дате изменения), ID, post_author (сортировать по ID автора страницы), post_name (сортировка по имени).
sort_order
Если нужно изменить порядок сортировки списка страниц (по возрастанию или убыванию), используется шорткод:
1
[pagelist sort_order=»desc»]
По умолчанию sort_order присвоено значение asc (sort_order=”asc”); можно использовать следующие значения для параметра sort_order: asc, desc
link_before
Если нужно вставить некоторый текст или HTML-код, который предшествует тексту ссылки внутри тега ссылки, используется шорткод:
1
[pagelist link_before=»span»]
Вставить HTML-теги можно только в режиме ввода текста (кода) визуального редактора.
link_after
Если нужно вставить текст или некоторый HTML-код, который следует ЗА текстом ссылки внутри тега ссылки, то используется шорткод:
1
[pagelist link_after=»span»]
Вставить HTML-теги можно только в режиме ввода текста (кода) визуального редактора.
class
Если нужно задать CSS-класс для списка страниц, используется шорткод:
1
[pagelist]
По умолчанию класс пустой (class=””)
Параметры для pagelist_ext:
1
[pagelist_ext]
По умолчанию показывает список дочерних страниц текущей страницы, но если дочерних страниц не существует, выведет все существующие страницы сайта.
show_image
Показать или скрыть миниатюру:
1
[pagelist_ext show_image=»0″]
“show_image” имеет более высокий приоритет, чем “show_first_image”
По умолчанию: show_image=”1″
show_first_image
Показать или скрыть первое изображение из содержимого страницы, если отсутствует миниатюра:
1
[pagelist_ext show_first_image=»1″]
По умолчанию: show_first_image=”0″
show_title
Показать или скрыть название:
1
[pagelist_ext show_title=»0″]
По умолчанию: show_title=”1″
show_content
Показать или скрыть содержимое страницы:
1
[pagelist_ext show_content=»0″]
По умолчанию: show_content=”1″
more_tag
Если нужно вывести все содержимое до и после тега more, испольуется шорткод:
1
[pagelist_ext more_tag=»0″]
Этот параметр не добавляет “more_link” до конца содержания, просто вырезает содержимое перед more_tag; параметр “more_tag” имеет более высокий приоритет, чем “limit_content”
По умолчанию: more_tag включен (more_tag=”1″) и показывает только содержимое до тега more.
limit_content
Количество символов содержимого, ограниченное “more-tag” (если есть), либо параметром”limit_content”
1
[pagelist_ext limit_content=»100″]
По умолчанию: limit_content=”250″
image_width
Ширина изображения
1
[pagelist_ext image_width=»80″]
По умолчанию: image_width=”50″
image_height
Высота изображения
1
[pagelist_ext image_height=»80″]
По умолчанию: image_height=”50″
child_of
Если нужно вывести дочерние страницы определенной страницы:
1
[pagelist_ext child_of=»4″]
где 4 — это ID конкретной страницы.
По умолчанию выводятся дочерние страницы текущей страницы.
parent
Если нужно вывести дочерние страницы определенной страницы, используется шорткод:
1
[pagelist_ext parent=»4″]
где 4 это ID конкретной страницы и глубина будет только в один уровень.
По умолчанию parent=”-1″ и глубина не ограничена.
sort_order
Если нужно изменить порядок сортировки списка страниц (по возрастанию или убыванию), используется шорткод:
1
[pagelist_ext sort_order=»desc»]
Можно использовать следующие значения для параметра sort_order: asc, desc
По умолчанию: sort_order=”asc”
sort_column
Если нужно указать колонки для сортировки, используется шорткод:
1
[pagelist_ext sort_column=»menu_order»]
Можно использовать следующие значения для параметра sort_column: post_title, menu_order, post_date (сортировка по времени создания), post_modified (сортировка по времени изменения), ID, post_author (сортировать по ID автора страницы), post_name (сортировка по имени).
По умолчанию сортирует по колонкам sort_column и post_title (sort_column=”menu_order, post_title”)
hierarchical
Отображение дочерних страниц ниже их родительской страницы
1
[pagelist_ext hierarchical=»0″]
По умолчанию: hierarchical=”1″
exclude
Чтобы исключить определенные страницы из списка, используется такой шорткод:
1
[pagelist_ext exclude=»6,7,8″]
где параметру через запятую присваиваются ID страниц.
exclude_tree
Чтобы убрать дерево страниц из списка, используется такой шорткод:
1
[pagelist_ext exclude_tree=»7,10″]
где параметр exclude_tree принимает разделенные запятыми значения ID страниц (все эти и вложенные в них страницы будут исключены из списка).
include
Чтобы добавить в список только определенные страницы, используется такой шорткод:
1
[pagelist_ext include=»6,7,8″]
где параметр include принимает разделенные запятыми значения ID страниц.
meta_key
Если нужно включить в список только страницы, имеющие определенное произвольное поле, используется шорткод:
1
[pagelist_ext meta_key=»metakey» meta_value=»metaval»]
authors
Включает только страницы, написанные определенным автором
1
[pagelist_ext authors=»6,7,8″]
number
Если нужно указать количество страниц, которые должны быть включены в список, используется шорткод
1
[pagelist_ext number=»10″]
По умолчанию количество страниц не ограничено (number=””)
offset
Если нужно пропустить некоторые страницы (сместить), используется шорткод:
1
[pagelist_ext offset=»5″]
По умолчанию страницы не пропускаются (offset=””)
post_type
Тип выводимых записей.
1
[pagelist_ext post_type=»page»]
post_status
Статус выводимых записей.
1
[pagelist_ext post_status=»publish»]
class
Если нужно задать CSS-класс для списка страниц, используется шорткод:
1
[pagelist_ext]
По умолчанию класс пустой (class=””)
strip_tags
Чтобы выводить контент с тегами, нужно использовать шорткод:
1
[pagelist_ext strip_tags=»0″]
По умолчанию strip_tags включен (strip_tags=”1″)
strip_shortcodes
Чтобы выводить контент с шорткодом, нужно использовать шорткод:
1
[pagelist_ext strip_shortcodes=»0″]
По умолчанию strip_shortcodes включен (strip_shortcodes=”1″) и все зарегистрированные шорткоды удаляются;
show_child_count
Если нужно показать одну дочернюю страницу, используется шорткод:
1
[pagelist_ext show_child_count=»1″]
По умолчанию child_count выключен (show_child_count=”0″); Если show_child_count=”1″, но количество дочерних страниц = 0, то не выводит;
child_count_template
Если нужно создать шаблон child_count, используется шорткод:
1
[pagelist_ext show_child_count=»1″ child_count_template=»Subpages: %child_count%»]
По умолчанию child_count_template=”Subpages: %child_count%”;
show_meta_key
Если нужно вывести произвольное поле, используется шорткод:
1
[pagelist_ext show_meta_key=»your_meta_key»]
По умолчанию show_meta_key пустой (show_meta_key=””); Если show_meta_key включен, но значение ключа пустое, то произвольное поле не выводится;
meta_template
Если нужно создать шаблон поля, используется шорткод:
1
[pagelist_ext show_meta_key=»your_meta_key» meta_template=»Meta: %meta%»]
По умолчанию meta_template=”%meta%”
Дочерние страницы — все подробности
Отличный недорогой хостинг, которым пользуюсь яСсылка: http://bit.ly/hostfozzy
Скидка 10% по Промокоду: multimozg
Простые и Понятные Уроки по Созданию Сайта на WordPress и Joomla, а так же Обзор интересных и полезных Сервисов.
Канал: https://www.youtube.com/user/alexporsch
Поддержать канал: http://bit.ly/2SVXWIS
На создание видео и работу с каналом требуется значительное время, а выкладывать бессмысленные ролики ради просмотров я не буду, сам люблю качественный контент и предпочитаю отдавать так же, качественно. Возможно вы заметили, как подробно я объясняю каждую деталь в своих видео. Потому что я сам начинал с нуля и прекрасно понимаю тех, кто только начал заниматься сайтами.
На канале только база, нужны уроки типа «помогите натянуть вёрстку на Вордпресс» или что то по программированию, ищите другие ролики, у меня этого нет. Не то что я против этого, просто у каждого свои интересы и другие пути развития. Уж если мне «приспичит», я просто закажу эту вёрстку, но за 10 лет работы с сайтами такое не случалось, всегда находил решение сам.
А те, кто пишет в комментариях «что за фигня, ну и затянул видео, а можно было вот так…» … смотрите другие каналы. Или вы решили как то самоутвердиться за счёт моих видео написав подобный комментарий? =) Типа «Я умею, а ты нет..» =) Да пожалуйста, умейте =) А я умею, так как я умею. Надеюсь на понимание. Всем удачи!
Автор канала и видеороликов Александр Соловьёв
VK — http://bit.ly/2CfTO0N
Facebook — http://bit.ly/2Us5zs1
Эти Плейлисты Могут Быть Вам Полезны
===============================
Создание сайта на WordPress:
https://www.youtube.com/playlist?list=PLXVt-JHK3WKd2cCkzlPAulcYs1r7GDmyj
Плагины WordPress:
https://www.youtube.com/playlist?list=PLXVt-JHK3WKex4GWW227X8qacnFjIJMFr
Работа с Базой Даных Сайта:
https://www.youtube.com/playlist?list=PLXVt-JHK3WKe4AkLUQS4tgV9-ZZzJkVFi
Полезные Программы и Сервисы:
https://www.youtube.com/playlist?list=PLXVt-JHK3WKeb85Q2ExmJKCLYy9N02kN-
================================
Создание Сайтов На Joomla (уроки по старой версии Joomla 1.5):
https://www.youtube.com/playlist?list=PL921803DFC97EADA5
================================
Дочерняя страница в WordPress: создание и редактирование
Страницы в WordPress могут быть автономными или иерархическими, то есть страница может иметь свои собственные подстраницы, называемые дочерними страницами. В этой статье мы покажем вам, как легко создать дочернюю страницу в WordPress, что хорошо организует ваши страницы.
Что такое дочерняя страница в WordPress
Страницы и записи – это два типа контента по умолчанию в WordPress. Записи являются частью блога и отображаются в обратном хронологическом порядке (сначала новые записи). Обычно они организованы в соответствии с категориями и тегами.




Страницы представляют собой одноразовый или автономный контент, который не является частью блога. Например, страница «О нас» или страница «Свяжитесь с нами». Они могут быть иерархическими. Это означает, что вы можете организовать их с родительскими и дочерними страницами.
Как правило, бизнес-сайты используют страницы для создания структуры веб-сайта. Таким образом, они могут создавать веб-сайт без создания блога. Те, кто хотят добавить блог в свою маркетинговую стратегию, могут сделать это, просто создав отдельную страницу блога.
Однако, если у вас слишком много страниц, становится сложно их организовать. Здесь как раз и рпигодятся дочерние страницы. Вы можете создать более значимую страницу как «Родитель», а затем добавить дочерние страницы.
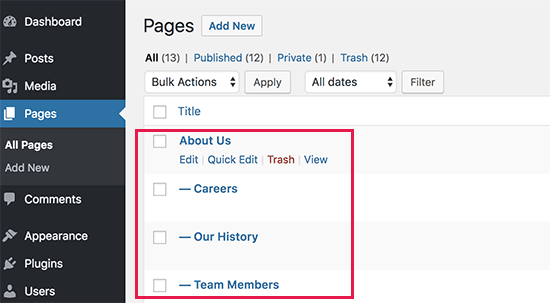
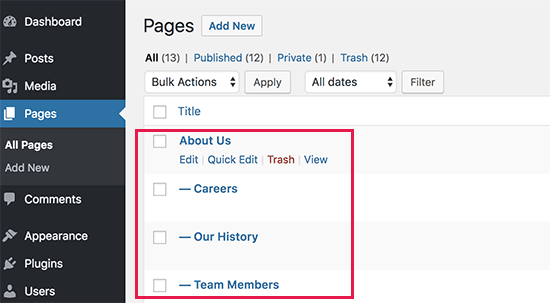
Например, родительская страница под названием «О нас» может содержать членов команды, историю, карьеру и другие страницы в качестве дочерних страниц.
У любой дочерней страницы также могут быть свои дочерние страницы и т. д. Таким образом, вы можете создавать отношения между вашими страницами и создавать правильную структуру сайта.
Смотрите также:
Все уроки WordPress.
Как создать дочернюю страницу
Чтобы создать дочернюю страницу, вам понадобится родительская страница. Если у вас уже есть страница, которую вы хотели бы использовать в качестве родителя, тогда идем дальше.
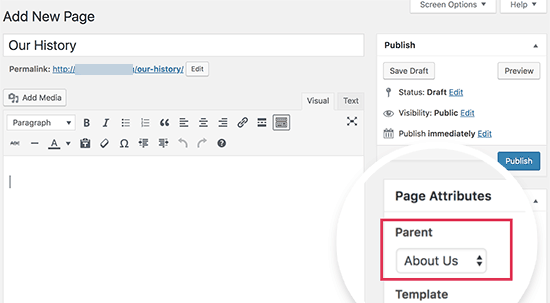
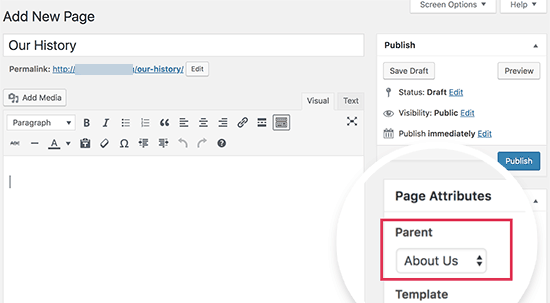
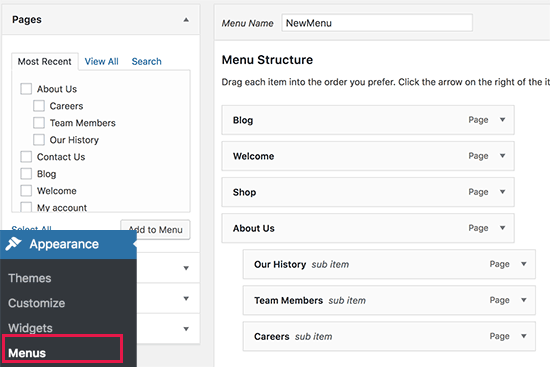
Просто перейдите на страницу «Добавить новое», чтобы создать новую страницу или отредактировать существующую страницу в области администрирования WordPress. С правой стороны вы увидите окно « Атрибуты страницы» с раскрывающимся списком «Родитель» .


В раскрывающемся списке «Родитель» выводится список всех страниц вашего сайта. По умолчанию он установлен в «no parent (не родитель)», что означает, что эта страница является отдельной страницей без иерархии. В раскрывающемся меню вам нужно выбрать страницу, которую вы хотите использовать в качестве родителя.
После этого вы можете просто продолжить и сохранить свои изменения. Этот процес можно повторять, создавая все новые дочерние страницы.
Чтобы просмотреть дочерние страницы, вы можете перейти на вкладку Страницы –» Все страницы в области администрирования WordPress. Вы увидите дочерние страницы в виде иерархической структуры, перечисленные в их родительской странице с – префиксом.


Затем вы можете продолжить и добавить свои дочерние страницы в меню навигации вашего веб-сайта в качестве элементов подменю.


Надеемся, что статья помогла вам научиться создавать дочернюю страницу в WordPress.
Чтобы не пропустить новые функции нашего хостинга и узнать больше об WordPress, подпишитесь на наш канал YouTube. Вы также можете найти нас в Twitter и Facebook .


Источник: wpbeginner.com


Смотрите также:
Миниатюры записей и страниц в WordPress. Как задать и как вывести миниатюру поста?
Потрясающая фишка в WordPress!
Начну с нуля. Итак, для начала вы должны понять разницу между миниатюрами и обычными изображениями из поста. Миниатюра — это что-то вроде превьюшки к посту, в самом посте она может даже и не использоваться.
Предположим, у вас есть какая-то категория, и на странице этой категории перед некоторыми записями (а может быть и перед каждой) есть какая-то картинка, которая по сути и является превьюшкой поста, т.е. миниатюрой. Если мы перейдем на страницу одной из записей, то можем найти эту картинку в её содержимом, а можем и не найти.
В общем ладно, в двух словах, миниатюра — это изображение-превью к постам, которое:
- может использоваться, а может и не использоваться в содержимом поста,
- может выводиться вместе ссылкой на пост на страницах категорий, меток, архивов и т.д.,
- может автоматически подгоняться под определенный размер (я имею ввиду разрешение изображения),
По сути вы можете использовать ее даже в качестве фона сайта, т.е. для каждой записи — собственный фон.
Шаг 1. Включение поддержки миниатюр для вашей темы WordPress
Для того, чтобы использовать миниатюры на своем сайте, нужно сначала включить их, потому что по умолчанию этот функционал выключен.
Всё, что нам потребуется для активации миниатюр — это вставить следующую строчку кода в ваш файл functions.php (файлов с таким названием может быть много — нам нужен именно тот, который находится непосредственно в папке с вашей текущей темой).
add_theme_support( 'post-thumbnails' ); // для всех типов постов |
Если вы не хотите использовать миниатюры во всех типах постов сразу, вы можете подключить их например только для записей (post):
add_theme_support( 'post-thumbnails', array( 'post' ) ); |
или только для страниц (page):
add_theme_support( 'post-thumbnails', array( 'page' ) ); |
или только для записей и только для страниц:
add_theme_support( 'post-thumbnails', array( 'post', 'page' ) ); |
Можно ли назначить миниатюру таксономии WordPress?
Стандартными средствами — нет. Вы можете использовать какой-нибудь из плагинов, добавляющих произвольные поля для таксономий (рубрик и меток в том числе), либо прописать URL изображения в описании вашего конкретного элемента таксономии.
Шаг 2. Как установить миниатюру для поста?
Вообще есть два способа установки миниатюр через админку. Они друг от друга особо ничем не отличаются — можете использовать тот, который покажется вам удобнее.
Способ 1. Метабокс «Миниатюра записи»
Он вот такой:
Имейте ввиду, что даже если метабокс у вас подключен, он может не отображаться на странице редактирования поста. Как включить его отображение?
Для начала посмотрите в правую верхнюю часть страницы (возможно ее потребуется проскроллить к началу). Там должна быть вот такая вкладка Настройки экрана:
Открыв её, нам нужно убедиться, что напротив Миниатюра записи стоит галочка:
После этого, уже в самом метабоксе нажимаем ссылку Задать миниатюру, затем, в открывшемся окне мы можем установить в качестве миниатюры одно из уже загруженных изображений либо загрузить новое.
Способ 2. Кнопка «Добавить медиафайл»
Итак, переходим на страницу редактирования поста и нажимаем кнопку Добавить медиафайл:
В появившемся окне кликаем по ссылке Задать миниатюру:
Вот и всё, дальше загружаем свою превьюшку либо выбираем из уже загруженных файлов.
Шаг 3. Выводим миниатюры постов на страницах сайта
То, как мы будем выводить миниатюры в данном случае может во многом зависеть от вашего шаблона WordPress. Чаще всего, во многих темах WordPress миниатюры в основном выводятся вместе с тегом <img> сразу. Но что, если нам надо получить URL миниатюры?
Рассмотрим оба случая.
the_post_thumbnail() и get_the_post_thumbnail(). Стандартный способ вывода миниатюр.
Функции the_post_thumbnail() и get_the_post_thumbnail() имеют несколько отличий:
| get_the_post_thumbnail() | the_post_thumbnail() | |
|---|---|---|
Возвращает миниатюру поста в виде HTML-тега <img>, возвращаемый HTML-код можно использовать в других функциях или записать в переменную. | Выводит миниатюру поста, является эквивалентом для:
| |
| Позволяет в качестве первого параметра указать ID поста, миниатюру которого нужно получить. | При помощи этой функции можно вывести только миниатюру текущего поста из цикла. | |
| В качестве второго параметра можно указать размер получаемой миниатюры, по умолчанию — размер, заданный в Параметры > Медиафайлы. | В качестве первого параметра можно указать размер выводимой миниатюры. |
Особо заморачиваться не будем, рассмотрим один и тот же пример для каждой из функций. Итак, сначала пример для get_the_post_thumbnail():
<?php
while( have_posts() ) : the_post();
?>
<h3><a href="<?php the_permalink() ?>"><?php the_title() ?></a></h3>
<a href="<?php the_permalink() ?>"><?php echo get_the_post_thumbnail() ?></a>
<?php
endwhile; |
Этот пример выводит заголовки (функция the_title()) и миниатюры постов со ссылками (функция the_permalink()) на сам пост.
Тот же самый пример для функции the_post_thumbnail():
<?php
while( have_posts() ) : the_post();
?>
<h3><a href="<?php the_permalink() ?>"><?php the_title() ?></a></h3>
<a href="<?php the_permalink() ?>"><?php the_post_thumbnail() ?></a>
<?php
endwhile; |
Получение URL миниатюры при помощи функции wp_get_attachment_image_src() и get_post_thumbnail_id()
Функция wp_get_attachment_image_src() нужна для получения параметров изображения — его URL, ширины и высоты (в данном случае нам будет интересен именно URL). Она не работает в цикле и её обязательным параметром является ID вложения (ID миниатюры в данном случае).
В то же время ID миниатюры мы можем получить, используя функцию get_post_thumbnail_id(), указав в качестве параметра ID поста, иначе будет возвращаться ID миниатюры текущего поста из цикла.
Посмотрим, как это будет выглядеть на примере:
$thumbnail_attributes = wp_get_attachment_image_src( get_post_thumbnail_id(), 'medium' ); // возвращает массив параметров миниатюры echo $thumbnail_attributes[0]; // URL миниатюры |
Как видите, в качестве второго параметра мы также можем указать размер получаемого изображения в виде строки ( один из зарегистрированных размеров, например thumbnail, medium, large, full и т.д.) или в виде массива array( 100, 100 ). Чтобы миниатюры на сайте получались качественными, задавайте соответствующие размеры.
Как выбрать область обрезки миниатюры?
Уверен, что у вас уже бывали случаи, когда WordPress выбирал область обрезки изображения не так, как хотелось бы, например, у человека могла отрезаться половина головы, или бы мы могли потерять часть логотипа компании при обрезке и другие важные детали.
Для того, чтобы вы смогли сами выбирать область картинки для отображения на сайте, установите себе плагин Manual Image Crop. Этот плагин позволяет для каждого загруженного изображения для его каждого размера вручную установить область, отображаемую на сайте. Потрясающий инструмент!
