адаптивное меню для мобильных устройств.
Flector 5
WP Responsive Menu это довольно простой плагин создания адаптивного меню, которое будет появляться у пользователей, которые зашли на ваш сайт через мобильное устройство. Плагин простой, но именно из-за этого я его и выбрал для обзора из всех подобных плагинов. Кроме пары неприятных мелочей плагин практически идеален – он маленький, он легко настраивается, он не конфликтует с шаблонами. Большинство адаптивных шаблонов страдает тем, что на маленьком экране исчезают все управляющие элементы – от главного меню до сайдбара. Эти шаблоны фокусируются на том, чтобы максимально удобно подать пользователям контент, забывая про управляющие элементы сайта. Адаптивное меню дефолтного шаблона Twenty Fourteen это скорее исключение, чем правило. Да и то, это меню далеко от совершенства.
Да и то, это меню далеко от совершенства.
Скачиваем плагин по ссылке в конце страницы и устанавливаем его:
1 Распаковываем архив.
2 Копируем папку wp-responsive-menu в /wp-content/plugins/.
3 Заходим в админку блога на вкладку «Плагины» и активируем плагин.
Настройка плагина находится в «Настройках\WP Responsive Menu«. Там вы увидите две вкладки «General» и «Menu Appearance«. Первое это настройки плагина, а второе это настройка внешнего вида меню (здесь можно задать цвета адаптивного меню). Внешний вид я рассматривать не буду – подобрать подходящие для вашего шаблона цвета вы сможете и сами. А вот главные настройки плагина я рассмотрю подробно. Первое, что вы там увидите это:
Опция «Enable mobile navigation» всего лишь включает и выключает адаптивное меню плагина. Собственно, деактивация и активация плагина делает тоже самое, так что непонятно зачем вообще эта опция нужна.
Опция «Choose the wordpress menu» позволяет вам выбрать то меню, которое будет выводиться на мобильных устройствах. Неважно, поддерживает ли ваша тема произвольные меню или нет – создать и использовать меню в плагине можно и без поддержки данной функции в шаблоне. Но даже если ваша тема поддерживает меню и у вас на сайте уже есть какие-то меню – не стоит их использовать в плагине. Создайте отдельное уникальное меню «Адаптивное меню», которое и будет выводиться плагином. Туда можно добавить рубрики сайта, его страницы, да что угодно в общем-то.
Опция «Menu symbol position» позволяет вам сменить расположение знака меню. Его можно выводить или слева или справа. Я предпочитаю слева, но это по сути не играет никакой роли – клик на любом месте черной полоски выведет адаптивное меню, поэтому где именно расположен знак вызова меню абсолютно не имеет никакого значения.
Следующая часть настроек:
Опция «Text on menu bar» не нуждается в пояснении – это просто текст, выводимый рядом со значком вызова адаптивного меню.
Опция «Logo for menu bar» позволит вам задать логотип, выводимый рядом со значком вызова меню и надписью. К сожалению, этой опцией воспользоваться сложно, так как автор криво настроил css код, в результате чего меню получается примерно таким:
Как вы сами видите – элементы расположены на разной высоте, что никак не может кого-либо устраивать. Странно, что автор плагина сам не заметил такой косяк, когда добавлял эту функцию в свой плагин. Впрочем, если не задавать опцию «Text on menu bar«, то все будет выведено более-менее нормально:
Хотя все равно – только значок меню с текстом «МЕНЮ» выглядит лучше.
Опция «Display menu from width» задает ширину, при которой будет выводиться меню плагина. Причем значение «962» это максимальная ширина, так что про желание выводить адаптивное меню на десктопах можно забыть. К сожалению, не понимаю, зачем автор сделал такое ограничение. Адаптивное меню сегодня используется в дизайне и не для мобильных устройств (к примеру, посмотрите на недавний редизайн сайта habrahabr. ru). Из-за этого ограничения на любом большом планшете вы адаптивное меню не увидите, да и на маленьких 7-дюймовых планшетах в горизонтальном положении меню тоже не будет видно. Так что можно сделать однозначный вывод – плагин нужен для вывода меню на смартфонах. Хотя как именно это работает мне непонятно – проверял работу плагина на смартфоне Samsung Galaxy S4, у которого разрешение экрана 1080×1920 – меню выводится, что при вертикальном просмотре, что при горизонтальном. Я с адаптивной версткой сайтов практически не сталкивался, поэтому судить что к чему мне сложно. Просто приму за факт – на смартфонах меню выводится, а на планшетах и десктопных браузерах нет. Хотя, вывести для тестирования адаптивное меню в десктопном браузере можно – достаточно его лишь ужать по ширине:
ru). Из-за этого ограничения на любом большом планшете вы адаптивное меню не увидите, да и на маленьких 7-дюймовых планшетах в горизонтальном положении меню тоже не будет видно. Так что можно сделать однозначный вывод – плагин нужен для вывода меню на смартфонах. Хотя как именно это работает мне непонятно – проверял работу плагина на смартфоне Samsung Galaxy S4, у которого разрешение экрана 1080×1920 – меню выводится, что при вертикальном просмотре, что при горизонтальном. Я с адаптивной версткой сайтов практически не сталкивался, поэтому судить что к чему мне сложно. Просто приму за факт – на смартфонах меню выводится, а на планшетах и десктопных браузерах нет. Хотя, вывести для тестирования адаптивное меню в десктопном браузере можно – достаточно его лишь ужать по ширине:
Для скриншота я ужал окно браузера до минимума, но значение в 962 пикселя позволяет видеть меню и при более широком окне браузера.
Последняя часть настроек плагина:
Опция «Menu position» определяет, где именно будет выводиться меню. Варианты слева, справа и сверху.
Варианты слева, справа и сверху.
Опция «Hide elements on mobile» позволяет вам скрыть некоторые элементы вашего сайта при просмотре на мобильных устройствах. А точнее – скрыты они будут тогда, когда будет выводиться меню. Если в вашем меню вы дублируете важные управляющие элементы сайта, но в данной опции можно эти самые дублируемые элементы скрыть. Достаточно лишь указать css-селектор скрываемого элемента и он будет полностью скрыт.
Опция «Allow zooming on mobile devices» включает или отключает возможность масштабирования на мобильных устройствах. Включать ее или нет решать вам – все целиком зависит от дизайна вашего сайта. Если он широкий и не адаптивный, то отключение масштабирования будет плохой идеей.
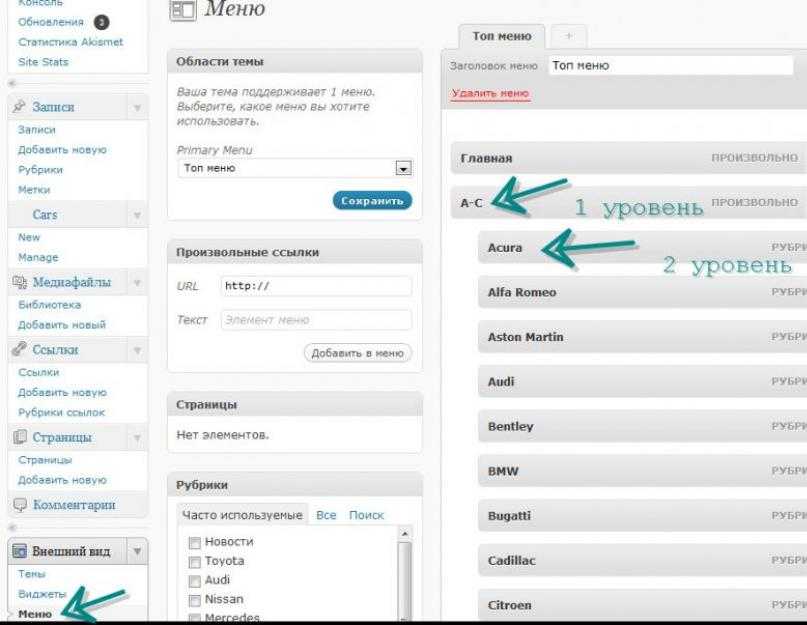
С настройками плагина разобрались. Теперь зайдите во «Внешний вид\Меню» и создайте то меню, которое будет выводиться плагином:
Это меню подходит чуть ли не любому коммерческому сайту. Готовое меню на сайте при этом будет выглядеть так:
Привожу скриншоты с десктопного браузера, но на мобильных устройствах оно будет выглядеть точно также.
Не думайте, что вам это не нужно и что адаптивная верстка, как и подобные меню это всего лишь модная фишка и вам совершенно не нужна. Конечно, обычным сайтам это еще долгое время не понадобится, но вот коммерческие сайты должны подстраиваться под мобильные устройства в обязательном порядке. Терять потенциальных клиентов только потому, что они не смогли кликнуть на своем телефоне на ссылку «Купить» это верх глупости.
Особенно раздражают при мобильном серфинге различные красивости вроде выпадающих меню. Сами понимаете – кликнуть пальцем на выпадающем меню, которое появляется лишь при наведении на него курсора мышки довольно проблематично. При всем этом я лично адаптивные шаблоны не люблю – предпочитаю, чтобы у сайта была своя, отдельная мобильная версия, которая целиком заточена под мобильные устройства. Если желания создавать отдельную мобильную версию сайта нет, то можно воспользоваться плагинами вроде WPtouch iPhone Theme, которые сами создают эту самую мобильную версию сайта.
По статистике li.ru уже около 30% всего трафика в России принадлежит мобильным устройствам. Конечно, большая часть этого трафика приходится на различные социальные сети, но, тем не менее, тенденция на лицо. И игнорировать ее было бы крайне недальновидно для любого вебмастера.
WP Responsive Menu
Автор плагина: MagniGenie
Рассматриваемая версия: 1.0 от 23.04.2014
Текущая версия: 3.1.7.4 от 14.11.2022
Совместимость с версией WordPress: 3.0 и выше
Активных установок плагина: 60 000+
Скачать плагин версии 3.1.7.4 (всего скачено 777 828 раз)
Как создать выпадающее меню WordPress
Хотите добавить выпадающее меню на сайт WordPress, чтобы пользователи могли ориентироваться и легко находить информацию? Мы покажем, как это сделать.
Зачем нужны выпадающие меню?
В ВордПресс встроена система управления меню. Она позволяет даже новичкам добавлять удобную навигацию на сайт.
Она позволяет даже новичкам добавлять удобную навигацию на сайт.
Если ресурс имеет несколько страниц, вы можете просто добавить их рядом в меню. Однако, если запускаете интернет-магазин, вам не обойтись без вложенных элементов навигации.
Выпадающие меню решает проблему ограниченного пространства и отображает ссылки меню только при наведении на родительский элемент. Также позволяют организовать структуру меню по темам или иерархии.
Посмотрим, что для этого нужно, и как это сделать на своем ВП-сайте.
Тема с поддержкой выпадающего меню
Отображение выпадающих элементов в ВордПресс полностью зависит от темы. Большинство поддерживает эту функцию. Но все равно вы должны в этом убедиться.
Как проверить?
Перейдите на оф. сайт шаблона и найдите ссылку на демонстрационную версию. Если эта возможность есть, то будет показана. В другом случае стоит пересмотреть свой выбор.
Вот парочка отличных тем со встроенной поддержкой вертикального выпадающего меню.
Astra– бесплатный многоцелевой WordPress-шаблон с несколькими готовыми демо-сайтами.Reboot– современная и быстрая премиальная блоговая/новостная тема со встроенным конструктором главной.Journal X– платная красивая журнальная WP-тема с бесконечной подгрузкой контента.
При этом разберем, как сделать выпадающее меню WordPress.
Шаг 1. Создаем меню
Если это уже сделано, то смело переходите ко второму шагу.
Сделаем простое меню.
В админке перейдите Внешний вид > Меню и нажмите создайте новое меню.
Дайте имя новому меню и кликните Создать меню.
В блоке слева отметьте нужные пункты и нажмите Добавить в меню, а затем Сохранить меню.
Шаг 2. Добавляем подпункты
Подпункты – это элементы, которые появятся внутри выпадающего меню. От того, как вы захотите организовать навигацию, можете добавить их в любой из существующих пунктов.
Для примера создадим выпадающее меню из категорий постов.
Добавим их.
Если перейти на сайт, то навигация будет выглядеть:
Видно, что все пункты стали в один ряд, а выпадающего списка нет. Для этого дочерние элементы простым перетаскиванием поместите под родительскими.
После того, как сохраните изменения, на сайте появится выпадающий список:
Выпадающее меню через плагин
Если ваша ВордПресс-тема не поддерживает отображение дочерних элементом или вам нужна сложная навигация, то самый простой способ использовать ВП-дополнение.
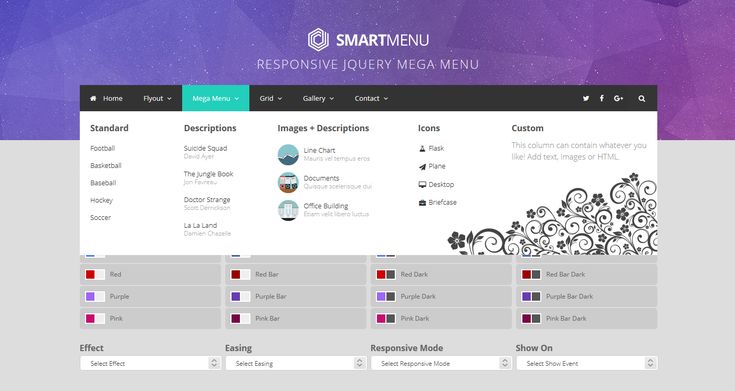
В каталоге есть несколько решений. Один из популярных – плагин Max Mega Menu. С ним вы создадите структуру меню любой сложности, сможете добавить эффекты при наведении и нажатии и другие полезности.
Заключение
Выпадающее меню WordPress делает удобной для пользователя навигацию по сайту, что позволит ему быстрее найти нужную информацию. Его просто создать, если выбранная WP-тема поддерживает отображение дочерних элементов. В другом случае придется установить плагин.
В другом случае придется установить плагин.
Нажмите, пожалуйста, на одну из кнопок, чтобы узнать понравилась статья или нет.
Перевод меню — WPML
Амир
- Обновлено
WPML позволяет переводить меню WordPress и создавать разные меню для каждого языка. Вы можете переводить меню автоматически, вручную или синхронизировать содержимое меню с помощью WPML.
Для всех следующих опций в меню второго языка будут отображаться только переведенные элементы. Это имеет место, даже если типы сообщений, используемые в меню, установлены как 9.0013 Переводимый — использовать перевод, если он доступен, или вернуться к языку по умолчанию .
WPML предлагает режим перевода под названием «Перевести все». Этот режим автоматически переводит весь ваш контент, если он установлен как Translatable — показывать только переведенные элементы , а переключатель Translate Automatically установлен на Yes .
Обратите внимание: если у вас Перевести все в режиме Проверка переводов перед публикацией, вы должны одобрить переводы страницы или публикации, чтобы переведенное меню отображалось во внешнем интерфейсе сайта.
Если вы хотите создать совершенно другое меню на дополнительных языках, или вы решили перевести часть своего контента, вам необходимо перевести меню вручную.
Чтобы перевести меню, перейдите на 
Нажмите на значки + рядом с другими языками. Теперь вы создаете новое меню, которое будет связано как перевод этого меню.
Переведенное менюДобавьте переведенные страницы и категории в переведенное меню так же, как в меню языка по умолчанию.
Инструмент синхронизации меню предназначен для синхронизации меню на разных языках. Он делает это, добавляя, удаляя и обновляя элементы из переведенных меню, чтобы они соответствовали языковому меню по умолчанию.
Чтобы использовать синхронизацию меню WPML, перейдите по ссылке WPML → WP Menus Sync . WPML покажет вам изменения, которые он планирует внести.
Инструмент синхронизации меню показывает, что нужно обновитьВы увидите, какие записи будут добавлены или удалены из переведенных меню. Нажмите кнопку Sync , чтобы выполнить выбранные операции.
Просмотрите изменения, выберите, что нужно применить, и нажмите Применить изменения Все, что вы добавите вручную в переведенные меню, будет сохранено во время операции синхронизации WPML.
Перевод пользовательских ссылок
Если у вас нет надстройки WPML String Translation, вы можете вручную редактировать пользовательские ссылки и их метки в переведенных меню.
Если у вас активна надстройка WPML String Translation, вы можете использовать ее для перевода пунктов меню, выполнив следующие действия: ссылки на другие языки.
- На странице перевода строк щелкните значок +, чтобы перевести пункт меню и ссылку.
- Перейдите на страницу WPML → WP Menus Sync и нажмите Sync еще раз, чтобы обновить переведенные ссылки и метки меню.
Корзина меню Pro | WP ночь
Menu Cart Pro — самый популярный плагин меню электронной коммерции, бесплатную версию которого на WordPress. org скачали более 1 миллиона раз. Он полностью совместим с WooCommerce, Eshop, электронной коммерцией WP, Easy Digital Downloads и Jigoshop . Эта расширенная версия плагина выходит на новый уровень, предоставляя вам доступ к множеству различных значков корзины, супер крутому всплывающему меню корзины и множеству других замечательных функций.
org скачали более 1 миллиона раз. Он полностью совместим с WooCommerce, Eshop, электронной коммерцией WP, Easy Digital Downloads и Jigoshop . Эта расширенная версия плагина выходит на новый уровень, предоставляя вам доступ к множеству различных значков корзины, супер крутому всплывающему меню корзины и множеству других замечательных функций.
Этот плагин включает в себя все замечательные стандартные функции бесплатной версии плюс:
- Выбор из более чем 10 иконок корзины
- Полнофункциональное всплывающее окно со сведениями о корзине
- Возможность добавления корзины + всплывающее окно в неограниченное количество меню
- Возможность добавления пользовательского класса css
- Автоматическое обновление любых замечательных новых функций
- Многоязычная интеграция WordPress
- Работает с WooCommerce, Eshop, WP e-Commerce, Easy Digital Downloads и Jigoshop
Хотите увидеть больше? Нажмите кнопку «Купить» и посмотрите, как изменится значок корзины в меню!
Средняя оценка: 4,95 из 5 звезд
22 Обзоры
5 звезд
21
4 Звезды
1
3 звезды
2 Звезды
1 Звездный
Amazing Support
У меня возникли трудности с добавлением этого плагина на мой сайт, потому что CSS моего веб-сайта конфликтовал с ним. Но после отправки письма я получил ответ в течение 12 часов, и все решилось. Даррен был более чем полезен. Я определенно рекомендую этот плагин, он делает все, что мне нужно, но меня больше привлекла быстрая и дружелюбная поддержка, которую я получил.
Но после отправки письма я получил ответ в течение 12 часов, и все решилось. Даррен был более чем полезен. Я определенно рекомендую этот плагин, он делает все, что мне нужно, но меня больше привлекла быстрая и дружелюбная поддержка, которую я получил.
лучший
лучший плагин….
Отличный плагин — стоит своих денег
Я купил этот плагин с большими надеждами, и он оправдал каждую из них. Мне очень нравится этот плагин, и я настоятельно рекомендую его к покупке. Поддержка немного медленная, судя по моему опыту, но плагин отличный.
Действительно полезная функциональность — ФАНТАСТИЧЕСКАЯ поддержка
Ничего себе! Я ожидал хороших вещей от этого плагина для WooCommerce — и он действительно хорошо сделан. Множество вариантов настройки. Чего я не ожидал, так это того, что я получу такую отличную поддержку после покупки от Ewout, разработчика.
