что это такое и как правильно оформить шапку сайта
Хедер (англ. Header – заголовок) – это верхний блок любой веб–страницы, который называется также шапкой сайта и находится противоположно футеру (подвалу сайта).
Обычно в нем располагается название бренда, логотип, панель навигации и базовые контакты.
Важные особенности шапки сайта
Хедер выступает одним из ключевых элементов оформления сайта. Он оказывает прямое влияние на внешнюю привлекательность ресурса и его юзабилити. Шапка играет важную роль при оптимизации сайта, поскольку именно в хедере размещены ключевые сведения о ресурсе.
Задача хедера давать пользователям ответы на основные вопросы: что за бренд представлен, какие товары и услуги предлагаются пользователям, как связаться с сотрудниками компании, есть ли актуальные акции, какие предоставляются гарантии.
При продвижении интернет-магазина также рекомендуется размещать формы обратной связи или кнопку заказать звонок. Все информацию должна быть в текстовом виде
Важно соблюдать баланс, не следует перегружать хедер ненужными сведениями, которые будут мешать пользователям сконцентрироваться на основном.
Как оформить хедер
Посетители, когда переходят на ваш сайт, первое с чем они знакомятся – это информация в шапке сайта, поэтому рекомендуется размещать элементы в верхнем блоке сайта:
- наименование бренда, компании, сайта, написанные на русском или английском языках;
источник uralfilms.ru
- логотип или слоган – фирменный стиль любой компании. Они должны быть как у интернет-магазина, так и у обычного информационного ресурса;
источник roscosmos.ru
- контактные данные, адрес, email, телефонные номера – все элементы должны быть в текстовом формате. Для конверсии важно, чтобы пользователь имел под рукой контакты.
источник souffle.center
- поисковая строка. Для пользователя это привычный и удобный инструмент при навигации на сайте;
источник reebok.ru
- дополнительной можно закрепить шапку к верхней границе веб-окна и при скроллинге шапка движется вместе с пользователем;
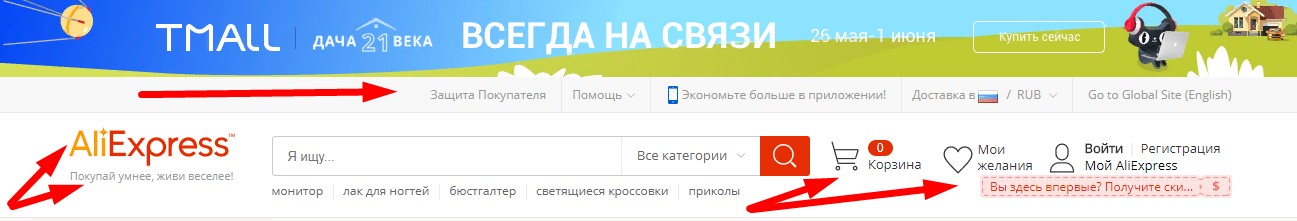
- элементы «Вход» и «Регистрация на сайте». В случаях с интернет-магазинами обязательно наличие в шапке «Корзины» и поля заказа и обратного звонка;
источник ru.aliexpress.com
- меню сайта в горизонтальном расположении.
что это такое и как правильно оформить шапку сайта
Хедер (англ. Header – заголовок) – это верхний блок любой веб–страницы, который называется также шапкой сайта и находится противоположно футеру (подвалу сайта)

Обычно в нем располагается название бренда, логотип, панель навигации и базовые контакты.
Важные особенности шапки сайта
Хедер выступает одним из ключевых элементов оформления сайта. Он оказывает прямое влияние на внешнюю привлекательность ресурса и его юзабилити. Шапка играет важную роль при оптимизации сайта, поскольку именно в хедере размещены ключевые сведения о ресурсе.
Задача хедера давать пользователям ответы на основные вопросы: что за бренд представлен, какие товары и услуги предлагаются пользователям, как связаться с сотрудниками компании, есть ли актуальные акции, какие предоставляются гарантии.
При продвижении интернет-магазина также рекомендуется размещать формы обратной связи или кнопку заказать звонок. Все информацию должна быть в текстовом виде
Важно соблюдать баланс, не следует перегружать хедер ненужными сведениями, которые будут мешать пользователям сконцентрироваться на основном.
Как оформить хедер
Посетители, когда переходят на ваш сайт, первое с чем они знакомятся – это информация в шапке сайта, поэтому рекомендуется размещать элементы в верхнем блоке сайта:
- наименование бренда, компании, сайта, написанные на русском или английском языках;

источник uralfilms.ru
- логотип или слоган – фирменный стиль любой компании. Они должны быть как у интернет-магазина, так и у обычного информационного ресурса;

источник roscosmos.ru
-
контактные данные, адрес, email, телефонные номера – все элементы должны быть в текстовом формате. Для конверсии
 важно, чтобы пользователь имел под рукой контакты.
важно, чтобы пользователь имел под рукой контакты.

источник souffle.center
- поисковая строка. Для пользователя это привычный и удобный инструмент при навигации на сайте;

источник reebok.ru
- дополнительной можно закрепить шапку к верхней границе веб-окна и при скроллинге шапка движется вместе с пользователем;
- элементы «Вход» и «Регистрация на сайте». В случаях с интернет-магазинами обязательно наличие в шапке «Корзины» и поля заказа и обратного звонка;

источник ru.aliexpress.com
- меню сайта в горизонтальном расположении.
Услуги, связанные с термином:
Идеальный хедер сайта
Эту статью я затеяла, во-первых, чтобы поделится своими убеждениями о том, как правильно укомлектовать хедер сайта, а во-вторых, чтобы рассказать, какие подвохи таятся в платных и клубных шаблонах joomla и wordpress на themeforest или templatemonster.
Что должно быть в шапке сайта? Я заметила, что у нас на нашей почве российской существуют стандарты хедеров, которые не вписываются в реалии клубных и платных шаблонов joomla и wordpress. Я много думала об этом, а главное — много-много раз добавляла в шапку недостающие блоки и недостающую информацию, которую нельзя было разместить в готовом шаблоне.
Идеальный хедер должен быть очень насыщен информацией. Есть минимум 6 блоков, от которых так или иначе нельзя отказаться, и всего два опциональных:
1. Логотип
2. Слоган — вот без него можно обойтись, но если у вас не самая знаменитая компания в мире, не стоит пренебрегать небольшим инфо-слоганом в шапке
3. Адрес — опционально
4. Часы работы — опционально
5. Телефон — musthave
6. Форма заявки или обратной связи — все ну оооочень любят!
7. Кнопки соцсетей — musthave
8. Поиск — musthave
А если имеем дело с интернет-магазином, то сюда же в хедер добавляются:
9. Вход в личный кабинет
10. Корзина
Вот как много обязательных блоков в правильной, логической шапке сайта!
А теперь зайдем на templatemonster и возьмем три первые попавшиеся темы из последних. И посмотрим, как там укомплектован хедер.
Телефона нет,
соцсетей нет,
адреса нет.
Позиций для этих блоков нет. Иначе мы бы их видели на демо.
Вместо слогана зачетная информация на слайде, но все равно информации явно недостаточно. Этот шаблон реальному бизнесмену придется дорабатывать.
Адреса нет. И возникает вопрос: зачем тогда часы работы (и какой часовой пояс имеется в виду?) А если это интернет-магазин, то часы работы не нужны.
Соцсетей нет.
А вот выбор валюты для нашей реальности — авторы шаблона тут не при чем, я анализирую с точки зрения удобства таких разработок именно для России — выбор валюты и языка это нечто совсем не обязательное…
Тут наконец-то есть соцсети! Но не забывайте, что во всех платных разработках нет ВК! И уж, конечно, нет одноклассников) Это тоже такой немаловажный подвох в клубных шаблонах joomla и wordpress нерусского производства.
Поиска нет. Ну это вообще — убиться.
Адреса нет.
И для такой тематики информационный слоган или описание под логотипом бы не помешало. С одной стороны, это роскошь, а с другой — далеко не все магазины называются тематически «Мебель», «Интерьер», «Домашний декор» — иногда названия бывают просто эффектные «Декор», «Эксклюзив», «Антураж» — для всех таких названий слоган как информационная добавка к логотипу необходим, а значит — необходимо место под него на сайте.
И ни на одном из этих красивых шаблонов нет полюбившейся российским бизнесменам кнопочки ОБРАТНАЯ СВЯЗЬ!
Я это написала, не для того, чтобы как-то дискредитировать разработчиков шаблонов — я просто показала, что любая готовая разработка, ориентироавнная не на российский рынок, а на какой-то еще рынок или на весь мир, нам в Росси не подходит.
Что думает человек, купивший готовый шаблон на themeforest или templatemonster? Что он купил готовый дизайн и не надо ничего разрабатывать. А в реальности оказывается, что разрабатывать, может, и не надо, но перерабатывать надо обязательно.
Хедер и фон сайта WordPress
Хедер и фон сайта часто создают весь его внешний вид. Но, если рассматривать современные тенденции развития и продвижения блога, надо понимать, что самое важное — это полезная информация самого сайта. Поэтому многие владельцы блогов стали приверженцами минимализма. То есть совсем отказались от украшательства сайта. Единственно возможным считается создание праздничного настроения.
Но мы все же сегодня обсудим очередную опцию Внешнего вида — Заголовок (Хедер) и фон. В современной версии wordpress, все настройки блога осуществляются через дополнительную опцию Настройки. Поэтому если появляется необходимость работы с заголовком сайта — надо выходить именно через нее
Функции этих настроек очень зависят от настроек самого шаблона. Если шаблон предоставляет множество функций, то и возможности работы с хедером увеличиваются. Не забудьте так же о том, что современные шаблоны предоставляют, так называемые генеральные настройки, которые так же отображаются в разделе — Внешний вид.
Если посмотреть на предыдущий скриншот, то можно увидеть функцию Hestia Options. Это есть выход на основные настройки. Туда надо зайти обязательно. Так как там, возможно, будут предложены дополнительные настройки шаблона, а так же дополнительные плагины. Которые помогут расширить функции темы.
Еще надо заметить, что после активации темы можно сразу определить, есть ли настройки хедера и фона в установленном шаблоне. Если эти функции отображаются в опции Внешний вид, то настроить вы их сможете. Если же их просто нет — то уже и настраивать нечего.
Но, возможно разработчики шаблона предложат вам купить платную его версию. И вот там уже обязательно будут предоставлены дополнительные возможности. Надо сказать. что в библиотеке шаблонов WordPress достаточно бесплатных тем с настройками хедера. Просто поищите повнимательней.
Итак, заходим в настройки. Не ориентируйтесь именно на такие настройки, которые будут показаны на скринах статьи. Так как, еще раз повторюсь, каждый шаблон имеет собственные, отличные от любого другого. А так как показаны настройки Hestia, то они естественно будут отличаться от настроек вашего шаблона.
Если рядом с опцией заголовка стоит стрелочка — значит есть расширенные настройки. Зайдем в них.
В Hestia их три:
- Самая верхняя панель;
- Навигация;
- Настройки шапки.
Самая верхняя панель
Это дополнительная панель меню, в которой можно установить любой виджет или созданное меню. Для его установки достаточно убрать галочку из чек бокса — Отключить раздел.
Для полноценной работы с настройками — просто очень внимательно читайте все обозначения. Сейчас WP перевел всю консоль на русский язык, поэтому все очень понятно и доступно.
Навигация
В этом разделе можно выбрать формат шапки, добавить в нее виджет и включить поиск в меню. Все очень удобно. Даже есть выход на настройки виджетов.
Настройки шапки
В этой опции как раз и есть конкретные настройки самого хедера. Первое, что можно сделать — выбрать отображение формата хедера.
А так же именно здесь вы увидите размеры самого хедера. Можно создать уникальное изображение и именно в этой опции его загрузить. Справа, на рабочем поле вы сразу увидите все настройки.
Публикация хедера
Хочу обратить ваше внимание на то, что публикацию хедера можно отложить. Достаточно просто нажать на шестеренку рядом со словом Опубликовать
У Вас появляется возможность:
- Опубликовать. Это значит сделать публикации не откладывая в долгий ящик — здесь и сейчас;
- Сохранить. В этом случае вы просто сохраняете не доделанную работу, которую вам жаль терять. Но продолжить — нет времени. Или, возможно, вы не уверены в полученном результате и вам надо подумать. Сайт останется в прежнем варианте. а вся выполненная работа будет сохранена.
- Отложить. Установив кнопку в этой опции у вас появится возможность задать дату публикации. В каком случае эта функция понадобиться? Например в Новый год. Вы создали праздничный хедер, но его еще рано публиковать. А сами вы уезжаете на новогодние каникулы.
Просто задаете дату публикации и ваш сайт именно тогда получит праздничное оформление.
Ну вот пожалуй и все. А сейчас посмотрите видео, где показано несколько вариантов шаблонов с различными настройками.
Как всегда, предлагаю Вам свою рассылку — «Инструменты в помощь начинающему блогеру». Подписавшись на которую, будете получать всю последнюю информацию о настройках блога
Ну что же, удачной Вам работы! Будут вопросы или пожелания, пишите в комментариях. Если информация была для Вас полезной — делитесь ей со своими друзьями в социальных сетях


Собрание хедеров, том второй
Хедер — это то что посетитель сайта видит в первую очередь, можно сказать первое впечатление о нем. Ведь ни для кого не секрет что большое количество посетителей заходя на сайт могут сразу же покинуть его не просматривая даже контент. Все дело в том что их внимание ничего не привлекает. Создав яркий и выделяющийся хедер, вы сможете не только обратить внимание посетителя на сайт, но и украсить его, а иногда с его помощью и создать дизайн своего сайта.В этой подборке вы сможете увидеть 67 примеров хедеров, которые на наш взгляд смогут привлечь внимание посетителя и дополнить дизайн сайта.
Ещё примеры отличных хедеров вы сможете увидеть в статье Собрание хедеров, том первый.
Вдохновляйтесь и создавайте свои привлекательные хедеры!
1. Сайт Sam Tech
2. На сайте Split Dadiz яркий хедер
3. Сайт DaleHarris
4. Сайт Мтv Мечты Алисы
5. Alegodesign представляет хедер в виде облаков
6. Хедер в тёмных тонах с яркими вставками на Bnweiss
7. На Philippe Plaideux хедер сделан поддерево
8. Squawk Design-хедер “от руки”
9. На Radiant Plumbing хедер-мозаика
10. Нарисованный хедер на сайте Biola Undergrad
11. Хедер в стиле гранж на J R Velasco
12. Целый город на хедере сайта Explore Cascadia
13. Музыкальный хедер на Next2 Friends
14. Яркий хедер в стиле гранж у сайта Casio Exilim Lab
15. Meomi-в хедере мультипликационные персонажи
16. Необычный хедер на сайте Spinvox
17. Отличный хедер сайта Evanescence
18. Гранжевый хедер на The Horizontal Way
19. Swiths-хедер в урбанистическом стиле
20. Свежий зелёный хедер на сайте Malir Gruner
21. Яркий хедер в японском стиле на Sacha Greif
22. Shinobi Cat-хедер-сад
23. На Satsu-все в стиле гранж
24. Яркий цветочный хедер на Hrasti
25. Хедер с радужным цветком на сайте Colorzent Entertainment
26. Весёлая корова на хедере сайта Cow and Monkey
27. Яркая атмосфера вечеринки на сайте Paul Enderson
28. Tattered Fly-все связанно с рыбалкой, в том числе и хедер
29. Хедер с элементами графики на Spunk United
30. Сайт отличного дизайнера Art Skills
31. Хедер похожий на дно океана на сайте OKB
32. Симпатичный хедер на Open Doors Student Site
33. Happy Cog представляет хедер в виде мазков краски
34. Cotton Seed Oil Tour-хедер в стиле кантри
35. Аккуратный хедер сайта Neftys World
36. EllisLab-хедер с мультипликационными персонажами
37. Простой белый хедер на Fluid Book
38. На Simply Fired в хедере используются графические элементы
39. И на этом хедере мультяшные персонажи Joyent
40. Креативный сайт Hugo Create
41. Хедер в рисунках на Kikipost
42. Яркий и необычный хедер сайта Creavation
43. Опять мультипликационные персонажи в хедере Smoothie Land
44. Радужный хедер Drew Wilson
45. Хедер в брызгах на BaliwThemovie
46. Яркие разводы на белом хедере сайта Art Zen
47. Ночь в городе на сайте Qwertcity
48. Скотч и рваная бумага на хедере сайта Gotaqua
49. Хедер Kit10designs напоминает лес
50. Забавные монстры разместились на хедере сайта The alamobasement
51. Симпатичная собачка на хедере Tonda -в тематику сайта
52. Чёрный хедер с чёрным Бетменом на сайте Der Vigilant
53. Яркий хедер в гранж стиле на сайте украинских клаберов Go To Clubbers Community
54. Затертый, изодранный хедер на Juxtinteractive
55. Необычная атмосфера на хедере сайта Carrienewcomer
56. Хедер в стиле гранж и на сайте Scoutingforgirls
57. Яркий розовый хедер сайта Tickledpinkdesignz
58. На Interag хедер в виде земли из которой растет росток
59. А такой хедер на сайте Designbstudios
60. Хедер в котором гранж смешан с ретро — сайт Backstreetmania
61. Мультипликационный монстр на хедере Katrinwegmann
62. На Zinaz яркий и освежающий хедер
63. Простой и одновременно яркий хедер Madpotato
64. Кусочки ткани, вышивка и надписи на хедере сайта FreePeople
65. Ещё персонажи Blog What Design
66. Мир под водой и над ним на хедере Dizzain
67. Яркие краски на сером — сайт Cult Foo
Автор — noupe
Перевод и редактирование — Дежурка
Комментарии
Оставить ответ
Похожие статьи
Случайные статьи
Хедер — Википедия
Материал из Википедии — свободной энциклопедии
Текущая версия страницы пока не проверялась опытными участниками и может значительно отличаться от версии, проверенной 15 октября 2019; проверки требуют 4 правки. Текущая версия страницы пока не проверялась опытными участниками и может значительно отличаться от версии, проверенной 15 октября 2019; проверки требуют 4 правки.
Хе́дер (идиш חדר хе́йдэр — начальная еврейская школа; восходит к ивр. חֶדֶר — комната) — базовая начальная школа в традиционной еврейской ашкеназской системе образования.
Название хедер впервые упомянуто в XIII веке. В дальнейшем школы такого типа получили широкое распространение в среде ашкеназских евреев. Функционирование хедера в Белоруссии и в Польше в первой половине XVII века описано в книге Н. Ганновера «Иевен мецула» («Пучина бездонная»). Система, установленная в те времена, сохранялась в пределах Российской империи и в некоторых районах Австро-Венгрии вплоть до Первой мировой войны.
В хедере, как и в школах талмуд-тора, учились только мальчики, на 1-й ступени – от 3–5 до 9–10 лет, на 2-й ступени – до 13 лет. Однако если талмуд-тора была общинным учреждением для поддержки бедных детей, чьи родители не могли вносить плату за обучение, хедер был частной школой, и его учитель (меламед от иврит. обучающий) получал плату от родителей (для санкционирования такой платы потребовались юридические ухищрения галахических авторитетов, ибо считалось, что обучение законам веры должно осуществляться как мицва, то есть бесплатно).
Перед поступлением в хедер мальчик проходил через специальные «проводы» в синагоге, где ему читали вслух 10 заповедей. На следующий день его отводили в дом учителя.
Тем не менее, община контролировала обучение в хедере и устанавливала определённые правила и ограничения частной инициативе меламеда. Согласно школьному статуту Кракова (1511), в хедере не могло обучаться одновременно более 40 учеников. У учителя могли быть специальные помощники (идиш: белферз, единственное число белфер). Однако на практике нагрузка учителя была значительна; в одном классе одновременно могли обучаться ученики трёх возрастных групп. В младшей группе (дардике, с трёх лет) школьники обучались азбуке и чтению еврейских текстов без перевода. В следующей группе (с пяти лет) изучалось Пятикнижие с комментариями Раши и начальные сведения о Талмуде. Старшие ученики (с восьми лет) более углублённо занимались Талмудом.
Светские учебные дисциплины в хедере не изучались. Занятия проходили с раннего утра до семи-восьми часов вечера. Практиковались телесные наказания строптивых учеников, для чего существовал специальный кнут (канчик). Считалось, что преподавание не требовало специальных знаний, и труд учителя ценился невысоко. По окончании хедера юноша мог под руководством раввина или образованных членов общины продолжить изучение Талмуда в училище при синагоге (бейт-мидраш) или поступить в иешиву. Однако для значительной части жителей штетла (см. Местечко) образование ограничивалось учёбой в хедере.
Со времени Хаскалы хедер подвергался яростной критике со стороны тех, кто получил светское образование; приверженцы Хаскалы (маскилим) особенно возмущались примитивной методикой обучения. Ненависть к сложившейся системе образования ярко выражена в произведениях И. Б. Левинзона, И. Л. Гордона, П. Смоленскина и многих других. Однако в Российской империи только в конце XIX в. смогла реализоваться попытка реформации хедера (так называемый хедер метуккан) на основе идеологии палестинофильства (Ховевей Цион) и, позднее, сионизма. Реформированные хедеры размещались в просторных помещениях, здесь преподавали историю еврейского народа, географию Эрец-Исраэль, грамматику иврита. Несмотря на ожесточённое сопротивление ортодоксально-религиозных кругов, ассимиляторов и властей, школы системы «хедер метуккан» оказали влияние на становление новой системы еврейского образования.
