Описание
Breadcrumb NavXT, the successor to the popular WordPress plugin Breadcrumb Navigation XT, was written from the ground up to be better than its ancestor. This plugin generates locational breadcrumb trails for your WordPress powered blog or website. These breadcrumb trails are highly customizable to suit the needs of just about any website running WordPress. The Administrative interface makes setting options easy, while a direct class access is available for theme developers and more adventurous users.
PHP Requirements
Breadcrumb NavXT 5.2 and newer require PHP5.3
Breadcrumb NavXT 5.1.1 and older require PHP5.2
Features (non-exhaustive)
- RDFa format Schema.org BreadcrumbList compatible breadcrumb generation.
- Extensive breadcrumb customization control via a settings page with appropriate default values for most use cases.
- Network admin settings page for managing breadcrumb settings for all subsites with configurable global priority.
- Built in WordPress Widget.
- Extensible via OOP and provided actions and filters.
- WPML compatible (enhanced compatibility with WPML extensions plugin).
- Polylang compatible (enhanced compatibility with Polylang extensions plugin).
- bbPress compatible (enhanced compatibility with bbPress extensions plugin).
- BuddyPress compatible (enhanced compatibility with BuddyPress extensions plugin).
Переводы
Breadcrumb NavXT now supports WordPress.org language packs. Want to translate Breadcrumb NavXT? Visit Breadcrumb NavXT’s WordPress.org translation project.
Блоки
Этот плагин предоставляет 1 блок.
- bcn/breadcrumb-trail
- Breadcrumb Trail
Установка
Breadcrumb NavXT can be installed from within WordPress’ administration panel. After installing and activating the plugin, to get breadcrumb trails to display either use the included widget, or call the breadcrumb trail in your theme (or child theme). See the Calling the Breadcrumb Trail article for more information on calling the breadcrumb trail.
To customize the breadcrumb trail you may edit the default values for the options in the administrative interface. This is located in your administration panel under Settings > Breadcrumb NavXT.
Please visit Breadcrumb NavXT’s Documentation page for more information.
Отзывы
I’ve been using Breadcrumb NavXT for many years on many websites, and always very happy with it. Didn’t realise i hadn’t done a review, bad me! This plugin «does one thing and does it well,» my first requirement! Then, it has everything i need, with different ways to implement the breadcrumb trail. Added functionality is relevant to its purpose (such as, working well with WPML). Support is great. Works fine with non-gutenberg WordPress and ClassicPress. Thank you!
Использую плагин более 5 лет и нет проблем!
I found this plugin that does EXACTLY what I needed! It worked «straight out of the box» Makes navigation look super professional, nothing else I tried comes even close. Thank you, thank you , thank you. Donation is on the way! Keep up the great work!
Just so easy to implement and bang..! Job done.
I really like this plugin. It’s easy to customize and support is really fast.
I’ve been experimenting with using the NavXT widget in a multilingual context, where language is set by a custom taxonomy. The widget works well for this when used together with AH Display Widgets. The filters are great, but some examples would take the pain out of using them. My only complaint (a minor thing) is that when the widget has nothing to show it still outputs the widget’s wrapper div — so if you have padding or margins on that container it creates unused extra space on the page and will show the wrapper’s background color (if any). It would also be nice if showing a result of «404» could be disabled in the settings.
Посмотреть все 113 отзывовУчастники и разработчики
«Breadcrumb NavXT» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
УчастникиЖурнал изменений
6.4.0
Release date: December, 31st 2019
- Behavior change: Attachment post type settings moved to Media, additional post type options made available.
- Behavior change: Privately published parent posts are now, by default, skipped over in breadcrumb trails.
- Behavior change: On single post breadcrumb trails, the hierarchical term code path is now used in cases where only a single term from a non-hierarchical taxonomy is present for the current post.
- New feature: Allow
%link%tag in unlinked breadcrumb templates. - New feature: Added
bcn_show_post_privatefilter. - New feature: Added
bcn_show_type_term_archivefilter.
6.3.0
Release date: May, 3rd 2019
- New feature: Added Gutenberg block for displaying breadcrumb trails.
- New feature: Added
bcn_display_attribute_arrayfilter. - New feature: Added
bcn-aria-currenttemplate tag to facilitate WAI-ARIA Breadcrumb support. - Bug Fix: Updated settings page to follow WP core standards for header structure.
- Bug Fix: Updated checkbox in adminKit to eliminate multiple labels to follow WCAG 2.0.
- Bug Fix: Fixed PHP error in circumstances of
bcn_breadcrumb_trail::fill()falling back on treating an unknown item as a taxonomy.
6.2.1
Release date: October, 26th 2018
- Behavior change: Added
spanelement wrapping the breadcrumb title in the default unlinked breadcrumb template. - Bug fix: Fixed issue that caused PHP warnings and “the following settings were not saved” messages for hierarchical CPTs.
6.2.0
Release date: September, 24th 2018
- Behavior change: Cleaned up translations for default templates, simplifying and clarifying the translatable content.
- Behavior change: Default unlinked breadcrumb templates no longer contain Schema.org BreadcrumbList markup.
- Behavior change: Breadcrumb NavXT REST API endpoints are no longer enabled by default.
- New feature: Added
bcn_register_rest_endpointfilter. - New feature: Added
bcn_breadcrumb_assemble_json_ld_arrayfilter. - New feature: Added support for following the post parent hierarchy first then falling back to a secondary hierarchy.
- Bug fix: Fixed issue where on loading the settings page immediately after migrating settings causes PHP warnings on CPT and custom taxonomy settings.
- Bug fix: Fixed issue that caused the settings reset option under the help drop down to not work.
6.1.0
Release date: June, 1st 2018
- Behavior change: Links to generate support requests migrated to the WordPress.org forums.
- New feature: Added support for Schema.org BreadcrumbList (microdata format) in the included widget.
- New feature: Added new Root Page support for author archives.
- New feature: Added REST API endpoint for posts, terms, and author archives.
- Bug fix: Corrected label for the Schema.org BreadcrumbList (RDFa format) option in the included widget.
- Bug fix: Fixed issue where a PHP warning would be thrown due to
get_term()returning something other than an instance ofWP_Term.
6.0.4
Release date: January, 26th 2018
- Behavior change: Added auto migration of post type hierarchy settings to
bcn_display*()functions. - Bug fix: Fixed issue where a PHP notice would be generated on the page for posts when the blog breadcrumb display option is set to false.
- Bug fix: Fixed issue where a PHP notice would be generated on archive pages where attachments were included in the
wp_queryresults.
6.0.3
Release date: January, 1st 2018
- Bug fix: Fixed issue where an improper breadcrumb would be generated in the trail for pages under some circumstances.
- Bug fix: Fixed issue where the post and page roots were not updating to track user changes in Settings > Reading.
6.0.2
Release date: December, 30th 2017
- Behavior change: Added warning alerting that
bcn_breadcrumb::typemust be an array. - Bug fix: Changed Breadcrumb Separator and Paged Template from an input field to a textbox to reduce confusion caused by HTML entities.
- Bug fix: Fixed issue where the parents of a page may not show up in the breadcrumb trail.
- Bug fix: Fixed issue where the
$reverseparameter forbcn_displayandbcn_display_listdid not work properly. - Bug fix: Fixed issue where the
bcn_display_listfunction did not include thelielements.
6.0.1
Release date: December, 28th 2017
- Behavior change: Removed unused Blog Template and Blog Template (Unlinked) from settings page.
- Bug fix: Fixed issue where changes to the hierarchy type for any post type would not save.
- Bug fix: Fixed issue where the blog display setting was ignored.
6.0.0
Release date: December, 26th 2017
- Behavior change:
bcn_breadcrumb_trail::display_list()deprecated in favor of using the$templateparameter inbcn_breadcrumb_trail::display(). - Behavior change:
bcn_breadcrumb_trail::do_attachment()deprecated in favor of callingbcn_breadcrumb_trail::do_post(). - Behavior change:
bcn_breadcrumb_trail::do_front_page()deprecated in favor of callingbcn_breadcrumb_trail::do_home(). - Behavior change:
bcn_li_attributesfilter was deprecated in favor ofbcn_display_attributes. - Behavior change:
bcn_breadcrumb_trail::do_archive_by_date()deprecated in favor of calling bcn_breadcrumb_trail::do_day(),bcn_breadcrumb_trail::do_month(), and/orbcn_breadcrumb_trail::do_year()`. - Behavior change:
bcn_breadcrumb_trail::find_type()deprecated and removed from bcn_breadcrumb_trail. - Behavior change: Breadcrumb for 404 error pages changed to be a child of the front page.
- New feature: Added support for various HTML tags in the widget’s pretext field.
- New feature: Added
bcn_default_hierarchy_displayfilter. - New feature: Added
bcn_default_hierarchy_type - New feature: Added
$posttype_nameas the third parameter tobcn_show_tax_private. - Bug fix: Fixed UI/UX issue in the settings screen where enabling/disabling settings groups for the Home, Blog, and Mainsite breadcrumb settings did not work.
- Bug fix: Fixed UI/UX issue in the settings screen where not including the paged breadcrumb still allowed the paged breadcrumb template to be edited.
- Bug fix: Removed use of
create_functionin registering the widget as it was deprecated in PHP 7.2.
WordPress, «хлебные крошки»: обзор плагинов
Термином «хлебные крошки» называется иерархическая система навигации меню, представленная в форме цепочки ссылок. Она позволяет посетителям понять, в каком разделе блога они находятся. На WordPress «хлебные крошки» часто используются в качестве вспомогательной навигации, с помощью которой пользователи перемещаются по страницам сайта. В этой статье рассказывается о том, как вывести ссылки в блоге посредством плагинов.
Функции
Перед тем как добавить в WordPress «хлебные крошки», нужно понять, для чего это делается. С помощью вспомогательного меню можно указать посетителю, где находится заметка или товар, которые он рассматривает в данный момент. При необходимости пользователь мгновенно возвращается в нужную категорию, не прибегая к поиску более сложных элементов навигации. Таким способом можно повысить удобство использования сайта.
«Хлебные крошки» страниц WordPress позволяют создать правильную перелинковку. Это мероприятие является одним из самых высокоэффективных способов продвижения блога. С помощью «хлебных крошек» можно распределять ссылочный вес между главной страницей, категориями и статьями.
Поисковая система Google уже начала отображать вспомогательную навигацию под названиями сайтов в результатах выдачи. Это предоставляет веб-ресурсу возможность переместиться на верхние позиции. Подробное описание процесса дано в официальной справке компании Google. Не все так легко, как кажется. Поисковая система не всегда может понять, нужно ли отображать «хлебные крошки» WordPress в выдаче.

Стоит ли добавлять вспомогательную навигацию на сайт
Если пользователю удается разбить тему блога на 3-4 рубрики, то устанавливать блок со ссылками необязательно. Структура веб-ресурса останется простой и понятной. В этом случае не рекомендуется использовать «хлебные крошки» WordPress. Вспомогательную навигацию нужно добавлять, только если сайт имеет сложную структуру.
«Хлебные крошки» в WordPress выводятся на страницы блога с помощью плагинов. Существует множество расширений, позволяющих устанавливать дополнительный блок со ссылками на сайте. В этом обзоре будут рассмотрены только некоторые из них.

Этот программный продукт является самым популярным и мощным плагином, позволяющим создавать в WordPress «хлебные крошки». С его помощью можно генерировать вспомогательное меню, которое будет широко настраиваемым. Плагин подойдет как новичкам, так и специалистам в сфере WordPress. Он обладает большим количеством функций. Пользователь может задавать уникальные классы и идентификаторы для продвинутой стилизации вспомогательного меню.
Плагин имеет поддержку нескольких языков. К недостаткам следует отнести отсутствие встроенных тем оформления. Этот недочет можно исправить путем использования стилей, предлагаемых в сообществах. Последние версии программного продукта на русском языке. Авторы проекта предлагают работать с большим количеством тонких настроек.
При необходимости можно включить функцию генерирования кода в соответствии с принятым Google стандартом RDFa. Подобная разметка панели вспомогательного меню не будет гарантией того, что система применит «хлебные крошки» при создании поискового сниппета, однако шансы на это существенно возрастут. Ссылки отображаются только в виджете. Добавить вспомогательное меню в начало страницы не удастся. Стоит учитывать, что «хлебные крошки» не поддерживаются поисковой системой «Яндекс».

Yoast WordPress SEO
Создание вспомогательного меню – это одна из функций данного программного продукта. Большое количество инструментов позволяет выполнять расширенную SEO-оптимизацию. Этот плагин используют люди, настроенные на качественное продвижение блога. Редактирование блока со ссылками у некоторых владельцев сайтов может вызвать затруднения. Чтобы выполнить эту задачу, нужно открыть административную панель WordPress, перейти в раздел «SEO» и выбрать строку «дополнительно».
Будет загружена страница с дополнительными настройками плагина. Здесь необходимо перейти на вкладку «навигационная цепочка». Пункт «включить» следует отметить галочкой. Для появления вспомогательного меню на сайте требуется добавить в код блога PHP-функцию, отвечающую за вывод. В поле «разделитель» можно ввести любой символ, который поддерживается HTML5.
В качестве текста ссылки на основную страницу сайта следует указать домен или просто слово «Главная». В поле «основной префикс» нужно вписать несколько букв или символов. Они будут отображаться перед всеми ссылками вспомогательного меню. Таким же образом заполняются поля префиксов навигационных цепочек для архивов и страниц с результатами поисковой выдачи. В подразделе «таксономия» необходимо выбрать пункт «рубрики», «метки» или «форматы».

Breadcrumb Trail
С помощью плагина от Джастина Тэдлока можно быстро создавать в WordPress «хлебные крошки». Начинавшееся с небольшого скрипта, это программное обеспечение переросло в продвинутую систему.
Плагин позволяет выводить вспомогательное меню для любой структуры. Он автоматически выполняет поиск постоянных ссылок для блога. Основываясь на полученной структуре, плагин выводит на сайт «хлебные крошки». Ссылки добавляются на каждую страницу. Плагин автоматически обнаруживает таксономии, типы заметок и т.п.
Yummi «хлебные крошки»
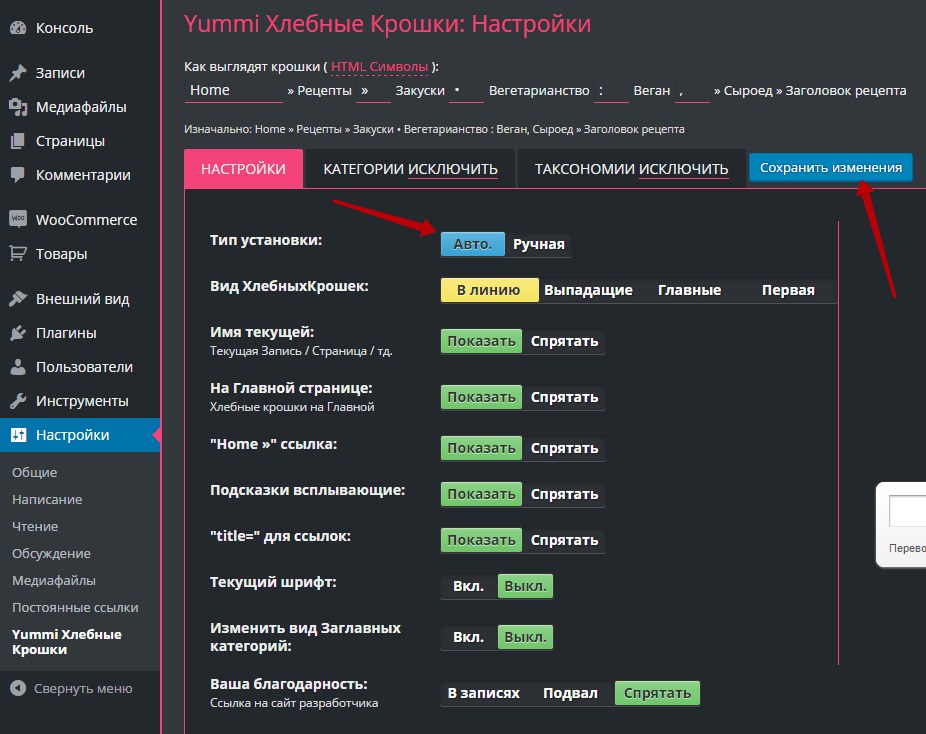
Этот программный продукт можно установить прямо из панели администратора в WordPress. Для этого следует перейти на страницу «плагины». Затем нужно кликнуть по кнопке «добавить новый», ввести название в строку поиска, нажать Enter и установить ПО. После активации необходимо настроить плагин. С этой задачей справится даже начинающий пользователь.
Сначала нужно указать тип установки блока со ссылками. Чтобы «хлебные крошки» WordPress плагин вывел автоматически, следует выбрать соответствующий пункт. Если пользователь укажет тип «ручная установка», то он должен будет вставить код на сайт самостоятельно. Затем требуется выбрать внешний вид блока со ссылками. Далее следует указать, на каких страницах будут отображаться «хлебные крошки».
При желании можно включить показ всплывающих подсказок и ссылки Home. Пользователю также следует выбрать стиль шрифта для «хлебных крошек» и основных категорий. Здесь же находится опция включения атрибута title для ссылок. Чтобы удалить со страниц сайта информацию об авторе плагина, необходимо указать пункт «спрятать» рядом с графой «ваша благодарность» и сохранить результат. Можно заметить, что настройки плагина достаточно просты и понятны.

Really Simple Breadcrumb
Этот программный продукт – еще одно простое решение для WordPress. Плагин работает корректно и без ошибок, отображается согласно коду используемой темы. Установить программное обеспечение можно через панель администратора. Для того чтобы «хлебные крошки» отображались на статических страницах, необходимо прописать над строкой вывода заголовка соответствующий код. Если пользователю нужно изменить тип разделителя, то он может редактировать 17 строчку файла breadcrumb.php.
В этом варианте добавления вспомогательного меню отсутствует микроразметка. С нею «хлебные крошки» будут отображаться в сниппете поисковой выдачи Google вместо URL. Это повысит кликабельность. Поэтому пользователю необходимо добавить микроразметку или использовать другой вариант.

DP RDFa Breadcrumb Generator
Плагин был создан для поисковой оптимизации сайта. Как и в случае с Yoast WordPress SEO, «хлебные крошки» отображаются в сниппете выдачи автоматически.
После установки программного обеспечения нужно открыть панель администратора и перейти в настройки. Затем следует выбрать плагин. В появившемся окне создатель рекламирует свой продукт. Далее идет код для копирования. Его необходимо вставить там, где нужно отобразить цепочку навигации.
Что такое хлебные крошки и как они влияют на SEO
Хорошая навигация, крайне важна для сайта. И тут вам на помощь придут хлебные крошки. Давайте посмотрим, что это и как их использовать.
«Хлебные крошки» — это тип вторичной навигации сайта, которая показывает местоположение пользователя на веб-сайте или в веб-приложении.
Обычно хлебные крошки можно найти на крупных сайтах, где все страницы организованы согласной строгой иеархии. В своей простейшей форме хлебные крошки представляют собой горизонтально расположенные текстовые ссылки, разделенные символом больше — «>» . Этот символ указывает уровень этой страницы относительно других страниц сайта.
Когда нужно использовать хлебные крошки?
На самом деле, далеко не всегда есть необходимость в использовании этого элемента навигации. Но давайте посмотрим, когда все-же нужно их использовать.
Используйте навигацию «хлебная крошки» для больших веб-сайтов и веб-сайтов, которые имеют иерархически организованные страницы. Отличным сценарием являются сайты электронной коммерции, в которых большое разнообразие продуктов сгруппировано в логические категории.
Вы не должны использовать хлебные крошки для одноуровневых веб-сайтов, которые не имеют логической иерархии или группировки. Отличный способ определить, выиграет ли веб-сайт от навигации по хлебным крошкам, — построить карту сайта или диаграмму, представляющую архитектуру навигации веб-сайта, а затем проанализировать, улучшат ли хлебные крошки возможность пользователя перемещаться внутри и между категориями.
Навигация в виде хлебных крошек должна рассматриваться исключительно как дополнительная функция и не должна заменять эффективные основные навигационные меню. Это удобная функция; вторичная навигационная схема, которая позволяет пользователям определять, где они находятся; и альтернативный способ навигации по вашему сайту.
Виды хлебных крошек
Существует три основных тип хлебных крошек. Давайте посмотрим на них поближе.
1.Основанные на местоположении.
Наверное, это самый узнаваемый вид хлебных крошек. Он показывает пользователю, где он находится в иерархии веб-сайта. Этот тип обычно используется для схем навигации, которые имеют несколько уровней (обычно более двух уровней). В приведенном ниже примере интернет магазина вы можете увидеть уровни в иеархии.


2.Основанные на атрибутах.
Показывают аттрибуты страницы. Например, на этом скриншоте показано, что мы находимся на странице с компьютерами с процессором Intel Core i7.


3.Основанные на истории.
Основанные на истории хлебные крошки предоставляют посетителю путь, по которому они прошли через сайт.
В основном это выглядит так: Главная> Предыдущая страница> Предыдущая страница> Предыдущая страница> Текущая страница.
Этот тип хлебных крошек непопулярен, так как его можно легко заменить кнопкой «Назад», которая обычно рекомендуется дизайнерами и экспертами по графическому интерфейсу.
Для чего нужны хлебные крошки
- Улучшают навигацию сайта. Если разместить хлебные крошки на сайт, то посетитель сразу увидит в какой категории он находиться, а также в любой момент может подняться на уровень выше. Для сайтов с большим количеством вложенных страниц советую обязательно использовать хлебные крошки, это очень важный элемент внутренней оптимизации сайта.
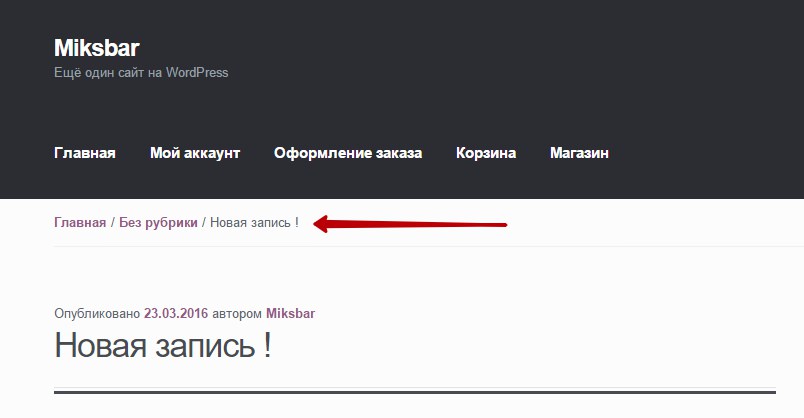
- Улучшают внутреннюю перелинковку. Если взглянуть на хлебные крошки, которые размещены на моем сайте, то сразу видно, что со всех страниц идет ссылка на главную и на рубрику, таким образом, эти страницы получают наибольший вес, что очень хорошо. Категорию можно продвинуть по какому-нибудь ключевому слову. А что касается главной страницы, то я считаю, что ее нужно обязательно продвигать по высокочастотному запросу.
- Улучшают индексацию сайта. Хлебные крошки – это всего лишь внутренние ссылки. Если робот перейдет на страницу сайта, то он будет «ходить» по этим ссылкам. Таким образом можно сделать вывод, что поисковик будет быстрее находить другие посты вашего ресурса и индексировать их.
- Влияют на URL-ы в выдаче. Если на сайте присутствуют хлебные крошки, то поисковые системы иногда показывают их в выдаче. А это позволяет увеличить CTR и соответственно посещаемость вашего ресурса.
- Улучшают релевантность страницы. Практически все оптимизаторы прописывают ключевое слово в заголовке h2. Так вот, если сделать хлебные крошки, то этот заголовок будет дублироваться на странице, и соответственно будут дублироваться ключевые слова :smile:.
Как видите, крошки способны существенно улучшить ваш ресурс для посетителя и для поискового робота. Если вы надумали установить их на свой сайт, то сейчас я покажу, как сделать хлебные крошки в wordpress, а если у вас другой движок сайта, то обратитесь, пожалуйста, за помощью к Яндексу.
Как сделать хлебные крошки.
Если у вас сайт на WordPress, то самый простой путь, это использовать плагин. И один самых популярных SEO плагинов — Yoast, уже имеет этот фукционал.
Для включения хлебных крошек, зайдите в меню плагина Yoast, зайдите в Отображение в поисковой выдаче и перейдите на вкладку «Хлебные крошки».


Хлебные крошки в вордпресс также можно сделать с помощью специального плагина Breadcrumb NavXT. Например, я стараюсь не использовать много плагинов на своем блоге, потому что плагины нагружают блог, но на всякий случай покажу, как с помощью Breadcrumb NavXT сделать крошки. Возможно, этот вариант кому-то подойдет больше.
Для начала скачайте плагин по этой ссылке потом необходимо распаковать его и активировать. Если хотите произвести настройки плагина, то зайдите в Панель управления — Настройки — Breadcrumb NavXT.
Здесь я советую перейти на вкладку «основные» и поставить галочку напротив надписи: «Показывать текущую позицию в виде ссылки». Это позволит улучшить внутреннюю перелинковку. Для того чтобы в хлебных крошках отображалась ссылка на главную страницу, нужно вставить свой шаблон рядом с надписью «шаблон ссылки на главную». Я вставил вот такой код:


Вам нужно здесь изменить анкор и ссылку на главную страницу своего сайта:


Мы сделали все настройки, теперь нужно вставить еще один кусочек кода, для того, чтобы вывести крошки на сайт:


Ну и в таблице стилей я прописал точно такие стили, как и в предыдущем случаи:


Получилось вот так:


Ну а теперь, на этом все на сегодня. До встречи в следующих постах.
Description
Breadcrumb NavXT, the successor to the popular WordPress plugin Breadcrumb Navigation XT, was written from the ground up to be better than its ancestor. This plugin generates locational breadcrumb trails for your WordPress powered blog or website. These breadcrumb trails are highly customizable to suit the needs of just about any website running WordPress. The Administrative interface makes setting options easy, while a direct class access is available for theme developers and more adventurous users.
PHP Requirements
Breadcrumb NavXT 5.2 and newer require PHP5.3
Breadcrumb NavXT 5.1.1 and older require PHP5.2
Features (non-exhaustive)
- RDFa format Schema.org BreadcrumbList compatible breadcrumb generation.
- Extensive breadcrumb customization control via a settings page with appropriate default values for most use cases.
- Network admin settings page for managing breadcrumb settings for all subsites with configurable global priority.
- Built in WordPress Widget.
- Extensible via OOP and provided actions and filters.
- WPML compatible (enhanced compatibility with WPML extensions plugin).
- Polylang compatible (enhanced compatibility with Polylang extensions plugin).
- bbPress compatible (enhanced compatibility with bbPress extensions plugin).
- BuddyPress compatible (enhanced compatibility with BuddyPress extensions plugin).
Translations
Breadcrumb NavXT now supports WordPress.org language packs. Want to translate Breadcrumb NavXT? Visit Breadcrumb NavXT’s WordPress.org translation project.
Blocks
This plugin provides 1 block.
- bcn/breadcrumb-trail
- Breadcrumb Trail
Installation
Breadcrumb NavXT can be installed from within WordPress’ administration panel. After installing and activating the plugin, to get breadcrumb trails to display either use the included widget, or call the breadcrumb trail in your theme (or child theme). See the Calling the Breadcrumb Trail article for more information on calling the breadcrumb trail.
To customize the breadcrumb trail you may edit the default values for the options in the administrative interface. This is located in your administration panel under Settings > Breadcrumb NavXT.
Please visit Breadcrumb NavXT’s Documentation page for more information.
Reviews
I’ve been using Breadcrumb NavXT for many years on many websites, and always very happy with it. Didn’t realise i hadn’t done a review, bad me! This plugin «does one thing and does it well,» my first requirement! Then, it has everything i need, with different ways to implement the breadcrumb trail. Added functionality is relevant to its purpose (such as, working well with WPML). Support is great. Works fine with non-gutenberg WordPress and ClassicPress. Thank you!
Использую плагин более 5 лет и нет проблем!
I found this plugin that does EXACTLY what I needed! It worked «straight out of the box» Makes navigation look super professional, nothing else I tried comes even close. Thank you, thank you , thank you. Donation is on the way! Keep up the great work!
Just so easy to implement and bang..! Job done.
I really like this plugin. It’s easy to customize and support is really fast.
I’ve been experimenting with using the NavXT widget in a multilingual context, where language is set by a custom taxonomy. The widget works well for this when used together with AH Display Widgets. The filters are great, but some examples would take the pain out of using them. My only complaint (a minor thing) is that when the widget has nothing to show it still outputs the widget’s wrapper div — so if you have padding or margins on that container it creates unused extra space on the page and will show the wrapper’s background color (if any). It would also be nice if showing a result of «404» could be disabled in the settings.
Read all 113 reviewsContributors & Developers
“Breadcrumb NavXT” is open source software. The following people have contributed to this plugin.
ContributorsChangelog
6.4.0
Release date: December, 31st 2019
- Behavior change: Attachment post type settings moved to Media, additional post type options made available.
- Behavior change: Privately published parent posts are now, by default, skipped over in breadcrumb trails.
- Behavior change: On single post breadcrumb trails, the hierarchical term code path is now used in cases where only a single term from a non-hierarchical taxonomy is present for the current post.
- New feature: Allow
%link%tag in unlinked breadcrumb templates. - New feature: Added
bcn_show_post_privatefilter. - New feature: Added
bcn_show_type_term_archivefilter.
6.3.0
Release date: May, 3rd 2019
- New feature: Added Gutenberg block for displaying breadcrumb trails.
- New feature: Added
bcn_display_attribute_arrayfilter. - New feature: Added
bcn-aria-currenttemplate tag to facilitate WAI-ARIA Breadcrumb support. - Bug Fix: Updated settings page to follow WP core standards for header structure.
- Bug Fix: Updated checkbox in adminKit to eliminate multiple labels to follow WCAG 2.0.
- Bug Fix: Fixed PHP error in circumstances of
bcn_breadcrumb_trail::fill()falling back on treating an unknown item as a taxonomy.
6.2.1
Release date: October, 26th 2018
- Behavior change: Added
spanelement wrapping the breadcrumb title in the default unlinked breadcrumb template. - Bug fix: Fixed issue that caused PHP warnings and “the following settings were not saved” messages for hierarchical CPTs.
6.2.0
Release date: September, 24th 2018
- Behavior change: Cleaned up translations for default templates, simplifying and clarifying the translatable content.
- Behavior change: Default unlinked breadcrumb templates no longer contain Schema.org BreadcrumbList markup.
- Behavior change: Breadcrumb NavXT REST API endpoints are no longer enabled by default.
- New feature: Added
bcn_register_rest_endpointfilter. - New feature: Added
bcn_breadcrumb_assemble_json_ld_arrayfilter. - New feature: Added support for following the post parent hierarchy first then falling back to a secondary hierarchy.
- Bug fix: Fixed issue where on loading the settings page immediately after migrating settings causes PHP warnings on CPT and custom taxonomy settings.
- Bug fix: Fixed issue that caused the settings reset option under the help drop down to not work.
6.1.0
Release date: June, 1st 2018
- Behavior change: Links to generate support requests migrated to the WordPress.org forums.
- New feature: Added support for Schema.org BreadcrumbList (microdata format) in the included widget.
- New feature: Added new Root Page support for author archives.
- New feature: Added REST API endpoint for posts, terms, and author archives.
- Bug fix: Corrected label for the Schema.org BreadcrumbList (RDFa format) option in the included widget.
- Bug fix: Fixed issue where a PHP warning would be thrown due to
get_term()returning something other than an instance ofWP_Term.
6.0.4
Release date: January, 26th 2018
- Behavior change: Added auto migration of post type hierarchy settings to
bcn_display*()functions. - Bug fix: Fixed issue where a PHP notice would be generated on the page for posts when the blog breadcrumb display option is set to false.
- Bug fix: Fixed issue where a PHP notice would be generated on archive pages where attachments were included in the
wp_queryresults.
6.0.3
Release date: January, 1st 2018
- Bug fix: Fixed issue where an improper breadcrumb would be generated in the trail for pages under some circumstances.
- Bug fix: Fixed issue where the post and page roots were not updating to track user changes in Settings > Reading.
6.0.2
Release date: December, 30th 2017
- Behavior change: Added warning alerting that
bcn_breadcrumb::typemust be an array. - Bug fix: Changed Breadcrumb Separator and Paged Template from an input field to a textbox to reduce confusion caused by HTML entities.
- Bug fix: Fixed issue where the parents of a page may not show up in the breadcrumb trail.
- Bug fix: Fixed issue where the
$reverseparameter forbcn_displayandbcn_display_listdid not work properly. - Bug fix: Fixed issue where the
bcn_display_listfunction did not include thelielements.
6.0.1
Release date: December, 28th 2017
- Behavior change: Removed unused Blog Template and Blog Template (Unlinked) from settings page.
- Bug fix: Fixed issue where changes to the hierarchy type for any post type would not save.
- Bug fix: Fixed issue where the blog display setting was ignored.
6.0.0
Release date: December, 26th 2017
- Behavior change:
bcn_breadcrumb_trail::display_list()deprecated in favor of using the$templateparameter inbcn_breadcrumb_trail::display(). - Behavior change:
bcn_breadcrumb_trail::do_attachment()deprecated in favor of callingbcn_breadcrumb_trail::do_post(). - Behavior change:
bcn_breadcrumb_trail::do_front_page()deprecated in favor of callingbcn_breadcrumb_trail::do_home(). - Behavior change:
bcn_li_attributesfilter was deprecated in favor ofbcn_display_attributes. - Behavior change:
bcn_breadcrumb_trail::do_archive_by_date()deprecated in favor of calling bcn_breadcrumb_trail::do_day(),bcn_breadcrumb_trail::do_month(), and/orbcn_breadcrumb_trail::do_year()`. - Behavior change:
bcn_breadcrumb_trail::find_type()deprecated and removed from bcn_breadcrumb_trail. - Behavior change: Breadcrumb for 404 error pages changed to be a child of the front page.
- New feature: Added support for various HTML tags in the widget’s pretext field.
- New feature: Added
bcn_default_hierarchy_displayfilter. - New feature: Added
bcn_default_hierarchy_typefilter. - New feature: Added
$posttype_nameas the third parameter tobcn_show_tax_private. - Bug fix: Fixed UI/UX issue in the settings screen where enabling/disabling settings groups for the Home, Blog, and Mainsite breadcrumb settings did not work.
- Bug fix: Fixed UI/UX issue in the settings screen where not including the paged breadcrumb still allowed the paged breadcrumb template to be edited.
- Bug fix: Removed use of
create_functionin registering the widget as it was deprecated in PHP 7.2.
Как сделать хлебные крошки для WordPress
Для тех, кто не знает, хлебные крошки — это способ навигации, который показывает ваше текущее расположение на сайте (кстати, они используются не только на сайтах) и путь, по которому к нему можно попасть, начиная с главной страницы.
Для того, чтобы добавить хлебные крошки на сайт на WordPress вам не нужен специальный плагин «хлебные крошки», не нужно самому долго и мучительно придумывать как «сделать» хлебные крошки на сайте, не нужно долго мучить поисковики различными мудрёными фразами, а достаточно скопировать и вставить эту строчку в то место в шаблоне, куда вам нужно.
<?php the_breadcrumb() ?>
Теперь распишем саму функцию, сразу говорю, готовьтесь, что будет много кода.
Дело в том, что я выкладываю полностью законченный и 100% рабочий вариант. Здесь учтены все типы страниц, которые только могут быть на WordPress: посты, страницы, вложенные страницы(поддерживается любое количество уровней вложенности), рубрики, подрубрики (неограниченное количество вложений), теги, архивы, страницы поиска, страницы с записями какого-либо одного автора.
Также отображается номер текущей страницы, что тоже довольно полезно.
Давайте сначала начнём с относительно несложного варианта хлебных крошек, и чуть ниже в этом же уроке я вам расскажу, как их модифицировать под какую-то свою определённую задачу. Для начала добавьте этот код functions.php:
function the_breadcrumb(){
// получаем номер текущей страницы
$pageNum = ( get_query_var('paged') ) ? get_query_var('paged') : 1;
$separator = ' » '; // »
// если главная страница сайта
if( is_front_page() ){
if( $pageNum > 1 ) {
echo '<a href="' . site_url() . '">Главная</a>' . $separator . $pageNum . '-я страница';
} else {
echo 'Вы находитесь на главной странице';
}
} else { // не главная
echo '<a href="' . site_url() . '">Главная</a>' . $separator;
if( is_single() ){ // записи
the_category(', '); echo $separator; the_title();
} elseif ( is_page() ){ // страницы WordPress
the_title();
} elseif ( is_category() ) {
single_cat_title();
} elseif( is_tag() ) {
single_tag_title();
} elseif ( is_day() ) { // архивы (по дням)
echo '<a href="' . get_year_link(get_the_time('Y')) . '">' . get_the_time('Y') . '</a>' . $separator;
echo '<a href="' . get_month_link(get_the_time('Y'),get_the_time('m')) . '">' . get_the_time('F') . '</a>' . $separator;
echo get_the_time('d');
} elseif ( is_month() ) { // архивы (по месяцам)
echo '<a href="' . get_year_link(get_the_time('Y')) . '">' . get_the_time('Y') . '</a>' . $separator;
echo get_the_time('F');
} elseif ( is_year() ) { // архивы (по годам)
echo get_the_time('Y');
} elseif ( is_author() ) { // архивы по авторам
global $author;
$userdata = get_userdata($author);
echo 'Опубликовал(а) ' . $userdata->display_name;
} elseif ( is_404() ) { // если страницы не существует
echo 'Ошибка 404';
}
if ( $pageNum > 1 ) { // номер текущей страницы
echo ' (' . $pageNum . '-я страница)';
}
}
}4– при помощи get_query_var() мы определяем, находимся ли мы на странице постраничной навигации, знаю, что это можно сделать при помощи is_paged(), но нам же ведь ещё и номер страницы понадобится.6– разделитесь между ссылками в хлебных я решил записать в переменную, вы можете использовать что угодно, например стрелки →→, запись его в переменную позволит нам быстро его поменять, если захотим.9– функция, а точнее условный тег is_front_page() возвращаетtrue, если мы находимся на главной странице, вне зависимости от того, какую роль она выполняет.12,19– функция site_url() динамически возвращает ссылку на главную страницу сайта.- is_single(), is_page(), is_category(), is_tag(), is_day(), is_month(), is_year(), is_author(), is_404() – различные условные теги, позволяющие легко определить, на каком типе страницы мы в данный момент находимся.
25– я использовал функцию the_category(), для вывода списка рубрик для текущей записи через запятую. Обратите внимание, что эта функция не распределяет рубрики в зависимости от их иерархии. О том, как вывести их с соблюдением порядка иерархии, читайте ниже.25,29– функция the_title() отлично подходит для того, чтобы вывести заголовок текущей записи, страницы или записи произвольного типа.- single_cat_title() и single_tag_title() – для вывода название текущей рубрики или метки соответственно.
Как в хлебные крошки добавить родительские страницы?
Возможно вы заметили, что Страницы WordPress – это иерархичный тип записи, другими словами – Страница может иметь дочерние страницы, причем несколько штук и нескольких уровней.
Это можно хорошо наблюдать в метабоксе Атрибуты страницы:

Если вы планируете отображать в своих хлебных крошках родительские страницы тоже, то вам нужно немного модифицировать соответствующие строчки в коде выше:
global $post;
// если у текущей страницы существует родительская
if ( $post->post_parent ) {
$parent_id = $post->post_parent; // присвоим в переменную
$breadcrumbs = array();
while ( $parent_id ) {
$page = get_page( $parent_id );
$breadcrumbs[] = '<a href="' . get_permalink( $page->ID ) . '">' . get_the_title( $page->ID ) . '</a>';
$parent_id = $page->post_parent;
}
echo join( $separator, array_reverse( $breadcrumbs ) ) . $separator;
}То есть вставляете этот код на 27-й строчке ничего не удаляя из первоначального кода.
Как отображать родительские рубрики?
В архивах рубрик
Тут ситуация похожа на ситуацию со страницами, но проще, так как существует функция get_category_parents().
$current_cat = get_queried_object();
// если родительская рубрика существует
if( $current_cat->parent ) {
echo get_category_parents( $current_cat->parent, true, $separator ) . $separator;
}На страницах записей
Как я уже написал выше, наша функция the_category() не справляется с тем, чтобы вывести рубрики с учетом их иерархичности. Давайте попробуем разобраться, что с этим можно поделать.
Тут есть некоторые тонкости, но смотрите, есть очень классный способ, как можно это всё разрулить!
Прежде всего, обратите внимание, как вы добавляете пост в категории.
Нам подходит:

Не подходит:

После этого можно спокойно использовать функцию get_category_parents():
$post_categories = get_the_category();
// это и будет наша единственная рубрика, присвоенная к посту
if( !empty( $post_categories[0]->cat_ID ) ) {
echo get_category_parents( $post_categories[0]->cat_ID, true, $separator ) . $separator;
}
the_title();Что делать с произвольными типами постов и таксономиями?
На самом деле тут всё максимально похоже на код, который мы использовали для рубрик/меток и записей/страниц.
Хлебные крошки для архивов таксономии
Если без иерархии:
if( is_tax( $taxonomy_name ) ) {
single_term_title();
}С иерархией:
if( is_tax( $taxonomy_name ) ) {
$current_term = get_queried_object();
// если родительский элемент таксономии существует
if( $current_term->parent ) {
echo get_term_parents_list( $current_term->parent, $taxonomy_name, array( 'separator' => $separator ) ) . $separator;
}
single_term_title();
}Хлебные крошки для произвольный типов постов
Если мы вообще не хотим отображать никаких таксономий, то наш пример становится очень похож на пример с обычными Страницами:
if( is_singular( $post_type_name ) ) {
the_title();
}В случае, если нам нужно также добавить какую-то произвольную таксономию:
if( is_singular( $post_type_name ) ) {
$post_terms = get_the_terms( get_the_ID(), $taxonomy_name );
if( !empty( $post_terms[0]->term_id ) ) {
echo get_term_parents_list( $post_terms->term_id, $taxonomy_name, array( 'separator' => $separator ) ) . $separator;
}
the_title();
}Кстати, видел на других блогах функцию хлебных крошек длиной в 5-10 строк 🙂 Люди копипастят даже не задумываясь, понятно, что у них очень урезанные варианты.
Миша
В последние годы я долго не знал, что мне делать с сайтом misha.blog, ведь он практически не приносит никакого профита, но недавно я осознал, что моя миссия – способствовать распространению WordPress. Ведь WordPress – это лучший движок для разработки сайтов – как для тех, кто готов использовать заложенную структуру этой CMS, так и для тех, кто предпочитает headless решения.
Сам же я впервые познакомился с WordPress в 2009 году. Организатор WordCamp. Преподаватель в школах Epic Skills и LoftSchool.
Если вам нужна помощь с вашим сайтом или может даже разработка с нуля на WordPress / WooCommerce — пишите. Я и моя команда сделаем вам всё на лучшем уровне.
SEO Хлебные крошки на сайт wordpress супер плагин – INFO-EFFECT
На чтение 3 мин. Опубликовано
Привет! Я продолжаю освещать супер полезные плагины для системы wordpress. Сегодня я расскажу и покажу как очень просто и быстро установить на свой сайт wordpress хлебные крошки. Что такое Хлебные крошки? В хлебных крошках показывается путь проделанный вами на сайте, от первой страницы до текущей. Например, вы зашли на сайт на Главную страницу, затем перешлю в рубрику “Хозтовары”, затем открыли запись “Как подоить корову” и т.д.
Все эти страницы и ссылки на них будут отображаться в хлебных крошках. Хлебные крошки необходимы в первую очередь для удобства пользователей, чтобы они могли быстро вернуться на нужную им страницу или категорию. Но и конечно хлебные крошки положительно сказываются на seo продвижении сайта. То есть, за счёт хлебных крошек может увеличиться показатель поведенческого фактора на вашем сайте.

Добавить на свой сайт Хлебные крошки вы сможете с помощью простого плагина – Yummi Хлебные Крошки. Установить данный плагин на свой сайт вы сможете прямо из админ-панели wordpress. Перейдите на страницу: Плагины – Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

После установки и активации плагина, перейдите на страницу: Настройки – Yummi Хлебные крошки. Здесь вы сможете настроить плагин. Плагин имеет очень простые настройки, с которыми справится да же самый заядлый чайник ![]() .
.
– Тип установки, выберите тип установки. Выберите тип Авто, чтобы хлебные крошки автоматически появились на вашем сайте. Если выберите тип – Ручная, то придётся вставлять код хлебных крошек на сайт вручную.
– Вид Хлебных Крошек, выберите вид хлебных крошек. Можете поэкспериментировать с внешним видом хлебных крошек.
– Имя текущей, выберите показывать ли в ХК имя текущей страницы или записи.
– На Главной странице, показывать или нет ХК на главной странице.
– “Home »” ссылка, показывать ссылку на домашнюю страницу.
– Подсказки всплывающие, включить или отключить всплывающие подсказки.
– “title=” для ссылок, включить атрибут title для ссылок.
– Текущий шрифт, указан текущий шрифт для ХК.
– Изменить вид Заглавных категорий, можно изменить стиль шрифта для категорий.
– Ваша благодарность, выберите – Спрятать, чтобы ссылка на сайт автора плагина не отображалась на вашем сайте.
– Нажмите на кнопку – Сохранить изменения.

Всё готово! После сохранения настроек хлебные крошки появятся на вашем сайте. Если у вас остались вопросы по данной записи, то оставьте комментарий. Удачи!
function dimox_breadcrumbs() {
/* === ОПЦИИ === */
$text[‘home’] = ‘Главная’; // текст ссылки «Главная»
$text[‘category’] = ‘Архив рубрики «%s»‘; // текст для страницы рубрики
$text[‘search’] = ‘Результаты поиска по запросу «%s»‘; // текст для страницы с результатами поиска
$text[‘tag’] = ‘Записи с тегом «%s»‘; // текст для страницы тега
$text[‘author’] = ‘Статьи автора %s’; // текст для страницы автора
$text[‘404’] = ‘Ошибка 404’; // текст для страницы 404
$show_current = 1; // 1 — показывать название текущей статьи/страницы/рубрики, 0 — не показывать
$show_on_home = 0; // 1 — показывать «хлебные крошки» на главной странице, 0 — не показывать
$show_home_link = 1; // 1 — показывать ссылку «Главная», 0 — не показывать
$show_title = 1; // 1 — показывать подсказку (title) для ссылок, 0 — не показывать
$delimiter = ‘ &raquo; ‘; // разделить между «крошками»
$before = ‘<span>’; // тег перед текущей «крошкой»
$after = ‘</span>’; // тег после текущей «крошки»
/* === КОНЕЦ ОПЦИЙ === */
global $post;
$home_link = home_url(‘/’);
$link_before = ‘<span typeof=»v:Breadcrumb»>’;
$link_after = ‘</span>’;
$link_attr = ‘ rel=»v:url» property=»v:title»‘;
$link = $link_before . ‘<a’ . $link_attr . ‘ href=»%1$s»>%2$s</a>’ . $link_after;
$parent_id = $parent_id_2 = $post->post_parent;
$frontpage_id = get_option(‘page_on_front’);
if (is_home() || is_front_page()) {
if ($show_on_home == 1) echo ‘<div><a href=»‘ . $home_link . ‘»>’ . $text[‘home’] . ‘</a></div>’;
} else {
echo ‘<div xmlns:v=»http://rdf.data-vocabulary.org/#»>’;
if ($show_home_link == 1) {
echo ‘<a href=»‘ . $home_link . ‘» rel=»v:url» property=»v:title»>’ . $text[‘home’] . ‘</a>’;
if ($frontpage_id == 0 || $parent_id != $frontpage_id) echo $delimiter;
}
if ( is_category() ) {
$this_cat = get_category(get_query_var(‘cat’), false);
if ($this_cat->parent != 0) {
$cats = get_category_parents($this_cat->parent, TRUE, $delimiter);
if ($show_current == 0) $cats = preg_replace(«#^(.+)$delimiter$#», «$1», $cats);
$cats = str_replace(‘<a’, $link_before . ‘<a’ . $link_attr, $cats);
$cats = str_replace(‘</a>’, ‘</a>’ . $link_after, $cats);
if ($show_title == 0) $cats = preg_replace(‘/ title=»(.*?)»/’, », $cats);
echo $cats;
}
if ($show_current == 1) echo $before . sprintf($text[‘category’], single_cat_title(», false)) . $after;
} elseif ( is_search() ) {
echo $before . sprintf($text[‘search’], get_search_query()) . $after;
} elseif ( is_day() ) {
echo sprintf($link, get_year_link(get_the_time(‘Y’)), get_the_time(‘Y’)) . $delimiter;
echo sprintf($link, get_month_link(get_the_time(‘Y’),get_the_time(‘m’)), get_the_time(‘F’)) . $delimiter;
echo $before . get_the_time(‘d’) . $after;
} elseif ( is_month() ) {
echo sprintf($link, get_year_link(get_the_time(‘Y’)), get_the_time(‘Y’)) . $delimiter;
echo $before . get_the_time(‘F’) . $after;
} elseif ( is_year() ) {
echo $before . get_the_time(‘Y’) . $after;
} elseif ( is_single() && !is_attachment() ) {
if ( get_post_type() != ‘post’ ) {
$post_type = get_post_type_object(get_post_type());
$slug = $post_type->rewrite;
printf($link, $home_link . ‘/’ . $slug[‘slug’] . ‘/’, $post_type->labels->singular_name);
if ($show_current == 1) echo $delimiter . $before . get_the_title() . $after;
} else {
$cat = get_the_category(); $cat = $cat[0];
$cats = get_category_parents($cat, TRUE, $delimiter);
if ($show_current == 0) $cats = preg_replace(«#^(.+)$delimiter$#», «$1», $cats);
$cats = str_replace(‘<a’, $link_before . ‘<a’ . $link_attr, $cats);
$cats = str_replace(‘</a>’, ‘</a>’ . $link_after, $cats);
if ($show_title == 0) $cats = preg_replace(‘/ title=»(.*?)»/’, », $cats);
echo $cats;
if ($show_current == 1) echo $before . get_the_title() . $after;
}
} elseif ( !is_single() && !is_page() && get_post_type() != ‘post’ && !is_404() ) {
$post_type = get_post_type_object(get_post_type());
echo $before . $post_type->labels->singular_name . $after;
} elseif ( is_attachment() ) {
$parent = get_post($parent_id);
$cat = get_the_category($parent->ID); $cat = $cat[0];
if ($cat) {
$cats = get_category_parents($cat, TRUE, $delimiter);
$cats = str_replace(‘<a’, $link_before . ‘<a’ . $link_attr, $cats);
$cats = str_replace(‘</a>’, ‘</a>’ . $link_after, $cats);
if ($show_title == 0) $cats = preg_replace(‘/ title=»(.*?)»/’, », $cats);
echo $cats;
}
printf($link, get_permalink($parent), $parent->post_title);
if ($show_current == 1) echo $delimiter . $before . get_the_title() . $after;
} elseif ( is_page() && !$parent_id ) {
if ($show_current == 1) echo $before . get_the_title() . $after;
} elseif ( is_page() && $parent_id ) {
if ($parent_id != $frontpage_id) {
$breadcrumbs = array();
while ($parent_id) {
$page = get_page($parent_id);
if ($parent_id != $frontpage_id) {
$breadcrumbs[] = sprintf($link, get_permalink($page->ID), get_the_title($page->ID));
}
$parent_id = $page->post_parent;
}
$breadcrumbs = array_reverse($breadcrumbs);
for ($i = 0; $i < count($breadcrumbs); $i++) {
echo $breadcrumbs[$i];
if ($i != count($breadcrumbs)-1) echo $delimiter;
}
}
if ($show_current == 1) {
if ($show_home_link == 1 || ($parent_id_2 != 0 && $parent_id_2 != $frontpage_id)) echo $delimiter;
echo $before . get_the_title() . $after;
}
} elseif ( is_tag() ) {
echo $before . sprintf($text[‘tag’], single_tag_title(», false)) . $after;
} elseif ( is_author() ) {
global $author;
$userdata = get_userdata($author);
echo $before . sprintf($text[‘author’], $userdata->display_name) . $after;
} elseif ( is_404() ) {
echo $before . $text[‘404’] . $after;
} elseif ( has_post_format() && !is_singular() ) {
echo get_post_format_string( get_post_format() );
}
if ( get_query_var(‘paged’) ) {
if ( is_category() || is_day() || is_month() || is_year() || is_search() || is_tag() || is_author() ) echo ‘ (‘;
echo ‘Страница ‘ . get_query_var(‘paged’);
if ( is_category() || is_day() || is_month() || is_year() || is_search() || is_tag() || is_author() ) echo ‘)’;
}
echo ‘</div><!— .breadcrumbs —>’;
}
} // end dimox_breadcrumbs()
