Блок «Поделиться» в социальных сетях от Яндекса
Приветствую, дорогие друзья! Сегодня я расскажу про замечательный сервис Яндекса — блок «Поделиться», который можно разместить на сайте и посетители смогут публиковать в своих социальных сетях ссылки на понравившиеся им страницы.
Чем он выгодно отличается от других подобных ему скриптов или плагинов? Во-первых, здесь представлены социальные сети, ориентированные в первую очередь на русскоязычных пользователей — это Вконтакте, Одноклассники, Мой Мир. А во-вторых, блок «Поделиться» создан крупной и широко известной компанией Яндекс, которая не допустит внедрение вредоносного кода, что иногда себе позволяют недобросовестные разработчики.
Иногда мне приходилось задумываться: зачем в конце каждой статьи размещать кнопки социальных сетей? Быть может на самом деле они не приносят никакой пользы, а их значение при этом сильно преувеличено? Давайте разберёмся!
Предназначение кнопок социальных сетей на сайте
Основное предназначение кнопок социальных сетей на сайте — дать удобную возможность посетителям сайта поделиться интересной статьёй или новостью на своей странице в социальной сети.
Но этим преимущества не ограничиваются:
- Если посетители активно нажимают на кнопки поделиться — это хороший социальный сигнал для сайта, значит размещённый на нём материал нравится пользователям и они готовы рекомендовать его своим друзьям.
- Ускоряется индексация новых страниц сайта роботами поисковых систем, для большего эффекта я рекомендую использовать хэштеги.
- Наблюдается рост трафика из социальных сетей. Как правило, пользователи соцсетей заводят знакомства по интересам, а значит трафик является целевым. Вам же нужны новые клиенты или подписчики?
- Увеличение количества обратных ссылок неплохо скажется на ранжировании сайта, даже если они закрыты от индексации, то всё равно вносят свой вклад в продвижение, как минимум улучшая поведенческие факторы.
Статистику кликов по кнопкам можно отслеживать в Яндекс Метрике, она доступна в стандартном отчёте Содержание — Кнопка «Поделиться».
Как вы считаете, кнопки социальных сетей нужны на сайте? Поделитесь своим мнением в комментариях 😉 А я перехожу от теории к практике и проведу небольшой обзор блока «Поделиться».
Настройка и установка блока «Поделиться»
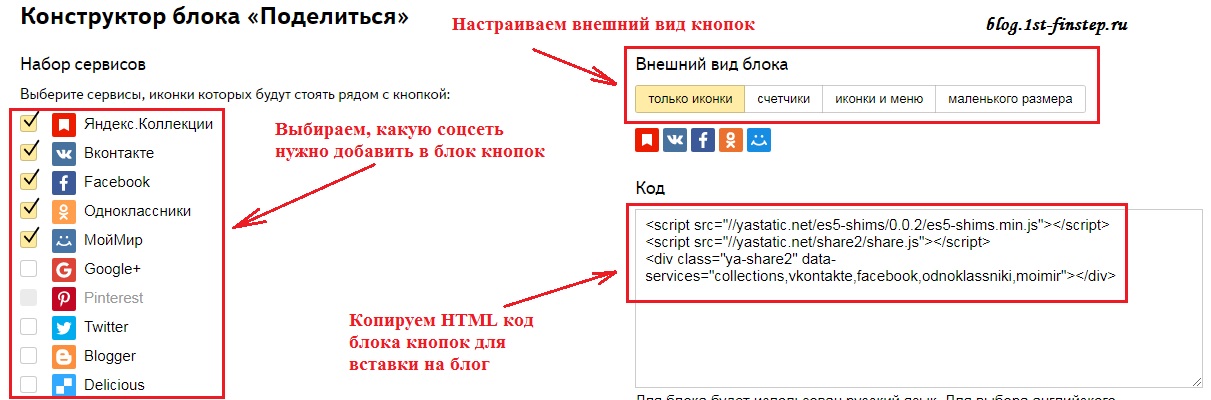
Для начала работы давайте перейдём на официальную страницу сервиса. Перед вами откроется конструктор блока, где необходимо выбрать социальные сети, кнопки которых планируется разместить на сайте.
Страница сервиса «Поделиться»
На момент составления обзора на выбор представлено более 20 сервисов, для рунета наиболее известными являются Яндекс.Коллекции, Вконтакте, Facebook, Одноклассники, Мой Мир, Pinterest, Twitter, Blogger, Livejournal, Viber, WhatsApp, Skype, Telegram. С полным списком вы можете ознакомиться на официальном сайте.
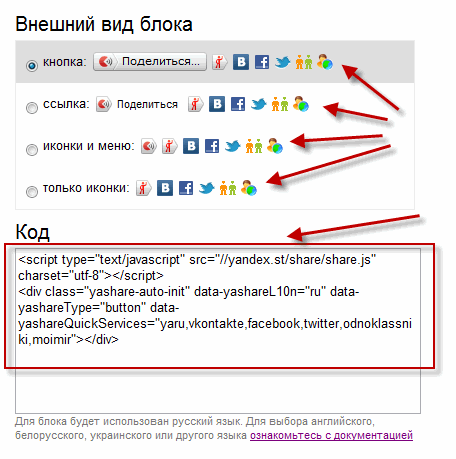
Внешний вид блока настраивается и представлен в трёх вариантах:
- Только иконки — выбранные вами иконки и ничего лишнего:
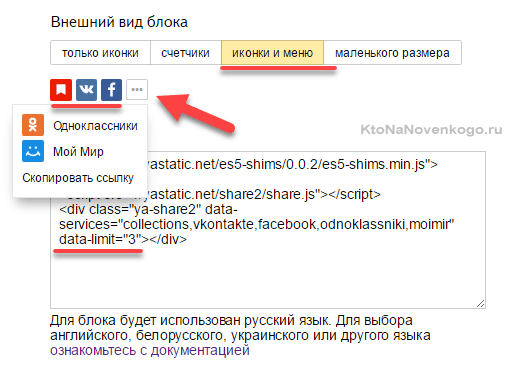
- Иконки и меню — в зоне видимости только три иконки, остальные скрыты под кнопкой с выпадающим списком:
- Маленького размера — то же самое, что в первом варианте, только иконки меньшего размера:
После настройки внешнего вида на этой же странице вы получите код скрипта, который необходимо скопировать и вставить в шаблоне сайта, например, в конце статьи. Чтобы загружать скрипт асинхронно и не блокировать загрузку страницы, укажите атрибут
Чтобы загружать скрипт асинхронно и не блокировать загрузку страницы, укажите атрибут async="async" изменив код таким образом:
<script src="https://yastatic.net/share2/share.js" async="async"></script>
Опытные вебмастера имеют возможность модифицировать скрипт, используя инструкции технической документации. Дополнительные атрибуты позволяют управлять блоком, изменяя язык, размеры и расположение кнопок, а также другие параметры, настраивать заголовки, описание и многое другое. Кроме того, доступно API блока «Поделиться».
Блок Яндекса Поделиться и другие кнопки социальных сетей для сайта (Facebook, Google+, Twitter, ВКонтакте)
Привет, Гость! Войти
Главная » Блоги Экспертов И ИТ-Компаний » Блок Яндекса Поделиться и другие кнопки социальных сетей для сайта (Facebook, Google+, Twitter, ВКонтакте)
Возможность размещать посты на проекте остановлена
Редакция CNews готова принять пресс-релизы компаний на адрес news@cnews. ru.
ru.
Приглашаем вас делиться комментариями о материалах CNews на наших страницах платформ Facebook, Telegram и Twitter.
- Кнопки от Яндекса
- Как установить их на сайт
- Официальные кнопки соцсетей
- Другие онлайн-конструкторы кнопок
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Как вы уже, наверное, догадались из заголовка, речь пойдет про, так называемые, социальные кнопки, которые очень серьезно могут помочь статьям на вашем сайте привлечь, при удачном стечении обстоятельств и высоком качестве самой статьи, большое количество посетителей с социальных сетей и сервисов.
Можно сказать, что они являются одной из составляющих SMO — продвижения вашего сайта в социальных сетях и сервисах с целью привлечения дополнительных посетителей. Только здесь оно получается за счет тех читателей вашего сайта, которым понравилась та или иная статьи и они хотели бы поделиться ссылкой на нее со своими знакомыми в тех или иных социальных сетях. Частично это помогает и в защите от копипаста, ибо статьи расшаренные в социалках очень быстро попадают в индекс.
Частично это помогает и в защите от копипаста, ибо статьи расшаренные в социалках очень быстро попадают в индекс.
Социальные сигналы так же учитываются и поисковыми системами при ранжировании вашего сайта. Большое количество расшариваний в качественные аккаунты в Твиттере, Google+, Фейсбуке (возможно, что Вконтакте и другие сети тоже учитываются) может позволить вам подняться на определенное число шажков повыше и, возможно, войти в Топ и удержаться там, если поведенческие факторы не подкачают.
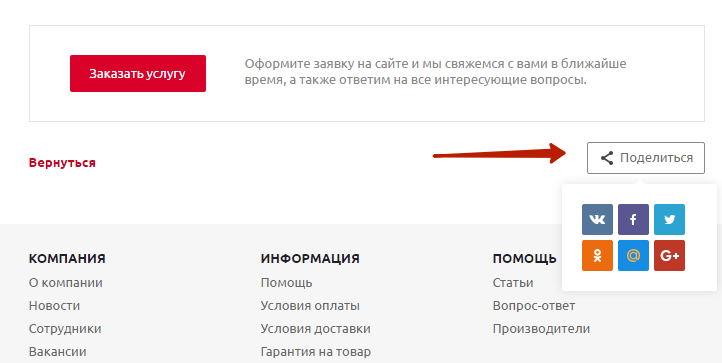
Блок «Поделиться» от Яндекса и другие варианты позволяют очень быстро и в удобной форме расшарить понравившуюся посетителю статью. Ему остается лишь щелкнуть по кнопке нужной ему социальной сети и фактически на этом его работа будет закончена. Все необходимые поля заполнятся автоматически (Урл, название заметки, дополнительное описание, картинка и т.п.). Лепота.
Читать дальше…
Copyright © 2016, KtoNaNovenkogo.ru — блог для начинающих вебмастеров. Все права защищены. |
Постоянная ссылка |
Комментарии: 54
Все права защищены. |
Постоянная ссылка |
Комментарии: 54
Вы также можете ознакомиться с другими материалами рубрики SMO продвижение сайта.
Источник: http://feedproxy.google.com/~r/Ktonanovenkogoru/~3/enAdft sywE/knopki-socialnyx-setej-sajta-joomla-wordpress-oficialnye-knopki-samodelny-blok-podelitsya-yandeks.html
Данный материал является частной записью члена сообщества Club.CNews.
Редакция CNews не несет ответственности за его содержание.
6 лет назад | тэги: SMO продвижение сайта, кнопки для сайта, социальные сервисы
Комментарии
Другие публикации
Редакция CNews готова принять пресс-релизы компаний на адрес [email protected].
Приглашаем вас делиться комментариями о материалах CNews на наших страницах платформ Facebook, Telegram и Twitter.
Кнопки социальных сетей Яндекса
- Подробнее
- Скриншоты
- Документация
- отзывов
- Список изменений
Отображение социальных кнопок для обмена контентом.
Этот плагин добавляет интеграцию с сервисом Yandex Share.
Доступные языки:
- Английский
Компоненты
- Кнопки акций Яндекса
Социальные услуги
- Блогер
- Вкусно
- Дигг
- Эверноут
- Фейсбук
- Гугл+
- ЖЖ
- МойМир
- Ок (одноклассники)
- Пинтерест
- Карман
- Qзона
- Реддит
- Ренрен
- Сина Вейбо
- Скайп
- Серфингберд
- Телеграмма
- Тенсент Вейбо
- Тамблер
- Твиттер
- Вайбер
- Вк (вконтакте)
- Коллекции Яндекса
Краткое руководство:
В октябре перейдите на вкладку «Система» и установите плагин с помощью кода AlexLit.
 YandexShare.
YandexShare.После завершения установки новый компонент появится на вкладке Octobers ‘CMS > Components’. У вас есть возможность добавить это только на одну страницу или добавить в макет, чтобы он отображался на всех страницах, использующих макет. Что бы вы ни выбрали, инструкции одинаковы.
Откройте выбранную страницу/макет и добавьте к нему компонент.
Добавьте код компонента в любом месте страницы/макета.
Вот и все. Теперь у вас на странице есть работающий YandexShare. Он не имеет внешних зависимостей, поэтому вам не нужно беспокоиться ни о чем другом.
Не забудьте добавить в шаблон теги «{%styles %}» и «{%scripts %}»
Опции
Токен доступа — Токен для снятия ограничения запросов на получение счетчика. Актуально и работает только для Facebook
Отключить стили — Признак того, что загрузка стилей отключена.
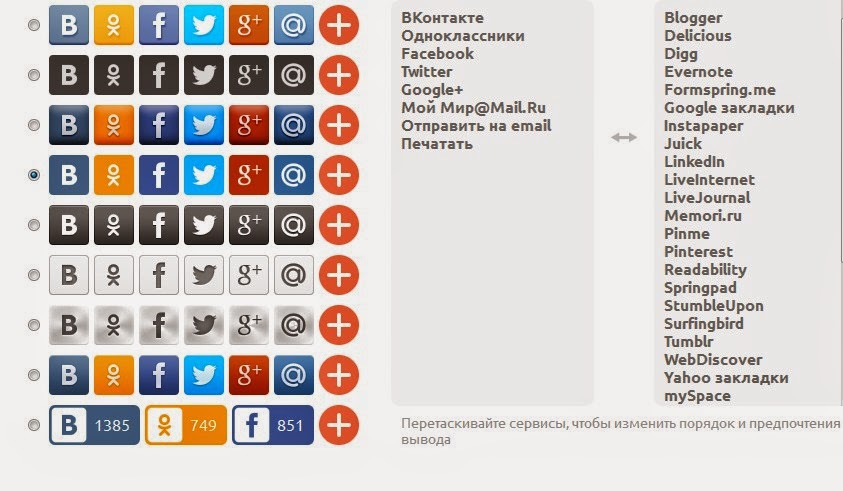
 Если добавить атрибут, социальные сети будут отображаться в виде текстового вертикального списка
Если добавить атрибут, социальные сети будут отображаться в виде текстового вертикального спискаПоказать счетчик — Признак того, что счетчик публикаций отображается на кнопке соц сети
Положение кнопки «Копировать» — Положение кнопки «Копировать». Кнопка «Копировать ссылку» может отображаться, если вы используете параметр лимита
Текст описания — Текст для обмена
Направление — Направление списка кнопок
Хэштеги — Актуальны и работают только для Твиттера. Строка указывается без знака #. Несколько хэштегов указываются через запятую, без пробела
Изображение — Изображение для обмена
Направление всплывающего окна — Направление открытия всплывающего окна
Popup position — Расположение всплывающего окна относительно блочного контейнера.
 Значение external может понадобиться, если из-за специфики верстки вашего сайта pop-up обрезается соседними элементами страницы
Значение external может понадобиться, если из-за специфики верстки вашего сайта pop-up обрезается соседними элементами страницыОграничение — Количество социальных сетей, отображаемых в виде кнопок. Используется, если вам нужно интегрировать в блок много социальных сетей, а также чтобы блок занимал мало места на странице. Не вошедшие в лимит соцсети будут отображаться во всплывающем окне по нажатию кнопки
Язык — Блокировать язык. Локализованы подписи кнопок социальных сетей и кнопки «Копировать ссылку»
Размер кнопок — Размер кнопок социальных сетей
Заголовок — Заголовок для публикации
URL — Ссылка для обмена
Официальная документация API
Этот плагин еще не проверен.
Пожалуйста, войдите, чтобы оценить плагин или написать отзыв.

| 1.1.1 | Исправлена ошибка, когда плагин не работал на живом сайте 01 июня 2017 г. |
|---|---|
| 1.0.2 | Незначительное исправление атрибута data-services 01 июня 2017 г. |
| 1.0.1 | Первая версия Яндекс Поделиться 22 мая 2017 г. |
Социальный вход — пора внедрить его в свои приложения
Что такое социальный вход?
Социальный вход — это единый вход для конечных пользователей. Используя существующую информацию для входа в систему от поставщика социальной сети, такой как Facebook , Twitter или Google , пользователь может войти на сторонний веб-сайт вместо создания новой учетной записи специально для этого веб-сайта. Это упрощает регистрацию и вход в систему для конечных пользователей.
Это упрощает регистрацию и вход в систему для конечных пользователей.
Почему вы должны добавить Социальный вход в свои приложения?
Добавление входа через социальные сети в ваши приложения имеет несколько преимуществ.
- Увеличение числа регистраций : согласно опросу Web Hosting Buzz: 86 процентов пользователей сообщают, что их беспокоит необходимость создавать новые учетные записи на веб-сайтах . Некоторые из этих пользователей скорее покинут ваш сайт, чем зарегистрируются, а это означает, что предоставление социального входа в ваши приложения увеличит количество регистраций на вашем сайте. В опросе также говорится, что 77 процентов респондентов говорят, что «Вход через социальные сети — это хорошее решение, которое должно быть на любом сайте».
- Электронная почта подтверждена : Провайдер социальной сети отвечает за проверку электронной почты пользователя. Если провайдер передает эту информацию (например, Twitter не передает адрес электронной почты пользователя), вы получите реальный адрес электронной почты, а не поддельные адреса, которые некоторые пользователи обычно используют для регистрации в веб-приложениях.
 Кроме того, провайдеры возьмут на себя процесс восстановления пароля.
Кроме того, провайдеры возьмут на себя процесс восстановления пароля. - Доступ к расширенным профилям пользователей : Провайдеры социальных сетей могут предоставить вам дополнительную информацию о пользователях, такую как местоположение, интересы, день рождения и многое другое. Используя эти данные, вы можете настроить персонализированный контент для пользователя.
- Актуальные профили : Пользователи не стремятся обновлять свои профили в большинстве используемых ими приложений, но они делают это в социальных сетях. Таким образом, наличие социального входа гарантирует, что у вас есть точная информация о ваших пользователях.
- Возврат в один клик : После того, как пользователи зарегистрируются в вашем приложении с помощью Social Login, их возврат будет очень простым, так как они, вероятно, будут авторизованы в социальной сети, и всего одного щелчка будет достаточно для входа в вашу учетную запись. приложение.

Как работает вход через социальные сети?
Вход через социальные сети — это простой процесс, состоящий из следующих шагов.
- Пользователь заходит в ваше приложение и выбирает нужного провайдера социальной сети.
- Провайдеру социальной сети отправлен запрос на вход.
- Как только провайдер социальной сети подтвердит личность пользователя, текущий пользователь получит доступ к вашему приложению. Новый пользователь будет зарегистрирован как новый пользователь, а затем авторизован в приложении.
Social Providers with Auth0
Auth0 supports 30+ social providers: Facebook , Twitter , Google , Yahoo , Windows Live , LinkedIn , GitHub , PayPal , Amazon , вКонтакте , Яндекс , 37signals , Box , Salesforce , Salesforce (песочница) , 9 Community0122 , Fitbit , Baidu , RenRen , Weibo , AOL , Shopify , WordPress , Dwolla , miiCard , Yammer , SoundCloud , Instagram , Город , Город (песочница) , Центр планирования , Evernote , Evernote (песочница) и Exact . Кроме того, вы можете добавить любой сервер авторизации OAuth3, который вам нужен.
Кроме того, вы можете добавить любой сервер авторизации OAuth3, который вам нужен.
У каждого провайдера есть свои свойства профиля, обязательные заголовки и формат ответа, некоторые используют OAuth2 ( Twitter ), а другие используют OAuth3. Auth0 упрощает это для вас, инкапсулируя различия и унифицируя способ вызова поставщиков и информацию, полученную от всех них.
Как насчет бесплатного включения Social Login в ваше приложение? Попробуйте наш новый бесплатный готовый план, который включает поддержку двух поставщиков социальных сетей по вашему выбору. Для получения дополнительной информации посетите нашу страницу с ценами.
Социальный вход с Auth0 в несколько шагов
- В панели управления Auth0 нажмите Connections , а затем Social .
- Включите переключатель выбранного провайдера социальной сети.
- Выберите приложения, в которых вы хотели бы использовать этого провайдера.

- Появится всплывающее окно конфигурации. Там вы можете выбрать нужные атрибуты и разрешения, которые хотите получить от провайдера. Вы также можете ввести свои собственные Клавиши приложения/потребителя на этом экране.
Совет: В настройках каждого провайдера есть ссылка, объясняющая, как получить ключ для этого провайдера. Если вы это сделаете, на странице согласия будет отображаться ваш логотип вместо Auth0, и вы сможете использовать Auth0 для выполнения единого входа для этих подключений.
- Щелкните Сохранить .
Добавьте свою социальную связь с помощью OAuth
Наиболее распространенные поставщики удостоверений легко доступны на панели инструментов Auth0. Однако вы можете использовать API соединений Auth0, чтобы добавить любые Сервер авторизации OAuth3 в качестве поставщика удостоверений.
Добавить пользовательское соединение просто ! Просто создайте пользовательское соединение , заполните файл конфигурации, задав необходимые свойства для вашего провайдера, такие как URL-адрес авторизации , URL-адрес токена , Client ID , Client Secret и так далее.

 YandexShare.
YandexShare. Если добавить атрибут, социальные сети будут отображаться в виде текстового вертикального списка
Если добавить атрибут, социальные сети будут отображаться в виде текстового вертикального списка Значение external может понадобиться, если из-за специфики верстки вашего сайта pop-up обрезается соседними элементами страницы
Значение external может понадобиться, если из-за специфики верстки вашего сайта pop-up обрезается соседними элементами страницы
 Кроме того, провайдеры возьмут на себя процесс восстановления пароля.
Кроме того, провайдеры возьмут на себя процесс восстановления пароля.
