z-index | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | ||
| 6.0+ | 8.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 3.0+ | 1.0+ | 1.0+ |
Краткая информация
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Любые позиционированные элементы на веб-странице могут накладываться друг на друга в определенном порядке, имитируя тем самым третье измерение, перпендикулярное экрану. Каждый элемент может находиться как ниже, так и выше других объектов веб-страницы, их размещением по z-оси и управляет z-index. Это свойство работает только для элементов, у которых значение position задано как absolute, fixed или relative.
Синтаксис
z-index: число | auto | inherit
Значения
В качестве значения используются целые числа (положительные, отрицательные и ноль). Чем больше значение, тем выше находится элемент по сравнению с теми элементами, у которых оно меньше. При равном значении z-index, на переднем плане находится тот элемент, который в коде HTML описан ниже. Хотя спецификация и разрешает использовать отрицательные значения z-index, но такие элементы не отображаются в браузере Firefox до версии 2.0 включительно.
Кроме числовых значений применяется auto — порядок элементов в этом случае строится автоматически, исходя из их положения в коде HTML и принадлежности к родителю, поскольку дочерние элементы имеют тот же номер, что их родительский элемент. Значение inherit указывает, что оно наследуется у родителя.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>z-index</title>
<style>
#layer1, #layer2, #layer3, #layer4 {
position: relative; /* Относительное позиционирование */
}
#layer1, #layer3 {
font-size: 50px; /* Размер шрифта в пикселах */
color: #000080; /* Синий цвет текста */
}
#layer2, #layer4 {
top: -55px; /* Сдвигаем текст вверх */
left: 5px; /* Сдвигаем текст вправо */
color: #ffa500; /* Оранжевый цвет текста */
font-size:70px; /* Размер шрифта в пикселах */
}
#layer1 { z-index: 2; }
#layer2 { z-index: 1; }
#layer3 { z-index: 3; }
#layer4 { z-index: 4; }
</style>
</head>
<body>
<p>Слой 1 наверху</p>
<div>Слой 1</div>
<div>Слой 2</div>
<p>Слой 4 наверху</p>
<div>Слой 3</div>
<div>Слой 4</div>
</body>
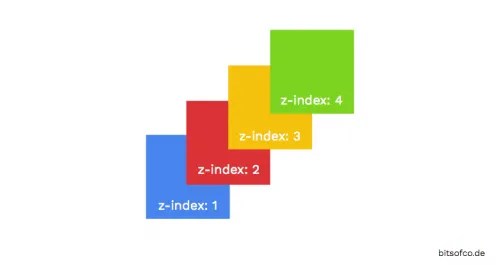
</html> Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства z-index
Объектная модель
Браузеры
Список, созданный с помощью тега <select>, в браузере Internet Explorer 6 всегда отображается поверх других элементов, несмотря на значение z-index.
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit и интерпретирует auto как 0.
В браузере Firefox до версии 2.0 включительно отрицательное значение z-index располагает элемент ниже фона веб-страницы и его контента.
Как работает z-index | CSS
На самом деле элементы внутри HTML-документа генерируются в трех измерениях. Кроме привязки к осям X и Y их также можно размещать по оси Z. Для этого для элемента должно быть установлено CSS position relative или другие значения данного свойства:

Такие свойства, как margin, float и offset отвечают за то, где элемент будет располагаться на осях х и y, в то время как за расположение на оси z отвечает свойство z-index.
Это свойство позволяет определить:
- Расположение текущего элемента в стеке;
- Определяет ли текущий элемент новый контекст наложения (stacking level).
Это свойство применимо исключительно к элементам с установленным позиционированием. То есть, свойство position элемента должно быть установлено как relative, absolute или fixed. У свойства z-index имеется три значения:
| Значение | Описание |
| auto | Устанавливает уровень стека на 0, и не создает новый стек. |
| <integer> | Устанавливает уровень стека на целое число, и создает новый стек. |
| inherit | Устанавливает позиционирование относительно родительского элемента и создает новый стек. |
z-index: auto | <integer> | inherit
Это значение определяет, где именно на оси Z находится элемент. Чем больше число, тем выше элемент будет в стеке и к «поверхности» экрана:

Если свойство z-index не указано, то уровень элемента в стеке будет установлен в соответствии с порядком его размещения в древе документа. Элементы, которые указываются в коде позже, будут по умолчанию иметь более высокую позицию в стеке.
Кроме свойства z-index на position relative CSS элемента в стеке также влияет несколько факторов. Элементы располагаются в стеке в следующем порядке:
| Позиция | Описание | CSS-код |
| 1 (bottom) | Элемент формирует контекст наложения. | z-index: <integer> |
| 2 | Дочерние элементы с отрицательным уровнем стека. | z-index: <negative integer> position: relative | absolute | fixed |
| 3 | Дочерние элементы со стилизацией In-flow, non-inline или без установленного позиционирования. | display: /* not inline */ position: static |
| 4 | Плавающие дочерние элементы без установленного позиционирования. | float: left | right position: static |
| 5 | Дочерние элементы со стилизацией In-flow inline или без выставленного позиционирования. | display: /* inline */ position: static |
| 6 | Дочерние элементы с 0 уровнем стека. | z-index: auto | 0 position: relative | absolute | fixed |
| 7 (top) | Дочерние элементы с положительным уровнем стека. | z-index: <positive integer> position: relative | absolute | fixed |
При указании CSS position relative z index мы не всегда определяем ее относительно всех остальных элементов на странице. Уровень элемента в стеке отражает лишь его позицию в рамках отдельного контекста наложения.
Это может привести к ситуации, когда элемент с более высоким значением z-index не будет находиться «поверх» элемента с более низким значением.
Контекст наложения можно объяснить следующими правилами:
Исходный контекст наложения в любом HTML-документе заключен в корневом элементе <html>. До тех пор, пока не создано новых контекстов, уровень элемента в стеке будет по умолчанию относиться ко всем элементам на странице.
Мы создаем новый контекст наложения с помощью установки любого целого числа в свойстве z-index для элемента. Это дает возможность указать уровень текущего элемента в стеке целым числом, а также создать новый контекст наложения.
Впоследствии новый контекст будет применяться ко всем дочерним элементам данного элемента. Их уровень теперь указывается только в рамках данного контекста, и не относится к корневому элементу.
В приведенном ниже примере .foo относится к контексту наложения 1, а .bar – к контексту наложения 2:

Если у родительского элемента имеется установленный CSS position relative z index, то все дочерние элементы не могут располагаться над или под этим уровнем (в рамках контекста наложения родительского элемента). В приведенном ниже примере, несмотря на то, что у .bar значение z-index выше, чем у .baz, этот элемент все равно расположен “под” ним. Так происходит потому, что в контексте 1 .bar не может располагаться выше или ниже уровня 1.
CSS
.foo { z-index: 1; }
.bar { z-index: 1000; }
.baz { z-index: 2; }

Данная публикация представляет собой перевод статьи «How z-index Works» , подготовленной дружной командой проекта Интернет-технологии.ру
Свойство z-index | CSS справочник
CSS свойстваОпределение и применение
CSS свойство z-index определяет порядок расположения позиционированных элементов по оси Z (порядок наложения элементов друг на друга).
Элементы у которых указан более высокий индекс находятся перед элементами с более низким индексом.
CSS свойство z-index работает только с позиционируемыми элементами (position : absolute | fixed | relative;).
Поддержка браузерами
CSS синтаксис:
z-index:"auto | number | initial | inherit";
JavaScript синтаксис:
object.style.zIndex = "2"
Значения свойства
| Значение | Описание |
|---|---|
| auto | Устанавливает порядок расположения равный порядку расположения родителя. Это значение по умолчанию. |
| number | Задает порядок расположения элемента. Допускаются отрицательные значения. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS2Наследуется
Нет.Анимируемое
Да.Пример использования
<!DOCTYPE html>
<html>
<head>
<title>Адаптивные блоки.</title>
<style>
div {
position : absolute; /* Абсолютное позиционирование. */
width : 100px; /* задаём ширину */
height : 100px; /* задаём высоту */
border 1px solid black; /* задаём стиль для границ сплошной, ширину 1px, цвет чёрный */
color white; /* задаём цвет шрифта белый */
}
.test1 {
left : 15px; /* задаём ширину */
top : 15px; /* задаём высоту */
background-color : red; /* задаём цвет заднего фона */
z-index : -1; /* определяем порядок расположения позиционированного элемента */
}
.test2 {
left : 30px; /* задаём ширину */
top : 35px; /* задаём высоту */
background-color : blue; /* задаём цвет заднего фона */
z-index : 3; /* определяем порядок расположения позиционированного элемента */
}
.test3 {
left : 45px; /* задаём ширину */
top : 20px; /* задаём высоту */
background-color : green; /* задаём цвет заднего фона */
text-align : right; /* выравниваем текст по правой стороне */
z-index : 2; /* определяем порядок расположения позиционированного элемента */
}
.test4 {
left : 60px; /* задаём ширину */
top : 60px; /* задаём высоту */
background-color : sienna; /* задаём цвет заднего фона */
text-align : right; /* выравниваем текст по правой стороне */
z-index : 1; /* определяем порядок расположения позиционированного элемента */
}
</style>
</head>
<body>
<div class = "test1">-1</div>
<div class = "test2">3</div>
<div class = "test3">2</div>
<div class = "test4">1</div>
</body>
</html>
Пример использования свойства z-index.CSS свойстваКак на самом деле работают z-index / Habr
Наверное, почти каждый из нас хоть раз в жизни использовал свойство z-index. При этом каждый разработчик уверен, что знает, как оно работает. В самом деле — что может быть проще операций с целыми числами (сравнение и назначение их элементам). Но всё ли так просто, как кажется на первый взгляд?Возможно, информация, которую я расскажу ниже, на самом деле тривиальна. Однако я уверен, что многие найдут её для себя полезной. Те же, кто уже о ней знал, смогут использовать данный текст как шпаргалку в трудную минуту. Итак, добро пожаловать под кат.
На самом деле человек обычно начинает пытаться разобраться в какой-то новой для себя области в трёх случаях: если встречает неожиданные результаты при работе и не понимает, что происходит; если встаёт потребность выйти за рамки и взглянуть на предмет под другим углом; и наконец, просто из спортивного интереса.
Мой случай явно не относится к третьей категории. Сначала я несколько раз в жизни сталкивался с первым сценарием при работе над разными проектами; однако до конца так и не разбирался в вопросе из-за лени и отсутствия наглядных и понятных материалов с примерами. А затем в начале этого года начал писать веб-движок, что заставило начать читать стандарты и вообще смотреть, как работают разные нетривиальные вещи в популярных браузерах, и главное, почему они работают именно так.
Начнём с простого. Что такое z-index и для чего он нужен?
Очевидно, что это координата по оси Z, задаваемая для некоторого элемента. Ось Z при этом направлена в сторону пользователя. Больше число — ближе элемент.
Почему числа z-index целые? Всё просто. Диапазон практически не ограничен сверху и снизу, поэтому нам нет нужды использовать дробные значения. Поскольку реальный монитор не имеет третьего измерения (мы можем его лишь имитировать), нам нужна некоторая безразмерная величина, единственная задача которой — обеспечивать сравнение элементов (то есть упорядоченность множества). Целые числа прекрасно справляются с этой задачей, при этом они нагляднее вещественных.
Казалось бы, этих знаний достаточно, чтобы начать использовать z-index на страницах. Однако, не всё так просто.
<div></div>
<div></div>Похоже, что-то пошло не так. Мы сделали у первого блока z-index больше чем у второго, так почему же он отображается ниже? Да, он идёт по коду раньше — но казалось бы, это должно играть роль только при равных значениях z-index.
На этом месте самое время открыть стандарт CSS2.1, а точнее приложение к нему, касающееся обработки контекстов наложения. Вот ссылка.
Из этого небольшого и очень сжатого текста можно сразу вынести много важной информации.
- z-index управляют наложением не отдельных элементов, а контекстов наложения (групп элементов)
- Мы не можем произвольно управлять элементами в разных контекстах друг относительно друга: здесь работает иерархия. Если мы уже находимся в «низком» контексте, то мы не сможем сделать его элемент выше элемента более «высокого» контекста.
- z-index вообще не имеет смысла для элементов в нормальном потоке (у которых свойство position равно static). В эту ловушку мы и попались в примере выше.
- Чтобы элемент задал новый контекст наложения, он должен быть позиционирован, и у него должен быть назначен z-index.
- Если элемент позиционирован, но z-index не задан, то можно условно считать, что он равен нулю (для простых случаев это работает так, нюансы рассмотрим позже).
- А ещё отдельные контексты наложения задаются элементами со значением opacity, меньшим единицы. Это было сделано для того, чтобы можно было легко перенести альфа-блендинг на последнюю стадию отрисовки для обработки видеокартой.
Но и это ещё не всё. Оказывается, с элементами без z-index тоже не всё так просто, как может показаться.
Процесс отрисовки элементов поддерева контекста можно разбить на несколько стадий (первые две из которых — непосредственно вывод фонового цвета и фонового изображения текущего элемента, задающего контекст).
Итак, рассмотрим весь список.
3. Вывод дочерних контекстов с отрицательными z-index
4. Вывод дочерних блочных элементов в нормальном потоке (только фоны)
5. Вывод дочерних float элементов
6. Вывод контента элементов в нормальном потоке: инлайновые и инлайново-блочные потомки, инлайновый контент внутри блочных потомков, включая строки текста *
7. Вывод дочерних контекстов с нулевыми и auto z-index **
8. Вывод дочерних контекстов с положительными z-index
* в порядке обхода дерева depth-first
** для контекстов с z-index: auto все дочерние контексты считать потомками текущего контекста, то есть «вытаскивать» их наверх на текущий уровень
Уже не так просто, правда? Можно примерно проиллюстрировать данную схему следующей картинкой:
Также есть возможность открыть пример на codepen и поиграться с ним своими руками.
Но и это ещё не всё. Казалось бы, алгоритм и так достаточно сложен: нам нужно сперва подтянуть дочерние контексты внутри псевдоконтекстов (помните про значение auto?), затем произвести сортировку для двух списков z-index, выстроив их в числовой ряд, потом пройти по дочерним элементам: сначала по блочным в нормальном потоке, потом по плавающим, затем по инлайновым и инлайново-блочным…
Но тут нас ждёт целых два сюрприза. Первый, если повезёт, нас не коснётся. Связан он с тем, что фон с рамками и содержимое блочных элементов выводятся на разных стадиях — но если наш самописный движок для каждого текстового узла создаёт автоматически инлайновый элемент, то с этим всё будет ок, они естественным образом будут выведены позже.
А вот второй совсем не так тривиален. Заключается он в пометке
For each one of these, treat the element as if it created a new stacking context, but any positioned descendants and descendants which actually create a new stacking context should be considered part of the parent stacking context, not this new one.
у float и inline-block/inline (но не block!) элементов.
Что же это означает на практике? А означает это то, что их мы должны обработать так же, как и элементы с z-index: auto. То есть во-первых, обойти их поддеревья и вытащить оттуда дочерние контексты, поместив их на текущий уровень. Но в остальном мы должны обращаться с ними как с элементами, задающими свой контекст. Это означает, что всё поддерево внутри них, вытянувшееся после обхода в линейный список, должно остаться атомарным. Или, иными словами, мы не можем перетасовывать порядок элементов так, чтобы потомки такого элемента «всплыли» выше своего родителя. И если для дочерних контекстов — это интуитивно ясно (потому что алгоритм рекурсивный), то вот здесь — уже не настолько.
Поэтому приходится при написании кода движка идти на хитрость с тем, чтобы элементы float, inline и inline-block до до поры не раскрывали своих потомков (за исключением дочерних элементов с позиционированием и z-index, формирующих контексты наложения), а потом запускать для них всю функцию рекурсивно, но уже наоборот с учётом того факта, что дочерние контексты должны при обходе пропускаться.
Несколько примеров для демонстрации этого явления:
<div>
<div></div>
</div>Здесь дочерний элемент имеет z-index и позиционирован. Он «всплывает» наверх, но выводится под синим квадратом, поскольку элементы с отрицательными z-index выводятся на стадии 3, а float элементы — на стадии 5.
<div>
<div></div>
</div>
<div>
<div></div>
</div>В данном примере второй элемент (зелёный) выводится раньше первого (голубого), и поэтому ниже. Однако дочерние элементы вытягиваются наверх (поскольку задают собственные контексты), поэтому в данном случае они идут в том же порядке, в котором они идут именно в исходном дереве (порядок их предков после перестановки не важен!). Если у первого дочернего элемента выставить z-index равный 1, то получим уже такую картинку:
Добавим больше элементов.
<div>
<div>
<div></div>
</div>
</div>
<div>
<div>
<div></div>
</div>
</div>Тут дочерние контексты вытаскиваются и из float-ов, и из обычных блоков, порядок при этом сохраняется таким, как был в исходном дереве.
Наконец, последний пример:
<div>
<div></div>
</div>
<div></div>Как видим, «выпрыгнуть» из block элемента — в отличие от остальных случаев вполне возможно, и поскольку у нас всплывает inline-block элемент, он выведется последним по счёту в данном документе.
Как видим, z-index позволяет осуществлять множество интересных трюков (чего стоит хотя бы скрытие элемента под его непосредственным родителем с помощью отрицательного z-index у потомка). Надеюсь, данная статья оказалась вам чем-то полезна.
Z index максимальное значение. В свойстве z-index можно указывать отрицательные значения
На самом деле элементы внутри HTML-документа генерируются в трех измерениях. Кроме привязки к осям X и Y их также можно размещать по оси Z . Для этого для элемента должно быть установлено CSS position relative или другие значения данного свойства:
Такие свойства, как margin , float и offset отвечают за то, где элемент будет располагаться на осях х и y , в то время как за расположение на оси z отвечает свойство z-index .
Свойство z-index
Это свойство позволяет определить:
- Расположение текущего элемента в стеке;
- Определяет ли текущий элемент новый контекст наложения (stacking level ).
Это свойство применимо исключительно к элементам с установленным позиционированием. То есть, свойство position элемента должно быть установлено как relative , absolute или fixed . У свойства z-index имеется три значения:
Пример кода
z-index: auto | | inherit
Уровень стека (очередность отображения элементов)
Это значение определяет, где именно на оси Z находится элемент. Чем больше число, тем выше элемент будет в стеке и к «поверхности » экрана:

Если свойство z-index не указано, то уровень элемента в стеке будет установлен в соответствии с порядком его размещения в древе документа. Элементы, которые указываются в коде позже, будут по умолчанию иметь более высокую позицию в стеке.
Вычисляем позицию в стеке
Кроме свойства z-index на position relative CSS элемента в стеке также влияет несколько факторов. Элементы располагаются в стеке в следующем порядке:
| Позиция | Описание | CSS-код |
| 1 (bottom) | Элемент формирует контекст наложения. | z-index: |
| 2 | Дочерние элементы с отрицательным уровнем стека. | z-index: |
| 3 | Дочерние элементы со стилизацией In-flow, non-inline или без установленного позиционирования. | display: /* not inline */ position: static |
| 4 | Плавающие дочерние элементы без установленного позиционирования. | float: left | right position: static |
| 5 | Дочерние элементы со стилизацией In-flow inline или без выставленного позиционирования. | display: /* inline */ position: static |
| 6 | Дочерние элементы с 0 уровнем стека. | z-index: auto | 0 position: relative | absolute | fixed |
| 7 (top) | Дочерние элементы с положительным уровнем стека. | z-index: position: relative | absolute | fixed |
Контекст наложения (stacking context)
При указании CSS position relative z index мы не всегда определяем ее относительно всех остальных элементов на странице. Уровень элемента в стеке отражает лишь его позицию в рамках отдельного контекста наложения.
Это может привести к ситуации, когда элемент с более высоким значением z-index не будет находиться «поверх » элемента с более низким значением.
Контекст наложения можно объяснить следующими правилами:
1. Исходный контекст наложения заключен в корневом элементе
Исходный контекст наложения в любом HTML-документе заключен в корневом элементе . До тех пор, пока не создано новых контекстов, уровень элемента в стеке будет по умолчанию относиться ко всем элементам на странице.
2. Создание новых контекстов с указанным свойством z-index
Мы создаем новый контекст наложения с помощью установки любого целого числа в свойстве z-index для элемента. Это дает возможность указать уровень текущего элемента в стеке целым числом, а также создать новый контекст наложения.
Впоследствии новый контекст будет применяться ко всем дочерним элементам данного элемента. Их уровень теперь указывается только в рамках данного контекста, и не относится к корневому элементу.
В приведенном ниже примере .foo относится к контексту наложения 1, а .bar – к контексту наложения 2:

3. Элементы нельзя располагать выше или ниже уровня родительского
Если у родительского элемента имеется установленный CSS position relative z index , то все дочерние элементы не могут располагаться над или под этим уровнем (в рамках контекста наложения родительского элемента ). В приведенном ниже примере, несмотря на то, что у .bar значение z-index выше, чем у .baz , этот элемент все равно расположен “под ” ним. Так происходит потому, что в контексте 1 .bar не может располагаться выше или ниже уровня 1.
CSS
.foo { z-index: 1; }
.bar { z-index: 1000; }
.baz { z-index: 2; }

Перевод статьи “How z-index Works ” был подготовлен дружной командой проекта .
Хорошо Плохо
От автора: приветствую вас в нашей серии уроков CSS от А до Я! В этой серии я расскажу вам про CSS значения и свойства, начинающиеся с различных букв алфавита. Иногда обучающего ролика бывает недостаточно, и в этой статье я дам вам пару быстрых советов по работе со свойством z-index.
Полный видеоурок и его текстовую версию по свойству z-index можно посмотреть по ссылке .
Z значит z-index
Как и следовало ожидать, последняя статья в серии будет полностью посвящена свойству z-index.
Как уже было сказано в видеоуроке, свойство z-index контролирует порядок слоев в документе. С контекстом стека связано несколько сложных моментов, про которые говорилось в видеоуроке, однако в целом, свойство z-index имеет довольно ограниченный функционал.
z-index работает только с позиционированными элементами
Если вам нужно изменить порядок слоев на элементах, это можно сделать с помощью свойства z-index. Однако данное свойство будет работать только с элементами, у которых задано свойство position в значения absolute, relative или fixed.
Точное позиционирование элементов незаменимо при создании сложных макетов и интересных шаблонов интерфейсов, но все мы хотим уметь менять порядок слоев без необходимости сдвигать элемент с его изначального положения на странице.
Если вам нужно всего лишь изменить порядок слоев, можно просто задать свойство position: relative и не указывать top, right, bottom или left. Элемент останется на своем месте, структура документа не нарушится, а свойство z-index сработает как надо.
В свойстве z-index можно указывать отрицательные значения
Зачастую слои используются для создания сложных геометрических форм или UI компонентов. Такое наслоение подразумевает расположение элементов один над другим с постоянным увеличением значения z-index. Чтобы поместить элемент на уровень ниже, достаточно просто указать меньшее значение z-index, однако данное свойство принимает и отрицательные значения.
Отрицательные значения можно использовать с псевдоэлементами для их размещения за контентом родительского элемента.
Для размещения псевдоэлементов:before или after под текстом родительского элемента необходимо указать отрицательное значение. Таков принцип работы стека.
Взгляните на CodePen демо ниже, можете поиграться с разными значениями z-index.
Используйте 100 в качестве инкремента для z-index
При работе с z-index не принято писать код так:
Modal { z-index: 99999; }
Modal { z — index : 99999 ; |
Мне больно смотреть на этот код. Все становится еще хуже, когда добавляются!important. Подобный код – признак того, что разработчик не понимает контекста стека и пытается принудительно расположить один слой над другим.
Чтобы не использовать произвольные числа типа 9999, 53 или 12, мы можем систематизировать нашу шкалу z-index и привести ее в порядок. И это не потому, что я разработчик с обсессивно-компульсивным расстройством. Честно.
В качестве инкремента для z-index я использую не однозначное число, а 100.
Layer-one {z-index: 100;} .layer-two {z-index: 200;} .layer-three {z-index: 300;}
Такой ручной подход в создании системы z-index очень надежен, но он может стать еще более гибким в паре с препроцессором типа Sass. Вот и все, друзья. Это была последняя статья из серии CSS от А до Я! Надеемся, вам понравилось, и вы узнали много нового о свойствах CSS. |
Большинство CSS свойств просты для понимания. Зачастую, применения какого-либо из них к элементу разметки даёт немедленный результат — стоит только обновить страницу, как видно эффект применения. Однако, есть некоторые свойства, которые сложнее и будут работать только в случае определённых обстоятельств.
Свойство z-index относится ко второй группе, которое несомненно вы
z-index | CSS | WebReference
Любые позиционированные элементы на веб-странице могут накладываться друг на друга в определенном порядке, имитируя тем самым третье измерение, перпендикулярное экрану. Каждый элемент может находиться как ниже, так и выше других объектов веб-страницы, их размещением по z-оси и управляет z-index. Это свойство работает только для элементов, у которых значение position задано как absolute, fixed или relative.
Краткая информация
| Значение по умолчанию | auto |
|---|---|
| Наследуется | Нет |
| Применяется | К позиционированным элементам |
| Анимируется | Да |
Синтаксис ?
z-index: <число> | autoОбозначения
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
В качестве значения используются целые числа (положительные, отрицательные и ноль). Чем больше значение, тем выше находится элемент по сравнению с теми элементами, у которых оно меньше. При равном значении z-index, на переднем плане находится тот элемент, который в коде HTML описан ниже. Допустимо использовать отрицательное значение.
Кроме числовых значений применяется auto — порядок элементов в этом случае строится автоматически, исходя из их положения в коде HTML и принадлежности к родителю, поскольку дочерние элементы имеют тот же номер, что их родительский элемент.
Пример
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Порядок карт</title>
<style>
.card { position: relative; }
.three { top: 50px; left: 55px; z-index: 5; }
.seven { left: -120px; top: 25px; z-index: 2;}
.ace { left: -295px; z-index: 1; }
.card:hover { z-index: 10; }
</style>
</head>
<body>
<img src="image/3.png" alt="3">
<img src="image/7.png" alt="7">
<img src="image/ace.png" alt="Туз">
</body>
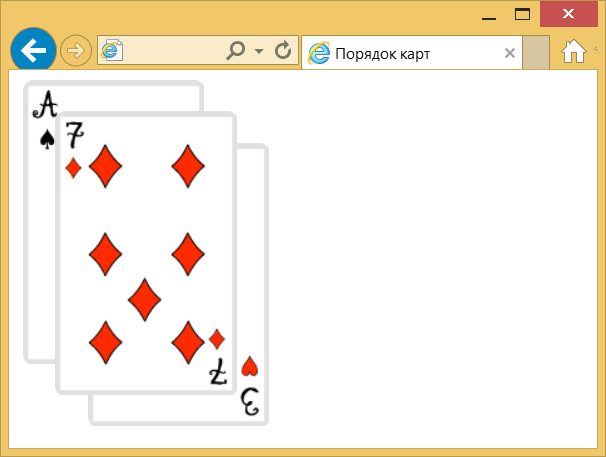
</html>В данном примере при наведении курсора на карту она выходит на передний край, частично перекрывая остальные собой остальные изображения (рис. 1).

Рис. 1. Изменение порядка карт
Объектная модель
Объект.style.zIndex
Примечание
Список, созданный с помощью <select>, в браузере Internet Explorer до версии 6.0 включительно всегда отображается поверх других элементов, несмотря на значение z-index.
Internet Explorer до версии 7.0 включительно интерпретирует auto как 0.
В браузере Firefox до версии 2.0 включительно отрицательное значение z-index располагает элемент ниже фона веб-страницы и его контента.
Спецификация ?
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
В таблице браузеров применяются следующие обозначения.
- — свойство полностью поддерживается браузером со всеми допустимыми значениями;
- — свойство браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо свойство поддерживается лишь частично, например, не все допустимые значения действуют или свойство применяется не ко всем элементам, которые указаны в спецификации.
Число указывает версию браузера, начиная с которой свойство поддерживается.
×Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 27.08.2017
Редакторы: Влад Мержевич

CSS-максимальное значение z-индекса — CodeRoad
Существует ли максимальное / минимальное возможное значение для свойства CSS z-index ?
Имеют ли разные браузеры разные максимальные / минимальные допустимые значения?
Как браузеры будут обрабатывать высокое / низкое значение?
Мне показалось, что я где-то читал о максимальном значении z-index . Может быть, я ошибаюсь.
Заранее спасибо!
Поделиться Источник Web_Designer 19 декабря 2011 в 18:38
3 Ответа
103
Это максимальные значения.
Browser Max z-index value When exceeded, value changes to: Internet Explorer 6 2147483647 2147483647 Internet Explorer 7 2147483647 2147483647 Internet Explorer 8 2147483647 2147483647 Firefox 2 2147483647 *element disappears* Firefox 3 2147483647 0 Safari 3 16777271 16777271 Safari 4 2147483647 2147483647 Chrome 29 2147483647 2147483647 Opera 9 2147483647 2147483647
Нашел его где-то в интернете.
Поделиться Netizen110 19 декабря 2011 в 18:42
18
Невероятно, но это максимальное значение z-индекса chrome.
.css('z-index', '99999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999').css('z-index')
Если вы добавите еще одну цифру, она будет равна 1e+308
Поделиться Netizen110 19 декабря 2011 в 18:57
1
Нашел новую информацию от 2012 года:
«Chrome, Opera и IE9, по-видимому, являются единственными браузерами, поддерживающими истинное бесконечное значение z-индекса, в то время как Firefox все еще использует 2147483647 и Safari, которые теперь занимаются каким-то странным округлением после того, как число превышает 16 цифр в длину.»
Вот этот источник: Z-индекс мировой войны
Поделиться Alex Vang 24 сентября 2013 в 10:59
z-максимальное значение индекса
Возможный Дубликат : Минимальное и максимальное значение Z-индекса Какое максимальное значение я могу использовать для z-индекса? Зависит ли это от браузера?
Минимальное и максимальное значение z-индекса?
У меня есть div на моей странице HTML. Я показываю этот div на основе некоторого условия, но div отображается за элементом HTML, на который я указал курсором мыши. Я перепробовал все значения для…
Максимальное значение z-индекса, но верхний и Нижний колонтитулы идут сверху
На моей странице Я назначил области видео максимальное значение z-индекса в Opera, но все же нижний колонтитул и заголовок находятся поверх него. Пожалуйста, веди меня. Спасибо. <div id=lightbox…
Измените значение z-индекса определенного класса через Javascript
Как изменить значение Z-индекса от 3 до 0, как показано ниже пример. Это в inline css. Мне нужно только изменить значение z-индекса только для определенного класса. Он должен быть в JS, однако…
Максимальное значение для позиции CSS
Мне просто любопытно, какое максимальное значение вы можете ввести для чего-то вроде абсолютного позиционирования и чтобы оно все еще было полностью соблюдено браузером (скажем, modern-ish, поэтому…
CSS Z-индекса недвижимости
Очень надеюсь, что кто-то может помочь новичку z-индекса. Я пытаюсь разместить div поверх всего остального на моей странице: http://www.designbyantony.com/bipf/index.html Div (вы, вероятно, видите…
CSS использование z-индекса
Возможный Дубликат : Css проблема z-индекса Есть ли где-то, что я могу получить границу, чтобы появиться за кнопкой? z-index:; , похоже, не работает в этой ситуации. JS Fiddle HTML : <div…
Python-максимальное значение индекса строки
У меня есть список строк, и я хотел бы извлечь : 000000_5.612230 из : A = ‘/calibration/test_min000000_5.612230.jpeg’ Поскольку размер струн может изменяться, я пытаюсь контролировать положение n из…
CSS: Контекст Укладки Z-Индекса
Сегодня я был встречен с небольшим удивлением, у меня есть рев HTML markup. В моем CSS я установил контейнер на position: fixed; z-index: 3 , а затем предоставил z-индекс от 1 до div#1 и div#3 ,…
Максимальное значение z-индекса для chrome
в Chrome, когда я устанавливаю z-индекс на 2147483647, он меняется на 1e+06.. каково максимально возможное значение для chrome?
