Для чего нужна микроразметка и как её добавить на сайт
05 мая 2022 SEO-продвижение
Микроразметка — это специальные теги и атрибуты в веб-верстке, использующиеся для лучшего понимания информации на страницах сайта поисковыми роботами. Ее использование помогает получить качественные переходы на сайт, тем самым увеличив трафик без лишних затрат бюджета.
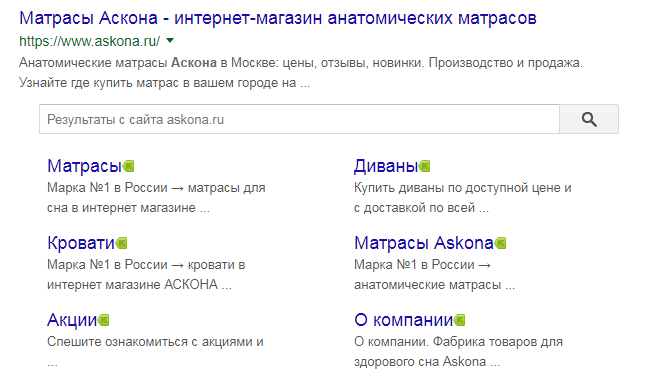
В чем заключаются преимущества микроразметкиВ первую очередь, микроразметка сайта удобна для пользователя — тем, что кратко передает содержание нужной страницы. Например, если у вас интернет-магазин, пользователь может увидеть цену товара, ключевые характеристики и отзывы покупателей. Если есть точка в офлайне, в микроразметке можно увидеть ее время работы, адрес и контактные данные. Если вы публикуете статьи, то разметка отображает выходные данные и автора каждого материала.
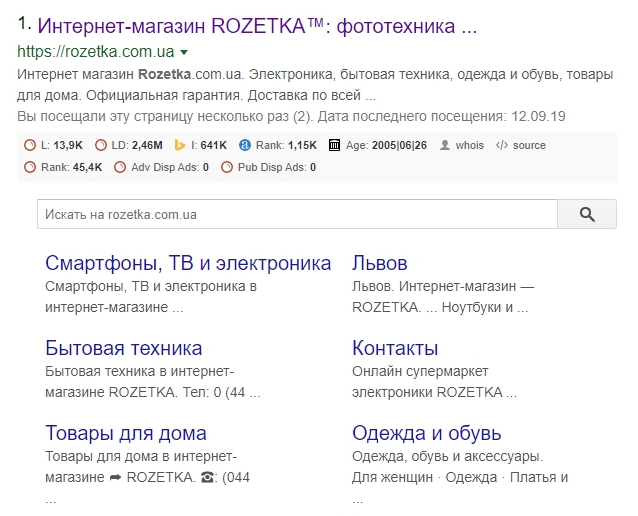
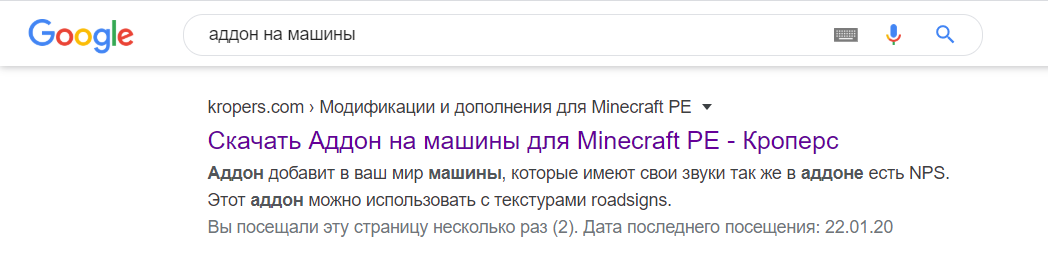
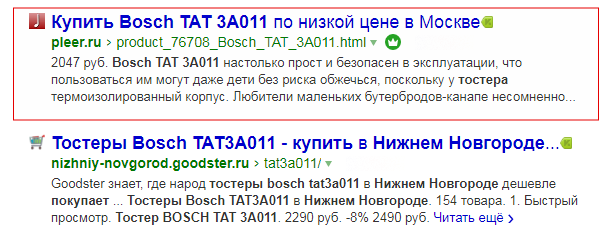
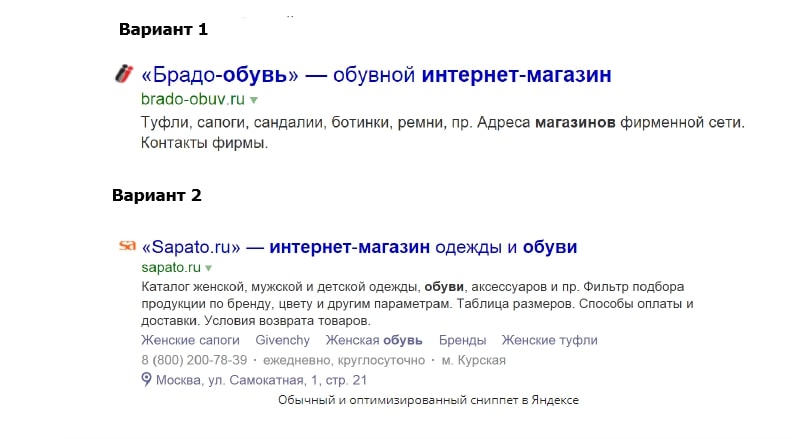
Кроме того, использование микроразметки делает сайт более привлекательным визуально в поисковой выдаче. Красивый сниппет хорош с точки зрения кликабельности, что увеличивает позицию в выдаче (но это происходит не сразу, а в соответствии с реакцией пользователей) и увеличивает посещаемость сайта. Не факт, что это сработает сразу, но если делать эту работу качественно, а параллельно совершенствовать контент, верстку и ассортимент, то можно добиться более чем положительного эффекта, так как это работает и на людей, и на поисковики.
Если вы используете микроразметку, то необходимо делать это со всем контентом сайта. Для интернет-магазина это, в первую очередь, каталог товаров, отдельные позиции и категории, а также статьи на сайте. Любые структурированные данные должны соответствовать контенту конкретной веб-страницы, в код которой они добавлены, и не должны описывать скрытую от посетителей информацию.
«Микроразметку используем всегда на любых типах проектов (коммерция или информационные порталы).
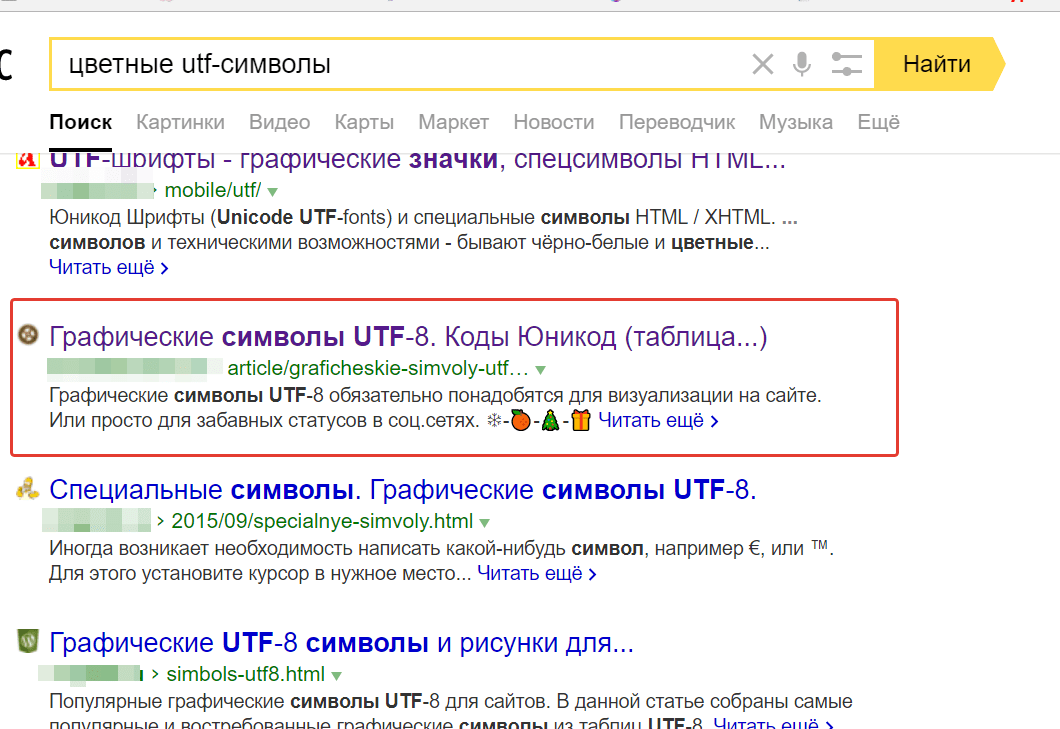
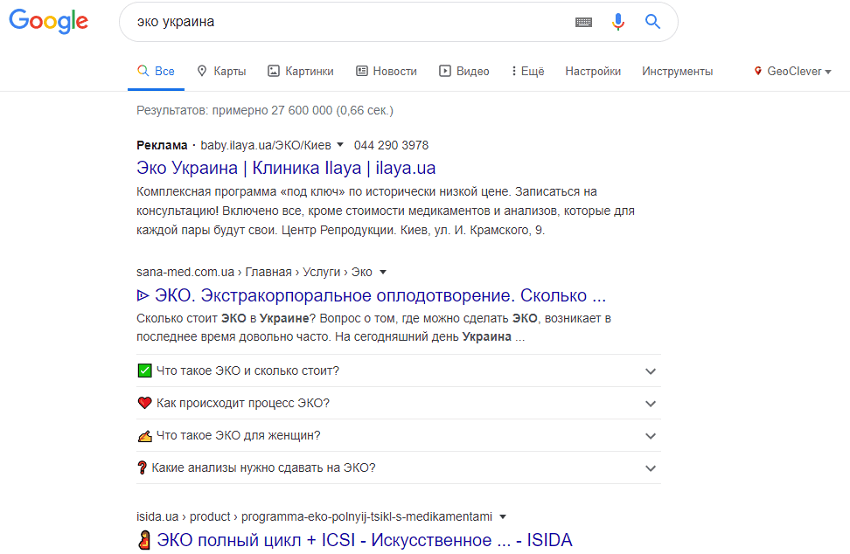
Трудностей на практике бывает мало. Чаще всего, программист при внедрении правок может задать уточняющие вопросы, если возникнут сложности. В Яндексе сейчас, микроразметка никак не влияет на основные показатели (в первую очередь CTR). CTR увеличивается ненамного только после загрузки YML-файла, который улучшает представление сниппета в поиске (имеется ввиду картинка товара, цена и иногда регион доставки — подставляется автоматически самим Яндексом). Также в сниппет автоматически добавляется рейтинг магазина из Яндекс.Маркета. В Google ситуация иначе. Микроразметка напрямую влияет на отображение в поисковой выдаче. Конкретно, разметка хлебных крошек, информация о продуктах (цены, отзывы, рейтинг и т.п.), информация о разделах (диапазон цен). По ситуации применяются эмодзи (в хлебных крошках или в теге title и/или мета-тегах description). Также периодически нужна разметка о событиях. Именно эта разметка показывается на выдаче и влияет на CTR, что способствует повышению средней позиции (по всем ранжируемым ключевым фразам) и соотвественно трафику.
»
Айрат Рахимзянов, Автор телеграм-канала «SEO-секретики»
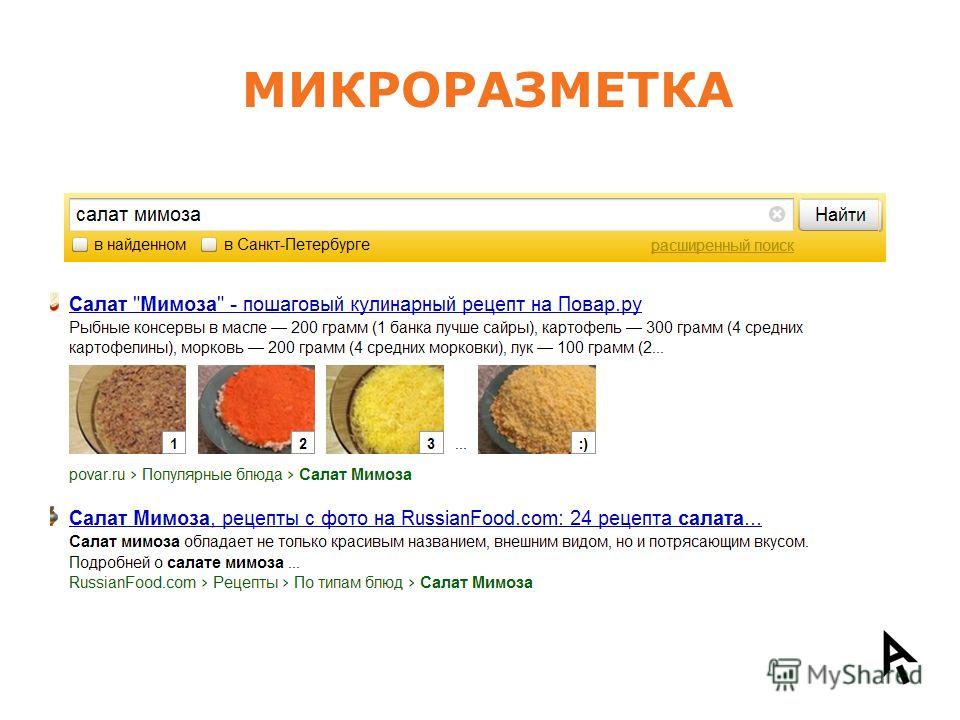
Составляющие микроразметки сайтаМикроразметка сайта состоит из тегов и атрибутов, отвечающих за конкретное содержимое: некоторые из них видны посетителям, некоторые нужны для поисковых роботов. Если брать во внимание ассортимент интернет-магазина, то в сниппет можно вставить описание и фото товара, отзывы о нем, информацию о наличии в продаже.
Словари микроразметкиВ микроразметке существует несколько словарей, то есть наборов атрибутов. Поговорим о наиболее распространенных и широко используемых в современном интернете.
Schema.orgCловарь Schema.org создавался сразу несколькими поисковиками для предоставления основной информации об объекте (в том числе товаре) без необходимости заходить на сайт. В нем есть три основных атрибута (itemscope — указывает на сам объект, itemtype — на его тип, itemprop — на свойства, если речь идет о товарах, то это могут быть, например, цена и описание).
Читайте также: Микроразметка Schema.org на платформе ADVANTSHOP.
Open GraphИзначально этот словарь был разработан Facebook* для корректного отображения веб-страниц в соцсетях, но сейчас его поддерживают и мессенджеры, в том числе популярный ныне на российском рынке Telegram. У него также есть ряд атрибутов:
«og:locale» — местоположение сайта и язык контента
«og:type» — тип отображаемого контента (обзор, статья и т.д.)
«og:title» — метатег title
«og:description» — метатег description
«og:url» — адрес веб-страницы
«og:image» — изображение в тексте статьи, обзора, описания и т.д.
«og:site_name» — название сайта.
Пример разметки Open Graph в интернет-магазине
Читайте также: Микроразметка «Протокол Open Graph».
Это специальный вариант разметки, помогающий поисковым ботам понимать контент. Основная их задача — рассказать о содержащихся данных. Для интернет-магазина важны такие данные, как адрес и контакты, описания товаров и отзывы.
Для работы с информацией сайта интернет-магазина подходит формат hCard, который поддерживают и Google, и Яндекс.Он структурирует географические координаты и контактные данные сайта, которые автоматически передаются в справочники поисковиков, в том числе при изменении.
Синтаксисы микроразметкиПод синтаксисом микроразметки понимается способ применения словаря. Унифицированного стандарта синтаксиса нет, но есть несколько наиболее часто используемых.
MicrodataТак называемые микроданные состоят из нескольких элементов (вспомним атрибуты itemscope, itemtype и itemprop в Schema.org). Размечаются обычно те данные, которые уже доступны пользователю, но иногда для разметки необходимы и метаданные.
Пример микроразметки schema.org в формате Microdata
RDFaЭтот синтаксис был разработан еще 2004 году для разметки HTML-кода с целью структурирования данных. Сейчас из-за относительной сложности реализации он используется заметно реже, чем раньше, а Google отдает предпочтение JSON-LD или Microdata.
Пример микроразметки schema.org в формате RDFa
JSON-LDЭто актуальный и популярный синтаксис, существующий с 2010 года и внедряющийся в тег script. Он состоит из пар ключей и значений, понятных как пользователю, так и поисковому боту.
Пример микроразметки schema.org в формате JSON-LD
Реализация микроразметкиСтатьиДля публикуемых на сайте статей (у интернет-магазина это может быть блог или советы экспертов) используются следующие атрибуты.
headline – название материала
datePublished – дата публикации
image – изображение
articleBody – основной текст статьи
author – автор
publisher – название ресурса, на котором статья была опубликована
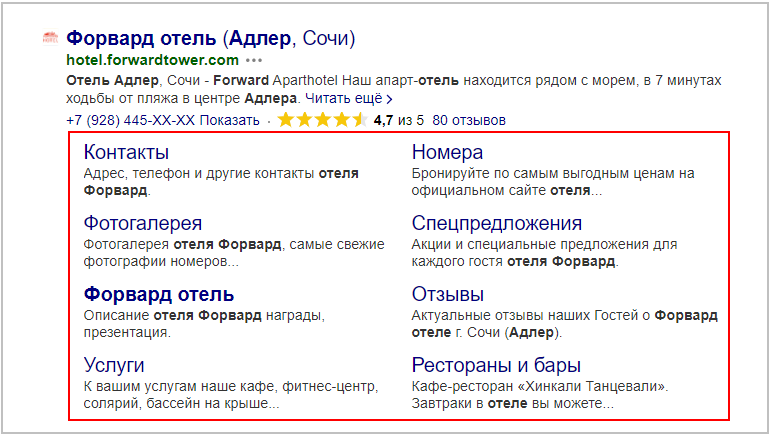
Хлебные крошкиТак называется система навигации на сайте, демонстрирующая структуру и вложенность страниц. Можно сделать линейную цепочку навигации либо систему с возможностью вернуться назад на главную страницу или в каталог товаров. Хлебные крошки повышают уникальность сниппета, появляясь в поисковой выдаче.
Для разметки хлебных крошек используются следующие теги:
itemscope — указание на описываемый объект
itemtype — указание на тип объекта. Если элемент относится к хлебным крошкам, то в Schema. Org он будет выглядеть так:
Org он будет выглядеть так:
itemtype=https://schema.org/BreadcrumbList
itemprop=»itemListElement» — указывает на принадлежность элемента к списку
itemprop=»item» —указывает на ссылку
itemprop=»name» — указывает на название хлебной крошки.
meta itemprop=»position» content=»%number%» — указывает на позицию элемента в цепочке навигации.
Микроразметка товаров в интернет-магазинеGoogle и Яндекс рекомендуют устанавливать микроразметку на разделы и страницы с ассортиментом товаров для интернет-магазина: поисковые боты могут использовать эти данные для сниппета, что, в свою очередь, побуждает пользователя перейти по ссылке.
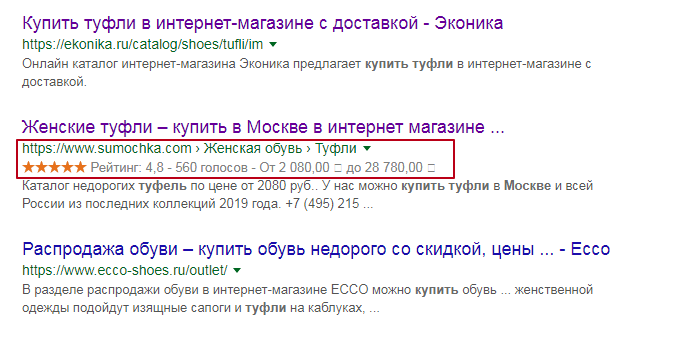
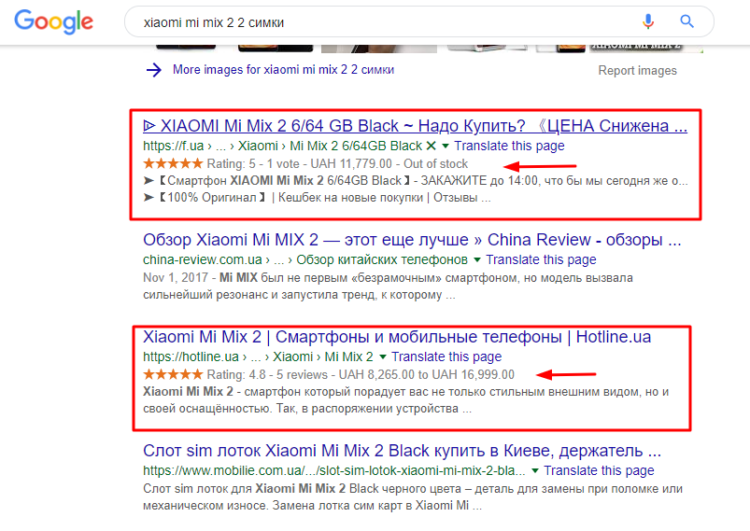
Для товаров достаточно атрибутов name (название), description (описание), image (изображение), price (цена) и priceCurrency (валюта). Если вы хотите добавить в сниппет отзывы, необходимо поле AggregateRating.
Если вы хотите добавить в сниппет отзывы, необходимо поле AggregateRating.
«При оптимизации любого сайта обязательно проверяется наличие микроразметки. Внедрить её на сайт не так сложно, к тому же у поисковиков есть свои инструменты для проверки структурированных данных, а в Google даже есть инструмент, который поможет добавить разметку на страницу сайта. Для интернет-магазинов пригодится микроразметка товаров. Для этого в словаре семантической разметки schema.org есть типы данных Product и Offer. После добавления такой микроразметки, сниппет страницы товара, помимо заголовка и описания, будет содержать цену, рейтинг, наличие, изображение, информацию об акциях и доставке. Микроразметка необходима для формирования расширенного сниппета, который будет включать в себя больше информации о содержимом страницы и, соответственно, получать больше кликов. Увеличение CTR положительно влияет на ранжирование и посещаемость сайта.»
Полина Карлова, AdClients, старший менеджер
Проверка микроразметки на ошибкиГотовую разметку нужно проверить ее на ошибки — только правильно структурированные данные доступны поисковым роботам. В Google это делается на странице валидатора, которая отображает малейшие ошибки в отчете и тем самым дает возможность их исправить.
В Google это делается на странице валидатора, которая отображает малейшие ошибки в отчете и тем самым дает возможность их исправить.
Для проверки в Яндексе используется валидатор в вебмастере, где проблемы и несоответствия отмечаются красным с комментариями. Соответственно, все ошибки также можно отследить и исправить.
«Основная сложность при микрокразметке связана непосредственно с внедрением на сайт. Оптимальным является вариант, когда уже на этапе разработки сайта программист в курсе того, что на страницах того или иного типа требуется определенная микроразметка, поскольку если что-то на сайте сделано не так, как канонически это должно быть с учетом CMS, то микроразметку потребуется делать вручную.»
Анастасия Шестова, руководитель направления поискового продвижения, ИнтерЛабс
Подведем кратко итоги. Микроразметка нужна, чтобы сделать сниппеты более заметными. Это может влиять на ранжирование, но не напрямую, а через поисковое поведение пользователей. Размечаться должен весь контент, без ошибок: все атрибуты должны быть прописаны правильно. Однако валидаторы поисковых систем способны проверять код разметки, тем самым помогая исправлять ошибки. Главное — не забывать это делать.
Это может влиять на ранжирование, но не напрямую, а через поисковое поведение пользователей. Размечаться должен весь контент, без ошибок: все атрибуты должны быть прописаны правильно. Однако валидаторы поисковых систем способны проверять код разметки, тем самым помогая исправлять ошибки. Главное — не забывать это делать.
*Instagram и Facebook принадлежат компании Meta, чья деятельность запрещена на территории России с 21 марта 2022 года.
Создание своего интернет-магазина — процесс довольно трудоемкий. Если вам нужна помощь в выполнении какой-то задачи — мы подскажем, где найти исполнителей.
Наши партнеры приготовили для вас специальные предложения, которые помогут вам решить любую задачу в создании своего онлайн-проекта:
-Настроить интернет-магазин «под ключ».
-Настроить визуальное оформление магазина.
-Запустить контекстную рекламу.
-Настроить SEO для вашего сайта.
И много других задач.
Чтобы заказать нужную вам услугу перейдите по ссылке и выберите подходящего исполнителя.
Делегируя задачи профессионалам, вы сможете реализовать ваш проект за короткие сроки.
Создать аккаунт на AdvantShop
На платформе вы сможете быстро создать интернет-магазин, лендинг или автоворонку.
Воспользоваться консультацией специалиста
Ответим на любые ваши вопросы и поможем выйти на маркетплейсы.
СвязатьсяЧто такое микроразметка и для чего она нужна
Микроразметка – это разметка страницы сайта с дополнительными тегами и атрибутами, которая помогает поисковикам более четко понимать содержание страниц интернет-ресурса. А это, в свою очередь, позволяет более корректно отображать контент в поисковой выдаче. Так, микроразметка карточки товара позволит поисковым роботам понять, где указана цена на товар, где представлено его описание, а где – фотография.
Использование семантической разметки улучшает представление сниппета вашего ресурса в результатах поиска. С помощью такого сниппета пользователь сможет сразу понять, та ли эта страница, которая ему необходима, и получить важную информацию о товарах/услугах, даже еще не заходя на ваш сайт. То есть микроразметка позволяет сделать сайт более клиентоориентированным не только с точки зрения поисковиков, но и интернет-пользователей. Кроме того, она способствует повышению кликабельности (CTR) в выдаче, а это один из поведенческих факторов, учитываемых поисковыми системами.
С помощью такого сниппета пользователь сможет сразу понять, та ли эта страница, которая ему необходима, и получить важную информацию о товарах/услугах, даже еще не заходя на ваш сайт. То есть микроразметка позволяет сделать сайт более клиентоориентированным не только с точки зрения поисковиков, но и интернет-пользователей. Кроме того, она способствует повышению кликабельности (CTR) в выдаче, а это один из поведенческих факторов, учитываемых поисковыми системами.
Как сделать микроразметку? Она выполняется добавлением в HTML-код страницы определенных тегов, в которых размещаются необходимые сведения. Существует несколько языков синтаксической разметки, с помощью которых можно задать микроразметку сайта. Среди популярных словарей — RDFa, микроформаты, Open Graph, Schema.org. Специалисты компаний Google и Яндекс советуют использовать стандарт Schema.org.
Schema.org: возможности и особенности
Schema. org — это стандарт семантической разметки данных, который представили поисковики Google, Bing и Yahoo! летом 2011 года. Чуть позже о поддержке данного стандарта объявил и Яндекс. Обычная HTML-разметка показывает браузеру, как отображать данные, но ничего не говорит о смысловом содержании контента, тогда как микроразметка делает страницу максимально понятной для поисковой системы. Фактически микроразметка Schema.org — это язык, который понимают и могут правильно интерпретировать поисковые роботы указанных выше систем.
org — это стандарт семантической разметки данных, который представили поисковики Google, Bing и Yahoo! летом 2011 года. Чуть позже о поддержке данного стандарта объявил и Яндекс. Обычная HTML-разметка показывает браузеру, как отображать данные, но ничего не говорит о смысловом содержании контента, тогда как микроразметка делает страницу максимально понятной для поисковой системы. Фактически микроразметка Schema.org — это язык, который понимают и могут правильно интерпретировать поисковые роботы указанных выше систем.
Стандарт представляет собой несколько сотен классов, описывающих различные сущности и их свойства.
Какие атрибуты используются в Sсhema.org
Начнем с атрибута itemscope. При его добавлении мы сообщаем, что HTML-код, содержащийся в блоке <div>…</div>, описывает определенную сущность.
Представим страницу, посвященную книге «Бойцовский клуб»:
<div>
<h2>Бойцовский клуб<h2>
<span>Автор: Чак Паланик<span>
<span>Жанр: роман, контркультура <span>
</div>
Добавляем атрибут itemscope:
<div itemscope>
<h2>Бойцовский клуб<h2>
<span>Автор: Чак Паланик<span>
<span>Жанр: роман, контркультура <span>
</div>
После этого становится понятно, какая часть страницы посвящена книге. Другими словами, мы сообщили поисковику о какой-то сущности. Далее нам необходимо указать тип сущности. Для этого используется атрибут itemtype, который добавляется сразу после itemscope.
Другими словами, мы сообщили поисковику о какой-то сущности. Далее нам необходимо указать тип сущности. Для этого используется атрибут itemtype, который добавляется сразу после itemscope.
<div itemscope itemtype=https://schema.org/Book>
<h2>Бойцовский клуб<h2>
<span>Автор: Чак Паланик<span>
<span>Жанр: роман, контркультура<span>
</div>
Таким образом, мы указали, что сущность, о которой идет речь, представляет собой книгу.
Если вы захотите также сообщить дополнительные сведения о книге, вам понадобится атрибут itemprop, который отмечает свойства сущности. Например:
<span>Автор: <span itemprop=author>Чак Паланик</span>
Особенности микроразметки карточки товара
Schema.org описывает большое количество разных типов сущностей, для каждой из которых разработан определенный перечень свойств. Так, если вы делаете микроразметку карточки товара, то вам необходимо выбирать сущность Product, дополнив ее необходимыми свойствами. Причем, обязательными характеристиками при микроразметке товаров будут название, цена и валюта продажи. Все остальные пункты можно пропустить.
Так, если вы делаете микроразметку карточки товара, то вам необходимо выбирать сущность Product, дополнив ее необходимыми свойствами. Причем, обязательными характеристиками при микроразметке товаров будут название, цена и валюта продажи. Все остальные пункты можно пропустить.
Если ваша страница посвящена не одной, а нескольким сущностям, то каждую сущность необходимо размечать отдельно. Пример кода микроразметки товара представлен на изображении ниже.
Как много контента стоит размечать? Чем больше, тем лучше. Однако речь идет о видимом контенте, размечать скрытые элементы страницы необходимости нет. К примеру, на странице “О компании” явно стоит разметить блок с контактными данными, а на главной — выделить логотип.
Как проверить корректность микроразметки
Чтобы веб-мастерам не пришлось несколько раз переделывать разметку, поисковые системы разработали валидаторы микроразметки, которые позволяют понять, смогут ли поисковики извлечь из внедренной разметки необходимые данные.
Сейчас валидатор позволяет проверить все самые распространенные форматы микроразметки: schema.org, микроформаты,OpenGraph, RDFa, microdata. У Яндекса этот инструмент находится в вебмастере. Аналогичный инструмент от Google называется Structured Data Testing Tool.
|
|
Статью подготовил Дмитрий Медведев, ведущий спикер Webcom Academy. |
Поделиться с друзьями:
Микроданные — HTML: язык гипертекстовой разметки
Микроданные являются частью стандарта HTML WHATWG и используются для вложения метаданных в существующее содержимое на веб-страницах. Поисковые системы и поисковые роботы могут извлекать и обрабатывать микроданные с веб-страницы и использовать их для предоставления пользователям более удобного просмотра. Поисковые системы значительно выигрывают от прямого доступа к этим структурированным данным, поскольку это позволяет поисковым системам понимать информацию на веб-страницах и предоставлять пользователям более релевантные результаты. Микроданные используют вспомогательный словарь для описания элемента и пар «имя-значение» для присвоения значений его свойствам. Микроданные — это попытка предоставить более простой способ аннотирования HTML-элементов с помощью машиночитаемых тегов, чем аналогичные подходы с использованием RDFa и классических микроформатов.
Микроданные используют вспомогательный словарь для описания элемента и пар «имя-значение» для присвоения значений его свойствам. Микроданные — это попытка предоставить более простой способ аннотирования HTML-элементов с помощью машиночитаемых тегов, чем аналогичные подходы с использованием RDFa и классических микроформатов.
На высоком уровне микроданные состоят из группы пар имя-значение. Группы называются элементами, а каждая пара «имя-значение» является свойством. Элементы и свойства представлены обычными элементами.
- Для создания элемента используется атрибут
itemscope. - Чтобы добавить свойство к элементу, атрибут
itempropиспользуется для одного из потомков элемента.
Google и другие основные поисковые системы поддерживают словарь Schema.org для структурированных данных. Этот словарь определяет стандартный набор имен типов и имен свойств, например, Schema.org Music Event указывает на концертное исполнение с startDate и location свойства для указания ключевых деталей концерта. В этом случае музыкальное событие Schema.org будет URL-адресом, используемым
В этом случае музыкальное событие Schema.org будет URL-адресом, используемым itemtype и startDate , а местоположение будет itemprop , которое определяет музыкальное событие Schema.org.
Примечание: Дополнительные сведения об атрибутах типа элемента можно найти на странице https://schema.org/Thing.
Словари микроданных обеспечивают семантику или значение элемента . Веб-разработчики могут создавать собственный словарь или использовать словари, доступные в Интернете, такие как широко используемый словарь schema.org. Коллекция часто используемых словарей разметки предоставлена Schema.org.
Общеупотребительные словари:
- Творческие работы: CreativeWork, Book, Movie, MusicRecording, Recipe, TVSeries
- Встроенные нетекстовые объекты: AudioObject, ImageObject, VideoObject
-
Событие - Здоровье и медицинские типы: Примечания о здоровье и медицинских типах в MedicalEntity
-
Организация -
Лицо -
Место, Местный бизнес, Ресторан -
Продукт, Предложение, Совокупное Предложение -
Обзор, Совокупный рейтинг -
Действие -
Вещь -
Нематериальные
Основные операторы поисковых систем, такие как Google, Microsoft и Yahoo! полагаться на словарь schema. org для улучшения результатов поиска. Для некоторых целей достаточно специальной лексики. Для других необходимо разработать словарь. Там, где это возможно, авторам рекомендуется повторно использовать существующие словари, поскольку это упрощает повторное использование контента.
org для улучшения результатов поиска. Для некоторых целей достаточно специальной лексики. Для других необходимо разработать словарь. Там, где это возможно, авторам рекомендуется повторно использовать существующие словари, поскольку это упрощает повторное использование контента.
В некоторых случаях поисковые системы, охватывающие определенные регионы, могут предоставлять локально специфичные расширения микроданных. Например, Яндекс, крупнейшая поисковая система в России, поддерживает такие микроформаты, как hCard (контактная информация компании), hRecipe (рецепт блюд), hReview (обзоры рынка) и hProduct (данные о продуктах), и предоставляет собственный формат определения терминов и энциклопедических статей. Это расширение было сделано для решения проблем транслитерации между кириллицей и латиницей. За счет реализации дополнительных параметров разметки словаря Schema индексация информации на русскоязычных веб-страницах стала значительно успешнее.
itemid — уникальный глобальный идентификатор элемента.
itemprop — Используется для добавления свойств к элементу. Каждый элемент HTML может иметь указанный атрибут itemprop , где itemprop состоит из пары имя-значение.
itemref — Свойства, которые не являются потомками элемента с атрибутом itemscope , могут быть связаны с элементом с помощью itemref . товарссылка предоставляет список идентификаторов элементов (не itemid s) с дополнительными свойствами в другом месте документа.
itemscope — Атрибут itemscope (обычно) работает вместе с itemtype , чтобы указать, что HTML-код, содержащийся в блоке, относится к конкретному элементу. Атрибут itemscope создает Item и определяет область связанного с ним типа itemtype. Атрибут itemtype является действительным URL-адресом словаря (например, schema. org), который описывает элемент и контекст его свойств.
org), который описывает элемент и контекст его свойств.
itemtype — Указывает URL-адрес словаря, который будет использоваться для определения itemprop (свойств элемента) в структуре данных. Атрибут itemscope используется для установки области, в которой в структуре данных будет активен словарь, заданный `itemtype.
HTML
Angry Birds — ТРЕБУЕТСЯ ANDROID
<ссылка itemprop="категория приложения" href="https://schema.org/GameApplication" /> <дел itemprop="агрегатный рейтинг" предметная область itemtype="https://schema.org/AggregateRating"> РЕЙТИНГ: 4.6 ( 8864 оценок )Цена: $1,00
Структурированные данные
| itemscope | тип элемента | Программное приложение (https://schema. org/SoftwareApplication) org/SoftwareApplication) | |
| элементпроп | название | Злые птицы | |
| элементпроп | операционная система | АНДРОИД | |
| элементпроп | ПриложениеКатегория | GameApplication (https://schema.org/GameApplication) | |
| предметная область | itemprop[тип_элемента] | совокупный рейтинг [Совокупный рейтинг] | |
| элементпроп | рейтингЗначение | 4,6 | |
| элементпроп | рейтингКоличество | 8864 | |
| предметная область | itemprop[тип_элемента] | предложений [Предложение] | |
| элементпроп | цена | 1,00 | |
| элементпроп | ценаВалюта | долларов США | |
Результат
Примечание: Удобным инструментом для извлечения структур микроданных из HTML является Google Structured Data Testing Tool. Попробуйте это на показанном выше HTML.
Попробуйте это на показанном выше HTML.
Поддерживается в Firefox 16. Удалено в Firefox 49.
- Глобальные атрибуты
Обнаружили проблему с содержанием этой страницы?
- Отредактируйте страницу на Github.
- Сообщить о проблеме с содержимым.
- Посмотреть исходный код на GitHub.
Хотите принять больше участия? Узнайте
, как внести свой вклад.
Последний раз эта страница была изменена участниками MDN.
Улучшают ли микроданные HTML доступность?
29 марта 2022 г.
Микроданные являются частью HTML-стандарта WHATWG (Рабочая группа по технологиям веб-гипертекстовых приложений), и его основная цель — предоставить простой способ доставки структурированных данных. Другими словами, это простой инструмент для добавления машиночитаемых тегов к элементам HTML, и при правильном использовании он может сделать Интернет более доступным для некоторых людей с ограниченными возможностями.
Однако микроданные имеют ограничения. Ниже мы обсудим несколько соображений, которые следует учитывать при использовании микроданных HTML.
Почему веб-сайты используют микроданные HTML?
HTML — общепризнанный язык кодирования с широким словарным запасом, и большинство элементов веб-сайта можно легко определить с помощью одного только семантического HTML. Однако богатое или динамическое содержимое может включать элементы, не имеющие стандартного идентификатора HTML.
Предположим, вы управляете веб-сайтом электронной коммерции, на котором публикуются обзоры продуктов. Пользователь сможет просмотреть страницу и определить, что обзоры продуктов написаны другими покупателями, но если у вас нет четкого сигнала в HTML, который говорит «это обзор продукта», веб-браузеры и поисковые системы не могут программно определить, где обзоры начинаются и заканчиваются. Микроданные используют общедоступный словарь (например, разметку Schema.org) для идентификации этих сложных элементов.
Основная цель микроданных — предоставить метаданные поисковым системам, таким как Google и Bing, но некоторые веб-браузеры могут настроить способ отображения данных, ссылаясь на ваш код микроданных. Например, во многих браузерах теперь есть «Режим чтения», который удаляет стили и отображает содержимое в виде простого текста. Микроданные можно использовать для настройки представления содержимого в режиме чтения.
Многие люди с ограниченными возможностями могут предпочесть простое и понятное представление текст, поэтому мы рекомендуем просматривать контент в режиме чтения в Safari, Firefox, Brave или другом браузере, поддерживающем эту функцию.
Связано с: Наиболее распространенные проблемы веб-доступности, которых следует избегать
Микроданные не связаны с WAI-ARIA
Хотя структурированные данные могут предоставить больше контекста для веб-браузеров, они не заменяют WAI-ARIA (Инициатива веб-доступности — Доступные многофункциональные интернет-приложения).
WAI-ARIA — это спецификация, разработанная для поддержки доступных веб-приложений. Как и микроданные, он предоставляет семантические определения для элементов на странице, которые изначально не определены в HTML. Однако ARIA специально предназначена для улучшения опыта людей, использующих вспомогательные технологии, такие как программы чтения с экрана и устройства слежения за взглядом.
WAI-ARIA более широко поддерживается вспомогательными технологиями, чем структурированными данными. Если вас беспокоит, как ваш контент будет работать с программами чтения с экрана и другими устройствами, вам следует сначала проверить разметку ARIA.
Некоторые важные понятия, о которых следует помнить:
- Если вы используете микроданные, тщательно проверьте свою разметку. Инструменты тестирования структурированных данных Google могут выявить ошибки в вашей структуре.
- При использовании микроданных для изменения представления в режиме чтения проверяйте содержимое визуально.
 Скрывает ли режим чтения инструменты навигации или другие важные элементы? Если это так, вам нужно внести некоторые изменения.
Скрывает ли режим чтения инструменты навигации или другие важные элементы? Если это так, вам нужно внести некоторые изменения. - Некоторые программы чтения с экрана могут по-разному отображать содержимое, если оно содержит микроданные. Однако WAI-ARIA обычно имеет приоритет.
- WAI-ARIA следует использовать только в том случае, если элементы не могут быть определены в собственном HTML. Это первое правило использования ARIA, и оно очень важное — все интернет-технологии поддерживают стандартный HTML, но поддержка WAI-ARIA гораздо менее универсальна.
Связано: 5 распространенных заблуждений о WAI-ARIA и специальных возможностях
Микроданные могут улучшить работу ваших пользователей, но это не идеальное решение для специальных возможностей
Итог: использование микроданных может помочь вам улучшить позиции в поисковых системах, а также является полезным инструментом для настройки представления вашего контента в определенных ситуациях (например, когда пользователи заходят на ваш сайт в режиме чтения).
Однако для определения веб-элементов следует использовать собственный HTML5 везде, где это возможно. Если вы не можете определить элемент с помощью HTML5, вы можете решить использовать микроданные, но вам также потребуется использовать WAI-ARIA, чтобы гарантировать, что ваш контент ведет себя должным образом при доступе к нему с помощью программы чтения с экрана.
Внедрение WAI-ARIA может быть затруднено, а неправильное использование ARIA может вызвать новые проблемы с доступностью вашего веб-сайта. Мы настоятельно рекомендуем работать с партнером по специальным возможностям при создании веб-приложений и другого сложного контента.
Чтобы узнать больше, свяжитесь с Бюро доступности Интернета, чтобы поговорить с экспертом в данной области.
ПоискПодписаться на блог
Последние
Категории
Получите отраслевой анализ доступности вашего веб-сайта
Последние сообщения
Создание более доступных значков: 5 советов по доступности веб-сайтов
18 января 2023 г.

 Трудностей на практике бывает мало. Чаще всего, программист при внедрении правок может задать уточняющие вопросы, если возникнут сложности. В Яндексе сейчас, микроразметка никак не влияет на основные показатели (в первую очередь CTR). CTR увеличивается ненамного только после загрузки YML-файла, который улучшает представление сниппета в поиске (имеется ввиду картинка товара, цена и иногда регион доставки — подставляется автоматически самим Яндексом). Также в сниппет автоматически добавляется рейтинг магазина из Яндекс.Маркета. В Google ситуация иначе. Микроразметка напрямую влияет на отображение в поисковой выдаче. Конкретно, разметка хлебных крошек, информация о продуктах (цены, отзывы, рейтинг и т.п.), информация о разделах (диапазон цен). По ситуации применяются эмодзи (в хлебных крошках или в теге title и/или мета-тегах description). Также периодически нужна разметка о событиях. Именно эта разметка показывается на выдаче и влияет на CTR, что способствует повышению средней позиции (по всем ранжируемым ключевым фразам) и соотвественно трафику.
Трудностей на практике бывает мало. Чаще всего, программист при внедрении правок может задать уточняющие вопросы, если возникнут сложности. В Яндексе сейчас, микроразметка никак не влияет на основные показатели (в первую очередь CTR). CTR увеличивается ненамного только после загрузки YML-файла, который улучшает представление сниппета в поиске (имеется ввиду картинка товара, цена и иногда регион доставки — подставляется автоматически самим Яндексом). Также в сниппет автоматически добавляется рейтинг магазина из Яндекс.Маркета. В Google ситуация иначе. Микроразметка напрямую влияет на отображение в поисковой выдаче. Конкретно, разметка хлебных крошек, информация о продуктах (цены, отзывы, рейтинг и т.п.), информация о разделах (диапазон цен). По ситуации применяются эмодзи (в хлебных крошках или в теге title и/или мета-тегах description). Также периодически нужна разметка о событиях. Именно эта разметка показывается на выдаче и влияет на CTR, что способствует повышению средней позиции (по всем ранжируемым ключевым фразам) и соотвественно трафику.
 Скрывает ли режим чтения инструменты навигации или другие важные элементы? Если это так, вам нужно внести некоторые изменения.
Скрывает ли режим чтения инструменты навигации или другие важные элементы? Если это так, вам нужно внести некоторые изменения.