Media Queries медиа запросы CSS уроки для начинающих академия
❮ Назад Дальше ❯
CSS Media запросы-больше примеров
Рассмотрим еще несколько примеров использования медиа-запросов.
Мультимедийные запросы — это популярный способ доставки адаптированной таблицы стилей к различным устройствам. Чтобы продемонстрировать простой пример, мы можем изменить цвет фона для различных устройств:
Пример
/* Set the background color of body to tan */
body {
background-color: tan;
}
/* On
screens that are 992px or less, set the background color to blue */
@media
screen and (max-width: 992px) {
body {
background-color: blue;
}
}
/* On screens that are 600px or less,
set the
background color to olive */
@media screen and (max-width: 600px) {
body {
background-color: olive;
}
}
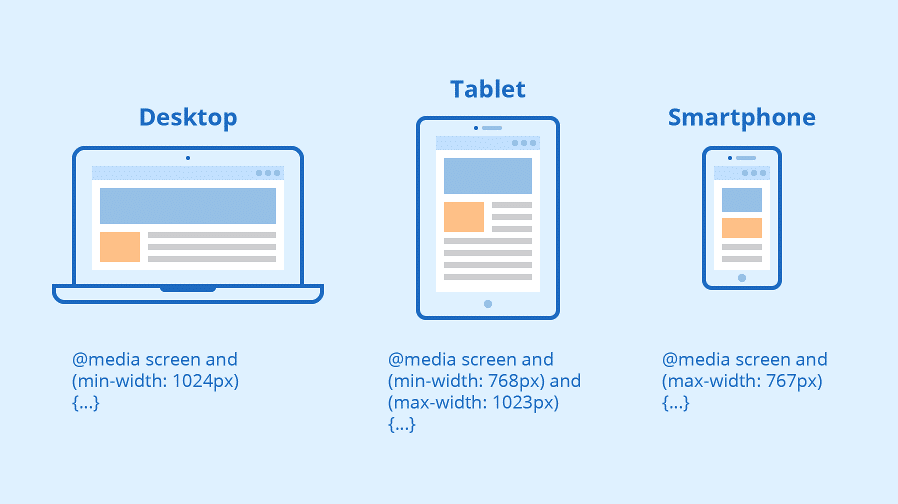
Вы удивляетесь, почему мы используем именно 992пкс и 600px? Это то, что мы называем «типичными точками останова» для устройств. Более подробную информацию о типичных точках останова можно прочитать в руководстве по адаптивному веб-дизайну.
Более подробную информацию о типичных точках останова можно прочитать в руководстве по адаптивному веб-дизайну.
Запросы мультимедиа для меню
В этом примере мы используем мультимедийные запросы для создания адаптивного меню навигации, которое изменяется в дизайне на разных размерах экрана.
Home Link 1 Link 2 Link 3
Small screens:
Home Link 1 Link 2 Link 3
Пример
/* The navbar container */
.topnav {
overflow: hidden;
background-color: #333;
}
/* Navbar links */
.topnav a {
float:
left;
display: block;
color:
white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
/* On screens that are 600px wide or less, make the menu links stack on top
of each other instead of next to each other */
@media screen and (max-width: 600px) {
.topnav a {
float: none;
width:
100%;
}
}
Запросы носителей для столбцов
Обычное использование мультимедийных запросов — это создание гибкого макета. В этом примере мы создаем макет, который варьируется от четырех, двух и полной ширины столбцов, в зависимости от различных размеров экрана:
В этом примере мы создаем макет, который варьируется от четырех, двух и полной ширины столбцов, в зависимости от различных размеров экрана:
Большие экраны:
Средние экраны:
Малые экраны:
Пример
/* Create four equal columns that floats next to each other */
.column {
float: left;
width: 25%;
}
/* On screens that are 992px
wide or less, go from
four columns to two columns */
@media screen and (max-width: 992px) {
.column {
width: 50%;
}
}
/* On screens that are
600px wide or less, make
the columns stack on top of each other instead of next to each other */
@media screen and (max-width: 600px) {
.column {
width:
100%;
}
}
Совет: Более современный способ создания макетов столбцов — использование CSS Flexbox (см. пример ниже).
Тем не менее он не поддерживается в Internet Explorer 10 и более ранних версиях.
Чтобы узнать больше о модуле макета гибкой коробки, прочитайте нашу главу CSS Flexbox.
Чтобы узнать больше о адаптивном веб-дизайне, прочитайте наш отзывчивый веб-дизайн учебника.
Пример
/* Container for flexboxes */
.row {
display: flex;
flex-wrap: wrap;
}
/* Create four equal columns */
.column {
flex: 25%;
padding: 20px;
}
/* On screens that are 992px wide or less, go from
four columns to two columns */
@media screen and (max-width: 992px) {
.column {
flex: 50%;
}
}
/* On screens that are 600px wide or less, make
the columns stack on top of each other instead of next to each other */
@media screen and (max-width: 600px) {
.row {
flex-direction: column;
}
}
Скрытие элементов с помощью запросов мультимедиа
Другим распространенным использованием мультимедийных запросов является скрытие элементов на различных размерах экрана:
Я буду скрыта на маленьких экранах.
Пример
/* If the screen size is 600px wide or less, hide the element */
@media
screen and (max-width: 600px) {
div.example {
display: none;
}
}
Изменение размера шрифта с помощью запросов мультимедиа
Также можно использовать запросы мультимедиа для изменения размера шрифта элемента на различных размерах экрана:
Пример
/* If screen size is more than 600px wide, set the font-size of <div> to 80px */
@media screen and (min-width:
600px) {
div.example {
font-size: 80px;
}
}
/* If screen size is 600px wide, or less,
set the font-size of <div> to 30px */
div.example {
font-size: 30px;
}
}
Гибкая Галерея изображений
В этом примере мы используем мультимедийные запросы вместе с Flexbox для создания адаптивной галереи изображений:
Пример
Гибкий сайт
В этом примере мы используем мультимедийные запросы вместе с Flexbox для создания адаптивного веб-сайта, содержащего гибкую панель навигации и гибкий контент.
Пример
Ориентация: портрет/пейзаж
Мультимедийные запросы также можно использовать для изменения макета страницы в зависимости от ориентации браузера.
Вы можете иметь набор свойств CSS, которые будут применяться только в том случае, если окно обозревателя шире, чем его высота, так называемая «Ландшафтная» ориентация:
Пример
Используйте цвет фона лигхтблуе, если ориентация находится в альбомном режиме:
@media only screen and (orientation:
landscape) {
body {
background-color: lightblue;
}
}
Минимальная ширина до максимальной ширины
Можно также использовать значения (max-width: ..) and (min-width: ..) для задания минимальной ширины и максимальной ширины.
Например, если ширина обозревателя находится между 600 и 900px, измените внешний вид элемента <div>:
Пример
@media screen and (max-width: 900px) and (min-width: 600px) {
div. example {
example {
font-size: 50px;
padding: 50px;
border: 8px solid black;
background: yellow;
}
}
Использование дополнительного значения: В приведенном ниже примере мы добавляем дополнительный мультимедийный запрос к уже существующему, используя запятую (это будет вести себя как оператор OR):
Пример
/* When the width is between 600px and 900px OR above 1100px
— change the appearance of <div> */
@media screen and (max-width: 900px) and (min-width:
600px), (min-width:
1100px) {
div.example {
font-size: 50px;
padding: 50px;
border: 8px solid black;
background: yellow;
}
}
CSS @media ссылка
Для полного обзора всех типов носителей и функций/выражений, пожалуйста, посмотрите на @media правило в нашей ссылке CSS.
Совет: Чтобы узнать больше о адаптивном веб-дизайне (как ориентироваться на различные устройства и экраны), используя точки останова для запросов мультимедиа, прочитайте наш учебник по адаптивному веб-дизайну.
❮ Назад Дальше ❯
Адаптивный веб дизайн — Медиа запросы — Учебник CSS — Schoolsw3.com
❮ Назад Далее ❯
Что такое медиа запрос?
Медиа запрос — это CSS исполнение, представленный в CSS3.
Используется правило @media для включения блока свойств CSS, только если определенно условие true.
Пример
Если окно браузера 600 пикселей или меньше, цвет фона будет светло-голубым:
@media only screen and (max-width: 600px) {
body {
background-color: lightblue;
}
}
Попробуйте сами »
Добавление точки прерывания
Ранее в этом уроке мы сделали веб страницу со строками и столбцами, отзывчивым, но на маленьком экране он выглядел плохо.
В этом могут помочь медиа запросы. Мы можем добавить точку прерывания, где определенные части дизайна будут вести себя по-разному на каждой сетке точки прерывания.
Компьютер
Телефон
Использовать медиа-запрос, чтобы добавить точку прерывания на 768 пикселей:
Пример
Когда экран (окно браузера) становится меньше, чем 768 пикселей, каждый столбец должен иметь ширину 100 процентов:
/* Для настольных компьютеров: */
. col-1 {width: 8.33%;}
col-1 {width: 8.33%;}
.col-2 {width: 16.66%;}
.col-3 {width: 25%;}
.col-4 {width: 33.33%;}
.col-5 {width: 41.66%;}
.col-6 {width: 50%;}
.col-7 {width: 58.33%;}
.col-8 {width: 66.66%;}
.col-9 {width: 75%;}
.col-10 {width: 83.33%;}
.col-11 {width: 91.66%;}
.col-12 {width: 100%;}
@media only screen and (max-width: 768px) {
/* Для мобильных телефонов: */
[class*=»col-«] {
width: 100%;
}
}
Попробуйте сами »
Всегда первый мобильный дизайн
Мобильный в первую очередь означает дизайн для мобильных устройств до настольного компьютера или любых других устройств (это ускорит отображение страницы на небольших устройствах).
Это означает, что мы должны внести некоторые изменения в CSS.
Вместо изменения стилей, когда ширина становится меньше, чем
768 пикселей, мы должны изменить конструкцию когда ширина получает большле чем
768 пикселей. Это сделает наш мобильны дизайн первым:
Это сделает наш мобильны дизайн первым:
Пример
/* Для мобильных телефонов: */
[class*=»col-«] {
width: 100%;
}
@media only screen and (min-width: 768px) {
/* Для настольных компьютеров: */
.col-1 {width: 8.33%;}
.col-2 {width: 16.66%;}
.col-3 {width: 25%;}
.col-4 {width: 33.33%;}
.col-5 {width: 41.66%;}
.col-6 {width: 50%;}
.col-7 {width: 58.33%;}
.col-8 {width: 66.66%;}
.col-9 {width: 75%;}
.col-10 {width: 83.33%;}
.col-11 {width: 91.66%;}
.col-12 {width: 100%;}
Попробуйте сами »
Еще одна точка прерывания
Можно добавить любое количество точек прерывания.
Мы также вставим точку прерывания между планшетами и мобильными телефонами.
Компьютер
Планшет
Телефон
Мы делаем это, добавляя еще один медиа запрос (600px) и набор новых классов для устройств, размер которых превышает 600 пикселей (но меньше, чем 768 пикселей):
Пример
Обратите внимание, что два набора классов почти идентичны, только
разница в названии (col- и col-s-):
/* Для мобильных телефонов: */
[class*=»col-«] {
width: 100%;
}
@media only screen and (min-width: 600px) {
/* Для планшетов: */
. col-s-1 {width: 8.33%;}
col-s-1 {width: 8.33%;}
.col-s-2 {width: 16.66%;}
.col-s-3 {width: 25%;}
.col-s-4 {width: 33.33%;}
.col-s-5 {width: 41.66%;}
.col-s-6 {width: 50%;}
.col-s-7 {width: 58.33%;}
.col-s-8 {width: 66.66%;}
.col-s-9 {width: 75%;}
.col-s-10 {width: 83.33%;}
.col-s-11 {width: 91.66%;}
.col-s-12 {width: 100%;}
}
@media only screen and (min-width: 768px) {
/* Для настольных компьютеров: */
.col-1 {width: 8.33%;}
.col-2 {width: 16.66%;}
.col-3 {width: 25%;}
.col-4 {width: 33.33%;}
.col-5 {width: 41.66%;}
.col-6 {width: 50%;}
.col-7 {width: 58.33%;}
.col-8 {width: 66.66%;}
.col-9 {width: 75%;}
.col-10 {width: 83.33%;}
.col-11 {width: 91.66%;}
.col-12 {width: 100%;}
}
Может показаться странным, что у нас есть два набора одинаковых классов, но это дает нам перспективу в HTML, чтобы решить, что будет происходить со столбцами в каждом точка прерывания:
Пример HTML
Для компьютеров:
Первый и третий раздел будет охватывать каждые 3 столбца. Средняя часть будет охватывать 6 столбцов.
Средняя часть будет охватывать 6 столбцов.
Для планшетов:
Первый раздел будет охватывать 3 столбца, второй — 9, и третий раздел будет отображаться ниже первых двух разделов, и он будет охватывать 12 столбцов:
<div>
<div>…</div>
<div>…</div>
<div>…</div>
</div>
Попробуйте сами »
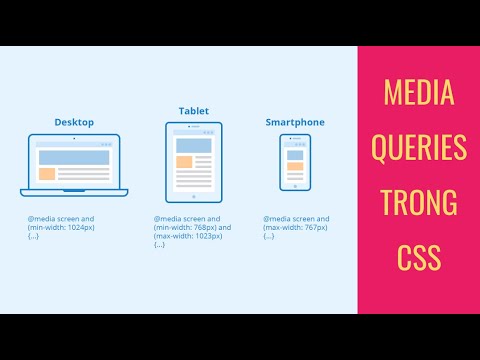
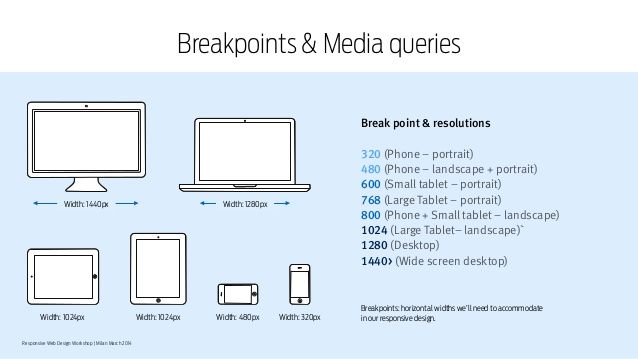
Типичные устройства точка прерывания
Есть много экранов и устройств с разной высотой и шириной, поэтому трудно создать точную точку прерывания для каждого устройства. Для простоты можно ориентироваться на пять групп:
Пример
/* Очень маленькие устройства (телефоны, 600px и ниже) */
@media only screen and (max-width: 600px) {…}
/* Маленькие устройства (портретные планшеты и большие телефоны, 600px и выше)
*/
@media only screen and (min-width: 600px) {…}
/* Средние устройства (альбомные планшеты, 768px и выше) */
@media only screen and (min-width: 768px) {. ..}
..}
/* Большие устройства (ноутбуки / настольные компьютеры, 992px и выше) */
@media only screen and (min-width: 992px) {…}
/* Очень большие устройства (большие ноутбуки и настольные компьютеры, 1200px и выше) */
@media only screen and (min-width: 1200px) {…}
Попробуйте сами »
Ориентация: Книжная/Альбомная
Медиа запросы также могут быть использованы для изменения формата страницы в зависимости от ориентация браузера.
Вы можете иметь набор свойств CSS, которые будут применятся, когда окно браузера шире, чем его высота, так называемый «Альбомная» ориентация:
Пример
Веб страница будет иметь светло-голубой фон, если ориентация в альбомном режиме:
@media only screen and (orientation: landscape) {
body {
background-color: lightblue;
}
}
Попробуйте сами »
Скрыть элементы с помощью медиа запросов
Другим распространенным использованием медиа запросов является скрытие элементов на экранах разного размера:
Я буду прятаться на маленьких экранах.
Пример
/* Если размер экрана 600 пикселей в ширину или меньше, скройте элемент */
@media only screen and (max-width: 600px) {
div.example {
display: none;
}
}
Попробуйте сами »
Изменение размера шрифта с помощью медиа запросов
Вы также можете использовать медиа запросы для изменения размера шрифта элемента на различных размерах экранов:
Пример
/* Если размер экрана 601px или кроме того, установите размер шрифта <div> в 80px */
@media only screen and (min-width: 601px) {
div.example {
font-size: 80px;
}
}
/* Если размер экрана 600px или менее, установите размер шрифта <div> в 30px */
@media only screen and (max-width: 600px) {
div.example {
font-size: 30px;
}
}
Попробуйте сами »
CSS Справочник @media
Для полного обзора всех типов носителей и функций / выражений, пожалуйста, посмотрите
@media правило в нашем справочнике CSS.
❮ Назад Далее ❯
Зачем отвечать на запрос журналистов СМИ? | Деловые советы
Многие компании спрашивают нас, почему они должны отвечать на запросы СМИ. Каковы преимущества? И почему это поможет их усилиям по связям с общественностью? Это связано с тем, что, когда люди думают о PR, они часто думают только о написании пресс-релизов. Многие люди, включая маркетологов, даже думают, что PR означает «пресс-релиз», когда на самом деле это означает «связи с общественностью».
Несмотря на то, что пресс-релизы являются важной частью PR, это еще не все. Владельцам бизнеса, у которых мало времени и опыта в области PR, может быть трудно придумать достойные освещения идеи, представить их журналистам или даже написать пресс-релиз. Однако, если они все еще хотят получить рекламу в СМИ, запросы — идеальный инструмент, который поможет им на этом пути.
Запросы СМИ — это единственный случай, когда журналист действительно хочет услышать от вас, и это идеальное время, чтобы связаться с ним. От поиска #journorequest в Твиттере до регистрации в службе медиа-запросов — медиа-запросы предлагают возможности для пиара на тарелке.
От поиска #journorequest в Твиттере до регистрации в службе медиа-запросов — медиа-запросы предлагают возможности для пиара на тарелке.
Ниже мы перечислили 4 причины, по которым стоит ответить на запрос журналистов.
Читайте также: Как использовать JournoLink для улучшения вашего PR
1. Ответьте через несколько минут
Многие владельцы бизнеса ставят PR в конец списка, потому что у них нет времени. Однако для ответа на запрос СМИ требуется всего несколько минут. Ответ не должен состоять из нескольких предложений и уж точно не должен быть больше обычного пресс-релиза.
Все, что вам нужно включить, это одно или два предложения о вашем бизнесе и о том, чем он занимается. Затем следует короткий абзац о том, почему вы имеете отношение к запросу. Закончили с вашей контактной информацией и когда вы доступны. Один из ключевых советов при ответе на запрос — сделать его кратким и приятным, а это означает, что это не займет у вас совсем много времени.
Кроме того, есть компании, в том числе JournoLink, которые отправляют медиа-запросы прямо на ваш почтовый ящик. Это означает, что вам не нужно тратить время на поиск релевантных запросов в Twitter. Вы можете получить электронное письмо, проверить его актуальность и ответить практически мгновенно, не отвлекаясь от ведения бизнеса.
2. История уже достойна освещения
Фраза «Newsworshote», когда она приходит в PR. Журналисты ищут «достойные освещения в печати» истории, истории, о которых люди хотят читать в данный конкретный момент времени.
Теперь, когда почти у всех компаний есть новости или деловые новости, которыми они могут поделиться, владельцу бизнеса может быть трудно выбрать правильную историю и представить ее в нужное время. Тем не менее, когда дело доходит до запросов СМИ, история уже есть, а это означает, что вам нужно только решить, имеет ли она отношение к вам и вашему бизнесу. Это, опять же, не только экономит ваше время, но и избавляет от необходимости искать идеальную историю, когда вы думаете о своих усилиях по связям с общественностью.
Это, опять же, не только экономит ваше время, но и избавляет от необходимости искать идеальную историю, когда вы думаете о своих усилиях по связям с общественностью.
Кроме того, запросы СМИ дают вам примеры того, что заслуживает освещения в печати. Например, если вы видите редакционные запросы о комментариях к последнему Осеннему заявлению, вы знаете, что журналисты хотят обсудить эту историю. Поэтому, когда появится весенний бюджет или следующее осеннее заявление, вы сможете лучше подготовиться к своему PR, а это означает, что со временем вы сможете распознать, что заслуживает освещения в печати, и применить это к своему PR-плану.
3. Выстраивайте отношения с журналистами
Презентация журналисту, с которым у вас ранее не было взаимодействия, часто может привести к тому, что журналист пропустит или проигнорирует электронное письмо. Для сравнения, когда вы ранее разговаривали с журналистом, и он знает о вашем бизнесе, ваша презентация, скорее всего, будет подхвачена.
Отвечая на запрос СМИ, вы помогаете журналистам найти то, что им нужно. И независимо от того, будет ли использован ваш комментарий, это все равно первоначальная помолвка, чтобы начать отношения с этим журналистом. Это означает, что они знают, кто вы, и могут рассмотреть вас для будущих статей или функций.
Кроме того, это упрощает обращение к журналисту в будущем, поскольку вы можете сослаться на свое предыдущее взаимодействие. Например, вы можете начать электронное письмо со слов «Спасибо, что рассказали о моем бизнесе в вашей статье, касающейся…» или «Я уже говорил с вами по поводу вашего медиа-запроса на…». Это оживит память журналиста, а значит, он с большей вероятностью продолжит чтение.
Читайте также: Как создать и развивать отношения с журналистом
4. Получите освещение, о котором вы никогда не думали
Службы запросов СМИ и #journorequest в Твиттере используются целым рядом журналистов, работающих в различных изданиях, от BBC до региональных газет и глянцевых журналов для торговых СМИ. Таким образом, вы можете получить освещение в публикациях, о которых раньше не думали, потому что считали их слишком большими, маленькими или просто не слышали о них раньше. Тем не менее, у них может быть идеальная целевая аудитория для вашего бизнеса.
Таким образом, вы можете получить освещение в публикациях, о которых раньше не думали, потому что считали их слишком большими, маленькими или просто не слышали о них раньше. Тем не менее, у них может быть идеальная целевая аудитория для вашего бизнеса.
Также важно отметить, что медиа-запросы используются не только журналистами, но и блоггерами, влиятельными лицами и создателями контента, с которыми одинаково важно связаться при рассмотрении плана PR вашего бизнеса и охвата вашей целевой аудитории. Это также хороший способ получить обратные ссылки для вашего SEO.
Все вышеперечисленное показывает, почему запросы СМИ имеют решающее значение для PR-плана бизнеса, а также как они могут помочь владельцам бизнеса, когда они впервые вступают в мир PR. Если вы хотите узнать больше о запросах СМИ и о том, как отвечать, прочитайте «4 ошибки, которые вы допустили, отвечая на запрос СМИ».
Для получения дополнительной помощи по связям с общественностью свяжитесь с командой JournoLink по адресу mailto:sales@journolink. com
com
Форма запроса СМИ TED
На TED наша цель — распространять идеи. Мы призываем сообщество TED, некоммерческие организации, блоггеров, средства массовой информации и т. д. делиться выступлениями TED Talks с учетом контекста на некоммерческих веб-сайтах, используя встроенный код на TED.com. Некоммерческое использование TED Talks должно соответствовать условиям нашей специальной «Лицензии Creative Commons Attribution — NonCommercial — Non Derivative (BY-NC-ND)» и Политике использования TED Talks, который может время от времени обновляться.
Если вы хотите использовать TED Talks другим способом, в том числе опубликовать его для одноразового использования или на ограниченный срок, лицензируйте выступление для публикации или встраивания выступления в более крупную медиапродукцию; таких как фильм, телесериал или документальный фильм, пожалуйста, заполните форму ниже, и кто-нибудь из нашей команды свяжется с вами!
Если вы представляете компанию, организацию или образовательное учреждение и заинтересованы в использовании TED Talks для обучения и развития, лидерства или инициатив DE&I, мы создали новую программу под названием TED@Work. Узнайте больше о TED@Work здесь и заполните форму на этой странице для запросов.
Узнайте больше о TED@Work здесь и заполните форму на этой странице для запросов.
Как вас зовут?
Какой у вас номер телефона?
Информация об организацииКакую организацию вы представляете?
Какую организацию вы представляете?Выбрать…Издательство книгОператор кабельного/спутникового ТВ или телекоммуникационная корпорацияЦифровая аудио- или видеоплатформаПоставщик образовательных услугУчебное заведениеКинорежиссер или документалистГосударственная организацияГостиничная/туристическая компанияПечатный журнал/газетаПроизводитель мобильных устройствНовостно-информационный сайтНекоммерческая/НПОРадиосетьSmart TVСтуденческаятелесетьТорговая ассоциацияДругое
Если другое, укажите.
Какова ваша должность или звание в организации?
Ваш сайт (укажите URL)
Пожалуйста, дайте краткое описание вашей организации.
Есть ли дополнительная информация об организации, которой вы хотели бы поделиться с нами? (опционально)
Контент TEDКакой тип контента вы запрашиваете? (Пожалуйста, выберите наиболее подходящий.)
Выберите…TED Talks (видео)TED Talks (аудио)TED Talks (стенограммы)Час радио TEDФото спикера TEDКниги TEDДругое (пожалуйста, укажите ответ)
Сколько ресурсов контента TED вы запрашиваете?
Выбрать…1-1010-5050+
Есть ли какая-либо дополнительная информация о содержании, которой вы хотели бы поделиться с нами? (опционально)
СогласиеПеред отправкой этой формы запроса СМИ, пожалуйста, ознакомьтесь с тем, как TED обрабатывает личную информацию, которую вы предоставляете через эту форму.
- Мы будем обрабатывать и хранить вашу личную информацию в целях лицензирования, чтобы помочь нам отслеживать запросы на лицензирование.
- Мы можем хранить ваши данные у стороннего поставщика (например, Salesforce), чтобы помочь нам управлять будущими возможностями лицензирования, которые могут применяться к вам.