Примеры. Документация · Bootstrap. Версия v4.0.0
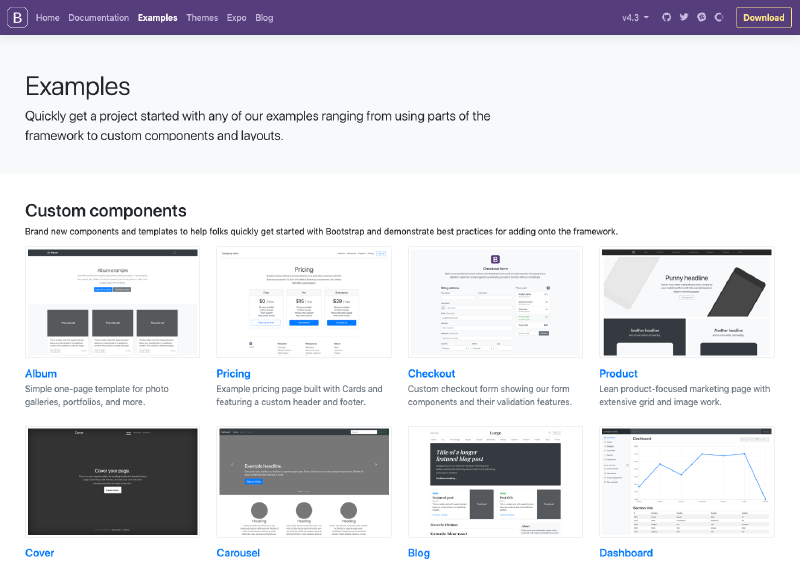
Пользовательские компоненты
Новые компоненты и шаблоны для быстрого начала работы с Bootstrap с продемонстрацией лучших практик для добавления в фреймворк.
Альбом
Простой одностраничный шаблон для фотогалереи, портфолио и многого другого.
Прайслист
Пример страницы с ценой, созданной с помощью карт, с пользовательским верхнего и нижнего колонтитула.
Checkout
Пользовательская форма заказа, показывающая компоненты формы и функции проверки.
Продукт
Ориентированная на продукт продвигающая маркетинговая страница с обширной сеткой и изображениями.
Обложка
Одностраничный шаблон для создания простых и красивых домашних страниц.
Слайдер
Навигационная панель, карусель и новые компоненты.
Блог
Панель администратора
Базовая панель администратора с фиксированной боковой панелью и навигационной панелью.
Страница входа
Пользовательская форма и дизайн для простой формы входа.
Прижатый футер
Прижатый футер отображается в нижней части страницы, когда содержимое окна слишком короткое.
Прижатый футер с меню
Прижатый футер отображается в нижней части страницы, когда содержимое окна слишком короткое. Панель навигации в верхней части.
Фреймворк
Примеры, которые направлены на внедрение использования встроенных компонентов, предоставляемых Bootstrap.
Базовый шаблон
Ничего, кроме основ: скомпилированный CSS и JavaScript.
Разметка
Несколько примеров макетов сетки с различными уровнями вложенности.
Jumbotron
Макет jumbotron с навигационной панели и базовая система разметки.
Использование компонента navbar по умолчанию и отображение способа его перемещения, размещения и расширения.
Навигационное меню
Супер базовый шаблон с навигационной панелью и дополнительным контентом.
Статическое меню
Супер базовый шаблон со статической навигационной панелью и дополнительным контентом.
Фиксированное меню
Супер базовый шаблон с фиксированной верхней навигационной панелью и дополнительным контентом.
Навигационное меню внизу
Супер базовый шаблон с нижней навигационной панелью и дополнительным контентом.
Эксперименты
Примеры, которые ориентированы на будущие функции или методы.
Плавающие этикетки
Красивые простые формы с плавающей надписью в форме ввода.
Скользящее меню
Превратите расширяемую навигационную панель в скользящем меню.
TemplateMonster запускает новые Bootstrap шаблоны ⭐ Блог TemplateMonster
Всего каких-то 1,5 года назад никто даже представить себе не мог, что в скором времени сообщество веб-дизайнеров потрясет абсолютно новый Bootstrap фреймворк.
Совсем недавно с этим названием ассоциировалось только вот это:
Сегодня данная словоформа приобрела совершенно новый оттенок. Однако оставим в стороне лингвистический анализ и вернемся к сути.
Для начала не мешало бы вспомнить, что же такое Bootstrap. В широком смысле Bootstrap – это основа или набор инструментов для мгновенного создания любого сайта. Не удивительно, что в течение всего нескольких месяцев Bootstrap значительно укрепился в своих позициях, чтобы стать популярнейшим репозиторием всех времен на GitHub.
Не удивительно, что в течение всего нескольких месяцев Bootstrap значительно укрепился в своих позициях, чтобы стать популярнейшим репозиторием всех времен на GitHub.
Наконец настал тот момент, когда лидер по производству макетов для сайтов, компания TemplateMonster, запускает собственные шаблоны Bootstrap. У вас есть возможность посетить презентационную страницу данного продукта. А дальше предлагаем поговорить о симбиозе Bootstrap и авторских дизайнов TemplateMonster. Такие шаблоны включают базовую функциональность Bootstrap и большое количество полностью оптимизированных уникальных дополнений, разработанных специально для данной линейки продуктов от разработчиков TemplateMonster. Бесплатный пример такого шаблона вы можете скачать тут.
Представляем вашему вниманию краткий список подразделов, о которых пойдет речь в статье:
- Страницы;
- Портфолио;
- Слайдер;
- Социальные кнопки;
- CSS3.

Шаблоны Bootstrap имеют одну отличительную сообенность — они строятся на фреймворке Bootstrap. Чтобы облегчить знакомство пользователей с новым продуктом, в пакет поставки такого шаблона входит вся необходимая документация. Каждая тема имеет верхнюю панель с закладками, в которых можно отыскать всю необходимую информацию по установке и управлению. Давайте посмотрит изнутри на шаблон #41035
Первые четыре закладки: Scaffolding (Структура), Base CSS (Стандартный CSS), Components (Компоненты) и Javascript. Они являются родными для структуры фреймворка. Нужно отметить, что благодаря функциям Bootstrap создать адаптивный дизайн — не проблема. Каждая тема базируется на резиновой сетке (fluid grid) и поддерживает media query.
| Метка | Ширина макета | Ширина колонки | Разделитель |
| Большой экран | Больше 1200px | 70px | 30px |
| Стандартный | Больше 980px | 60px | 20px |
| Планшет | Больше 768px | 42px | 20px |
| Телефон ландшафтный | Меньше 767px | Тянущиеся колонки без фиксированной ширины | |
| Телефон портретный | Меньше 767px | Тянущиеся колонки без фиксированной ширины |

Дополнения от TemplateMonster
Наиболее важные дополнения от команды TemplateMonster собраны в последней вкладке верхней панели, о которой было упомянуто выше:
А теперь давайте пройдемся по каждому из этих пунктов.
Ссылка «Pages» содержит целых три подстраницы: Under Construction (В разработке), Intro Page (Заставка) и 404 страница. Данная ссылка позволяет получить быстрый доступ к этим страницам.
Under Construction (В разработке)
***
Intro Page (Заставка)
***
404 страница
При посещении этой страницы вы будете поражены щепетильностью к деталям. Благодаря функциональности данной страницы с портфолио можно легко изменить ее внешний вид. По умолчанию вам будут доступны 7 макетов портфолио. Выберите только тот, который наиболее подходит для вашего сайта.
Просто нажав на иконки, вы получите доступ к коду выбранного шаблона: вставьте необходимый код в тело страницы и портфолио готово. ..
..
Слайдер позволит добиться эффекта перелистывания изображений, текста на страницах вашего сайта. По умолчанию в наличии имеются два варианта слайд-шоу:
Основной слайдер
***
Слайдер с миниатюрами
Предлагаем ознакомиться со списком некоторых эффектов слайдеров:
‘simpleFade’, ‘curtainTopLeft’, ‘curtainTopRight’, ‘curtainBottomLeft’, ‘curtainBottomRight’, ‘curtainSliceLeft’, ‘curtainSliceRight’, ‘blindCurtainTopLeft’, ‘blindCurtainTopRight’, ‘blindCurtainBottomLeft’, ‘blindCurtainBottomRight’, ‘blindCurtainSliceBottom’, ‘blindCurtainSliceTop’, ‘stampede’, ‘mosaic’, ‘mosaicReverse’, ‘mosaicRandom’, ‘mosaicSpiral’, ‘mosaicSpiralReverse’, ‘topLeftBottomRight’, ‘bottomRightTopLeft’, ‘bottomLeftTopRight’, ‘bottomLeftTopRight’, ‘scrollLeft’, ‘scrollRight’, ‘scrollHorz’, ‘scrollBottom’, ‘scrollTop’
Принцип тот же, что и в портфолио: используя функции копировать+вставить, вы сможете настроить слайдер в два счета!
Есть несколько советов по реализации и функционированию социальных кнопок на страницах вашего сайта:
Для реализации виджетов социальных кнопок на страницах вашего сайта достаточно лишь скопировать и вставить соответствующий код. Вы с легкостью сможете добавить кнопки Twitter, Flickr, Facebook, YouTube, Vimeo и огромное множество других кнопок, используя соответствующие иконки, разрешение на использование которых есть в документации.
Вы с легкостью сможете добавить кнопки Twitter, Flickr, Facebook, YouTube, Vimeo и огромное множество других кнопок, используя соответствующие иконки, разрешение на использование которых есть в документации.
Если вам нравится использование различных визуальных эффектов, этот раздел покажется вам настоящей Меккой. Здесь вы сможете отыскать ответы на все свои вопросы, найти множество эффектов для своего сайта, сгруппированных для удобства в три категории: Image Hovers (Анимация изображений при наведении), Animated Buttons (Анимированные кнопки) и стили CSS3. Как и было описано ранее, достаточно просто скопировать и вставить код для немедленной реализации любого эффекта.
Анимация при наведении
Здесь вы сможете подобрать анимацию для своих изображений на сайте. По умолчанию вам будет доступно 8 подобных эффектов. Наслаждайтесь!
***
Анимация кнопок
Выберите предпочтительную анимацию кнопок для страниц вашего веб-сайта.
Просто добавьте необходимый <a> тег, чтобы включить анимацию:
<a href=»#»>Нажми меня</a>
***
Для настоящих ценителей именно здесь собраны все визуальные эффекты CSS3. Используйте их!
***
Это все, что мы хотели вам рассказать об особенностях шаблонов Bootstrap, а теперь пришло время представить вашему вниманию новую продукцию. Ниже вы найдете 5 удивительных шаблонов Bootstrap, созданные командой TemplateMonster. Обратите внимание на уникальную панель в шапке каждого макета.
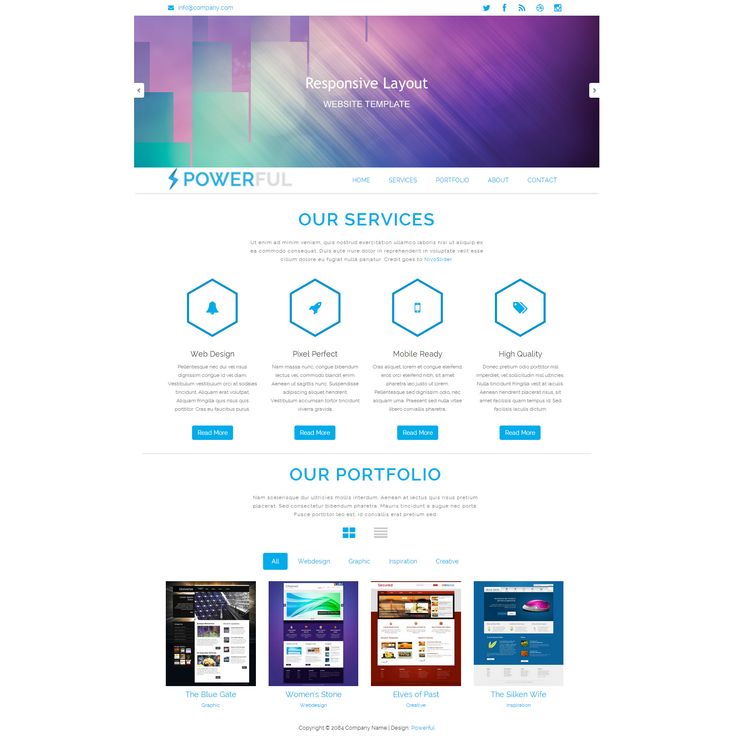
Шаблон для бизнес сайта
***
Шаблон для сайта архитектурной тематики
***
Макет для сайта о моде
***
Тема для сайта о бизнесе
***
Макет для бизнес сайта
***
Бесплатный Bootstrap шаблон
шаблонов портфолио Bootstrap | BootstrapMade
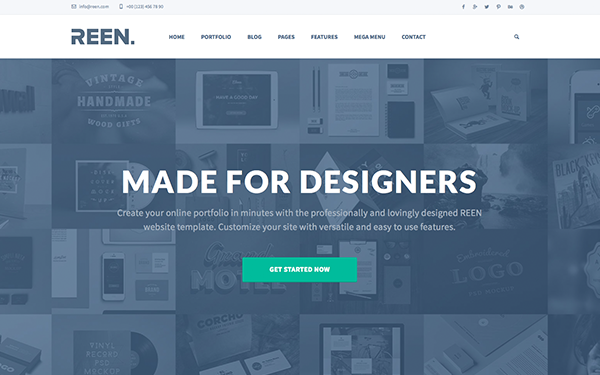
Бесплатные темы начальной загрузки портфолио и шаблоны веб-сайтов. Если вы ищете простой способ представить свое портфолио миру, эти темы помогут вам в этом. Шаблоны сайтов для креативного агентства, дизайна и фотографии.
Если вы ищете простой способ представить свое портфолио миру, эти темы помогут вам в этом. Шаблоны сайтов для креативного агентства, дизайна и фотографии.
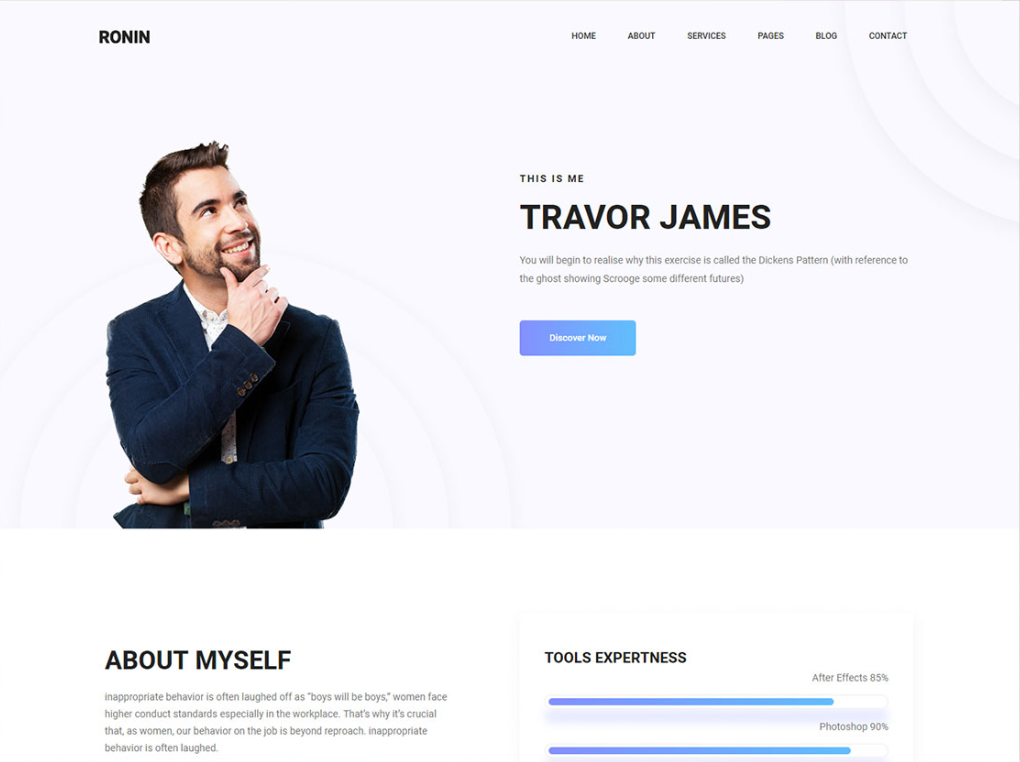
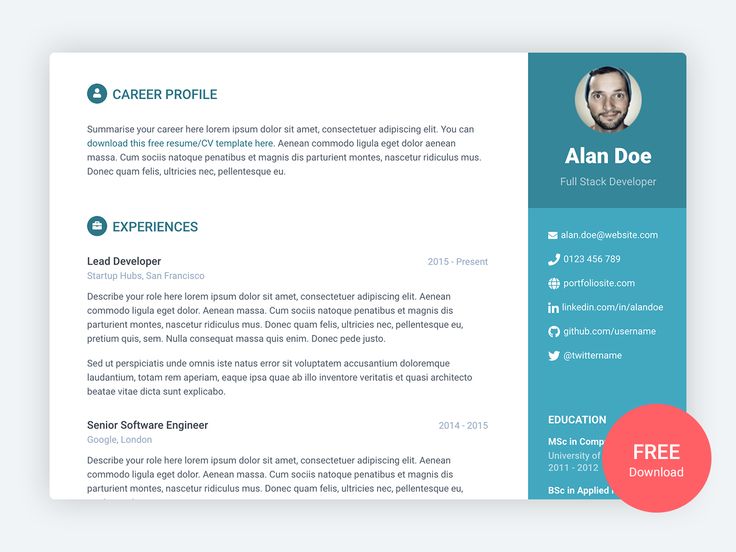
iPortfolio — это современный HTML-шаблон личного резюме и портфолио. Это креативный, минималистичный и чистый дизайн. iPortfolio можно использовать для многих целей, начиная с минимальных портфолио, фрилансеров, графических дизайнеров, иллюстраторов, фотографов и …
Live Demo Скачать бесплатно
MyResume — это творческий шаблон резюме и портфолио Bootstrap. Он лучше всего подходит для цифровых профессионалов, дизайнеров, программистов, фотографов, фрилансеров и всех, кто хочет продемонстрировать свою работу в Интернете. MyResume идеально подходит для продвижения ваших …Live Demo Скачать бесплатно
PhotoFolio — это элегантный и креативный шаблон веб-сайта, посвященный фотографии, созданный на платформе Bootstrap. Это идеальный HTML-шаблон фотографии для фотографов, дизайнеров и тех, кому нужен простой, привлекательный и эффективный способ поделиться . ..
..
Live Demo Скачать бесплатно
Kelly — это профессиональный, чистый, гибкий и настраиваемый шаблон начальной загрузки портфолио, резюме и CV. Это идеально для всех, чтобы продемонстрировать свои работы в Интернете. Он довольно продуманный, минималистичный и стильно отображает вашу информацию, но при этом остается …
Live Demo Скачать бесплатно
Laura — это чистый и отзывчивый бесплатный шаблон веб-сайта-портфолио. Laura удобна для мобильных устройств, имеет чистый код, современный макет и готова к легкой настройке. Вы можете использовать этот шаблон для многих целей, таких как портфолио, резюме, фото портфолио…
Live Demo Скачать бесплатно
Personal — это чистый, минимальный и профессионально выглядящий шаблон портфолио, резюме и CV. Это современный и одностраничный дизайн. Этот шаблон подходит для всех, кто хочет иметь персонализированное портфолио и возобновить веб-сайт в уникальном стиле. Это …
Live Demo Скачать бесплатно
MyPortfolio — это чистый и легкий шаблон веб-сайта портфолио. Благодаря минималистичному дизайну MyPortfolio идеально подходит для создания красивых онлайн-портфолио. MyPortfolio — это простой, но качественный шаблон портфолио для творческих людей. Из-за того, что…
Благодаря минималистичному дизайну MyPortfolio идеально подходит для создания красивых онлайн-портфолио. MyPortfolio — это простой, но качественный шаблон портфолио для творческих людей. Из-за того, что…
Live Demo Скачать бесплатно
DevFolio — это бесплатный HTML-шаблон веб-сайта-портфолио, созданный с помощью фреймворка Bootstrap. Независимо от того, являетесь ли вы творческим человеком, разработчиком или художником, DevFolio сослужит вам хорошую службу. Создайте уникальное онлайн-портфолио, резюме или просто личный веб-сайт…
Live Demo Скачать бесплатно
Folio — это простой, элегантный и креативный шаблон веб-сайта для демонстрации вашего портфолио или личной информации. Folio — это адаптивный шаблон веб-сайта, созданный с помощью Bootstrap 4. Чистый исходный код и хорошо организованные файлы для легкой настройки. …
Live Demo Скачать бесплатно
Lonely — легкий и элегантный шаблон для личного портфолио и резюме. Lonely предназначен для демонстрации краткой биографии или чего-то вроде простого личного сайта.