Как создать лучший лендинг пейдж в конструкторе с нуля
Gridbox — самый продвинутый конструктор веб-сайтов, созданный на Joomla! CMS. Он позволяет создавать красивые сайты для Вашего бизнеса в режиме реального времени непосредственно из Вашего браузера. Gridbox обеспечивает интуитивно понятный и удобный способ создания потрясающих сайтов на Joomla. Он простой в использовании для новичков и мощный инструмент в руках профессионалов.
Это платный конструктор, но Вам не нужно платить каждый месяц, стоит заплатить один раз и спокойно пользоваться, не думая об оплате. Вы можете попробовать использование бесплатной версии, но в таком случае не получите никаких дополнительных преимуществ, поэтому лучше приобрести один из платных пакетов Lite или PRO. Ознакомиться с ценами Вы можете на официальном сайте balbooa.com.
Также, на официальном сайте Вы найдете всю нужную информацию по установке конструктора, добавлению тем и плагинов, по созданию страниц и многое другое.
Совсем недавно вышла новая версия, ознакомиться с функционалом которой Вы можете здесь. Еще одна особенность данного конструктора — он полностью на английском языке, и документация тоже, поэтому это отличный способ подтянуть свои знания. Ранее мы уже говорили о том, как сделать хороший дизайн Landing Page и теперь на основе готового PSD шаблона, создадим полноценный и функциональный лендинг. В данной статье будут показаны основные моменты и фишки создания сайта в Gridbox.
- Создаем страницу в Gridbox
Переходим в Панель управления — Компоненты — Gridbox
Теперь создаем новую страницу. Для этого в правом нижнем углу нажимаем на красную кнопку:
В открывшейся странице, нам нужно написать название и указать тему шаблона нашего сайта и нажимаем кнопку “Next”.
- Начинаем создание нашего лендинга. Перед нами пустая страница, где в скором будет наш лендинг. Чтобы добавить первый блок, нажимаем на “плюсик” внизу экрана.

Выбираем количество нужных нам колонок.
В появившемся новом элементе будем создавать первый экран лендинга.
- Добавляем фоновую картинку
Для этого нам нужно:
- нажать на боковой шестеренке и выбрать редактирование.
- перейти во вкладку BACKGROUND, выбрать тип Image и загрузить картинку.
(Чтобы добавить заливку цветом, нужно сделать те же шаги, что и для добавления картинки, только в Type выбрать не Image, а Color и Ваш фон готов.)
- после того как загрузили, нажимаем галочку и смотрим результат.
Не пугайтесь, что картинка выглядит не так как Вам нужно, после добавления других элементов все станет хорошо. Также, чтобы Ваш сайт и картинки были во всю ширину монитора нужно:
- перейти в редактирование блока, вкладка GENERAL
- поставить галочку напротив FULL WIDTH
- Добавляем лого.
 В данном лендинге их два, поэтому нужно добавить две колонки:
В данном лендинге их два, поэтому нужно добавить две колонки:
- наводим на шестеренку и нажимаем “добавить поле”
- теперь в окошке нужно выбрать две колонки.
- чтобы добавить лого, нажимаем на редактирование элемента.
- в списке плагинов выбираем IMAGE.
- добавляем лого и смотрим, как выглядит теперь.
После добавления лого, картинка стала заметно шире. Это нам и нужно.
- Заголовок и подзаголовок лендинга:
- Выбираем на шестеренке добавить новый элемент, нам нужна одна колонка.
- Теперь нужно нажать на редактирование самого элемента.
- выбираем из списка плагинов нужный Вам. В данном случае TEXT.

В результате вышел вот такой первый экран лендинга.
Нажимая на плюсик внизу экрана мы создаем новый блок, наполняем его и оформляем.
6. Обводка блоков
В этом блоке нет ничего необычного. Добавлять текст и фоновою картинку Вы уже умеете, а чтобы добавить обводку текстового блока как здесь, Вам нужно:
- перейти во вкладку LAYOUT и добавить BORDER.
Можете добавлять только нижнюю границу или верхнюю, делать обводку толще или тоньше, скруглять ее, делать сплошной или пунктирной.
- Оформление текста
Не забывайте чередовать блоки с темным и светлым фоном, так Вы визуально разделяете информацию и она лучше воспринимается.
Так же помните, что нужно расставлять акценты в самом тексте. Это может быть выделение:
- цветом
- курсивом
- размером шрифта
8. Блок цен
Блок цен
Чтобы создать такой блок можно воспользоваться уже готовыми вариантами блоков. Нажимаем сюда:
И выбираем, то что нам нужно. На самом деле здесь довольно большой выбор основных блоков лендинга, которые Вы можете использовать, немного лишь подкорректировав под себя. Здесь есть готовые оформления:
- блока призыва к действию
- блока контактов
- блока со счетчиками
- блока главных(первых) экранов
- блока преимуществ
- блока цен
- блока команды
- блока отзывов
Сейчас нам нужен блок цен, выбираем Pricing и подбираем тот вариант, который нам подходит.
9. Блок с видео
В данном примере в блоке “Отзывы” есть видео. Данные видео с ютуба, поэтому, чтобы добавить их на сайт можно воспользоваться скриптом Ютуб Профессионал, он генерирует код, который Вы можете вставить у себя на сайте.
- создать новый блок
- в редактировании блока зайти в плагины
- выбрать CUSTOM HTML
- сгенерировать код в Ютуб Профессионал, скопировать сгенерированный код.
- вставить в редактор HTML и сохранить
- Редактирование мобильной версии
В новой версии Gridbox очень удобно реализована функция редактирования мобильной версии сайта. Для этого Вам нужно:
- Перейти во вкладку Phone и поправить блоки таким образом, чтобы все красиво отображалось.
- Следить, чтобы были небольшие отступы слева и справа, чтобы было расстояние между блоками, чтобы картинка была по центру, чтобы текст оставался читабельным.
Готово. После того как все блоки созданы, оформлены и адаптированы, создание лендинга завершено, вот так без знания языков программирования, каждый может сделать свой сайт. Результат данного примера лендинга Вы можете посмотреть здесь.
После того как все блоки созданы, оформлены и адаптированы, создание лендинга завершено, вот так без знания языков программирования, каждый может сделать свой сайт. Результат данного примера лендинга Вы можете посмотреть здесь.
Как сделать лендинг пейдж на Джумла
Иван Мельников
Время на чтение: 4 минуты
674
Содержание
- Почему лучше выбрать Joomla для создания лендинг пейдж
- Каким образом можно сделать продающий одностраничник на Joomla
- Page Builder — идеальный вариант, чтобы редактировать шаблон
Почему лучше выбрать Joomla для создания лендинг пейдж
Нельзя уверенно назвать движок Joomla лучшим. Профессиональные вебмастера явно бы поспорили с этим утверждением. Тем не менее, и худшим Джумлу не назовешь. Это идеальное решение для новичков, которые не хотят вникать в основы программирования.
Тем не менее, и худшим Джумлу не назовешь. Это идеальное решение для новичков, которые не хотят вникать в основы программирования.
При помощи конструктора Joomla можно очень легко и быстро сделать свой сайт. При этом вложения будут минимальными. Вы заплатите за хостинг, доменное имя ресурса и, возможно, за покупку парочки инструментов для создания полноценного сайта.
Джумла отлично подходит для тех, кто хочет сделать лендинг с нуля и без денег, так как в крайнем случае можно получить домен второго уровня на официальном сайте движка.
Каким образом можно сделать продающий одностраничник на Joomla
Другой более подходящий вариант — купить уже готовый шаблон Джумла. Это наиболее удачное решение, учитывая, что в Интернете уже давно появились бесплатные темы оформления для сайтов формата визитка и для продающих страниц. А значит вам лишь нужно найти подходящий шаблон и установить его на свой сайт. Чтобы это сделать, достаточно пройти в административную панель Joomla (введите домен и в конце пропишите /administrator) и во вкладке «Расширения» загрузить файл скачанного шаблона. Потом шаблон сможете легко активировать через интуитивно понятный интерфейс.
А значит вам лишь нужно найти подходящий шаблон и установить его на свой сайт. Чтобы это сделать, достаточно пройти в административную панель Joomla (введите домен и в конце пропишите /administrator) и во вкладке «Расширения» загрузить файл скачанного шаблона. Потом шаблон сможете легко активировать через интуитивно понятный интерфейс.
Page Builder — идеальный вариант, чтобы редактировать шаблон
Без инструментов вы не сможете сделать тот сайт, о котором мечтали, будь то визитка или лендинг. Page Builder пользуется популярностью среди новичков, так как создать любой сайт при помощи него можно очень быстро. В Интернете даже ходит видео, там где какой-то опытный пользователь создал сайт при помощи плагина Page Builder буквально за 11 минут с нуля. Конечно, у вас та же визитка наверняка заберет больше времени, но факт остается фактом — Page Builder поможет создать сайт быстро!
Конечно, у вас та же визитка наверняка заберет больше времени, но факт остается фактом — Page Builder поможет создать сайт быстро!
Перед тем, как начать менять шаблон по своему усмотрению, вам необходимо продумать все до деталей. Не думайте, что мысли начнут приходить к вам, когда вы откроете редактор. В плагине Page Builder вам лишь нужно будет вводить расположение элементов, их размер, окрас и форму. А значит у вас уже должна быть заготовка, вы должны понимать как будет выглядеть визитка. В построении своего одностраничника пользуйтесь правилами лаконичности, честности и убедительности. Создайте свое уникальное торговое предложение. Только так вы сможете создать действительно прибыльный сайт.
Page Builder хорош тем, что предоставляется бесплатно. Есть и платная версия этого плагина, но она скорее для профессионалов, так как содержит в несколько раз больше функций. Инструмент работает по принципу Drag & Drop, то есть вам нужно будет просто перетягивать файлы в определенную область для их привязки к шаблону. А если приведенных возможностей Page Builder вам покажется мало, вы всегда сможете загрузить дополнительные модули Joomla.
А если приведенных возможностей Page Builder вам покажется мало, вы всегда сможете загрузить дополнительные модули Joomla.
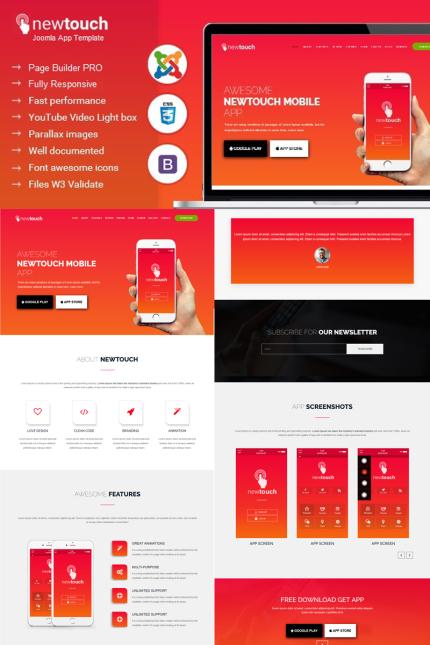
Шаблон Marvel OnePage Joomla — ThemeXpert
Специальная скидка Epic 40% Скидка на Quix Скоро заканчивается!
- Логин
- Начать
Этот 100% адаптивный одностраничный шаблон Joomla создан с помощью нашего передового компоновщика страниц Quix. Поставляется с 4 нишевыми дизайнами домашней страницы. идеально подходит для бизнеса, агентства, приложения и веб-сайта портфолио.
Живая демонстрация
Загрузить$69.00 — Купить Marvel + Quix
Больше информации Документация
Обзор
Этот 100% адаптивный одностраничный шаблон Joomla создан с помощью нашего передового компоновщика страниц Quix. Поставляется с 4 нишевыми дизайнами домашней страницы. идеально подходит для бизнеса, агентства, приложения и веб-сайта портфолио.
Поставляется с 4 нишевыми дизайнами домашней страницы. идеально подходит для бизнеса, агентства, приложения и веб-сайта портфолио.
Marvel — Одностраничный шаблон Joomla поставляется с четырьмя встроенными домашними вариантами, огромной коллекцией и шаблонами страниц. От идеи до полнофункционального веб-сайта всего несколько кликов.
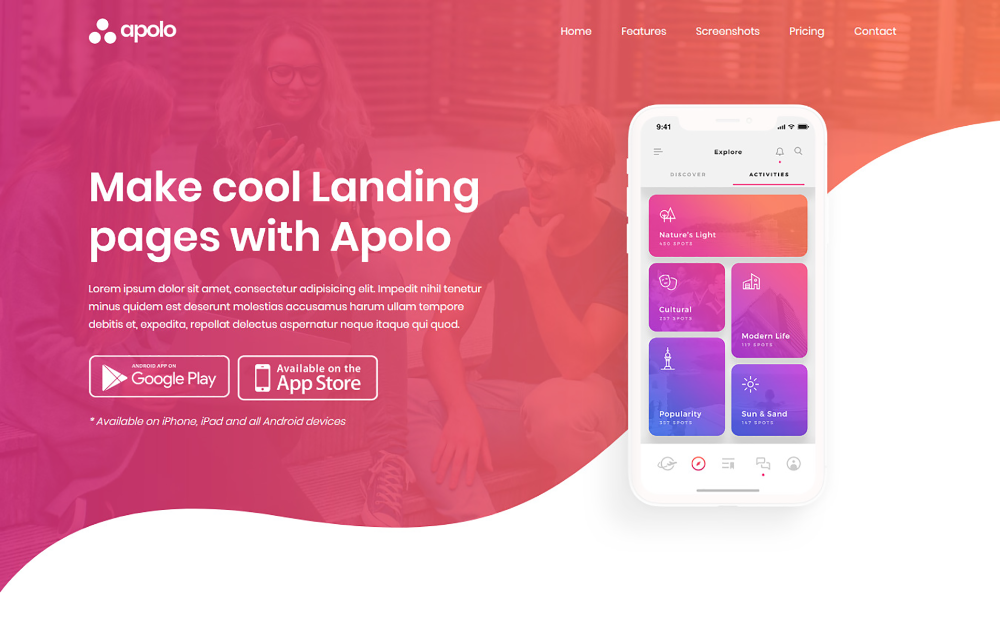
Корпоративная целевая страница
Корпоративный вариант Marvel идеально подходит для вашего бизнес-сайта. Создавайте все и вся без написания кода. Продемонстрируйте свои услуги и портфолио с помощью простых в использовании элементов Quix.
Целевая страница приложения
Вам нужен красивый веб-сайт для вашего фантастического приложения. С тонким шаблоном портфолио Joomla и Quix вы сэкономите время. Убедитесь, что каждая минута, которую вы тратите на работу над своим приложением, сосредоточена и продуктивна.
Креативная целевая страница
Marvel — Одностраничный шаблон Joomla подойдет тем людям, которые более методичны, зорки и сосредоточены на процедурном совершенстве. Креативность — это способность создавать что-то новое, чего раньше не было. Мы действительно гордимся нашим Marvel — Creative, в котором есть что-то уникальное.
Креативность — это способность создавать что-то новое, чего раньше не было. Мы действительно гордимся нашим Marvel — Creative, в котором есть что-то уникальное.
Вариант агентства
Независимо от того, какие услуги вы предлагаете через свою организацию, у вас есть всего несколько секунд, чтобы привлечь внимание вашего посетителя, прежде чем он/она уйдет. В нашем агентстве Marvel вы найдете что-то уникальное, идеально подходящее для вашего агентства, которое поможет вам достичь цели.
Плавающая панель
Плавающая панель автоматически отображается при прокрутке вниз до вашего веб-сайта, чтобы вы могли быстро отображать дополнительные ссылки или значок социальной сети. Меню, опубликованное на этой позиции, будет автоматически поворачиваться вниз.
Marvel Одностраничный шаблон Joomla поставляется с двумя различными типами навигации, которые вы можете включить или отключить из администрирования Marvel. Одна навигационная панель может быть установлена в фиксированный режим, чтобы она оставалась в верхней части окна браузера при прокрутке страницы вниз. Другой — точечный навигационный джойстик в правой части веб-страницы.
Одна навигационная панель может быть установлена в фиксированный режим, чтобы она оставалась в верхней части окна браузера при прокрутке страницы вниз. Другой — точечный навигационный джойстик в правой части веб-страницы.
Название 1
Название 2
Название 3
Название 4
Блоки интерактивного содержимого
Marvel поставляется с множеством интерактивных элементов, таких как портфолио, карусель, команда и отзывы. Вы можете настроить все элементы, не написав ни строчки кода. Благодаря функции коллекции Quix, которая сделала все пригодным для повторного использования. Создайте один раз и повторно используйте в любом месте внутри Joomla!
Вы можете настроить все элементы, не написав ни строчки кода. Благодаря функции коллекции Quix, которая сделала все пригодным для повторного использования. Создайте один раз и повторно используйте в любом месте внутри Joomla!
Адаптивный дизайн
Как и все шаблоны ThemeXpert, Marvel полностью адаптивный, удобный для мобильных устройств и оптимизированный. Независимо от того, просматривают ли ваши посетители ваш сайт на настольном компьютере, ноутбуке, планшете или смартфоне, ваш сайт всегда будет выглядеть великолепно.
Конструктор страниц Quix
Создание веб-сайтов с помощью перетаскивания
Используя систему перетаскивания Quix, вы можете делать что угодно без написания или настройки кода.
Настройте все и вся
Marvel без проблем работает с Quix, обеспечивая настройку каждой части вашего веб-сайта.
Мгновенный анализ рейтинга SEO
Оптимизируйте свой веб-сайт для SEO с помощью встроенного SEO-анализатора Quix.
Создан с использованием T3 Joomla Framework
Marvel использует T3 Joomla Framework, чтобы дать вам полный контроль над вашими шаблонами Joomla. Загружайте логотип retina, меняйте цвета, управляйте макетом в одном месте.
- Логотип Retina и SVG
- CSS/JS-сжатие
- Типографика
- Коллекция заголовков
- Мегаменю
Перевод и RTL Ready
Создание веб-сайта Joomla для людей, не говорящих по-английски? Нет проблем, Marvel на 100% совместим с RTL и готов к переводу.
Разметка, оптимизированная для SEO
Сделайте шаг вперед в SEO-игре, используя встроенный SEO-анализатор Quix. Вы можете оптимизировать свой сайт сразу же.
Быстрая и простая адаптация
Короче говоря, это в основном означает, что с этой темой вы можете импортировать готовый веб-сайт joomla менее чем за 5 минут.
Легко настраиваемый
Делайте все, что вам нужно для потрясающего веб-сайта. Платформа T3 + конструктор страниц Quix предоставят вам все возможности, которые вы только можете себе представить.
Оптимизировано для скорости
Скорость не является второстепенной задачей для шаблонов Buildx Marvel. Вы можете оптимизировать изображения прямо из визуального редактора.
Плавная анимация
Удивите своего посетителя классной анимацией. Вы можете управлять типом анимации, ее продолжительностью и связывать их в цепочку, чтобы создать визуально ошеломляющий веб-сайт.
Безопасные обновления и быстрая поддержка
Мы часто обновляем наш шаблон с помощью последней версии Joomla и выявляем критические изменения в обновлениях шаблона до того, как мы их отправим.
Полнофункциональный блог
Наша усовершенствованная структура T3 расширит возможности статей Joomla и позволит вам вести блог с помощью Joomla в кратчайшие сроки.
Готовые шаблоны страниц
Marvel поставляется с множеством бесплатных и премиальных шаблонов страниц, которые помогут вам создать веб-сайт одним щелчком мыши.
Поддержка
Мы шустрая команда дизайнеров и разработчиков, которые всегда готовы Для вашей поддержки. Нет необходимости в специалистах по обслуживанию клиентов, потому что все отвечает за поддержку клиентов здесь.
Скачать все шаблоны и расширения Joomla!
Получите доступ ко всем нашим премиальным шаблонам и расширениям Joomla по минимальной цене стоимость
Присоединяйтесь сейчасШаблоны Joomla — Темы Joomla
- Дом
- /
- Темы CMS
- /
- Джумла
Выбирайте из более чем 900 шаблонов и тем Joomla. Исследуйте предметы, созданные нашим глобальным сообществом независимых дизайнеров и разработчиков, и будьте уверены, что они проверены нами вручную.
Исследуйте предметы, созданные нашим глобальным сообществом независимых дизайнеров и разработчиков, и будьте уверены, что они проверены нами вручную.
Начнем с основ: что такое Joomla?
Joomla — отмеченная наградами система управления контентом, которой доверяют миллионы пользователей по всему миру. Это помогает вам создавать, управлять и публиковать свой контент в Интернете. Он используется для создания веб-сайтов и блогов и даже готов для мобильных устройств. Как и WordPress, Joomla — это бесплатный, с открытым исходным кодом и разработан на PHP. Кроме того, как и в случае с WordPress, существует огромное количество расширений (тысячи!), которые вы можете использовать для улучшения его функциональности, а шаблоны Joomla предоставляют отличный ресурс, если вы ищете дизайн, который идеально подходит для этой конкретной CMS.
Но если у них так много общего, какой из них лучше?
Joomla или WordPress?
Это действительно зависит от ваших потребностей. Одно из ключевых отличий, о котором следует помнить, заключается в том, что Joomla особенно хороша для веб-сайтов с большим количеством контента. Думай форумы и членские сайты . В целом, эта платформа может быть идеальной для вас, если вы ищете CMS, ключевым преимуществом которой является способность справляться со сложностью. Глубокие иерархии и сложные структуры контента, безусловно, являются особенностью Joomla! Но если вы ищете что-то очень простое в использовании и настройке, WordPress может быть лучшим выбором для вас.
Одно из ключевых отличий, о котором следует помнить, заключается в том, что Joomla особенно хороша для веб-сайтов с большим количеством контента. Думай форумы и членские сайты . В целом, эта платформа может быть идеальной для вас, если вы ищете CMS, ключевым преимуществом которой является способность справляться со сложностью. Глубокие иерархии и сложные структуры контента, безусловно, являются особенностью Joomla! Но если вы ищете что-то очень простое в использовании и настройке, WordPress может быть лучшим выбором для вас.
Теперь поговорим о шаблонах: зачем их использовать?
- Шаблоны Joomla экономия времени и денег . Получение вашего контента в Интернете не должно быть проблемой! С помощью этих профессиональных шаблонов вы можете создавать функциональные сайты за гораздо меньше времени, чем создание сайта с нуля.
- Это многоцелевое решение . Если вам нужно профессиональное портфолио или забавный блог, чтобы разместить все ваши хобби, эти шаблоны предназначены для охвата широкого спектра контента.
 Просмотрите и наслаждайтесь широким выбором шаблонов для блогов, сайтов электронной коммерции и многого другого.
Просмотрите и наслаждайтесь широким выбором шаблонов для блогов, сайтов электронной коммерции и многого другого. - Они очень просты в управлении . Вы будете рады узнать, что эти шаблоны сделают всю тяжелую работу за вас! Они поставляются с очень простыми в использовании компоновщиками макетов, что означает, что вы можете просто изменить стиль и макет за несколько кликов.
- Они также прекрасно интегрируются с последней версией Joomla, и вы будете автоматически получать обновления при выпуске новой версии программного обеспечения.
- И, наконец, шаблоны Joomla предоставляют полностью оптимизированные макеты для лучшего общего восприятия, независимо от размера экрана.
Что у нас есть в наличии?
Теперь, когда вы поняли все преимущества использования шаблонов Joomla, давайте поближе познакомимся с нашей коллекцией. Вот список основных функций каждого шаблона:
- Изысканные, высококачественные шаблоны .



 В данном лендинге их два, поэтому нужно добавить две колонки:
В данном лендинге их два, поэтому нужно добавить две колонки:
 Просмотрите и наслаждайтесь широким выбором шаблонов для блогов, сайтов электронной коммерции и многого другого.
Просмотрите и наслаждайтесь широким выбором шаблонов для блогов, сайтов электронной коммерции и многого другого.