Создание темы wordpress — программа для создания шаблонов с нуля
Если вы хотите, чтобы ваш сайт wordpress стал перспективным, то для начала вам стоит задуматься о создании уникальной темы для него. Данный процесс является достаточно трудоемким, потому как напрямую связан с различными кодировками и скриптами. Разберем его с нуля.
Почти каждая тема на wordpress устанавливается в директорию wp-content/themes и состоит из 3 категорий файлов:
- файлы таблицы стилей;
- файлы дополнительного функционала;
- файлы шаблона.
Файлами таблицы стилей являются style.css. Они отвечают за цвет, размеры, шрифт и другие параметры элементов сайта. У каждого сайта есть только 1 файл style.css. Если открыть данный файл, то в самом верху можно увидеть информацию о названии, авторе и кратком описании темы. При создании собственной темы можете вписать в style.css информацию о себе.
Следующей категорией являются файлы дополнительного функционала. К таким относится functions.php, принцип работы которого делает его похожим на плагин. Благодаря этому файлу вы можете осуществить визуальную настройку темы прямо в панели администратора. Обычно перечень настроек не очень широкий (название сайта, цвет навигации и боковых панелей сайта и так далее). Если же тема является многофункциональной, то перечень настроек будет значительно шире.
К таким относится functions.php, принцип работы которого делает его похожим на плагин. Благодаря этому файлу вы можете осуществить визуальную настройку темы прямо в панели администратора. Обычно перечень настроек не очень широкий (название сайта, цвет навигации и боковых панелей сайта и так далее). Если же тема является многофункциональной, то перечень настроек будет значительно шире.
Теперь перейдем к файлам шаблона. Их основной функцией является генерация страниц, которые запрашиваются посетителями сайта. Файлы шаблона имеют расширение «.php». Наиболее простые темы могут содержать только один файл шаблона под названием index.php. В таком случае все страницы сайта будут идентичны. Такой дизайн чаще всего используется для создания интернет-ресурсов с базами данных, когда дизайн не играет ключевую роль.
Если вы никогда не занимались созданием дизайна, то для начала вам стоит попробовать создать простую тему. Для ее нормальной работы понадобится хотя бы 2 следующих файла: style.
css и index.php.
Файлы дополнительного функционала в данном случае можно не использовать, как вы поняли. Среди файлов шаблона index.php является одним из наиболее гибких. Он может самостоятельно генерировать заголовки, различные блоки, нижнюю часть (футер), контент и другие элементы сайта.
Стоит отметить, что те параметры, которые не генерируются файлом index.php, будут генерироваться стандартными файлами. Например, если ваша тема состоит только из 2 вышеперечисленных файлов, но у пользователя возникает потребность в генерации формы добавления комментариев, то в таком случае эту функцию будет выполнять стандартный comments.php. Поэтому, если хотите, чтобы ваша тема была более уникальной, то стоит сделать дополнительные файлы шаблона. Рассмотрим основные.
- Для добавления комментариев, как вы уже догадались, используется шаблон comments.php.
- Если же вы хотите сделать всплывающее окно с комментариями, то для таких целей вам понадобится comments-popup.

- Чтобы генерировать главную страницу, используется home.php.
- Файл single.php отвечает за отображение статей сайта. Если у вас отсутствует такой файл, то его функцию будет выполнять index.php.
- Файл page.php же осуществляет генерацию отдельных страниц сайта.
- Для вывода информации об авторе вам понадобится author.php.
- За категории отвечает category.php.
- Отображение архивов, даты и поиска осуществляется файлами archive.php, date.php и search.php соответственно.
- Чтобы ваш сайт выводил уникальную страницы ошибки номер 404, вам понадобится добавить свой 404.php.
- Верхняя и нижняя часть сайта генерируется файлами header.php и footer.php соответственно.
Содержание
- Создание уникальной темы вручную с нуля
- Создание уникальной темы при помощью специальных программ и сервисов с нуля
Создание уникальной темы вручную с нуля
Для начала нужно установить подходящий шаблон. Его можно найти как на официальном сайте wordpress. org, так и на каком-либо другом. Рекомендуется использовать официальный сайт, потому как любой сторонний может содержать вредоносные файлы и битые ссылки.
org, так и на каком-либо другом. Рекомендуется использовать официальный сайт, потому как любой сторонний может содержать вредоносные файлы и битые ссылки.
После того как определитесь с выбором, можно начать скачивание архива. По окончанию процесса вам нужно будет его распаковать и загрузить файлы в определенные папки сайта (в архиве обычно содержится небольшая инструкция). Загрузку можно осуществить с помощью программы FileZilla или же прямо с хостинга, если он поддерживает такую опцию. Теперь вам останется лишь перейти в раздел «Темы», выбрать ту, которую загрузили, и кликнуть по кнопке «Активировать».
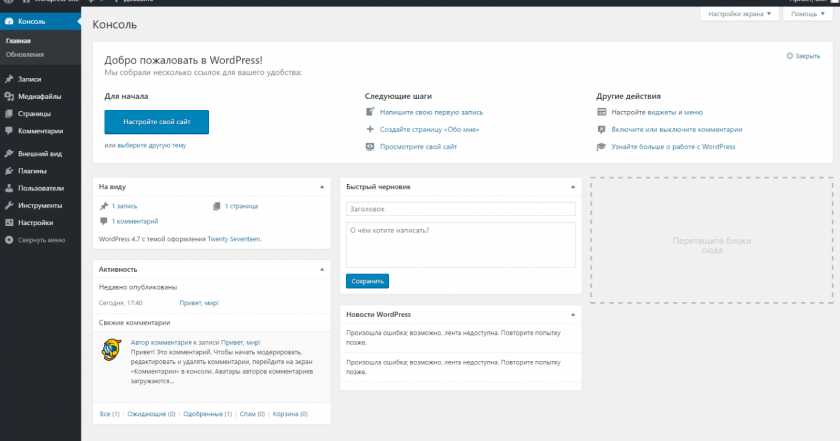
Также ее можно выбрать прямо в панели администратора wordpress. При этом вам не потребуется ее скачивать. Вам нужно будет лишь кликнуть по клавише «Установить», а затем «Активировать». Перед установкой предлагается осуществить предварительный просмотр.
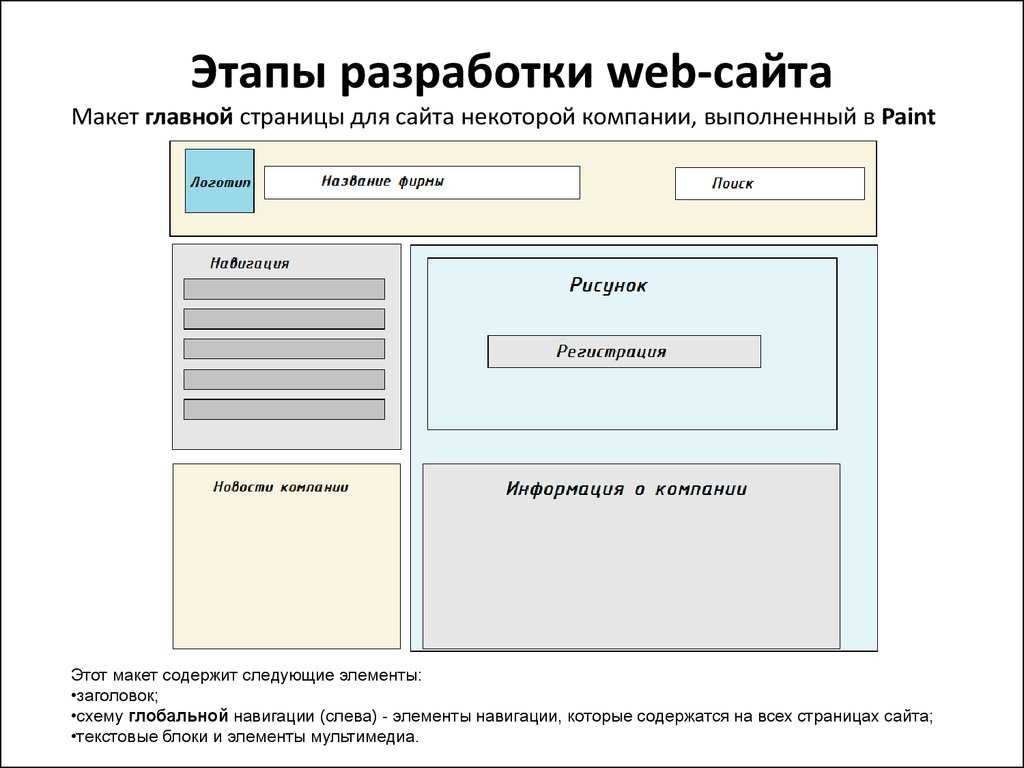
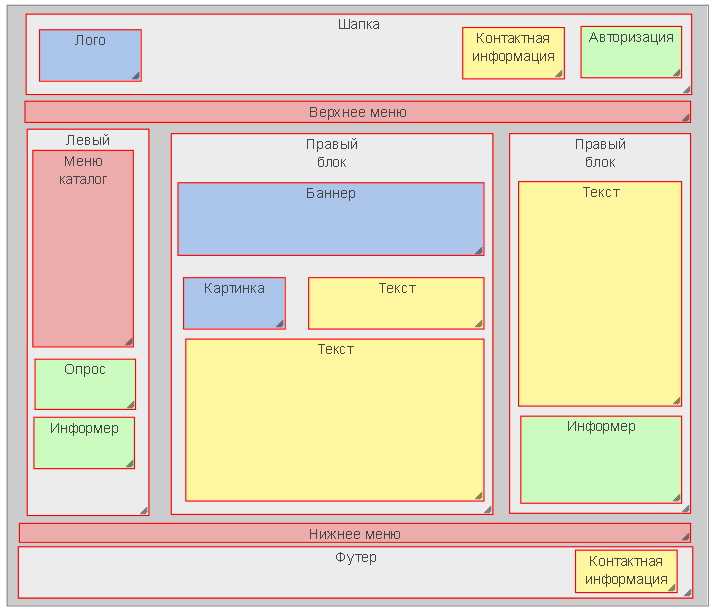
Теперь, когда тема активирована, можно перейти к ее уникализации. Первым делом стоит задуматься о верхней части сайта (шапке). Это первое, что бросится в глаза вашим посетителям, поэтому стоит отнестись ответственно. Обычно шапка состоит из названия сайта, логотипа и краткой информации о контенте. Шапку можно создать в любом графическом редакторе. Даже в стандартном Paint. Более продвинутые дизайнеры используют Adobe Photoshop.
Это первое, что бросится в глаза вашим посетителям, поэтому стоит отнестись ответственно. Обычно шапка состоит из названия сайта, логотипа и краткой информации о контенте. Шапку можно создать в любом графическом редакторе. Даже в стандартном Paint. Более продвинутые дизайнеры используют Adobe Photoshop.
Название сайта должно быть небольшим и легким для запоминания. В Adobe Photoshop можно подобрать множество различных стилей для него. При создании логотипа вам могут потребоваться различные фигуры. Их можно скачать на официальном сайте Adobe Photoshop.
После того как сделаете рисунок шапки в графическом редакторе, вам нужно будет загрузить его к себе на сайт. По окончанию загрузки справа от рисунка появится URL-адрес, которую нужно будет скопировать. Затем вам понадобится перейти в раздел «Редактор» и выбрать файл, который отвечает за генерирование шапки (header.php). В нем нужно будет найти URL-адрес текущего рисунка и заменить его на тот, который вы получили при загрузке рисунка шапки. После этого вам нужно будет обновить файл. Теперь можно перейти к проверке отображения шапки.
После этого вам нужно будет обновить файл. Теперь можно перейти к проверке отображения шапки.
Если ваша шапка имеет не такие параметры, как стандартная, то их можно подогнать в header.php. Ширина регулируется атрибутом width, а высота — height. Настройка может производится в пикселях и процентах. Так что, если хотите просто растянуть шапку, то выставляйте 100%.
При желании в шапку можно добавить активные ссылки на страницы сайта wordpress. Это можно сделать с помощью различных сервисов. Их в интернете достаточно много. Большинство из них работает по одному и тому же принципу. Вы обводите желаемую область шапки, которая будет отводится под ссылку, а сервис выдаст вам нужный код. Затем этот код вам нужно будет добавить в файл header.php. Будьте внимательны при его добавлении. Каждая точка имеет значение. Если добавите код не в то место, в шапке не появятся активные ссылки.
После замены стандартной шапки можно заняться заменой стандартного фона сайта wordpress, виджетов, навигации, нижней части (футера) и других компонентов сайта wordpress. Их тоже можно нарисовать в каком-либо графическом редакторе и загрузить на сайт в виде рисунка.
Их тоже можно нарисовать в каком-либо графическом редакторе и загрузить на сайт в виде рисунка.
При создании фона сайта wordpress вам стоит учесть, что он не должен быть ярким. Большинство вебмастеров предпочитает использовать именно белый фон. Он не режет глаз и не отвлекает от основного контента.
Чтобы создать качественную навигацию с нуля, вам понадобятся небольшие знания о таких тегах, как
<div>
<a>
<ul>
<li>
Первый отвечает за создание блоков сайта, второй — за добавление ссылок на сайт wordpress. С помощью третьего могут создаваться столбцы. Последний нужен для настройки ячеек. Первым делом нужно определиться с местом, где будет располагаться навигация. Обычно она находится прямо под шапкой. Верстка навигации это достаточно быстрый процесс. Ниже представлен небольшой пример того, как можно сверстать небольшой блок навигации.
<div>
<ul>
<li> <a href="ссылка на страницу">название страницы</a>
</li>
</ul>
</div>
Как вы уже поняли, условным названием блока с навигацией является navigacia. Блок состоит из одной ячейки «название страницы». Обратите внимание на то, что каждый тег закрывается с помощью символа «/». Если теги не закрывать, то могут возникнуть сбои в работе сайта.
Блок состоит из одной ячейки «название страницы». Обратите внимание на то, что каждый тег закрывается с помощью символа «/». Если теги не закрывать, то могут возникнуть сбои в работе сайта.
Виджеты же сайта wordpress не должны быть большими. Наиболее популярными являются календарь, облако меток, мета, архивы, поиск, rss, видео и последние новости. Чтобы их добавить, вам понадобится перейти во вкладку «Внешний вид» и кликнуть по полю «Виджеты». Затем вы увидите перечень доступных вариантов. Также виджеты можно устанавливать с помощью плагинов. Их можно скачивать как с официального сайта, так и прямо через панель администратора вордпресс. Для добавления видео, которое есть в YouTube, вам достаточно будет лишь вставить ссылку на него в желаемое место на сайте. В ином случае видео нужно будет загружать на сайт. Если вы увлекаетесь программированием, то можете добавить на сайт свой собственный виджет. Для этого вам потребуется кликнуть по опции «Текст» и ввести туда необходимый код.
В настройках каждого виджета вам будет предоставлена возможность изменить стандартные заголовки. Также вы можете выбрать место отображение виджета (правая или левая боковая панель) и так далее. С удалением виджета проблем не должно возникнуть. Для этого вам достаточно будет кликнуть в настройках по кнопке «Удалить».
Также вы можете выбрать место отображение виджета (правая или левая боковая панель) и так далее. С удалением виджета проблем не должно возникнуть. Для этого вам достаточно будет кликнуть в настройках по кнопке «Удалить».
В футере чаще всего отображается ссылка на автора темы и текущий год. Также в футер можно добавить счетчик посещений. Его можно получить абсолютно бесплатно в Liveinternet и других подобных сервисах.
Создание уникальной темы при помощью специальных программ и сервисов с нуля
1. Наиболее популярной является программа Artisteer. Для работы с ней вам не понадобятся особые знания в области программирования. Процесс создания происходит в визуальном режиме. То, что вы нарисуете, будет представлено с помощью кода, который соответствует международному стандарту «XHTML 1.0 Transitional». Благодаря этому тема вашего будущего сайта будет поддерживаться всеми браузерами.
Для работы вам будет предложен широкий выбор различных эффектов, стилей и многое другое. Данная программа поддерживает русский, английский, немецкий и другие языки. Стоит отметить, что данная программа имеет некоторые недостатки. Наиболее значительным является то, что программа стоит около 50 долларов. Есть также бесплатная версия, но она содержит совсем немного опций. Для увеличения уникальности шаблона вам придется дополнительно покопаться в кодировке.
Данная программа поддерживает русский, английский, немецкий и другие языки. Стоит отметить, что данная программа имеет некоторые недостатки. Наиболее значительным является то, что программа стоит около 50 долларов. Есть также бесплатная версия, но она содержит совсем немного опций. Для увеличения уникальности шаблона вам придется дополнительно покопаться в кодировке.
Перейдем непосредственно к инструкции по работе с данной программой Artisteer. Как только вы откроете программу, первой появится опция под названием «Идеи». Она предложит вам различные комбинации стандартных элементов. Если вы хотите, чтобы ваш дизайн был уникальным, то
вам эта опция не понадобится. Для того чтобы освоить программу, вам достаточно покликать по опциях и просмотреть параметры. Эта программа легкая, поэтому проблем с этим не должно возникнуть.
Обратите внимание на опцию «Верхний колонтитул». Она отвечает за отображение шапки сайта. У вас есть возможность использовать стандартную шапку или же загрузить свою. Как сделать уникальную шапку, вы уже знаете.
Как сделать уникальную шапку, вы уже знаете.
Для настройки ширины сайта, вам нужно будет использовать опцию «Лист». Ширина задается в пикселях. Данная программа изначально предложит вам ширину в 900 пикселей. Также с помощью данной опции можно настроить различные эффекты (тень, закругленные края и так далее).
Опция «Фон» отвечает за настройку фона, как вы уже догадались. Его можно выбрать среди стандартных вариантов или же загрузить собственный.
Если вы хотите настроить расположение элементов сайта, то вам стоит использовать опцию «Макет».
Не менее важной опцией является «Статьи». В ней происходит верстка дизайна статей сайт. Сюда входит расположение картинки, текста, комментариев, различных блоков и так далее.
Чтобы выбрать цвет, размер или шрифт текста, вам понадобится опция «Цвета и шрифты».
После проделанных действий вы можете сохранить ваше творение. Для этого нужно кликнуть по палитре, которая находится в верхнем левом углу. Перед вами появится окно. В нем нужно кликнуть «Сохранить как». После этого вам останется лишь выбрать имя файла и место его расположения. Обратите внимание, что файл должен иметь расширение «.artx». При дальнейшей работе с программой для сохранения вам понадобится лишь 1 раз кликнуть «Сохранить».
В нем нужно кликнуть «Сохранить как». После этого вам останется лишь выбрать имя файла и место его расположения. Обратите внимание, что файл должен иметь расширение «.artx». При дальнейшей работе с программой для сохранения вам понадобится лишь 1 раз кликнуть «Сохранить».
Когда ваша тема будет полностью доработана, можно перейти к ее экспорту. Чтобы это сделать, вам потребуется кликнуть по вкладке «Экспорт» и выбрать «Тема WordPress».
2. Если вы в совершенстве владеете Adobe Photoshop, то вам стоит установить к нему дополнение Divine Elemente. Благодаря нему вы сможете с легкостью конвертировать файл формата «.psd» в тот формат, который будет поддерживаться всеми браузерами.
3. Если у вас нет денег на Artisteer, то можно использовать бесплатный сервис Lubith. Он доступен в онлайн режиме на официальном сайте lubith.com. Сервис содержит много полезных опций и отличается особой быстротой работы. Всего за пару минут вы полностью овладеет всеми его опциями.
4. Аналогом предыдущего сервиса является WordPress Theme Generator. Он также является легким в работе и содержит широкий выбор различных опций. Данный сервис является абсолютно бесплатным. Единственным недостатком является то, что данный сервис поддерживает только английский язык.
5. XTemplate Generator является русифицированным генератором тем для сайта. Его опции находятся в левом окне, а в правом вы можете увидеть визуальный результат ваших работ. Этот генератор также является бесплатным.
6. WPTheme Generator намного мощнее, чем предыдущие, потому как содержит в несколько раз больше опций. Единственным нюансом будет то, что данный сервис платный. Цена составляет 30 долларов. Стоит также отметить, что верстка в нем осуществляется полностью на английском языке.
7. CSSEZ является не менее популярным, чем предыдущий. Перед началом работы, вам потребуется пройти небольшую регистрацию. В данном сервисе вы можете сверстать до 4 столбцов для материалов сайта. Фон можно загрузить собственный.
Фон можно загрузить собственный.
8. Dotemplate предоставить вам около 11 различных шаблонов wordpress, которые можно будет изменить. Единственным недостатком является отсутствие возможности загружать свой графический файл. Поэтому шапку придется загружать самостоятельно через файловый менеджер сайта.
9. Weebly отличается от остальных наличием опции добавления видео прямо с YouTube или Google в любое место сайта. Сайт, на котором есть видео, пользуется успехом, потому как визуально информация быстрей и проще воспринимается.
10. В сервисе Eris’ Template Generator вы сможете добавить до 3 столбцов для отображения материалов сайта, добавить различные теги, календарь и другие виджеты.
Artisteer — программа для создания и редактирования шаблонов для Joomla и тем для WordPress
Обновлено 22 мая 2021 Просмотров: 90 695 Автор: Дмитрий ПетровЗдравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Сегодня я хочу поговорить о программе для создания шаблонов сайта под названием Artisteer. Наверное, многие из вас уже знакомы с ней и даже использовали для Joomla или WordPress, но для кого-то Артистер пока еще остается не открытым и неизведанным способом работы над внешним видом своего проекта.
Наверное, многие из вас уже знакомы с ней и даже использовали для Joomla или WordPress, но для кого-то Артистер пока еще остается не открытым и неизведанным способом работы над внешним видом своего проекта.
Огромным плюсом использования этой программы, для создания своего собственного шаблона, является простота. С Artisteer вам не потребуется глубоких знаний в структуре и организации файлов тем в Джумле и Вордпрессе (а так же Drupal и бесплатных блогов на Blogger.com).
Создание и редактирование шаблонов в Artisteer
Вам не потребуется даже знать основы Html и Css для полноценной работы в Artisteer, а вот для придания своему творению индивидуальности, предварительное изучение уроков верстки все же лишним не будет.
Но тем не менее для начинающих вебмастеров, которых по каким-либо причинам не устраивают уже готовые бесплатные (или платные) шаблоны Joomla, описанные тут или темы WordPress, данная программа может стать очень хорошим подспорьем и даже своеобразным откровением.
Из основных недостатков Артистера хочу отметить, что окончательный вариант шаблона было бы неплохо доработать покопавшись в результирующем коде, ибо он зачастую бывает далек от оптимального.
Ну, и второй (для рунета менее важный) недостаток этого редактора — бесплатно скачать Artisteer можно будет только со страницы Demo, где расположена триальная версия программы, в которой нельзя сохранять созданные шаблоны с возможностью их последующего редактирования.
Хотя для рунета, повторюсь, эту проблему можно считать малозначимой, ибо всегда можно скачать полнофункциональный дистрибутив (последняя актуальная версия 4.1), который будет сохранять созданные в нем шаблоны для Joomla и темы для WordPress в формате, дающем возможность продолжить его редактирование в дальнейшем.
Где именно вы можете скачать Artisteer 4.1, не платя за его использование от 50 до 150 американских денег, я вам подсказывать не буду, но думаю, что этого и не нужно (было бы желание).
Еще одним недостатком программы может быть то, что с помощью нее создается очень много графических оформлений для ГС и сателитов. Вебмастера, зарабатывающие на продаже ссылок в Sape или занимающиеся продвижением сайтов с помощью сетки сателитов (зачастую эти два типа заработка совмещаются), вынуждены постоянно создавать десятки и сотни новых сайтов, восполняя потерянные ГС и сателиты под фильтрами поисковых систем.
Основным правилом создания сетки сателитов (ГС) является постулат о том, что не надо давать поисковикам лишний повод раскрыть и забанить эту сетку. Поэтому для разных сайтов из сетки желательно использовать уникальные шаблоны, а их бесплатных запасов для популярных движков на это вряд ли хватит.
Вот тут на помощь и приходит Artisteer с его возможностью быстрого (буквально мгновенного) создания тем оформления, которые после простейшей доработки можно считать уникальными. Но из-за этой тенденции как раз и сложилось мнение у многих вебмастеров, что если для создания шаблона вы использовали данную программу, то это может стать неким отрицательным моментом при оценке вашего сайта Яндексом.
В бан вас, конечно же, не отправят, но возможно заподозрят в потенциальной принадлежности к сетке сателитов, что может несколько сказаться на позициях сайта. Так ли это на самом деле и влияет ли то, что темы были созданы в Артистире, на успешность продвижения сайта (хотя бы в начале его пути), я сказать не могу, в силу отсутствия фактического материала на эту тему.
Итак, после того, как вы скачали Artisteer (демо или полную версию), вам нужно будет проделать стандартную процедуру установки программы в операционную систему, по ходу установки выбрав нужный вам язык интерфейса и согласившись с условиями использования. Программа состоит из множества мелких файликов, поэтому установка займет некоторое время, нужное антивирусу на проверку всей этой мелочи и на запись этой кучи на диск.
Быстрое создание шаблона для Joomla или WordPress
Интерфейс имеет довольно привычный на сегодняшний день вид — аля MicroSoft Office. Ничего плохого об этом сказать не хочу, может быть это было сделано именно, чтобы подчеркнуть простоту работы с ней и не пугать пользователей непривычным обвесом. То, что программа официально поддерживает русский язык, вообще замечательно.
То, что программа официально поддерживает русский язык, вообще замечательно.
При первом запуске Artisteer вас спросят, какой именно шаблон вы хотите создать для Joomla, WordPress, Drupal, Blogger.com, а может быть вообще для обычной Html странички. Выберем, например, Джумлу, в результате чего получим уже готовый вариант, который, в общем-то, можно будет спокойно сохранять и загружать на сайт.
Но в этом случае данное графическое оформление будет далеко не уникальным, что может несколько помешать его успешному продвижению и раскрутке, а может и не помешать (Как продвигать сайт самостоятельно). Для возврата на страницу выбора CMS, для которой вы будете пытаться создать шаблон, вам нужно нажать Ctrl+N на клавиатуре.
Если вы посмотрите на панель инструментов Артистера, то увидите на открытой по умолчанию вкладке «Идеи» довольно большую кнопку «Предложить дизайн». Наверное, именно за такой подход к созданию тем оформления и любят эту программу многие вебмастера — простым нажатием на данную кнопку вы получаете абсолютно новый шаблон, который будет отличаться от предыдущего и по цветовой гамме, и по типу используемого макета, и по цвету фона, и по типу используемых шрифтов, и т. д.
д.
Т.о., щелкая по кнопке «Предложить дизайн», вы можете подобрать нужный вам тип шаблона для Joomla или WordPress, а уже потом начать подбирать для него другие шрифты, типы меню и листа, другой фон и макет и т.п. Для такой более тонкой настойки в программе предусмотрены дополнительные кнопки все на той же вкладке «Идеи».
Каждая из этих кнопок будет предлагать вам новый вариант той или иной составляющей создаваемого в этой программе шаблона.
- Предложить цвета — при нажатии на эту кнопку будет происходить смена всей цветовой схемы создаваемой темы (щелкаете по ней до тех пор, пока не подберете приемлемый вариант)
- Предложить шрифты — Artisteer будет по кругу предлагать возможные типы и размеры шрифтов (если пропустите нужный вам вариант, то воспользуйтесь шагом назад)
- Предложить макет — программа будет показывать вам варианты макетов с различным числом и расположение колонок, с различными вариантами взаимного расположения шапки и меню, а также будет менять от варианта к варианту и другие атрибуты верстки
- Предложить фон — в создаваемом в программе шаблоне будет меняться только фоновое оформление, в отличии от кнопки «Предложить цвет», когда менялась вся цветовая схема
- Предложить лист — Артистер будет показывать варианты оформления макета с различными размерами и оформлением (скругление краев, всевозможные рамки и тени вокруг макета)
- Предложить верхний колонтитул — тут он предоставляет вам возможность выбрать один из вариантов шапки для создаваемого шаблона (если шапка в выбранном вами макете будет не предусмотрена, то этот пункт будет неактивным)
- Предложить меню — если в выбранном вами типе макета предусмотрено верхнее меню, то здесь вы сможете перебрать все возможные варианты его оформления
- Предложить дизайн статьи — здесь выбираете стили для оформления внешнего вида статей в создаваемом через Artisteer шаблоне для Joomla, WordPress или др.
 Вам будут предлагаться различные варианты представления заголовков различных уровней в статье, оформлении списков, таблиц и т.п.
Вам будут предлагаться различные варианты представления заголовков различных уровней в статье, оформлении списков, таблиц и т.п. - Предложить боковую колонку — выбираете тип оформления одной или двух боковых колонок (в зависимости от выбранного макета)
- Предложить блоки и предложить вертикальное меню — Артистер будет предлагать вам уже готовые варианты оформления отдельных блоков боковых колонок и варианты оформления вертикальных меню в этих колонках
Собственно, все. Можно считать, что создание шаблона завершено и пора переходить к его сохранению на жесткий диск своего компьютера и последующей установке на сайт. Потрясающе просто, быстро и эффективно — создание практически профессионального графического оформления за какие-то несколько минут.
Именно за это и любят Artisteer сателитостроители — за небольшой промежуток времени они могут наклепать себе десятки вполне уникальных и красивых шаблонов для своих ГС (которым жизни всего то и отмерено — пару месяцев). Поэтому углубляться в настройки и продолжать уникализировать создаваемые в нем темы сателитчикам нет ни времени, ни смысла.
Поэтому углубляться в настройки и продолжать уникализировать создаваемые в нем темы сателитчикам нет ни времени, ни смысла.
Но мы с вами немного заглянем вглубь и посмотрим, какие у нас будут возможности по точечной доработке. Но сначала я упомяну, как можно сохранить столь быстро созданную тему оформления (шкурку) для ее последующей установки на сайт.
Как сохранить шаблон в Artisteer и настройки программы
Для экспорта созданного в программе шаблона вам нужно использовать одноименную кнопку с первой вкладки панели инструментов:
Если вы захотите сменить движок, для которого создавалась данная тема, то воспользуйтесь пунктом «Сменить тему\шаблон», а так же можете посмотреть настройки экспорта, где есть возможность добавить водяной знак (не понятно зачем) и убрать сноски автора.
В диалоге сохранения шаблона вы можете дать ему название (латиницей), выбрать путь сохранения, а так же сразу запаковать его в ZIP архив, что будет удобно для Joomla, ибо там проще всего устанавливать на сайт расширения именно из архива.
На жестком диске своего компьютера вы в итоге получите папку или архив со всеми необходимыми файлами и папками темы оформления для Joomla, WordPress, Drupal и др. Дальше можете устанавливать ее стандартными для используемой вами CMS средствами, после чего этот шаблон можно подключить, как используемый по умолчанию. Все очень и даже очень-очень просто.
Как я и говорил в начале статьи — для создания шаблона в Artisteer вам не потребуются знания его структуры или навыки работы с Html и Css (даже Фотошоп нам не понадобился, что само по себе нонсенс). Но, как я говорил, в использовании этой программы для создания своих авторских шаблонов есть подводные камни, которые, в общем-то, могут быть и не очень большими.
Давайте теперь попробуем окунуться чуть-чуть в глубь настроек и возможностей Artisteer, насколько это позволит приемлемый размер данной публикации.
- Итак, с первой вкладкой «Идея», думаю, все ясно и понятно — это фактически опции быстрого старта по созданию шаблона для сайта в этой программе.

Следующая вкладка «Цвета и шрифты» имеет две большие кнопки «Предложить цвета» и «Предложить шрифты» по своему функционалу идентичны аналогичным кнопка на первой вкладке.
Но здесь еще у вас будет дополнительные инструменты, позволяющие не тупо выбирать методом тыка, а выбирать из конкретных вариантов цветового решения и вариантов начертания шрифтов. Т.е. здесь вы сможете произвести более тонкую и, что важно, осмысленную настройку цветов и шрифтов создаваемого шаблона. Кстати, по теме подключения красивых шрифтов к сайту у меня имеется отдельная статья.
- Вкладка «Макет» позволяет выбрать тип макета исходя из необходимости включения в него шапки и верхнего горизонтального меню, а так же выбрать количество колонок и варианты их расположения относительно друг друга.
Вкладка «Фон» в Артистере имеет, кроме традиционной возможности автоматической подстановки фона, еще и довольно много инструментов для осмысленной работы с фоновым оформлением вашего будущего шаблона.
 Можно наложить текстуру, выбрав ее из довольно большого количества образцов. Так же можно выбрать блики, изображения для наложения или же нужный градиент из предлагаемых списков.
Можно наложить текстуру, выбрав ее из довольно большого количества образцов. Так же можно выбрать блики, изображения для наложения или же нужный градиент из предлагаемых списков.Основной цвет фона для шаблона можно выбрать в области «Цвет заливки», а более сложную работу распределения цветов можно проделать, щелкнув по кнопке «Настройки». Можно так же загрузить свое фоновое изображение, нажав на кнопку «Из файла». Много различный заготовок для этого дела вы сможете найти в онлайн сервисах для подбора фона для сайта, о которых я уже писал.
- Вкладка «Лист» на панели инструментов позволяет настроить по вашему желанию и вкусу вид и положение макета в создаваемом вами шаблоне. Настроек положения и окантовки макета довольно много, но все они понятны и без комментариев.
На вкладке «Верхний колонтитул» сосредоточены всевозможные настройки для шапки (хедера) вашего будущего шаблона сайта на Joomla или WordPress (или другого движка). Можно будет задать размер шапки и выбрать для нее фон из довольно большого количества вариантов (можно загрузить и свой вариант из файла).
 Можно будет наложить фото, выбрав его из предложенного списка или загрузив со своего компьютера.
Можно будет наложить фото, выбрав его из предложенного списка или загрузив со своего компьютера.На шапку так же можно будет еще наложить и флеш эффекты, опять же либо выбрав их из уже имеющихся, либо закачав свой вариант. Кроме этого, Artisteer предоставит вам возможность выбрать шрифт для названия и описания сайта в шапке, а так же отрегулировать положение, размер и выравнивание этой надписи. В общем, разработчики не поскупились на возможности настройки хедера вашего будущего шаблона — честь им и хвала.
- Вкладка «Меню» на панели инструментов содержит огромное количество настроек, которые помогут вам создать выпадающее меню по своему вкусу. Настроить можно практически все элементы меню, подменю и области, отведенной в шаблоне под него. Все сделано очень наглядно и доступно для понимания.
- Вкладка «Статьи», наверное, больше всего насыщена всевозможными настройками. Если я буду описывать их все или хотя бы попробую по ним только пробежаться, то это займет очень много времени и места, но вряд ли будет вам полезно, ибо практически все они либо понятны интуитивно, либо становятся понятны после их применения.
 Хотя многие из них можно просто оставить по умолчанию.
Хотя многие из них можно просто оставить по умолчанию. - Оставшиеся вкладки на панели инструментов Артистера несколько менее наворочены и насыщенны настройками, чем «Статьи». Там вам будет предоставлена возможность задать оформление для кнопок, используемых в создаваемом шаблоне, а так же настроить оформление футера и боковых колонок с вертикальными меню. В общем, смотрите, пробуете и добиваетесь идеального результата.
Как сохранить шаблон с возможностью его редактирования
В начале статьи я писал, что вам нужно для начала скачать программу с возможностью сохранения проекта, ибо это важно. Даже если вы за один присест создадите нужный и удовлетворяющий вашим потребностям шаблон для Joomla или WordPress, то с течением времени у вас может возникнуть необходимость что-то в нем поправить или изменить.
В случае, если вы не сохраните проект, то вносить изменения в созданный шаблон вам уже придется непосредственно редактируя Html и CSS код, что для многих вебмастеров может оказаться неприемлемым вариантом. Если же вы сохраните проект, то всегда потом сможете его открыть и внести необходимые коррективы средствами этой программы, не залезая в Html и CSS код.
Если же вы сохраните проект, то всегда потом сможете его открыть и внести необходимые коррективы средствами этой программы, не залезая в Html и CSS код.
Итак, сохранить проект в Artisteer очень просто. Вам необходимо щелкнуть по кнопке в виде палитры в верхнем правом углу программы и выбрать из выпадающего списка вариант «Сохранить как». Файл проекта будет иметь расширение .artx. В случае возникновения необходимости редактирования шаблона нужно будет лишь загрузить нужный проект, выбрав пункт основного меню «Открыть».
Здесь же, в списке пункта «Просмотр в браузере», вы сможете проверить хваленую кроссбраузерность шаблонов созданных в Artisteer. В открывшемся списке браузеров активными будут только те, что установлены на вашем компьютере.
Вообще, подведя итоги можно сказать, что программа эта производит очень приятное впечатление как по простоте работы в ней (кажется, что проще уже и некуда), так и по качеству получаемого результата.
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo. ru
ru
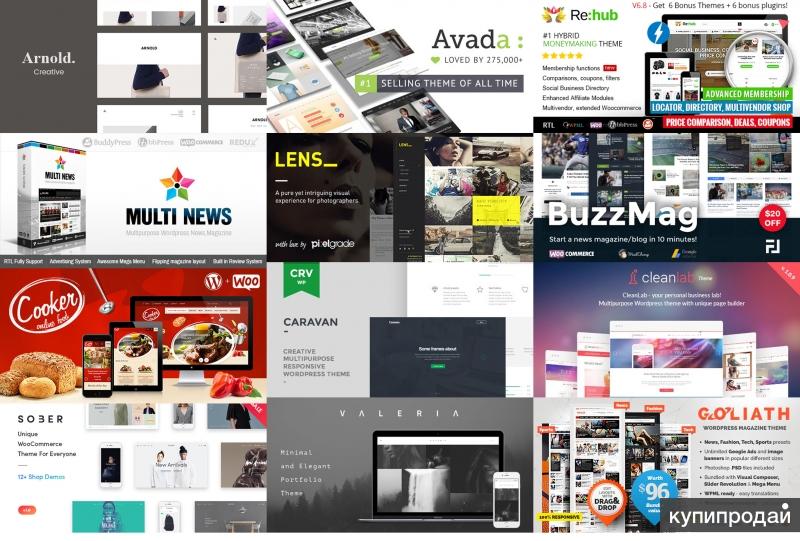
38 лучших тем WordPress для ИТ-компаний и разработчиков программного обеспечения 2023
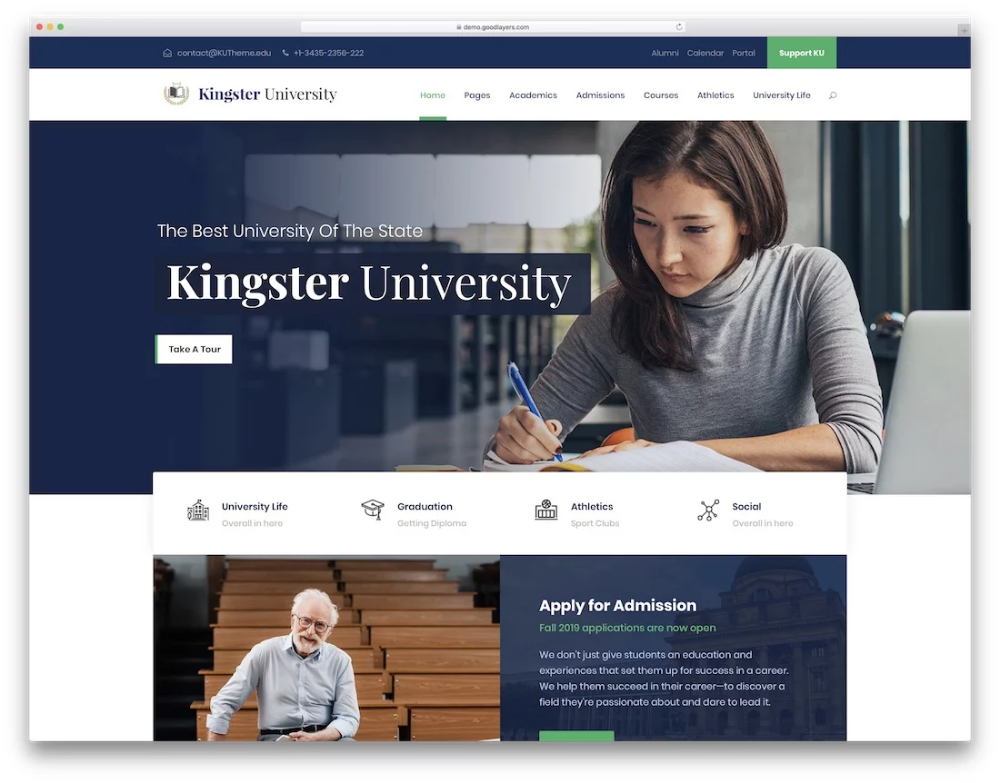
Вы ищете лучшие темы WordPress для программного обеспечения и ИТ-компаний для своего технологического стартапа? Наш подробный список поможет вам выбрать идеальную тему для вашего стартапа или проекта.
Мы протестировали более 100 тем, поскольку хотели создать идеальную коллекцию, охватывающую все и вся.
Эти 40 АБСОЛЮТНО ЛУЧШИХ на данный момент представлены на рынке.
Каждая тема имеет множество дизайнов страниц и бесконечные возможности настройки по вашему желанию. (Без кодирования, да!)
Но вам также не нужно беспокоиться о технических аспектах. (SEO, отзывчивость, совместимость с разными браузерами, быстрая загрузка!)
Наслаждайтесь быстрым и простым созданием веб-сайта , которого вы заслуживаете, и войдите в отрасль с УДАРОМ.
Stratus
Stratus — это концептуально уникальная тема, разработанная и созданная разработчиками для разработчиков.
Он выглядит чистым и четким, быстро загружается и отлично работает на всех устройствах и во всех браузерах. Премиум-функции, такие как мастер-слайдер и конструктор страниц Elementor, сэкономят время и усилия, при этом ваш сайт будет выглядеть технологично и современно.
Благодаря полной интеграции WooCommerce, 25 элементам на основе Bootstrap для всех видов технических и бизнес-функций, безграничным боковым панелям и зонам виджетов с помощью Widget Logic, Stratus — это умная тема для самых умных веб-мастеров.
Зажигай со Стратусом!
Подробнее / Скачать
Jevelin
Jevelin — креативная многоцелевая тема WordPress. Это простой в использовании набор инструментов для легкого и быстрого создания красочных и настраиваемых современных веб-сайтов во всех отраслях.
Jevelin был специально создан для обеспечения универсальности и оснащен более чем 40 гибкими демонстрационными веб-сайтами и шаблонами страниц, доступными в один клик.
Jevelin оснащен привлекательными стилями оформления блога и портфолио, аппаратной плавной прокруткой параллакса и фоновыми разделами, а также полнофункциональными коммерческими возможностями на основе плагина WooCommerce.
С Jevelin в качестве темы вашей целевой страницы веб-сайта вы будете заставлять их возвращаться снова и снова!
Подробнее / Скачать
Divi Тема WordPress
Divi следует рассматривать не как тему, а как универсальный инструмент, который позволяет вам реализовать свою мечту.
С помощью Divi Builder вы можете создавать и редактировать свои эстетические макеты, не изучая ни одной строчки компьютерного кода.
Пакет включает в себя несколько интересных дизайнов по умолчанию, если у вас недостаточно времени. Имея более 100 готовых макетов, вы можете начать немедленно.
Со временем у вас будет возможность изменить готовый макет и сделать его своим.
Чрезвычайно отзывчивый дизайн Divi никогда не упустит ваших клиентов, независимо от их компьютера или телефона. Вы можете прочитать наш обзор для получения дополнительной информации о теме Divi и ее возможностях.
Вы можете прочитать наш обзор для получения дополнительной информации о теме Divi и ее возможностях.
Дополнительная информация / Загрузка
Webify
Если у вас мало времени или вы работаете с разными клиентами, помощь Webify будет очень кстати.
Эта конкретная тема WordPress для ИТ-компании содержит все необходимое для быстрого начала чего-то нового.
Webify охватывает все, от полномасштабных демонстраций до внутренних страниц, различных макетов верхнего и нижнего колонтитула и элементов. Вы смешиваете и сочетаете доступное и готовы к большому запуску.
Есть еще много возможностей Webify.
Одной из интересных особенностей темы является объединение элементов из разных демонстраций и создание единого превосходного веб-дизайна. Другие преимущества включают установку демонстрационных данных в один клик, SEO-оптимизацию, быструю скорость загрузки, плавный макет и мегаменю.
Подробнее / Скачать
Digeco
Digeco — это удивительно привлекательная тема WordPress для ИТ-компании, которая поможет вам выделиться из массы с помощью потрясающего веб-пространства.
Не стесняйтесь использовать готовые готовые демоверсии, поскольку они невероятно гибкие и адаптируемые. Конечно, вы также можете изменить и настроить Digeco по своему вкусу с помощью простого метода перетаскивания.
Карты Google, макеты блогов, динамический заголовок страницы, установка образцов данных одним щелчком мыши и поддержка RTL — это преимущества, которые вы получаете с Digeco.
Обширная документация и дружная команда поддержки также в вашем распоряжении для безупречной реализации веб-сайта, которого вы заслуживаете.
Подробнее / Скачать
Uncode
Uncode — это гибкая и универсальная тема WordPress для компании-разработчика программного обеспечения.
Простой и оптимизированный пользовательский интерфейс, созданный с помощью улучшенного компоновщика страниц WPBakery с помощью Revolution Slider и множества настраиваемых элементов, завершает этот полный пакет.
Если вам нужна энергия, вы получите ее в Uncode.
Подробнее / Загрузка
Exponent
Если вы ищете тему WordPress для ИТ-компании, это то, что вы получите с Exponent.
Хотя инструмент уже имеет более 30 доступных демонстраций, вы всегда можете улучшить и улучшить существующие и даже создать собственные макеты. Сопоставьте Exponent с вашим брендом и рекламируйте свои продукты и услуги в Интернете, как чемпион.
Существует множество функций Exponent, таких как визуальный конструктор страниц, верхних и нижних колонтитулов, совместимость с WooCommerce, неограниченное количество сеток, готовность к переводу и инструмент GDPR.
Не смотрите дальше и начните работу в Интернете, как победитель с Exponent.
Подробнее / Скачать
Apzo
Apzo — это сложная тема WordPress для ИТ-компании. Вы можете быстро найти выигрышную комбинацию для своей цели с коллекцией из 9 выдающихся демонстраций на лицевой стороне и нескольких внутренних страниц.
Вместо того, чтобы начинать с нуля, вы можете ускорить процесс с помощью Apzo. Помните, что Apzo также поставляется с компоновщиком страниц GoodLayers, что позволяет всем вообще избежать написания кода.
Насколько это круто?
Более или менее создание первоклассного веб-сайта с помощью Apzo требует нескольких кликов и перетаскиваний. Наслаждайтесь результатом и выделяйтесь.
Подробнее / Загрузка
Appilo
Appilo — это тема WordPress для ИТ-компании, которая мгновенно поможет вам двигаться в правильном направлении. От макетов главной страницы и внутренних страниц до множества других элементов и компонентов Appilo предлагает множество вариантов.
Тем не менее, вы всегда можете сделать все возможное и внести улучшения и усовершенствования. Интеграция конструктора страниц с перетаскиванием помогает каждому проявить творческий подход.
Некоторые особенности Appilo включают готовые стили заголовков, липкую навигацию, шрифты Google, анимацию, кнопки призыва к действию и тарифные планы, и это лишь некоторые из них.
Чистый и креативный внешний вид, красиво отображающий весь контент, чтобы все могли получить удовольствие. Наслаждайтесь процессом и создайте веб-сайт компании по щелчку пальцев.
Дополнительная информация/загрузка
Sway
Создайте ведущую ИТ-службу или веб-сайт компании с помощью Sway. Это уникальная тема WordPress с различными элементами и макетами, которые вы можете использовать в полной мере.
В настоящее время нет необходимости начинать работу над своим сайтом с нуля, так как есть слишком много отличных решений, чтобы разобраться. Конечно же, Sway находится в топ-листе со множеством специальностей, с которыми можно работать.
Плавная анимация, множество готовых к использованию разделов, слайдер с логотипом, функция отображения нижнего колонтитула и контактная форма — вот некоторые из приятных мелочей, которыми Sway снабжает вас.
Подробнее / Скачать
LeadEngine
LeadEngine — это современная, четкая и отзывчивая многоцелевая тема WordPress.
Вы получаете множество демонстраций профессионального качества в сочетании с более чем 200 блоками шаблонов. Кроме того, WPBakery предлагает интуитивно понятный и простой интерфейс для богатой настройки макета.
LeadEngine отлично подходит для технологических стартапов и подобных связанных проектов. Это упрощает каждый шаг процесса проектирования, поэтому вы можете сосредоточиться на самом важном.
Используя эту тему, теперь вы можете развивать свой проект и рассказывать миру о том, что вы готовите. Гладкие, минималистичные портфолио позволяют вашим макетам говорить за вас. Импортируйте демо-версию запуска одним щелчком мыши.
Позвольте LeadEngine вывести ваш технологический стартап на вершину!
Подробнее / Загрузка
Kallyas
KALYAS — это привлекательная и привлекательная креативная многоцелевая тема WordPress для электронной коммерции.
Коммерческие и корпоративные проекты всех мастей могут собраться под знаменем КАЛЛИАС. (Вы можете настроить его в течение нескольких минут в соответствии со своими потребностями.)
(Вы можете настроить его в течение нескольких минут в соответствии со своими потребностями.)
Сделайте каждую страницу уникальным выражением вашего идеала и видения без написания кода.
Красивые целевые страницы и функциональная инфраструктура WooCommerce делают KALLYAS идеальным решением для технологических стартапов. Поразите свою целевую аудиторию плавными видеороликами и анимацией.
Представьте свое профессиональное портфолио и сделайте презентацию. В KALLYAS есть все, что вам нужно, чтобы добиться успеха!
Подробнее / Загрузка
SaasLand
SaasLand идеально подходит для стартапов, демонстрации мобильных приложений, агентств, SaaS и подобных предприятий. Он предоставляет более 35 демонстраций и более 250 элементов из коробки.
У вас есть множество вариантов, чтобы ваша страница выделялась. Конечно, вы всегда можете выполнить дополнительные настройки и сделать SaasLand своим собственным.
SaasLand использует чистый, современный и минималистичный подход, гарантируя размещение ваших продуктов и услуг прямо перед потенциальными пользователями.
Вы можете легко создать веб-сайт со светлым или темным макетом и даже реализовать контент-маркетинг с помощью привлекательного блога. Благодаря SaasLand у вас есть все необходимое для создания сложного ИТ-сайта.
Дополнительная информация / Загрузить
Innovio
Если вам нужно представить свою ИТ-фирму в Интернете, лучше сделать это с Innovio. Благодаря многоцелевому подходу вы можете ожидать, что Innovio будет соответствовать различным целям.
Innovio предоставляет доступ к 12 демонстрациям, современным, модным и привлекательным.
Более того, вы можете вносить изменения в Innovio, используя простой процесс перетаскивания. Innovio очень удобен для новичков, но при этом достаточно мощен, чтобы подойти самым продвинутым пользователям.
Небольшая работа для потрясающих результатов.
Подробнее / Загрузка
Kalium
Kalium — это современная и отзывчивая тема WordPress для технологических компаний.
Благодаря мощному и удобному для мобильных устройств коду на основе Bootstrap, Kalium без проблем справляется с посетителями или клиентами со всех типов устройств.
Будьте уверены, ваш контент в безопасности в умело реагирующих руках Kalium. Обработка входящего трафика из мобильных источников, магазинов приложений или кампаний в социальных сетях — это хлеб с маслом очень масштабируемого Kalium.
Недавно созданные демонстрационные веб-сайты Landing Page меняют правила игры для разработчиков мобильных приложений.
Подробнее / Загрузка
Infinite
Infinite — это тема WordPress для компании-разработчика программного обеспечения со множеством отличных функций, которые помогут вашему бизнесу.
Воспользуйтесь предварительно разработанной демо-версией и начните создавать оттуда. Благодаря удобному конструктору страниц с перетаскиванием вам даже не нужно прикасаться к какому-либо коду, чтобы настроить Infinite по своему вкусу!
Он также полностью совместим с плагинами WooCommerce и WPML и не уклоняется от языков RTL. Займитесь созданием и начните продвигать свою ИТ-компанию к новым высотам!
Займитесь созданием и начните продвигать свою ИТ-компанию к новым высотам!
Дополнительная информация / Загрузка
Massive Dynamic
Massive Dynamic — адаптивный творческий многоцелевой конструктор веб-сайтов WordPress.
Это мощный и передовой конструктор веб-сайтов WordPress, предназначенный для обслуживания множества различных архетипов веб-сайтов и приложений без пропусков.
С этой целью Massive Dynamic оснащен рядом очень мощных инструментов, которые позволяют ему справляться со всеми мыслимыми задачами и требованиями веб-сайта.
Подробнее / Скачать
Экко
Вы знаете, как говорится; это легче сказать, чем сделать. Ну, это неправда, когда дело доходит до Экко. Все, новички и профессионалы, могут быстро создать продвинутый веб-сайт, который будет служить делу.
Примечание: кодирование и знание дизайна не требуются.
Ekko также имеет множество замечательных функций и предустановленных макетов, которые заинтригуют каждого.
Но вы можете свободно перевести его на следующую ступень, внедрить свой фирменный стиль и настроить Ekko так, чтобы он соответствовал вашему изысканному вкусу.
Подробнее / Скачать
Foton
Foton — это тема WordPress для ИТ-компании с множеством готовых концепций. С 15 современными демонстрациями вы можете мгновенно создавать веб-сайты SaaS, цифровых агентств, витрин продуктов и приложений.
Кроме того, вы всегда можете настроить макет по своему усмотрению.
Самое приятное то, что для этого не нужны ракетостроение! Технология перетаскивания сотворит волшебство и превратит вас в разработчика, даже если вы даже близко не приблизитесь к таковому.
Вы также получите более 50 пользовательских шорткодов, профессиональную поддержку, конструктор Elementor, Slider Revolution и совместимость с WooCommerce.
Не нужно думать дважды, Foton готов ко всему, что душе угодно.
Подробнее / Скачать
Crane
Crane — это сдержанная и профессиональная тема WordPress. Это полезно для владельцев малого или корпоративного бизнеса и начинающих.
Это полезно для владельцев малого или корпоративного бизнеса и начинающих.
Crane совместим с WPBakery и включает множество дополнений. Все, что вам нужно для создания веб-страницы без программирования, доступно с Crane.
Кроме того, вы можете создавать неограниченное количество ползунков и анимационных эффектов, используя любой контент.
Crane также использует великолепный плагин мегаменю Groovy, разнообразную типографику и значки.
Будьте на связи со своими посетителями, используя ConvertPlug или социальные сети. Получите Crane сегодня с документацией и поддержкой! Создайте сайт своей мечты прямо сейчас!
Подробнее / Загрузка
Applauz
Applauz — это красивая и современная адаптивная тема WordPress для многофункционального бизнес-сайта. Эта тема представляет собой специальную платформу для запуска стартапов, ориентированную на приложения.
Аплодисменты поднимут настроение толпе независимо от характера вашего проекта. Конструктор страниц Bold предоставляет мощный визуальный интерфейс для разработки ваших страниц.
Конструктор страниц Bold предоставляет мощный визуальный интерфейс для разработки ваших страниц.
У Applauz есть все необходимое для успеха вашего стартапа! Привлеките свою аудиторию потрясающими целевыми страницами. Быстро загружаемый оптимизированный код снижает нагрузку на сервер даже при пиковом трафике.
Подробнее / Скачать
Starto
Starto — это современная и мобильная тема WordPress для стартапов, стремящихся расширить свой потенциал. В конце концов, без веб-сайта в наши дни вы почти никто не считаетесь.
Больше нет; с помощью Starto вы можете быстро и без особых усилий обеспечить надежное присутствие в Интернете.
Starto предоставляет множество готовых к использованию образцов, элементов и компонентов, которые можно смешивать и сочетать.
Макеты портфолио, форматы слайдеров, видеогалерея, модуль блога, быстрая загрузка и редактируемый фон — вы поняли суть — Starto — это не шутки.
Подробнее / Загрузка
Engitech
Engitech — это тема WordPress для ИТ-компании, которая легко работает с любым программным обеспечением. Есть весь демо-контент, с которым можно работать из коробки, но вы также можете оживить его настройками.
Есть весь демо-контент, с которым можно работать из коробки, но вы также можете оживить его настройками.
Это показывает, что Engitech очень гибкая, работает для многих различных целей без сучка и задоринки.
Множество практичных внутренних страниц, Slider Revolution, эффекты наведения, дизайн верхнего и нижнего колонтитула, оптимизация для поисковых систем и PSD-файлы — это лишь некоторые из удобств, которые украшают Engitech.
Он также совместим с языками с письмом справа налево, поставляется с Google Maps и позволяет создавать раздел электронной коммерции.
Подробнее / Скачать
Outsourceo
Outsourceo — это сложная тема WordPress для ИТ-компании с 6 домами и более чем 30 внутренними макетами страниц. Кроме того, Outsourceo также включает в себя Elementor, конструктор страниц с перетаскиванием, который открывает неограниченные возможности.
Вы можете смешивать и сочетать имеющиеся материалы и начать онлайн в кратчайшие сроки.
Outsourceo также адаптивен и совместим с разными браузерами, что обеспечивает первоклассную производительность. Он также быстро загружается и оптимизирован для SEO.
Другие особенности включают встречи, таблицы цен, разделы блога и файлы дочерних тем. Если вы готовы выйти на новый уровень, вам лучше не пропустить замечательный Outsourceo прямо сейчас.
Подробнее / Скачать
Avante
Позвольте Avante управлять вашим присутствием в Интернете, если вы работаете в сфере ИТ, стартапе или другом бизнесе, ориентированном на технологии.
Это тема WordPress для ИТ-компании с различными настраиваемыми макетами страниц и другими практичными элементами.
С Avante у вас не возникнет проблем с привлечением всеобщего внимания в кратчайшие сроки.
9 домашних демонстраций, множество внутренних макетов, конструктор страниц Elementor, слайдеры, привлекательные галереи и страницы блогов — все это различные удовольствия от Avante.
Вы также можете перевести тему на любой язык, на котором хотите локализовать свой сайт. Превосходная документация и отличная поддержка со стороны команды экспертов ждут каждого пользователя Avante.
Подробнее / Загрузка
Torun
Torun — впечатляющая тема WordPress для ИТ-компании, которая поднимет ваше присутствие в Интернете на новый уровень. Благодаря современному и креативному внешнему виду вы можете легко использовать Torun из коробки.
Но если вы хотите настроить внешний вид по умолчанию и заклеймить его, позвольте конструктору перетаскивания страниц творить чудеса с процессом редактирования без кода. (Это гарантирует максимально быструю реализацию сайта!)
От оформления указателя и внутренней страницы до стилей верхнего и нижнего колонтитула, совместимости с WooCommerce и изящных анимаций, Torun предлагает множество угощений, которые принесут вам пользу.
Пользовательские виджеты, шрифты Google, поисковая оптимизация и скорость отклика — это лишь некоторые из других функций, которые предлагает Torun.
Торунь ничего не упускает.
Подробнее / Скачать
Etalon
Etalon — очень разнообразная тема WordPress высокого качества. (Он включает в себя несколько демонстраций и дочернюю тему.)
Подходит для технических стартапов, которым нужно что-то простое, но мощное. Это ты?
Etalon использует WPBakery для настройки в режиме реального времени, а также дополнительные расширения, шорткоды и модули.
Вы получите прокрутку на одну страницу и несколько вариантов верхних и нижних колонтитулов. Также доступны виджеты и кнопки обмена в социальных сетях.
Приходите и начните свой бизнес со всеми преимуществами Etalon и получайте удовольствие!
Дополнительная информация / Скачать
Неповрежденный
Intact считается универсальной темой для любого бизнес-сценария, особенно в областях, связанных с технологиями, где конкуренция очень высока.
Framework основан на Redux и совместим с Bootstrap с упрощенной панелью управления, оснащенной множеством шорткодов.
Доступны эффекты прокрутки и параллакса для более увлекательного восприятия. Другие интересные аспекты включают анимацию CSS3 и кнопки обмена в социальных сетях.
Intact поставляется с контактной формой 7, полным кэшем W3 и совместимостью с WPML. Сохраняйте свой профессиональный уровень вместе с Intact!
Подробнее / Загрузка
Studio 9
Studio 9 — это отзывчивая тема WordPress премиум-класса, которая подходит для технологических стартапов, которым нужны простые вещи с заранее созданными творческими аспектами.
Он имеет расширенную панель темы, модифицированную множеством шорткодов и чистым кодом. Кроме того, он имеет демонстрационную установку импорта одним щелчком мыши и совместимость с многосайтовой настройкой.
Кроме того, при покупке вы найдете дочернюю тему и бонусный кредит на хостинг.
Мгновенно настройте магазины продуктов с интеграцией WooCommerce! Студия 9совместим со всеми браузерами и экранами, что делает его удобным для мобильных устройств.
Просто взгляните, чтобы зацепиться!
Подробнее / Скачать
Incubator
Шаблон демонстрационного веб-сайта технологического стартапа Incubator — это чудо. Он включает в себя чрезвычайно отполированную презентацию, которую невероятно легко сделать самостоятельно с помощью стандартного отраслевого конструктора страниц WPBakery.
Сотни элементов, виджетов и шорткодов Incubator удовлетворяют критически важные потребности бизнеса. Эти тарифные планы, рекламные объявления сотрудников, бесконечные итерации Google Fonts и безграничный выбор цвета в сочетании с передовыми технологиями HTML5, CSS3, Parallax и Bootstrap.
Расскажите миру о своей ИТ-компании с инкубатором!
Подробнее/Скачать
Нанософт
Компании, работающие в определенной нише, иногда не ищут показухи для своего сайта. Если вы подпадаете под эту категорию, вы можете попробовать тему Nanosoft.
Эта тема WordPress для ИТ-компании также предназначена для отраслей, связанных с ИТ, таких как программирование, веб-разработка и информатика.
Кроме того, он использует самую передовую технологию Bootstrap и соответствует всем последним тенденциям и нормам, чтобы соответствовать современным стандартам веб-сайтов.
Нанософт имеет очень отзывчивую платформу с множеством макетов на выбор.
Создайте нужную страницу с помощью мощных функций Нанософт и с самого начала опередите конкурентов.
Подробнее / Загрузка
Folie
Folie — это высококачественный WordPress для различных целей со множеством демонстраций (установка в один клик) и дочерней темой.
Кроме того, Folie использует WPBakery Page Builder с множеством элементов и основан на Bootstrap. Он также поддерживает совместимость, такую как MailChimp для информационных бюллетеней и WPML для перевода.
Фоли имеет особую профессиональную атмосферу, что делает его идеальным для демонстрации.
Кроме того, вы можете невероятным образом настраивать тексты с помощью таких шрифтов, как Font Awesome или Google Fonts. Кроме того, у Folie есть специальный конструктор логотипов и стиль сетки для постов.
Кроме того, у Folie есть специальный конструктор логотипов и стиль сетки для постов.
Разработчики даже включили документацию в видеоуроки HD!
Начните пользоваться этим замечательным конструктором, и вы не найдете повода пожалеть об этом!
Дополнительная информация / Скачать
StartIT
StartIT — мощная и подходящая для бизнеса тема, которая содержит все виджеты, инструменты, платформы и плагины, необходимые для правильного начала работы.
Вы получаете демонстрационные веб-сайты и домашние страницы с внутренними страницами с содержимым, все продумано до мельчайших деталей.
Простые в использовании параметры настройки, а также влиятельные возможности демонстрации блога и портфолио позволят вам показать миру свои вещи.
В то же время полная интеграция WooCommerce делает StartIT темой, способной продавать ваши товары напрямую потребителям. Наслаждайтесь несложным процессом настройки в один клик и начните прямо сейчас.
Подробнее / Скачать
Bridge
Эта тема WordPress идеально подходит для любой ИТ-компании. В Bridge есть множество шорткодов, фоновое видео и настраиваемое мегаменю с отличными возможностями редактирования.
Bridge позволяет пользователям изменять его по своему желанию, предоставляя им доступ ко всем шорткодам и содержимому.
Кроме того, вы можете включить анимированные переходы или убрать их для стандартного ощущения веб-страницы. При покупке вы получите WPBakery и Layer Slider без каких-либо дополнительных затрат.
Вы также можете открыть магазин Woocommerce и сразу же начать продавать свои услуги и товары. Кроме того, Bridge реализует WPML для перевода своего контента на различные языки.
Подробнее / Скачать
BeTheme
BeTheme совместим с конструктором страниц Elementor, который открывает свободу, которую вы ищете для веб-сайта вашей ИТ-компании.
Эта тема гарантирует регулярные обновления, гарантируя, что ваш сайт будет работать безупречно долгие годы. Вы также получаете бесплатную поддержку в течение 6 месяцев и обширную документацию, которая превратит любого новичка в профессионала.
Вы также получаете бесплатную поддержку в течение 6 месяцев и обширную документацию, которая превратит любого новичка в профессионала.
В BeTheme есть предварительный просмотр в реальном времени, поэтому вы можете ознакомиться с некоторым контентом перед фиксацией, а также в них есть отличная система поддержки клиентов.
Подробнее / Скачать
Юпитер
Юпитер является частью темы нового поколения с более чем 160 000 пользователей. Он оптимизирован почти до совершенства. Все, что вы можете придумать, вы можете создать без проблем.
Вам не нужно изучать сложный язык программирования; вам не нужно быть технически подкованным.
Jupiter имеет множество готовых шаблонов, что делает его одной из лучших систем шаблонов в мире.
Он также включает WPBakery для создания веб-страниц методом перетаскивания. Его производительность явно лучше, чем у подавляющего большинства конкурентов.
Подробнее / Скачать
Total
Total, его название говорит само за себя. Он стремится к широкой привлекательности и универсальности, предлагая своим клиентам максимальный опыт.
Он стремится к широкой привлекательности и универсальности, предлагая своим клиентам максимальный опыт.
Кроме того, вы можете отобразить его макет как в рамке, так и во всю ширину, что позволит вам легко переключаться между ними. Используя инструмент редактирования с помощью перетаскивания, вы также можете изменять его слои без знания программирования.
Наличие собственной ИТ-компании требует много времени, поэтому тема направлена на удобство использования. Всего минимизируется время, затрачиваемое на редактирование.
Дополнительные функции включают одностраничные и многостраничные макеты, отличную поддержку, неограниченные параметры цвета, пользовательские шрифты и частые обновления.
Подробнее / Загрузка
SEO WP
Эта профессиональная тема WordPress предназначена для того, чтобы стать онлайн-визитной карточкой для любой компании, крупной или любой другой. Разработчики специально оптимизировали SEO WP для отображения вашего сайта в поисковых системах, повышая его узнаваемость.
Настроить макет так же просто, как перетащить нужные параметры. Он также имеет безграничные стили заголовков, множество макетов нижнего колонтитула и неограниченное количество дизайнов страниц.
Эти функции очень доступны, ими может пользоваться даже ребенок. Вы также можете изменить мегаменю и заполнить его изображениями, ссылками, текстами, шорткодами и виджетами.
В целом, если клиент ищет что-то, что может дать ему конкурентное преимущество, SEO WP может дать ответ.
Подробнее / Скачать
Дайте нам знать, если вам понравился пост.
WordPress Theme Builder
Наш конструктор сайтов WordPress создает тему и сайт WordPress всего за несколько кликов
Начни как новичок, закончи как профессионал!
Скачать
Как работает этот редактор тем WordPress?
Загрузите программное обеспечение для создания веб-сайтов WordPress
Загрузите и установите это программное обеспечение для создания шаблонов WordPress на свой компьютер. Мы предлагаем неограниченную пробную версию для всех функций без скрытых затрат.
Мы предлагаем неограниченную пробную версию для всех функций без скрытых затрат.
Создайте веб-сайт WordPress с помощью WordPress Drag and Drop Page Builder
Начните с нуля или настройте один из доступных образцов шаблонов из репозитория. Создайте свой собственный сайт на wordpress.
Экспорт и загрузка
Когда вы закончите работу над дизайном, экспортируйте и загрузите его на веб-сайт.
Зачем использовать этот конструктор сайтов WordPress?
Будучи настольным конструктором страниц WordPress, он предназначен для создания профессиональных тем новичками. Вам не нужно знать, как кодировать или как размещать визуальные элементы. Все, что вам нужно, это ваше видение вашей темы и интерфейс перетаскивания нашего конструктора. Темы, созданные TemplateToaster, вы также можете найти в репозитории WordPress.
WordPress Theme Builder — Особенности
Он оснащен такими подробными функциями, что вам никогда не придется писать ни одной строки кода для своей темы WordPress. Всегда!
Всегда!
Варианты темы
Оживите свой веб-сайт без программирования в удобном интерфейсе! Да, перейдите в меню «Параметры темы» и измените изображение заголовка, логотип, текст нижнего колонтитула, изображения слайд-шоу, настройки SEO и т. Д. Все это с панели управления WordPress!
Одностраничный конструктор тем WordPress
С помощью конструктора шаблонов TemplateToaster WordPress вы можете легко создать одностраничный веб-сайт без каких-либо дополнительных усилий. Это делает все легко сделать.
Создатель темы с помощью перетаскивания
Простота использования функции перетаскивания даст потрясающие результаты за считанные минуты. Вы будете полностью свободны от бремени написания сложных кодов.
Совместимость с WooCommerce
Умение создавать четкие макеты с регулируемыми боковыми панелями, непревзойденная навигация и отзывчивость делают все темы WooCommerce совместимыми. Они легко интегрируются с WooCommerce и дают вам преимущество над конкурентами.
Многоязычная поддержка
Независимо от того, на каком языке вы хотите создать свой веб-сайт, TemplateToaster предоставляет вам полную поддержку нескольких языков, чтобы облегчить вашу работу в Интернете.
Нет кривой обучения
TemplateToaster поставляется с нулевой кривой обучения. Вам не нужно иметь какие-либо навыки кодирования, чтобы использовать это программное обеспечение для создания тем WordPress.
Совместимость с плагинами
Встроенные темы совместимы с основными плагинами по категориям, таким как SEO, оптимизация скорости, перевод, защита от спама и контактные формы. Некоторые из совместимых плагинов включают Yoast, W3 Total Cache, Akismet, WPML, Contact Form 7, Sucuri и т. д.
Мобильные веб-сайты
Поддерживает адаптивный веб-дизайн (RWD). Таким образом, ваш сайт переставляет свои элементы и отлично загружается. Он выглядит красиво на всех устройствах и экранах, будь то Apple, Android, Blackberry, Windows, мобильные телефоны, планшеты, настольные компьютеры или большие экраны.
Стоковые Изображения Галерея
Создайте красивые слайдеры, не выходя из интерфейса. Его фондовая библиотека предлагает лучшие творческие ресурсы, такие как бесплатные стоковые изображения и логотипы с лицензией Creative Commons, поэтому вы можете использовать их где угодно на своем сайте.
Доступно более 100 цветовых схем
Да! Доступно более 100 красивых цветовых схем, которые помогут вам создать свой тип веб-сайта с выбором цветов. Теперь это действительно красочная функция, которой можно наслаждаться.
Установить типографику веб-сайта
Мы позволяем вам добавлять индивидуальную типографику, а также системную типографику, чтобы украсить ваш веб-сайт. Также есть свобода использования шрифтов Google.
Как создать тему с помощью этого программного обеспечения для создания веб-сайтов WordPress
Шаги по созданию темы с помощью нашего конструктора шаблонов WordPress Вот как:
- Купите домен и зарегистрируйтесь на хостинге.

- Используйте готовые макеты и шаблоны.
- Создайте свой полноценный сайт и опубликуйте его.
- Примените свою рыночную стратегию на практике, чтобы начать свой бизнес.
Отзывы
Этот конструктор тем WordPress невероятно прост в использовании. Я использовал его для своих шаблонов, и он работал очень хорошо. Поскольку у меня нет большого технического опыта, я волновался поначалу, но благодаря этому удивительному конструктору тем WordPress, который спас меня. Спасибо вам, ребята!!
Саманта БраунНесомненно, этот конструктор тем WordPress предлагает самую простую платформу для создания темы, чем любая другая на рынке. И я говорю это, потому что я пробовал много других конструкторов тем и нашел эту жемчужину. Ваше здоровье!!
Саймон Чаппел Для меня самой большой проблемой было легко и быстро настроить мою тему. И тут мой друг порекомендовал мне конструктор тем TemplateToaster для WordPress.



 Вам будут предлагаться различные варианты представления заголовков различных уровней в статье, оформлении списков, таблиц и т.п.
Вам будут предлагаться различные варианты представления заголовков различных уровней в статье, оформлении списков, таблиц и т.п.
 Можно наложить текстуру, выбрав ее из довольно большого количества образцов. Так же можно выбрать блики, изображения для наложения или же нужный градиент из предлагаемых списков.
Можно наложить текстуру, выбрав ее из довольно большого количества образцов. Так же можно выбрать блики, изображения для наложения или же нужный градиент из предлагаемых списков. Можно будет наложить фото, выбрав его из предложенного списка или загрузив со своего компьютера.
Можно будет наложить фото, выбрав его из предложенного списка или загрузив со своего компьютера. Хотя многие из них можно просто оставить по умолчанию.
Хотя многие из них можно просто оставить по умолчанию.