Bootstrap Shuffle | Создавайте шаблоны Bootstrap!
Redirecting to PayPal
Продукт дня на Product Hunt (1,085 голосов)
Награда на Hacker News (235 голосов)
Разработчики используют возможности нашего редактора при работе с Bootstrap 5 для ускорения процесса разработки фронтенд-проектов.
Попробовать демоверсию →
«Эти редакторы позволяют быстро создавать шаблоны Bootstrap.»
«Самый популярный редактор Bootstrap.
Нас уже 1,085 !»
«Хотел бы я знать о Bootstrap Shuffle, когда начинал свой последний проект.»
«Можете инвестировать в этот продукт без колебаний. «
«
Ускорьте процесс разработки в три простых шага
Перетащи & брось. Настроить. Улучшите в своей любимой IDE.
01
Выбрать соответствующие компоненты UI
Используйте производственные компоненты Bootstrap из многофункциональной библиотеки, сгруппированной в 20 наиболее часто используемые категории.: navigationsheadersblogfeatureshow it workstestimonialsportfolioteampricingFAQscontactscall to actionsign inHTTP Codesfooters
Previous Next
02
Настроить стили Bootstrap
В тематически связанных категориях у нас более 500 переменных Bootstrap для вашей эффективной работы.
03
Скачать исходный код
Bootstrap Shuffle предоставляет исходные коды для инструментов, которые разработчики знают и любят.
Bootstrap
5
Star
Bootstrap Material
4.1.1
Star
Sass
Star
Pug
Star
Попробовать демоверсию
Видео: Создайте новый шаблон Bootstrap за 6 минут.
Смотрите Bootstrap Shuffle в действии.
Попробовать демоверсию
Редактор Bootstrap для очень занятых разработчиков
Легок в использовании
Мы знаем, насколько ценно время разработчика. Мы серьезно работали над тем, чтобы наш редактор был прост в использовании и не требовал никакого обучения.
Библиотека компонентов
Создавайте шаблоны из сотен компонентов, сгруппированных в 20 часто используемых категорий. Эти категории включают, в том числе, навигацию, разделы героя и др.
Эти категории включают, в том числе, навигацию, разделы героя и др.
Компилятор Sass онлайн
Bootstrap 5 предоставляет множество опций конфигурации. Наша панель изменения стиля отображает эти опции в тематически связанных категориях. Это позволит вам работать эффективно.
Удобные образцы
Все типы настроек включают интерфейс для более быстрого выбора значений (инструменты для выбора цветов, шрифтов из коллекций Google, креатор теней и т. д.) Все для вашего удобства!
Редактирование в реальном времени
При изменении настроек стиля код CSS компилируется в режиме реального времени. Отслеживать изменения в режиме реального времени.
Поделиться превью
Поделиться подготовленным проектом с другими членами команды или использовать ссылку для проверки проекта на мобильных устройствах.
Источники для скачивания
Bootstrap Shuffle — это инструмент для разработчиков. Наша цель состоит в ускорении вашей работы. Вы можете скачать исходные коды, чтобы, например, начать соединять фронтенд с бэкендом.
Только Bootstrap
Мы не используем никаких внешних зависимостей, кроме тех, которые используются Bootstrap 5.
Попробовать демоверсию
# 1 Пакет Премиум
Разработчики слишком часто не успевают идеально реализовать дизайн.
Поэтому мы создали редактор, который поможет вам быстрее перейти от создания макета к этапу доработки. Так, чтобы у вас было время поработать над деталями.
Получить весь пакет 👇
Зарегистрироваться
Разблокировать все настройки и 230+ компонентов UI для создания безупречных шаблонов Bootstrap
Annual billing (most popular!) $99
Месячная подписка $24
Выбранный план включает пожизненныймесячный доступ к Shuffle™. Все цены указаны с учетом НДС.
An annual subscription is best for those who create several projects per year.
Пожизненная лицензия лучше всего подходит тем, кто создает несколько проектов в год.
Месячная подписка лучше всего подходит тем, кто в настоящее время планирует только один проект.
Купить месячную подписку
Купить пожизненную лицензию
Ваш e-mailУстановить пароль
Выбрать способ оплаты (Выбрать необходимую опцию ниже)
Оплатить картой
Оплатить с помощью PayPal™
Я согласен с условиями использования и политикой конфиденциальности. Вы должны принять перед отправкой.
45+ UI libraries and 7,400+ beautiful UI components.
Works with Bootstrap 5.
Работает с Bootstrap 5 и Material Design for Bootstrap 4.1.1.
Доступ к Tailwind Builder и Bulma Builder без дополнительных расходов (цена доступа $747$72 / месяц).
Что нового в мире редакторов Bootstrap?
We combined four editors into Shuffle! Try a new visual editor!
Bootstrap 5 is now available in our editor!
Visual Studio Code extension for Shuffle UI components.
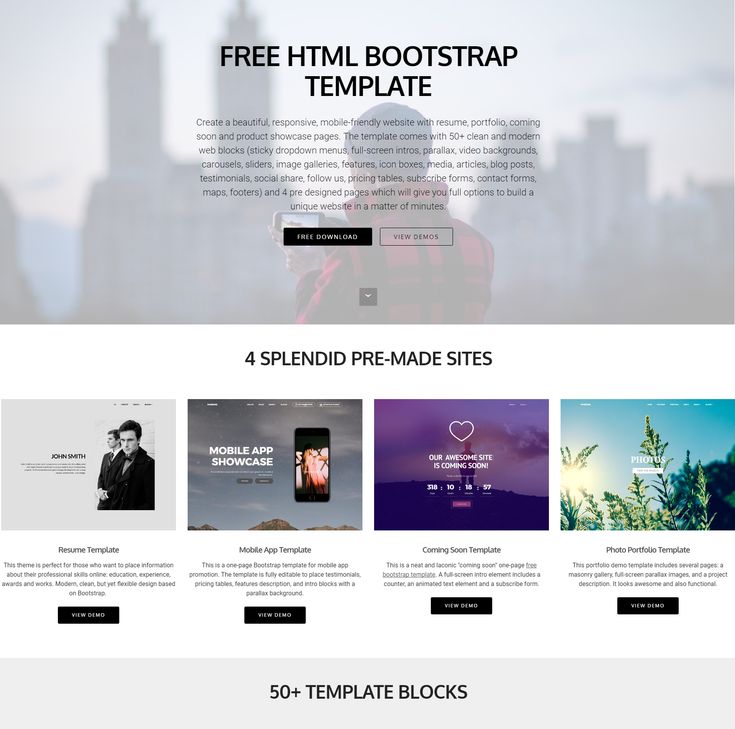
Примеры стартовых шаблонов на bootstrap 5
Быстро начните проект с любого из наших примеров, начиная от использования частей фреймворка и заканчивая настраиваемыми компонентами и макетами.
Пользовательские компоненты
Совершенно новые компоненты и шаблоны, которые помогут людям быстро приступить к работе с Bootstrap и продемонстрируют передовые методы добавления в структуру.
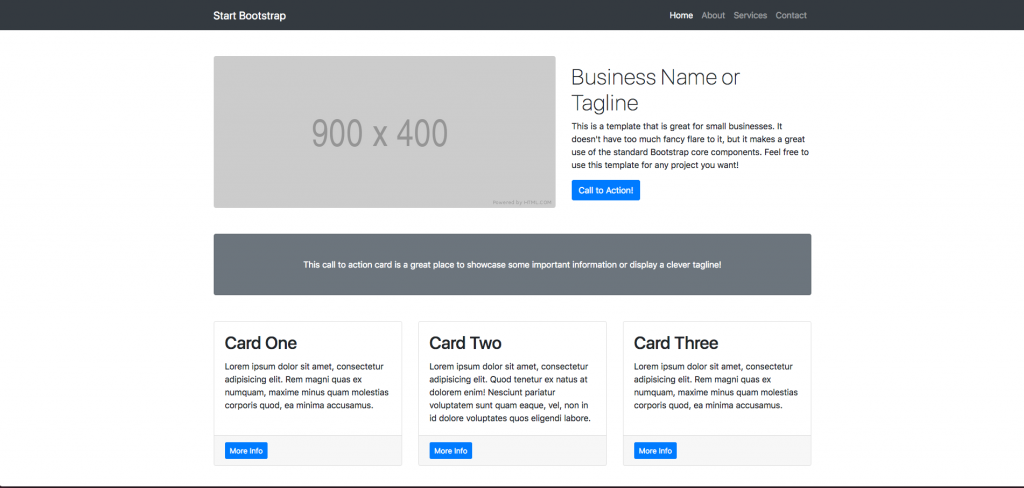
Альбом
Простой одностраничный шаблон для фотогалерей, портфолио и многого другого.
Цены
Пример страницы с ценами, созданной с помощью карточек и имеющей настраиваемый верхний и нижний колонтитулы.
Форма оформления заказа
Пользовательская форма оформления заказа, показывающая наши компоненты формы и их функции проверки.
Продукт
Экономичная маркетинговая страница, ориентированная на продукт, с обширной сеткой и изображениями.Обложка
Одностраничный шаблон для создания простых и красивых домашних страниц.
Карусель
Настройте панель навигации и карусель, а затем добавьте новые компоненты.
Блог
Журнал как шаблон блога с заголовком, навигацией, избранным контентом.
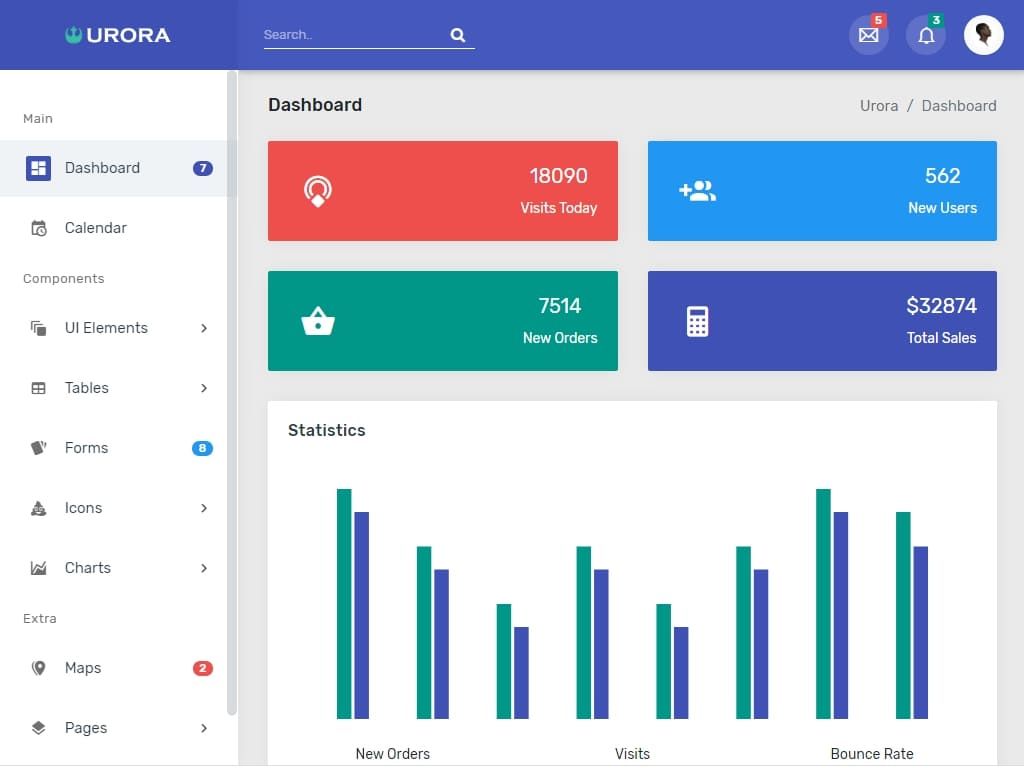
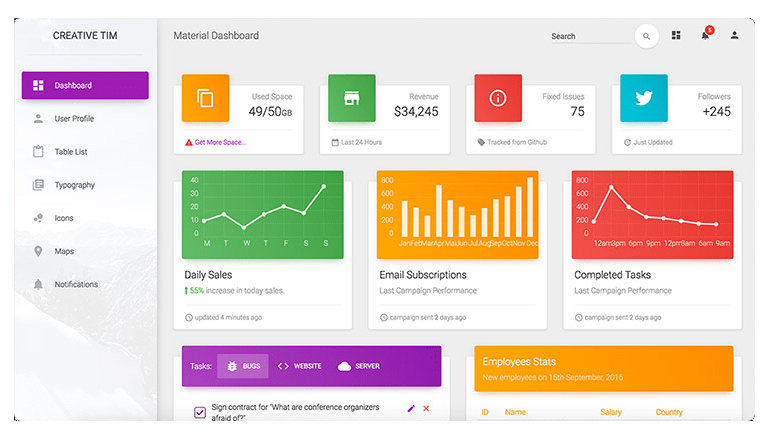
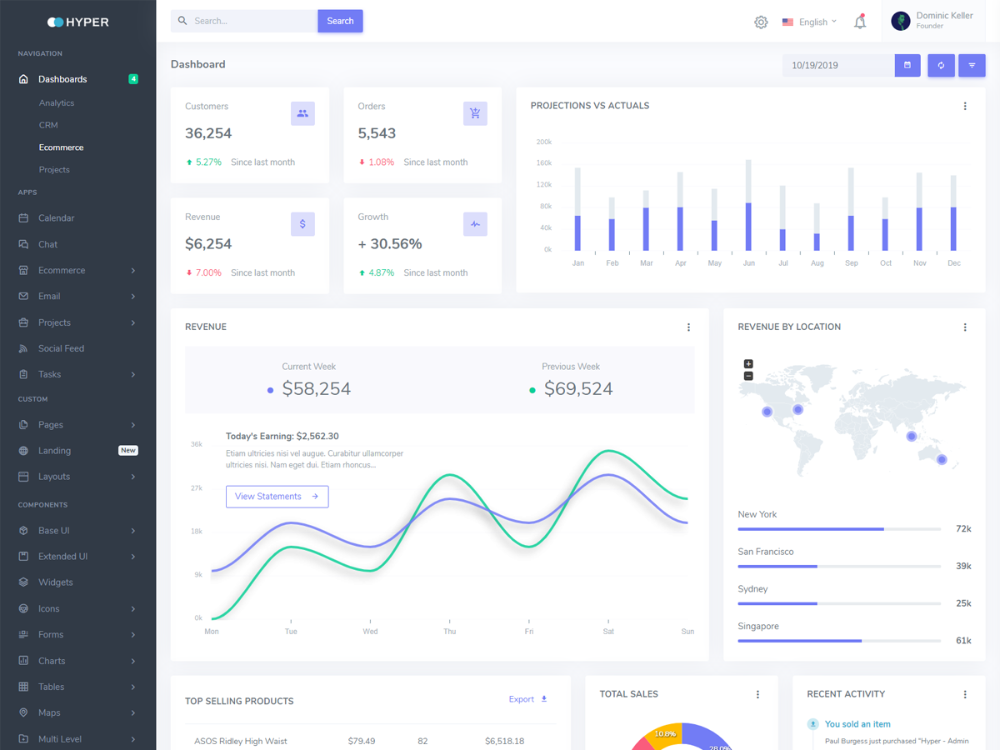
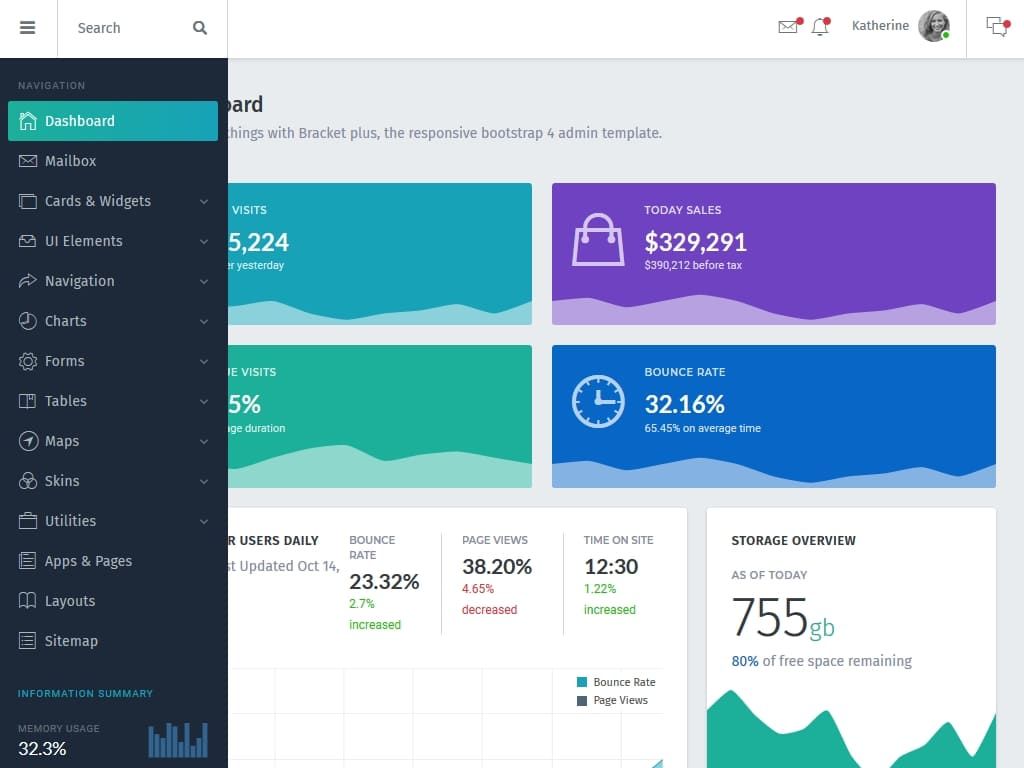
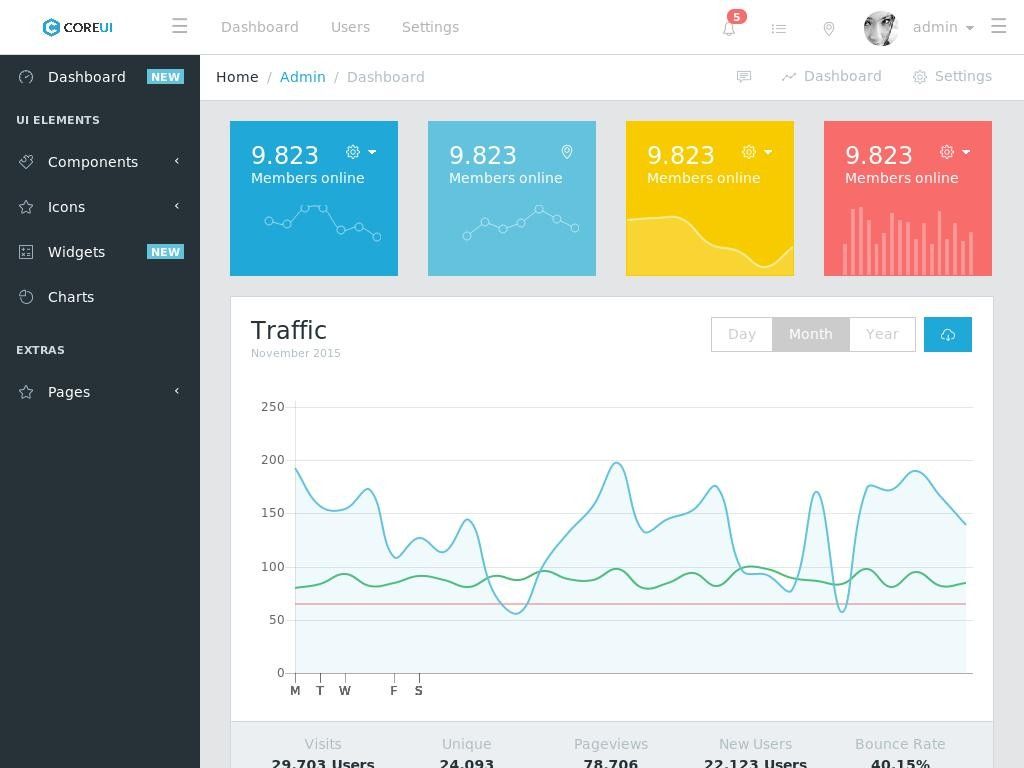
Админ панель
Базовая оболочка панели администратора с фиксированной боковой панелью и навигационной панелью.
Вход в систему
Индивидуальный макет формы и дизайн для простой формы входа.
Липкий футер
Прикрепите футер к нижней части области просмотра, когда содержимое страницы короткое.
Фреймворк
Примеры, которые сосредоточены на реализации использования встроенных компонентов, предоставляемых Bootstrap.
Стартовый шаблон
Сетка
Несколько примеров макетов сетки со всеми четырьмя уровнями, вложенностью и т.д.
Взять компонент панели навигации по умолчанию и показать, как его можно перемещать, размещать и расширять.
Навигационные панели
Демонстрация всех адаптивных и контейнерных опций для навигационной панели.
Пример единой навигационной панели с нижней навигационной панелью вместе с некоторым дополнительным контентом.
Эксперименты
Примеры, ориентированные на перспективные функции или методы.
Floating labels
Красивые простые формы с плавающими надписями над входными данными.
offcanvas
Превратите расширяемую панель навигации в выдвижное меню вне холста.
Интеграции
Интеграции с внешними библиотеками.
Masonry (масонри)
Объедините возможности сетки Bootstrap и макета Masonry.
Пойдите дальше с темами Bootstrap
Вам нужно нечто большее, чем эти примеры? Поднимите Bootstrap на новый уровень с премиальными темами с официального магазина Bootstrap тем. Они созданы как собственные расширенные фреймворки, богатые новыми компонентами и надстройками, документацией и мощными инструментами сборки.
Обзор тем
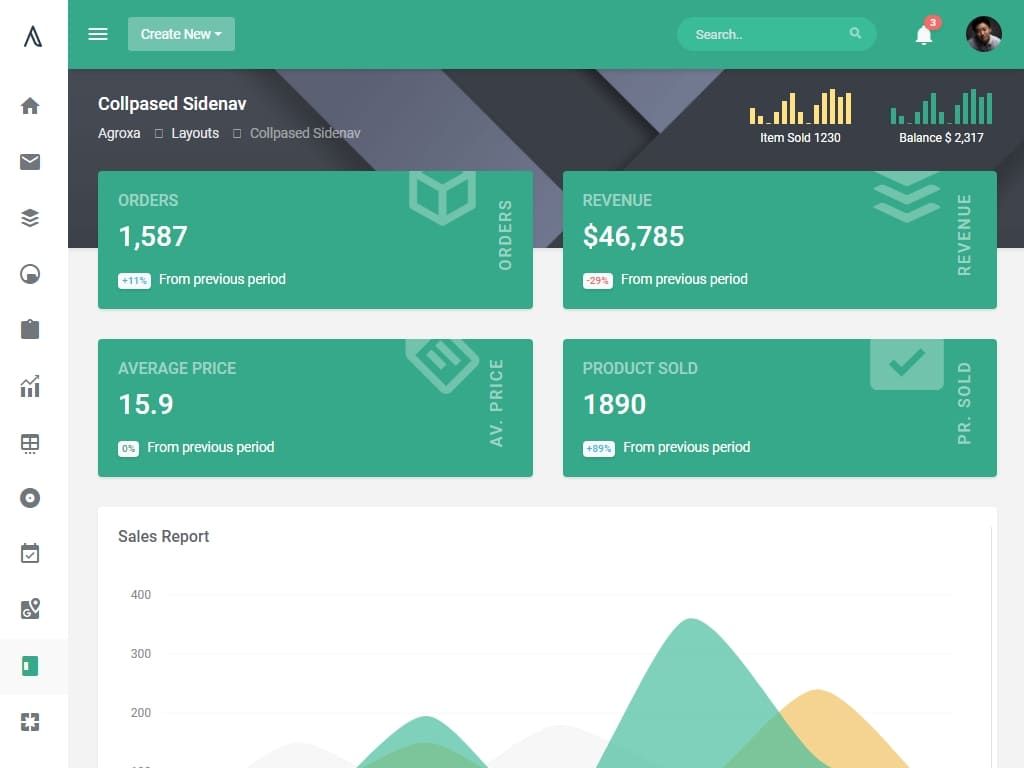
Beagle — адаптивный шаблон администратора
Beagle — Адаптивный шаблон администратора
Стандартная лицензия
49,00 $
Предварительный просмотр в реальном времени
5. 00/5 (8 отзывов)
00/5 (8 отзывов)
2220
Покупки
- Описание
- отзывов
Bootstrapv4.4.1
Выпущено5 лет назад
Обновлено3 года назад
Версия 1.8.0
Категория Admin & Dashboard
Вопросы?Связаться с продавцом
Beagle — это красивый шаблон администратора с чистой и свежей концепцией, сделанный с любовью в каждом пикселе, с множеством красивых функций, готовых к использованию.
Особенности
- Полностью адаптивный дизайн на основе Bootstrap
- Настраиваемые тонны переменных
- Фиксированная верхняя перекладина
- Две боковые панели
- Оптимизирована анимация CSS на мобильных устройствах
- Включены файлы LESS (только для версии Bootstrap 3)
- файлов SASS
- Встроенный рабочий процесс Grunt
- Индивидуальные плагины Модульное ядро
- Js
- Фиксированная и прокручиваемая левая боковая панель
- Несколько стилей панелей
- Таблицы цен
- Стили страниц ошибок
- Страницы входа и регистрации
- Забыли пароль на странице
- Страница почтового ящика
- Страница сведений об электронной почте
- Страница создания электронной почты
- Красочные персонализированные диаграммы
- Плагин таблиц данных
- Компонент мастера
- Модальные эффекты CSS 3
- Простота настройки
- Флажок и радиодетали
- Документация в комплекте
Поддержка
Нужна поддержка? напишите нам по адресу support@foxythemes. net, и мы будем рады вам помочь.
net, и мы будем рады вам помочь.
Вы должны приобрести эту тему, чтобы оставить отзыв.
Если вы уже приобрели его, войдите, чтобы оставить отзыв.
Название отзыва
Укажите название
Обзор★★★★★ (5/5)★★★★☆ (4/5)★★★☆☆ (3/5)★★☆☆☆ (2/ 5)★☆☆☆☆ (1/5)
Выберите оценку
Обзор 0/500
Пожалуйста, оставьте отзыв
Версия 1.8.0 — 14 марта 2020 г.
- Обновлено: Bootstrap до версии 4.4.1
- Обновлено: node-sass до 4.13.1
- Обновлено: Select2 до версии 4.0.7
- Обновлено: Fuelux до версии 3.17.2
- Исправлено: уведомления Gritter переполняются на мобильных устройствах
- Исправлено: неправильное поле на кнопке внутри кнопок
- Исправлено: неправильное боковое положение на складной боковой панели в Safari 9.
 0026
0026
Версия 1.7.1 — 22 апреля 2019 г.
- Обновлено: Bootstrap до версии 4.3.1
- Обновлено: Sweetalert2 до версии 8.8.7
- Добавлено: компонент нижнего колонтитула в макете мегаменю
- Добавлено: новые примеры компонентов проверки
- Добавлено: Включить подключаемый модуль ввода пользовательского файла BS
- Исправлено: ошибка Sweet alerts и boxed layout
- Исправлено: неправильная ширина заголовка панели навигации на складной боковой панели
- Исправлено: ошибка API карт Google 9.0026
Версия 1.7.0 — 26 января 2019 г.
- Обновлено: Bootstrap до версии 4.2.1
- Обновлено: проверка точки останова BS
- Добавлено: поддержка верхней навигации в макетах боковой панели
- Улучшение: улучшить файл README
- Улучшение: включить контур элементов формы
- Улучшение: Добавлена поддержка кнопок структуры
- Улучшение: сделать стиль ввода нижней части боковой панели независимым
- Улучшение: поддержка select2 Multiple Small Size
- Улучшение: добавлены примеры входных файлов Bootstrap
- Улучшение: сделайте все perfectScrollbars необязательными
- Улучшение: добавлена поддержка переполнения текста в заголовке страницы
- Улучшение: добавлена поддержка меток на основном уровне левой боковой панели
- Улучшение: сделать выбор CSS значка оповещения более конкретным
- Улучшение: добавлен журнал изменений в файл readme
- Исправлено: ошибка прокрутки на сворачиваемой боковой панели
- Исправлено: неожиданное поведение переполнения iOS при прокрутке основного содержимого
- Исправлено: пользовательские флажки не работали на iOS .
- Исправлено: проблема остановки распространения раскрывающегося списка подключений
- Исправлено: отступ редактора кода
- Исправлено: Устаревшие операторы @elseif SASS
- Исправлено: пользовательский стиль ввода файла не работает
- Исправлено: неправильный отключенный стиль для пользовательских флажков
- Исправлено: значок ввода электронной почты для поиска не центрирован по вертикали
- Исправлено: добавлена функция preventDefault в кнопку переключения на левой боковой панели.
- Исправлено: переполнение основного содержимого по ширине

Версия 1.6.0 — 25 сентября 2018 г.
- Добавлено: библиотека перетаскивания Dragula и примеры
- Добавлено: общие ссылки на странице документации
- Добавлено: Sweetalerts 2 примеры страницы
- Добавлено: Плагин адаптивных таблиц данных
- Добавлено: добавлена поддержка драгулы
- Улучшение: включить контур элементов формы
- Улучшение: улучшен стиль тегов H в документах
- Улучшение: добавлена поддержка отключения вычисления контраста
- Исправлено: ошибка JS левой боковой панели на мобильном телефоне
- Исправлено: стили печати на страницах, включая боковое меню
- Исправлено: неработающие выпадающие меню в мегаменю
- Исправлено: ошибка компиляции SASS с помощью другого инструмента.

- Исправлено: стили модального флажка Summernote и загрузки файла
- Исправлено: позиционирование привязки страницы документации
Версия 1.5.2 — 22 августа 2018 г.
- Добавлено: события сворачивания левой боковой панели
- Исправлено: отсутствует значок раскрывающегося списка выбора 9.0026
- Исправлено: ошибка идеальной полосы прокрутки на нескольких страницах
- Исправлено: идеальная полоса прокрутки не работает на складной левой боковой панели
- Исправлено: неработающие ссылки в документах
- Исправлено: Боковая конструкция со складной боковой панелью
- Исправлено: HTML-структура без пустых страниц
- Исправлено: положение заголовка страницы с боковой структурой
Версия 1.5.1 — 1 августа 2018 г.
- Обновлено: Bootstrap до версии 4.1.3
- Обновлено: dataTables до версии 1.10.19
- Обновлено: идеальная полоса прокрутки до версии 1.4.0
- Улучшение: перенос репозиториев git в пакеты npm
- Улучшение: добавлен «активный» класс в макете вспомогательной навигации
- Улучшение: создание различных размеров select2 в соответствии с элементами управления формы BS
- Исправлено: отсутствовали стили наведения и активные стили для отключенных кнопок
- Исправлено: form-control-sm не работает при выборе
- Исправлено: неправильный цвет активного текста в виджете календаря
Версия 1. 5.0 — 14 июня 2018 г.
5.0 — 14 июня 2018 г.
- Обновлено: Bootstrap до версии 4.1.1
- Добавлено: опция мегаменю
- Добавлено: возможность скрыть логотип на складной боковой панели
- Добавлено: всплывающая подсказка на складных элементах левой боковой панели
- Добавлено: новые стили вкладок
- Добавлено: Возможность отключения левой боковой панели
- Добавлено: разделители заголовков форм
- Добавлено: Индикатор загрузки AJAX
- Добавлено: Создать группу кнопок с помощью select2
- Улучшение: отказ от поддержки grunt в пользу сценариев npm
- Улучшение: поддержка отсутствующих компонентов BS4
- Улучшение: удаление пробелов между значками и текстом
- Улучшение: улучшены цветовые переменные макета
- Улучшение: улучшен расчет цветового контраста
- Улучшение: рабочий пример создания фильтров dataTable
- Исправлено: окна Summernote прокручиваются вверх
- Исправлено: на iPhone отображается выбранный стиль по умолчанию.
- Исправлено: смещение в шаблоне входа в систему Beagle
- Исправлено: значки вкладок не центрированы
- Исправлено: макет в штучной упаковке не работает в IE11
- Исправлено: исправлена ошибка, из-за которой левая боковая панель не работала на макете в штучной упаковке
- Исправлено: ввод поиска не работал на макете «без боковых панелей»
- Исправлено: местозаполнитель Select2 отличается от стиля шаблона
- Исправлено: Исправление ширины BS-ползунка

Полная информация →
Предварительный просмотр
5.00/5 (8 отзывов)
2220
Покупки
- Проверено командой Bootstrap
- 6 месяцев технической поддержки
- 100% гарантия возврата денег
Bootstrapv4. 4.1
4.1
Выпущено5 лет назад
Обновлено3 года назад
Версия 1.8.0
Категория Admin & Dashboard
Вопросы?Связаться с продавцом
Темы для администратора и панели инструментов
Связанные темы в той же категории.
Просмотреть все
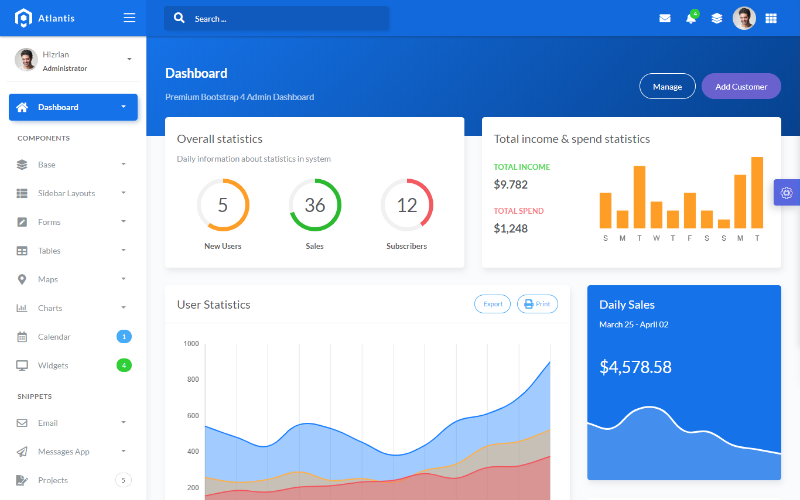
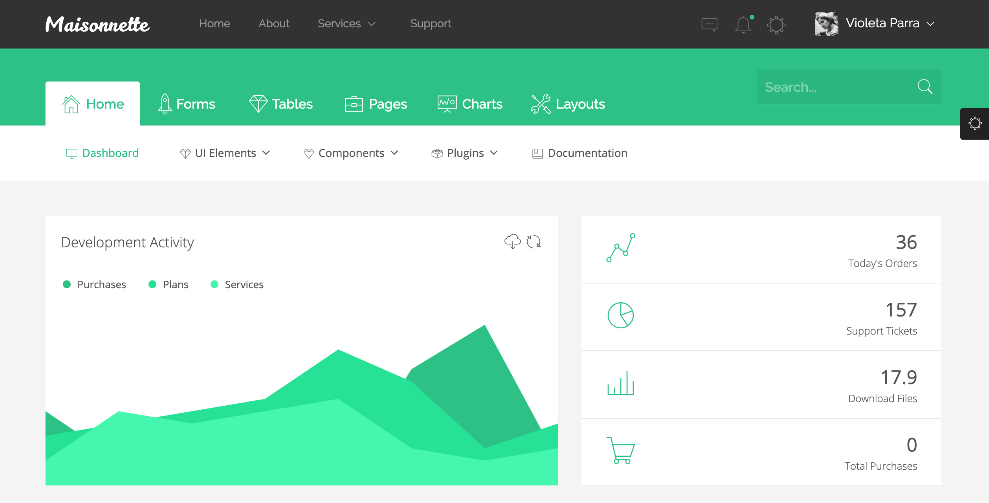
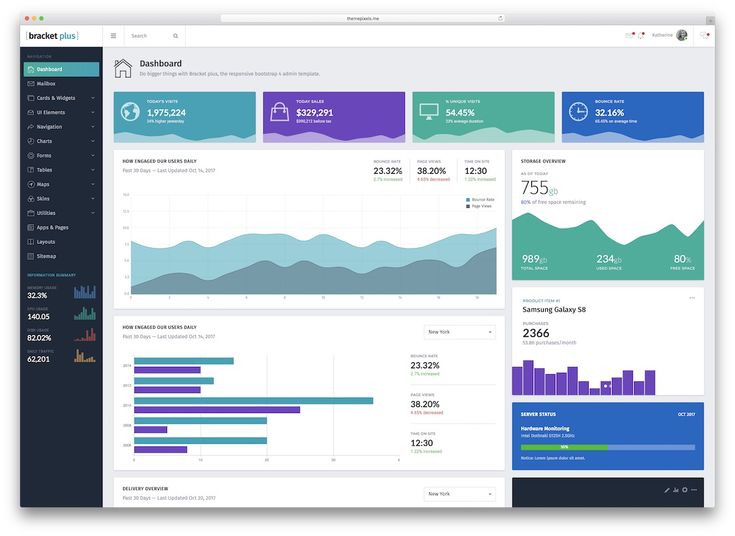
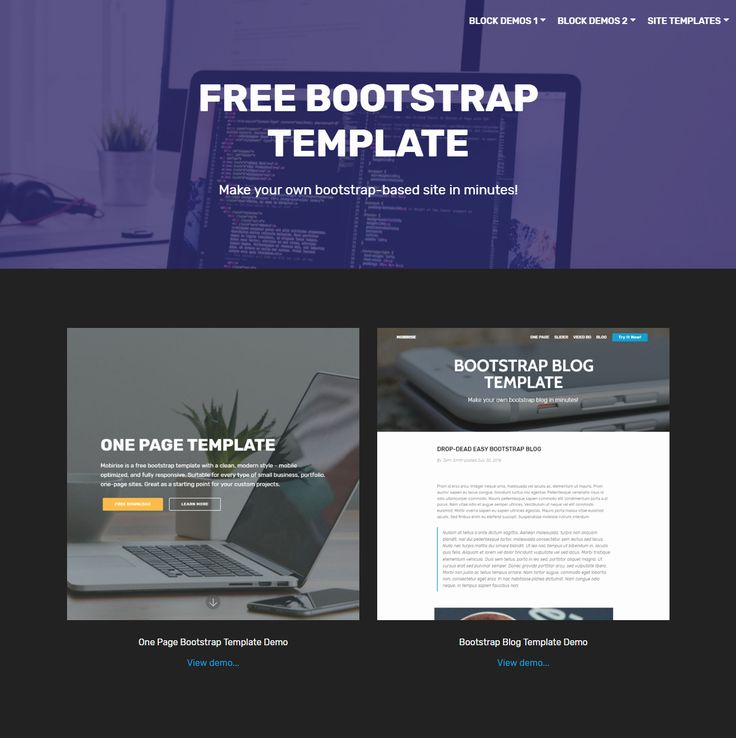
Бесплатные шаблоны и темы Bootstrap
Коллекция бесплатных и платных шаблонов Bootstrap, которые вы можете редактировать и загружать с помощью приложения Startup. Выберите одну из этих тем Bootstrap для создания целевой страницы, SaaS, администрирования, презентации или веб-сайта электронной коммерции.
Как использовать шаблоны Bootstrap
Наши шаблоны Bootstrap создаются с помощью приложения Startup. Вы можете редактировать и сохранять шаблоны онлайн. Startup App — один из лучших онлайн-генераторов шаблонов Bootstrap, которым пользуются тысячи компаний и фрилансеров. Не секрет, что бесплатные темы и шаблоны Bootstrap — лучший выбор, когда дело доходит до создания веб-сайта. Этому есть несколько причин.
Вы можете редактировать и сохранять шаблоны онлайн. Startup App — один из лучших онлайн-генераторов шаблонов Bootstrap, которым пользуются тысячи компаний и фрилансеров. Не секрет, что бесплатные темы и шаблоны Bootstrap — лучший выбор, когда дело доходит до создания веб-сайта. Этому есть несколько причин.
Первый
Большинство веб-разработчиков привыкли к шаблонам. Это было с нами в течение долгого времени и кажется настолько знакомым, что кажется рискованным переключиться на неизвестную опцию. Кроме того, он всегда обновляется и поддерживается большим сообществом.
Второй
Это проверенная и действующая кодировка. Это проверенный временем инструмент, обеспечивающий прочную основу для создания веб-сайтов с надежной структурой и адаптивным поведением шаблона.
Третий
Он позволяет вам создать любой веб-сайт, который вы хотите, буквально любой веб-сайт. Он гибкий и многофункциональный, поэтому, создаете ли вы блог, модное личное портфолио или расширенную панель администратора, в нем есть все.
Четвертый
Постоянно расширяющийся рынок дает людям свободу выбора. Он может решить различные проблемы, предоставив правильное решение. Используя сгенерированный шаблон Bootstrap, вы можете создать веб-сайт в кратчайшие сроки.
Лучшее место для загрузки бесплатных шаблонов Bootstrap
Важно загружать шаблоны Bootstrap у надежных поставщиков. Шаблоны должны часто обновляться, а дизайн должен быть актуальным. Шаблоны не являются быстрым решением проблемы, если вы должны постоянно их исправлять. Твердый шаблон обеспечивает правильное решение, где вы можете безопасно построить свой проект.
Чтобы доказать это на практике, мы собрали коллекцию бесплатных тем и шаблонов Bootstrap, которые эффективны, имеют современный дизайн, отличную функциональность, удобство для мобильных устройств и динамические функции. Вот почему мы предлагаем бесплатные и платные шаблоны Bootstrap премиум-класса, каждый из которых можно редактировать и сохранять в Интернете. Вы можете вернуться к своему проекту в любой момент и продолжить работу, не теряя прогресса.
Вы можете вернуться к своему проекту в любой момент и продолжить работу, не теряя прогресса.
Поддержка и обновления
Красивые бесплатные темы и шаблоны Bootstrap предназначены для «повседневного» использования. Они имеют качественный дизайн и основные функции.
Тем не менее, решения премиум-класса часто являются лучшим выбором. Например, бесплатные темы не предлагают такой же уровень поддержки пользователей, в то время как с премиальными шаблонами Bootstrap у вас есть команда профессионалов, готовых решить любые проблемы, с которыми вы можете столкнуться.
Кроме того, платные шаблоны регулярно обновляются, чтобы у вас была самая актуальная и защищенная от ошибок версия.
Перед тем, как принять окончательное решение, взвесьте все за и против, так как у бесплатных и премиальных тем и шаблонов есть преимущества.
Помните, что вы можете загрузить эти шаблоны Bootstrap непосредственно из приложения Startup.
Подпишитесь на новые темы и шаблоны Bootstrap
Раз в месяц получайте свежие статьи, бесплатные предложения, вакансии и специальные предложения прямо на свой почтовый ящик.

 0026
0026