HTML: Создание таблицы | Таблица внутри таблицы
Таблица — набор данных, распределенных по строкам и ячейкам. В большинстве ячеек размещаются табличные данные, остальные содержат заголовки для строк и столбцов, описывающие содержимое.
Для создания таблицы в HTML-документе используется тег <table>, он представляет собой контейнер, в котором находится все содержимое таблицы.
Создание таблицы всегда начинается со строк, которые определяются с помощью тега <tr>, каждая строка, в свою очередь, состоит из ячеек. Тег <tr> может содержать в себе только теги для создания ячеек.
В HTML существует два разных тега для создания ячеек, первым из них является <td>, он создает обычные ячейки с данными. По умолчанию, содержимое тегов <td> выравнивается по левому краю. Второй тег для создания ячеек — это тег <th>, он позволяет определять ячейки, которые содержат заголовки для столбцов или строк, содержимое таких ячеек отображается жирным текстом и выравнивается по центру.
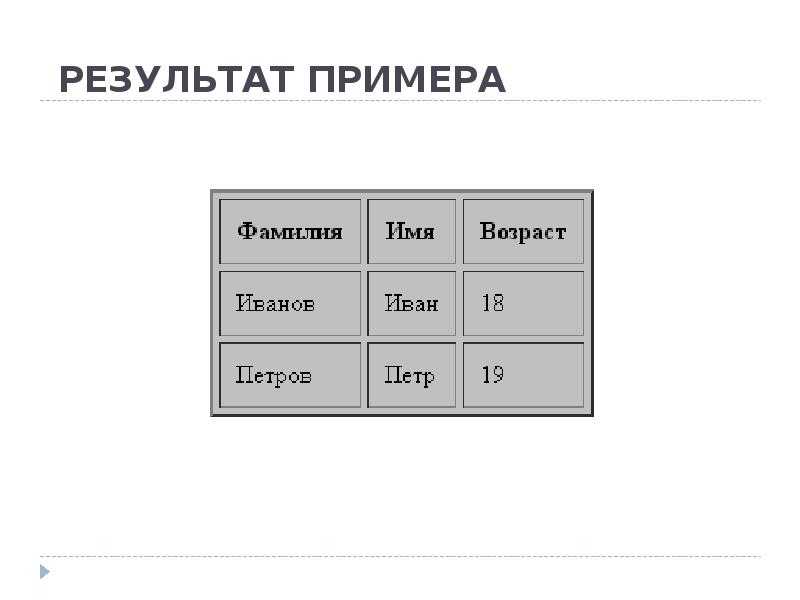
<td> и <th> могут включать в себя любые HTML-элементы, которые доступны для использования в теле документа.<table border="1"> <tr><th>Первый заголовок</th><th>Второй заголовок</th></tr> <tr><td>строка 1, ячейка 1</td><td>строка 1, ячейка 2</td></tr> <tr><td>строка 2, ячейка 1</td><td>строка 2, ячейка 2</td></tr> </table>
Попробовать »
В HTML есть возможность создания вложенных таблиц, то есть таких таблиц, которые расположены внутри других таблиц. Чтобы сделать вложенную таблицу надо код таблицы, которую требуется сделать вложенной, поместить внутрь любого тега <td>.
Для примера, возьмём уже созданную ранее нами таблицу и поместим этот код во вторую ячейку второй строки:
<table border="1">
<tr><th>Первый заголовок</th><th>Второй заголовок</th></tr>
<tr><td>строка 1, ячейка 1</td><td>строка 1, ячейка 2</td></tr>
<tr><td>строка 2, ячейка 1</td>
<td>строка 2, ячейка 2
<table border="1">
<tr><th>Первый заголовок</th><th>Второй заголовок</th></tr>
<tr><td>строка 1, ячейка 1</td><td>строка 1, ячейка 2</td></tr>
<tr><td>строка 2, ячейка 1</td><td>строка 2, ячейка 2</td></tr>
</table>
</td>
</tr>
</table>
Попробовать »
В итоге у нас получилась таблица внутри ячейки другой таблицы, то есть таблица внутри таблицы.
С этой темой смотрят:
- Добавление рамки и заголовка к таблице в html
- Объединение ячеек в html таблице
- HTML тег <table>
- Оформление таблиц
table — Как сделать таблицу внутри таблицы в html?
Задать вопрос
Вопрос задан
Изменён 2 года 5 месяцев назад
Просмотрен 444 раза
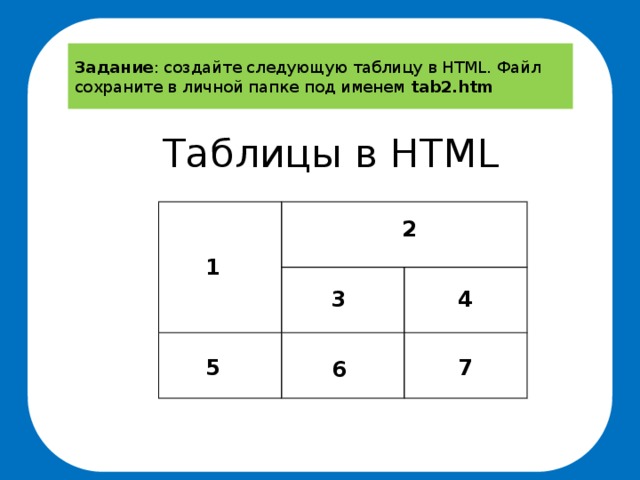
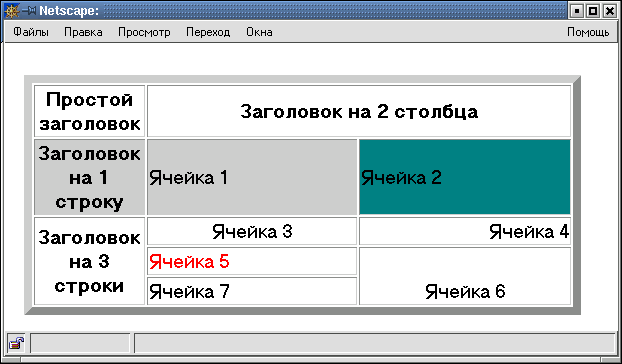
Мне нужна такая же таблица, как изображена на картинке, но я понятия пока не имею, как именно сделать таблицу внутри самой таблицы
Вот то, что я набросал:
<table
border="10"
cellpadding="3"
cellspacing="3">
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
</tr>
<tr>
<td rowspan="3">8</td>
<td>9</td>
<td>10</td>
<td>11</td>
</tr>
<tr>
<td>12</td>
<td>13</td>
<td>14</td>
</tr>
<tr>
<td>15</td>
<td>16</td>
<td>17</td>
</tr>
<tr>
<td>5</td>
<td colspan="2">6</td>
<td>7</td>
</table> Заранее благодарю за помощь
- html
- table
- таблицы
1
что-то по типу такого. Найдете нужную ячейку и вставите таблицу. Показал на вашем примере. Как вставить таблицу в таблицу
Найдете нужную ячейку и вставите таблицу. Показал на вашем примере. Как вставить таблицу в таблицу
<table
border="10"
cellpadding="3"
cellspacing="3">
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
</tr>
<tr>
<td rowspan="3"> <table
border="10"
cellpadding="3"
cellspacing="3"></td>
<td>8.1</td>
<td>8.2</td>
<td>8.3</td>
</tr>
</table>
</td>
<td>9</td>
<td>10</td>
<td>11</td>
</tr>
<tr>
<td>12</td>
<td>13</td>
<td>14</td>
</tr>
<tr>
<td>15</td>
<td>16</td>
<td>17</td>
</tr>
<tr>
<td>5</td>
<td colspan="2">6</td>
<td>7</td>
</table>А так мир уже давно не пользуется таблицами в веб.
<div> чтоб нарисовать таблицу
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Создание таблиц HTML | TechRepublic
Дональд Сент-Джон
Создать базовую таблицу
Прежде чем вы сможете делать какие-то причудливые вещи с макетом таблицы, вам нужно создать таблицу. Теги
Теги
| Содержимое ячейки | Содержимое ячейки |
| Содержимое ячейки | Содержимое ячейки |
Все теги
имеют различные атрибуты, позволяющие управлять внешним видом самой таблицы, а также размещением ее содержимого. (Прочитайте остальные советы по таблицам, чтобы ознакомиться с ними.) При отсутствии этих атрибутов таблица по умолчанию соответствует содержимому ячейки. Таким образом, в большинстве браузеров приведенный выше код дает таблицу без полей, которая выглядит следующим образом:
Если вы хотите глубже погрузиться в тайны таблиц, ознакомьтесь со спецификацией таблиц W3C. Добавьте границы, а затем уберите их Разумеется, таблицы не обязательно должны содержать только текст. Большинство сложных макетов, которые вы видите в Интернете, объединяют изображения и текст внутри различных ячеек таблицы — вы просто не можете видеть линии или границы между ячейками. Атрибут BORDER тега
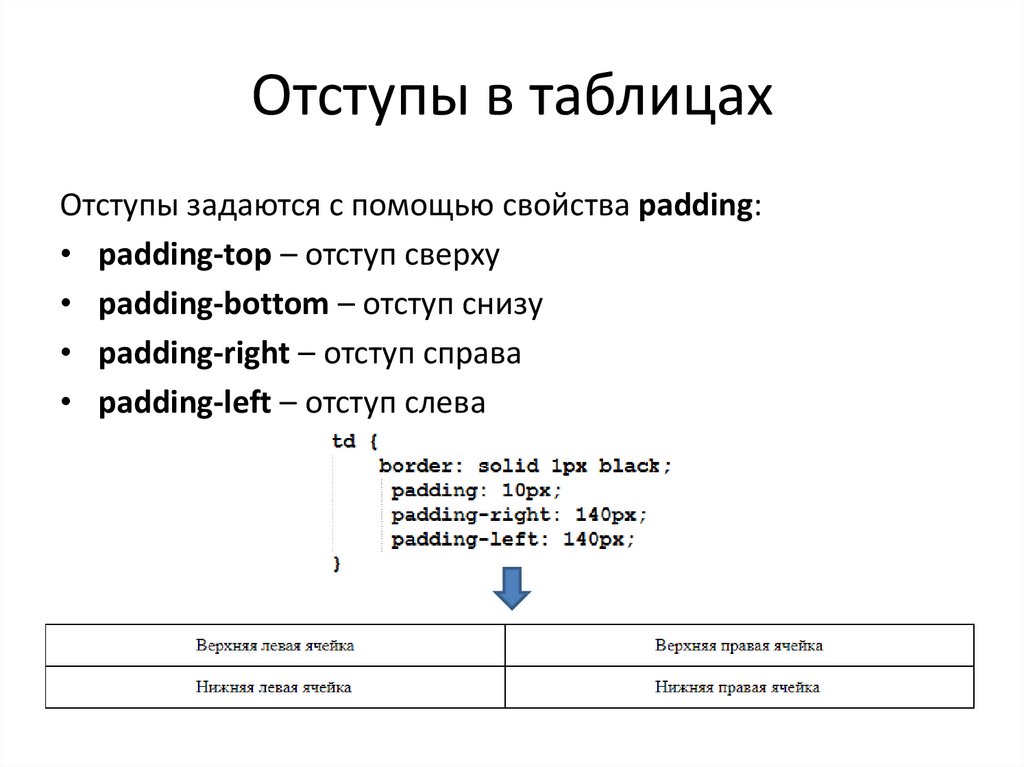
Хитрость: создайте таблицу с видимой рамкой, которая покажет вам, как разбиты ваши элементы. Создание бесшовных макетов таблиц Двумя наиболее полезными атрибутами для разметки содержимого таблицы являются CELLPADDING и CELLSPACING. Атрибут CELLPADDING управляет расстоянием (в пикселях) между содержимым ячейки и ее сторонами, а атрибут CELLSPACING управляет расстоянием (в пикселях) между самими ячейками. (По умолчанию для обоих — 2 пикселя.) Может показаться, что между ними нет большой разницы, но она есть. Коды для следующих таблиц идентичны, за исключением того, что первая устанавливает CELLPADDING на 10 пикселей:
Второй устанавливает CELLSPACING на 10 пикселей:
Теперь, если вы хотите, чтобы содержимое всех ячеек таблицы соприкасалось друг с другом, просто установите для атрибутов BORDER, CELLPADDING и CELLSPACING значение 0. Следующий код создает таблицу с четырьмя изображения сливаются вместе, чтобы выглядеть как одно:
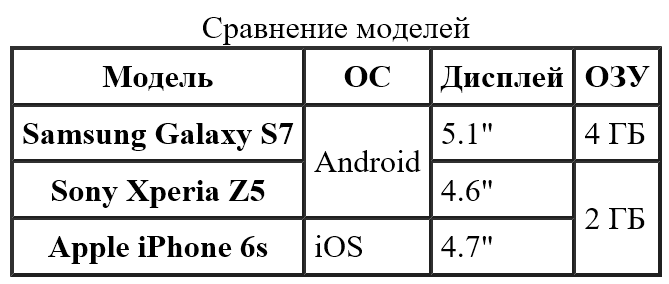
Придайте ячейкам желаемую форму HTML не ограничивает вас простыми сетками для макета таблицы. вы можете сделать данную ячейку равной по высоте или ширине нескольким другим ячейкам. Чтобы использовать эти атрибуты, просто присвойте им значение, основанное на количестве ячеек, которые вы хотите охватить. | Например, следующая таблица состоит из двух строк по три столбца в каждой:
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||





 наши продукты
наши продукты


 С помощью атрибутов ROWSPAN и COLSPAN тега
С помощью атрибутов ROWSPAN и COLSPAN тега Если вы решите это сделать, всегда полезно набросать таблицы перед их созданием.
Если вы решите это сделать, всегда полезно набросать таблицы перед их созданием.
 Когда вы размещаете объекты в ячейках таблицы и хотите, чтобы они правильно выровнялись, не оставляйте места после открывающего
Когда вы размещаете объекты в ячейках таблицы и хотите, чтобы они правильно выровнялись, не оставляйте места после открывающего Чтобы убедиться, что строки исчезают во всех браузерах, установите для атрибутов BORDER и CELLSPACING таблицы значение 0, например:
Чтобы убедиться, что строки исчезают во всех браузерах, установите для атрибутов BORDER и CELLSPACING таблицы значение 0, например: Однако не бойтесь: есть несколько способов исправить ошибку с разрушающейся ячейкой Navigator. Например, вы можете вставить 1-пиксельный GIF и сделать его ширину такой же, как у ячейки таблицы, или вставить неразрывный пробел. Или вы можете использовать тег Netscape
Однако не бойтесь: есть несколько способов исправить ошибку с разрушающейся ячейкой Navigator. Например, вы можете вставить 1-пиксельный GIF и сделать его ширину такой же, как у ячейки таблицы, или вставить неразрывный пробел. Или вы можете использовать тег Netscape  Вам могут помочь два атрибута
Вам могут помочь два атрибута