Какие тексты использует робот для поиска изображений
- Текст атрибута alt тега img
- Текст атрибута title тега img
- Другие тексты
Атрибут alt — это альтернативный источник информации для пользователей, у которых показ изображений в браузере отключен. Если атрибут alt определен, то, когда показать картинку будет невозможно, на ее месте отобразится текст атрибута:
Без заданного атрибута alt изображение будет показано как пустое:
Особенно важно описание картинок с помощью атрибута alt для сайтов, контент которых составляют преимущественно изображения.
Задать атрибут alt можно следующим образом:
<img border="0" alt="[альтернативный текст]" src="risunok.jpg" width="[ширина картинки]">
В атрибуте alt следует писать не все ключевые слова сайта или страницы, а лишь те, которые действительно относятся к картинке. Это поможет роботу точнее найти картинку, а пользователю Яндекса — выбрать ее в результатах поиска и перейти на ваш сайт. Оставлять атрибут alt пустым нежелательно.
Если вы добавляете несколько похожих изображений (например, фотографии товара из интернет-магазина), то стоит задать уникальные атрибуты alt (вид спереди, вид сзади).
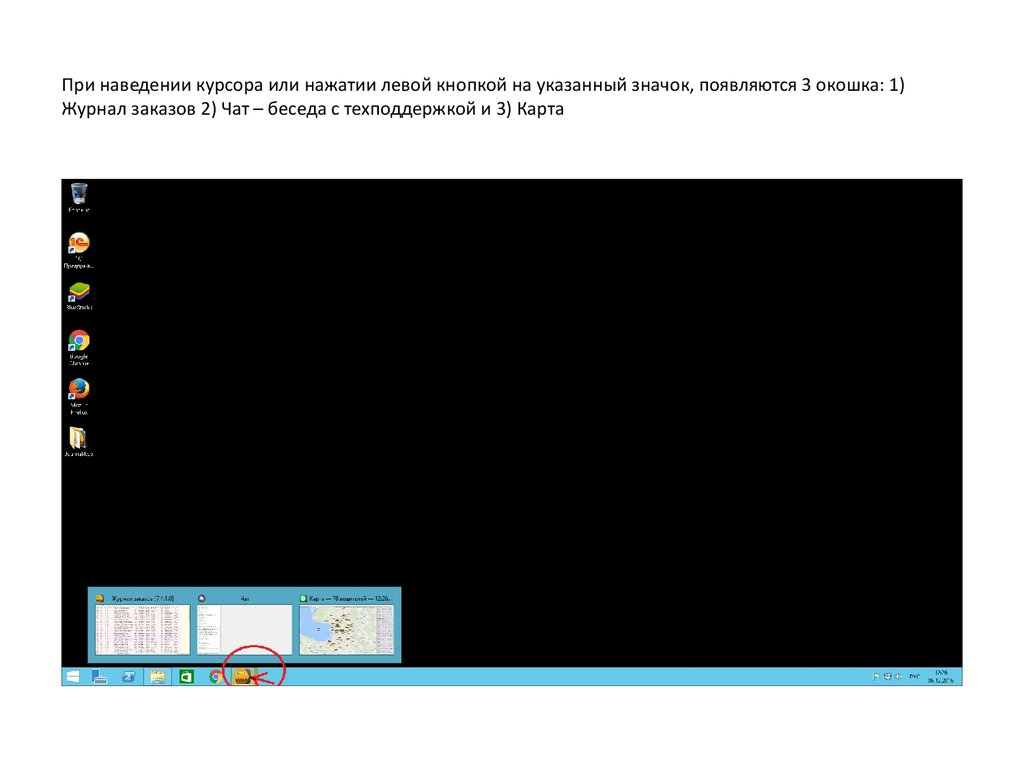
Атрибут title предоставляет дополнительную информацию о картинке. Текст, заключенный в этом атрибуте, появляется при наведении курсора на картинку:
Задать атрибут title можно так:
<img border="0" alt="[альтернативный текст]" title="[текст подсказки]" src="risunok.jpg">
Если картинка является ссылкой, то title лучше указывать в ссылке:
<a href="link.html" title="[текст подсказки]"><img border="0" alt="[альтернативный текст]" src="risunok.jpg"></a>
Для каждой картинки стоит указать уникальный title. Оставлять атрибут title пустым нежелательно.
Кроме значений атрибутов alt и title при поиске по картинкам используются следующие тексты:
тексты ссылок на картинки с других страниц и с других сайтов;
прилегающий к картинке текст — расположенный на странице в непосредственной близости к картинке;
тексты и заголовки коротких документов, обрамляющих одиночную картинку;
имена файлов и скриптов картинок, в том числе с учетом транслитерации и упрощенного подстрочного перевода.

Однако атрибуты alt и title являются наиболее универсальными, поэтому их стоит прописывать всегда.
13. Псевдоклассы и контекстные селекторы · Неожиданный HTML
Поскольку объекты страницы могут принимать разные состояния, нам нужны конструкции, которые бы позволяли с этими состояниями работать
:hover – псевдокласс, который срабатывает в тот момент, когда над объектом находится курсор. Например если написать в css-файле
.block{
background:blue;
width:100px;
height:100px;
}
.block:hover {
background:red;
}
То данный код будет окрашивать div’ы с классом block в красный цвет при наведении на них курсора.
:visited – определяет цвет гиперссылки после того как она была «посещена», то по ней произошел переход на сайт.
Задание: сделать, чтобы гиперссылки по умолчанию не подчеркивались, а при наведении на них курсора подчеркивание возникало. Посещенные ссылки должны окрашиваться в красный цвет.
Посещенные ссылки должны окрашиваться в красный цвет.
:active – срабатывает при клике на объект. Правда active работает только до тех пор, пока мы держим клавишу зажатой.
:focus – срабатывает, когда у элемента с фокусом, например, когда в input’e есть мигающий курсор ввода
<input type="text">
input:focus {
border:10px solid purple;
}
Контекстные селекторы
Допустим у нас есть блок-корзина и товары. Мы хотим, чтобы товары при перемещении в корзину получали специальное оформление, например обводились границей.
.cart {
width:400px;
height:200px;
background-color:grey;
}
.product {
width:100px;
height:100px;
background-color:cornflowerblue;
}
Но если товар попал в корзину, то должна появится корзина
.cart .product {
border:20px solid black;
}
Контекстные селекторы и псевдоклассы
Можно группировать контекстные селекторы с псевдоклассами.
.big:hover .small {
background:red;
}
Данное оформление означает, что к элементу .small , который находится внутри .big , на который навели курсор.
Неочевидные моменты
- При наведении курсора на вложеный элемент, срабатывает hover и на родителе.
- Селектор в контексте имеет больший приоритет, чем селектор без контекста
Рассмотри следующий css-файл
.parent .block {
background-color:orange;
}
.block {
width:100px;
height:100px;
background-color:violet;
}
соответствующий ему html
<div> <div> </div> </div>
Сначала нам кажется, что блок будет фиолетовым, так как селектор с ним стоит ниже, но засчет контекста, мы получим оранжевый.
Примеры
Различные hover-эффекты при наведении на кнопку http://codepen.io/fox_hover/pen/bqZxLa
Кнопки с градиентами, которые меняют их при наведении http://codepen.
 io/pirrera/pen/bqVe
io/pirrera/pen/bqVe- Библиотека различных hover-эффектов
Практика:
- Нужно сделать, чтобы гиперссылка по умолчанию была без подчеркивания, но при наведении начинала подчеркиваться
- Изменение цвета div’a при наведении
- Картинка закрыта градиентом. При наведении градиент пропадает.
- Задаем разные цвета блоков-детей у разных блоков-родителей с помощью контекстных селекторов
- Строим спрайт. При наведении меняем картинку на ее черно-белую копию
При наведении на блок, вложенные блоки показываются
Есть картинка на фоне блока. При наведении картинка приближается, блок не увеличивается.
- Есть меню с вложенными подпунктами. При наведении на пункт меню, появляются его подпункты.
- Есть картинка при клике на нее, она увеличивается и сохраняет свои размеры до тех пор пока на ней курсор мыши.
Как отображать изображение при наведении
Чтобы персонализировать свой веб-сайт, вы можете добавить изображение при наведении при наведении указателя мыши на изображение.
Это можно использовать по-разному, но идеально, если вы хотите показать до/после, не переходя на другую страницу.
Чтобы добавить изображение при наведении, вам понадобятся основные понятия HTML, довольно просто, поэтому давайте вместе посмотрим, как это сделать на вашем сайте.
HTML: что это?
HTML, язык гипертекстовой разметки, представляет собой стандартизированный компьютерный язык, позволяющий вам определять влияние на ваш контент. Текст и содержимое, добавленные с помощью визуального редактора страниц, также видны в HTML при использовании кнопки «редактор HTML» или кнопки «источник».
Изображение при наведении: как оно выглядит?
Управляйте своими изображениями
Загрузите фотографии в ваше файловое хранилище
Прежде чем делать что-либо еще, убедитесь, что вы загрузили изображения в свое хранилище. Затем вы можете легко получить URL-адрес фотографий, которые потребуются в коде.
Получить URL-адреса изображений
Для этого мы написали специальное руководство: найдите ссылки на файлы и изображения в вашем хранилище. После того, как вы получили URL-адреса изображений, которые хотите использовать, вы можете создать изображение при наведении, используя следующий код.
Скопируйте/вставьте следующий код

Вставьте следующий код в HTML-редактор (в правом верхнем углу) вашего визуального редактора, куда вы хотите добавить изображение.
Теперь у вас есть базовый формат HTML для изображений при наведении: теперь необходимо отредактировать код и заменить 2 изображения изображениями по вашему выбору.
Заменить все URL
Это будет код, который вы замените существующим URL-адресом на URL-адрес вашего изображения и создадите три следующие ссылки.
- 1) onmouseout=»this.src=’ https://www.emyspot.com/medias/images/hover-to-see-what-i-look-like.png ‘;»
- 2) onmouseover=»this.src=’ https://www.emyspot.com/medias/images/the-orange-appears-on-hover.png ‘;»
- 3) src=» https://www.emyspot.com/medias/images/hover-to-see-what-i-look-like.png »
URL-адреса 1 и 3 идентичны и будут представлять базовое изображение без наведения.
URL 2 соответствует изображению, которое появляется при наведении.
Замените URL-адреса 1
и 3 своим базовым изображением. URL-адрес 2 следует заменить URL-адресом изображения, которое вы хотите отображать при наведении курсора. Будьте осторожны, изменяя только URL-адрес и никакую другую часть кода. URL-адрес будет начинаться с «http(s)» и заканчиваться «. png» или «.jpg»
png» или «.jpg»
Вставьте этот код на выбранную вами страницу и сохраните.
Необязательно: дать заголовок при наведении
В начале этого кода вы можете увидеть атрибут alt: alt=»hover». Этот атрибут должен быть ключевым словом, относящимся к изображению или теме вашей страницы.
Пример: если вы создали страницу до и после, вы можете создать альтернативный заголовок «После».
Как отображать текст, когда пользователь наводит указатель мыши на элемент HTML — Techstacker
В этом сверхбыстром руководстве вы узнаете, как отображать текст краткого описания (например, всплывающую подсказку), когда ваши пользователи наводят курсор на элемент, например изображение или ссылку.
Добавление всплывающей подсказки занимает несколько секунд. Вы просто используете HTML-атрибут title: title .
Отображать текст при наведении курсора мыши на элемент
Вот базовый пример изображения кубика Рубика.
Вот разметка HTML для элемента изображения выше:
Допустим, вы хотите показывать всплывающую подсказку, когда ваши пользователи наводят указатель мыши на элемент ссылки/привязки.
Наведите указатель мыши на эту ссылку, чтобы открыть всплывающую подсказку
Последние статьи
И разметка HTML:
Последние статьи
Вот и все. Вы можете добавить атрибут title к любому элементу HTML.
Почему полезно показывать текст, когда ваши пользователи наводят указатель мыши на элемент?
Допустим, у вас есть элемент, который может вызвать недоумение у некоторых людей из-за его простоты. Примером может быть значок. Большинство людей не могут распознать больше нескольких значков, но на дисплее буквально тысячи разных значков.
только в западном мире.
Примером может быть значок. Большинство людей не могут распознать больше нескольких значков, но на дисплее буквально тысячи разных значков.
только в западном мире.
Просто добавляя атрибут заголовка к значку (например, внутри элемента изображения), люди могут получить четкое описание значка.0127 функция , где бы она ни существовала в вашем пользовательском интерфейсе.
Теперь вы можете подумать про себя, сколько людей знают, что при наведении курсора на элемент иногда открывается дополнительная информация?
Отличный вопрос. Ответ заключается в том, что это зависит от вашей целевой аудитории. Большинство технически подкованных людей интуитивно понимают, что наведение курсора + ожидание 1-2 секунды часто дает дополнительную информацию о предмете.
Но что, если ваша аудитория в основном состоит из людей, не разбирающихся в технологиях, или, может быть, просто из тех, кто мало просматривает веб-страницы?
Что ж, тогда мое действие по умолчанию — применить универсальный совет Люка Вроблевски:
Очевидность всегда побеждает.
Если значок непонятен или, по крайней мере, непонятен большому проценту людей, то вы либо делаете лучший значок, либо соединяете этот значок с кратким описанием.
Во всяком случае, добавление атрибута title и , конечно, атрибута ALT (для программ чтения с экрана, для слабовидящих) имеет только положительные стороны. Его не нужно добавлять ко всему, , но если вы сомневаетесь, вы можете сделать это.
В качестве дополнительного бонуса, по крайней мере, атрибуты ALT также влияют на SEO, по крайней мере, косвенно, но , вероятно, также напрямую.
Как так? Что ж, описание ALT подпадает под категорию доступности, которая, как не скрывает Google, влияет на то, как они оценивают качество вашего веб-сайта, что повлияет на ваш рейтинг SEO.
Что касается атрибута title, то он раньше влиял на SEO, но, основываясь на моих последних исследованиях, неясно, влияет ли он на сегодняшний день. Но опять же, в использовании атрибута title нет явных недостатков, только плюсы.


 jpg">
jpg">
 io/pirrera/pen/bqVe
io/pirrera/pen/bqVe