Шаблоны сайтов Bootstrap
Дата публикации: 04-05-2021 483
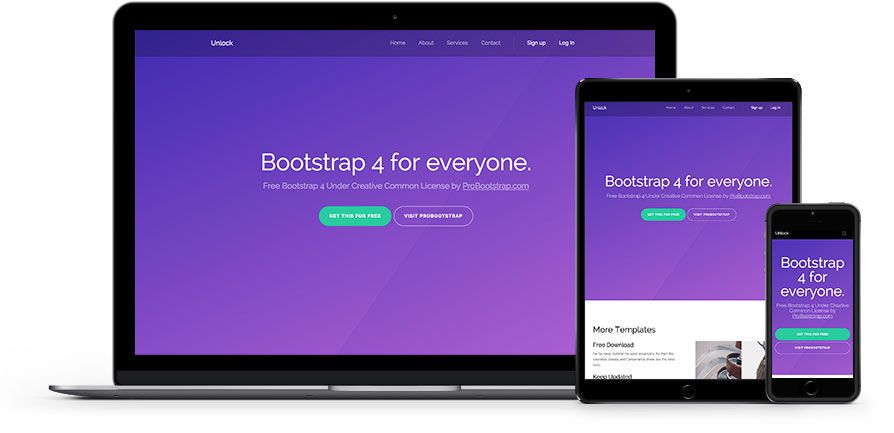
Bootstrap, который часто также именуется Бутстрапом, — это не просто крутой, но еще и достаточно стильный сервис, который был разработан теми же ребятами, что трудились над созданием Твиттера.
Здесь возможны open-source CSS и JavaScript разработки самых разных проектов. Сервис достаточно молодой, но уже успевший себя зарекомендовать. Здесь можно сразу скачать шаблоны сайтов с Bootstrap и начать работать. Рассмотрим некоторые примеры макетов.
Libra
Пожалуй, один из самых мощных бесплатных HTML шаблонов на платформе.
Здесь есть все:
- лаконичный и стильный дизайн;
- отличный интерфейс;
- подходит как для личного сайта, так и сайта компании;
- большой макет — 1170 рх;
- адаптивность под все гаджеты;
- можно использовать разные фоны, с любым цветом или рисунком;
- девять слайдеров на выбор.

Более 200 шорткодов и многое другое. В том числе поддержка SEO оптимизации.
Скачать шаблон
Flat Design
Еще один бесплатный шаблон сайта от Bootstrap. Эффектный и стильный. Дизайн полностью адаптируется под любой тип гаджетов.
Преимущества:
- сочные цвета;
- адаптивность под touch screen устройства;
- хорошо совместим со многими браузерами.
Предлагается в двух версиях: первая — многоцелевая, вторая — одностраничник с плавной прокруткой.
Скачать шаблон
Passion
Подходит для любых бизнес сайтов, кому важен минималистичный современный дизайн.
Преимуществ у макета много:
- форма контактов;
- фильтр на портфолио;
- оригинальные шрифты;
- возможность изменения размеров иконок.
Здесь также применяется как сам Bootstrap 3.0.3, так и jQuery 1.8.1. основной плюс — простота и скорость модификации макета.
Скачать шаблон
mPurpose
И снова минимализм и чистота оформления. Помимо этого, в макет встроены пять схем для цветового оформления, множество полезного функционала. Идеален как для личного сайта, так и для корпоративного или бизнес проекта.
Какие есть бонусы:
- четыре опции на странице портфолио;
- три опции на Сервисы;
- создание карты сайта, а также страницы событий, цен или вакансий и прочее;
- авторизация;
- страничка контактов и многое другое, что точно пригодится при создании проекта, направленного на продажу товаров или услуг.
Скачать шаблон
SPOT
Тема, которая подойдет как крупным компаниям, так и фрилансерам.
Потому что в ней есть все, что нужно:
- много шрифтов;
- диаграммы;
- возможность проставлять цены и прочее.
Также макет удачно адаптируется под все типы экранов и гаджетов.
Скачать шаблон
GotYA
Тема, работающая и подстраиваемая под любые экраны. Хорошо смотрится и работает на iPhone, iPad, Пилл и других. Простота в использовании, стильный и лаконичный дизайн, отлично подобранные цвета — и все клиенты ваши!
Скачать шаблон
Piccolo
Несмотря на то, что с итальянского piccolo переводится, как «маленький», у этого шаблона в арсенале 19 страниц. В них есть слайдеры, всплывающие окна, фильтры на галерею для большего удобства при просмотре. Также можно настроить уведомления, управлять иконками и прочее.
Скачать шаблон
Bootable
Шаблон на три колонки с дизайном в стиле sticky scrolling. То есть, когда все сразу — прокрутка и фиксация инфоблоков и переход на следующий блок сразу, если при прокручивании есть смещение.
Удобный вариант для информационных сайтов. Дизайн стильный, простой и приятный для глаз.
Скачать шаблон
Nova
Замечательно подходит для создания интернет проектов любой сферы бизнеса. В него можно вписать любую тематику. Оформление радует простотой и отсутствием ненужных и отвлекающих «фентифлюшек». Настраивается просто.
В него можно вписать любую тематику. Оформление радует простотой и отсутствием ненужных и отвлекающих «фентифлюшек». Настраивается просто.
Скачать шаблон
Рассказать друзьям:
Что такое Bootstrap OTUS
При программировании приходится часто использовать разнообразные фреймворки, библиотеки, шаблоны. Это готовые элементы кода, способные ускорить разработку.
Огромной популярностью при создании сайтов и web-приложений пользуются языки JavaScript, HTML и CSS. Они имеют поддержку работы с Bootstrap. Именно об этом компоненте зайдет речь далее в статье.
Определение
Bootstrap – своеобразный набор инструментов со свободным распространением, используемый для создания веб-приложений и сайтов. Носит название Twitter Bootstrap. Предусматривает в своем составе шаблоны для:
- кнопок;
- веб-форм;
- меток;
- навигационных элементов;
- интерфейсных составляющих.
Поддерживает HTML и CSS. Bootstrap совместим с Java-расширениями. Применяет при функционировании современные наработки в сфере CSS и HTML. Из-за этого при работе с инструментом могут возникнуть проблемы – когда речь заходит о реализации через старые интернет-обозреватели.
Применяет при функционировании современные наработки в сфере CSS и HTML. Из-за этого при работе с инструментом могут возникнуть проблемы – когда речь заходит о реализации через старые интернет-обозреватели.
Немного истории
Рассматриваемая библиотека изначально разрабатывалась компанией Twitter. Предполагалось, что она будет внутренним фреймворком. Первое название – Twitter Bootstrap. Чуть позже, после нескольких месяцев разработки, проект получил новое имя. Оно известно по сегодняшний день. Имя Бутстрапа продвигается с 19 августа 2011 года. Это – первый релиз библиотеки.
К концу 2012 года вышла вторая версия фреймворка. Она получила 12-колоночную сетку и поддержку адаптивности. Другие корректировки были не столь значительными.
Чуть больше чем через полгода, к августу 2013, появилась 3 версия of Bootstrap. В ней:
- продолжили развивать адаптивность;
- реализовали переход к концепции типа mobile first;
- дизайн получил «по умолчанию» плоскость.

Начиная с 3 версии Бутстрапа, библиотека стала пользоваться спросом на JS и HTML при создании ПО кроссплатформенного типа. Ключевой задачей инструментария является адаптация в первую очередь под мобильные устройства.
Четвертая версия фреймворка вышла лишь 18 января 2018 года, хотя работа над ней началась в конце октября 2014. В процессе пользователи видели альфа-версию и две беты. А в середине июля 2020 года появилась новая разработка. Речь идет о Bootstrap 5.
Ключевые инструменты
Соответствующий фреймворк – это удобное средство работы с CSS и HTML. Оно имеет в своем составе огромное множество инструментов, облегчающих веб-разработку. Среди основных компонентов выделяют:
- медиа – возможность управлять видео, а также разнообразными изображениями;
- таблицы – средства для оформления табличек, включая функциональность сортировки;
- типографика – содержит шрифты и их описания, определения некоторых классов для шрифтов;
- шаблоны – здесь находятся резиновые или фиксированные шаблоны документации;
- формы – классы, необходимые для грамотного оформления веб-форм и разнообразных сопутствующих событий;
- навигация – классы, помогающие оформлять панели, вкладки, переходы от страниц к страницам, меню, инструментальную панель;
- аперты – раздел, в котором можно найти все необходимое для создания диалогового окна, подсказки или всплывающих окошек.

Также среди ключевого функционала of the Бутстрапа выделяют пункт «Сетки». Это – заблаговременно заданные параметры колонок. Их используют как сразу, так и после корректировок. Применяются в CSS описаниях документов/файлов.
Почему Bootstrap
Данный фреймворк популярен среди веб-разработчиков, особенно тех, кто осваивает HTML и CSS. Он имеет ряд преимуществ:
- Разнообразие функционала. За счет встроенных возможностей веб-разработка станет в несколько раз быстрее.
- Позволяет настраивать размеры блоков имеющегося сайта в зависимости от используемого устройства. Данный прием обеспечивает кроссплатформенность.
- Огромное количество туториалов, литературы и уроков to the Bootstrap. Получить помощь можно в дружественном сообществе. Там охотно отвечают на вопросы новичков.
- Поддержка различных CMS. Пример – WordPress, Opencart, Joomla.
А еще соответствующий набор инструментов совместим со всеми популярными языками web-разработки. Это делает его универсальным и удобным.
Это делает его универсальным и удобным.
Как использовать
Использование Бутстрапа – не слишком трудное занятие для тех, кто уже знаком с интернет-программированием. Для того, чтобы внедрить соответствующий инструментарий в проект, можно использовать jsDelivr, бесплатную CDN с открытым исходным кодом. Сначала нужно link to getbootstrap. Загрузить пакет можно тут. Далее все зависит от способа подключения.
В CSS
Если при разработке используется CSS, потребуется скопировать и ставить часть кода link в свой head. Сделать это необходимо перед иными таблицами стилей. Прием поможет загрузить CSS.
В JavaScript
В конце имеющейся страницы на JS необходимо поместить тег script перед закрывающимся body. Строчка для формирования соответствующего запроса находится на официальной страничке загрузки инструмента.
Пакетное и раздельное подключение
При пакетном подключении каждый плагин Bootstrap включается в один из нескольких пакетов. Оба файла (bootstrap. bundle.js и bootstrap.bundle.min) предусматривают Propper для активации всплывающих подсказок и соответствующих окон.
bundle.js и bootstrap.bundle.min) предусматривают Propper для активации всплывающих подсказок и соответствующих окон.
Если хочется использовать отдельные скрипты, сначала необходимо подключить Popper. Лишь после этого осуществлять подключение плагинов JavaScript.
Стартовый шаблон
Ниже – стартовый шаблон для странички, отвечающий последним стандартам дизайна. Реализован в 4 версии фреймворка. Использование HTML5 и активация метатега области просмотра нужны для грамотного поведения страниц:
Здесь можно посмотреть туториалы по Bootstrap HTML. Но быстрее и лучше освоить данный фреймворк помогут специализированные дистанционные компьютерные курсы. Программы рассчитаны на срок от нескольких месяцев до года. Подходят новичкам и опытным разработчикам. В конце успешно завершенного курса пользователь получит электронный сертификат, подтверждающий знания.
Бесплатные шаблоны и темы Bootstrap
Коллекция бесплатных и платных шаблонов Bootstrap, которые вы можете редактировать и загружать с помощью приложения Startup.
Как использовать шаблоны Bootstrap
Наши шаблоны Bootstrap создаются с помощью приложения Startup. Вы можете редактировать и сохранять шаблоны онлайн. Startup App — один из лучших онлайн-генераторов шаблонов Bootstrap, которым пользуются тысячи компаний и фрилансеров. Не секрет, что бесплатные темы и шаблоны Bootstrap — лучший выбор, когда дело доходит до создания веб-сайта. Этому есть несколько причин.
Первый
Большинство веб-разработчиков привыкли к шаблонам. Это было с нами в течение долгого времени и кажется настолько знакомым, что кажется рискованным переключиться на неизвестную опцию. Кроме того, он всегда обновляется и поддерживается большим сообществом.
Второй
Это проверенная и действующая кодировка. Это проверенный временем инструмент, обеспечивающий прочную основу для создания веб-сайтов с надежной структурой и адаптивным поведением шаблона.
Третий
Он позволяет вам создать любой веб-сайт, который вы хотите, буквально любой веб-сайт. Он гибкий и многофункциональный, поэтому, создаете ли вы блог, модное личное портфолио или расширенную панель администратора, в нем есть все.
Четвертый
Постоянно расширяющийся рынок дает людям свободу выбора. Он может решить различные проблемы, предоставив правильное решение. Используя сгенерированный шаблон Bootstrap, вы можете создать веб-сайт в кратчайшие сроки.
Лучшее место для загрузки бесплатных шаблонов Bootstrap
Важно загружать шаблоны Bootstrap у надежных поставщиков. Шаблоны должны часто обновляться, а дизайн должен быть актуальным. Шаблоны не являются быстрым решением проблемы, если вы должны постоянно их исправлять. Твердый шаблон обеспечивает правильное решение, где вы можете безопасно построить свой проект.
Чтобы доказать это на практике, мы собрали коллекцию бесплатных тем и шаблонов Bootstrap, которые эффективны, имеют современный дизайн, отличную функциональность, удобство для мобильных устройств и динамические функции.
Поддержка и обновления
Красивые бесплатные темы и шаблоны Bootstrap предназначены для «повседневного» использования. Они имеют качественный дизайн и основные функции.
Тем не менее, решения премиум-класса часто являются лучшим выбором. Например, бесплатные темы не предлагают такой же уровень поддержки пользователей, в то время как с премиальными шаблонами Bootstrap у вас есть команда профессионалов, готовых решить любые проблемы, с которыми вы можете столкнуться.
Кроме того, платные шаблоны регулярно обновляются, чтобы у вас была самая актуальная и защищенная от ошибок версия.
Перед тем, как принять окончательное решение, взвесьте все за и против, так как у бесплатных и премиальных тем и шаблонов есть преимущества.
Помните, что вы можете загрузить эти шаблоны Bootstrap непосредственно из приложения Startup.
Подпишитесь на новые темы и шаблоны Bootstrap
Раз в месяц получайте свежие статьи, бесплатные предложения, вакансии и специальные предложения прямо на свой почтовый ящик.
Я согласен на хранение моей электронной почты в соответствии с к Политике конфиденциальности.
Как использовать шаблоны Bootstrap
Что такое шаблоны Bootstrap?
Шаблоны Bootstrap — это предварительно разработанные веб-сайты или программные платформы или базовые макеты, которые оставляют минимальное пространство для пользовательского стиля. С шаблонами минимальный пользовательский CSS в основном используется для целей макета, и принимается мало решений по стилю или дизайну.
Веб-дизайн
Цель веб-дизайна — сделать веб-сайт более визуально привлекательным и привлекательным, чтобы посетители, которые наткнулись на этот сайт, могли беспрепятственно перемещаться по веб-сайту и иметь соблазн вернуться. Теперь это важный и неотъемлемый этап веб-разработки. Мириады социальных сетей, сайтов электронной коммерции и портфолио — вот лишь некоторые примеры сайтов, извлекающих выгоду из серьезного отношения к веб-дизайну.
Тем не менее, веб-дизайн может быть сложной задачей. Может быть трудно придумать идеи и создать качественный дизайн. Поскольку это занимает много времени, большинство веб-дизайнеров используют загрузочные шаблоны в процессе веб-дизайна.
Зачем использовать шаблоны Bootstrap?
Смысл использования шаблонов Bootstrap заключается в сокращении времени, необходимого для завершения проекта веб-дизайна.
Если у вас есть определенный дизайн, вам сначала нужно будет создать базовый макет, на котором вы будете добавлять дизайны, функции и функции в свой проект. Шаблон предлагает чистый лист при запуске нового проекта.
Шаблон предлагает чистый лист при запуске нового проекта.
Например, если вы хотите создать веб-сайт портфолио, вам понадобится страница, разделенная на разделы, которые отображают личную информацию, резюме, навыки и т. д. Гораздо быстрее использовать готовый шаблон начальной загрузки, чем тратить время на выбор формата.
Как использовать шаблоны Bootstrap?
Теперь мы знаем, что такое шаблоны начальной загрузки и как их использование упрощает процесс проектирования. Далее нужно понять, как их использовать.
То, как разработчики создают шаблоны начальной загрузки, определяет, как они используются. Некоторые поставляются с конфигурацией конструктора проектов, которая использует Gulp или Webpack для компиляции файлов Sass и упрощения разработки. Напротив, другие могут поставляться с конфигурацией компоновщика проектов, которая использует Gulp или Webpack для компиляции файлов Sass и упрощения разработки.
Преимущество шаблонов Bootstrap заключается в том, что они совместимы с широким спектром внутренних языков и сред, включая Laravel, Express Node. js, ASP.NET и многие другие.
js, ASP.NET и многие другие.
Разработчики также могут использовать шаблоны Bootstrap с интерфейсными технологиями, такими как React, Vue или Angular.
Другим заслуживающим внимания моментом использования шаблонов начальной загрузки является то, что они обычно хорошо документированы. Это означает, что вам не придется беспокоиться о том, как с ними работать, так как при покупке или загрузке шаблонов вы также получите руководство по установке, которое поможет вам в развертывании.
Полезные шаблоны Bootstrap
Чтобы обогатить присутствие вашего веб-сайта в Интернете, важно полагаться на шаблоны начальной загрузки, которые придают веб-странице более аккуратный и деликатный вид. Вот некоторые из наших рекомендаций некоторых полезных и богатых шаблонов начальной загрузки, которые вы можете добавить в свой проект:
1. Панагея
PANAGEA — это элегантный и простой шаблон туристического сайта HTML5 , который идеально подходит для предприятий/агентств, предоставляющих туристические услуги: его можно использовать для предоставления основной информации о направлениях, покупки туров и бронирования отелей и ресторанов.
2. Новый век
New Age — это шаблон целевой страницы приложения Bootstrap, который поможет вам потрясающе представить свое веб-приложение или что-либо еще. Сюда входят HTML5/CSS Простые в использовании прототипы устройств, настраиваемое фиксированное меню навигации с анимацией прокрутки, файлы SASS/SCSS для дополнительной настройки и т. д.
3. Звонок
Bell — это одностраничный шаблон Bootstrap 4 . Он подходит для различных бизнес-сайтов, в том числе для агентств, стартапов, предприятий, заводов, недвижимости, строительства, финансов, консалтинга, клининговых услуг и других видов бизнеса. У Bell есть много интересных функций, включая новейшую поддержку Bootstrap, исходные файлы Sass/SCSS, блоки Parallax и анимированную прокрутку.
4. Закат
Sundown — это чистый и современный шаблон портфолио для креативщиков на основе Bootstrap 4 . Графическим дизайнерам, дизайнерам интерьеров, архитекторам, фотографам и художникам понравится чистый и элегантный дизайн этой темы. В Sundown также есть призыв к действию, часть о команде и часть с интеграцией Google Maps для связи с нами.
Графическим дизайнерам, дизайнерам интерьеров, архитекторам, фотографам и художникам понравится чистый и элегантный дизайн этой темы. В Sundown также есть призыв к действию, часть о команде и часть с интеграцией Google Maps для связи с нами.
5. Философия
Philosophy — это шаблон блога, который хорошо подходит для блогов, посвященных образу жизни, моде, кулинарии, личному, дизайну и другим интересным блогам. Он имеет заманчивые функции, в том числе красивую структуру сетки для сообщений, эффект ленивой загрузки, четыре различных типа сообщений и многое другое. Этот шаблон блога имеет прекрасную структуру сетки, которая выделит ваш блог.
Как редактировать шаблоны Bootstrap?
Несмотря на то, что загрузочные шаблоны были созданы с целью помочь дизайнерам сэкономить время и силы при проектировании, вы почти всегда захотите включить некоторые собственные оригинальные проекты.
Поэтому вот несколько полезных шагов по редактированию шаблонов начальной загрузки:
- В корневой папке проекта создайте пользовательскую таблицу стилей.

- Вернитесь на сайт в браузере.
- Чтобы открыть инспектор кодов, нажмите Ф12 . Кроме того, вы можете открыть инспектор кода, щелкнув правой кнопкой мыши в любом месте страницы.
- С помощью стрелки, доступной на панели управления инспектора кода, которую вы можете найти внизу страницы и в крайнем левом углу, выберите элемент, который вы хотите отредактировать.
- Убедитесь, что вы выбрали опцию «Инспектор» на крайней левой панели. Соответствующие свойства CSS на панели инспектора кода появятся в правой части с именами селекторов. Теперь скопируйте и вставьте селекторы в ваш файл customstylesheet.css.
- Добавьте сюда нужные свойства, если вы хотите переопределить пользовательский CSS Bootstrap.
- После привязки страницы к пользовательскому файлу CSS начальной загрузки привяжите свой customstylesheet.css к странице. В противном случае ваш пользовательский атрибут переопределения CSS не сможет работать.