Программы для создания кнопок для сайта
Очень часто при создании сайта необходимо создать кнопки для того или иного элемента.
Однако не все умеют или хотят создавать эти кнопки при помощи программы Photoshop.
Здесь на помощь приходят специализированные графические программы, предназначенные для создания кнопок. Уроки по созданию кнопок в программе Photoshop, вы можете найти в рубрике Графика для сайта. В этой статье будет произведен обзор трех наиболее популярных и мощных программ для создания кнопок.
#1. Crystal Button.
При помощи данной программы вы сможете создать 2D, 3D, глянцевые, с металлическим и зеркальным эффектом кнопки в течении нескольких минут. В программе существует множество готовых шаблонов в которые вы можете вносить изменения при помощи инструментов программы. С помощью инструментов можно изменять текст, цвет, освещенность, форму, применить к кнопкам различные текстуры.
Сохранить готовую кнопку можно в форматах GIF, PNG, JPG, BMP, а также в прозрачном формате GIF и PNG. Хотя в бесплатной версии программы опция сохранения не доступна, вы можете сделать скриншот готовой кнопки в окне программы, а затем при помощи программы Photoshop вырезать ее и задать необходимый размер. Главный плюс данной программы то, что даже в бесплатной версии существует огромное количество готовых шаблонов. А инструментов для редактирования достаточно для того чтобы создать уникальную кнопку.
Хотя в бесплатной версии программы опция сохранения не доступна, вы можете сделать скриншот готовой кнопки в окне программы, а затем при помощи программы Photoshop вырезать ее и задать необходимый размер. Главный плюс данной программы то, что даже в бесплатной версии существует огромное количество готовых шаблонов. А инструментов для редактирования достаточно для того чтобы создать уникальную кнопку.
Вот некоторые шаблоны кнопок из данной программы.
#2. Agama Web Buttons
Данная программа для создания кнопок позволяет создавать кнопки со стеклянным, пластиковым, металлическим, 2D и 3D эффектом. Программа содержит более 700 шаблонов кнопок. Правда в бесплатной версии большая часть их недоступна. При помощи инструментов программы можно изменять размер, цвет кнопки, редактировать размер и цвет текста. Кроме этого доступна возможность создания кнопки которая при наведении курсора изменяет свой вид. Оба вида кнопок настраиваются.
Из дополнительных функций следует выделить то что при редактировании кнопки, возможно задать ссылку для этой кнопки, а также то что при сохранении кнопки кроме графического файла, с самой кнопкой, в формате GIF, PNG, JPEG или BMP, возможно создать еще и HTML станицу в которую вставляется эта кнопка.
Таким образом, если вы создали изменяющуюся при наведении курсора кнопку, вы сможете просмотреть, как она будет работать. А открыв данный файл при помощи HTML редактора, вы сможете скопировать код, при помощи которого она вставляется и работает. Это может пригодиться тем, кто не разбирается в HTML и CSS. В программе возможно создание как статических так и анимированных кнопок.
Вот некоторые шаблоны кнопок доступных в данной программе.
Файлы для скачивания
- Название: Agama Web Buttons
- Ссылка: Скачать с Depositfiles
- Резервная ссылка: Скачать с Letitbit
- Размер: 5,92 Мб
- Фрмат: RAR
- Совместимость: Windows XP, Vista, 7
#3. Free Web Buttons
Данная программа имеет меньше инструментов редактирования и готовых шаблонов кнопок, чем две вышерассмотренные, однако она тоже заслуживает внимание. При помощи инструментов данной программы можно изменять текст надписи на кнопках, задавать ссылку для кнопки, а также создавать горизонтальные и вертикальные меню из кнопок.
Вот некоторые шаблоны кнопок из данной программы.
Файлы для скачивания
- Название: Free Web Buttons.
- Ссылка: Скачать с Depositfiles
- Резервная ссылка: Скачать с Letitbit
- Размер: 10,53 Мб
- Фрмат: ZIP
- Совместимость: Windows XP / Vista / 7
Рекомендуем ознакомиться:
- Подробности
Опубликовано: 11 Январь 2011
Обновлено: 16 Октябрь 2013
Просмотров: 31387
Интернет-агентство BINN » Дизайн кнопок веб-сайта: руководство по CSS.
 Часть 1
Часть 1Любая часть вашего сайта — от кнопок до оформления нижнего колонтитула имеет огромное значение. При создании сайта не забывайте о деталях — цвет и расположение элементов, все это влияет на время, которое пользователи проведут на вашем сайте.
Кнопки и значки — это неотъемлемая часть любого функционально-удобного и современного сайта. Это очень важный элемент дизайна, который расскажет историю вашего бренда, а также поможет пользователям в навигации по сайту.
В этой части нашей статьи мы расскажем вам все о хорошем функциональном дизайне кнопок, поделимся бесплатными шаблонами, а также научим создавать кнопки в CSS.
Дизайн кнопокНет единого правильного способа создать хорошую кнопку для веб-сайта. Однако есть несколько передовых методов, которые помогут вам разрабатывать удобные и функциональные кнопки.
Ниже мы подробнее рассмотрим, что такое хороший и плохой дизайн кнопок.
Хороший дизайн кнопок:Четкий.
 Текст и цвета кнопки должны быть четкими и понятными. В 2021 году очень популярны плоские кнопки. Вам стоит избегать сложных и слишком абстрактных кнопок, которые могут отвлекать ваших пользователей от других важных элементов на сайте.
Текст и цвета кнопки должны быть четкими и понятными. В 2021 году очень популярны плоские кнопки. Вам стоит избегать сложных и слишком абстрактных кнопок, которые могут отвлекать ваших пользователей от других важных элементов на сайте.Лаконичный. Краткий текст на кнопках — это идеальный вариант. Используйте одно, максимум два слова на одной кнопке.
Если вам сложно сократить текст, сделайте шаг назад и спросите себя: «Что я хочу, чтобы читатель сделал на странице прямо сейчас?». Первое слово, которое придет вам на ум — это глагол. Добавьте к нему наречие времени, и ваш лаконичный текст для кнопки готов!
Плохой дизайн кнопок:Если вы пропустите этот шаг, ваша кнопка может быть слишком большой или наоборот маленькой для экрана смартфона — это повлияет на рейтинг вашего сайта.
У большинства инструментов CMS есть кнопка переключения, которая предоставляет вам предварительный просмотр элементов веб-страницы на нескольких типах экранов.
Кнопки на вашем сайте должны быть для пользователя некой картой, которая помогает им ориентироваться на сайте. Без полноцветных ярких кнопок ваши пользователи могут запутаться в навигации.
Неудачное расположение кнопки. Одинокая кнопка в середине абзаца может сбить с толку посетителей. Добавляйте кнопки только в том месте, где это логически необходимо. Например, рядом с разделом функций, в заголовке страницы или в нижнем колонтитуле.
Перед созданием кнопки для вашего веб-сайта, обратите внимание на бесплатные шаблоны. Вдохновляйтесь дизайнами и создавайте свой оригинальный дизайн.
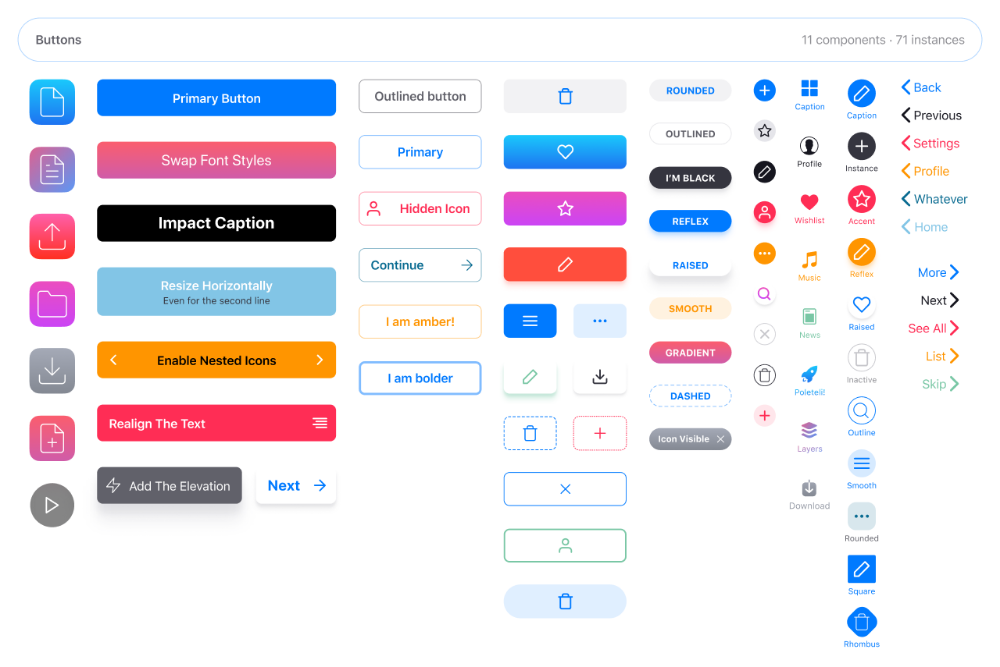
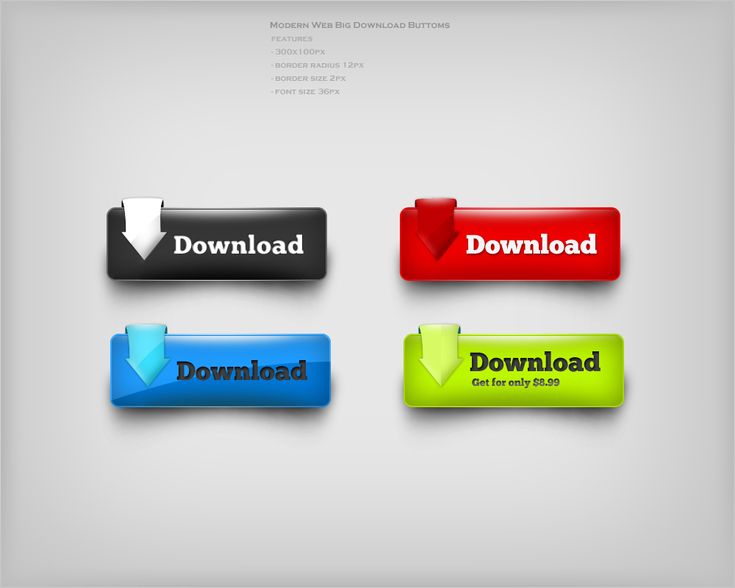
VecteezyБесплатные кнопки в шаблоне Vecteezy очень просты и понятны, но в то же время оригинальны и эффектны. В наборе также есть небольшие значки для улучшения контекста — например, у кнопки «Воспроизвести видео» есть небольшой символ со значением «Воспроизвести», а на кнопке поиска нарисована лупа.
Эти кнопки от Freepik очень креативные и помогут привлечь внимание вашей аудитории. Кнопки окрашены двумя цветами с добавлением значков рядом для лучшего восприятия.
Как создать кнопкуЕсли вы хотите создать кнопку самостоятельно, то вам необходимо использовать CSS.
CSS (Cascading Style Sheets) — это каскадные таблицы стилей. Другими словами — это язык, который отвечает за описание внешнего вида HTML-документа.
С редактором CSS, вы можете настроить любой элемент на вашем сайте — от верхних и нижних колонтитулов до боковых панелей и кнопок. Ниже мы рассмотрим как создать кнопку с помощью CSS:
Шаг 1. Перейдите в панель управления WordPress и нажмите «Внешний вид» > «Настроить».
Источник
Шаг 2. Затем перейдите в нижнюю часть левой боковой панели и нажмите «Дополнительный CSS».
Источник
Вам откроется страница редактора CSS, где вы можете ввести любой код CSS:
Источник
Здесь вы можете добавить любой код, чтобы изменить дизайн вашей кнопки — все зависит от ваших целей. О том, как изменить дизайн кнопок и добавить им различные свойства CSS, читайте во 2-ой части нашей статьи.
О том, как изменить дизайн кнопок и добавить им различные свойства CSS, читайте во 2-ой части нашей статьи.
Источник: hubspot.com
Бесплатные редактируемые кнопки для веб-сайтов векторов скачать бесплатно 110193 редактируемых файлов .ai .eps .svg .cdr
Сортировать по: По умолчанию В тренде Новейшие Рекомендовать Релевантные Популярные Непопулярные Запросить дизайн
веб-интерфейс кнопка веб-сайта интернет-коллекция элемент шаблона горизонтальный стиль пользовательского интерфейса значок бара меню сайта веб-страница www клик рамка знак вкладка пользователь
[векторы] дизайн логотипа для веб-сайта ах сублимация шаблон элегантный современный стилизованный текст форма круга ( .ai .eps .svg 738.83 КБ)
Все-бесплатно-download.com
[Векторы] Дизайн кнопок веб-сайта с блестящими цветными вкладками (ai, eps 1. 81MB)
81MB)
All-free-download.com
[ Векторы ] Шаблон баннера сайта электронной коммерции представляет покупателю листья декора ( .ai .eps .svg 1.21MB )
All-free-download.com
[ Векторы ] интерфейсы сайта с дизайном зимнего фона (ai, eps 3.76MB)
Все-бесплатно-download.com
[ Векторы ] Дизайн интерфейса сайта в классическом стиле (ai, eps 1.32MB)
All-free-download.com
[ Векторы ] красочные кнопки веб-сайта устанавливают дизайн на горизонтальных вкладках (ai, eps 1. 83MB)
83MB)
All-free-download.com
All-free-download.com
кнопки кнопки веб-сайт редактируемые редактируемые кнопки редактируемые веб-сайт для веб-сайта бесплатные бесплатные кнопки
[ Векторы ] дизайн логотипа для веб-сайта ах сублимационный шаблон элегантный текст кривые эскиз ( .ai .eps .svg 710.86KB )
Все-бесплатно-download.com
[ Векторы ] Дизайн кнопок веб-сайта на цветных горизонтальных вкладках (ai, eps 961.21KB)
All-free-download. com
com
[ Векторы ] pikkie Pret Painting для школьных элементов сельского хозяйства ( .ai .eps 2.88MB )
All-free-download.com
[ Векторы ] наборы плоских кнопок дизайна веб-сайта (ai, eps 1.55MB)
Все-бесплатно-download.com
[ Векторы ] Наборы кнопок интерфейса веб-страницы в классическом стиле (ai, eps 1.05MB)
All-free-download.com
[ Векторы ] Дизайн кнопок веб-сайта со стрелочным интерфейсом (ai, eps 4.48MB)
All-free-download.com
All-free-download. com
com
[ Векторы ] дизайн логотипа для веб-сайта ah сублимационный шаблон горизонтальный текст круг горизонтальный дизайн рамки ( .ai .eps .svg 765.52KB )
All-free-download.com
[Векторы] векторный дизайн кнопок веб-сайта различной формы (ai, eps 2.97MB)
All-free-download.com
[ Векторы ] картина для школьных мультяшных элементов фермы ( .ai .eps 3.58MB )
All-free-download.com
[ Векторы ] Дизайн кнопок веб-страницы с белым фоном (ai, eps 1.89MB)
All-free-download. com
com
[Векторы] Дизайн иконок кнопок веб-сайта с блестящими цветными формами (ai, eps 1.50MB)
All-free-download.com
[Векторы] кнопки веб-сайта задают дизайн с красочными блестящими формами (ai, eps 2.85MB)
All-free-download.com
[ Векторы ] векторная иллюстрация кнопок веб-сайта с блестящими цветными эллипсоидами (ai, eps 2.14MB)
All-free-download.com
элементы цвет онлайн форма бизнес современный баннер блестящий прямоугольник красочный веб-дизайн баннер для электронной коммерции веб-сайт страница навигация стрелка круг сенсорный круглый электронный округлый eps10 панель поиска графика скидка информация абстрактные буквы подменю квадратный торговый плоский цифровой
[ Векторы ] глянцевый набор веб-кнопок (ai, eps 1. 43MB)
43MB)
All-free-download.com
[ Векторы ] горизонтальные кнопки веб-сайта с интерфейсом речевых безделушек (ai, eps 1.45MB)
All-free-download.com
[Векторы] Шаблон баннера сайта электронной коммерции клиенты эскиз плоский дизайн (.ai .eps .svg 2.07MB)
All-free-download.com
[ Векторы ] кнопки веб-сайта с черно-белым пользовательским интерфейсом (ai, eps 1.02MB)
All-free-download.com
[ Векторы ] Кнопка пользовательского интерфейса веб-сайта векторная иллюстрация с горизонтальным стилем (ai, eps 1. 23MB)
23MB)
All-free-download.com
[Векторы] наборы кнопок пользовательского интерфейса с горизонтальными вкладками (ai, eps 1,023.60KB)
Все-бесплатно-download.com
[ Векторы ] Цифровые навигационные кнопки устанавливают дизайн в красных мультифигурах (ai, eps 4.59MB)
All-free-download.com
[Векторы] Иллюстрация кнопок сайта в современном горизонтальном стиле (ai, eps 564.57KB)
All-free-download.com
[ Векторы ] Дизайн кнопок веб-сайта с иллюстрацией пользовательского интерфейса (ai, eps 1. 72MB)
72MB)
Все-бесплатно-download.com
[Векторы] Дизайн кнопок веб-сайта в стиле валентинки (ai, eps 2.77MB)
All-free-download.com
[ Векторы ] Эскиз покупателя шаблона баннера сайта электронной коммерции ( .ai .eps .svg 1.50MB )
All-free-download.com
[ Векторы ] классический дизайн кнопок сайта с горизонтальными вкладками (ai, eps 1.46MB)
Все-бесплатно-download.com
[ Векторы ] Иллюстрация кнопок веб-сайта в современном пластиковом стиле (ai, eps 1. 04MB)
04MB)
All-free-download.com
[ Векторы ] элементы дизайна кнопок веб-сайта с горизонтальным стилем (ai, eps 1.79MB)
All-free-download.com
[ Векторы ] Дизайн горизонтальных кнопок сайта в классическом стиле (ai, eps 1.13MB)
Все-бесплатно-download.com
[ Векторы ] Дизайн кнопок веб-сайта с горизонтальными фигурами (ai, eps 1.34MB)
All-free-download.com
Загрузка дополнительных элементов, пожалуйста, подождите…
Идет загрузка дополнительных элементов, пожалуйста, подождите. ..
..
Критерий поиска:
Тип поиска:
Совпадение с любымСовпадение со всеми
Искать в:
ВекторыИконкиФотографииШрифтыШаблоны сайтовPSD
Лицензия:
Все лицензииРазрешить коммерческое использование
Результат сортировки:
Сначала лучшее совпадениеСначала новыеСначала много загрузокСначала меньше загрузок
- Дом
- Лицензии
- Срок
- Конфиденциальность
- О
- Связаться с
20 лучших шаблонов и примеров кнопок Bootstrap 2023
Мы создали лучшие бесплатные кнопки Bootstrap, чтобы вы могли полагаться ТОЛЬКО на один ресурс при выборе различных интерактивных элементов для своего приложения или веб-сайта.
Красочные, минималистичные, закругленные, темные, угловатые — наши кнопки ВСЕХ форм и стилей удовлетворят потребности КАЖДОГО пользователя.
Вы можете использовать их для:
- Социальных сетей
- Уведомления
- Отправка/загрузка файлов
- Призыв к действию (CTA)
- Выпадающие списки
- Флажки и т. д.
Кнопки вашего веб-сайта привлекательные и привлекательные добавят больше внимания к странице.
Без. А. Свежий. Начинать.
Экономьте время и получайте удовольствие!
Bootstrap Buttons V01
Набор из нескольких различных кнопок, которые подходят для любого веб-сайта или приложения. это современный набор небольших фрагментов, которые теперь можно интегрировать, не начиная с нуля.
Они бывают разных стилей, размеров, цветов и других характеристик, которые вам понравятся.
Вы также можете получить такой эффект с эффектом наведения и МИНИМАЛЬНЫМ внешним видом. Короче говоря, есть что-то для всех.
Короче говоря, есть что-то для всех.
Подробнее / Скачать
Кнопки Bootstrap V02
Эта креативная коллекция кнопок идеально подходит для всех, кто любит более спокойный вид. Вы можете легко найти подходящие для ваших конкретных правил брендинга с различными вариантами цвета.
Если вы хотите изменить что-либо , вы можете делать свое дело.
Наряду со стандартными кнопками вы также получаете переключатели, значки/кнопки социальных сетей, флажки и призывы к действию. Конечно, все эти кнопки РАБОТАЮТ НА ПК и мобильных устройствах безупречно.
Подробнее / Загрузка
Кнопки Bootstrap V03
Если вы хотите использовать сплошные кнопки Bootstrap или альтернативные варианты, в этом шаблоне есть все. Вы можете даже смешивать и сочетать два по желанию.
Они бывают трех разных размеров, предлагают более пятнадцати различных цветовых вариаций и даже полноразмерную версию.
Если вам нужно БЫСТРОЕ решение для вашего приложения, не ищите дальше и воспользуйтесь любым из них.
Подробнее / Загрузка
Кнопки Bootstrap V04
Эти кнопки Bootstrap похожи на сплошные кнопки из шаблона выше, только с закругленными краями. Если вам не нравится резкость , вы можете упростить ситуацию, используя эти чувствительные кнопки.
Вы также можете выбирать между несколькими размерами и вариантами цвета, что позволяет почти МГНОВЕННО встроить в ваш проект.
Дополнительная информация / Скачать
Кнопки Bootstrap V05
Всегда есть способ пойти против нормы, даже когда дело касается кнопок.
Например, вы можете выбрать эту классную коллекцию угловых пуговиц Bootstrap твердой формы.
Как и все другие наши альтернативы, вы также получаете их в РАЗЛИЧНЫХ размерах (включая полную ширину) и разных цветах, как показано на скриншоте выше.
Подробнее / Загрузка
Кнопки Bootstrap V06
Кнопки Bootstrap V06 — это набор ярких и простых кнопок с закругленными краями, на первый взгляд, но это нечто большее.
Каждая кнопка имеет классный эффект наведения , который превращает ее в белый цвет и делает ее более заметной, слегка увеличивая ее и добавляя тень вокруг нее.
Не стесняйтесь сначала протестировать их, прежде чем нажать кнопку загрузки.
Подробнее / Скачать
Bootstrap Buttons V07
Округлые элементы на веб-сайтах и в приложениях стали все чаще использоваться с ростом популярности мобильного трафика.
Чтобы интегрировать закругленных кнопок в свой проект, вам не нужно делать их самостоятельно, достаточно скачать бандл Bootstrap Buttons V07.
Наряду с современным дизайном, они также реагируют на наведение и без проблем работают на экранах разных размеров.
Подробнее / Скачать
Кнопки Bootstrap V08
Для всех, кто любит кнопки с острыми краями и придерживается относительно простых вещей, Bootstrap Buttons V08 — лучший выбор.
Различные цвета, размеры и эксклюзивный вариант полной ширины доступны для интеграции.
Благодаря гибкой и популярной основе Bootstrap Framework, очевидно, что все эти кнопки отлично подходят для мобильных устройств и настольных компьютеров.
Дополнительная информация / Скачать
Кнопки Bootstrap V09
Что касается кнопок, они могут быть простыми или иметь специальные эффекты. Независимо от вашего стиля, этот список охватывает их все, а затем и некоторые из них.
Если вам нравится приятный эффект наведения на кнопку, которая отображается в виде контура, вы можете интегрировать их в свое приложение.
Вы можете сэкономить много времени благодаря РАЗНООБРАЗНЫМ вариантам цвета и размерам.
Подробнее / Загрузка
Кнопки Bootstrap V10
Кнопки Bootstrap V10 чистые, минималистичные и креативные.
По умолчанию они имеют двойной контур , но две линии превращаются в жирный контур, когда вы наводите на них курсор мыши.
Вы всегда можете выбрать что-то не слишком традиционное, и тогда вы выберете Bootstrap Buttons V10.
Дополнительная информация / Загрузка
Кнопки Bootstrap V11
Закругленные края, оттенок и эффект наведения являются основными характеристиками кнопок Bootstrap V11.
Эти гибкие и простые в использовании альтернативы отлично подходят для всех со светлым (или белым) дизайном приложения или веб-сайта. Скажем прямо, если он темный, оттенок почти не будет иметь смысла.
Имейте в виду, эффект наведения делает тень исчезающей, а цвет кнопки СТАНОВИТСЯ темнее.
Дополнительная информация / Загрузка
Кнопки Bootstrap V12
Если вы запускаете веб-сайт или приложение с темным дизайном и хотите, чтобы ваши кнопки и CTA выделялись, Bootstrap Buttons V12 — ваш лучший выбор.
Это широкая коллекция кнопок различных стилей, размеров, цветов, ссылок, отключенных опций и т. д.
Вы ТАКЖЕ ПОЛУЧАЕТЕ переключатели, флажки, раскрывающиеся списки и список специальностей.
Дополнительная информация / Загрузка
Кнопки Bootstrap V13
Кнопки Bootstrap V13 — это группа очень многих стилей кнопок, которые теперь можно использовать в своих целях.
Отлично подходят для темных тем приложений и веб-сайтов , но вы также можете использовать их с другими форматами.
Каждая кнопка также имеет два вида: сплошной цвет и контур. Также многие применяют эффект наведения, который можно использовать по умолчанию.
Подробнее / Скачать
Кнопки Bootstrap V14
Bootstrap Buttons V14 — это набор решений, охватывающих все: от градиентных, сплошных и белых кнопок.
Вы также получаете их в разных размерах и для разных целей, таких как социальные сети, раскрывающиеся списки и флажки.![]()
В этом наборе нет нескольких кнопок со значками, призывов к действию и текстовых кнопок/ссылок.
Подробнее / Загрузка
Кнопки Bootstrap V15
Эти причудливые кнопки — все, что вам нужно, если вы хотите что-то, что не выглядит слишком классически, но все же не слишком необычно.
Кнопки бывают разных стилей и форматов и включают тень и эффект наведения (последний не относится ко всем из них).
Вы можете использовать их для призывов к действию, социальных сетей, флажков, переключателей и т. д. кнопка.
Эти кнопки также имеют значок и номер, что удобно для многих проектов. Они также бывают в двух РАЗЛИЧНЫЕ стили: светлый фон и однотонный фон.
Кроме того, последние добавляют пикантности эффекту наведения.
Дополнительная информация / Загрузка
Кнопки Bootstrap V17
Кнопки могут не иметь эффекта, наведения, щелчка или того и другого. Если вы выберете формат «оба», вам лучше сразу перейти к просмотру кнопок Bootstrap V17, перейдя к предварительному просмотру демо-версии.
Если вы выберете формат «оба», вам лучше сразу перейти к просмотру кнопок Bootstrap V17, перейдя к предварительному просмотру демо-версии.
Эффект наведения заставляет тень вокруг кнопки исчезнуть, а эффект щелчка создает ощущение « нажал ». Крутой вариант, который будет иметь значение для вашего проекта.
Подробнее / Скачать
Кнопки Bootstrap V18
Кнопки, значки, указатели, нумерация страниц, флажки и переключатели — это все, что вы получаете с этим набором.
Есть еще.
Этот набор отличается разнообразием цветов и размеров, а также эффектами наведения и щелчка. Вы также заметите нетрадиционную округлую форму кнопок, которые будут красиво выделяться в вашем приложении.
Подробнее / Скачать
Кнопки Bootstrap V19
Кнопка может содержать текст, значок и номер с красивым и динамичным выбором цвета, который делает ее привлекательной для глаз.
Эти ярких кнопок используют Bootstrap, что делает их гибкими и расширяемыми для безупречной работы на экранах разных размеров.
Их также очень просто и БЫСТРО интегрировать благодаря удобной для начинающих структуре кода.
Подробнее / Скачать
Bootstrap Buttons V20
Кнопка с анимацией при наведении может легко привлечь чье-то внимание и повысить вероятность нажатия на нее.
Bootstrap Buttons V20 — это набор кнопок разных стилей и цветов.
Они бывают сплошного цвета или с контуром и текстом, значком или с тем и другим. Вы также получаете несколько кнопок социальных сетей на выбор, поэтому вам не нужно создавать их вручную.
Подробнее / Скачать
Всегда помните, что при выборе кнопки, которую вы хотите использовать для своего сайта, учитывайте, сочетается ли она с самим сайтом.
Эти небольших элементов интерфейса составляют всю вашу веб-страницу.![]()

 Текст и цвета кнопки должны быть четкими и понятными. В 2021 году очень популярны плоские кнопки. Вам стоит избегать сложных и слишком абстрактных кнопок, которые могут отвлекать ваших пользователей от других важных элементов на сайте.
Текст и цвета кнопки должны быть четкими и понятными. В 2021 году очень популярны плоские кнопки. Вам стоит избегать сложных и слишком абстрактных кнопок, которые могут отвлекать ваших пользователей от других важных элементов на сайте.