Как установить шаблон на MODx. Детальная инструкция.
Наверняка, те, кто уже работал с этой системой, знают, что на данный движок можно установить практически любой шаблон.
Отличительной особенностью является то, что для MODx используются самые обыкновенные html шаблоны, а их в интернете десятки тысяч экземпляров, да к тому же, большинство из них совершенно бесплатны. Так что если вы выбрали данный движок для своего проекта, то проблем с дизайном возникнуть не должно.
Так как эта серия уроков посвящена созданию сайта визитки на MODx, то шаблон я старался подбирать более современный, который был бы универсальный и легко затачивался под компании различных направлений.
Мы с вами будем разрабатывать сайт на основе шаблона Retina — Free Template от производителя – chocotemplates. Скачать его можно по этой ссылке – ссылка на шаблон.
Я выбрал бесплатную версию этого шаблона, но для ее использования нужно оставлять копирайт производителя. Но нам это не так важно. Главная задача – научится работать с шаблонами.
Архив включает в себя следующие файлы.
Index.html – этот файл нам не нужен, разработчики сделали его, чтобы демонстрировать работу шаблона на различных устройствах.
А папка «defaul» в свою очередь имеет вложение директории.
В папке «css» — хранятся стили и изображения, используемые в данной теме (папка «images»).
В папке «js» — содержатся файлы библиотеки jquery, а также скрипты подключения слайдера на главной странице сайта.
Файл home.html – основной файл html шаблона именно его мы и будем использовать.
Как вы видите, здесь нет готовых внутренних страниц, но я обязательно покажу вам как их добавить, в следующих уроках. А пока давайте разбираться с главной.
Непосредственная работа с движком MODx
После того, как вы разберетесь со структурой шаблона, можно приступать к работе с системой. Все шаблоны для MODx хранятся в папке /assets/templates/, именно туда нам и нужно залить папку с шаблоном. Директорию я назову «Retina». В эту папку заливаем все файлы которые находятся в директории «default». У вас должно получится следующее.
Теперь переходим в административную панель сайта в раздел и авторизуемся. Сделать это можно по адресу http://вашсайт.com/manager.
После авторизации вам нужно перейти в раздел «Элементы» – «Управление элементами» – Вкладка «Шаблоны».
Сейчас там есть шаблон с демо данными, его мы трогать не будем, а чуть ниже размещен шаблон под именем – «Minimal Template». Именно его мы и будет начинать править.
Нажимаем на ссылку этого шаблона и переходим в раздел его редактирования. Этот шаблон мы назовем «Главная», так как в следующих уроках мы будем делать и несколько внутренних страниц с различной структурой.
Заполняем два поля:
- имя шаблона;
- описание.
Чуть ниже, в поле – «Код шаблона HTML», нужно вставить код страницы index.html, которая размещена у вас на сервере по адресу — /assets/templates/retina/home.html.
После чего в верхнем правом углу жмем кнопку «Сохранить». И идем на сайт смотреть, что у нас получилось.
Как видите, структура сайта подключилась, стили и скрипты не подключены. Дело в том, что у нас поменялся путь ко всем этим файлам. Сейчас мы это исправим.
Для этого опять переходим в админ панель в раздел «Элементы» – «Управление элементами» – Вкладка «Шаблоны» и нажимаем редактировать шаблон «Главная».
Для начала между тегами <head></head>, прописываем базовый путь для шаблона, делается это с помощью этого кода:
<base href="[(site_url)]" />
Также необходимо подправить все имеющиеся в коде пути к файлам: стилей, скриптов, изображений. Нужно внимательно проверит все элементы, для того чтобы шаблон подключился.
Маленькое отступление – на CMS MODx, придется много работать с кодом, поэтому советую вам поставить редактор Notepad++, он отлично подойдет для правки шаблонов.
Итак, для примера, если изображение в оригинальном шаблоне подключается вот таким образом.
<img src="css/images/mac-img.png" alt="" />
То в MODx нужно изменить его на вот такую конструкцию.
<img src="/assets/templates/retina/css/images/mac-img.png" alt="" />
То есть во всех путях добавляем приставку:
/assets/templates/retina/
Если вы называли папку шаблона по другому, то «retina» нужно изменить на ваше название.
Для облегчения работы можете использовать в редакторе Notepad++ поиск по слову «src». Так вы сможете проверить, все ли элементы подключены.
После проделанной работы сохраняем наш шаблон «Главная» и идем на сайт смотреть на результат. Если вы сделали все правильно, вы должны увидеть следующую картину.
На этом сегодня все, дизайн подключен, а вот все остальные элементы дизайна мы будем подтягивать в следующих уроках.
Подписывайтесь на обновления, чтобы ничего не пропустить.
Как установить шаблон в MODX

 Современные CMS позволяют задавать оформление сайтов из готовых шаблонов, что сильно упрощает жизнь людям, которые не сильно подкованы в веб-программировании и дизайне. Не является исключением и MODX.
Современные CMS позволяют задавать оформление сайтов из готовых шаблонов, что сильно упрощает жизнь людям, которые не сильно подкованы в веб-программировании и дизайне. Не является исключением и MODX.Шаблон представляет собой несколько файлов и папок, которые необходимо положить в специальный каталог на сайте.

 Пример шаблона для MODX.
Пример шаблона для MODX.
Для установки дизайна из готового шаблона создайте в каталоге assets/templates/ новую папку, куда и нужно будет положить файлы и папки, о которых говорилось выше. Путь к шаблону может быть и иным.
Далее необходимо зайти в административную панель MODX, перейти в раздел Элементы и нажать на кнопку добавления нового шаблона (на скриншоте). Представленные далее скриншоты относятся к MODX Revolution, однако принципы работы с шаблонами аналогичны и для MODX Evolution.

 Создание нового шаблона в MODX.
Создание нового шаблона в MODX.Откроется форма, которую нужно заполнить при создании шаблона.


Обязательно надо задать имя шаблона и вставить код из файла index.html. После этого нужно сохранить шаблон.
Для применения шаблона нужно открыть свойства документа в разделе Ресурсы.


Там можно выбрать необходимый шаблон из выпадающего списка.


Не забудьте сохранить изменения.
Однако, если мы посмотрим на результат своей работы, мы увидим, что шаблон отображается не совсем корректно.


Причина кроется в том, что не подключились таблицы стилей (CSS). Поэтому нам потребуется отредактировать код шаблона.
Снова открываем шаблон и прописываем между тегами <head> и </head> базовый путь для шаблона:
<base href="[[++site_url]]" />
В MODX Evolution вместо [[++site_url]] используйте [(site_url)].
Вторым шагом будет редактирование путей ко всем файлам стилей, изображений и скриптов, что вы найдёте в коде шаблона. Проще всего искать строки кода, содержащие src.
Так, если в коде у вас прописан путь к изображению
<img src="img/common/avatar.png">
то нужно добавить путь к каталогу шаблона (в моем случае
<img src="/assets/templates/pure/img/common/avatar.png">
Сохраните шаблон после редактирования, и дизайн сайта примет вид, задуманный разработчиками шаблона.
Установка шаблона на MODx
В создании сайта на MODx зачастую используются уже готовые шаблоны. Благо, на данный момент таких шаблонов огромное количество. Заказчик может лично выбрать и предоставить веб-студии шаблон, который ему приглянулся, а дальше, специалисты уже берут дело в свои руки. Также готовые шаблоны (бесплатные и платные) помогают и самим разработчикам, так как некоторые шаблоны могут сильно походить на ТЗ заказчика, при этом у шаблона достаточно изменить только цвет ссылок или шапку.В интернете существует множество порталов, где можно найти и скачать шаблоны на MODx бесплатно или купить отличную тему. Такими площадками могут стать, например, Themeforest, Template Monster и др.
Исходные данные шаблона MODx для установки
В шаблон для MODx входит определенный набор файлов:- файл CSS, который содержит стили;
файл(-ы) JavaScript, но как правило, они не всегда имеются;
файл, в котором содержится код шаблона;
файл (папка), в которой находятся изображения шаблона;
иные файлы, необходимые для корректной работы шаблона;
Этапы установки MODx-шаблона
В директории сайта assets/templates/ создается новая директория, например, rg_template/. Затем в данную папку копируются файлы со стилями CSS, а также папка с изображениями.Внимание. Нельзя изменять пути к файлам в коде шаблона и таблице стилей CSS.
Далее переходим к административной панели MODx. Здесь нужно зайти в раздел Новый шаблон (Элементы — Управление элементами). Появится форма для заполнения:
Имя шаблона — введите название шаблона, например, rg.
Код шаблона — вставьте скачанный код шаблона сайта. Как правило, он хранится в отдельном файле в формате txt.
Далее нажмите на кнопку «Сохранить».
Основные ошибки и проблемы
Плагины Шаблон сам по себе может выглядеть замечательно и эффектно, однако после установки некоторые элементы могут не сработать. Для этого необходимо установить соответствующие плагины.Меню От устанавливаемого шаблона MODx зависит структура меню сайта. Для того чтобы меню выглядело именно таким, как в шаблоне, необходимо внести некоторые изменения в стилях CSS и настройках сниппета (Wayfinder).
Битые ссылки В виду того, что в фале стилей CSS все пути к стилям являются абсолютными, тогда после установки шаблона на сайт ссылки могут быть «битыми». Обратите на это внимание и лучше перепишите ссылки на относительные.
Установка шаблона на MODx | Создание поддержка продвижение сайта на Modx
Также готовые шаблоны (бесплатные и платные) помогают и самим разработчикам, так как некоторые шаблоны могут сильно походить на ТЗ заказчика, при этом у шаблона достаточно изменить только цвет ссылок или шапку.
В интернете существует множество порталов, где можно найти и скачать шаблоны на MODx бесплатно или купить отличную тему. Такими площадками могут стать, например, Themeforest, Template Monster и др.
Исходные данные шаблона MODx для установки
В шаблон для MODx входит определенный набор файлов:
файл CSS, который содержит стили;
файл(-ы) JavaScript, но как правило, они не всегда имеются;
файл, в котором содержится код шаблона;
файл (папка), в которой находятся изображения шаблона;
иные файлы, необходимые для корректной работы шаблона;
Этапы установки MODx-шаблона
В директории сайта assets/templates/ создается новая директория, например, rg_template/. Затем в данную папку копируются файлы со стилями CSS, а также папка с изображениями.
Внимание. Нельзя изменять пути к файлам в коде шаблона и таблице стилей CSS.
Далее переходим к административной панели MODx. Здесь нужно зайти в раздел Новый шаблон (Элементы — Управление элементами). Появится форма для заполнения:
Имя шаблона — введите название шаблона, например, rg.
Код шаблона — вставьте скачанный код шаблона сайта. Как правило, он хранится в отдельном файле в формате txt.
Далее нажмите на кнопку «Сохранить».
Основные ошибки и проблемы
Плагины Шаблон сам по себе может выглядеть замечательно и эффектно, однако после установки некоторые элементы могут не сработать. Для этого необходимо установить соответствующие плагины.
Меню От устанавливаемого шаблона MODx зависит структура меню сайта. Для того чтобы меню выглядело именно таким, как в шаблоне, необходимо внести некоторые изменения в стилях CSS и настройках сниппета (Wayfinder).
Битые ссылки В виду того, что в фале стилей CSS все пути к стилям являются абсолютными, тогда после установки шаблона на сайт ссылки могут быть «битыми». Обратите на это внимание и лучше перепишите ссылки на относительные.
Шаблон для Modx, структура шаблона сайта, предварительная подготовка, настройки
В этом уроке рассмотрим структура шаблона и сделаем предварительную подготовку для дальнейшей работы.
Вот и пришло время познакомить вас с установкой бесплатных шаблонов на CMS MODX Revolution. Как известно, в этой системе нет как таковых готовых шаблонов, т.е. не имеется волшебной кнопки, кликнув на которую он установится, а пользователь будет наслаждаться им. Конечно, некоторое подобие готовых тем существует, но таких решений очень мало, а мы будет рассматривать универсальный подход, чтобы любой бесплатный шаблон после скачивания стал основой для нашего сайта.
Предположим, что вам не нужно объяснять, как установить CMS на хостинг и подключиться к FTP, на эту тему существует множество руководств, а наш урок совершенно не об этом. Мы рассмотрим вариант, что Modx успешно установлен, и к FTP мы успешно подсоединились. Далее будем рассматривать установку шаблона на примере из категории Бизнес и услуги. Возьмем за основу шаблон Arbitrary. Посмотреть демо и скачать его вы можете по ссылке.
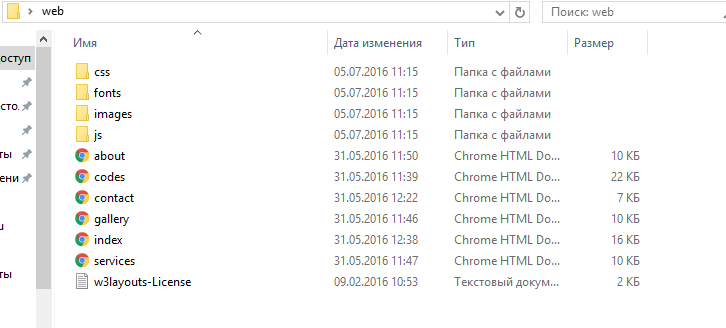
Откройте полученный архив и разархивируйте его себе на компьютер. Ниже представлена файловая система данного шаблона. Пройдемся по ней подробнее.

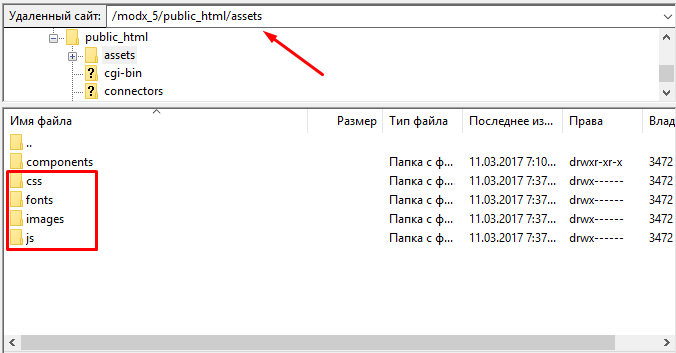
Обратим внимание на папки css, fonts, images, js. Их необходимо будет перенести на хостинг в папку assets свеже установленного Modx Revo. После перенесения их в нужную папку наблюдаем такую картину.

На этом подготовительная часть по части файлов заканчивается. Перейдем к основным настройкам CMS Modx, которые будут полезны. Я описываю то, как обычно делаю сама, но все субъективно, никому не навязываю свое мнение и не говорю, что это единственный верный путь разработки. Возможно, вы внесете ряд своих изменений.
Заходим в админку нового сайта, переходим на вкладку Приложения-Установщик и загрузим ряд основных расширений, которые очень пригодятся для дальнейшей работы.
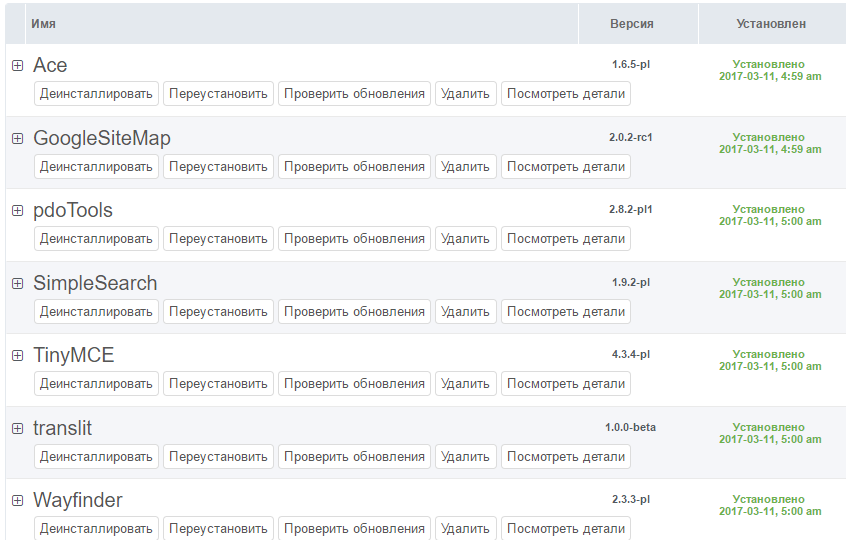
Среди них Ace, GoogleSiteMap, pdoTools, SimpleSearch, TinyMCE, translit, Wayfinder(меню можно формировать и pdoTools, тут дело вкуса и привычки). Это то, чем я пользуюсь из проекта в проект, далее будем устанавливать еще приложения, если это будет нужно. Стоит ли описывать процесс установки? Надеюсь, тут не возникнет сложностей, ведь все приложения от стандартного поставщика modx.com. Нужно просто кликнуть кнопку Загрузить дополнения, затем в поиске найти нужное, кликнуть на найденном Загрузить, затем перейти в Управление пакетами, там появится новый пакет, кликнем Установить и все готово. Можно сразу загрузить все пакеты, затем перейти в управление ими и установить их за раз. Получаем примерно такую картину.

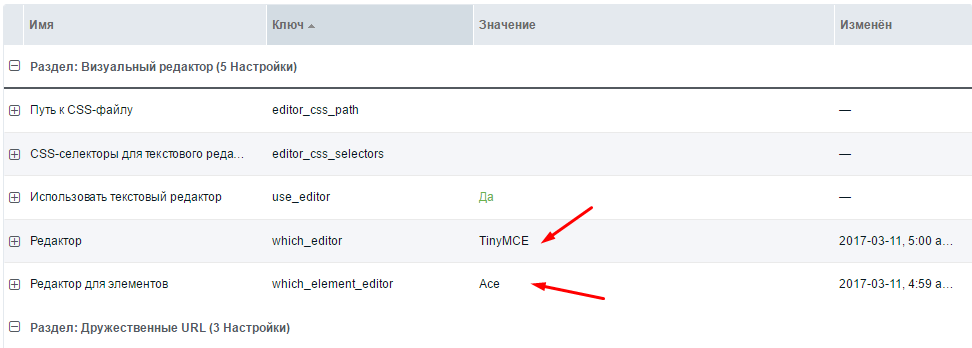
Далее рассмотрим основные системные настройки Modx. Наводим курсор на шестеренку в правом верхнем углу и выбираем соответствующий пункт. Далее опишу настройки, которые делаю обычно. Иногда требуется что-то поменять дополнительно, но это по обстоятельствам. На второй странице пагинации есть настройки Визуального редактора. Там в соответствующих полях должны стоять названия редакторов, которые мы скачали в разделе с пакетами. Это Ace(редактор кода с подсветкой, гораздо удобнее работать с элементами) и TinyMCE(визуальный редактор для работы с ресурсами, его можно настроить для работы с таблицами отдельно, но я обычно этого не делаю, в интернете хватает информации на эту тему, либо можно выбрать другой редактор, тут дело вкуса. Мне же хватает стандартных средств).

Следующие настройки, которые нужно изменить находятся на третьей странице пагинации и называются Дружественные URL. Думаю, тут и так понятно что и зачем, поэтому не буду рассматривать отдельно каждый пункт, а просто приложу скрин со своими настройками. Отдельно только скажу по поводу пункта Транслитерация псевдонимов, здесь нам поможет приложение, которое мы устанавливали, translit. Оно на лету создает человекопонятный URL, что очень важно для SEO и пользователей, пункт заполняем значением russian.

Далее заполняем настройки Сайт на 7 странице пагинации. Важные пункты: Страница ошибки 404 (здесь выберете номер ресурса, который отвечает за 404, но у нас он не создан), Публиковать по умолчанию (Обычно отмечаю Да, мне так удобнее), Название сайта (Будет выводится при входе в админку и в левом верхнем углу панели, так красивее, согласитесь). Собственно все, может что-то и забыла, будем разбираться по ходу.
Далее в меню панели администратора выбираем пункт Содержимое-Типы содержимого. У пункта HTML убираем .html и оставляем поле пустым. Это делается для того, чтобы modx в конец урлов не добавлял расширение. Мне так нравится больше визуально, хотя есть мнение, что поисковики больше любят страницы с .html, но это спорный вопрос.
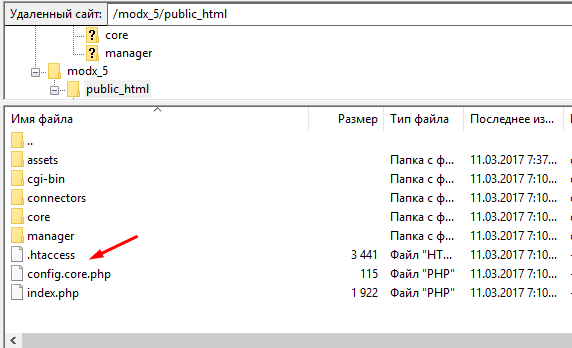
Еще один момент, который нужно сделать для нормальной работы и функционирования ЧПУ, это переименовать файл ht.access в .htaccess. Это скрытый конфигурационный файл сервера, находится он в корне установленной системы. У меня почему-то при установку уже был этот файл с нужным названием, но он был пуст, собственно я переименовала ht.access, заменила пустой, все хорошо работает.

На этом завершается подготовительная часть и можно переходить к следующем уроку. Удачи, надеюсь, у вас все получилось.
Урок 2. Интеграция дизайна шаблона сайта в систему управления MODx | Дизайн шаблона сайта, CMS MODx, создание чанков, подключение jQuery галереи, Урок CMS MODx Evo | Уроки MODx Evo
Уроки MODx
Будем создавать сайт на основе шаблона plusbusiness. Шаблон можно найти в папке distr_MODx.
Рисунок 2.1
В шаблон сайта входят:
- главная страница с jQuery галереей (файл index.html)
- внутренняя страница из двух колонок с дополнительной навигацией (файл style-demo.html)
- страница из одной колонки на всю ширину шаблона (full-width.html)
В архиве plusbusiness.zip лежит 3 папки и 3 HTML-файла.
Рисунок 2.2
Все файлы шаблонов, используемых системой управления MODx, хранятся в папке: assets/templates.
На нашем локальном хостинге полный путь к этой папке такой: Z:\home\site-labmodx\www\assets\templates (у Вас имя папки с сайтом – другое).
1. В папке assets/templates создайте папку для нашего будущего шаблона, например – site-ваша фамилия (все по латински) (в нашем случае это папка site-labmodx), в которую скопируйте содержимое архива с шаблоном plusbusiness.
Рисунок 2.3
2. Заходим в панель администратора, в нашем случае по адресу http://site-labmodx/manager.
3. Открываем вкладку: Элементы – Управление элементами – Шаблоны. Здесь два шаблона уже создано. Будем менять шаблон Minimal Template, который является шаблоном по умолчанию.
Рисунок 2.4
Сначала создадим шаблон для главной страницы с jQuery галереей. Для этого:
4. Откройте шаблон Minimal Template.
5. В поле Имя шаблона впишите название шаблона Главная страница, а в поле Описание – краткое описание (Главная страница с jQuery галереей).
В поле Новая категория впишите Общий дизайн сайта.
Из области Код шаблона (HTML) удалите все, что там есть, и скопируйте HTML-разметку главной страницы из файла index.html (из папки assets/templates/site-labmodx).
6. После заполнения нажмите на кнопку Сохранить+Продолжить вверху страницы.
Рисунок 2.5
7. Просмотрите сайт в браузере, набрав имя Вашего сайта (в нашем случае http://site-labmodx/)
Рисунок 2.6
Пока она выглядит не очень впечатляюще, ведь у нас нарушились все пути к подключаемым файлам стилей, изображениям и скриптам, поэтому мы сейчас займемся их исправлением.
8. Следуем к странице редактирования шаблона: Элементы – Управление элементами – Шаблоны – Главная страница.
Начинаем изменять пути к файлам и изображениям в шаблоне.
9. Вначале пропишем базовый URL для нашего сайта, чтобы предостеречься от неправильного распознавания относительных путей. Для этого внутри тега <head> прописываем следующее:
<base href=»[(site_url)]» />
10. Так как вложенность папок изменилась при интеграции дизайна в систему управления, то для всех путей в нашем случае необходимо добавить следующую конструкцию. (Вы вводите имя своей папки).
/assets/templates/site-labmodx/
Нужно изменить все пути, в которых встречаются styles, scripts и images.
Для примера, вот как выглядит путь подключения CSS стилей в оригинале:
<link rel=»stylesheet» href=»styles/layout.css» type=»text/css» />
А вот так уже после изменения:
<link rel=»stylesheet» href=»/assets/templates/site-labmodx/styles/layout.css» type=»text/css» />
11. Измените все пути к файлам стилей, скриптов и изображений ( styles, scripts и images). После изменения всех путей должно получиться следующее. Галерея при нажатии на стрелки справа и слева должна переключаться.
Рисунок 2.7
Разбиение шаблона на чанки
Чанк – повторяемая часть HTML кода.
{{Повторяемая_часть}}
Итак, для начала давайте проанализируем, из каких блоков состоит наш шаблон главной страницы, на какие логические части его можно разбить.
Шапка сайта – шапка сайта идет совместно с логотипом и главным меню навигации.
Рисунок 2.8
jQuery галерея
Рисунок 2.9
Блок с анонсами или кратким содержанием статей, новостей. Этот блок должен будет заполняться автоматически, то есть правки при редактировании главной страницы тут вноситься не будут.
Рисунок 2.10
Футер, или нижняя часть сайта
Рисунок 2.11
В нашем примере у сайта есть три вида шаблонов (главная страница, страница с дополнительной навигацией и страница с одной колонкой на всю ширину).
Если посмотреть на все три варианта шаблона, то можно увидеть что у них есть общие части, такие как Шапка сайта и Футер.
Рисунок 2.12
Далее, разбиваем HTML-код на чанки.
12. Для того, чтобы попасть на страницу редактирования шаблона главной страницы проследуем по следующим вкладкам: Элементы – Управление элементами – Шаблоны – Главная страница.
Для начала вынесем в отдельный чанк тег <head> со всеми служебными тегами внутри него и подключаемыми скриптами и стилями.
13. Для этого находим в HTML коде шаблона тег <head> и копируем его в буфер обмена (Ctrl+C).
<head profile=»http://gmpg.org/xfn/11″>
<base href=»[(site_url)]» />
<title>PlusBusiness</title>
<meta http-equiv=»Content-Type» content=»text/html; charset=iso-8859-1″ />
<meta http-equiv=»imagetoolbar» content=»no» />
<link rel=»stylesheet» href=»/assets/templates/site-labmodx/styles/layout.css» type=»text/css» />
<script type=»text/javascript» src=»/assets/templates/site-labmodx/scripts/jquery-1.4.1.min.js»></script>
<script type=»text/javascript» src=»/assets/templates/site-labmodx/scripts/jquery.jcarousel.pack.js»></script>
<script type=»text/javascript» src=»/assets/templates/site-labmodx/scripts/jquery.jcarousel.setup.js»></script>
</head>
14. Затем идем по вкладкам Элементы – Управление элементами – Чанки и жмем на кнопку Новый чанк для того, чтобы создать чанк для нашего тега <head>
Рисунок 2.13
15. На появившейся странице заполняем поля Название чанка и вписываем его описание, чтобы легче было ориентироваться, когда чанков будет много. Также можете выбрать название категории, в которую поместите этот чанк, например, Общий дизайн сайта.
Рисунок 2.14
16. Сохраняем чанк.
17. Затем опять возвращаетесь к редактированию шаблона: Элементы – Управление элементами – Шаблоны – Главная страница. И заменяете часть кода, которую вы вынесли в чанк на вызов чанка. Т.е. вместо тега <head> и всего что в нем было расположено, Вы вставляете конструкцию:
Код чанка в строке 3.
Рисунок 2.15
18. Обновите главную страницу в браузере, ничего не должно измениться. Если вдруг макет «поехал», значит Вы неверно заменили часть кода на чанк. Придется все сделать заново или исправить.
Точно так же вы должны создавать и другие чанки. Для этого вырезаете необходимую часть кода из шаблона, вставляете его в содержимое чанка, а в шаблоне на его месте вызываете созданный чанк.
19. Вынесите кусочки кода в следующие чанки:
{{HEADER}} {{GALLERY}} {{MAIN-CONTENT}} {{FOOTER}}
В чанке {{HEADER}} будет храниться шапка вашего сайта c логотипом и меню навигации. Копируйте в этот чанк все содержимое контейнера <div>
В чанке {{GALLERY}} будет HTML-код галереи. Поместите сюда содержимое контейнера <div>
В чанк {{MAIN-CONTENT}} поместите контейнер <div>. Это будет содержимое главной страницы, пока добавляем статичный HTML код, но затем будем эту область генерировать динамически.
В чанк {{FOOTER}} помещаем контейнеры <div> и <div> это будет нижняя область нашего сайта.
После, того как вы закончите у вас страница с чанками должна выглядеть так:
Рисунок 2.16
Число в скобочках – это ID чанка, у Вас эти номера могут быть другими.
20. При этом сам код шаблона главной страницы, если вы все сделали правильно, должен будет выглядеть вот так:
Рисунок 2.17
Как перенести сайт на MODx с компьютера на компьютер
или на другой хостинг
Шаг 2: Импорт готового дизайна
В предыдущей статье мы полностью подготовились к работе и установили демонстрационную версию MODx. На этом шаге установим готовый дизайн в MODx, разобьем шаблон на небольшие части (чанки, chunks), сделаем некоторые основные настройки для будущего сайта…
Установка MODx CMS…что, снова? Да!
Начнем мы с того, что удалим предыдущую установку демонстрационной версии. Да, вот так жестко, но я же предупреждал. Кто пропустил этот момент в прошлой статье, может пропустить и следующий абзац.
Забегая вперед, конечно, мы могли и не удалять демо-версию, а начать работу прямо с этим кодом, удаляя лишнее или изменяя существующий код… но сделать все с нуля будет проще и быстрее. Короче говоря, заходим в папку с установленной системой и удаляем все файлы. А также очищаем базу данных от предыдущей установки (сделать это проще всего с помощью phpMyAdmin).
Кто еще не скачал архив с установкой системы управления MODx, должен будет сделать это здесь. Напомню, что здесь я предлагаю слегка модифицированный установочный пакет, однако совершенно не настаиваю на нем. Теоретически никакой проблемы быть не должно, если вы скачаете установочный архив с официального сайта, однако в этом случае все вопросы с кодировкой и мелкими настройками, о которых я говорил ранее, нужно будет решить самому.
Дополнено: На текущий момент все проблемы с кодировками удачно решены, поэтому крайне рекомендуется скачивать последнюю стабильную версию MODx с официального сайта.
Запускаем установку системы заново. Как установить и что для этого нужно… всем поленившимся в первой статье – прошу таки пройти на Wiki. Хотя у меня будет пара замечаний, которые я, к сожалению, упустил в первой статье:
- Чтобы использовать кодировку UTF-8 на все 100, на вашем сервере должен быть установлен PHP с расширением mbstring. Чтобы проверить наличие этого расширения на вашем сервере, загрузите на свой сервер файл info.php (переименуйте .txt в .php) и откройте его в своем браузере. Откроется длинная страница с описанием настроек вашего PHP, в том числе должен встретиться заголовок с названием “mbstring”. Если нашли, то все в порядке. Если нет, проще всего попросить поддержку хостинга включить это расширение. На домашнем сервере, извините, придется разобраться самому.
- Версия сервера баз данных MySQL должна быть не менее 4.1, т.к. только начиная с этой версии MySQL корректно работает с кодировкой UTF-8.
Итак, дойдя до страницы “Дополнительные элементы/Optional Items”, предлагаю выбрать только самые необходимые элементы. Кроме того, если установлен флажок “Пример веб-сайта”, — снимите его. Итак, нажмем сначала кнопку “Ни один/None”, чтобы очистить все выбранные по умолчанию флажки, а затем выберем только нужные нам:
- Модуль “Doc Manager” (модуль для гибкого управления документами внутри MODx)
- Модуль “QuickEdit” (модуль для быстрого доступа к редактированию страницы)
- Плагин “Bottom Button Bar” (модуль, добавляющий дополнительные кнопки внизу страницы в MODx)
- Плагин “Forgot Manager Login” (добавляет ссылку для восстановления пароля для доступа к системе управления)
- Плагин “Inherit Parent Template” (плагин автоматически назначает каждому дочернему документу родительский шаблон)
- Плагин “QuickEdit” (плагин, работающий в паре с одноименным модулем)
- Плагин “TinyMCE” (плагин, добавляющий графический редактор TinyMCE для работы с текстом внутри MODx)
И… все. Как вы заметили, ни один стандартный сниппет я не выбрал. В предыдущих статьях я говорил о том, что чаще всего (для меня) проще написать свой код для реализации небольшой функциональности, нежели подыскивать готовое и пытаться переделать это на свой лад. Хотя вполне возможно, что какие-то готовые решения мы все же используем.
Будем считать, что установка завершена.
Заходим в систему управления по адресу “/manager/” с введенными ранее логином и паролем. При первом входе в систему необходимо сделать следующие настройки:
Все остальные параметры пока оставляем без изменений и жмем кнопку “Сохранить”/“Save”. На этом шаге можно считать систему управления установленной и настроенной для дальнейшей работы.
Установка своего шаблона в MODx CMS
При установке MODx, даже если не выбирать установку демонстрационного сайта, автоматически устанавливается шаблон по умолчанию, называемый “Minimal Template”. Этот шаблон доступен здесь: закладка “Ресурсы” -> “Управление ресурсами” -> Закладка “Шаблоны”.

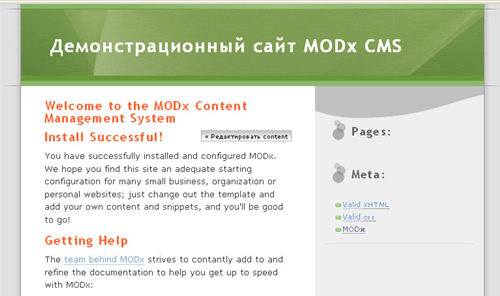
Откроем сайт для просмотра через закладку “Сайт” -> “Предпросмотр” и увидим что-то похожее на следующий рисунок:

Хм… не совсем то, что хотелось бы. Но это уже кое-что, не так ли? Так давайте продолжим и сделаем все еще круче.
Итак, вставим подготовленный шаблон в MODx. Взглянем еще раз на него – что шаблон из себя представляет? Один HTML файл “index.html”, две папки “css” и “design”, содержащие набор CSS файлов и набор изображений для нашего дизайна соответственно. Файл “index.html” собственно и будет основой для шаблона внутри MODx.
Теперь нам необходимо загрузить все составные части нашего шаблона в рабочую директорию MODx. Практически не имеет разницы, куда именно мы загрузим свои файлы, т.е. мы могли бы загрузить эти файлы прямо в основную папку, где установлена система управления MODx. И даже более того, если мы так сделаем, как ни странно, все будет замечательно работать. Однако теоретически подразумевается, что для шаблонов в MODx должна использоваться специальная директория по адресу “/assets/templates/”.
Мы будем использовать именно эту директорию для работы, как это нам предлагают разработчики. Кроме того, мой личный опыт показывает, что если хранить все файлы в корневой директории MODx, постепенно при росте объема сайта накапливается множество разных файлов. Эти файлы в итоге вносят большой информационный шум, проще говоря, захламляют систему, и позже становится все сложнее разобраться в этой куче разнообразных документов.
Зайдя по указанному выше адресу, мы увидим пару папок, называемых “default” и “modxhost”. Это папки, содержащие набор файлов, которые используются для шаблонов демонстрационных сайтов. В том числе директория “default” используется для той зелененькой странички, которую мы видели ранее при предпросмотре.
Смело удаляем обе директории “default” и “modxhost”, поскольку они нам больше не понадобятся. И создаем новую, назовем ее “crystalx” по названию нашего HTML шаблона. Теперь скопируем папки “css” и “design” в эту новую директорию.
И вновь вернемся к системе управления. Снова откроем закладку “Ресурсы” -> “Управление ресурсами” -> Закладка “Шаблоны” и кликнем по ссылке с названием шаблона “Minimal Template”. Нам откроется новая страница для редактирования этого шаблона, где мы увидим несколько полей ввода. Но сейчас нас будут интересовать только следующие поля, которые мы будем сразу редактировать:
- Имя шаблона – назовем наш шаблон “Основной шаблон”.
- Описание – пусть будет что-то в этом духе: “Основной шаблон, используемый для сайта”. Не очень креативно, согласен… кому не нравится, может просто оставить это поле пустым.
- Код шаблона (html) – большое поле ввода, в котором находится основной код HTML шаблона вместе с некоторыми управляющими конструкциями MODx, например,[(site_name)] или [*#content*]. Бесстрашно удаляем отсюда весь старый код, копируем содержимое файла “index.html” и вставляем его в это поле, после чего жмем кнопку “Сохранить”.
Посмотрим, что же у нас получилось. Открываем закладку “Сайт” -> “Предпросмотр” и… ой, какой ужас!.. Мы видим, что вроде бы что-то изменилось, но на первый взгляд – “шеф, все пропало!”. Т.е. наблюдаем мы примерно такую картинку:

Да, действительно не совсем то, что ожидали. Но не все так плохо, как то могло показаться на первый взгляд. Когда мы готовили шаблон для сайта, не учитывали, что пути к картинкам и CSS файлам могут измениться. А они изменились! Как вы помните, мы перенесли эти файлы в папку “assets\templates\crystalx”, поэтому сейчас нам нужно заменить все пути с учетом этого переноса.
Снова открываем шаблон для редактирования (“Ресурсы” -> “Управление ресурсами” -> Закладка “Шаблоны”). Теперь он у нас называется “Основной шаблон”. И меняем все пути к CSS файлам и картинкам на новые, например, так для CSS файлов:
- Было:
<link rel="stylesheet" media="screen,projection" type="text/css" href="./css/main.css" /> - Стало:
<link rel="stylesheet" media="screen,projection" type="text/css" href="./assets/templates/crystalx/css/main.css" />
Или так для картинок:
- Было:
<input type="image" src="design/search_submit.gif" title="Найти" value="Найти" /> - Стало:
<input type="image" src="./assets/templates/crystalx/design/search_submit.gif" title="Найти" value="Найти" />
Сделали? Отлично. Тогда сохраняем измененный шаблон в MODx и заново открываем главную страницу сайта… Ну вот теперь получилось то, что нужно, ага? Для крайне ленивых нетерпеливых вот готовый шаблон index-modified.html с уже измененными путями к файлам.
Деление на чанки (chunks)… или на первый-второй рассчитайсь!
Судя по глоссарию на нашем сайте, чанк (chunk) – это кусок HTML кода, который может быть включен в шаблон. Так оно и есть. Хотя на практике часто чанки могут быть также составной частью сниппетов, но об этом мы поговорим позднее в следующих статьях.
А на данном этапе мы просто разделим свой шаблон по небольшим частям, где каждая часть будет представлена отдельным чанком.
Для чего это делается? Ведь у нас и так имеется рабочий шаблон, нужно только запрограммировать динамические элементы и вперед… Да, в принципе можно поступить и так. И снова, как это не удивляет, система будет работать!
Но мы себя с самого начала приучаем к порядку. Разделив свой готовый шаблон на отдельные кирпичики – чанки , мы сможем лепить новые шаблоны на его основе, просто добавляя или удаляя этот строительный материал без какого-либо дополнительного создания кода. Кроме того, такое логическое разделение на части реально помогает в дальнейшей работе над сайтом (объяснить сложно, это нужно просто почувствовать).
Итак, давайте в который раз взглянем на внешний вид нашего сайта и прикинем, на какие части его можно было бы логически разделить?
Начнем с того, что у нашего шаблона имеется хорошо заметный темно-синий заголовок сайта, в коде шаблона он представлен в блоке с id=“header”. Создадим новый чанк с аналогичным названием “HEADER” здесь: “Ресурсы” -> “Управление ресурсами” -> Закладка “Чанки” (мы используем сейчас только поле “Название чанка”), а после скопируем сюда код всего блока с id=“header” (header-chunk.txt). Сохраняем новый чанк “HEADER” и заменяем весь код блока с id=“header” в шаблоне конструкцией {{HEADER}}, чтобы получился такой шаблон (index-modified2.html).
Аналогично мы можем выделить отдельный блок с id=“tabs”, содержащий верхнее навигационное меню. Создадим для него еще один чанк {{TOPMENU}} (topmenu-chunk.txt).
И так мы пройдем до последнего логического блока. Так, например, блок основного содержимого (id=“content”) перейдет в отдельный чанк {{CONTENT}}(content-chunk.txt). Хочу обратить внимание на способ называния чанков – полезно, хотя и совсем необязательно, давать им название по логическому расположению в шаблоне или по названию блоков, которые они должны замещать.
Также следует иметь ввиду, что название чанка может быть даже на русском языке. Например, чанк {{CONTENT}} мы вполне могли переименовать в {{ОСНОВНОЙ-ТЕКСТ-САЙТА}}, при этом , конечно, не забывая указать в своем шаблоне точно такое же название чанка. Однако я рекомендую все же использовать унифицированный английский язык, как это, например, обычно делается с названиями идентификаторов ID для блоков в шаблоне (div=“content”, div=“tabs” и т.д.).
В результате у нас получится вот такой шаблон (index-modified3.html) и набор небольших кусков HTML кода – чанков:
Чтобы сделать наш шаблон еще более универсальным, выделим в отдельный чанк {{HEAD}} (head-chunk.txt) программный заголовок HTML кода в шаблоне (<head>…</head>). В итоге получится совсем короткий шаблон (index-modified4.html). Скопируйте его код и замените текущий шаблон в MODx, а также создайте все оставшиеся чанки и заполните их соответствующим кодом (код каждого чанка доступен по ссылкам выше).
Ну что ж… откроем наш сайт снова через предпросмотр или просто обновим страницу. Ничего не изменилось? Отлично! Это значит, что мы все сделали правильно. Ура, товарищи!
Заключение
За сим будем считать сегодняшний урок оконченным. Подведем его итоги:
- Мы установили настройки в MODx, которые желательно сделать перед началом работы над новым сайтом.
- Узнали о принципах работы с шаблонами в MODx – где хранятся шаблоны в системе, как их создавать и редактировать.
- Научились импортировать свой готовый HTML шаблон в систему управления.
- Определили назначение чанков и использовали их функционал в своем шаблоне.
Всем спасибо за внимание, комментарии и пожелания приветствуются.
To be continued…
