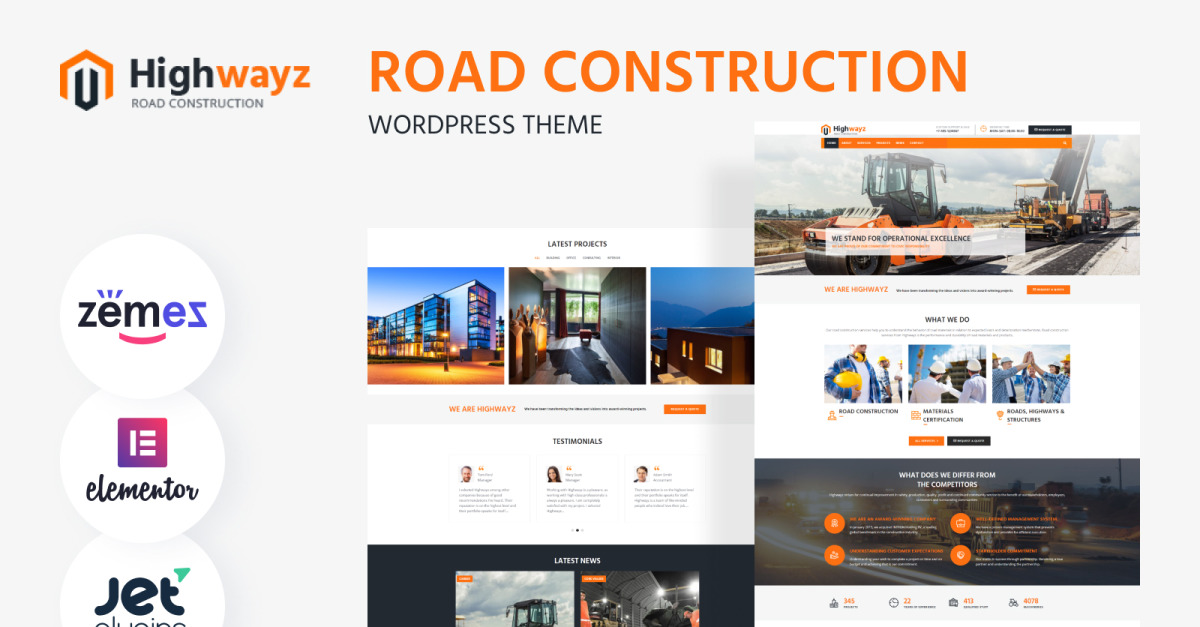
Шаблоны для сайтов дороги на WordPress
Свежие подборки
| Охранник | 1 |
| Гостевые | 1 |
| Ритуал | 22 |
| Кадровик | 0 |
| Фитинги | 10 |
| Миграция | 5 |
| Здания | 100 |
| Кабель | 39 |
| Бумажные | 8 |
| Коллектор | 8 |
| Пожар | 36 |
| Смета | 152 |
| Миграционные | 5 |
| Подводные | 11 |
| Емкости | 5 |
| Замки | 17 |
| Сваи | 291 |
| Корпоратив | 80 |
| Инструктор | 5 |
| Инжиниринг | 6 |
| Выставочный | 2 |
| Материалы | 427 |
| Дизель | 58 |
| Облицовка | 4 |
| Станции | 45 |
| Спагетти | 8 |
| Суды | 194 |
| Логистическая | 11 |
| Метрополитен | 2 |
| Антены | 285 |
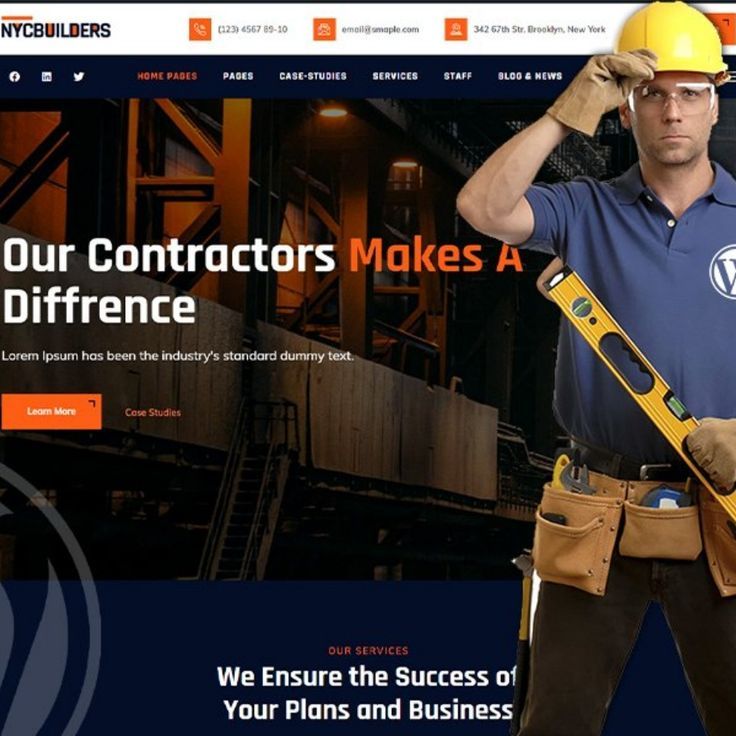
В настоящее время строительная индустрия процветает, будь то жилое, коммерческое или дорожное строительство. Многие частные строительные компании нанимают другие компании для сокращения своей рабочей нагрузки.
Многие частные строительные компании нанимают другие компании для сокращения своей рабочей нагрузки.
Так что, если вы предоставляете дорожно-строительные услуги, это грандиозная возможность настроить свой бизнес в интернете.
Чтобы воплотить ваши мечты в жизнь, вам нужна превосходная платформа, на которой вы можете проявить все свои услуги.
Идеальный конструктор сайтов WordPress
Дорожно-строительная служба WordPress Theme инкапсулирована с помощью перетаскивателя страниц, который помогает вам создать адаптивный веб-сайт для вашего бизнеса, где люди могут собирать информацию о строительстве улиц, или же у вас есть возможность приобрести по самой оптимальной цене, готовые премиум шаблоны для своего сайта.
Кто может воспользоваться преимуществами шаблонов дорожной темы?
Преимуществами этой темы могут воспользоваться все, кто работает в этой области, например, строительные компании, подрядчики, государственные организации, строители, поставщики дорожно-строительных услуг.
Преимущества:
- Удивительный слайдер
- Отзывчивый Макет
- Поддержка всех основных браузеров
- Встроенная контактная форма
- Настройка с содержимым по умолчанию
- Продвигайте бизнес-услуги своих клиентов
- Мощная панель администратора
- Добавьте логотип вашего бизнеса вверху
- Совместимость плагинов и многое другое…
Продвигайте бизнес-услуги своих клиентов
Рекламный баннер — это профессиональный инструмент, чтобы сделать бизнес знаковым или узнаваемым. Таким образом, дизайн шаблона имеет отдельное пространство на главной странице, где вы можете показывать рекламу других ваших бизнес-сервисов, что помогает сделать ваш бизнес знаковым.
Вы также можете продемонстрировать бизнес-рекламу своих клиентов для продвижения их услуг.
Преобразуйте посетителей вашего сайта в подписчиков
Многие владельцы сайтов и блогеры концентрируются на получении трафика, которым они пренебрегают, чтобы конвертировать посетителей сайта в подписчиков. Таким образом, формирование премиум шаблона имеет поле для рассылки новостей, которое поможет вам конвертировать посетителей в подписчиков.
Таким образом, формирование премиум шаблона имеет поле для рассылки новостей, которое поможет вам конвертировать посетителей в подписчиков.
Гости вашего готового сайта должны поставить и отправить свой идентификатор электронной почты, чтобы подписаться. Как только вы получите подписанных пользователей, вы можете начать цифровой маркетинг для вашего бизнеса.
С приобретением премиум шаблона, ваш сайт станет намного красочнее, ярче и доступнее для клиентов. А с правильным подходом, который могут обеспечить вам наши специалисты, вам будет казаться, что лучше сайта нежели ваш — нету!
Строительство и ремонт дорог, мостов
WordPress #4636
3 500 ₽
ДЕМО
Строительство и ремонт дорог, мостов
WordPress #4637
3 500 ₽
ДЕМО
Строительство и ремонт дорог, мостов
WordPress #4640
3 500 ₽
ДЕМО
Строительство и ремонт дорог, мостов
WordPress #4641
3 500 ₽
ДЕМО
Техника для строительства и ремонт дорог
WordPress #9386
3 500 ₽
ДЕМО
Строительство и ремонт железных дорог
WordPress #104
3 500 ₽
ДЕМО
Строительство и ремонт железных дорог
WordPress #4024
3 500 ₽
ДЕМО
Строительство и ремонт дорог, мостов
WordPress #4638
3 500 ₽
ДЕМО
Строительство и ремонт дорог, мостов
WordPress #4639
3 500 ₽
ДЕМО
Строительные шаблоны и темы WordPress.

Навороченность:
Средний функционал
Фон шаблона:
Цвет темы:
Общая цветовая схема:
Яркие цвета
Расположение меню:
Количеcтво колонок:
Выпадающее меню:
Оптимизирован для мобильных:
Перевод на русский язык:
Место под баннер/слайдер:
Быстрый старт в шаблоне:
Два меню в теме:
Такой шаблон как Creator World будет идеален для создания сайтов урбанистической тематики для тех, кто полон таких идей и жаждет поведать о них миру. Шаблон Creator World довольно простой по настройкам и будет полезен пользователям для довольно широкого круга тематик. Шаблон Creator World интересен тем, что изначально в дизайне использована довольно яркая и цепляющая фотография в качестве фона.Раз…
Подробнее
Скачать тему
Навороченность:
Простые и легкие
Фон шаблона:
Цвет темы:
Общая цветовая схема:
Умеренные цвета
Расположение меню:
Количеcтво колонок:
Выпадающее меню:
Оптимизирован для мобильных:
Перевод на русский язык:
Место под баннер/слайдер:
Быстрый старт в шаблоне:
Два меню в теме:
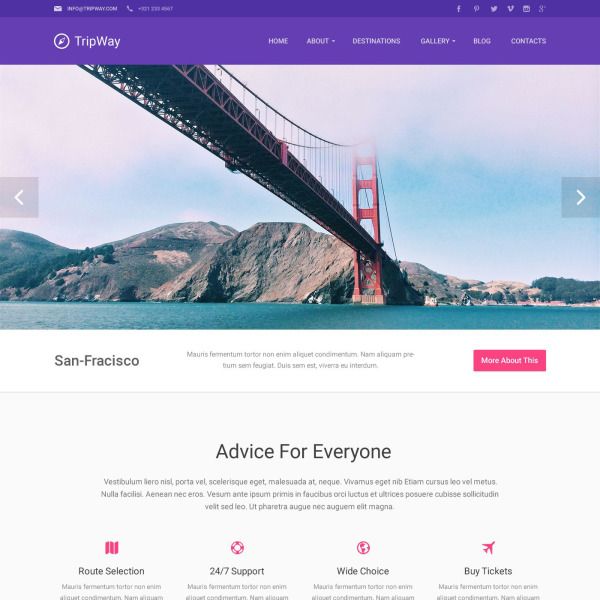
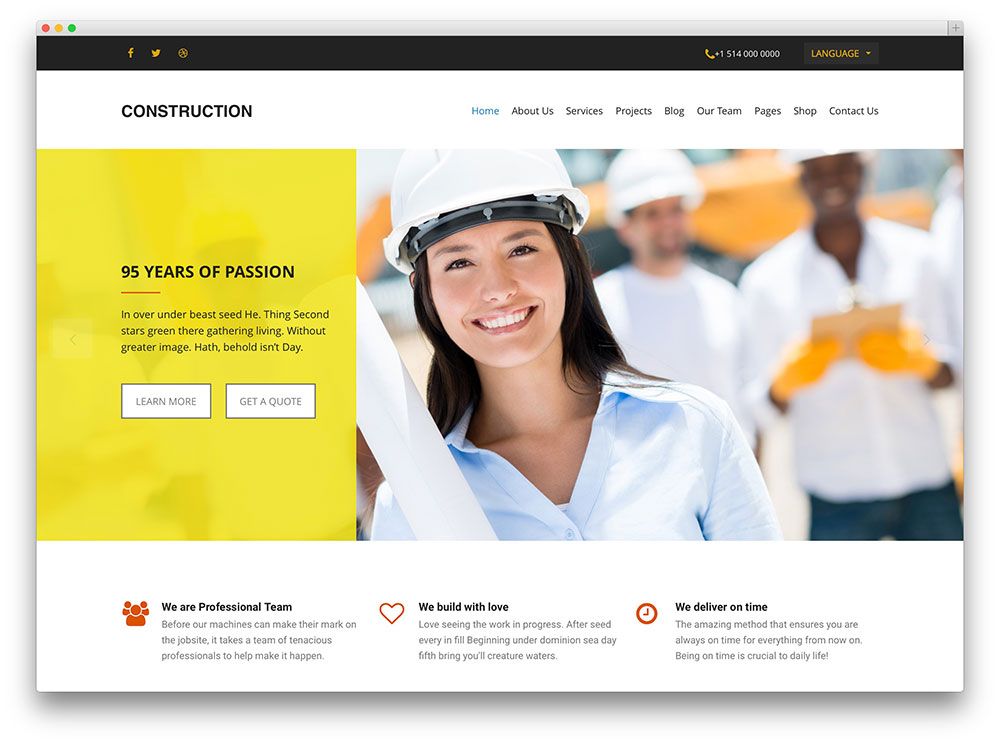
Hathor — мечта, а не шаблон, разработан для реализации несложных проектов на WordPress будь то бизнес-проекты, блог строителя или портфолио дизайнера. Все тематики Hathor будут уместны, стоит лишь сделать удачную подборку фотографии нужной тематики. Основные цвета в шаблоне — желтый, белый, серый. Однако шаблон не выглядит скучно, скорее наоборот. Отсутствие излишних деталей делает шаблон стильнее…
Все тематики Hathor будут уместны, стоит лишь сделать удачную подборку фотографии нужной тематики. Основные цвета в шаблоне — желтый, белый, серый. Однако шаблон не выглядит скучно, скорее наоборот. Отсутствие излишних деталей делает шаблон стильнее…
Подробнее
Скачать тему
Навороченность:
Средний функционал
Фон шаблона:
Цвет темы:
Общая цветовая схема:
Строгие цвета
Расположение меню:
Количеcтво колонок:
Выпадающее меню:
Оптимизирован для мобильных:
Перевод на русский язык:
Место под баннер/слайдер:
Быстрый старт в шаблоне:
Два меню в теме:
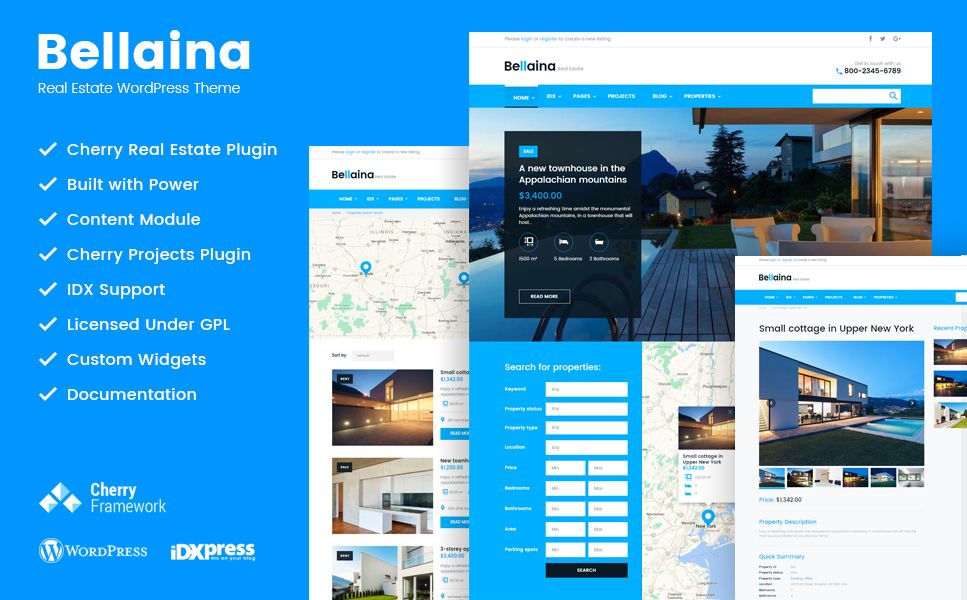
Oriana — вот какой шаблон необходим, когда дело касается сайта недвижимости или сайта о строительстве или ремонте. Шаблон по тематике конечно неоригинален, но сам по себе он может быть довольно актуальным и полезным для создания сайтов строительных компаний или риэлторских контор. Настройки в шаблоне Oriana незначительные, не требуют тщательного разбора кода шаблона, все можно сделать в панели упр.
Подробнее
Скачать тему
Навороченность:
Сложные и тяжлые
Фон шаблона:
Цвет темы:
Общая цветовая схема:
Яркие цвета
Расположение меню:
Количеcтво колонок:
Выпадающее меню:
Оптимизирован для мобильных:
Перевод на русский язык:
Место под баннер/слайдер:
Быстрый старт в шаблоне:
Два меню в теме:
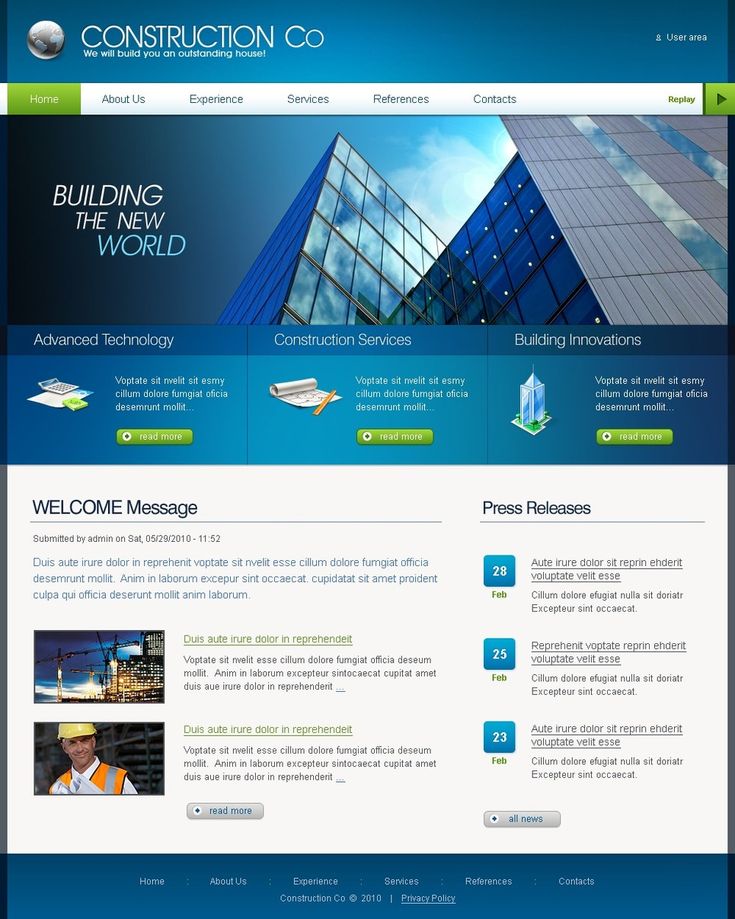
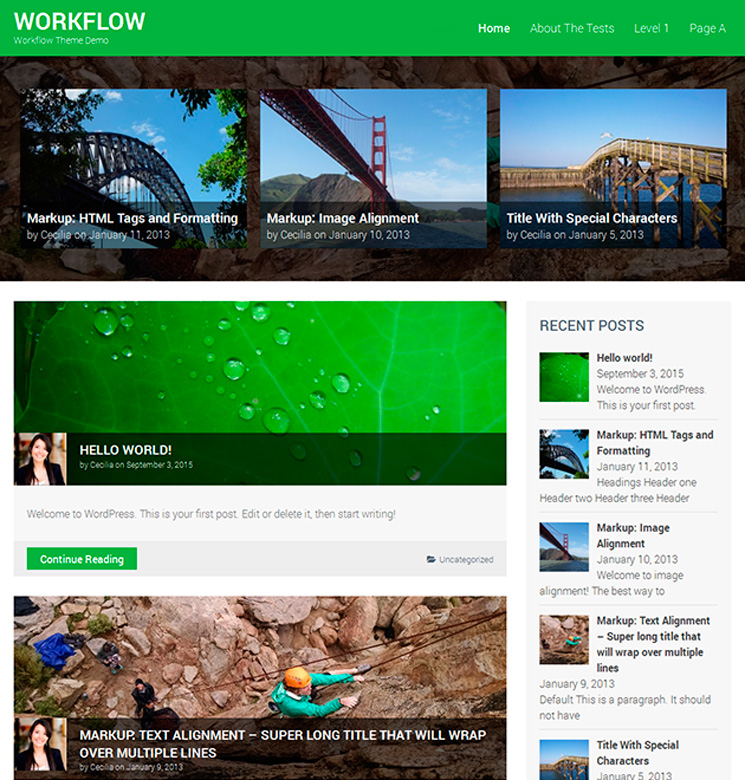
SKT Construction — достойный шаблон для такой серьезной тематики как строительство. Шаблон разработан с учетом всевозможных особенностей юзабилити, пользовательских особенностей и функциональных расширений. Среди возможных тематик SKT Construction возможны также бизнес-сайты, корпоративные сайты, блоги, фотопортфолио и пр. Шаблон в общем-то уникальный и универсальный. Только в своем…
Подробнее
Скачать тему
Навороченность:
Простые и легкие
Фон шаблона:
Цвет темы:
Общая цветовая схема:
Умеренные цвета
Расположение меню:
Количеcтво колонок:
Выпадающее меню:
Оптимизирован для мобильных:
Перевод на русский язык:
Место под баннер/слайдер:
Быстрый старт в шаблоне:
Два меню в теме:
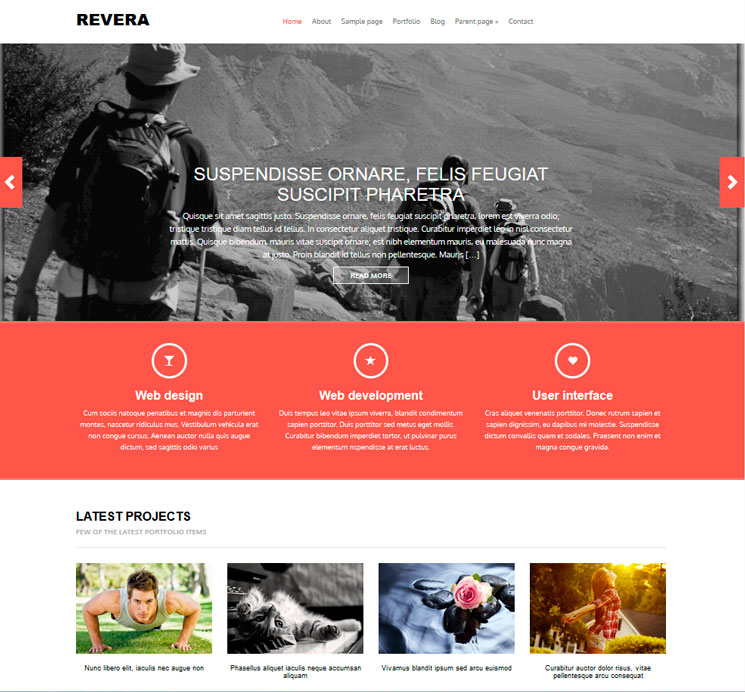
Zoner Lite — шаблон с простым минимальным набором настроек для пользователей, которые крайне заинтересованы в быстром создании качественного сайта.
Подробнее
Скачать тему
Как легко создать собственную тему WordPress (без кода)
Хотите создать собственную тему WordPress с нуля?
В прошлом вам нужно было следовать сложным учебникам WordPress и иметь приличные знания в области кодирования, чтобы создать собственную тему WordPress. Но благодаря новым конструкторам тем WordPress теперь вы можете легко создать их, не изучая никаких навыков программирования.
В этой статье мы покажем вам, как легко создать пользовательскую тему WordPress без написания кода.
Вот список тем, которые мы рассмотрим в этой статье.
- Создание пользовательской темы WordPress для начинающих
- Создание пользовательской темы с помощью конструктора тем SeedProd
- Редактирование темы с помощью конструктора тем SeedProd
- Изменение дизайна сайта для вашей темы
- Применение и публикация вашей0 темы WordPress10
- Создание других макетов для вашей пользовательской темы WordPress
Готовы? Давайте начнем.
Видеоруководство
Подписаться на WPBeginner
Если вы предпочитаете письменные инструкции, просто продолжайте читать.
Создание пользовательской темы WordPress для начинающих
Веб-сайт WordPress использует тему для макета и дизайна веб-сайта. Эти темы состоят из файлов шаблонов, написанных на PHP, HTML, CSS и JavaScript.
Эти темы состоят из файлов шаблонов, написанных на PHP, HTML, CSS и JavaScript.
Как правило, вам нужно хорошо разбираться во всех этих языках веб-дизайна или нанять веб-разработчика для создания пользовательской темы WordPress.
Если вы наняли разработчика или агентство, то стоимость пользовательской темы WordPress может достигать тысяч долларов.
Поскольку многие владельцы малого бизнеса не могут позволить себе высокую стоимость пользовательской темы WordPress, многие из них просто соглашаются на темы по умолчанию. Те, кто не хотел соглашаться, либо использовали конструктор страниц WordPress, либо фреймворк темы для создания пользовательской темы.
Хотя фреймворки темы WordPress упростили создание темы WordPress, они представляют собой решение для разработчиков, а не для обычного владельца веб-сайта.
С другой стороны, плагины для создания страниц WordPress упростили создание пользовательских макетов страниц с помощью интерфейса перетаскивания, но они были ограничены только макетами одной страницы. Вы не могли создавать собственные темы с ними.
Вы не могли создавать собственные темы с ними.
Здесь на помощь приходит SeedProd.
Это лучший плагин для создания тем WordPress, который позволяет легко создавать собственные темы WordPress без написания кода.
SeedProd — это конструктор страниц WordPress с функцией перетаскивания для предприятий, блоггеров и владельцев веб-сайтов. Он также теперь поставляется с новым дизайнером настраиваемых тем, который позволяет вам просто указать и щелкнуть, чтобы отредактировать любой элемент.
Вы также можете добавлять в тему часто используемые элементы дизайна с помощью перетаскивания.
Самое лучшее в конструкторе тем SeedProd — это то, что он не зависит от темы. Это означает, что он не зависит от вашей существующей темы WordPress в отношении стиля или функциональности, предоставляя вам полную свободу и контроль над дизайном вашего веб-сайта.
При этом давайте посмотрим, как создать собственную тему WordPress без написания кода.
Создание пользовательской темы с помощью SeedProd Theme Builder
Настройка конструктора тем SeedProd довольно проста, поскольку он работает с любым веб-сайтом WordPress, использующим любую тему.
Для начала необходимо установить и активировать плагин SeedProd. Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
Примечание: Вам понадобится как минимум план Pro или Elite, чтобы разблокировать конструктор тем.
После активации перейдите на страницу SeedProd » Settings , чтобы ввести лицензионный ключ вашего плагина. Вы можете найти эту информацию в своей учетной записи на веб-сайте SeedProd.
После ввода лицензионного ключа вы готовы создать собственную тему WordPress с помощью конструктора тем SeedProd.
Создать собственную тему WordPress с помощью SeedProd довольно просто.
Во-первых, вам нужно перейти на страницу SeedProd » Theme Builder . Здесь вы увидите список шаблонов для вашей текущей пользовательской темы SeedProd. Поскольку мы еще не начали, у нас есть только глобальный шаблон CSS. Мы покажем вам, как использовать это позже в учебнике.
Для начала у вас есть два варианта.
- Используйте одну из готовых тем SeedProd в качестве отправной точки
- Создание шаблонов тем вручную с нуля
Давайте посмотрим, как работают эти опции.
1. Начать с готовой темы (рекомендуется)
Мы рекомендуем начать с существующей темы. Это позволяет SeedProd автоматически генерировать все файлы шаблонов. Это полные профессионально разработанные темы, которые дают вам преимущество в редактировании шаблонов в соответствии с вашими требованиями.
Просто нажмите кнопку Темы и выберите одну из доступных тем. Существуют разные темы для разных типов веб-сайтов, поэтому вы можете выбрать ту, которая лучше всего соответствует вашим потребностям.
Пока не беспокойтесь о дизайне и компоновке. Все эти темы полностью доступны для редактирования, поэтому вы можете изменить каждый их аспект в конструкторе тем.
После того, как вы выбрали тему, SeedProd сгенерирует все шаблоны тем.
Это черновая версия вашей пользовательской темы WordPress.
Позже в этом руководстве мы покажем вам, как отредактировать эти файлы темы, чтобы создать свою тему, а затем опубликовать ее, чтобы применить ее на своем веб-сайте.
2. Создание шаблонов тем вручную с нуля
Кроме того, вы можете создать тему с нуля, нажав кнопку «Добавить новый шаблон темы». Вам нужно будет дать вашему шаблону имя, а затем выбрать один из типов шаблона, чтобы начать работу.
В настоящее время у вас есть возможность выбрать один из следующих типов шаблонов:
- Верхний колонтитул
- Нижний колонтитул
- Одно сообщение
- Одна страница
- Архив
- Результаты поиска
- Глобальная часть
- Пользовательская страница
- 9002 Вы также можете установить условия для шаблона. Например, вы можете применить его ко всему сайту или к определенному разделу вашего сайта.
После сохранения шаблона SeedProd откроет его в конструкторе тем, где вы сможете начать его редактирование.

Редактирование темы с помощью SeedProd Theme Builder
Создав шаблоны тем, вы можете редактировать их с помощью конструктора тем SeedProd.
Просто щелкните ссылку «Редактировать дизайн» под файлом шаблона, чтобы отредактировать его.
Это запустит файл шаблона в конструкторе тем SeedProd.
Вы увидите предварительный просмотр шаблона в правом столбце с панелью редактирования в левом столбце.
Чтобы изменить элемент в файле шаблона, вы можете просто указать и щелкнуть, чтобы отредактировать его.
В зависимости от типа элемента вы увидите различные параметры редактирования в левом столбце. Вы сможете изменить шрифты, цвета, фон, интервалы и многое другое.
Чтобы добавить новые элементы, вы можете добавить блоки SeedProd из левого столбца. Он поставляется с кучей типов блоков, которые вы можете добавить в свой шаблон.
1. Блоки тегов шаблона
Блоки тегов шаблона — это динамические блоки, которые позволяют создавать элементы темы на лету из базы данных WordPress.

Например, вы можете использовать блок «Сообщения», чтобы вывести список своих последних сообщений, или блок «Содержимое публикации», чтобы отобразить содержимое сообщения или отображаемой страницы.
2. Стандартные блоки
Затем у вас есть стандартные блоки для добавления общих элементов веб-дизайна в шаблон вашей темы.
Вы можете использовать их для добавления текста, мультимедиа, кнопок, столбцов, разделителей и многого другого.
3. Другие блоки
Другие расширенные блоки позволяют добавлять контактные формы, социальные профили, кнопки обмена, шорткоды WordPress, карты Google и многое другое.
SeedProd также поставляется с полной интеграцией WooCommerce.
Если у вас есть интернет-магазин, вы можете использовать блоки WooCommerce в своей теме.
Вы можете создавать полностью настраиваемые шаблоны WooCommerce с настраиваемой страницей корзины и проверять опыт.
Использование разделов для быстрых макетов темы
Помимо блоков, вы также можете добавлять в шаблон темы целые разделы.

Просто перейдите на вкладку «Разделы» на панели «Дизайн».
Разделы — это набор блоков для разных направлений дизайна сайта. Например, вы найдете готовые разделы для заголовка, нижнего колонтитула, призывов к действию, функций и многого другого.
Просто щелкните раздел, чтобы добавить его в шаблон темы, а затем отредактируйте его в соответствии со своими требованиями.
Сохранение и публикация вашего шаблона
Если вы довольны дизайном, вы можете просто нажать кнопку Сохранить и выбрать Опубликовать, чтобы сохранить свой шаблон.
Повторите процесс, чтобы отредактировать другие файлы шаблонов с вашим собственным содержимым и дизайном.
Изменение дизайна всего сайта для вашей темы
При редактировании шаблонов тем вы хотели бы убедиться, что ваш дизайн соответствует всему вашему веб-сайту.
Например, вы, вероятно, захотите использовать один и тот же стиль оформления, размеры шрифта, цвета и другие визуальные стили на каждой странице.

В традиционных темах WordPress вам приходилось делать это вручную, редактируя сложные файлы CSS. Этот процесс требовал использования инструмента Inspect в браузере, поиска классов CSS, изучения кода и многого другого.
SeedProd также упрощает эту задачу.
Вместо написания кода CSS вы можете просто отредактировать шаблон Global CSS.
Глобальный шаблон CSS позволяет просматривать общие элементы веб-сайта, а затем вы можете просто указать и щелкнуть их, чтобы изменить их свойства.
Применение и публикация вашей пользовательской темы WordPress
После того, как вы удовлетворены своей пользовательской темой WordPress, последним шагом будет ее активация на вашем веб-сайте WordPress.
SeedProd позволяет применить вашу пользовательскую тему WordPress с помощью простого переключателя.
Просто перейдите на страницу SeedProd » Theme Builder и установите переключатель рядом с параметром «Включить тему SeedProd» в положение «Да».

Теперь SeedProd заменит существующую тему WordPress пользовательской темой WordPress, которую вы создали.
Теперь вы можете посетить свой веб-сайт, чтобы увидеть свою пользовательскую тему WordPress в действии.
Создание других макетов для вашей пользовательской темы WordPress
Теперь, когда вы создали свою пользовательскую тему WordPress, у вас есть возможность расширить ее функциональность и создать больше дизайнов и макетов на основе вашей темы.
SeedProd делает это очень просто.
Вы по-прежнему можете настраивать свою собственную тему WordPress и создавать несколько шаблонов для разных разделов вашего веб-сайта.
Например, вы можете добавить в свою тему новый шаблон заголовка, который будет отображаться только в определенных категориях.
Точно так же вы можете создать шаблон для определенных страниц или сообщений.
Вы также можете добавить это в свою тему.
Как насчет создания пользовательских целевых страниц?
SeedProd поможет вам и в этом.

Вы можете просто перейти к SeedProd » Целевые страницы и нажать кнопку «Добавить новую целевую страницу», чтобы создать ее.
Для получения дополнительной информации см. наш учебник о том, как создать целевую страницу с помощью WordPress.
С помощью удобного для начинающих конструктора тем SeedProd с функцией перетаскивания вы можете легко создать любой тип пользовательского макета, который вам нужен.
Мы надеемся, что эта статья помогла вам научиться создавать собственные темы WordPress, не изучая программирование. Вы также можете ознакомиться с нашим руководством о том, как ускорить работу вашего веб-сайта WordPress для улучшения SEO и удобства пользователей.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
16 руководств по созданию темы WordPress 2023
Мы в Colorlib знаем кое-что о создании уникальных и успешных тем WordPress.
 Наша специально созданная библиотека тем уже состоит из 8 тем, и мы работаем круглосуточно, чтобы увеличить это количество, параллельно жонглируя такими вещами, как поддержка клиентов и управление отзывами. WordPress неоднократно выделял темы Colorlib, и ведущие мировые бренды, такие как Adobe, используют темы Colorlib для оформления своих блогов.
Наша специально созданная библиотека тем уже состоит из 8 тем, и мы работаем круглосуточно, чтобы увеличить это количество, параллельно жонглируя такими вещами, как поддержка клиентов и управление отзывами. WordPress неоднократно выделял темы Colorlib, и ведущие мировые бренды, такие как Adobe, используют темы Colorlib для оформления своих блогов.Мы очень гордимся этими достижениями. Тем не менее, у нас полно работы, и вместо того, чтобы писать учебник о том, как создать тему WordPress, мы хотим поделиться некоторыми из руководств, которые мы нашли вдохновляющими от ряда разработчиков WordPress, о некоторых из которых вы наверняка слышали. до. Тем не менее, мы предлагаем подробное руководство по созданию собственного веб-сайта на WordPress.
WordPress
Тематический ландшафт WordPress, с точки зрения разработчиков, сильно изменился за последние несколько лет. Хотя стилизация WordPress сама по себе является платформой PHP, она включает интенсивное использование элементов HTML5 и CSS3, которые вы найдете в современном веб-дизайне, за исключением того, что стилизация WordPress требует определенного понимания того, как WordPress интерпретирует стили, вы найдете больше информации об этом, среди другие важные элементы на странице разработки темы в WordPress Codex.

Теперь речь идет не только о контейнере, но и о функциях, которые этот контейнер может поддерживать: адаптивный дизайн, виджеты социальных сетей, оптимизация контента и так далее. Создание темы WordPress с нуля выполнимо, и наилучшие результаты возможны для тех, кто имеет краткое представление о веб-дизайне, и всех остальных. Несмотря на это, создание собственной темы WP доставляет массу удовольствия, наслаждайтесь процессом, и вы можете развить для себя навык, который потенциально может стать второй работой, которую вы искали.
Как разработчики и пользователи WordPress, мы знаем, что по существу известно как темы WordPress Skeleton и WordPress Boilerplate. Это предварительно созданные необработанные версии шаблонов, которые вы можете дополнительно стилизовать с помощью собственного кода. Мы также перечислим некоторые из них, как только закончим обучение. Если вы сами являетесь разработчиком, мы будем рады включить любые ваши собственные учебные пособия, связанные с созданием тем WordPress, либо оставьте комментарий, либо свяжитесь с нами по электронной почте.

Вы можете получить прямой доступ ко всем трем частям этого поста:
Учебники по темам WP
Темы WordPress Boilerplate
Видеоуроки: Создание тем WPРост визуальных конструкторов страниц для WordPress
Visual Composer — наиболее широко используемый конструктор страниц WordPress, настолько, что он уже продал 500 000 экземпляров, и боже мой знает, сколько еще пользовательских тем интегрируют Visual Composer в свою кодовую базу. Ландшафт создания вашего веб-дизайна изменился за последнее десятилетие, и все больше пользователей начального уровня могут играть с конструкторами страниц, чтобы создавать свои уникальные дизайны веб-сайтов.
Но могут ли конструкторы страниц превзойти искусство создания пользовательской темы WordPress с использованием языков программирования? Вам по-прежнему нужна тема для работы, если вы хотите использовать Visual Composer; хотя он поддерживает ВСЕ темы WordPress. Глядя на веб-сайты, использующие Visual Composer, становится ясно, что конкуренция высока между разработчиками, которые могут предоставить индивидуальную работу, и просто предоставляя пользователям WP легкую альтернативу для создания того, что им нравится.

Преимущества создания собственной темы WordPress нетрудно заметить. Вы получаете возможность испытать настоящую среду программирования на платформе, которую вы используете для управления своим веб-сайтом, и синтаксис WordPress в любом случае не так уж и плох для изучения. Тема с нуля означает, что вы можете создать ее с учетом производительности и удобства использования с самого начала макета сетки. Спрос на настраиваемые темы WP не исчезнет в ближайшее время, так что выбирайте сами, и если программирование — это то, что вам нравится делать или вы хотите практиковаться, нет лучшей альтернативы, чем сразу погрузиться в грязь и начать играть со следующими учебниками.
Как создать тему WordPress с нуля?Быстрые учебные пособия могут помочь понять структуру того, что вы создаете, что также даст вам представление о текущих темах, с которыми вы работаете. Чем больше времени потрачено на изучение основ, тем легче становится заметить, как работают определенные функции темы.
 В этом руководстве вы узнаете, как создать базовую структуру темы WordPress, состоящую из верхнего и нижнего колонтитула, области содержимого и боковой панели. Как рекомендует автор, лучше всего практиковать это на сервере, который вы включили локально. Конечным результатом является базовая схема темы WordPress, которую вы можете начать создавать, погружаясь в дополнительные учебные пособия, либо из нашего списка, либо из Интернета.
В этом руководстве вы узнаете, как создать базовую структуру темы WordPress, состоящую из верхнего и нижнего колонтитула, области содержимого и боковой панели. Как рекомендует автор, лучше всего практиковать это на сервере, который вы включили локально. Конечным результатом является базовая схема темы WordPress, которую вы можете начать создавать, погружаясь в дополнительные учебные пособия, либо из нашего списка, либо из Интернета.Предварительный просмотр
Создание простой темы WordPress с нуля
Вы найдете больше видеоуроков на YouTube в последней части коллекции этого руководства, однако прямо сейчас мы хотим упомянуть быстрый 5-минутный учебник SitePoint по созданию собственного основа для темы WordPress. В итоге вы получите очень простой скелет темы и лучше поймете, как начать стилизовать отдельные элементы с помощью CSS.
Предварительный просмотр
Как создать тему WordPress с нуля — подробное руководство
Любой проект, связанный с созданием чего-то собственного, всегда будет захватывающим.
 Вы начинаете путешествие, чтобы лучше понять WordPress и программировать, и вы сможете полностью поддерживать свою собственную тему. Это то, что конструктор страниц не может вам дать.
Вы начинаете путешествие, чтобы лучше понять WordPress и программировать, и вы сможете полностью поддерживать свою собственную тему. Это то, что конструктор страниц не может вам дать.Soumil Roy работает над подробным руководством для понимания тем WordPress и того, как создавать их с нуля. На данный момент он опубликовал два учебника, и пока мы говорим, он работает над другими. Два фактора уже выделяются: тема будет создана с использованием фреймворка Bootstrap, а руководство будет включать в себя руководство по настройке собственного веб-сервера локально. Если вы посмотрите на окончательную версию того, что вы будете создавать, вполне может оказаться, что это единственная серия руководств, которая вам понадобится. С нетерпением жду следующих частей.
Предварительный просмотр
Создайте тему WordPress с помощью Bootstrap и подчеркивания шаг за шагом
Подчеркивания исходят от разработчиков самой платформы WordPress Core, так что вы определенно в надежных руках.
 Эта скелетная тема уже нашла применение в тысячах уникальных дизайнов WordPress. Если вы хотите присоединиться к этой банде, ознакомьтесь с учебным пособием от Sigit Prasetya Nugroho, его примеры кода и идеи позволяют более широко понять Underscores и то, как его можно использовать для создания любой темы WP. Полезные советы также доступны в его поле для комментариев, взгляните.
Эта скелетная тема уже нашла применение в тысячах уникальных дизайнов WordPress. Если вы хотите присоединиться к этой банде, ознакомьтесь с учебным пособием от Sigit Prasetya Nugroho, его примеры кода и идеи позволяют более широко понять Underscores и то, как его можно использовать для создания любой темы WP. Полезные советы также доступны в его поле для комментариев, взгляните.Предварительный просмотр
Создание пользовательской темы WordPress с нуля
Краткий обзор большей части того, что мы уже узнали. Показывает, как структурировать базовую основу WP для темы, которая будет готова к стилизации и настройке.
Предварительный просмотр
Создание оригинальной корпоративной темы в WordPress
Корпоративные темы — одни из самых загружаемых/покупаемых тем в экосфере WordPress. Почему вы можете спросить? Что ж, предприятия добиваются больших успехов, используя WordPress в качестве своих интерфейсных и серверных платформ для публикации своих бизнес-сайтов и управления ими с помощью сообществ и контента.
 Серия руководств здесь принадлежит Барису Унверу, который учит новых разработчиков WP тому, что нужно для создания гибкой, но потрясающей темы WordPress для корпоративных целей. В первом руководстве основное внимание уделяется домашней странице и странице «О нас», а во втором руководстве обсуждаются типы страниц. Мы с нетерпением ждем новых дополнений в этой серии, так что следите за ними.
Серия руководств здесь принадлежит Барису Унверу, который учит новых разработчиков WP тому, что нужно для создания гибкой, но потрясающей темы WordPress для корпоративных целей. В первом руководстве основное внимание уделяется домашней странице и странице «О нас», а во втором руководстве обсуждаются типы страниц. Мы с нетерпением ждем новых дополнений в этой серии, так что следите за ними.Предварительный просмотр
Как на самом деле работают фреймворки тем
Фреймворк тем WordPress позволяет создавать собственные темы WordPress из одного места. Фреймворк предоставляет все функции, и для полного использования этих функций можно использовать дочернюю тему. Скорее всего, вы уже слышали о таких фреймворках, как Genesis, Canvas и WordSmith. Все это очень известные WP-фреймворки, используемые сотнями тысяч пользователей, но как на самом деле работают WP-фреймворки? Это миссия, которую пытается выполнить Рэйчел Макколлин из Tutsplus+. Вы будете учиться из углубленной серии (уже 11 постов), которые покажут вам, как создать свой собственный фреймворк WordPress для тем, и какие аспекты вам нужно будет охватить, чтобы создать уникальный фреймворк, способный напрямую создавать дополнительные темы.
 из панели администратора.
из панели администратора.Preview
DRY WordPress Theme Development
Повторение кода не окажет положительного влияния на производительность того, что вы создаете, разумеется, разработчику может быть сложно открыть вашу тему и попытаться понять это когда весь код постоянно повторяется. Рэйчел МакКоллин — эксперт по разработке WordPress, которая делится своими знаниями о подходе DRY (не повторяйтесь) и о том, как вы можете освоить этот подход для создания универсального кода. При таком подходе редактирование кода и добавление новых функций нужно будет сделать только один раз, и это позволит другим разработчикам строить поверх того, что вы уже создали, без ненужных разочарований. Отличная статья, полная моментов «ага», которыми можно насладиться.
Предварительный просмотр
Разработка темы WordPress с нуля
Знание языков программирования, таких как HTML5, CSS3 и JavaScript, может быть действительно полезным для запуска вашего тематического проекта WP; но не волнуйтесь, если вы еще не обладаете этими навыками, потому что при достаточной практике и упорстве успех не за горами.
 Здесь автор берет существующий шаблон блога Bootstrap и помогает вам преобразовать этот шаблон в функциональную тему WordPress, которая будет воспроизводить этот дизайн. Это более продвинутый подход, но все же удобный для новичков. Вы будете работать с серией постов (в настоящее время доступно 2), которые представляют собой подробные руководства о том, как работает инфраструктура WP, и как вы можете научиться стать ниндзя темы WP. Весь код также доступен для скачивания.
Здесь автор берет существующий шаблон блога Bootstrap и помогает вам преобразовать этот шаблон в функциональную тему WordPress, которая будет воспроизводить этот дизайн. Это более продвинутый подход, но все же удобный для новичков. Вы будете работать с серией постов (в настоящее время доступно 2), которые представляют собой подробные руководства о том, как работает инфраструктура WP, и как вы можете научиться стать ниндзя темы WP. Весь код также доступен для скачивания.Предварительный просмотр
Как создать и настроить дочернюю тему WordPress
Немного владея языком программирования, вы уже можете так много изменить в своем существующем шаблоне. Вы также можете начать создавать свои собственные шаблоны по ходу дела. Дочерние темы — это резервные копии ваших оригинальных тем. Вы можете вносить любые изменения в дочернюю тему, не беспокоясь о том, что внесете неработающие изменения в рабочую установку WordPress. С дочерними темами не обязательно легче работать, чем с настраиваемой жесткой темой, но они предлагают несколько уникальных способов создания темы WP, чтобы лучше поддерживать ваши идеи для идеального дизайна.
 Продвинутое руководство, охватывающее весь спектр дочерних тем WordPress.
Продвинутое руководство, охватывающее весь спектр дочерних тем WordPress.Предварительный просмотр
Передовой опыт: почему и как создавать дочернюю тему в WordPress
Дочерние темы — это темы, которые наследуют и переопределяют стили и шаблоны своих родителей. Как и в жизни, без родителей нет детей. В WordPress дочерние темы не могут существовать без родительских тем. Родительская тема — это любая тема, созданная как отдельная тема. Каждая тема по умолчанию, с которой поставляется WordPress (Twenty Fifteen, Twenty Fourteen и т. д.), является родительской темой. Они не зависят от какой-либо другой темы для работы и функционирования. Поэтому, если вы ищете более узкий подход к дочерним темам, взгляните на вводное руководство Мэтта Кромвеля по дочерним темам WP.
Предварительный просмотр
Как создать адаптивную тему WordPress на Bootstrap
Изучение фреймворков Bootstrap поможет, даже если вы не планируете создавать темы WordPress.
 Bootstrap обеспечивает гладкую интерфейсную разработку и дает вам подробное представление о том, как дизайн работает внутри браузера и в Интернете. Стоит отметить, что использование Bootstrap означает, что вы можете использовать любой из компонентов Bootstrap в своем дизайне, существенно сокращая время разработки до нескольких часов, а не дней. Если вы увлекаетесь Bootstrap и давно думаете о создании тем, вам будет приятно ознакомиться с этим руководством, в котором показано, как создать новую тему WP, поддерживаемую Bootstrap.
Bootstrap обеспечивает гладкую интерфейсную разработку и дает вам подробное представление о том, как дизайн работает внутри браузера и в Интернете. Стоит отметить, что использование Bootstrap означает, что вы можете использовать любой из компонентов Bootstrap в своем дизайне, существенно сокращая время разработки до нескольких часов, а не дней. Если вы увлекаетесь Bootstrap и давно думаете о создании тем, вам будет приятно ознакомиться с этим руководством, в котором показано, как создать новую тему WP, поддерживаемую Bootstrap.Предварительный просмотр
Создание темы WordPress с использованием REST API и Vue.js
REST API и Vue.js; звучит сложно! И это, вероятно, будет для тех, у кого нет опыта разработки. Итак, мы оставили самое сложное руководство напоследок, оно пригодится разработчикам WP, которые уже создавали темы ранее и которым нужен новый способ бросить себе вызов. Мы считаем, что научиться создавать тему, используя только REST и Vue, будет достаточно сложно.

Предварительный просмотр
Шаблоны тем WordPress для создания пользовательских стилейШаблоны по-разному понимаются в различных контекстах, особенно в веб-разработке и бизнесе. Что касается тем WordPress, шаблон — это предварительно созданная основа темы WordPress, на которой вы можете продолжать использовать предопределенные функции шаблона, который вы используете. Это более известно как быстрое развитие. Для быстрого достижения красивых результатов потребуется гораздо меньше усилий. Мы знаем о следующих нескольких шаблонах WordPress. Но мы рекомендуем вам поделиться любыми другими, которые могли быть упущены в процессе нашего исследования. Спасибо!
К вашему сведению: Вы можете применить свои новые навыки из всех этих руководств. Используйте их при работе со следующими стандартными шаблонами. Это отличный способ применить то, что вы узнали. Объедините его с кодовой базой, которая следует определенным правилам стиля разработки.

WordPress Boilerplate
WordPress часто рассматривается как простая платформа для ведения блогов. Это контент-платформа для начинающих. Однако сколько людей на самом деле говорят обо всех путаницах, которые происходят при добавлении новых тем, плагинов, виджетов, и, кроме того, о необходимости поддерживать новые обновления WP. Кроме того, он разделяет все эти функции, позволяя вам сосредоточиться на том, что действительно важно.
Предварительный просмотр
Шаблон HTML5 для WordPress
Шаблон HTML5 для WordPress основан на фактическом шаблоне HTML5 Boilerplate. Шаблон имеет современный синтаксис HTML5, что позволяет с самого начала создавать веб-сайты, адаптированные для мобильных устройств и оптимизированные для браузеров. У макета есть много возможностей для улучшения, но что касается шаблона, это то, что нужно изучить больше.
Предварительный просмотр
Sage
Шаблон Sage построен на очень современной технологии:
- HTML5
- Начальная загрузка
- САС
- работает в паре с менеджерами пакетов Gulp и Bower
Этот тип установки лучше всего подходит для стартапов или предприятий, которые серьезно относятся к своей платформе WordPress и хотят изящно масштабировать ее с помощью диспетчера пакетов.

Предварительный просмотр
Bedrock
Bedrock — еще один великолепный шаблон от разработчиков Roots. Он использует Composer для управления зависимостями. Bedrock имеет легко изменяемые файлы конфигурации, поддерживает WordPress Multisite, а также некоторые уникальные функции безопасности, чтобы защитить ваш блог от рук хакеров.
Preview
WP React Boilerplate
Узнайте о потенциале React для WordPress самостоятельно с помощью этого WP React Boilerplate от Грегори Корнелиуса.
Предварительный просмотр
Skeleton Тема WordPress
Skeleton — полностью адаптивная тема WordPress. Он создан, чтобы позволить разработчикам и дизайнерам создавать новые функции поверх существующего ядра.
Предварительный просмотр
Видеоуроки: Создание темы WordPressИзучение программирования по учебникам (включая сообщения в блогах и статьи) может быть довольно сложным.
 Вы «вынуждены» проверять детали учебника почти каждую минуту. Вот почему существует огромный рынок видеоуроков. Мы обнаружили, что существует довольно много видеоуроков, связанных с созданием тем WordPress с нуля. Поэтому мы постараемся упомянуть те из них, которые, по нашему мнению, были самыми уникальными или, как принято считать, лучшими. Мы хотели бы расширить этот конкретный раздел дополнительными видеоуроками, присылайте их нам, если у вас есть кое-что, что можно спрятать в рукаве.
Вы «вынуждены» проверять детали учебника почти каждую минуту. Вот почему существует огромный рынок видеоуроков. Мы обнаружили, что существует довольно много видеоуроков, связанных с созданием тем WordPress с нуля. Поэтому мы постараемся упомянуть те из них, которые, по нашему мнению, были самыми уникальными или, как принято считать, лучшими. Мы хотели бы расширить этот конкретный раздел дополнительными видеоуроками, присылайте их нам, если у вас есть кое-что, что можно спрятать в рукаве.Нажмите на видеоизображение, чтобы открыть видео в новом окне.
WordPress 101: Создание темы с нуля
Первый видеоурок от Алессандро Кастеллани. Он создает полезные видеоролики «Начало работы с WordPress». Это помогает новичкам в WordPress быть более гибкими в своей системе управления контентом. Первый видео-урок длится примерно 20 минут. Он объясняет многие аспекты темы WordPress. А также знакомит вас с инструментами и необходимыми файловыми системами, которые вам нужно будет понять, чтобы начать создавать свои собственные темы WordPress.
 К этому видео уже были оставлены сотни комментариев, которые предполагают, что это надежный учебник для начала.
К этому видео уже были оставлены сотни комментариев, которые предполагают, что это надежный учебник для начала.Создание темы WordPress с нуля
Второе видео взято из JREAM, учебного ресурса для всего, что связано с цифровым управлением. Этот урок немного длиннее. Это в общей сложности 30 минут и объясняет, как добиться результата минимальной темы WordPress, которая будет готова к публикации контента после того, как вы ее создадите. Еще раз, легкое для просмотра видео, которое вы можете приостановить или пропустить в любое время. Проверьте комментарии для дальнейших ссылок или дополнительных учебных материалов.
Как создать дочернюю тему WordPress за 4 минуты
У Катрины есть много видеоуроков, связанных с веб-мастерами. Она прекрасная душа, которая приложила много усилий для создания видео, понятных неопытным пользователям. Это только одно из ее многочисленных видео о WordPress и темах WordPress. В частности, в этом она фокусируется на дочерних темах WordPress, на том, как их создавать, и на том, чтобы помочь вам понять, как они работают.
 Нацелен на сознательное сообщество йоги, поскольку не у всех йогов есть средства, чтобы начать инвестировать в свои собственные стили WordPress, так почему бы не создать свой собственный.
Нацелен на сознательное сообщество йоги, поскольку не у всех йогов есть средства, чтобы начать инвестировать в свои собственные стили WordPress, так почему бы не создать свой собственный.Как создать премиальную тему WordPress
Это еще одно руководство от Алессандро Кастеллани. Это полный плейлист богатого руководства по созданию ваших собственных премиальных тем WordPress. Вы могли потенциально продать эти темы кому-то. На момент написания этой статьи в плейлисте было 39 руководств. Это будет очень целеустремленный проект, который вам нужно уважать с терпением и решимостью. Очень редко можно увидеть, как кто-то делает такие подробные уроки. Воспользуйтесь этим, потому что это бесплатно и потому что вы можете.
Создание собственных тем WordPress с нуля
Мы надеемся, что смогли выложиться по полной. Кроме того, дайте вам универсальный ресурс для всего, что связано с созданием тем WordPress. Кроме того, виды инструментов, которые вам понадобятся для начала работы.








 Наша специально созданная библиотека тем уже состоит из 8 тем, и мы работаем круглосуточно, чтобы увеличить это количество, параллельно жонглируя такими вещами, как поддержка клиентов и управление отзывами. WordPress неоднократно выделял темы Colorlib, и ведущие мировые бренды, такие как Adobe, используют темы Colorlib для оформления своих блогов.
Наша специально созданная библиотека тем уже состоит из 8 тем, и мы работаем круглосуточно, чтобы увеличить это количество, параллельно жонглируя такими вещами, как поддержка клиентов и управление отзывами. WordPress неоднократно выделял темы Colorlib, и ведущие мировые бренды, такие как Adobe, используют темы Colorlib для оформления своих блогов.


 В этом руководстве вы узнаете, как создать базовую структуру темы WordPress, состоящую из верхнего и нижнего колонтитула, области содержимого и боковой панели. Как рекомендует автор, лучше всего практиковать это на сервере, который вы включили локально. Конечным результатом является базовая схема темы WordPress, которую вы можете начать создавать, погружаясь в дополнительные учебные пособия, либо из нашего списка, либо из Интернета.
В этом руководстве вы узнаете, как создать базовую структуру темы WordPress, состоящую из верхнего и нижнего колонтитула, области содержимого и боковой панели. Как рекомендует автор, лучше всего практиковать это на сервере, который вы включили локально. Конечным результатом является базовая схема темы WordPress, которую вы можете начать создавать, погружаясь в дополнительные учебные пособия, либо из нашего списка, либо из Интернета. Вы начинаете путешествие, чтобы лучше понять WordPress и программировать, и вы сможете полностью поддерживать свою собственную тему. Это то, что конструктор страниц не может вам дать.
Вы начинаете путешествие, чтобы лучше понять WordPress и программировать, и вы сможете полностью поддерживать свою собственную тему. Это то, что конструктор страниц не может вам дать. Эта скелетная тема уже нашла применение в тысячах уникальных дизайнов WordPress. Если вы хотите присоединиться к этой банде, ознакомьтесь с учебным пособием от Sigit Prasetya Nugroho, его примеры кода и идеи позволяют более широко понять Underscores и то, как его можно использовать для создания любой темы WP. Полезные советы также доступны в его поле для комментариев, взгляните.
Эта скелетная тема уже нашла применение в тысячах уникальных дизайнов WordPress. Если вы хотите присоединиться к этой банде, ознакомьтесь с учебным пособием от Sigit Prasetya Nugroho, его примеры кода и идеи позволяют более широко понять Underscores и то, как его можно использовать для создания любой темы WP. Полезные советы также доступны в его поле для комментариев, взгляните. Серия руководств здесь принадлежит Барису Унверу, который учит новых разработчиков WP тому, что нужно для создания гибкой, но потрясающей темы WordPress для корпоративных целей. В первом руководстве основное внимание уделяется домашней странице и странице «О нас», а во втором руководстве обсуждаются типы страниц. Мы с нетерпением ждем новых дополнений в этой серии, так что следите за ними.
Серия руководств здесь принадлежит Барису Унверу, который учит новых разработчиков WP тому, что нужно для создания гибкой, но потрясающей темы WordPress для корпоративных целей. В первом руководстве основное внимание уделяется домашней странице и странице «О нас», а во втором руководстве обсуждаются типы страниц. Мы с нетерпением ждем новых дополнений в этой серии, так что следите за ними. из панели администратора.
из панели администратора. Здесь автор берет существующий шаблон блога Bootstrap и помогает вам преобразовать этот шаблон в функциональную тему WordPress, которая будет воспроизводить этот дизайн. Это более продвинутый подход, но все же удобный для новичков. Вы будете работать с серией постов (в настоящее время доступно 2), которые представляют собой подробные руководства о том, как работает инфраструктура WP, и как вы можете научиться стать ниндзя темы WP. Весь код также доступен для скачивания.
Здесь автор берет существующий шаблон блога Bootstrap и помогает вам преобразовать этот шаблон в функциональную тему WordPress, которая будет воспроизводить этот дизайн. Это более продвинутый подход, но все же удобный для новичков. Вы будете работать с серией постов (в настоящее время доступно 2), которые представляют собой подробные руководства о том, как работает инфраструктура WP, и как вы можете научиться стать ниндзя темы WP. Весь код также доступен для скачивания. Продвинутое руководство, охватывающее весь спектр дочерних тем WordPress.
Продвинутое руководство, охватывающее весь спектр дочерних тем WordPress. Bootstrap обеспечивает гладкую интерфейсную разработку и дает вам подробное представление о том, как дизайн работает внутри браузера и в Интернете. Стоит отметить, что использование Bootstrap означает, что вы можете использовать любой из компонентов Bootstrap в своем дизайне, существенно сокращая время разработки до нескольких часов, а не дней. Если вы увлекаетесь Bootstrap и давно думаете о создании тем, вам будет приятно ознакомиться с этим руководством, в котором показано, как создать новую тему WP, поддерживаемую Bootstrap.
Bootstrap обеспечивает гладкую интерфейсную разработку и дает вам подробное представление о том, как дизайн работает внутри браузера и в Интернете. Стоит отметить, что использование Bootstrap означает, что вы можете использовать любой из компонентов Bootstrap в своем дизайне, существенно сокращая время разработки до нескольких часов, а не дней. Если вы увлекаетесь Bootstrap и давно думаете о создании тем, вам будет приятно ознакомиться с этим руководством, в котором показано, как создать новую тему WP, поддерживаемую Bootstrap.


 Вы «вынуждены» проверять детали учебника почти каждую минуту. Вот почему существует огромный рынок видеоуроков. Мы обнаружили, что существует довольно много видеоуроков, связанных с созданием тем WordPress с нуля. Поэтому мы постараемся упомянуть те из них, которые, по нашему мнению, были самыми уникальными или, как принято считать, лучшими. Мы хотели бы расширить этот конкретный раздел дополнительными видеоуроками, присылайте их нам, если у вас есть кое-что, что можно спрятать в рукаве.
Вы «вынуждены» проверять детали учебника почти каждую минуту. Вот почему существует огромный рынок видеоуроков. Мы обнаружили, что существует довольно много видеоуроков, связанных с созданием тем WordPress с нуля. Поэтому мы постараемся упомянуть те из них, которые, по нашему мнению, были самыми уникальными или, как принято считать, лучшими. Мы хотели бы расширить этот конкретный раздел дополнительными видеоуроками, присылайте их нам, если у вас есть кое-что, что можно спрятать в рукаве. К этому видео уже были оставлены сотни комментариев, которые предполагают, что это надежный учебник для начала.
К этому видео уже были оставлены сотни комментариев, которые предполагают, что это надежный учебник для начала. Нацелен на сознательное сообщество йоги, поскольку не у всех йогов есть средства, чтобы начать инвестировать в свои собственные стили WordPress, так почему бы не создать свой собственный.
Нацелен на сознательное сообщество йоги, поскольку не у всех йогов есть средства, чтобы начать инвестировать в свои собственные стили WordPress, так почему бы не создать свой собственный.