html — Текст под картинкой CSS
Вопрос задан
Изменён 1 год 3 месяца назад
Просмотрен 5k раз
Возник такой вопрос: есть блок, где располагается четыре блока в них картинка и под каждой картинкой текст. Текст плавает из-за того, что картинки немного разные по размеру. Как можно это решить? Обернуть картинку в еще один блок и задать размеры? Или есть более элегантный способ решить данную проблему?
<div>
<div><img src="img/direction/service1-png.png" alt="placeholder+image">
<h4>ТекстТекстТекстТекстТекст</h4>
</div>
<div><img src="img/direction/service2-png.png" alt="placeholder+image">
<h4>ТекстТекстТекстТекстТекст</h4>
</div>
<div><img src="img/direction/service3-png.
png" alt="placeholder+image">
<h4>ТекстТекстТекстТекст</h4>
</div>
<div><img src="img/direction/service4-png.png" alt="placeholder+image">
<h4>ТекстТекстТекстТекстТекст</h4>
</div>
</div>
По повоуду стилей, то исользовал flex-ы.
- html
- css
- вёрстка
- текст
2
Можно задать картинкам фиксированную высоту, и задать свойство object-fit
img.service {
height: 250px;
width: 100%;
object-fit: contain;
}
P.S. Старайтесь не использовать в верстке заголовков h вообще. У SEO насчет них обычно свои планы, и расставлять их они будут сами.
Зарегистрируйтесь или войдите
Регистрация через GoogleРегистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
ПАМЯТКА НАЧИНАЮЩИМ БЛОГЕРАМ.
 Необходимые коды для ЖЖ. ?
Необходимые коды для ЖЖ. ?Оригинал взят у brenik в ПАМЯТКА НАЧИНАЮЩИМ БЛОГЕРАМ. Необходимые коды для ЖЖ.
Оригинал взят у dgz в ПАМЯТКА НАЧИНАЮЩИМ БЛОГЕРАМ. Необходимые коды для ЖЖ.
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Когда ты уже готов сдаться, ты ближе к цели чем ты думаешь.
| March 2022 | ||||||
| S | M | T | W | T | F | S |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 | 31 | ||
Powered by LiveJournal. com
com
html — Как расположить текст под изображением
Задавать вопрос
спросил
Изменено 1 год, 11 месяцев назад
Просмотрено 703 раза
Я новичок в CSS и HTML, и у меня возникла небольшая проблема с размещением текста под изображением.
Как вы можете видеть ниже, текст расположен сбоку от изображения, и я не знаю, как это исправить.
Вот мой код:
.section1 {
дисплей: гибкий;
выравнивание элементов: растянуть;
гибкая обертка: nowrap;
поле: 25 пикселей;
/* цвет фона: #000; */
высота: авто;
по выравниванию содержимого: равномерно по пространству;
тип стиля списка: нет;
переполнение: скрыто;
}
. section1 изображение {
ширина: 20%;
объект-подгонка: ;
}
изображениетекстссылка {
положение: абсолютное;
}
section1 изображение {
ширина: 20%;
объект-подгонка: ;
}
изображениетекстссылка {
положение: абсолютное;
} <дел>Тестовый текст



- HTML
- CSS
5
Трудно сказать без дополнительного кода. Ключевым моментом является добавление структуры к вашим элементам, а затем использование свойства display для настройки оттуда.
Примеры
1
Попробуйте это:
<голова> <тело>
<р> Текст
Используйте тег , чтобы сделать текст ниже изображения.

1
Вот как я это сделал.
.section1 {
дисплей: гибкий;
гибкая обертка: nowrap;
поле: 25 пикселей;
/* цвет фона: #000; */
высота: авто;
по выравниванию содержимого: равномерно по пространству;
тип стиля списка: нет;
переполнение: скрыто;
}
.img-контейнер {
дисплей: гибкий;
flex-направление: столбец;
}
.section1 изображение {
ширина: 80 пикселей; /* изменить в соответствии с вашими потребностями */
высота: 80 пикселей; /* изменить в соответствии с вашими потребностями */
объект-подгонка: ;
} <дел> <дел>Тестовый текст



изображениетекстссылка {
положение: абсолютное;
}
Проблема здесь в том, что вы
- используете имя класса
imagetextlink, начинающееся с заглавной буквыIв HTML, в то время как оно начинается с строчной буквыiв селекторе CSS - вы забыли поставить точку
.перед именем класса в селекторе CSS. Прямо сейчас вы выбираете элементы HTML с именем тега
ìmagetextlinkвместо элементов HTML, чье имя класса равно 9.0043 изображениетекстссылка . Точка исправит это; читайте больше об этом на W3Schools.
.section1 {
дисплей: гибкий;
выравнивание элементов: растянуть;
гибкая обертка: nowrap;
поле: 25 пикселей;
/* цвет фона: #000; */
высота: авто;
по выравниванию содержимого: равномерно по пространству;
тип стиля списка: нет;
переполнение: скрыто;
}
.section1 изображение {
ширина: 20%;
объект-подгонка: ;
}
.imagetextlink {
положение: абсолютное;
} <дел>Тестовый текст



Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Требуется, но никогда не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
html — Показать текст под изображением
У меня есть изображение с гиперссылкой, и я хочу отобразить текст под изображением.
[Править] Мой вывод должен быть таким, как в оценочных листах. Мне нужно увидеть одно изображение (google) с текстом под ним, а под панелью инструментов мне нужно увидеть два изображения (amazon, microsoft) с текстом под ним.
Ниже приведено то, что я ожидаю
см. изображение
Ниже приведен код
<дел>
Информационные панели
Майкрософт
Амазонка
- HTML
- CSS
6
Всегда полезно воспользоваться помощью css для создания стилей, которые вы хотите сделать. Хотя у вас может быть много вариантов для достижения этого результата, вот один, который, я думаю, вам поможет. https://jsfiddle.net/cc912995/
Хотя у вас может быть много вариантов для достижения этого результата, вот один, который, я думаю, вам поможет. https://jsfiddle.net/cc912995/
.link span {
выравнивание текста: по центру;
дисплей:блок;
}
.связь {
отображение: встроенный блок;
} <дел>
Системы показателей

 страничку Tекст):
страничку Tекст): страницу Ссылки):
страницу Ссылки):
 ru
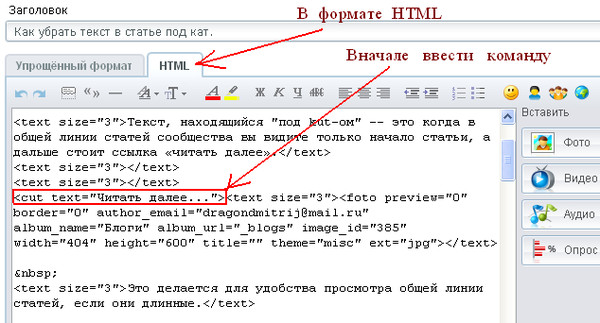
ru ru/post/?mode=later — «отложенный» во-времени постинг. Работают lj-cut и html-разметка. Требует регистрации на ljplus.ru
ru/post/?mode=later — «отложенный» во-времени постинг. Работают lj-cut и html-разметка. Требует регистрации на ljplus.ru livejournal.com/24
livejournal.com/24
 В блогсервисах и редакторах текста его заменяет нажатие Enter.
В блогсервисах и редакторах текста его заменяет нажатие Enter. Вставьте в код картинки, например, width=300 и ваша картинка будет шириной 300 пикселов, высота подгонится пропорционально. Браузер при этом все равно подгружает изначальную картинку, и если та весила 3МБ, то меньше не станет:)
Вставьте в код картинки, например, width=300 и ваша картинка будет шириной 300 пикселов, высота подгонится пропорционально. Браузер при этом все равно подгружает изначальную картинку, и если та весила 3МБ, то меньше не станет:)
 livejournal.com/1005696.h
livejournal.com/1005696.h section1 изображение {
ширина: 20%;
объект-подгонка: ;
}
изображениетекстссылка {
положение: абсолютное;
}
section1 изображение {
ширина: 20%;
объект-подгонка: ;
}
изображениетекстссылка {
положение: абсолютное;
} 
