Создать шаблон WordPress, Joomla в программе Artisteer самому не зная HTML
 В статье представлена программа Artisteer, в которой можно визуально создать красивый дизайн сайта без знания HTML и стилей CSS для различных бесплатных популярных систем управления контентом (CMS), таких как Joomla, WordPress, Drupal, DotNetNuke, Blogger, Tumblr самостоятельно, в которой каждый сможет создать свой индивидуальный шаблон и экспортировать для выбранной системы управления контентом. Продвижение сайта, созданного в Artisteer, проходит без замечаний.
В статье представлена программа Artisteer, в которой можно визуально создать красивый дизайн сайта без знания HTML и стилей CSS для различных бесплатных популярных систем управления контентом (CMS), таких как Joomla, WordPress, Drupal, DotNetNuke, Blogger, Tumblr самостоятельно, в которой каждый сможет создать свой индивидуальный шаблон и экспортировать для выбранной системы управления контентом. Продвижение сайта, созданного в Artisteer, проходит без замечаний.
Многие желающие создать свой сайт ищут бесплатный шаблон Joomla, шаблон WordPress или другие варианты для бесплатных движков, но найденные варианты дизайна не полностью удовлетворяют, так как на вкус и цвет товарищей нет, плюс во многих заранее вшита открытая ссылка на изготовителя, что является минусом с точки зрения SEO оптимизации.
Скачать Artisteer можно на официальном сайте artisteer.com. Программа Artisteer платная. При изготовлении шаблона сайта в демо версии, программа Artisteer экспортирует дизайн с водяными знаками. Программа Artisteer в демо версии не сохраняет исходник, а только осуществляет экспорт. При загрузке версий программы с лекарством с неофициальных источников, Artisteer необходимо установить от имени администратора. Вместо того, чтобы искать подходящий шаблон Joomla или шаблон Wordpress, можно, как альтернатива, программа Artisteer, позволяющая создать свой уникальный дизайн.
Программа Artisteer. Описание

Набор готовых исходников
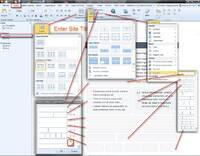
При открытии, Artisteer предлагает использовать готовые варианты дизайна, которые можно будет редактировать по своему вкусу, настройки основных цветов, шрифта и прочее.

Состав шаблона
Каждая вкладка позволяет редактировать элементы дизайна — добавлять элементы, колонки, блоки, менять форму, размер, стиль и пр. 
Макет
Вкладка МАКЕТ является начальным этапом создания шаблона сайта, в которой задается расположение основных элементов (шапки, меню, блоков), ширины, стилей и количество колонок.
Стили страниц
Вкладка ПРАВКА позволяет редактировать макет страниц сайта: расположение, количество и стили свернутых статей, как на главной, так и на страницах категорий.

Содержимое страниц (статьи, посты)
Вкладка СОДЕРЖИМОЕ предназначена для редактирования стилей контента статей (показано на примере варианта блога): стили верхнего и нижнего колонтитулов статьи, текста, изображений, ссылок, таблиц, заголовков, цитат.
Главное меню
Горизонтальное, главное МЕНЮ. Редактирование расположения меню, стилей фона элементов меню, кнопок и пр.

Верхний колонтитул (шапка, header)
Вкладка ВЕРХНИЙ КОЛОНТИТУЛ содержит инструменты для редактирования шапки сайта. С помощью них можно поставить в шапку выбранное изображение как из коллекции Artisteer, так и собственные с компьютера, установить логотип, надпись, слайдер, различные эффекты и изменять ее размер и положение.

Вертикальное меню
Редактирование вертикального меню. Инструменты вкладки позволяют создавать различные стили блока: фон, тень, заливка цветом, градиент, обводка, параметры текста, прозрачность и другое.
Настройки и экспорт в Artisteer
Экспортировать готовый дизайн сайта в выбранный формат CMS: Tumblr, Joomla, WordPress, Drupal, DotNetNuke, Blogger. В окне экспорта ставим галочку АРХИВ и дизайн экспортируется в формате Zip, готовом для загрузки в соответствующую CMS. Загружаем архив в свой движок, устанавливаем этот шаблон и получаем готовый сайт со своим дизайном, который остается наполнять контентом.
Для того, чтоб в футере не показывалась ссылка на Artisteer в окне НАСТРОЙКИ экспорта открываем пункт СНОСКА и снимаем галочку Обратная ссылка на SMC (Joomla, WordPress и др.) и Artisteer.
Artisteer не Artisteer или парадоксы тем для WordPress
Когда коллеги-блоггеры присылают мне гостевые посты, чтобы я публиковал их в Белой Шляпе — это всегда событие! Нет ничего радостнее, чем принимать гостя в своем доме. Это правда!
Сегодняшний гостевой пост стал для меня настоящим праздником. Его прислал мне Резо Галстян, с которым мы недавно познакомились и, похоже, собираемся подружится. Читайте и судите сами…
Ваш eavasi
Создание темы для WordPress – процесс творческий, отнимающий силы, требующий желание и предполагающий любовь к той личности, кто темой будет впоследствии пользоваться. ИМХО.
Пролог
На опубликование данной статьи автор сайта WP-Theme.eu созревал достаточно долго и недавний E-Mail одного из посетителей сайта заставил задуматься на тему опубликования статей и бесплатных тем на сайте. Но, постараюсь обо всём по порядку.
Дело в том, что несколько недель тому назад, еще в году 2010-ом пришло странное электронное послание от одного из пользователей сайта. Цитировать не буду, суть в том, что личность сия решилась высказаться мне, по поводу распространения бесплатных тем. Мол, хватит фуфло народу пихать, нарисовал тему в артистере, поставил ссылку и красота. Каждый дурак сможет. Что ж, подумалось мне, раз каждый дурак, то давайте разберем по полочкам программку Artisteer.
Artisteer – создание темы для WordPress в лучшем виде?
Кто не знает, напомню, что Artisteer – это такая программа, что-то вроде MS Word, где основным принципом создания темы для WordPress служит WYSITYG – что видишь, то и получишь. Не спорю, Artisteer упрощает работу и позволяет делать блоговые темы для WordPress, в первозданном виде. Сложного абсолютно ничего: сиди себе пре-спокойненько выбирай цвета и шрифты, задние фоны и ширину границ, а также рамочку для фотографий и ободки для заглавий или мета-данных статей.
Не прилагая особых усилий можно создать более-менее приличную тему для WordPress за минут 10, потолок. Но дело в том, что подобных тем, нарисованных Artisteer на автомате и машинально, в интернете пруд пруди. И, честно говоря, мне лично об этом было более чем просто известно. Даже в eBay.de коллекции, состоящие из пятисот (500) подобных шаблонов более чем за 10, евро не уходят.
Легальность, соглашения, лицензия
Уникальность Artisteer состоит в том, что создавая тему для WordPress, драгоценное время на написание кода убивать не нужно – создается каркас темы, основные шрифты и примерный внешний вид. Далее тема грузится на сервер, из неё убираются все графики, добавленные программой. Почему это делается? – Дело в том, что Artisteer предназначен для создания шаблонов для частного пользования. Распространение, платное ли, бесплатное ли – это коммерция и реклама, а осуществляться данная деятельность должна только на основе соблюдения лицензионного соглашения.
В данном случае распространение шаблонов – не нарушение как таковое, если в шаблоне нет графиков создателей Artisteer. А это все графики и фотографии, которые подгружаются в файл стилей: графики верхнего колонтитула, нижнего колонтитула (footer, Подвал), графики кнопок, теней, rss-подписки и т.д. и т.п. Если вести речь о легальной деятельности, то и лицензия на пользование программой должна быть приобретена законным путем, а не скачена, на торренте или еще где. Да и изображения, графические элементы должны быть также использованы либо созданные своими ручками, либо доступные в интернете в свободном доступе и, соответственно, никакими лицензионными правами не ограниченные.
По образованию я – юрист. Т.е. и лицензия на пользование программой приобретена официальным путем, и графики Artisteer при создании мной тем для WordPress, естественно и непременно, у-да-ля-ют-ся.
Графические элементы – мои разработки, плоды умственной деятельности, так сказать. Я – за уникальность и даже те темы, которые распространяются по бесплатной лицензии – уникальный продукт. Да и за лицензию Artisteer тоже деньги плачены. А время, которое также тратится на создание темы для WordPress, на размещение статьи на сайте – оно тоже не осбо бесплатное.
Конечно, если уникальный продукт загружен и установлен еще на десятке сайтов, то уникальным его по истечении какого-то времени назвать сложно. Но для этого и существуют такие возможности, как например индивидуальные темы для WordPress на заказ и хороших авторов, помимо меня лично, и в Рунете, в мировом Интернете – достаточно.
Поэтому критики, о которой я поведал выше – я, лично, не особо понимаю. Я работаю и с Artisteer и с обыкновенным кодом. И в любом случае – НА БЛАГО сообщества, но и про себя не забываю ни в коем
Вопрос Читателю:
А какие темы для WordPress ставите Вы на свои сайты, блоги и проекты? Платные? Бесплатные? Чего Вы ожидаете от создателя той или иной темы?
С Уважением РГ
Artisteer: создаем шаблон WordPress самостоятельно | Ua-Blogger
Сколько блогов вы уже успели создать: 1, 5, 10 или более? При чем не ГовноСайты, а самые настоящие блоги для людей. Если у вас несколько хороших блогов, возникает вопрос во что их одеть. Иметь качественный и уникальный шаблон да и к тому же бесплатный — хорошее желание, но практически нереальное. Бесплатных шаблонов тьма, но как следствие — сотни людей уже успели их скачать.
Вот вам парочка вариантов:
- заказать создание шаблона у дизайн-студии. Всё хорошо, специалисты в быстрый срок напишут тему со всеми вашими пожеланиями. Только стоит это будет не одну сотню WMZ.
- создать шаблон для WordPress самостоятельно.
Рассмотрим последний вариант. Создать оригинальную тему не составит большого труда… если:
1. Вы сами являетесь дизайнером 🙂 ;
2. Вы не дизайнер, но есть знания html и разбираетесь из чего состоит тема (набор файлов, необходимых для корректной работы темы).
Для полноценной работы блога необходимо сделать 7 основных файлов:
index.php – основное пространство
header.php – шапка темы
sidebar.php – боковая часть (колонки с рубриками и т.д.)
comments.php – возможность комментировать
search.php – поиск по сайту
archives.php – для просмотра архивов
footer.php – подвал сайта.
Для отображения информации, которую генерирует WordPress, следует знать об используемых шаблонами тегах:
— Авторские теги
— Теги категорий
— Теги комментариев
— Теги даты и времени
— Общие теги
— Теги ссылок
— Теги управления ссылками
— Теги постоянных ссылок
— Теги сообщений
— Теги трекбэк.
Создание файла стилей — заключительный этап создания своей темы WordPress. И к тому же самый заёбистый интересный и творческий. Здесь придётся обмозговать дизайн, расписать стили. И в итоге еще должно быть смотрибельно!
3. У вас есть Artisteer!
Artisteer — первая и единственная программа для автоматизации веб дизайна, которая позволяет моментально создавать уникальные шаблоны фантастического вида для блогов.
 При помощи данной программы можно за несколько минут создать не только тему для WordPress, но и профессиональные шаблоны для движков Joomla и Drupal. Проста в использовании и не требует знаний Photoshop, CSS, HTML и других технологий.
При помощи данной программы можно за несколько минут создать не только тему для WordPress, но и профессиональные шаблоны для движков Joomla и Drupal. Проста в использовании и не требует знаний Photoshop, CSS, HTML и других технологий.
C ее помощью станешь реальным экспертом 🙂 в редактировании и нарезке графики, кодировании в XHTML и CSS, и в создании шаблонов для сайтов, тем для WordPress и Drupal, шаблонов для Joomla, «шкурок» для DotNetNuke, — и все это за несколько минут без знаний Photoshop, Dreamweaver или других программ.
Ссылка на скачивание (только для моих RSS-подписчиков):
http://tempfile.ru/file/1083073
Artisteer: создаем темы WordPress самостоятельно
Всем привет дорогие друзья. Сейчас я Вам бы хотел рассказать, как очень просто можно сделать тему для WordPress. Вы часто ищите темы в Интернете для своих новых проектов, но не всегда их находили, подходящие для себя. В данной статье мы и рассмотрим, как можно создать тему под свой лад и вкус. Конечно, данный метод не будет такой эффективный для полноценных WordPress-сайтов, он больше подойдет для статических, для одностраничников.
И в первую очередь данный метод будет полезен новичкам, которые сами не могут скачать тему, ее отредактировать и так далее. Платить за шаблон в какой-нибудь дизайн-студии для некоторых очень накладно, а как я сказал выше, не всегда Вы сможете найти подходящие.
То есть, подведем небольшие итоги, Вы можете получить шаблон для своего сайта следующим образом:
- Заказать создание шаблона у какой-нибудь студии, другими словами купить его.
- Создать шаблон для CMS WordPress самому.
- Использовать программу Artisteer.
Быстро создать тему для WordPress Вы можете только в том случае, если:
- Вы дизайнер
- Вы не дизайнер, но знаете, из чего состоят почти все шаблоны WordPress, то есть из каких файлов
Напомни, что для того чтобы тема WordPress полнофункционально работала необходимо в ней наличие следующих файлов:
- Index.php – основной файл
- Header.php – шапка шаблона
- Sidebar.php – боковые части темы
- Comments.php – комментирование
- Search.php – поиск по Вашему сайту
- archives.php – просмотр архивов
- footer.php – подвал ресурса
Да и не забывайте про основной файл стилей (style.css). Который в основном и отвечает за сам дизайн, так что будьте внимательны.
Использование программы Artisteer позволит Вам в моментальном режиме создавать уникальные шаблоны (темы) для WordPress и других популярных систем управления.
Да, всего за несколько минут Вы сможете создать тему не только для WordPress, но и для других систем управления, например Joomla, а также Drupal. Причем она от Вас не требуется знания графического редактора PhotoShop, CSS, HTML, JavaScript и других современных технологий.
Но опять же хочу обратить Ваше внимание, что программа в первую очередь предназначена для создания тем новичками, то есть, кто плохо ориентируются в них. Также я бы посоветовал такие темы (которые созданы при помощи Artisteer) использовать для статических сайтов. Притом что программа генерирует код темы сама, то он может быть не очень оптимизирован, поэтому для одностраничников самое то.
Также советуем почитать на PressDev.RU
программа для генерации шаблонов Joomla!, WordPress
Здравствуйте, сегодня решил написать о такой мега полезной для вебмастров и просто тех, кто хочет создать для своего сайта уникальный шаблон программе, как Artisteer. Артистер — визуальный редактор шаблонов. Этот софт позволяет без каких-либо технических знаний создавать шаблоны для WordPress, Joomla! (что такое Joomla!), Drupal. С этой простой и удобной программой справится даже ребенок, панель инструментов Artisteer по своей структуре напоминает чем — то MS Word 2007.
Эта программа очень распространена среди сателлитеров (вебмастера, которые пачками клепают сайты с некачественным контентом, в основном для заработка на биржах ссылок). Она позволяет за очень короткое время создать огромное количество уникальных шаблонов, что для поисковых систем не маловажно.
Кстати во в как раз по причине того, что Артистер используется для создания сателлитов появилась легенда, что сайты с шаблонами сделанными на данном софте пессимизируются поисковыми системами. Верить этому не стоит, есть достаточно огромное количество сайтов, сделанных на Артистере, которые занимают достойное место в поисковой выдаче. Единственный минус — это то, что шаблоны получаются несколько тяжелыми, поэтому если Вы планируете делать серьезный проект, то в последствии придется корректировать код.
Скачать Artisteer можно с официального сайта. Стоимость программы — 130 хороших денег. Но сейчас можно найти и Artisteer с crack (ключом), при чем самой последней версии — 4.1. С полностью рабочим функционалом, всеми возможностями, которые доступны в официальной версии. Помогут Вам с поиском поисковые гиганты, которые стараются, что бы самые релевантные страницы были выше в результатах выдачи. На весь подобный ломаный софт будут ругаться антивирусы, не стоит этого пугаться, смело игнорируйте. Главное следуйте инструкциям, которая прилагается к крякнутым версиям, которые содержатся в файлах Readme.txt.
Панель управления Artisteer 4.0
Панель инструментов Artisteer поддерживает русский язык, что еще более упрощает пользование и без того простой программой.
В ранних версиях Артистера, при запуске предлагалось на выбор для какой именно CMS будет создаваться шаблон. Начиная с 4.0 этой возможности нету, выбор CMS идет только на заключительном этапе.
Ну приступим к обзору возможностей Артистера.
Создаем пустой шаблон.
В панели инструментов первая кнопка — предложить дизайн. Нажмите. Впечатляет? Кстати вкладку со страницами, которая находится слева можно закрыть, чтобы не мешала, в ближайшее время она не понадобится.
Когда наиграетесь с кнопкой и выберете себе более — менее интересный шаблон. Переходим к более узким настройкам. Но опять же, не конечным, так как более глубокое форматирование пойдет несколько позже.
- Предложить цвета — Artisteer генерирует цвета для шаблона. Заметьте, что это не просто рандом, а учитываются сочетания цветов. Так что таких накладок, как например одинаковый цвет шрифта и фона у Вас не будет.
- Предложить шрифты — программа предлагает рендомные шрифты. Стоит помнить, что на некоторых компьютерах нету дополнительно установленных шрифтов. Поэтому не увлекайтесь и ставьте стандартные для операционной системы шрифты. Типа Arial, Times new Roman и другие. Полный список без труда найдете в поисковиках.
- Предложить макет — собственно говоря очередной рандом, только на этот раз макета. Макеты Artisteer может создавать фиксированные и резиновые. Что бесспорно очень важно для вебмастеров.
- Предложить фон — случайный фон, с учетом цветовой гаммы.
- Предложить верхний колонтитул — опять же с учетом цветовой гаммы предлагает шапку сайта. С помощью встроенных картинок можно добавить шаблону тематичность. Картинок не так много, но в Артистере есть возможность загружать свои картинки. В идеале все-таки шапку лучше делать самому в графическом редакторе, а-ля Фотошоп.
- Предложить изображения — бесполезная кнопка, если вы создаете шаблон для CMS, так как они отображаться все равно не будут. Да и если Вы создаете HTML страничку, от них пользы тоже мало.
- Кнопки «Новая страница», «Новое сообщение блога», «Новый блок», «Удалить страницу» необходимы если вы создаете HTML страницу. Для шаблона, предназначенного под установку на CMS абсолютно бесполезны.
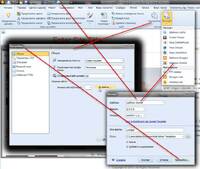
Кнопка настройки — тут Вы можете выбрать фавикон для своего сайта, воспользоваться теми, что предлагает наш графический генератор шаблонов, либо же загрузить свою. В параметрах CSS можно и даже нужно выбрать префикс, нужен он для того, чтобы придать уникальности коду. Этот префикс будет идти перед каждым идентификатором Class или ID.
Из вкладки описание можно смело все удалять.
Во вкладке «сноски», по желанию, а оно у Вас обязательно возникнет, можно удалить ссылки на автора, ссылки на Artisteer и на CMS.
С кнопкой экспорт думаю все понятно, жмем, выбираем для какой CMS будем сохранять тему, присваиваем название шаблона, ставим галочку напротив архива.
Теперь пройдемся по более детальным настойкам.
Вкладка правки — Нужна для HTML страниц, поэтому если создаете шаблон для CMS, она Вам не понадобится.
Вкладка Цвета и шрифты — тут можно до настроить, то что Вас не устраивает. Главное помните о шрифтах, лучше их настроить сразу в Артистере, ведь если вы не разбираетесь в CSS, то потом это будет проблематично сделать.
Макет — до настройка макета. Тут можно настроить расположение горизонтального меню (его можно будет настроить и в последующих вкладках), либо вообще убрать его. Настроить ширину меню и шапки сайта. Ширину самого макета, сделать его резиновым или наоборот, задать фиксированную ширину. Задать ширину нижнего колонтитула (футера). Настроить отступы. А также настроить колонки, в которых в последствии будут располагаться модули, будь то простое вертикальное меню, либо блоки под рекламу. Поэтому сразу прикиньте, нужна ли вам одна колонка или две, чтобы в последствии не переделывать.
Вкладка содержимое — настройки блока с контентом. В версии Artisteer от 4.0 и далее, для того чтобы посмотреть как будут выглядеть заголовки, цитаты, маркированные списки и таблицы, нужно открыть поле со страницами, если Вы его закрыли и выбрать страницу «Post». Если Вы знакомы с текстовым редактором, то без проблем справитесь с настройкой содержимого.
Фон — все стандартно, выбираем фон, градиенты, текстуры по вкусу.
Лист — часть настроек аналогичны настройкам из вкладки «Макет», плюс некоторые дополнения.
Верхний колонтитул — тут настраивается расположение шапки сайта, длина, высота, блики, градиенты, текстуры и т.д. Выбор достаточно большой, но если не лень заморачиваться, то можно создать свои и загрузить их в Artisteer. Можно добавить формы в шапку сайта, в которых есть возможность вписать текст. В этой же вкладке можно вставить в шапку сайта форму поиска. И вид будет по лучше и место для модулей в колонках сэкономит. Так же можно вставить RSS подписку. Кстати, форма поиска, наравне с возможностью делать шапку сайта динамичной (вставка слайдера, с помощью кнопки «новый слайд») одни из наиболее приятных нововведений версии 4.0 и выше. Ну и в добавок в верхнем колонтитуле можно добавить флеш анимацию, цель которой как по мне — раздражать посетителей.
Меню — настраиваем расположение, отступы, размер, виды кнопок (активные, пассивные, при наведении). Тут же настраиваем стили для кнопок выпадающего меню.
Блоки — тоже все стандартно, настраиваем шрифты, стили.
Вертикальное меню — то же, те же настройки что и в горизонтальном меню, разберетесь без проблем.
Элементы управления — настраиваем вид кнопок, вид формы ввода, формы поиска, галочки, радиокнопки, вид RSS кнопки.
Нижний колонтитул — настраиваем футер. Что бы убрать текст из футера, нужно нажать «Текст…» и стереть ссылки. Либо если Вам не нужно их стирать, а прописать конкретный адрес, то жмем «Текст…», Вас перенаправит во вкладку «Правка», где нужно нажать HTML и прописать то, что Вам нужно.
Еще раз напомню, что нужно тщательно выбирать шрифты, не используйте редкие.
А вот видео, где можно посмотреть работу Артистера:
Успехов в создании шаблонов!WordPress — artisteer-rus.com
 Вордпресс еще один из популярных движков. Шаблоны для которого можно сделать в Artisteer и Themler. Многие не без оснований считают, что Вордпресс один из самых простых движков для сайта в изучении. В этой статье мы рассмотрим установку CMS…
Подробнее
Вордпресс еще один из популярных движков. Шаблоны для которого можно сделать в Artisteer и Themler. Многие не без оснований считают, что Вордпресс один из самых простых движков для сайта в изучении. В этой статье мы рассмотрим установку CMS…
Подробнее  Довольно часто вебмастер не хочет публиковать свои прямые контактные данные на сайте. Происходить это может в силу различных причин – желание оставаться инкогнито, желание избежать наплыва большого количества спама на почту и в ICQ. В…
Подробнее
Довольно часто вебмастер не хочет публиковать свои прямые контактные данные на сайте. Происходить это может в силу различных причин – желание оставаться инкогнито, желание избежать наплыва большого количества спама на почту и в ICQ. В…
Подробнее  Сегодня многие люди владеют сразу несколькими собственными сайтами или блогами (при этом могут работать на основной работе, а блоггингом заниматься в свободное время). Понятно, что успевать все очень сложно, ведь помимо написания статей нужно…
Подробнее
Сегодня многие люди владеют сразу несколькими собственными сайтами или блогами (при этом могут работать на основной работе, а блоггингом заниматься в свободное время). Понятно, что успевать все очень сложно, ведь помимо написания статей нужно…
Подробнее  Каждый начинающий владелец сайта рано или поздно становится заядлым блоггером, ведущим не один, а 3-5, или даже большее количество блогов. В этом случае возникает мысль, что было бы неплохо упорядочить процесс написания статей, делать это из…
Подробнее
Каждый начинающий владелец сайта рано или поздно становится заядлым блоггером, ведущим не один, а 3-5, или даже большее количество блогов. В этом случае возникает мысль, что было бы неплохо упорядочить процесс написания статей, делать это из…
Подробнее  Как мы уже говорили в предыдущих статьях, на WordPress можно создать не только обычный блог, но и другой ресурс, например, магазин цифровых товаров. Для этого понадобится скачать с сайта WordPress и соответствующим образом настроить плагин…
Подробнее
Как мы уже говорили в предыдущих статьях, на WordPress можно создать не только обычный блог, но и другой ресурс, например, магазин цифровых товаров. Для этого понадобится скачать с сайта WordPress и соответствующим образом настроить плагин…
Подробнее  Wordpress – это универсальный движок для создания сайтов, который позволяет создать не только блог, но и другие ресурсы:
-статичные сайты;
-каталоги сайтов;
Подробнее
Wordpress – это универсальный движок для создания сайтов, который позволяет создать не только блог, но и другие ресурсы:
-статичные сайты;
-каталоги сайтов;
Подробнее  Создать действительно хорошую тему для CMS WordPress – задача сложная и нетривиальная. Для этого нужно иметь не только знания веб-дизайна, но и хорошо знать язык программирования PHP. Можно просто взять и скачать готовую тему в Интернете…
Подробнее
Создать действительно хорошую тему для CMS WordPress – задача сложная и нетривиальная. Для этого нужно иметь не только знания веб-дизайна, но и хорошо знать язык программирования PHP. Можно просто взять и скачать готовую тему в Интернете…
Подробнее  После установки CMS WordPress на хостинг нужно должным образом настроить «движок»: установить наиболее соответствующую вашему сайту тему, плагины, необходимые для полноценной работы блога. Также необходимо установить правильные…
Подробнее
После установки CMS WordPress на хостинг нужно должным образом настроить «движок»: установить наиболее соответствующую вашему сайту тему, плагины, необходимые для полноценной работы блога. Также необходимо установить правильные…
Подробнее  Первый шаг в создании своего собственного сайта – это установка CMS WordPress на хостинг. Прочитав эту статью, вы убедитесь в том, что процесс установки прост и интуитивно понятен. Для начала нужно скачать последнюю версию…
Подробнее
Первый шаг в создании своего собственного сайта – это установка CMS WordPress на хостинг. Прочитав эту статью, вы убедитесь в том, что процесс установки прост и интуитивно понятен. Для начала нужно скачать последнюю версию…
Подробнее  Каждый начинающий вебмастер задается вопросом, какую CMS лучше всего выбрать. CMS – это аббревиатура от словосочетания Content Management System, что переводится на русский язык как «система управления контентом». В прошлом…
Подробнее
Каждый начинающий вебмастер задается вопросом, какую CMS лучше всего выбрать. CMS – это аббревиатура от словосочетания Content Management System, что переводится на русский язык как «система управления контентом». В прошлом…
Подробнее  В Artisteer можно быстро создать профессиональные темы WordPress , не имея художественного таланта или знаний Photoshop, Dreamweaver, HTML и CSS. Artisteer…
Подробнее
В Artisteer можно быстро создать профессиональные темы WordPress , не имея художественного таланта или знаний Photoshop, Dreamweaver, HTML и CSS. Artisteer…
Подробнее