Шаблоны. Документация Bootstrap 3.3.2
Дополнительные шаблоны созданы на основе базового, представленного разделом выше. Также рекомендуем посмотреть советы по Настройке Bootstrap для использования вашего собственного варианта.
Базовый шаблон
Ничего лишнего, кроме основного: CSS, JavaScript и использован контейнер.
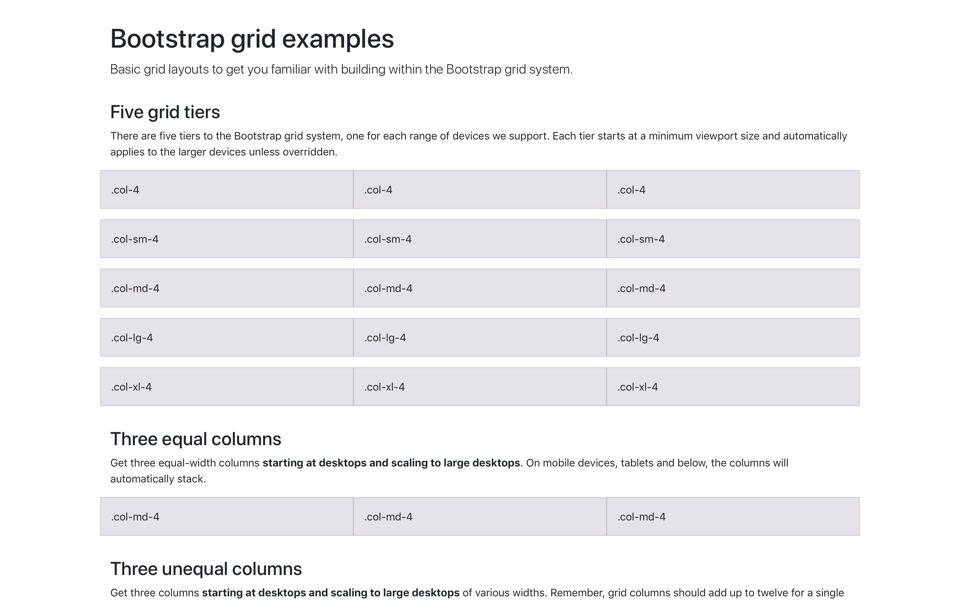
Разметка
Несколько примеров разметки сетки Bootstrap с различными уровнями вложенности.
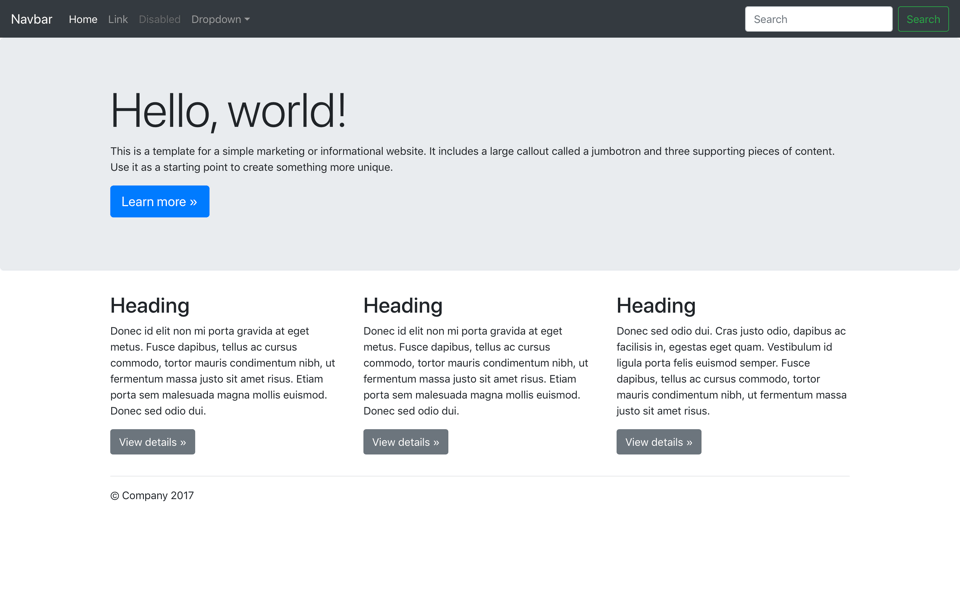
Jumbotron
Основу макета составляет большой экран Jumbotron и базовая система разметки. В панель навигации включены поля формы.
Узкий Jumbotron
Большой экран Jumbotron на основе узкого контейнера. В качестве навигации используются навигационные табы.
Навигационное меню
Базовый шаблон, который включает панель навигации вместе с дополнительным контентом.
Статическое меню
Базовый шаблон, который включает статичесую панель навигации вместе с дополнительным контентом.
Фиксированное меню
Базовый шаблон, который включает зафиксированную панель навигации вместе с дополнительным контентом.
Тема Bootstrap
Основная тема Bootstrap-3 с популярными элементами визуального оформления.
Блог
Простой блог в две колонки с пользовательской навигацией, заголовком, и видом.
Обложка
Одностраничный шаблон, растянутый на весь экран, для построения простых и красивых сайтов.
Слайдер
В слайдере можно использовать изображения и текст. В контенте страницы добавлены некоторые новые компоненты.
Панель администратора
Шаблон базовой структуры панели администратора с фиксированным боковым меню и панелью навигации.
Страница входа на сайт
Простой шаблон страницы входа на сайт.
Прижатый футер
Прижатый футер отображается в нижней части страницы, когда содержимое окна слишком короткое.
Прижатый футер с меню
Прижатый футер отображается в нижней части страницы, когда содержимое окна слишком короткое. Панель навигации в верхней части.
Делаем на bootstrap меню: горизонтальное, выпадающее и адаптивное

От автора: всем привет. Меню или навигация – это практически самый главный элемент сайта. В bootstrap ему также уделено ключевое внимание и сегодня мы с вами рассмотрим, как сделать с помощью bootstrap меню: горизонтальное, вертикальное, выпадающее, адаптивное и т.д.
Горизонтальное адаптивное меню на bootstrap
Начать, пожалуй, мне следует с того, что в bootstrap уже по умолчанию заложена адаптивность для горизонтальной навигации, для этого вам нужно просто подключить файл bootstrap.js. Фреймворк позволяет легко создавать горизонтальные навигации любого уровня сложности, при этом пункты будут сжиматься при уменьшении экрана, а на определенной ширине попросту пропадут с экрана, оставив на нем иконку для его открытия. Это сделано специально для удобства просмотра сайта на мобильных устройствах.
Что ж, давайте прямо сейчас рассмотрим пример создания простой горизонтальной навигации с помощью фреймворка. Пусть в меню у нас будет 5 пунктов. Вот код, который все формирует:
<nav role=»navigation»> <div> <!—Название сайта и кнопка раскрытия меню для мобильных—> <div> <button type=»button» data-toggle=»collapse» data-target=»#bs-example-navbar-collapse-1″> <span>Toggle navigation</span> <span></span> <span></span> <span></span> </button> <a href=»#»>Название сайта</a> </div> <!—Само меню—> <div> <ul> <li><a href=»#»>Пункт 1</a></li> <li><a href=»#»>Пункт 2</a></li> <li><a href=»#»>Пункт 3</a></li> <li><a href=»#»>Пункт 4</a></li> <li><a href=»#»>Пункт 5</a></li> </ul> </div><!— /.navbar-collapse —> </div><!— /.container-fluid —> </nav>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | <nav role=»navigation»> <div> <!—Название сайта и кнопка раскрытия меню для мобильных—> <div> <button type=»button» data-toggle=»collapse» data-target=»#bs-example-navbar-collapse-1″> <span>Toggle navigation</span> <span></span> <span></span> <span></span> </button> <a href=»#»>Название сайта</a> </div>
<!—Само меню—> <div> <ul> <li><a href=»#»>Пункт 1</a></li> <li><a href=»#»>Пункт 2</a></li> <li><a href=»#»>Пункт 3</a></li> <li><a href=»#»>Пункт 4</a></li> <li><a href=»#»>Пункт 5</a></li> </ul> </div><!— /.navbar-collapse —> </div><!— /.container-fluid —> </nav> |

Фреймворк Bootstrap 4. Быстрый старт
Изучите основы Bootstrap 4 на практическом примере по верстке блога с нуля
Узнать подробнееДа, код достаточно громоздкий, но понять тут все достаточно просто. Все меню оборачивается в тег nav, который должен содержать в себе классы navbar и navbar-default, а также обязательный атрибут role=»navigation». Класс navbar-default отвечает за внешний вид самого меню.
В него помещается еще один контейнер, который определяет ширину меню – будет ли оно на всю ширину (класс container-fluid) или не будет расширяться на широких мониторах, остановившись на конечной максимальной ширине (просо класс container).
Следующий блок – это шапка нашей навигации. Она будет видна на экранах шириной менее 768 пикселей. В частности, будет отображаться название сайта, возможно, логотип, если он вам нужен, и кнопка раскрытия меню. Ее еще называют кнопкой-гамбургером из-за ее внешнего вида.
При ширине более 768 пикселей эта кнопка будет скрыта, а в навигации будет только логотип и название сайта. Собственно, на этом блок nav-header закрывается, а следующий формирует непосредственно само меню.
Опять же, оно помещается в блок, классы collapse и navbar-collapse добавляют некоторые стили по умолчанию нашей навигации. Само меню формируется маркированным списком с классами nav и navbar-nav, в который записываются все пункты. Итог вы можете видеть на скриншоте:

На широких экранах справа будет оставаться еще много свободного места, наши пункты займут всего лишь чуть больше или меньше половины пространства. На узких экранах же будет такая ситуация:

То есть, как видите, меню свернулось. Его разворачивание происходит при клике на кнопку-гамбургер. Пункты на узких экранах располагаются вертикально друг за другом.
Хочу заметить, что такое меню формируется, если у вас прописан класс navbar-nav для списка, если же заменить его на nav-justified, то к пунктам будут применяться горизонтальные отступы, чтобы они растянулись на всю ширину экрана. Вот так:

В таком случае даже если в меню у вас будет всего 2 пункта, между ними просто образуются огромные отступы, чтобы вместе они растянулись на всю ширину.
Но давайте пока вернемся к стандартной навигации и посмотрим, что мы с ней еще можем сделать.
Делаем в bootstrap выпадающее меню
Итак, пока что мы с вами сделали простое горизонтальное меню, которое по умолчанию адаптивно и сжимается на маленьких экранах. Но давайте теперь его немного усложним, сделав один пункт выпадающим. Например, третий. Для этого в разметке нам нужно вот этот код:
<li><a href=»#»>Пункт 3</a></li>
<li><a href=»#»>Пункт 3</a></li> |
Заметить на этот:
<li> <a href=»#» data-toggle=»dropdown»>Выпадающий пункт <span></span></a> <ul role=»menu»> <li><a href=»#»>Подпункт</a></li> <li><a href=»#»>Еще подпункт</a></li> <li><a href=»#»>Еще что-то</a></li> <li></li> <li><a href=»#»>И еще</a></li> </ul> </li>
<li> <a href=»#» data-toggle=»dropdown»>Выпадающий пункт <span></span></a> <ul role=»menu»> <li><a href=»#»>Подпункт</a></li> <li><a href=»#»>Еще подпункт</a></li> <li><a href=»#»>Еще что-то</a></li> <li></li> <li><a href=»#»>И еще</a></li> </ul> </li> |
Пример кода я взял из документации, лишь переписав пункты на русский язык. Вот результат:

Чтобы произошло раскрытие выпадающего пункта, по нему нужно кликнуть. Также если у вас не подключены javascript-компоненты, то есть файл bootstrap.js, то это не сработает.
Итак, давайте подробно разберем, что к чему и как формируется выпадающий пункт меню в bootstrap.
Во-первых, у этого пункта должен быть класс dropdown, а для работы джаваскрипта необходимо наличие атрибута data-toggle=»dropdown» у ссылки внутри этого пункта. Спан с классом caret создает стрелочку, которая как раз и указывает на то, что пункт является выпадающим.
Если вы когда-нибудь делали в html многоуровневые списки, то дальнейшая разметка вас никак не обескуражит – мы вставляем внутрь нашего выпадающего пункта меню полноценный вложенный список со своими пунктами, которые и будут отображаться при раскрытии. Также этому вложенному списку укажите атрибут role = “menu”.
Далее разметка абсолютно понятна, li с классом divider, как вы сами могли догадаться, отвечает за вывод линии разделителя между пунктами. Таких разделителей можно делать сколько угодно, а само вложенное меню может содержать хоть 15-20 пунктов.
Добавляем дополнительные элементы в нашу горизонтальную навигацию
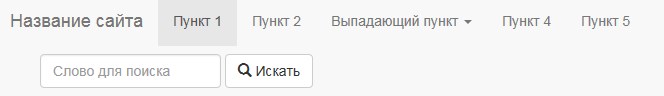
Bootstrap позволяет легко встроить в меню доп. Элементы. Например, поле поиска. Об этом также рассказано в документации. Давайте и мы встроим такое поле прямо в нашу горизонтальную полосу. Для этого вставьте такой пример кода перед закрывающим тегом div с классом navbar-collapse:
<form role=»search»> <div> <input type=»text» placeholder=»Слово для поиска»> </div> <button type=»submit»><span class = «glyphicon glyphicon-search»></span> Искать</button> </form>
<form role=»search»> <div> <input type=»text» placeholder=»Слово для поиска»> </div> <button type=»submit»><span class = «glyphicon glyphicon-search»></span> Искать</button> </form> |
Итак, здесь у нас форма и 2 ее элемента – поле для поиска и кнопка поиска, в которую также можно вставить соответствующую иконку. Заметьте, что форма получила дополнительный необязательный класс – navbar-left. Он отвечает за положение элемента в навигации. Если бы мы прописали navbar-right, то форма поиска прижималась бы к правому краю. И вот уже наша форма поиска встроилась без проблем.
Но дело в том, что наше итак уже стало слишком длинным, поэтому полностью помещается в одну строку оно только до ширины около 1000 пикселей. Когда я уменьшаю окно сильнее, форма поиска сползает на вторую строку.

Фреймворк Bootstrap 4. Быстрый старт
Изучите основы Bootstrap 4 на практическом примере по верстке блога с нуля
Узнать подробнее
Таким образом образуется ситуация, что на экранах некоторых устройств, например, на нетбуках, меню может располагаться в две строки. Возможно, вы даже не видите в этом проблемы. В любом случае, Bootstrap предлагает несколько решений этой проблемы:
Изначально рассчитывать ширину содержимого меню так, чтобы оно полностью поместилось вплоть до ширины 768 пикселей. А начиная с этой ширины оно скроется за кнопкой-гамбургером, так что беспокоиться о его дальнейшем расположении не нужно.
Скрыть определенные элементы или пункты меню на размерах экрана, где оно начинает “съезжать”. В данном случае можно было бы для экранов менее 1000 пикселей скрыть поле поиска.
Изменить ширину окна, на которой происходит переключении навигации, то есть когда появляется эта самая кнопка:

А появляется она по умолчанию при ширине менее 768 пикселей, как я уже и говорил ранее. Просто это стандартная настройка фреймворка. Так вот, ее можно легко изменить с исходниках less или sass, либо на странице кастомизации. Например, вы можете сделать так, чтобы сворачивание происходило на ширине 1000 пикселей, а не 768. В таком случае вы сможете позволить себе построить чуть более широкое меню, в котором будет много элементов.
Либо наоборот, вы вполне можете поставить точку сжатия меню куда-нибудь на 520 пикселей. В общем, тут все зависит от ваших потребностей в каждом конкретном случае.
Несколько списков меню в одной общей навигации
В одно горизонтальное меню на самом деле можно добавить не один список пунктов. Давайте сразу после формы поиска добавим еще небольшое меню:
<ul> <li><a href=»#»>Ссылка</a></li> <li> <a href=»#» data-toggle=»dropdown»>Еще выпадающее <span></span></a> <ul role=»menu»> <li><a href=»#»>Ссылка</a></li> <li></li> <li><a href=»#»>Еще ссылка</a></li> </ul> </li> </ul>
<ul> <li><a href=»#»>Ссылка</a></li> <li> <a href=»#» data-toggle=»dropdown»>Еще выпадающее <span></span></a> <ul role=»menu»> <li><a href=»#»>Ссылка</a></li> <li></li> <li><a href=»#»>Еще ссылка</a></li> </ul> </li> </ul> |
В этом меню будет всего 2 пункта, один обычный, а второй – выпадающий с двумя подпунктами и разделителем. Думаю, этот код должен быть уже для вас вполне понятен после того, что мы разобрали ранее. Также здесь мы добавили класс navbar-right, чтобы второй список с пунктами располагался по правому краю.
Теперь меню стало совсем громоздким и даже на широком мониторе (1280 пикселей и более) занимает почти все место в одной строке:

Ну а средних экранах такое меню будет выглядеть тоже относительно неплохо в две строки, ведь в обоих строках оно занимает почти все место:

На самом деле если вы владеете медиа-запросами, то сможете добиться лучшего вида, просто изменив у второго списка (который справа снизу) на определенной ширине экрана (в нашем случае на 1000 пикселей и меньше) класс navbar-right, чтобы это меню располагалось слева, а не справа.
Изменение внешнего вида меню
Теперь я удалю второй созданный список и форму из нашего меню, оставив там только 5 пунктов, как было изначально. Сделаю я это для того, чтобы мы с вами могли кастомизировать внешний вид навигации. Вообще это можно сделать средствами bootstrap. Помните, я говорил в начале статьи, что класс navbar-default, который задается контейнеру nav, отвечает за внешний вид всего нашего меню. Так вот, если заменить этот класс на navbar-inverse, то произойдет полная инверсия цветов:

На этом встроенные возможности bootstrap заканчиваются. Если вам нужно перекрасить навигацию в другой цвет, можно поступить несколькими способами:
Создать файл bootstrap-theme.css, в котором переопределить стили
Создать свой файл style.css и сделать переопределение там
Скачать кастомизированный bootstrap, где вы уже изначально настраиваете все под нужные вам цвета
Сейчас я создам свой собственный файл style.css, в котором пропишу стили. В результате у нас получится собственное красивое меню на bootstrap буквально за пару минут. Вот такие стили я вставил в свой css-файл:
.navbar-my{ background: #958332; } .navbar-my ul li a{ color: #fff; } .navbar-my ul li a:hover{ background: #333; } .navbar-my .navbar-brand{ color: #fff; }
.navbar-my{ background: #958332; } .navbar-my ul li a{ color: #fff; } .navbar-my ul li a:hover{ background: #333; } .navbar-my .navbar-brand{ color: #fff; } |
Не забудьте подключить этот файл к html-документу. Причем подключаться он должен позднее, чем bootstrap.css. Теперь остается поменять в html-коде тегу nav класс navbar-default на navbar-my. Вот так преобразилось меню:

Естественно, я выполнил не все изменения стилей. Например, еще нужно было прописать стили для выпадающего пункта и для всех остальных элементов навигации, если они у вас есть. Например, можно было бы добавить какой-нибудь красивый декоративный разделитель и т.д. Но я вам просто привел пример, делать шикарное меню особо нет времени, да и теперь вы сами без проблем сможете это сделать.
Как еще украсить меню? Добавьте иконки
Вы легко можете добавить любые иконки в меню, так как в Bootstrap есть свой иконочный шрифт. Даже если он вас чем-то не устроит, вы вполне можете подключить другой шрифт. Например, Font Awesome. Вот пример пунктов с иконками:
<li><a href=»#»><span class = «glyphicon glyphicon-heart»></span> Пункт 4</a></li> <li><a href=»#»><span class = «glyphicon glyphicon-home»></span> Пункт 5</a></li>
<li><a href=»#»><span class = «glyphicon glyphicon-heart»></span> Пункт 4</a></li> <li><a href=»#»><span class = «glyphicon glyphicon-home»></span> Пункт 5</a></li> |

Естественно, добавляйте иконки так, чтобы они соответствовали пункту, потому что в данном примере я добавил их, что называется, “от фонаря”. Но добавление релевантных иконок способно украсить вашу навигацию в разы. Тем более что на реальном сайте вместо скучной надписи “Название сайта” был бы логотип, что еще лучше украсило бы навигацию.
Как видите, bootstrap сильно упрощает создание меню, особенно для тех случаев, когда вам нужно разместить в нем несколько списков, выпадающие пункты и дополнительные элементы, вроде поля для поиска. Для горизонтальной навигации в фреймворк заложена адаптивность по умолчанию, что вообще сильно упрощает вам дело, так что вам остается выполнить только мелкие правки, а то и вовсе обойтись без них.
Что ж, ну а если вы хотите создать не просто отдельный компонент сайта, а полноценный шаблон (и даже не один), крайне рекомендую вам пройти наш курс по адаптивной верcтке сайтов на Bootstrap. Там вы получите по-настоящему полезную практику, которая в ближайшее время позволит вам разрабатывать проекты любой сложности на Bootstrap. До встречи, уважаемые чиатели webformyself! В следующих статьях мы рассмотрим еще несколько примеров, связанных с созданием навигаций.

Фреймворк Bootstrap 4. Быстрый старт
Изучите основы Bootstrap 4 на практическом примере по верстке блога с нуля
Узнать подробнее
Фреймворк Bootstrap 4. Быстрый старт
Изучите основы Bootstrap 4 на практическом примере по верстке блога с нуля!
СмотретьПримеры. Документация · Bootstrap. Версия v4.1.3
Пользовательские компоненты
Новые компоненты и шаблоны для быстрого начала работы с Bootstrap с продемонстрацией лучших практик для добавления в фреймворк.

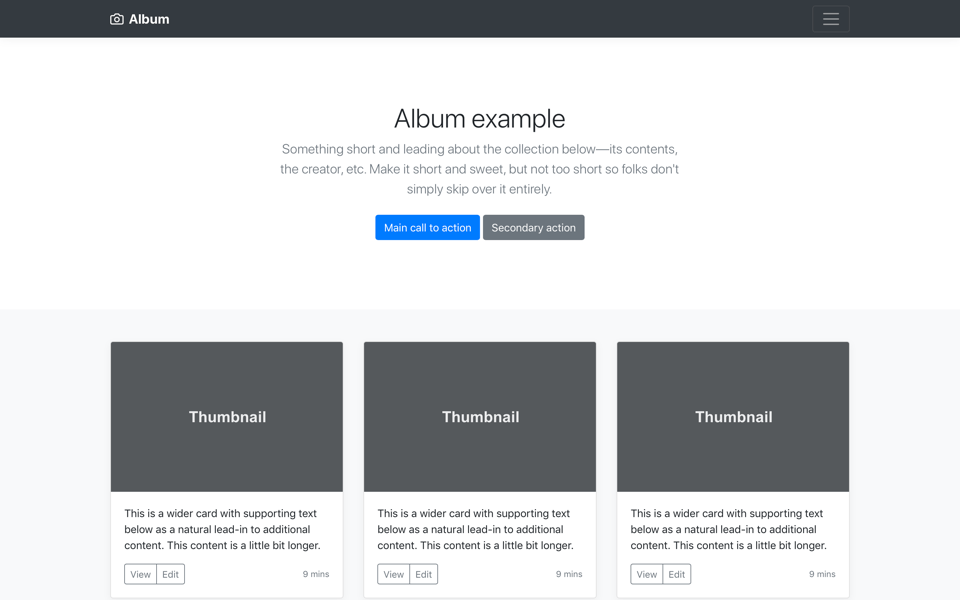
Альбом
Простой одностраничный шаблон для фотогалереи, портфолио и многого другого.

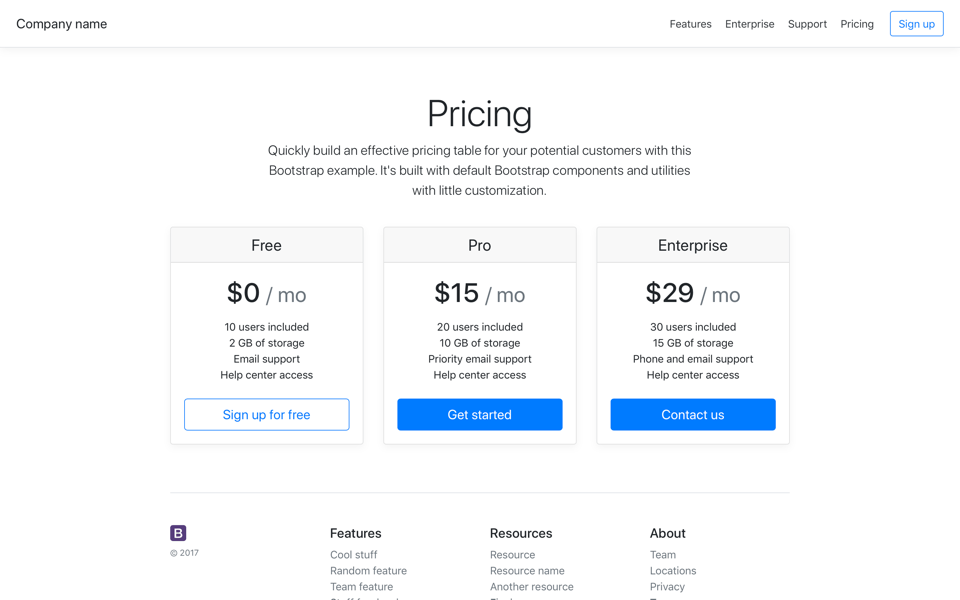
Прайслист
Пример страницы с ценой, созданной с помощью карт, с пользовательским верхнего и нижнего колонтитула.

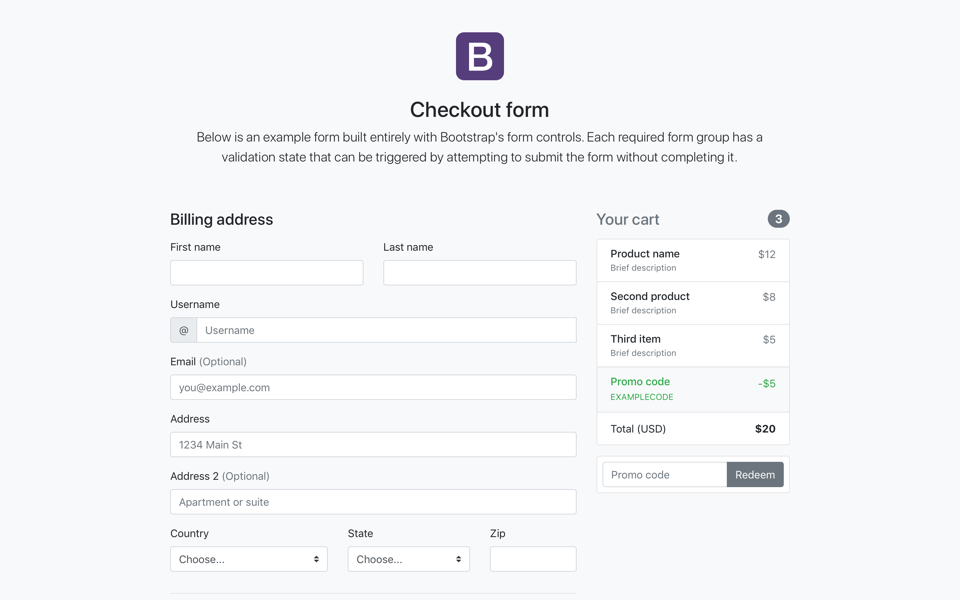
Checkout
Пользовательская форма заказа, показывающая компоненты формы и функции проверки.

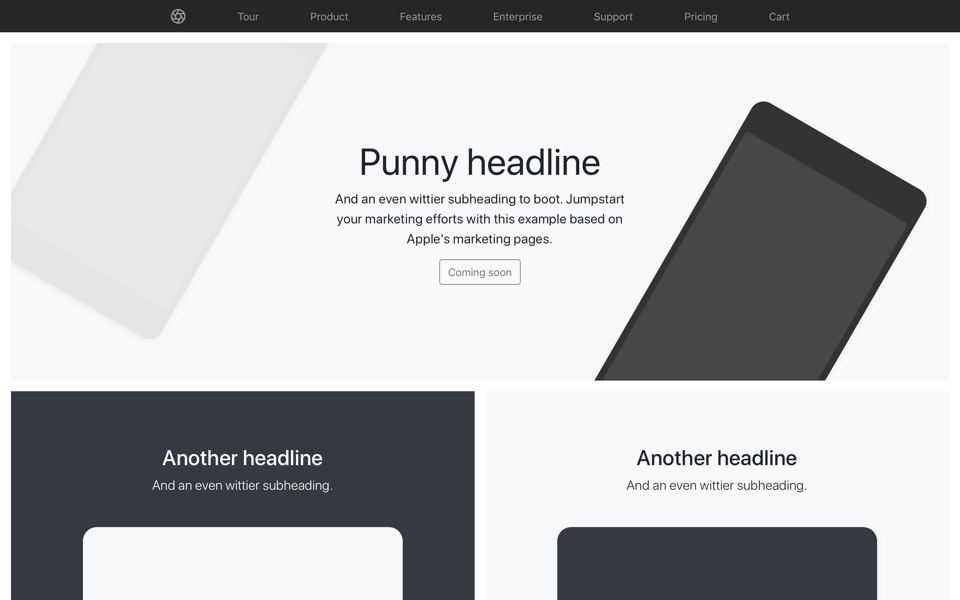
Продукт
Ориентированная на продукт продвигающая маркетинговая страница с обширной сеткой и изображениями.

Обложка
Одностраничный шаблон для создания простых и красивых домашних страниц.

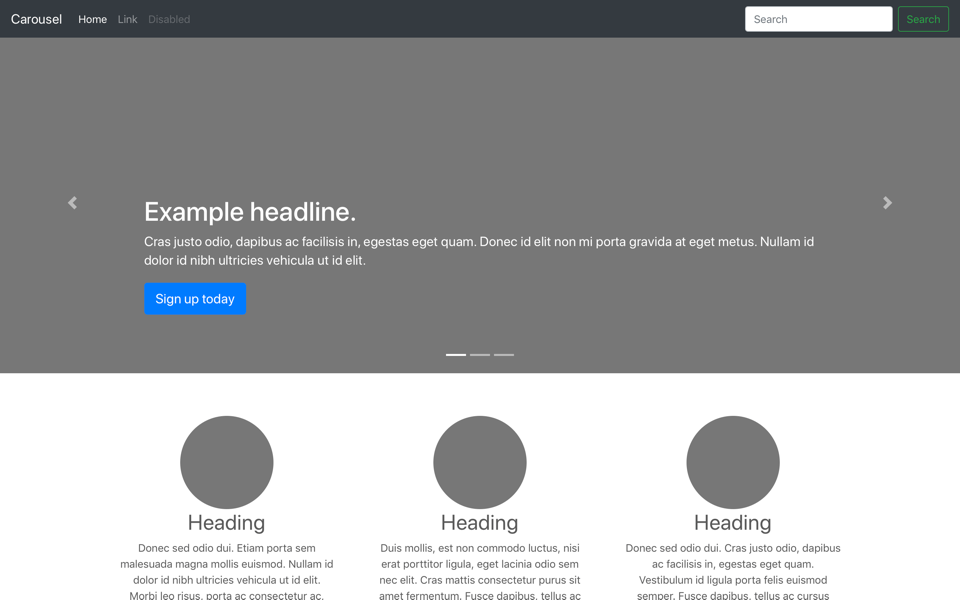
Слайдер
Навигационная панель, карусель и новые компоненты.

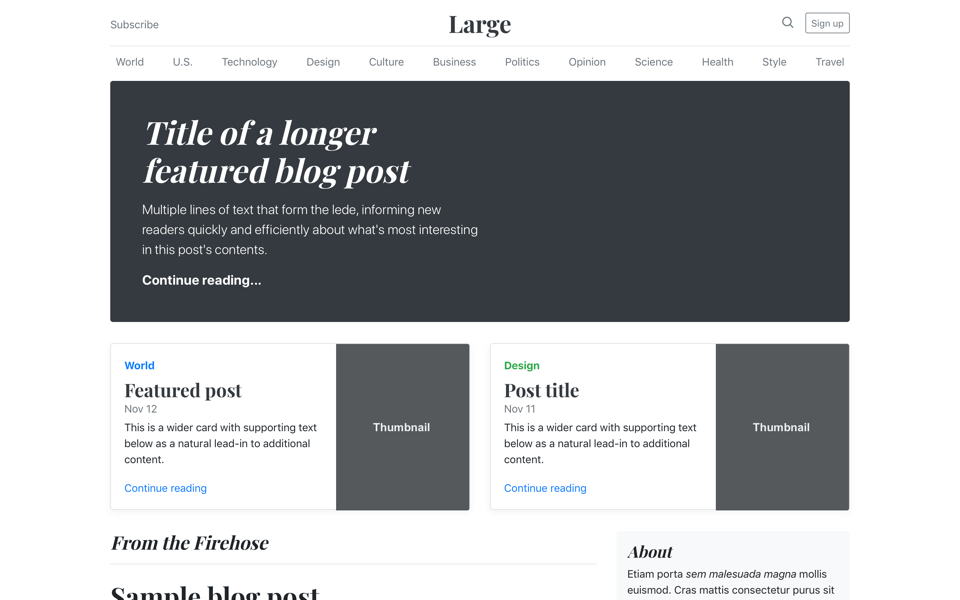
Блог
Двухколоночный макет блога с пользовательской навигацией, заголовком и содержанием.

Прижатый футер
Прижатый футер отображается в нижней части страницы, когда содержимое окна слишком короткое.

Прижатый футер с меню
Прижатый футер отображается в нижней части страницы, когда содержимое окна слишком короткое. Панель навигации в верхней части.
Фреймворк
Примеры, которые направлены на внедрение использования встроенных компонентов, предоставляемых Bootstrap.

Разметка
Несколько примеров макетов сетки с различными уровнями вложенности.

Jumbotron
Макет jumbotron с навигационной панели и базовая система разметки.
Использование компонента navbar по умолчанию и отображение способа его перемещения, размещения и расширения.

Статическое меню
Супер базовый шаблон со статической навигационной панелью и дополнительным контентом.

Фиксированное меню
Супер базовый шаблон с фиксированной верхней навигационной панелью и дополнительным контентом.
Эксперименты
Примеры, которые ориентированы на будущие функции или методы.

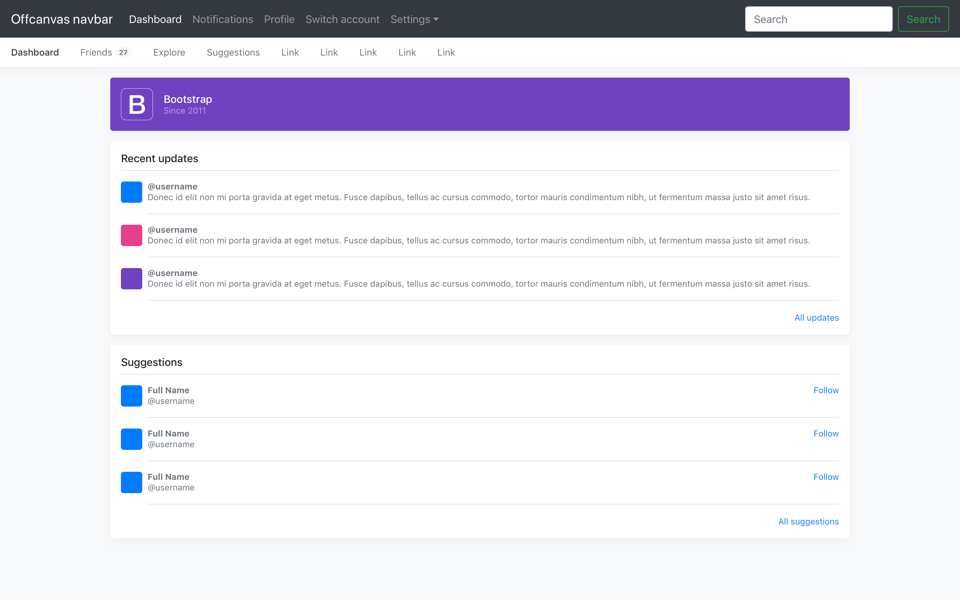
Скользящее меню
Превратите расширяемую навигационную панель в скользящем меню.
Примеры шаблонов. Документация Bootstrap 3.3.2
Дополнительные шаблоны созданы на основе базового, представленного разделом выше. Также рекомендуем посмотреть советы по Настройке Bootstrap для использования вашего собственного варианта.
Базовый шаблон
Ничего лишнего, кроме основного: CSS, JavaScript и использован контейнер.
Разметка
Несколько примеров разметки сетки Bootstrap с различными уровнями вложенности.
Jumbotron
Основу макета составляет большой экран Jumbotron и базовая система разметки. В панель навигации включены поля формы.
Узкий Jumbotron
Большой экран Jumbotron на основе узкого контейнера. В качестве навигации используются навигационные табы.
Навигационное меню
Базовый шаблон, который включает панель навигации вместе с дополнительным контентом.
Статическое меню
Базовый шаблон, который включает статичесую панель навигации вместе с дополнительным контентом.
Фиксированное меню
Базовый шаблон, который включает зафиксированную панель навигации вместе с дополнительным контентом.
Тема Bootstrap
Основная тема Bootstrap-3 с популярными элементами визуального оформления.
Блог
Простой блог в две колонки с пользовательской навигацией, заголовком, и видом.
Обложка
Одностраничный шаблон, растянутый на весь экран, для построения простых и красивых сайтов.
Слайдер
В слайдере можно использовать изображения и текст. В контенте страницы добавлены некоторые новые компоненты.
Панель администратора
Шаблон базовой структуры панели администратора с фиксированным боковым меню и панелью навигации.
Страница входа на сайт
Простой шаблон страницы входа на сайт.
Прижатый футер
Прижатый футер отображается в нижней части страницы, когда содержимое окна слишком короткое.
Прижатый футер с меню
Прижатый футер отображается в нижней части страницы, когда содержимое окна слишком короткое. Панель навигации в верхней части.
