Редактирование default-шаблона на OpenCart — Бизнес блог Хабиба Омарова
Долго не писал статью на блог, все ленился ленился и в конце запарился и решил написать одну такую полезную статью про OpenCart. И еще для тех кто не в курсе я сейчас работаю над справочником по созданию шаблона для OpenCart от А до Я, чтоб быть в курсе выхода справочника предлагаю подписаться на обновления блога.
Теперь к делу. Оценив статистику посещения моего блога я выяснил что большинство пользователей заходят на мой блог по поисковой фразе связанной с OpenCart-ом.
Почему так?
Все потому что я написал одну статью создание шаблонов для OpenCart (теория) и это статья стала в каком то смысле популярной на моем блоге и я решил продолжить тему связанную с OpenCart-ом.
Для тех кто не знает что такое OpenCart я предлагаю познакомиться со статьей знакомство с OpenCart.
И так начнем самое интересное
Когда речь заходит о создании шаблона для любой системы управления сайтами (CMS) в первую очередь мы должны искать схожий с дизайном в ТЗ шаблон. Такие мысли в голове это нормально, потому что изобретать велосипед когда вокруг их бесплатно раздают я считаю не очень целесообразным.
Перед тем как начать редактирование default-шаблона давайте познакомимся со структурой шаблона более подробно. Файлы шаблона находятся по директории
catalog\view\theme\default\template\
Структура шаблона OpenCart:
- information:
- contact.tpl — контакты – связаться с нами
- information.tpl — информационные страницы – статьи
- sitemap.tpl — карта сайта
- error:
- not_found — запрашиваемая страница не найдена
- common:
- column_left.tpl (левая колонка вашего шаблона)
- column_right.tpl (правая колонка вашего шаблона)
- content_bottom.tpl (низ средней колонки вашего шаблона)
- content_top.tpl (верх средней колонки вашего шаблона)
- footer.tpl (низ-подвал вашего шаблона)
- header.tpl (верх- шапка вашего шаблона)
- home.tlp (домашняя страница)
- maintenance.tpl
- success.tpl — страница успешной выполнении операции
- checkout:
- cart.tpl — страница корзины
- checkout.tpl — оформление заказа
- confirm.tpl — подтверждение заказа
- guest.tpl — гостевое оформление заказа
- guest_shipping.tpl
- login.tpl — выбор способа оформления заказа
- payment_address.tpl
- payment_method.tpl — способ оплаты
- register.tpl — страница регистрации через ссылку в корзине
- shipping_address.tpl
- shipping_method.tpl
- affiliate:
- account.tpl — страница личного кабинета партнёра
- edit.tpl — страница редактирования личной информации партнёра
- forgotten.tpl — страница восстановления забытого пароля партнёра
- login.tpl — страница входа / регистрации партнёра
- password.tpl — восстановление пароля партнёра
- payment.tpl — способы оплаты
- register.tpl — регистрация нового партнёра
- tracking.tpl — страница реферальных ссылок партнёра
- transaction.tpl — история выплат партнёра
- account.tpl — страница личного кабинета партнёра
- account:
- account.tpl — страница личного кабинета покупателя
- address_form.tpl — страница редактирования адреса
- address_list.tpl — страница адресов
- download.tpl — страница файлов для скачивания
- edit.tpl — страница редактирования личной информации покупателя
- forgotten.tpl — страница восстановления забытого пароля покупателя
- login.tpl — страница входа / регистрации покупателя
- newsletter.tpl — страница E-Mail рассылки
- order_info.tpl — страница просмотра заказа
- order_list.tpl — страница истории заказов
- password.tpl — страница изменения пароля
- register.tpl — страница регистрации
- return_form.tpl — страница оформления возврата товара
- return_info.tpl — страница с информацией об определённом возврате
- return_list.tpl — страница с информацией о совершённых возвратах
- reward.tpl — страница бонусных баллов
- transaction.tpl — страница истории финансовых операций покупателя
- voucher.tpl — страница подарочных сертификатов
- wishlist.tpl — страница закладок
- mail
- Письмо о подтверждении
- module
- Здесь находятся файлы установленных различных модулей, редактировать можно из админ-панели Дополнения -> Модули
- payment
- Варианты и способы оплаты заказа
- product
- category.tpl — вывод группы товаров
- manufacturer_info.tpl — товары по производителю
- manufacturer_list.tpl — списком всех производителей
- product.tpl — вывод одного товара;
- review.tpl — вывод отзыва о товаре
- search.tpl — поиск и результаты поиска;
- special.tpl — выбор специальных предложений
- compare.tpl — страница сравнения товаров
Для создание собственного шаблона, то есть для редактирования default-шаблона Вам не придется изменить весь шаблон и все файлы. Их можно менять по мере редактирования и по мере необходимости.
Позиции для модулей
- content_top.tpl — верх страницы
- content_bottom.tpl — низ страницы
- column_left.tpl — левая колонка
- column_right.tpl — правая колонка

Позиции в OpenCart
Начало работы
Любой макет шаблона разделен по блокам, то есть присутствуют такие блоки как шапка, левый блок, правый блок, подвал и все.
Для нашего шаблона тоже поступим так, открываем файл header.tpl и начинаем редактирование, сам процесс редактирования не описать, так как нужно на примере создаваемого шаблона показать.
Таким образом открываем все файлы из папки common по очереди и изменяем по соответствии макету. И конечно же Вам придется владеть языками верстки такими как HTML и CSS.
Внимание
Потом после того как установили модуль переходим в директорию modules находим файл нужной директории и редактируем.
content_top.tpl, content_bottom.tpl, column_left.tpl и column_right.tpl это всего лишь позиции в шаблоне на OpenCart, в этих файлах только метод вызова модулей в эти позиции, редактировать их тоже нужно, но не бойтесь если там не найдете нужного файла модуля
P.S Статья будет обновляться, если есть какие то вопросы пищите в комментариях
Summary

Article Name
Редактирование default-шаблона на OpenCart
Description
Долго не писал статью на блог, все ленился ленился и в конце запарился и решил написать одну такую полезную статью про OpenCart. И еще для тех кто не в курсе я сейчас работаю над справочником по созданию шаблона для OpenCart от А до Я, чтоб быть в курсе выхода справочника предлагаю подписаться на обновления блога.
Author
Хабиб Омаров
Publisher Name
Бизнес блог Хабиба Омарова
Publisher Logo

Как изменить, настроить шаблон OpenCart
В этой статье описаны пути к файлам, которые нужно изменять для редактирования шаблона сайта OpenCart
Логотип и favicon(иконка)
Изменение логотипа и фавикона не требует от Вас специальных знаний, так как доступно редактирование с админки.
1. Dойдите в панель администратора Opencart.
2. Перейдите Система -> Настройки -> Изменить -> Вкладка «Изображения»
3. В появившейся вкладке жмем кнопку «Очистить» -> затем «Обзор» для загрузки нужного логотипа/фавикона соответственно.
В этой же вкладке можно задать желаемый размер для картинки товара на разных страницах интернет-магазина.
Шрифт и Цветовая гамма & Фон
Для удачного изменения шрифта или цвета отдельных элементов шаблона вы должны быть знакомы с азами html/css.
1. Подключитесь к FTP для редактирования файлов
2. Войдите в корневую папку вашего сайта с файлами Opencart (обычно www или public_html)
3. Перейдите catalog -> view -> theme-> ваша_тема(стандартная default)-> stylesheet -> stylesheet.css
4. Откройте css-файл stylesheet.css для редактирования
5. Задайте требуемый шрифт/цвет элементу шаблона
6. Сохраните изменения и обновите главную страничку сайта в браузере
Фон — Изменить цвет фона можно посредством редактирования значения «background-color» тэга «body».
Шапка (Верхняя часть сайта) & Подвал
1. Подключаемся к FTP используя фтп-менеджер для редактирования файлов
2. Перейдите в корневую папку интернет-магазина с файлами Opencart (обычно это www или public_html)
3. Перейдите catalog -> view -> theme-> ваша_тема(стандартная default)-> template -> common -> header.tpl
4. Откройте header.tpl для редактирования
5. Редактируем код под свои нужды используя html
6. Не забываем о сохранении изменений
Редактируем Подвал (Нижняя часть) — перейдите catalog -> view -> theme-> ваша_тема -> template -> common -> footer.tpl
Редактируем и сохраняем изменения.
Изменение внешнего вида модуля
Редактирование модуля не особо отличается от редактирования шапки, все отличие в размещение нужных файлов.
1.Перейдите в папку catalog -> view -> theme-> ваша_тема -> template -> module
2. Выбираем нужный нам модуль и жмем на редактировать
Для того, чтобы Вы знали какой файл править, приведу соответствие между англоязычным названием модуля(в фтп менеджере) и русскоязычным (в админке)
cart -> корзина
currency -> валюты
slideshow -> слайдшоу
carousel -> карусель
featured -> популярные
bestseller -> самые продаваемые
latest -> последние добавленные
3. Редактируем и сохраняем изменения.
Как установить шаблон на OpenCart: пошаговая инструкция и правила выбора тем
OpenCart — программное обеспечение, которое позволяет создавать интернет-магазин и размещать на сконструированном сайте любое количество товаров и услуг. Для успешной работы с OpenCart важно уметь грамотно выбирать и устанавливать шаблоны, которые отвечают за внешний вид сайта, а значит являются эффективным средством для привлечения целевой аудитории.
Как выбрать шаблон для OpenCart
 Шаблон для OpenCart
Шаблон для OpenCartС одной стороны, широкий ассортимент шаблонов — плюс для пользователя: можно подобрать тему под любые критерии и запросы. С другой стороны, в таком многообразии тем очень легко запутаться. Особенно тяжело сделать грамотный выбор малоопытным веб-мастерам, которым тяжело отличить качественный шаблон от низкопробного продукта.
Безопасность шаблонов — важный аспект выбора
В настоящее время существует множество интернет-площадок, которые предлагают скачать шаблоны для OpenCart. Однако к выбору того или иного ресурса следует относиться очень ответственно. Шаблоны, скачиваемые на сомнительных ресурсах, могут содержать зараженные вирусом файлы. Риск подцепить компьютерные вирусы наиболее высок при скачивании бесплатных тем.
Чтобы избежать подобных проблем, придерживайтесь полезных рекомендаций:
- скачивайте шаблоны с включенным антивирусом;
- обращайте внимание на такие факторы, как размер и расширение файла. Не следует скачивать файлы с очень маленькими размерами или нетипичным расширением. Традиционные для шаблонов форматы — RAR и ZIP. Другие расширения — потенциально опасные;
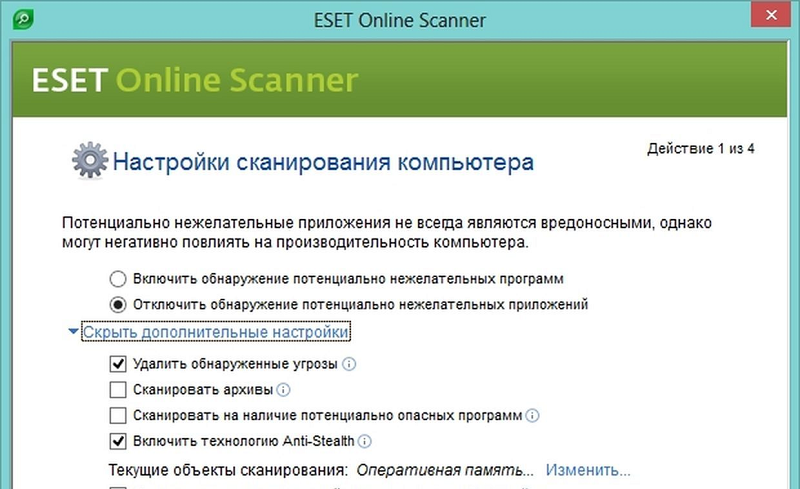
- проверяйте скачанные файлы при помощи онлайн-сканеров — эффективных инструментов для удаления вредоносных программ.
 Онлайн-сканер
Онлайн-сканерНо даже эти мероприятия не всегда гарантируют полную защиту. Бывает так, что случайные или преднамеренные погрешности в коде самих модулей могут стать предпосылкой для печальных последствий. Например, такие ошибки могут привести к потере важной информации или утрате контроля над проектом.
Проверенные ресурсы, которым можно доверять
Один из самых надежных способов безопасного скачивания шаблонов — использование сервисов, где файлы проходят ручную модерацию. Например, к таким ресурсам относятся:
- Opencart.com — официальная интернет-площадка OpenCart с очень высоким уровнем модерации. Все компании, поставляющие на сайт некачественные шаблоны, штрафуются. А также сайт гарантирует пользователям возврат денежных средств, если в скачанном шаблоне все же обнаружены какие-то недочеты;
- Opencart ru — русскоязычный официальный сайт OpenCart, где собрано более тысячи безопасных и качественных шаблонов для интернет-магазинов;
- Opencartforum.com — русскоязычный ресурс, на котором все некачественные шаблоны после тщательной проверки отсеиваются и не доходят до пользователей. Компаниям, изготовившим низкопробные продукты, после проверки даются полезные рекомендации;
 Сайт Opencartforum.com
Сайт Opencartforum.com- TemplateMonster — сайт, известный всем опытным веб-мастерам. Ресурс предоставляет огромный выбор шаблонов для OpenCart, а также возможность заказать тему, разработанную по индивидуальному проекту. К достоинствам сайта относятся оперативная техническая поддержка и гарантии безопасности от лучших разработчиков шаблонов;
- ThemeForest — надежный сайт для приобретения премиум-тем OpenCart. Немного проигрывает предыдущему ресурсу в плане качества сервиса, однако цены здесь значительно доступнее и приятнее.
Другие критерии для грамотного выбора шаблонов
При выборе шаблонов для OpenCart также важно учитывать следующие моменты:
- совпадение версии OpenCart с версией шаблона. Если это правило не соблюдать, то все достоинства темы сразу обесцениваются, какой бы она не была идеальной;
- наличие у темы демо-версии, позволяющей наглядно оценить все плюсы и минусы шаблона. Премиум-темы всегда должны иметь демо-версию. Отсутствие демо-версии у бесплатной темы не так критично. Однако в таком случае к шаблону должно прилагаться хотя бы несколько скриншотов;
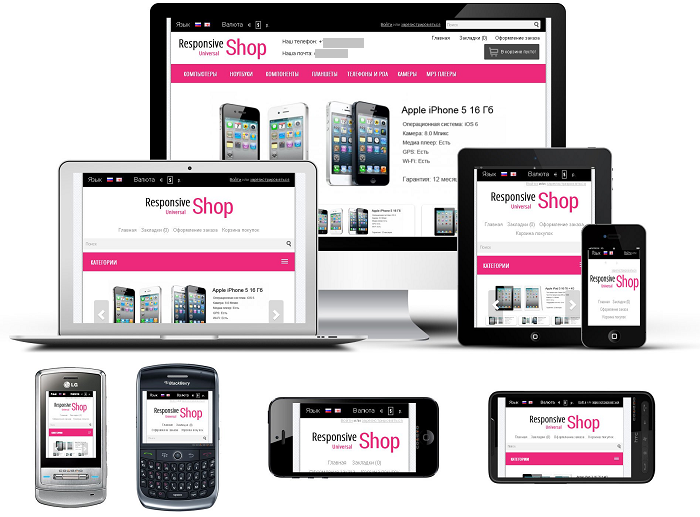
- адаптивность шаблона. Очень важно, чтобы ваш интернет-магазин выглядел привлекательно на любом устройстве, ведь многие пользователи заходят в интернет с мобильных телефонов и других гаджетов. При наличии у темы демо-версии, попробуйте запустить ее с мобильного телефона и оценить качество шаблона;
 Адаптивный шаблон OpenCart
Адаптивный шаблон OpenCart- форму основных компонентов управления и общую схему витрины интернет-магазина;
- функционал шаблона: он должен быть достаточным, а не избыточным. Чем больше функций имеет шаблон, тем тяжелее с ним работать. Новичкам следует выбирать темы с минимальным арсеналом настроек. Шаблоны с различными слайдерами и другими спецэффектами — неплохое решение для крупных интернет-магазинов. Если ваш магазин маленький, а ассортимент товаров небольшой, то сложный дизайн сайта будет выглядеть нелепо. Лучше отдать предпочтение простым шаблонам без ненужной дизайнерской “начинки”;
- наличие у шаблона технической поддержки, которая поможет вам решать проблемы любой сложности. Как правило, бесплатная техподдержка прилагается к любой коммерческой теме, а у бесплатных шаблонов она отсутствует;
- SEO-оптимизацию шаблона, что важно для привлечения на ваш сайт потенциальных клиентов;
- отзывы других пользователей о шаблоне, ведь всегда проще учиться на чужих ошибках, чем на своих. Если вы встретите информацию о проблемах, связанных с установкой и работой шаблона, то лучше прислушаться к чужому мнению и поискать другой вариант.
Пошаговая инструкция установки шаблонов
Установка шаблонов на OpenCart состоит из нескольких этапов. Рассмотрим подробно каждый из них.
Шаг 1 — скачиваем тему
Рассмотрим первый этап на примере скачивания шаблона с сайта Opencart.com:
1. Зарегистрируйтесь на сайте.
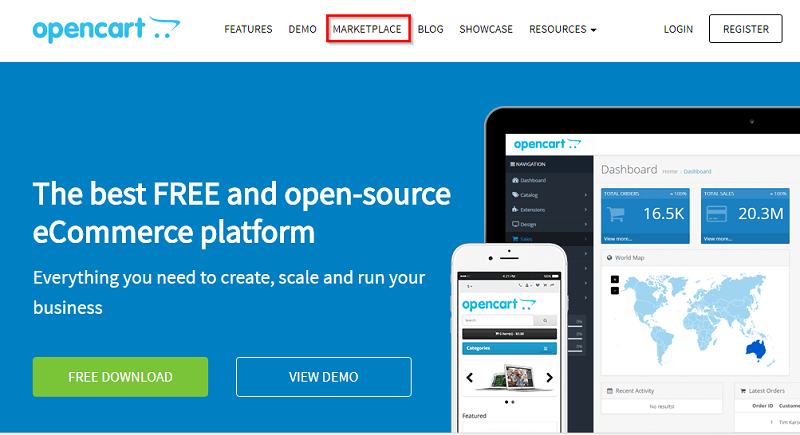
2. Перейдите на главную веб-страницу. В ее шапке выберите позицию “MARKETPLACE”.
 Главная страница Opencart.com
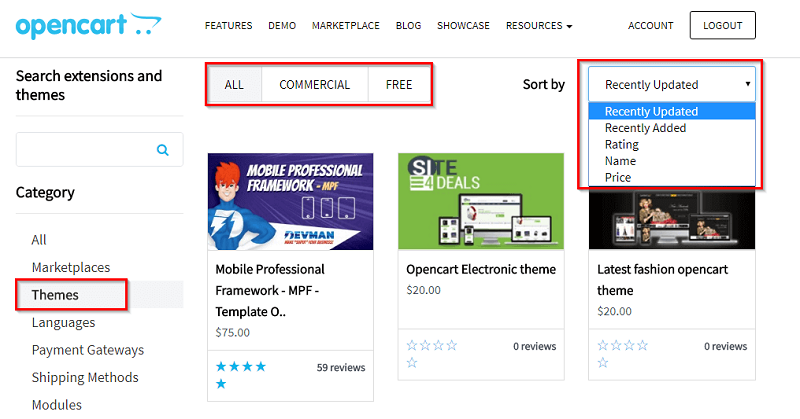
Главная страница Opencart.com3. В левом секторе страницы откроется меню. Щелкните по клавише “Themes”. В центре страницы выберите одну из трех позиции: “All” (все), “COMMERCIAL” (коммерческий), “FREE” (бесплатный). В правом верхнем секторе веб-страницы находится фильтр, который поможет вам сузить поиск нужного шаблона. Вы можете найти тему в зависимости от рейтинга, стоимости и других показателей.
 Выбор вида шаблонов
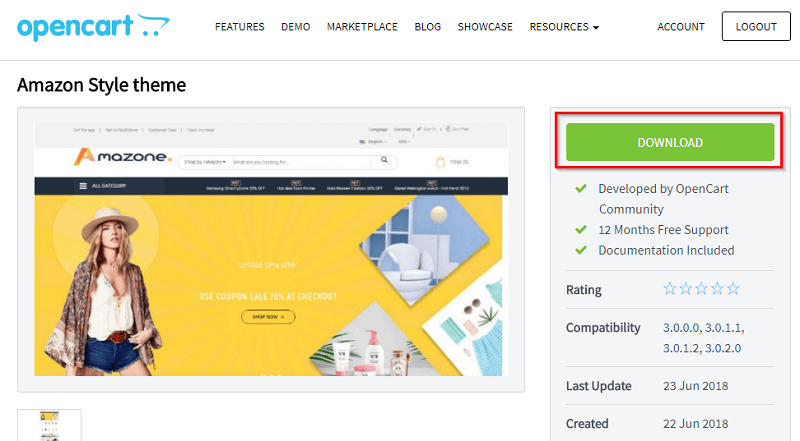
Выбор вида шаблонов4. После просмотра и выбора понравившейся темы нажмите клавишу “DOWNLOAD” (загружать).
 Загрузка шаблона
Загрузка шаблонаШаг 2 — создаем резервную копию сайта
Перед тем, как установить новую тему, следует скопировать ваш сайт и базу данных. Если при установке шаблона у вас возникнут проблемы, то вы сможете вернуться к начальной версии интернет-ресурса.
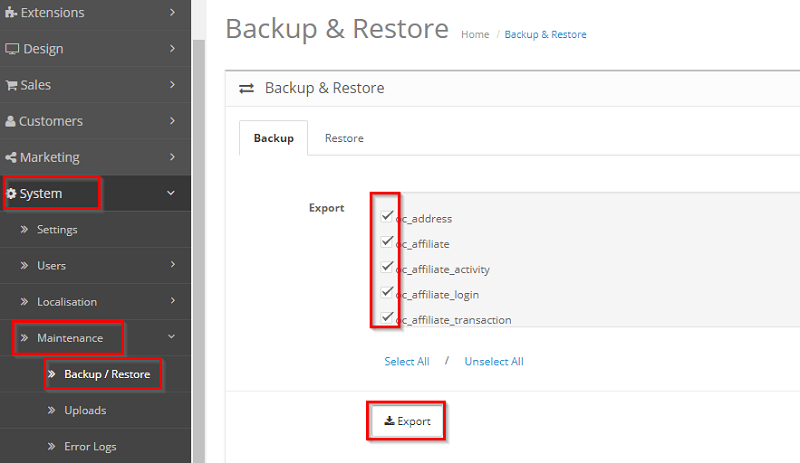
Схема создания резервной копии:
- На контрольной панели выберите позицию “System”.
- Кликните по клавише “Maintenance” и выберите позицию “BackUp/Restore”.
- Обозначьте галочками все файлы и щелкните по клавише “Export”.
 Создание резервной копии сайта
Создание резервной копии сайтаДля того, чтобы вернуться к первоначальному виду сайта, нужно нажать клавишу “Import”, которая расположена во вкладке “Restore”, и загрузить скопированный файл.
Шаг 3 — устанавливаем шаблон на OpenCart
Важно понимать, что единого алгоритма установки шаблона на OpenCart не существует. Процесс установки каждой темы имеет свои особенности, которые подробно расписываются в инструкции. Инструкцию можно найти в описании шаблона на странице, с которой вы его загрузили, или в архиве самой темы.
Рассмотрим процесс установки шаблона на примере “посадки” на OpenCart востребованной и популярной темы Materialize Template:
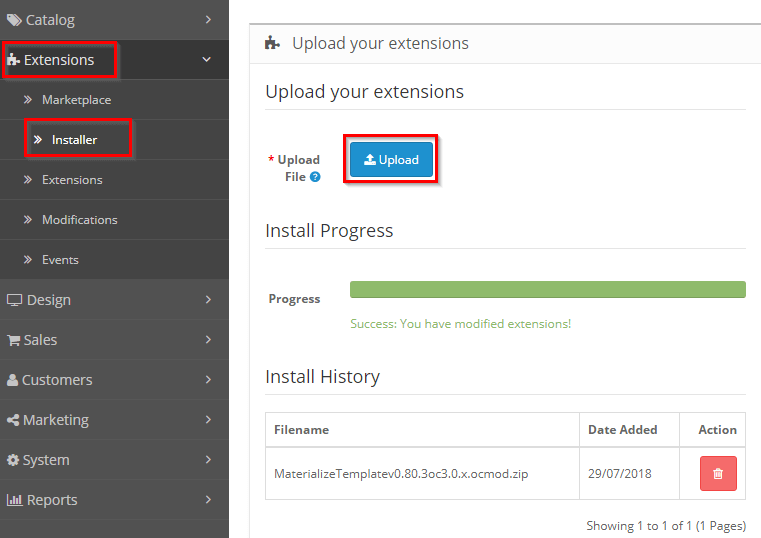
1. Зайдите в административную панель. В контрольном меню слева кликните по позиции “Extensions”. Выберите “Installer”. Кликните по “Upload” и загрузите установочный файл.
 Загрузка установочного файла
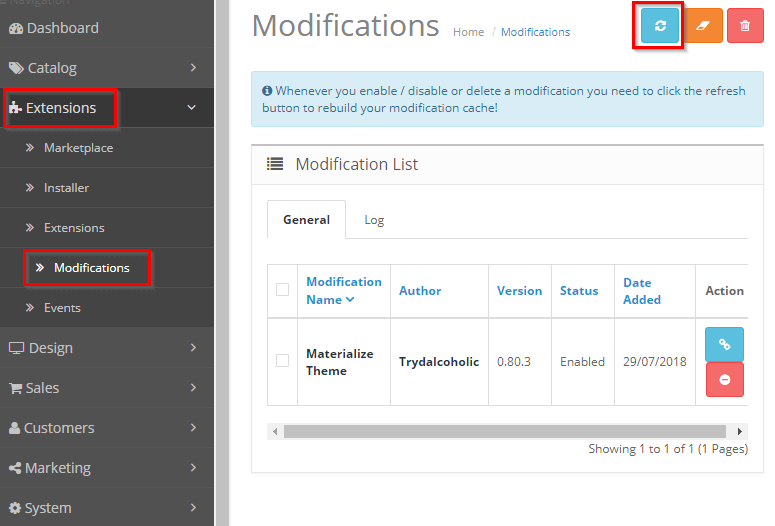
Загрузка установочного файла2. Выберите позицию “Modifications” и нажмите голубую клавишу в правом верхнем секторе веб-страницы. Эта кнопка служит для обновления кэша модификаторов. Кэш следует “чистить” после любой манипуляции с модификаторами: включения, выключения, удаления.
 Работа с вкладкой “Modifications”
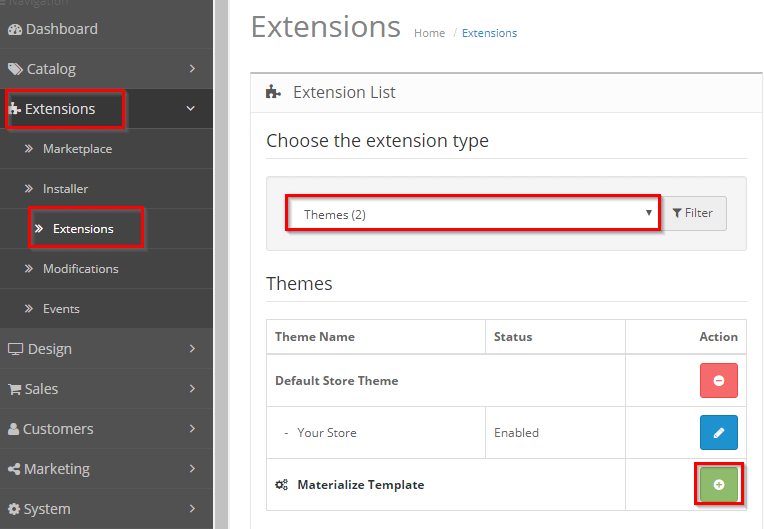
Работа с вкладкой “Modifications”3. В левом контрольном меню выберите позицию “Extensions”, а после — подраздел с таким же названием. В появившейся строке выберите позицию “Themes”. Возле названия шаблона “Materialize Template” щелкните по зеленой клавише для установки темы.
 Установка темы
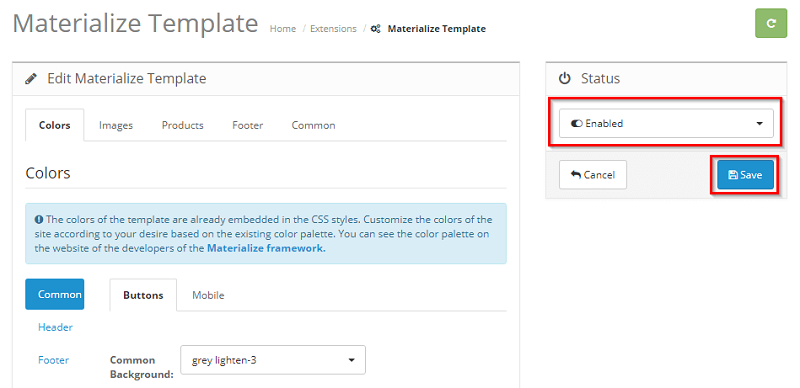
Установка темы4. Нажмите на синюю клавишу возле названия шаблона для того, чтобы открыть страницу редактирования. Выберите статус “Enabled” и нажмите позицию “Save”.
 Страница редактирования шаблона
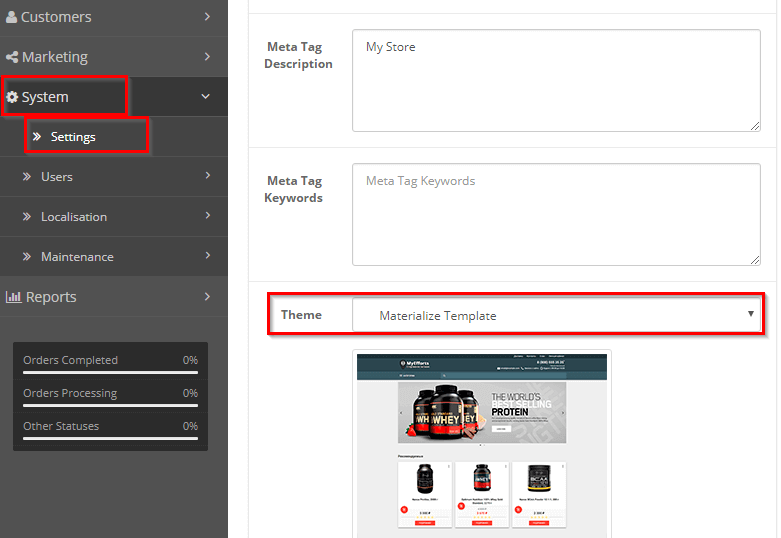
Страница редактирования шаблона5. Зайдите во вкладку “System”, выберите позицию “Settings”. Нажмите клавишу редактирования сайта и в разделе “Theme” и смените стандартный шаблон на новый. Нажмите клавишу “Save” для сохранения изменений.
 Смена стандартного шаблона на новую тему
Смена стандартного шаблона на новую тему6. Зайдите на сайт и оцените полученный результат.
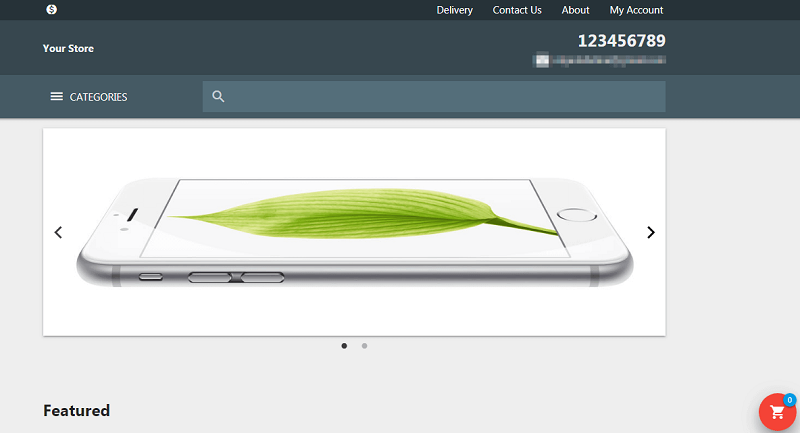
 Окончательный вид сайта
Окончательный вид сайтаЗаключение
Установка шаблона на OpenCart — довольно простая процедура, с которой без труда справятся как опытные мастера, так и новички. Самое важное в этом процессе — полностью следовать инструкции, прилагаемой к шаблону.
Куда сложнее выбрать качественный шаблон. Оптимальная тема для OpenCart — совокупность безопасности, привлекательного дизайна и легкого интерфейса. Если вы не обладаете глубокими техническими навыками и знаниями, то отдавайте предпочтение простым шаблонам без сложного функционала и лишних настроек.
Полный визуальный редактор Opencart
Сергей, 23.09.2016, 20:26
Вы на какой версии проводили данный опыт? Можете указать версию? Или как? В os 2.1.0.2.1 — Вообще в файлах: product_form.tpl и в category_form.tpl — нет таких строк как пишите. Да, и зачем указываете 2 файла? Почему не все что есть? Можете написать нормально или не знаете как это нужно делать? Пишут (понимаете пишут) — кому и для чего не понятно — понятно что не работает, зачем тогда писать…
eugene713, 04.09.2015, 22:42
Спасибки очень помогло!!!
AA, 11.03.2015, 13:51
У меня тоже не получилось… все по старому.
., 22.12.2014, 19:27
странно,но не работает,на многих поверял,бестолку,а было бы действительно удобно без ограничений
., 22.12.2014, 19:26
не робит,а жаль
badbro, 15.09.2014, 13:24
На 1561 сделал кнопки без текста стали((
zekceev, 10.09.2013, 22:49
Спасибо дружище! за пояснения и скрипт! от души ,все работает!
Vasek, 20.07.2013, 19:49
Пардон месье , вы не там содрали.У СК есть config.js .<br />Как-то так Уаща , читайте документацию<br /><br /><b>abumarat</b>,<br /><br />А вот вы сАвсем Уаща
abumarat, 12.04.2013, 01:11
Я установил. Да, появилось пару новшеств. Но это не то что нарисовано на рисунке модуля. Там гораздо больше всего. Может я чего то не понимаю?<br />Opencart 1.5.5.1
baxabit, 03.04.2013, 16:25
Замечательно! ))
Haruki13, 14.09.2012, 12:09
Спасибо.<br />У меня почему-то после этих изменений совсем перестал работать редактор… =(<br /><br />Оп =) разобрался. Запятую послу &#039;Full&quot; не ставил…
alneorum, 30.08.2012, 23:41
Классно! Все работает, спасибо))))
aolokhoy, 03.03.2012, 08:40
Video downloads : <br />https://aed280e5.allanalpass.com <br />https://xaijo.com/land?new-rp.html <br />https://blog.erolove.in/land?new-dh.html <br />https://amateur.erolove.in/pageie.html
angel692, 01.03.2012, 16:44
Спасибо всё работает!!!
slatim, 05.02.2012, 10:18
а для чего review form? может тоже внести изменения 🙂
funtikmhz, 16.09.2011, 11:54
всё работает,спасибо!!!
mentlee, 25.08.2011, 19:41
От спасибочки!!!<br />toolbar : &#039;Full&#039;, вставляем перед строкой которая начинается с<br />filebrowserBrowse……..<br /><br />От спасибочки!!!<br />toolbar : &#039;Full&#039;, вставляем перед строкой которая начинается с<br />filebrowserBrowse……..<br /><br />От спасибочки!!!<br />toolbar : &#039;Full&#039;, вставляем перед строкой которая начинается с<br />filebrowserBrowse……..
tigra-uki, 08.08.2011, 22:02
Спасибо, все получилось.<br />Только, честно говоря по началу формулировка:<br /><!—QuoteBegin—><div class="quote"><!—QuoteEBegin—>После него вставляем: toolbar : &#039;Full&#039;,<!—QuoteEnd—></div><!—QuoteEEnd—><br />заставила меня вносить изменения между <i>&lt;script type=&quot;text/j&#097;vascript&quot; src=&quot;view/j&#097;vascript/ckeditor/ckeditor.js&quot;&gt;&lt;/script&gt;</i>, <br /><br />а нужно то смотреть <br /><i>&lt;script type=&quot;text/j&#097;vascript&quot;&gt;&lt;!—<br />&lt;?php foreach ($languages as $language)…….</i>
shpili, 10.07.2011, 09:45
спасибо большое спасли )))<br />
stefanboss, 16.05.2011, 12:34
круто! спасибо<br />только вот у меня ничего не вышло : )<br />всё осталось как и прежде — без изменений
balkhash, 16.04.2011, 20:56
Проверил.<br />Работает. Только я проделал это ещё с файлом information_form.tpl, чтобы при написании статей тоже был полный редактор.
, 23.10.2017, 04:31
можна все проще сделать /public_html/admin/view/javascript/ckeditor/config.js поменять 17 строку на config.toolbar = ‘Full’; У меня работает везде сразу )
 0
0  0
0Шаблон темы OpenCart: использование макетов и модулей

От автора: в предыдущей части мы научились создавать пользовательские темы и активировать их через back end в OpenCart. Также мы поняли принцип работы системы перезаписи шаблона в приложении. В этой части мы более подробно разберем важные шаблоны темы OpenCart, чтобы понять, из каких базовых элементов состоит основной шаблон. Также мы рассмотрим детальной случай использования, чтобы показать полный процесс создания страницы. Это полезно при кастомизации страниц в OpenCart.
Если взять шаблоны OpenCart, то их можно поделить на 3 категории. Эти категории не прописаны в документации OpenCart, но они помогут нам понять, что необходимо для генерации целой страницы на front end.
Шаблоны макета
В OpenCart шаблоны называют макетами. Шаблон макета — это шаблон-декоратор, собирающий контент под разные области страницы, который проталкивает этот контент в макет и генерирует всю страницу.
Слоты могут представлять собой элементы типа хедера, футера, сайдбара и модульного контента. Почти для каждой страницы на front end существует свой шаблон макета.
OpenCart также позволяет создавать макеты через back end. Это еще один способ изменить частичную структуру определенных страниц.

Бесплатный курс по PHP программированию
Освойте курс и узнайте, как создать динамичный сайт на PHP и MySQL с полного нуля, используя модель MVC
В курсе 39 уроков | 15 часов видео | исходники для каждого урока
Получить курс сейчас!Подшаблоны
Этот тип шаблона генерирует слот под определенный контент. В стандартном сценарии подшаблон генерирует контент и толкает его в шаблон макета. Простейший пример — template/common/header.tpl. Этот файл генерирует хедер для всех страниц на front end.
Мы уже говорили, что OpenCart хорошо организует файлы шаблонов, поэтому header.tpl расположен в папке common. Большинство шаблонов в этой папке генерируют контент под слоты, которые вставляются в макет.
Модульные шаблоны
Модуль представляет собой некий блок, который вставляется в определенную область шаблона макета. Как вы, наверное, догадались, модульные шаблоны связаны с разными модулями. Насколько нам известно, в OpenCart много встроенных модулей, расширяющих базовый функционал.
По умолчанию в шаблоне макета доступно 4 позиции. Это:
Content Top
Content Bottom
Column Left
Column Right
Модуль можно закрепить в любой из этих позиций. Судя по названию, если прикрепить модуль в позицию content top, он будет отображаться сверху основного контента страницы. Модульные шаблоны хранятся в папке template/module. При создании новых модулей, соответствующие шаблоны необходимо помещать в эту папку.
Для OpenCart модульные шаблоны и подшаблоны очень похожи. Оба считаются дочерними шаблонами и вставляются в шаблон макета в процессе создания страницы.
Обнаружение шаблона макета в front end
Сперва давайте пройдемся по процессу рендеринга страниц на front end в OpenCart. При открытии страницы на front end, приложение выполняет следующую процедуру:
По переменной route в URL OpenCart находит соответствующий контроллер для обработки запроса. Ниже мы разберем, что такое и что делает переменная route. Сейчас же давайте представим, что она направляет OpenCart на соответствующий файл контроллера для выполнения.
Как только контроллер обработал информацию, он передает ее в элемент представления, отображающий отображается пользователю. Важно отметить, что контроллер также устанавливает имя файла шаблона макета, который будет задействован в представлении на следующем этапе.
Элемент представления вытягивает запрошенный файл шаблона и наполняет его контентом, подготовленным ранее в контроллере. Здесь процесс заканчивается отсылкой конечного представления пользователю.
Представьте, что вам захотелось поменять структуру макета любой страницы магазина на front end. Первым вопросом будет, как найти шаблон, отвечающий за определенную страницу. Точного способа нет, но давайте рассмотрим несколько способов.
Предсказание по структуре
Самый легкий способ предсказания шаблона по роуту. В OpenCart роут – переменная в строке запроса в URL. Например, разберем следующий URL, отображающий страницу авторизации для пользователя: http://www.youropencartdomain.com/index.php?route=account/login.
В URL выше account/login – значение параметра route, который нам нужен. Это значение можно просто поискать в папке template стандартной темы. В этом случае путь к шаблону будет следующим: {opencart_document_root}/catalog/view/theme/default/template/account/login.tpl
Вы могли заметить, что вторая часть значения route login становится названием файла шаблона (login.tpl). Разберем еще один пример: http://www.youropencartdomain.com/index.php?route=product/product&path=1&product_id=1

Бесплатный курс по PHP программированию
Освойте курс и узнайте, как создать динамичный сайт на PHP и MySQL с полного нуля, используя модель MVC
В курсе 39 уроков | 15 часов видео | исходники для каждого урока
Получить курс сейчас!Пример с параметром route для страницы одного товара. Значение параметра route равно product/product. Шаблон для этого роута должен быть в папке: {opencart_document_root}/catalog/view/theme/default/template/product/product.tpl
Способ для гика
Описанный выше способ будет работать в большинстве случаев. Однако есть пара исключений, когда вам понадобится заглянуть в файл контроллера. И тут вновь нам поможет параметр route, с его помощью мы найдем необходимый файл контроллера.
Возьмем URL, отображающий страницу авторизации для пользователя: http://www.youropencartdomain.com/index.php?route=account/login
По значению catalog/controller параметра route можно найти соответствующий файл контроллера. В этом случае файл контроллера будет лежать: {opencart_document_root}/catalog/controller/account/login.php
Как видите, вторая часть значения route login стала названием файла контроллера (login.php). В контроллере необходимо найти похожую строку кода:
$this->template = ‘default/template/account/login.tpl’;
$this->template = ‘default/template/account/login.tpl’; |
Так контроллер говорит OpenCart, что тот должен отобразить шаблона макета login.tpl из темы default. Если этот шаблон переписан в пользовательской теме, то приоритет отдается ему!
Из двух описанных методов первый ближе разработчика тем, а второй для тех, кому проще копаться в коде.
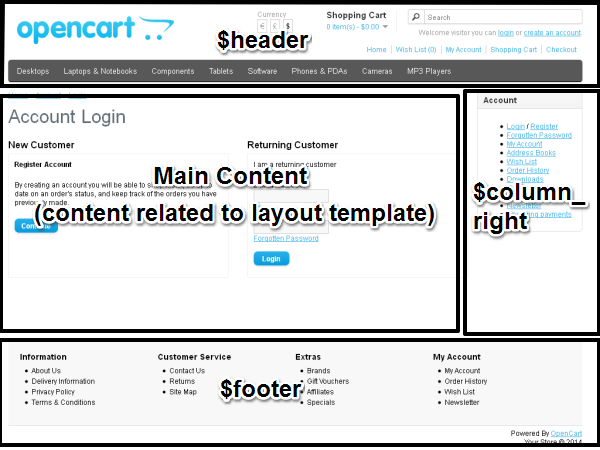
Общие элементы шаблона макета
На данный момент вы должны уметь находить шаблон макета, который хотите кастомизировать. В последнем разделе этой статьи мы расскажем про часто используемые элементы в шаблоне макета. Разберем пример.
Откроем файл шаблона макета default/template/account/login.tpl.
$header отображает контент хедера на странице в OpenCart. Подходящий шаблон default/template/common/header.tpl.
$footer отображает контент футера на странице в OpenCart. Подходящий шаблон default/template/common/footer.tpl.
$column_left отображает контент всех модулей позиции column right. Подходящий шаблон default/template/common/column_right.tpl.
Пример такого типа контента – блок account, отображаемый в правом сайдбаре страницы авторизации. Если хотите кастомизировать определенный модуль, ищите его в default/template/module/{modulename.tpl}.
В случае с модулем account файл будет default/template/module/account.tpl. Как видите, именование файлов очень легко угадать, так как оно полностью совпадает с именем модуля.
$content_top отображает контент всех модулей позиции content top. Подходящий шаблон default/template/common/content_top.tpl.
$content_bottom отображает контент всех модулей позиции content bottom. Подходящий шаблон default/template/common/content_bottom.tpl.

Теперь вы должны уметь кастомизировать шаблоны в front end OpenCart. Как вы могли заметить, нужно изменить лишь пару шаблонов, чтобы полностью изменить внешний вид всего сайта.
Заключение
В этой части мы подробно обсудили природу шаблонов и методы поиска шаблонов в front end для последующей кастомизации. Также мы рассмотрели пару общих переменных, используемых в шаблонах макета на сайте. В последней части серии мы рассмотрим детальный пример, как можно изменить структуру макета домашней страницы в OpenCart.
Автор: Sajal Soni
Источник: http://code.tutsplus.com/
Редакция: Команда webformyself.

Бесплатный курс по PHP программированию
Освойте курс и узнайте, как создать динамичный сайт на PHP и MySQL с полного нуля, используя модель MVC
В курсе 39 уроков | 15 часов видео | исходники для каждого урока
Получить курс сейчас!
Хотите узнать, что необходимо для создания сайта?
Посмотрите видео и узнайте пошаговый план по созданию сайта с нуля!
Смотреть