Создание шаблона — Служба поддержки Office
Сохранение шаблона
-
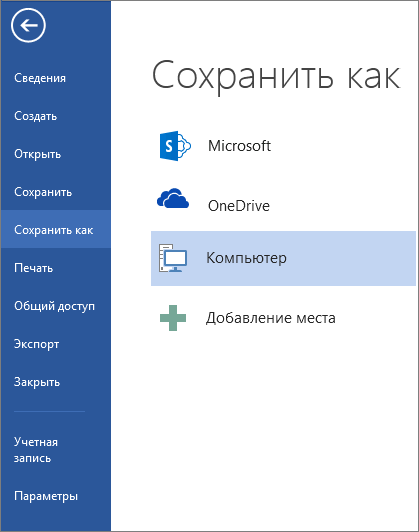
Чтобы сохранить файл как шаблон, щелкните вкладку Файл и выберите команду Сохранить как.
-
Дважды щелкните пункт Компьютер (в приложениях Office 2016 — Этот компьютер).

-
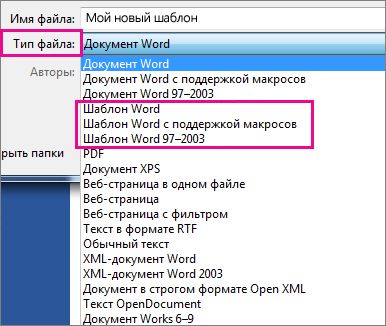
Введите имя шаблона в поле Имя файла.
-
Чтобы создать базовый шаблон, выберите соответствующий пункт в списке Тип файла. Например, в Word следует выбрать Шаблон Word.

Если ваш документ содержит макросы, щелкните Шаблон Word с поддержкой макросов.
При этом Office автоматически перейдет в папку «Настраиваемые шаблоны Office».
-
Нажмите кнопку Сохранить.
Совет: Чтобы изменить расположение для автоматического сохранения шаблонов, на вкладке Файл выберите пункт Параметры, щелкните категорию Сохранение и укажите путь к нужной папке в поле Расположение личных шаблонов по умолчанию. Все новые шаблоны будут сохраняться в указанном расположении, а если на вкладке Файл выбрать команду Создать и перейти в категорию Личные, будут показаны шаблоны из этой папки.
Редактирование шаблона
Чтобы обновить свой шаблон, откройте файл, внесите необходимые изменения и сохраните шаблон.
-
Щелкните Файл > Открыть.
-
Дважды щелкните пункт Компьютер (или Этот компьютер).
-
Перейдите в папку Пользовательские шаблоны Office, которая находится в папке Документы.
-
Щелкните шаблон и нажмите кнопку Открыть.
-
Внесите необходимые изменения, а затем сохраните и закройте шаблон.
Создание нового документа с помощью шаблона
Чтобы создать новый файл на основе шаблона, нажмите кнопку

Примечание: Если вы используете Office 2013, эта кнопка может называться » персональный «, а не » Пользовательская«.
Использование шаблонов из предыдущих версий Office
Если вы создали шаблоны в более ранней версии Office, то можете использовать их в Office 2013 или 2016. Для этого сначала переместите соответствующие файлы в папку «Настраиваемые шаблоны Office», чтобы они стали доступны в приложении. Для быстрого перемещения шаблонов используйте инструмент Fix it.
Word
- Откройте документ Word, который вы хотите сохранить в качестве шаблона.
-
В меню файл выберите команду Сохранить как шаблон.
-
В поле Сохранить как введите имя нового шаблона.
-
Необязательно В поле где выберите расположение, в котором будет сохранен шаблон.
-
В разделе Формат файлавыберите шаблон Microsoft Word (. dotx)или, если документ состоит из макросов, выберите шаблон Microsoft Word с поддержкой макросов (. dotm).
-
Нажмите кнопку Сохранить.
Чтобы изменить место автоматического сохранения шаблонов в Word, в меню Word выберите пункт Параметры, а затем в разделе Личные параметрывыберите пункт Расположение файлов. В разделе Расположение файловвыберите шаблоны пользователей из списка и нажмите кнопку изменить. Введите новую папку и путь, который вы хотите использовать, и Word сохранит все новые шаблоны в этой папке.
Существующий шаблон можно изменить, чтобы сделать его более полезным. Добавьте статические данные в существующий шаблон и повторно сохраните файл (как шаблон).
-
В меню Файл выберите команду Создать из шаблона.
-
Выберите шаблон, похожий на тот, который вы хотите создать, и нажмите кнопку создать.
Примечание: Если вы не можете найти шаблон, вы можете выполнить поиск по ключевым словам в поле Поиск в шаблонах .
-
Добавьте, удалите или измените текст, изображения или форматирование и внесите в шаблон другие изменения, которые должны отражаться во всех новых документах, основанных на нем.
-
В меню файл выберите команду Сохранить как шаблон.
В поле Сохранить как введите имя нового шаблона.
-
Необязательно В поле где выберите расположение, в котором будет сохранен шаблон.
-
В разделе Формат файлавыберите шаблон Microsoft Word (. dotx)или, если в шаблоне есть макросы, выберите шаблон Microsoft Word с поддержкой макросов.
-
Нажмите кнопку Сохранить.
Если вы не выбираете другое расположение, шаблон сохраняется в/пользователи/username/либрари/грауп Containers/UBF8T346G9. Office/пользовательские контент и шаблоны.
Чтобы изменить место автоматического сохранения шаблонов в Word, в меню Word выберите пункт Параметры, а затем в разделе Личные параметрывыберите пункт Расположение файлов. В разделе Расположение файловвыберите шаблоны пользователей из списка и нажмите кнопку изменить. Введите новую папку и путь, который вы хотите использовать, и Word сохранит все новые шаблоны в этой папке.
Чтобы открыть новый документ на основе шаблона, в меню Файл щелкните пункт Создать из шаблона, а затем выберите нужный шаблон.
-
В Finderоткройте/пользователи/username/ЛИБРАРИ/ГРАУП Containers/UBF8T346G9. Office/пользовательские контент и шаблоны.
Перетащите в корзину шаблоны, которые нужно удалить.
PowerPoint
-
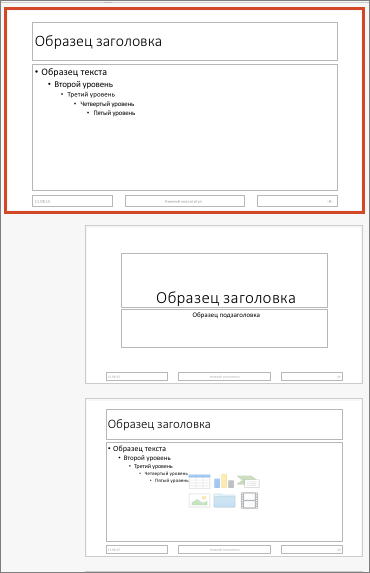
Откройте пустую презентацию и на вкладке Вид выберите Образец слайдов.
Образец слайдов — это самое крупное изображение слайда в верхней части списка эскизов слайдов. Под ним расположены связанные с ним макеты.

-
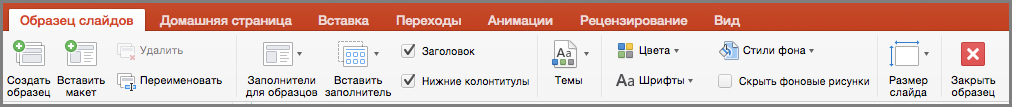
Чтобы изменить образец слайдов или макеты, на вкладке Образец слайдов сделайте следующее:

-
Чтобы добавить красочную тему со специальными шрифтами и эффектами, нажмите Темы и выберите тему.
-
Чтобы изменить фон, щелкните Стили фона и выберите нужный вариант.
-
Чтобы добавить заполнитель для текста, изображения, диаграммы и других объектов, в области эскизов щелкните макет слайда, в котором хотите разместить заполнитель. В разделе Вставить заполнитель выберите тип добавляемого заполнителя и перетаскиванием обозначьте его размер.

-
-
Откройте презентацию, которую вы хотите сохранить в качестве шаблона.
-
На вкладке Файл выберите команду Сохранить как шаблон.
-
В поле Сохранить как введите имя нового шаблона.
-
Необязательно В поле где выберите расположение, в котором будет сохранен шаблон.
-
В разделе Формат файлавыберите шаблон PowerPoint (. potx)или, если презентация состоит из макросов, выберите шаблон PowerPoint с поддержкой макросов (. POTM).
-
Нажмите кнопку Сохранить.
Если вы не выбираете другое расположение, шаблон сохраняется в/пользователи/username/либрари/грауп Containers/UBF8T346G9. Office/пользовательские контент и шаблоны.
Существующий шаблон можно изменить, чтобы сделать его более полезным. Добавьте статические данные в существующий шаблон и повторно сохраните файл (как шаблон).
-
В меню Файл выберите команду Создать из шаблона.
-
Выберите шаблон, похожий на тот, который вы хотите создать, и нажмите кнопку создать.
Примечание: Если вы не можете найти шаблон, вы можете выполнить поиск по ключевым словам в поле Поиск в шаблонах .
-
Добавьте, удалите или измените текст, изображения или форматирование и внесите в шаблон другие изменения, которые должны отражаться во всех новых презентациях, основанных на нем.
-
В меню файл выберите команду Сохранить как шаблон.
-
В поле Сохранить как введите имя нового шаблона.
-
Необязательно В поле где выберите расположение, в котором будет сохранен шаблон.
-
Рядом с полем Формат файлавыберите шаблон PowerPoint (. potx)или, если шаблон включает макросы, выберите шаблон PowerPoint с поддержкой макросов (. POTM).
-
Нажмите кнопку Сохранить.
Если вы не выбираете другое расположение, шаблон сохраняется в/пользователи/username/либрари/грауп Containers/UBF8T346G9. Office/пользовательские контент и шаблоны.
Чтобы создать презентацию на основе шаблона, в меню файл выберите команду создать из шаблона, а затем выберите шаблон, который вы хотите использовать.
-
В Finderоткройте/пользователи/username/ЛИБРАРИ/ГРАУП Containers/UBF8T346G9. Office/пользовательские контент и шаблоны.
-
Перетащите в корзину шаблоны, которые нужно удалить.
Excel
-
Откройте книгу, которую вы хотите сохранить в качестве шаблона.
-
В меню файл выберите команду Сохранить как шаблон.
-
В поле Сохранить как введите имя нового шаблона.
-
Необязательно В поле где выберите расположение, в котором будет сохранен шаблон.
-
Рядом с полем Формат файлавыберите пункт шаблон Excel (. xltx)или, если книга включает макросы, выберите шаблон Excel с поддержкой макросов (. xltm).
-
Нажмите кнопку Сохранить.
Если вы не выбираете другое расположение, шаблон сохраняется в/пользователи/username/либрари/грауп Containers/UBF8T346G9. Office/пользовательские контент и шаблоны.
Существующий шаблон можно изменить, чтобы сделать его более полезным. Добавьте статические данные в существующий шаблон и повторно сохраните файл (как шаблон).
-
В меню Файл выберите команду Создать из шаблона.
-
Выберите шаблон, похожий на тот, который вы хотите создать, и нажмите кнопку создать.
Примечание: Если вы не можете найти шаблон, вы можете выполнить поиск по ключевым словам в поле Поиск в шаблонах .
-
Добавляйте, удаляйте или изменяйте содержимое, рисунки и форматирование, а также вносите в них любые другие изменения, которые будут отображаться во всех новых книгах, основанных на шаблоне.
-
В меню файл выберите команду Сохранить как шаблон.
-
В поле Сохранить как введите имя нового шаблона.
-
Необязательно В поле где выберите расположение, в котором будет сохранен шаблон.
-
Рядом с полем Формат файлавыберите пункт шаблон Excel (. xltx)или, если в шаблоне есть макросы, выберите шаблон Excel с поддержкой макросов (. xltm).

-
Нажмите кнопку Сохранить.
Если вы не выбираете другое расположение, шаблон сохраняется в/пользователи/username/либрари/грауп Containers/UBF8T346G9. Office/пользовательские контент и шаблоны.
Чтобы создать книгу на основе шаблона, в меню файл выберите команду создать из шаблона, а затем выберите шаблон, который вы хотите использовать.
-
В Finderоткройте/пользователи/username/ЛИБРАРИ/ГРАУП Containers/UBF8T346G9. Office/пользовательские контент и шаблоны.
-
Перетащите в корзину шаблоны, которые нужно удалить.
См. также
Различия между шаблонами, темами и стилями Word
Как создать шаблон в Word

Если вы часто работаете в MS Word, сохранение документа в качестве шаблона наверняка вас заинтересует. Так, наличие шаблонного файла, с установленным вами форматированием, полями и прочими параметрами, может во многом упростить и ускорить рабочий процесс.
Шаблон, создаваемый в ворде, сохраняется в форматах DOT, DOTX или DOTM. Последний разрешает работу с макросами.
Урок: Создание макросов в MS Word
Что такое шаблоны в Ворде
Шаблон — это особый тип документа, при его открытии и последующем изменении создается копия файла. Исходный (шаблонный) документ при этом остается неизменным, как и его местоположение на диске.

В качестве примера того, каким может быть шаблон документа и зачем вообще он нужен, можно привести бизнес-план. Документы этого типа довольно часто создаются в Word, следовательно, используют их тоже довольно часто.
Так, вместо того, чтобы каждый раз заново создавать структуру документа, выбирать подходящие шрифты, стили оформления, устанавливать размеры полей, можно просто использовать шаблон со стандартным макетом. Согласитесь, такой подход к работе куда более рационален.
Урок: Как добавить новый шрифт в Ворд

Документ, сохраненный в качестве шаблона, можно открыть и заполнить необходимыми данными, текстом. При этом, сохраняя его в стандартных для Word форматах DOC и DOCX, исходный документ (созданный шаблон), будет оставаться неизменным, как уже было сказано выше.
Большинство шаблонов, которые могут вам понадобиться для работы с документами в Ворде, можно найти на официальном сайте (office.com). Кроме того, в программе можно создавать собственные шаблоны, а также изменять уже существующие.

Примечание: Часть шаблонов уже встроена в программу, но часть из них, хоть и отображается в списке, на самом деле находится на сайте Office.com. После того, как вы нажмете на такой шаблон, он будет мгновенно скачан с сайта и доступен для работы.
Создание собственного шаблона
Проще всего будет начать создание шаблона с пустого документа, для открытия которого достаточно просто запустить Word.
Урок: Как в Ворде сделать титульный лист
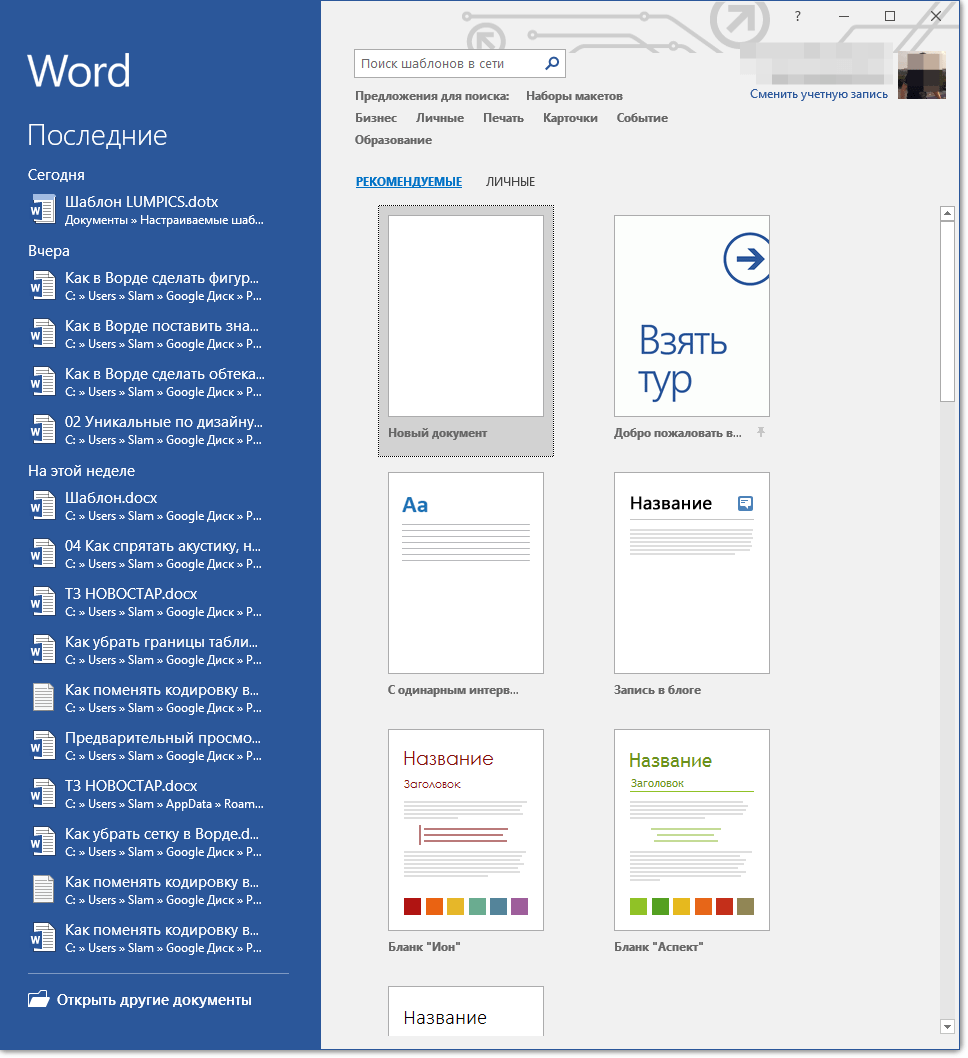
Если вы используете одну из последних версий MS Word, при открытии программы вас будет встречать стартовая страница, на которой уже можно будет выбрать один из доступных шаблонов. Особенно радует то, что все они удобно рассортированы по тематическим категориям.

И все же, если вы сами хотите создать шаблон, выберите “Новый документ”. Будет открыт стандартный документ с установленными в нем параметрами по умолчанию. Эти параметры могут быть, как программными (заданными разработчиками), так и созданными вами (если ранее вы сохраняли те или иные значения в качестве используемых по умолчанию).

Используя наши уроки, внесите необходимые изменения в документ, который в дальнейшем будет использоваться в качестве шаблона.
Уроки по работе с Word:
Как сделать форматирование
Как изменить поля
Как изменить интервалы
Как изменить шрифт
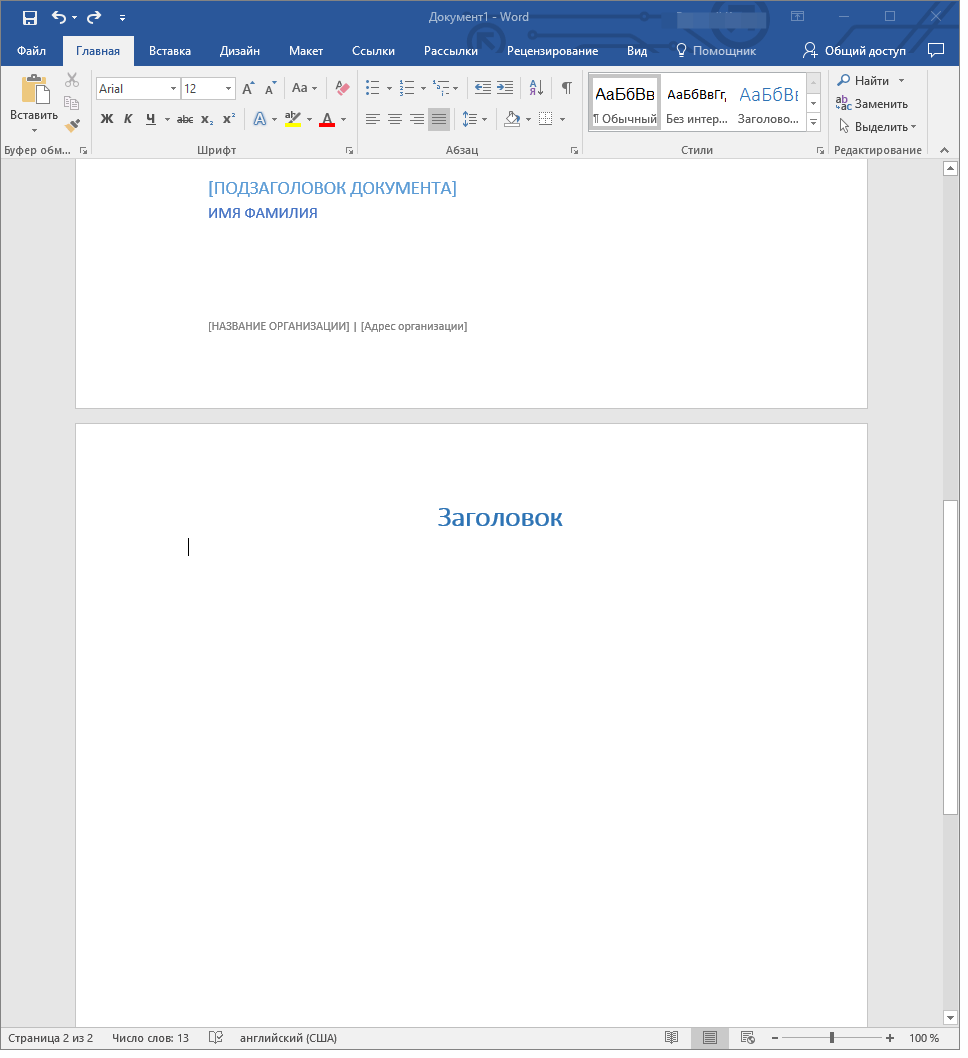
Как сделать заголовок
Как сделать автоматическое содержание
Как сделать сноски

Помимо выполнения вышеперечисленных действий в качестве параметров по умолчанию для документа, который будет использоваться как шаблон, можно также добавить подложку, водяные знаки или любые графические объекты. Все, что вы измените, добавите и сохраните в дальнейшем будет присутствовать в каждом документе, созданном на основе вашего шаблона.
Уроки по работе с Ворд:
Вставка рисунка
Добавление подложки
Изменение фона в документе
Создание блок-схем
Вставка знаков и специальных символов
После того, как вы внесете необходимые изменения, зададите параметры по умолчанию в будущий шаблон, его необходимо сохранить.
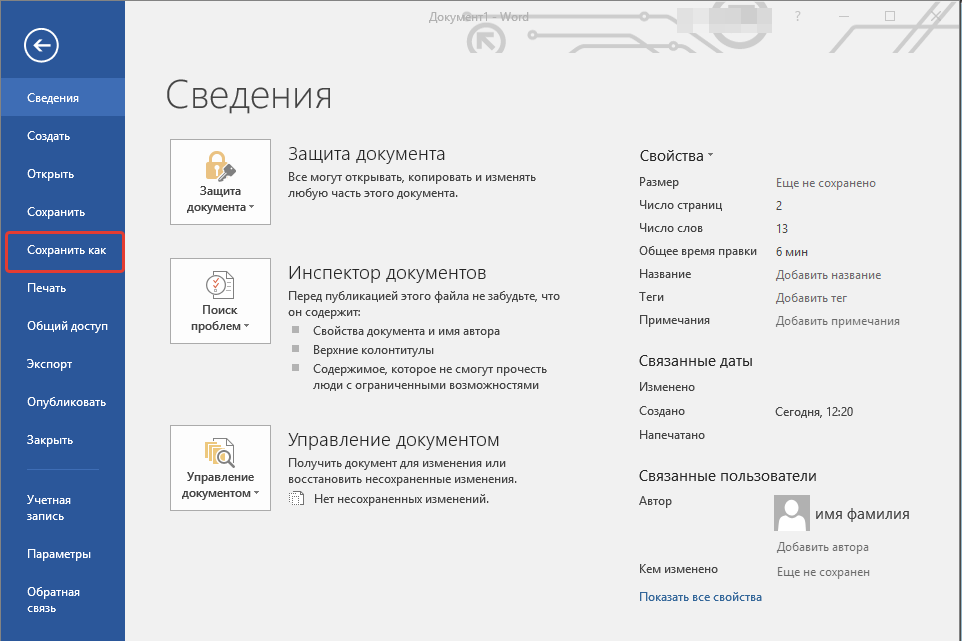
1. Нажмите кнопку “Файл” (или “MS Office”, если используете старую версию Word).

2. Выберите пункт “Сохранить как”.

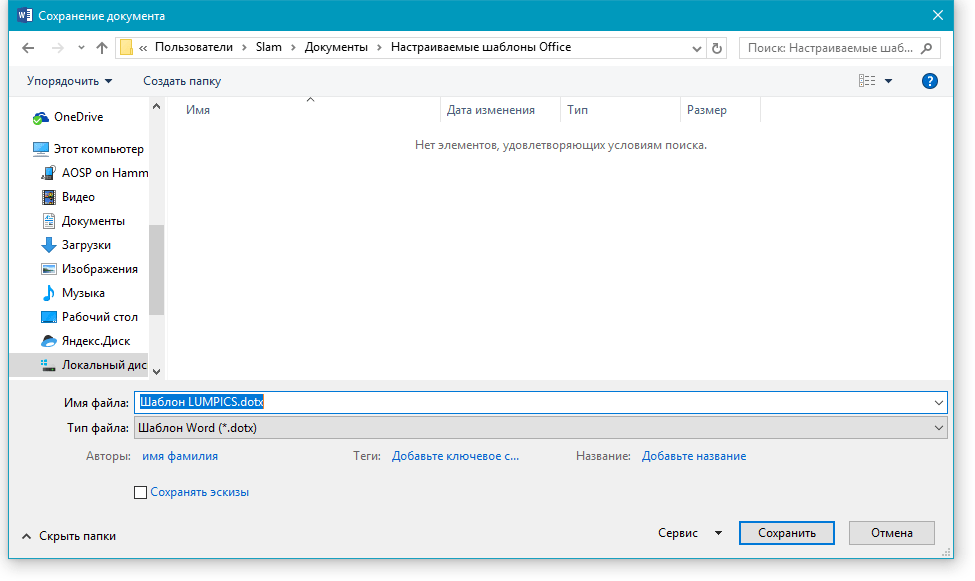
3. В выпадающем меню “Тип файла” выберите подходящий тип шаблона:
- Шаблон Word (*.dotx): обычный шаблон, совместимый со всеми версиями Ворда старше 2003 года;
- Шаблон Word с поддержкой макросов (*.dotm): как понятно из названия, данный тип шаблонов поддерживает работу с макросами;
- Шаблон Word 97 — 2003 (*.dot): совместим со старыми версиями Ворд 1997 — 2003.

4. Задайте имя файла, укажите путь для его сохранения и нажмите “Сохранить”.

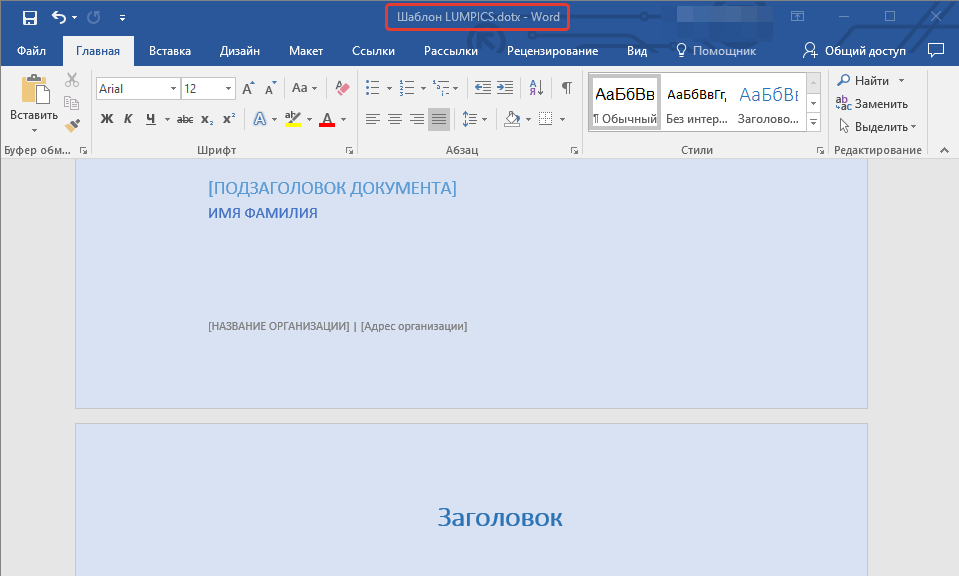
5. Созданный и настроенный вами файл будет сохранен в качестве шаблона в заданном вами формате. Теперь его можно закрыть.

Создание шаблона на основе существующего документа или стандартного шаблона
1. Откройте пустой документ MS Word, перейдите во вкладку “Файл” и выберите пункт “Создать”.
Примечание: В последних версиях Ворда при открытии пустого документа пользователю сразу предлагается перечень шаблонных макетов, на основе которых можно создать будущий документ. Если вы хотите получить доступ ко всем шаблонам, при открытии выберите “Новый документ”, а затем уже выполните действия, описанные в пункте 1.
2. Выберите подходящий шаблон в разделе “Доступные шаблоны”.

Примечание: В последних версиях Word ничего выбирать не нужно, список доступных шаблонов появляется сразу после нажатия на кнопку “Создать”, непосредственно над шаблонами находится перечень доступных категорий.
3. Внесите в документ необходимые изменения, воспользовавшись нашими советами и инструкциями, представленными в предыдущем разделе статьи (Создание собственного шаблона).

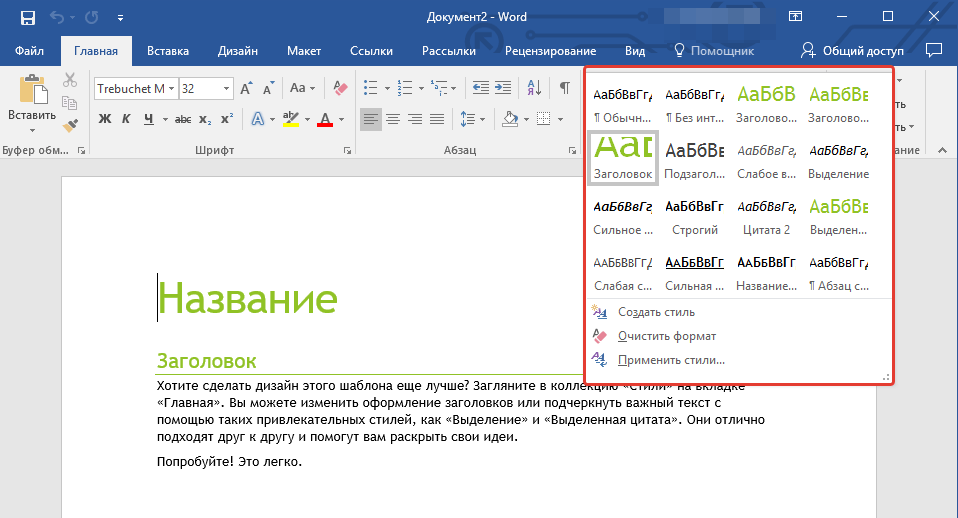
Примечание: Для разных шаблонов стили оформления текста, которые доступны по умолчанию и представлены во вкладке “Главная” в группе “Стили”, могут быть разными и заметно отличаться от тех, что вы привыкли видеть в стандартном документе.

- Совет: Воспользуйтесь доступными стилями для того, чтобы сделать свой будущий шаблон действительно уникальным, не похожим на остальные документы. Конечно, делайте это лишь в том случае, если вас не ограничивают требования к оформлению документа.

4. После того, как вы внесете необходимые изменения в документ, выполните все те настройки, которые посчитаете нужными, сохраните файл. Для этого нажмите на вкладку “Файл” и выберите “Сохранить как”.

5. В разделе “Тип файла” выберите подходящий тип шаблона.

6. Задайте имя для шаблона, укажите через “Проводник” (“Обзор”) путь для его сохранения, нажмите кнопку “Сохранить”.

7. Шаблон, созданный вами на основе существующего, будет сохранен вместе со всеми внесенными вами изменениями. Теперь этот файл можно закрыть.

Добавление стандартных блоков к шаблону
Стандартными блоками называют многократно используемые элементы, содержащиеся в документе, а также те компоненты документа, которые хранятся в коллекции и доступны для использования в любое время. Хранить стандартные блоки и распространять их можно с помощью шаблонов.
Так, используя стандартные блоки, вы можете создать шаблон отчета, в котором будут содержаться сопроводительные письма двух и более типов. При этом, создавая новый отчет на основе данного шаблона, другие пользователи смогут выбрать любой из доступных типов.
1. Создайте, сохраните и закройте шаблон, созданный вами с учетом всех требований. Именно в этот файл будут добавляться стандартные блоки, которые в дальнейшем будут доступны другим пользователям созданного вами шаблона.
2. Откройте шаблонный документ, к которому необходимо добавить стандартные блоки.
3. Создайте необходимые стандартные блоки, которые в дальнейшем будут доступны для других пользователей.
Примечание: При введении сведений в диалоговое окно “Создание нового стандартного блока” введите в строке “Сохранить в” имя шаблона, к которому их необходимо добавить (это тот файл, который вы создали, сохранили и закрыли согласно первому пункту данного раздела статьи).
Теперь созданный вами шаблон, содержащий стандартные блоки, может быть предоставлен другим пользователям. Сами же блоки, сохраненные вместе с ним, будут доступны в заданных коллекциях.
Добавление элементов управления содержимым к шаблону
В некоторых ситуациях требуется придать шаблону вместе со всем его содержимым некоторую гибкость. Например, шаблон может содержать раскрывающийся список, созданный автором. По тем или иным причинам этот список может не устроить другого пользователя, которому доведется с ним работать.
Если в таком шаблоне будут присутствовать элементы управления содержимым, второй пользователь сможет подкорректировать список под себя, оставив его неизменным в самом шаблоне. Чтобы добавить в шаблон элементы управления содержимым, необходимо включить вкладку “Разработчик” в MS Word.
1. Откройте меню “Файл” (или “MS Office” в более ранних версиях программы).

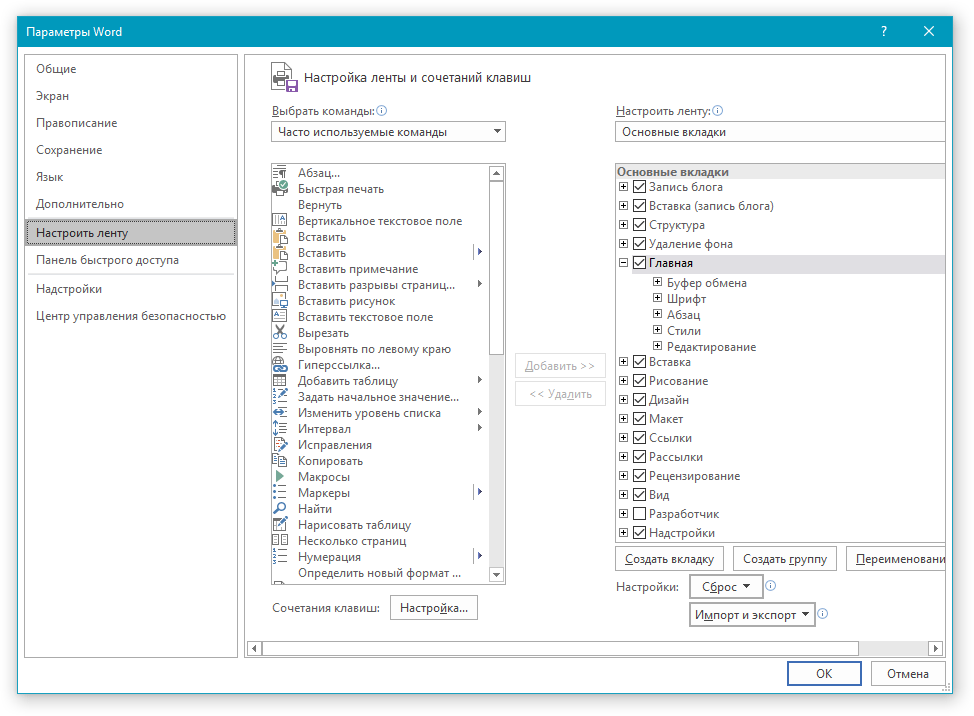
2. Откройте раздел “Параметры” и выберите там пункт “Настройка ленты”.

3. В разделе “Основные вкладки” установите галочку напротив пункта “Разработчик”. Для закрытия окна нажмите “ОК”.

4. Вкладка “Разработчик” появится на панели управления Ворд.

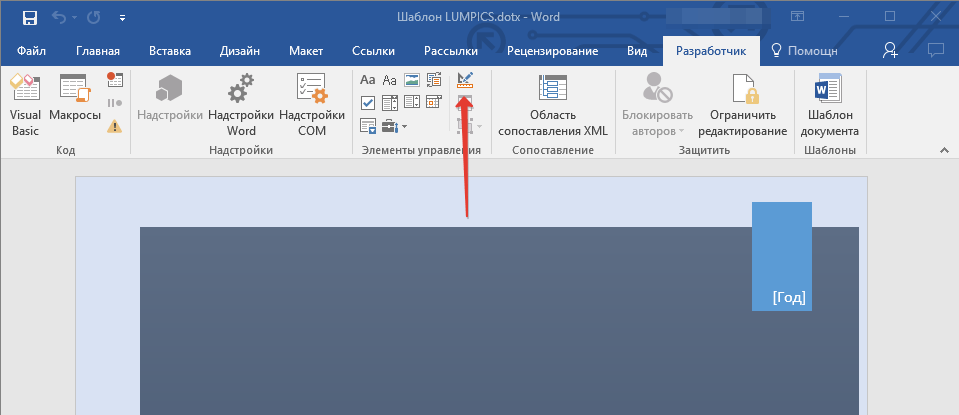
Добавление элементов управления содержанием
1. Во вкладке “Разработчик” нажмите на кнопку “Режим конструктора”, расположенную в группе “Элементы управления”.

Вставьте в документ необходимые элементы управления, выбрав их из представленных в одноименной группе:
- Форматированный текст;
- Обычный текст;
- Рисунок;
- Коллекция стандартных блоков;
- Поле со списком;
- Раскрывающийся список;
- Выбор даты;
- Флажок;
- Повторяющийся раздел.
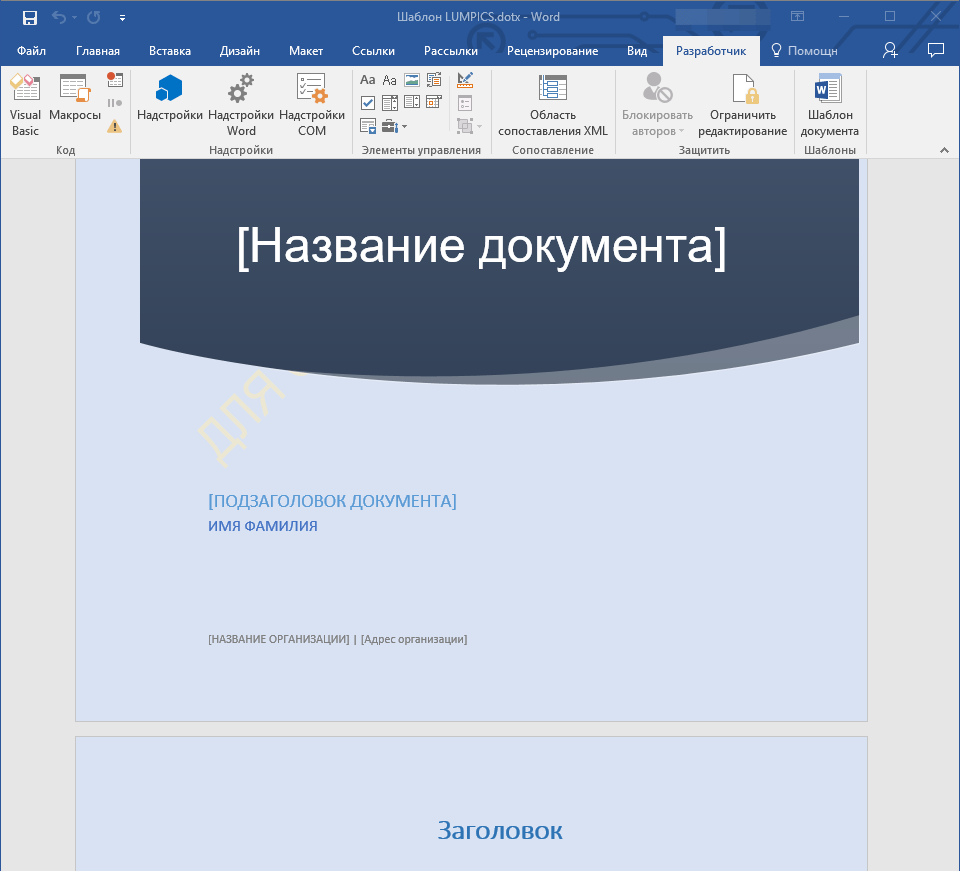
Добавление пояснительного текста к шаблону
Сделать шаблон более удобным в использовании можно с помощью пояснительного текста, добавленного в документ. Если это необходимо, стандартный пояснительный текст всегда можно изменить в элементе управления содержимым. Для настройки пояснительного текста по умолчанию для пользователей, которые будут использовать шаблон, необходимо выполнить следующие действия.
1. Включите “Режим конструктора” (вкладка “Разработчик”, группа “Элементы управления”).

2. Кликните по тому элементу управления содержимым, в котором необходимо добавить или изменить пояснительный текст.

Примечание: Пояснительный текст по умолчанию находится в небольших блоках. Если “Режим конструктора” отключен, эти блоки не отображаются.
3. Измените, отформатируйте замещающий текст.
4. Отключите “Режим конструктора” повторным нажатием на эту кнопку на панели управления.
5. Пояснительный текст будет сохранен для текущего шаблона.

На этом мы закончим, из этой статьи вы узнали о том, что представляют собой шаблоны в Microsoft Word, как их создавать и изменять, а также обо всем том, что с ними можно делать. Это действительно полезная функция программы, во многом упрощающая работу с ней, особенно, если над документами работает не один, а сразу несколько пользователей, не говоря уже о крупных компаниях.
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТКак создать шаблон в Microsoft Word

Шаблоны позволяют настраивать все необходимые параметры, которые Вы хотите предварительно применить к макету документов, стилям, форматированию, вкладкам, шаблону текста и т.д. Затем Вы можете легко создать новый документ на основе этого шаблона.
Когда Вы сохраняете документ в качестве шаблона, Вы можете использовать этот шаблон для создания новых документов. Эти новые документы содержат весь текст (и изображения и другой контент), которые содержит шаблон. Они также имеют одинаковые настройки, разделы и стили макета страницы в качестве шаблона. Шаблоны могут сэкономить Вам много времени, когда Вы создаете несколько документов, которые должны иметь согласованный макет, формат и некоторый текст шаблона.
Как сохранить документ в качестве шаблона
Первое, что Вам нужно сделать, — это создать свой документ так, как Вы хотите, чтобы выглядели новые документы. Разделите текст (и изображения и т. д.) вплоть до материала шаблона, который Вы хотите отображать в новых документах. Дальше настраивайте макет страницы (поля, разделы, столбцы и т. д.), а также любые форматирование и стили, которые Вы хотите использовать.
Когда у Вас есть документ, который Вам нужен, пришло время сохранить его в качестве шаблона. Откройте меню «Файл», а затем нажмите «Сохранить как».

Выберите, где Вы хотите сохранить документ.

После ввода имени для своего шаблона откройте раскрывающееся меню полем полем имени, а затем выберите параметр «Word Template (* .dotx)».

Нажмите кнопку «Сохранить».

Вы сохранили свой собственный шаблон Word.
Как создать новый документ на основе шаблона
После того как Вы сохранили свой собственный шаблон, Вы можете создать на его основе новые документы. Самый простой способ сделать это — просто запустить Word.
Его всплывающий экран показывает кучу шаблонов, которые являются встроенными или загружаемыми. В верхней части окна нажмите ссылку «ЛИЧНЫЕ», чтобы отобразить Ваши собственные шаблоны. Затем все, что Вам нужно сделать, это щелкнуть по нужному шаблону, и Word создает на его основе новый документ.
По умолчанию Word любит сохранять шаблоны в Documents\Custom Office Templates, где они будут отображаться вместе с шаблонами, которые Вы создаете в любом другом приложении Office.

Когда Вы сохраняете шаблон, Вы можете выбрать другое местоположение, если хотите. Проблема в том, что если Вы сохраните его в другом месте, Word, возможно, не сможет его увидеть и отобразить на заставке в качестве опции. Если Вам это не очень важно, сохраните их в любом месте. Вы можете создать новый документ на основе шаблона, просто дважды щелкнув файл шаблона.
Вы также можете открыть шаблон в Word, чтобы его можно было отредактировать, щелкнув правой кнопкой мыши файл, а затем выбрав команду «Открыть» из контекстного меню.
Если Вам нужен еще более организованный подход, Вы можете изменить местоположение по умолчанию. Это позволяет сохранять шаблоны там, где Вы хотите (хотя они все еще должны находиться в одном месте) и иметь доступ к ним на заставке Word.
В меню «Файл» выберите команду «Параметры». В окне «Параметры Word» выберите категорию «Сохранение» слева. Справа введите путь, в котором Вы хотите сохранить шаблоны в поле «Расположение личных шаблонов по умолчанию». Нажмите «ОК», когда закончите.

В конце концов, шаблоны Word функционально похожи на обычные документы Word. Большая разница заключается в том, как Word обрабатывает эти файлы, что упрощает создание на их основе новых документов.
Пошаговое создание макета сайта в фотошопе — шаблон для сайта
2,920 просмотров всего, 2 просмотров сегодня
Оглавление
- Как в Фотошопе сделать дизайн сайта
- Подготовительный этап
- Начинаем рисовать
- Делаем шаблон для сайта
Итак, вы решили поднять бизнес на новый уровень и запустить свой собственный сайт. У вас есть несколько вариантов:
- Заказать ресурс в web-студии. Вы получите качественный продукт с продуманным юзабилити и чистым кодом. Он будет работать без багов на любом устройстве: от ноутбука вашей бабушки до айфона последней серии. Однако такое вложение требует денег, которые не всегда есть в наличии.
- Нанять фрилансера. Найти хорошего дизайнера на фрилансе – все равно что искать спонсоров для стартапа. Работа настоящего специалиста стоит дорого (см. пункт выше), а тратить время на постоянные переделки, доработки и споры с дилетантом, наверняка, не очень хочется.
- Воспользоваться онлайн-конструктором. Не рекомендуем, т.к. такие сайты практически не поддаются SEO-продвижению, а перспективу годами платить за целевой трафик из контекстной рекламы радужной не назовешь.
- Заняться созданием сайта своими руками с нуля. Владея минимальными навыками верстки работы в Фотошопе, вы сможете легко нарисовать простой макет. А затем сверстать и выложить его в Интернет.
Одним из самых популярных графических редакторов на сегодня является Adobe Photoshop. Не самый простой для новичка, но обладающий широким функционалом и разнообразным набором инструментов. Профессионалы годами постигают тонкости программы, оттачивая мастерство дизайна. Но для создания простого макета начинающему автору достаточно базовых знаний, фантазии и хорошего пошагового урока.
Как в Фотошопе сделать дизайн сайта
Прежде, чем приступить к рисованию, продумайте структуру будущего сайта. А именно – количество и сценарий типовых страниц, которые вам предстоит создать. Вы можете подсмотреть примеры готовых макетов сайтов на или проанализировать решения конкурентов. Главное – чтобы все страницы одного ресурса были выдержаны в едином стиле и цветовой гамме, отвечали потребностям потенциальных клиентов и отвечали корпоративному стилю.
Прежде, чем начать: подготовительный этап
Создайте файл будущего макета и придумайте для него понятное имя. Для этого нажмите «Файл – создать».
Размеры, которые предлагает Фотошоп по умолчанию, не подойдут. Создаем файл 1024×720 пикселей, а затем сохраняем его, включаем линейки (Ctrl+R) и активируем сетку (Ctrl+Э). Если все сделано правильно, вы увидите перед собой лист, расчерченный как школьная тетрадка в клеточку:
На готовом макете сайта клеток не будет. Линии видны только во время работы с макетом и используются для того, чтобы ровно располагать элементы будущего шаблона. Сетку можно настроить самостоятельно (тут: «Редактирование – Настройки – Направляющие, сетка и фрагменты») или скачать готовое решение в Интернете. Мы рекомендуем использовать сетку BOOTSTRAP? для удобства дальнейшей верстки и адаптации
Теперь нужно установить направляющие, между которыми будет находиться Тело, или основная часть будущего ресурса. Для этого нажмите «Просмотр-Новая направляющая» и выберите ориентацию «Вертикальная» и укажите положение от левого края будущей страницы (по линейке).
Направляющих нужно две, и расстояние между ними должно составлять не более чем 1003 пикселей (для дисплеев расширением 1024 х 720).
Начинаем рисовать
Создание красивого сайта – это больше чем про искусство. Это наука Usability, помноженная на опыт разработки интернет-проектов для разных тематик. Но порядок выполнения работ в Фотошопе практически одинаков.
Для начала нужно задать фон. И не обязательно рисовать картинку самостоятельно – можно скачать бесплатное изображение с любого из стоков. Не рекомендуем использовать текстуры с мелкими выделяющимися деталями: текст на таком фоне будет нечитабельным, а мелкие фрагменты отвлекут внимание пользователя от контента.
Чтобы добавить фон, откройте рисунок в Фотошопе и выделите изображение (Ctrl+A). Скопируйте картинку (Ctrl+С) и вставьте в будущий шаблон (Ctrl+V). Справа внизу вы увидите новый слой, который можно переименовать («Параметры слоя») и изменить («Параметры наложения»).

С помощью готовых стилей, инструментов и настроек вы полностью преобразите стандартную текстуру, придумаете оригинальное дизайнерское решение. Не рекомендуем использовать в качестве фона глубокий черный цвет и ядовито-насыщенные оттенки – это не лучшим образом скажется на читабельности текста.
Делаем шаблон для сайта
Теперь мы будем создавать дизайн сайта, разбивая слои на группы.
Важно: Создавая группы слоев, давайте им понятные названия. Иначе специалист, который будет заниматься версткой (да и вы сами в ходе работы) обязательно запутаетесь.
Разберем на примере хедера (header) и создания меню сайта. Создадим группу, назовем ее «Хедер» и в ней создадим подгруппу «Верхнее меню» с новым слоем «Фон». Для этого нажимаем на иконку в правом нижнем углу страницы:
Вот что у вас должно получиться:
Затем выставляем горизонтальные направляющие, выделяем прямоугольную область и выполняем заливку фона выбранным цветом, после чего снимаем выделение.
Теперь добавляем пункты меню – кликаем на инструмент «Текст», выбираем нужный шрифт и цвет и пишем. Далее добавляем изображения и текстовый контент. Не забываем добавить лого, номер телефона, кнопки соцсетей. Получится примерно следующее:
В этой статье мы не будем подробно описывать, как в Photoshop отрисовать кнопки или добавить визуальные эффекты (об этом можно прочитать в специальных уроках для начинающих дизайнеров). Не будем подробно разбирать каждый из элементов страницы (от Хедера до Футера). Постарайтесь разместить на странице информацию, которая заинтересует ваших потенциальных клиентов. И не забудьте про точки захвата и формы обратной связи.
В результате вашей работы вы получите дизайн сайта, готового к верстке с помощью html и css. А о том, как сверстать макет, в нашем блоге уже выходила отдельная статья
Как самому создать сайт или «не боги горшки обжигают».
Как сделать дизайн сайта в фотошопе
Прежде чем верстать шаблон сайта в HTML/CSS, его надо проработать. Отрисовывать дизайн принято в программе Photoshop. Готовый макет сохраняется в файл формата .PSD.
В качестве примера создадим дизайн сайта на рисунке ниже.
1. Открываем Photoshop и создаём в нём новый документ (Файл -> Создать или Ctrl+N).
2. Устанавливаем начальные параметры. На практике продумать дизайн с точностью до пикселя практически невозможно — в процессе вёрстки обязательно нужно будет что-то поменять, переместить, переделать. Поэтому размеры можно задавать приблизительные, причём ширину и высоту документа желательно указывать заведомо больше планируемых размеров сайта, чтобы в макете точно уместились все элементы. Наш документ сделаем 1000 пикселей шириной и 1500 пикселей высотой. Обратите внимание: пикселей, а не сантиметров. Другие параметры можно не трогать.
3. Включаем линейки. Во время работы они понадобятся, ведь линейки позволяют очень точно отмерять расстояния. Проверьте, включены ли линейки у вас. Если да, то вы увидите шкалы рядом с левой и под верхней панелью инструментов.
Если линеек нет — включите их (Просмотр -> Линейки или Ctrl+R).
Линейки должны показывать величину в пикселях. Чтобы переключиться на них с другой меры длины, щёлкните на линейке правой кнопкой мыши и в открывшемся меню установите соответствующий флажок.
4. Проверяем, чтобы размер шрифта был указан в пикселях, а не в пунктах. Если настроено не так, идём в Редактирование -> Настройки -> Основные, в отобразившемся окне переходим на вкладку Единицы измерения и линейки, в выпадающем списке Текст выбираем Пиксели и нажимаем OK.
5. Сразу делаем подложку сайта. У нас это градиентная заливка оранжевого, переходящего в жёлтый цвет. На панели слева выбираем инструмент Градиент.
На появившейся вверху панели жмём кнопку Зеркальный градиент, выбираем цвет на палитре левее.
Используя инструменты открывшегося окна Редактор градиентов, выбираем нужные цвета. Чтобы задать точный цвет контрольной точки, щёлкните на ней, нажмите кнопку Цвет и в окне палитры цветов укажите его в формате RGB, HSB, CSS или любом другом из доступных.
В результате манипуляций градиент получился следующим.
Чтобы применить градиент к текущему слою, проводим над ним указателем, удерживая при этом нажатой левую кнопку мыши.
6. Сохраняем подложку в файл. То, что мы сделали, должно отображаться под основной страницей и занимать всё окно браузера целиком — своего рода подложка. Например, ширина сайта — 800 пикселей, а разрешение экрана у пользователя гораздо больше. Оставшееся пространство (всё, кроме тех самых 800px, которые будут заняты блоком страницы) заполнится градиентным фоном.
Так как разрешение экрана нельзя предугадать, из созданного фона можно вырезать полоску толщиной в один пиксель и сохранить как картинку. Браузер будет заполнять задний фон ею по всей ширине.
Сохранить такую узкую полоску несложно.
6.1. Выбираем инструмент Прямоугольная область.
6.2. Выделяем полоску произвольной ширины, но по всей длине слоя.
6.3. Копируем выделенную область (Ctrl+C).
6.4. Создаём новый документ (Ctrl+N), устанавливаем для него ширину 1 пиксель и вставляем скопированное (Ctrl+V).
6.5. Сохраняем файл в JPG-формате.
7. Создаём фон страницы. Фоном будет простой белый цвет. Выбираем инструмент Прямоугольник и в окне свойств задаём нужные параметры. У нас получился прямоугольник 800×1100 пикселей, левый верхний угол которого лежит в точке 100,0.
8. Делаем фон шапки. Градиентная заливка, похожая на подложку, размерами 780x80px.
Сохраняем его отдельным графическим файлом шириной в 1 пиксель, как делали это с подложкой.
9. Создаём верхнее меню. С помощью инструмента Горизонтальный текст добавляем на макет первый пункт меню — Главная. Слой создастся и даже переименуется автоматически, так что с ним можно ничего не делать.
Здесь важно, чтобы все пункты распределились равномерно, поэтому крайне рекомендуется использовать линейки. Чтобы вытянуть вертикальную, проведите указателем, удерживая при этом нажатой кнопку мыши, слева направо. С помощью линеек отмеряйте расстояние, учитывая, что каждый пункт меню должен занимать в нашем случае 120 пикселей.
10. Аналогично вставляем остальные пункты меню.
11. Добавляем логотип. У нас уже есть готовый, поэтому его остаётся только аккуратно вставить в макет. Для этого нажимаем Файл -> Открыть, затем щёлкаем на изображении и, удерживая нажатой кнопку мыши, перемещаем его на заголовок документа-шаблона, когда он откроется, перетаскиваем картинку в нужное место макета и отпускаем кнопку мыши.
12. Пишем имя и слоган сайта. Уже известным нам инструментом Горизонтальный текст дополняем уже почти созданный логотип надписями.
13. Переходим к боковой панели. Для начала создадим и сохраним отдельным файлом градиентную заливку для её заголовков. С инструментами знакомы, пояснения не требуются.
14. Добавляем на только что созданный градиент текст-заголовок информационного блока.
15. Рисуем обрамление области. Для этого достаточно использовать прозрачный прямоугольник с чёрными линиями контура. Выбираем инструмент Прямоугольник, задаём тип заливки фигуры Нет цвета, щёлкаем значок Задать тип штриха фигуры и выбираем чёрный цвет, иначе линий не будет. Если контур получился слишком толстым, устанавливаем ширине линий значение 0,5 пт.
16. Ниже добавляем заголовок блока с градиентной заливкой, как в п. 12-13.
17. Создаём блок меню левой панели. Добавляем оранжевый прямоугольник шириной 100px с жёлтым контуром 0,2 пт.
18. Добавляем на него текст.
19. С помощью дублирования слоёв и линеек создаём ещё пять пунктов меню левой панели.
20. Прописываем текст в основной части страницы, используя всё тот же инструмент Горизонтальный текст.
21. Добавляем фото в основную часть страницы, как мы делали это с логотипом. Для копирования изображения просто перемещайте его мышью, удерживая при этом нажатой клавишу Alt. Если вдруг картинка не подходит по размеру, используйте инструмент Трансформация (Ctrl+T).
22. Рисуем фон нижней части сайта — оранжевый градиент длиной 64 пикселя.
23. Сохраняем полоску нижнего фона шириной 1 пиксель в отдельный графический файл.
24. Уменьшаем высоту страницы. Получилось так, что все элементы уже прорисованы, а лишнее место ещё осталось. Вот тут-то нам и пригодились осмысленные имена слоёв. Среди прочих выбираем фоновый слой (у нас он так и называется — Фон) и с помощью инструмента Трансформация уменьшаем высоту нашего белого прямоугольника до нижнего края футера страницы.
25. Сохраняем шаблон в файл формата .PSD (Файл -> Сохранить).
26. Результатом сего действа и стал ещё простой, но уже нормально выглядящий шаблон сайта.
Теперь из PSD-макета остаётся средствами HTML/CSS сверстать шаблон сайта, но об этом я расскажу уже в следующей статье.
Полезные ссылки:
Создать шаблон для презентации powerpoint
Допустим, мы открыли новую и пока пустую презентацию в Powerpoint. И что мы видим?

А у вас есть корпоративные цвета и шрифты, которые придется каждый раз настраивать заново. Шаблон позволит вам сделать это 1 раз и на всю жизнь.
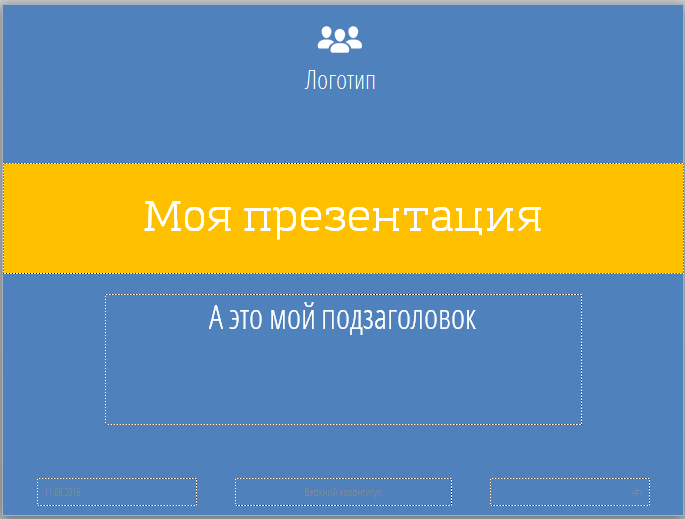
И 1-й слайд в вашей презентации автоматически будет выглядеть, например, так ВСЕГДА без дальнейших усилий.

Шаблон включает в себя:
- Цвета
- Шрифты
- Заполнители (разделы, где мы вставляем текст, изображение, диаграмму и т.п.)
- Фон
Ниже вы найдете пошаговую инструкцию для создания собственного шаблона в Powerpoint.
1. Создайте новый файл в Powerpoint.
2. Выберите в верхнем меню во вкладке Вид «Образец слайдов».

Слева появится стандартный образец слайдов.

Вот с ним мы и будем работать. И сделаем из стандартного нестандартный.
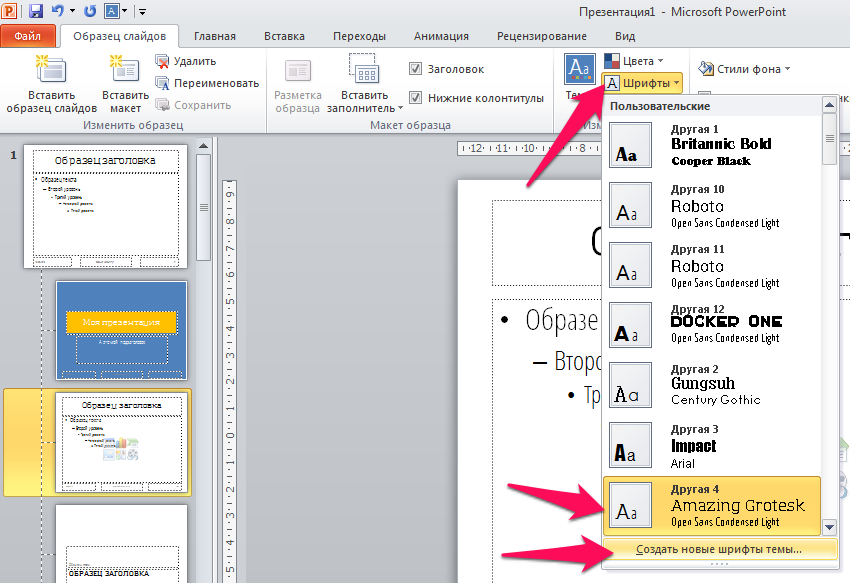
3. Выбираем нужную шрифтовую тему или создаем новую.
Шрифтовая тема — это те шрифты, которые вы используете в презентации. Поверьте, помимо Calibri есть масса других хороших шрифтов. Укажите их всего 1 раз, и они автоматом заменятся во всей презентации или шаблоне.

4. Выберите нужный вам фон (цвет или рисунок). Вы можете выбрать фон сразу для всех слайдов одинаковый или для одного особенный.
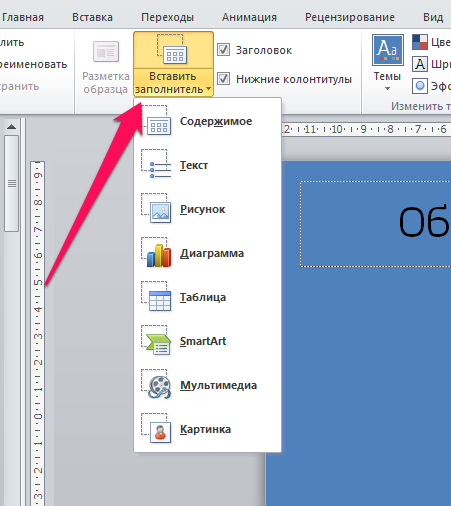
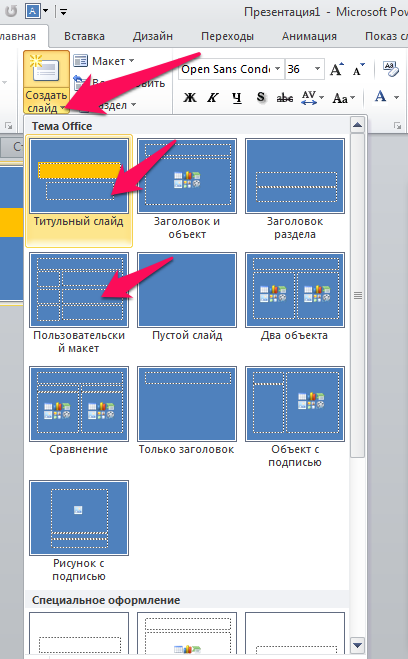
5. Как мы видим, слева много вариантов расположения текста, заголовка и т.д. Но что делать, если нам нужен, такой, которого нет? Например, чтобы было 3 картинки с подписями.

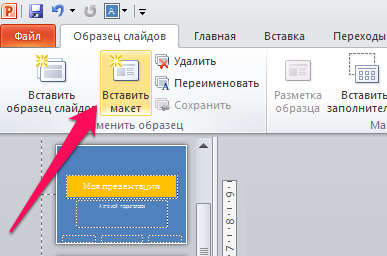
Тогда нам поможет функция Вставить макет + Вставить заполнитель.

После того, как нажимаем «Вставить макет» создается пустой слайд. И его мы можем заполнить как хотим.

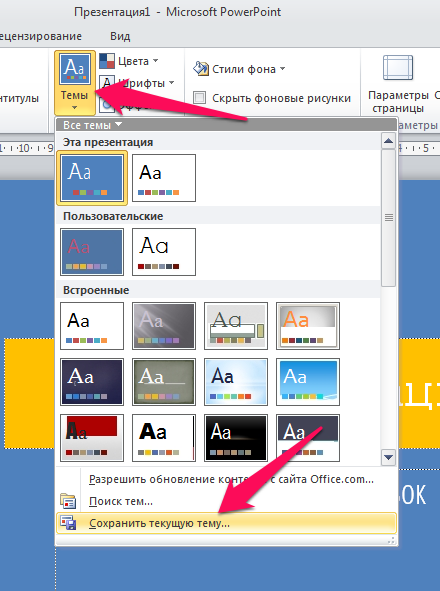
6. Сохраняем (Темы-сохранить текущую тему) и закрываем шаблон.


7. Теперь, если мы собираемся создать новый слайд, то мы видим варианты из нашего шаблона.

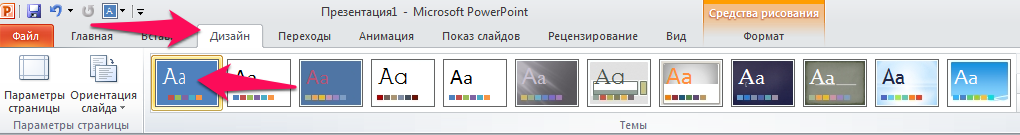
8. Создаете новую презентацию и «потеряли» ваш шаблон? Заходите во вкладку Дизайн и ищите его там.

Вот и всё!
Презентацию можно сделать очень быстро, если у вас заранее подготовлен шаблон!
P.S. Полную запись мастер-класса вы можете посмотреть здесь

Вас также могут заинтересовать следующие статьи:
Как сделать простой сайт на шаблоне на конструкторе TOBIZ.net
Показать / скрыть категории
Разделы
Создать сайт с нуля самостоятельно ВыбратьВ этом разделе представлены шаблоны простых сайтов. Всего на данный момент мы разработали более 120 отличных шаблонов, идеально подходящих для создания простого сайта любой тематики. Любой бизнесмен в наше время не представляет себе ведение дела без качественного раскрученного сайта, который позволяет охватить интернет аудиторию и вести дела более прибыльно. Интернет дает возможность привлекать потенциальных клиентов или заказчиков со всего мира. Но для этого необходим хотя бы простенький сайт. Кстати, простой – не значит некачественный.
Как сделать простой сайт
Этот вопрос имеет несколько ответов. Но если вас интересует, как создать простой сайт бесплатно, мы знаем, что подсказать. Создание простого сайта бесплатно легче всего осуществить на базе готового шаблона. Подобные простые шаблоны сайтов на html можно встретить в сети. Они отличаются различным качеством и степенью проработки. Но мы можем предложить отличные простые шаблоны одностраничного сайта совершенно бесплатно. При этом они визуально привлекательны, обладают продуманной структурой, полностью готовы к работе. И могут стать вашими без каких-либо вложений. Конструктор Tobiz позволяет создавать простые адаптивные шаблоны сайтов на любую тематику. Каждый из них доступен для предварительного просмотра, что позволит вам обдуманно совершить выбор.
Это очень простая программа для создания сайта без привлечения специалистов и, следовательно, без траты денег. А это особенно важно для тех, кто только начинает раскручивать свое дело.
Предлагаемые нами простые шаблоны бесплатных сайтов позволят вам в течение короткого срока времени создать простой сайт самому, причем справится с этим делом даже человек, далекий от конструирования сайтов. В любом случае, наши опытные сотрудники всегда готовы прийти на помощь.
Наши шаблоны подходят для создания сайта любого типа – визитки, форума, интернет-магазина. Шаблон простого сайта визитки легко превращается в полноценный одностраничный сайт. Такой сайт подходит, если вы планируете торговать одним видом изделий или оказывать одну услугу.
Как сделать простой сайт самому
Нужно совершить несколько последовательных действий.
- Во-первых, выбрать шаблон сайта, наиболее подходящий для вашего рода деятельности.
- Во-вторых, заменить на нем материалы на уникальные. Тут нужно отметить, что готовить подобные материалы необходимо заранее, поскольку это занимает определенное время. Вы можете поручить написание текстов копирайтеру, а можете попробовать написать их самостоятельно. В статьях необходимо раскрыть преимущества вашей компании, сделать описание товара (или услуг). Подать себя с выгодной стороны.
- В-третьих, сделать качественные фотографии, которые помогут заинтересованным людям создать верное представление о вашем продукте.
- В-четвертых, необходимо уделить особенное внимание заполнению таких разделов, как контакты, отзывы, правила магазина. Настройте также форму обратного отзыва, что позволит вам оперативно реагировать на запросы покупателей.
- В-пятых, нужно присвоить сайту доменное имя, а затем запустить трафик.
- В-шестых, не забывайте обновлять информацию на своем сайте, чтобы оповещать свою целевую аудиторию о новинках, акциях, скидках.
При помощи наших шаблонов и наших советов вы без труда разберетесь, как сделать самый простой сайт. И уже вскоре сможете вести активную коммерческую деятельность через интернет.