Адаптивная верстка макета (Bootstrap 4)
Основы Unreal Engine 5
Пройдя курс:
— Вы получите необходимую базу по Unreal Engine 5
— Вы познакомитесь с множеством инструментов в движке
— Вы научитесь создавать несложные игры
Общая продолжительность курса 4 часа, плюс множество упражнений и поддержка!
Чтобы получить Видеокурс,
заполните форму
| E-mail: | |
| Имя: | |
Другие курсы
Как создать профессиональный Интернет-магазин
После семинара:
— Вы будете знать, как создать Интернет-магазин.
— Вы получите бесплатный подарок с подробным описанием каждого шага.
— Вы сможете уже приступить к созданию Интернет-магазина.
Записаться
Другие курсы
Бессмысленно продолжать делать то же самое и ждать других результатов.
Альберт Эйнштейн
На этом уроке мы сверстаем одну из самых типовых секций на бизнес-сайтах — «Услуги». Сделаем HTML разметку по сетке Bootstrap. С тех пор как технология флексбокс стала популярной у браузеров, я больше не являюсь ярым сторонником данного фреймворка (в контексте верстки по сетке). Однако все ещё приходится сталкиваться с Bootstrap во время работы с чужими проектами.
Макет секции «Услуги»
На скриншоте изображена часть макета в формате PSD. Начинающему верстальщику на первый взгляд кажется, что макет простой и сверстать его на Bootstrap не составит особого труда. Только с опытом придёт понимание, что эту секцию проще сверстать на флексах. Все дело во вложенности. Иконка с текстом должны обязательно находиться во флекс-контейнере, иначе их не поставить в строку.
HTML разметка по сетке Bootstrap
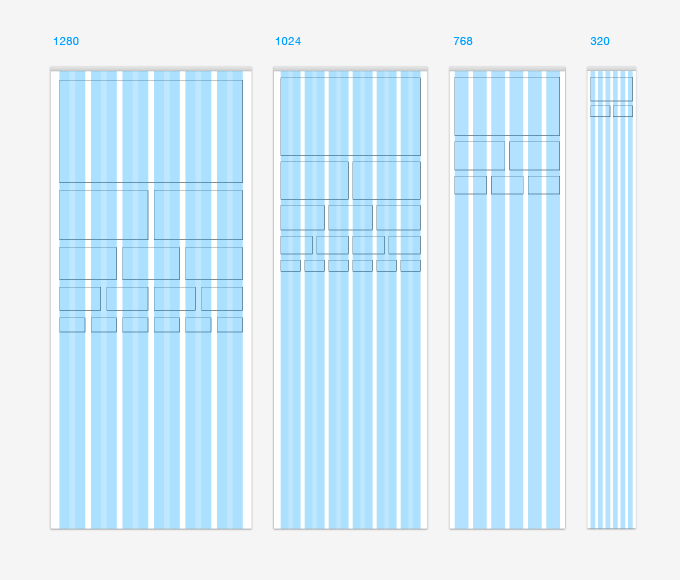
У данной секции 3 столбца и три ряда. В каждом столбце поместится по 4 бутстраповских колонки на десктопных мониторах и 12 колонок на планшетах и смартфонах. Ряды row состоят из колонок, колонки находятся внутри контейнера container и все это обернуто в общий пользовательский класс services.
Схематичная разметка 1-го уровня
<div>
<div>
<div>
колонка 1
</div>
<div>
колонка 2
</div>
<div>
колонка 3
</div>
</div> <!-- /.row 1 -->
<div>
...
</div> <!-- /. row 2 -->
row 2 -->
<div>
...
</div> <!-- /.row 3 -->
</div><!-- /.container -->
Если продолжить верстку по сетке Bootstrap, то на месте колонка 1, 2 и.т.д появятся новые вложенные контейнеры со следующей структурой.
container -> row -> col-12 col-md-6
Нетрудно подсчитать, что в сумме мы получим 10 контейнеров со всей полагающейся структурой внутри только на одну секцию. Какой здесь есть выход? Я предлагаю отказаться от бутстраповских вложенных контейнеров и заменить их на обычные флексбокс контейнеры.
HTML код
<section>
<div>
<div>
<div>
<div> <!-- flex-контейнер -->
<div>
<img src="/assets/img/professor-consultation.png" alt="icon">
</div>
<div>
Устные<br>консультации
</div>
</div>
</div> <!-- /. col-md-4 -->
col-md-4 --> <div>
<div> <!-- flex-контейнер -->
<div>
<img src="/assets/img/phone-call.png" alt="icon">
</div>
<div>
Звонок<br>юриста
</div>
</div>
</div> <!-- /.col-md-4 -->
<div>
<div> <!-- flex-контейнер -->
<div>
<img src="/assets/img/file.png" alt="icon">
</div>
<div>
Модели<br>договора
</div>
</div>
</div> <!-- /.col-md-4 -->
</div><!-- /.row -->
</div><!-- /.container -->
</section>
CSS код
Все блоки с указанным свойством display: flex у классов, являются флекс-контейнерами.
.services__item {
display: flex; <!-- flex-контейнер -->
}.services__icon {
margin-right: 20px;
}
.services__subtitle {
font-family: ProximaNova-Light, sans-serif;
font-size: 1.14rem;
color: $black;
text-align: left;
}@media (max-width: 768px) {
.services {
padding: 60px 10px;
}
.services__title {
margin-bottom: 50px;
font-size: 1.5rem;
}
.sb {
margin-bottom: 0;
}
.services__item {
margin-bottom: 50px;
flex-direction: column;
justify-content: center;
}
.services__subtitle {
text-align: center;
}
}
- Создано 07.02.2020 10:05:28
- Михаил Русаков
Предыдущая статьяСледующая статья
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.![]()
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
- Кнопка:
<a href=»https://myrusakov.ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>Она выглядит вот так:
- Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a> Она выглядит вот так: Как создать свой сайт - BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov. ru»]Как создать свой сайт[/URL]
ru»]Как создать свой сайт[/URL]
Адаптивная верстка Bootstrap — что это и какие преимущества? — Веб
Адаптивная верстка Bootstrap — что это и какие преимущества? — Веб — студия Русс-сайт+7 (495) 004-45-18
Разработка интернет-магазина от 200 000 ₽
Подробнее
Продвижение сайтов от 20 000 ₽
Подробнее
Техническая поддержка от 5000 ₽
Подробнее
Содержание
- 1 Зачем вам нужен Bootstrap?
- 2 Недостатки и особенности Bootstrap
- 3 Элементы Bootstrap
- 4 Начинаем работу с фреймворком
Каждый верстальщик или веб-разработчик со временем задумывается над вопросом оптимизации и ускорения своей работы. Для этой цели он использует CSS-фреймворки. Сегодня существует несколько css-фреймворковов, но наиболее популярным и удобным является Bootstrap. Поэтому мы предлагаем подробнее рассмотреть функционал и возможности приложения.
Сегодня Bootstrap одно из наиболее востребованных ПО, которое не имеет аналогов. Количество почитателей его прямого конкурента в 4 раза меньше. Более того, это не просто CSS-, но вместе с тем и JS-фреймворк. Это означает, что приложение уже имеет готовые скрипты и стили, которые можно применить, лишь написав требуемые атрибуты html-элементов, а также стилевых классов.
Количество почитателей его прямого конкурента в 4 раза меньше. Более того, это не просто CSS-, но вместе с тем и JS-фреймворк. Это означает, что приложение уже имеет готовые скрипты и стили, которые можно применить, лишь написав требуемые атрибуты html-элементов, а также стилевых классов.
Bootstrap является оптимальным выбором для разработки мобильных приложений, что объясняется сеткой, которая дает возможность быстро создать любой адаптивный сайт, чтобы он правильно отображался на различных устройствах.
Прежде чем дать ответ на этот вопрос, важно понять, что собой представляет CSS-фреймворк. Он является файлом либо файловой группой с уже готовым кодом, подключаемыми к сайту с помощью head. После этого вы сможете использовать все возможности Bootstrap.
Фреймворки необходимы для того, чтобы специалистам было проще выполнять верстку сайтов. Дело в том, что если создавать ресурс самому, необходимо учесть множество нюансов, поскольку все сценарии и CSS-стили нужно будет писать с нуля, что может составлять множество строчек кода. К тому же, в процессе реализации вы можете допускать какие-либо ошибки в процессе верстки. К примеру, созданный вами шаблон будет не адаптирован для показа на различных гаджетах. То есть, Bootstrap необходим для создания адаптивной верстки, поскольку фиксированные макеты легко сверстать даже самостоятельно. Для этого необходимо только создать блок и задать определенную ширину, после чего можно работать по макету.
К тому же, в процессе реализации вы можете допускать какие-либо ошибки в процессе верстки. К примеру, созданный вами шаблон будет не адаптирован для показа на различных гаджетах. То есть, Bootstrap необходим для создания адаптивной верстки, поскольку фиксированные макеты легко сверстать даже самостоятельно. Для этого необходимо только создать блок и задать определенную ширину, после чего можно работать по макету.
Однако адаптивная верстка требует гораздо больших затрат сил и времени, поскольку необходимо чтобы один и тот же ресурс отображался идеально на экранах различного разрешения. С этой целью применяются медиа-запросы. Их количество зависит от размера шаблона – чем он крупнее, тем больше запросов может требоваться. К тому же, важно уметь их правильно писать. Словом, при создании адаптивного шаблона с нуля необходимо хорошенько потрудиться и, вместе с тем, вы должны иметь достаточно высокую квалификацию.
Однако если вы примените Bootstrap, то он значительно упростит верстку. Это объясняется тем, что фреймворк самостоятельно выполняет операции адаптивности и кроссбраузерности, которые являются основополагающими этапами при разработке. Причем Bootstrap делает их настолько просто, что это позволяет создавать html-шаблоны даже веб-разработчикам с небольшим опытом в верстке и CSS. К тому же, фреймворк – оптимальный выбор при командной работе. С его помощью верстка выполняется в три, а то и пять раз быстрее, чем обычно, а единообразие кода дает возможность быстро вносить правки любому члену команды.
Это объясняется тем, что фреймворк самостоятельно выполняет операции адаптивности и кроссбраузерности, которые являются основополагающими этапами при разработке. Причем Bootstrap делает их настолько просто, что это позволяет создавать html-шаблоны даже веб-разработчикам с небольшим опытом в верстке и CSS. К тому же, фреймворк – оптимальный выбор при командной работе. С его помощью верстка выполняется в три, а то и пять раз быстрее, чем обычно, а единообразие кода дает возможность быстро вносить правки любому члену команды.
К дополнительным преимуществам Bootstrap относится большое число русскоязычных пользователей и наличие соответствующей документации на родном языке. Это позволило создать множество шаблонов, которые можно использовать для разработки собственных сайтов, лишь прибегая к незначительным изменениям.
Недостатки и особенности Bootstrap
Если задуматься о минусах фреймворк, то их всего два.
Первый – это содержание большего количества информации, по сравнению с тем, если бы вы создавали сайт самостоятельно. Это объясняется тем, что при разработке ресурса с нуля вы применяете только нужный вам функционал, а в Bootstrap содержится все элементы, которые нужны и не нужны. Однако это легко исправить, поскольку вы сами активируете требуемые вам компоненты и загружаете их в CSS-файл. К примеру, загрузите только сетку, а остальное доработайте самостоятельно.
Это объясняется тем, что при разработке ресурса с нуля вы применяете только нужный вам функционал, а в Bootstrap содержится все элементы, которые нужны и не нужны. Однако это легко исправить, поскольку вы сами активируете требуемые вам компоненты и загружаете их в CSS-файл. К примеру, загрузите только сетку, а остальное доработайте самостоятельно.
Второй – шаблонный дизайн. К примеру, по кнопкам, реализованным на сайте, вы можете понять, что ресурс создавался посредством Bootstrap, поскольку они одинаковы. Однако при желании вы можете кастомизировтаь элементы интерфейса под себя.
Элементы Bootstrap
Bootstrap – многокомпонентное ПО, которое содержит все, что вам потребуется при создании сайта. В нем есть кнопки и выпадающее меню, алерты, списки, табы, заготовки и пр. Если вы хотя бы раз создавали код для них, то знаете, что на это требуется время. Однако в случае с Bootstrap достаточно ознакомиться с функционалом и интерфейсом ПО, чтобы эти элементы вы создавали очень быстро. Только важно чтобы он был подключен к html-документам.
Только важно чтобы он был подключен к html-документам.
Также необходимо упомянуть о иконочном шрифте, существенно упрощающем работу с иконками. С его помощью не нужно загружать изображения, поскольку в фреймворке доступно несколько сотен иконок, которые легко вставляются в страницы сайта.
Начинаем работу с фреймворком
Вначале вам необходимо открыть официальный сайт фреймворка. Пусть вас не пугает, что он на английском. Для перехода на русскоязычную понятную для нас версию необходимо в меню найти раздел Getting Started и в самом низу отыскать языки, после чего выбрать русский.
Далее достаточно перейти в раздел «С чего начать» и скачать Bootstrap удобным способом. Лучше отдать предпочтение простой загрузке полной версии фреймворка. Также вы можете подключать необходимые вам файлы посредством CDN.
Более того, вы можете загрузить определенные компоненты Bootstrap, если вам не нужен весь фреймворк. Такой подход позволяет избавиться от лишней информации в коде и использовать только те элементы, которые нужны именно вам. Когда вы выберите все нужные вам компоненты, достаточно нажать внизу страницы кнопку «Загрузка».
Когда вы выберите все нужные вам компоненты, достаточно нажать внизу страницы кнопку «Загрузка».
Надеюсь, наша статья позволила вам получить общее представление о фреймворке Bootstrap и понять его многофункциональность. Это прекрасная возможность оптимизировать и упростить работу верстальщиков и веб-разработчиков. Можете убедиться в этом лично.
html — Как сделать столбцы Bootstrap отзывчивыми на всех устройствах?
спросил
Изменено 2 года, 6 месяцев назад
Просмотрено 22к раз
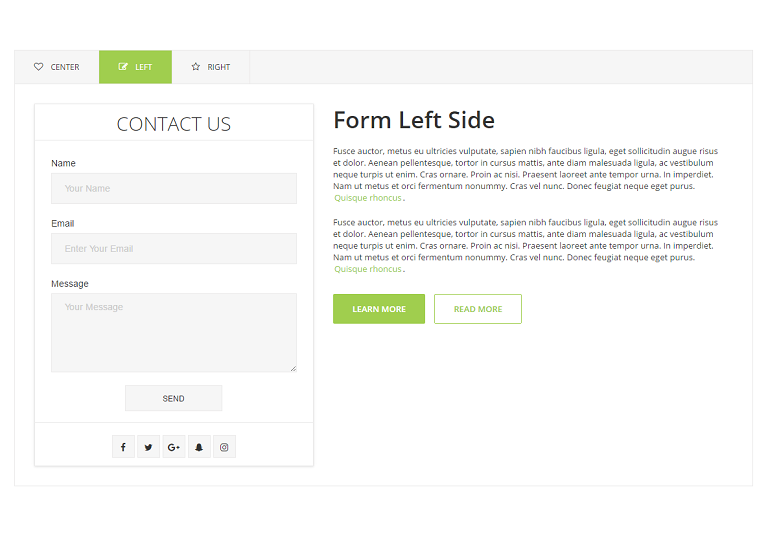
В настоящее время я разрабатываю страницу входа/регистрации, но мне нужна помощь с колонками. В настоящее время страница выглядит так на рабочем столе 1920×180: http://prntscr.com/cl4ms8
Я использую
в обеих формах, поэтому они равномерно разделены на странице.
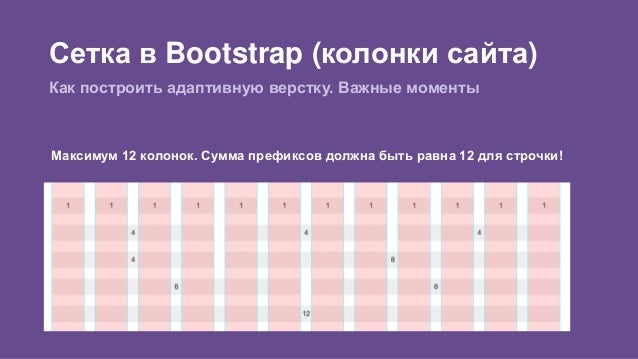
Bootstrap поставляется с 4 уровнями сетки, которые имеют префиксы класса;
Если вы применили класс столбцов «col-xs-6», вы говорите, что от 0 до 767 пикселей я хочу, чтобы этот столбец составлял 50% ширины контейнеров. И если вы не добавите еще один класс для следующего уровня сетки, он будет по-прежнему составлять 50% от родительского на более широких экранах. Так что не только до 768 пикселей, но и выше, если вы не добавите еще один класс.
Ваша проблема в том, что большинство мобильных телефонов слишком узкие, чтобы отображать две колонки для этой цели. Так что измените "col-xs-6" на "col-xs-12" . И добавьте еще «col-sm-6».
<дел>
Это будет означать, что от 768 пикселей и выше столбцы будут составлять 50%.
Причина, по которой макет выглядит сломанным, вероятно, заключается в том, что ваши входные данные имеют ширину или минимальную ширину, которая больше 50% ширины контейнера и, следовательно, шире, чем сетка столбцов, в которую они вложены.
Ваши элементы с классами col-xx-n должны быть дочерними элементами или потомками элемента с классом емкость-жидкость .
Итак, это будет отзывчиво:
Этот div занимает 1/3 доступной ширины на рабочем столеЭтот div занимает 2/3 доступной ширины на рабочем столе
Используйте класс начальной загрузки col-lg-6 col-md-6 col-sm-12 col-xs-12 как для основного div входа, так и для регистрации, и вы можете ссылаться на сайт http://getbootstrap.com/ css/#grid и http://getbootstrap.com/css/#forms
пример:
///или контейнер <дел> ///ваша форма входа<дел> ///ваша регистрационная форма
Используйте загрузочную сетку: http://v4-alpha.getbootstrap.com/layout/grid/ (это документация v4, но v3 (стандартная) работает так же, а документация v4 лучше). См. также учебник w3schools: http://www.w3schools.com/bootstrap/bootstrap_grid_basic.asp
См. также учебник w3schools: http://www.w3schools.com/bootstrap/bootstrap_grid_basic.asp
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Обязательно, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Использование Bootstrap для разработки Mobile First | Рой Флорес | Источник изображения Startup
: Tech Wire Asia Согласно ежегодному интернет-отчету Cisco, прогнозируется, что к 2023 году более 70% населения мира будут иметь мобильную связь. Это около 5,7 миллиарда человек, которые будут просматривать веб-приложения на очень маленьких устройствах. экраны.
Это около 5,7 миллиарда человек, которые будут просматривать веб-приложения на очень маленьких устройствах. экраны.
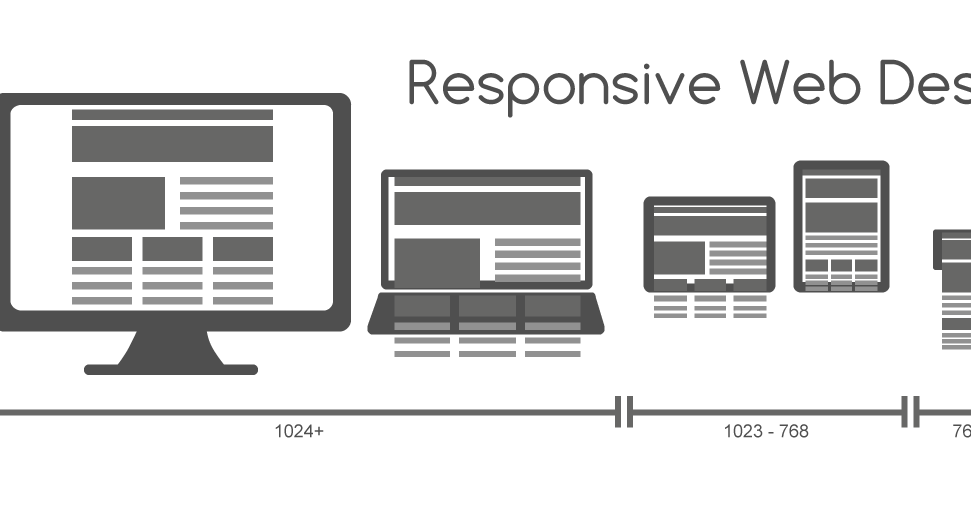
С этим изменением в том, как люди получают доступ к информации в Интернете, большое внимание уделяется разработке «сначала мобильные». К счастью, адаптивный подход для мобильных устройств поддерживается многими современными интерфейсными веб-фреймворками пользовательского интерфейса. Одним из них является Bootstrap.
Bootstrap описывается как инструмент для «быстрого проектирования и настройки адаптивных мобильных сайтов». Его создали два парня из Twitter, Марк Отто и Джейкоб Торнтон. Первоначально они разработали Bootstrap для собственного внутреннего использования. В 2011 году они выпустили его для остальной части сообщества веб-разработчиков, чтобы использовать его для согласованного дизайна веб-сайтов.
Существует несколько ключевых концепций, встроенных в Bootstrap, которые помогают в адаптивной веб-разработке и дизайне.
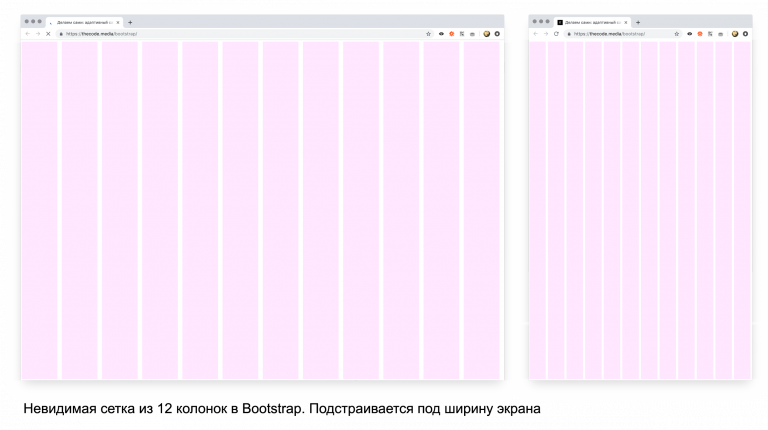
Сеточная система Bootstrap использует макет CSS Flexbox. Это позволяет использовать более простые и гибкие варианты компоновки. Система сетки Bootstrap использует ряд встроенных классов контейнеров, строк и столбцов для компоновки и выравнивания содержимого.
Это позволяет использовать более простые и гибкие варианты компоновки. Система сетки Bootstrap использует ряд встроенных классов контейнеров, строк и столбцов для компоновки и выравнивания содержимого.
Мы можем использовать систему сеток Bootstrap, применив встроенный класс контейнера к самому внешнему элементу.
Внутри этого контейнера с фиксированной шириной содержимое будет разбито на строк .
Внутри каждой строки содержимое может быть размещено с помощью столбцов. Каждая строка в Bootstrap разделена на 12 столбцов одинакового размера. Встроенный класс col можно использовать, чтобы указать, сколько столбцов в строке будет занимать каждый фрагмент содержимого.
Внутри этих внутренних столбцов могут быть вложены внутренние строки, которые затем могут содержать дополнительные столбцы для размещения внутреннего содержимого.
Изображения на веб-сайте должны автоматически подстраиваться под размер экрана. Bootstrap предоставляет готовый класс, который можно использовать для дальнейшего улучшения способа рендеринга изображений на веб-странице, делая его чувствительным к разным размерам экрана. Изображения в Bootstrap сделаны адаптивными с помощью .img-жидкость . Этот класс создает масштаб изображения с его родительским элементом.
Bootstrap предоставляет готовый класс, который можно использовать для дальнейшего улучшения способа рендеринга изображений на веб-странице, делая его чувствительным к разным размерам экрана. Изображения в Bootstrap сделаны адаптивными с помощью .img-жидкость . Этот класс создает масштаб изображения с его родительским элементом.
Медиа-запрос — это метод CSS, представленный в CSS3. Это позволяет включать определенный блок свойств CSS, если выполняется определенное условие, используя правило @media .
Например, мы можем указать светло-голубой цвет фона, если окно браузера имеет размер 600 пикселей или меньше.
@media только экран и (максимальная ширина: 600 пикселей) {
body {
background-color: светло-голубой;
}
} Чтобы обеспечить отзывчивость нашего веб-приложения на устройствах с разными размерами экрана, нам пришлось бы написать несколько строк кода CSS для указания определенных точек останова.
Bootstrap упрощает это с помощью предварительно установленных медиа-запросов, которые разделены на шесть точек останова по умолчанию. Каждая точка останова имеет свой собственный контейнер и может быть помечена уникальным префиксом и модификатором класса.
С помощью этих концепций мы можем легко интегрировать Bootstrap в наше приложение, используя готовые классы.
Приведенный выше код отобразит такую веб-страницу на мобильном устройстве.
Вы заметите, что первый класс, добавляемый к каждому самому внутреннему div , — это « col-12″ . Это указывает, что при очень маленьком размере экрана (минимальная ширина 576 пикселей или меньше) столбец будет занимать всю строку (все 12 столбцов). классы для горизонтального выравнивания содержимого.
Указание точек останова в столбцах с помощью «col-md-[количество столбцов]», изменит способ отображения элементов на экранах среднего (и выше) размера. Добавление «order-md-last» или «order-md-first» будет контролировать визуальный порядок содержимого, начиная со средней точки останова.
Та же самая страница будет отображаться на экранах md-xl (например, на экранах компьютеров) следующим образом:
(Обратите внимание, как поменялись местами div изображения и div текста для морской черепахи. Это связано с тем, что мы используем « заказ ” классы)
Без написания какой-либо строки CSS можно легко настроить макет страницы с помощью Bootstrap и сделать его адаптивным.
Дополнительные преимущества использования Bootstrap:
Являетесь ли вы экспертом или начинающим разработчиком, вы можете легко установить и использовать Bootstrap. Чтобы связать ваш HTML-документ с Bootstrap, вам просто нужно добавить таблицу стилей bootstrap перед всеми остальными таблицами стилей в тег.
И следующий тег script в конце страницы, прямо перед закрывающим тегом , чтобы включить зависимости Bootstrap Javascript и Popper.
Если вы работаете с приложениями на базе Node.js, установка заключается в запуске приведенного ниже кода в терминале. Как было показано ранее, использование предварительно определенных классов Bootstrap заключается в добавлении имен этих классов к элементам, к которым вы хотите применить поведение или свойства.
Если вас не устраивает шаблон дизайна Bootstrap или вы просто не хотите легко узнаваемый внешний вид Bootstrap, вы всегда можете сделать некоторые настройки, изменив файл CSS.Вы также можете комбинировать его со своим собственным дизайном и заставить их дополнять функции друг друга.
Например, Bootstrap поставляется с 8 цветами тем, которые можно использовать в качестве фоновых цветов для элементов.
Если вас не устраивает темнота варианта Dark , вы можете добавить вариант фона Black , просто написав следующий код CSS:
.bg-black {
background-color: #000000;
}
Кроме того, весь исходный код Bootstrap 4 CSS написан на SASS. Если вы используете SASS в своем приложении, вы можете легко настроить некоторые встроенные переменные Bootstrap.
(Дополнительную информацию о настройке можно найти на странице настройки Bootstrap или в этой очень подробной статье .)
Если вы работаете с React, у вас есть библиотека React Bootstrap! Он поставляется с настоящими компонентами React, которые отзывчивы. Как одна из старейших библиотек React, React-Bootstrap развивалась и росла вместе с React, что делает ее отличным выбором в качестве основы пользовательского интерфейса.
В моем предыдущем посте я использовал компонент Navbar в react-bootstrap для создания адаптивной навигации для моего приложения.
Bootstrap — это мощная среда пользовательского интерфейса.

 row 2 -->
row 2 --> col-md-4 -->
col-md-4 --> ru»]Как создать свой сайт[/URL]
ru»]Как создать свой сайт[/URL] bg-black {
bg-black {