Что такое адаптивная верстка сайта?
Если раньше было важно только, как будет смотреться сайт при открытии в разных браузерах, то сейчас важно чтобы сайт хорошо смотрелся со всех устройств, через которые заходит пользователь на него. Что же такое адаптивная верстка сайта? Это такая верстка, при которой сайт отлично отображается на различных устройствах: компьютерах, планшетах, смартфонах. Посетители — это главный ценный ресурс, на который ориентируются, создавая сайт. Главной задачей является не только привлечение потенциальных клиентов на сайт, но и доведение их до конечной цели, как правило, покупки. Адаптивный дизайн как раз и отвечает за эту задачу.
Принципы работы адаптивной верстке.
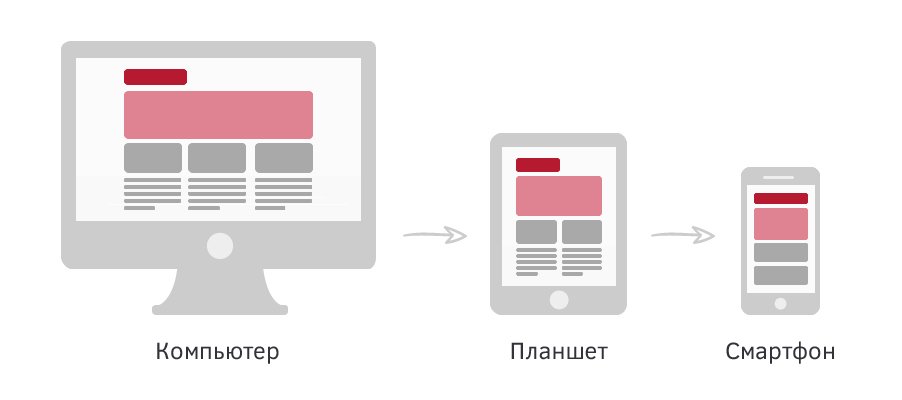
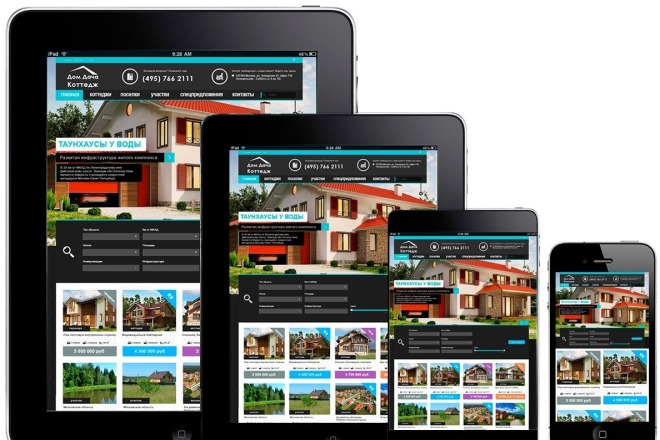
Каждый из элементов является плавающим, то есть размер, и расположение на странице сайта может меняться, в зависимости от размера экрана устройства, та котором их смотрят. Как правило, чем меньше экран, тем больше скрываются второстепенные элементы, такие как меню и фоновое изображение.
- Поисковики выбирают адаптивные решения
- Один сайт — один адрес
- Снижение отказов
- Улучшение поведенческих факторов
Остановимся подробнее на каждом преимуществе.
Поисковики выбирают адаптивные решения.
Для того, чтобы сайт занимал лидерские позиции в поисковых системах, необходимо внимательно относиться к тому, что предпочтительнее поисковикам. Например, Google рекомендует делать сайты с адаптивным дизайном.
Одной из самой серьезной проблемой в использовании отдельного сайта мобильной версии, является то, что авторитет сайта придется нарабатывать с нуля. Если проверстать сайт, учитывая требования к адаптивности, то основная ссылочная масса будет сосредоточена на одном единственном сайте. Все ссылки будут вести на один домен, а значит, это положительно скажется на позициях в поиске.
Снижение отказов.Сайт может хорошо ранжироваться в поиске, но если при этом он недостаточно эффективно работает на смартфонах и планшетах, то возникает такая серьезная проблема, как высокий показатель отказов.
 Таким образом, запуская контент по социальной цепочке. Адаптивная верстка сайта — это дизайн для пользователя. Посетители, заходящие с помощью гаджетов, должны видеть тот же самый контент, который они привыкли видеть на обычном ПК. Например, вы нашли что-то интересное на одном из веб-сайтов, сидя за домашним компьютером, и хотите поделиться ссылкой с другом, который выходит в интернет с телефона. Если дизайн сайта оптимизирован, то вашему другу будет так же удобно просматривать страницу, как и вам. В противном случае, возникнут сложности.
Таким образом, запуская контент по социальной цепочке. Адаптивная верстка сайта — это дизайн для пользователя. Посетители, заходящие с помощью гаджетов, должны видеть тот же самый контент, который они привыкли видеть на обычном ПК. Например, вы нашли что-то интересное на одном из веб-сайтов, сидя за домашним компьютером, и хотите поделиться ссылкой с другом, который выходит в интернет с телефона. Если дизайн сайта оптимизирован, то вашему другу будет так же удобно просматривать страницу, как и вам. В противном случае, возникнут сложности.
Если проанализировать активность использования мобильных устройств, то можно смело заявить, что через 1-2 года более 90% пользователей интернета перейдут на мобильные версии сайтов. Это означает, что адаптивный дизайн станет необходимостью для каждого владельца сайта, который хочет удержать свой бизнес на плаву и не отставать от современных технологий.
Что такое адаптивная верстка сайта и зачем она нужна
Есть два главных заблуждения о том, что такое адаптивная верстка сайта. Одни думают, что это просто уменьшенное отображение сайта, при котором элементы сжимаются. Другие настойчиво ставят знак равенства между адаптивным дизайном и мобильной версией сайта. В этой статье мы расставим все точки над i и расскажем, как же оно на самом деле.
Одни думают, что это просто уменьшенное отображение сайта, при котором элементы сжимаются. Другие настойчиво ставят знак равенства между адаптивным дизайном и мобильной версией сайта. В этой статье мы расставим все точки над i и расскажем, как же оно на самом деле.
Что такое адаптивная верстка
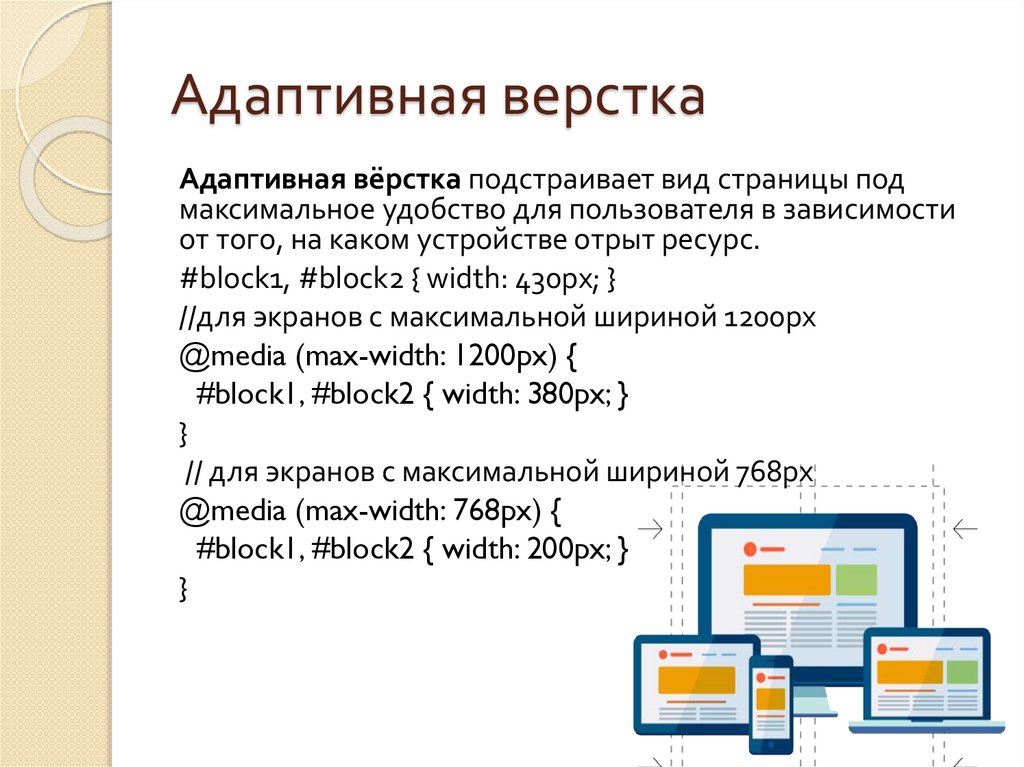
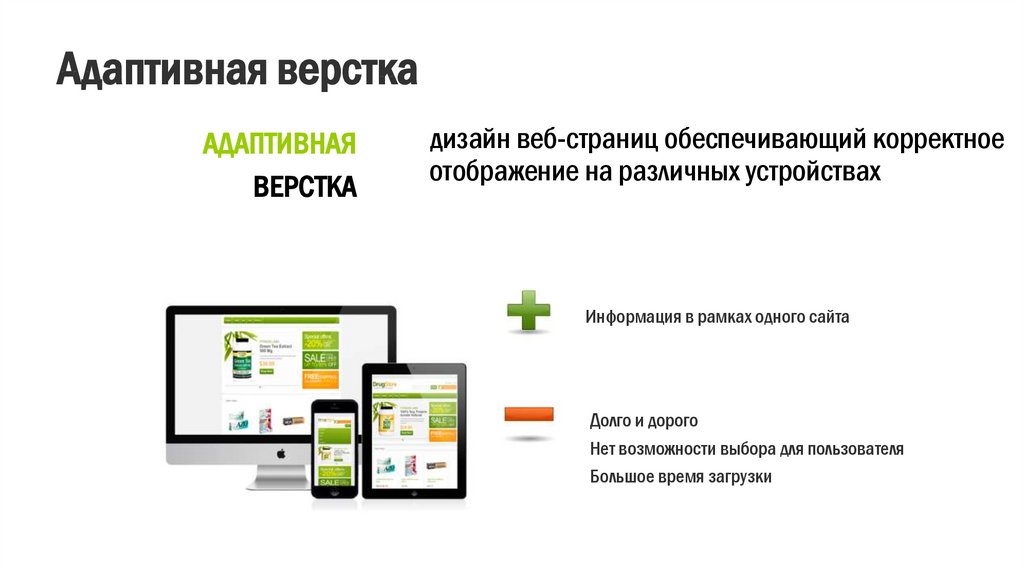
Адаптивной называется такая верстка, при которой сайт корректно отображается на различных устройствах благодаря тому, что элементы динамически подстраиваются под различные разрешения экрана.
Проще говоря, адаптивность — это динамическое складывание блоков, а не уменьшенная версия сайта.
Неважно, с какого устройства пользователь зайдет сайт: с компьютера, планшета или телефона — пользоваться им будет одинаково удобно, и необходимый функционал сохранится в полном объеме.
Зачем нужна адаптивная верстка
Сегодня уже не нужно искать исследования и статистику, чтобы доказать, как часто выходят в Интернет с планшетов и мобильных телефонов..jpg) Эта реальность окружает нас повсюду: в общественном транспорте, в кафе, в очередях — люди охотно заполняют время серфингом в Интернете, да и вы сами знаете, насколько это удобно. Чтобы выбрать и заказать пиццу, никто не поедет сначала домой добраться до компьютера, а быстренько зайдет на сайт с телефона, попутно делая другие дела. Когда приходит идея о покупке, проще всего сразу же выйти в сеть, сравнить предложения магазинов-конкурентов и, не откладывая в долгий ящик, оформить заказ товара. И таких примеров можно привести бесчисленное множество!
Эта реальность окружает нас повсюду: в общественном транспорте, в кафе, в очередях — люди охотно заполняют время серфингом в Интернете, да и вы сами знаете, насколько это удобно. Чтобы выбрать и заказать пиццу, никто не поедет сначала домой добраться до компьютера, а быстренько зайдет на сайт с телефона, попутно делая другие дела. Когда приходит идея о покупке, проще всего сразу же выйти в сеть, сравнить предложения магазинов-конкурентов и, не откладывая в долгий ящик, оформить заказ товара. И таких примеров можно привести бесчисленное множество!
Адаптивность — одно из важных и обязательных условий для современного сайта.
Если сайт корерктно отображается только с компьютера, то при просмотре с планшета или телефона на нем тяжело ориентироваться, блоки не масштабируются, тяжело попасть пальцем на нужную ссылку — в итоге пользователь раздражается, не может совершить целевое действие, теряет время на попытки разобраться в кривом отображении и уходит с ресурса. А потом уже больше не возвращается на него. И уходит к конкурентам.
А потом уже больше не возвращается на него. И уходит к конкурентам.
Именно поэтому решение заказать адаптивный сайт — не прихоть, а условие, которое напрямую влияет на уровень продаж.
Как работает адаптивный сайт
Неадаптивный сайт узнать легко — при просмотре с планшета или телефона вы увидите только часть области, вам придется двигать видимую область влево-вправо, приближать, чтобы шрифт стал читабельным, и отдалять, чтобы найти нужный раздел или форму заявки.
Сайт, имеющий адаптивную верстку, подстраивается под устройство, в зависимости от ширины его экрана. Все элементы на странице адаптируются: меняются их размеры, появляется/исчезает часть вспомогательного контента и декоративных элементов. При этом блоки перестраиваются так, чтобы пользователю было удобно — на значимой информации делается акцент, а второстепенные данные убирают или сворачивают.
Как правило, чем меньше ширина экрана — тем концентрированнее подача информации и тем меньше блоков задействовано. При этом пользователю нет необходимости изменять масштаб: всё просто и понятно даже на небольшом экране.
При этом пользователю нет необходимости изменять масштаб: всё просто и понятно даже на небольшом экране.
Еще одна особенность адаптивных сайтов: укрупнение значимых элементов так, чтобы пользователь легко мог попасть пальцем на кнопку на экране или перейти по ссылке. От этого напрямую зависит конверсия сайта, поэтому адаптивный дизайн важно делать user friendly.
Важные факты, которые нужно знать об адаптивных сайтах
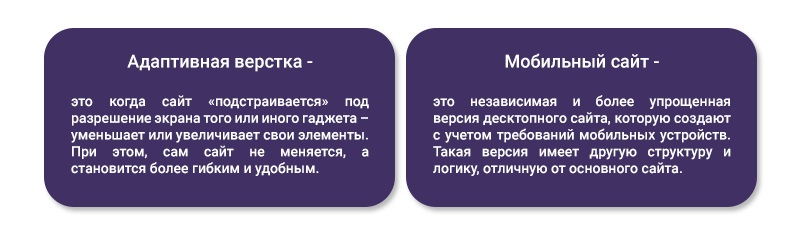
1. Адаптивный сайт и мобильная версия — это не одно и то же.
Когда мы говорим про адаптивный сайт, то мы имеем в виду, что это один сайт для разных устройств. В этом его ключевое отличие от мобильной версии сайта. Мобильная версия — это отдельный полноценный сайт, у которого свой функционал, своя верстка и зачастую свой контент. Мобильная версия разрабатывается с учетом удобства пользователей, выходящих на сайт с мобильных устройств: что из десктопной версии им очень важно, а что — избыточно и легко может быть удалено.
2. Функционал на всех устройствах один и тот же.
Здесь всё ясно: так как сайт один, то и возможности его одинаковы, независимо от того, с какого устройства пользователи заходят на сайт.
3. У адаптивного дизайна есть ограничения.
Связаны они в первую очередь с сохранением оригинальной структуры контента при изменении размеров экрана. Зачастую в адаптивной версии мы отказываемся от слайдера и больших фоновых изображений, которые есть в десктопной версии, и не используем Flash. Обычно мы рекомендуем оптимальный вариант.
Но бывает и такое, что дизайн согласован в том варианте, на котором настаивает клиент, а уже готовая верстка оказывается неудобной. Тогда все изменения вносятся за дополнительную плату, так как мы работаем четко по ТЗ.
4. Адаптивность может быть полной и частичной.
Полная адаптивность — от мобильных устройств до десктопов, частичная — например, от планшета или ноутбука до десктопа.
5. Не все сайты выигрывают от полностью адаптивного дизайна.
Сайтам со сложным функционалом и/или контентом, требующим достаточного количества экранного пространства для восприятия, полная адаптивность чаще идет во вред. Лучше выделить перечень устройств, на которых функционал будет полным, и сделать для них версию с частичной адаптивностью, а для остальных сделать мобильную версию с урезанным функционалом и возможностью перейти на полноэкранную версию.
6. За идентичность отображения в разных браузерах отвечает кроссбраузерность.
Обязательно указывайте этот пункт в ТЗ, если для вас важно, чтобы в разных браузерах сайт отображался одинаково. В противном случае в старых версиях браузеров сайт может отображаться с ошибками и выдавать нечитабельные шрифты. А это прямой путь к потере целевой аудитории.
Что нужно знать, если вы хотите заказать адаптивную верстку
Компания «Технологии успеха» оказывает услуги по созданию адаптивной верстки сайта. Лучше предусмотреть адаптивный дизайн еще на этапе разработки основного сайта и прописать это в ТЗ. Но если вы придете к нам с готовым дизайном в формате.psd, мы тоже сможем помочь вам. За верстку макетов, сделанных в CorelDraw, мы не беремся — в таком случае мы предлагаем клиентам сначала подготовить дизайн и только потом верстку.
Не зная особенностей сайта и ТЗ, невозможно сориентировать по срокам вёрстки.
Обычно верстка адаптивного корпоративного сайта занимает в среднем 15 дней, срок верстки адаптивного интернет-магазина напрямую зависит от сложности сайта.
Мы никогда не передаем верстку на следующий этап — программирование — пока клиент не проверил адаптивность сайта и корректность работы всех его элементов согласно ТЗ.
Остались вопросы: заказать адаптивный сайт или мобильную версию? Звоните по бесплатному номеру 8 800 775-17-11 или оставьте свой номер, и мы вам перезвоним и все расскажем.
В чем разница между фиксированным, гибким, адаптивным и отзывчивым макетами и почему меня это должно волновать? | by Product Alpaca
Блоки текста и скриншоты не обрезаются при объяснении разницы, поэтому здесь есть анимация
Источник: Йохан ЛарссонНеделю назад меня спросили, хотим ли мы, чтобы страница N была реализована как исправленная , текучий или отзывчивый. К моему смущению, у меня не было конкретного представления, что именно это означает. Так что я пошел искать.
Текстовых пояснений очень много, половина из них ориентированы на разработку. Статичные изображения, добавленные к постам, хороши, но опускают самый важный момент в объяснении — что именно происходит с интерфейсом, когда он просматривается не только на маленьком и большом, но и на «промежуточных» размерах экрана? Как ведет себя интерфейс при изменении размера экрана компьютера и экрана мобильного устройства?
Во время моего смелого поиска ответов появился этот пост. Он предназначен для того, чтобы помочь понять разницу таким существам, как я, с затрудненным пониманием текста. Я постараюсь быть кратким и простым.
Он предназначен для того, чтобы помочь понять разницу таким существам, как я, с затрудненным пониманием текста. Я постараюсь быть кратким и простым.
Не похоже, чтобы многие новые веб-сайты действительно использовали этот макет. Его описание обеспечивает хорошую отправную точку для объяснения различий с другими типами макетов.
Фиксированный (он же статический) макет имеет фиксированную ширину в пикселях. «Контейнер» веб-сайта запрограммирован на неподвижность (отсюда и название «статический»). Эта ширина остается неизменной независимо от того, какой размер экрана или разрешение имеет зритель. Получается, что ширина 960 пикселей — наиболее широко используемый размер для веб-сайтов с фиксированным макетом.
Недостаток в том, что при просмотре такого макета на небольших экранах вы получаете отвратительную горизонтальную прокрутку, которая портит обзор и удобство использования.
Плюсы полного контроля над внешним видом интерфейса… на самом деле не перевешивают минусы.
При гибком макете вы указываете размеры не в пикселях, а в процентах. Это означает, что если размер экрана изменится, пропорция элементов останется прежней. Аккуратный!
Недостатком является то, что на небольших экранах столбцы могут стать очень узкими. А теперь представьте, как выглядит блок текста в узкой и очень высокой ячейке. Или добавьте некоторые элементы, такие как изображения и видео, которые должны оставаться фиксированного размера. Эта комбинация напрашивается на неприятности.
Плюсы в том, что это более гибкая раскладка, чем фиксированная. Но это только кажется хорошим вариантом по сравнению с единственным худшим вариантом. По-прежнему почти невозможно разработать интерфейс с плавной компоновкой, который хорошо смотрелся бы как на больших, так и на маленьких экранах — он может быть слишком загруженным на маленьких экранах и слишком пустым на больших.
Адаптивный макет означает, что существует несколько вариантов макета, которые отображаются в зависимости от размера экрана зрителя. Думайте об этом как о нескольких конструкциях с фиксированным макетом, макет A отображается, когда размер экрана находится в диапазоне размеров N — NN.
Думайте об этом как о нескольких конструкциях с фиксированным макетом, макет A отображается, когда размер экрана находится в диапазоне размеров N — NN.
Преимущество, очевидно, состоит в том, что у дизайнера больше уверенности в том, что пользователь получит оптимальное впечатление. Еще один плюс в том, что сайт с такой версткой должен загружаться довольно быстро, потому что при загрузке не происходит много настроек размера и положения элементов — сервер отправляет именно то, что должно быть загружено.
Недостаток в том, что каждый макет должен быть разработан тщательно, а это требует времени и усилий.
Адаптивный дизайн сочетает в себе лучшее из двух миров: гибкого и адаптивного дизайна. Существует несколько так называемых точек останова, которые делят все возможные размеры экрана на диапазоны. Интерфейс имеет немного (или совсем другое) расположение в зависимости от размера экрана, на котором он просматривается. Кроме того, в зависимости от размера экрана элементы будут соответственно растягиваться или сжиматься. Адаптивный макет обеспечивает настраиваемый интерфейс для любого размера экрана, на котором он просматривается.
Адаптивный макет обеспечивает настраиваемый интерфейс для любого размера экрана, на котором он просматривается.
В настоящее время адаптивные макеты в значительной степени являются ожиданием — потребители не ожидают получить «меньший» опыт или меньше функций только потому, что они получают доступ к услуге с мобильного устройства. Фактически, с 2014 года с мобильного устройства открывается больше веб-страниц, чем с настольного компьютера (Источник: исследование Morgan Stanley).
Недостатком является необходимость еще больших усилий по проектированию и тестированию, чем для адаптивных макетов.
Итак, какой вывод? Что ж, похоже, что на эти варианты интересно смотреть как на иллюстрацию эволюции веб-макетов, а не как на реальный выбор, над которым стоит попотеть в наши дни.
Адаптивная компоновка вполне может выдерживать различные размеры экрана, однако адаптивная компоновка по-прежнему выигрывает, поскольку помогает избежать потенциально слишком занятого или слишком пустого места на экране.
Адаптивный, адаптивный и гибкий дизайн
Мир веб-дизайна сильно изменился за эти годы. Поскольку он продолжает развиваться, дизайн, удобный для мобильных устройств, стал скорее правилом, чем исключением. Когда дело доходит до выбора правильного макета для мобильных устройств для вашего веб-сайта, необходимо учитывать ряд факторов.
Раньше веб-сайты создавались с фиксированными размерами . Вы могли смотреть на них на меньшем экране, но на самом деле они предназначались только для просмотра на экране рабочего стола. В наши дни посетители веб-сайтов должны иметь доступ к функциональной (и, в идеале, красивой) версии вашего сайта на любом устройстве, которое находится в пределах досягаемости. В результате были разработаны три варианта веб-дизайна: отзывчивый, адаптивный и гибкий дизайн. Хотя эти стили веб-дизайна имеют схожие функции, каждый из них имеет уникальные плюсы и минусы, которые могут помочь вам решить, какой из них подходит для вашего следующего веб-сайта или редизайна веб-сайта.
Точки останова CSS : Различная ширина, при которой веб-сайт «разбивается» на разные адаптивные представления. В приведенном ниже примере вы можете увидеть четыре разные точки останова для сайта Pack. Точки останова создаются с помощью медиа-запроса в CSS.
Адаптивный дизайн веб-сайта (RWD): Веб-сайты, созданные с адаптивным дизайном, используют медиа-запросы для целевых точек останова , которые масштабируют изображения, оборачивают текст и настраивают макет, чтобы веб-сайт мог «сжиматься» до любого размера экрана. .
Адаптивный дизайн веб-сайта (AWD): Веб-сайты, созданные с использованием адаптивного дизайна, используют мультимедийные запросы CSS для определения конкретных размеров устройств (например, iPhone, iPad, Android и т. д.) и предоставляют версию веб-сайта, оптимизированную для этого экран. Одна из проблем с адаптивным макетом заключается в том, что вам нужно обновлять свой код всякий раз, когда выпускается новое устройство, что не идеально.
Гибкий дизайн веб-сайта: Веб-сайты, созданные с использованием гибкого дизайна, используют процентов для ширины.
Фиксированный дизайн: Веб-сайты, созданные с использованием фиксированного дизайна, используют фиксированную ширину пикселей . Хотя дизайн с фиксированными размерами иногда может быть самым быстрым способом приступить к работе, он будет менее удобен для пользователя на нескольких устройствах.
Адаптивный дизайн и адаптивный дизайнАдаптивный веб-дизайн
Адаптивный веб-дизайн (RWD) рекомендуется и вознаграждается Google. Google продолжает изменять свой алгоритм, чтобы охватить больше растущего числа мобильных пользователей, поэтому они учитывают, насколько сайт оптимизирован для мобильных устройств, при определении рейтинга в поисковых системах. Если ваш веб-сайт не создан с помощью RWD, он может оказаться в нижней части списка. Помимо рейтинга, адаптивный дизайн может привести к более высокой прибыли, помогая гарантировать, что ваш веб-сайт обеспечивает хорошее взаимодействие с пользователем, которое делает кого-то хочет, чтобы был там.
Тем не менее, многие веб-дизайнеры и разработчики спорят, действительно ли AWD лучше, чем RWD, особенно для старых сайтов, которые уже имеют надежный домен и веб-историю, но нуждаются в обновлении своего внешнего вида. Вместо того, чтобы полностью переделывать сайт, что может разочаровать потребителей, привыкших к определенному внешнему виду, AWD позволяет сделать сайт более удобным для мобильных устройств без неудобного переходного периода.
Адаптивный веб-дизайн
AWD определяет размер экрана, а затем извлекает соответствующий статический макет из запрограммированной библиотеки параметров. Существует шесть распространенных значений ширины экрана, которые охватывают большинство способов, которыми пользователь может просматривать веб-сайт, поэтому все веб-сайты AWD должны иметь по крайней мере эти шесть параметров. Хотя создание нескольких вариантов ширины для дизайна одного веб-сайта может показаться дополнительной работой, это может улучшить общую производительность веб-сайта.
Преимущество сайта AWD заключается в том, что вы можете измерить, какие варианты просмотра и разрешения работают лучше всего, а затем изменить дизайн и разработку для размеров, которые получают наибольший трафик. Например, если ваш сайт направляет большую часть своего трафика через настольные компьютеры, вам нужно оптимизировать скорость сайта, удобство использования, эстетику и время загрузки мультимедиа (если применимо) для этого пользовательского опыта. Благодаря адаптивному дизайну вы можете сэкономить деньги и время, сосредоточив свои усилия на своих главных приоритетах.
Для новых сайтов, как правило, проще всего использовать RWD. Для сайтов, которые уже имеют десктопную сборку, адаптивный вариант, скорее всего, будет лучшим вариантом из-за его возможности модернизации. Какой бы стиль дизайна вам ни подходил, важно проводить тестирование и проверку качества (также известное как QA-тестирование) на нескольких устройствах до, во время и после запуска.
Сравнение Fluid Design Третий вариант — плавный дизайн. Гибкий дизайн имеет такую же адаптируемость, как адаптивные и отзывчивые сайты, но гибкий дизайн не использует фиксированные единицы, на которые он опирается. Вместо этого он использует один и тот же процент пространства независимо от того, на каком экране вы просматриваете сайт. Из-за этого он всегда может заполнить ширину страницы. Это может заставить потребителя чувствовать себя органично, когда он переходит с одного устройства на другое. Однако это также может создавать проблемы в зависимости от размера браузера.
Гибкий дизайн имеет такую же адаптируемость, как адаптивные и отзывчивые сайты, но гибкий дизайн не использует фиксированные единицы, на которые он опирается. Вместо этого он использует один и тот же процент пространства независимо от того, на каком экране вы просматриваете сайт. Из-за этого он всегда может заполнить ширину страницы. Это может заставить потребителя чувствовать себя органично, когда он переходит с одного устройства на другое. Однако это также может создавать проблемы в зависимости от размера браузера.
Например, предположим, что вы просматриваете многоколоночный веб-макет на меньшем экране, например, на мобильном телефоне или планшете. Содержимое может выглядеть переполненным и стать трудным для чтения. На противоположном конце спектра, если вы просматриваете веб-сайт на большом компьютере или смарт-телевизоре, контент может выглядеть растянутым. Стили и функции веб-сайта будут влиять на гибкий дизайн, в том числе на то, как количество пробелов будет зависеть от размера экрана, на котором вы просматриваете веб-сайт.
Преимущество гибкого дизайна в том, что он удобен для пользователя. Он подстраивается под любое устройство, на которое смотрит зритель, так же, как и адаптивный дизайн.
Какой стиль веб-дизайна выбрать?При таком большом количестве сходств между этими тремя типами дизайна, как узнать, какой из них лучше? Веб-сайт компании часто является первой точкой контакта потенциального потребителя с вашим продуктом, бизнесом или брендом. Если пользовательский опыт плохой, это может означать потерю дохода и плохие отзывы. Вот почему наиболее важным фактором при принятии решения о том, какой дизайн лучше всего подходит для вас, является ваша аудитория. Кто просматривает ваш сайт? Кто вы хотите просмотреть свой сайт, кто еще не? И на каком устройстве они просматривают ваш сайт?
Эту информацию можно найти с помощью Google Analytics или даже с помощью базового тестирования фокус-групп. Если ваша аналитика показывает высокий показатель отказов, возможно, ваш сайт загружается слишком медленно, может быть не эстетичным или, возможно, его размер не соответствует размеру экрана пользователя. Выявив эти болевые точки, вы сможете определить, что именно вам нужно решить, а затем определить, какой стиль дизайна поможет вам в этом больше всего.
Выявив эти болевые точки, вы сможете определить, что именно вам нужно решить, а затем определить, какой стиль дизайна поможет вам в этом больше всего.
Второе, на что следует обратить внимание, — будете ли вы создавать совершенно новый сайт или будете работать с уже существующим сайтом. Большинство новых сайтов автоматически создаются с адаптивным дизайном. Старые сайты может по-прежнему переходить на для мобильных устройств, но обновление дизайна всегда улучшит взаимодействие с пользователем.
В-третьих, неплохо уточнить свои цели. Время, необходимое для запуска или повторного запуска веб-сайта, зависит от ваших финансовых ресурсов и ваших человеческих ресурсов (или вашей команды). Важно создать план действий, обеспечивающий наилучший возможный результат в пределах ваших ресурсов.
Заключение Независимо от того, какой дизайн вы выберете, каждый дизайнер будет по-разному относиться к адаптивному и отзывчивому дизайну, или даже к тому, почему жидкость приравнивается к ним обоим.