Блочная верстка сайта css, фиксированный и резиновый дизайн
Цель урока: Знакомство с блочной версткой CSS. Получение навыков использования блочной верстки сайта
Блочная верстка сайта
- При работе со слоями или, иначе говоря, блоками и элементами
div, основная нагрузка ложится на CSS, т.к. без свойств слои из себя практически ничего не представляют. - К сожалению до сих пор существует проблема с кроссбраузерностью при работе с блоками. Т.е. одни и те же свойства дают разный результат в разных браузерах. Для борьбы с такими проблемами существуют так называемые хаки. Хак — это набор приемов, когда отдельным браузерам подается код, который понимается только этим браузером, а остальными игнорируется.
Отличительные черты от табличной верстки
Допустим, необходимо создать шаблон страницы с «шапкой», «подвалом» и двумя колонками.
Отличия:
- Высота слоев
divограничена высотой контента: - В случае, когда содержимое слоя превышает его установленную высоту, то браузеры по-разному ведут себя — одни увеличивают высоту слоя под новый контент, а другие, оставляя высоту первоначальной, накладывают контент поверх слоя.
| Табличная верстка | Блочная верстка |
|---|---|
 |  |
Фиксированный дизайн или
жесткая блочная верстка (две колонки)
- Фиксированный макет подразумевает использование слоев заданной ширины, которая определяется разрешением монитора пользователя.
- Так как наиболее популярным среди пользователей сети является разрешение монитора 1024×768, то желательно ориентироваться именно на него. Общая ширина блоков в таком случае составляет 900–1000 пикселей (небольшая часть пикселей требуется на полосы прокрутки и границы окна браузера).
- Основной блок с контентом размещается по центру , тогда «свободные» поля по краям неплохо смотрятся даже при большом разрешении монитора.

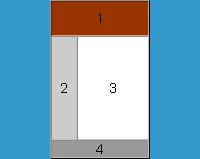
Рис.1. Пример фиксированного дизайна
Пример: создать фиксированный дизайн сайта на основе представленного выше изображения
Выполнение:
- «Разбиваем» все основные элементы страницы на блоки следующим образом:
- блок 1 — слой первый (
id="shapka"), - блок 2 и 3 заключаются в единый блок (
id="container"), - блок 2 — слой с меню (
id="menu"), - блок 3 — слой с контентом (
id="content"), - блок 4 — слой с
- блок 1 — слой первый (
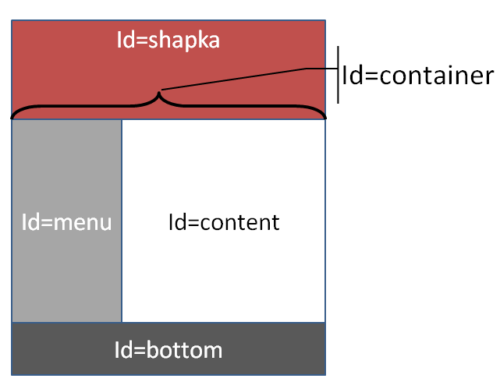
Схематично изобразим расположение блоков:
<body> <div>1</div> <div> <div>2</div> <div>3</div> </div> <div>4</div> </body> |
<body> <div>1</div> <div> <div>2</div> <div>3</div> </div> <div>4</div> </body>
1. Задаем свойства «шапки» (блок 1)
- либо напрямую задав значение свойству
heightв пикселях, процентах или др. единицах; - либо задать высоту при помощи отступа
например, для верхнего слоя «шапки»:
например:
padding-top: 15px; padding-bottom: 15px; |
padding-top: 15px; padding-bottom: 15px;
Весь код для шапки:
#shapka{
text-align: left; /* Выравнивание внутреннего контента по левому краю */
width: 750px; /* Ширина блока и общая ширина*/
background: #900000; /* Цвет фона */
height: 50px; /* Высота блока */
margin-right: auto; /* Авто-отступ справа */
margin-left: auto; /* Авто-отступ слева */
padding: 10px; /* Внутренние поля вокруг содержимого */
} |
#shapka{ text-align: left; /* Выравнивание внутреннего контента по левому краю */ width: 750px; /* Ширина блока и общая ширина*/ background: #900000; /* Цвет фона */ height: 50px; /* Высота блока */ margin-right: auto; /* Авто-отступ справа */ margin-left: auto; /* Авто-отступ слева */ padding: 10px; /* Внутренние поля вокруг содержимого */ }
2. Создаем свойства контейнера
3. Создаем свойства для блока 2 — меню
4. Создаем свойства для блока 3 — контент
- Задаем ширину слоя из расчета 770px — 200px = 570px, Но! так как мы установили внутренние отступы в обоих блоках 2 и 3, то мы должны вычесть еще 40 пикселей: 20 — внутренние отступы блока с меню и 20 — внутренние отступы блока с контентом. Получим ширину слоя 770px — 200px — 40px = 530px
- Задаем обтекание
float: left, исключая баг браузера Internet Explorer: если не установить свойство, то между слоями будет зазор. Кроме того, если не установить это свойство, то блок окажется за блоком меню, и только лишь его контент (текст) будет обтекать блок меню справа. - Задаем цвет заднего фона (
background) и внутренние поля (padding)
#content { /* Правая колонка*/
width: 550px; /* Ширина слоя */
float: left; /* Обтекание с соседним слоем */
padding: 10px; /* Внутренние поля вокруг содержимого */
background: #e0e0e0; /* Цвет заднего фона */
} |
#content { /* Правая колонка*/ width: 550px; /* Ширина слоя */ float: left; /* Обтекание с соседним слоем */ padding: 10px; /* Внутренние поля вокруг содержимого */ background: #e0e0e0; /* Цвет заднего фона */ }
5. Создаем свойства для блока 4 — «подвал»
- Ширину слоя устанавливаем в 750 пикселей
- Для этого блока надо убрать обтекание, т.е. установить свойство
clear - Устанавливаем внутренние поля
padding - Задаем цвет для фона (
background) и текста (color) - Центрируем блок (
margin-rightиmargin-left)
#bottom{
width:750px; /* Ширина слоя */
clear:left; /* возвращаем блочность и располагаем слой слева */
padding: 10px; /* Внутренние поля вокруг содержимого */
background:#444; /* фон */
color:#fff; /* цвет текста */
margin-right: auto; /* Авто-отступ справа */
margin-left: auto; /* Авто-отступ слева */
} |
#bottom{ width:750px; /* Ширина слоя */ clear:left; /* возвращаем блочность и располагаем слой слева */ padding: 10px; /* Внутренние поля вокруг содержимого */ background:#444; /* фон */ color:#fff; /* цвет текста */ margin-right: auto; /* Авто-отступ справа */ margin-left: auto; /* Авто-отступ слева */ }
Итоговый код: всё вместе
/* для блока 1 - шапка */
#shapka{
text-align: left; /* Выравнивание внутреннего контента по левому краю */
width: 750px; /* Ширина блока и общая ширина*/
background: #900000; /* Цвет фона */
height: 50px; /* Высота блока */
margin-right: auto; /* Авто-отступ справа */
margin-left: auto; /* Авто-отступ слева */
padding: 10px; /* Внутренние поля вокруг содержимого */
}
/* для контейнера */
#container {
width: 770px; /* Ширина слоя или ширина макета+20px */
margin-right: auto; /* Авто-отступ справа */
margin-left: auto; /* Авто-отступ слева */
}
/* для блока 2 - меню */
#menu {
width: 200px; /* Ширина слоя */
float: left; /* Обтекание с соседним слоем */
color: white; /* Цвет текста */
background: #008080; /* Цвет фона */
padding: 10px; /* Внутренние поля вокруг содержимого */
}
/* для блока 3 - контент */
#content { /* Правая колонка*/
width: 530px; /* Ширина слоя */
float: left; /* Обтекание с соседним слоем */
padding: 10px; /* Внутренние поля вокруг содержимого */
background: #e0e0e0; /* Цвет заднего фона */
}
/* для блока 4 - подвал */
#bottom{
width:750px; /* Ширина слоя */
clear:left; /* возвращаем блочность и располагаем слой слева */
padding: 10px; /* Внутренние поля вокруг содержимого */
background:#444;
color:#fff;
margin-right: auto; /* Авто-отступ справа */
margin-left: auto; /* Авто-отступ слева */
} |
/* для блока 1 — шапка */ #shapka{ text-align: left; /* Выравнивание внутреннего контента по левому краю */ width: 750px; /* Ширина блока и общая ширина*/ background: #900000; /* Цвет фона */ height: 50px; /* Высота блока */ margin-right: auto; /* Авто-отступ справа */ margin-left: auto; /* Авто-отступ слева */ padding: 10px; /* Внутренние поля вокруг содержимого */ } /* для контейнера */ #container { width: 770px; /* Ширина слоя или ширина макета+20px */ margin-right: auto; /* Авто-отступ справа */ margin-left: auto; /* Авто-отступ слева */ } /* для блока 2 — меню */ #menu { width: 200px; /* Ширина слоя */ float: left; /* Обтекание с соседним слоем */ color: white; /* Цвет текста */ background: #008080; /* Цвет фона */ padding: 10px; /* Внутренние поля вокруг содержимого */ } /* для блока 3 — контент */ #content { /* Правая колонка*/ width: 530px; /* Ширина слоя */ float: left; /* Обтекание с соседним слоем */ padding: 10px; /* Внутренние поля вокруг содержимого */ background: #e0e0e0; /* Цвет заднего фона */ } /* для блока 4 — подвал */ #bottom{ width:750px; /* Ширина слоя */ clear:left; /* возвращаем блочность и располагаем слой слева */ padding: 10px; /* Внутренние поля вокруг содержимого */ background:#444; color:#fff; margin-right: auto; /* Авто-отступ справа */ margin-left: auto; /* Авто-отступ слева */ }
</style> </head> <body> <div>1</div> <div> <div>2</div> <div>3</div> </div> <div>4</div> </body> |
</style> </head> <body> <div>1</div> <div> <div>2</div> <div>3</div> </div> <div>4</div> </body>
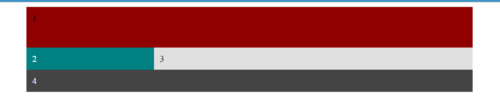
Результат:

Рис.2. Жесткая блочная верстка из двух колонок
Фиксированный дизайн для трех колонок
При фиксированном дизайне для макета из трех колонок можно выделить два основных подхода построения модульной сетки:
- Использование свойства float для расположения колонок рядом.
- Использование набора тех CSS свойств, которые предназначены для позиционирования слоев.
Рассмотрим первый случай.
Использование свойства float для макета в три колонки
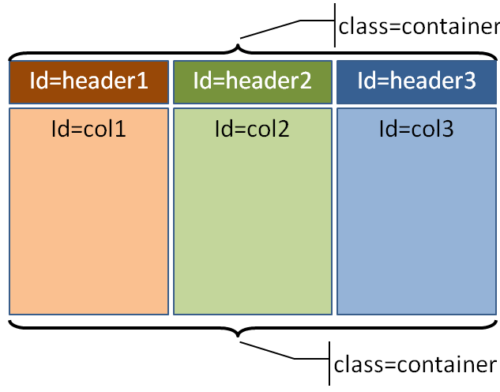
На рис. 3 — результат использования свойства float для трехколонного макета. На самом деле используется 6 слоев — отдельно для заголовков колонок и отдельно для самих колонок.

Рис. 3. Фиксированный дизайн в три колонки
Пример: создать веб-страницу с макетом из трех колонок, изображенную на рис. 3. Использовать приемы фиксированного блочного макетирования
Выполнение:
1. Создание структуры html-кода
- Определим для заголовков три слоя (
#header...) и для колонок три слоя (#col...). - Так как колонки и их заголовки расположены на двух разных строках, то объеденим их в контейнеры (
class="container"). - Получим схематичное изображение расположения блоков:

Получим следующую html-структуру:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | <body>
<div>
<div>Евгений Евтушенко</div>
<div>Валерий Брюсов</div>
<div>Эдуард Асадов</div>
</div>
<div>
<div>
Мне снится старый друг,<br/>который стал врагом,<br/>
но снится не врагом,<br/>а тем же самым другом.<br/>
Со мною нет его,<br/>но он теперь кругом,<br/>
и голова идет<br/>от сновидений кругом.
</div>
<div>
Великое вблизи неуловимо,<br/>Лишь издали торжественно оно,<br/>
Мы все проходим пред великим мимо<br/>И видим лишь случайное звено.
</div>
<div>
В любых делах при максимуме сложностей<br/>Подход к проблеме все-таки один:<br/>
Желанье - это множество возможностей,<br/>А нежеланье - множество причин.
</div>
</div>
</body> |
<body> <div> <div>Евгений Евтушенко</div> <div>Валерий Брюсов</div> <div>Эдуард Асадов</div> </div> <div> <div> Мне снится старый друг,<br/>который стал врагом,<br/> но снится не врагом,<br/>а тем же самым другом.<br/> Со мною нет его,<br/>но он теперь кругом,<br/> и голова идет<br/>от сновидений кругом. </div> <div> Великое вблизи неуловимо,<br/>Лишь издали торжественно оно,<br/> Мы все проходим пред великим мимо<br/>И видим лишь случайное звено. </div> <div> В любых делах при максимуме сложностей<br/>Подход к проблеме все-таки один:<br/> Желанье — это множество возможностей,<br/>А нежеланье — множество причин. </div> </div> </body>
2. Добавление стилей для заголовков (селектор header...) и колонок (селектор col...)
- Ширину колонок и заголовков сделаем у всех одинаковой. Поскольку колонок 3, а средняя ширина страницы должна быть примерно 700-900 пикселей, то установим ширину колонок в 250 пикселей.
- Добавим внутренние поля (отступы от содержимого текста) —
paddingи внешние отступы, чтобы обеспечить зазор между колонками. Поскольку свойства задаются сразу для все колонок одновременно, а сам весь макет не центрируется, а выравнивается по левому краю, то установим отступ только с одной стороны — левой — у всех колонок одновременно (margin-left). - Добавим также внешний отступ сверху, обеспечив зазор по вертикали между заголовками и колонками, а также отступ заголовков от верха страницы (
margin-top). - Для того, чтобы блочные теги
div, расположились рядом друг с другом, необходимо задать им обтекание —float. - Добавляем границу для блоков (
border) и и задаем параметры шрифта (font-family,font-weight,font-size,color). - Установим задний фон отдельно для каждого селектора.
#header1, #header2, #header3, #col1, #col2, #col3 {
width: 250px; /* Ширина колонок */
} |
#header1, #header2, #header3, #col1, #col2, #col3 { width: 250px; /* Ширина колонок */ }
#header1, #header2, #header3, #col1, #col2, #col3 {
width: 250px; /* Ширина колонок */
padding: 5px; /* Поля вокруг текста */
margin-left: 5px; /* Отступ слева */
} |
#header1, #header2, #header3, #col1, #col2, #col3 { width: 250px; /* Ширина колонок */ padding: 5px; /* Поля вокруг текста */ margin-left: 5px; /* Отступ слева */ }
#header1, #header2, #header3, #col1, #col2, #col3 {
...
margin-top: 2px; /* Отступ сверху */
} |
#header1, #header2, #header3, #col1, #col2, #col3 { … margin-top: 2px; /* Отступ сверху */ }
#header1, #header2, #header3, #col1, #col2, #col3 {
...
float: left; /* Состыковка колонок по горизонтали */
} |
#header1, #header2, #header3, #col1, #col2, #col3 { … float: left; /* Состыковка колонок по горизонтали */ }
#header1, #header2, #header3, #col1, #col2, #col3 {
...
border: 1px solid black; /* Рамка вокруг слоя */
font-family: Verdana, Arial, sans-serif; /* Не серифный или рубленый шрифт */
font-weight: bold; /* Жирное начертание текста заголовка */
font-size: 80%; /* Размер шрифта */
color: white; /* Цвет текста заголовка */
} |
#header1, #header2, #header3, #col1, #col2, #col3 { … border: 1px solid black; /* Рамка вокруг слоя */ font-family: Verdana, Arial, sans-serif; /* Не серифный или рубленый шрифт */ font-weight: bold; /* Жирное начертание текста заголовка */ font-size: 80%; /* Размер шрифта */ color: white; /* Цвет текста заголовка */ }
Получим код:
#header1, #header2, #header3, #col1, #col2, #col3 {
width: 250px; /* Ширина колонок */
padding: 5px; /* Поля вокруг текста */
margin-left: 5px; /* Отступ слева */
margin-top: 2px; /* Отступ сверху */
float: left; /* Состыковка колонок по горизонтали */
border: 1px solid black; /* Рамка вокруг слоя */
font-family: Verdana, Arial, sans-serif; /* Не серифный или рубленый шрифт */
font-weight: bold; /* Жирное начертание текста заголовка */
font-size: 80%; /* Размер шрифта */
color: white; /* Цвет текста заголовка */
} |
#header1, #header2, #header3, #col1, #col2, #col3 { width: 250px; /* Ширина колонок */ padding: 5px; /* Поля вокруг текста */ margin-left: 5px; /* Отступ слева */ margin-top: 2px; /* Отступ сверху */ float: left; /* Состыковка колонок по горизонтали */ border: 1px solid black; /* Рамка вокруг слоя */ font-family: Verdana, Arial, sans-serif; /* Не серифный или рубленый шрифт */ font-weight: bold; /* Жирное начертание текста заголовка */ font-size: 80%; /* Размер шрифта */ color: white; /* Цвет текста заголовка */ }
#header1 { background: #B38541; }
#header2 { background: #008159; }
#header3 { background: #006077; }
#col1 { background: #EBE0C5; }
#col2 { background: #BBE1C4; }
#col3 { background: #ADD0D9; } |
#header1 { background: #B38541; } #header2 { background: #008159; } #header3 { background: #006077; } #col1 { background: #EBE0C5; } #col2 { background: #BBE1C4; } #col3 { background: #ADD0D9; }
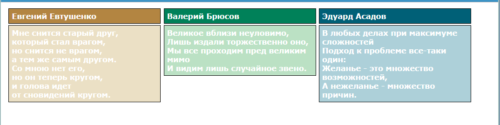
Смотрим промежуточный результат:

Рис. 4. Промежуточный результат
3. Задание стиля для контейнеров
#col1, #col2, #col3 {
font-family: "Times New Roman", Times, serif; /* Шрифт серифный или с засечками */
font-size: 100%; /* Размер шрифта */
font-weight: normal; /* Нормальное начертание */
color: black; /* Цвет текста */
} |
#col1, #col2, #col3 { font-family: «Times New Roman», Times, serif; /* Шрифт серифный или с засечками */ font-size: 100%; /* Размер шрифта */ font-weight: normal; /* Нормальное начертание */ color: black; /* Цвет текста */ }
Итоговый код: всё вместе
/* для колонок и их заголовков */
#header1, #header2, #header3, #col1, #col2, #col3 {
width: 250px; /* Ширина колонок */
padding: 5px; /* Поля вокруг текста */
margin-left: 5px; /* Отступ слева */
margin-top: 2px; /* Отступ сверху */
float: left; /* Состыковка колонок по горизонтали */
border: 1px solid black; /* Рамка вокруг слоя */
font-family: Verdana, Arial, sans-serif; /* Рубленый шрифт */
font-weight: bold; /* Жирное начертание текста заголовка */
font-size: 80%; /* Размер шрифта */
color: white; /* Цвет текста заголовка */
}
/* для колонок */
#col1, #col2, #col3 {
font-family: "Times New Roman", Times, serif; /* Шрифт с засечками */
font-size: 100%; /* Размер шрифта */
font-weight: normal; /* Нормальное начертание */
color: black; /* Цвет текста */
}
/* Цвет фона каждого слоя */
#header1 { background: #B38541; }
#header2 { background: #008159; }
#header3 { background: #006077; }
#col1 { background: #EBE0C5; }
#col2 { background: #BBE1C4; }
#col3 { background: #ADD0D9; }
.container {
clear: both; /* Отменяет действие float */
} |
/* для колонок и их заголовков */ #header1, #header2, #header3, #col1, #col2, #col3 { width: 250px; /* Ширина колонок */ padding: 5px; /* Поля вокруг текста */ margin-left: 5px; /* Отступ слева */ margin-top: 2px; /* Отступ сверху */ float: left; /* Состыковка колонок по горизонтали */ border: 1px solid black; /* Рамка вокруг слоя */ font-family: Verdana, Arial, sans-serif; /* Рубленый шрифт */ font-weight: bold; /* Жирное начертание текста заголовка */ font-size: 80%; /* Размер шрифта */ color: white; /* Цвет текста заголовка */ } /* для колонок */ #col1, #col2, #col3 { font-family: «Times New Roman», Times, serif; /* Шрифт с засечками */ font-size: 100%; /* Размер шрифта */ font-weight: normal; /* Нормальное начертание */ color: black; /* Цвет текста */ } /* Цвет фона каждого слоя */ #header1 { background: #B38541; } #header2 { background: #008159; } #header3 { background: #006077; } #col1 { background: #EBE0C5; } #col2 { background: #BBE1C4; } #col3 { background: #ADD0D9; } .container { clear: both; /* Отменяет действие float */ }
</style>
</head>
<body>
<div>
<div>Евгений Евтушенко</div>
<div>Валерий Брюсов</div>
<div>Эдуард Асадов</div>
</div>
<div>
<div>
Мне снится старый друг,<br/>
который стал врагом,<br/>
но снится не врагом,<br/>
а тем же самым другом.<br/>
Со мною нет его,<br/>
но он теперь кругом,<br/>
и голова идет<br/>
от сновидений кругом.
</div>
<div>
Великое вблизи неуловимо,<br/>
Лишь издали торжественно оно,<br/>
Мы все проходим пред великим мимо<br/>
И видим лишь случайное звено.
</div>
<div>
В любых делах при максимуме сложностей<br/>
Подход к проблеме все-таки один:<br/>
Желанье - это множество возможностей,<br/>
А нежеланье - множество причин.
</div>
</div>
</body> |
</style> </head> <body> <div> <div>Евгений Евтушенко</div> <div>Валерий Брюсов</div> <div>Эдуард Асадов</div> </div> <div> <div> Мне снится старый друг,<br/> который стал врагом,<br/> но снится не врагом,<br/> а тем же самым другом.<br/> Со мною нет его,<br/> но он теперь кругом,<br/> и голова идет<br/> от сновидений кругом. </div> <div> Великое вблизи неуловимо,<br/> Лишь издали торжественно оно,<br/> Мы все проходим пред великим мимо<br/> И видим лишь случайное звено. </div> <div> В любых делах при максимуме сложностей<br/> Подход к проблеме все-таки один:<br/> Желанье — это множество возможностей,<br/> А нежеланье — множество причин. </div> </div> </body>
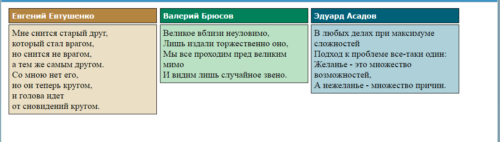
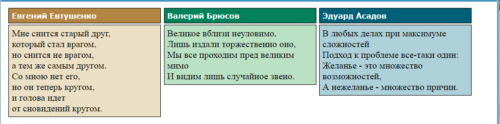
Результат:

Рис. 5. Результат
Использование позиционирования слоев для макета в три колонки
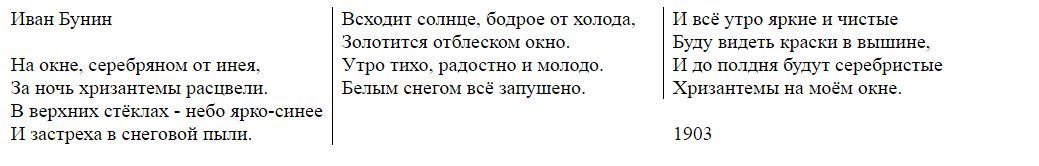
Возьмем в качестве примера макет, состоящий из трех колонок разграниченных разделительной линией (рис. 6).

Рис. 6. Позиционирование слоев для макета в три колонки с разделителем
Пример: создать веб-страницу с макетом из трех колонок с разделительной линией, изображенную на рис. 6. Использовать приемы фиксированного макетирования с позиционированием слоев
Выполнение:
1. Создание структуры html-кода
- Для данного макета достаточно создать три слоя
divдля каждой колонки.
Поэтому структура будет простой:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <body> <div>Иван Бунин</br></br> На окне, серебряном от инея,</br> За ночь хризантемы расцвели.</br> В верхних стёклах - небо ярко-синее</br> И застреха в снеговой пыли. </div> <div> Всходит солнце, бодрое от холода, </br> Золотится отблеском окно. </br> Утро тихо, радостно и молодо. </br> Белым снегом всё запушено. </div> <div> И всё утро яркие и чистые</br> Буду видеть краски в вышине, </br> И до полдня будут серебристые </br> Хризантемы на моём окне.</br></br> 1903 </div> </body> |
<body> <div>Иван Бунин</br></br> На окне, серебряном от инея,</br> За ночь хризантемы расцвели.</br> В верхних стёклах — небо ярко-синее</br> И застреха в снеговой пыли. </div> <div> Всходит солнце, бодрое от холода, </br> Золотится отблеском окно. </br> Утро тихо, радостно и молодо. </br> Белым снегом всё запушено. </div> <div> И всё утро яркие и чистые</br> Буду видеть краски в вышине, </br> И до полдня будут серебристые </br> Хризантемы на моём окне.</br></br> 1903 </div> </body>
2. Добавление стилей для колонок
- Установим одинаковую ширину колонок (
width) и внутренние поля по вертикали и горизонтали (padding). - Для удаления блочности слоев, т.е. для того, чтобы расположить их рядом по горизонтали, необходимо задать свойство css
float. - Так как разделительная граница должна присутствовать только с внутренних сторон слоев, то рамку необходимо добавить только у двух слоев с одной стороны (
border).
#col1, #col2, #col3 {
width: 250px; /* Ширина колонок */
padding: 0 6px; /* Поля по вертикали и горизонтали */
} |
#col1, #col2, #col3 { width: 250px; /* Ширина колонок */ padding: 0 6px; /* Поля по вертикали и горизонтали */ }
#col1, #col2, #col3 {
width: 250px; /* Ширина колонок */
padding: 0 6px; /* Поля по вертикали и горизонтали */
float: left; /* Обтекание слоев */
} |
#col1, #col2, #col3 { width: 250px; /* Ширина колонок */ padding: 0 6px; /* Поля по вертикали и горизонтали */ float: left; /* Обтекание слоев */ }
#col1, #col2 {
border-right: 1px solid #000; /* Параметры линии справа от текста */
} |
#col1, #col2 { border-right: 1px solid #000; /* Параметры линии справа от текста */ }
Итоговый код: всё вместе
#col1, #col2, #col3 {
width: 250px; /* Ширина колонок */
padding: 0 6px; /* Поля по вертикали и горизонтали */
float: left; /* Обтекание слоев */
}
#col1, #col2 {
border-right: 1px solid #000; /* Параметры линии справа от текста */
} |
#col1, #col2, #col3 { width: 250px; /* Ширина колонок */ padding: 0 6px; /* Поля по вертикали и горизонтали */ float: left; /* Обтекание слоев */ } #col1, #col2 { border-right: 1px solid #000; /* Параметры линии справа от текста */ }
</style> </head> <body> <div>Иван Бунин</br></br> На окне, серебряном от инея,</br> За ночь хризантемы расцвели.</br> В верхних стёклах - небо ярко-синее</br> И застреха в снеговой пыли. </div> <div> Всходит солнце, бодрое от холода, </br> Золотится отблеском окно. </br> Утро тихо, радостно и молодо. </br> Белым снегом всё запушено. </div> <div> И всё утро яркие и чистые</br> Буду видеть краски в вышине, </br> И до полдня будут серебристые </br> Хризантемы на моём окне.</br></br> 1903 </div> </body> |
</style> </head> <body> <div>Иван Бунин</br></br> На окне, серебряном от инея,</br> За ночь хризантемы расцвели.</br> В верхних стёклах — небо ярко-синее</br> И застреха в снеговой пыли. </div> <div> Всходит солнце, бодрое от холода, </br> Золотится отблеском окно. </br> Утро тихо, радостно и молодо. </br> Белым снегом всё запушено. </div> <div> И всё утро яркие и чистые</br> Буду видеть краски в вышине, </br> И до полдня будут серебристые </br> Хризантемы на моём окне.</br></br> 1903 </div> </body>
Дизайн в три колонки готов!
Блочная верстка для резинового дизайна сайта
Цель урока: Знакомство с принципами блочной верстки для резинового дизайна сайта. Изучение основных свойств для построения резинового макета
Резиновый дизайн и необходимые свойства CSS
Резиновый дизайн сайта означает, что при изменении размеров окна браузера все слои масштабируются согласно текущей ширине. Это и есть основное преимущество резинового дизайна: независимо от размеров экрана, вся его область будет занята, при этом не возникают лишние полосы прокрутки при использовании «маленького» монитора.
«Резиновость» достигается за счет того, что определенные слои макета не имеют фиксированную ширину, приспосабливая свои размеры под размеры окна браузера.
Минусом данного типа дизайна являются «разногласия» между браузерами, необходимость применять «хитрости» css-стилей, для того чтобы достичь необходимой кроссбраузерности.
Две колонки в резиновой дизайне
Дизайн CSS две колонки, пожалуй, самый популярный. Создать страницу с таким расположением колонок можно двумя способами, рассмотрим каждый отдельно.
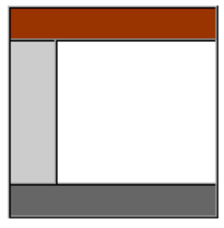
Свойство float для создания эффекта плавающего элемента
Рассмотрим пример, в котором присутствуют следующие блоки, изображенные на рис. 1: шапка (бордовый), меню (светло-серый), контент (белый), подвал (темно-серый).

Рис. 1. Резиновый дизайн сайта в две колонки
Левую колонку выполним с фиксированным размером, а правая колонка будет занимать остальную ширину окна, что и обеспечит «резиновость» дизайна.
Основные свойства
1. «Разбиваем» все основные элементы страницы на блоки следующим образом:
<div>Заголовок сайта</div> <div> Ссылка 1<br> Ссылка 2<br> Ссылка 3<br> Ссылка 4<br> </div> <div> <h2>Заголовок</h2> <p>Контент. Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis te feugifacilisi. </p> </div> <div> Подвал </div> |
<div>Заголовок сайта</div> <div> Ссылка 1<br> Ссылка 2<br> Ссылка 3<br> Ссылка 4<br> </div> <div> <h2>Заголовок</h2> <p>Контент. Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis te feugifacilisi. </p> </div> <div> Подвал </div>
2. Для левой колонки задаем свойства, обязательные при использовании резинового дизайна: float и width
1 вариант:
#menu{
float: left;
width: 20%;
} |
#menu{ float: left; width: 20%; }
2 вариант:
#menu{
float: left;
width: 200px;
} |
#menu{ float: left; width: 200px; }
3. Для правой колонки обязательным является свойство, определяющее внешний отступ от левого края окна браузера (margin-left). Этот отступ должен соответствовать ширине левой колонки + 1px или 1%:
1 вариант:
#content{
margin-left: 21%;
} |
#content{ margin-left: 21%; }
2 вариант:
#content{
margin-left: 210px;
} |
#content{ margin-left: 210px; }
Все остальные свойства зависят от оформления сайта.
Весь код CSS будет выглядеть так:
#top { /* Шапка с заголовком страницы */
background: #e3e8cc; /* Цвет фона */
border: solid 1px black; /* Параметры рамки */
padding: 10px 0 10px 10px; /* Поля вокруг текста */
margin-bottom: 5px; /* Расстояние между шапкой и колонками */
font-size: 24px; /* Размер шрифта */
font-weight: bold; /* Жирное начертание */
}
#menu { /* Меню сайта */
width: 200px; /* Ширина меню */
background: #e3e8cc; /* Цвет фона */
border: solid 1px black; /* Параметры рамки */
float: left; /* Состыковка со слоем контента по горизонтали */
padding: 3px; /* Внутренние поля */
}
#content { /* Основное содержание */
background: #e3e8cc; /* Цвет фона */
border: solid 1px black; /* Параметры рамки */
margin-left: 210px; /* Отступ слева с учетом ширины левой колонки */
margin-bottom: 5px /* Отступ снизу */
}
#content p{
padding: 3px; /* Внутренние поля контента*/
}
#bottom { /* Подвал */
background: #e3e8cc; /* Цвет фона */
border: solid 1px black; /* Параметры рамки */
padding: 3px; /* Поля вокруг текста */
} |
#top { /* Шапка с заголовком страницы */ background: #e3e8cc; /* Цвет фона */ border: solid 1px black; /* Параметры рамки */ padding: 10px 0 10px 10px; /* Поля вокруг текста */ margin-bottom: 5px; /* Расстояние между шапкой и колонками */ font-size: 24px; /* Размер шрифта */ font-weight: bold; /* Жирное начертание */ } #menu { /* Меню сайта */ width: 200px; /* Ширина меню */ background: #e3e8cc; /* Цвет фона */ border: solid 1px black; /* Параметры рамки */ float: left; /* Состыковка со слоем контента по горизонтали */ padding: 3px; /* Внутренние поля */ } #content { /* Основное содержание */ background: #e3e8cc; /* Цвет фона */ border: solid 1px black; /* Параметры рамки */ margin-left: 210px; /* Отступ слева с учетом ширины левой колонки */ margin-bottom: 5px /* Отступ снизу */ } #content p{ padding: 3px; /* Внутренние поля контента*/ } #bottom { /* Подвал */ background: #e3e8cc; /* Цвет фона */ border: solid 1px black; /* Параметры рамки */ padding: 3px; /* Поля вокруг текста */ }
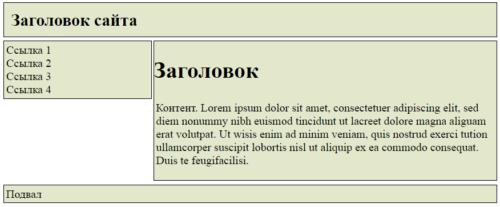
Результат:

Рис. 2. Левая колонка с фиксированной шириной в резиновом дизайне
Рассмотрим пример, когда фиксированной шириной обладает не левая, а правая колонка.
Правая колонка с фиксированной шириной: основные свойства
Код html-структуры остается прежним, меняются лишь CSS-свойства.
1. Для левой колонки задаем свойства, обязательные при использовании резинового дизайна: float и width
1 вариант:
#menu{
float: right;
width: 20%;
} |
#menu{ float: right; width: 20%; }
2 вариант:
#menu{
float: right;
width: 200px;
} |
#menu{ float: right; width: 200px; }
2. Для правой колонки задаем свойство, определяющее внешний отступ от правого края окна браузера (margin-right). Этот отступ должен соответствовать ширине левой колонки + 1px или 1%:
1 вариант:
#content{
margin-right: 21%;
} |
#content{ margin-right: 21%; }
2 вариант:
#content{
margin-right: 210px;
} |
#content{ margin-right: 210px; }
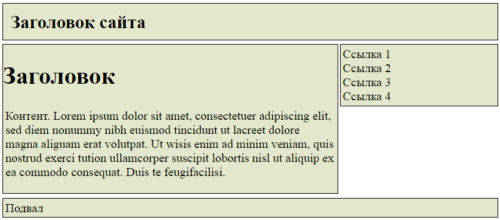
Результат:

Рис. 3. Правая колонка с фиксированной шириной в резиновом дизайне
Применение позиционирования в резиновом дизайне
При использовании данного варианта дизайна для левой или правой колонки устанавливается абсолютное позиционирование с заданием координат.
Например:
Левая колонка:
position:absolute; width: ...px; left: ...px; top: ...px; |
position:absolute; width: …px; left: …px; top: …px;
Правая колонка:
margin-left: ...px; /* отступ слева, равный ширине первой колонки */ |
margin-left: …px; /* отступ слева, равный ширине первой колонки */
«Резиновость» достигается в данном случае за счет правой колонки, у которой нет определенной ширины.
Пример: Создать веб-страницу в формате резинового дизайна. Для левой колонки задать абсолютное позиционирование с координатами от левого и верхнего края окна браузера
Выполнение:
1. Расположим основные html-элементы страницы следующим образом:
<div> <p> Ссылка 1<br> Ссылка 2<br> Ссылка 3<br> Ссылка 4<br> </p> </div> <div> <p>Контент. Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis te feugifacilisi. </p> </div> |
<div> <p> Ссылка 1<br> Ссылка 2<br> Ссылка 3<br> Ссылка 4<br> </p> </div> <div> <p>Контент. Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis te feugifacilisi. </p> </div>
2. Для левой колонки задаем свойства, обязательные при использовании позиционирования в резиновом дизайне — position, width, left и top:
#col1 { /* Левая колонка */
position: absolute; /* Абсолютное позиционирование */
width: 190px; /* Ширина блока*/
left: 0px; /* Координата от левого края окна */
top: 0px; /* Координата от верхнего края окна */
background: #800000; /* Цвет фона левой колонки */
padding: 5px; /* Поля вокруг текста */
} |
#col1 { /* Левая колонка */ position: absolute; /* Абсолютное позиционирование */ width: 190px; /* Ширина блока*/ left: 0px; /* Координата от левого края окна */ top: 0px; /* Координата от верхнего края окна */ background: #800000; /* Цвет фона левой колонки */ padding: 5px; /* Поля вокруг текста */ }
3. Задаем свойства для правой колонки, обязательные при использовании позиционирования в резиновом дизайне — margin-left:
#col2 { /* Правая колонка */
margin-left: 200px; /* Отступ слева=ширине левой колонки + padding */
background: #e0e0e0; /* Цвет фона правой колонки */
padding: 5px; /* Поля вокруг текста */
} |
#col2 { /* Правая колонка */ margin-left: 200px; /* Отступ слева=ширине левой колонки + padding */ background: #e0e0e0; /* Цвет фона правой колонки */ padding: 5px; /* Поля вокруг текста */ }
4. Удаляем лишние отступы браузера по умолчанию:
body {
padding: 0; /* Отступы для браузера Opera */
margin: 0; /* Обнуляем значения отступов на веб-странице */
} |
body { padding: 0; /* Отступы для браузера Opera */ margin: 0; /* Обнуляем значения отступов на веб-странице */ }
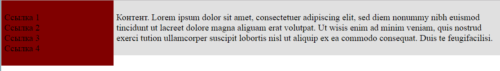
Результат:

Рис. 4. Резиновый дизайн сайта с позиционированием
Одинаковая высота колонок
На рис. 4 результат показывает, что колонки имеют неодинаковую высоту. Для того, чтобы колонки приобрели одинаковую высоту есть несколько вариантов использования дополнительных свойств, одним из которых является добавление границы (border).
1. Обе колонки заключаются в слой-контейнер:
<div> <div> <p> Ссылка 1<br> Ссылка 2<br> Ссылка 3<br> </p> </div> <div> <p>Контент. Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis te feugifacilisi. </p> </div> </div> |
<div> <div> <p> Ссылка 1<br> Ссылка 2<br> Ссылка 3<br> </p> </div> <div> <p>Контент. Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis te feugifacilisi. </p> </div> </div>
2. Для левой колонки устанавливаем ширину, абсолютное позиционирование, координаты от верхнего левого угла браузера, внешний отступ слева отрицательного значения (!), равный ширине блока, и внутреннее поле слева, равное также ширине блока:
#col1 { /* Левая колонка */
position: absolute; /* Абсолютное позиционирование */
width: 200px; /* Ширина слоя */
left: 0px; /* Положение от левого края окна */
top: 0px; /* Положение от верхнего края окна */
margin-left: -200px; /* внешний левый отступ отрицательного значения */
padding-left: 200px; /* внутренне левое поле */
background: #800000; /* Цвет фона левой колонки */
} |
#col1 { /* Левая колонка */ position: absolute; /* Абсолютное позиционирование */ width: 200px; /* Ширина слоя */ left: 0px; /* Положение от левого края окна */ top: 0px; /* Положение от верхнего края окна */ margin-left: -200px; /* внешний левый отступ отрицательного значения */ padding-left: 200px; /* внутренне левое поле */ background: #800000; /* Цвет фона левой колонки */ }
3. Для правой колонки никакие свойства позиционирования не устанавливаются, но можно задать свойства для оформления колонки:
#col2 { /* Правая колонка */
background: #e0e0e0; /* Цвет фона правой колонки */
padding: 5px; /* Поля вокруг текста */
} |
#col2 { /* Правая колонка */ background: #e0e0e0; /* Цвет фона правой колонки */ padding: 5px; /* Поля вокруг текста */ }
4. Для слоя контейнера необходимо задать границу, ширина которой должна совпадать с шириной левой колонки, а цвет — с цветом левой колонки:
#container {
border-left: 200px solid #800000;
} |
#container { border-left: 200px solid #800000; }
Результат:

Рис. 6. Колонки одинаковой высоты
Три колонки резиновой процентной ширины (N.01) Демо |
Три колонки резиновой процентной ширины (N.02) Демо |
Три колонки резиновой процентной ширины (N.03) Демо |
Три колонки резиновой процентной ширины (N.04) Демо |
Три колонки резиновой процентной ширины (N.05) Демо |
Три колонки резиновой процентной ширины (N.06) Демо |
Три колонки фиксированной ширины (N.07) Демо |
Три колонки фиксированной ширины (N.08) Демо |
Три колонки фиксированной ширины (N.09) Демо |
Три колонки фиксированной ширины (N.10) Демо |
Три колонки фиксированной ширины (N.11) Демо |
Три колонки фиксированной ширины (N.12) Демо |
Резиновый, две колонки фиксированной ширины (N.13) Демо |
Резиновый, две колонки фиксированной ширины (N.14) Демо |
Резиновый, две колонки фиксированной ширины (N.15) Демо |
Резиновый, две колонки фиксированной ширины (N.16) Демо |
Резиновый, две колонки фиксированной ширины (N.17) Демо |
Резиновый, две колонки фиксированной ширины (N.18) Демо |
Резиновый, одна колонка фиксированной ширины (N.19) Демо |
Резиновый, одна колонка фиксированной ширины (N.20) Демо |
Резиновый, одна колонка фиксированной ширины (N.21) Демо |
Резиновый, одна колонка фиксированной ширины (N.22) Демо |
Резиновый, две колонки фиксированной ширины (N.23) Демо |
Резиновый, две колонки фиксированной ширины (N.24) Демо |
Резиновый, две колонки процентной ширины (N.25) Демо |
Резиновый, две колонки процентной ширины (N.26) Демо |
Резиновый, одна колонка на всю ширину и две процентные (N.27) Демо |
Резиновый, одна колонка на всю ширину и две процентные (N.28) Демо |
Резиновый, одна колонка на всю ширину и две процентные (N.29) Демо |
Резиновый, одна колонка на всю ширину и две процентные (N.30) Демо |
Две колонки резиновые, одна на всю ширину и одна фиксированная (N.31) Демо |
Две колонки резиновые, одна на всю ширину и одна фиксированная (N.32) Демо |
Три колонки фиксированной ширины (N.33) Демо |
Три колонки фиксированной ширины (N.34) Демо |
Три колонки фиксированной ширины (N.35) Демо |
Три колонки фиксированной ширины (N.36) Демо |
Три колонки фиксированной ширины (N.37) Демо |
Три колонки фиксированной ширины (N.38) Демо |
Фиксированный одна колонка на всю ширину и две на половину (N.39) Демо |
Фиксированный одна колонка на всю ширину и две на половину (N.40) Демо |
Что такое блочная и табличная верстка? какая верстка лучше? | takprostotak.ru
Приветствую дорогие читатели, в этом выпуске речь пойдет о разновидностях верстки. Все вы, наверное, слышали о блочной верстке и табличной, сегодня я бы хотел поговорить об этих двух разных подходах к верстке сайта. В предыдущей статье я описывал, как защитить электронный кошелек, немного раньше мы рассматривали конкретный пример верстки витрины интернет магазина на современном компоненте virtuemart для бесплатной CMS joomla.
Эта статья будет полезна начинающим вебразработчикам, которые только становятся на тернистый путь «сайтостроителей» и хотят самостоятельно делать сайты. Вебразработчики со стажем тоже смогут что-то почерпнуть для себя, в частности в статье сравниваются достоинства и недостатки табличной и блочной верстки.
Пожалуй, нужно начать с того, что такое верстка сайта? Верстальщик получает от дизайнера макет будущего сайта, как правило, макеты предоставляются в формате photoshop. Макет это по сути рисунок, только более детализированный, в нем отдельные элементы (меню, шапка сайты…) разнесены по слоям, это получается естественным путем когда дизайнер рисует макет, кроме того это очень удобно, можно легко скопировать рисунок с нужно слоя, посмотреть параметры шрифта и т.д. Так вот суть верстки в трансформации макета в html документ и составления набора CSS правил.
Следует отметить, что верстка это процесс творческий, не такой конечно как отрисовка макета в фотошоп но, тем не менее, доля творчества в этом есть особенно на начальном этапе, далее с ростом опыта процесс верстки можно механизировать. Качество верстки оценивается по тому, насколько сверстанный сайт отличается от макета.
Виды верстки
Как заявлено в названии верстка бывает блочная или табличная. В блочной верстке элементы сайта структурируются с помощью блоков (div), в табличной верстке обходятся таблицами (table).
Табличная верстка
Табличная верстка использовалась на заре сайтостроения, она была популярна среди начинающих вебразработчиков. Следует заметить, что многие вебмастера и сейчас достаточно эффективно обходятся версткой таблицами, как говориться — дело мастера боится. Лично я предпочитаю блочную верстку табличной верстке, но мы сейчас не о вкусах. В основу идеи положено представление сайта в виде таблицы. Как известно подавляющее большинство сайтов имеют типовую структуру, которую можно детализировать под конкретную задачу. Рассмотрим для примера типовой вариант сайта
типовая структура сайта
который содержит шапку, область контента, правый сайдбар и футер, такова не хитрая структура моего блога. Реализуем данную структуру таблицей
<table> <tr> <td colspan="2"> шапка </td> </tr> <tr> <td> контент </td> <td> сайдбар </td> </tr> <tr> <td colspan="2"> футер </td> </tr> </table>
таблице следует задавать конкретную фиксированную ширину, если макет имеет фиксированную ширину или 100%, если макет резиновый, в этом случае таблица будет растягиваться по ширине экрана в зависимости от разрешения монитора.
Достоинства и недостатки табличной верстки:
- Проста в понимании, не требует более глубоких знаний HTML и CSS (+)
- Интуитивно понятна при построении, минимум CSS правил (+)
- Трудно разбираться в HTML коде при более сложной структуре сайта (-)
- Пока вся таблица не загрузиться она не будет показана на экране (-)
- Сложный дизайн с перекрытием элементов не реализуем (-)
- Много лишнего кода (-)
Остановимся поподробнее на 4-ом пункте. Дело в том, что HTML таблицы устроены таким образом, что браузер не может знать заранее как рисовать таблицу с ее содержимым, пока оно незагружено, до тех пор, пока последний рисунок, находящийся в таблице не будет загружен, таблица не будет показана на экране браузера, что может стать причиной ухода пользователей с сайта не дождавшись отображения страницы, поскольку посетитель не видит ничего на экране некоторое время. Создается впечатление будто сайт тормозит, на самом деле браузер ждет пока все элементы таблицы будут загружены.
блочная верстка
Блочная верстка базируется на том, что блочные элементы HTML, как правило, располагаются по вертикали, сверху вниз друг за другом в том порядке, в котором они встречаются в HTML коде. Кроме этого блокам можно задавать свойство плавучести (float:left | right | none | inherit). Если блоку указать свойство float:left, то он будет выровнен по левому краю, а все остальные блоки будут игнорировать его, как будто этого блока нет, за исключение текста, остальные блоки, которым задано это же свойство будут обтекать его справа, на сколько это позволяет ширина экрана или элемента внутри которого они находятся. Следует заметить, что любой элемент можно сделать блочным, заданием ему свой
Блочная верстка сайта с HTML и CSS
- Создание сайта на Adobe Dreamweaver
- Первая веб страница
- Форматирование текста в HTML
- Создание списков
- Гиперссылки
- Создание таблиц в блокноте
- Цвета в HTML
- Как создать форму в HTML?
- Табличная верстка сайта
- Теги в HEAD
- Изображения в html
- CSS
- Работа с текстом и изображениями в CSS
- Блочная структура сайта
В этом уроке мы научимся верстать сайты на основе блоков (div). Для начала создайте 2 файла: site2.html и style1.css. Наша страница будет иметь такую структуру:

Структура нашего сайта будет состоять из таких блоков:
- div id=”wrap”
- div id=”head”
- div id=”logo
- div id=”menu”
- div id=”content”
- div id=”footer”
- div id=”img”
Все блоки будут размещаться в одном общем блоке – “wrap”. Сделаем так, чтобы фон был бордовым, а текст черным на белом фоне. Для этого мы весь контент заключим в блок “bd”. В файле site2.html внесите код:
<html> <head> <title>Сайт2</title> <link href="style1.css" rel="stylesheet" type="text/css" /> </head> <body> <div> <div> <div> <div> </div> </div> <div> <div> </div> </div> <div> </div> <div> </div> </div> </div> </body> </html>
Наполним сайт контентом. В блок logo напишем :
<div> <h3>Учебный сайт</h3> </div>
В блоке menu создадим список:
<div> <h4>Меню</h4> <ul> <li><a href="index.html">Главная страница</a></li> <li><a href="second_page.html">Вторая страница</a></li> <li><a href="third_page.html">Третья страница </a></li> </ul> </div>
В блок content вставим текст и изображение:
<div> <div> <img src="images/img1.png"> </div> <h3>Введение</h3> <p>1 глава</p> </div>
В блок footer внесем надпись:
<div> <h4>Этот сайт я сделал сам</h4> </div>
В файле style1.css напишем свойства блоков:
body {
background: #601721;
}
wrap {
width:100%;
margin:0 auto;
}
#bd {
background:#FFFFFF;
width: 70%;
height: 100%px;
margin-left: 200px;
}
#header {
width: 100%;
height: 100px;
}
#logo {
position: relative;
width: 156px;
height: 35px;
left: 45%;
top: 45px;
}
#menu{
margin-right:750px;
width:29%;
}
#image{
float:left;
margin-top: 70px;
margin-left: 20px;
padding-right:10px;
}
#content {
float:right;
width:70%;
border-top: 0px;
margin-right: 10px;
}
#footer {
clear:both;
position: relative;
width:100%;
height: 40px;
}
Эти блоки имеют следующие свойства:
body — мы задали сайту бордовый фон.
wrap— максимальная ширина, невидимые границы
bd— цвет фона белый ( в этом блоке размещен текст, поэтому мы задали белый фон), ширина 70%, высота максимальная, сдвинут вправо на 200 пикс.
header— ширина максимальная, высота 100 пикс.
logo – ширина 156 пикс. высота 35 пикс сдвинут относительно блока header на 45% вправо ( т.е. расположен по центру), вниз на 45 пикс.
menu — с помощью margin-right блок прижат к правому краю, ширина 29%
content — задано обтекание слева, ширина блока 70%
image — обтекание текстом справа, отступ от границы блока content сверху 70 пикс. слева 20 пикс.
footer— с помощью команды clear мы отменяем обтекание этого блока с двух сторон, поэтому у нас блок размещается внизу от блоков menu и content. Ширина 100% высота 40 пикс.
В результате мы получим такую страницу:

Как видно из рисунка у нас текст не отформатирован, заглавия находятся сбоку, а не по центру. Сделаем так, чтобы заглавия были по центру, текст отформатирован по ширине, увеличим шрифт текста. Все это мы уже изучали в главе по работе с текстом в css. Давайте повторим наши действия. В файле css добавим следующий код:
h2,h3,h4,h5,p { font-family: "Times New Roman", Times, serif; }
h2,h3,h4,h5 { text-align:center; font-weight:bold }
p {text-align:justify; font-size:120%; }
Страничка стала красивее смотреться.
Давайте теперь сделаем отступы в тексте и изображении, а хедер и футер отделим от контента.
Для этого в файле style1.css введем такие данные:
в блоки content и image добавим запись:
padding-right: 10px;
Этой командой мы создаем отступы от линии блока.
В блок header добавим запись:
border-bottom: thin solid;
эта запись добавляет линию внизу блока.
В блок footer:
border-top: thin solid;
эта запись добавляет линию вверху блока.
Сохраните и посмотрите в браузере что получилось.

Работа с Dreamweaver.
В Dreamweaver есть хорошие инструменты для редактирования файлов css. С файлами css в Dreamweaver работают также как и в блокноте, но для облегчения работы можно использовать следующие инструменты:

При открытии файла css если мы щелкнем по вкладке CSS (цифра 1) откроется меню редактирования параметров css. Например, щелкните один раз левой кнопкой мыши по селектору #head (цифра 2). В поле кода высветится описание этого селектора (цифра 2), а внизу справа основные атрибуты, которые можно редактировать (цифра 4). Если же мы щелкнем 2 раза по селектору (цифра 2) то откроется такое окно:

В этом окне также можно отредактировать основные атрибуты селектора css.
В этом уроке мы научились верстать страницу на основе блоков, а также познакомились со средствами редактирования css в Dreamweaver.
