Примеры блочной верстки — коллекция из 40 CSS макетов
Данная коллекция представляет собой набор из 40 CSS макетов сверстанных с применением отрицательных отступов блоков с резиновой и фиксированной шириной.
Основной особенностью данных примеров блочной верстки является то, что все они сверстаны с применением одних и тех же стилей и разметки. Данные заготовки могут пригодится при создании шаблонов для различных CMS. Когда мне необходимо сверстать новую тему или шаблон для той или иной CMS я беру за основу один из представленных шаблонов и на основании его продолжаю верстать необходимые мне элементы.
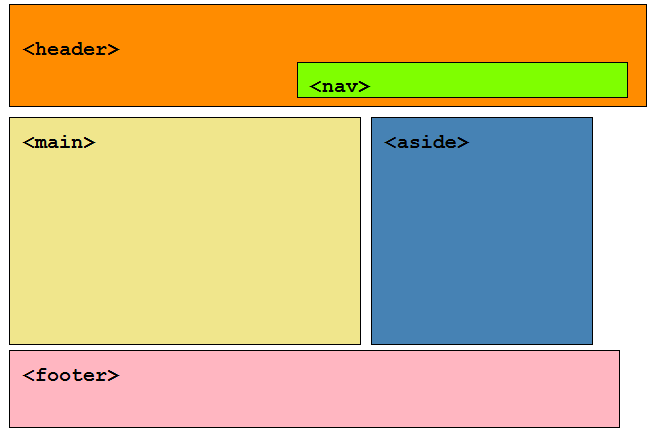
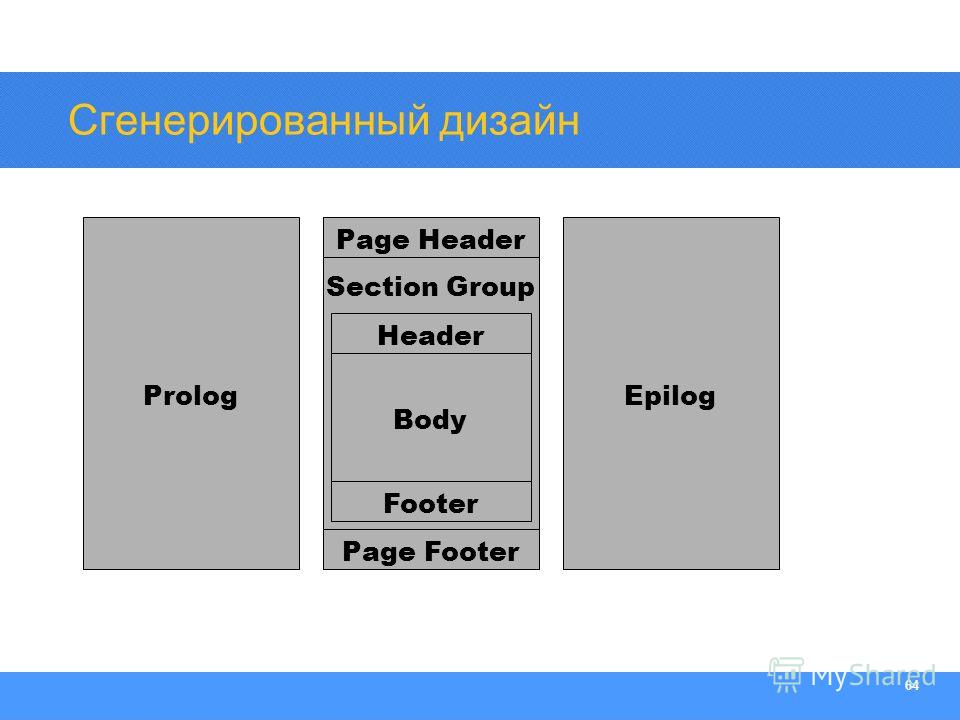
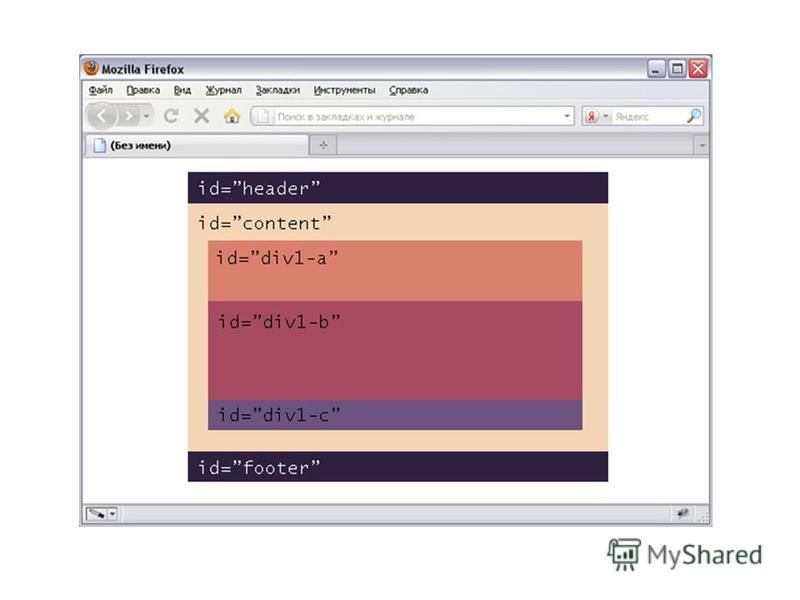
Каждый макет состоит из пяти блоков: заголовок, содержимое, навигация, блок для какой либо информации и нижнего колонтитула и обоадают полной кросс-браузерностью. Общая разметка для всех макетов выглядит так:
<div> <div>Header</div> <div> <div>Content</div> </div> <div>Navigation</div> <div>Extra stuff</div> <div>Footer</div> </div>
Что касается CSS, то почти в каждом макете используются отрицательные отступы. Все стили минимализированы и содержат только те свойства и значения которые необходимы для создания того или иного макета.
Все стили минимализированы и содержат только те свойства и значения которые необходимы для создания того или иного макета.
Три колонки резиновой процентной ширины (N.01) Демо |
Три колонки резиновой процентной ширины (N.02) Демо |
Три колонки резиновой процентной ширины (N.03) Демо |
Три колонки резиновой процентной ширины (N.04) Демо |
Три колонки резиновой процентной ширины (N.05) Демо |
Три колонки резиновой процентной ширины (N.06) Демо |
Три колонки фиксированной ширины (N.07) Демо |
Три колонки фиксированной ширины (N.08) Демо |
Три колонки фиксированной ширины (N. Демо |
Три колонки фиксированной ширины (N.10) Демо |
Три колонки фиксированной ширины (N.11) Демо |
Три колонки фиксированной ширины (N.12) Демо |
Резиновый, две колонки фиксированной ширины (N.13) Демо |
Резиновый, две колонки фиксированной ширины (N.14) Демо |
Резиновый, две колонки фиксированной ширины (N.15) Демо |
Резиновый, две колонки фиксированной ширины (N.16) Демо |
Резиновый, две колонки фиксированной ширины (N.17) Демо |
Резиновый, две колонки фиксированной ширины (N.18) Демо |
Резиновый, одна колонка фиксированной ширины (N. Демо |
Резиновый, одна колонка фиксированной ширины (N.20) Демо |
Резиновый, одна колонка фиксированной ширины (N.21) Демо |
Резиновый, одна колонка фиксированной ширины (N.22) Демо |
Резиновый, две колонки фиксированной ширины (N.23) Демо |
Резиновый, две колонки фиксированной ширины (N.24) Демо |
Резиновый, две колонки процентной ширины (N.25) Демо |
Резиновый, две колонки процентной ширины (N.26) Демо |
Резиновый, одна колонка на всю ширину и две процентные (N.27) Демо |
Резиновый, одна колонка на всю ширину и две процентные (N.28) Демо |
Резиновый, одна колонка на всю ширину и две процентные (N. Демо |
Резиновый, одна колонка на всю ширину и две процентные (N.30) Демо |
Две колонки резиновые, одна на всю ширину и одна фиксированная (N.31) Демо |
Две колонки резиновые, одна на всю ширину и одна фиксированная (N.32) Демо |
Три колонки фиксированной ширины (N.33) Демо |
Три колонки фиксированной ширины (N.34) Демо |
Три колонки фиксированной ширины (N.35) Демо |
Три колонки фиксированной ширины (N.36) Демо |
Три колонки фиксированной ширины (N.37) Демо |
Три колонки фиксированной ширины (N.38) Демо |
Фиксированный одна колонка на всю ширину и две на половину (N. Демо |
Фиксированный одна колонка на всю ширину и две на половину (N.40) Демо |
Файлы для скачивания
- Название: Вся коллекция одним архивом.
- Ссылка: allLayouts.zip44.94 KB
- Формат: ZIP
Материал подготовлен порталом: webmastermix.ru
Источник
Рекомендуем ознакомиться:
- Подробности
Опубликовано: 15 Февраль 2010
Обновлено: 16 Октябрь 2013
Просмотров: 40268
Блочная верстка на HTML и CSS с примерами
10 мин
31.07.2022
Каждый web-дизайнер или веб-разработчик, который занимается конструированием и оформлением сайта, рано
или поздно сталкивается с необходимостью в блочной верстке. Ведь это позволяет сделать электронную страничку
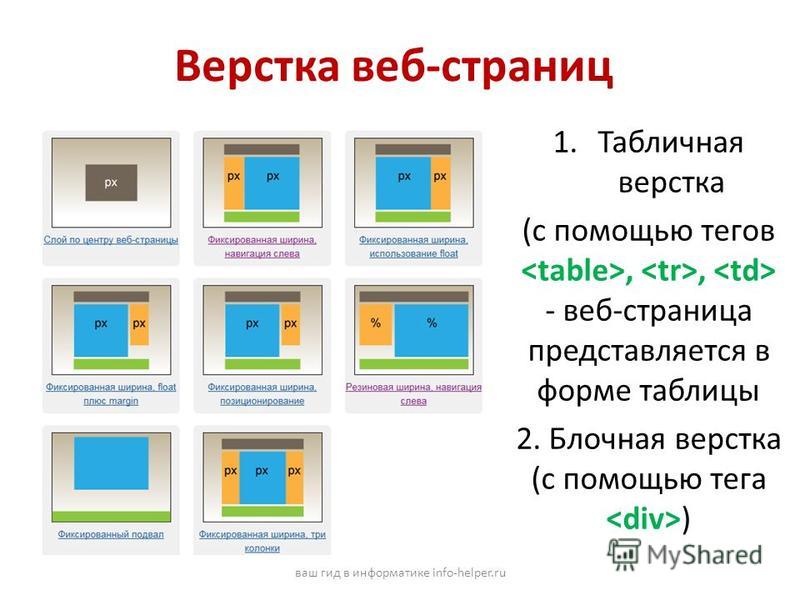
более привлекательной и интересной. Примечательно, что раньше активно применялся табличный тип верстки,
который достался в наследство от газет и журналов. Однако сегодня именно блочная верстка — это наиболее
востребованный и удобный тип размещения информации, поскольку обеспечивает максимально комфортную визуализацию
конечному пользователю.
Ведь это позволяет сделать электронную страничку
более привлекательной и интересной. Примечательно, что раньше активно применялся табличный тип верстки,
который достался в наследство от газет и журналов. Однако сегодня именно блочная верстка — это наиболее
востребованный и удобный тип размещения информации, поскольку обеспечивает максимально комфортную визуализацию
конечному пользователю.
Основные компоненты любой блочной верстки
Что такое верстка и в чем особенность блочной модели?
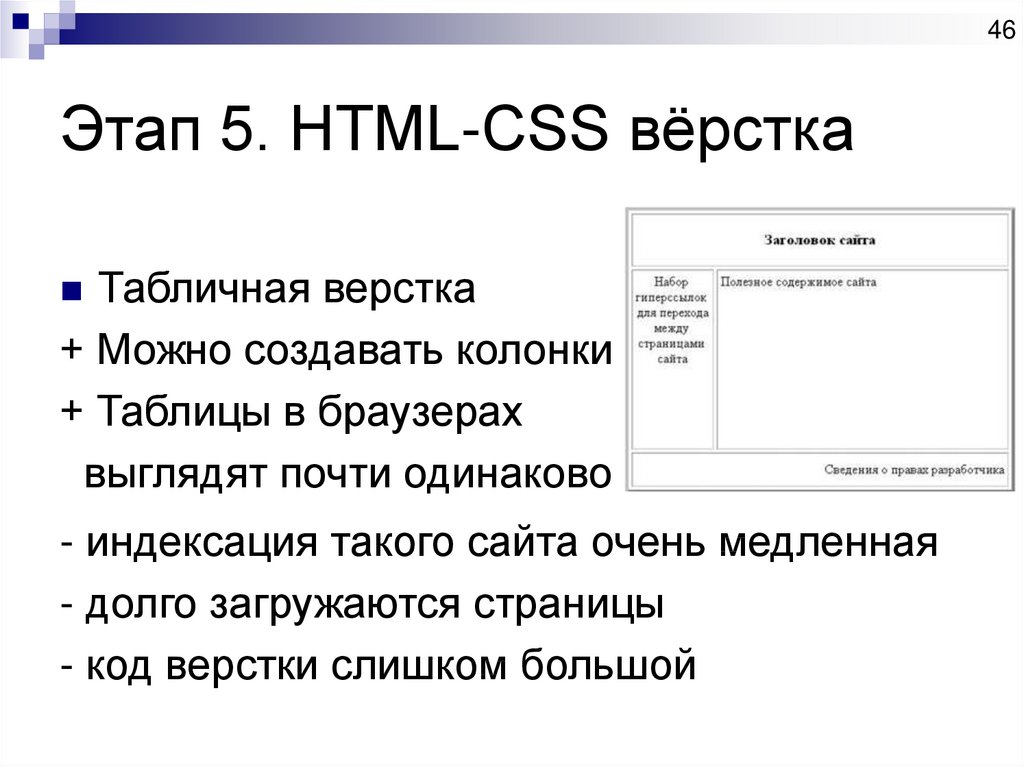
Как многие знают, верстка — особый процесс, связанный с непосредственной разработкой самой структуры электронного
документа в HTML. В результате этого получается готовая web-страница, структура которой определяется конкретными
тегами, представляющими собой прямоугольные блоки-контейнеры. С их помощью браузер получает информацию о типе
контента и особенностях его вывода на экран монитора при загрузке web-страницы.
Практика показывает, что информация воспринимается удобней всего в случае, если имеет блочное исполнение. С визуальной точки зрения мы видим электронную страничку, на которой информация поделена на определенные блоки, которые заключены в прямоугольники или квадраты. Это не только облегчает восприятие, но также дает возможность быстрее сориентироваться и найти нужную для посетителя сайта информацию.
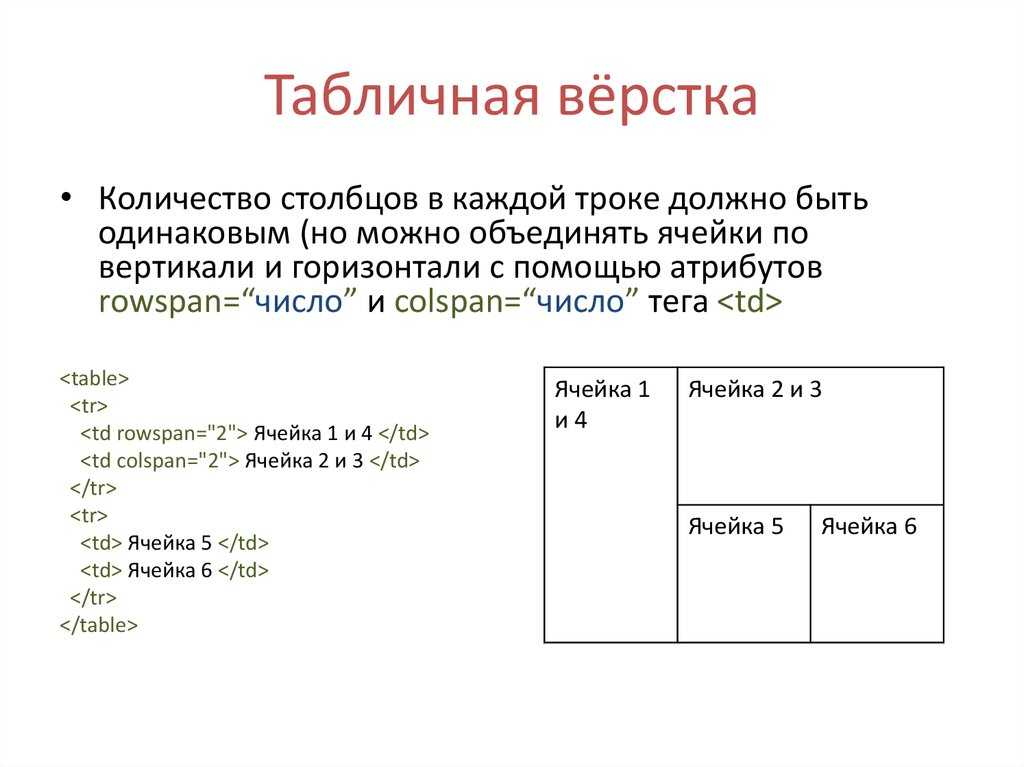
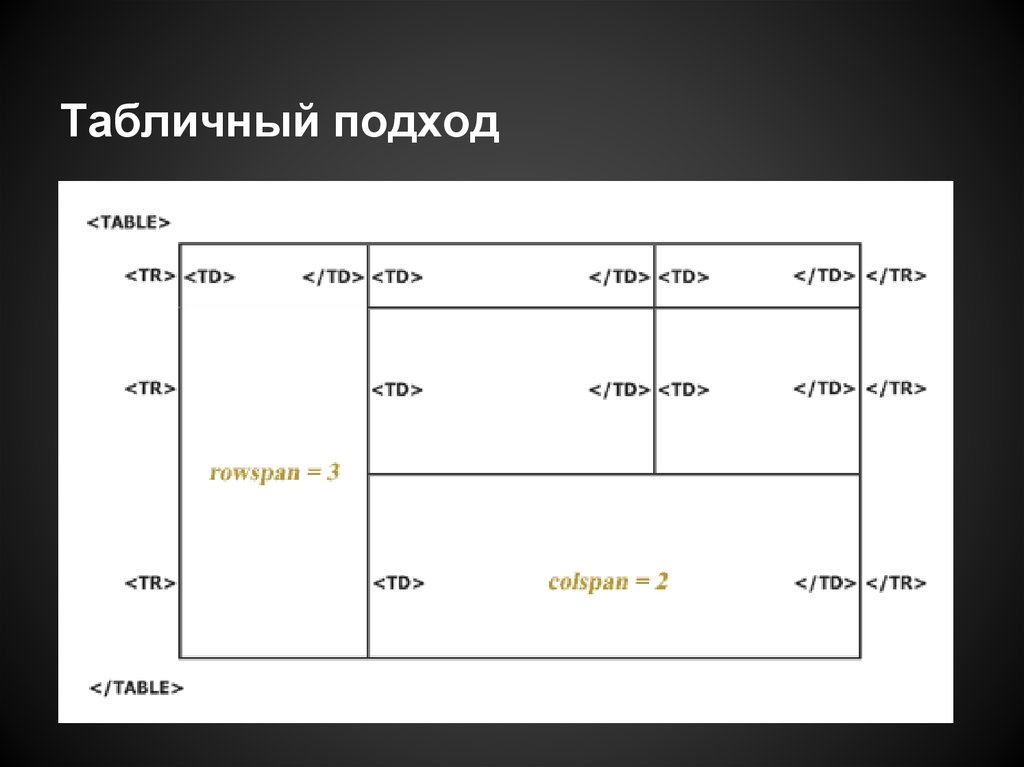
Если при табличной верстке содержимое web-страницы находится прямо внутри самого тега table,
то при блочном варианте уже используются универсальные варианты тегов div, внутри которых размещается контент.
Важно также добавить, что верстка блочного типа намного лучше индексируется поисковыми роботами, поскольку ее код
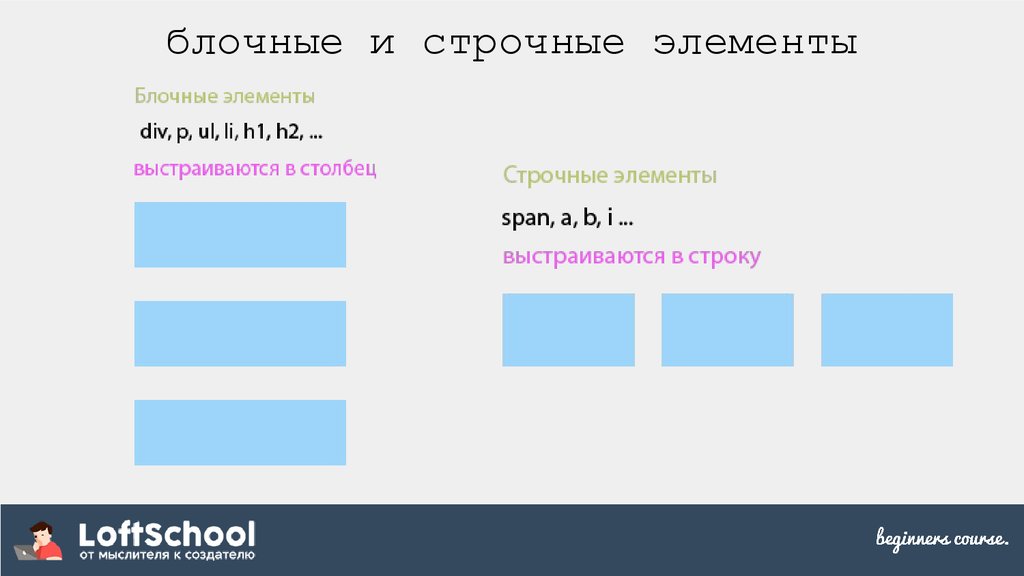
не является слишком уж сложным, причем сами теги div имеют “display: block” по умолчанию, что является
дополнительным преимуществом.
Основные принципы верстки в блоке
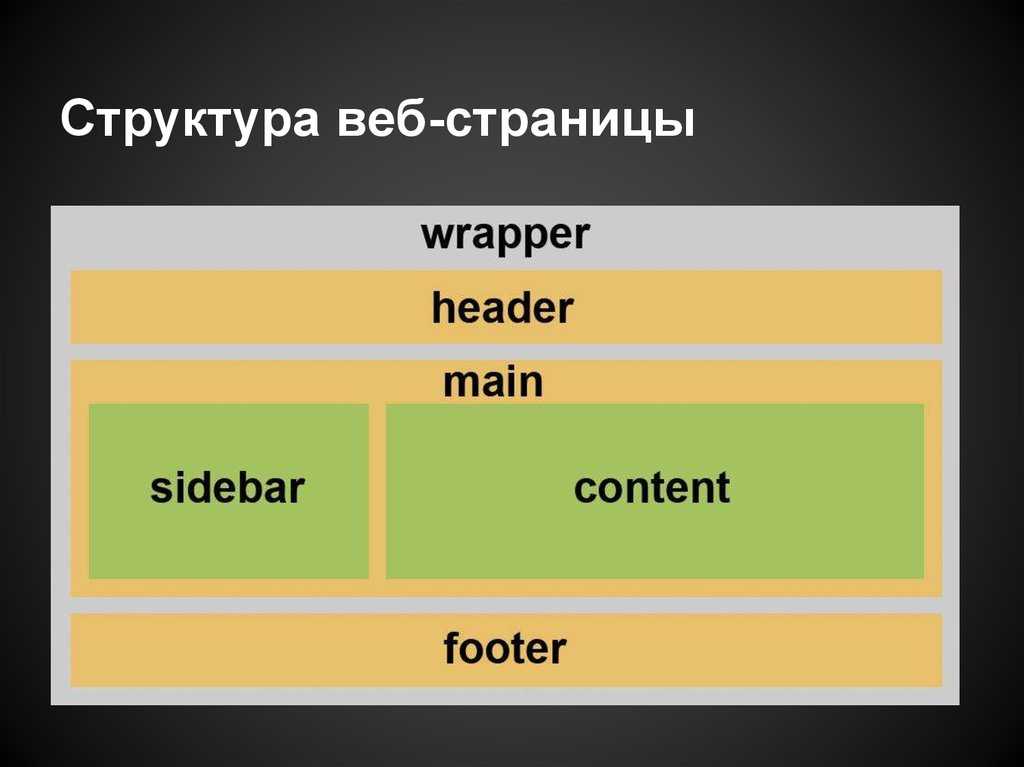
Суть любой блочной модели CSS заключается в том, что в графическом редакторе создается обычный макет сайта, где разработчик размечает основные области: блок с главным контентом, боковую панель, низ («подвал»), шапка и так далее. При этом он определяет размеры и форму, соотнося блоки в наиболее удобном для визуального восприятия виде. Чтобы в итоге получился отличный результат, принимают во внимание следующие принципы блочной верстки веб сайта:
1. Принцип разделения кода. Согласно этого правила, содержимое всегда следует отделять от непосредственного оформления. Другими словами, CSS и HTML делают в разных файлах, что делает структуру понятней, а в работе — более удобной, поскольку позволяет разделить код, делая тем самым каждый из файлов более читаемым.
2. Принцип использование тега div. Как уже отмечалось выше, данный тег является не только универсальным,
но и базовым элементом любой блочной структуры. Благодаря хорошему ранжированию поисковыми системами,
такая страничка намного быстрее выводится в ТОП поисковых запросов. Однако не забывайте, что таблички,
списки и другие специфичные элементы все равно лучше верстать с использованием специально-предназначенных тегов
(table, ul).
Как уже отмечалось выше, данный тег является не только универсальным,
но и базовым элементом любой блочной структуры. Благодаря хорошему ранжированию поисковыми системами,
такая страничка намного быстрее выводится в ТОП поисковых запросов. Однако не забывайте, что таблички,
списки и другие специфичные элементы все равно лучше верстать с использованием специально-предназначенных тегов
(table, ul).
3. Принцип правильного использования таблиц. Табличные данные удобно воспринимаются для аналитики, однако они должны быть уместными и быть выполненными в определенных рамках. На сайте их не должно быть слишком много, что может усложнить восприятие информации конечными пользователями.
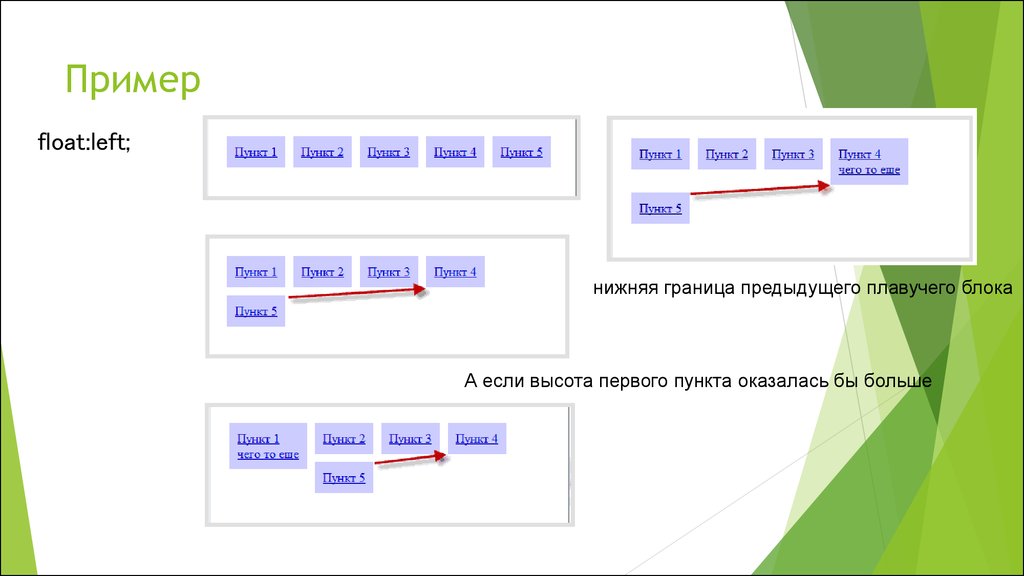
Отличительные черты блочной верстки
Для лучшего понимания блочной верстки, важно узнать ее основные отличия от табличного типа верстки сайта.
Здесь следует учитывать факт того, что браузеры могут вести себя по-разному в зависимости от того, превышает ли
содержимое слоя его установленную высоту. Рассмотрим 2 случая реализации блочной верстки:
Рассмотрим 2 случая реализации блочной верстки:
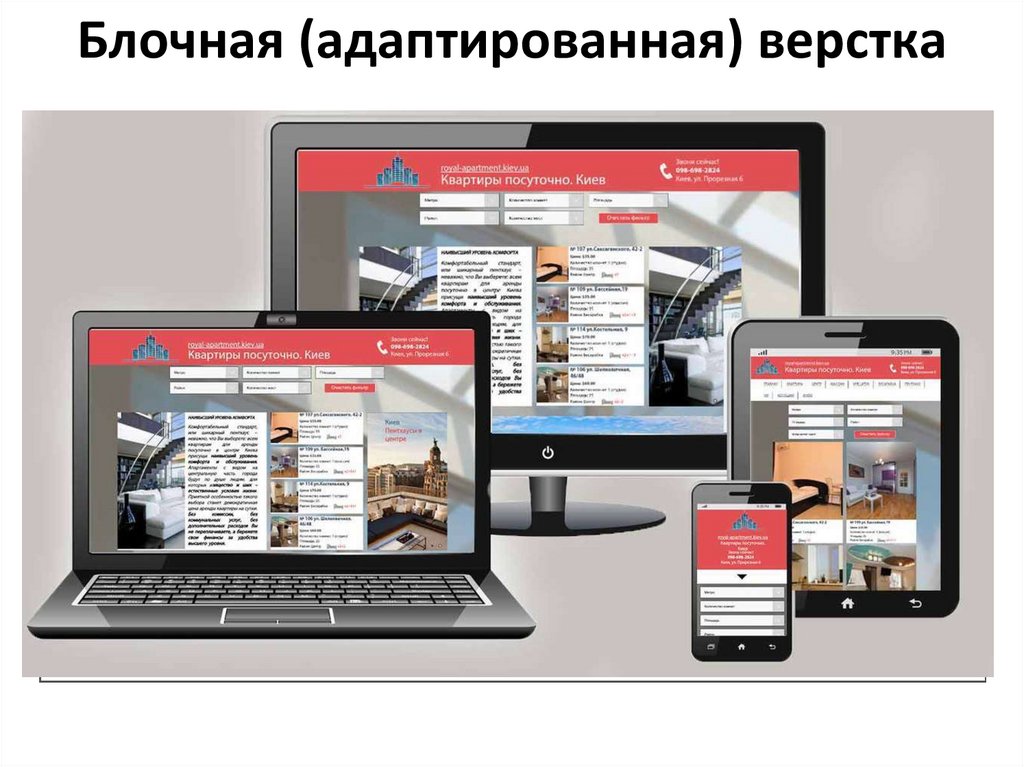
1. Блочная верстка жесткого типа (фиксированный дизайн). Такая система подразумевает использование блоков определенной ширины, что часто зависит от параметров монитора. При этом основной блок с контентом размещается по центру.
2. Адаптированная верстка. Здесь подразумевается не адаптирование под разные экраны, а растяжение блоков в зависимости от ширины экрана. Данные тип верстки обычно используется для отдельных элементов, а не для страницы в целом. Эффект достигается за счет выставления css свойств в относительных величинах (проценты, vw, vh)
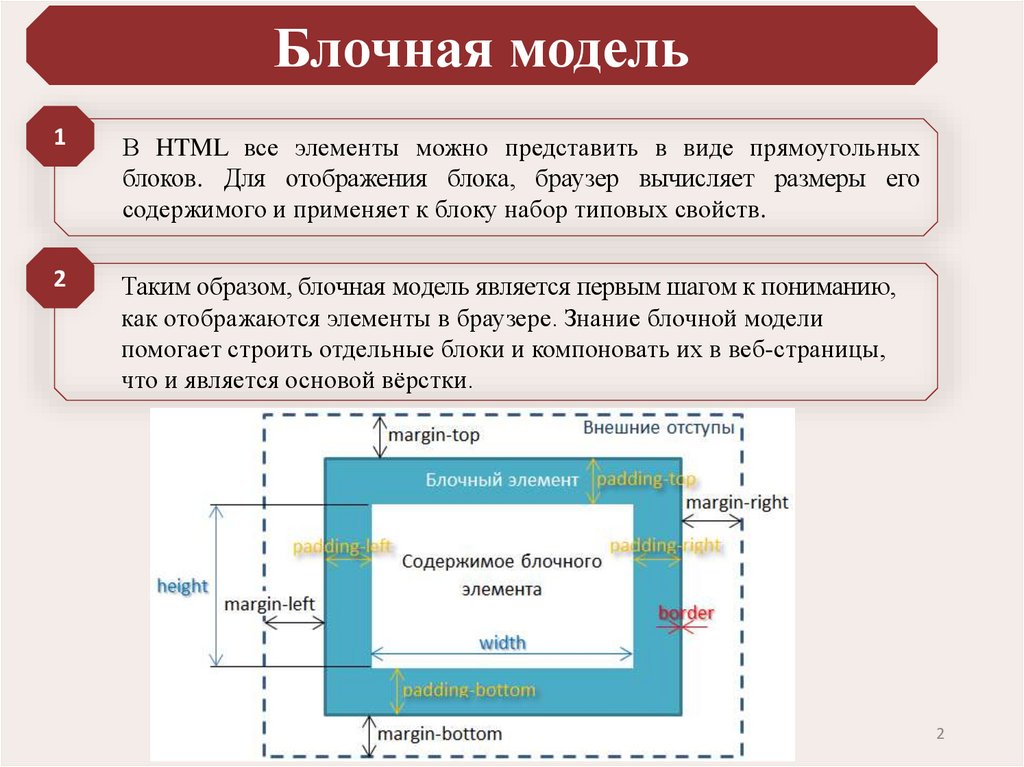
Компоненты блочной модели
Нужно понимать, что каждая система HTML элементов имеет блок, который непосредственно его окружает. При этом он
всегда состоит из разных компонентов, управлять которыми можно независимо друг от друга за счет CSS, что очень удобно. Благодаря этому web-дизайнер имеет уникальную возможность свободно размещать элементы так, как это будет наиболее
удобно для него. Все слои состоят из следующих компонентов:
Благодаря этому web-дизайнер имеет уникальную возможность свободно размещать элементы так, как это будет наиболее
удобно для него. Все слои состоят из следующих компонентов:
Высота. Параметр, с помощью которого определяется высота элемента, причем она напрямую зависит от объема того контента, который содержится внутри.
Ширина. Параметр, определяемый ширину содержимого внутреннего элемента важно отметить, что для всех блочных структур данное значение по умолчанию равняется 100%, однако разработчик может его изменить.
Border. Элементы, которые ограничивают внутренние блоки. Они могут иметь самое разное оформление, цвет и структуру, а также быть даже невидимыми. Важно помнить, что границы объективно присутствуют в любой блочной верстке.
Margin. Предназначены для того, чтобы определить расстояние между границами элемента, а также тем, что его непосредственно окружает.

Для лучшего понимания CSS блочного типа, стоит взглянуть на изображение, расположенное ниже:
Пример основных атрибутов блочной структуры сайта
Благодаря тому, что каждый компонент имеет определенное свойство, блочный тип представления сайта дает возможность индивидуально определять размер, положение и вид каждого из HTML элементов. Соответственно, любой дизайнер имеет широкие возможности в плане изменения содержимого страницы и создания той визуализации, которая требуется в соответствии с требованиями.
Главные свойства блочной модели
Блочная верстка при правильном подходе всегда выглядит более привлекательной, нежели любая иная. Однако этот принцип действует только в том случае, если разработчик правильно использует ее свойства. Рассмотри все компоненты, которые присутствуют в такой верстке.
Content
Это первый слой, который представляет собой содержимое с текстовым и/или графическим контентом, размещенным внутри
web-страницы. Для начала следует прописать код внутри тега body:
Для начала следует прописать код внутри тега body:
<div>Box 1</div>
Не забудьте очистить стили браузера, по скольку не каждый браузер выставляет в 0 отступы для тегов body, html и ваша страничка может выглядеть по-разному:
* {
margin: 0px;
padding: 0px;
font-family: sans-serif;
}
Padding
Это второй слой CSS структуры, который представляет собой фактическое заполнение электронной страницы, то есть определенное «обертывание» контента по примеру ниже.
Обычно такие отступы используются для того, чтобы оставить пространство между контентом (внутренним текстовым/графическим содержимым) и наружным пространством. На примере выше отступы сделаны в следующих значениях:
padding-top — 10 px
padding-right — 20px
padding-bottom — 15px
padding-left — 12px
Для реализации такой структуры нужно прописать следующий код:
. box-1 {
padding: 100px;
}
box-1 {
padding: 100px;
}
Чтобы добавить отступ к одной стороне контента (с правой стороны), прописывают следующее:
.box-1 {
padding: 0 100px 0 0;
}
// Or
.box-1 {
padding-right: 100px;
}
Border
Третий компонент часто называют пограничным, поскольку он не только «захватывает» контент, но также определенным образом формирует отступы от границы.
Обычно его применяют, как следует из названия, для отделения одного компонента от другого. С его помощью создается пространство, которое добавляется поверх отступа и контента. При формировании важно помнить о 3-х важных параметрах:
Примечательно, что стиль может быть самым разным, включая даже пунктирную линию, пример которой приведен ниже:
. box-1 {
width: 30px;
font-size: 50px;
padding: 50px;
border: 10px dashed black;
}
box-1 {
width: 30px;
font-size: 50px;
padding: 50px;
border: 10px dashed black;
}
Margin
Заключительный слой блочной структуры HTML CSS, который часто называют также слоем «полей». С его помощью обеспечивается контент, структура и границы по примеру ниже:
Обычно такой слой применяется для того, чтобы добавить отступ между экраном на макете рабочего стола, а также самим контентом. В результате картинка получается более удобной для визуального восприятия.
До
После
Выделяют следующие свойства:
margin-top
margin-right
margin-bottom
margin-left
Для реализации структуры достаточно прописать простой код:
.box-1 {
margin: 50px;
}
Важно также понимать, что Margin представляет собой пространство, которое добавляется поверх контента,
границ и отступов, а поэтому является всегда заключительным.
Box-Sizing
При помощи данного свойства определяют способ расчета границ, полей и уступов. В блочной верстке сайта 3 главных типа их реализации: (border-box, padding-box, content-box).
Что касается типа padding-box, то данный тип вычисления поддерживается исключительным браузером Firefox, а поэтому на практике используется достаточно редко. Принципы функционирования content-box и border-box являются схожими, о чем могут свидетельствовать примеры ниже:
Разница лишь в том, что входит в ширину блока. В одном случае padding и border входят и поэтому ширина ровно 300px. В другом случае нет, а значит ширина блока это 300px + border + padding.
Заключение
Сегодня блочная верстка активно используется разными разработчиками, благодаря чему можно верстать сайты с наиболее
удобным для восприятия пользователя расположением основных компонентов.
An error has occurred. This application may no longer respond until reloaded. Reload 🗙
Составные элементы эффективных макетов веб-сайтов
Логотипы, веб-сайты и многое другое…
Логотипы, веб-сайты, обложки книг и многое другое…
Получить дизайн
Эффективные макеты веб-сайтов на самом деле представляют собой головоломки из множества маленьких кусочков, тщательно сложенных так, чтобы собрать их воедино. С правильными частями вы можете создать веб-сайт, который будет стимулировать конверсию, строить отношения с вашей аудиторией и поднимать ваш бренд на новую высоту. Выберите неправильные или неправильно соберите их, и ваш сайт не сможет делать то, что вам нужно.
Итак, давайте взглянем на строительные блоки потрясающих макетов веб-сайтов. Когда вы правильно складываете их, части веб-сайта могут создать что-то великолепное. Как этот блок воссоздания Вестероса. Или, вы знаете, веб-сайт. Любой из них крут.
Или, вы знаете, веб-сайт. Любой из них крут.
Начните со стандартных блоков
—
Макет — это структура вашего веб-сайта. И в зависимости от типа бизнеса и контента разные макеты будут лучше работать для разных целей. Смешивайте и подбирайте эти макеты в зависимости от того, что подходит вам и вашему контенту.
Избранное изображение
Если в вашем бизнесе, организации или проекте не так много изображений, вам подойдет макет Избранное изображение . Этот макет привлекает внимание к одной фотографии или рисунку (избранное изображение… #captainobvious), сохраняя при этом остальную часть страницы простой и ориентированной на текст. Это отличный вариант для тех, у кого меньше визуальных элементов и больше контента.
Дизайн aneleyDesign by GeniusvibeThe Grid
Думайте о The Grid как о расширенной версии Featured Image. Этот макет имеет одну большую графическую область, за которой следует раздел, разделенный на несколько блоков различной формы и размера. Вы можете вставлять в эти поля любой контент — изображения продуктов, текстовые поля, избранные сообщения в блогах, все, что вам нравится. Этот макет отлично работает, когда нужно отобразить много контента.
Вы можете вставлять в эти поля любой контент — изображения продуктов, текстовые поля, избранные сообщения в блогах, все, что вам нравится. Этот макет отлично работает, когда нужно отобразить много контента.
Энергосистема
Энергосистема — это Энергосистема на стероидах. Этот макет включает в себя различные квадраты, прямоугольники и области пространства внутри сетки. Этот макет — отличное решение, если у вас есть тонны контента разных типов (подумайте о видео, тексте, формах подписки, изображениях… вы поняли), который вам нужно организовать.
Via Huffington Post.Design by PrismonlineФиксированная боковая панель
Во всех предыдущих макетах навигация обычно находилась в верхней части страницы. С Фиксированный макет боковой панели , вы найдете его на боковой панели вместе с дополнительным контентом. Разместите боковую панель слева или справа — подойдет любой способ — и вытащите элементы из других макетов, чтобы округлить страницу.
Макет фиксированной боковой панели демонстрирует вашу навигацию независимо от того, где ваша аудитория блуждает по сайту, что упрощает переход от страницы к странице. Если у вас особенно сложный сайт с несколькими разными страницами на выбор, рассмотрите такой макет.
Дизайн INSANELY.USVia FaebricVia The UltralinxКогда вам следует использовать эти
У вас не может быть веб-сайта без макета. Но вам не нужно использовать все из них. Смешивайте и сочетайте, чтобы создать то, что работает для вас.
Где вы должны использовать эти
Используйте шаблон, чтобы получить макет, который вам нужен. Или, если вы хотите сделать его более индивидуальным, попросите вашего веб-дизайнера создать его с нуля.
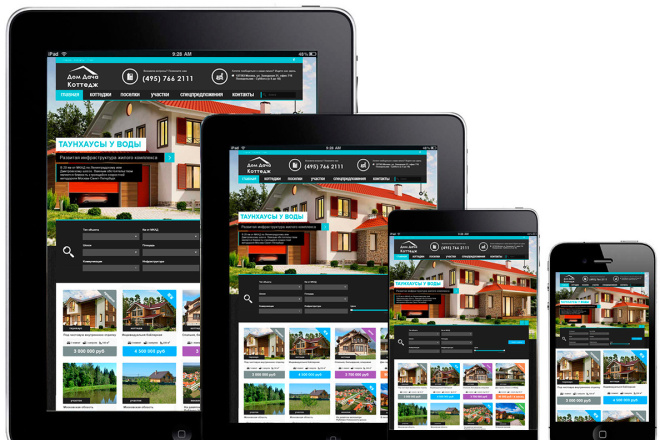
Адаптивный веб-дизайн
В наши дни количество людей, просматривающих ваш сайт на реальном компьютере, сокращается.
В 2016 году мобильный Интернет впервые в истории превзошел использование настольных компьютеров. Это означает, что если вы хотите создать качественный опыт, вам нужно убедиться, что ваш веб-сайт выглядит так же потрясающе на iPhone, как и на MacBook. И как вы это делаете? С адаптивным веб-дизайном.
И как вы это делаете? С адаптивным веб-дизайном.
Когда вам следует использовать это
Каждая платформа веб-сайта имеет адаптивные темы, и любой достойный веб-дизайнер может создать для вас адаптивный веб-сайт. Если они говорят, что не могут, вы работаете не с тем человеком.
Где вы должны использовать это
Отзывчивость вашего веб-сайта связана с кодом, поэтому он будет реализован либо автоматически в коде вашей темы, либо вручную вашим веб-дизайнером. Прежде чем запускать сайт, убедитесь, что вы провели кросс-браузерное и кросс-девайсное тестирование, чтобы убедиться, что ваша аудитория получит такой же потрясающий опыт, независимо от того, как они просматривают ваш сайт.
Создайте свои блоки
—
Теперь, когда ваша базовая структура готова, пришло время заполнить каждый блок макета потрясающим содержимым. На каждом веб-сайте будет сочетание следующих типов контента.
Панель навигации
Если бы ваш веб-сайт был страной, панель навигации (или «панель навигации») была бы картой — отсюда и вся «навигация». Используйте этот инструмент, чтобы показать аудитории, куда они могут пойти и как организован ваш контент. Если они потеряются, ваша панель навигации должна указать им правильное направление.
Используйте этот инструмент, чтобы показать аудитории, куда они могут пойти и как организован ваш контент. Если они потеряются, ваша панель навигации должна указать им правильное направление.
Когда вам следует использовать это
Панель навигации нужна на 100% веб-сайтов — буквально на всех. Если люди не знают, где находится ваш контент или как его найти, ваш сайт по сути бесполезен.
Куда вы должны поместить это
Два места очень хорошо подходят для панели навигации: вверху вашей страницы или на левой боковой панели. Типичные панели навигации расположены в верхней части сайта, но если у вас много страниц, обратите внимание на левую боковую панель, поскольку там больше места для вертикальных категорий, чем для горизонтальных.
Изображения
Ни один макет веб-сайта не будет полным без удачно размещенных изображений, которые можно использовать по разным причинам.
- Изображения могут усилить идею вашего текста.
- Фотографии могут создать эмоциональную связь с вашей аудиторией.

- Снимки в голову могут познакомить аудиторию с вами или вашей командой (улыбнитесь!).
- Художественные работы могут добавить визуального интереса.
- Иллюстрации усиливают ваш брендинг.
- Графика может привлечь внимание к ключевым элементам вашего веб-сайта.
Когда следует использовать это
Когда дело доходит до изображений, применяйте принцип «Три медвежонка»: не слишком много, не слишком мало, а в самый раз. Используйте достаточно изображений, чтобы сделать ваш сайт визуально интересным, но не переусердствуйте. Слишком много изображений или изображений, которые не имеют смысла, отнимут ваш контент, а не дополнят его.
Где вы должны использовать это
Существует бесконечное количество мест, где вы можете размещать изображения на своем веб-сайте:
- Избранные изображения для сообщений в блогах
- Ползунок галереи
- Автор/био изображения
- Изображения заголовков
- Страницы продукта
Выбирая место для размещения изображений, попробуйте перепроектировать процесс. Чего вы пытаетесь достичь, добавляя это изображение? Как только вы это узнаете, у вас будет лучшее представление о том, где должно жить ваше изображение. Например, если вы хотите, чтобы люди читали ваш пост в блоге, имеет смысл использовать привлекательную фотографию или графику в качестве избранного изображения.
Чего вы пытаетесь достичь, добавляя это изображение? Как только вы это узнаете, у вас будет лучшее представление о том, где должно жить ваше изображение. Например, если вы хотите, чтобы люди читали ваш пост в блоге, имеет смысл использовать привлекательную фотографию или графику в качестве избранного изображения.
Типографика
Меня не волнует, насколько наглядны вы или ваш бизнес. У вас не может быть сайта без текста. Период.
Текст является важной частью вашего веб-сайта, и вы должны сделать это правильно. Используя типографскую иерархию, вы можете привлечь внимание к важным сообщениям, сделать свой контент более читабельным и привлечь читателей.
Вот основные правила, которым вы должны следовать, чтобы ваш текст был потрясающим:
- Не используйте слишком много шрифтов. Один отличный. Два нормально. Что-нибудь больше двух, и вы вызываете у меня головную боль.
- Сделайте его достаточно большим для чтения.
 Если я щурюсь, чтобы разглядеть копию в вашем блоге, угадайте, что? Я не читаю это. Для нормального основного текста подойдет размер 12-14.
Если я щурюсь, чтобы разглядеть копию в вашем блоге, угадайте, что? Я не читаю это. Для нормального основного текста подойдет размер 12-14. - Сохраняйте фирменный шрифт. Если вы представляете хардкорную компанию, занимающуюся спортивными играми, Comic Sans, вероятно, не является фирменным шрифтом. На самом деле, независимо от того, какая у вас компания, держитесь подальше от Comic Sans. Фу!
- Избегайте больших блоков текста. Они визуально ошеломляют, а дизайн эквивалентен знаку «Не читать», накинутому на вашу копию.
Ваш текст также должен быть систематизирован. Попрактикуйтесь в использовании разных стилей и размеров текста, чтобы выделить ключевые части текста. Есть три размера ключей, которые вы можете использовать:
- Заголовки: Заголовки отмечают ваши самые большие разделы заголовками или заголовками, чтобы привлечь внимание вашего читателя и сообщить ему, о чем ваша копия.

- Подзаголовки: Подзаголовки отмечают меньшие разделы, чтобы сделать всю страницу более удобной для чтения.
- Тело: Тело вашего контента — это все остальное. Это мясо вашей копии.
Когда следует использовать это
Всегда. Никогда не бывает случая, когда вам не нужны слова на вашем сайте.
Где вы должны использовать это
Везде. Каждая отдельная страница и раздел вашего веб-сайта должны иметь разборчивую копию с четкой иерархией.
Цвет
Как и Skittles, ваш веб-сайт должен иметь вкус радуги. Цвет — чрезвычайно эффективный инструмент дизайна, и при стратегическом использовании он может помочь повлиять на вашу аудиторию и добиться результатов. Чтобы узнать больше о том, как использовать цвет, чтобы вдохновить ваш бизнес на действия, у нас есть отличная статья о психологии цвета.
Когда вам следует использовать это
С первого дня у вас должна быть установленная цветовая палитра бренда. Используйте эти цвета, чтобы брендировать свой веб-сайт и добиваться желаемых результатов.
Используйте эти цвета, чтобы брендировать свой веб-сайт и добиваться желаемых результатов.
Где вы должны использовать это
Везде, но не сходите с ума. Держите свою цветовую палитру до трех цветов или меньше. Более того, это будет выглядеть так, как будто на вашем сайте выброшен пакет Starbursts. И не забывайте, что отсутствие цвета иногда так же сильно. Пустое пространство — эффективный инструмент для визуального разделения различных областей вашего веб-сайта и привлечения внимания к важным сообщениям, изображениям или призывам к действию.
Нижний колонтитул
Большинство людей думают о футере как о чем-то запоздалом, но на самом деле это действительно важная часть вашего сайта. Что нужно выделить в нижнем колонтитуле:
- Ссылки на ключевые страницы навигации, такие как «О нас» или «Свяжитесь с нами»
- Важная юридическая информация, такая как политика конфиденциальности или условия обслуживания
- Адрес, номер телефона и ссылка Google Maps на ваш офис
- Кнопки социальных сетей
Когда следует использовать это
Нижний колонтитул нужен каждому веб-сайту. Это не только место для хранения важной информации, но и визуальный сигнал о том, что ваш веб-сайт действительно закрыт.
Это не только место для хранения важной информации, но и визуальный сигнал о том, что ваш веб-сайт действительно закрыт.
Где вы должны использовать это
Внизу страницы… вы знаете, в разделе нижнего колонтитула.
Заставьте свой контент работать
—
Теперь, когда у вас есть отличный контент, у вас есть возможность привлечь свою аудиторию. Заставьте их щелкать, лайкать, делиться и взаимодействовать с вашим сайтом.
Призыв к действию
Ни один сайт не будет полным без призыва к действию (CTA). CTA вашего веб-сайта — это ваша возможность добиться желаемых результатов, сообщая своей аудитории, что именно вы хотите, чтобы они делали.
Через HeadspaceСуществует 8 различных типов CTA, которые вы можете разместить на своем веб-сайте:
- Лидогенерация: «Дайте мне свой адрес электронной почты, и я дам вам кое-что взамен».
- Формы: «Заполните эту форму, и я дам вам кое-что взамен».

- Подробнее: «Нажмите здесь, чтобы узнать больше».
- Обнаружение продукта или услуги: «Узнайте больше о том, что мы делаем, нажав здесь».
- Социальный обмен: «Нравится этот контент? Поделитесь этим с вашими друзьями!»
- Развитие потенциальных клиентов: «Вы уже заинтересованы, но я собираюсь подсластить сделку этим предложением».
- Закрытие распродажи: «Купить сейчас!»
- Акция события: «Зарегистрируйтесь здесь».
Какой CTA вы используете, зависит от того, что вы собираетесь делать. И не думайте, что вам нужно ограничиваться только одним. Совершенно нормально смешивать и сочетать CTA на вашем веб-сайте, чтобы максимизировать ваше влияние. Все они должны иметь несколько общих черт.
- Привлечь внимание. Привлечение пользователей к действию — одна из самых важных функций вашего веб-сайта.
 Сделайте так, чтобы ваше сообщение было легко заметить, и оно сразу привлекало внимание посетителей.
Сделайте так, чтобы ваше сообщение было легко заметить, и оно сразу привлекало внимание посетителей. - Будьте ясны. Если ваша аудитория ломает голову над тем, что вы от нее хотите, ваш призыв к действию не сработает.
- Сделать это проще. Не заставляйте свою аудиторию прыгать через обручи и нажимать кнопку, заполнять тридцать форм, отвечать на электронные письма и давать вам своего первенца, чтобы успешно завершить ваш призыв к действию. Чем больше шагов, тем больше людей вы потеряете.
Когда вам следует использовать это
В любое время, когда вы хотите, чтобы ваша аудитория действовала и что-то делала.
Где вы должны использовать это
Подумайте о добавлении CTA на страницы продаж. Или в конце сообщений в блоге. Или ваша боковая панель. Или во всплывающем окне. Список можно продолжить. Протестируйте различные местоположения, чтобы увидеть, какое из них работает лучше всего и дает вам самые высокие коэффициенты конверсии.
Всплывающие окна
О, всплывающие окна. Думайте о них как о надоедливой младшей сестренке вашего сайта. Некоторым людям они наверняка подействуют на нервы, но вам они могут подойти идеально.
Всплывающие окна — отличный инструмент для привлечения потенциальных клиентов и составления списка адресов электронной почты. И, давайте будем честными, это едва ли не самый мощный маркетинговый инструмент, который вы можете использовать в бизнесе. Эти маленькие ребята бывают нескольких разных типов:
- Всплывающие окна по времени: Появляются через заданный интервал времени
- Всплывающие окна: Появляются, когда посетитель щелкает определенную область вашего сайта
- Всплывающие окна прокрутки: Появляются после того, как посетитель прокручивает определенную точку на странице
- Всплывающие окна: Появляются, как только ваш сайт загружается
- Всплывающие окна при выходе: Появляются, когда кто-то пытается выйти с вашего веб-сайта
Каждый тип эффективен по-своему, и выбор всплывающего окна зависит от ваших сообщений и целей. Если ваше всплывающее окно гласит: «Подождите! Прежде чем уйти, подпишитесь на нашу рассылку, чтобы получить это эксклюзивное предложение!» тогда вы захотите использовать всплывающее окно выхода.
Если ваше всплывающее окно гласит: «Подождите! Прежде чем уйти, подпишитесь на нашу рассылку, чтобы получить это эксклюзивное предложение!» тогда вы захотите использовать всплывающее окно выхода.
Когда вы должны использовать это
Вот ключ к успешному использованию всплывающих окон для сбора адресов электронной почты: не переусердствуй . Если у вас появляется всплывающее окно со всех сторон каждые десять секунд, ваша аудитория будет разочарована и убежит оттуда. Чем менее навязчивым вы будете, тем лучше.
Где это следует использовать
Ваши всплывающие окна появляются из нескольких разных мест:
- Всплывающее окно, которое занимает весь экран
- Наложение, которое появляется поверх центра страницы
- Вставное окно, которое перемещается на вашу страницу из-за пределов экрана
Поэкспериментируйте, чтобы определить, какой стиль и местоположение лучше всего подходят для вашей аудитории и обмена сообщениями.
Создавайте потрясающие макеты веб-сайтов!
—
С этими строительными блоками у вас есть все необходимое для создания веб-сайта вашей мечты. Теперь выходите и начинайте строить!
Есть какие-нибудь идеи планировки, которые дизайнер может воплотить в жизнь? Запустите конкурс веб-дизайна на 99designs.
25 Веб-дизайн с модульными макетами блоков контента
Главная » Статьи » 25 веб-дизайнов с модульными макетами блоков контента14 ноября 2018 г.
Line25 поддерживается для чтения. Бесплатно для вас может быть получена партнерская комиссия, когда покупка совершается по различным ссылкам на нашем сайте. Узнать больше
В этом посте собрана коллекция из 25 крутых дизайнов веб-сайтов, каждый из которых имеет модульную компоновку блоков контента. Макет блоков контента на основе сетки стал популярным для многих типов веб-сайтов, особенно портфолио и веб-сайтов курирования, таких как Pinterest.
Существует множество преимуществ, которые могут склонить чашу весов в сторону использования организованной модульной схемы блоков контента для вашего веб-сайта. Например, эти типы дизайна хорошо известны своим тщательным порядком и структурой, которые делают ваш контент более заметным и легким для восприятия.
Например, эти типы дизайна хорошо известны своим тщательным порядком и структурой, которые делают ваш контент более заметным и легким для восприятия.
На этих сайтах есть ряд блоков листов, которые заполняют страницу, часто в своего рода модульном формате, где они перестраиваются в зависимости от размера области просмотра. С полностью адаптивным, хорошо организованным контентом и мощными функциями нет ничего плохого в модульных макетах блоков контента. Все дело в стиле и требованиях каждого. Посмотреть на себя!
Это прекрасный пример веб-сайта с сеткой. Этот одностраничный дизайн включает в себя высококачественные изображения и тонкую анимацию.
Pin
Вдохновитесь этой модульной компоновкой блока контента и посмотрите, как дизайнер упорядочил все до мельчайших деталей.
Пин-код
Это полноразмерный макет, включающий большие блоки контента. У них есть аккуратная анимация, и каждая ведет на определенную страницу.
Pin
Этот веб-сайт включает в себя множество современных функций, которые в совокупности создают исключительный дизайн. Например, эффект параллакса, анимационные эффекты, сетка, полноразмерные высококачественные изображения и т. д.
Например, эффект параллакса, анимационные эффекты, сетка, полноразмерные высококачественные изображения и т. д.
Pin
В этом примере вы можете увидеть потрясающую галерею изображений с полноразмерной сеткой. Это делает проекты более организованными и заметными.
Pin
Вот еще один удивительный пример отличного макета на основе сетки. Это немного упорядочивает весь сайт, делая его более компактным, с продуманным дизайном.
Пин-код
Ознакомьтесь с макетом страницы портфолио на этом веб-сайте. Он имеет аккуратную модульную компоновку блоков контента, которая включает в себя привлекательный эффект анимации.
Pin
Этот красивый дизайн веб-сайта включает в себя сетку с удивительной анимацией. Кроме того, фон имеет великолепный узор, который выглядит потрясающе.
Булавка
В этом примере вы увидите, как профессионально и хорошо организованно продемонстрировать свои проекты — разумеется, в виде сетки.
Pin
Этот модульный макет блока контента включает в себя различные небольшие изображения с анимированными наложениями и кратким описанием. Вся конструкция упакована в коробку, чтобы сделать ее более компактной.
Вся конструкция упакована в коробку, чтобы сделать ее более компактной.
Pin
Откройте для себя этот полный веб-сайт и узнайте о новых функциях, которые вы сможете применить в своих будущих проектах. Он имеет сетку на рабочей странице, которая держит все под контролем.
Булавка
Вот отличный пример макета на основе сетки, который вы можете использовать в качестве вдохновения для создания будущих дизайнов. Этот макет имеет хорошо организованный дизайн сетки, который привлечет ваше внимание.
Pin
Это черно-белый макет с блочным макетом, который анимируется в полноцветную версию при наведении курсора на каждое изображение.
Pin
Вот хорошо продуманный многоуровневый дизайн сетки с упорядоченным содержимым. Это включает в себя несколько блоков с тенями и другими функциями, которые придают им трехмерный вид.
Pin
Этот веб-сайт имеет сетку с крупными заголовками, которые позволяют лучше визуализировать каждую тему.
Пин-код
Возможно, вы уже слышали или использовали Pinterest раньше. Этот макет является прекрасным примером макета на основе сетки.
Пин-код
Это еще один отличный пример веб-сайта с модульной компоновкой блоков контента. Пройдите по этой ссылке и убедитесь в этом сами.
Пин-код
Пин-код
Пин-код
Пин-код
Новостная страница этого веб-сайта включает в себя красиво организованный модульный макет блока контента. Переходите по ссылке и смотрите полный дизайн.
Булавка
Это отличный макет на основе сетки, демонстрирующий высокий порядок и организацию. Этот дизайн прекрасно отображается на любом устройстве.
Пин-код
Это творческий веб-сайт, который использует макет на основе сетки, но другим способом. Пространство между ними разное, и у них есть конкретная ссылка, которая ведет на пользовательскую страницу.
Pin
Вот вам совершенно уникальный сайт с уникальным дизайном.

 09)
09) 19)
19) 29)
29) 39)
39)
 box-1 {
padding: 100px;
}
box-1 {
padding: 100px;
}
 box-1 {
width: 30px;
font-size: 50px;
padding: 50px;
border: 10px dashed black;
}
box-1 {
width: 30px;
font-size: 50px;
padding: 50px;
border: 10px dashed black;
}

 Если я щурюсь, чтобы разглядеть копию в вашем блоге, угадайте, что? Я не читаю это. Для нормального основного текста подойдет размер 12-14.
Если я щурюсь, чтобы разглядеть копию в вашем блоге, угадайте, что? Я не читаю это. Для нормального основного текста подойдет размер 12-14.

 Сделайте так, чтобы ваше сообщение было легко заметить, и оно сразу привлекало внимание посетителей.
Сделайте так, чтобы ваше сообщение было легко заметить, и оно сразу привлекало внимание посетителей.